今、ブログを始めようとしている方、
今なら、ConoHaサーバーの「WINGパックプラン」が最大55%OFF!
「1,452円/月」が「643 円/月」の「低コスト」で始められるチャンスとなっております!
お申し込みはこちらから!

ConoHa WINGは国内最速の高性能レンタルサーバーサービスで
初期費用無料、最低利用期間無しでご利用いただけます!
WordPressで作成しているサイトのメニューは初心者でも簡単にカスタマイズすることができます。
メニューバーとは、ウィンドウ上部の操作項目が表示される部分であり、グローバルメニューやフッターメニューを設置することができます。
また、メニューバーを設置するだけでなく、並び替えたり、サブメニューを表示するなどユーザーが使いやすいようなメニューにカスタマイズすることが可能です。
そのため、今回はWordPress(ワードプレス)のメニューバーをカスタマイズする方法について解説していきます。
メニューバーとは
メニューバーとは、コンピューターの操作画面における、ウィンドウ上部の操作項目が表示される部分になります。
簡単にいうとメニュー一覧が表示されている横長のメニューエリアになります。
ヘッダーにメニューバーを設置することでグローバルメニューになったり、フッターにメニューバーを設置することでフッターメニューになったりすることができます。
また、グローバルメニューはユーザーが内部リンクとしてサイト内を走り回ってくれるため、SEO対策としても効果的ですのでブログを作成する場合は必ず設置しましょう。
メニューバーをカスタマイズする方法
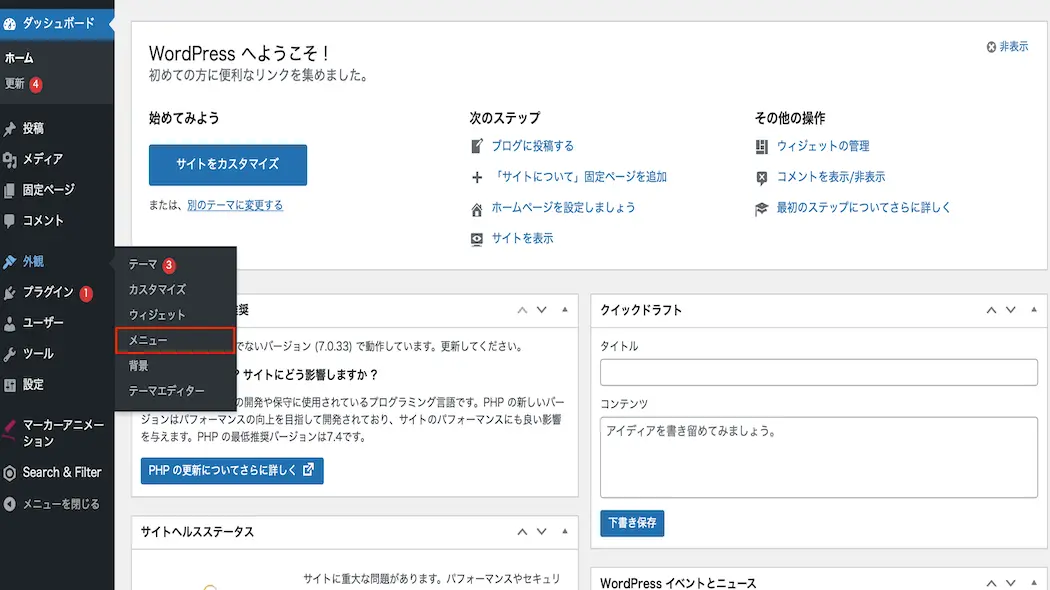
[外観]の[メニュー]を開く
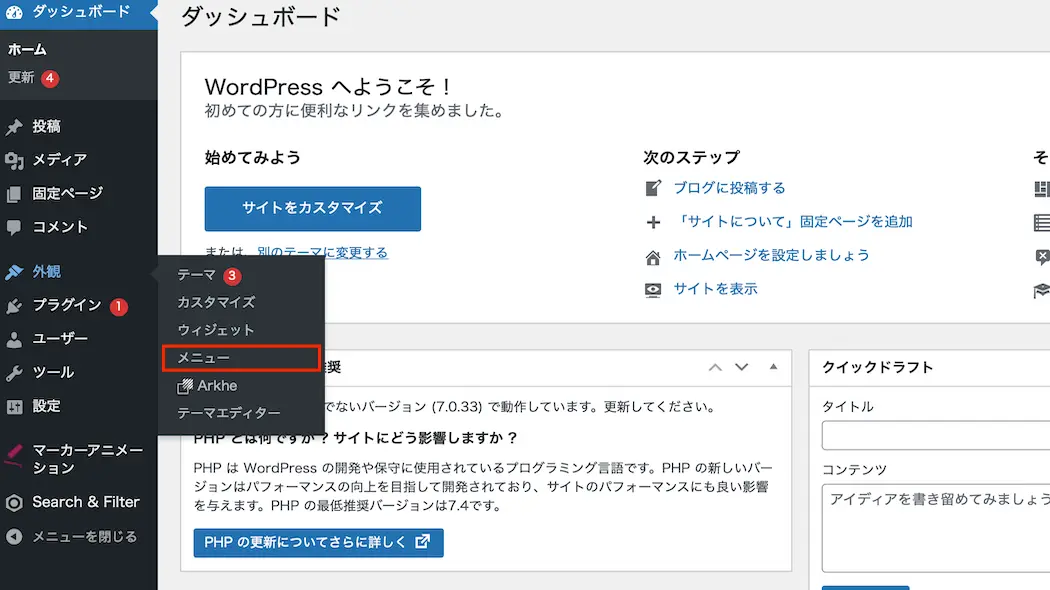
まずは、WordPress内の左側メニューにある[外観]の[メニュー]をクリックします。

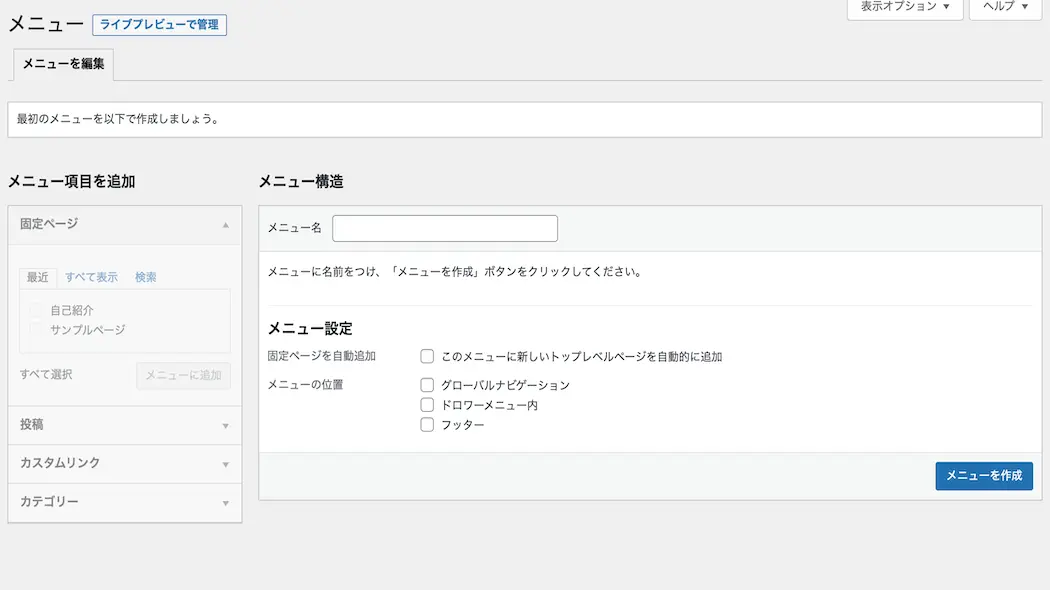
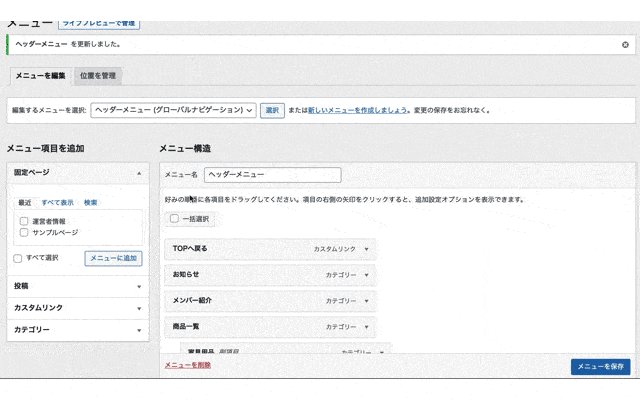
すると、下記のようなサイトのメニューを設定することができる画面が表示されます。

メニューに名前をつける
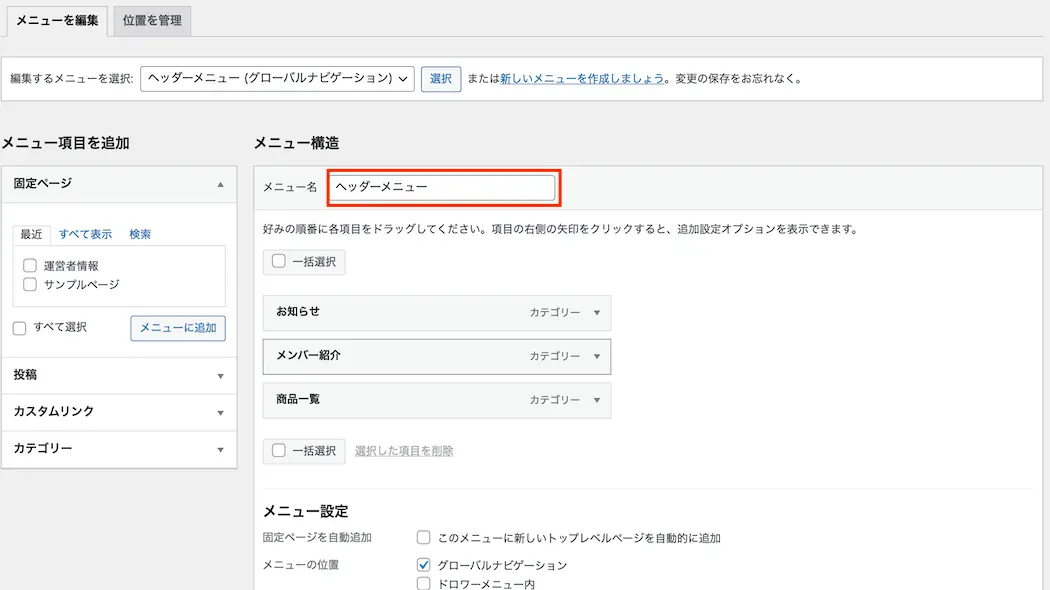
メニュー画面が表示されましたら、メニューに名前をつけていきましょう。
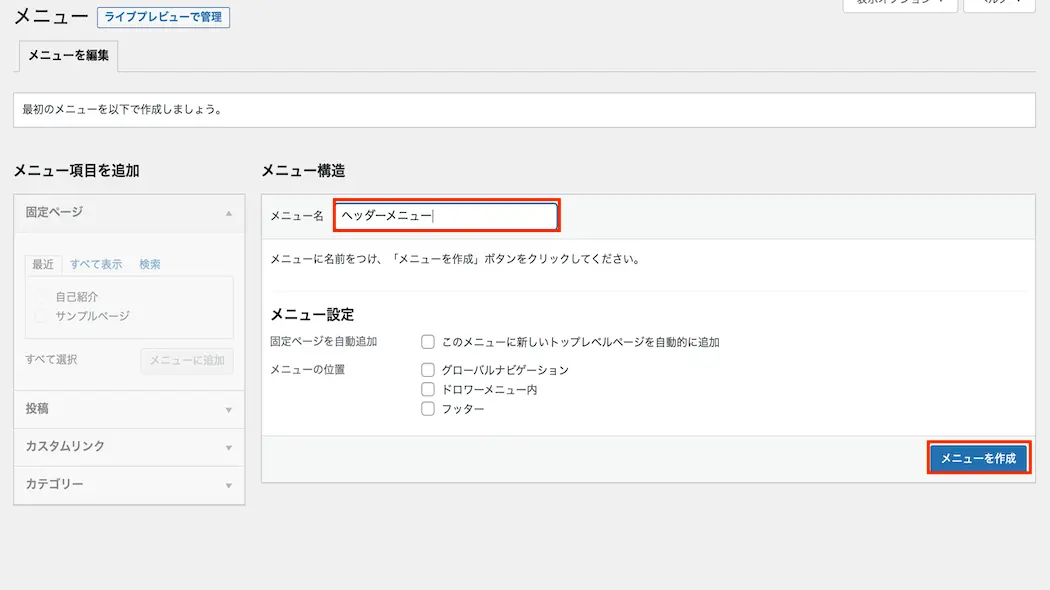
メニュー構造のメニュー名に名前を入力し[メニューを作成]をクリックします。
(今回は「ヘッダーメニュー」という名前で登録します。)

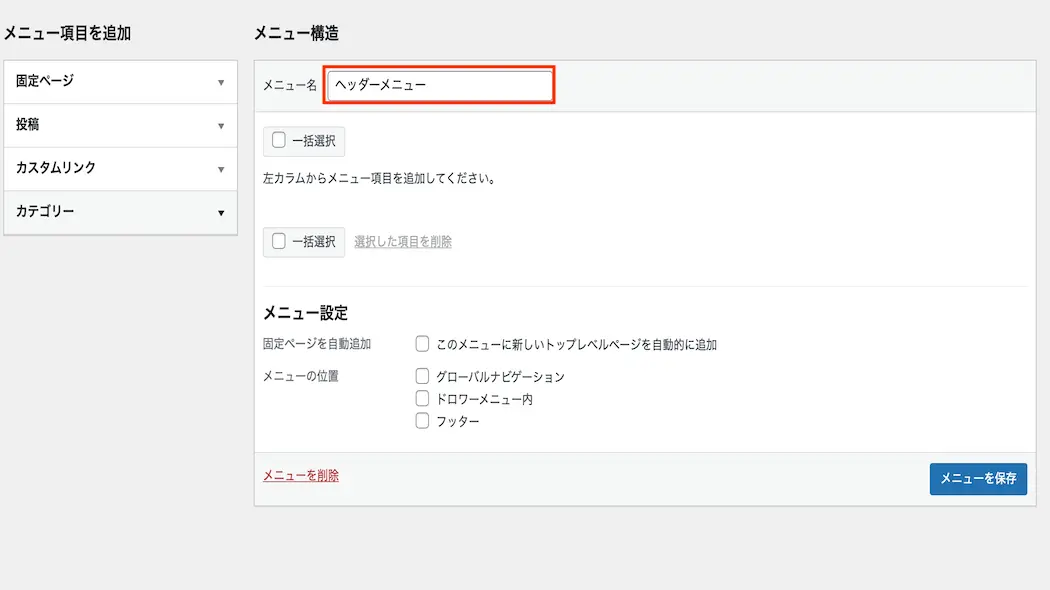
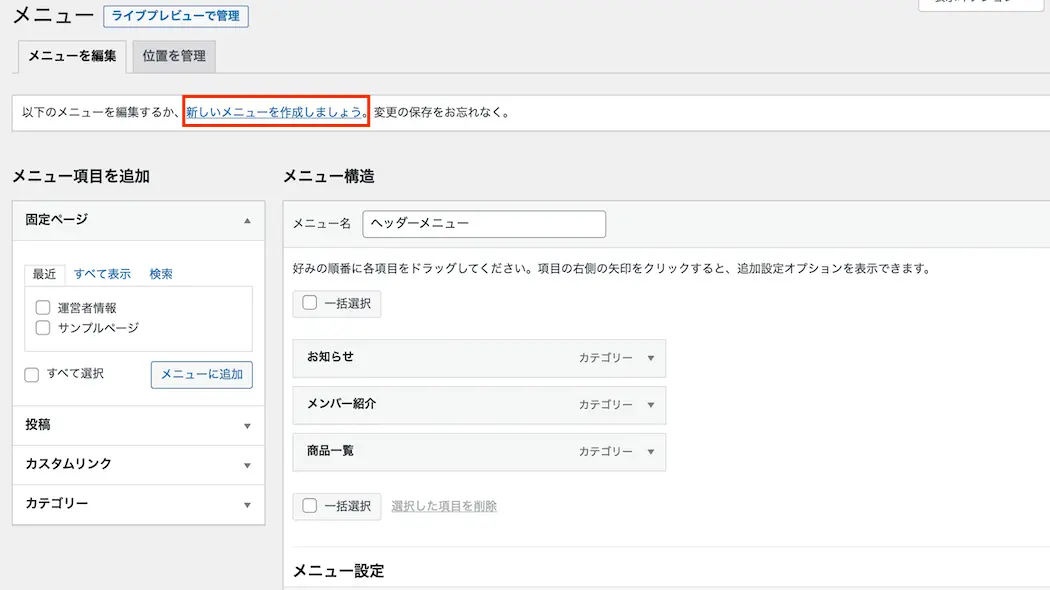
すると、メニュー名が先ほど登録した「ヘッダーメニュー」が表示されています。

作成したメニューに項目を追加する
メニュー画面が表示されましたら、作成したメニューに項目を追加していきましょう。
メニュー項目を追加に「固定ページ」、「投稿」、「カスタムリンク」、「カテゴリー」があるかと思いますが、それらの項目をメニュー並べることができます。
今回は既にカテゴリーを3つほど設定しているので、それらをヘッダーメニューに追加してみます。
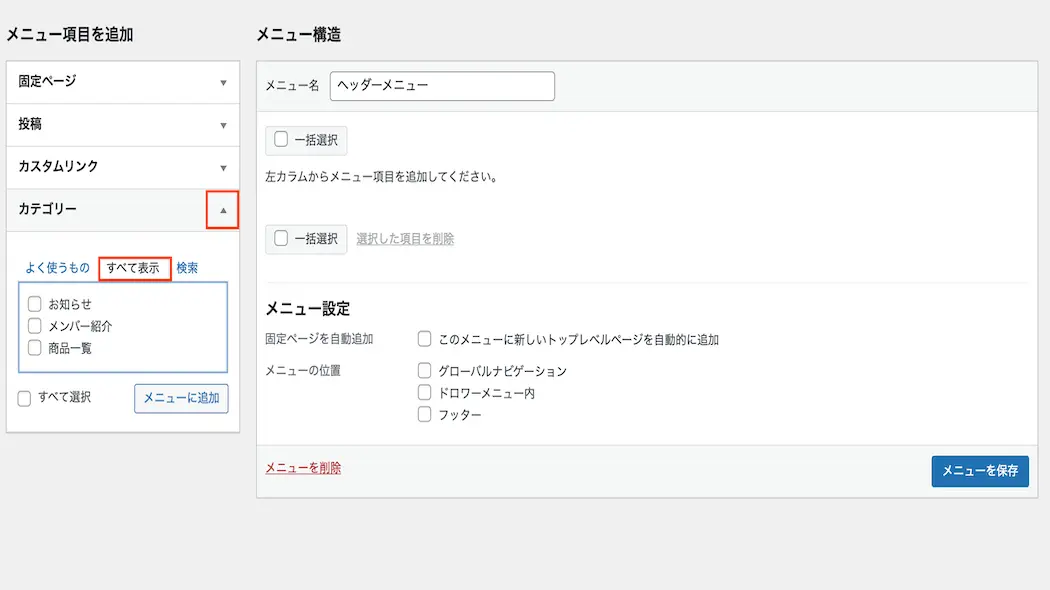
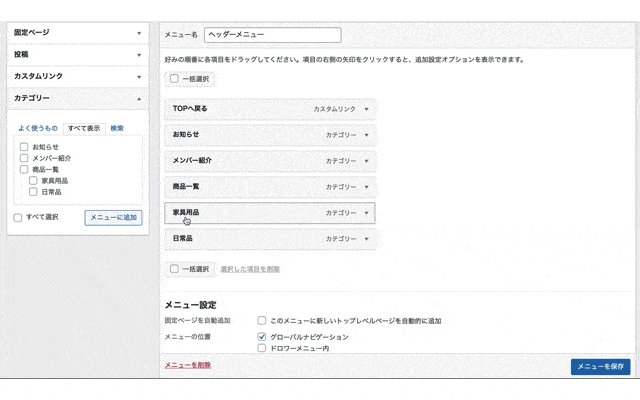
まずは、カテゴリーの下矢印をクリックして、すべて表示をクリックします。

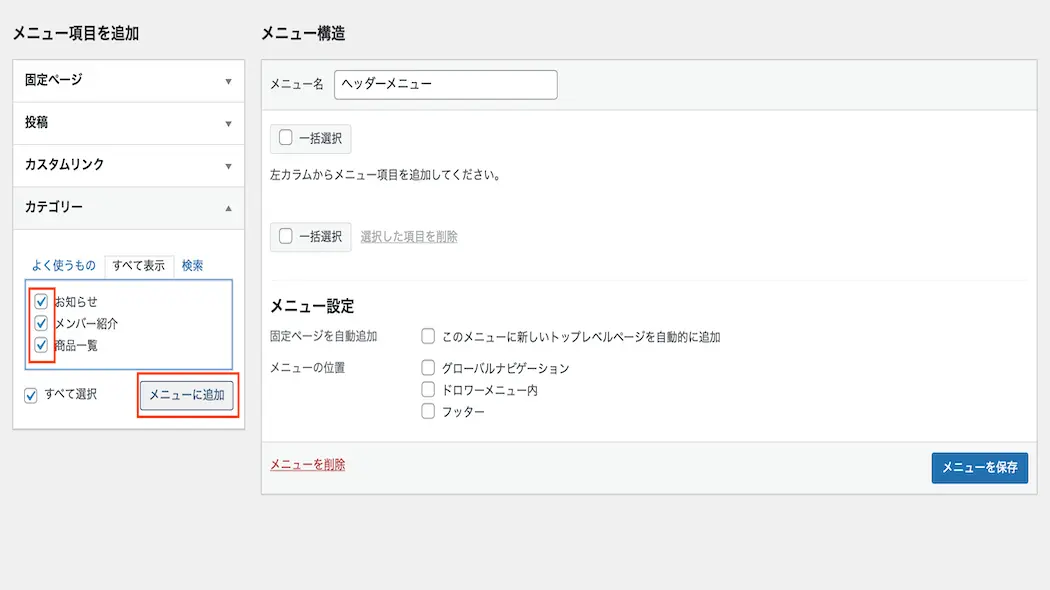
すると、カテゴリーが全て表示されますので、メニューに入れたいカテゴリーにチェックを入れて[メニューに追加]をクリックします。

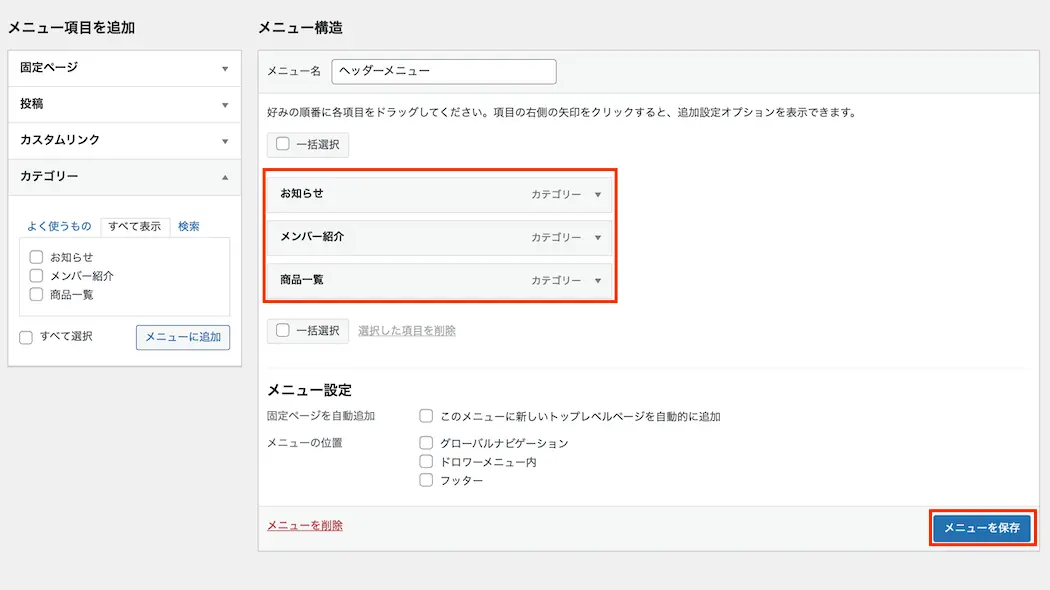
[メニューに追加]をクリックすると、メニュー構造にチェックを入れたカテゴリーが追加されるので[メニューを保存]をクリックすると完了です。

メニューバーの表示位置を設定する方法
先ほどはメニューを作成しましたが、どこにメニューバーを設置するかは指定していません。
その為、ここではメニューバーの表示位置を設定する方法について紹介していきます。
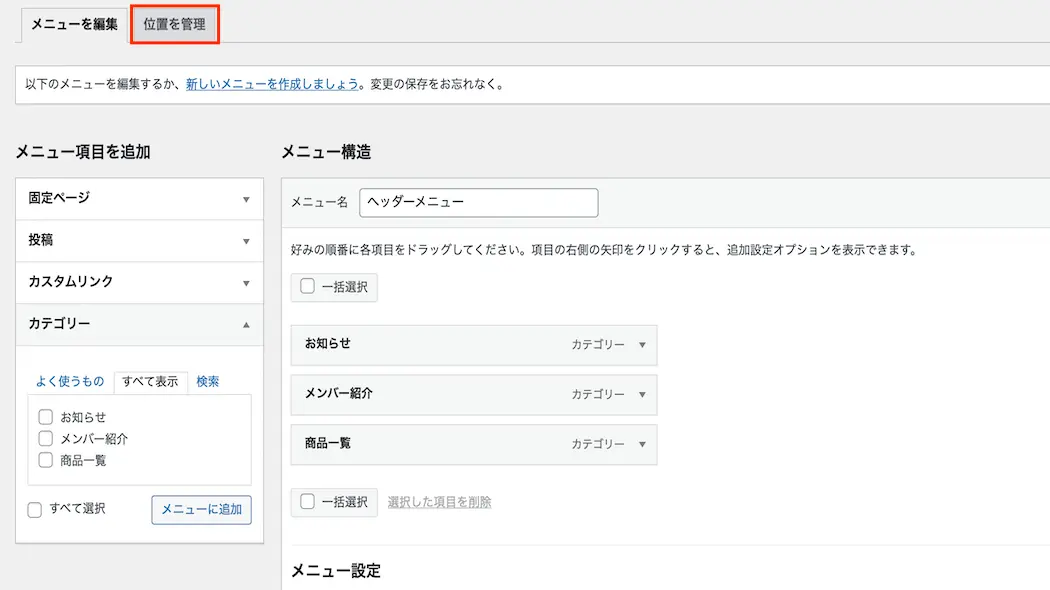
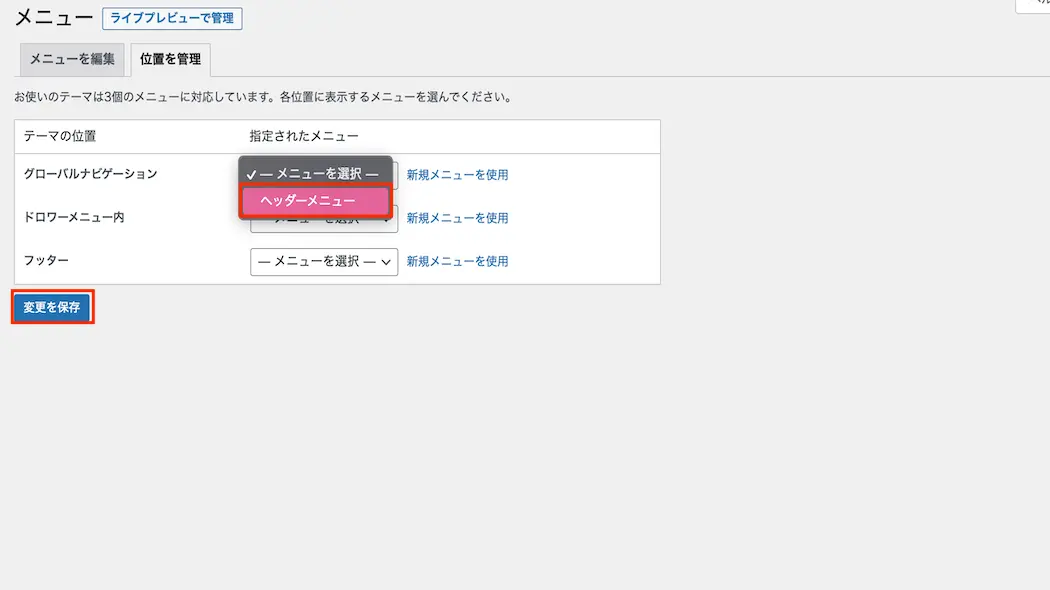
まずは、先ほどと同じでメニュー画面を開き、[位置を管理]をクリックします。

すると、下記のような画面が表示されますので、「グローバルナビゲーション」の指定されたメニューのドロップダウンメニューから先ほど設定した「ヘッダーメニュー」を選択し、[変更を保存]をクリックします。
(「テーマの位置」の項目名はテーマによって名前が変わるので注意して下さい。)

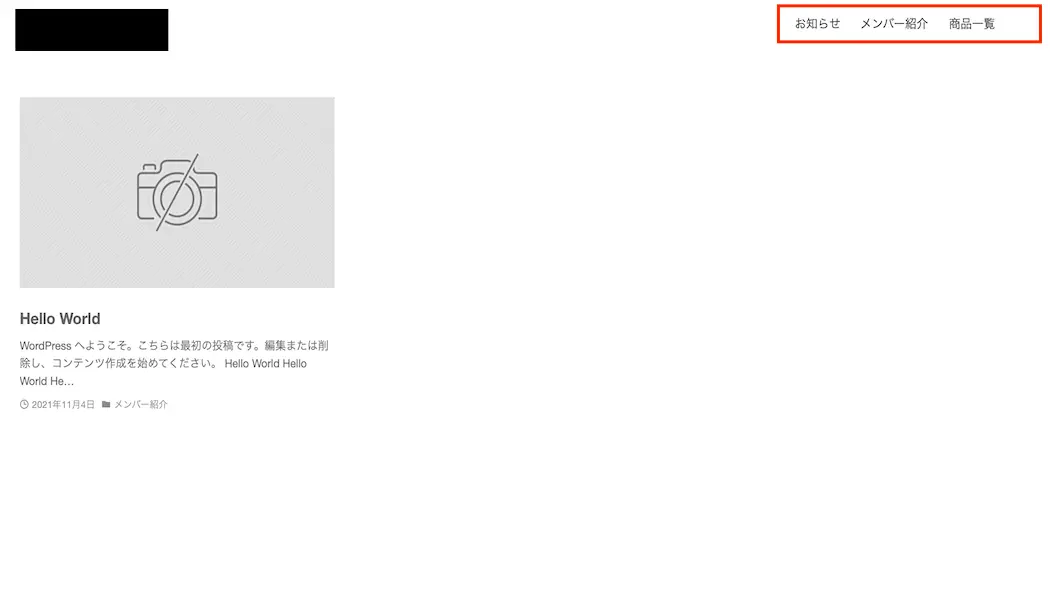
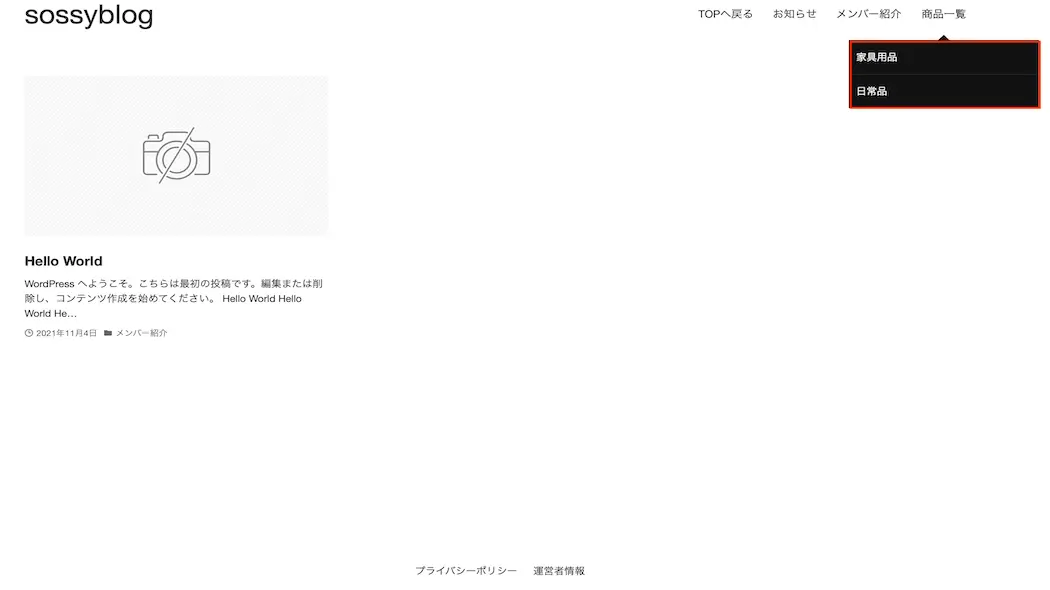
改めてサイトを表示してみるとヘッダーにメニューが表示されています。

別のメニューバーを設定する方法
ヘッダーにメニューを追加していきましたが、フッターには別のメニューを表示させたいですよね。
そのため、ここでは別のメニューバーを設定する方法についてご紹介していきます。
まずは、[新しいメニューを作成しましょう。]をクリックします。

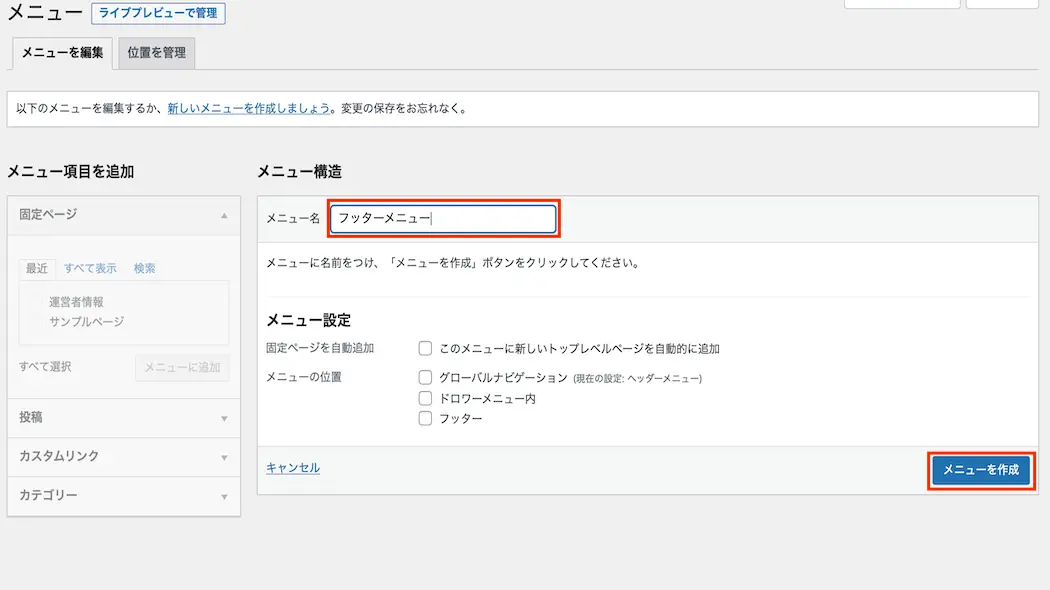
すると、メニューを作成する画面になりますので、最初と同様にメニュー名を登録し、[メニューを作成]をクリックします。
(こちらは「ヘッダーメニュー」という名前で登録します。)

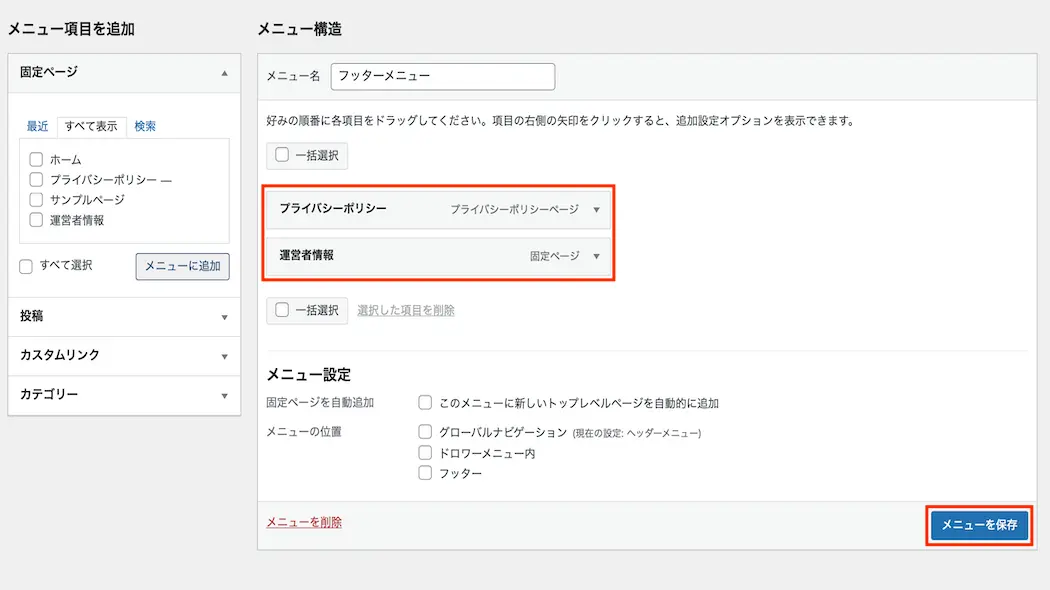
すると、名前の登録が完了しますので「フッターメニュー」に追加したいメニューの項目を追加していきます。
今回はフッターのメニューバーとして表示させるため、「プライパシポリシー」と「運営者情報」をメニューに追加し、[メニューを保存]をクリックします。

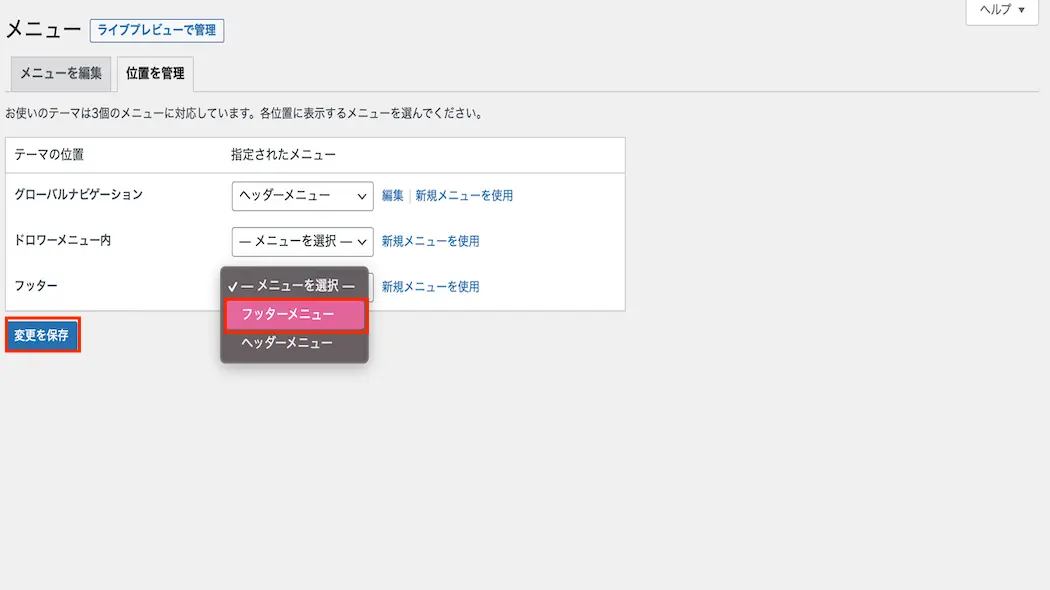
メニューの保存が完了したら[位置を管理]をクリックし、フッターの項目のドロップダウンメニューから「フッタメニュー」を選択し、[変更を保存]をクリックします。

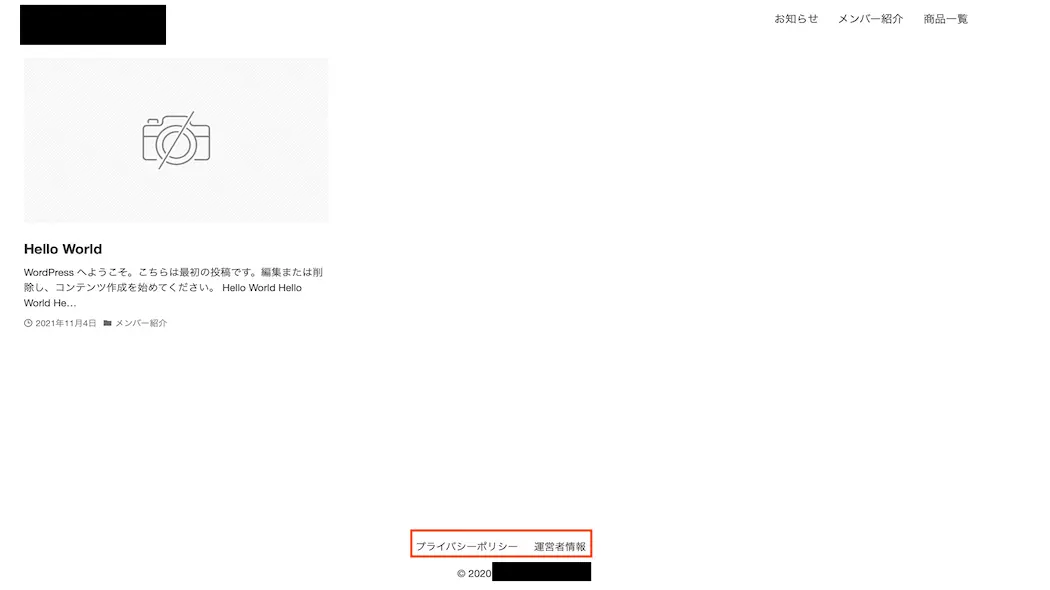
すると、フッターにはヘッダーとは違うメニューバーが表示されます。

様々なメニューバーのカスタマイズ方法
他にも様々なメニューバーのカスタマイズ方法がありますのでご紹介していきます。
メニューにTOPを追加する方法
まずは、メニューが編集したいメニュー名になっているかを確認します。

1.「編集するメニューを選択」の横に編集したいメニュー名になっているか確認しましょう。
2. もし、なっていなければメニュー名の横の下矢印を押すとドロップダウンメニューでメニュー名が一覧で表示されるのでそこからメニューを選択し、[選択]をクリックします。
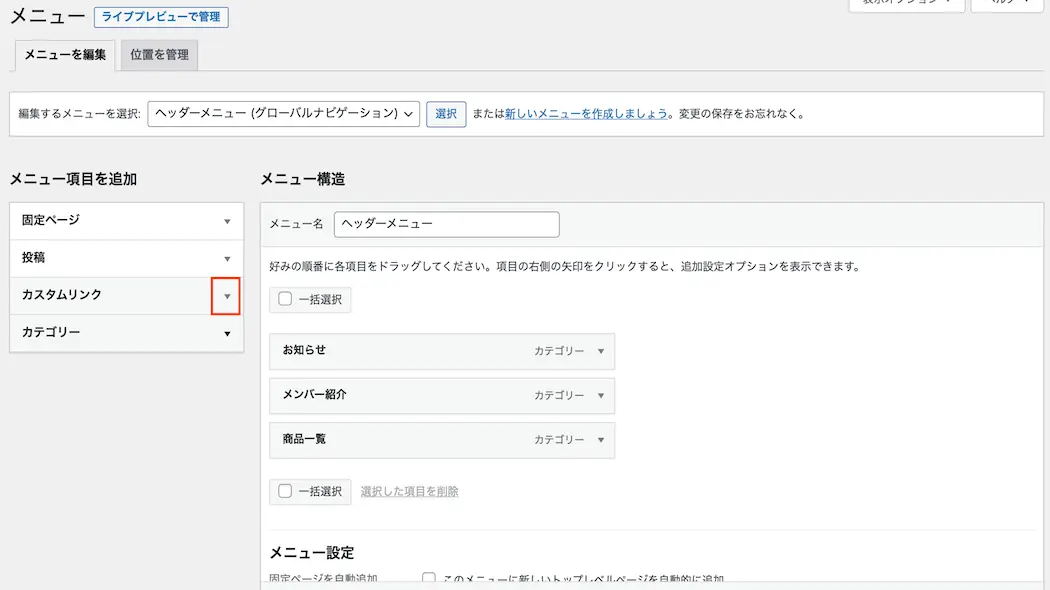
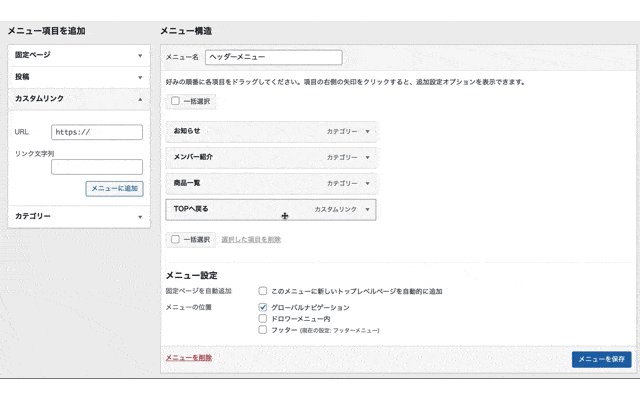
メニュー項目を追加にある「カスタムリンク」の下矢印をクリックします。

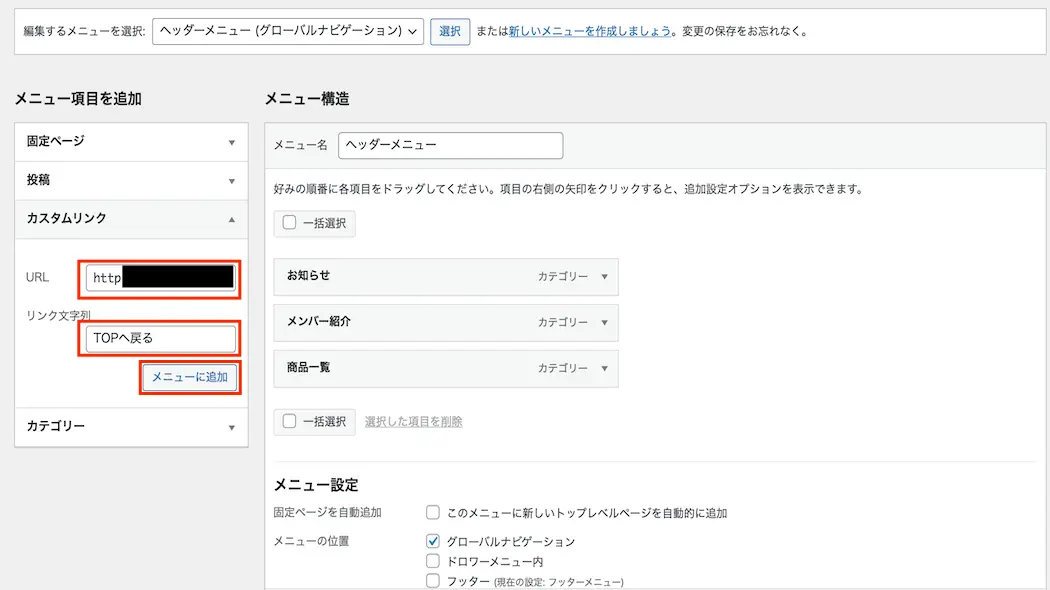
すると、「URL」と「リンク文字列」という項目が表示されますので、URLにはTOP画面のURL(httpsのやつ)を、リンク文字列には「TOPへ戻る」を入力します。
入力できましたら[メニューに追加]をクリックしてメニューを追加しましょう。

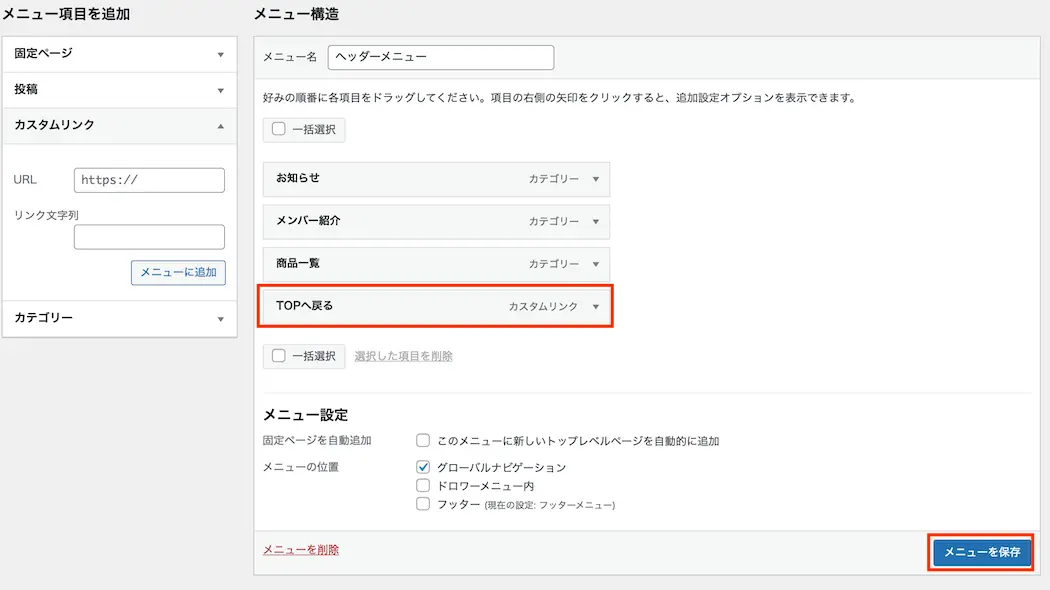
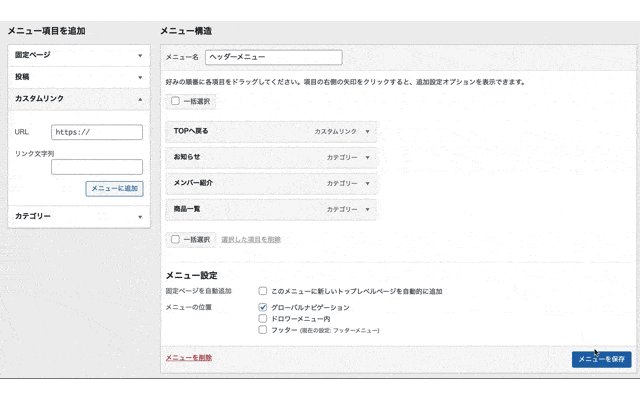
メニュー構造に「TOPへ戻る」が追加されますので、[メニューを保存]をクリックしてメニューを保存します。

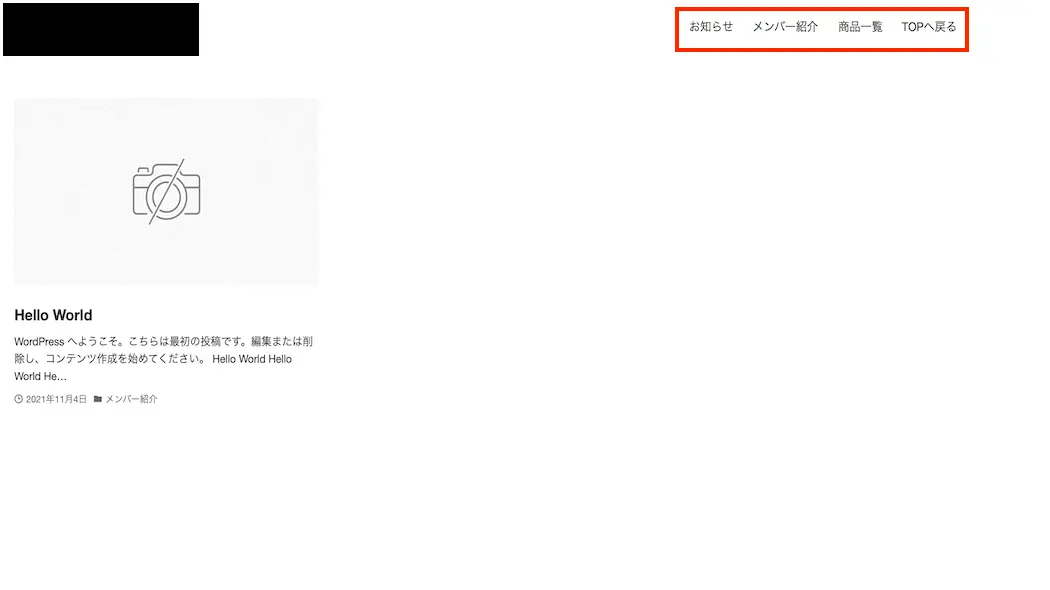
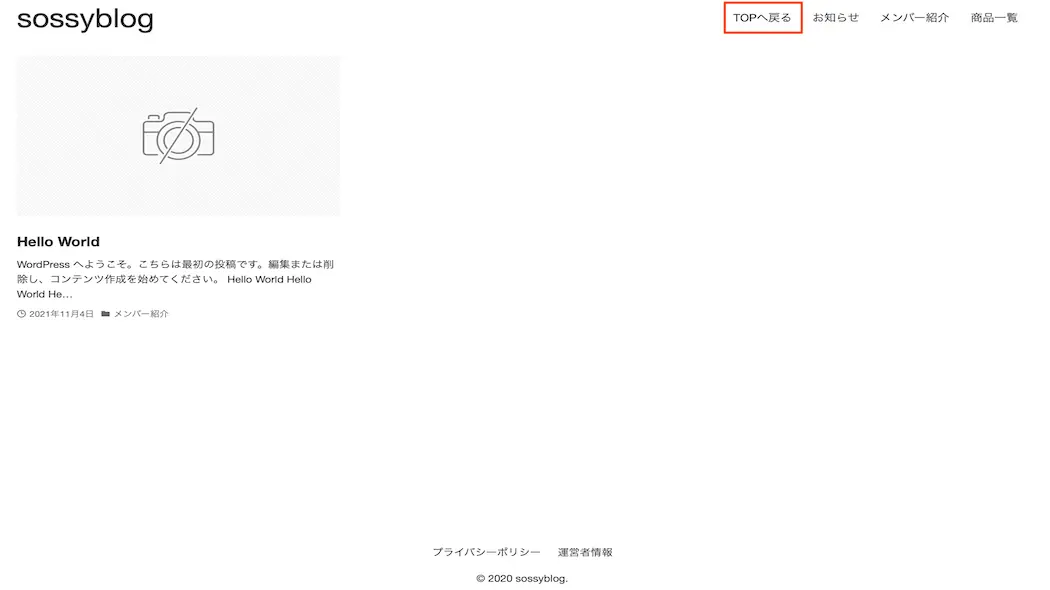
改めてサイトを見ると、ヘッダーメニューに「TOPへ戻る」が表示されています。

メニューを並び替える方法
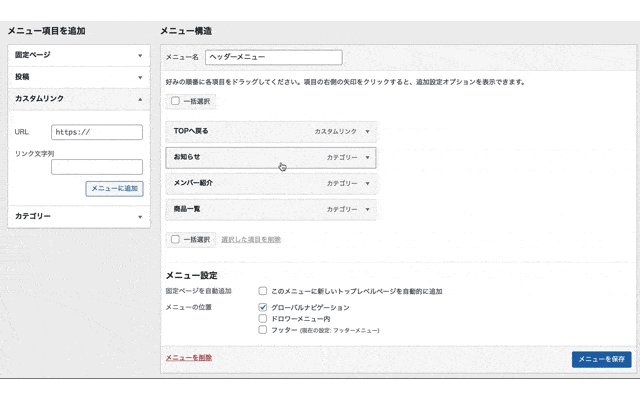
メニューを並び替えるには、表示されているメニューをドラックして表示させたい位置に持っていきドロップします。

[]改めてサイトを見ると、「TOPへ戻る」が一番左に表示されています。

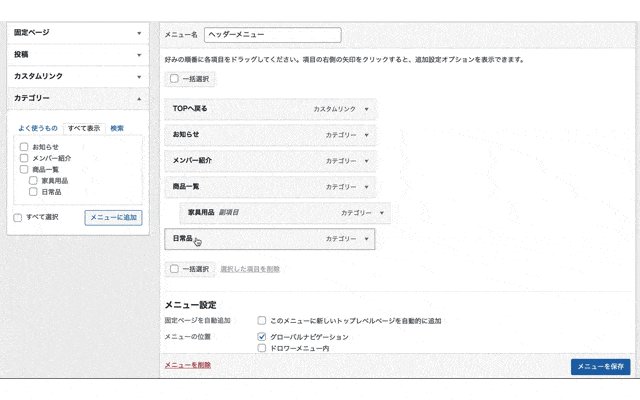
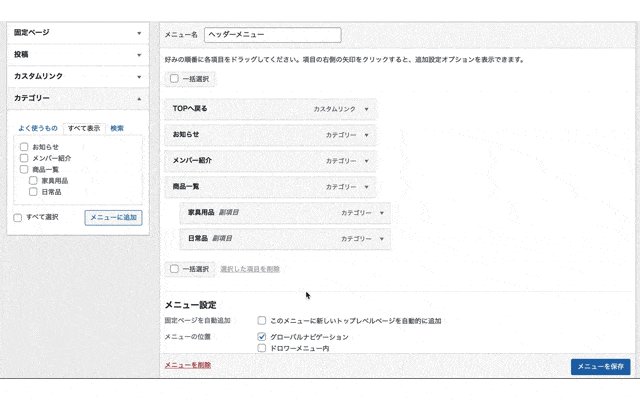
メニューの下にサブメニューを表示する方法
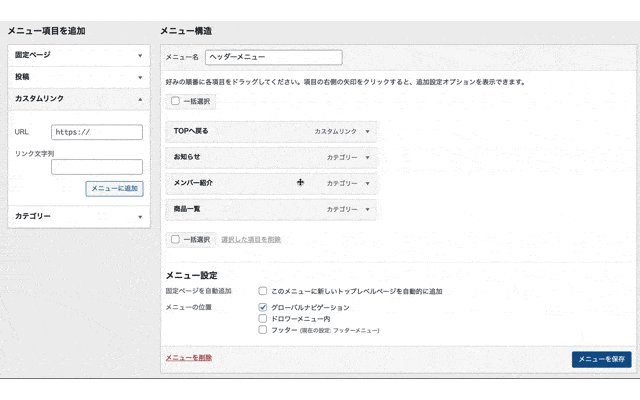
メニューの下にサブメニューを表示するには、メインメニューにしたいメニューから少し右にドラックしてドロップします。

[]改めてサイトを見ると、「TOPへ戻る」が一番左に表示されています。

[外観]の[メニュー]が見当たらない場合の対処法
メニューを編集しようと思ったけど、[外観]の[メニュー]が見当たらないということもあります。

WordPressではテーマによってメニューの設定機能が備えられていないこともあるため、その場合は自らメニュー機能を追加させてあげる必要があります。
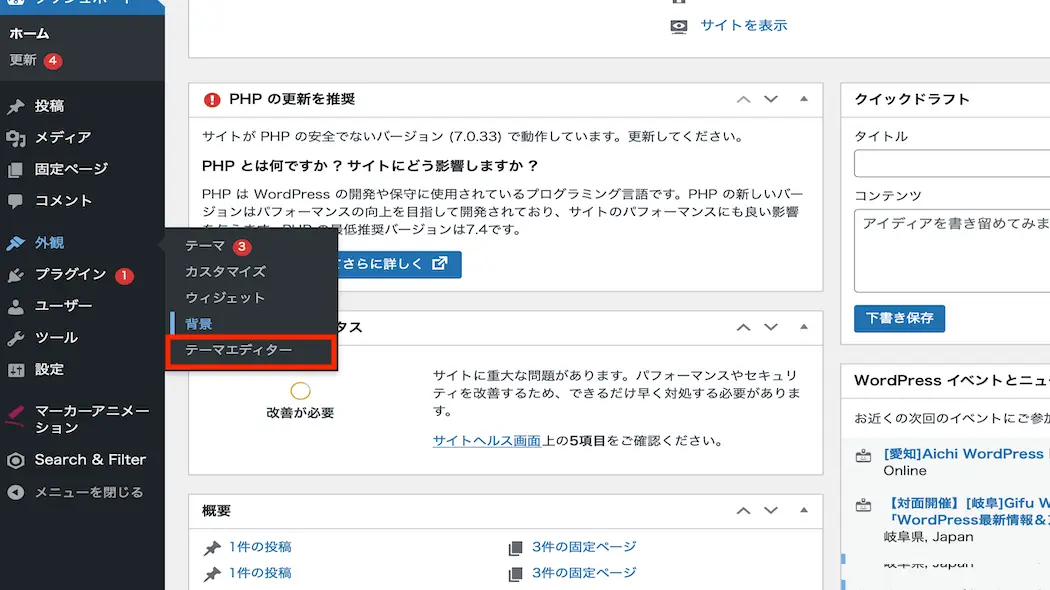
まず、[外観]の[テーマエディタ]を開きます。

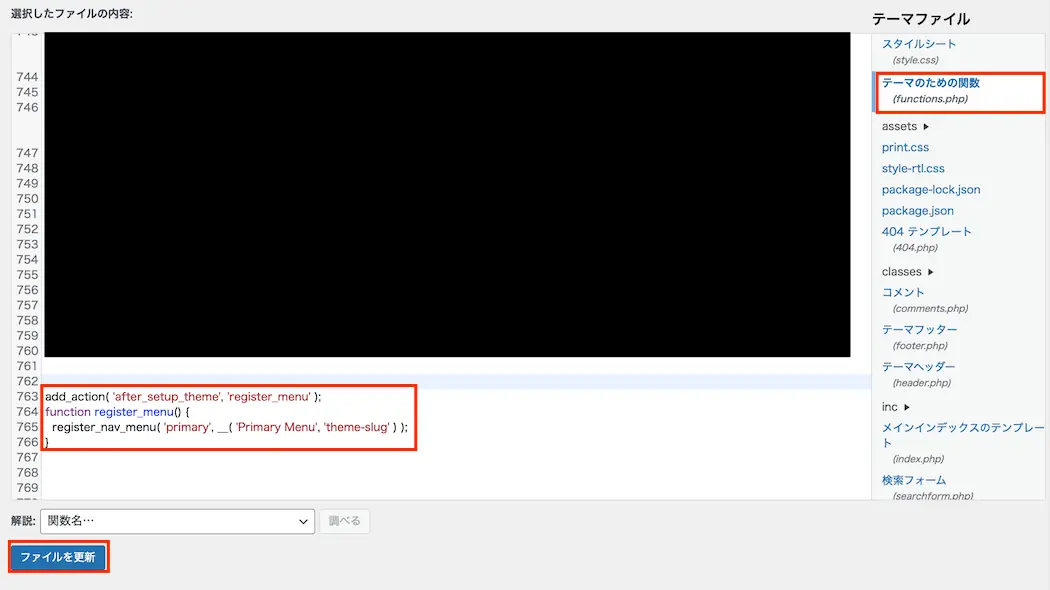
そして、右にファイルの一覧が表示されますので「functions.php」をクリックします。
「functions.php」をクリックしましたら、コードの一番下まで移動し、下記のコードを入力します。

1 2 3 4 | add_action( 'after_setup_theme', 'register_menu' ); function register_menu() { register_nav_menu( 'primary', __( 'Primary Menu', 'theme-slug' ) ); } |
コードを入力しましたら[保存]をクリックしてください。
すると、外観に「メニュー」が追加されるようになります。

まとめ
⚫︎ メニューバーとは、コンピューターの操作画面における、ウィンドウ上部の操作項目が表示される部分
⚫︎ メニューバーをカスタマイズするには、[外観]の[メニュー]を開く
⚫︎ メニューバーの表示位置を設定するには
⚫︎ 別のメニューバーを設定するには
⚫︎ 外観]の[メニュー]が見当たらない場合は「functions.php」を編集する必要がある
 Sossyの助太刀ブログ
Sossyの助太刀ブログ 

