・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年11月23日に投稿されました。)
JavaScriptで一定時間後に処理を実行する方法としてsetTimeout()があります。
setTimeout()とは、処理を遅延して実行するメソッドになります。
しかし、setTimeout()にコールバック関数を指定して使用すると通常の処理と変わりませんので注意してください。
しかし、パラメータを追加することで遅延の時間を指定して関数を実行することができたり、別の変数を引数として使用することができます。
また、setTimeout()を入れ子状態で使用すると、「Aの処理のn秒後にBの処理を実行する」というように遅延の処理を連続して行うこともできます。
そのため、「時間差で処理を実行したい場合」や「ページの読み込み完了後に処理を行いたい場合」にetTimeout()を使用することをおすすめします。
今回はJavaScriptのsetTimeout()で一定時間後に処理を行う方法について紹介していきます。
・ページの読込の完了後に処理を実行したい場合
setTimeout()とは
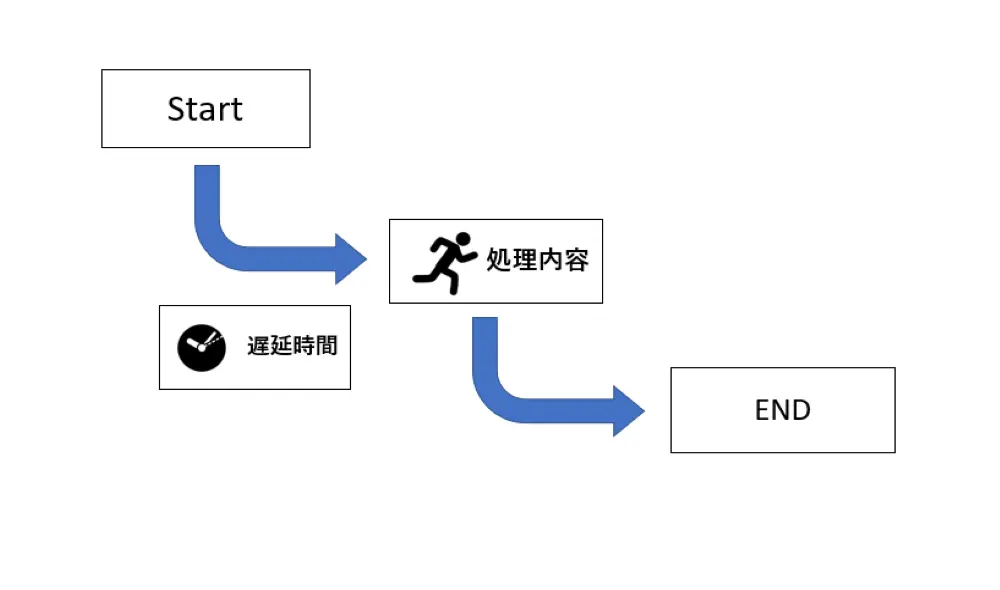
setTimeout()とは処理を遅延して実行するメソッドとなります。
普通の関数はコードを読み込んだ瞬間に実行されますが、setTimeout()はコードを読み込んだとしても、指定した時間後に処理が実行されるようになります。

setTimeout()の書き方
setTimeout()の書き方は下記のようになります。
1 | setTimeout(コールバック関数 [,時間間隔] [,引数,...]) |
setTimeout()追記し、()の中にパラメータを指定します。
また、アロー関数を使って下記のように記載することも可能です。
1 | setTimeout(() => 関数 [,遅延時間] [,引数,...]); |
setTimeout()のパラメータ
setTimeout()パラメータは下記のようになります。
- コールバック関数(必須):
行う処理の内容を関数で指定する - 遅延時間(任意):
実行する関数の遅延時間をミリ秒で指定する - 引数(任意):
処理内で使用する引数を指定する
setTimeout()は必須パラメータとして、コールバック関数を指定します。
また、任意なパラメータとして、時間間隔や引数を指定することができます。
setTimeout()の返り値
setTimeout()の返り値は「setTimeout()で実行した遅延処理のID(1から振られる)」となります。
setTimeout()で一定時間後に処理を行うサンプルコード
setTimeout()で一定時間後に処理を行うサンプルコードをご紹介します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 | console.log('● setTimeout()使用後-1') var setT1 = setTimeout(function() { console.log('処理実施-1') }) console.log('● setTimeout()使用後-2') var setT2 = setTimeout(() => logging()) function logging () { console.log('処理実施-2') } |
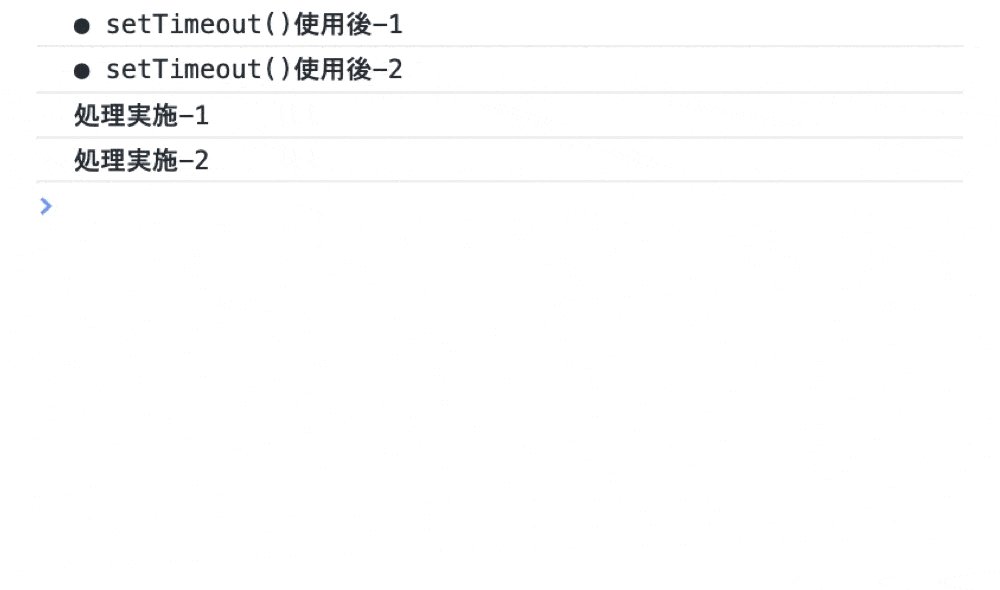
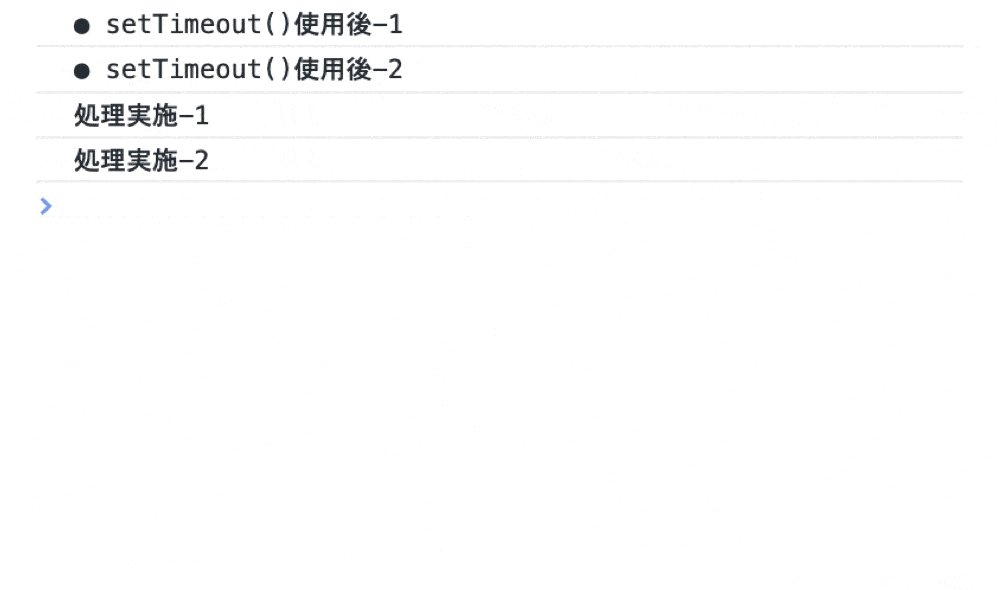
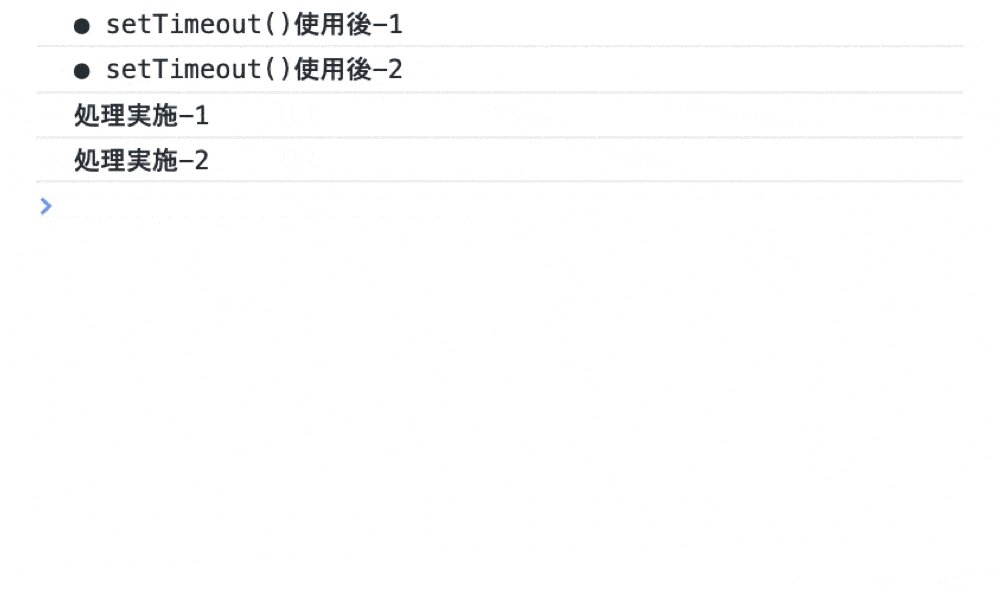
実行結果

setTimeout()で一定時間後に処理が行われています。
そのため、「処理結果-1」と「処理結果-2」が遅れて表示されています。

基本的な関数と同じように見えますが、表示されている順番を見ると、遅れて表示されていることがわかります。
setTimeout()で遅延時間を指定して一定時間後に処理を行う場合
setTimeout()で遅延時間を指定して一定時間後に処理を行う場合は、第2パラメータに「遅延時間」を指定します。
遅延時間を指定すると、一定時間後の時間を設定して処理を行うことができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 | console.log('● setTimeout()使用後-1') var setT1 = setTimeout(function() { console.log('処理実施1') }, 1000) console.log('● setTimeout()使用後-2') var setT2 = setTimeout(() => logging(), 2000) function logging () { console.log('処理実施2') } |
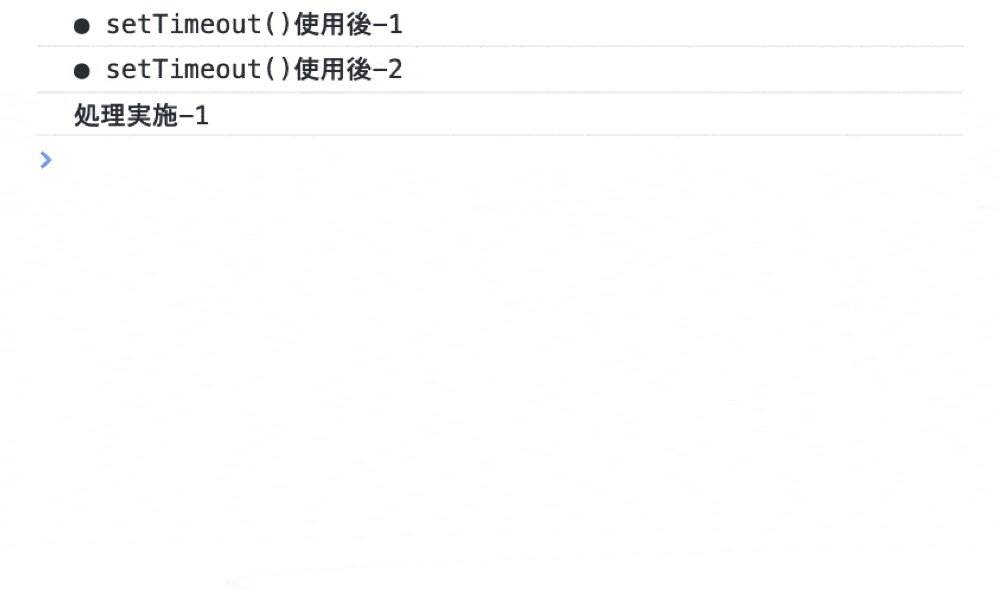
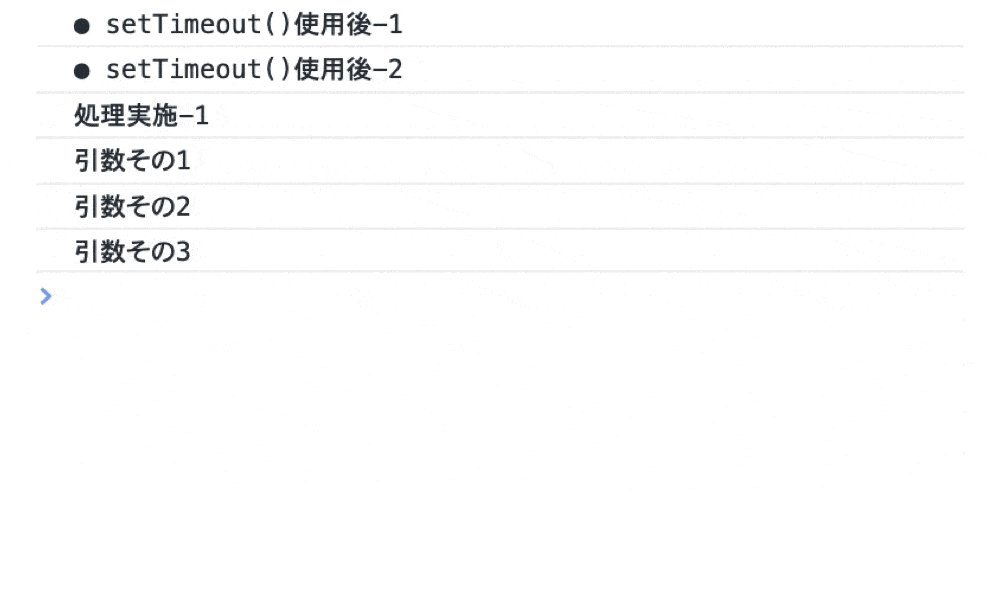
実行結果

setTimeout()で遅延時間を指定して一定時間後に処理が行われています。
そのため、「処理結果-1」が1秒後に、「処理結果-2」が2秒後に遅れて表示されています。
setTimeout()で引数を指定して一定時間後に処理を行う場合
setTimeout()で引数を指定して一定時間後に処理を行う場合は、第3パラメータに「引数」を指定します。
引数を指定すると、setTimeout()の処理内で別の変数の値を使用することができます。
引数を1つ指定する場合
引数を1つ指定する場合にsetTimeout()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | var param = '引数その1' console.log('● setTimeout()使用後-1') var setT1 = setTimeout(function() { console.log('処理実施-1') console.log(param1) }, 1000, param) console.log('● setTimeout()使用後-2') var setT2 = setTimeout(() => logging(), 2000, param1) function logging () { console.log('処理実施-2') console.log(param) } |
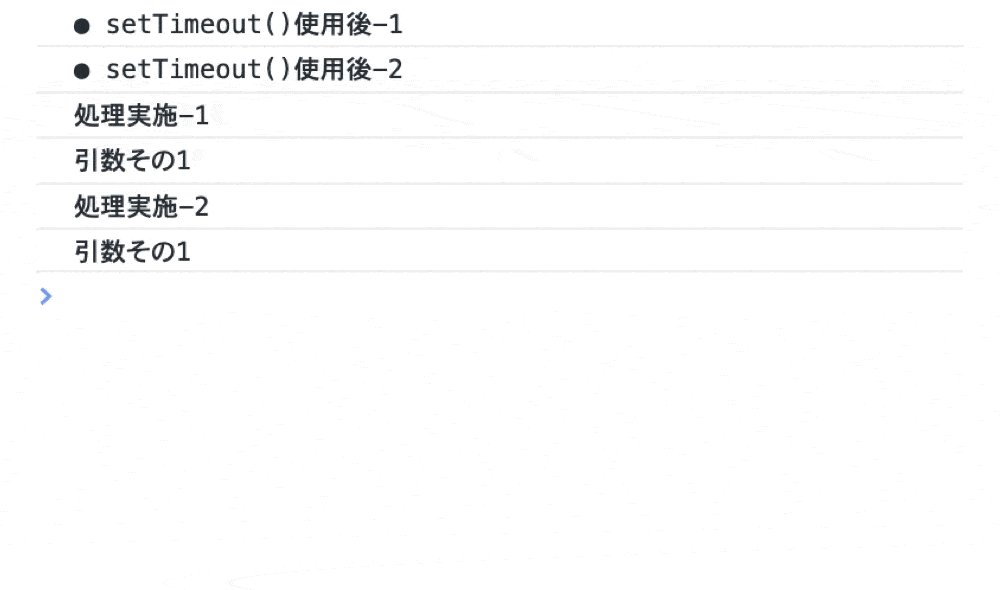
実行結果

setTimeout()で引数を1つ指定した状態で一定時間後に処理が行われています。
そのため「処理実施-1」と「引数その1」、「処理実施-2」と「引数その1」が遅延して表示されています。
引数を複数指定する場合
引数を複数指定する場合にsetTimeout()を使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | var param1 = '引数その1' var param2 = '引数その2' var param3 = '引数その3' console.log('● setTimeout()使用後-1') var setT1 = setTimeout(function() { console.log('処理実施-1') console.log(param1) console.log(param2) console.log(param3) }, 1000, param1, param2, param3) console.log('● setTimeout()使用後-2') var setT2 = setTimeout(() => logging(), 2000, param1, param2, param3) function logging () { console.log('処理実施-2') console.log(param1) console.log(param2) console.log(param3) } |
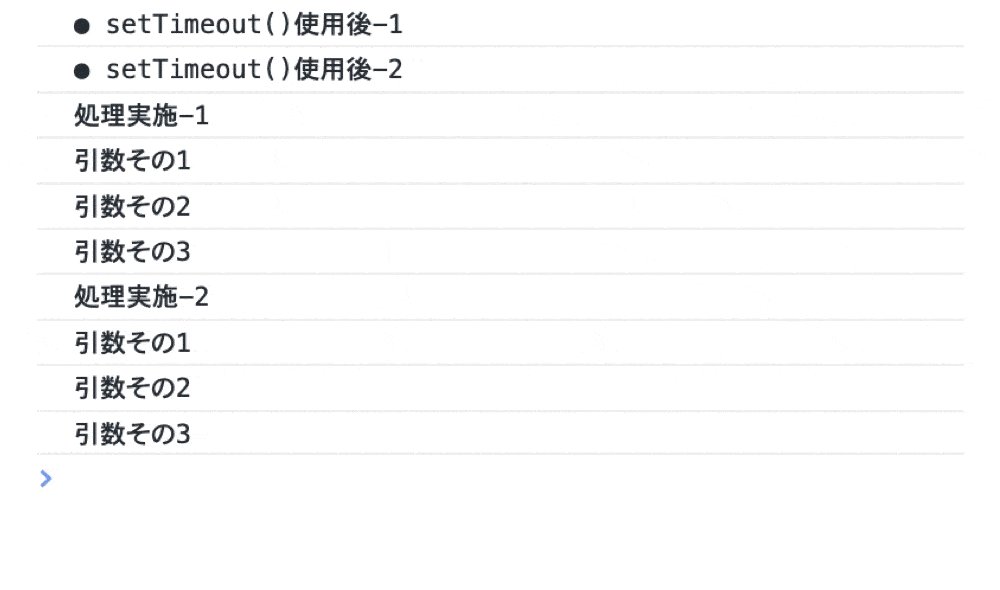
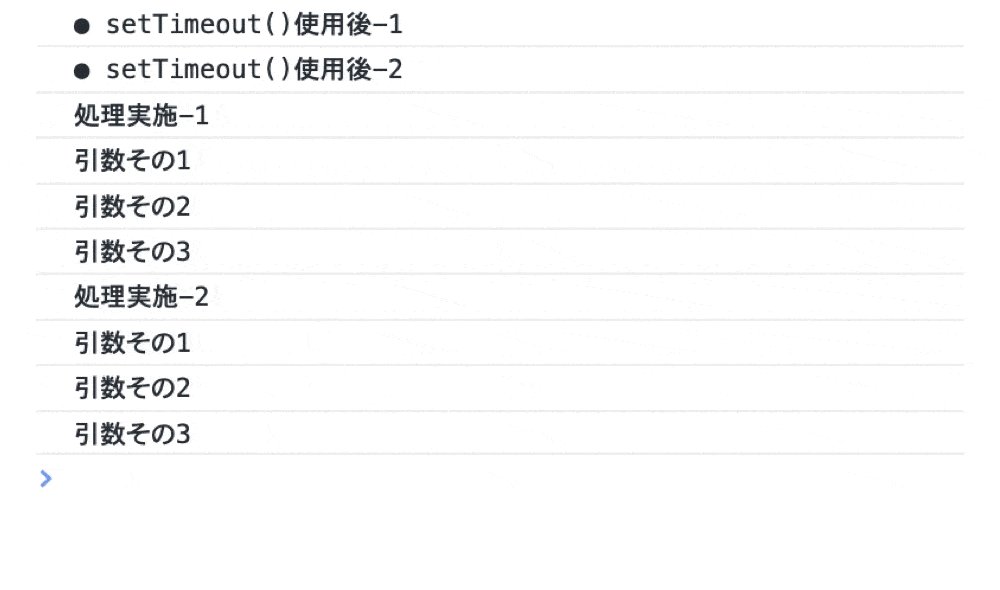
実行結果

setTimeout()で引数を2つ以上指定した状態で一定時間後に処理が行われています。
そのため「処理実施-1」と「引数その1」と「引数その2」と「引数その3」、「処理実施-2」と「引数その1」と「引数その2」と「引数その3」が遅延して表示されています。
setTimeout()の処理を解除する場合
setTimeout()の処理を解除する場合はclaerTimeout()を使用します。
clearInterval()は、setTimeout()で呼び出されたメソッドを途中で終了させることができるメソッドになります。
setTimeout()での処理内にclearInterval()を使用することで、遅延中に処理を途中で終了させることができるようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 | console.log('● setTimeout()使用後-1') var setT1 = setTimeout(function() { console.log('処理実施-1') },500) clearTimeout(setT1) console.log('● setTimeout()使用後-2') var setT2 = setTimeout(() => logging(), 1000); function logging () { console.log('処理実施-2') } clearTimeout(setT2) |
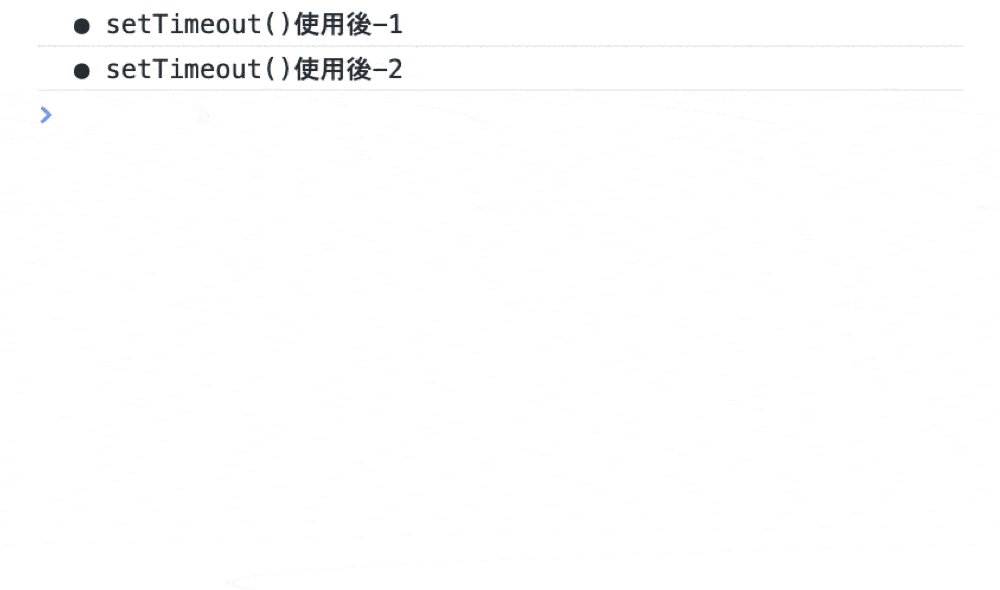
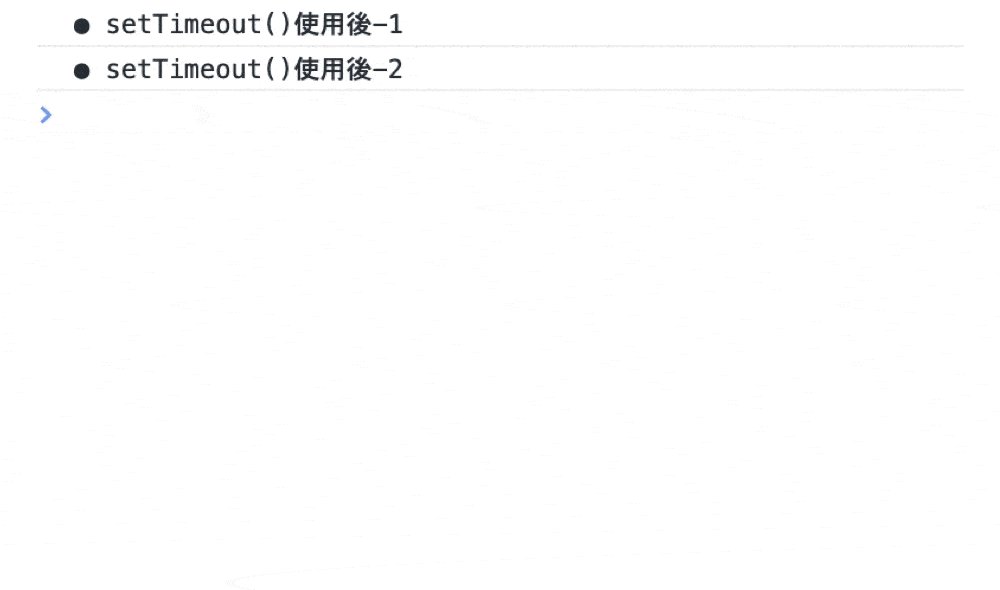
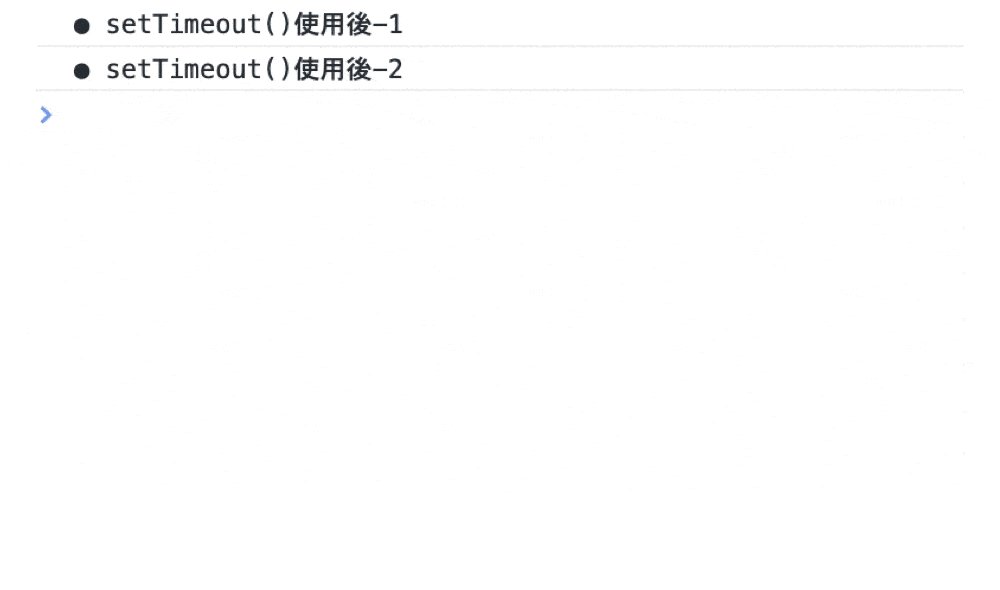
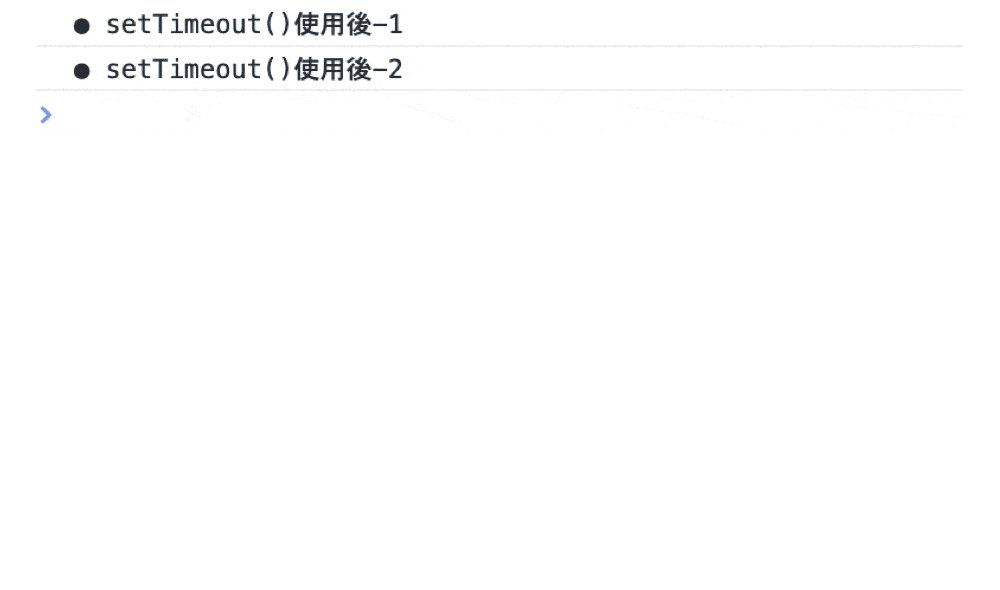
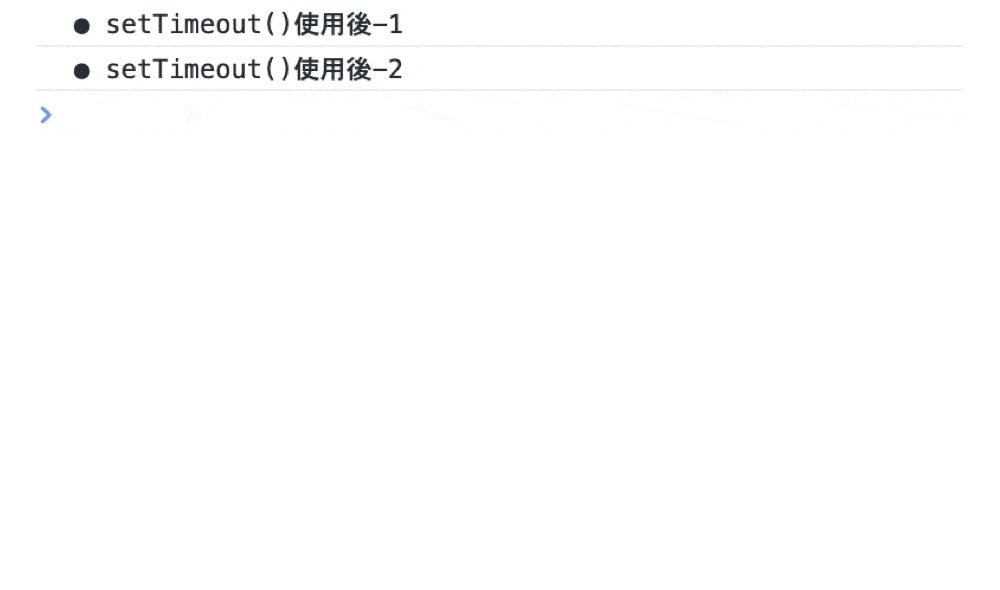
実行結果

clearTimeout()でsetTimeout()の処理が中止されています。
そのため「処理実施-1」と「処理実施-2」が表示されずに処理が終了しています。
setTimeout()を使用した様々なケース
setTimeout()は、さまざまな場面で使用することができます。
そのためここでは、setTimeout()を使用できるケースについてご紹介します。
今回ご紹介するケースは下記の2つとなります。
- 時間差で処理を実行する場合
- ページの読み込み完了後に処理を実行する場合
時間差で処理を実行する場合
時間差で処理を実行する場合にsetTimeout()を使用することができます。
⚫︎ index.html
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>時間差で処理を実行</title> </head> <body> <button class="btn" >アラート表示</button> </body> </html> |
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 | var btn = document.querySelector('.btn') btn.addEventListener('click', alertDis) btn.hidden = true function alertDis() { alert('2秒後に実行されました。') } setTimeout(function() { btn.click() }, 1500) |
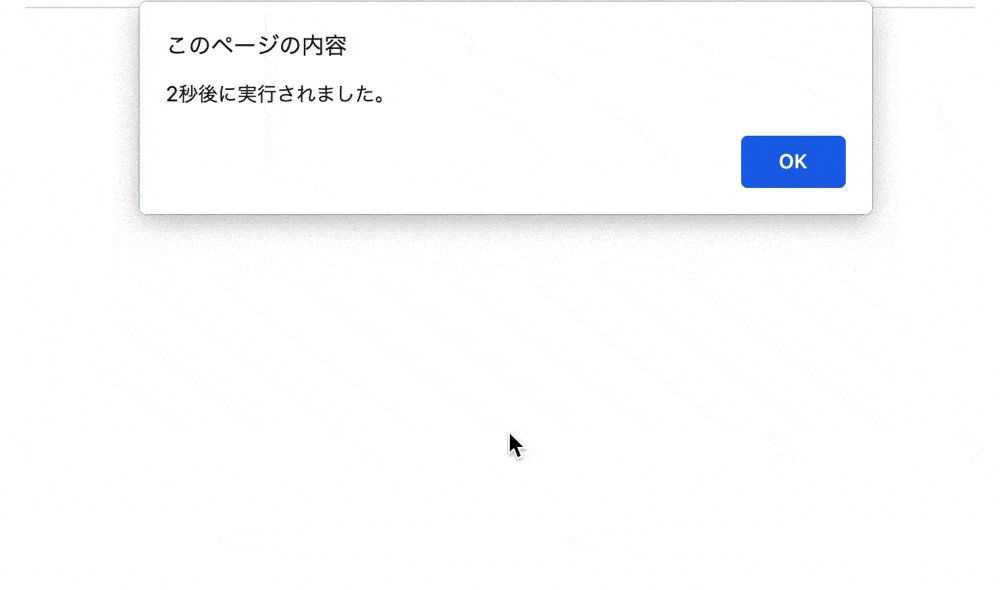
実行結果

setTimeout()によって時間差で処理を実行されています。
そのため、2秒後にアラートが表示されています。
ページの読込み完了後に処理を実行する場合
ページの読込み完了後に処理を実行する場合にsetTimeout()を使用することができます。
ページの読み込みが完了していない状態で処理を実行すると、指定した要素が存在しないためエラーになることがあります。
そのため、ページの読み込んでから処理を実行することができるよう、setTimeout()でわざと遅延させて処理を実行させることができます。
⚫︎ index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>ページ読込完了時に処理を実行</title> </head> <body> <div class = 'textArea'></div> <button class="btn"></button> <style> .chgtext { font-size: 10px; } </style> </body> </html> |
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | var btn = document.querySelector('.btn') btn.addEventListener('click', changeText) btn.hidden = true; display() function changeText() { var chgtext = document.querySelector('#chgtext') chgtext.textContent = '文字が変更されました。' } function display() { setTimeout(function() { var textArea = document.querySelector('.textArea') var id = 'chgtext' var new_element = document.createElement('p'); new_element.setAttribute('id', id); new_element.textContent = '文字が変更されます。' textArea.appendChild(new_element) }, 1500) } setTimeout(function() { btn.addEventListener('click',changeText) btn.click() }, 2000) |
実行結果

setTimeout()によってページの読込の完了後に処理が実行されています。
そのため、「文字が変更されます。」という文字列から「文字が変更されました。」という文字列に変更されています。
また、今回はcreateElement()を使用して文字列の要素を作成しています。
もし、createElement()について詳しく知りたい場合は下記の記事をご参考ください。
逆に、下記のようにdisplay()で定義しているsetTimeout()の遅延時間を3秒にすると下記のような結果になります。
1 2 3 4 5 6 7 8 9 10 | function display() { setTimeout(function() { var textArea = document.querySelector('.textArea') var id = 'chgtext' var new_element = document.createElement('p'); new_element.setAttribute('id', id); new_element.textContent = '文字が変更されます。' textArea.appendChild(new_element) }, 3000) } |
実行結果

要素の表示が3秒後に表示されるため、要素を読み込むことができず、テキストの変更が行われていません。
つまり、setTimeout()を使用することで、対象の要素の読み込みが遅くても読み込みが完了するまで待つことができます。
setTimeout()を入れ子にして使用する場合
setTimeout()は入れ子にして使用することもできます。
そもそも入れ子とは、ある処理の中にそれと同じ処理を入れた構造となります。
つまり、setTimeout()の処理内にsetTimeout()の処理が入っている状態です。
もし、大外のsetTimeout()の処理をAとし、入れ子のsetTimeout()の処理をBとした場合、下記のような処理順となります。
- Aの処理がn秒後に実行
- Aの処理が実行されたm秒後にBの処理を実行
大外のsetTimeout()の処理が先に行われ、そのあとに入れ子のsetTimeout()の処理が実行されます。
以上のことから、Bの処理を実行するのにかかる時間はn+m秒後となります。
試しにサンプルコードを使って入れ子状態のsetTimeout()を実行します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | console.log('● setTimeout()使用後-1') var setT1 = setTimeout(function() { var setT1_1 = setTimeout(function() { console.log('処理実施-1_1') },1000) console.log('処理実施-1') },1000) console.log('● setTimeout()使用後-2') var setT2 = setTimeout(function() { var setT2_1 = setTimeout(function() { var setT2_2 = setTimeout(function() { console.log('処理実施-2_2') }, 1000) console.log('処理実施-2_1') },1000) console.log('処理実施-2') },1000) |
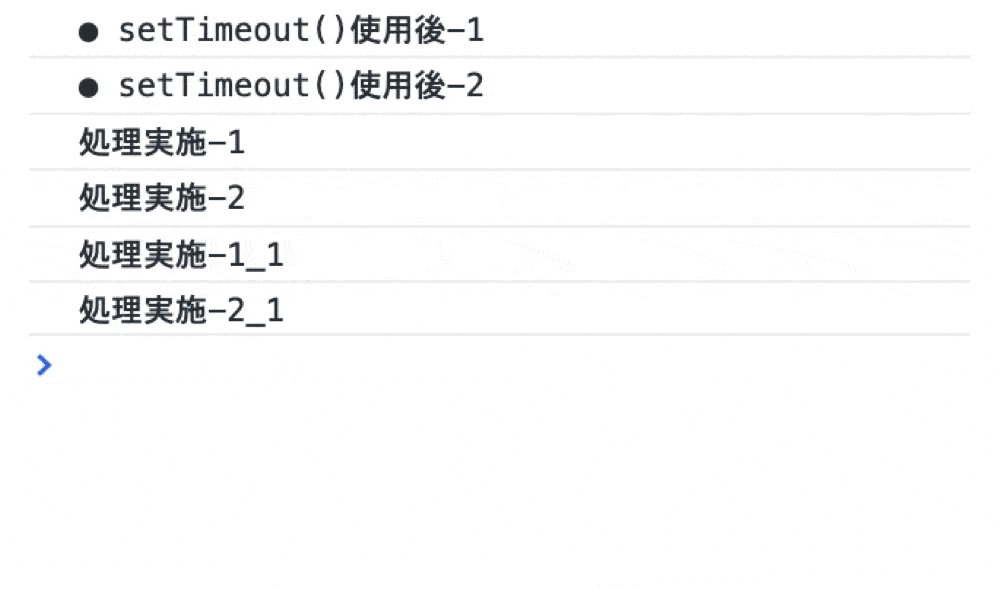
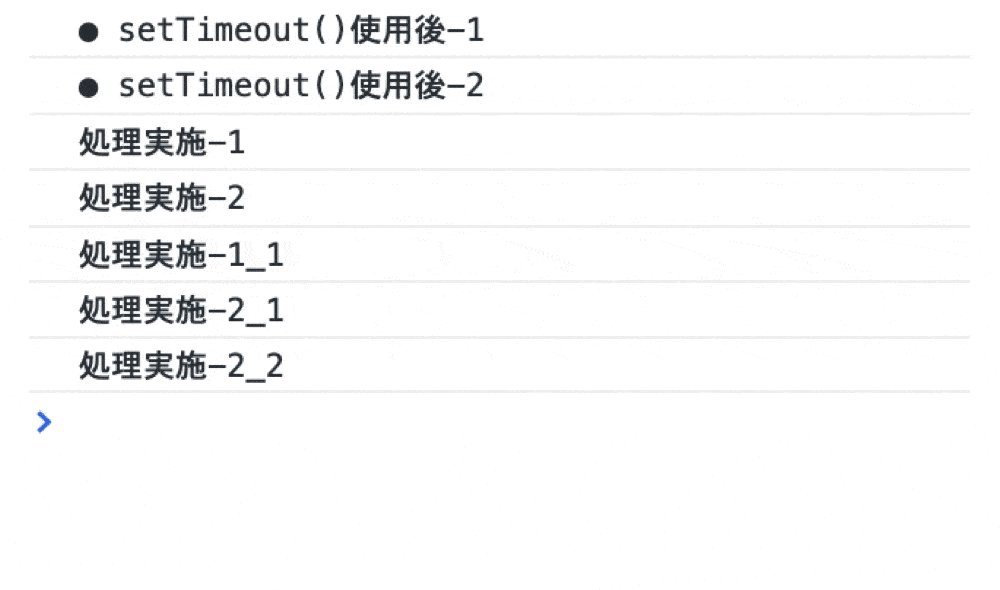
実行結果

setTimeout()によって入れ子の状態で処理が行われています。
そのため、「処理実施-1」の1秒後に「処理実施-1_1」が表示されています。
そして、「処理実施-2」の1秒後に「処理実施-2_1」が表示され、その1秒後に「処理実施-2_2」が表示されています。
一定時間ごとに処理を行う場合
一定時間ごとに処理を行う場合はsetInterval()を使用します。
setInterval()とは指定した時間の間隔で関数の処理を実行することができるメソッドになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 | console.log('● setInterval()使用後-1') var setI1 = setInterval(function() { console.log('処理実施中-1') }, 1500) console.log('● setInterval()使用後-2') var setI2 = setInterval(() => logging(), 1000) function logging () { console.log('処理実施中-2') } |
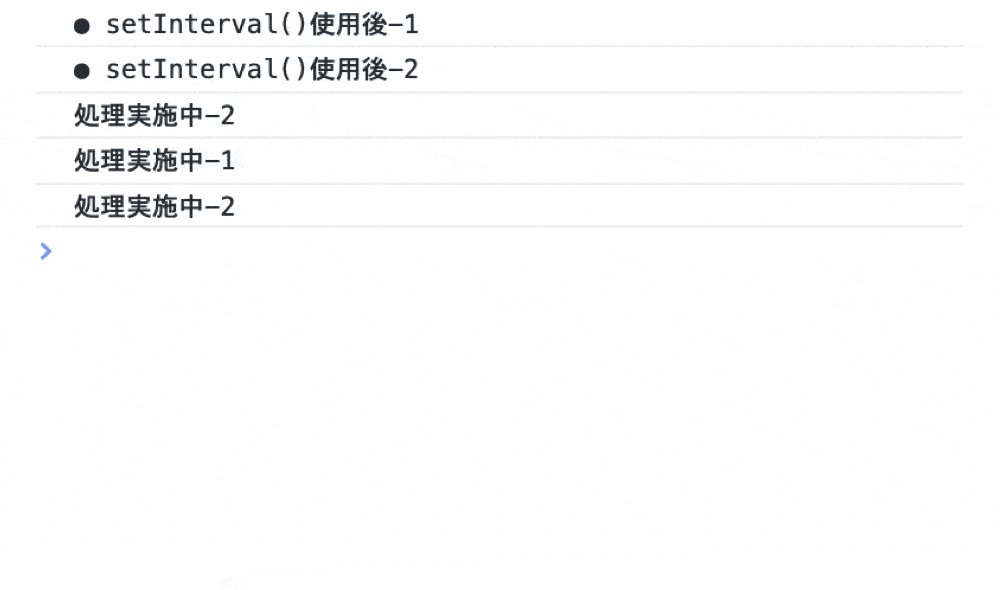
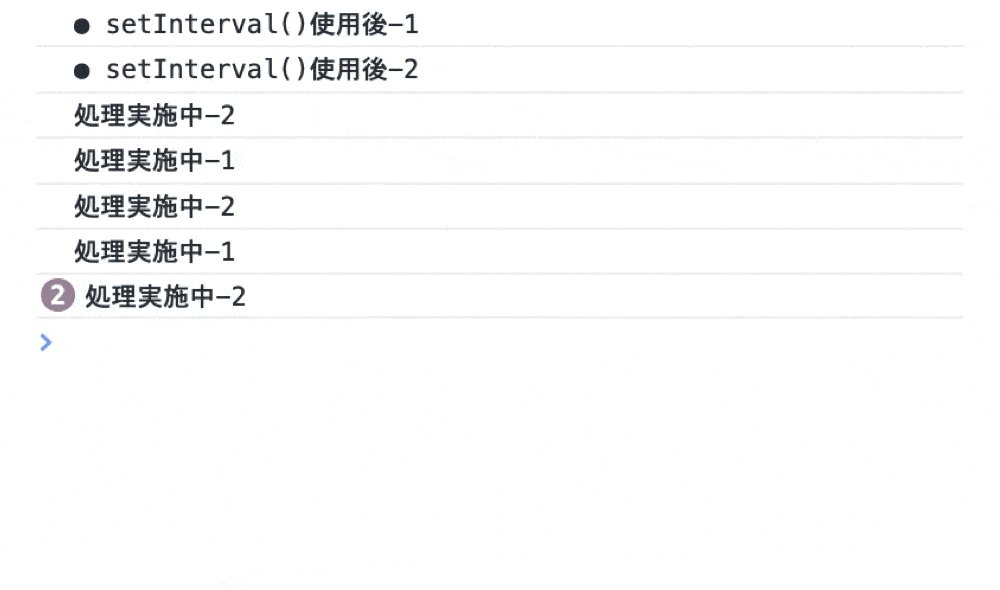
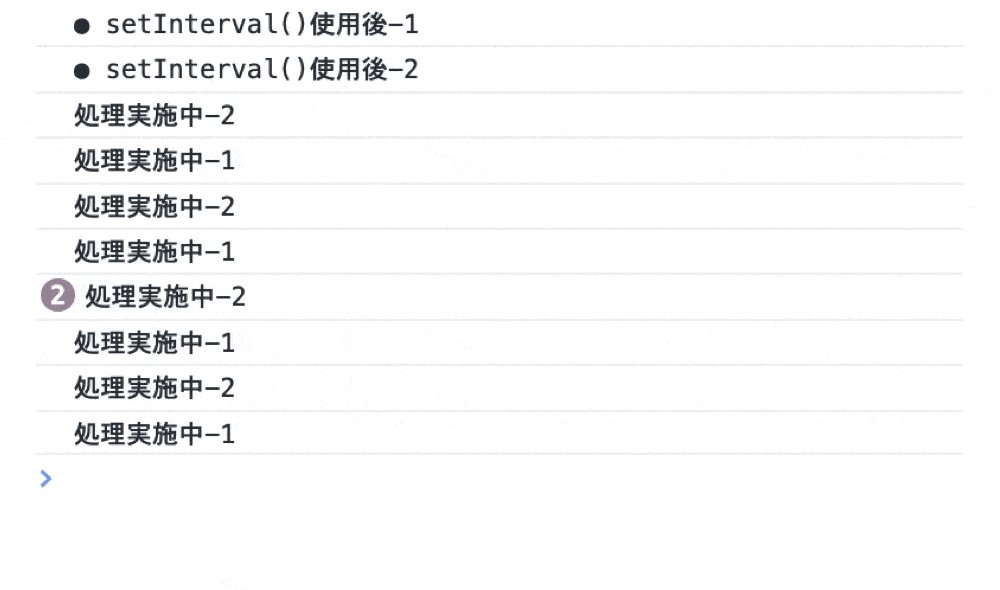
実行結果

setInterval()で一定時間ごとに処理が行われています。
そのため「処理実施中-1」が1.5秒間隔で、「処理実施中-2」が1秒間隔で何回も表示されています。
もし、setInterval()について詳しく知りたい場合は下記の記事をご参考下さい。
まとめ
● setTimeout()とは処理を遅延して実行するメソッドである
● setTimeout()は下記のパラメータを指定して使用することができる
・コールバック関数(必須)
・時間間隔(任意)
・引数(任意)
⚫︎ コールバック関数のみ指定してsetTimeout()を使用すると一定時間後に処理が行われる
⚫︎ 遅延間隔を指定してsetTimeout()を使用すると、遅延の時間を自分で設定して処理を行うことができる
⚫︎ 引数を指定してsetTimeout()を使用すると、処理内に他の変数を使用することができる
(1つだけでなく複数指定してもOK)
⚫︎ setTimeout()の処理を解除するにはclaerTimeout()を使用する
⚫︎ setTimeout()は、下記のようなさまざまな場面で使用することができる
・時間差で処理を実行する場合
・ページの読込み完了後に処理を実行する場合
⚫︎ setTimeout()を入れ子の状態で使用すると、連続でsetTimeout()の処理が行われる
(大外のsetTimeout() → 内側のsetTimeout()の順で処理が行われる)
⚫︎ 一定時間ごとに処理を行う場合はsetInterval()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ