今、ブログを始めようとしている方、
今なら、ConoHaサーバーの「WINGパックプラン」が最大55%OFF!
「1,452円/月」が「643 円/月」の「低コスト」で始められるチャンスとなっております!
お申し込みはこちらから!

ConoHa WINGは国内最速の高性能レンタルサーバーサービスで
初期費用無料、最低利用期間無しでご利用いただけます!
(この記事は2021年11月14日に投稿されました。)
サイトを作成しているとレスポンシブ対応ってとても大変ですよね?
Googleは2018年にモバイルファーストインデックスを開始しており、SEOにおいてレスポンシブ対応が大切になっています。
そのため、CSSファイルにPCで表示する場合とスマホで表示する場合で、要素の大きさや並べ方を変えなければいけません。
そこで、レスポンシブ対応でおすすめしたいのが「is_mobile()」です!
is_mobile()は接続した端末がPCかスマートフォンのどちらかを区別して処理を行うことができる関数であり、処理を分けたり、別々の画面を作成したり、CSSを別々に引き当てるなど様々なケースで役に立ちます。
その為、PCとスマホで処理を分けたい場合は必ずis_mobile()を使用しましょう。
今回はWordPressのis_mobile()でPCとスマホの処理を分岐する方法について紹介していきます。
Googleはモバイルファーストインデックスへ移行している
2018年3月27日にGoogleはウェブマスター向け公式ブログにおいて、正式にモバイルファーストインデックスを開始すると発表しました。
参考: モバイルファーストインデックスを開始します(Google Webマスター向け公式ブログ)
これまでは、検索結果に表示される検索順位は、PC向けのページが評価基準となっていました。
しかし、モバイルファーストインデックス化されると、検索順位はPC向けのページではなくモバイルページが評価基準となります。

つまり、今まではPC優勢だったのが、スマホ優勢へ評価が変更し、今後のSEOにも大きく影響が出るということです。
そのため、PC画面表示することだけでなく、スマホ画面表示することも想定してサイトを作成しないといけないということが重要になってきます。

モバイルファーストインデックスになった理由としてはやはりスマートフォンが普及されたためです。
そのため、PCで表示するために作られたサイトは評価が低くなり、SEOの評価も低くなります。
is_mobile()とは
is_mobile()とは接続した端末がPCかスマートフォンのどちらかを区別して処理を行うことができる関数になります。
大体のテーマは、レスポンシブ対応ができているのですが、新しい要素をPC画面とスマホ画面で表示するとなると、画面の大きさも異なるため、PCの画面で大きさを設定しているとスマホの画面でははみ出して表示されてしまうというようなケースがあります。
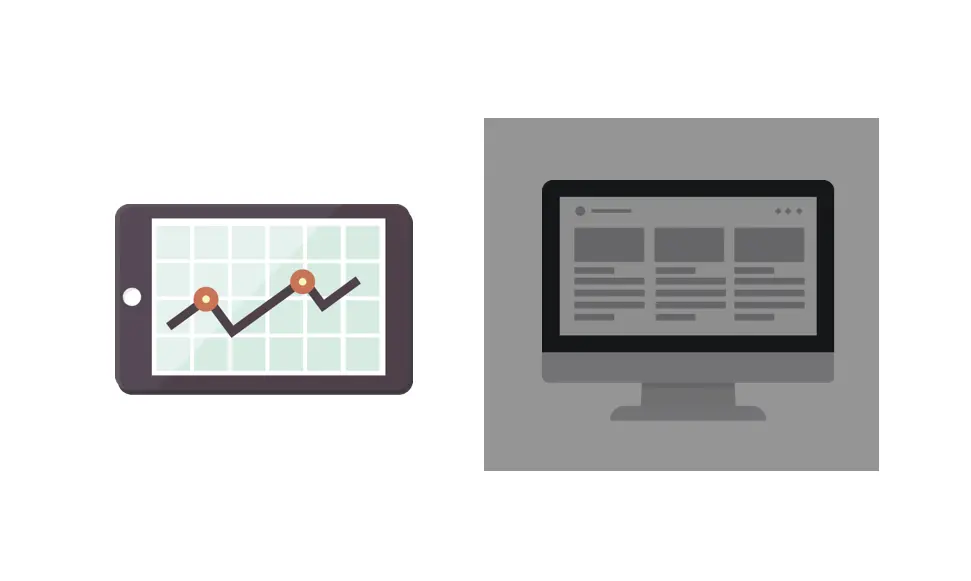
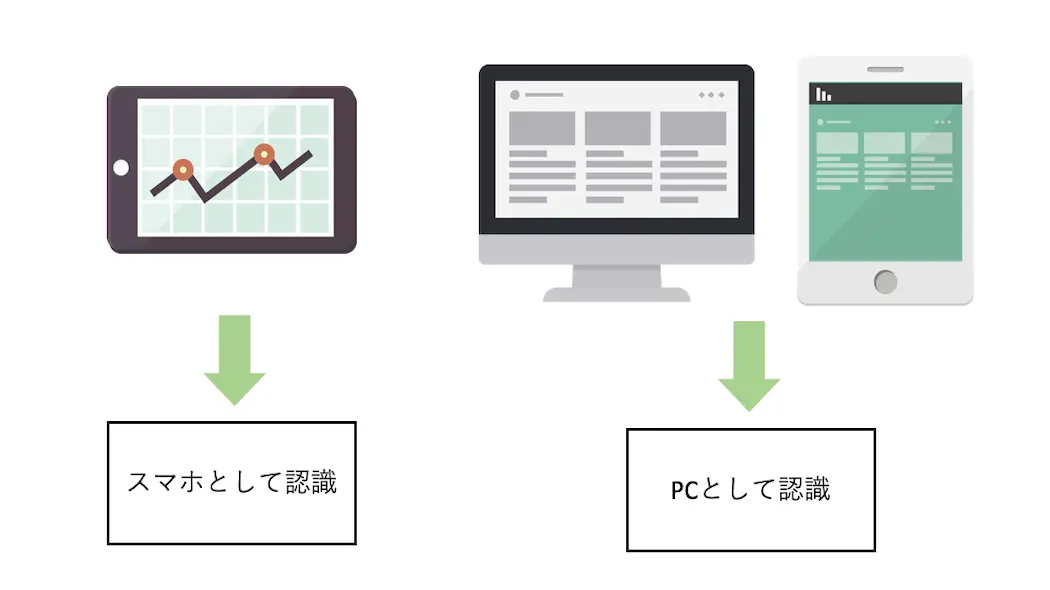
しかし、is_mobile()を使用すると新しい要素をPC画面とスマホ画面に合わせて表示することができ、タブレットはPC画面として認識されます。

また、is_mobile()はWordPress内で準備されている関数ではありませんので自分で関数を作成する必要があります。

is_mobile()はPCとスマホを区別して処理を行うことができる便利な関数です。
しかし、WordPressでは準備されていない関数になりますので自分で作成する必要があります。
is_mobile()でPCとスマホの処理を分岐させる方法
is_mobile()でPCとスマホの処理を分岐させる方法について紹介していきます。
「functions.php」にis_mobile()を追記
先ほども言いましたが、is_mobile()はwordPressで準備されている関数ではないので自分で関数を作成する必要があります。
まずはテーマのPHPファイルにある「functions.php」に下記のコードを追記します。
テーマの編集方法は[テーマエディター]で編集する方法とFTPで編集する方法があります。
■ functons.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <?php function is_mobile() { $useragents = array( 'iPhone', // iPhone 'iPod', // iPod touch '^(?=.*Android)(?=.*Mobile)', // 1.5+ Android 'dream', // Pre 1.5 Android 'CUPCAKE', // 1.5+ Android 'blackberry9500', // Storm 'blackberry9530', // Storm 'blackberry9520', // Storm v2 'blackberry9550', // Storm v2 'blackberry9800', // Torch 'webOS', // Palm Pre Experimental 'incognito', // Other iPhone browser 'webmate' // Other iPhone browser ); $pattern = '/'.implode('|', $useragents).'/i'; return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']); } ?> |
コードを追記して完了しましたら、[ファイルを更新]をクリックしてファイルを更新します。
これでテーマ内でis_mobile()を使用することが可能になります。
処理を分岐させたい箇所にコードを追記する
functions.phpにis_mobile()を追記できましたら、処理を分岐させたい箇所にコードを追記していきましょう。
今回は例として、PCとスマホの時に表示する文字を切り替えてみます。
まずは、TOPページに下記のコードを入力します。
今回、例として紹介しているTOPページは、「front-page.php」なりますが、「index.php」や「home.php」の場合もありますので注意してください。
■ front-page.php
1 2 3 4 5 | <?php if ( is_mobile() ): ?> <p>ここの文字はスマホ画面の場合に表示されています。</p> <?php else: ?> <p>ここの文字はPCの画面の場合に表示されています。</p> <?php endif; ?> |
コードを追記できましたら、[ファイルを更新]をクリックし、サイトを見てみましょう。
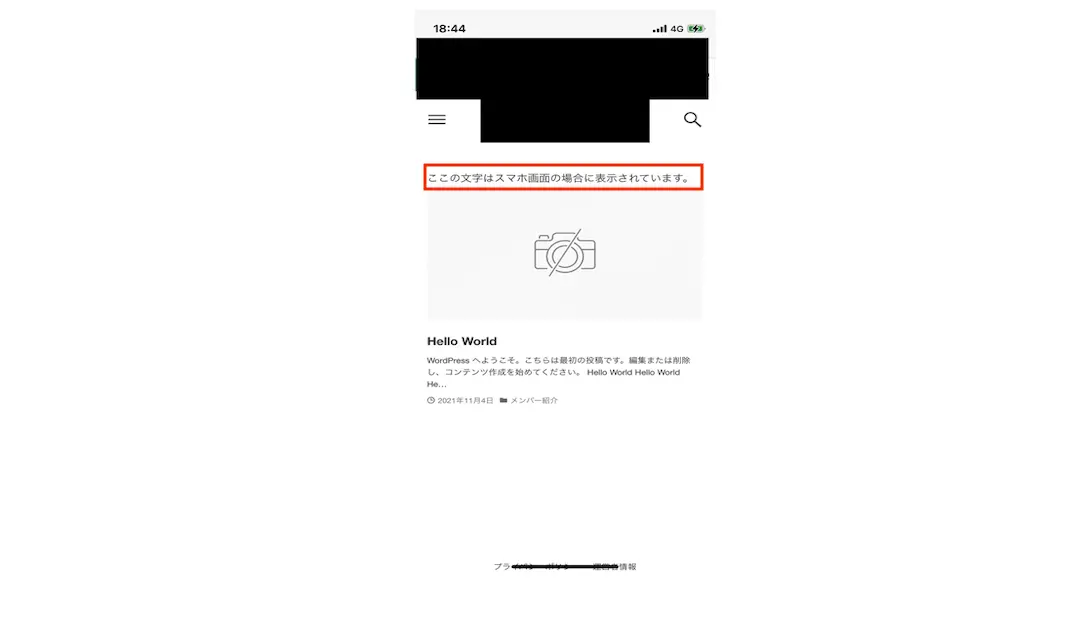
⚫︎ スマホ画面でサイトを表示した場合

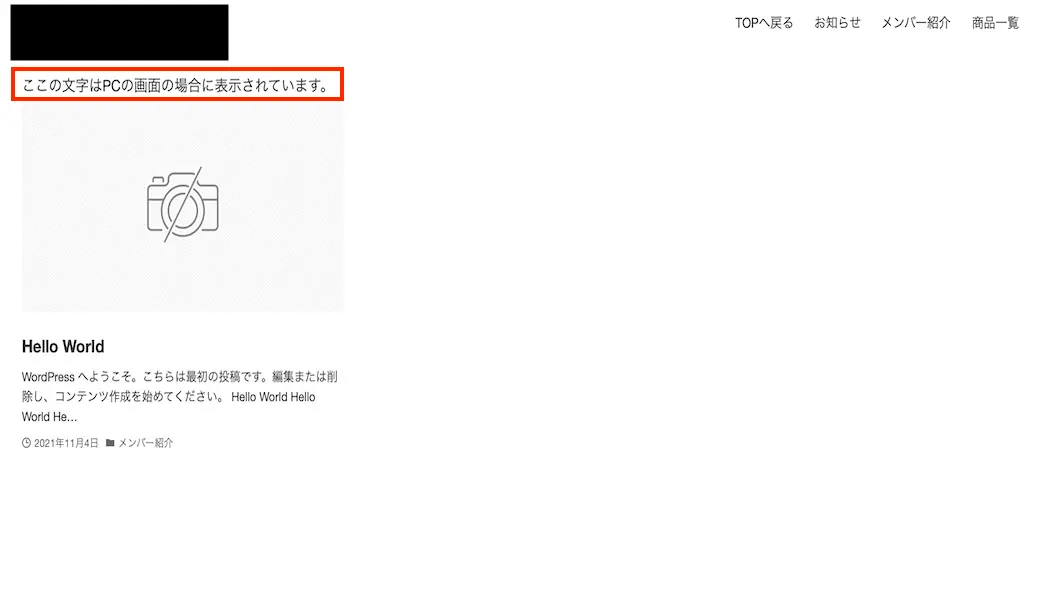
⚫︎ PC画面でサイトを表示した場合

PC画面とスマホ画面で表示されている文字が異なっていますので、PCとスマホで処理が切り替わっているのがわかります。
is_mobile()を使用するケース
is_mobile()はどのようなケースで使用できるのでしょうか?
ここでは、is_mobile()を使用するケースについて紹介していきます。
スマホとPCで処理の内容を切り替える場合
こちらは先ほども少し紹介しましたが、スマホとPCで処理の内容を切り替える場合にis_mobile()を使用します。
■ front-page.php
1 2 3 4 5 6 7 8 9 10 11 | <?php get_header(); ?> <main id="main_content"> <?php if ( is_mobile() ): ?> <p>ここの文字はスマホ画面の場合に表示されています。</p> <?php else: ?> <p>ここの文字はPCの画面の場合に表示されています。</p> <?php endif; ?> </main> <?php get_footer(); ?> |
スマホでは「ここの文字はスマホ画面の場合に表示されています。」が表示され、PCでは「ここの文字はPCの画面の場合に表示されています。」が表示されるようになります。
また、is_mobile()はPCでは表示させたくてスマホでは表示させたくない場合でも使用することができます。
スマホとPCを別々の画面で作成する場合
スマホとPCを別々の画面を作成する場合にもis_mobile()を使用します。
例えば、TOPページがスマホの画面とPCの画面で大きく分かれるようであれば、別々に分けて作成した方が作成しやすいです。
スマホとPCを別々のTOPページの画面を表示させるにはまず、スマホ用で表示させるTOPページのファイルとPCで表示させるTOPページのファイルを用意します。
■ front-page-mobile.php
1 2 3 4 5 | <?php get_header(); ?> <main id="main_content"> // ここにスマホで表示したい要素のコードを追記 </main> <?php get_footer(); ?> |
■ front-page-pc.php
1 2 3 4 5 | <?php get_header(); ?> <main id="main_content"> // ここにPCで表示したい要素のコードを追記 </main> <?php get_footer(); ?> |
そして、「front-page.php」に下記のようなコードを追記します。
■ front-page.php
1 2 3 4 5 6 7 8 9 | <?php if(is_mobile()){ // スマホで表示したい時 include("front-page-mobile.php"); }else{ // PCで表示したい時 include("front-page-pc.php"); } ?> |
WordPressでは「front-page.php」を読み込みますが、その際にis_mobile()によって処理内容を分岐させています。
それによってスマホでは「front-page-mobile.php」をPCでは「front-page-pc.php」を読み込むようになります。
スマホとPCでCSSファイルを切り替える場合
1つのPHPファイルでCSSページを作成しようとなると、レスポンシブ対応に合わせて調整しないといけません。
ですので、スマホとPCを別々のCSSファイルで作成すると、スマホ画面とPC画面の要素に別々のCSSを引き当てることができるのでレスポンシブの対応が楽になります。
■ style-mobile.css
1 2 3 4 5 | //スマホ画面のCSSを追記 .divbox { background: red; width: 50%; } |
■ style-pc.css
1 2 3 4 5 | //PC画面のCSSを追記 .divbox { background: blue; width: 100%; } |
■ header.php
1 2 3 4 5 6 7 8 9 | <?php if ( is_mobile() ): ?> <link rel='stylesheet' href="<?php echo get_template_directory_uri();?>/style-mobile.css" type="text/css"/> <?php else: ?> <link rel='stylesheet' href="<?php echo get_template_directory_uri();?>/style-pc.css" type="text/css"/> <?php endif; ?> <div class= "divbox"> この要素のCSSを変更する </div> |
is_mobile()でスマホの画面は「style-mobile.css」というCSSファイルが、PCの画面は「style-pc.css」というCSSファイルが引き当てられています。
また、1つのCSSファイルにコードを書くのではなく、別々にファイルを作ってそれぞれのCSSファイルにコードを書くので、第三者が見ても分かりやすく、次に編集する場合でも困りません。
WordPressにはPCとスマホの処理を分岐できる既存の関数がある
実は、WordPressには「wp_is_mobile()」というPCとスマホによって処理を分岐できる既存の関数があります。
しかし、こちらの関数はタブレットもスマホとして処理するという部分がある為、純粋にPCとスマホで表示内容を切り替えられるわけではないというデメリットがあります。
また、スマホのバージョンアップによる仕様変更により、wp_is_mobile()が機能しないケースも発生しています。
そのため、is_mobile()とwp_is_mobile()で比較を行ってみましたので詳しく知りたい方はこちらをご参考下さい。
まとめ
⚫︎ Googleは2018年からモバイルファーストインデックスへ移行している
(検索順位はPCページではなく、モバイルページが評価基準となっている)
⚫︎ is_mobile()とは接続した端末がPCかスマートフォンのどちらかを区別して処理を行うことができる関数である
⚫︎ is_mobile()でPCとスマホの処理を分岐させるには「functions.php」にis_mobile()を追記し、処理を分岐させたい箇所にコードを追記する
⚫︎ is_mobile()を使用する代表のケースとして下記の3つがある
・スマホとPCで処理の内容を切り替える場合
・スマホとPCを別々の画面で作成する場合
・スマホとPCでCSSファイルを切り替える場合
⚫︎ WordPressには「wp_is_mobile()」というPCとスマホの処理を分岐できる既存の関数がある
(スマホのバージョンアップによる仕様変更により、機能しないケースがある)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ 


