・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年2月1日に投稿されました。)
jQueryのslick()を使用すると、カルーセルスライダーを表示することができます。
slick()とは、スライダーを作成するためのメソッドであり、スライダーを作成するためのJavaScriptプラグインを使用します。
しかし、slick()は「slick.js」というライブラリを使用する必要があり、普段のjQueryライブラリだけでは使用できませんので注意してください。
そして、slick()でカルーセルスライダーを表示するにはslickファイルをダウンロードして使用する方法とslickファイルのCDNを使用する方法の2つがあります。
どちらの方法でもslick()を使用できますが、メリットデメリットがありますので、自分に合った方法を選択しましょう。
今回はjQueryのslick()でカルーセルスライダーを表示する方法について紹介していきます。
slick()とは?
slick()とは、スライダーを作成するためのJavaScriptプラグインを表示させるメソッドとなります。
slickはjQueryベースで作成されており、カスタマイズ設定も豊富なスライダープラグインであることから世界的に利用されています。
他にもスライダーを作成するためのプラグインはありますが、世界的に利用されていることから、slickはスライダープラグインの代表格となっています。

slick()とは並んでいる要素をスライダーとして表示するためメソッドとなります。
しかし、slick()はslick.jsの中にあるので、jQueryライブラリを呼び出しただけでは使用することができません。
slick()でカルーセルスライダーを表示するには?
slick()でカルーセルスライダーを表示するには「slick.js」というライブラリを使用する必要があります。
普段のjQueryライブラリには準備されておらず、jQueryライブラリだけでslick()を使用してもエラーになります。
そのため、slick()を使用したいファイルにslick.js(slickファイル)をリンクさせる必要があるということです。
そして、slick()でカルーセルスライダーを表示するには下記の2つの方法があります。
⚫︎ slickファイルのCDNを使用する方法
何を言っているのかよくわからないかと思いますのでそれぞれ紹介していきます。
slickファイルをダウンロードして使用する方法
まず、一つ目はslickファイルをダウンロードして使用する方法です。
こちらの方法はslickファイルをダウンロードし、使用したいファイルに設置することでslick()でカルーセルスライダーを表示することができます。
slickファイルをダウンロードしているため、ダウンロードしたファイルを消さない限りは永遠に使用することができます。
そのため、こちらの方法では下記のような手順となります。
slickファイル(slick-X.X.X)をダウンロードする
まずは、slickファイルをダウンロードします。
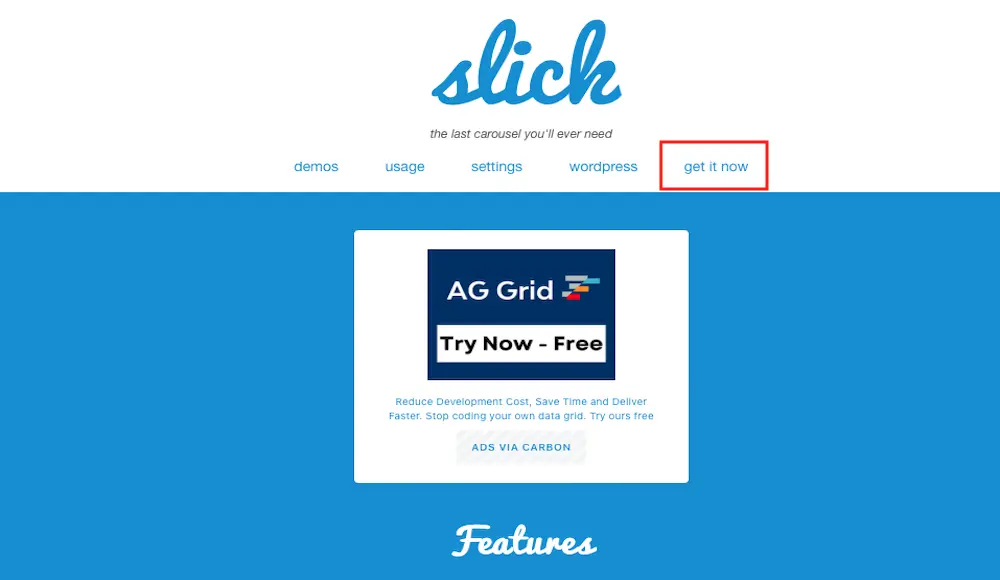
slickの[get it now]をクリックします。

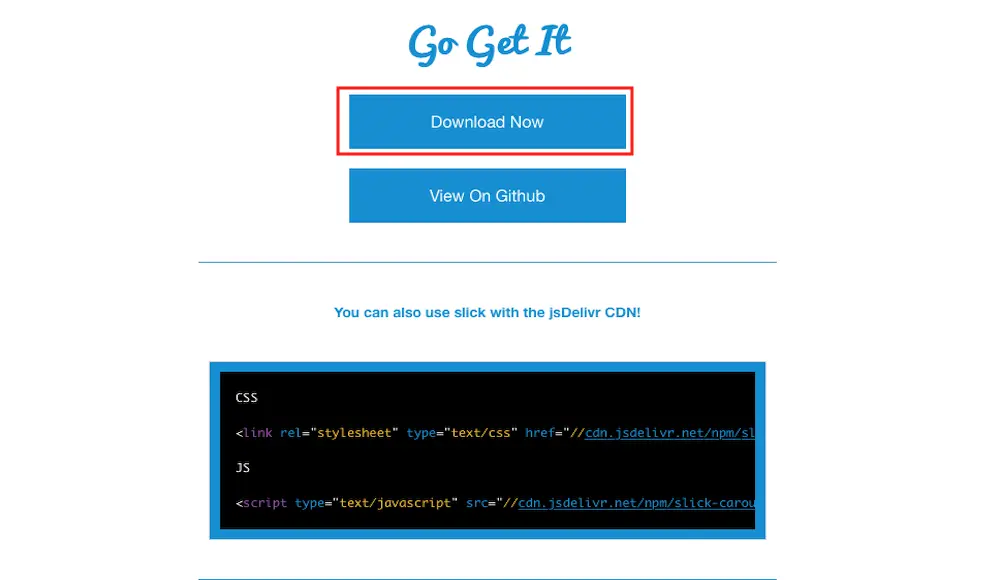
すると、入手方法について聞かれますので、[Download Now]の順番でクリックすると、ダウンロードが始まります。

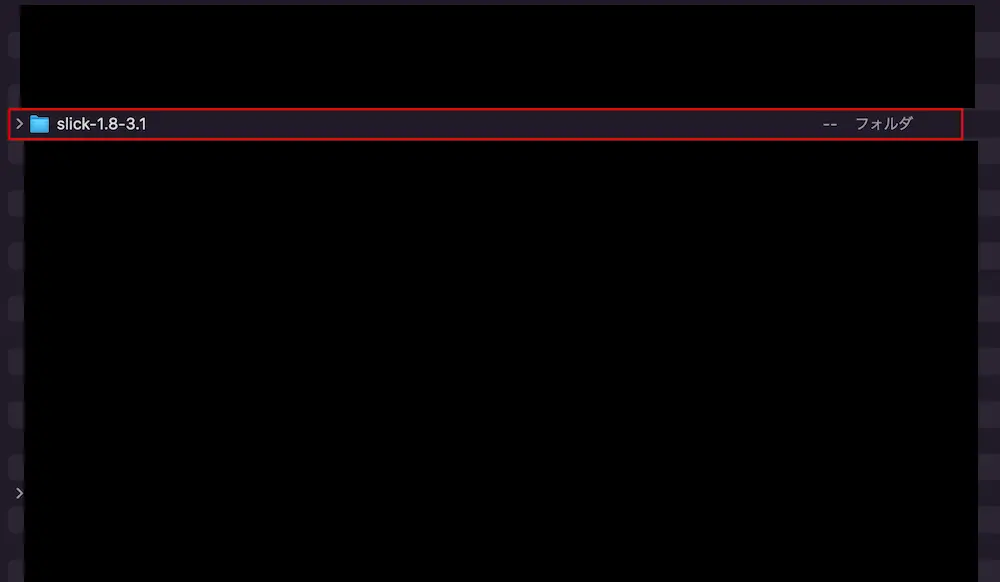
ダウンロード完了後、「slick-X.X.X」が自分のPCにダウンロードされます。

ダウンロードしたslickファイルをディレクトリに設置する
ダウンロードが完了しましたら、次はダウンロードしたslickファイルをディレクトリに設置します。
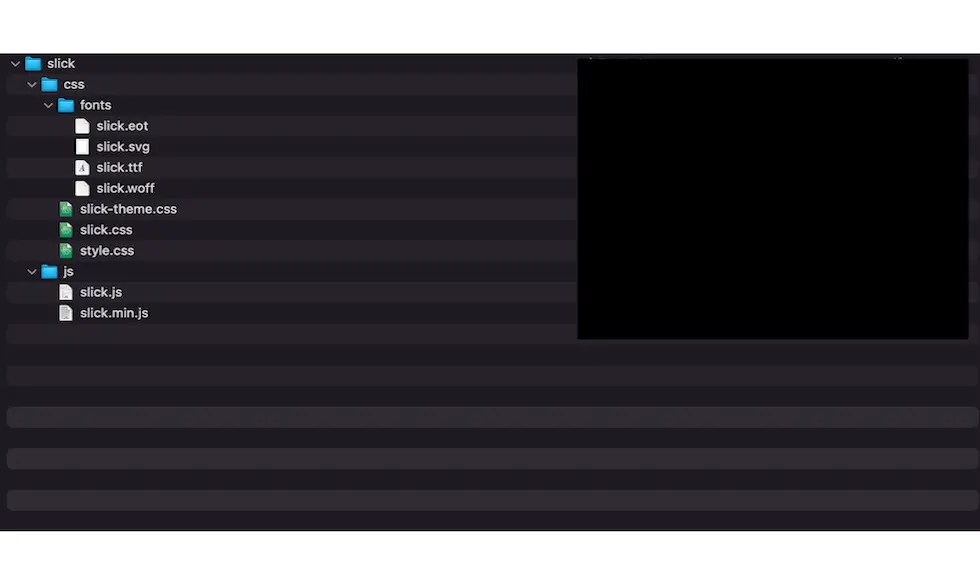
ダウンロードされたファイルの中の「slick」というファイルの中から下記のファイルを取り出します。
⚫︎ slick.css
⚫︎ slick.js
⚫︎ slick.min.js
⚫︎ ajax-loader.gif
⚫︎ fontsファイル
上記のファイルを取り出せたら、ディレクトリを作成し、下記の画像のように階層化します。


slickファイルを設置する場合は、ファイルが多くなるのでCSSファイルは「css」でjSファイルは「js」で一つ上の階層にファイルを作ると分かりやすくなりますよ。
ダウンロードしたslickファイルをhtmlファイルにリンクさせる
slickファイルをディレクトリに設置できましたら、ダウンロードしたファイルをHTMLファイルにリンクさせていきます。
先ほど設置したslickファイルをHTMLファイルに追記し、使用できるようにします。
すると、下記のコードのようになります。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="css/slick.css" rel="stylesheet" type="text/css"> <link href="css/slick-theme.css" rel="stylesheet" type="text/css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <title>jQuery</title> </head> <body> <h2>ダウンロードしたslickファイルでカルーセルスライダーを表示</h2> <div class="slider1"> <div><p class= "ele1">要素1</p></div> <div><p class= "ele1">要素2</p></div> <div><p class= "ele1">要素3</p></div> <div><p class= "ele1">要素4</p></div> <div><p class= "ele1">要素5</p></div> <div><p class= "ele1">要素6</p></div> </div> <style> .slider1{ margin: 100px auto; width: 80%; } .slider1 .ele1{ height: 150px; width: 150px; border: solid 1px black; background-color: tomato; text-align: center; margin-left: 20%; } </style> <script type="text/javascript" src="js/slick.min.js"></script> <script type="text/javascript" src="js/slick.js"></script> </body> </html> |
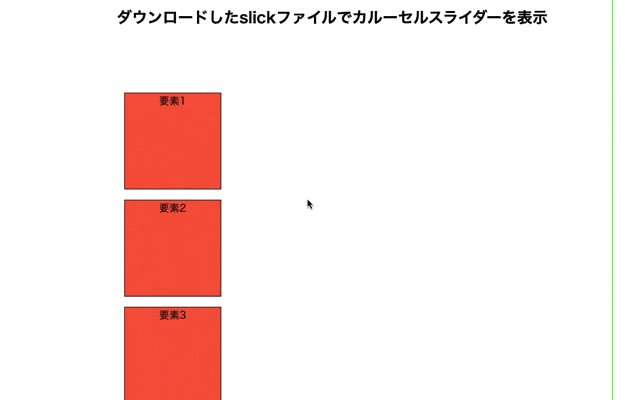
● 実行結果

まだslick()を使用していないため、要素が縦に並んでいる状態になっています。
ダウンロードしたslick()を使用する
HTMLファイルにリンクできましたら、ダウンロードしたslick()を使用していきます。
slickファイルをリンクさせたことで、htmlファイル内でslick()を使用することが可能となります。
そのため、カルーセルスライダーにしたい要素のクラス名やid名を指定し、slick()を使用すると、指定した要素がカルーセルスライダーとして表示されます。
先ほどのexample.htmlの</body>の真上に下記のコードを追記します。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | . . . . <script> jQuery(".slider1").slick({ dots:true, autoplay: true, autoplaySpeed: 2000, infinite: true, slidesToShow: 4, slidesToScroll: 2 }); </script> </body> </html> |
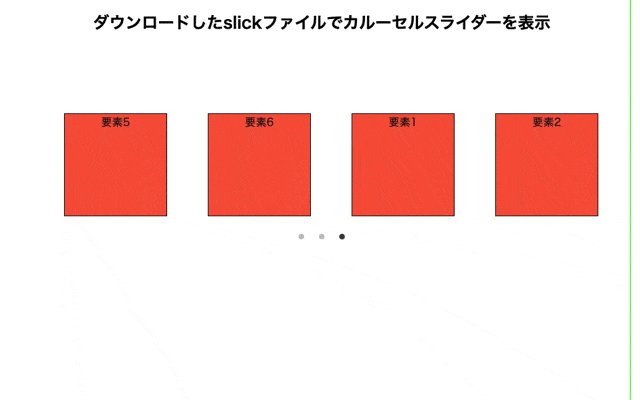
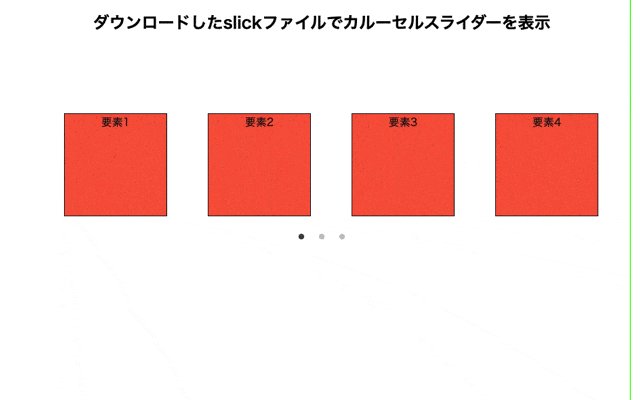
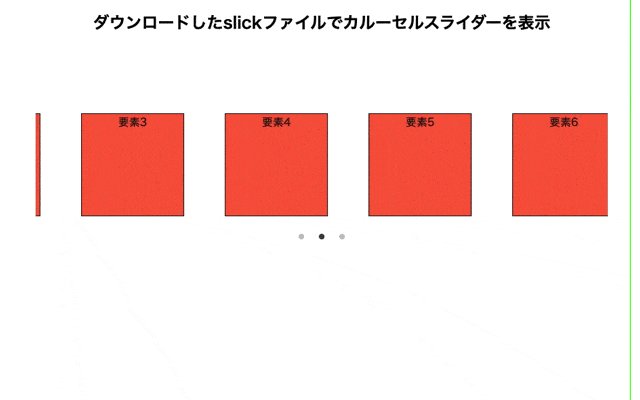
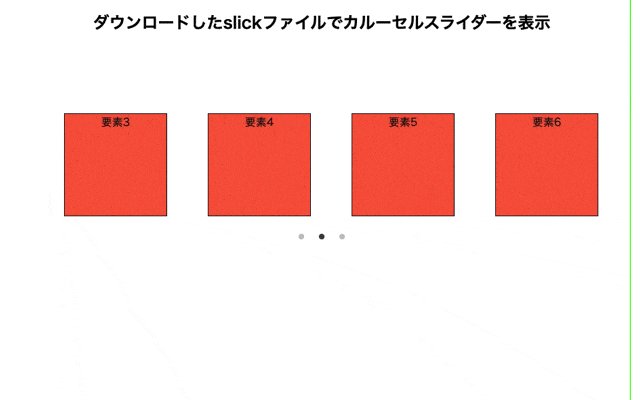
● 実行結果

slick()を使用し、縦に並んでいた要素がカルーセルスライダーとして表示されています。
「slidesToShow: 4に」設定することで4つの要素が同時に表示され、「slidesToScroll: 2」に設定することで毎回2つの要素がスクロールされています。
slickファイルのCDNを使用する方法
2つ目はslickファイルのCDNを使用する方法です。
CDNとは「Content Delivery Network(コンテンツデリバリーネットワーク)」といい、ウェブコンテンツを効率的かつスピーディーに配信できるよう設置されたネットワークになります。
イメージは、slickファイルが置かれているサーバーに接続し、リンクさえすれば誰でも使用することができるような感じです。
つまり、CDNを利用するとリンク先のコードを記述するだけでできるので、slick()を使用できるまでの手順が少なくとても簡単です。
しかし、slickファイルが置かれているサーバーが無くなってしまうとslick()が使用できなくなりますので注意してください。
そのため、CDNを使用する方法だと下記の手順でカルーセルスライダーを表示することができます。
HTMLファイルにslickファイルのCDNをリンクさせる
まずは、HTMLファイルにslickファイルのCDNをリンクさせていきます。
ここでは、slickのCSSファイルとJSファイルの2ファイルをリンクさせる必要があります。
CSSファイルをリンクさせるにはHTMLファイルの</head>の真上に下記のコードを追記します。
1 2 | <link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/> <link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css"> |
* slickファイルのCDNはこちらから取得することができます。
また、JSファイルをリンクさせるにはHTMLファイルの</body>の真上に下記のコードを追記します。
1 | <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script> |
すると、下記のようなコードになります。
⚫︎ example2.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/> <link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <title>jQuery</title> </head> <body> <h2>CDNのslickファイルでカルーセルスライダーを表示</h2> <div class="slider2"> <div><p class= "ele2">要素1</p></div> <div><p class= "ele2">要素2</p></div> <div><p class= "ele2">要素3</p></div> <div><p class= "ele2">要素4</p></div> <div><p class= "ele2">要素5</p></div> <div><p class= "ele2">要素6</p></div> </div> <style> .slider2{ margin: 100px auto; width: 80%; } .slider2 .ele2{ height: 150px; width: 150px; border: solid 1px black; background-color: skyblue; text-align: center; margin-left: 20%; } </style> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script> </body> </html> |
● 実行結果

こちらもまだslick()を使用していないため、要素が縦に並んでいる状態になっています。
CDNのslick()を使用する
slickファイルのCDNのリンクが完了しましたら、CDNのslick()を使用して、スライダーを表示します。
CDNによってslickファイルをリンクさせているため、slick()を使用することができます。
そのため、先ほどのexample2.htmlの</body>の真上に下記のコードを追記します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | . . . . <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script> <script> jQuery(".slider2").slick({ dots:true, autoplay: true, autoplaySpeed: 1000, infinite: true, slidesToShow: 4, slidesToScroll: 1 }); </script> </body> </html> |
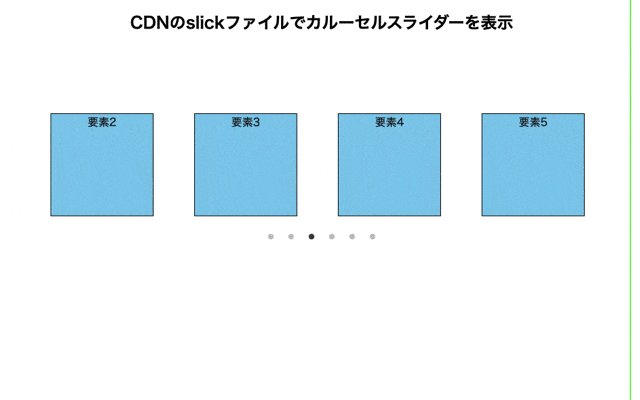
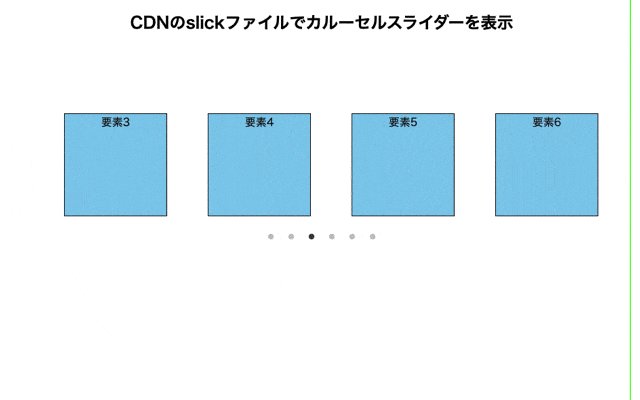
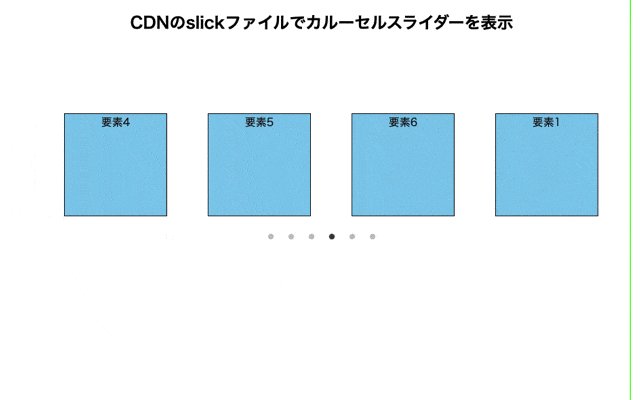
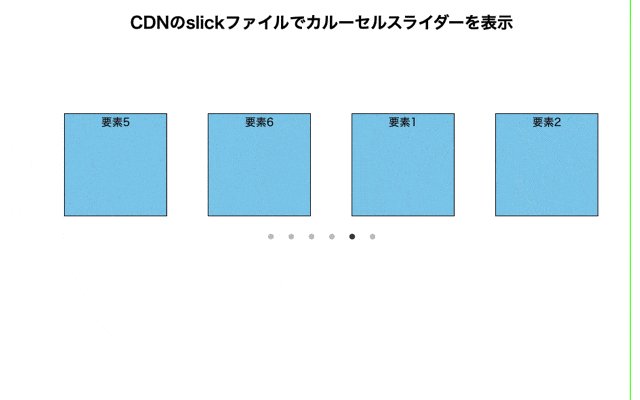
● 実行結果

slick()を使用し、縦に並んでいた要素がカルーセルスライダーとして表示されています。
「slidesToShow: 4」により4つの要素が同時に表示されていますが、「slidesToScroll: 1」により毎回1つの要素がスクロールされています。

slick()を使用する際は、jsファイルのCDNをリンクさせたコードの下に追記するよう注意してください。
でなければ、slick()を使用することができなくてエラーとなります。
WordPressでslick()を使用してカルーセルスライダーを設置するには
WordPressでslick()を使用してカルーセルスライダーを設置する場合は注意が必要です。
なぜなら、WordPressではHTMLファイルではなく、PHPファイルがメインとなるからです。
先程までは、HTMLファイルを使ってカルーセルを表示していましたがWordPressではサイトの各部分がPHPファイルによって作成されています。
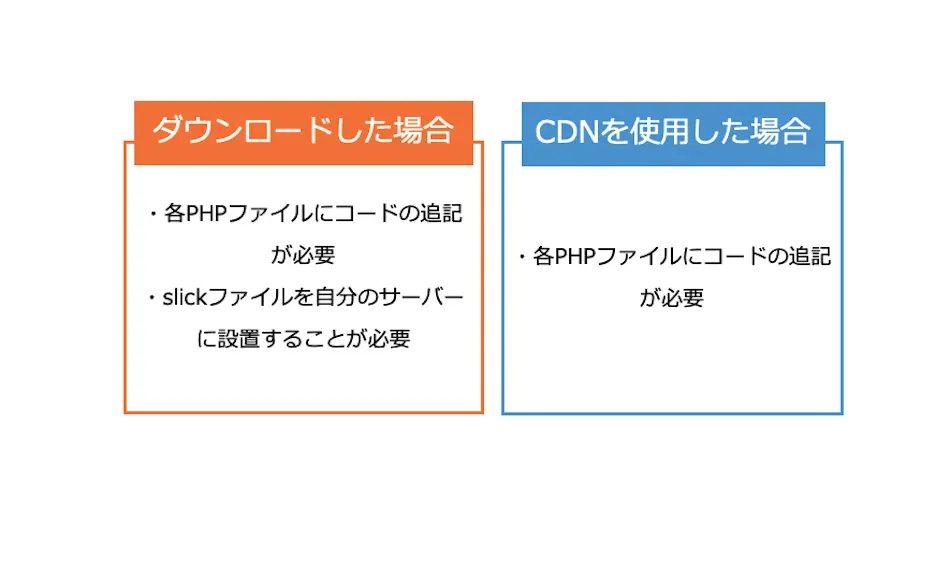
そのため、slickのCSSファイルやJSファイルのリンク先のコードを数ファイル記述することになってきます。
また、slickファイルをダウンロードする方法の場合は、FTPを使って自分のサーバーにslickファイルを設置する必要があるため少し面倒です。

そのため、WordPressでslick()を使用してカルーセルスライダーを設置する方法について詳しくりたい方はこちらの記事をこ参考ください。
まとめ
⚫︎ slick()とは、スライダーを作成するためのJavaScriptプラグインを表示させるメソッドである
⚫︎ slick()でカルーセルスライダーを表示するには「slick.js」というライブラリを使用する必要がある
⚫︎ slick()でカルーセルスライダーを表示するには2つの方法がある
・ slickファイル(slick.js)をダウンロードして使用する方法
・ slickファイル(slick.js)のCDNを使用する方法
⚫︎ WordPressでslick()を使用してカルーセルスライダーを設置する場合はHTMLファイルではなく、PHPファイルがメインとなるため注意が必要
 Sossyの助太刀ブログ
Sossyの助太刀ブログ