・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年9月22日に投稿されました。)
JavaScriptで指定した文字列を大文字や小文字にする方法として、toUpperCase()やtoLowerCase()があります。
toUpperCase()とは指定した文字列を大文字に変換するメソッドになります。
大文字に変換することから、指定した文字列を大文字に変換した文字列を返り値として返すようになります。
また、toLowerCase()とは指定した文字列を小文字に変換するメソッドになります。
小文字変換することから、指定した文字列を小文字に変換した文字列を返り値として返すようになります。
こちらの両メソッドはパラメータを指定する必要はないので、とても使いやすいメソッドにはなりますが、ひらがなやカタカナには使用できませんので注意してください。
しかし、アルファベットには使用することができますので、大文字や小文字に変換したいと思った場合は、toUpperCase()やtoLowerCase()を使用しましょう。
今回はJavaScriptのstoUpperCase()/toLowerCase()で文字列を大文字/小文字に変換する方法について紹介していきます。
・受け取ったデータを大文字や小文字の決まった形に変換したい人
toUpperCase()とは
toUpperCase()とは、指定した文字列を大文字に変換するメソッドになります。
toUpperCase()の書き方
split()の書き方は下記のようになります。
1 | 対象の文字列.toUpperCase(); |
toUpperCase()のパラメータ
toUpperCase()にパラメータはありません。
toUpperCase()の返り値
toUpperCase()の返り値は、指定した文字列の大文字となります。
toLowerCase()とは
toLowerCase()とは、指定した文字列を小文字に変換するメソッドになります。
toLowerCase()の書き方
toLowerCase()の書き方は下記のようになります。
1 | 対象の文字列.toLowerCase(); |
toLowerCase()のパラメータ
toLowerCase()にパラメータはありません。
toLowerCase()の返り値
toLowerCase()の返り値は、指定した文字列の小文字となります。
toUpperCase()/toLowerCase()で文字列を大文字/小文字に変換するサンプルコード
toUpperCase()/toLowerCase()で文字列を大文字/小文字に変換するサンプルコードについてご紹介します。
ここでは、下記の4つの場合でtoUpperCase()とtoLowerCase()を使用してみます。
- アルファベットを大文字/小文字に変換する場合
- ひらがなを大文字/小文字に変換する場合
- カタカナを大文字/小文字に変換する場合
- ギリシャ文字を大文字/小文字に変換する場合
- キリル文字を大文字/小文字に変換する場合
アルファベットを大文字/小文字に変換する場合
アルファベットを大文字/小文字に変換する場合に、toUpperCase()とtoLowerCase()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の文字列') var text1 = 'abcdefghijklmn' console.log(text1) console.log('● toUpperCase()使用後') var text1_tuc = text1.toUpperCase() console.log(text1_tuc) console.log('● 対象の文字列') var text2 = 'ABCDEFGHIJJKLMN' console.log(text2) console.log('● toLowerCase()使用後') var text2_tlc = text2.toLowerCase() console.log(text2_tlc) |
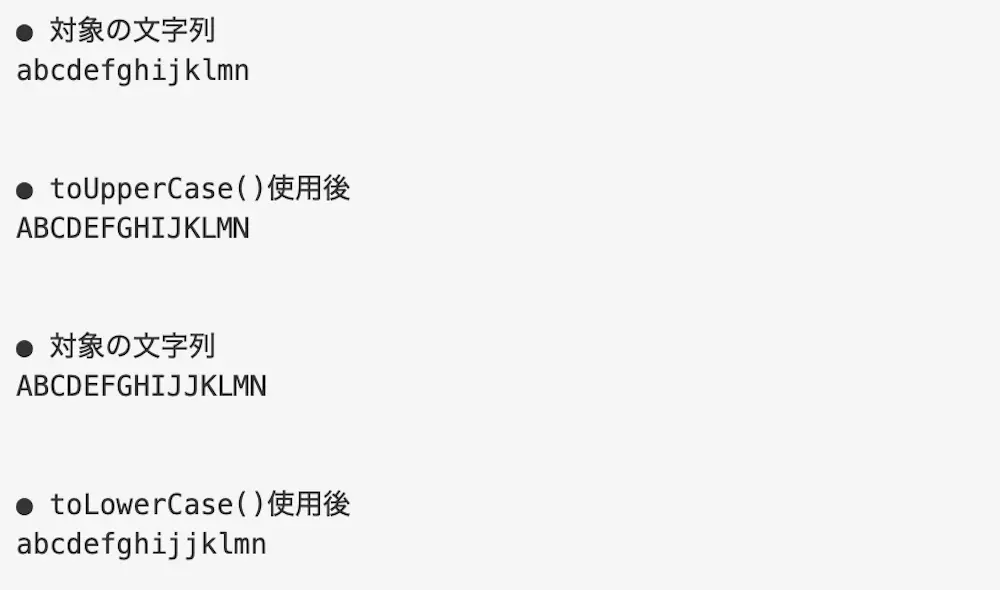
実行結果

toUpperCase()によって指定したアルファベットの文字列が大文字に変換されています。
また、toLowerCase()によって指定したアルファベットの小文字が大文字に変換されています。
ひらがなを大文字/小文字に変換する場合
ひらがなを大文字/小文字に変換する場合に、toUpperCase()とtoLowerCase()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の文字列') var text1 = 'ぁぃぅぇぉゃゅょ' console.log(text1) console.log('● toUpperCase()使用後') var text1_tuc = text1.toUpperCase() console.log(text1_tuc) console.log('● 対象の文字列') var text2 = 'あいうえおやゆよ' console.log(text2) console.log('● tolowerCase()使用後') var text2_luc = text2.toLowerCase() console.log(text2_luc) |
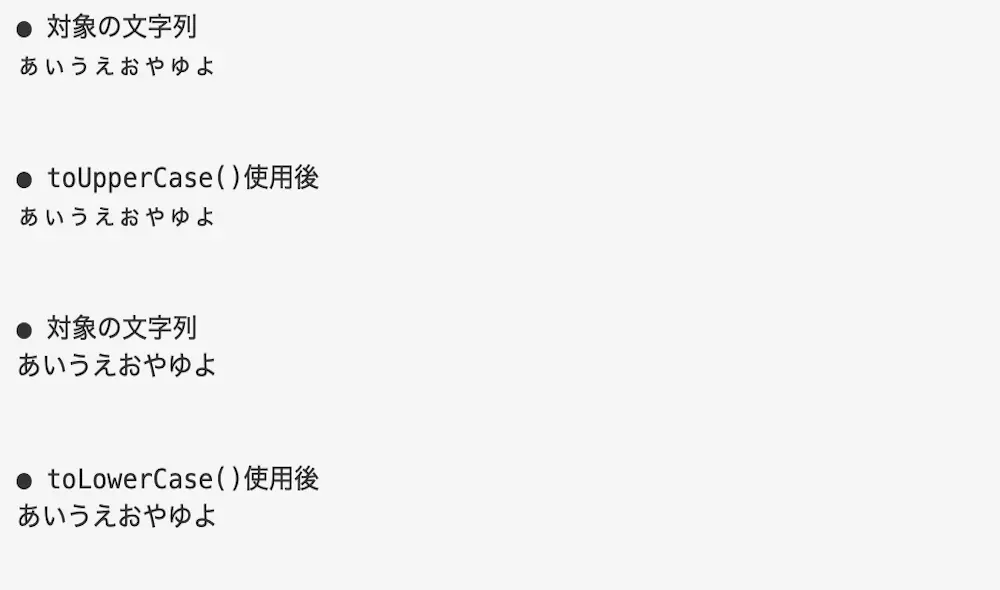
実行結果

toUpperCase()やtoLowerCase()はひらがなを大文字や小文字に変更することができません。
そのため、変更されずそのままの文字列が表示されています。
カタカナを大文字/小文字に変換する場合
カタカナを大文字/小文字に変換する場合に、toUpperCase()とtoLowerCase()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の文字列') var text1 = 'ァィゥェォ' console.log(text1) console.log('● toUpperCase()使用後') var text1_tuc = text1.toUpperCase() console.log(text1_tuc) console.log('● 対象の文字列') var text2 = 'アイウエオ' console.log(text2) console.log('● tolowerCase()使用後') var text2_luc = text2.toLowerCase() console.log(text2_luc) |
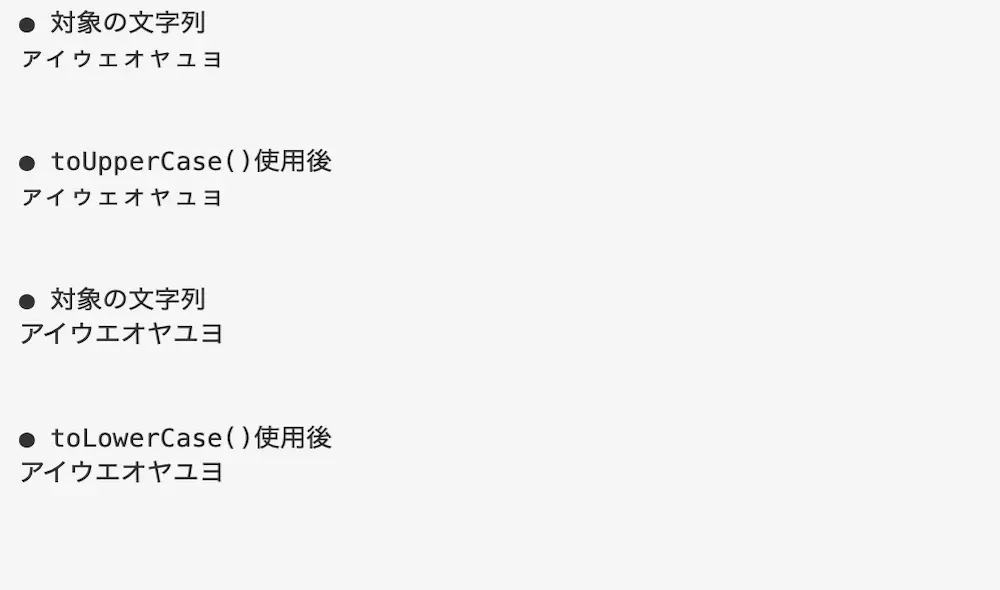
実行結果

toUpperCase()やtoLowerCase()はカタカナを大文字や小文字に変更することができません。
そのため、変更されずそのままの文字列が表示されています。
ギリシャ文字を大文字/小文字に変換する場合
ギリシャ文字を大文字/小文字に変換する場合に、toUpperCase()とtolowerCase()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の文字列') var text1 = 'αβγδεζηθικλμ' console.log(text1) console.log('● toUpperCase()使用後') var text1_tuc = text1.toUpperCase() console.log(text1_tuc) console.log('● 対象の文字列') var text2 = 'ΑΒΓΔΕΖΗΘΙΚΛΜ' console.log(text2) console.log('● toLowerCase()使用後') var text2_tlc = text2.toLowerCase() console.log(text2_tlc) |
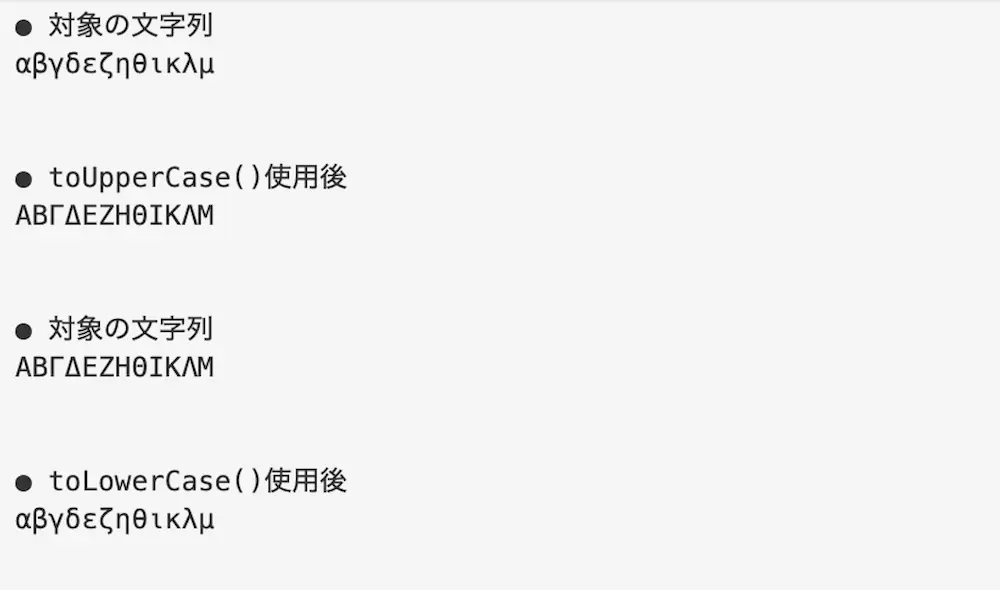
実行結果

toUpperCase()によって指定したギリシャ文字の文字列が大文字に変換されています。
また、toLowerCase()によって指定したギリシャ文字の小文字が大文字に変換されています。
キリル文字を大文字/小文字に変換する場合
キリル文字を大文字/小文字に変換する場合にtoUpperCase()とtolowerCase()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の文字列') var text1 = 'абвгґдѓђеєѐёжзѕиіїйѝ' console.log(text1) console.log('● toUpperCase()使用後') var text1_tuc = text1.toUpperCase() console.log(text1_tuc) console.log('● 対象の文字列') var text2 = 'АБВГҐДЃЂЕЄЀЁЖЗЅИІЇЙЍ' console.log(text2) console.log('● toLowerCase()使用後') var text2_tlc = text2.toLowerCase() console.log(text2_tlc) |
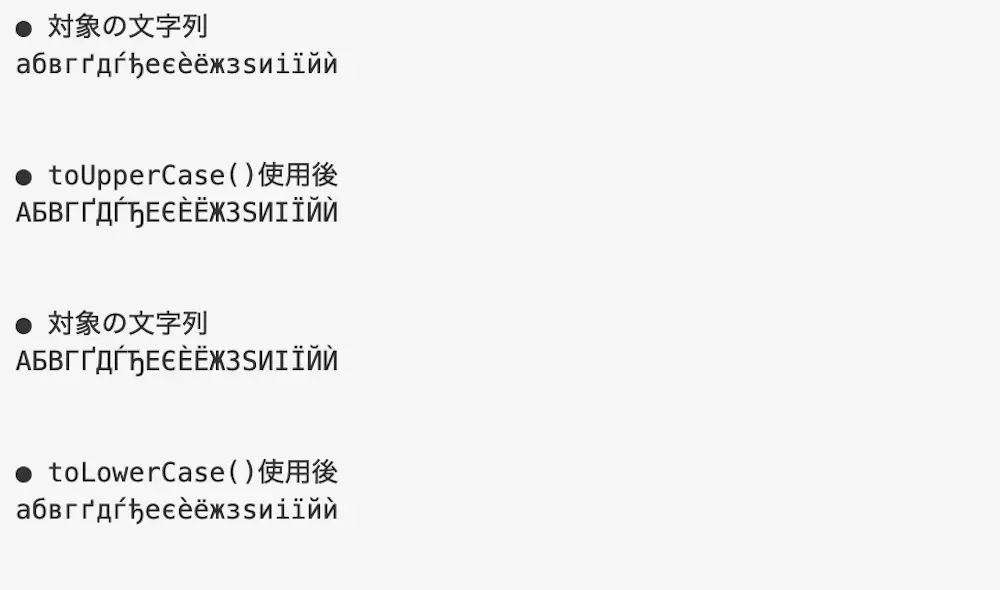
実行結果

toUpperCase()によって指定したキリル文字の文字列が大文字に変換されています。
また、toLowerCase()によって指定したキリル文字の小文字が大文字に変換されています。
指定した文字列の一部だけを大文字/小文字に変換する場合
指定した文字列の一部だけを大文字/小文字に変換する場合はsubstr()を使用します。
substr()とは、指定した文字列の一部を取り出すメソッドになります。
つまり、substr()で文字列を一部だけ取り出し、取り出した文字列に対してtoLowerCase()やtoUpperCase()を使用することで、指定した文字列だけを大文字や小文字に変換することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | console.log('● 対象の文字列') var text1 = 'aedfhtundergroundswryikjio' console.log(text1) console.log('● toUpperCase()使用後') var text1_sub = text1.substr(6, 11) var text1_tuc = text1_sub.toUpperCase() console.log(text1_tuc) console.log('● 対象の文字列') var text2 = 'ASDFBIETUNDERGROUNDKLOWEDSAC' console.log(text2) console.log('● toLowerCase()使用後') var text2_sub = text2.substr(8, 11) var text2_tlc = text2_sub.toLowerCase() console.log(text2_tlc) |
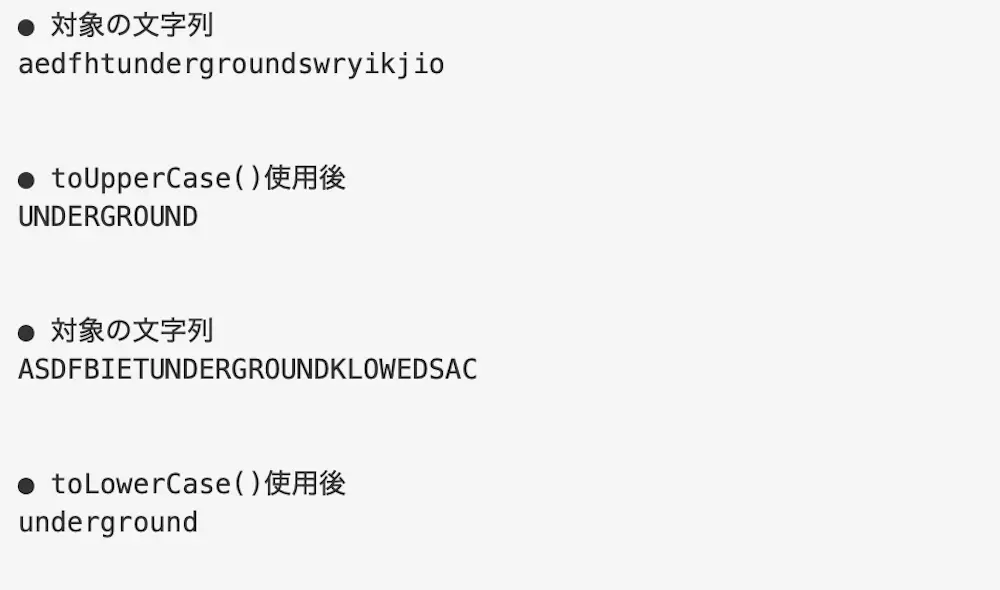
実行結果

substr()で取り出した文字列に対して、大文字や小文字に変換して表示されています。
そのため、文字列内にある「underground」が大文字に、「UNDRGROUND」が小文字に変換されて表示されています。
もし、substr()について詳しく知りたい場合は下記の記事をご参考ください。
toUpperCase()/toLowerCase()を実際に使用したケース
toUpperCase()/toLowerCase()を実際に使用したケースについてご紹介します。
例えば、テキストエリアで文字を入力した後にフィーカスを外すと、文字列が大文字や小文字に強制変換されるようになります。
⚫︎ index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>toUpperCase()/toLowerCase()を使用</title> <script src="main.js"></script> </head> <body> <h1>入力フォームの文字列の大きさを変換</h1> <p>文字列を入力(大文字化)</p> <textarea id= "content1" name="cnt1" rows="4" cols="40"></textarea> <p>文字列を入力(小文字化)</p> <textarea id= "content2" name="cnt2" rows="4" cols="40"></textarea> </body> </html> |
⚫︎ main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | var textarea1 = document.getElementById('content1') textarea1.addEventListener(`blur`, onBlur_up); var textarea2 = document.getElementById('content2') textarea2.addEventListener(`blur`, onBlur_low); function onBlur_up() { var text1 = textarea1.value var text1_up = text1.toUpperCase() textarea1.value = text1_up } function onBlur_low() { var text2 = textarea2.value var text2_low = text2.toLowerCase() textarea2.value = text2_low } |
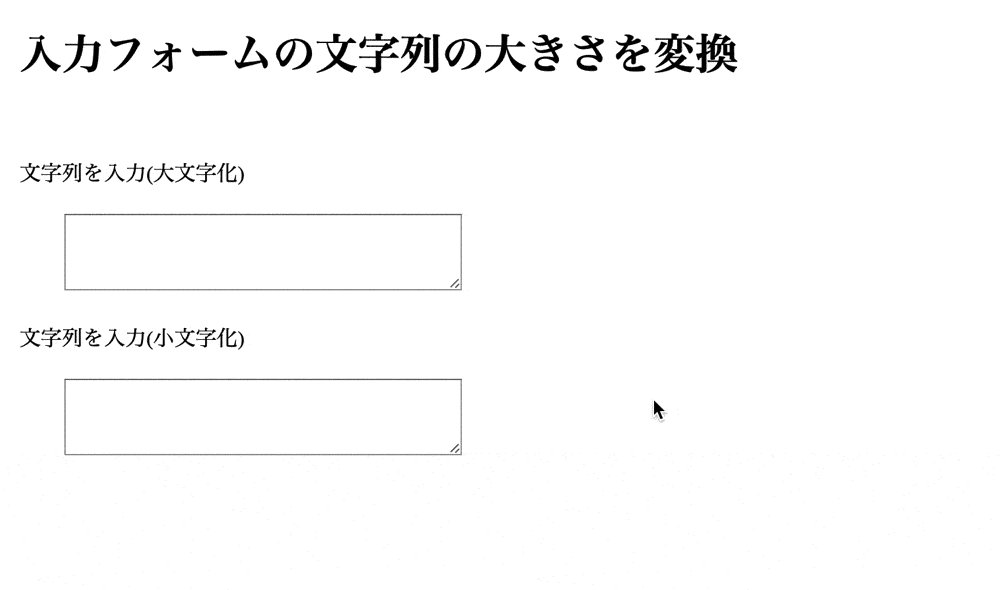
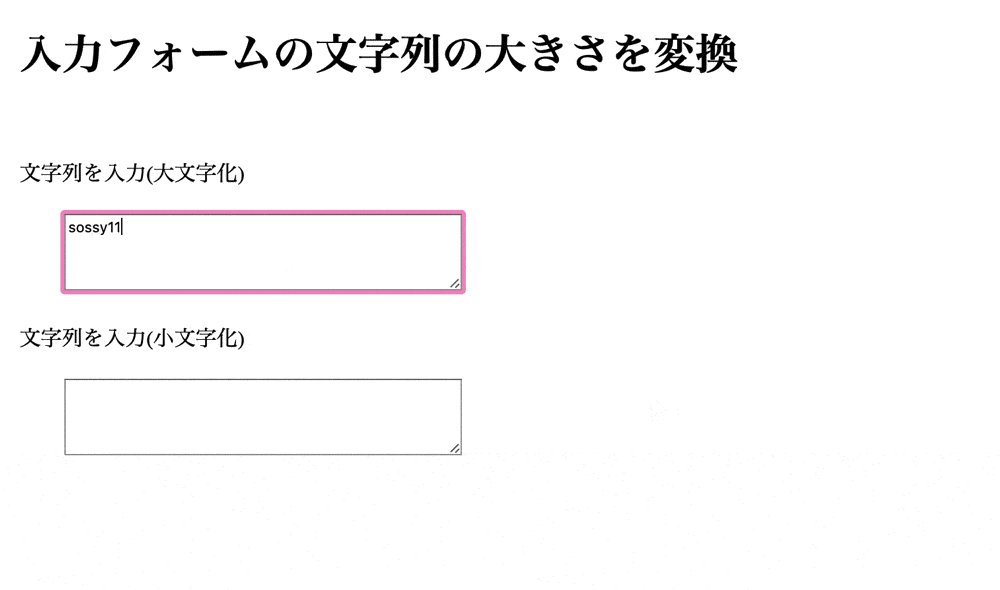
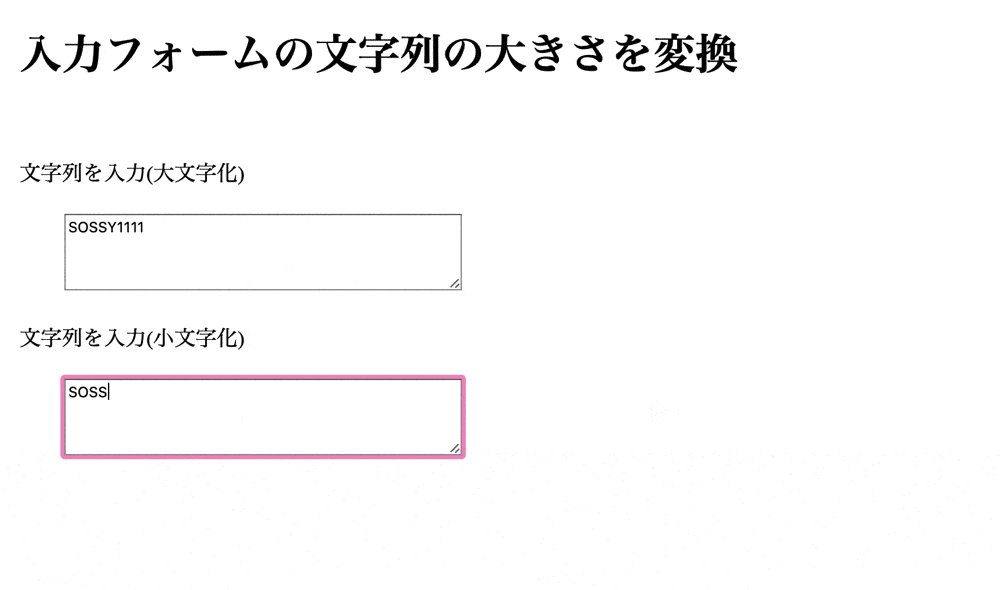
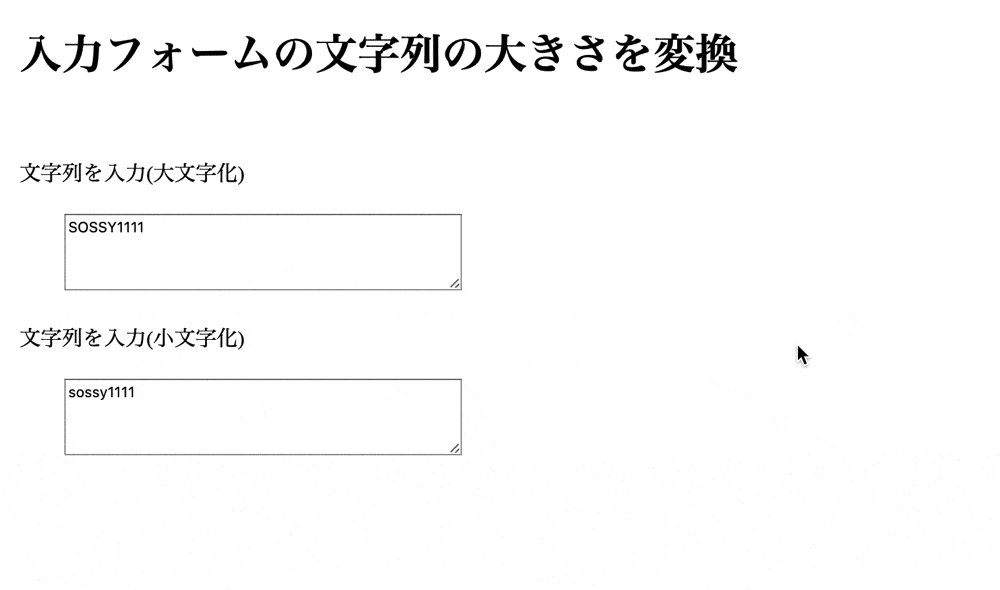
実行結果

toUpperCase()によってテキストエリアに入力された文字列を強制的に大文字へ変換しています。
また、toLowerCase()によってテキストエリアに入力された文字列を強制的に小文字へ変換しています。

大文字や小文字のみのような規制のある入力エリアを設置したい場合、大文字か小文字かどうかのエラーチェックをするのは面倒です。
しかし、こちらの処理を使用すると強制的に大文字や小文字に変換されるのでエラーチェックが楽になります。
まとめ
⚫︎ toUpperCase()とは、指定した文字列を大文字に変換するメソッドである
⚫︎ toLowperCase()とは、指定した文字列を小文字に変換するメソッドである
⚫︎ toUpperCase()とtoLowperCase()にパラメータはない
⚫︎ toUpperCase()とtoLowperCase()の返り値は指定した文字列の大文字/小文字となる
⚫︎ アルファベットにtoUpperCase()とtoLowperCase()を使用すると、大文字/小文字へと変換して返す
⚫︎ ひらがなにtoUpperCase()とtoLowperCase()を使用すると、変換されずそのまま返す
(ひらがなは対応していない)
⚫︎ カタカナにtoUpperCase()とtoLowperCase()を使用すると、変換されずそのまま返す
(カタカナは対応していない)
⚫︎ ギリシャ文字にtoUpperCase()とtoLowperCase()を使用すると、大文字/小文字に変換して返す
⚫︎ キリル文字にtoUpperCase()とtoLowperCase()を使用すると、大文字/小文字に変換して返す
⚫︎ toUpperCase()とtoLowperCase()で指定した文字列の一部だけを大文字/小文字に変換するにはsubstr()と組み合わせて使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ