・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年9月20日に投稿されました。)
JavaScriptで指定した文字列を分割する方法の1つとして、split()があります。
split()とは指定した文字列を分割して配列にするメソッドになります。
指定した文字列を分割し、配列にすることから、分割した文字列を要素とした配列を返り値として返すようになります。
そして、split()は配列のメモリーがなくならない限り分割は可能ですが、配列の要素として分割する数を設定することができます。
そのため、最大分割数を設定して、指定した文字列を配列に分割することが可能になります。
また、文字列を分割して配列にできることから、split()はプログラミングで使用するケースが多いです。
こちらの記事を見ると、split()について完全に理解ができますので、先に学習しておきましょう。
今回はJavaScriptのsplit()で指定した文字列を配列に分割する方法について紹介していきます。
・受け取ったデータを分割してHTMLに使用したい人
・URLのハッシュ値から値を取り出したい人
split()とは
split()とは指定した文字列を配列に分割するメソッドになります。
ここで分割したいという文字列を指定するこで、それより前にある文字列が一つの要素となって区切られるようになります。
split()の書き方
split()の書き方は下記のようになります。
1 | 対象の文字列.split('分割する文字列' [,最大分割数]); |
対象の文字列の後ろにsplit()と追記し、パラメータを指定することで、対象の文字列を配列に分割することができます。
split()のパラメータ
split()のパラメータは下記のようになります。
- 分割する文字(必須):
分割したい箇所の文字を指定する - 最大分割数(任意):
分割する最大値をインデックスで指定する
split()は必須パラメータとして「分割する文字」を指定します。
そして、任意パラメータとして「最大分割数」を指定することができます。
split()の返り値
split()の返り値は、「分割した文字列を要素とした配列」を返すようになります。
split()で指定した文字列で配列に分割するサンプルコード
split()で指定した文字列で配列に分割するサンプルコードをご紹介します。
ここでは、下記の4つの場合でsplit()を使用します。
- 分割する文字が文字列に存在する場合
- 分割する文字が文字列に存在しない場合
- 分割する文字に空文字を指定する場合
- 分割する文字に正規表現を指定する場合
分割する文字が文字列に存在する場合
分割する文字が文字列に存在する場合にsplit()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の文字列') var text = '織田信長と豊臣秀吉と徳川家康' console.log(text) console.log('● 分割する文字') var spt = 'と' console.log(spt) console.log('● split()使用後') var text_spt = text.split(spt) console.log(text_spt) |
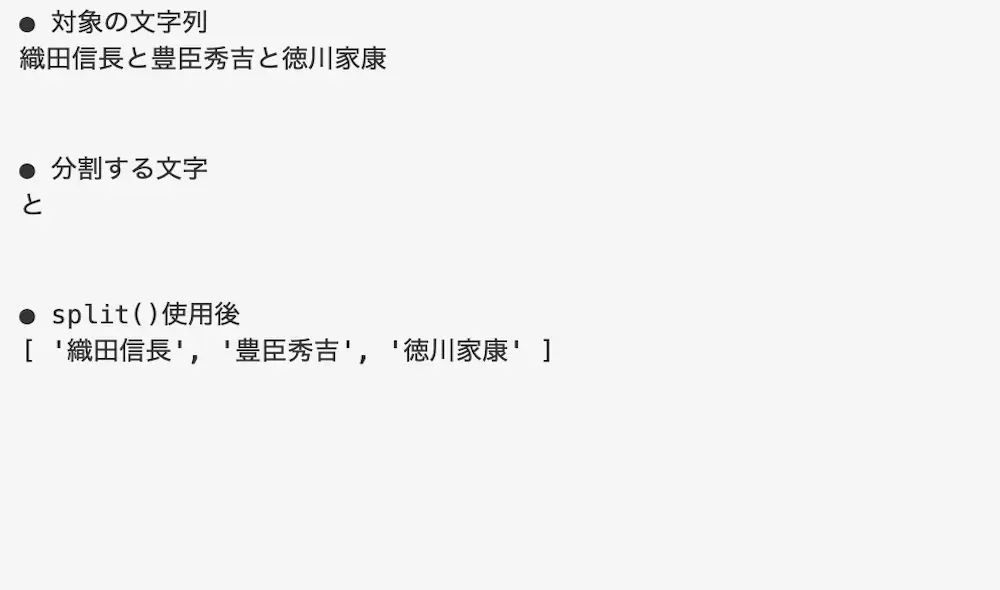
実行結果

split()によって指定した文字列が「と」の文字で配列に分割されています。
そのため、「織田信長」と「豊臣秀吉」と「徳川家康」がそれぞれ配列の要素になって表示されています。
分割する文字が文字列に存在しない場合
分割する文字が文字列に存在しない場合にsplit()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の文字列') var text = '織田信長と豊臣秀吉と徳川家康' console.log(text) console.log('● 分割する文字') var spt = 'き' console.log(spt) console.log('● split()使用後') var text_spt = text.split(spt) console.log(text_spt) |
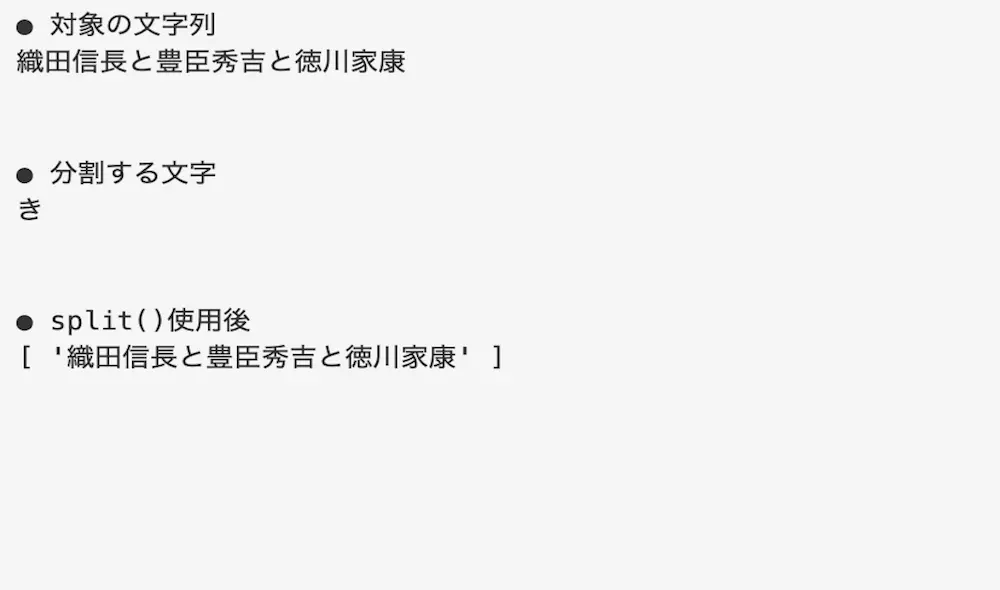
実行結果

分割する文字が存在しないため、split()で分割が行われません。
そのため、「織田信長と豊臣秀吉と徳川家康」が配列の1つの要素になって表示されています。
分割する文字に空文字を指定する場合
分割する文字に空文字を指定する場合にsplit()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の文字列') var text = '織田信長と豊臣秀吉と徳川家康' console.log(text) console.log('● 分割する文字') var spt = '' console.log(spt) console.log('● split()使用後') var text_spt = text.split(spt) console.log(text_spt) |
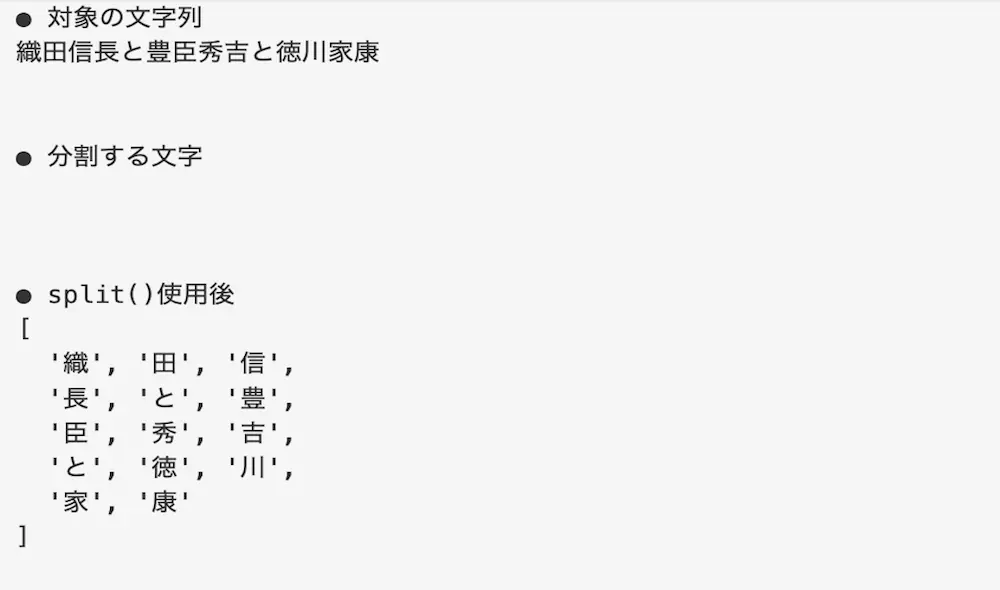
実行結果

split()の分割する文字に空文字を指定すると、1文字ずつ要素となって配列に分割するようになります。
そのため、「織田信長と豊臣秀吉と徳川家康」が1文字ずつ配列の要素となって表示されています。
分割する文字に正規表現を指定する場合
分割する文字に正規表現を指定する場合にsplit()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の文字列') var text = '織田.信長、豊臣.秀吉。徳川.家康' console.log(text) console.log('● 分割する文字') var spt = /[。、.]/ console.log(spt) console.log('● split()使用後') var text_spt = text.split(spt) console.log(text_spt) |
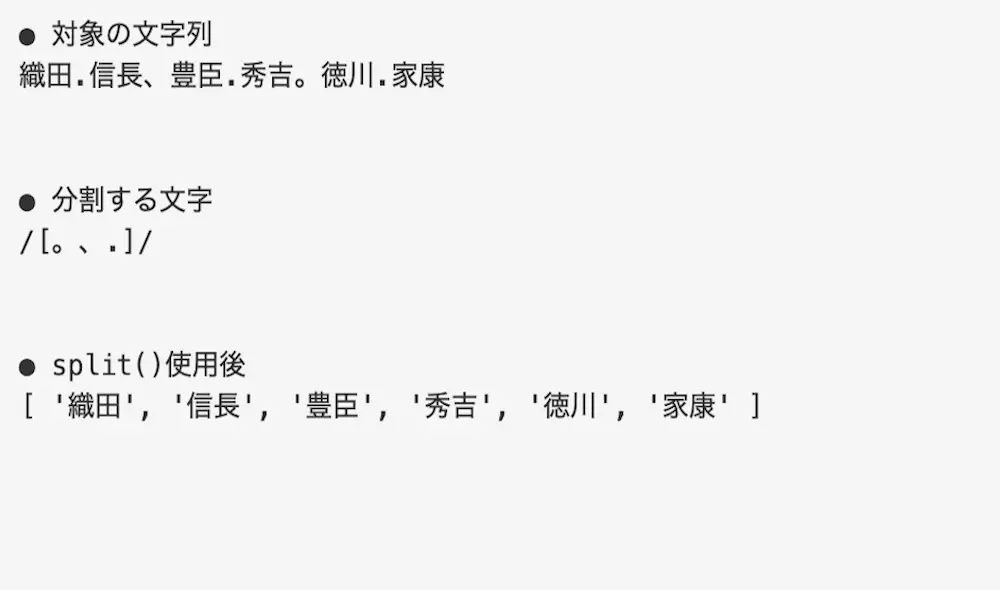
実行結果

split()の分割する文字列に正規表現を指定することで、指定した文字列が複数の文字(「。」や「、」や「.」)によって配列に分割されています。
そのため、人物名の姓名が分割され、それぞれ配列の要素となって表示されています。
split()で分割する数を設定して指定した文字列を配列に分割する場合
split()で分割する数を設定して指定した文字列を配列に分割する場合は、2つ目のパラメータに「最大分割数」を指定します。
split()は分割する文字があれば、配列のメモリがいっぱいになるまで分割しますが、「最大分割数」を指定することで、分割して配列にする要素の数を制限することができます。
そのため、ここでは下記の3つの場合でsplit()を使用してみます。
- 最大分割数が正の数である場合
- 最大分割数が負の数である場合
- 最大分割数が0である場合
最大分割数が正の数である場合
最大分割数が正の数である場合に、split()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の文字列') var text = '織田信長&豊臣秀吉&徳川家康&本田忠勝&前田慶次&森蘭丸&明智光秀' console.log(text) console.log('● 分割する文字') var spt = '&' console.log(spt) console.log('● 最大分割数') var cnt = 10 console.log(cnt) console.log('● split()使用後') var text_spt = text.split(spt, cnt) console.log(text_spt) |
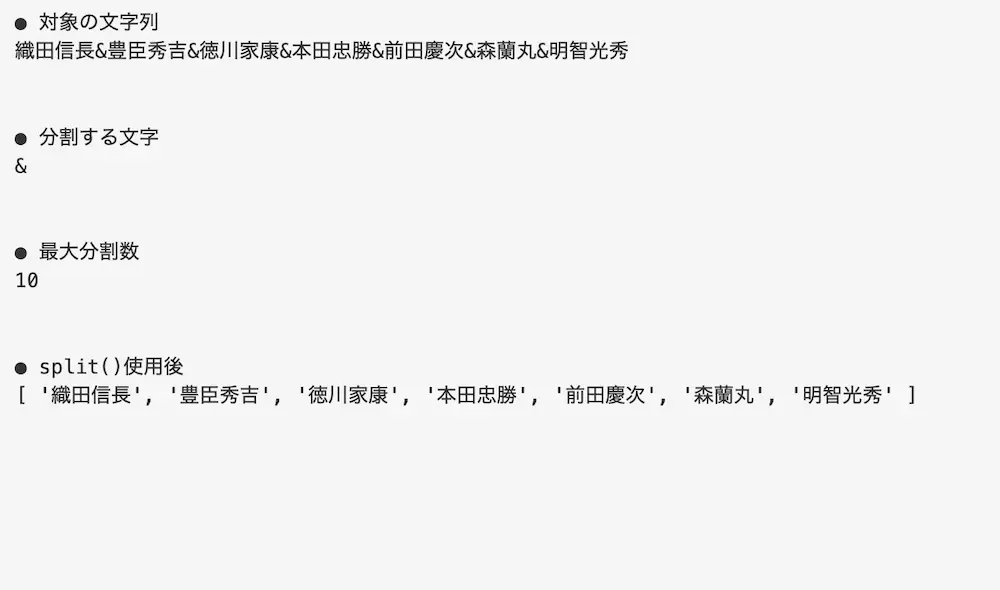
実行結果

最大分割数に正の数を指定してsplit()を使用すると、最大の分割数が設定された状態で分割が行われます。
そのため、「&」によって指定した文字列が配列の要素となって表示されています。
最大分割数が負の数である場合
最大分割数が負の数である場合にsplit()を使用してみます。
⚫︎ Main.js
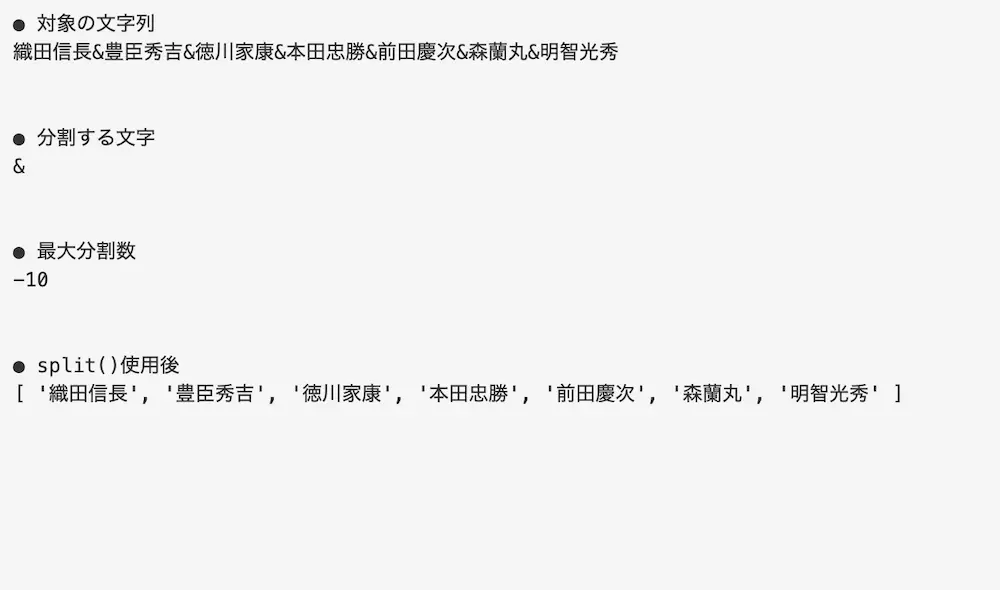
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の文字列') var text = '織田信長&豊臣秀吉&徳川家康&本田忠勝&前田慶次&森蘭丸&明智光秀' console.log(text) console.log('● 分割する文字') var spt = '&' console.log(spt) console.log('● 最大分割数') var cnt = -10 console.log(cnt) console.log('● split()使用後') var text_spt = text.split(spt, cnt) console.log(text_spt) |
実行結果

最大分割数に負の数を指定してsplit()を使用すると、最大の分割数が設定されないで分割が行われます。
そのため、指定した文字列が「&」によって分割されて表示されています。
最大分割数が0である場合
最大分割数が0である場合にsplit()を使用してみます。
⚫︎ Main.js
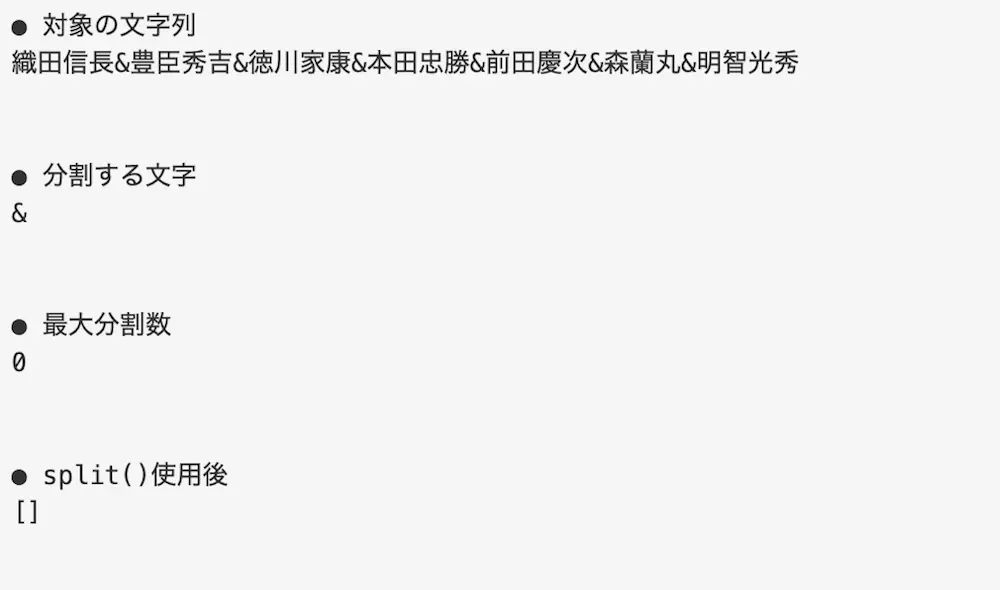
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の文字列') var text = '織田信長&豊臣秀吉&徳川家康&本田忠勝&前田慶次&森蘭丸&明智光秀' console.log(text) console.log('● 分割する文字') var spt = '&' console.log(spt) console.log('● 最大分割数') var cnt = 0 console.log(cnt) console.log('● split()使用後') var text_spt = text.split(spt, cnt) console.log(text_spt) |
実行結果

最大分割数が「0」を指定してsplit()を使用すると、文字列を配列に分割することができません。
そのため、空の配列が返されて表示されています。
split()で最大分割数が分割できる数よりも小さい場合
最大分割数が分割できる数よりも小さい場合にsplit()を使用してみます。
⚫︎ Main.js
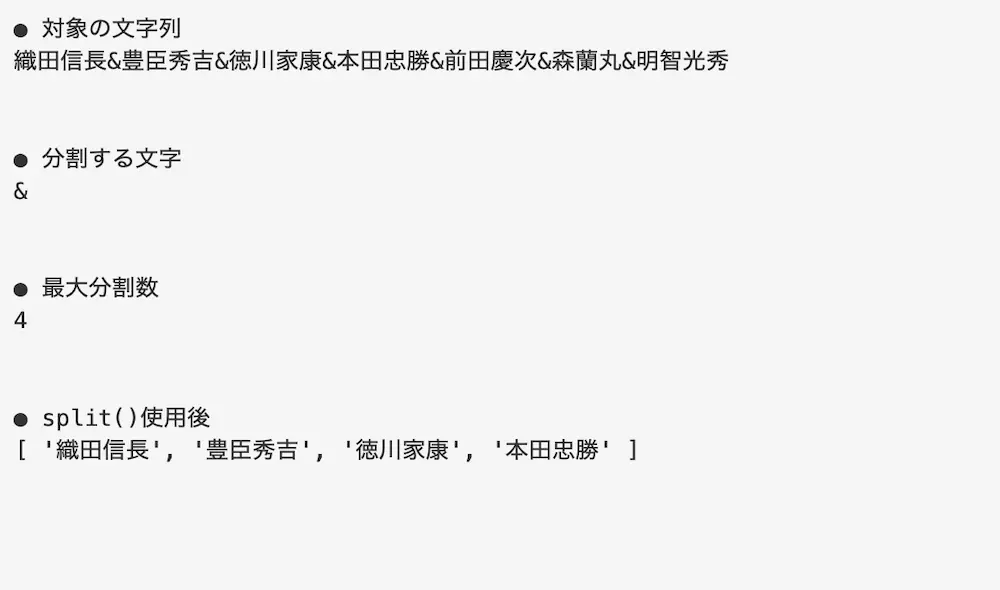
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の文字列') var text = '織田信長&豊臣秀吉&徳川家康&本田忠勝&前田慶次&森蘭丸&明智光秀' console.log(text) console.log('● 分割する文字') var spt = '&' console.log(spt) console.log('● 最大分割数') var cnt = 4 console.log(cnt) console.log('● split()使用後') var text_spt = text.split(spt, cnt) console.log(text_spt) |
実行結果

最大分割数が分割できる数よりも小さい場合にsplit()を使用すると、最大まで分割が行われますが、残りは分割されず配列にも格納されなくなります。
そのため、「本田忠勝」までの文字列が分割され、配列の要素として表示されています。
split()を実際に使用できる様々なケース
split()を実際に使用できる様々なケースについてご紹介します。
受け取ったデータを分割してHTMLに使用する場合
split()は、受け取ったデータを分割してHTMLに使用する場合に使用することができます。
例えば、受け取った長文のデータをある文字で分割し、分割した値をHTTMLの要素に表示してみます。
⚫︎ index.html
1 2 3 4 5 6 7 8 9 10 11 | <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> </head> <body> <h1>この下にsplit()で区切った文字列を表示</h1> <div class = "split_area"></div> </body> </html> |
⚫︎ main.js
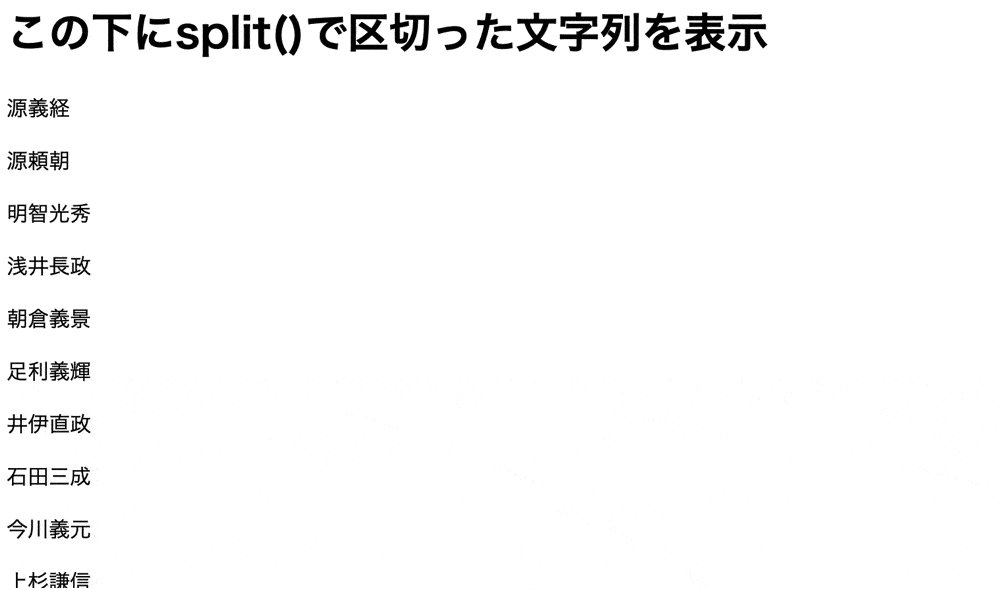
1 2 3 4 5 6 7 8 9 10 11 12 13 | var text = '源義経$源頼朝$明智光秀$浅井長政$朝倉義景$足利義輝$井伊直政$石田三成$今川義元$上杉謙信$織田信長$勝海舟$黒田官兵衛$真田幸村$柴田勝家$島左近$武田信玄$長宗我部元親$' var divArea = document.querySelector('.split_area') var texArray = text.split('$') var num = 0 texArray.forEach(function(ele){ num = num + 1 var id = 'spilt_ele' + num var new_element = document.createElement('p'); new_element.setAttribute('id', id); new_element.textContent = ele divArea.appendChild(new_element) }); |
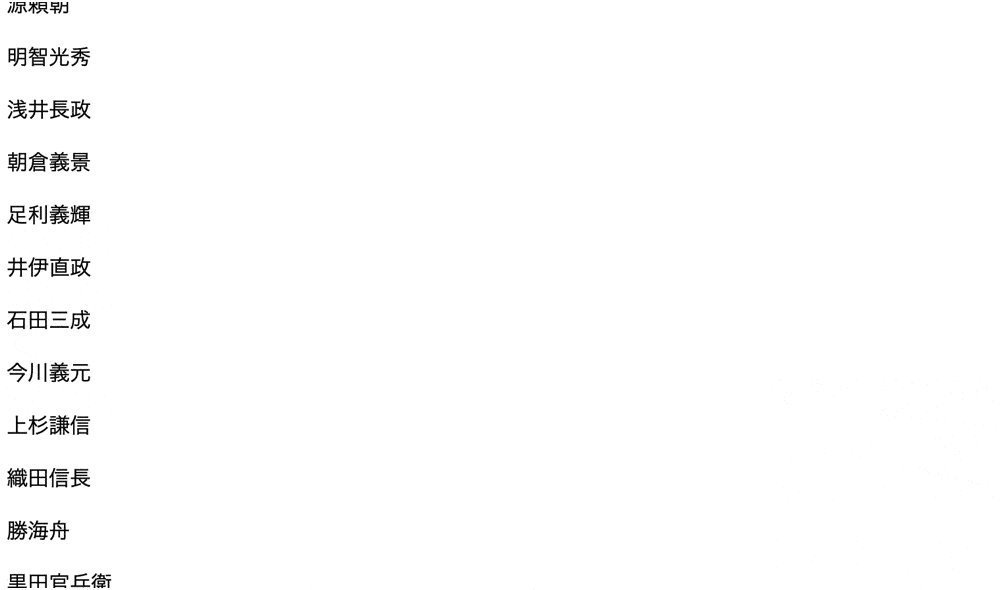
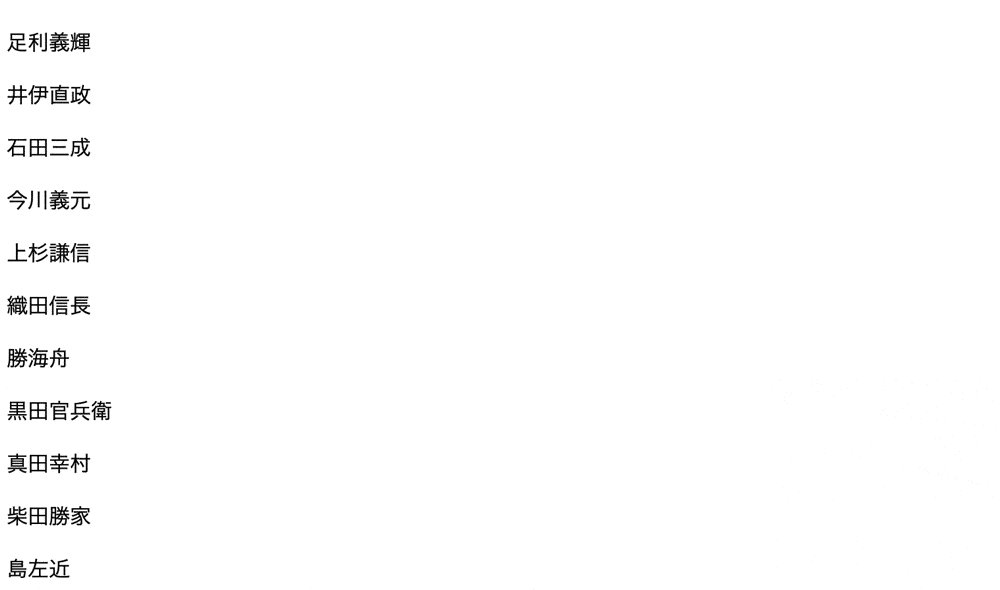
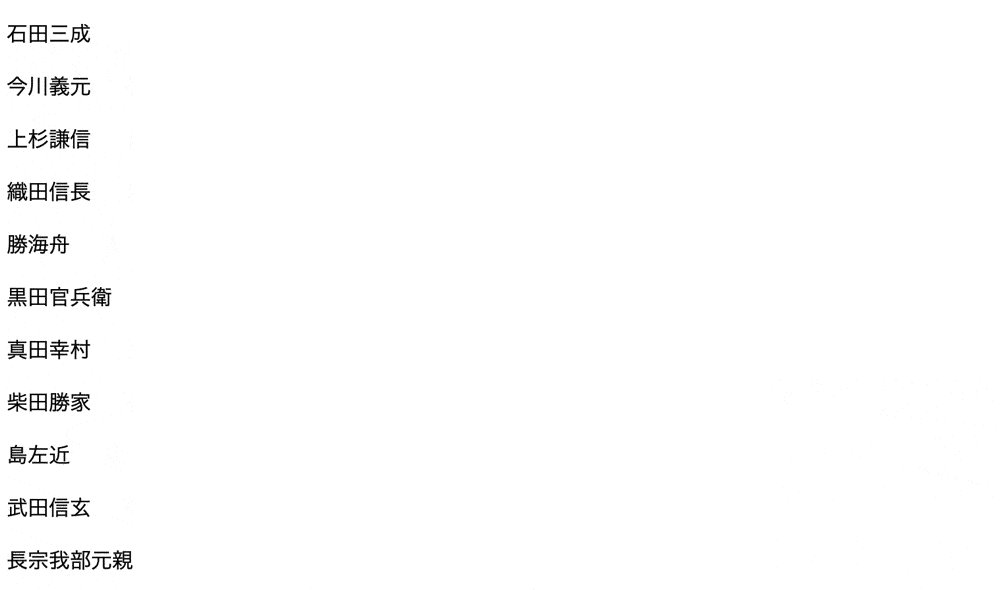
実行結果

JavaScriptの変数で格納されている値がsplit()によって配列に分割され、forEachで取り出すことで、配列に分割したそれぞれの文字列をpタグとして表示しています。
そのため、画面に戦国武将の名前がたくさん表示されています。
また、今回はcreateElement()を使用してpタグの要素を作成しています。
もし、createElement()について詳しく知りたい場合は下記の記事をご参考ください。
URLのハッシュ値から値を取り出す場合
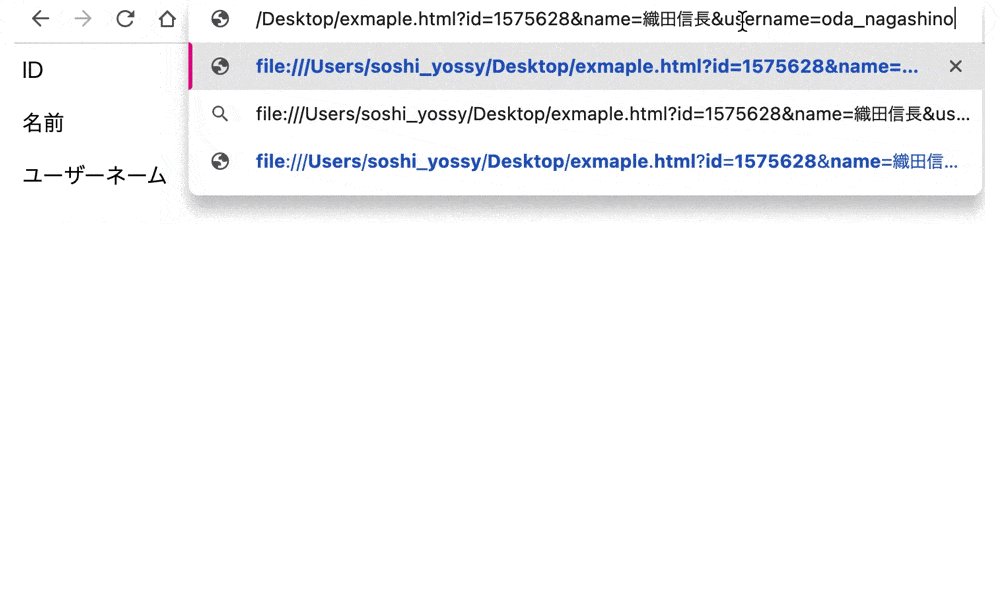
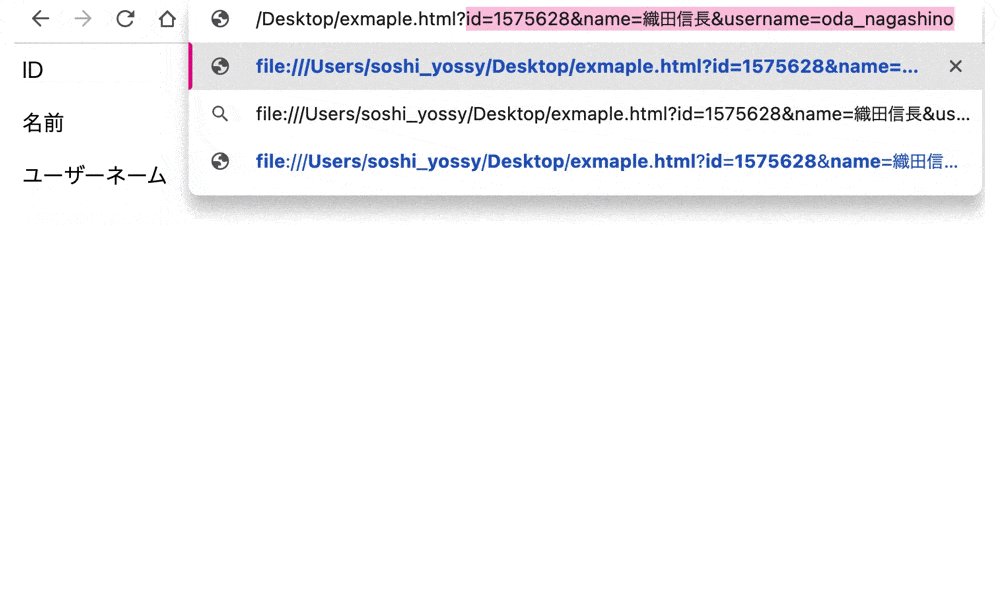
split()は、URLのハッシュ値から値を取り出す場合にも使用することができます。
例えば、受け取った長文のデータをある文字で分割し、分割した値をHTTMLの要素に表示してみます。
⚫︎ index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> </head> <body> <h1 class= 'title'></h1> <div> <p>ID</p> <p class='id'></p> <p>名前</p> <p class='name'></p> <p>ユーザーネーム</p> <p class='username'></p> </div> </body> </html> |
⚫︎ main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | const hashes = []; const parameters = location.search.split(/[&?]/) parameters.shift() console.log(parameters) parameters.forEach((parameter) => { const parameterList = parameter.split('='); const key = parameterList[0]; const value = decodeURIComponent(parameterList[1]); hashes[key] = value; }); var hash_keys = Object.keys(hashes) if (hash_keys.includes('id')) { document.querySelector('.id').innerHTML = hashes['id']; } if (hash_keys.includes('name')) { document.querySelector('.name').innerHTML = hashes['name']; } if (hash_keys.includes('username')) { document.querySelector('.username').innerHTML = hashes['username']; var title = document.querySelector('.title') var pagename = hashes['username'] var content = 'ここは' + pagename + '様' + 'のページになります。' title.textContent = content } |
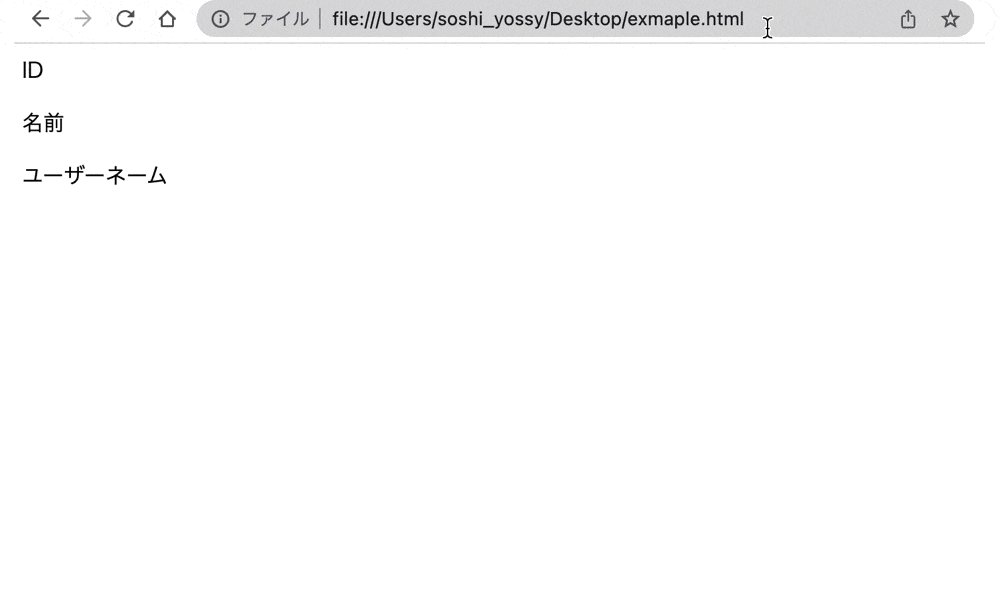
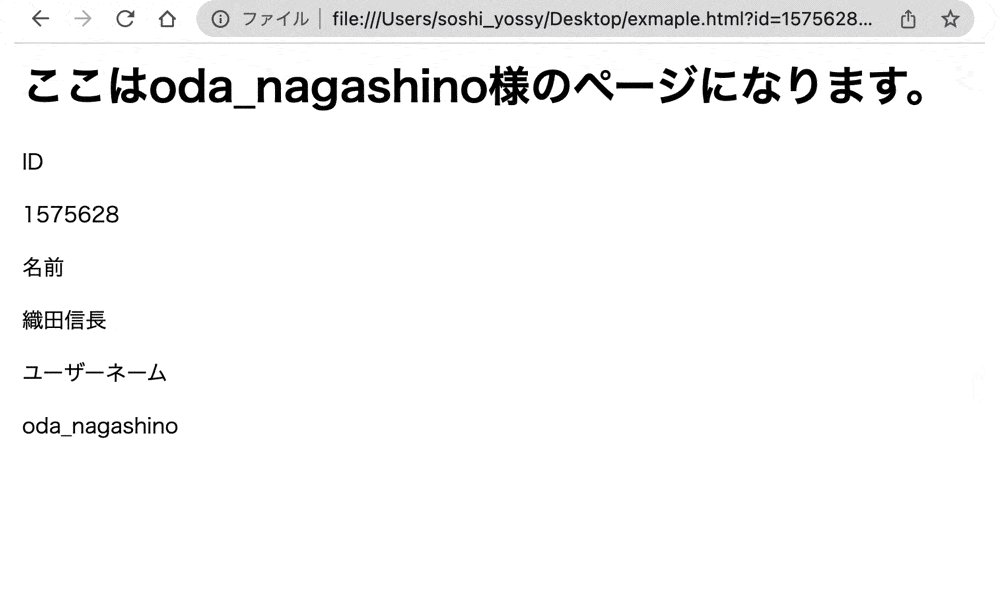
実行結果

JavaScriptでURLを取得し、取得したURLをsplit()で文字列を配列に分割しています。
そして、分割した配列から連想配列を作成し、includes()を使って指定したキーが存在する場合のみキーに対する値を画面に表示しています。
そのため、URLに指定した文字列を入力すると、IDと名前とユーザーネームが表示されます。
もし、includes()について詳しく知りたい場合は下記の記事をご参考ください。
まとめ
⚫︎ split()とは指定した文字列を配列に分割するメソッドである
⚫︎ split()を使用するには1つのパラメータが必須であり、最大で2つのパラメータを指定できる
・ 分割する文字列(必須)
・ 最大分割数(任意)
⚫︎ 分割する文字が文字列に存在する場合にsplit()を使用すると、「true」を返す
⚫︎ 分割する文字が文字列に存在しない場合にsplit()を使用すると、「false」を返す
⚫︎ 分割する文字に空文字を指定する場合にsplit()を使用すると、「false」を返す
(大文字と小文字は別の文字列と認識してされる)
⚫︎ 分割する文字に正規表現を指定する場合にsplit()を使用すると、「false」を返す
⚫︎ split()の2つ目のパラメータに「最大分割数」を指定すると、分割して配列にする要素の数を制限することができる
⚫︎ 最大分割数に「負の数」を指定してsplit()を使用すると、分割数は設定されない
⚫︎ 最大分割数に「0」を指定してsplit()を使用すると、空の配列が返される
⚫︎ 最大分割数が分割できる数よりも小さい数値を指定してsplit()を使用すると、最大分割数分の要素しか表示されない
(最大分割数を超える文字列は配列に格納されない)
⚫︎ split()は下記のようなケースで使用できる
・受け取ったデータを分割してHTMLに使用する場合
・URLのハッシュ値から値を取り出す場合
 Sossyの助太刀ブログ
Sossyの助太刀ブログ