今、ブログを始めようとしている方、
今なら、ConoHaサーバーの「WINGパックプラン」が最大55%OFF!
「1,452円/月」が「643 円/月」の「低コスト」で始められるチャンスとなっております!
お申し込みはこちらから!

ConoHa WINGは国内最速の高性能レンタルサーバーサービスで
初期費用無料、最低利用期間無しでご利用いただけます!
(この記事は2024年10月03日に投稿されました。)
WordPressでページのタイトルを取得するにはget_the_title()を使用します。
get_the_title()とは指定したページのタイトルを取得するWordPressの関数となります。
パラメータに記事のIDを指定することで、指定した投稿ページのタイトル枠に入力された文字列を取得することができます。
あくまで、タイトルの文字列を取得するだけになりますので、もし取得したタイトルをページ上に出力したい場合はecho関数などで出力するようにしてください。
また、こちらの関数を使用することで、サイトのTOPページ上投稿記事の一覧を表示することができたり、ジャンル別で表示したりしてとても便利ですのでもし、ページのタイトルを取得したい場合は使用しましょう。
今回はWordPressのget_the_title()でページのタイトルを取得する方法について紹介していきます。
指定した投稿記事のタイトルを取得する場合
投稿記事のタイトルを一覧で取得する場合
get_the_title()とは
get_the_title()とは、指定したページのタイトルを取得するWordPressの関数になります。
投稿ページ編集画面に表示されているタイトル枠に入力した文字列を取得するようになります。
get_the_title()の書き方
get_the_title()の書き方は下記のようになります。
● index.php
1 | get_the_title('記事のID') |
get_the_title()と記載し、括弧の中に必須な引数を1つ指定することで使用できます。
get_the_title()のパラメータ
get_the_title()のパラメータは下記のようになります。
- 記事ID:必須
タイトルを取得したい投稿記事や固定記事のIDを指定する。
get_the_title()は、必須な引数として「記事のID」を指定します。
get_the_title()の戻り値
get_the_title()の戻り値は投稿のタイトルの文字列となります。
get_the_title()の呼び出し元
get_the_title()の呼び出し元は、post-template.phpになります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | function get_the_title( $post = 0 ) { $post = get_post( $post ); $post_title = isset( $post->post_title ) ? $post->post_title : ''; $post_id = isset( $post->ID ) ? $post->ID : 0; if ( ! is_admin() ) { if ( ! empty( $post->post_password ) ) { $prepend = __( 'Protected: %s' ); $protected_title_format = apply_filters( 'protected_title_format', $prepend, $post ); $post_title = sprintf( $protected_title_format, $post_title ); } elseif ( isset( $post->post_status ) && 'private' === $post->post_status ) { $prepend = __( 'Private: %s' ); $private_title_format = apply_filters( 'private_title_format', $prepend, $post ); $post_title = sprintf( $private_title_format, $post_title ); } } return apply_filters( 'the_title', $post_title, $post_id ); } |
記事から記事のタイトルを取得し、管理画面を表示していないならば、そのままタイトルを取得します。
また、管理画面の場合は条件によって「パスワード保護のタイトル」か「非公開のタイトル」を取得するようになります。
get_the_title()でページのタイトルを取得するサンプルコード
get_the_title()で記事のタイトルを取得するサンプルコードをご紹介します。
ここでは下記の2パータンでget_the_title()を使用します。
- 記事のIDが存在するIDである場合
- 記事のIDが存在しないIDである場合
記事のIDが存在するIDである場合
記事IDが存在するIDである場合にget_the_title()を使用すると、記事で設定したタイトルの文字列を取得します。
● single.php
1 2 3 4 5 6 7 8 9 10 | <article> <header> <h1 style='font-size:32px;'>get_the_title()でページのタイトルを取得</h1> <?php $title = get_the_title(82) ?> <h3><?php echo $title ?></h3> </header> <div> <?php the_content(); ?> </div> </article> |
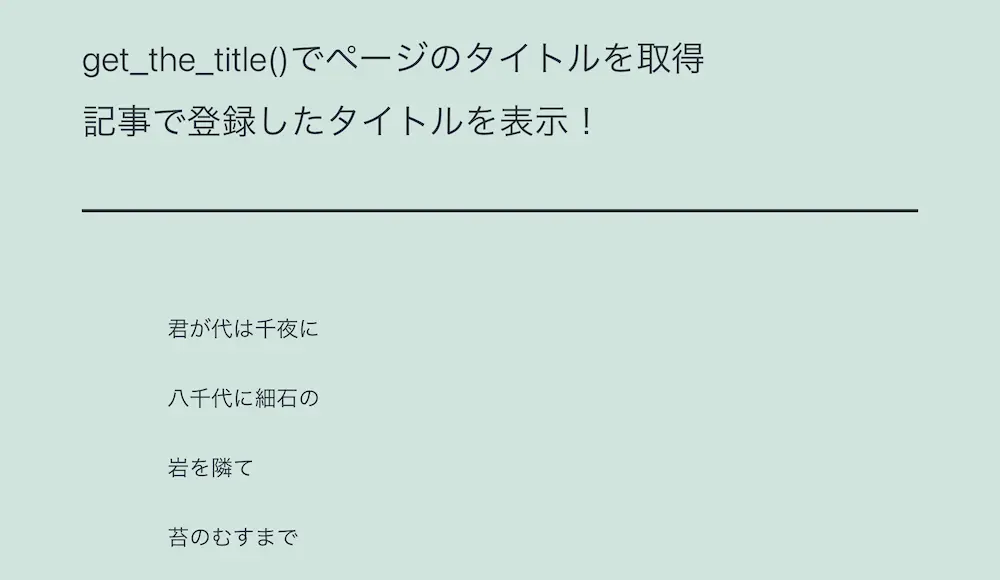
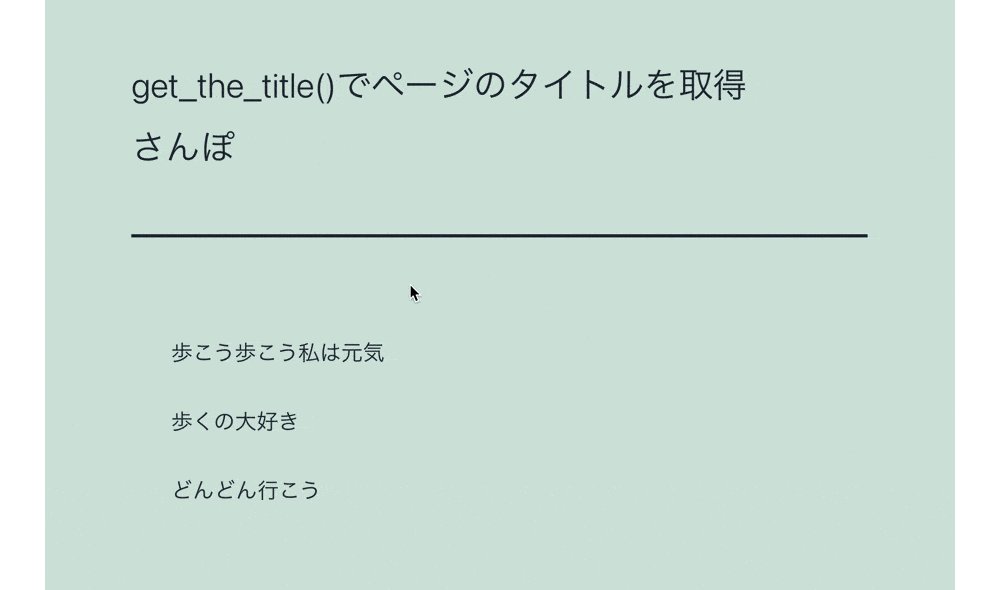
実行結果

記事のIDが存在するIDである場合にget_the_title()でページのタイトルを取得しています。
今回は「82」の記事IDを指定したため、「記事で登録したタイトルを表示!」が表示されています。
記事のIDが存在しないIDである場合
記事IDが存在しないIDである場合にget_the_title()を使用すると、ページのタイトルが取得できず、「名称未設定」という文字列を取得します。
● single.php
1 2 3 4 5 6 7 8 9 10 | <article> <header> <h1 style='font-size:32px;'>get_the_title()でページのタイトルを取得</h1> <?php $title = get_the_title(999) ?> <h3><?php echo $title ?></h3> </header> <div> <?php the_content(); ?> </div> </article> |
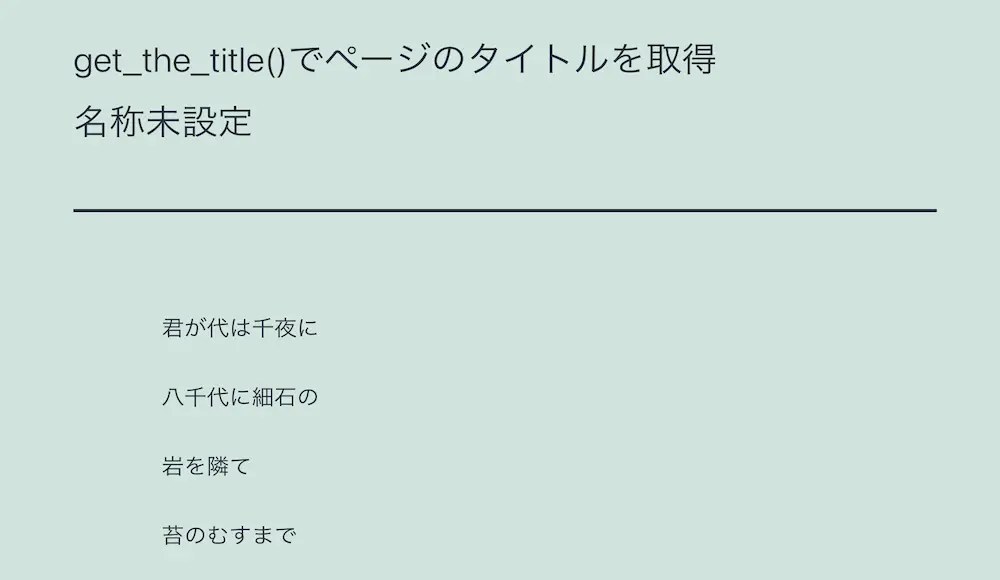
実行結果

記事のIDが存在しないIDである場合にget_the_title()でページのタイトルを取得しています。
存在しないIDの投稿ページを指定したため、「名称未設定」が表示されています。
get_the_title()で公開状態の異なるページのタイトルを取得する場合
get_the_title()で公開状態の異なるページのタイトルを取得すると、管理画面では取得したタイトルの先頭に特定の文字列がつくようになります。
そのため、ここでは下記の3パータンでget_the_title()を使用します。
- 投稿ページが公開状態である場合
- 投稿ページがパスワード保護状態である場合
- 投稿ページが非公開状態である場合
投稿ページが公開状態ある場合
投稿ページが公開である場合にget_the_title()を使用すると、記事で設定したタイトルの文字列をそのまま取得します。
● single.php
1 2 3 4 5 6 7 8 9 10 | <article> <header> <h1 style='font-size:32px;'>get_the_title()でページのタイトルを取得</h1> <?php $title = get_the_title(82) ?> <h3><?php echo $title ?></h3> </header> <div> <?php the_content(); ?> </div> </article> |
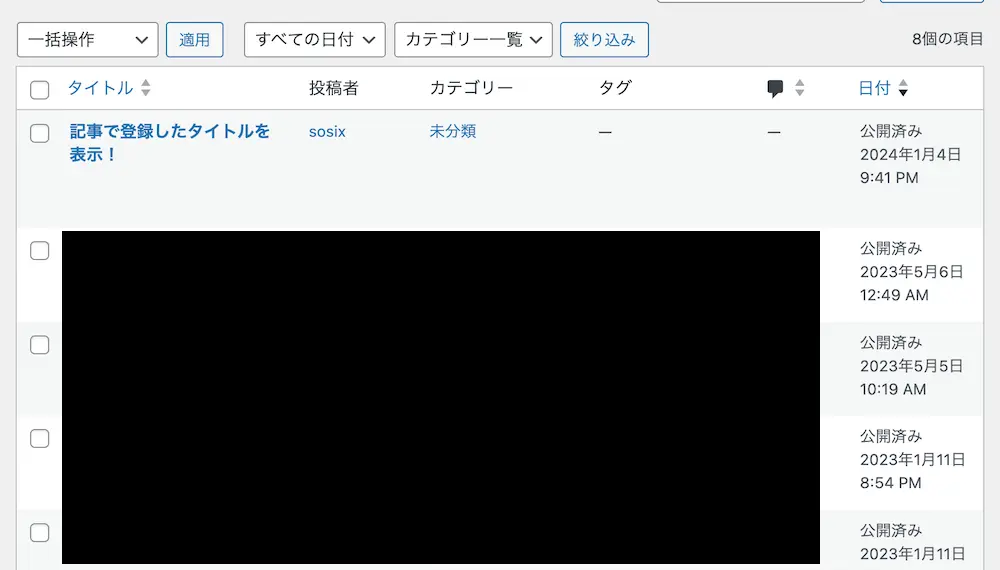
投稿画面

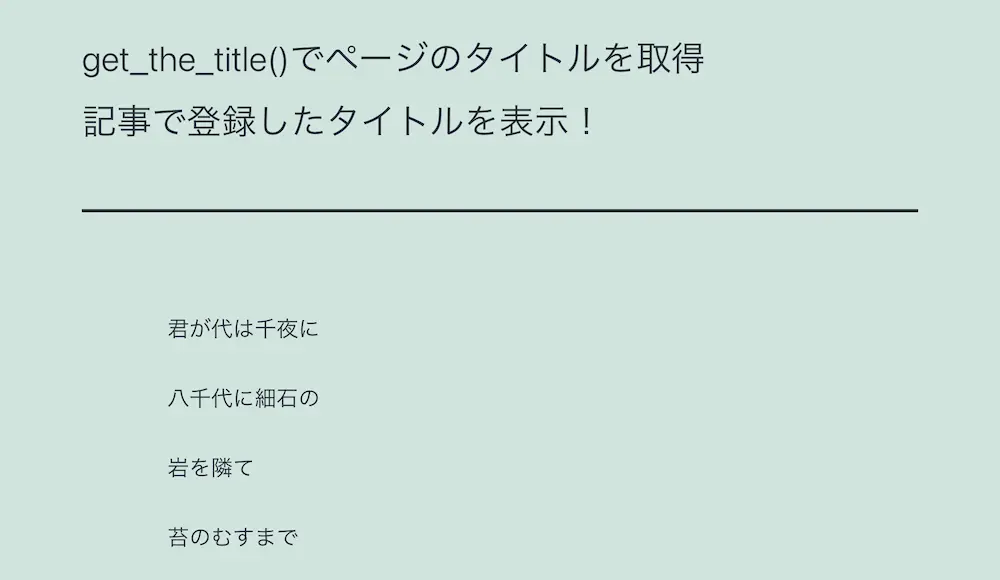
実行結果

投稿ページが公開状態である場合にget_the_title()でページのタイトルを取得しています。
そのため、「記事で登録したタイトルを表示!」が表示されています。
投稿ページがパスワード保護状態である場合
投稿ページがパスワード保護状態である場合にget_the_title()を使用すると、記事で設定したタイトルの前に「保護中:」の文字列を取得します。
● single.php
1 2 3 4 5 6 7 8 9 10 | <article> <header> <h1 style='font-size:32px;'>get_the_title()でページのタイトルを取得</h1> <?php $title = get_the_title(82) ?> <h3><?php echo $title ?></h3> </header> <div> <?php the_content(); ?> </div> </article> |
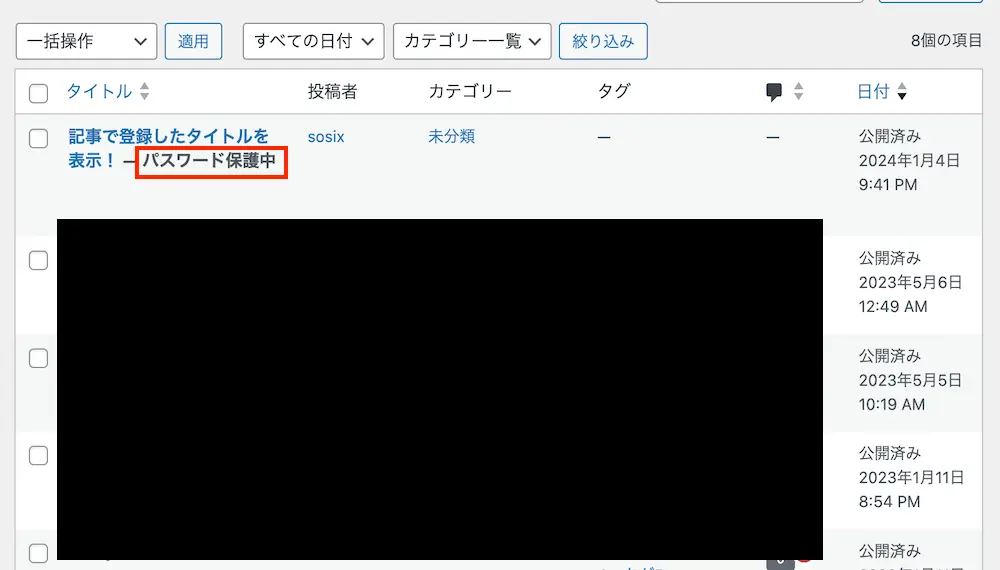
投稿画面

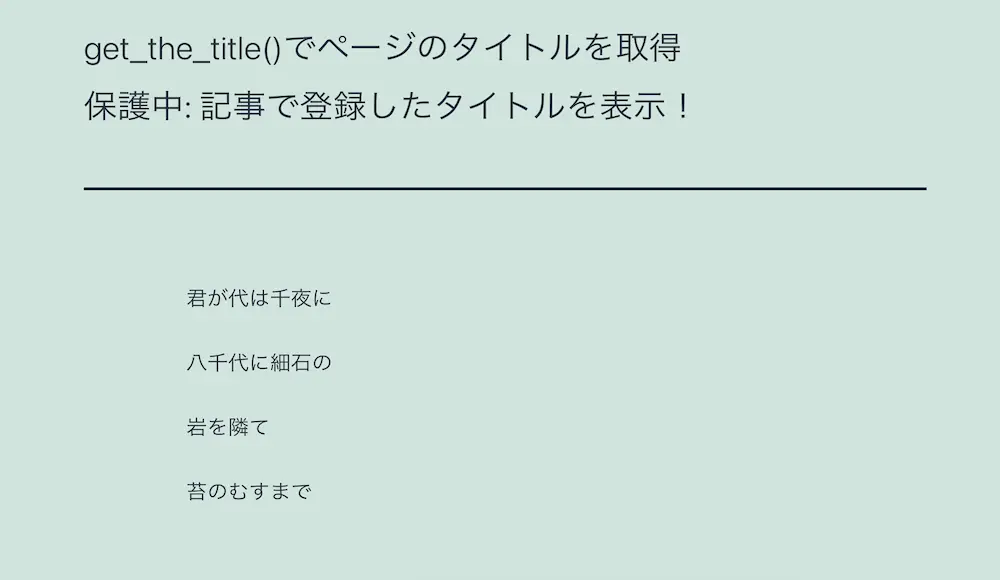
実行結果

投稿ページがパスワード保護状態である場合にget_the_title()でページのタイトルを取得しています。
そのため、「保護中:記事で登録したタイトルを表示!」が表示されています。
投稿ページが非公開状態である場合
投稿ページが非公開状態である場合にget_the_title()を使用すると、記事で設定したタイトル前に「非公開:」の文字列を取得します。
● single.php
1 2 3 4 5 6 7 8 9 10 | <article> <header> <h1 style='font-size:32px;'>get_the_title()でページのタイトルを取得</h1> <?php $title = get_the_title(82) ?> <h3><?php echo $title ?></h3> </header> <div> <?php the_content(); ?> </div> </article> |
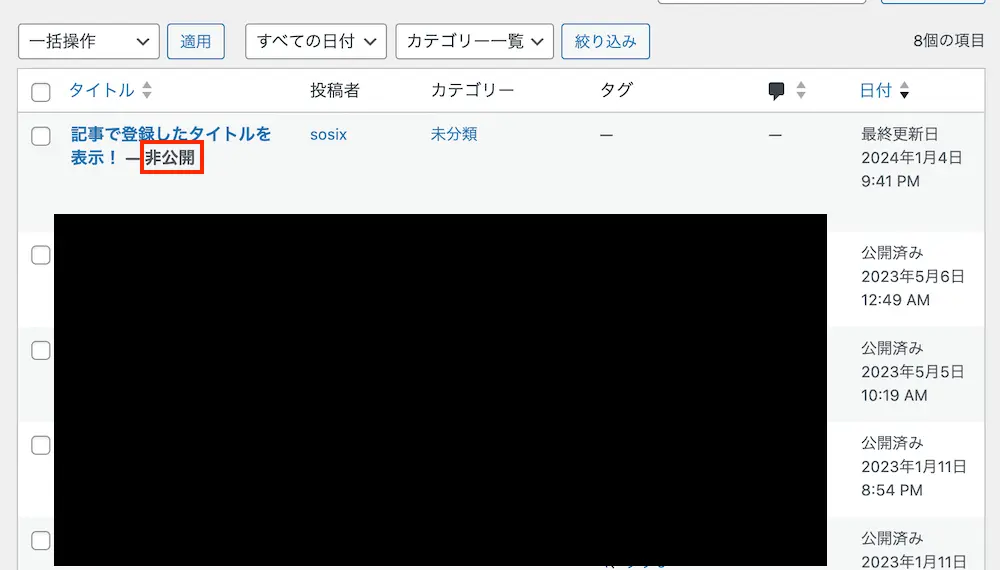
投稿画面

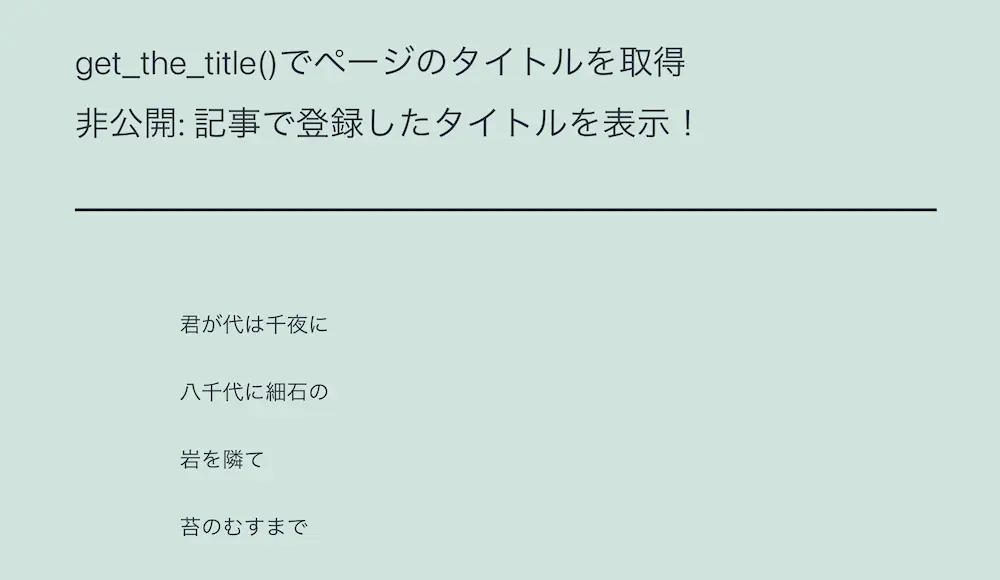
実行結果

投稿ページが非公開状態である場合にget_the_title()でページのタイトルを取得しています。
そのため、「非公開:記事で登録したタイトルを表示!」が表示されています。
get_the_title()で現在のページのタイトルを動的に取得する場合
get_the_title()で現在のページのタイトルを動的に取得するには、引数にget_the_ID()を指定します。
get_the_ID()とは、現在開いているページのIDを取得することができるWordPressの関数になります。
つまり、get_the_ID()で取得したIDをget_the_title()のパラメータに指定することで、現在表示しているページのタイトルを取得することが可能になります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 | <article> <header> <h1 style='font-size:32px;'>get_the_title()でページのタイトルを取得</h1> <?php $post = get_the_ID(); $title = get_the_title($post); ?> <h3><?php echo $title ?></h3> </header> <div> <?php the_content(); ?> </div> </article> |
投稿画面

実行結果

get_the_title()で現在のページのタイトルを動的に取得しています。
そのため、表示されている投稿記事のタイトルが表示されています。
get_the_titile()でページのタイトルを一括で取得する場合
get_the_title()でページのタイトルを一括で取得するには繰り返し処理とthe_post()を組み合わせて使用します。
the_post()とは、取得した投稿記事をループで順番に表示するためのWordPressの関数になります。
そのため、the_post()で登録されている投稿記事のIDを順番に取得し、get_the_title()のパラメータに指定することで投稿ページのタイトルを一括で取得するとができます。
● index.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <article> <header> <h1 class='entry-title'>get_the_title()でページのタイトルを一括で取得</h1> <div class= 'title-lists'> <?php if(have_posts()) : while(have_posts()) : the_post(); $postId = get_the_id(); echo '<p>'.get_the_title($postId).'</p>'; endwhile; ?> <?php else: ?> <?php endif; ?> </div> </header> <div> <?php the_content(); ?> </div> </article> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 | .title-lists { border: 2px solid; text-align: center; width: 80%; margin: 0 auto; font-size: 24px; } .entry-title { font-size:32px; text-align:center; } |
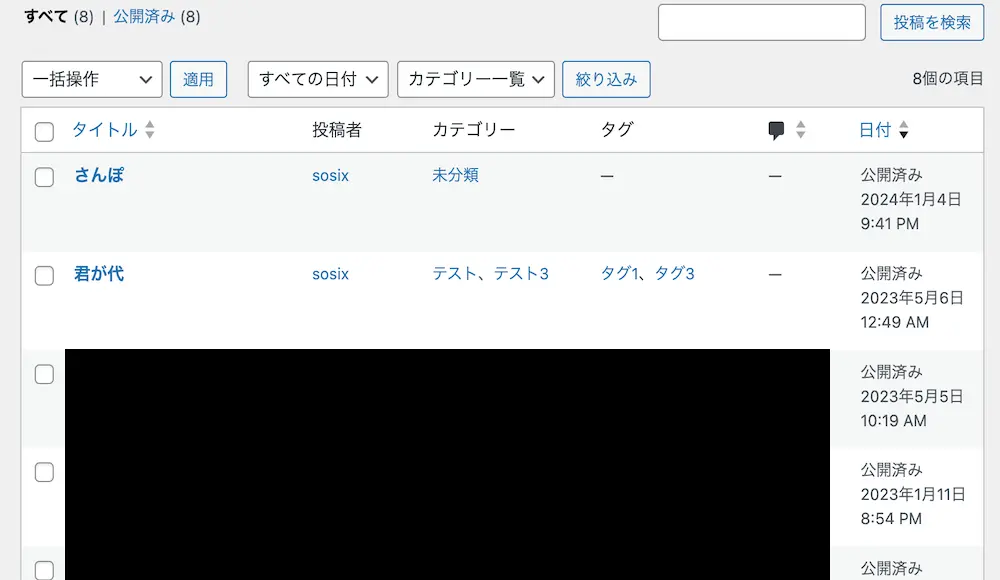
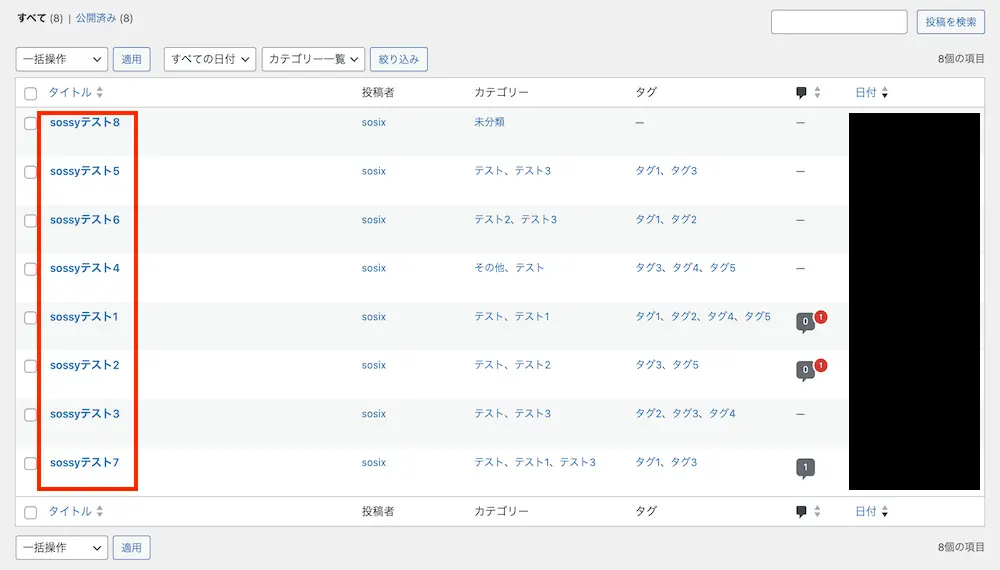
投稿画面

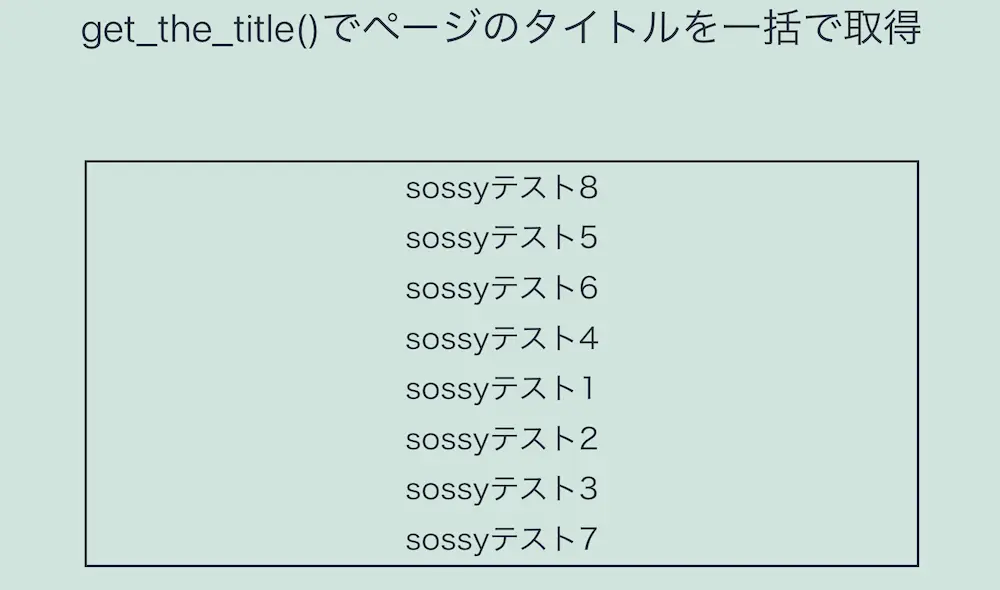
実行結果

get_the_titile()でページのタイトルを一括で取得しています。
投稿一覧には8つの記事が投稿されているため、「sossyテスト1」から「sossyテスト8」までの記事のタイトルが表示されています。
get_the_title()の具体的な使用ケース
ここでは、get_the_title()を使用した具体的な使用ケースについてご紹介します。
ブログカードを作成する場合
get_the_title()を使用することで、ブログカードを作成することができます。
例えば、ブログのTOPページに新着10記事をブログカードで作成します。
● index.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <h1 class="entry-title">get_the_title()でページのタイトルを取得</h1> <?php // データの取得 $query = new WP_Query(array( 'posts_per_page' => 10, //投稿件数 'orderby' => 'data', //日付 'order' => 'DESC', //日付が新しいもの ) ); ?> <div class= 'blog-card-list'> <?php if($query->have_posts()) : while($query->have_posts()) : $query->the_post(); ?> <div class = "blog-card"> <a href="<?php the_permalink(); ?>"> <?php $postId = get_the_id(); ?> <div class= "card-thum"> <?php if(has_post_thumbnail()): the_post_thumbnail("thumbnail"); ?> <?php endif; ?> </div> <div class= "card-title"> <?php echo '<span>'.get_the_title($postId).'</span>'; ?> </div> </a> </div> <?php endwhile; ?> <?php else: ?> <?php endif; ?> </div> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | .entry-title { text-align:center; } .blog-card-list { width: 64%; display: flex; flex-wrap: wrap; margin: 3px auto; } .blog-card { width: 40%; background: antiquewhite; border: 2px solid black; margin: 3px auto; height: fit-content; box-shadow: 8px 8px 8px rgb(0 0 0 / 50%); } .blog-card a { text-decoration: none; } .card-thum { display: inline-block; width: 28%; height: 88%; margin: 6px 6px 4px 4px; } .card-title { display: inline-block; } |
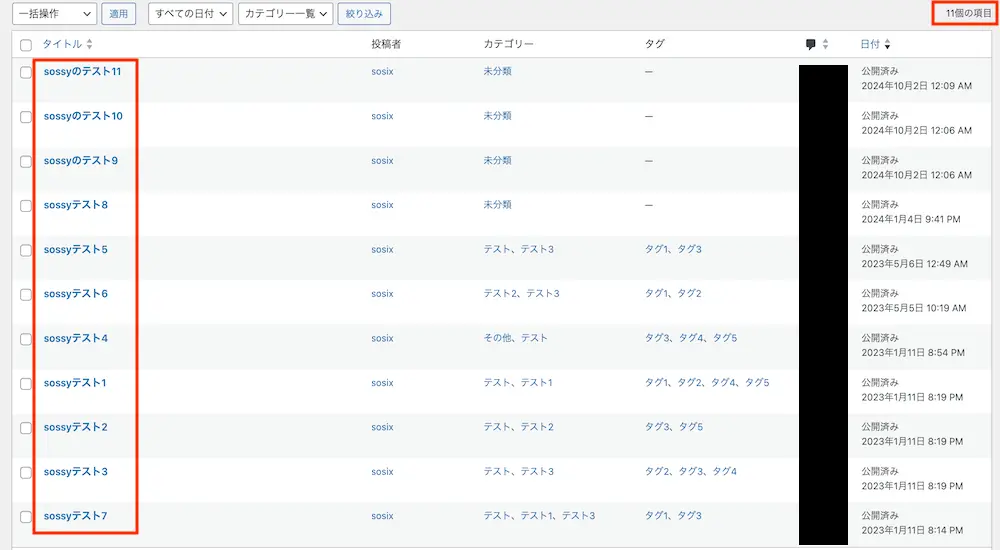
投稿画面

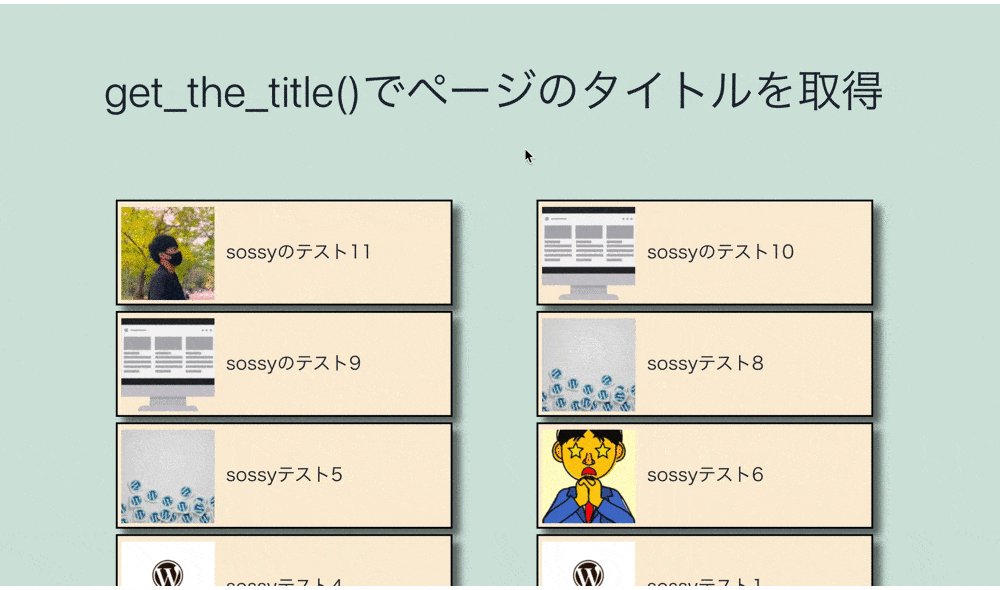
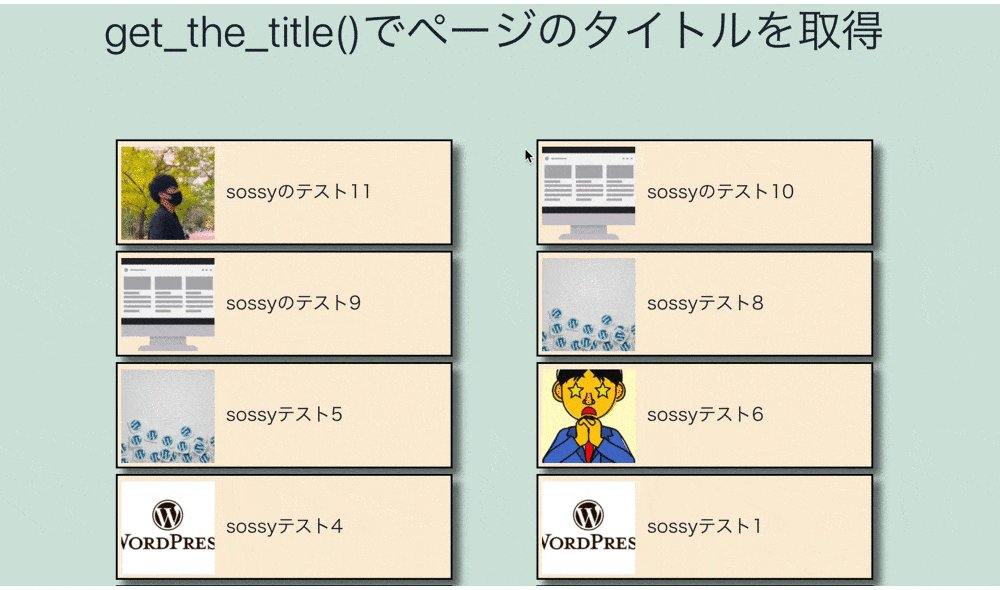
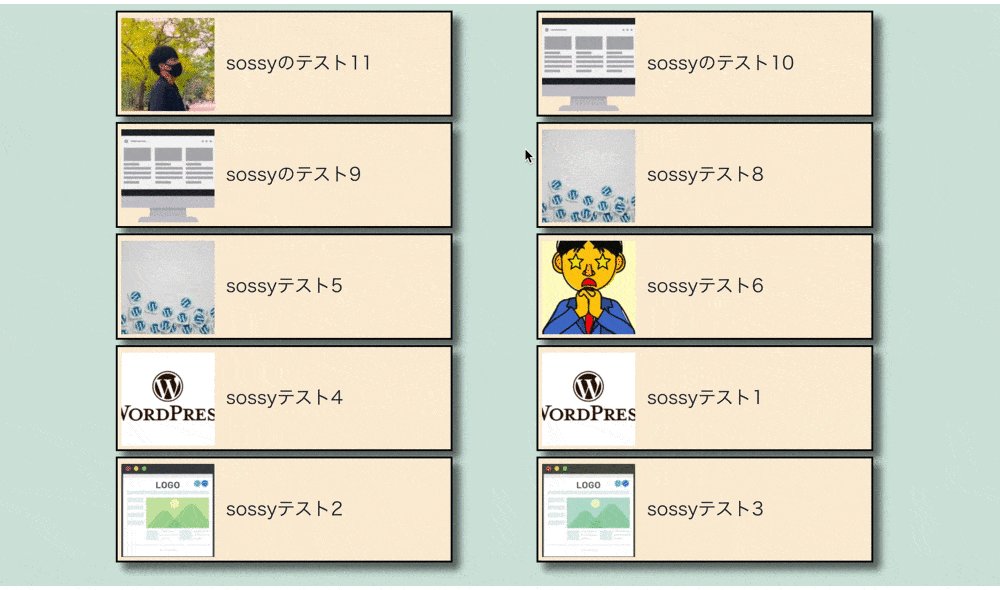
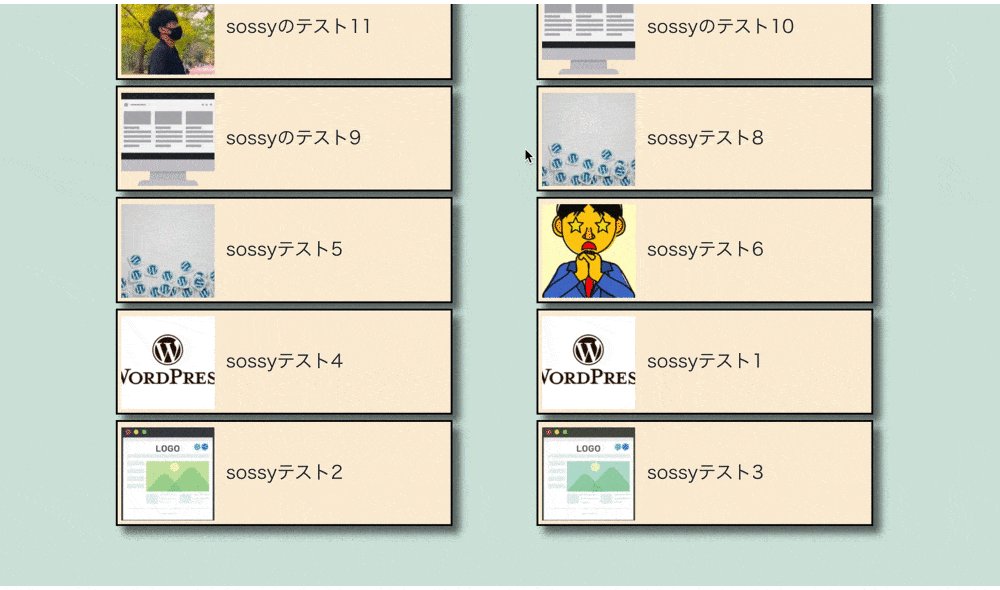
実行結果

get_the_title()でブログカードを作成し、ページ上に表示しています。
投稿画面を見ると、WordPress内の記事は全部で「11」ありますが、今回は表示数を「10」に指定しています。
そして、投稿記事データを日付の降順で取得しているため、最近投稿した10記事がブログカードとして表示されています。
また、サムネイルが登録されている場合はthe_post_thumbnail()でサムネイル画像を表示しています。
もし、the_post_thumbnail()について詳しく知りたい場合は下記の記事をご参考ください。
投稿記事をジャンル別で表示する
get_the_title()を使用することで投稿記事をジャンル別で表示することができます。
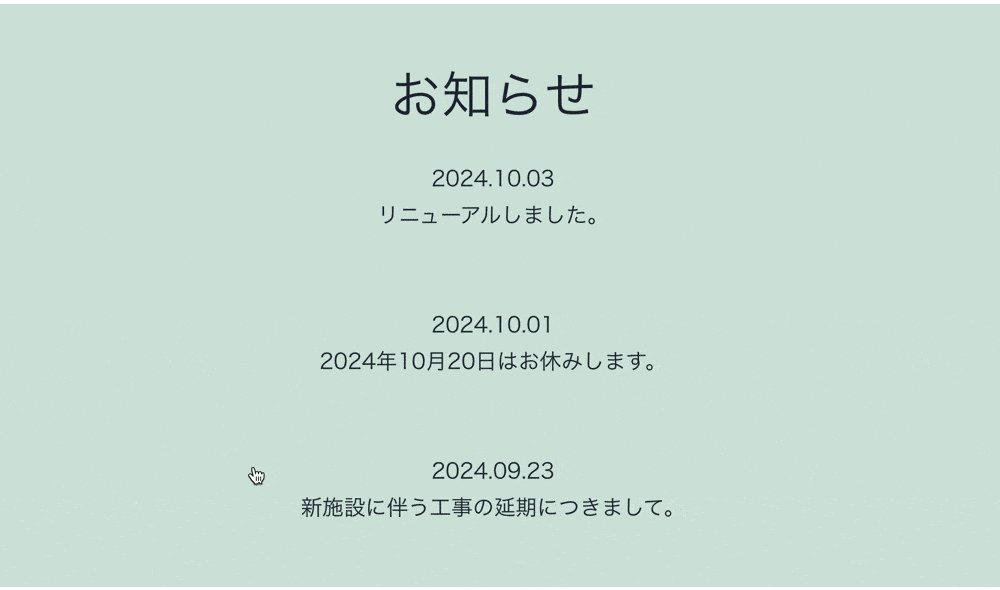
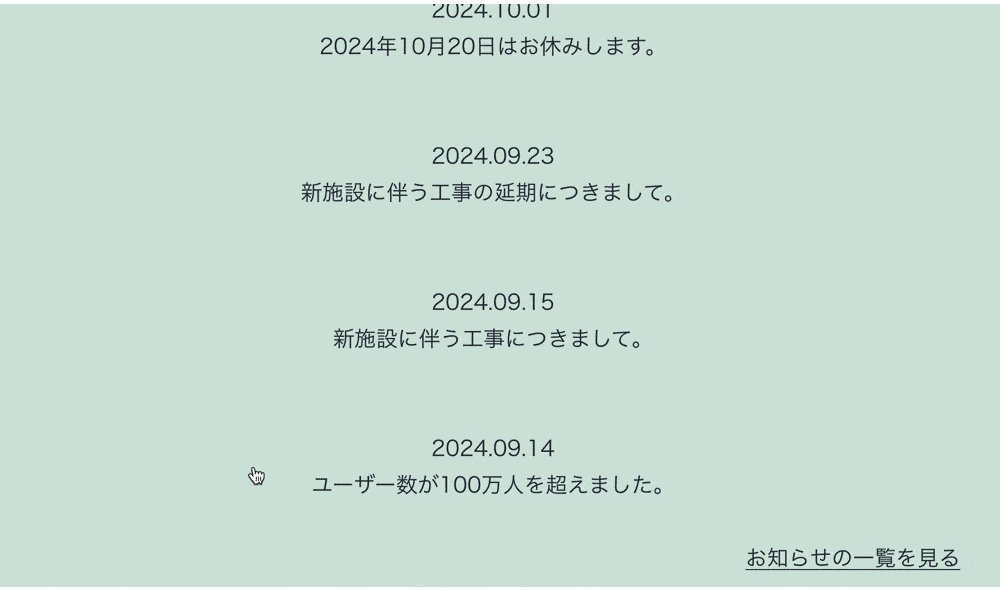
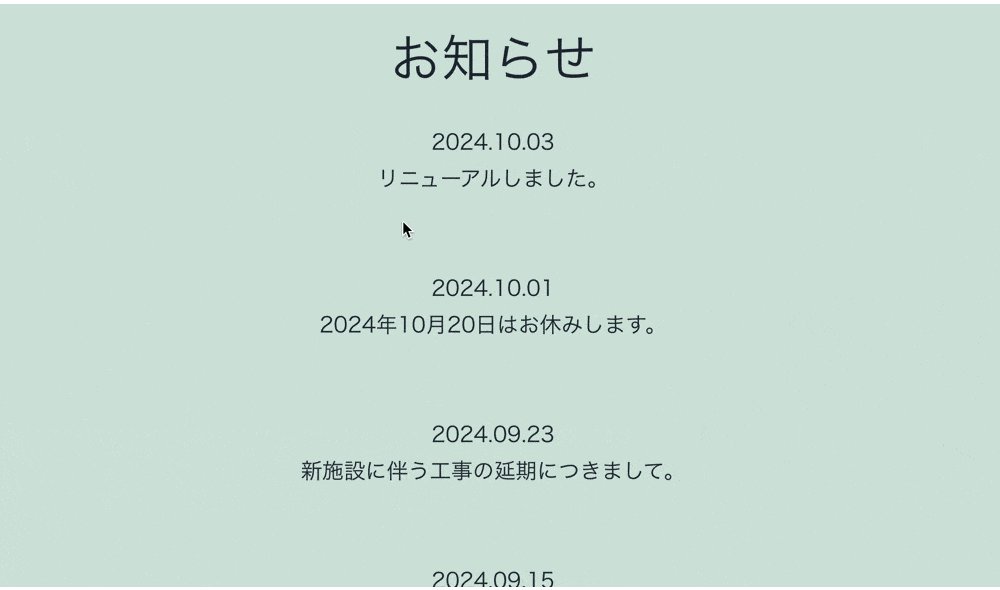
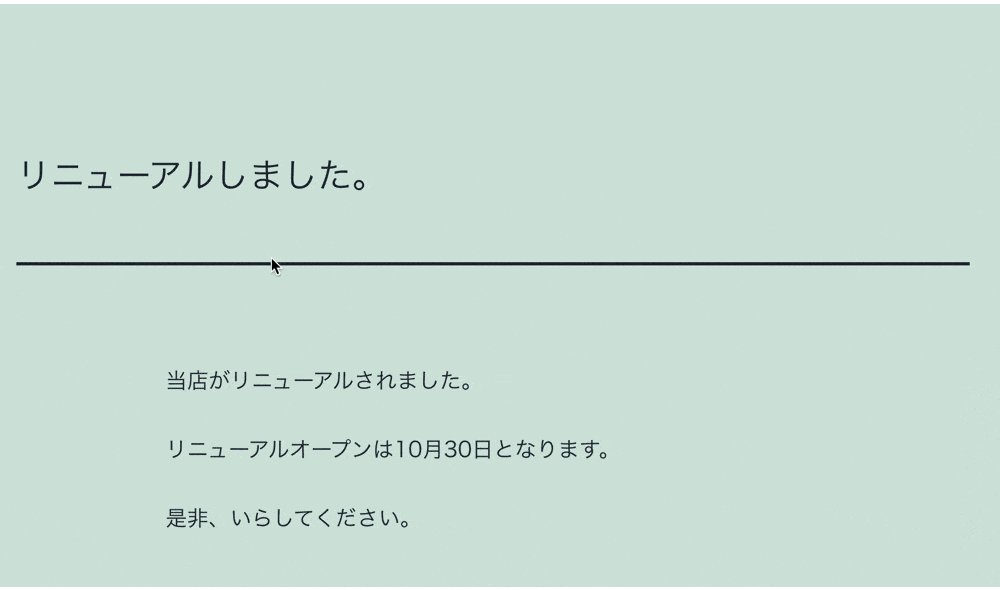
例えば、お知らせ欄に最新のお知らせ情報が表示され、クリックすると、お知らせの詳細内容を表示します。
● index.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <?php // データの取得 $query = new WP_Query(array( 'posts_per_page' => 5, //投稿件数 'orderby' => 'data', //日付 'order' => 'DESC', //日付が新しいもの 'category_name' => 'news', //お知らせ ) ); ?> <div class= 'news-lists'> <h1 class="entry-title">お知らせ</h1> <?php if($query->have_posts()) : ?> <?php while($query->have_posts()) : $query->the_post(); ?> <div class = "news-list"> <a href="<?php the_permalink(); ?>"> <?php $postId = get_the_id(); ?> <p><?php the_date(); ?></p> <p><?php echo get_the_title($postId); ?></p> </a> </div> <?php endwhile; ?> <?php else: ?> <?php endif; ?> <?php $cat_obj = get_category_by_slug( 'news '); $cat_id = $cat_obj->term_id; ?> <p class="news-all"> <a href='<?php echo get_category_link($cat_id);?>'>お知らせの一覧を見る</a> </p> </div> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .entry-title { text-align:center; } .news-lists { width: 80%; margin: 3px auto; text-align:center; } .news-list a { text-decoration-line:none; } .news-all { text-align:right; } |
投稿画面

実行結果

get_the_title()で投稿記事をジャンル別で表示しています。
今回は、the_post()で「お知らせ」というカテゴリーに属している最新の投稿記事5件を取得しています。
そして、get_the_id()で取得した投稿記事のIDを取得し、get_the_title()のパラメータに指定することでタイトルを表示しています。
そのため、お知らせに関する記事のみがページ上に表示され、クリックすると内容が表示されます。
HTMLタグも含めてページのタイトルを表示する場合
HTMLタグも含めてページのタイトルを表示するにはthe_title()を使用します。
the_title()とは、表示しているページのタイトルをHTMLごと出力するWordPressの関数になります。
そのため、WordPressで作成されたブログや記事のタイトルはこちらの関数でページ表示しています。
● index.html
1 2 3 4 5 6 7 8 9 | <article> <header> <h1 style='font-size:32px;'>get_the_title()でページのタイトルを取得</h1> <?php the_title('<h3>', '</h3>') ?> </header> <div> <?php the_content(); ?> </div> </article> |
投稿画面

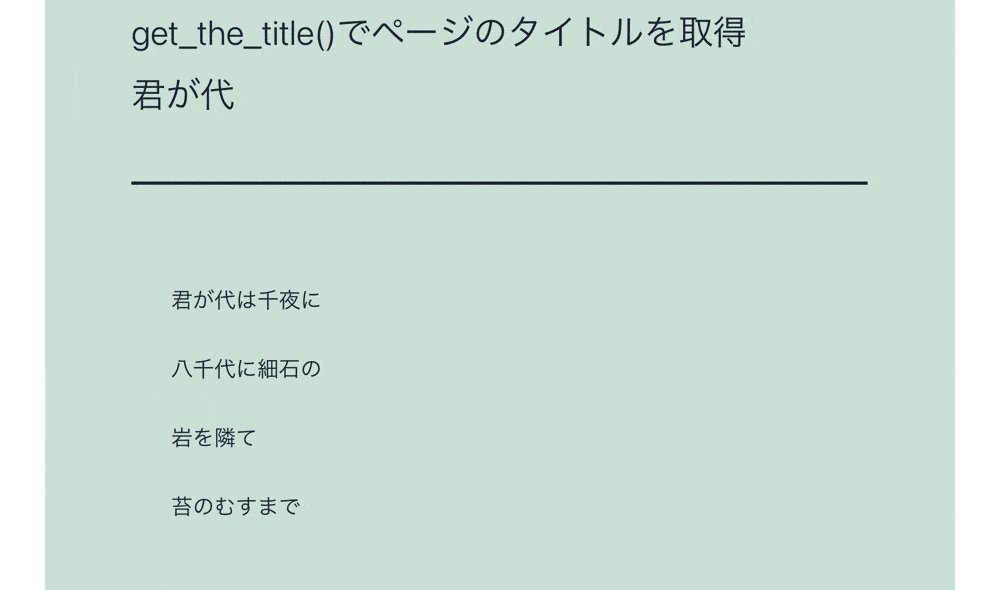
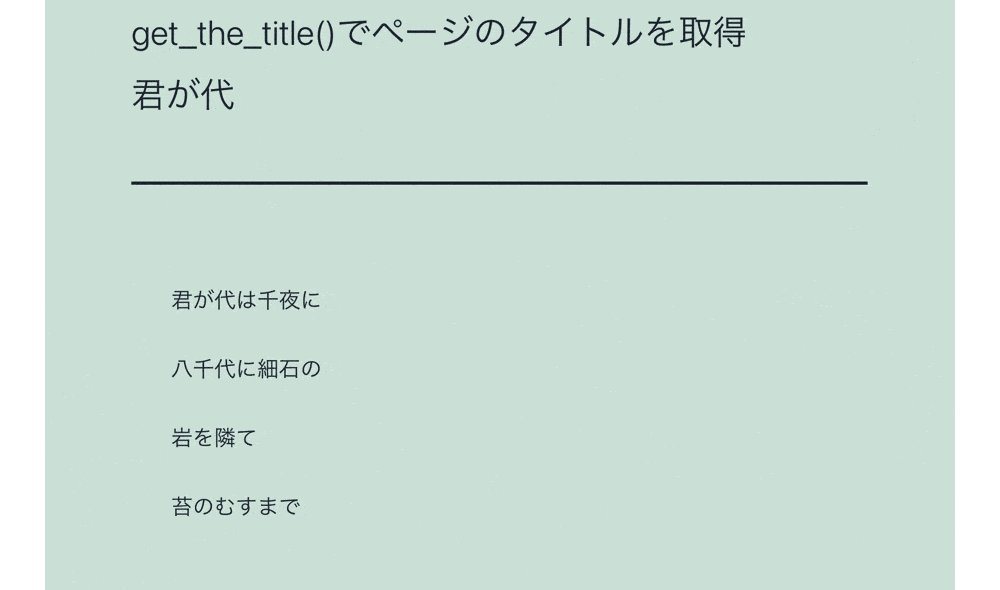
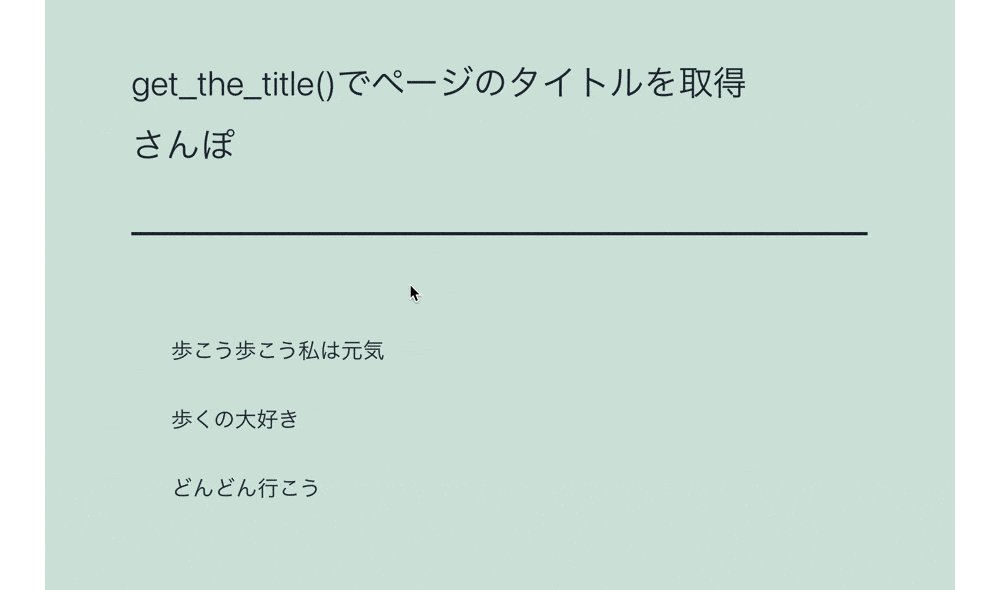
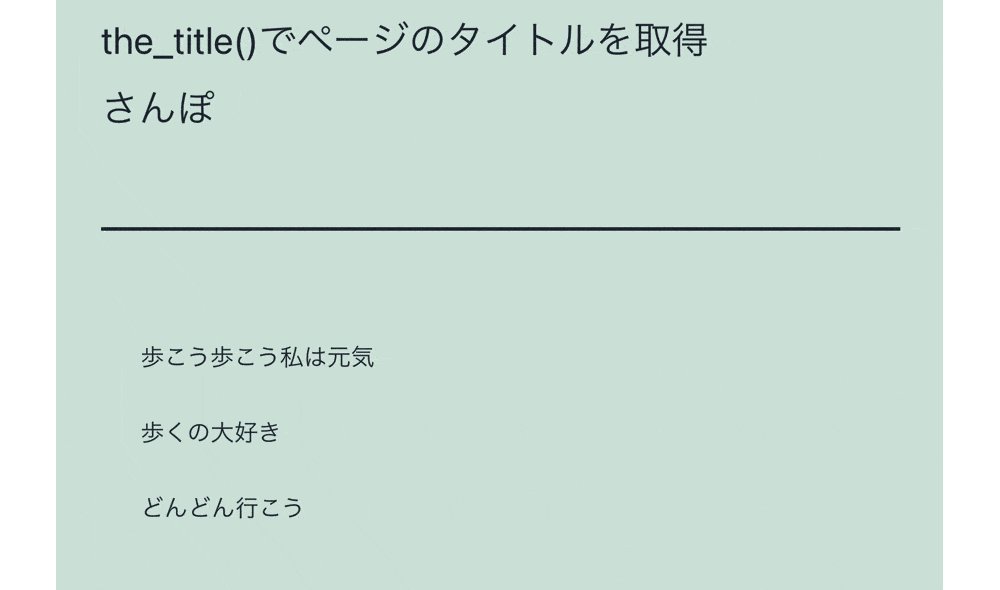
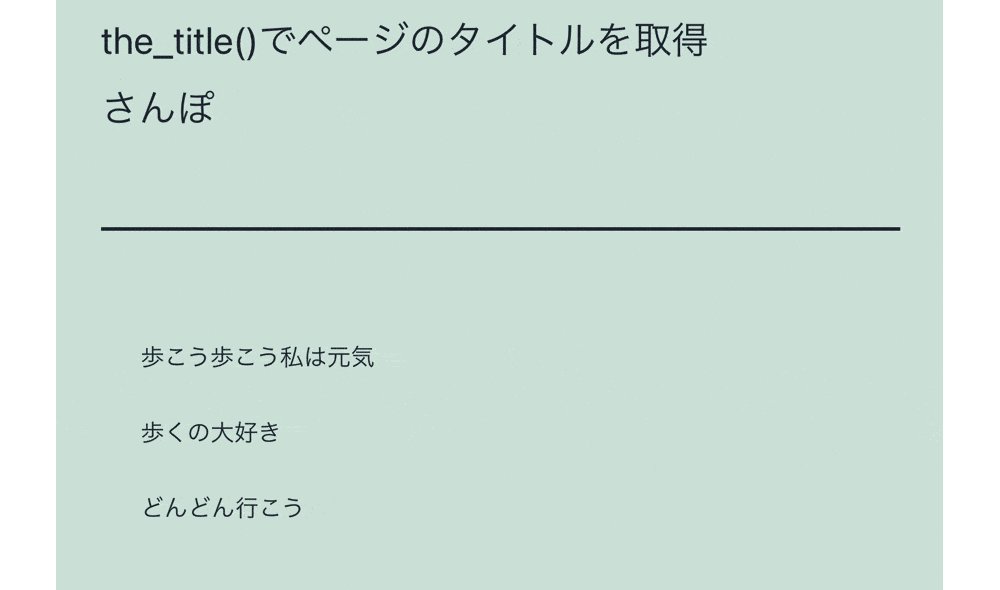
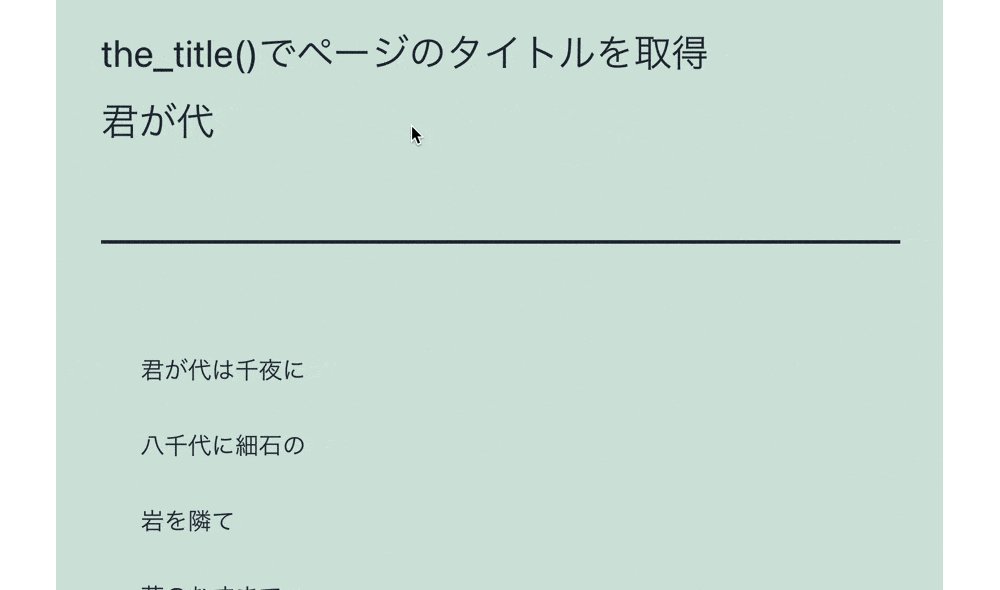
実行結果

the_title()でHTMLタグも含めてページのタイトルを表示しています。
そのため、それぞれのページのタイトルである「さんぽ」や「君が代」が表示されています。
また、ソースコードを見てみると、タイトルが<h3>で囲まれていることがわかります。
● index.html
1 2 3 4 | <header> <h1 style="font-size:32px;">the_title()でページのタイトルを取得</h1> <h3>さんぽ</h3> </header> |
まとめ
⚫︎ get_the_title()とは、指定したページのタイトルを取得するWordPressの関数である。
⚫︎ get_the_title()は下記のパラメータを指定して使用する。
・記事ID(必須)
⚫︎ 記事IDに存在するIDを指定してget_the_title()を使用すると、記事で設定したタイトルの文字列を取得する。
⚫︎ 記事IDに存在しないIDを指定してget_the_title()を使用すると、「名称未設定」という文字列を取得する。
⚫︎ 投稿ページが公開状態である場合にget_the_title()を使用すると、記事で設定したタイトルの文字列を取得する。
⚫︎ 投稿ページがパスワード保護状態である場合にget_the_title()を使用すると、記事で設定したタイトルの前に「保護中:」の文字列を付けて取得する。
⚫︎ 投稿ページが非公開状態である場合にget_the_title()を使用すると、記事で設定したタイトル前に「非公開:」の文字列を付けて取得する。
⚫︎ get_the_title()で現在のページのタイトルを動的に取得するには、get_the_ID()で取得した値をパラメータに指定する。
⚫︎ get_the_title()でページのタイトルを一括で取得するには繰り返し処理とthe_post()を組み合わせて使用する。
⚫︎ get_the_title()の具体的な使用ケースとして下記のようなものがある。
・ブログカードとして表示する
・ジャンル別として表示する
⚫︎ HTMLタグも含めてページのタイトルを取得するにはthe_title()を使用する。
 Sossyの助太刀ブログ
Sossyの助太刀ブログ