・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年11月17日に投稿されました。)
JavaScriptで複数の値から一番大きな数値を取得するにはMath.max()を使用します。
Math.max()は、複数の数値を比較して大きい方の値を取得するメソッドになります。
複数の値を比較することから、Math.max()のパラメータは幾つでも指定することができます。
また、Math.max()は配列の値の最大値を取得することもできるので、指定した値や配列から1番大きい値をを取得したい場合はMath.max()を使用しましょう。
今回はJavaScriptのMath.max()で複数の値から最大値を取得する方法について紹介していきます。
Math.max()とは
Math.max()とは複数の数値を比較して一番大きい値を取得するメソッドになります。
Math.max()の書き方
Math.max()の書き方は下記のようになります。
1 | Math.max([数値1[, 数値2[, 数値3...]]]) |
Math.max()と記載し、()の中にパラメータを追記することで使用することができます。
Math.max()のパラメータ
Math.max()のパラメータは下記のようになります。
- 数値(任意):
最大値を取得するための数値を指定する
Math.max()は任意なパラメータとして「数値」を指定します。
そして、こちらの数値は複数指定することが可能です。
Math.max()の返り値
Math.max()の返り値は、「指定した数の内の最大の数値」となります。
もし、最大値を取得することができない場合は「NaN」が返り値となります。
Math.max()で複数の値から最大値を取得するサンプルコード
Math.max()で複数の値から最大値を取得するサンプルコードをご紹介します。
ここでは下記の4つのパターンでMath.max()を使用します。
- 数値を2つ以上指定する場合
- 数値を指定しない場合
- 重複する数値を指定する場合
- 数値以外の値を指定する場合
数値を2つ以上指定する場合
数値を2つ以上指定する場合にMath.max()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の数値') var val1 = 234 var val2 = 1234 var val3 = 98 console.log(val1) console.log(val2) console.log(val3) console.log('● Math.max()使用後') var val_max = Math.max(val1, val2, val3) console.log(val_max) |
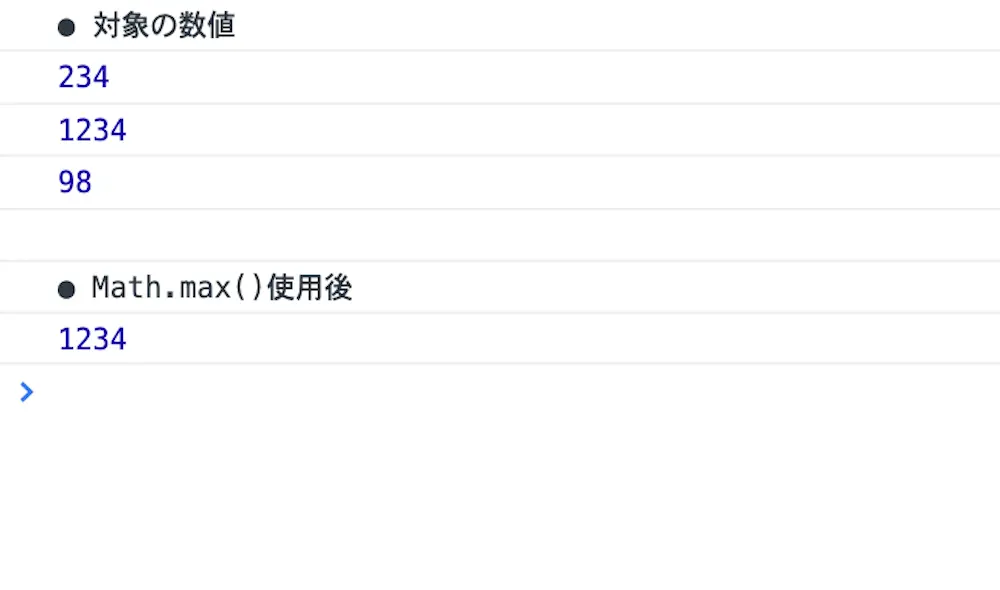
実行結果

Math.max()によって指定した数値の中から最大値を取得しています。
今回は「234」、「1234」、「98」の内、最大値は「1234」であるため「1234」が表示されています。
数値を指定しない場合
数値を指定しない場合にMath.max()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 | console.log('● 対象の数値') console.log('何もなし') console.log('● Math.max()使用後') var val_max = Math.max() console.log(val_max) |
実行結果

数値を指定しない場合、Math.max()は「-Infinity」が返されるようになります。
重複する数値を指定する場合
重複する数値を指定する場合にMath.max()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の数値') var val1 = 1234 var val2 = 1234 var val3 = 1234 console.log(val1) console.log(val2) console.log(val3) console.log('● Math.max()使用後') var val_max = Math.max(val1, val2, val3) console.log(val_max) |
実行結果

Math.max()によって指定した数値が重複しても最大値を取得しています。
今回は全ての値が「1234」であるため、最大値である「1234」が表示されています。
数値以外の値を指定する場合
数値以外の値を指定する場合にMath.max()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の数値') var val1 = 'アメリカ' var val2 = 'イギリス' var val3 = 'イタリア' console.log(val1) console.log(val2) console.log(val3) console.log('● Math.max()使用後') var val_max = Math.max(val1, val2, val3) console.log(val_max) |
実行結果

指定した値が数値でないため、Math.max()で最大値が取得することができません。
そのため「NaN」が表示されています。
Math.max()で異なる型の数値を指定して最大値を取得する場合
異なる型の数値を指定して使用してもMath.max()は最大値を取得します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の数値') var val1 = '12300' var val2 = 1265 var val3 = 0.7798 console.log(val1) console.log(val2) console.log(val3) console.log('● Math.max()使用後') var val_max = Math.max(val1, val2, val3) console.log(val_max) |
実行結果

指定した数値の方は異なりますが、Math.max()で最大値を取得しています。
そのため、文字列型の「12300」が表示されています。
Math.max()でイレギュラーな数値を指定して最大値を取得する場合
イレギュラーな数値を指定してMath.max()で最大値を取得してみます。
ここでは下記の3つのパターンでMath.max()を使用します。
- 正の0と負の0を指定する場合
- NaNを指定する場合
- 正の無限大と負の無限大を指定する場合
正の0と負の0を指定する場合
正の0と負の0を指定する場合にMath.max()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の数値') var val1 = 0 var val2 = -0 console.log(val1) console.log(val2) console.log('● Math.max()使用後') var val_max = Math.max(val1, val2) console.log(val_max) |
実行結果

数値に正の0と負の0を指定した場合、Math.max()は「正の0」を最大値として取得するようになります。
NaNを指定する場合
NaNを指定する場合にMath.max()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の数値') var val1 = 3459 var val2 = -90 var val3 = NaN console.log(val1) console.log(val2) console.log(val3) console.log('● Math.max()使用後') var val_max = Math.max(val1, val2, val3) console.log(val_max) |
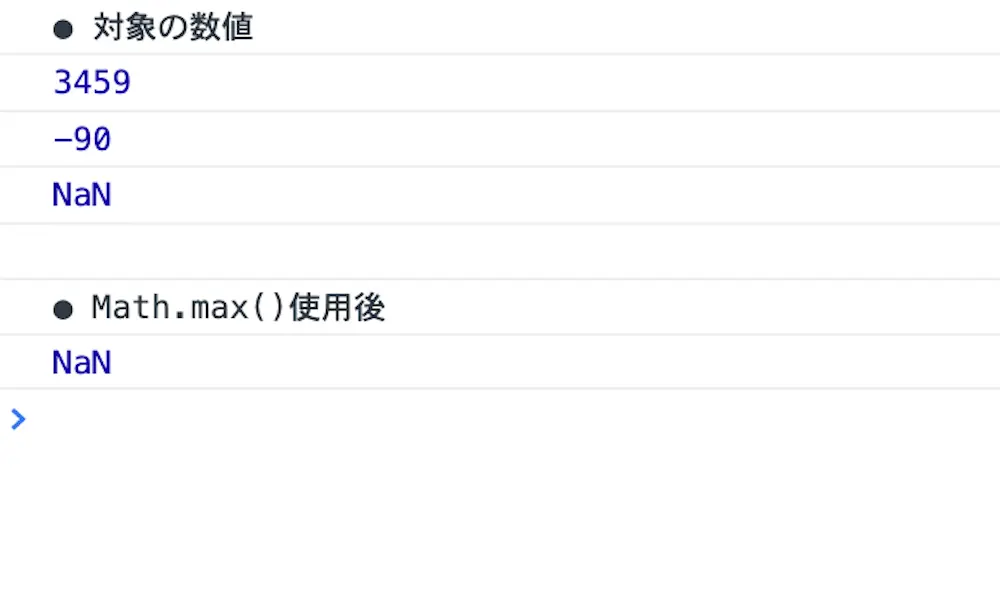
実行結果

数値にNaNを指定した場合、どのような数値を指定したとしてもMath.max()は「NaN」を最大値として取得するようになります。
正の無限大と負の無限大を指定する場合
正の無限大と負の無限大を指定する場合にMath.max()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の数値') var val1 = Infinity var val2 = -Infinity console.log(val1) console.log(val2) console.log('● Math.max()使用後') var val_max = Math.max(val1, val2) console.log(val_max) |
実行結果

数値に正の無限大と負の無限大を指定した場合、Math.max()は「生の無限大」を最大値として取得するようになります。
Math.max()で配列の値から最大値を取得する場合
結論から言うと、Math.max()に配列を直接指定することはできません。
しかし、スプレッド構文を使用すると、配列の値から最大値を取得することが可能になります。
スプレッド構文とは、配列などの複数の値が格納されているデータを自動展開してくれる構文になります。
そのため、配列名の前に「…」を指定すると、配列に格納されている値の最大値を返すようになります。
1次元配列の場合
1次元配列の場合にMath.max()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● 対象の数値') var array = [3459, 567, 789, 123] console.log(array) console.log('● Math.max()使用後') var val_max = Math.max(...array) console.log(val_max) |
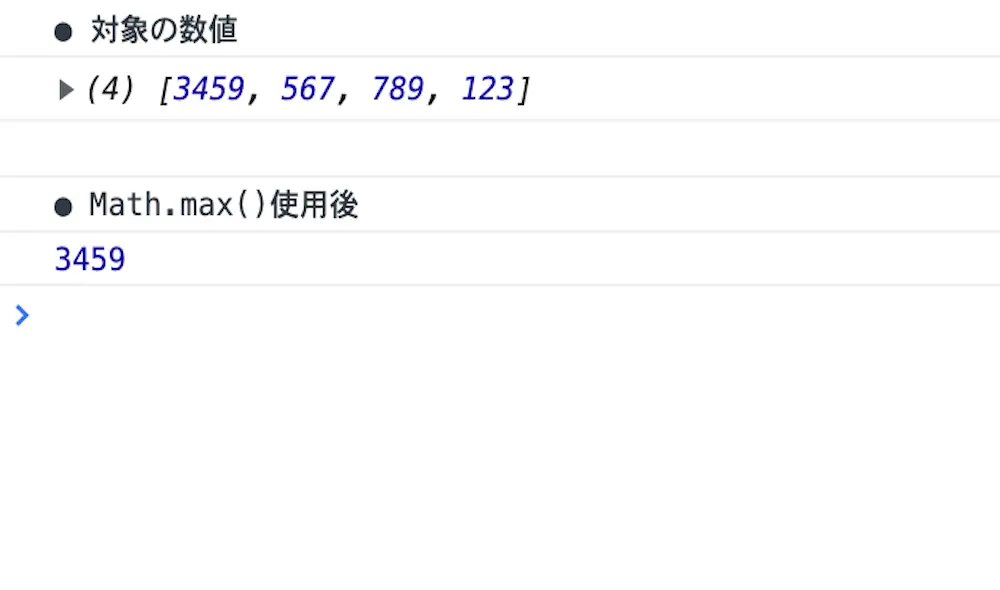
実行結果

Math.max()によって1次元配列に格納されている値から最大値を取得しています。
「3459」、「567」、「789」、「123」の内、最大値は「3459」であるため「3459」が表示されています。
多次元配列の場合
多次元配列の場合にMath.max()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | console.log('● 対象の2次元配列') var array = [ [3459, 567, 789, 123, -890], [1000, 237, -989, 1223, -590], [9000, -757, 905, 2345, 60000] ] console.log(array) console.log('● Math.max()使用後-1') array.forEach(function(value) { var val_max = Math.max(...value) console.log(val_max) }) console.log('● Math.max()使用後-2') var ary_max = [] array.forEach(function(value) { var val_max = Math.max(...value) ary_max.push(val_max) }) var ary_max_val = Math.max(...ary_max) console.log(ary_max_val) |
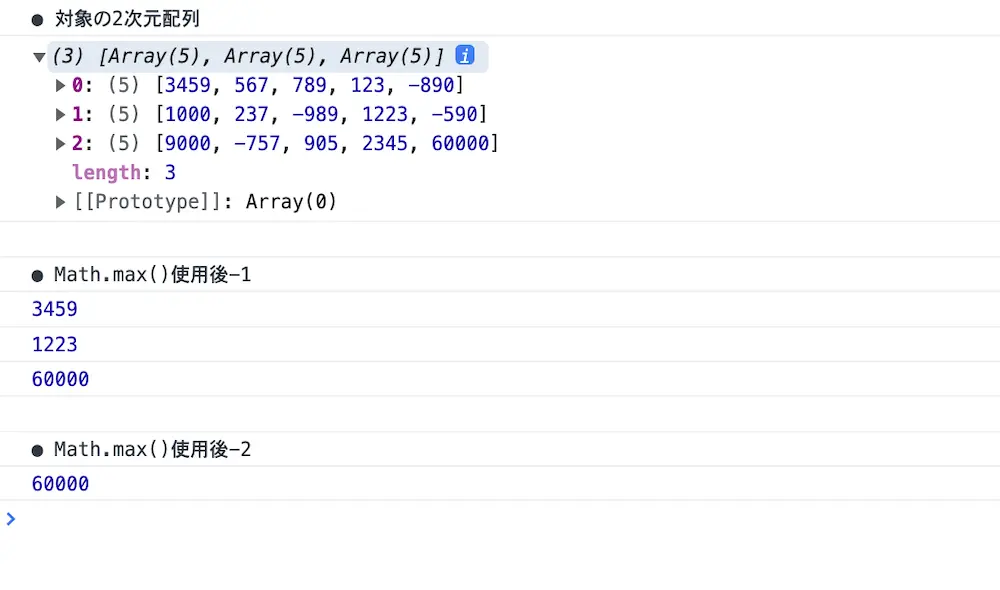
実行結果

Math.max()によって多次元配列に格納されている値から最大値を取得しています。
配列の後ろにインデックスを指定すると、2次元配列内にある1次元配列の値から最大値を取得します。
また、forEach文を使用することで、2次元配列内にある全ての1次元配列内の値から最大値を取得することができます。
複数の値から最小値を取得する場合
複数の値から最小値を取得する場合は、Math.min()を使用します。
Math.min()とは、指定した数値の中から最小の値を取得するメソッドになります。
そのため、Math.max()とは対になるメソッドになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の数値') var val1 = -234 var val2 = 1345 var val3 = 9800 console.log(val1) console.log(val2) console.log(val3) console.log('● Math.min()使用後') var val_min = Math.min(val1, val2, val3) console.log(val_min) |
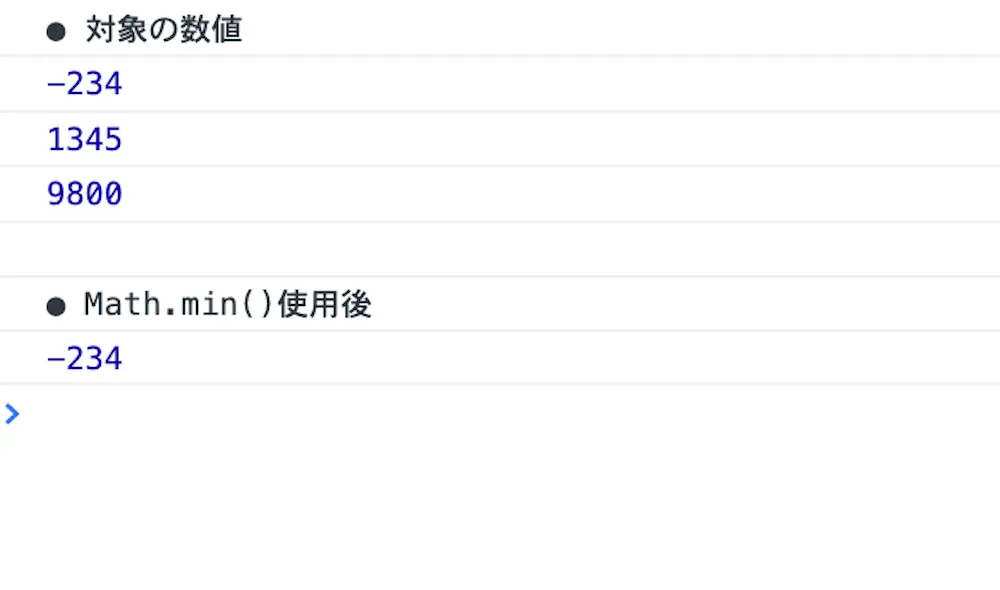
実行結果

Math.min()によって指定した数値から最小値を取得しています。
今回は「-234」、「1345」、「9800」であるため、最小値である「-234」が表示されています。
まとめ
⚫︎ Math.max()とは、複数の数値を比較して一番大きい値を取得するメソッドである
⚫︎ Math.max()は、下記のパラメータを指定して使用することができる
・数値
(複数指定してもOK)
⚫︎ 2つ以上の数値を指定してMath.max()を使用すると「最大値」を返す
⚫︎ 数値を指定しないでMath.max()を使用すると「-Infinity」を返す
⚫︎ 重複する数値を指定してMath.max()を使用すると「最大値」を返す
⚫︎ 数値以外の値を指定してMath.max()を使用すると「NaN」を返す
⚫︎ Math.max()に異なる型の数値を指定して使用すると「最大値」を返す
⚫︎ 数値に正の0と負の0を指定してMath.max()を使用すると「正の0」を返す
⚫︎ 数値にNaNを指定してMath.max()を使用すると「NaN」を返す
⚫︎ 数値に正の無限大と負の無限大を指定してMath.max()を使用すると「正の無限大」を返す
⚫︎ Math.max()にスプレッド構文を使用することで、配列の値から最大値を取得することができる
⚫︎ 複数の値から最小値を取得する場合は、Math.min()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ