今、ブログを始めようとしている方、
今なら、ConoHaサーバーの「WINGパックプラン」が最大55%OFF!
「1,452円/月」が「643 円/月」の「低コスト」で始められるチャンスとなっております!
お申し込みはこちらから!

ConoHa WINGは国内最速の高性能レンタルサーバーサービスで
初期費用無料、最低利用期間無しでご利用いただけます!
(この記事は2022年2月25日に投稿されました。)
「メニューの紹介する記事とブログの記事のフォーマットを別々にしたい」
「投稿記事で投稿すると全てブログのような記事になって変になってしまう。」
サイトのコンテンツを大きくしようと思ったけど、上記のように思ってしまい困ったことはありませんか?
WordPressでは所属しているカテゴリーによって投稿ページの内容を変更することができます。
しかし、テーマのコードを修正したり、PHPファイルをサーバーに追加する必要があるので注意が必要です。
少し難しく感じるかと思いますが、投稿ページの内容ができるようになるとブログだけのサイトに自分が作った商品を紹介するコーナーを設けることができたりなど
サイトのコンテンツを大きくすることができます。
つまり、投稿記事のフォーマットを変えることで、サイトの可能性は無限に広がりますので、サイトのコンテンツを大きくしようと思っている方は是非試してみてください!
今回はWordPressで投稿ページ(single.php)の内容をカテゴリー別で変える方法について紹介していきます。
⚫︎ サイトのコンテンツを大きくしたい人
投稿ページ(single.php)の表示内容をカテゴリー別で変える方法
投稿ページ(single.php)でカテゴリー別で表示内容を変える方法は下記の手順になります。
まずは、記事が取得しているカテゴリーを条件として条件処理を行っていきます。
条件処理はPHPのif文かswitch文になります。
そして、取得しているカテゴリーによって読み込むファイルを制御します。
読み込む場合はPHPのinclude()関数を使用します。
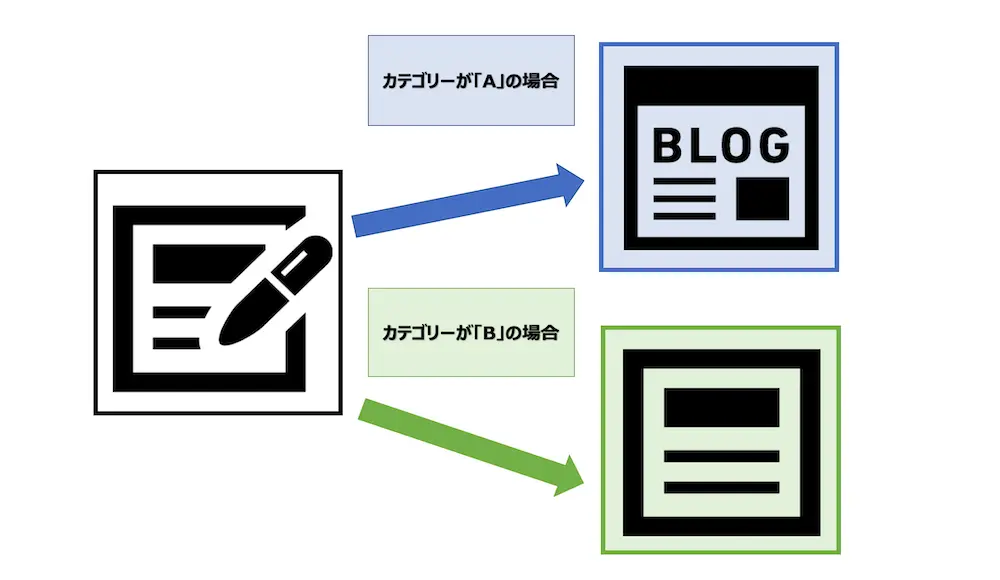
また、下記のようなイメージとなります。

カテゴリーによってsingle.phpで表示するPHPファイルを差し替えるイメージとなります。

投稿記事を表示する際に、WordPressではカテゴリーやタグを取得するプログラムが走っています。
そのため、投稿ページに「どのカテゴリーを取得したのか、カテゴリーを取得するとどのような処理が行われるのか」を追記することで投稿ページの表示内容をカテゴリー別で変えることが可能になります。
実際にカテゴリー別で投稿ページの内容を変えてみた
実際に投稿ページ(single.php)の内容をカテゴリーで変えてみます。
しかし、今回はカテゴリーとPHPファイルを先に作成しておく必要があります。
カテゴリーは「A」と「B」を作成しておきます。
そして、「single-A.php」と「single-B.php」のPHPファイルを作成し、自分のサーバーに追加しておきましょう。
もし、WordPressのテーマにPHPファイルを追加する方法について知りたい方は、下記の記事をご参考ください。
if文で投稿ページの内容をカテゴリー別で変えた場合
まずはif文を使用して投稿ページの内容をカテゴリー別で変えてみます。
下記のようにコードを記述してみます。
⚫︎ single-A.php
1 | <p>ここはカテゴリーAに属している投稿ページとなります。(if文)</p> |
⚫︎ single-B.php
1 | <p>ここはカテゴリーBに属している投稿ページとなります。(if文)</p> |
⚫︎ single.php
1 2 3 4 5 6 7 8 9 10 | <?php get_header(); if (in_category('a-cat')) { include('single-A.php'); } if (in_category('b-cat')) { include('single-B.php'); } get_footer(); ?> |
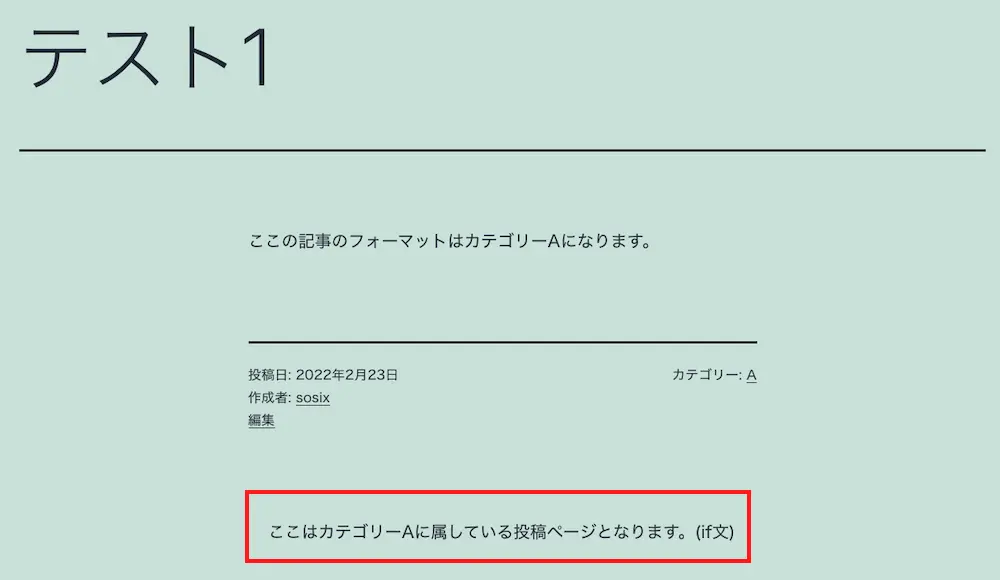
実行結果 (カテゴリーが「A」の場合)

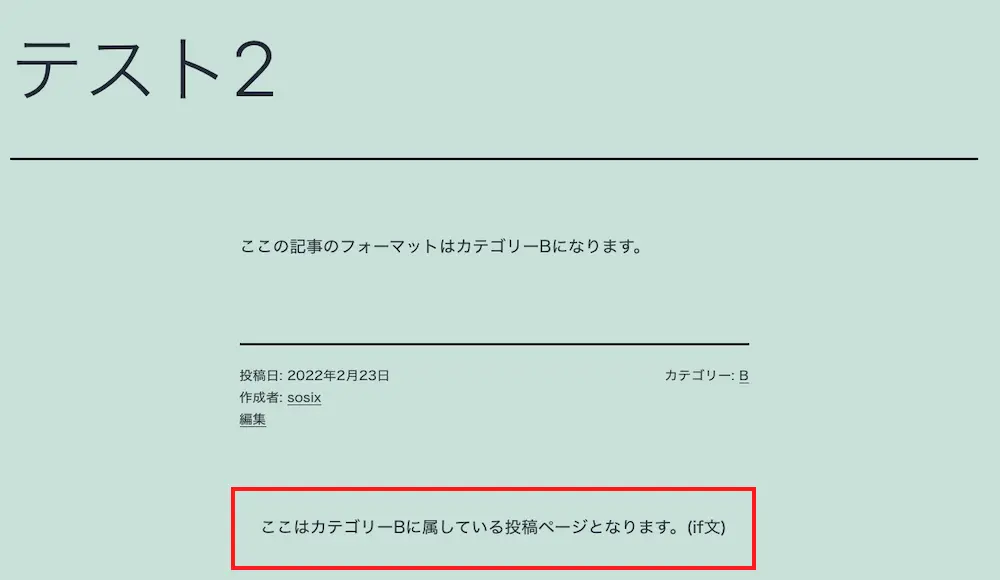
実行結果 (カテゴリーが「B」の場合)

if文により、カテゴリーによって記事の内容が異なっています。
つまり、条件分岐が行われ、取得したカテゴリーによって表示しているPHPファイルが異なっていることがわかります。
switch文で投稿ページの内容をカテゴリー別で変えた場合
次はswitch文を使用して投稿ページの内容をカテゴリー別で変えてみます。
下記のようにコードを記述してみます。
⚫︎ single-A.php
1 | <p>ここはカテゴリーAに属している投稿ページとなります。(switch文)</p> |
⚫︎ single-B.php
1 | <p>ここはカテゴリーBに属している投稿ページとなります。(switch文)</p> |
⚫︎ single.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <?php get_header(); $cat = get_the_category(); $cat = $cat[0]; $slug = $cat->category_nicename; switch ($slug) { case 'a-cat': include('single-A.php'); break; case 'b-cat': include('single-B.php'); break; default: break; } get_footer(); ?> |
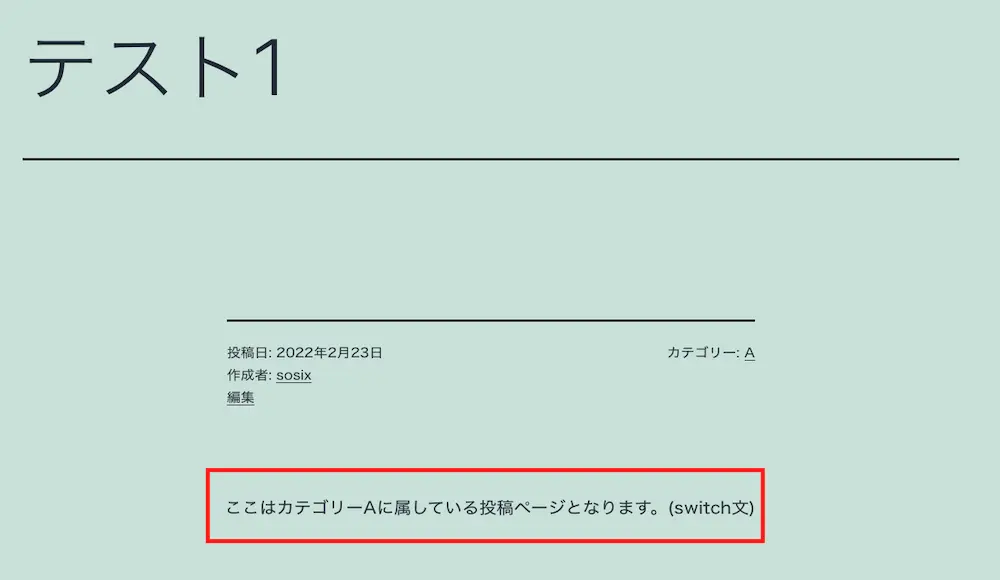
実行結果 (カテゴリーが「A」の場合)

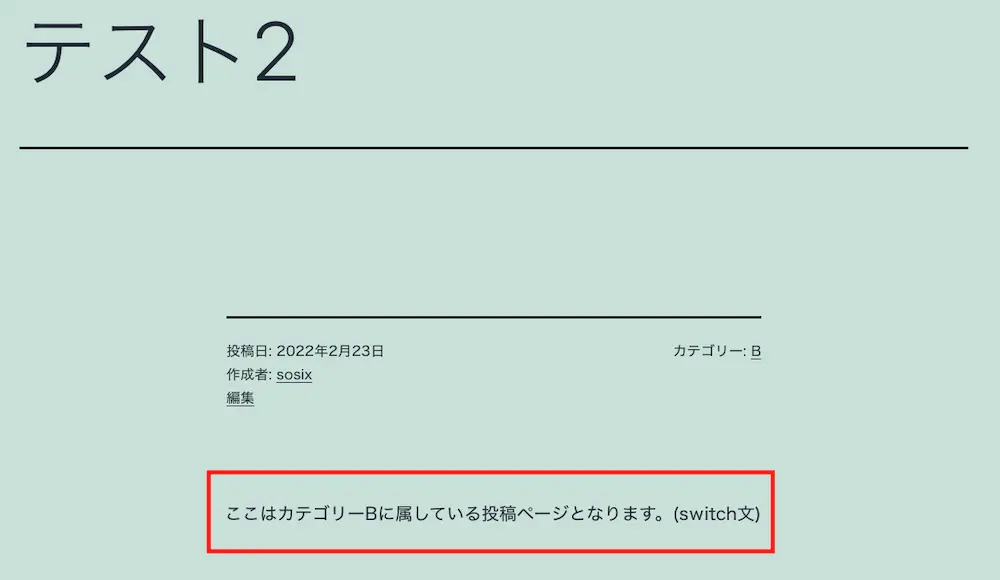
実行結果 (カテゴリーが「B」の場合)

switch文により、カテゴリーによって記事の内容が異なっています。
つまり、こちらの方法でも条件分岐が行われ、取得したカテゴリーによって表示しているPHPファイルが異なっていることがわかります。

カテゴリーに所属している記事によって記事の内容が切り替わっていますね。
そのため、switch文を使用することでもsingle.phpの内容を切り替えることができます。
投稿ページの内容をカテゴリー別に変える方法をサイトに使用してみた
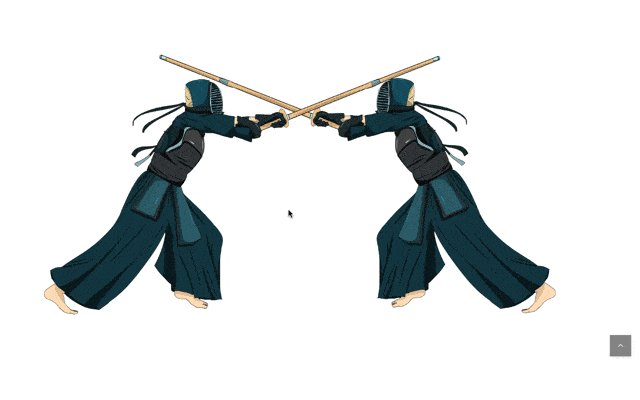
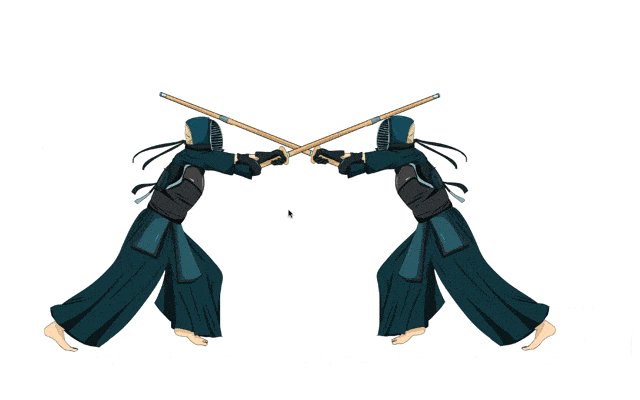
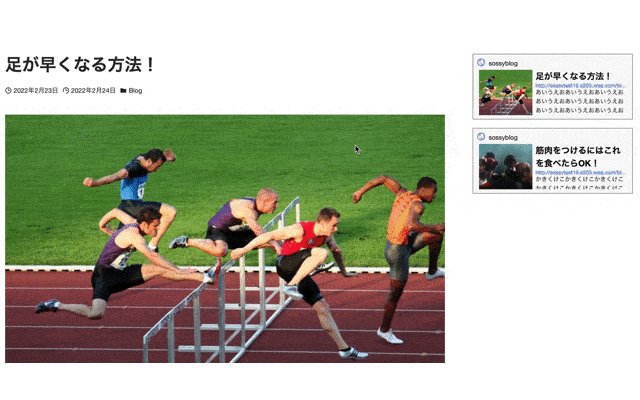
実際にスポーツの一覧サイトに使用して、カテゴリー別に投稿ページの内容を変えてみます。
今回はカテゴリーを「スポーツ」と「ブログ」の2つに分け、投稿ページの内容を変えてみました。
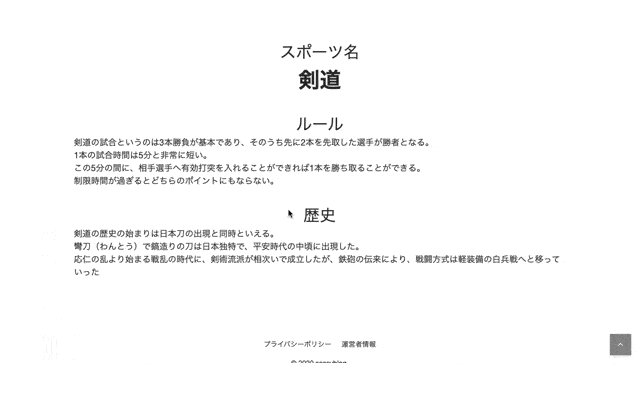
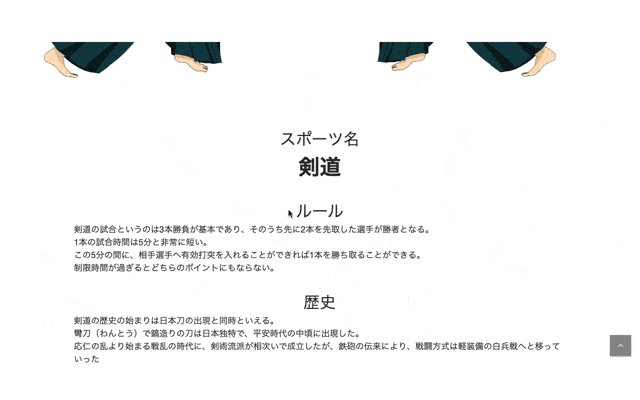
すると、「スポーツの概要を紹介するページ」と「ブログのページ」の2通りのフォーマットを作成することができます。
こちらでもif文とswitch文を使ってカテゴリー別に投稿ページの内容を変えてみます。
そのため、先に「single-sports.php」と「single-blog.php」のPHPファイルを作成し、自分のサーバーに追加しておきます。

これから紹介する、「single-sports.php」では項目が決まっているのでカスタムフィールドを使用しています。
そのため、コピペをしても自分のサイトでは表示されませんので注意してください。
if文の場合
まずは、if文を使用して「スポーツ」と「ブログ」の2つに分け、投稿ページの内容を変えてみます。
⚫︎ single-sports.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <?php while ( have_posts() ) : the_post(); $the_id = get_the_ID(); ?> <div><?php the_title();?></div> <?php if(has_post_thumbnail()):?> <div id="singleImg"> <?php the_post_thumbnail('full');?> </div> <?php endif;?> <main id="main_content"> <article> <div style= "text-align: center;"> <div class= "item"> <p class= "item-name">スポーツ名</p> <?php $name = get_field('name');?> <h1 class= "item-custom"><?php echo $name; ?> </h1> </div> <div class= "item"> <p class= "item-name">ルール</p> <?php $rule = get_field('rule');?> <p class= "item-custom"><?php echo $rule; ?></p> </div> <div class= "item"> <p class= "item-name">歴史</p> <?php $history = get_field('history');?> <p class= "item-custom"><?php echo $history; ?></p> </div> </div> </article> <?php comments_template(); ?> </main> |
⚫︎ single-blog.php
1 2 3 4 5 6 7 8 9 10 11 12 13 | while ( have_posts() ) : the_post(); $the_id = get_the_ID(); ?> <div><?php the_title();?></div> <main id="main_content"> <article> <?php the_content(); ?> </article> </main> <?php endwhile; |
⚫︎ single.php
1 2 3 4 5 6 7 8 9 10 11 12 13 | <?php get_header(); if ( in_category('sports')) { include('single-sports.php'); } if ( in_category('blog')) { include('single-blog.php'); } get_footer(); ?> |
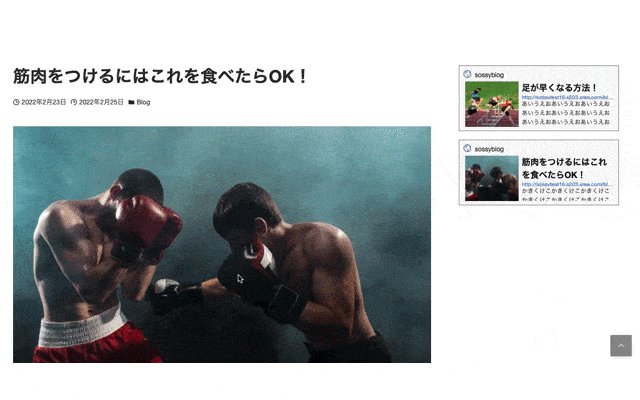
実行結果 (カテゴリーがスポーツの場合)

実行結果 (カテゴリーがBlogの場合)

if文により、ブログのカテゴリー内にある記事とスポーツのカテゴリーにある記事の内容が異なっています。
switch文の場合
続いて、switch文を使用して「スポーツ」と「ブログ」の2つに分け、投稿ページの内容を変えてみます。
⚫︎ single-sports.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <?php while ( have_posts() ) : the_post(); $the_id = get_the_ID(); ?> <div><?php the_title();?></div> <?php if(has_post_thumbnail()):?> <div id="singleImg"> <?php the_post_thumbnail('full');?> </div> <?php endif;?> <main id="main_content"> <article> <div style= "text-align: center;"> <div class= "item"> <p class= "item-name">スポーツ名</p> <?php $name = get_field('name');?> <h1 class= "item-custom"><?php echo $name; ?> </h1> </div> <div class= "item"> <p class= "item-name">ルール</p> <?php $rule = get_field('rule');?> <p class= "item-custom"><?php echo $rule; ?></p> </div> <div class= "item"> <p class= "item-name">歴史</p> <?php $history = get_field('history');?> <p class= "item-custom"><?php echo $history; ?></p> </div> </div> </article> <?php comments_template(); ?> </main> |
⚫︎ single-blog.php
1 2 3 4 5 6 7 8 9 10 11 12 13 | while ( have_posts() ) : the_post(); $the_id = get_the_ID(); ?> <div><?php the_title();?></div> <main id="main_content"> <article> <?php the_content(); ?> </article> </main> <?php endwhile; |
⚫︎ single.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <?php get_header(); $cat = get_the_category(); $cat = $cat[0]; $slug = $cat->category_nicename; switch ($slug) { case 'sports': include('single-sports.php'); break; case 'blog': include('single-blog.php'); break; default: include('single-default.php'); break; } get_footer(); ?> |
実行結果 (カテゴリーがスポーツの場合)

実行結果 (カテゴリーがBlogの場合)

switch文により、ブログのカテゴリー内にある記事とスポーツのカテゴリーにある記事の内容が異なっています。
get_template_part()でPHPファイルを読み込むことも可能
先ほどのまではinclude()を使ってPHPファイルを読み込んでいましたが、get_template_part()でもPHPファイルを読み込むことが可能です。
get_template_part()とはテーマ内にあるテンプレートファイルを読み込んでくれるWordPress関数となります。
つまり、include()の代わりにget_template_part()を使用することでもsingle.phpの内容をカテゴリー別で変えることが可能になります。
そのため、「single-sports.php」と「single-blog.php」は前回のままで、「single.php」だけコードを変更します。
⚫︎ single.php
1 2 3 4 5 6 7 8 9 10 | <?php get_header(); if (in_category('sports')) { get_template_part('single', 'sports'); } if (in_category('blog')) { get_template_part('single','blog'); } get_footer(); ?> |
実行結果 (カテゴリーがスポーツの場合)

実行結果 (カテゴリーがBlogの場合)

get_template_part()により、カテゴリーがblogの場合は「single-blog.php」が、カテゴリーがsports場合は「single-sports.php」が読み込まれています。

get_template_part()はinclude()と違って、指定する引数が異なりますので注意してください。
まとめ
⚫︎ 投稿ページ(single.php)でカテゴリー別で表示内容を変える方法は下記の手順になる
・記事が取得しているカテゴリーを条件にPHPの条件処理を行う
・条件分岐した後に特定のPHPファイルを読み込ませる
⚫︎ PHPの条件処理はif文やswitch文を使用する
⚫︎ PHPファイルを読み込むにはinclude()関数を使用する
(get_template_part()を使用してPHPファイルを読み込むことも可能)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ