・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(こちらのメソッドは現在、プログラム上で非推奨となっております。)
(この記事は2022年9月24日に投稿されました。)
JavaScriptで指定した文字列の一部を取り出す方法の1つとして、substr()があります。
substr()とは指定した文字列の一部を取り出すメソッドになります。
指定した文字列をの一部を取り出すことから、「取得した一部の文字列」を返り値として返すようになります。
substr()はパラメータを1つだけ指定すると、開始位置から最後までの文字列を取得するようになります。
しかし、パラメータを2つ指定することで、「n文字目からm文字だけ」取得するように一部の文字列を取得することが可能になります。
文字列の一部を取り出すようなメソッドは他にもありますので、どのメソッドを使用すれば良いか迷う時があります。
そのため、まずはこちらの記事を見て、substr()について先に学習しておきましょう。
今回はJavaScriptのsubstr()で指定した文字列の一部を取り出す方法について紹介していきます。
substr()とは
substr()とは、指定した文字列の一部を切り取るメソッドになります。
substr()の書き方
substr()の書き方は下記のようになります。
1 | 対象の文字列.substr(開始インデックス [,取得文字数]); |
対象の文字列の後ろにsubstr()と追記し、パラメータを指定することで、対象の文字列から一部の文字列を取り出すことができます。
substr()のパラメータ
substr()のパラメータは下記のようになります。
- 開始インデックス(必須):
切り始める文字列の開始位置をインデックスで指定する - 取得文字数(任意):
開始位置から切り取る文字数をインデックスで指定する
substr()は必須パラメータとして「開始インデックス」を指定します。
そして、任意パラメータとして「取得文字数」を指定することができます。
substr()の返り値
substr()の返り値は「切り取った文字列」となります。
substr()で指定した文字列の一部を取り出すサンプルコード
substr()で指定した文字列の一部を取り出すサンプルコードについてご紹介します。
ここでは、下記の5つのパターンでsubstr()を使用します。
- 開始インデックスに正の整数を指定する場合
- 開始インデックスに負の整数を指定する場合
- 開始インデックスに0を指定する場合
- 開始インデックスに小数を指定する場合
- 開始インデックスに非数を指定する場合
開始インデックスに正の整数を指定する場合
開始インデックスに正の整数を指定して、substr()を使用してみます。
正の数を指定すると、「文字列の先頭数からn文字目〜末尾まで」の文字列を取得するようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● 対象の文字列') var sdj_text = '伊藤博文黑田清隆山縣有朋松方正義伊藤博文' console.log(sdj_text) console.log('● substr()使用後') var sdj_text_sub = sdj_text.substr(4) console.log(sdj_text_sub) |
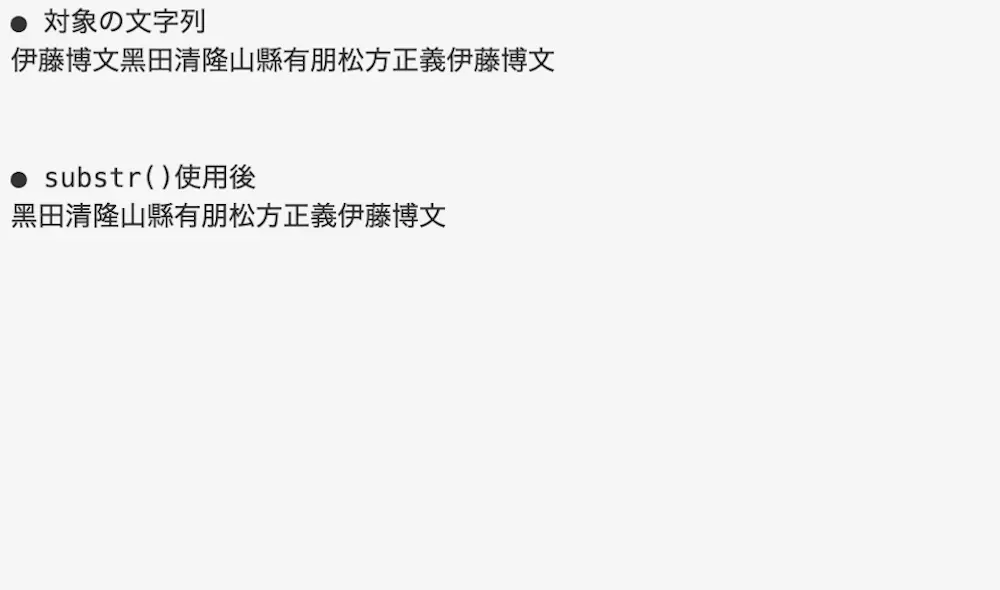
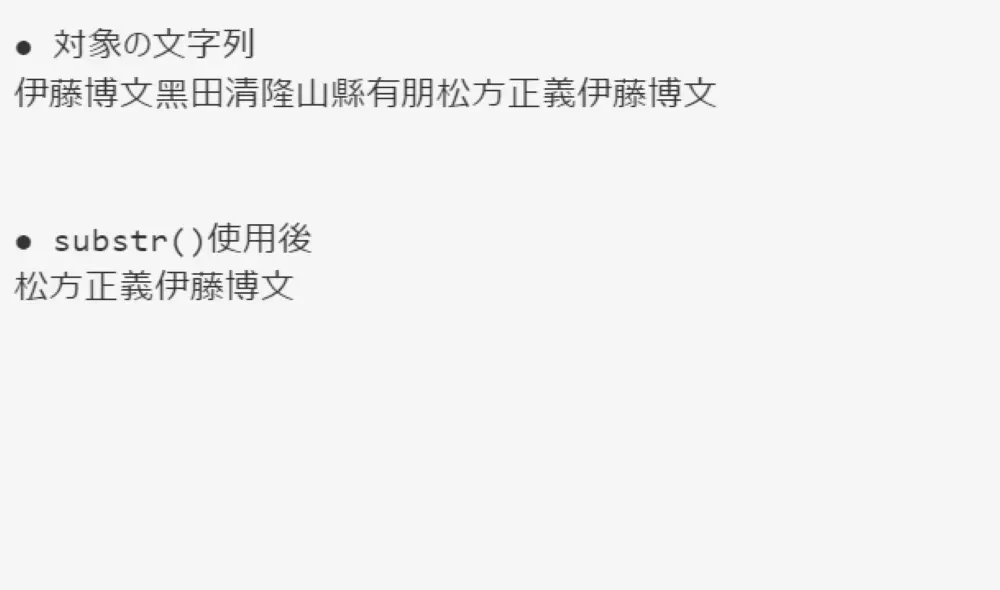
実行結果

substr()の開始インデックスに正の整数を指定して文字列を取得しています。
そのため、指定した文字列の4文字目以降の文字列が表示されています。
開始インデックスに負の整数を指定する場合
開始インデックスに負の整数を指定して、substr()を使用します。
負の整数を指定すると、「文字列の末尾から数えてn文字目~末尾まで」の文字列を取得するようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● 対象の文字列') var sdj_text = '伊藤博文黑田清隆山縣有朋松方正義伊藤博文' console.log(sdj_text) console.log('● substr()使用後') var sdj_text_sub = sdj_text.substr(-8) console.log(sdj_text_sub) |
実行結果

substr()の開始インデックスに負の整数を指定して文字列を取得しています。
今回は、末尾から数えて8番目にある文字から末尾までを取得するため、「松方正義伊藤博文」が表示されています。
開始インデックスに0を指定する場合
開始インデックスに0を指定して、substr()を使用します。
0を指定すると、開始位置が設定されずに文字列が取り出されるようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● 対象の文字列') var sdj_text = '伊藤博文黑田清隆山縣有朋松方正義伊藤博文' console.log(sdj_text) console.log('● substr()使用後') var sdj_text_sub = sdj_text.substr(0) console.log(sdj_text_sub) |
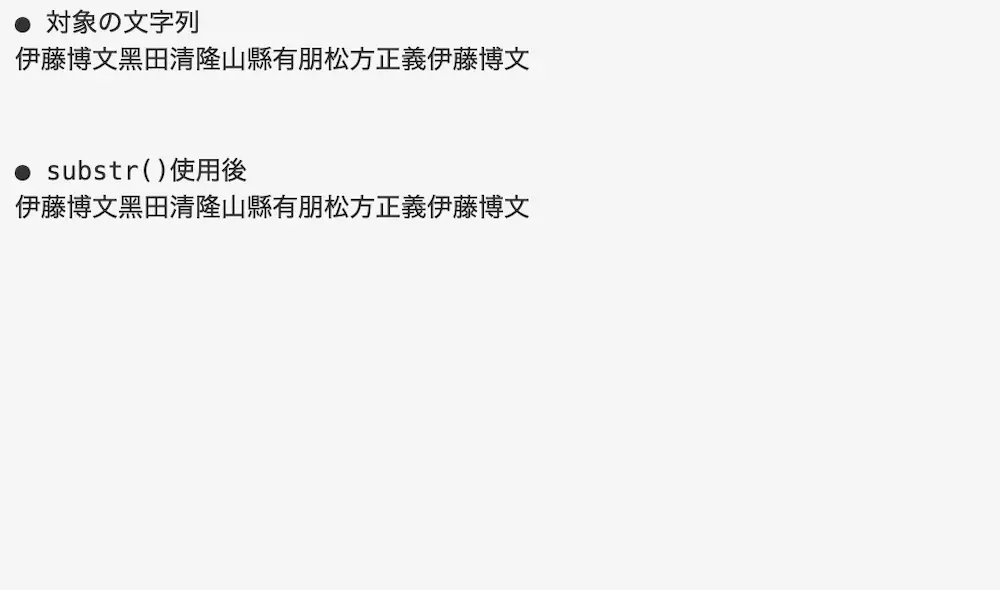
実行結果

substr()の開始インデックスに0を指定して文字列を取得しています。
そのため、指定した文字列の全てが表示されています。
開始インデックスに小数を指定する場合
開始インデックスに小数を指定して、substr()を使用します。
小数を指定すると、小数の位を切り捨てしたインデックスから末尾までの文字列を取得するようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の文字列') var sdj_text = '伊藤博文黑田清隆山縣有朋松方正義伊藤博文' console.log(sdj_text) console.log('● substr()使用後-1') var sdj_text_sub1 = sdj_text.substr(2.9) console.log(sdj_text_sub1) console.log('● substr()使用後-2') var sdj_text_sub2 = sdj_text.substr(-3.3) console.log(sdj_text_sub2) |
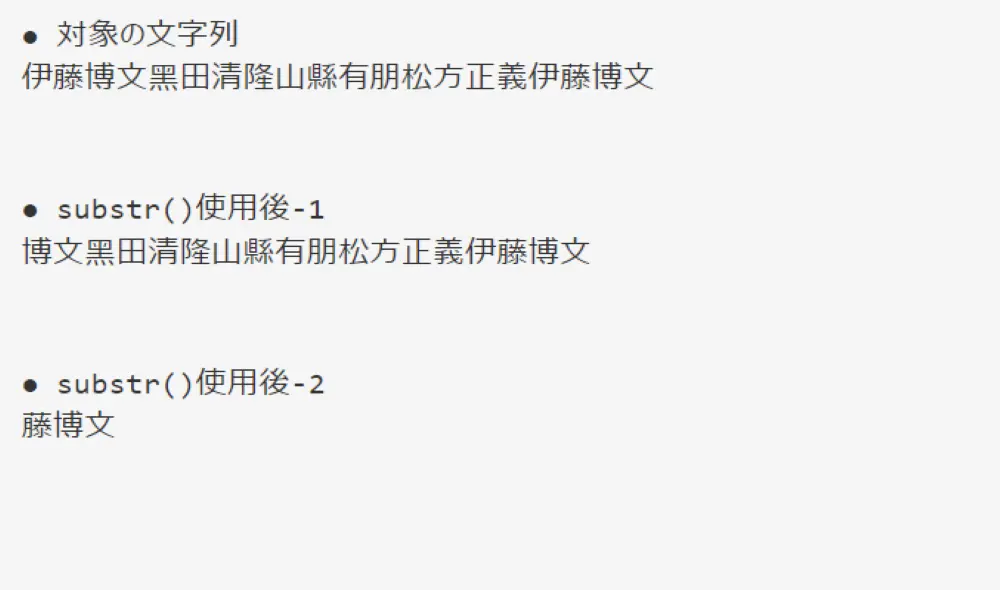
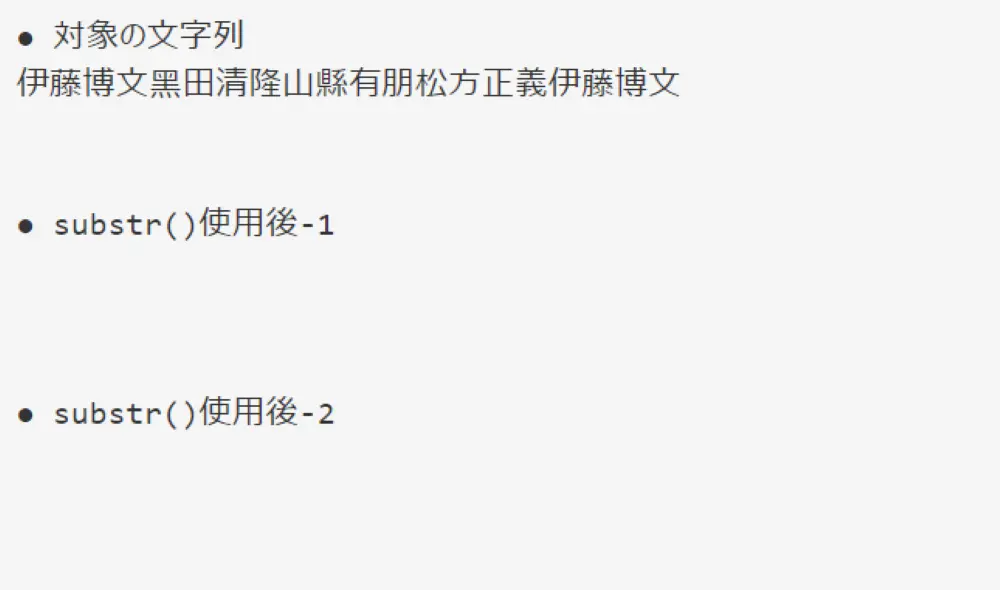
実行結果

substr()の開始インデックスに小数を指定して文字列を取得しています。
そのため、「2.9」の場合は2番目(3文字目)~末尾までの文字列を取得しており、「-3.3」の場合は後ろから3番目(18文字目)~末尾のまでの文字列を取得しています。
開始インデックスに非数を指定する場合
開始インデックスに非数を指定して、substr()を使用します。
開始インデックスに非数を指定すると、インデックスの指定は行われません。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● 対象の文字列') var sdj_text = '伊藤博文黑田清隆山縣有朋松方正義伊藤博文' console.log(sdj_text) console.log('● substr()使用後') var sdj_text_sub = sdj_text.substr(NaN) console.log(sdj_text_sub) |
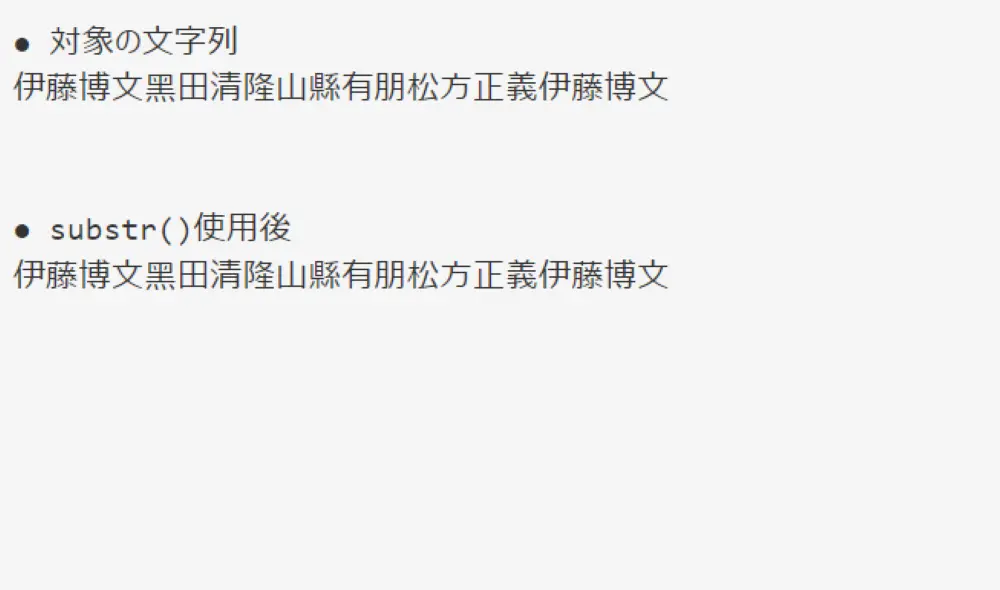
実行結果

substr()の開始インデックスに非数を指定して文字列を取得しています。
非数はインデックスの指定が行われないため、すべての文字列が表示されています。
substr()で切り取る文字数を指定して文字列の一部を取り出す場合
substr()で切り取る文字数を指定して文字列の一部を取り出す場合はパラメータに取得文字数を指定します。
ここでも、下記の5つのパターンでsubstr()を使用します。
- 取得文字数に正の数を指定する場合
- 取得文字数に負の数を指定する場合
- 取得文字数に0を指定する場合
- 取得文字数に小数を指定する場合
- 取得文字数に非数を指定する場合
取得文字数に正の整数を指定する場合
取得文字数に正の整数を指定して、substr()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● 対象の文字列') var sdj_text = '大隈重信山縣有朋伊藤博文桂太郎西園寺公望' console.log(sdj_text) console.log('● substr()使用後') var sdj_text_sub = sdj_text.substr(4, 11) console.log(sdj_text_sub) |
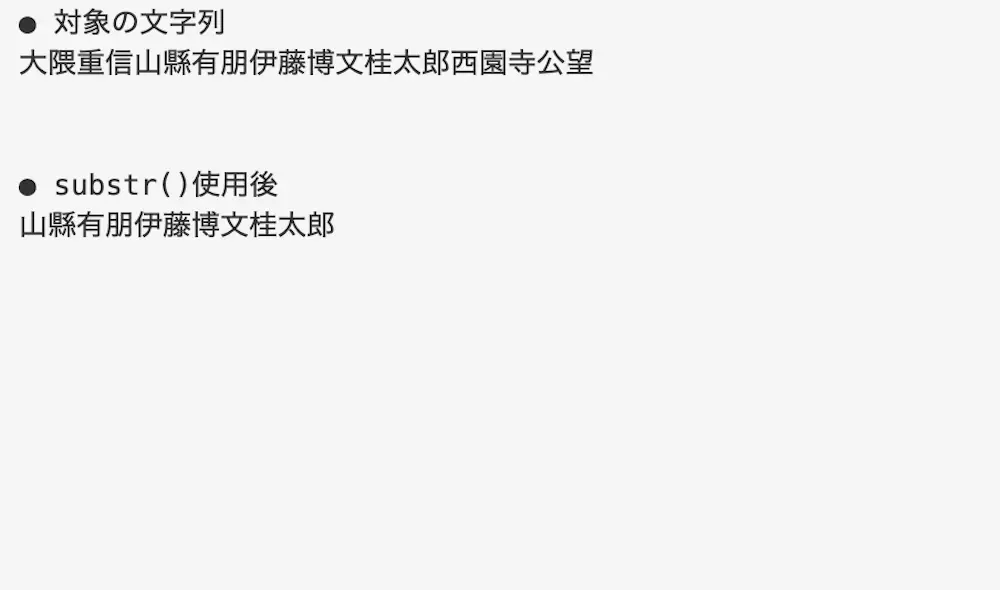
実行結果

substr()によって取得文字数が設定された一部の文字列を取得しています。
そのため、4文字目をスタートとして、そこから11文字である「山縣有朋伊藤博文桂太郎」が表示されています。
取得文字数に負の整数を指定する場合
取得文字数に負の整数を指定して、substr()を使用します。
負の整数を指定すると、取得数がマイナスになるため何も取得することができません。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● 対象の文字列') var sdj_text = '大隈重信山縣有朋伊藤博文桂太郎西園寺公望' console.log(sdj_text) console.log('● substr()使用後') var sdj_text_sub = sdj_text.substr(8, -4) console.log(sdj_text_sub) |
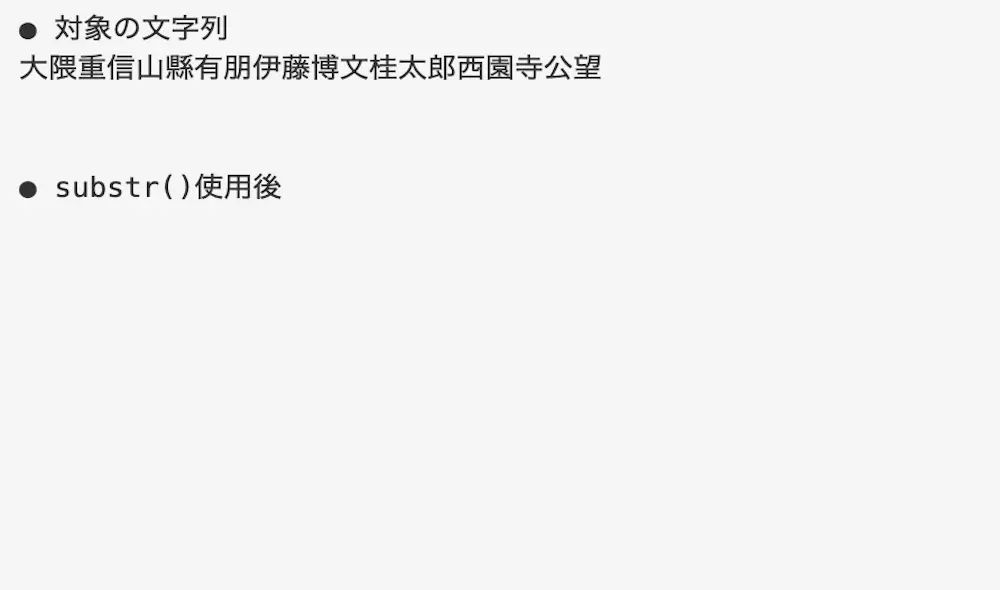
実行結果

substr()の取得文字数に負の整数を指定して文字列を取得しています。
そのため、空文字が表示されています。
取得文字数に0を指定する場合
取得文字数に0を指定して、substr()を使用します。
0を指定すると、取得数がないためこちらも何も取得することができません。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● 対象の文字列') var sdj_text = '大隈重信山縣有朋伊藤博文桂太郎西園寺公望' console.log(sdj_text) console.log('● substr()使用後') var sdj_text_sub = sdj_text.substr(8, 0) console.log(sdj_text_sub) |
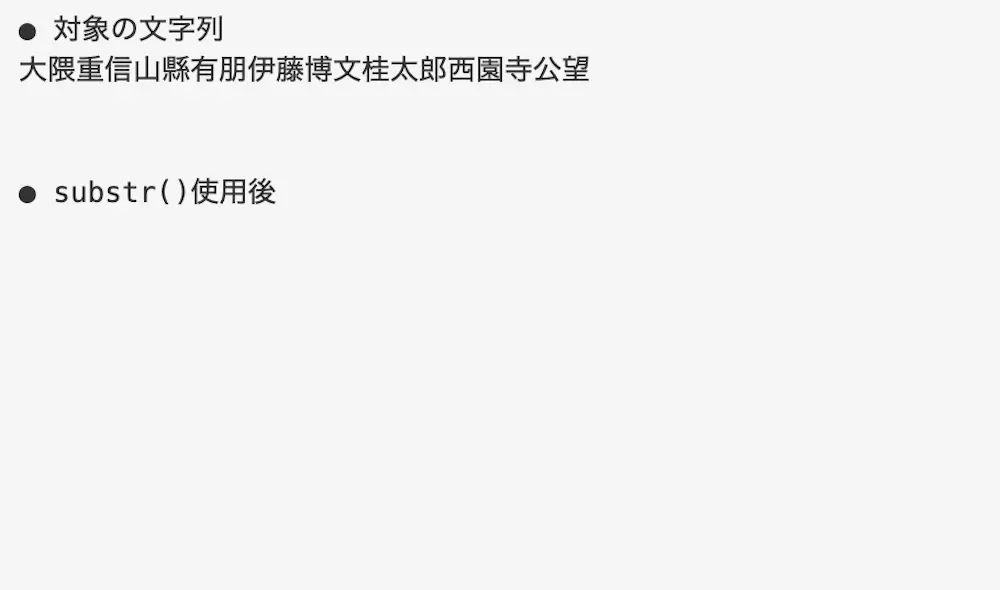
実行結果

substr()の取得文字数に0を指定して文字列を取得しています。
そのため、こちらも空文字が表示されています。
取得文字数に小数を指定する場合
取得文字数に小数を指定する場合にsubstr()を使用します。
小数を指定すると、小数の位を切り捨てした文字数を取得するようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の文字列') var sdj_text = '伊藤博文黑田清隆山縣有朋松方正義伊藤博文' console.log(sdj_text) console.log('● substr()使用後-1') var sdj_text_sub1 = sdj_text.substr(4,2.9) console.log(sdj_text_sub1) console.log('● substr()使用後-2') var sdj_text_sub2 = sdj_text.substr(4,3.3) console.log(sdj_text_sub2) |
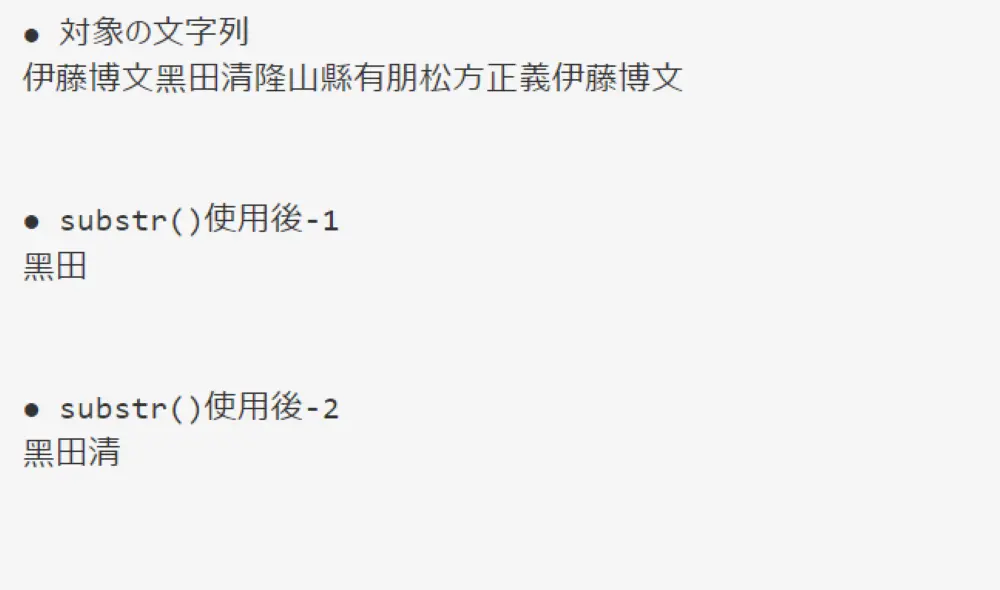
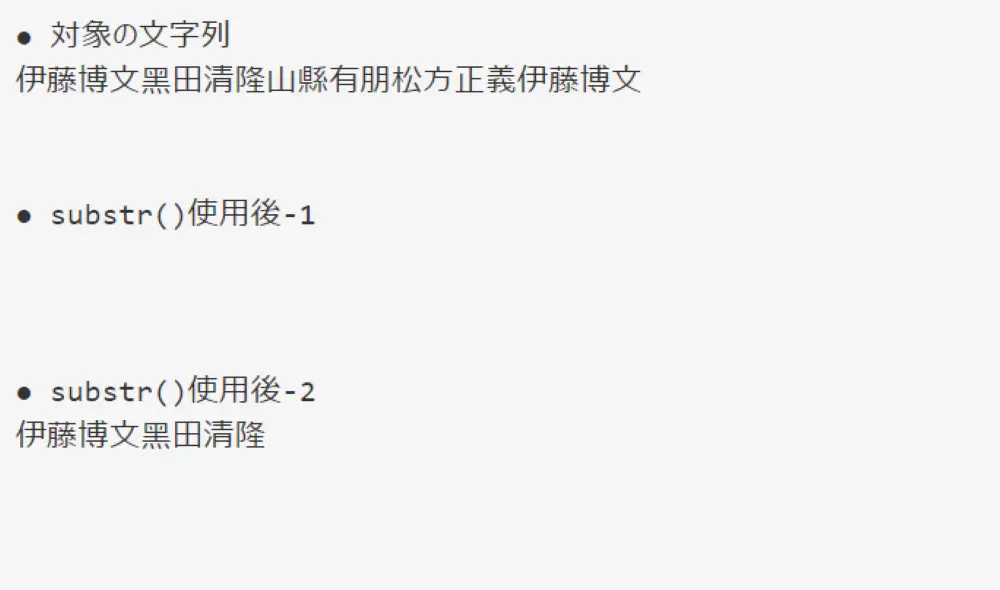
実行結果

substr()の取得文字数に小数を指定して文字列を取得しています。
そのため、「2.9」の場合は2文字であるため「黒田」が表示されており、「3.3」の場合は3文字であるため「黒田清」が表示されています。
取得文字数に非数を指定する場合
取得文字数に非数を指定する場合にsubstr()を使用します。
非数を指定すると、取得数文字数を設定することができません。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の文字列') var sdj_text = '伊藤博文黑田清隆山縣有朋松方正義伊藤博文' console.log(sdj_text) console.log('● substr()使用後-1') var sdj_text_sub1 = sdj_text.substr(4,NaN) console.log(sdj_text_sub1) console.log('● substr()使用後-2') var sdj_text_sub2 = sdj_text.substr(-5,NaN) console.log(sdj_text_sub2) |
実行結果

substr()の取得文字数に非数を指定して文字列を取得しています。
非数は取得する文字数を設定することができないことから「空文字」が表示されています
substr()の開始インデックスの絶対値が文字数よりも大きい場合
開始インデックスの絶対値が文字数よりも大きい場合にsubstr()を使用します。
開始インデックスが正の数である場合何も取得することができませんが、負の数である場合は先頭から文字列を取得するようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の文字列') var sdj_text = '伊藤博文黑田清隆山縣有朋松方正義伊藤博文' console.log(sdj_text) console.log('● substr()使用後-1') var sdj_text_sub1 = sdj_text.substr(30,8) console.log(sdj_text_sub1) console.log('● substr()使用後-2') var sdj_text_sub2 = sdj_text.substr(-30,8) console.log(sdj_text_sub2) |
実行結果

substr()の開始インデックスに文字数よりも大きい絶対値を指定して文字列を取得しています。
そのため、正の数を指定した場合は「空文字」が表示され、負の数を指定した場合は「伊藤博文黑田清隆」が表示されています。
substr()を実際に使用したケース
substr()を実際に使用したケースについてご紹介します。
例えば、JavaScriptで定義されている変数の値の一部を取り出した文字列をHTMLの要素に表示してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>substr()を使用</title> </head> <body> <h1>総理大臣のリストを表示</h1> <div id= "lists"> </div> </body> <script> var lists = document.getElementById('lists') var sdj = '伊藤博文黑田清隆山縣有朋松方正義伊藤博文大隈重信山縣有朋伊藤博文桂太郎西園寺公望' var start = 0 var cnt = 4 for(i = 1; i <= 10; i++) { if (i == 9) { start = start + cnt cnt = 3 } if(i == 10) { start = start + cnt cnt = 5 } if(i <= 8 && i >= 2) { start = start + 4 cnt = 4 console.log(start) } var sdj_list = sdj.substr(start, cnt) var id = 'sdj_list' + i var new_element = document.createElement('p'); new_element.setAttribute('id', id); new_element.textContent = sdj_list lists.appendChild(new_element) } </script> </html> |
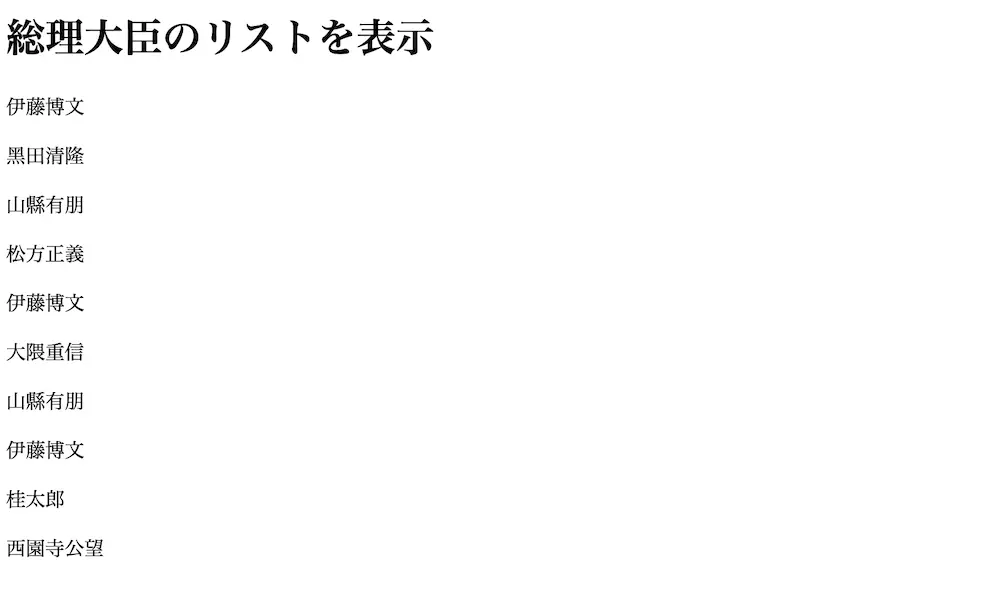
実行結果

substr()によって文字列の一部を取り出し、取り出した値をHTMLの要素として表示しています。
そのため、総理大臣の名前が画面に表示されています。
また、今回はcreateElement()を使用してpタグの要素を作成しています。
もし、createElement()について詳しく知りたい場合は下記の記事をご参考ください。
文字列の一部を取得するメソッドの一覧
文字列の一部を取得するメソッドは、substr()以外にも存在します。
そのため、ここでは文字列の一部を取得するメソッドの一覧についてご紹介します。
substring()
substring()とは指定した文字列の開始位置から最後までを取り出すメソッドとなります。
substr()とそれほど変わりはありませんが、パラメータを指定することで、開始位置から終了位置の間にある文字列を取り出すことができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の文字列') var sdj_text = '大隈重信山縣有朋伊藤博文桂太郎西園寺公望' console.log(sdj_text) console.log('● substring()使用後-1') var sdj_text_subing1 = sdj_text.substring(15, 12) console.log(sdj_text_subing1) console.log('● substring()使用後-2') var sdj_text_subing2 = sdj_text.substring(12, 15) console.log(sdj_text_subing2) |
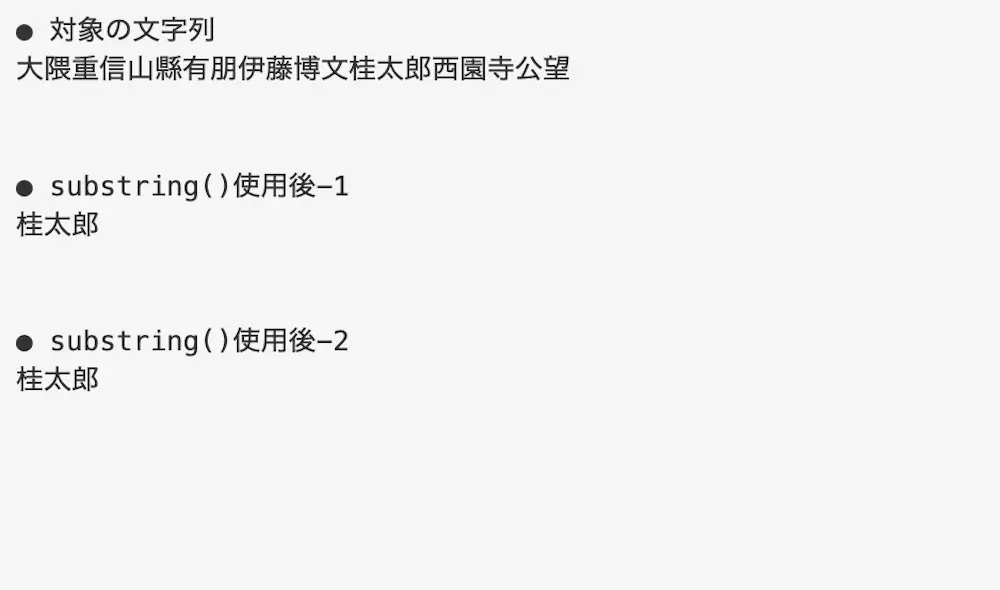
実行結果

substring()によって指定した文字列の開始位置と終了位置の間にある文字が取り出されています。
そのため、どちらとも「桂太郎」が表示されています。
もし、substring()について詳しく知りたい場合は下記の記事をご参考ください。
slice()
slice()とは、指定した文字列の部分文字列を切り取るメソッドになります。
slice()のパラメータに開始位置と終了位置を指定して文字列を切り取ることができます。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● 対象の文字列') var sdj_text = '大隈重信山縣有朋伊藤博文桂太郎西園寺公望' console.log(sdj_text) console.log('● slice()使用後') var sdj_text_slc = sdj_text.slice(15, 20) console.log(sdj_text_slc) |
実行結果

slice()によって指定した文字列の部分文字列を切り取っています。
今回は開始位置を「15」、終了位置を「20」に指定したため「西園寺公望」が表示されています。
まとめ
⚫︎ substr()とは指定した文字列を配列に分割するメソッドである
⚫︎ substr()を使用するには1つのパラメータが必須であり、最大で2つのパラメータを指定できる
・ 開始インデックス(必須)
・ 取得文字数(任意)
⚫︎ 開始インデックスに正の整数を指定してsubstr()を使用すると、「文字列のn文字目~文末まで」の文字列を返す
⚫︎ 開始インデックスに負の整数を指定してsubstr()を使用すると、「文字列の末尾から数えてn文字目~末尾まで」の文字列を返す
⚫︎ 開始インデックスに0を指定してsubstr()を使用すると、指定した文字列全てを返す
⚫︎ 開始インデックスに小数を指定してsubstr()を使用すると、「小数の位を切り捨てしたインデックス~末尾まで」の文字列を返す
⚫︎ 開始インデックスに非数を指定してsubstr()を使用すると、指定した文字列全てを返す
⚫︎ 取得文字数に正の整数を指定してsubstr()を使用すると、指定した文字数分の文字列を取得する
⚫︎ 取得文字数に負の整数を指定してsubstr()を使用すると、文字列の取得ができない
⚫︎ 取得文字数に0を指定してsubstr()を使用すると、文字列の取得ができない
⚫︎ 取得文字数に小数を指定してsubstr()を使用すると、「小数の位を切り捨てした文字数」の文字列を取得する
⚫︎ 取得文字数に非数を指定してsubstr()を使用すると、文字列の取得ができない
⚫︎ 開始インデックスに文字数よりも大きい絶対値を指定してsubstr()を使用すると、正の数の場合は空文字を返し、負の数の場合はすべての文字列を返す
⚫︎ 指定した文字列の開始位置と終了位置の間にある文字を取り出すには、substring()を使用する
⚫︎ 指定した文字列の部分文字列を切り取るにはslice()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ