・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年9月13日に投稿されました。)
JavaScriptで文字列を検索する方法の1つとして、indexOf()があります。
indexOf()とは対象のオブジェクトから指定した値の出現位置を取得するメソッドになります。
指定した文字列の出現位置を取得することから、0をスタートとする検索文字列のインデックスを返り値として返すようになります。
そして、indexOf()は基本、文頭から検索を行いますが、開始する文字の位置を設定することができます。
そのため、検索範囲を設定して、指定した文字列を検索することが可能になります。
また、indexOf()は配列に使用すると、要素の番号を検索するので、JavaScriptで値を検索する際にはとても便利なメソッドになります。
今回はJavaScriptのindexOf()で指定した文字列の出現位置を検索する方法について紹介していきます。
・指定した文字列があるかないか調べたい人
・指定した要素が配列の何番目にあるか調べたい人
indexOf()とは
冒頭でも言いましたが、indexOf()とは指定した文字列の出現する出現位置を検索するメソッドになります。
出現する位置を検索するため、一番最初に出現する指定文字列のインデックスを取得するようになります。
indexOf()の書き方
JavaScriptのindexOf()の書き方は下記のようになります。
1 | 対象の文字列.indexOf('検索文字列' [,検索開始位置]); |
対象の文字列の後ろにindexOf()を指定し、パラメータを指定することで、対象の文字列の中から検索文字列を検索することができます。
indexOf()のパラメータ
indexOf()のパラメータは下記のようになります。
- 検索文字列(必須):
検査したい文字列を指定する - 検索開始位置(任意):
検索をスタートする文字列の位置をインデックスで指定する
indexOf()は必須パラメータとして「検索文字列」を指定します。
そして、任意パラメータとして、「検索開始位置」を指定することができます。
indexOf()の返り値
indexOf()の返り値は、一番最初に出てくる対象の文字列のインデックスを返すようになります。
indexOf()で指定した文字列の出現位置を検索するサンプルコード
indexOf()で指定した文字列の位置を検索するサンプルコードをご紹介します。
ここでは下記の4つの場合でindexOf()を使用します。
- 検索文字列が存在する場合
- 検索文字列が存在しない場合
- 検索文字列が重複して存在する場合
検索文字列が存在する場合
検索文字列が存在する場合にindexOf()を使用してみます。
検索文字列が存在する場合にindexOf()を使用すると「出現した文字列のインデックス」を返します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('⚫︎ 対象の文字列') const lyric = '交差点の途中で不安になる。あの信号いつまで青色なんだろう。' console.log(lyric) console.log('⚫︎ indexOf()使用後-1') var idx1 = '不安' console.log('検索する文字列: ' + idx1) const lyric_idx1 = lyric.indexOf(idx1) console.log('結果: ' + lyric_idx) console.log('⚫︎ indexOf()使用後-2') var idx2 = '青色' console.log('検索する文字列: ' + idx2) const lyric_idx2 = lyric.indexOf(idx2) console.log('結果: ' + lyric_idx2) |
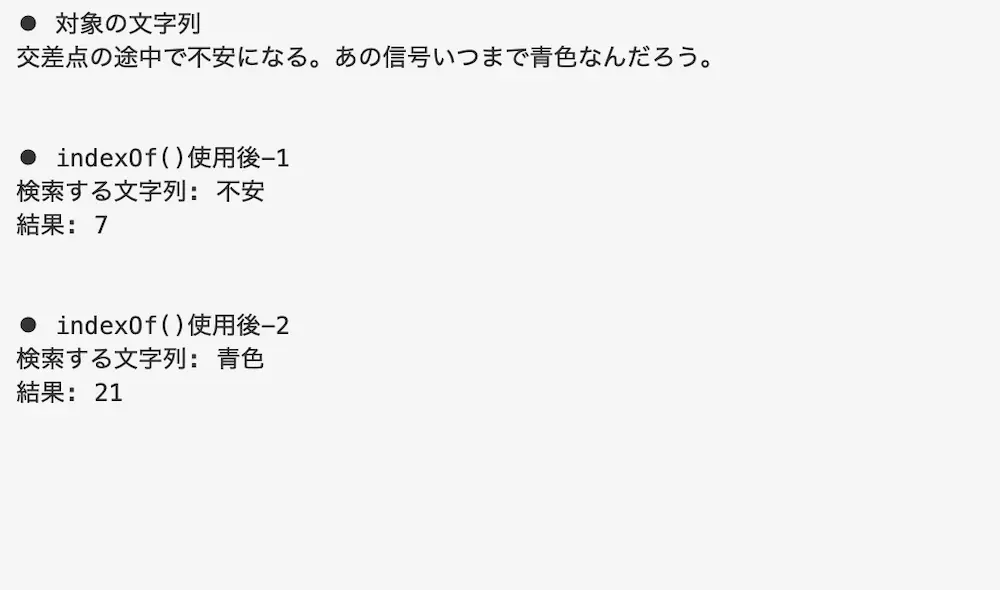
実行結果

indexOf()で検索文字列が存在する場合に文字列の出現位置を検索しています。
検索した文字列が見つかったため、「不安」のインデックスである「7」と「青色」のインデックスである「21」が表示されています。
検索文字列が存在しない場合
検索文字列が存在しない場合にindexOf()を使用してみます。
指定する文字列が存在しない場合にindexOf()を使用すると、「-1」を返すようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('⚫︎ 対象の文字列') const lyric = '不意に点滅し始め、急かすのかな。' console.log(lyric) console.log('⚫︎ indexOf()使用後-1') const idx1 = '海' console.log('検索する文字列: ' + idx1) const lyric_idx1 = lyric.indexOf(idx1) console.log('結果: ' + lyric_idx1) console.log('⚫︎ indexOf()使用後-2') const idx2 = '赤色' console.log('検索する文字列: ' + idx2) const lyric_idx2 = lyric.indexOf(idx2) console.log('結果: ' + lyric_idx2) |
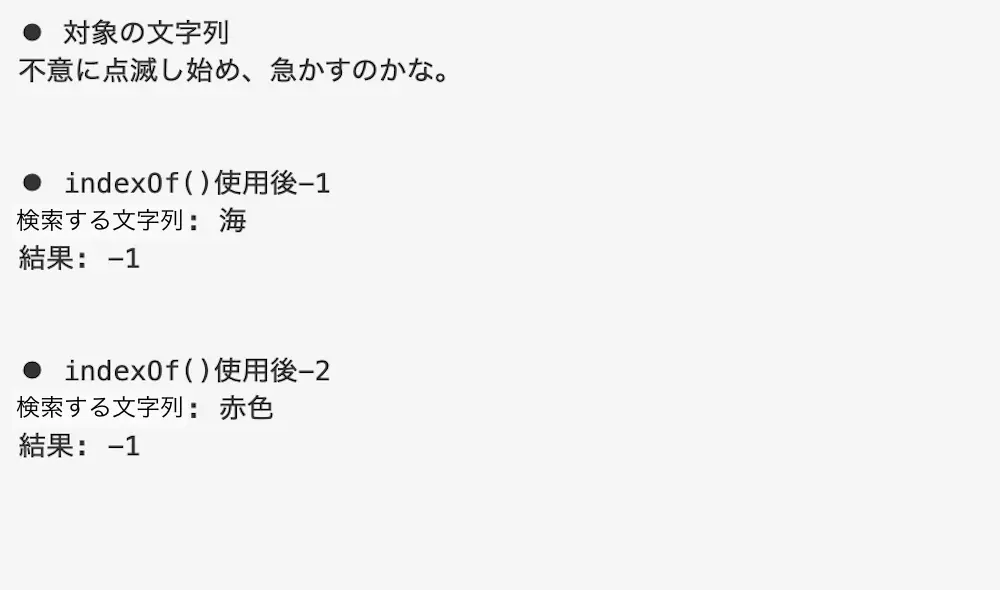
実行結果

indexOf()で検索文字列が存在しない場合に文字列の出現位置を検索しています。
そのため、「海」や「赤色」は対象の文字列内を探しても見つからないため、「-1」が表示されています。
検索文字列が重複して存在する場合
検索文字列が重複して存在する場合にindexOf()を使用します。
指定する文字列が重複して存在する場合にindexOf()を使用すると、最初に出現した文字列のインデックスを取得するようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('⚫︎ 対象の文字列') const lyric = '決心のきっかけは理屈ではなくて。いつだってこの胸の衝動から始まる。' console.log(lyric) console.log('⚫︎ indexOf()使用後-1') const idx1 = 'て' console.log('検索する文字列: ' + idx1) const lyric_idx1 = lyric.indexOf(idx1) console.log('結果: ' + lyric_idx1) console.log('⚫︎ indexOf()使用後-2') const idx2 = '。' console.log('検索する文字列: ' + idx2) const lyric_idx2 = lyric.indexOf(idx2) console.log('結果: ' + lyric_idx2) |
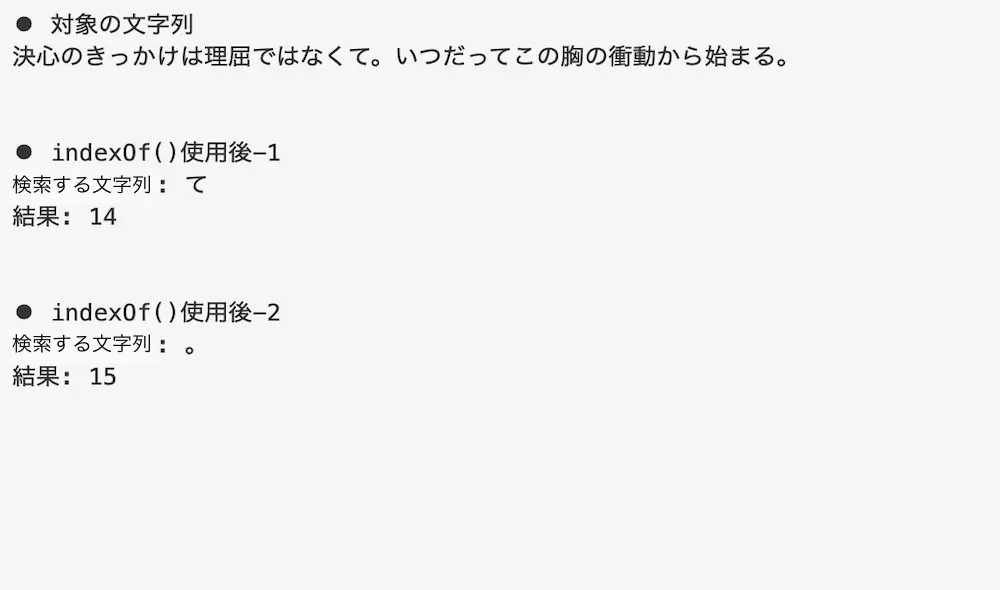
実行結果

indexOf()で文字列が重複する場合に文字列の出現位置を検索しています。
そのため、「なくて」の「て」のインデックスである「14」と、「なくて。」の「。」インデックスである「15」が表示されています。
indexOf()で検索開始位置を設定して指定した文字列の出現位置を検索する場合
indexOf()で検索を開始する位置を設定して指定した文字列の位置を検索する場合は、2つ目のパラメータに「検索開始位置」を指定します。
検索を開始する位置を指定するので、検索開始位置よりも前にあるインデックスの文字列は検索の対象外となります。
ここでは下記の2つの場合でindexOf()を使用します。
- 検索開始位置に正の数を指定する場合
- 検索開始位置に負の数を指定する場合
検索開始位置に正の数を指定する場合
検索開始位置に正の数を指定して、indexOf()を使用します。
indexOf()の検索開始位置に正の数を指定することで、検索開始位置を設定して文字列の出現位置を検索することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('⚫︎ 対象の文字列') const lyric = '流されてしまうこと抵抗しながら。生きるとは選択肢たった一つを選ぶこと。' console.log(lyric) console.log('⚫︎ indexOf()使用後-1') const idx1 = 'こと' console.log('検索する文字列: ' + idx1) const lyric_idx1 = lyric.indexOf(idx1, 10) console.log('結果: ' + lyric_idx1) console.log('⚫︎ indexOf()使用後-2') const idx2 = '抵抗' console.log('検索する文字列: ' + idx2) const lyric_idx2 = lyric.indexOf(idx2, 20) console.log('結果: ' + lyric_idx2) |
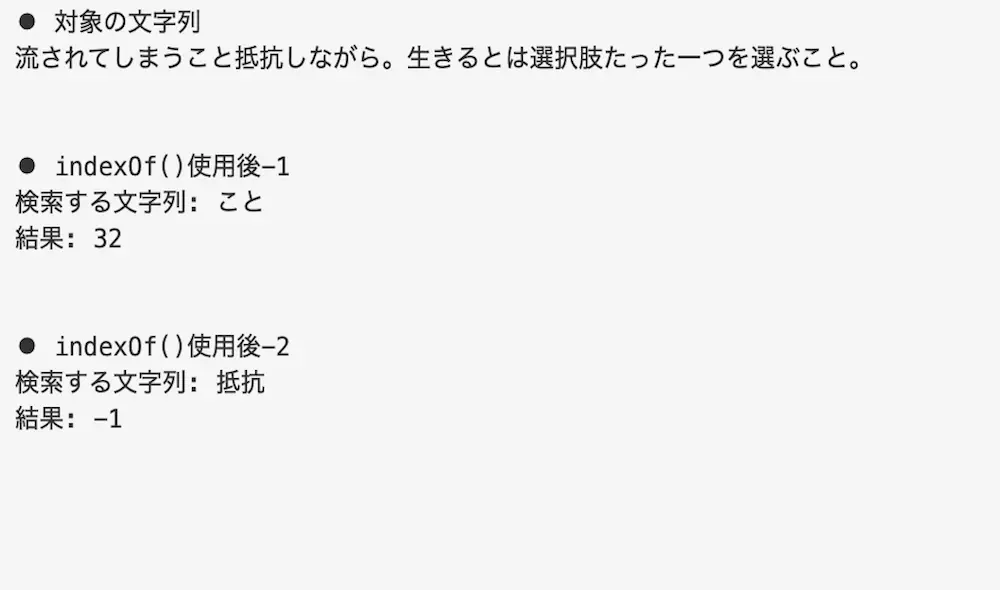
実行結果

indexOf()の検索開始位置に正の数を指定して文字列の出現位置を検索しています。
そのため、「こと」は開始位置を10文字ずらしているため、「7」ではなく「32」が表示されています。
そして、「抵抗」は開始位置を20文字ずらしているため、見つからず「-1」が表示されています。
検索開始位置に負の数を指定する場合
検索開始位置に負の数を指定して、indexOf()を使用します。
indexOf()の検索開始位置に負の数を指定すると、検索範囲を設定することができず、全ての文字が検索対象となります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('⚫︎ 対象の文字列') const lyric = '横断歩道渡っていつも思う。こんなふうに心に信号があればいい。' console.log(lyric) console.log('⚫︎ indexOf()使用後-1') const idx1 = 'こと' console.log('検索する要素: ' + idx1) const lyric_idx1 = lyric.indexOf(idx1, 10) console.log('結果: ' + lyric_idx1) console.log('⚫︎ indexOf()使用後-2') const idx2 = '抵抗' console.log('検索する要素: ' + idx2) const lyric_idx2 = lyric.indexOf(idx2, 20) console.log('結果: ' + lyric_idx2) |
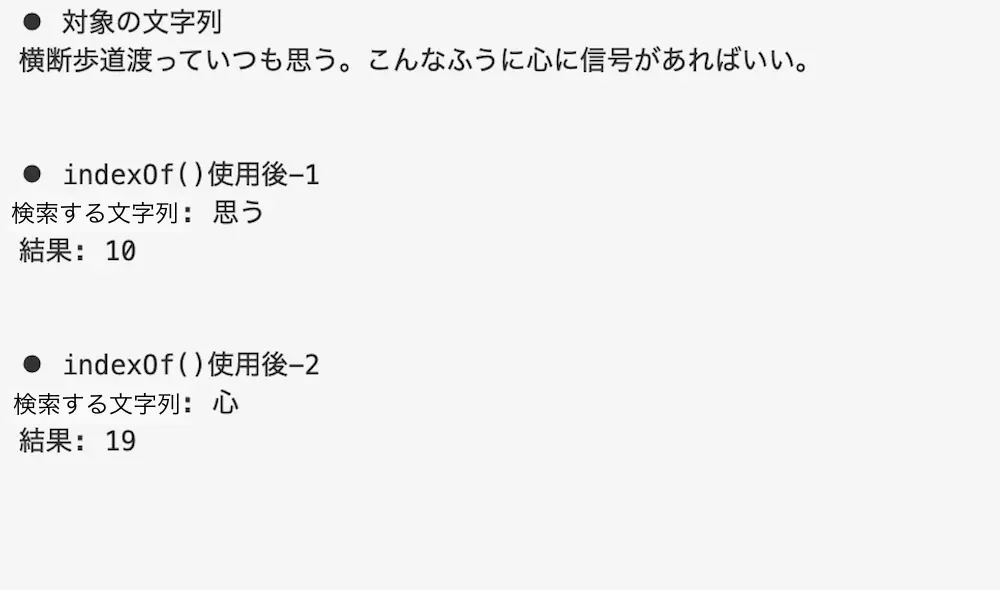
実行結果

indexOf()の検索開始位置に負の数を指定して文字列の出現位置を検索しています。
そのため、「思う」のインデックスである「10」と、「心」のインデックスである「19」が表示されています。
indexOf()で指定した文字列の出現位置を複数検索する場合
indexOf()は最初に見つかった要素のインデックスを返すため、単純に連続して呼び出すだけでは複数回の検索を行うことはできません。
しかし、下記のように設定することで、indexOf()で指定した文字列の出現位置を複数検索することが可能になります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('⚫︎ 対象の文字列') var text = "乃木坂46はAKB48グループに所属せず、AKB48の公式ライバルである。"; console.log(text) console.log('⚫︎ indexOf()使用後') var searchVal = "48"; console.log("検索する文字列: " + searchVal) var index = findIndexFull(text, searchVal); console.log("結果:" + index) function findIndexFull(text, searchVal) { var fullIndex = []; var index = text.indexOf(searchVal); while (index !== -1) { fullIndex.push(index); index = text.indexOf(searchVal, index + 1); } return fullIndex; } |
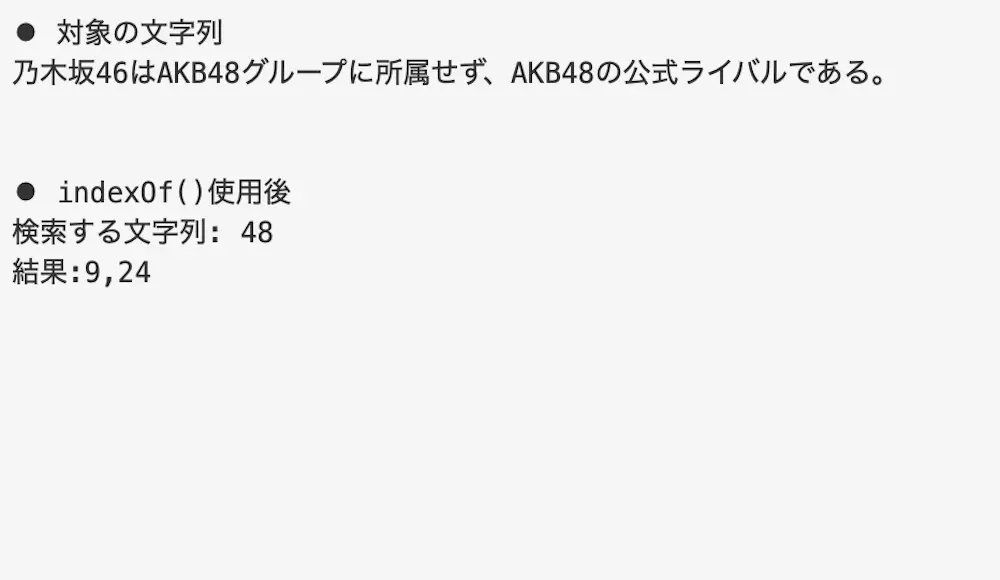
実行結果

while文の中で出現しなくなるまでindexOf()を使用することで、指定した文字列の位置を複数検索しています。
そのため、今回は「48」を検索しましたが、文字列に2回出現しているため、「9」と「24」が表示されています。
indexOf()を配列に対して使用する場合
indexOf()は文字列だけでなく、配列にも使用することができます。
配列に対して使用することで、指定した要素が配列の何番目(0からスタート)にあるかの格納位置を検索することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('⚫︎ 対象の配列') const sings = ['きっかけ','逃げ水','シンクロニシティ','インフルエンサー', '君の名は希望'] console.log(sings) console.log('⚫︎ indexOf()使用後-1') const idx1 = '逃げ水' console.log('検索する要素: ' + idx1) const sings_idx1 = sings.indexOf(idx1) console.log('結果: ' + sings_idx1) console.log('⚫︎ indexOf()使用後-2') const idx2 = 'きっかけ' console.log('検索する要素: ' + idx2) const sings_idx2 = sings.indexOf(idx2, 1) console.log('結果: ' + sings_idx2) |
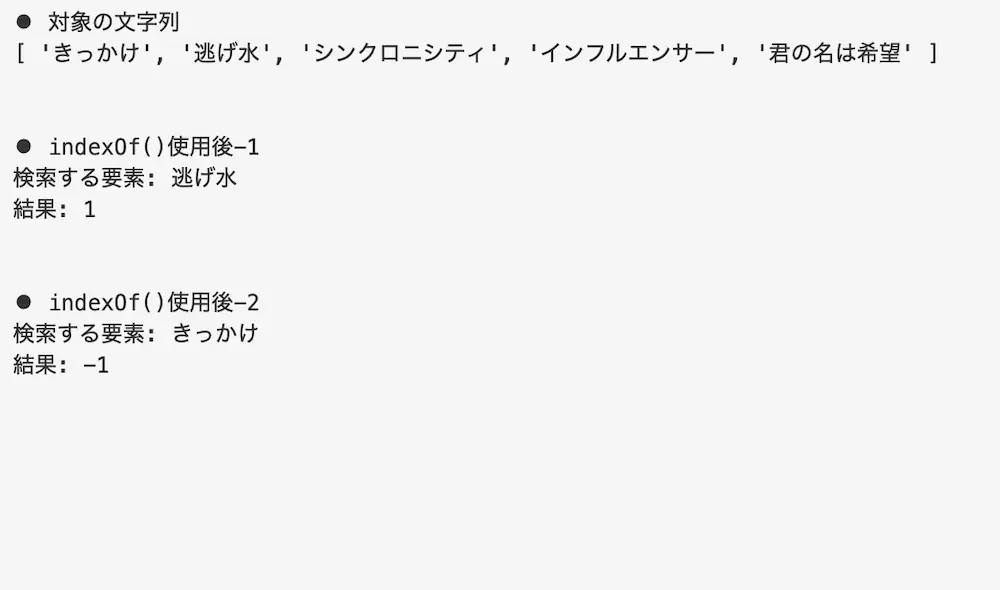
実行結果

indexOf()によって指定した要素が配列の何番目にあるのか検索しています。
そのため、「逃げ水」は2番目であるため「1」を、「きっかけ」は1番目ですが、検索範囲が制限されているため「-1」が表示されています。
もし、配列のindexOf()について詳しく知りたい場合は下記の記事をご参考ください。
indexOf()を使用する際の注意点
文字列の出現位置を検索することができるindexOf()ですが、使用する際に注意しておかなければなならい点があります。
そのため、ここではindexOf()を使用する際の注意点についてご紹介します。
型の厳密な比較ができない
まず1つ目は、型の厳密な比較ができないということです。
例えば、下記のように文字列から違う型の同じ値で出現位置を検索したとします。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('⚫︎ 対象の文字列') const text = '電話番号は000-0000-0000' console.log(text) console.log('⚫︎ indexOf()使用後-1') const idx1 = 0 console.log('検索する文字列: ' + idx1) const text_idx1 = text.indexOf(idx1) console.log('結果: ' + text_idx1) console.log('⚫︎ indexOf()使用後-2') const idx2 = "0" console.log('検索する文字列: ' + idx2) const text_idx2 = text.indexOf(idx2) console.log('結果: ' + text_idx2) |
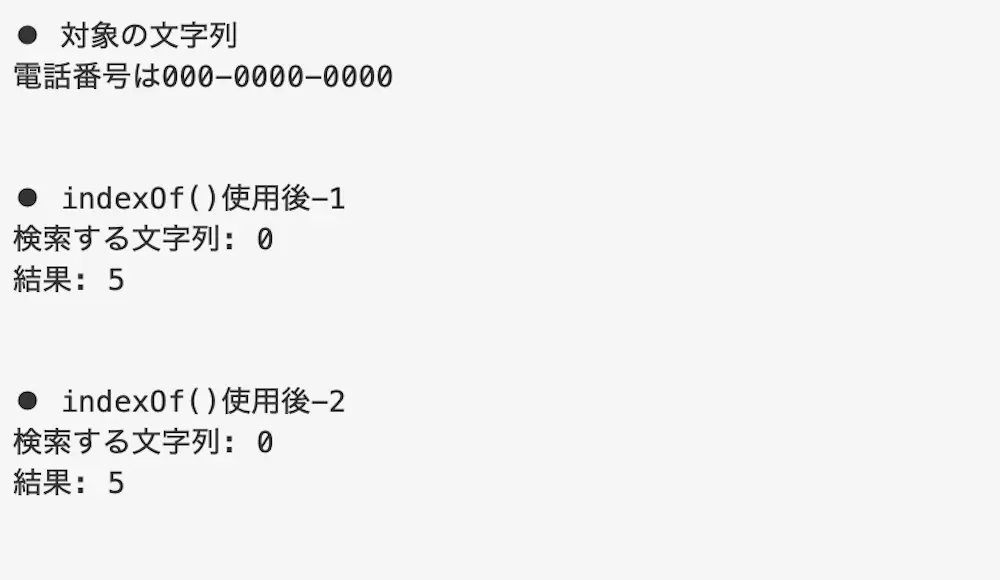
実行結果

数値型の0と文字列型の0で検索をかけた場合、同じ結果を返しています。
つまり、数値型と文字列型でも同じ値であれば同じ値と認識し、その出現位置を返すようになります。
もし、型の厳密な比較を行いたい場合は、「===演算子」を併用するか、「型変換」を行ってから使用するようにしましょう。
大文字と小文字は区別される
そして2つ目は、大文字と小文字は区別されるということです。
indexOf()は大文字と小文字で区別されるため、大きさが違う同じ文字列でも違う文字列だと認識します。
例えば、下記のように文字列から小文字の同じ文字列で出現位置を検索するとします。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | console.log('⚫︎ 対象の文字列') const text = 'The phone number is 000-0000-0000.' console.log(text) console.log('⚫︎ indexOf()使用後-1') const idx1 = 'PHONE' console.log('検索する文字列: ' + idx1) const text_idx1 = text.indexOf(idx1) console.log('結果: ' + text_idx1) console.log('⚫︎ indexOf()使用後-2') const idx2 = 'Number' console.log('検索する文字列: ' + idx2) const text_idx2 = text.indexOf(idx2) console.log('結果: ' + text_idx2) </p> |
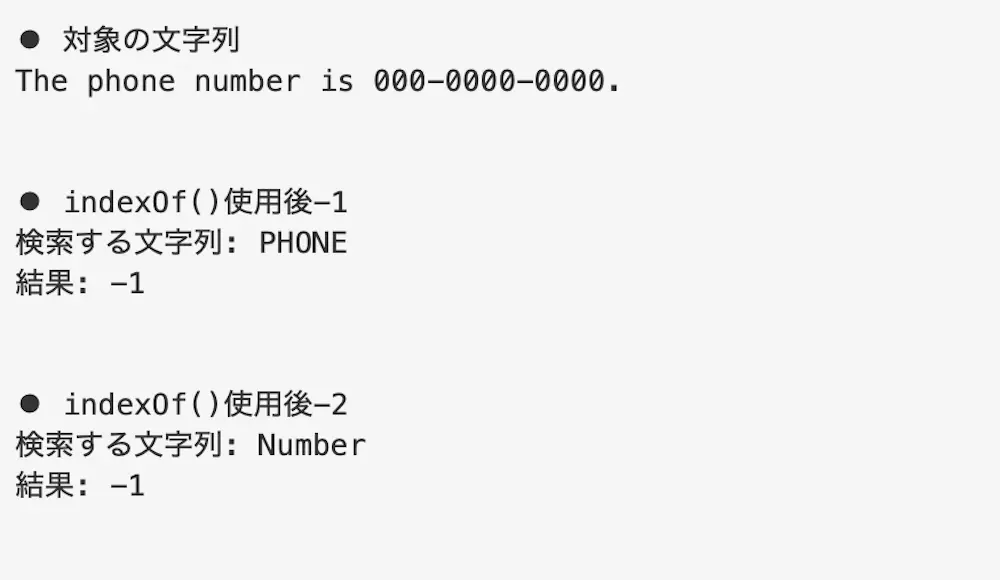
実行結果

indexOf()で小文字の文字列に対して大文字で検索していますが、見つけることができず、「-1」が返っています。
つまり、incexOf()は大文字と小文字が検索時に区別されるということです。
もし、大文字と小文字を区別しないで検索対象にしたい場合は、事前に文字列を統一するか、「toLowerCase()」または「toUpperCase()」の後で使用するようにしましょう。
もし、toLowerCase()やtoUpperCase()について詳しく知りたい場合は下記の記事をご参考ください。
indexOf()を実際に使用したケース
ここではindexOf()を実際に使用したケースについてご紹介します。
例えば、indexOf()を使用して入力した値がNGワードが入っているかどうかを確認する画面を作成します。
⚫︎ index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src = "main.js"></script> <title>indexOf()使用</title> </head> <body> <h3>indexOfで入力NGワードチェック</h3> <div class= "appArea"> <input id="postInp" type="text" placeholder="入力してください"> <button id="postButton">投稿</button> <div class="postList"></div> </div> </body> </html> |
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | window.addEventListener("load", function() { postButton.addEventListener("click", function() { try { let postList = document.querySelector(".postList") let postButton = document.querySelector("#postButton") let postInp = document.querySelector("#postInp") let ret =true let postVal = postInp.value ret = ngCheck(postVal) if(ret) { let html = document.createElement('p') html.className = "post" html.textContent = postVal postList.appendChild(html) } else { throw new Error("不適切な文字列が含まれているた投稿できません。") } } catch(e) { alert(e.message) console.log(e) } function ngCheck(value) { if(value.toUpperCase().indexOf("NG") != -1) { return false } else { return true } } }) }) |
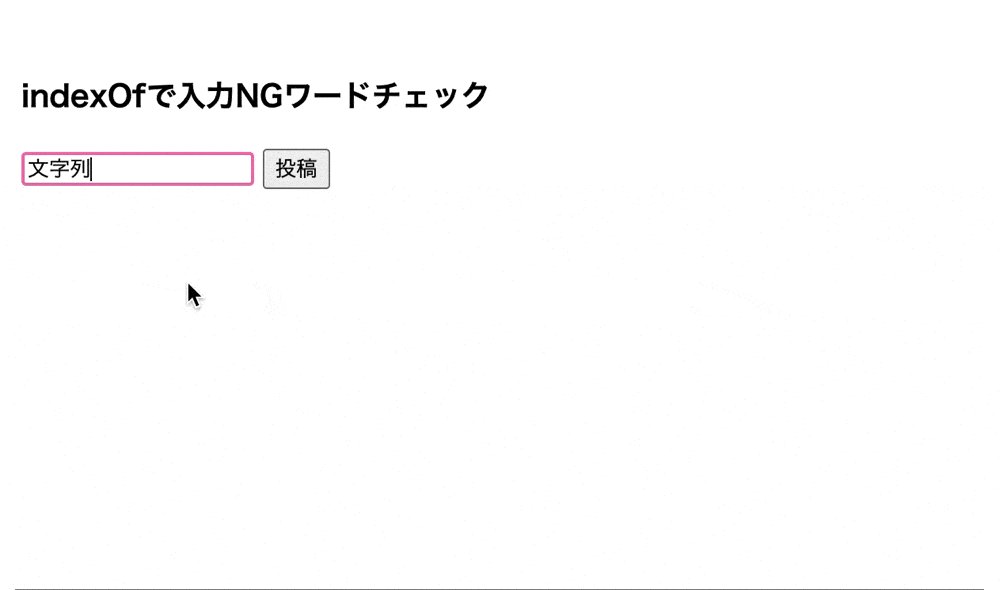
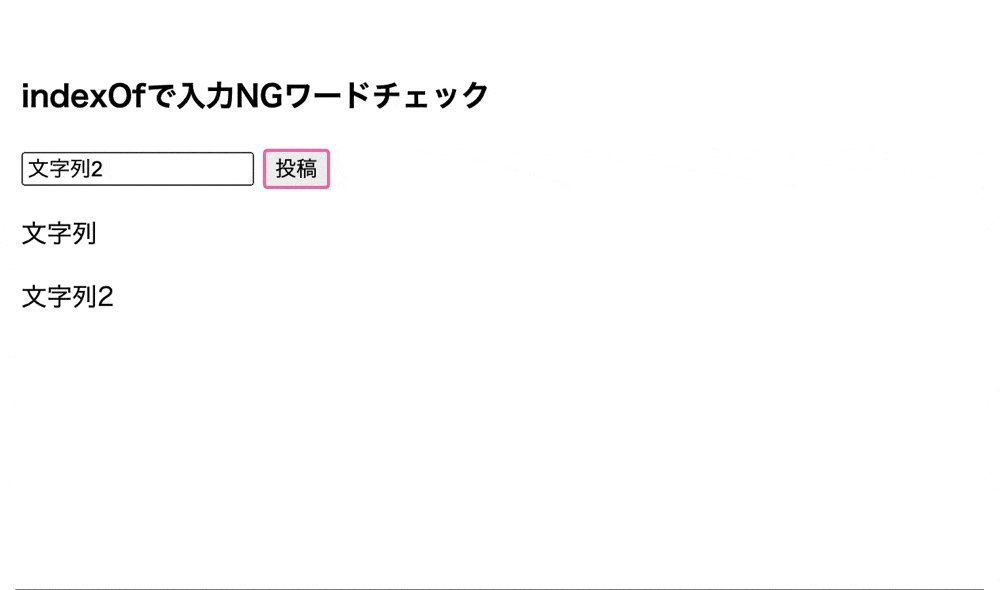
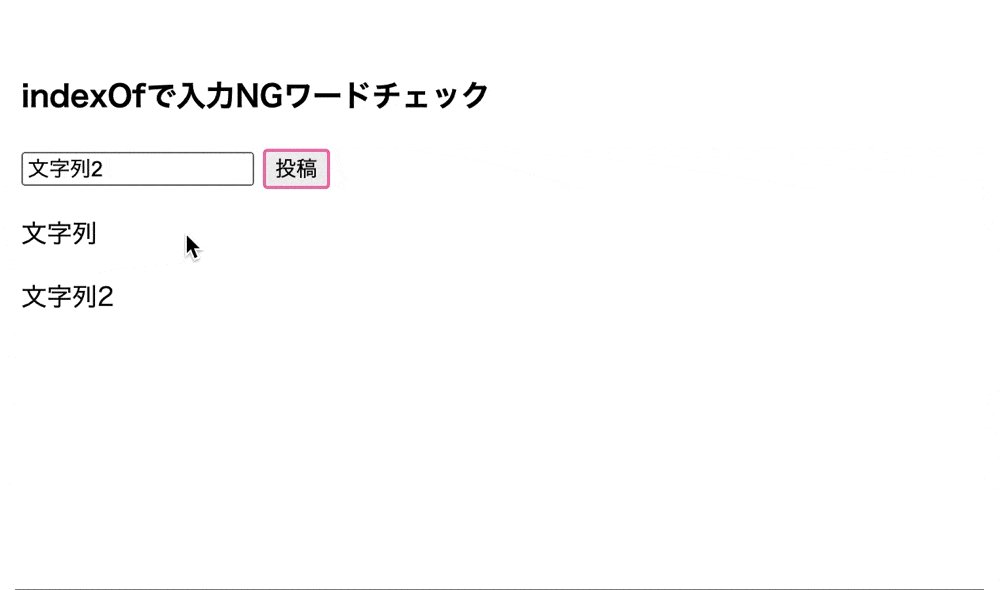
実行結果

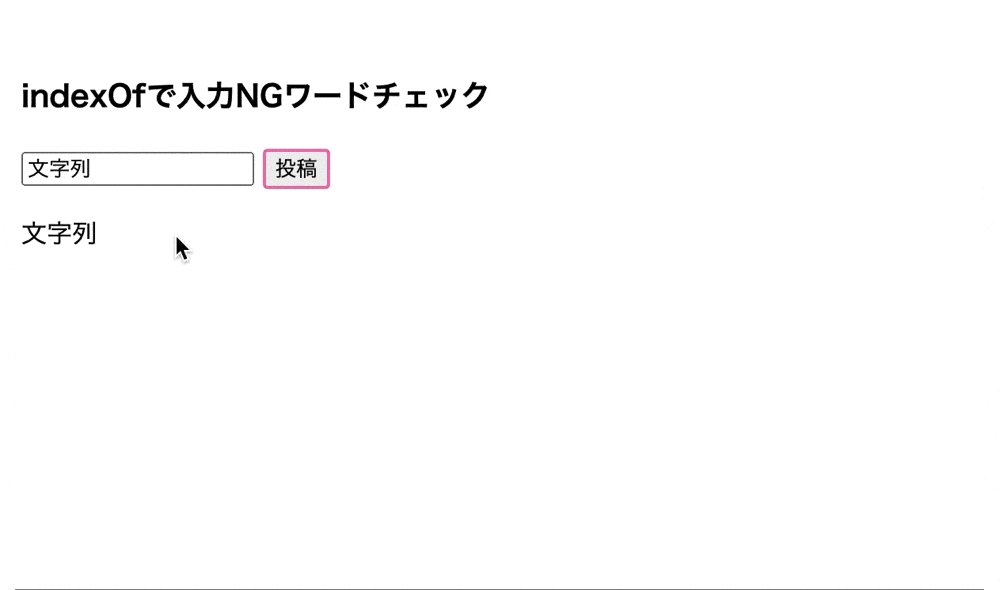
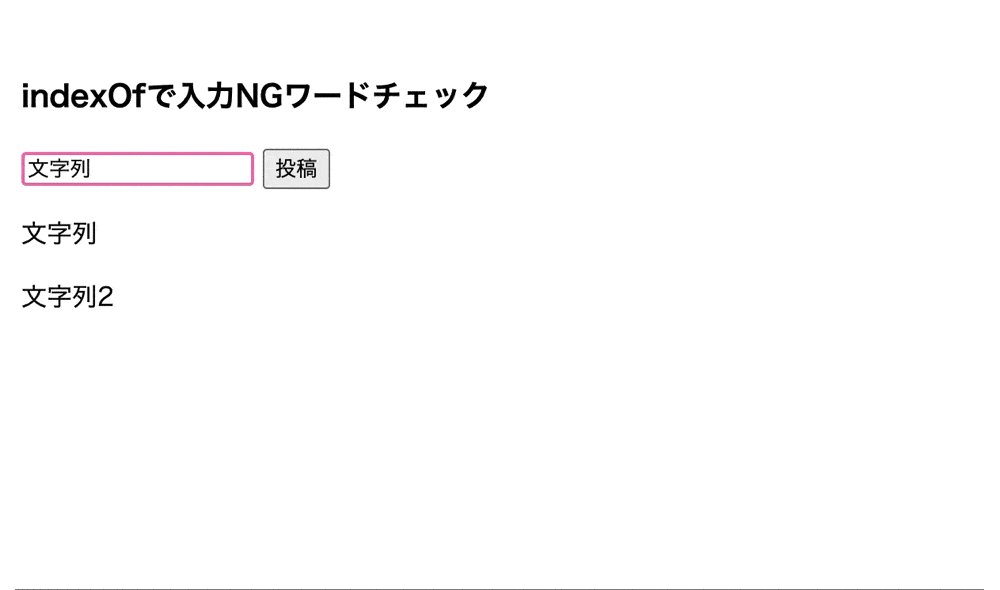
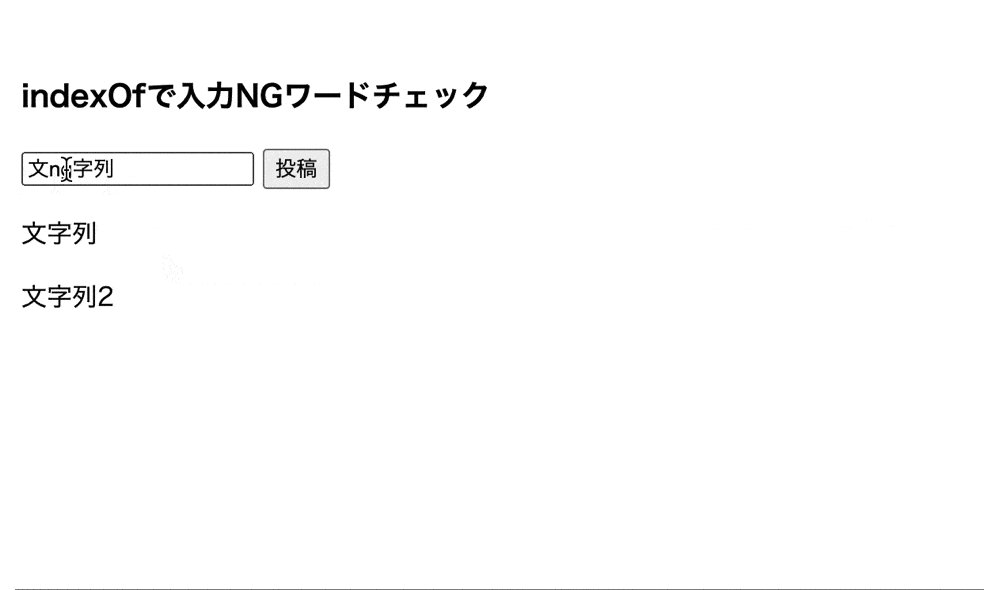
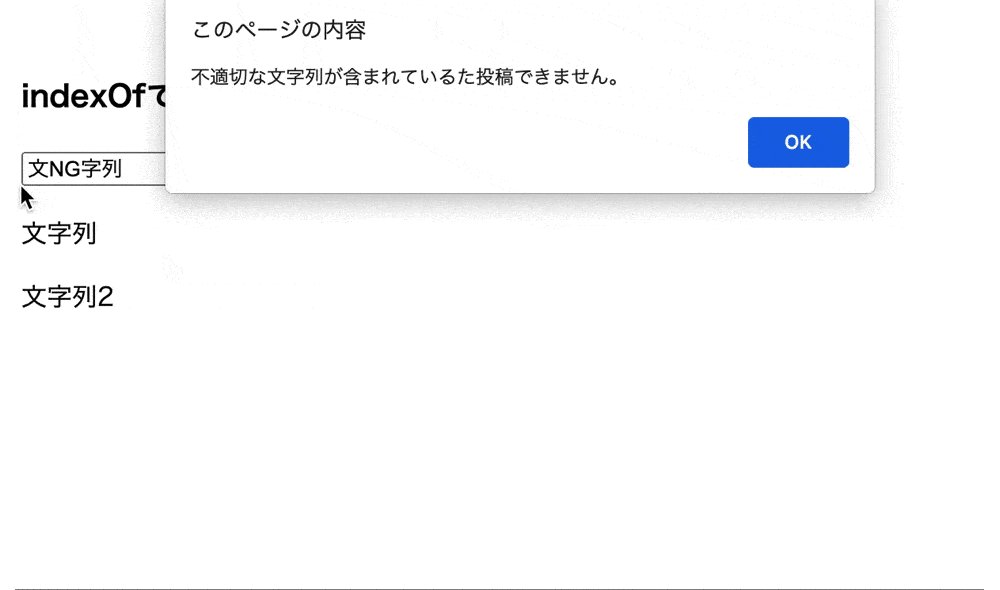
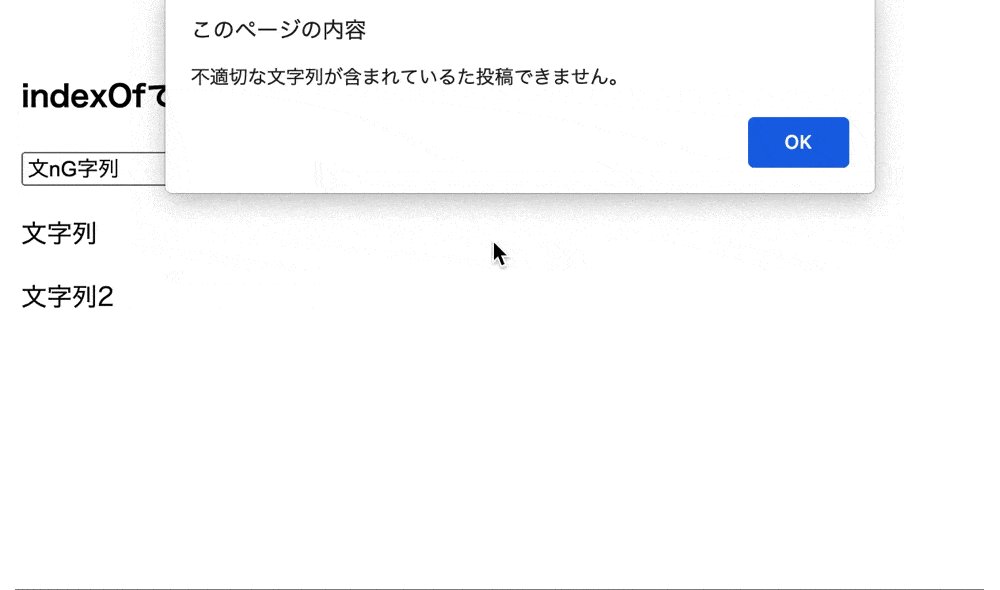
実行結果(NG)

indexOf()で入力した値がNGワードが入っているかかどうかを確認しています。
そのため、入力した後に投稿ボタンを押すと、入力した文字列が画面に表示されます。
しかし、「ng」や「NG」、「nG」が入力した文字列のどこかに含まれていると、アラートが表示されます。
指定した文字列の最後の出現位置を検索する場合
指定した文字列の最後の出現位置位置を検索する場合はlastIndexOf()を使用します。
lastIndexOf()とは、対象のオブジェクトから指定した値が最後に出現する位置を取得するメソッドになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log('⚫︎ 対象の文字列') const lyric = '進みなさい。それから止まりなさい。' console.log(lyric) console.log('⚫︎ lastIndexOf()使用後') const lidx = 'なさい' console.log('検索する文字列: ' + lidx) const lyric_lidx = lyric.lastIndexOf(lidx) console.log('結果: ' + lyric_lidx) |
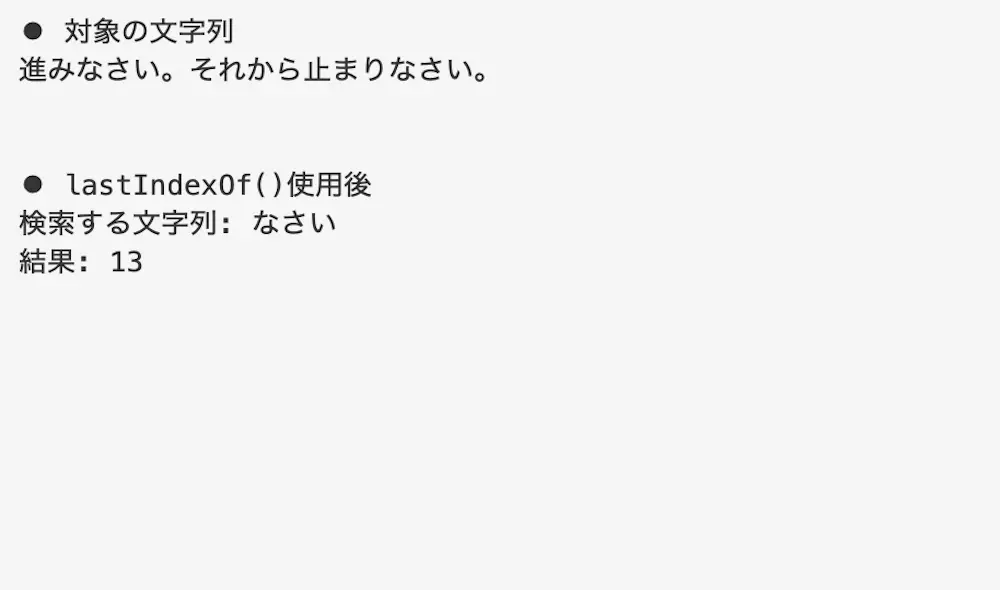
実行結果

astIndexOf()によって指定した文字列の最後の出現する位置を検索しています。
そのため、「止まりなさい。」の「なさい」のインデックスである「13」が表示されています。
正規表現で文字列の出現位置を検索する場合
正規表現で文字列の出現位置を検索する場合はsearch()を使用します。
search()とは、検索する値が正規表現で一致するかどうかを調べるメソッドになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log('⚫︎ 対象の文字列') const lyric = 'If such rules were in place, I could live life without a worry.' console.log(lyric) console.log('⚫︎ search()使用後') const re = '[bpx]' console.log('検索する正規表現: ' + re) const lyric_search = lyric.search(re) console.log('結果: ' + lyric_search) |
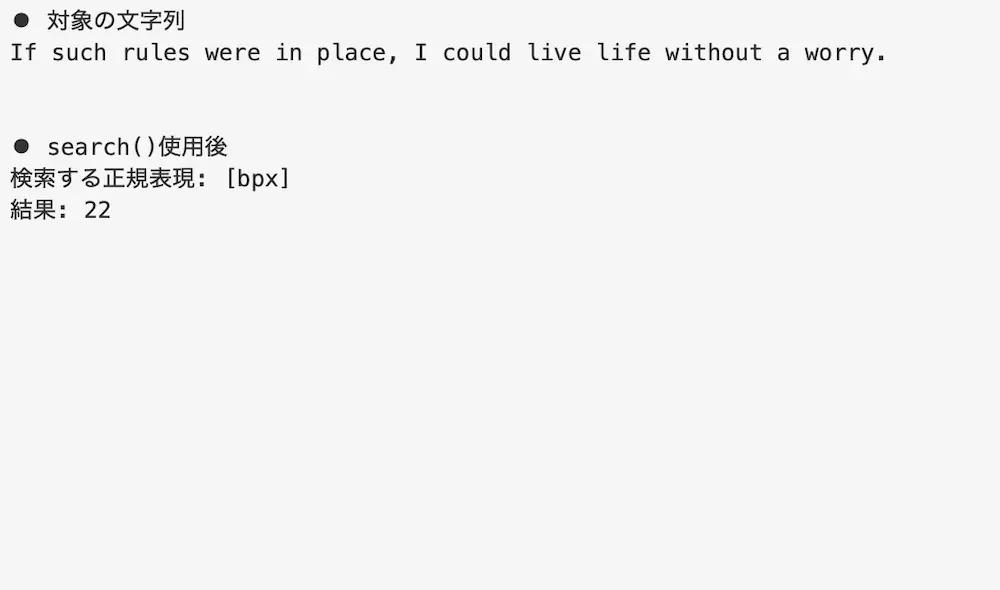
実行結果

search()によって正規表現で「b」か「p」か「x」のどれかから始まる文字列の検索を行っています。
そのため、「place」のインデックスである「22」が表示されています。
まとめ
⚫︎ indexOf()とは指定した文字列の出現する位置を検索するメソッドである
⚫︎ indexOf()を使用するには1つのパラメータが必須であり、最大で2つのパラメータを指定できる
・ 検索文字列(必須)
・ 検索開始位置(任意)
⚫︎ 検索文字列が存在する場合にindexOf()を使用すると、検索文字列のインデックスを返す
⚫︎ 検索文字列が存在しない場合にindexOf()を使用すると、「-1」を返す
⚫︎ 検索文字列が重複して存在する場合にindexOf()を使用すると、最初に出現した検索文字列のインデックスを返す
⚫︎ indexOf()のパラメータに「検索開始位置」を指定することで、検索開始位置を設定して指定した文字列の位置を検索することができる
(負の数を指定すると、範囲は設定されない)
⚫︎ while文の中でindexOf()を使用すると、文字列の出現位置を複数検索することができる
⚫︎ indexOf()は文字列だけでなく、配列にも使用することができる
(指定した要素が格納されている場所(番号)を返り値として返す)
⚫︎ indexOf()は下記の2点に注意して使用する
・型の厳密な比較ができない
(使用する際は「===演算子」や「型変換」を行ってから使用する)
・大文字と小文字が区別される
(「toLowerCase()」または「toUpperCase()」の後で使用する)
⚫︎ 指定した文字列の最後の出現位置を検索する場合はlastIndexOf()を使用する
⚫︎ 正規表現で指定した文字列の出現位置を検索する場合は、search()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ