・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年9月15日に投稿されました。)
JavaScriptで指定した文字列を含むかどうかを調べる方法の1つとして、includes()があります。
includes()とは対象のオブジェクトから指定した値を含むかどうかを判別するメソッドになります。
指定した文字列を含むかどうかを調べることから、含むか含まないかの真偽値を返り値として返すようになります。
そして、includes()は基本文頭から調べていきますが、パラメータによって開始位置を変更することができます。
そのため、検索範囲を設定してから指定した文字列を含むかどうかの調査が可能になります。
また、includes()は文字列だけでなく配列にも使用することができ、指定した要素が配列にあるかどうかを調べるようになります。
今回はJavaScriptのincludes()で指定した文字列が含まれているかを調べる方法について紹介していきます。
・入力フォームで不適切な文字列が含まれていないか調べたい人
・指定した要素が配列に含まれているかどうか調べたい人
includes()とは
冒頭でも言いましたが、includes()とは指定した文字列が含まれるかどうかを調べるメソッドになります。
含まれるかどうかを調べるため、文字列の文頭や文末、途中でも含まれていると判断されます。
includes()の書き方
JavaScriptのincludes()の書き方は下記のようになります。
1 | 対象の文字列.includes(調べる文字列 [,開始位置]); |
対象の文字列の後ろにincludes()を指定し、パラメータを指定することで、対象の文字列の中から検索文字列を検索することができます。
includes()のパラメータ
includes()のパラメータは下記のようになります。
- 調べる文字列(必須):
含まれているかどうかを調べる文字列を指定する - 開始位置(任意):
スタートする文字列の位置をインデックスで指定する
indexOf()は必須パラメータとして「調べる文字列」を指定します。
そして、任意パラメータとして、「開始位置」を指定することができます。
includes()の返り値
includes()の返り値は、指定した文字列があるかないかの真偽値(true/false)を返すようになります。
includes()で指定した文字列の位置を検索するサンプルコード
includes()で指定した文字列の位置を検索するサンプルコードをご紹介します。
ここでは下記の3つの場合でincludes()を使用します。
- 調べる文字列が含まれている場合
- 調べる文字列が含まれていない場合
- 調べる文字列の大きさが異なる場合
調べる文字列が含まれている場合
調べる文字列が含まれている場合にincludes()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の文字列') var text = '祗園精舎の鐘の声、諸行無常の響きあり。' console.log(text) console.log('● includes()使用後') var inc = '諸行無常' console.log('調べる文字列: ' + inc) var text_inc = text.includes('諸行無常') console.log('結果: ' + text_inc) |
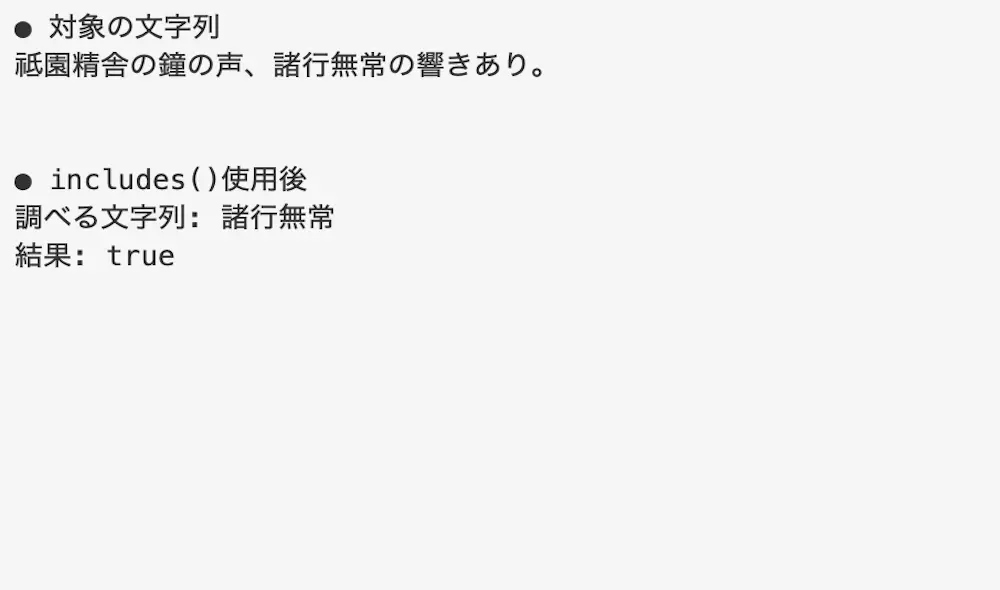
実行結果

「諸行無常」という文字列が含まれているため、includes()によってtrueが返されています。
そのため、画面に「true」が表示されています。
調べる文字列が含まれていない場合
調べる文字列が含まれていない場合にincludes()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の文字列') var text = '沙羅双樹の花の色、盛者必衰の理を表す。' console.log(text) console.log('● includes()使用後') var inc = '祇園精舎' console.log('調べる文字列: ' + inc) var text_inc = text.includes(inc) console.log('結果: ' + text_inc) |
実行結果

「祇園精舎」という文字列が含まれていないため、includes()によって「false」を返すようになります。
そのため、「false」が画面に表示されています。
調べる文字列の大きさが異なる場合
調べる文字列の大きさが異なる場合ににincludes()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の文字列') var text = 'No one can be fooled, just like a dream on a spring night.' console.log(text) console.log('● includes()使用後-1') var inc1 = 'JUST' console.log('調べる文字列: ' + inc1) var text_inc1 = text.includes(inc1) console.log('結果: ' + text_inc) console.log('● includes()使用後-2') var inc2 = 'Dream' console.log('調べる文字列: ' + inc2) var text_inc2 = text.includes(inc2) console.log('結果: ' + text_inc2) |
実行結果

includes()は同じ文字だとしても大文字と小文字を区別して判別するようになります。
そのため、「JUST」や「Dream」は同じ文字列ですが、大きさの異なる文字れ列は含まれていないため、両方とも「false」が表示されています。
includes()で開始する位置を設定して指定した文字列が含まれているかを調べる場合
includes()で開始する位置を設定して指定した文字列が含まれているかを調べる場合は、2つ目のパラメータに「開始位置」を指定します。
開始する位置を指定するので、開始位置よりも前にあるインデックスの文字列は対象外となります。
ここでは下記の2つの場合でincludes()を使用します。
- 開始位置に正の数を指定する場合
- 開始位置に0を指定する場合
- 開始位置に負の数を指定する場合
開始位置に正の数を指定する場合
開始位置に正の数を指定して、includes()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の文字列') var text = 'たけき者も遂にはほろびぬ、偏に風の前の塵に同じ。' console.log(text) console.log('● includes()使用後-1') var inc1 = '前の塵' console.log('調べる文字列: ' + inc1) var text_inc1 = text.includes(inc1, 5) console.log('結果: ' + text_inc1) console.log('● includes()使用後-2') var inc2 = 'ほろびぬ' console.log('調べる文字列: ' + inc2) var text_inc2 = text.includes(inc2, 15) console.log('結果: ' + text_inc2) |
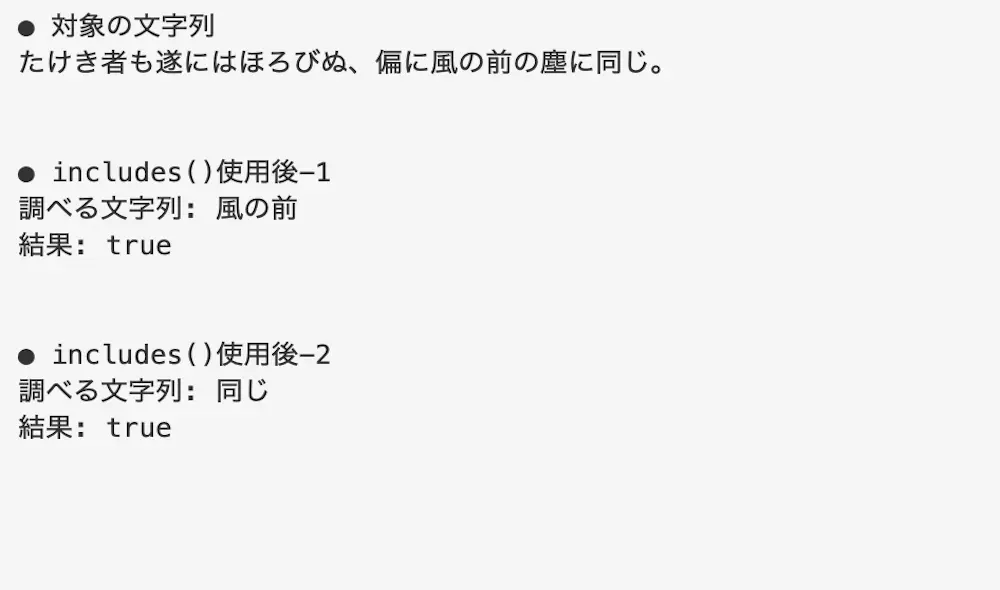
実行結果

includes()の開始位置に正の数を指定することで、文字列の開始位置を設定しています。
そのため、「前の塵」は開始位置を5文字ずらしても、含まれているため「true」が画面に表示されています。
しかし、「ほろびぬ」は開始位置を15文字ずらして、含まれなくなることから「false」が画面に表示されています。
開始位置に0を指定する場合
開始位置に0を指定して、includes()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の文字列') var text = 'たけき者も遂にはほろびぬ、偏に風の前の塵に同じ。' console.log(text) console.log('● includes()使用後-1') var inc1 = '者' console.log('調べる文字列: ' + inc1) var text_inc1 = text.includes(inc1, 0) console.log('結果: ' + text_inc1) console.log('● includes()使用後-2') var inc2 = '祇園精舎' console.log('調べる文字列: ' + inc2) var text_inc2 = text.includes(inc2, 0) console.log('結果: ' + text_inc2) |
実行結果

includes()の開始位置に0を指定すると、開始位置は一番左からとなります。
そのため、「者」は含まれていることから「true」が、「祇園精舎」は含まれていないことから「false」が画面に表示されています。
開始位置に負の数を指定する場合
開始位置に負の数を指定して、includes()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の文字列') var text = 'たけき者も遂にはほろびぬ、偏に風の前の塵に同じ。' console.log(text) console.log('● includes()使用後-1') var inc1 = '風の前' console.log('調べる文字列: ' + inc1) var text_inc1 = text.includes(inc1, -1) console.log('結果: ' + text_inc1) console.log('● includes()使用後-2') var inc2 = '同じ' console.log('調べる文字列: ' + inc2) var text_inc2 = text.includes(inc2, -5) console.log('結果: ' + text_inc2) |
実行結果

includes()の開始位置に負の数を指定すると、開始位置が設定されなくなります。
そのため、「思う」や「心」は含まれていると判別され、「true」が画面に表示されています。
includes()を配列に対して使用する場合
includes()は文字列だけでなく、配列にも使用することができます。
配列に対して使用することで、指定した要素が配列に含まれているかどうかを調べることができます。
そのため、こちらも返り値は「真偽値」となります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の配列') var array = ['祇園精舎', '諸行無常', '沙羅双樹', '盛者必衰', '猛きもの'] console.log(array) console.log('● includes()使用後-1') var inc1 = '沙羅双樹' console.log('調べる文字列: ' + inc1) var array_inc1 = array.includes(inc1) console.log('結果: ' + array_inc1) console.log('● includes()使用後-2') var inc2 = '諸行無常' console.log('調べる文字列: ' + inc2) var array_inc2 = array.includes(inc2, 3) console.log('結果: ' + array_inc2) |
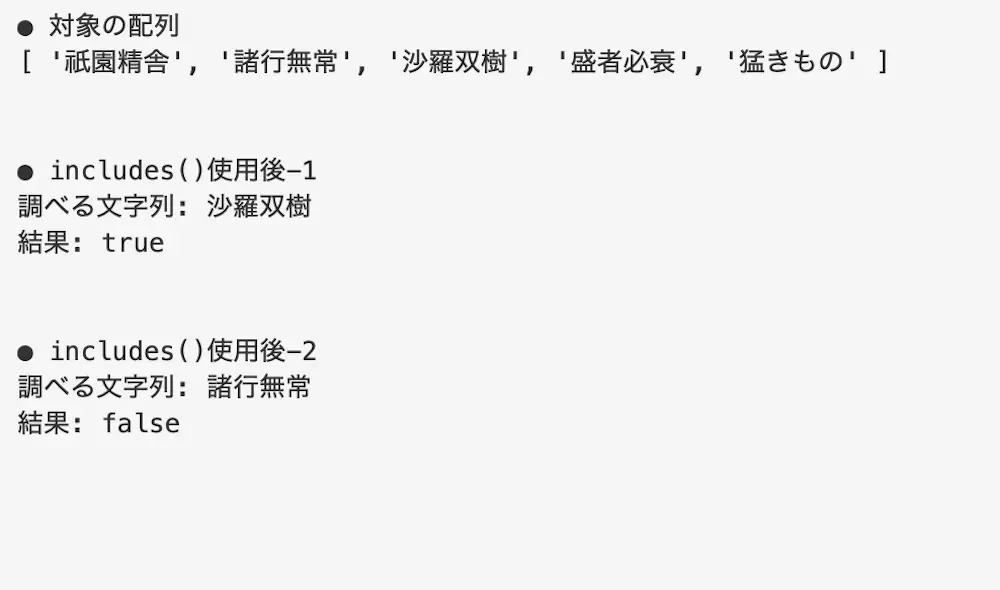
実行結果

includes()によって指定した要素が配列に含まれているかどうかを調べています。
そのため、「沙羅双樹」は含まれているため「true」を、「諸行無常」も含まれていますが、開始位置が設定されているため「false」が表示されています。
ここでは詳しくはご紹介しませんがもし、includes()を配列に使用する内容について詳しく知りたい場合は、下記の記事をご参考ください。
includes()を使用した実際の例
includes()を使用した実際の例についてご紹介します。
例えば、入力フォーム画面で不適切な文字列が含まれてるかどうか調べることができます。
⚫︎ index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> </head> <body> <h1>入力フォームの文字チェック</h1> <p>感想</p> <textarea id= "content" name="kansou" rows="4" cols="40"></textarea> <p class= 'msg'></p> </body> </html> |
⚫︎ main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | var textarea = document.querySelector('#content') var mdg = document.querySelector('.msg') textarea.addEventListener(`blur`, onBlur); function onBlur() { var text = textarea.value if(text.includes('祇園精舎')){ mdg.textContent = '不適切な言葉が含まれています。' } else { mdg.textContent = '' } } |
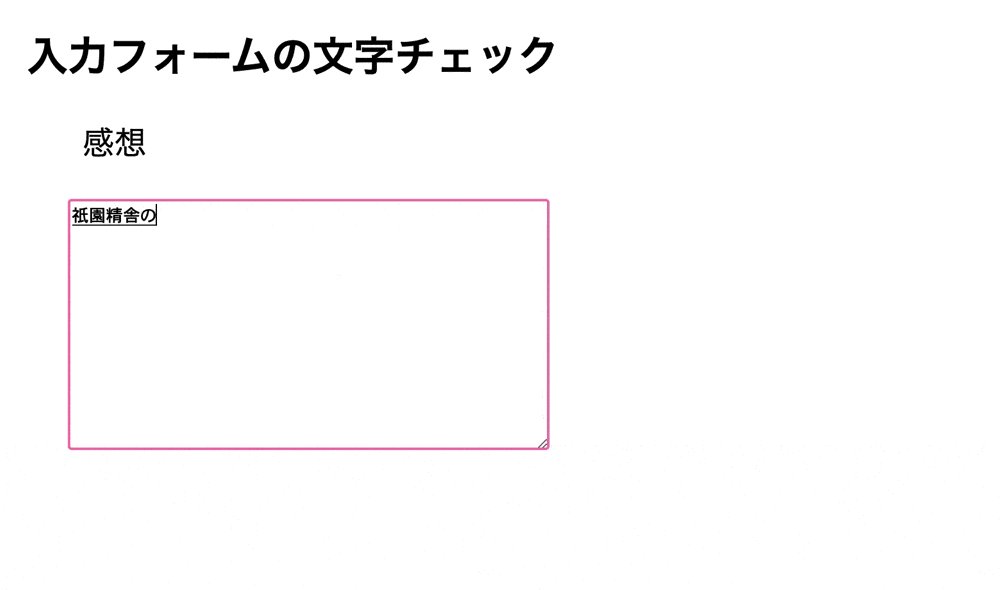
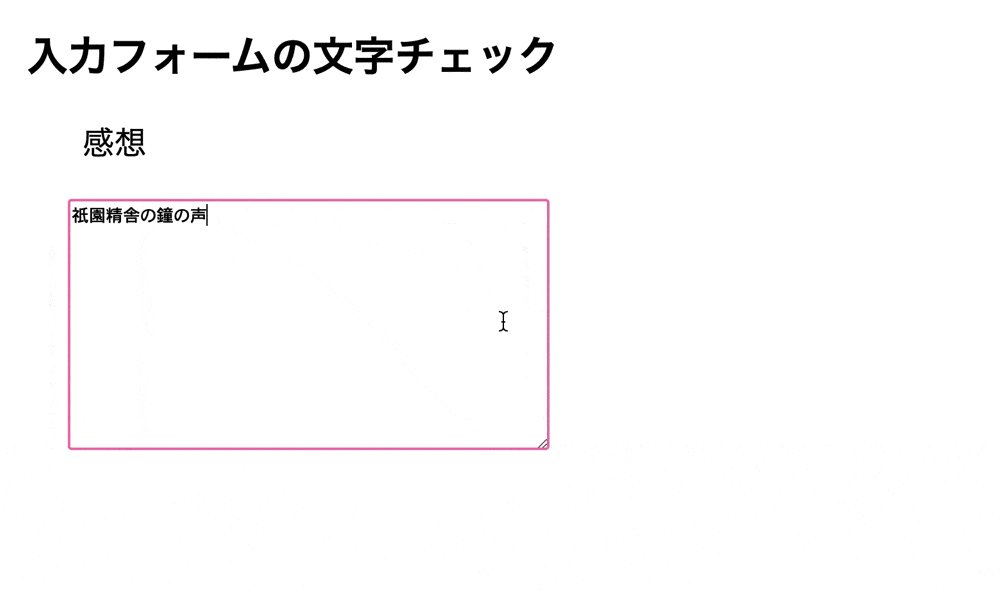
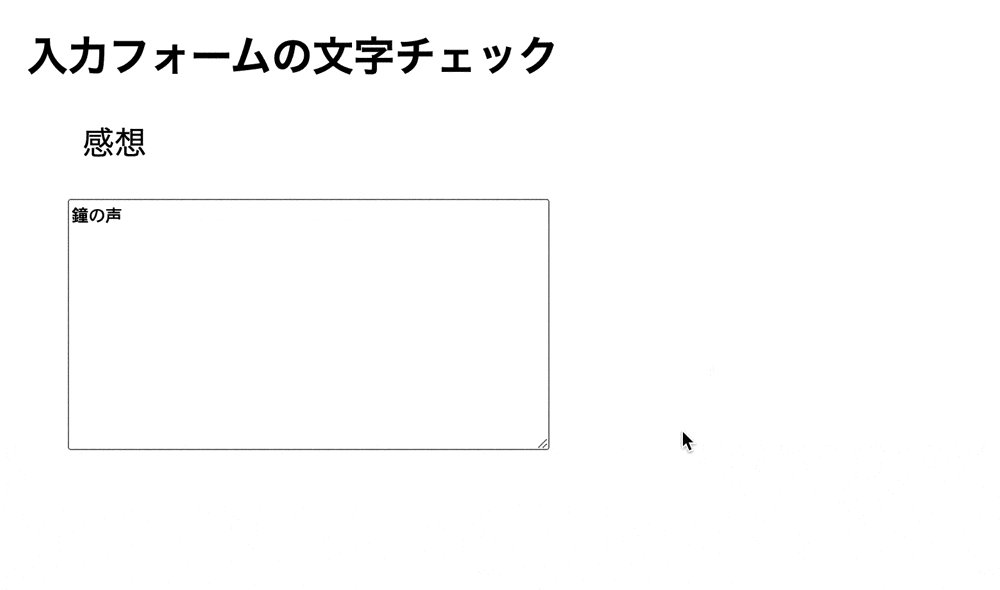
実行結果

includes()によって入力した文字列に不適切な文字列が含まれているかどうかを調べています。
そのため、含まれている場合はメッセージが表示され、含まれていない場合はメッセージが表示されなくなります。
指定した文字列が含まれているかを調べるメソッドの一覧
指定した文字列が含まれているかを調べることができるメソッドは、includes()以外にも存在します。
ここでは、指定した文字列が含まれているかを調べることができるメソッドの一覧についてご紹介します。
startsWith()
startsWith()とは、始まりの文字が指定した文字列を含むかどうかを調べることができるメソッドになります。
含むかどうかを調べるため、こちらは真偽値が返されるようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の文字列') var text = '祗園精舎の鐘の声、諸行無常の響きあり。' console.log(text) console.log('● startsWith()使用後-1') var inc1 = '祗園精舎' console.log('調べる文字列: ' + inc1) var text_inc1 = text.startsWith(inc1) console.log('結果: ' + text_inc1) console.log('● startsWith()使用後-2') var inc2 = '諸行無常' console.log('調べる文字列: ' + inc2) var text_inc2 = text.startsWith(inc2) console.log('結果: ' + text_inc2) |
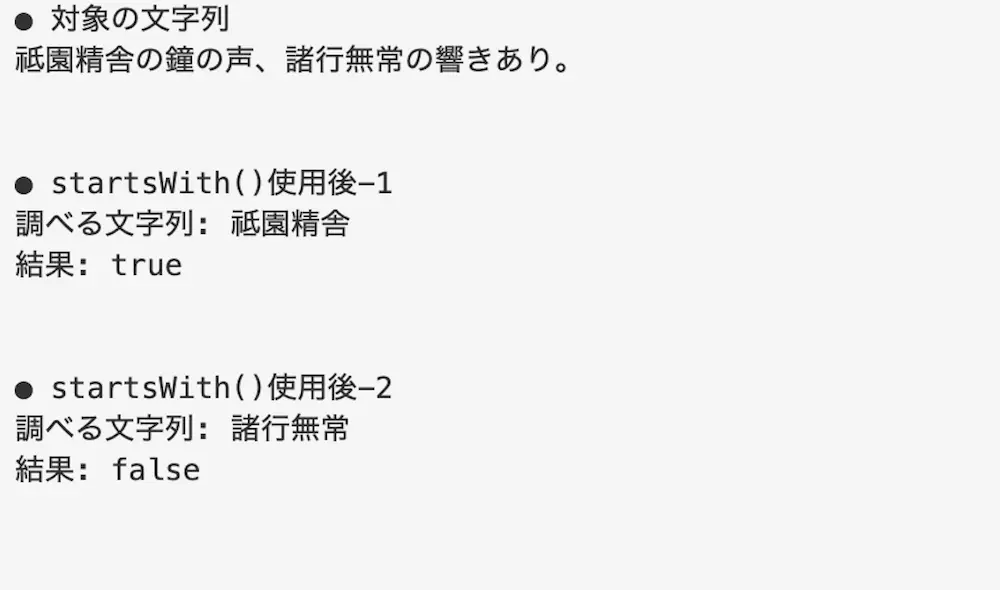
実行結果

startsWith()によって指定した文字列で始まるかどうかを調べています。
そのため、「祗園精舎」の場合は「true」を、「諸行無常」の場合は「false」が表示されています。
endsWith()
endsWith()とは、終わりの文字が指定した文字列を含むかどうかを調べることができるメソッドになります。
含むかどうかを調べるため、こちらも真偽値が返されるようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の文字列') var text = '沙羅双樹の花の色、盛者必衰の理を表す。' console.log(text) console.log('● endsWith()使用後-1') var inc1 = '表す。' console.log('調べる文字列: ' + inc1) var text_inc1 = text.endsWith(inc1) console.log('結果: ' + text_inc1) console.log('● endsWith()使用後-2') var inc2 = '沙羅双樹' console.log('調べる文字列: ' + inc2) var text_inc2 = text.endsWith(inc2) console.log('結果: ' + text_inc2) |
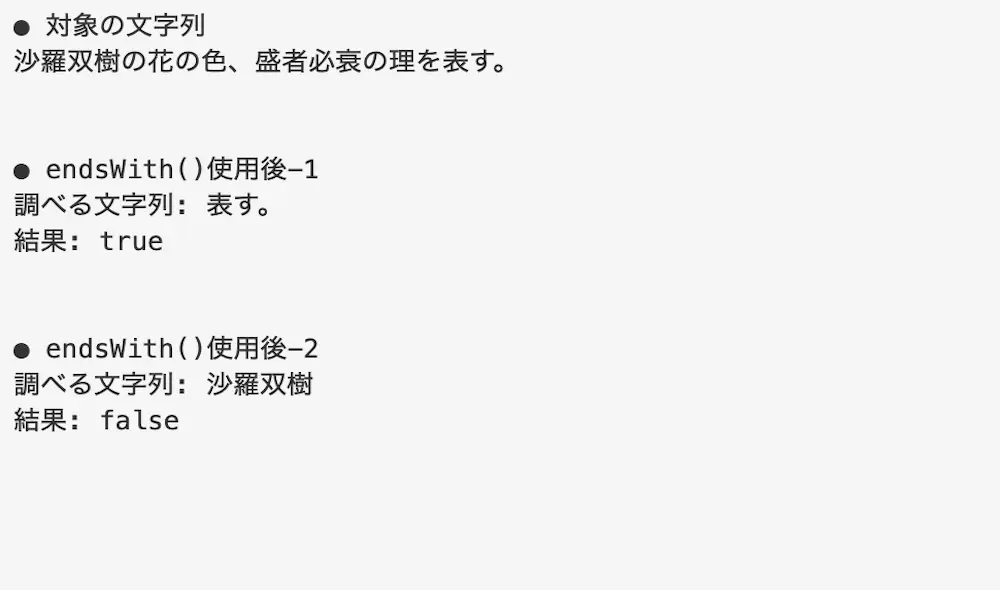
実行結果

endsWith()によって指定した文字列で終わるかどうかを調べています。
そのため、「表す。」の場合は「true」を、「沙羅双樹」の場合は「false」が表示されています。
指定した文字列のインデックスを調べるメソッドの一覧
指定した文字列が含まれているかを調べることができるメソッド以外にも、インデックスを調べるメソッドも存在します。
そのため、ここでは指定した文字列のインデックスを調べるメソッドの一覧についてご紹介します。
indexOf()
indexOf()とは、指定した文字列が最初に出現する位置を取得するメソッドになります。
出現位置を取得するため、こちらは指定した文字列のインデックスが返されるようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の文字列') var text = '奢れる人も久からず、ただ春の夜の夢のごとし。' console.log(text) console.log('● indexOf()使用後') var idx = '春の夜' console.log('調べる文字列: ' + idx) var text_idx = text.indexOf(idx) console.log('結果: ' + text_idx) |
実行結果

indexOf()によって指定した文字列の最初の出現位置を検索して、インデックスを取得しています。
そのため、「春の夜」のインデックスである「12」が表示されています。
もし、indexOf()について詳しく知りたい場合は下記の記事をご参考ください。
lastIndexOf()
lastIndexOf()とは、指定した文字列が最後に出現する位置を取得するメソッドになります。
出現位置を取得するため、こちらも指定した文字列のインデックスが返されるようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の文字列') var text = '奢れる人も久からず、ただ春の夜の夢のごとし。' console.log(text) console.log('● lastIndexOf()使用後') var lastIdx = 'の' console.log('調べる文字列: ' + lastIdx) var text_lastIdx = text.lastIndexOf(lastIdx) console.log('結果: ' + text_lastIdx) |
実行結果

lastIndexOf()によって指定した文字列の最後の出現位置を検索して、インデックスを取得しています。
そのため、「の」は14字目と16文字目と18文字に存在しますが、一番最後に出現している「の」のインデックスである「17」が表示されています。
まとめ
⚫︎ includes()とは指定した文字列が含まれているかどうかを調べるメソッドである
⚫︎ includes()を使用するには1つのパラメータが必須であり、最大で2つのパラメータを指定できる
・ 調べる文字列(必須)
・ 開始位置(任意)
⚫︎ 調べる文字列が含まれる場合にincludes()を使用すると、「true」を返す
⚫︎ 調べる文字列が含まれない場合にincludes()を使用すると、「false」を返す
⚫︎ 調べる文字列の大きさが異なる場合にincludes()を使用すると、「false」を返す
(大文字と小文字は別の文字列と認識してされる)
⚫︎ 開始位置に正の数を設定してincludes()を使用すると、検索範囲を設定して指定した文字列が含まれているかどうかを調べる
⚫︎ 開始位置に0を設定してincludes()を使用すると、検索範囲を設定しないで指定した文字列が含まれているかどうかを調べる
⚫︎ 開始位置に負の数を設定してincludes()を使用すると、検索範囲を設定しないで指定した文字列が含まれているかどうかを調べる
⚫︎ includes()は文字列だけでなく、配列にも使用することができる
(指定した要素が含まれているかどうかの真偽値を返り値として返す)
⚫︎ 指定した文字列で始まるかどうかを調べる場合はstartsWith()を使用する
⚫︎ 指定した文字列で終わるかどうかを調べる場合はendsWith()を使用する
⚫︎ 検索した文字列の最初の出現位置を取得する場合はindexOf()を使用する
⚫︎ 検索した文字列の最後の出現位置を取得する場合はlastIndexOf()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ