今、ブログを始めようとしている方、
今なら、ConoHaサーバーの「WINGパックプラン」が最大55%OFF!
「1,452円/月」が「643 円/月」の「低コスト」で始められるチャンスとなっております!
お申し込みはこちらから!

ConoHa WINGは国内最速の高性能レンタルサーバーサービスで
初期費用無料、最低利用期間無しでご利用いただけます!
(この記事は2024年09月11日に投稿されました。)
WordPressでアイキャッチ画像をページに表示するにはthe_post_thumbnail()使用します。
the_post_thumbnail()とは、登録したアイキャッチの画像をページに表示する関数になります。
そのため、各投稿記事で表示されているアイキャッチ画像はおそらくこちらの関数を使用してページに出力されています。
また、the_post_thumbnail()に引数を指定することで大きさを変えたり、属性を付与したりしてアイキャッチ画像を表示することができます。
こちらの関数を使用することで、各記事に登録したアイキャッチ画像を簡単に表示することができるので、アイキャッチ画像を各記事に投稿したいと思った場合はthe_post_thumbnail()を使用しましょう。
今回はWordPressのthe_post_thumbnail()でアイキャッチ画像をページに表示する方法について紹介していきます。
WordPressの投稿記事にアイキャッチ画像を表示したい場合
the_post_thumbnail()とは
the_post_thumbnail()と各投稿で登録されているアイキャッチ画像をimgタグとしてページ上に表示させることができる関数になります。
投稿画面にてアイキャッチ画像というウィジェットがあるため、そこに画像を登録し、こちらの関数を使用することで、そのページに登録したアイキャッチ画像を表示することができます。
そもそも、アイキャッチ画像とは、読者の目を引くために使用される画像になります。
ブログ記事やウェブサイトのコンテンツに視覚的な魅力を加え、記事の内容を象徴的に表したり、読者の興味を掻き立てたりする役割を果たします。

YouTubeで言うと、サムネイルみたいなイメージになります。
そして、アイキャッチは登録することでオリジナルだけでなく、大、中、小のサイズの異なる3種類の画像が自動で生成されて保存されます。
the_post_thumbnail()の書き方
the_post_thuumbnail()の書き方は下記のようになります。
1 2 3 | <? php the_post_thuumbnail([サイズ, 属性]) ?> |
the_post_thuumbnail()の括弧の中に任意なパラメータを2つまで指定して使用します。
the_post_thumbnail()のパラメータ
the_post_thumbnail()のパラメータは下記のようになります。
- サイズ:(任意)
アイキャッチ画像の大きさを指定する。
- 属性:(任意)
アイキャッチ画像を表示するための属性を指定する。。
the_post_thunbnail()は任意のパラメータとして1つ目に「サイズ」を指定します。
また、2つ目に任意のパラメータとして「属性」を指定します。
the_post_thumbnail()の呼び出し元
the_post_thunmbnail()の呼び出し元は「post-thumbnail-template.php」となります。
1 2 3 | function the_post_thumbnail( $size = 'post-thumbnail', $attr = '' ) { echo get_the_post_thumbnail( null, $size, $attr ); } |
get_the_post_thumbnail()を呼び出していますが、こちらの関数は指定した投稿IDに登録されているアイキャッチ画像のデータを取得し、返り値として、<img>タグを付与したアイキャッチ画像を返します。
つまり、the_post_thumbnail()を使用することで、特定のアイキャッチ画像を表示することができるようになります。
the_post_thumbnail()でアイキャッチ画像をページに表示するサンプルコード
the_post_thumbnail()でアイキャッチ画像をページに表示するサンプルコードをご紹介します。
例えば、ページを表示する際に一番上にアイキャッチ画像を表示するようなコードを作成します。
● single.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <?php get_header(); ?> <div id="content"> <div id="inner-content" class="**********"> <main id="main" class="**********"> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <article id="****"> <header class="*************************"> <h1 class="page-title"><?php the_title(); // タイトル ?></h1> <?php endif; ?> <?php if (has_post_thumbnail()) : // アイキャッチ ?> <p class="*******"><?php the_post_thumbnail('large');?></p> <?php endif; ?> </header> <section class="*************"> <?php the_content(); ?> </section> <?php comments_template(); ?> </article> <?php endwhile; ?> <?php else : ?> <?php get_template_part('content', 'not-found'); ?> <?php endif; ?> </main> <?php get_sidebar(); ?> </div> </div> <?php get_footer(); ?> |
実行結果

こちらは、当サイトの投稿ページ用のPHPファイルですが、サムネイルを表示するために、the_post_thumbnail()を使用してるのがわかります。
the_post_thumbnail()でアイキャッチ画像をページに表示しています。
そのため、投稿編集画面で登録した画像がWebページ上に表示されています。
the_post_thumbnail()でアイキャッチ画像のサイズを指定してページに表示する場合
the_post_thumbnail()でアイキャッチ画像にサイズを指定してページに表示するには、第1パラメータの「サイズ」を指定して使用ます。
そのため、ここでは下記の5パターンでthe_post_thumbnail()を使用します。
- 小サイズで表示する場合
- 中サイズで表示する場合
- 大サイズで表示する場合
- オリジナルサイズで表示する場合
- 指定したサイズで表示する場合
小サイズで表示する場合
小サイズで表示するには、サイズに「thumbnail」を指定します。
小サイズになるため、横 × 縦のデフォルトである「150px × 150px」の大きさになって画面に表示されます。
● single.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <article id="*****"> <header class="******"> <h1 class="entry-title" style='font-size:32px;'>the_post_thumbnail()でアイキャッチ画像を表示</h1> <?php the_post_thumbnail('thumbnail'); ?> </header> <div class="*****"> <?php the_content(); ?> </div> <footer class="*****"> <?php get_footer(); ?> </footer> </article> |
実行結果-1

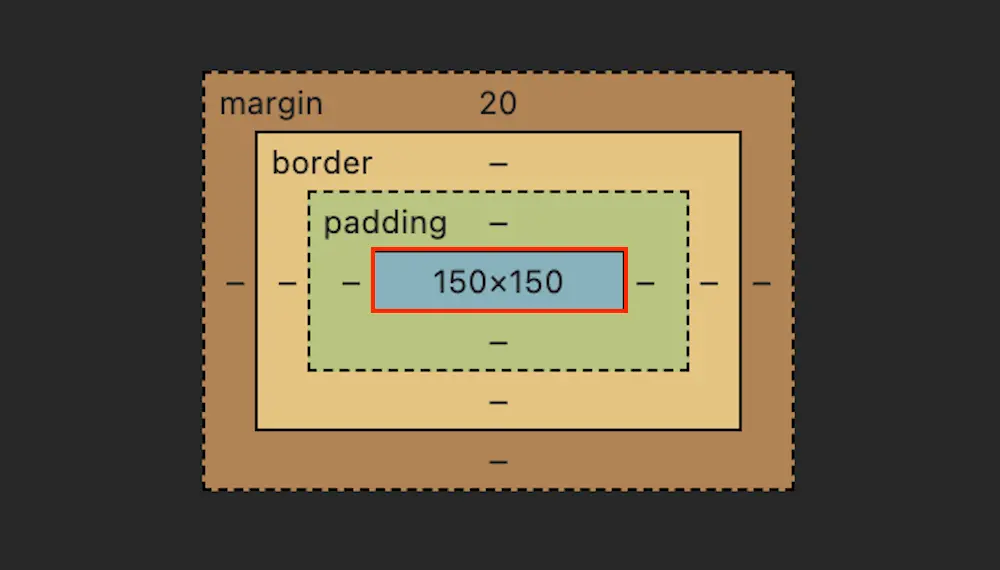
実行結果-2

the_post_thumbnail()でアイキャッチ画像を小サイズでページに表示しています。
そのため、投稿記事に「150 × 150」の大きさのアイキャッチ画像が表示されています。
中サイズで表示する場合
中サイズで表示するには、サイズに「medium」を指定します。
中サイズになるため、横 × 縦が「300px × 300px」の大きさになって画面に表示されます。
● single.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <article id="*****"> <header class="******"> <h1 class="entry-title" style='font-size:32px;'>the_post_thumbnail()でアイキャッチ画像を表示</h1> <?php the_post_thumbnail('medium'); ?> </header> <div class="*****"> <?php the_content(); ?> </div> <footer class="*****"> <?php get_footer(); ?> </footer> </article> |
実行結果-1

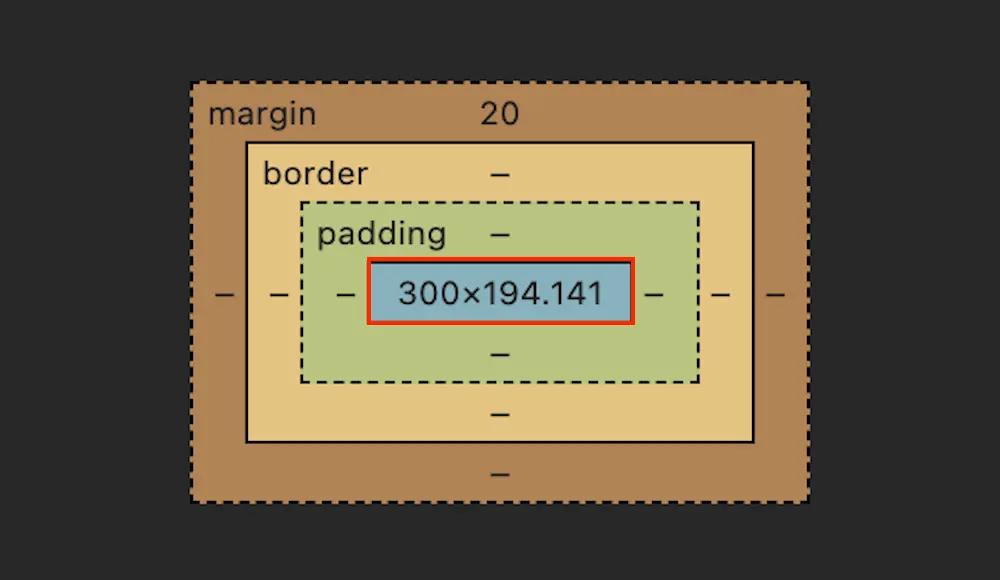
実行結果-2

the_post_thumbnail()でアイキャッチ画像を中サイズでページに表示しています。
今回は横を「300px」とした場合に縦の長さを調整しているため、投稿記事に「300 × 194.141」の大きさのアイキャッチ画像が表示されています。
大サイズで表示する場合
大サイズで表示するには、サイズに「large」を指定します。
大サイズになるため、横 × 縦が「1024px × 1024px」の大きさになって画面に表示されます。
● single.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <article id="*****"> <header class="******"> <h1 class="entry-title" style='font-size:32px;'>the_post_thumbnail()でアイキャッチ画像を表示</h1> <?php the_post_thumbnail('large'); ?> </header> <div class="*****"> <?php the_content(); ?> </div> <footer class="*****"> <?php get_footer(); ?> </footer> </article> |
実行結果-1

実行結果-2

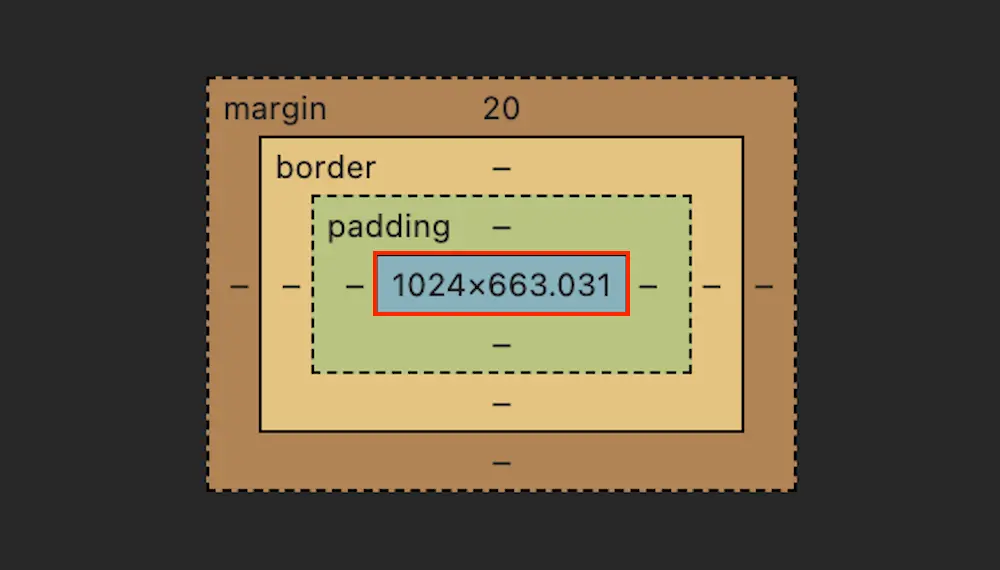
the_post_thumbnail()でアイキャッチ画像を大サイズでページに表示しています。
今回は横を「1024」とした場合に縦の長さを調整しているため、投稿記事に「1024 × 663.031」の大きさのアイキャッチ画像が表示されています。
オリジナルサイズで表示する場合
オリジナルサイズで表示するには、サイズに「full」を指定します。
こちらは登録したアイキャッチ画像のサイズがそのままページに表示されるようになります。
● single.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <article id="*****"> <header class="******"> <h1 class="entry-title" style='font-size:32px;'>the_post_thumbnail()でアイキャッチ画像を表示</h1> <?php the_post_thumbnail(array(500, 500)); ?> </header> <div class="*****"> <?php the_content(); ?> </div> <footer class="*****"> <?php get_footer(); ?> </footer> </article> |
実行結果-1

実行結果-2

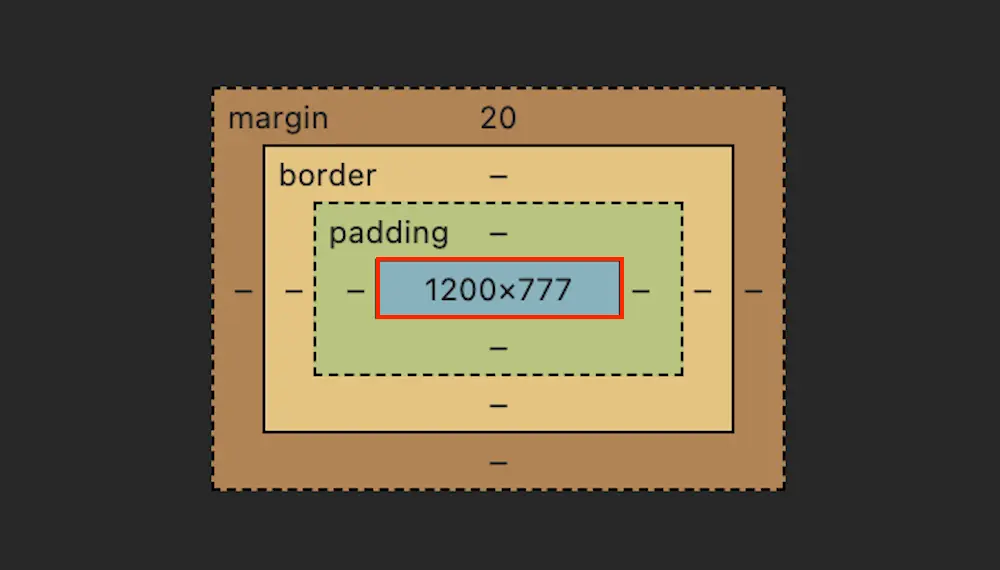
the_post_thumbnail()でアイキャッチ画像をオリジナルでページに表示しています。
今回は「1200 × 777」の画像をアイキャッチ画像に登録したため、投稿記事に「1200 × 777」のアイキャッチ画像が表示されています。
指定したサイズで表示する場合
指定したサイズで表示するには、サイズに「array(横,縦)」の配列で指定します。
指定したサイズのため、自分の好きなサイズでアイキャッチ画像を表示することができるようになります。
● single.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <article id="*****"> <header class="******"> <h1 class="entry-title" style='font-size:32px;'>the_post_thumbnail()でアイキャッチ画像を表示</h1> <?php the_post_thumbnail(array(130, 130)); ?> </header> <div class="*****"> <?php the_content(); ?> </div> <footer class="*****"> <?php get_footer(); ?> </footer> </article> |
実行結果-1

実行結果-2

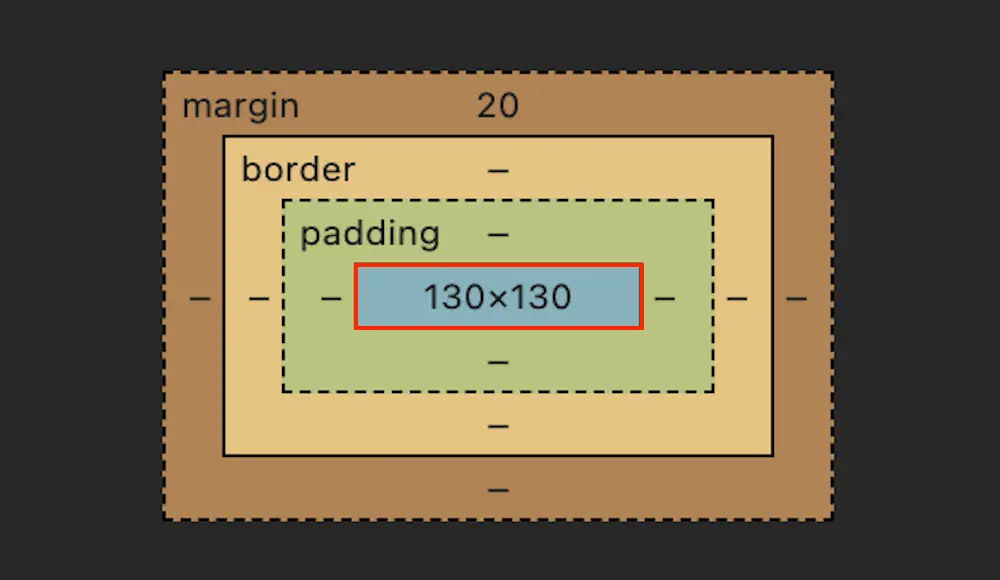
the_post_thumbnail()でアイキャッチ画像を好きなサイズでページに表示しています。
今回は「130 × 130」をアイキャッチ画像に指定したため、投稿記事に「130px × 130px」の大きさの画像が表示されています。
the_post_thumbnail()でアイキャッチ画像に属性を追加してページに表示する場合
the_post_thumbnail()でアイキャッチ画像に属性を追加してページに表示するには、第2パラメータである属性を指定します。
属性を指定することで、クラス名を紐づけたりなど、様々な情報を紐づけた上アイキャッチ画像を表示することができます。
また属性とは、下記のようなHTMLの要素に付与することができる情報のことをいいます。
- class
クラス名 - id
id名 - alt
画像をテキストで説明する属性

ここでは代表的なものを紹介していますが、他にも付与できる属性が存在します。
アイキャッチ画像に1つの属性を指定する場合
アイキャッチ画像に1つの属性を指定するには属性のパラメータを連想配列で1つ指定します。
キーに属性名を指定し、値に付与する値を指定することで、アイキャッチ画像に属性を付与して表示します。
● single.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <article id="*****"> <header class="******"> <h1 class="entry-title" style='font-size:32px;'>the_post_thumbnail()でアイキャッチ画像を表示</h1> <?php the_post_thumbnail('full', array('id' => 'icatch_id'); ?> </header> <div class="*****"> <?php the_content(); ?> </div> <footer class="*****"> <?php get_footer(); ?> </footer> </article> <style> #icatch_id { border: 3px solid red; opacity: 0%; } #icatch_id:hover { opacity: 100%; } </style> |
実行結果

the_post_thumbnail()でアイキャッチ画像に1つの属性を指定してページに表示しています。
今回は、アイキャッチ画像にidを付与したため、id名で紐づかれたCSSがアイキャッチ画像に反映して表示されています。
アイキャッチ画像に複数の属性を指定する場合
アイキャッチ画像に複数の属性を指定するには属性のパラメータを連想配列の要素を複数指定します。
カンマで要素を繋げることで、複数の属性をアイキャッチ画像に付与して表示します。
● single.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <article id="*****"> <header class="******"> <h1 class="entry-title" style='font-size:32px;'>the_post_thumbnail()でアイキャッチ画像を表示</h1> <?php the_post_thumbnail('funll', $attr); $attr = array( 'class' => 'bg_color', 'alt' => 'アイキャッチ画像', 'loading'=> 'lazy' ) ?> </header> <div class="*****"> <?php the_content(); ?> </div> <footer class="*****"> <?php get_footer(); ?> </footer> </article> <style> .border_sty { border: 3px solid blue; border-radius: 40px; } </style> |
実行結果

the_post_thumbnail()でアイキャッチ画像に複数の属性を指定してページに表示しています。
そのため、アイキャッチ画像に属性が付与されて表示されています。
また、画像のHTMLを確認すると、指定したattr属性やloading属性が付与されています。
● single.php
1 | <img width="1200" height="777" src="https://*******************************.png" class="border_sty wp-post-image" alt="アイキャッチ画像" loading="lazy" decoding="async" style="width:100%;height:64.75%;max-width:1200px;"> |
投稿にアイキャッチ画像が登録されているかどうか確認する場合
投稿にアイキャッチ画像が登録されているかどうか確認するには、has_post_thumbnail()を使用します。
has_post_thumbnail()とは、その投稿記事にアイキャッチ画像が登録されているかどうかを真偽値で返す関数になります。
そのため、登録されている場合は「True」を返し、登録されていない場合は「False」を返すようになります。
● single.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <article id="*****"> <header class="******"> <h1 class="entry-title" style='font-size:32px;'>the_post_thumbnail()でアイキャッチ画像を表示</h1> <?php if (has_post_thumbnail()): the_post_thumbnail('large'); else: ?> <img src="https://****************************/wordpress_def.jpg"> <?php endif; ?> </header> <div class="*****"> <?php the_content(); ?> </div> <footer class="*****"> <?php get_footer(); ?> </footer> </article> |
実行結果(アイキャッチ画像登録あり)

実行結果(アイキャッチ画像登録なし)

has_post_thumbnail()で投稿にアイキャッチ画像が登録されているか確認しています。
そのため、アイキャッチ画像が登録されている記事にはアイキャッチ画像が表示され、登録されていない記事にはデフォルトの画像が表示されています。
まとめ
● the_post_thumbnail()とは各投稿で登録されているアイキャッチ画像をimgタグとしてページ上に表示させることができるWordPRessの関数である。
● the_post_thumbnail()を使用するには下記のパラメータを指定する。
・サイズ:任意
・属性: 任意
● サイズを指定してthe_post_thumbnail()を使用すると、指定したサイズのアイキャッチ画像をページ上に表示する。
● the_post_thumbnail()でアイキャッチ画像を小サイズで表示するには、サイズに「’thumbnail’」を指定する。
● the_post_thumbnail()でアイキャッチ画像を中サイズで表示するには、サイズに「’medium’」を指定する。
● the_post_thumbnail()でアイキャッチ画像を大サイズで表示するには、サイズに「’large’」を指定する。
● the_post_thumbnail()でアイキャッチ画像をオリジナルで表示するには、サイズに「’full’」を指定する。
● the_post_thumbnail()でアイキャッチ画像を指定したサイズで表示するには、サイズに「array(横, 縦)」を指定する。
● 属性を指定してthe_post_thumbnail()を使用すると、アイキャッチ画像に属性を付与してページ上に表示する。
● the_post_thumbnail()で属性を1つ指定してアイキャッチ画像を表示するには、属性を文字列で指定する。
● the_post_thumbnail()で属性を複数指定してアイキャッチ画像を表示するには、属性を配列で指定する。
● アイキャッチ画像が登録されているかどうか確認するには、has_post_thumbnail()を使用する。
(アイキャッチ画像が登録されている場合は「True」を返し、登録されていない場合は「False」を返す。)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ