今、ブログを始めようとしている方、
今なら、ConoHaサーバーの「WINGパックプラン」が最大55%OFF!
「1,452円/月」が「643 円/月」の「低コスト」で始められるチャンスとなっております!
お申し込みはこちらから!

ConoHa WINGは国内最速の高性能レンタルサーバーサービスで
初期費用無料、最低利用期間無しでご利用いただけます!
(この記事は2022年2月4日に投稿されました。)
WordPressでslick()を使用すると、スライドショーを表示するこができます。
slick()とは、JavaScriptプラグインであるslick.jsを使用して、スライダーを作成するためのメソッドとなります。
つまり、slick()を使用すると下記の画像のような要素や写真をスライドショーのように表示することができます。

また、スライドショーを表示することでサイトのデザインをオシャレにするとができ、尚且つ初心者でも簡単に設置することができるのでおすすめです!
今回はWordPressでslick()を使用してスライドショーを表示する方法について紹介していきます。
⚫︎ プラグインを使用しないで挑戦してみたい人
slick()とは?
slick()とは、スライダーを作成するためのJavaScriptプラグインを表示させるメソッドとなります。
slickはjQueryベースで作成されており、カスタマイズ設定も豊富なスライダープラグインであることから世界的に利用されています。
WordPressでslick()を使用してスライドショーを表示する方法
WordPressでslick()を使用してスライドショーを表示するには下記の2つの方法があります。
⚫︎ CDNのslickファイル(slick.js)を使用する方法
それぞれの方法を手順を追って紹介していきます。
ダウンロードしたslickファイル(slick.js)を使用する方法
まず、1つ目の方法はダウンロードしたslickファイル(slick.js)を使用する方法です。
slickファイル(slick.js)をダウンロードし、自分のサーバーに設置してslick()を使用していきます。
「でもどうやってサーバーに設置するの?」と思うかもしれませんが、自分のサーバーにslickファイルを設置するには、「FTP」を使用していきます。
FTPとは、自分のPC内からレンタルしたサーバーの中へファイルを送ることができる通信手段みたいなものになります。
つまり、ダウンロードしたslickファイルをFTPでレンタルしているサーバーに設置することがで可能になります。
slickファイルをダウンロードする方法や設置するファイル項目に関しましては下記の記事をご参考ください。
(クリックすると該当する部分に飛びます。)

FTPを使用する際に、Windowsでは「FFFTP」をMacでは「File Zilla」をインストールする必要がありますので注意してください。
ダウンロードしたslickファイル(slick.js)を自分のサーバーへ設置
ダウンロードが完了しましたら、自分のサーバーへslickファイルを設置していきます。
今回は、「File Zilla」を使ってslickファイルを自分のサーバーに設置していきます。
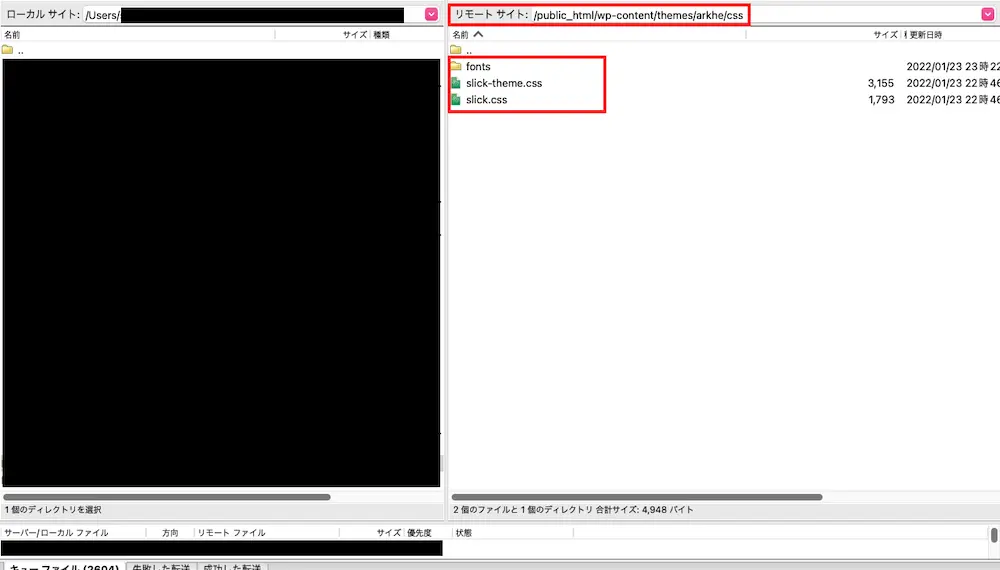
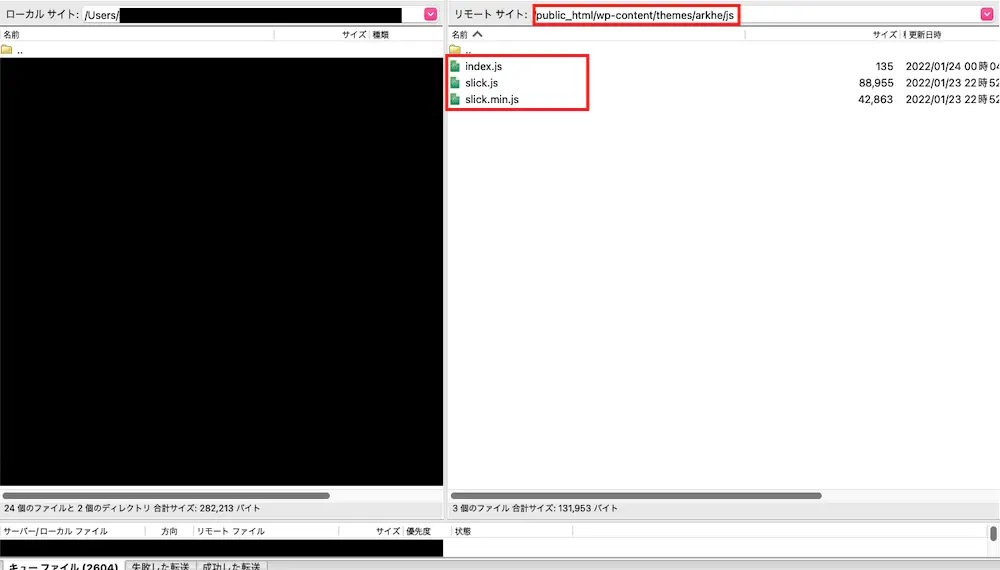
下記の画像では自分のサーバーに「css」というファイルと「js」というファイルを作成しており、そこにslickファイルを設置しています。
⚫︎ cssファイル内

⚫︎ jsファイル内

ダウンロードしたslick()を使用してスライドショーを表示
自分のサーバーにslickファイルを設置しましたら、ダウンロードしたslick()を使用してスライドショーを表示していきます。
今回はサイトのTOPページに要素のスライドショーを表示してみます。
ダウンロードしたslick()を使用するには設置したサーバーのリンクコードを追記する必要があります。
しかし、slickファイルのリンクコードを追記する際は下記の要点に注意してください。
・ slickのJSファイルのリンクコードは</body>の真上に追記すること
そのため、「headr.php」にCSSファイルのリンクコードを、「footer.php」にJSファイルのリンクコードを追記していきます。
⚫︎ header.php
1 2 3 4 5 6 7 8 9 10 | //コード省略 <head> . . . . <link href="<?php echo get_template_directory_uri();?>/css/slick.css" rel="stylesheet" type="text/css"> <link href="<?php echo get_template_directory_uri();?>/css/slick-theme.css" rel="stylesheet" type="text/css"> </head> <body> |
⚫︎ front-page.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <?php get_header(); ?> <main> <div class= "slider-title"> <span>slick()でスライドショー1</span> </div> <div class= "slider1"> <div class="slider-ele">スライド1</div> <div class="slider-ele">スライド2</div> <div class="slider-ele">スライド3</div> <div class="slider-ele">スライド4</div> <div class="slider-ele">スライド5</div> <div class="slider-ele">スライド6</div> </div> <style> .slider-ele { width:200px; height:170px; background-color: red; border:1px solid black; text-align:center; } .slider1{ margin: 50px auto; width:80%; } .slick-slide { margin: 0 10px; } </style> </main> <?php get_footer(); ?> |
⚫︎ footer.php
1 2 3 4 5 6 7 8 9 | //コード省略 . . . . <script type="text/javascript" src="<?php echo get_template_directory_uri();?>/js/slick.min.js"></script> <script type="text/javascript" src="<?php echo get_template_directory_uri();?>/js/slick.js"></script> <script type="text/javascript" src="<?php echo get_template_directory_uri();?>/js/index.js"></script> </body> |
⚫︎ index.js
1 2 3 4 5 6 7 8 9 10 | jQuery(".slider1").slick({ dots:true, autoplay: true, autoplaySpeed: 1000, infinite: true, slidesToShow: 3, slidesToScroll: 1 centerMode: true, centerPadding: '10%' }); |
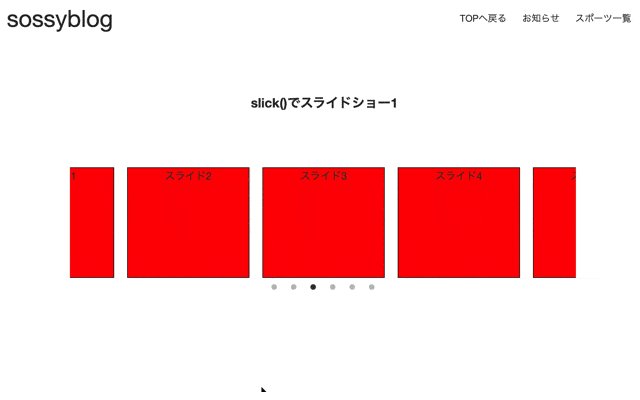
実行結果

サイトのTOPページにスライダーが表示されており、スライドショーが行われています。

ダウンロードしたslickファイルを使ってTOPページにスライドショーが表示されています。
もし、画像でスライドショーを行いたい場合はdiv要素からimg要素へ変更すると良いですよ。
CDNのslickファイル(slick.js)を使用する方法
そして、2つ目の方法は、CDNのslickファイル(slick.js)を使用する方法です。
こちらの方法では、先ほどの自分のサーバーにslickファイルを設置することはしません。
slickファイルが置かれてある公共のサーバー(CDN)とリンクすることで、slick()の使用が可能となります。
slickファイルのCDNのリンクコードをコピーする
まずは、slickファイルのCDNのリンクコードをコピーしていきます。
今回必要となるCDNはCSSが2ファイルとJSが1ファイルとなります。
コピーするslickファイルのCDNのリンクコードに関しましては、下記の記事をご参考ください。
(クリックすると該当する部分に飛びます。)
CDNのslick()を使用してスライドショーを表示
CDNのリンクコードをコピーしましたら、CDNのslick()を使用してスライドショーを表示していきます。
こちらもCSSファイルは「headr.php」に、JSファイルは「footer.php」に追記しましょう。
試しにサイトの投稿記事ページに要素のスライドショーを表示してみます。
⚫︎ header.php
1 2 3 4 5 6 7 8 9 10 | //コード省略 <head> . . . . <link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/> <link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css"> </head> <body> |
⚫︎ single.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <?php get_header(); ?> <main> <div class= "slider-title"> <span>slick()でスライドショー2</span> </div> <div class= "slider2"> <div class="slider-ele">スライド1</div> <div class="slider-ele">スライド2</div> <div class="slider-ele">スライド3</div> <div class="slider-ele">スライド4</div> <div class="slider-ele">スライド5</div> <div class="slider-ele">スライド6</div> </div> <style> .slider-ele { width:200px; height:170px; background-color: blue; border:1px solid black; text-align:center; } .slider2{ margin: 50px auto; width:80%; } .slick-slide { margin: 0 10px; } </style> </main> <?php get_footer(); ?> |
⚫︎ footer.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | //コード省略 . . . . <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script> <script> jQuery(".slider2").slick({ dots:true, autoplay: true, autoplaySpeed: 1000, infinite: true, slidesToShow: 4, slidesToScroll: 2 centerMode: true, centerPadding: '10%' }); </script> </body> |
実行結果

サイトの投稿記事ページにスライドショーが表示されています。

CDNのslickファイルを使って記事のページにスライドショーが表示されています。
しかし、CSSやJSのリンクコードを追記する箇所を間違えるとエラーになりますので注意してください。
まとめ
⚫︎ slick()とは、スライダーを作成するためのJavaScriptプラグインを表示させるメソッドである
⚫︎ slick()でカルーセルスライダーを表示するには「slick.js」というJavaScriptライブラリを使用する必要がある
⚫︎ WordPressでslick()を使用してスライドショーを表示するには下記の2つの方法がある
・ ダウンロードしたslickファイル(slick.js)を使用する方法
・ CDNのslickファイル(slick.js)を使用する方法
 Sossyの助太刀ブログ
Sossyの助太刀ブログ