今、ブログを始めようとしている方、
今なら、ConoHaサーバーの「WINGパックプラン」が最大55%OFF!
「1,452円/月」が「643 円/月」の「低コスト」で始められるチャンスとなっております!
お申し込みはこちらから!

ConoHa WINGは国内最速の高性能レンタルサーバーサービスで
初期費用無料、最低利用期間無しでご利用いただけます!
(この記事は2022年4月22日に投稿されました。)
WordPresssでパンくずリストのデザインって気になったりしませんか?
テーマによっては、パンくずリストがあったりなかったりしますが、シンプルなデザインで自分のい中では納得しないところがあるかと思います。
しかし、パンくずリストのデザインをおしゃれにする方法があります。
「どうせCSSでデザインを変更するから自分には無理」と思うかもしれません。
確かに、デザインを大幅に変更したい場合や手の込む変更コードを入力するため、初心者の方には難しいかと思います。
しかし、あるポイントを変更するだけで初心者の方でもパンくずリストがおしゃれに見せることができるのです。
もし、現在のサイトのパンくずリスのデザインがイマイチだと感じている人は一度自分なりにカデザインを変更してみてはどうでしょうか?
今回はWordPressで設置したパンくずリストのデザインをおしゃれにする方法について紹介していきます。
・パンくずリストのデザインを変更したい人
パンくずリストとは
パンくずリストとは、上の階層となるWEBページを階層順に表示されたリンク付きリストのことをいいます。
現在閲覧しているページがWEBサイト内のどのページなのかを分かりやすくなり、ナビゲーションの役割も果たします。
パンくずリストを簡単に設置するならBreadcrumb NavXT
パンくずリストを簡単に設置するならBreadcrumb NavXTがおすすめです。
Breadcrumb NavXTとは、パンくずリストを表示できるプラグインとなります。
インストール後、設置したい部分にコードを追記するだけで良いのでとても簡単です。
そのため、ブログ初心者でも簡単にパンくずリストを表示させることができます。
もし、Breadcrumb NavXTでパンくずリストを設置する方法について詳しく知りたい方は、下記の記事をご参考ください。
パンくずリストのデザインをおしゃれにする基本的な方法
パンくずリストのデザインをおしゃれにする基本的な方法は下記の2つの方法があるかと思います。
・パンくずリストの現在ページを非表示にする
これらの方法はBreadcrumb NavXTをインストールした場合、設定画面で解決することができますので初心者の方にもおすすめです。
それぞれの方法について詳しくご紹介していきます。
パンくずリストの区切り文字を変更する
まず、1つ目はパンくずリストの区切り文字を変更する方法です。
こちらは、「>」から「▷」に変えることで、少しおしゃれなパンくずリストになります。
パンくずリストの区切り文字を変更するには、Breadcrumb NavXTの設定画面を開きます。
すると、「一般」の項目に「パンくずの区切り」がありますので、「▷」を入力して、[変更を保存]をクリックすると完了です。
● 実行結果(変更前)

● 実行結果(変更後)

区切り文字が「>」から「▷」に変わり、少しだけおしゃれになりました。
パンくずリストの現在ページを非表示にする
2つ目はパンくずリストの現在ページを非表示にする方法です。
例えば、現在表示している記事のページをパンくずリストに追加していると、記事のタイトルが表示されるようになります。
すると、パンくずリストが長くなってしまい、画面が小さいデバイスだと2行になって表示されてしまいます。
しかし、現在のページを表示させないようにすることでシンプルになり、パンくずリストが自動的におしゃれに見えます。
パンくずリストの現在ページを非表示にするには、Breadcrumb NavXTの設定画面を開き、[投稿タイプ]をクリックします。
すると、「投稿」の項目に「投稿テンプレート「と「投稿テンプレート(リンクなし)」がありますので、そこに書かれている「%htitle%」を削除して[変更を保存]をクリックすると完了です。
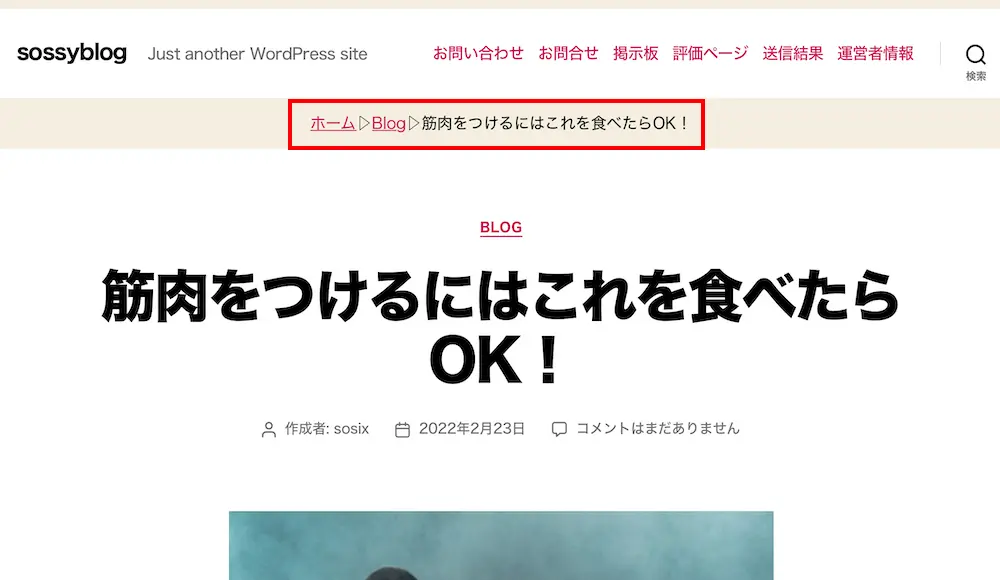
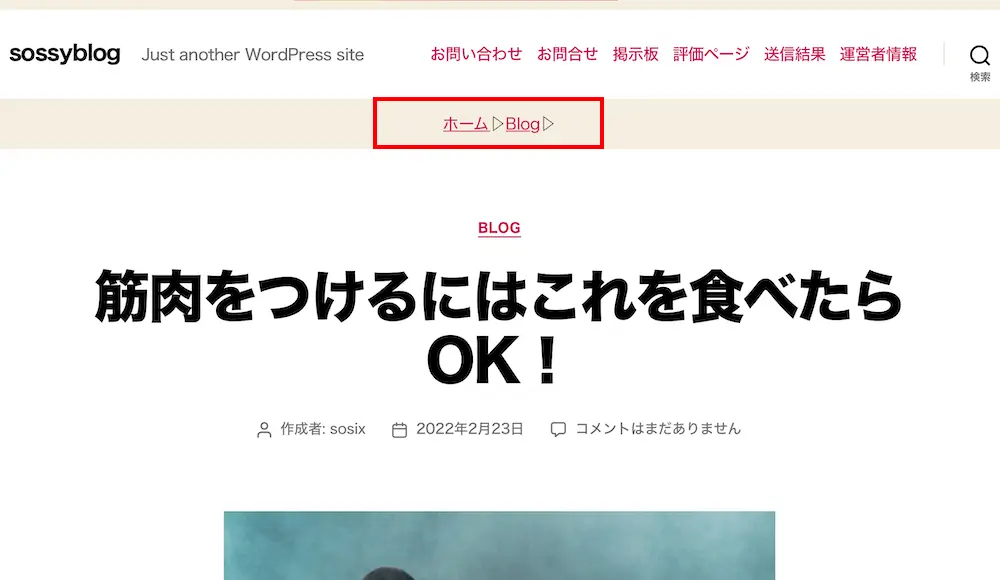
● 実行結果(PC画面の変更前)

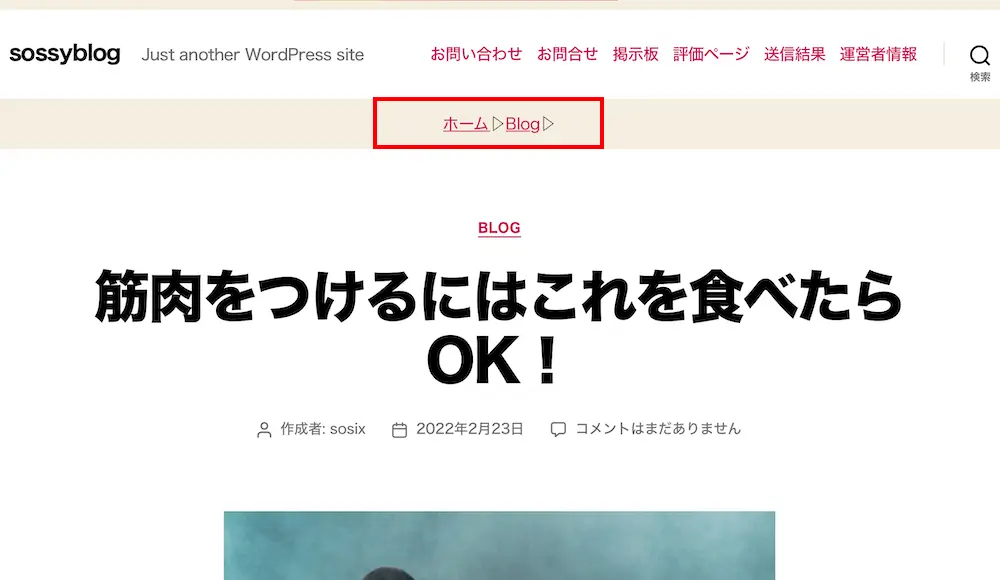
● 実行結果(PC画面の変更後)

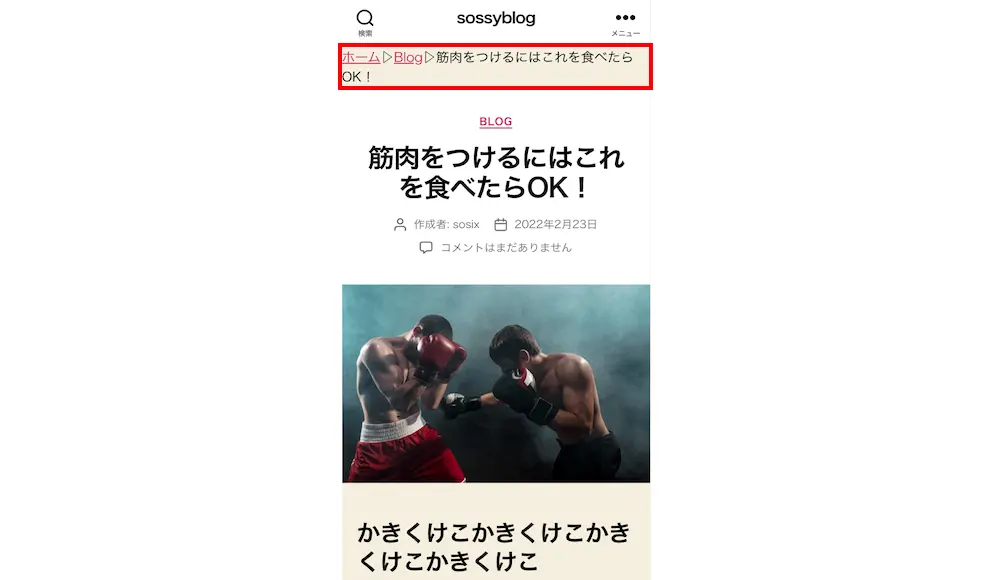
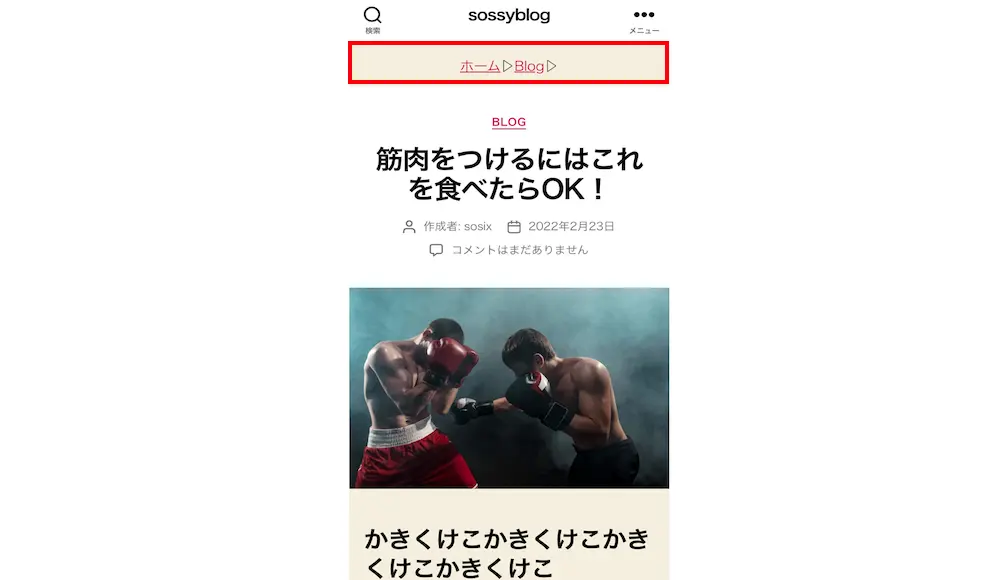
● 実行結果(スマホ画面の変更前)

● 実行結果(スマホ画面の変更後)

PC画面はそこまで変わりませんが、スマホ画面をみると2行から1行になっておりスリムなデザインになってます。

今の時代のSEOはモバイルファーストなのでスマホ画面を軸にデザインを考えた方が良いかと思います。
パンくずリストのデザインをおしゃれにする応用的な方法
パンくずリストのデザインをおしゃれにする応用的な方法は下記の3つの方法があるかと思います。
・パンくずリストの各リストにアイコンをつける
・パンくずリストのデザインを変更する
これらの方法はどれもコード記述する方法になりますが、パンくずリストもっと自分のブログに合うように変更したい人はぜひ、試してみてください。
パンくずリストの背景や文字の色を変更する
まず、1つ目はパンくずリストの背景や文字の色を変更する方法です。
普通のパンくずリストは、背景色が白で文字列がリンクの色で表示されているかと思います。
そのため、文字の色や背景の色をブログの類似色にすることで、パンくずリストをおしゃれに見せることができます。
パンくずリストの背景や文字の色を変更するには、PHPファイルの「style.css」にコードを追記していきます。
今回は、下記のようなコードを追記し、背景や文字の色を変更してみました。
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .breadcrumbs { background: #ffffff; border-top: 2px double #656565; border-bottom: 2px double #656565; padding: 20px 2em; } .breadcrumbs a { text-decoration: none; color: #cd2653; } .breadcrumbs span { font-size: 18px; font-weight: bold; } .breadcrumbs a:hover { color: #494848; } |
● 実行結果(変更前)

● 実行結果(変更後)

サイトの背景色が白だっため、パンくずリストの背景も白にしました。
こちらはおしゃれではありませんが、シンプルで良いデザインだと思います。

こちらは「テーマエディタ」でPHPファイルを編集する体で説明していますが、「カスタマイズ」の「追加CSS」に入力しても問題ありません。
パンくずリストの各リストにアイコンをつける
2つ目はパンくずリストの各リストにアイコンをつける方法です。
TOPページには家のアイコンを、カテゴリーページにはファイルのアイコンなどをつけることで、おしゃれなパンくずリストへと変身することができます。
また、アイコンは「Font Awesome」を使用するのがおすすめです。
Font Awesomeとは、商用利用が可能なWebアイコンフォントであり、コードを追記することでアイコンを表示することができます。
そして、アイコンが10,000種類以上ありますので、自分の好きなアイコンを選ぶことができます。
もし、「Font Awesome」でアイコンを設置したい場合は、下記の記事をご参考ください。
Font Awesomeでパンくずリストの各リストにアイコンをつけるにはまず、PHPファイルの「header.php」に下記のコードを追記します。
● header.php
1 2 3 4 5 6 7 | <head> . . . <link rel ="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css"> </head> |
そして、Breadcrumb NavXTの設定画面を開き、各項目の「〇〇テンプレート」と「〇〇テンプレート(リンクなし)」のそれぞれの先頭に下記のコードを入力していきます。
今回は、TOPページとカテゴリーページを通って、投稿ページを表示させるため、「ホームテンプレート」と「カテゴリーテンプレート」にコードを追記していきます。
また、Font Awesomeで取得したアイコンはTOPページには「家のアイコン」を、カテゴリーページには「ファイルのアイコン」を使用してみます。
● ホームページ
1 | <i class="fa-solid fa-house-chimney"></i> |
● カテゴリー
1 | <i class="fa-solid fa-folder-open"></i> |
● 実行結果(変更前)

● 実行結果(変更後)<

アイコンをつけることで、アクセントとなり、パンくずリストがおしゃれになりました。
もし、他のページにもアイコンをつけたい場合は他のテンプレートにアイコンのコードを追記しましょう。
パンくずリストのデザインを変更する
3つ目はパンくずリストのデザインを変更する方法です。
普通のパンくずリストは、「文字列と区切り文字」で表示されているかと思います。
そのため、「文字列+区切り文字」という構成を変更し、独特なデザインにすることで、パンくずリストをおしゃれに見せることができます。
パンくずリストのデザインを変更するにはPHPファイルの「style.css」にコードを追記していきます。
今回は下記のようなコードを追記し、先端に矢印がついたようなデザインを作成してみました。
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | .breadcrumbs { background: white; height: 55px; padding-left: 3vw; } .breadcrumbs span { background: #f5efe0; padding-top: 10px; padding-bottom: 10px; padding-left: 15px; line-height: 55px; position: relative; margin-right: 20px; } .breadcrumbs a:before { content: ""; position: absolute; top: 37%; left: 100%; margin-top: -15px; border: 20px solid transparent; border-left: 20px solid #f5efe0; } .breadcrumbs a { text-decoration: none; } |
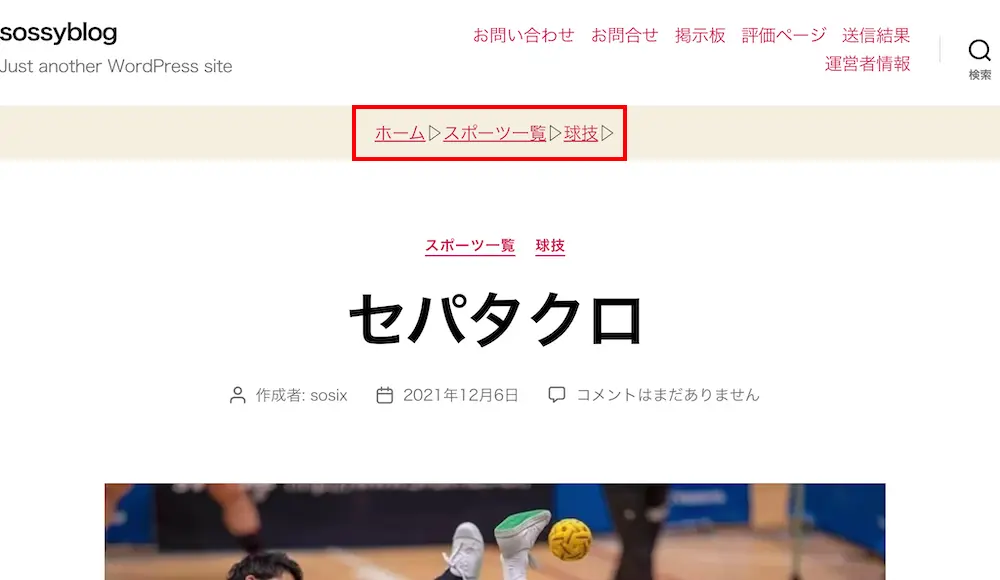
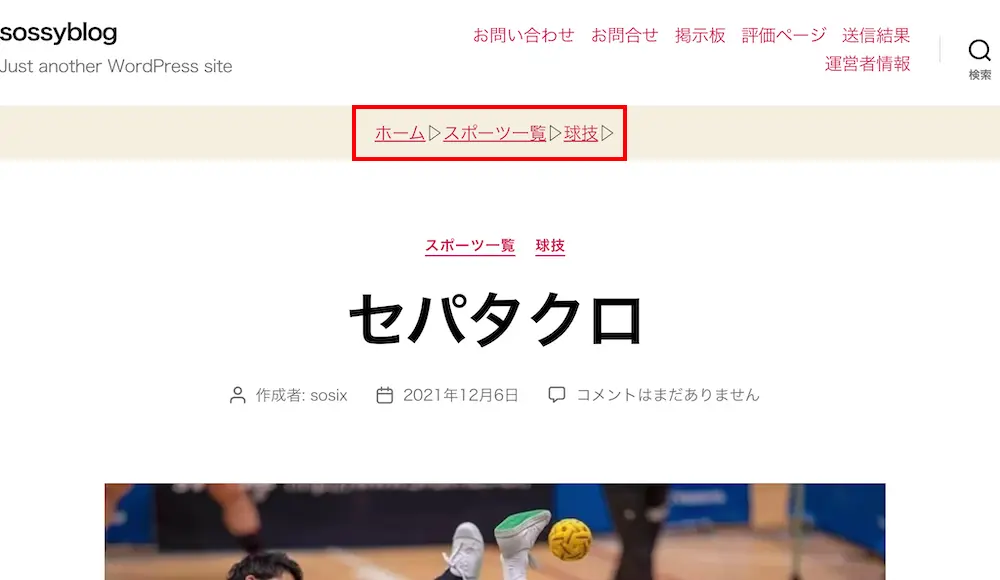
● 実行結果(変更前)

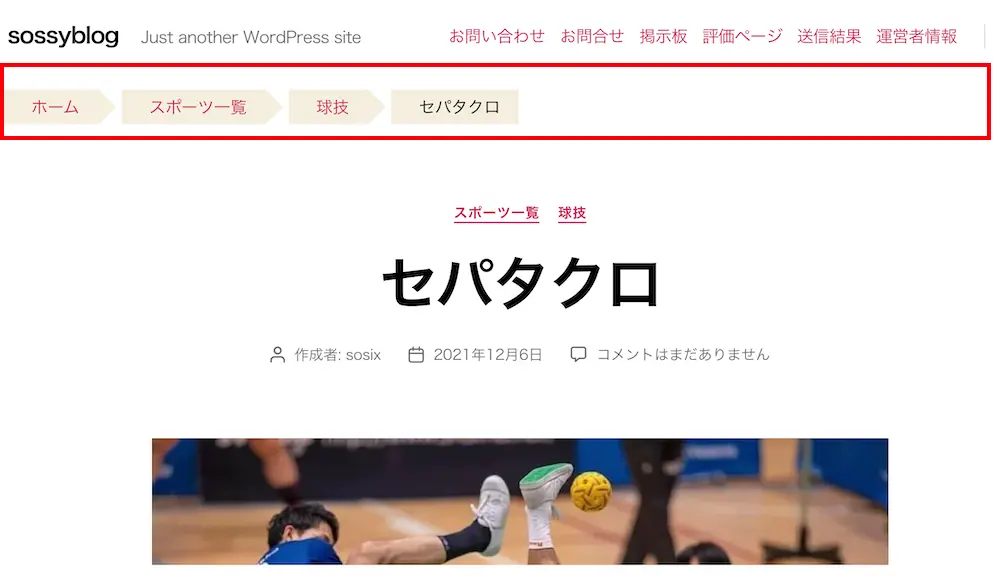
● 実行結果(変更後)

パンくずリストのデザインを大幅に変えてみました。

パンくずリストが独特なデザインだとおしゃれに見えますね。
まとめ
⚫︎ パンくずリストとは、上の階層となるWEBページを階層順に表示されたリンク付きリストのこと
⚫︎パンくずリストを簡単に設置するならBreadcrumb NavXTがおすすめ
⚫︎ パンくずリストのデザインをおしゃれにする基本的な方法は下記の2つである
・ パンくずリストの区切り文字を変更する
・ パンくずリストの現在ページを非表示にする
⚫︎ パンくずリストのデザインをおしゃれにする応用的な方法は下記の3つである
・ パンくずリストの背景や文字の色を変更する
・ パンくずリストの各リストにアイコンをつける
・ パンくずリストのデザインを変更する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ