・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年5月7日に投稿されました。)
WordPresssでおしゃれなアイコンを設置したいと思ったことはありませんか?
もし、おしゃれなアイコンを設置したいなら「Font Awesome」がおすすめです。
Font Awesomeとは自身のウェブサイトなどに埋め込むことができるWebアイコンフォントのサービスであり、商用利用が可能なので著作権関係なく使用することができます。
つまり、自分のサイトにおしゃれなアイコンを簡単に設置することができるということです。
また、大多数のデザインがありますので自分のサイトに合うアイコンを自由に選択することができます。
そして、アイコンはページの各タイトルやサイトアイコンなどにも活用することができるので、サイト全体をおしゃれにすることにも繋がります。
今回はFont Awesomeを使ってWordPressのサイトにアイコンを設置する方法について紹介していきます。
Font Awesomeとは
Font Awesomeとは、商用利用が可能なWebアイコンフォントのサービスであり、自身のウェブサイトやアプリケーション、WordやPDFなどのドキュメントに埋め込むことができます。
そして、Webフォントであることから色やサイズなどを簡単に変えることができるので変幻自在です。
また、10000種類以上のアイコンがあることから、サイトに合うデザインやアイコンとして使用することが可能です、
Font Awesomeでアイコンを設置する方法
Font Awesomeでアイコンを設置する方法についてご紹介していきます。
今回は下記の2つの方法についてご紹介していきます。
- Font Awesomeのファイルをダウンロードして使用する方法
- Font AwesomeのCDNを使用する方法
そもそも、Font Awesomeにアクセスし、使いたいフォントを選択して表示されたコードを自分のサイトのPHPファイルに追加するだけではアイコンを表示することはできません。
なぜなら、Font Awesomeのファイルとリンクさせる必要があるからです。
そのため、上記のどちらかの方法を使用することで、Font Awesomeのファイルを自分のサイトにリンクさせることが可能になります。
それぞれの方法を手順を追ってご紹介していきます。
Font Awesomeのファイルをダウンロードして使用する方法
まず、1つ目はFont Awesomeのファイルをダウンロードして使用する方法です。
方法は下記のような手順となります。
こちらはFont Awesomeのファイルをダウンロードして、自分のサーバーに設置する方法になります。
つまり、同時多数接続を気にしないで済むので、ファイルを読み込む際の回線の速さは一定になります。
しかし、自分のサーバーにファイルを設置したり、リンクさせるためのコードを追記する必要がありますので少し面倒なところがあります。
サイトにアクセスしファイルをダウンロード
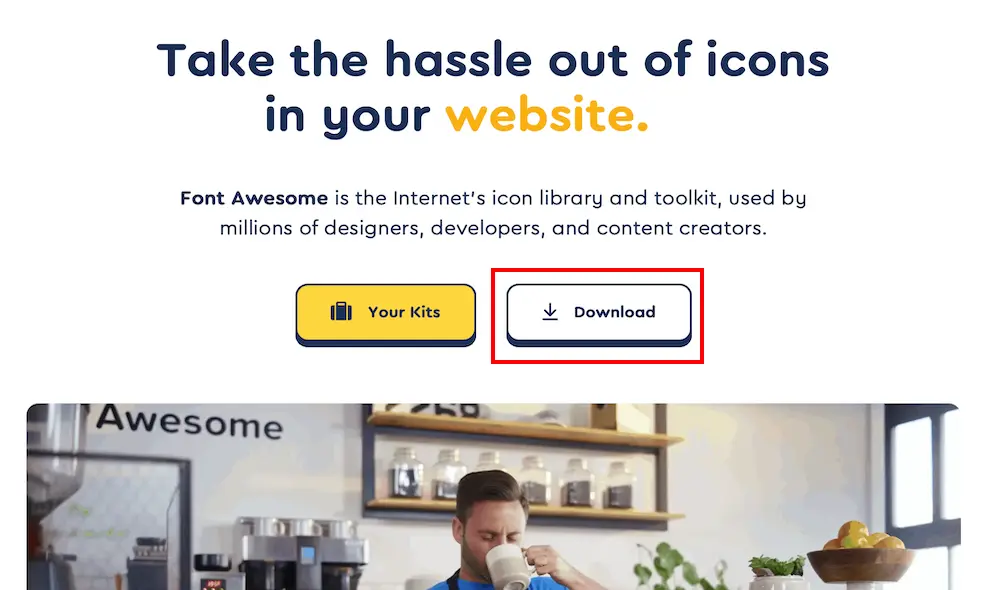
まずは、サイトにアクセスしファイルをダウンロードします。
Font Awesomeにアクセスし、[Download]をクリックするとファイルをダウンロードするページに移動します。

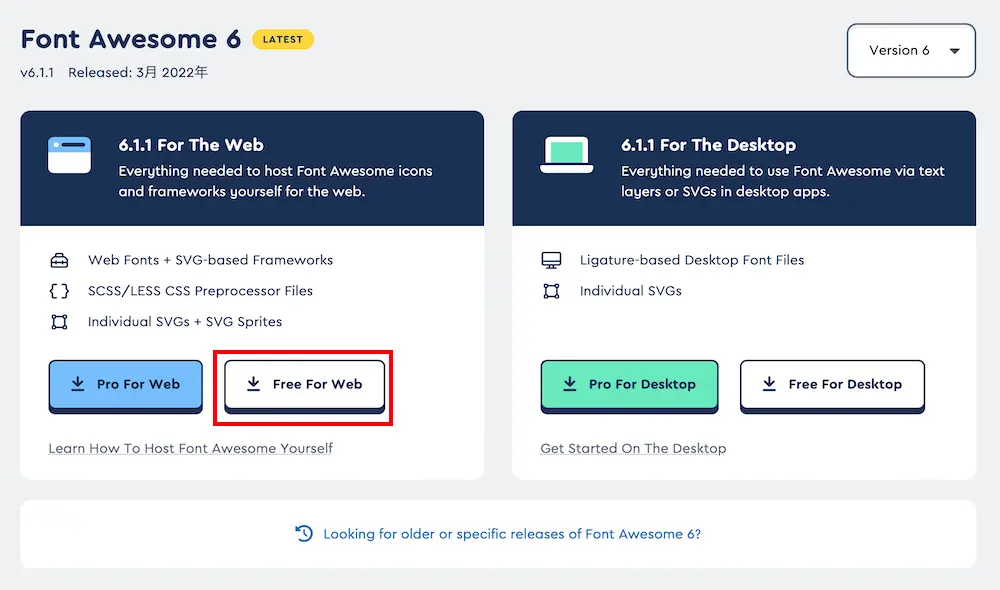
そして、「バージョン名 For The Web」の[Free For Web]をクリックするとダウンロードが始まりますので、完了後はデスクトップにファイルが出現します。


[Pro For Web]の方は有料版になりますので、無料で使用したい場合は[Free For Web]の方をダウンロードしましょう。
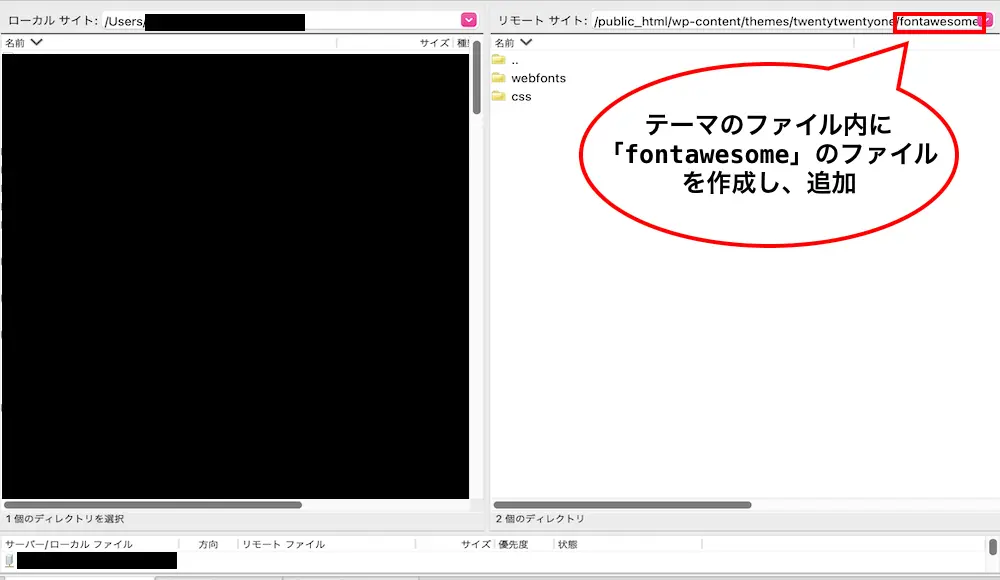
FTPを使ってファイルを自分のサーバーに転送
ファイルをダウンロードしましたら、FTPを使ってファイルを自分のサーバーに転送していきます。
FTPとは、ファイルを転送するためのプロトコルであり、デスクトップにあるデータを指定したサーバーへデータを送ることができます。
そのため、自分のパソコンにダウンロードしたFont AwesomeのファイルをFTPを使って自分のサーバーに転送します。
転送するファイルは下記のファイルとなります。
⚫︎ webfonts

今回、自分はFTPのアプリ(FileZilla)を使用していますが、レンタルサーバーにFTPが既に搭載されているかと思いますので、一度調べてみると良いかと思います。

もし、FTPがわからない場合は。「自分が使用しているレンタルサーバー FTP」で検索すると、情報がたくさんでてきますよ。
PHPファイルとFont Awesomeのファイルをリンクさせる
FTPでファイルの転送が完了しましたら、PHPファイルとFont Awesomeのファイルをリンクさせていきます。
サーバーにファイルを転送しましたので、ファイルを置いた場所を自分が使用しているテーマのPHPファイルに教えてあげる作業が必要になります。
そのため、「header.php」の「</head>(headタグ)」の真上に貼り付けるようにします。
● header.php
1 2 | <link href="<?php echo get_template_directory_uri();?>/fontawesome/css/all.min.css" rel="stylesheet" type="text/css"> <link href="<?php echo get_template_directory_uri();?>/fontawesome/webfonts" rel="stylesheet" type="text/css"> |
これで、リンクさせることができましたので、コードを追記するとFont Awesomeのアイコンが表示されるようになります。
試しに、下記のアイコンのコードを追記してFont Awesomeのアイコンを表示させてみます。
![]()
出典: Font Awesome
● front-page.php
1 2 3 4 5 6 7 8 9 | <div class= "icon"> <i class="fa-brands fa-usps"></i> </div> <style> .icon { text-algin: center; font-size: 100px; } </style> |
● 実行結果
画像のアイコンがサイト上に表示されています。
Font AwesomeのCDNを使用する方法
2つ目はFont AwesomeのCDNを使用する方法です。
方法は下記のような手順となります。
CDNとはエンドユーザーに最も近い距離にあるサーバーにアクセスしてデータを取得する仕組みとなります。
つまり、CDNのコードを自分のサイトのファイルに追記するだけで、Font Awesomeのアイコンを使用することが可能になるので操作がとても簡単です。
しかし、公共のサーバーであることから同時多発接続数によって処理速度が不安定になる場合があります。
CDNのコードをコピー
まずは、CDNのコードをコピーしていきます。
下記のコードをコピーしてください。
1 | <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g==" crossorigin="anonymous" referrerpolicy="no-referrer" /> |
コピーしたCDNコードをPHPファイルに貼り付け
CDNのコードをコピーできましたら、コピーしたコードを自分の使用しているテーマのPHPファイルに貼り付けていきます。
貼り付けるファイルは「header.php」であり、「</head>(headタグ)」の真上に貼り付けるようにしましょう。
● header.php
1 | <link rel ="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css"> |
貼り付けることができましたら、これでFont Awesomeとサイトとのリンクは完了です。
実際にFont Awesomeで取得した下記のアイコンサイト上に表示させてみます。
![]()
出典: Font Awesome
● front-page.php
1 2 3 | <div class = "icon"> <i class="fas fa-igloo"></i> </div> |
● 実行結果
Font Awesomeのアイコンが表示されています。
Font Awesomeで取得したアイコンをWordPressのサイトに使用してみた
Font Awesomeで取得したアイコンをWordPressのサイトに使用してみましたのでご紹介していきます。
今回は、下記の3つのパターンでFont Awesomeで取得したアイコンを使用してみました。
- サイトタイトルのアイコンとして使用してみた
- 各タイトルのアイコンとして使用してみた
- パンくずリストのアイコンに使用してみた
サイトタイトルのアイコンとして使用してみた
Font Awesomeのアイコンをサイトのアイコンとして使用してみます。
例えば、サイト名の横にアイコンを設置してみます。
● header.php
1 | <h1><i class="fa-brands fa-grunt"></i><?php bloginfo( 'name' ); ?></h1> |
実行結果
サイトタイトルの横にアイコンが表示され、おしゃれになっています。
各タイトルのアイコンとして使用してみた
Font Awesomeのアイコンを各タイトルのアイコンとして使用してみます。
例えば、関連記事の前に看板のようなアイコンを設置してみます。
● single.css
1 | <h3><i class="fa-solid fa-signs-post"></i>関連記事</h3> |
実行結果
関連記事のタイトルの前にアイコンが表示され、おしゃれなタイトルになっています。
パンくずリストのアイコンに使用してみた
Font Awesomeのアイコンをパンくずリストのアイコンとして使用してみます。
例えば、パンくずリストの各リストにそれぞれにあうアイコンを設置してみます。
● header.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <div id="breadcrumb" class="p-breadcrumb"> <ol class="p-breadcrumb__list l-container"> <li class="p-breadcrumb__item"> <a href="<?php echo get_template_directory_uri();?>" class="p-breadcrumb__text"> <i class="arkhe-icon-home" role="img" aria-hidden="true"></i> <span>ホーム</span> </a> </li> <i class="fa-solid fa-person-running"></i> <li class="p-breadcrumb__item"> <a href="<?php echo get_template_directory_uri();?>/?cat=3" class="p-breadcrumb__text"> <span>スポーツ一覧</span> </a> </li> <i class="fa-solid fa-person-running"></i> <li class="p-breadcrumb__item"> <a href="<?php echo get_template_directory_uri();?>/?cat=8" class="p-breadcrumb__text"> <span>球技</span> </a> </li> <i class="fa-solid fa-person-running"></i> <li class="p-breadcrumb__item"> <span class="p-breadcrumb__text">ラクロス</span> </li> </ol> </div> <style> .fa-solid, .fas { margin-right: 5px; } </style> |
実行結果
パンくずリストの各リストの前にアイコンが表示され、おしゃれなパンくずリストになっています。
まとめ
⚫︎ Font Awesomeとは、自身のウェブサイトやアプリケーションなどに商用利用が可能なWebアイコンフォントを埋め込むことができるサービス
⚫︎ Font Awesomeでアイコンを設置するには下記の2つの方法がある
・ ファイルをダウンロードして使用する方法
・ CDNを使用する方法
⚫︎ Font Awesomeのファイルをダウンロードして使用する方法は下記の手順となる
・ サイトにアクセスしファイルをダウンロード
・ FTPを使ってファイルを自分のサーバーに転送
・ PHPファイルとFont Awesomeのファイルをリンクさせる
⚫︎ Font AwesomeのCDNを使用する方法は下記の手順となる
・ CDNのコードをコピー
・ コピーしたCDNコードをPHPファイルに貼り付け
⚫︎ Font AwesomeのCDNを使用する方法は下記の手順となる
・ CDNのコードをコピー
・ コピーしたCDNコードをPHPファイルに貼り付け
⚫︎ アイコンはサイトだと下記のケースで使用できる
・ サイトのアイコン
・ タイトルのアイコン
・ パンくずリストのアイコン
 Sossyの助太刀ブログ
Sossyの助太刀ブログ