・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年11月19日に投稿されました。)
JavaScriptで一定時間に同じ処理を何回も実行する方法としてsetInterval()があります。
setInterval()とは、指定した時間の間隔で関数の処理を実行するメソッドになります。
setInterval()にコールバック関数を指定して使用することで、0.01秒のインターバルで指定したコールバック関数の処理が行われます。
しかし、パラメータを追加することで間隔の時間を指定して関数を実行することができたり、別の変数を引数として使用することができます。
そのため、「ログを秒間隔で取得したい場合」や「一定時間、処理を条件によって切り替えて行いたい場合」にはsetInterval()を使用することをおすすめします。
また、setInterval()は終わらない処理になるため、clearInterval()とセットで使用するようにしましょう。
今回はJavaScriptのsetInterval()で一定時間ごとに処理を行う方法について紹介していきます。
・複数の処理を条件によって切り替えたい場合
setInterval()とは
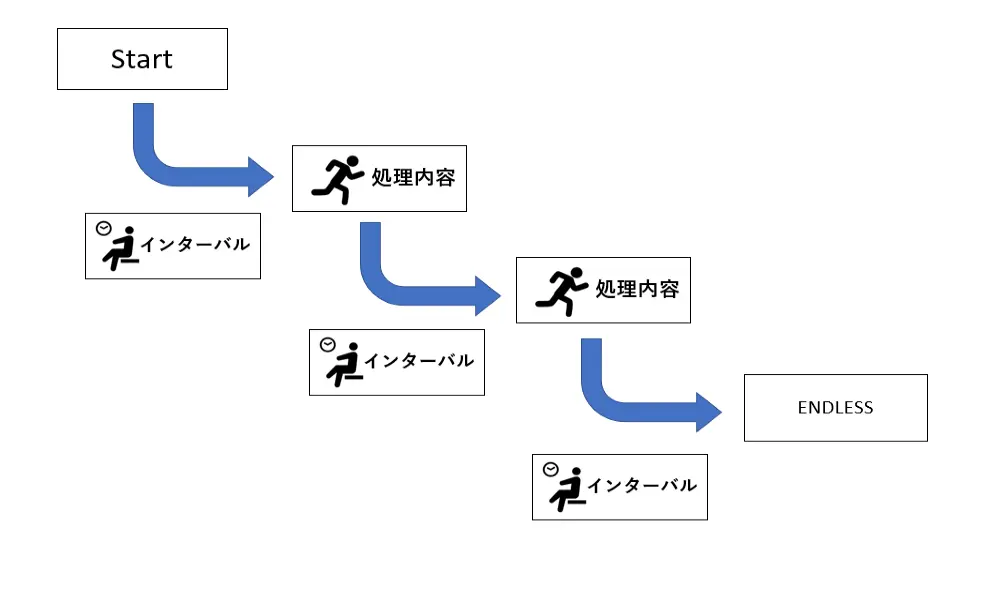
setInterval()とは指定した時間の間隔で関数の処理を実行することができるメソッドになります。
つまり、呼び出した関数を1回だけ実行するのではなく、インターバルを置いて何回も実行することができます。

setInterval()の書き方
setInterval()の書き方は下記のようになります。
1 | setInterval(コールバック関数 [,時間間隔] [,引数,...]) |
setInterval()と追記し、()の中にパラメータを指定します。
また、アロー関数を使って下記のように記載することも可能です。
1 | setInterval(() => 関数 [,時間間隔] [,引数,...]); |
setInterval()パラメータ
setInterval()パラメータは下記のようになります。
- コールバック関数(必須):
行う処理の内容を関数で指定する - 時間間隔(任意):
実行する関数の時間間隔(インターバル)をミリ秒で指定する - 引数(任意):
処理内で使用する引数を指定する
setInterval()は必須パラメータとして、コールバック関数を指定します。
また、任意なパラメータとして、時間間隔や引数を指定することができます。
setInterval()の返り値
setInterval()の返り値は「インターバルのID(1からスタート)」となります。
setInterval()で一定時間ごとに処理を行うサンプルコード
setInterval()で一定時間ごとに処理を行うサンプルコードをご紹介します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 | console.log('● setInterval()使用後') var setI1 = setInterval(function() { console.log('処理実施中1...') }) console.log('● setInterval()使用後-2') var setI2 = setInterval(() => logging()) function logging () { console.log('処理実施中2...') } |
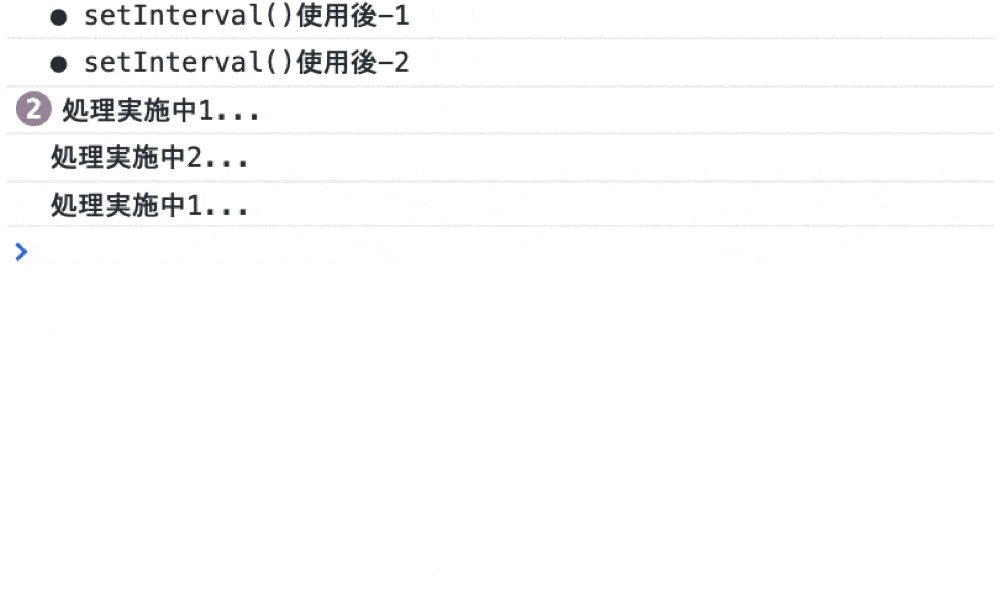
実行結果

setInterval()で一定時間ごとに処理が行われています。
そのため「処理実施中1と「処理実施中2」が何回も表示されています。

setInterval()のインターバルは10ミリ秒(0.01秒)がデフォルトとなります。
また、Webページを開いている間は停止することなく永遠に処理が行われます。
setInterval()に時間の間隔を指定して一定時間ごとに処理を行う場合
setInterval()に時間の間隔を指定して一定時間ごとに処理を行う場合は、第2パラメータに「時間間隔」を指定します。
時間間隔を指定することで、一定時間(インターバル)の時間を設定して処理を行うことができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 | console.log('● setInterval()使用後-1') var setI1 = setInterval(function() { console.log('処理実施中1...') }, 1000) console.log('● setInterval()使用後-2') var setI2 = setInterval(() => logging(), 2500); function logging () { console.log('処理実施中2...') } |
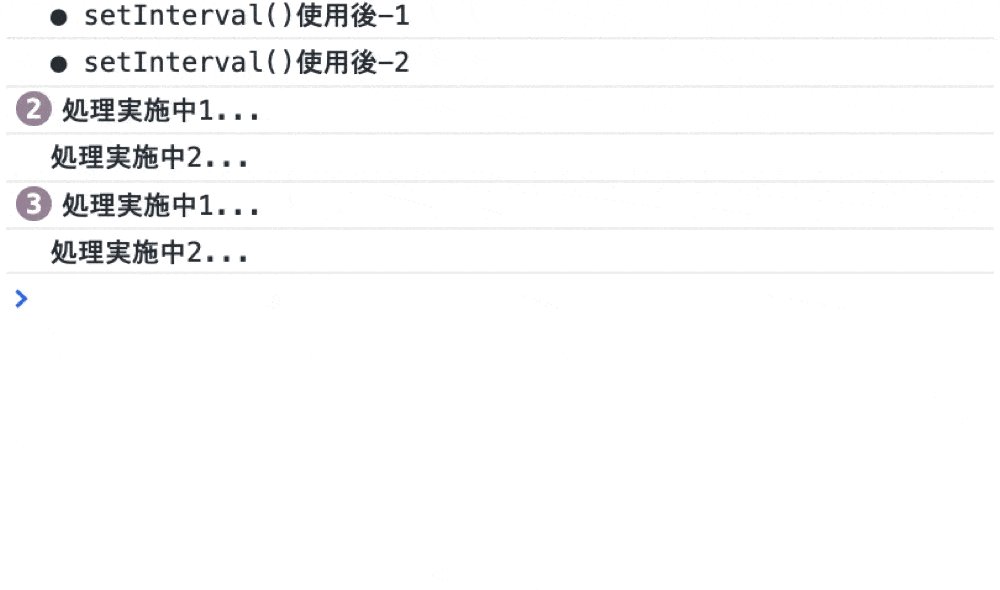
実行結果

setIntertval()に第2パラメータを指定することで、時間の間隔を指定して一定時間ごとに処理を行っています。
そのため1秒間隔で「処理実施中1…」が表示され、2.5秒間隔で「処理実施中2…」が表示されています。
setInterval()に引数を指定して一定時間ごとに処理を行う場合
setInterval()に引数を指定して一定時間ごとに処理を行う場合は、第3パラメータに「引数」を指定します。
引数を指定すると、setInterval()の処理内で別の変数の値を使用することができます。
引数を1つ指定する場合
引数を1つ指定してsetInterval()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | var val = '引数使用' console.log('● setInterval()使用後-1') var count1 = 0 var setI1 = setInterval(function() { count1 = count1 + 1 console.log('処理実施中1...' + val + count1) }, 1000, val) console.log('● setInterval()使用後-2') var count2 = 0 var setI2 = setInterval(() => logging(), 2500, val); function logging () { count2 = count2 + 1 console.log('処理実施中2...' + val + count2) } |
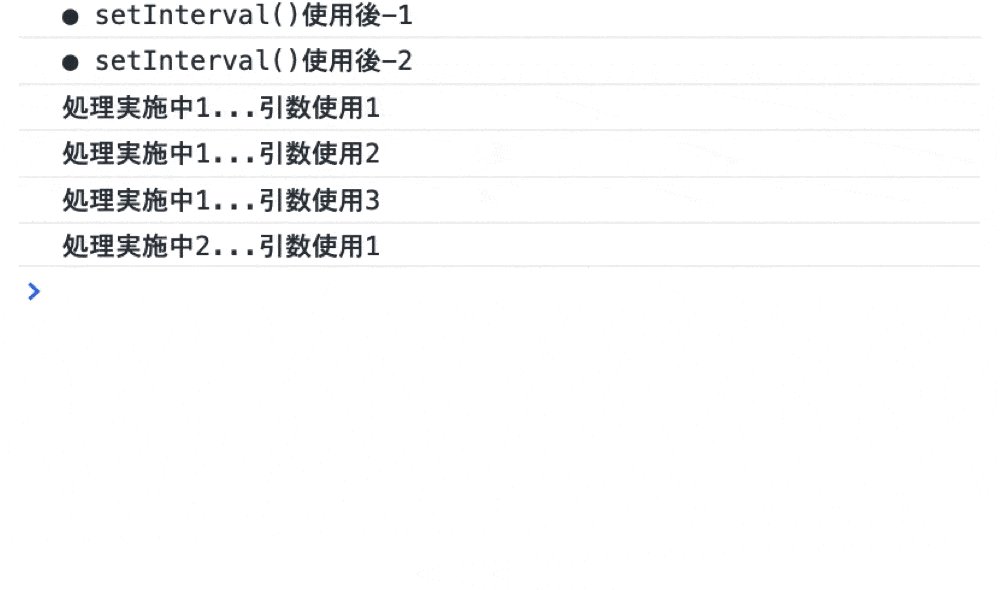
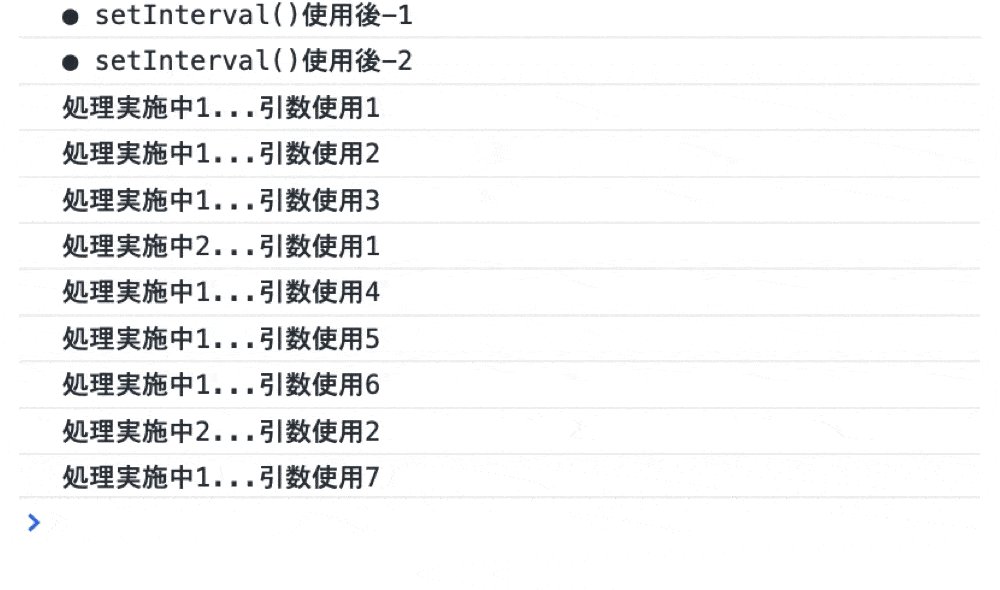
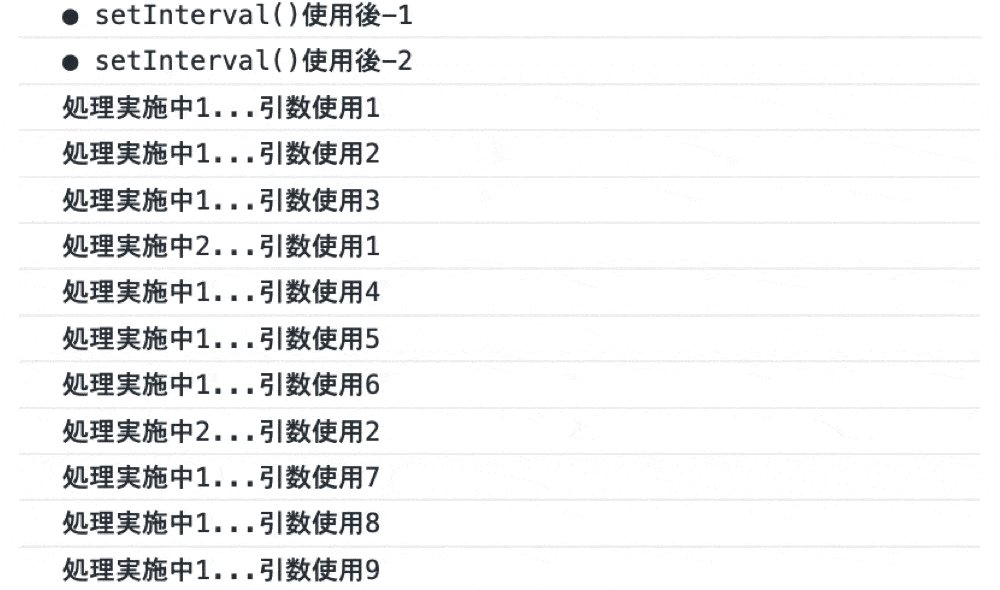
実行結果

setIntertval()に引数を1つ指定して一定時間ごとに処理を行っています。
そのため1秒間隔で「処理実施中1…引数使用 + n」が表示され、2.5秒間隔で「処理実施中2…引数使用 + n」が表示されています。
引数を2つ以上指定する場合
引数を2つ以上指定してsetInterval()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | var val1 = '引数使用1' var val2 = '引数使用2' var val3 = '引数使用3' console.log('● setInterval()使用後-1') var count1 = 0 var setI1 = setInterval(function() { console.log('処理実施中1...' + val1 + val2 + val3) }, 1000, val1, val2, val3) console.log('● setInterval()使用後-2') var count2 = 0 var setI2 = setInterval(() => logging(), 2500, val1, val2, val3); function logging () { console.log('処理実施中2...' + val1 + val2 + val3) } |
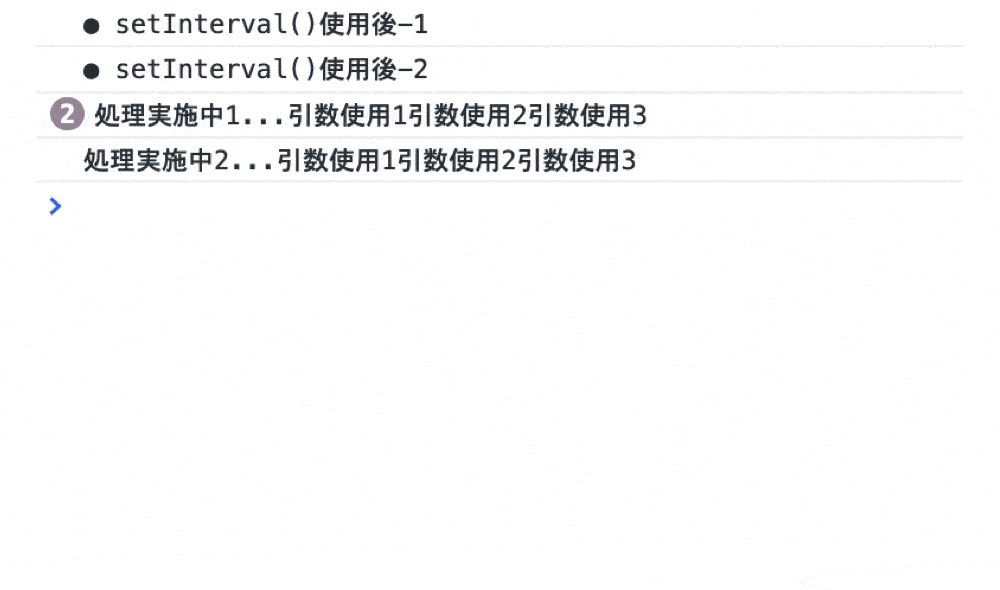
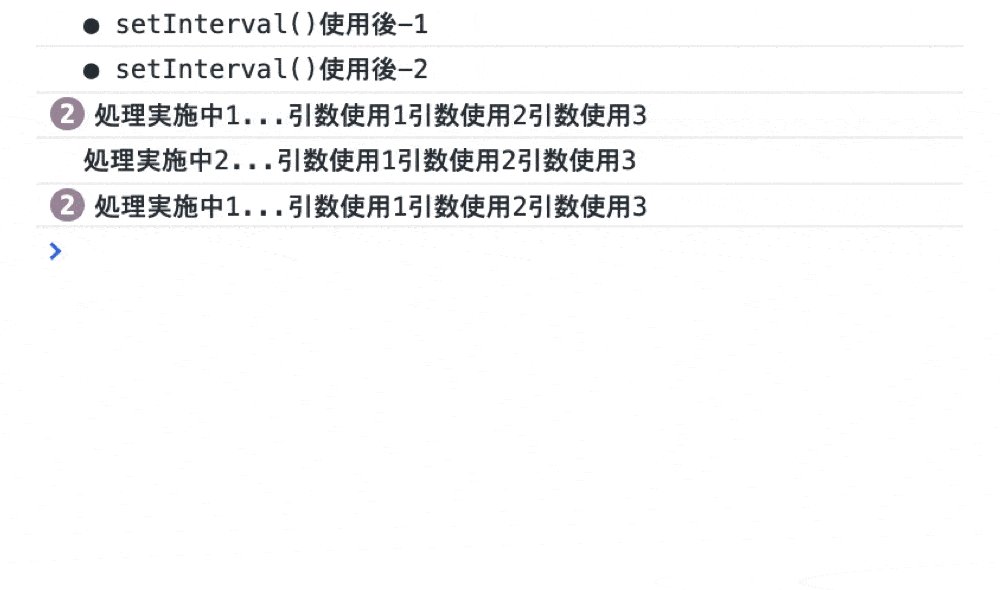
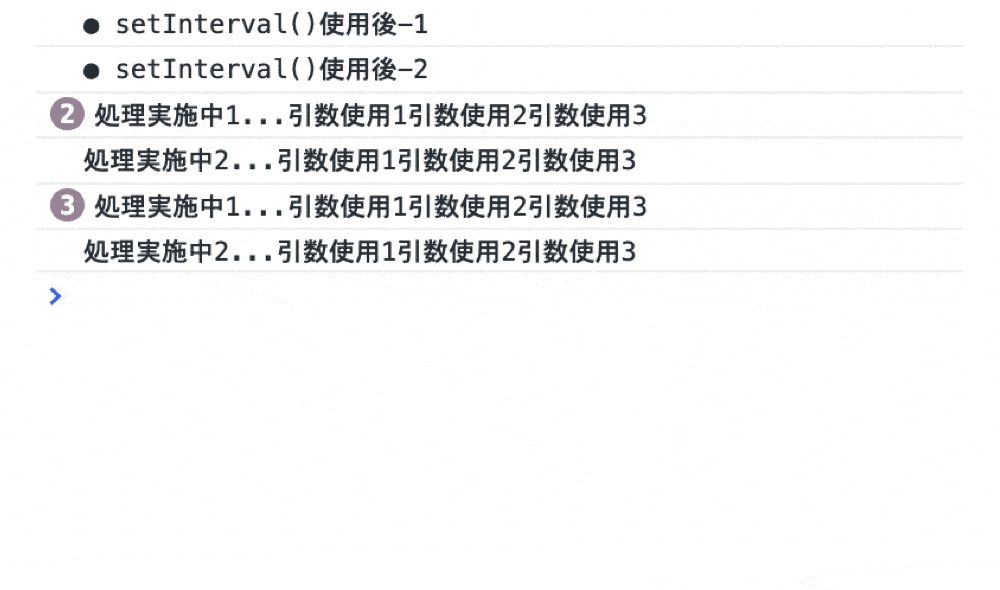
実行結果

setIntertval()に引数を2つ以上指定して一定時間ごとに処理を行っています。
そのため1秒間隔で「処理実施中1…引数使用1引数使用2引数使用3」が表示され、2.5秒間隔で「処理実施中2…引数使用1引数使用2引数使用3」が表示されています。
setInterval()の処理を解除する場合
setInterval()の処理を解除する場合はclearInterval()を使用します。
clearInterval()は、setInterval()で呼び出されたメソッドを解除するメソッドになります。
setInterval()は、一定時間ごとに終わることなく処理が行われるため、処理が重くなり画面が落ちることがあります。
そのため、clearInterval()を使用することで処理を解除することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | console.log('● setInterval()使用後-1') var count1 = 0 var setI1 = setInterval(function() { count1 = count1 + 1 console.log('処理実施中1...' + count1) if(count1 == 3) { clearInterval(setI1) console.log('処理終了1') } },500) console.log('● setInterval()使用後-2') var count2 = 0 var setI2 = setInterval(() => logging(), 1000); function logging () { count2 = count2 + 1 console.log('処理実施中2...' + count2) if(count2 == 3) { clearInterval(setI2) console.log('処理終了2') } } |
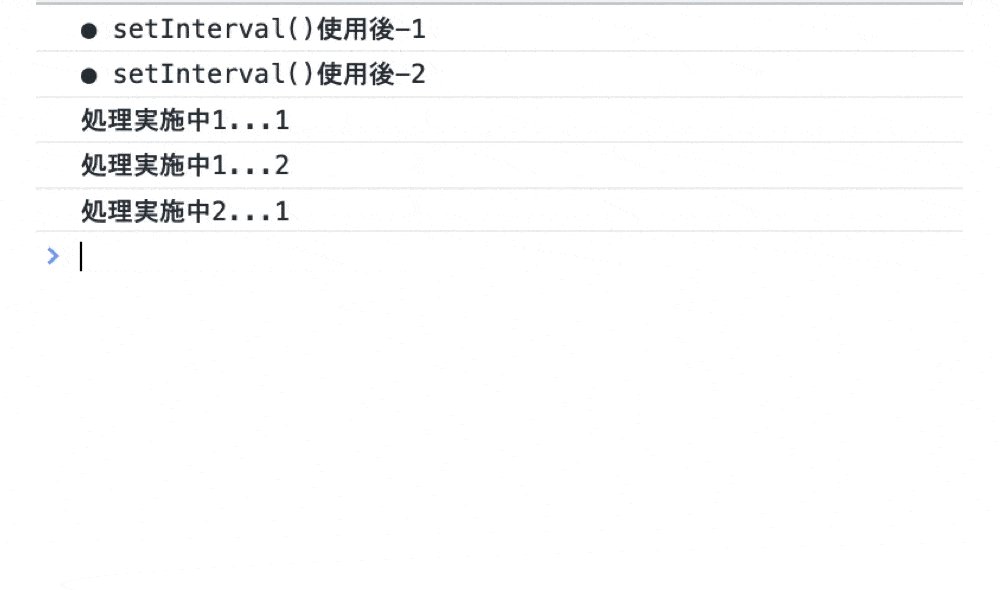
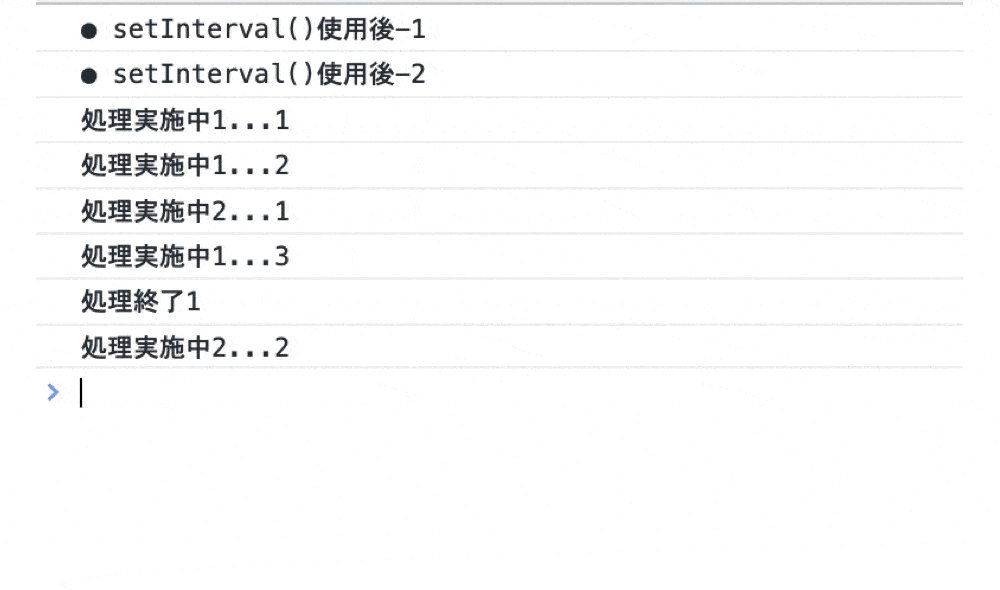
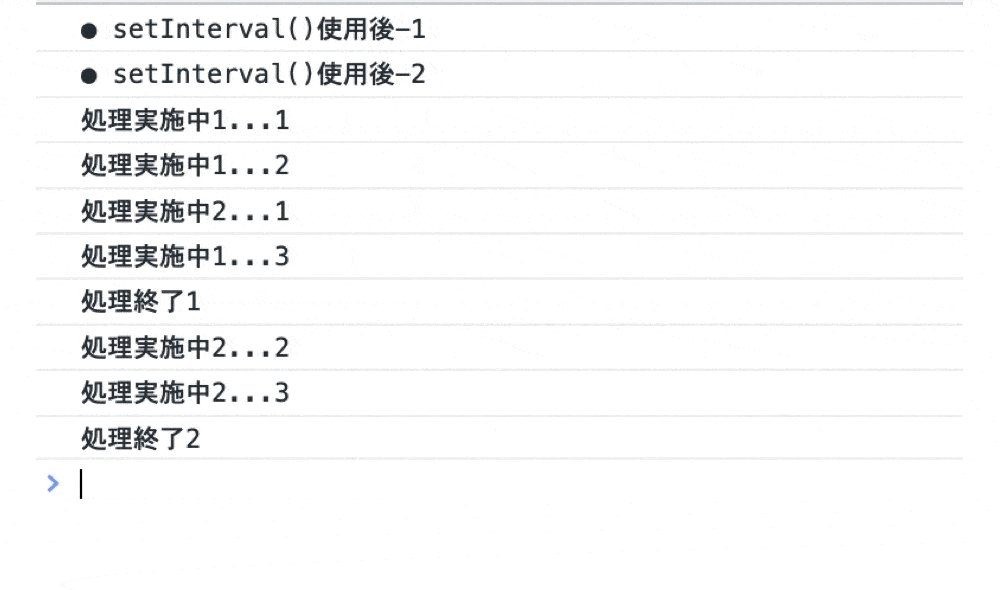
実行結果

clearInterval()によって、setInterval()で呼び出されたメソッドを解除しています。
そのため、「処理実施中1…n」と「処理実施中2…n」がそれぞれ3回表示され、その後に「処理終了1」と「処理終了2」が表示されています。
setInterval()を使用できる様々なケース
setInterval()は、さまざまな場面で使用することができます。
そのためここでは、setInterval()を使用できるケースについてご紹介します。
今回ご紹介するケースは下記の3つとなります。
- カウントダウン処理を行う場合
- 同じ処理を一定期間行う場合
- 処理を一定時間で切り替える場合
カウントダウン処理を行う場合
カウントダウン処理を行う場合にsetInterval()を使用することができます。
⚫︎ index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>カウントダウン</title> </head> <body> <div class= 'cdownArea'></div> </body> </html> |
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | const ttlTime = 5000; const oldTime = Date.now() const timer = setInterval(function() { const currentTime = Date.now() const diff = currentTime - oldTime; const rmainMSec = ttlTime - diff const rmainSec = Math.ceil(rmainMSec / 1000) const spntag_open = "<span style = 'font-size:40px;'>" const spntag_close = '</span>' let label = '終了まで' + spntag_open + remainSec + spntag_close + '秒' if(rmainMSec <= 0) { clearInterval(timer) label = '終了' } document.querySelector('.cdownArea').innerHTML = label }, 1000) |
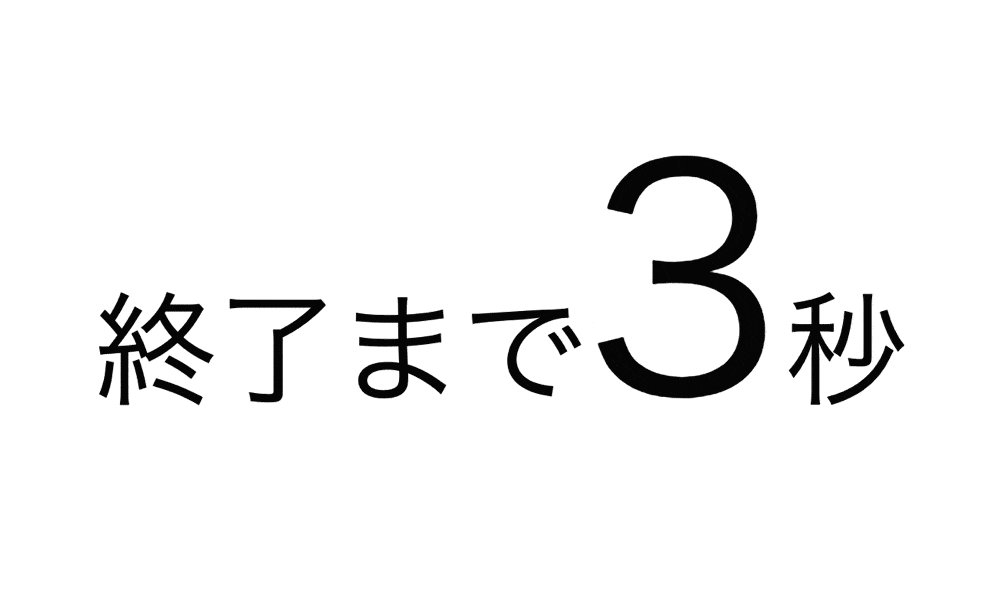
実行結果

setInterval()によってカウントダウンの処理を行っています。
また、DateオブジェクトのDate.now()使用して呼び出した際のタイムスタンプ値を取得しています。
そのため、5秒からカウントダウンが始まり、0秒になると「終了」が画面に表示されています。
もし、Dateオブジェクトについて詳しく知りたい場合は下記の記事をご参考ください。
同じ処理を一定時間行う場合
同じ処理を一定時間行う場合にsetInterval()を使用することができます。
⚫︎ index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>ログ出力</title> </head> <body> <div> <button class="btn" type="button" style = display:none;></button> <div class = logArea> </div> </div> </body> </html> |
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | const btn = document.querySelector('.btn') const timeLog = setInterval(function() { btn.click() }, 500) var count = 0 btn.addEventListener('click', function() { const currentTime = Date.now() const ptag_open = '<p style = "font-size: 10px;">' const ptag_close = '</p>' let label = ptag_open + currentTime + ptag_close if(count >= 100) { clearInterval(timeLog) } count = count + 1 document.querySelector('.logArea').innerHTML = label }) |
実行結果

setInterval()によって同じ処理を一定時間行っています。
また、こちらもDateオブジェクトのDate.now()を使用して呼び出した際のタイムスタンプ値を取得しています。
そのため、タイムスタンプの値が0.5秒ごとに画面へ更新されています。
処理を一定時間で切り替える場合
処理を一定時間で切り替える場合にsetInterval()を使用することができます。
例えば、背景色を赤色にする処理と青色にする処理を交互に切り替えてみます。
⚫︎ index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>処理の切り替え</title> </head> <body> <div> <div class = element></div> </div> <style> .element { width: 100px; height: 100px; background: black; } .blue { background: blue; } .red { background: red; } </style> </body> </html> |
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | const element = document.querySelector('.element') var count = 0; const clrChange = setInterval(function() { if(count % 2 == 1) { element.classList.add("blue"); element.classList.remove("red"); } if(count % 2 == 0) { element.classList.add("red"); element.classList.remove("blue"); } count = count + 1 }, 1000) |
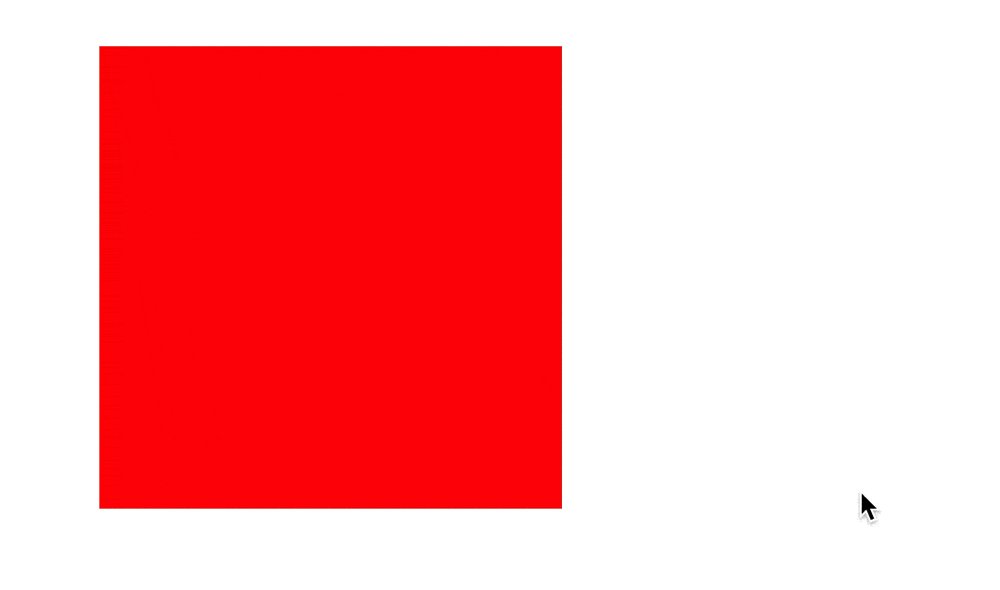
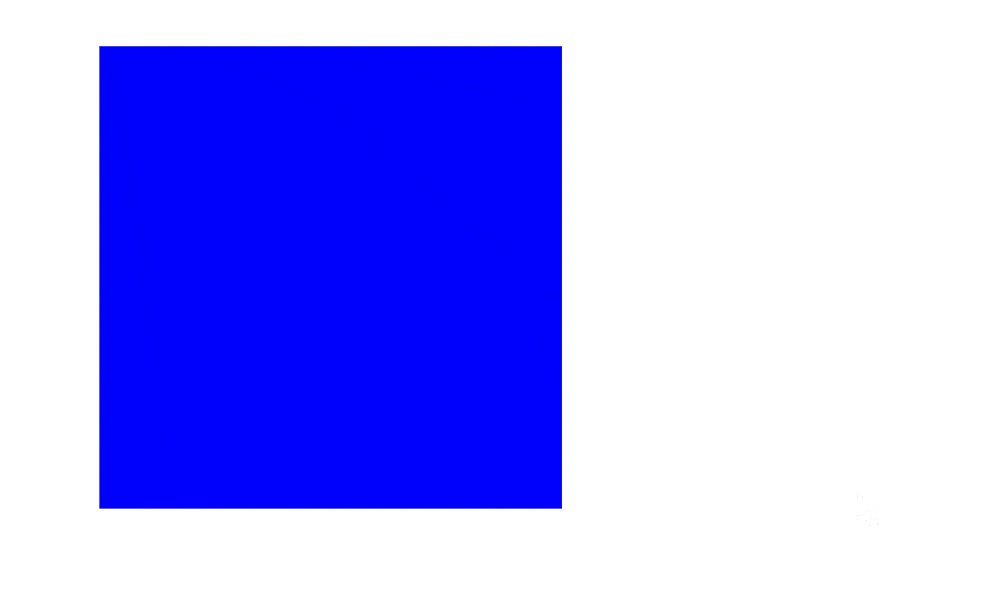
実行結果

setInterval()によって処理を一定時間で切り替えています。
そのため、四角い要素が1秒ごとに「赤色」から「青色」へ、「青色」から「赤色」へと切り替わって表示されています。
一定時間後に処理を行う場合
一定時間後に処理を行う場合はsetTimeout()を使用します。
setTimeout()とは、指定時間後に関数の処理を実行するメソッドになります。
こちらのメソッドが実行する処理の回数はsetInterval()と違って1回きりとなります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 | console.log('● setTimeout()使用後-1') var setI1 = setTimeout(function() { console.log('処理実施しました-1') }, 1000) console.log('● setTimeout()使用後-2') var setI2 = setTimeout(() => logging(), 2000); function logging () { console.log('処理実施しました-2') } |
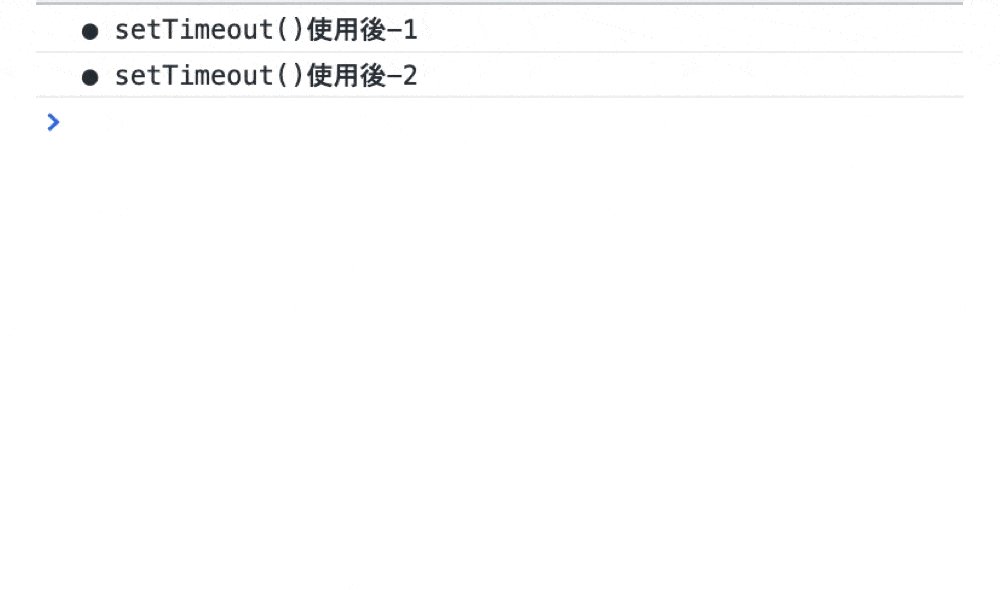
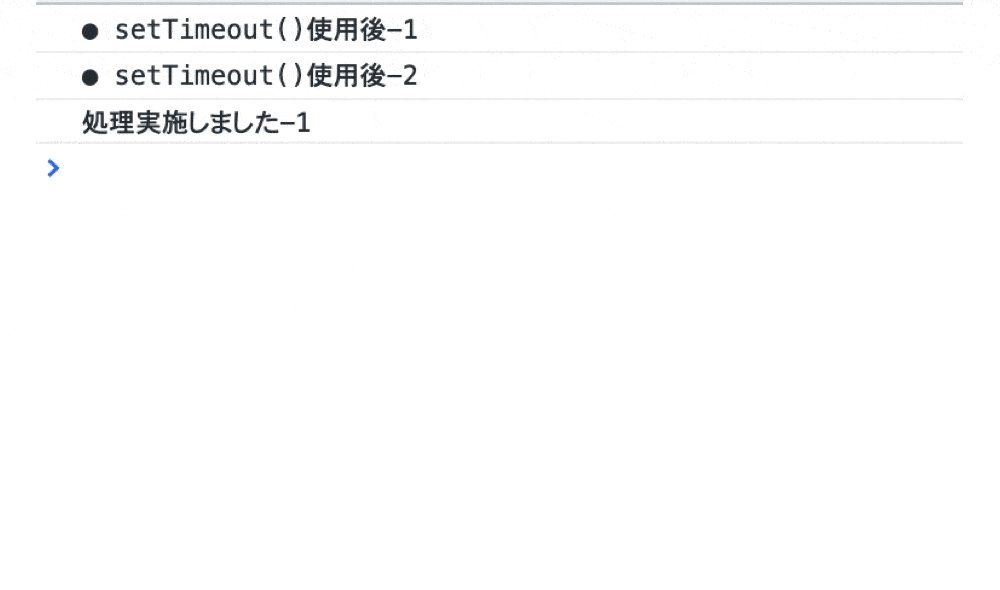
実行結果

setTimeout()によって一定時間後に処理を行っています。
そのため、1秒後に「処理実施しました-1」が表示され、2秒後に「処理実施しました-2」が表示されています。
もし、setTimeout()について詳しく知りたい場合は下記の記事をご参考ください。
まとめ
● setInterval()とは指定した時間の間隔で関数の処理を実行することができるメソッドである
● setInterval()は下記のパラメータを指定して使用することができる
・コールバック関数(必須)
・時間間隔(任意)
・引数(任意)
⚫︎ コールバック関数のみ指定してsetInterval()を使用すると、10ミリ秒(0.01秒)間隔で処理が行われる
⚫︎ 時間間隔を指定してsetInterval()を使用すると、インターバルを自分で設定して処理を行うことができる
⚫︎ 引数を指定してsetInterval()を使用すると、処理内に他の変数を使用することができる
(引数は1つだけでなく、複数指定することも可能)
⚫︎ setInterval()の処理を解除する場合はclearInterval()を使用する
⚫︎ setInterval()は、下記のようなさまざまな場面で使用することができる
・カウントダウン処理を行う場合
・同じ処理を一定期間行う場合
・処理を一定時間で切り替える場合
⚫︎ 一定時間後に処理を行う場合はsetTimeout()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ