今、ブログを始めようとしている方、
今なら、ConoHaサーバーの「WINGパックプラン」が最大55%OFF!
「1,452円/月」が「643 円/月」の「低コスト」で始められるチャンスとなっております!
お申し込みはこちらから!

ConoHa WINGは国内最速の高性能レンタルサーバーサービスで
初期費用無料、最低利用期間無しでご利用いただけます!
(この記事は2022年1月26日に投稿されました。)
皆さんはサイトのTOPページにおすすめ記事をおしゃれに表示させたいと思ったことはありません?
その際におすすめなのが、カルーセルスライダーです。
カルーセルスライダーとは一定時間ごとに自動でスライドして切り替える一枚絵のようなスライダーとなります。
つまり、投稿記事のリンクカードをカルーセルスライダーで表示させることで、TOPページをおしゃれにすることができます。
またカルーセルスライダーを表示させるには、jQueryのslick()を使用するか、swiper.jsを使用するか、プラグインを使用するかの3パターンとなります。
そのため、「少し難しめだけどチャレンジしたい」場合はslick()やswiper.jsを使用し、「コードの修正が面倒だ」という場合はプラグインを使用して投稿記事のカルーセルスライダーを設置しましょう。
今回はWordPressの投稿記事をカルーセルスライダーで表示する3つの方法について紹介していきます。
⚫︎ サイトにカルーセルスライダーを表示させたい
カルーセルスライダーとは?
カルーセルスライダーとは一定時間ごとに自動でスライドして切り替えるWEBデザインにおけるスライダーとなります。
まるで一枚絵を横にスクロールするようなスライダーで、スライドギャラリーとして一つのの代表格となっています。
よくサイトのTOPページなどで使用されており、普通に横へスクロールするスライダーよりもおしゃれです。
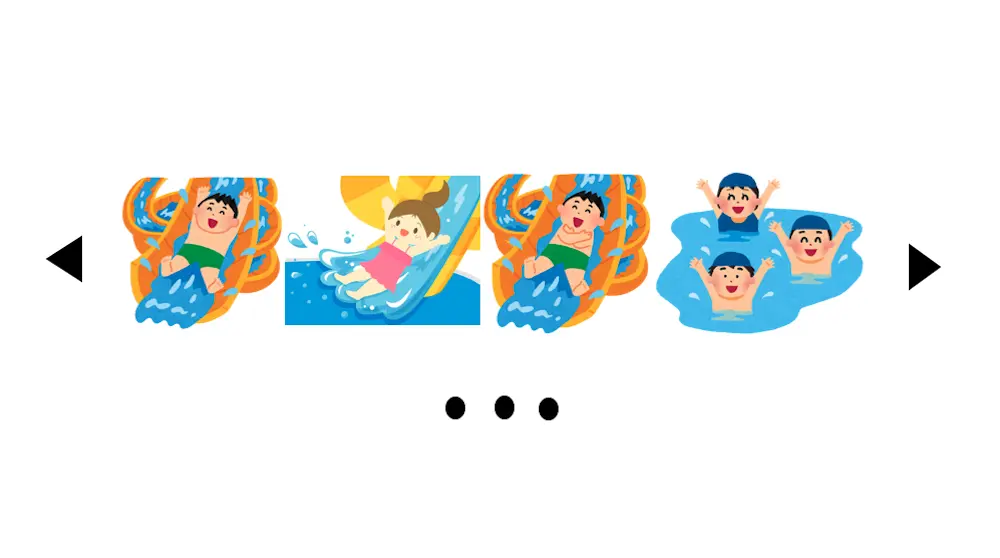
カルーセルスライダーは下記の画像のようなイメージとなります。

また、スライドする速さを調整したり、表示するセルの数、スライドするセルの数など細かいこところまでスライドを設定することもできますので自分にサイトにあうスライダーを作成することができます。

カルーセルスライダーは、普通のスライダーと比べてマウスやスマホ操作だけでなく、自動でスライドさせることができます。
また、横一列に並べて一枚絵のようにゆっくりとスライドさせることもできるのでとてもおしゃれです!
投稿記事をカルーセルスライダーで表示するには
投稿記事をカルーセルスライダーで表示するには下記の2つの方法があります。
⚫︎ swiper.jsを使ってカルーセルスライダーを表示する方法
⚫︎ プラグインを使ってカルーセルスライダーを表示する方法
言葉だけではわからないかと思いますので、それぞれの方法について紹介していきます。
jQueryのslick()でカルーセルスライダーを表示する方法
まず、1つ目はjQueryのslick()でカルーセルスライダーを表示する方法です。
こちらは、PHPファイルにslickファイルをリンクさせ、jQueryのslick()を使用することで、カルーセルスライダーを表示することができます。
しかし、コードの追記だけでなく、サーバーにslickファイルを追加しないといけないので初心者にとっては難易度は高めです。
そのため、WordPressでslick()を使用する方法について詳しく知りたい方は下記の記事をご参考ください。
試しに、サイトのTOPページに投稿記事のカルーセルスライダーを表示してみます。
下記のファイルにそれぞれコードを追加していきます。
⚫︎ header.php
1 2 3 4 5 6 7 8 9 | <head> ・ ・ ・ ・ <link href="<?php echo get_template_directory_uri();?>/css/slick.css" rel="stylesheet" type="text/css"> <link href="<?php echo get_template_directory_uri();?>/css/slick-theme.css" rel="stylesheet" type="text/css"> </head> <body> |
⚫︎ front-page.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <div class= "slider-title"> <span>まずはここから!<br>おすすめスポーツ</span> </div> <div class= "slider"> <?php $args = array( 'post_type' => 'post', // 投稿タイプ 'posts_per_page' => 10,// 表示件数 'category_name' => 'sports' ); $posts = get_posts( $args ); foreach ( $posts as $post ): // ループの開始 setup_postdata( $post ); // 記事データの取得 ?> <li> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('thumbnail'); ?></a> </li> <?php endforeach; // ループの終了 ?> <style> .slider-title { text-align: center; height: 100px; display: table-cell; vertical-align: middle; width: 100vw; } .slider-title span { font-weight: bold; font-size: 20px; } </style> |
⚫︎ footer.php
1 2 3 4 5 6 7 8 | ・ ・ ・ ・ <script type="text/javascript" src="<?php echo get_template_directory_uri();?>/js/slick.min.js"></script> <script type="text/javascript" src="<?php echo get_template_directory_uri();?>/js/slick.js"></script> <script type="text/javascript" src="<?php echo get_template_directory_uri();?>/js/index.js"></script> </body> |
⚫︎ index.js
1 2 3 4 5 6 7 8 | jQuery(".slider").slick({ dots:true, autoplay: true, autoplaySpeed: 2000, infinite: true, slidesToShow: 3, slidesToScroll: 2 }); |
実行結果

サイトのTOPページにカルーセルスライダーが表示されています。
また、「autoplay: true」にしているため、自動でスライドが行われています。

こちらの方法では、作成したPHPファイルやダウンロードしたslickファイルをFTPで転送する必要があります。
そのため、リンク先のディレクトリを間違えると動きませんので注意してください。
swiper.jsでカルーセルスライダーを表示する方法
2つ目は、swiper.jsでカルーセルスライダーを表示する方法です。
swiper.jsとはスライダーが作れるJavaScriptのライブラリとなります。
jQueryなどのライブラリを必要としないため、先ほど紹介したslick()の方法よりも高速で読み込むことができます。
試しに、swiper.jsで作成したカルーセルスライダーをTOPページに表示してみます。
⚫︎ header.php
1 2 3 4 5 6 7 8 | <head> ・ ・ ・ ・ <link rel="stylesheet" href="https://unpkg.com/swiper@7/swiper-bundle.min.css"/> </head> <body> |
⚫︎ front-page.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | <div class= "swiper-title"> <span>まずはここから!<br>おすすめスポーツ</span> </div> <div class="swiper"> <div class="swiper-wrapper"> <?php $args = array( 'post_type' => 'post', // 投稿タイプ 'posts_per_page' => 10,// 表示件数 'category_name' => 'sports' ); $posts = get_posts( $args ); foreach ( $posts as $post ): // ループの開始 setup_postdata( $post ); // 記事データの取得 ?> <div class= "swiper-slide"> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('thumbnail'); ?></a> </div> <?php endforeach; // ループの終了 ?> </div> <div class="swiper-pagination"></div> </div> <style> .swiper-title { text-align: center; height: 100px; display: table-cell; vertical-align: middle; width: 100vw; } .swiper-title span { font-weight: bold; font-size: 20px; } .swiper-wrapper { width: 100%; height: 300px; } .swiper-slide { color: #ffffff; width: 100%; height: 100%; text-align: center; line-height: 300px; } .swiper-slide img { width: 100%; height: 80%; } </style> |
⚫︎ footer.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | ・ ・ ・ ・ <script type="module"> const swiper = new Swiper(".swiper", { autoplay: { delay: 5000, disableOnInteraction: false }, slidesPerView: 4, pagination: { el: ".swiper-pagination" }, navigation: { nextEl: ".swiper-button-next", prevEl: ".swiper-button-prev" } }); </script> <script src="https://unpkg.com/swiper@7/swiper-bundle.min.js"></script> </body> |
実行結果

こちらの方法でもサイトのTOPページにカルーセルスライダーが表示されています。

こちらの方法ではnew演算子でインスタンスを作成し、swiperで作成したカルーセルスライダーをカスタマイズすることができます。
また、今回はCDNを使用しているため、サーバーにswiperファイルを転送しなくてもswiper.jsを使用することが可能です。
プラグインを使ってカルーセルスライダーを表示する方法
3つ目は、プラグインを使ってカルーセルスライダーを表示する方法です。
「Meta Slider」というプラグインをインストールして設定を行うと、ショートコードを追記するだけで好きな場所にカルーセルスライダーを表示することができます。
こちらのプラグインは他のプラグインと違って無料でカルーセルスライダーを表示させることができます。
試しに、「Meta Slider」で作成したカルーセルスライダーをTOPページに表示してみます。
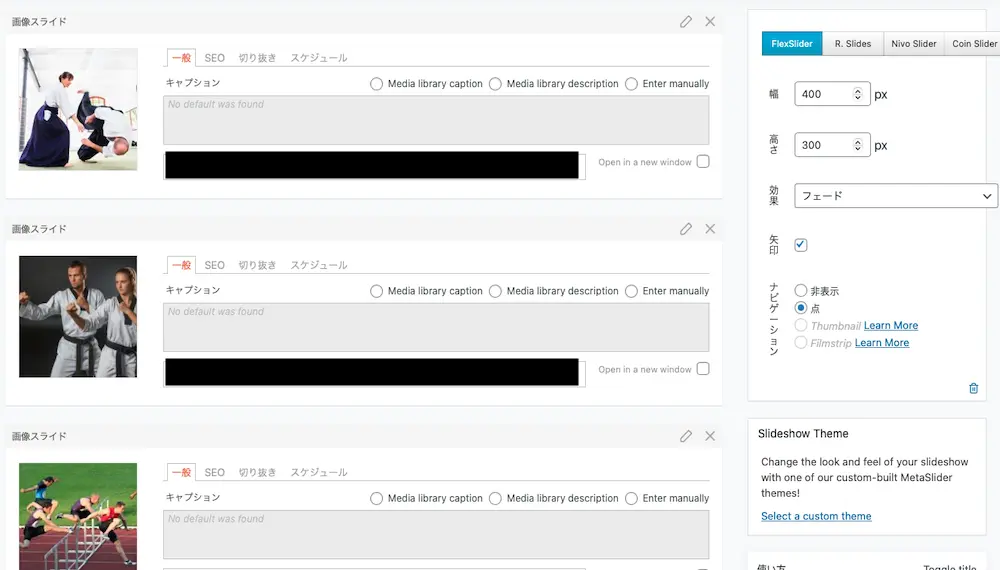
⚫︎ Meta Sliderの設定画面

⚫︎ front-page.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <?php get_header(); ?> <div class= "slider-title"> <span>まずはここから!<br>おすすめスポーツ</span> </div> <?php echo do_shortcode('[metaslider id="自分が作成したスライダーのid"]'); ?> <style> .slider-title { text-align: center; height: 100px; display: table-cell; vertical-align: middle; width: 100vw; } .slider-title span { font-weight: bold; font-size: 20px; } </style> |
実行結果

「Meta Slider」で設定したカルーセルスライダーをサイトのTOPページに表示されています。
また、幅を調整すると、1画面で表示するスライダーのセルの数を調整することができます。

こちらの方法では、プラグインの設定画面でスライドとして表示する画像やURLを設定し、ショートコードを追記する必要があります。
サーバーのファイルをいじることがない為、初心者のだとこちらの方法がおすすめです。
まとめ
⚫︎ カルーセルスライダーとは一定時間ごとに自動でスライドして切り替えるWEBデザインにおけるスライダーである
⚫︎ 投稿記事をカルーセルスライダーで表示するには下記の3つの方法がある
・ jQueryのslick()でカルーセルスライダーを表示する方法
・ swiper.jsでカルーセルスライダーを表示する方法
・ プラグイン(Meta Slider)を使ってカルーセルスライダーを表示する方法
 Sossyの助太刀ブログ
Sossyの助太刀ブログ