・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年03月06日に投稿されました。)
JavaScriptで文字列を整数の数値に変換する方法として、parseInt()があります。
parseInt()とは、指定した文字列を整数の数値型に変換することができるメソッドになります。
整数の数値型に変換するため、string型の値がnumber型の値に変換して返されるようになります。
そのため、入力した文字列型の値を数値型に変換し、計算した結果を表示したい場合に使用することがあります。
また、引数を追加指定して使用することで、進数を設定した状態で文字列から整数の数値型へ変換することができるようになります。
変数の型を変換する処理はプログラムを作成する上で必ず存在しますので、文字列から整数の数値型に変換したい場合はparseInt()を使用するようにしましょう。
今回はJavaScriptのparseInt()で文字列を整数の数値に変換する方法について紹介していきます。
parseInt()とは
parseInt()とは指定した文字列を整数の数値に変換するメソッドになります。
文字列を数値に変換するため、string型からnumber型へ変換されます。
parseInt()の書き方
parseInt()の書き方は下記のようになります。
1 | parseInt(文字列, [進数]) |
parseInt()と記載し、括弧の中に引数を1つ指定することで使用することができます。
また、括弧の中に任意の引数をt追加で1つ指定することができます。
parseInt()の引数
parseInt()の引数は下記のようになります。
- 文字列(必須):
数値に変換したい文字列を指定する - 進数(任意):
変換する数値の進数を指定する
(デフォルトは10進数)
parseInt()は必須な引数として「文字列」を指定することができます。
また、任意な引数として「進数」を指定することができます。
parseInt()の返り値
parseInt()の返り値は文字列を変換した整数の数値型となります。
parseInt()で文字列を整数の数値に変換するサンプルコード
parseInt()で文字列を整数の数値に変換するサンプルコードをご紹介します。
ここでは下記の5パターンでparseInt()を使用します。
- 文字列が整数の数値である場合
- 文字列が小数の数値である場合
- 文字列が0xから始まる数値である場合
- 文字列が数値 + 文字の場合
- 文字列が数値以外の場合
文字列が整数の数値である場合
文字列が整数の数値である場合にparseInt()を使用します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の文字列-1') var str1 = '15' console.log(str1) console.log('型: ' + typeof(str1)) console.log('● parseInt()使用後-1') var str1Parse = parseInt(str1) console.log(str1Parse) console.log('型: ' + typeof(str1Parse)) console.log('● 対象の文字列-2') var str2 = '-15' console.log(str2) console.log('型: ' + typeof(str2)) console.log('● parseInt()使用後-2') var str2Parse = parseInt(str2) console.log(str2Parse) console.log('型: ' + typeof(str2Parse)) |
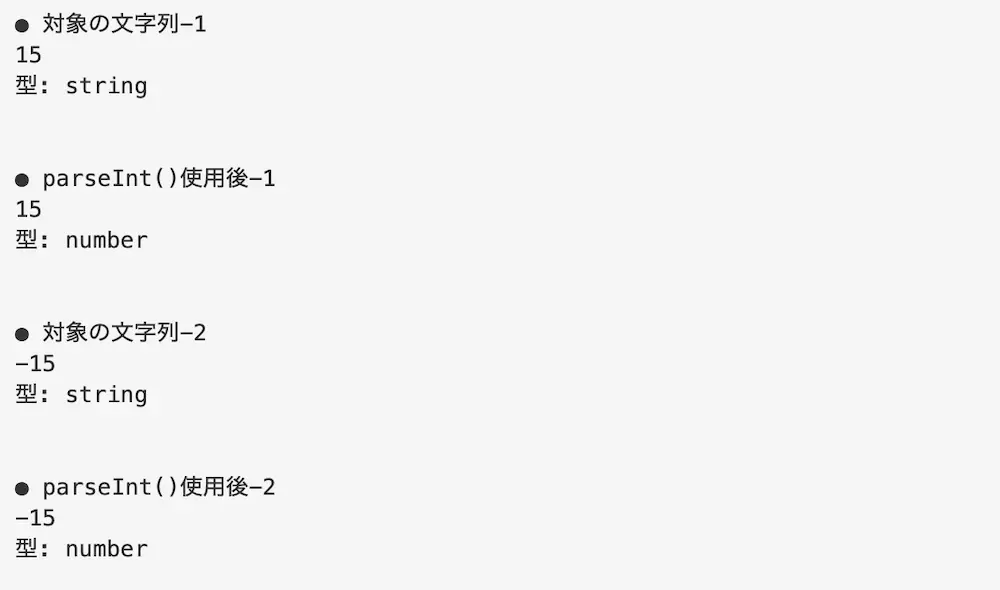
実行結果

parseInt()で整数の数値である文字列に対して処理を行っています。
そのため、文字列型の「15」や「-15」が数値型にそれぞれ変換して表示されています。
文字列が小数の数値である場合
文字列が小数の数値である場合にparseInt()を使用します。
文字列が小数だと、小数の値を切り捨てて数値型に変換するようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の文字列-1') var str1 = '15.56' console.log(str1) console.log('型: ' + typeof(str1)) console.log('● parseInt()使用後-1') var str1Parse = parseInt(str1) console.log(str1Parse) console.log('型: ' + typeof(str1Parse)) console.log('● 対象の文字列-2') var str2 = '-15.67' console.log(str2) console.log('型: ' + typeof(str2)) console.log('● parseInt()使用後-2') var str2Parse = parseInt(str2) console.log(str2Parse) console.log('型: ' + typeof(str2Parse)) |
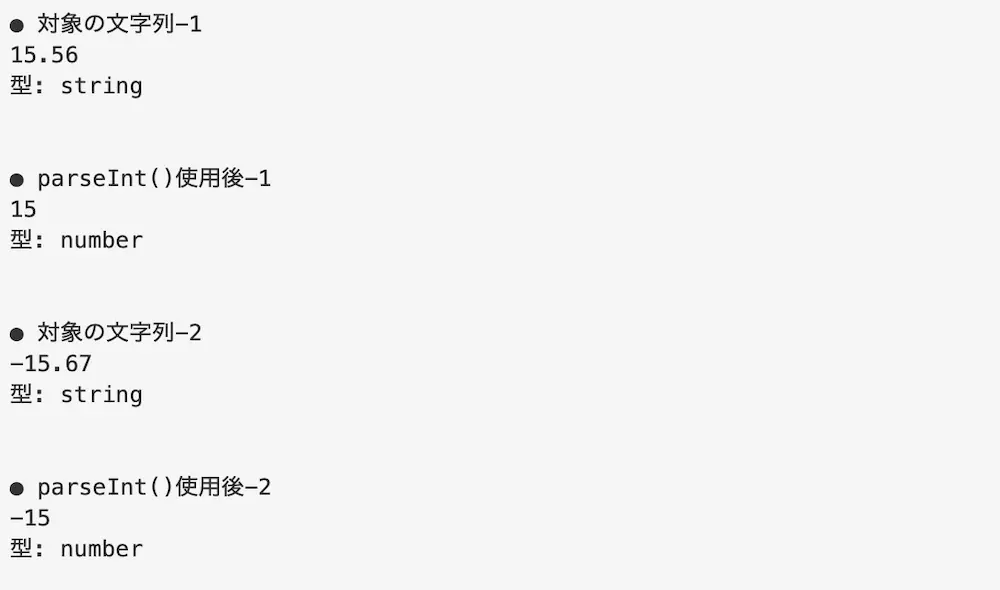
実行結果

parseInt()で小数の数値である文字列に対して処理を行っています。
そのため、文字列型の「15.56」が数値型の「-15」に、文字列型の「-15.67」が数値型の「-15」にそれぞれ変換して表示されています。
文字列が0xから始まる数値の場合
文字列が0xから始まる数値の場合にparseInt()を使用します。
0xから始まる数値は16進数であるため、文字列である16進数の数値から10進数の数値に変換されます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の文字列-1') var str1 = '0x16' console.log(str1) console.log('型: ' + typeof(str1)) console.log('● parseInt()使用後-1') var str1Parse = parseInt(str1) console.log(str1Parse) console.log('型: ' + typeof(str1Parse)) console.log('● 対象の文字列-2') var str2 = '0xD' console.log(str2) console.log('型: ' + typeof(str2)) console.log('● parseInt()使用後-2') var str2Parse = parseInt(str2) console.log(str2Parse) console.log('型: ' + typeof(str2Parse)) |
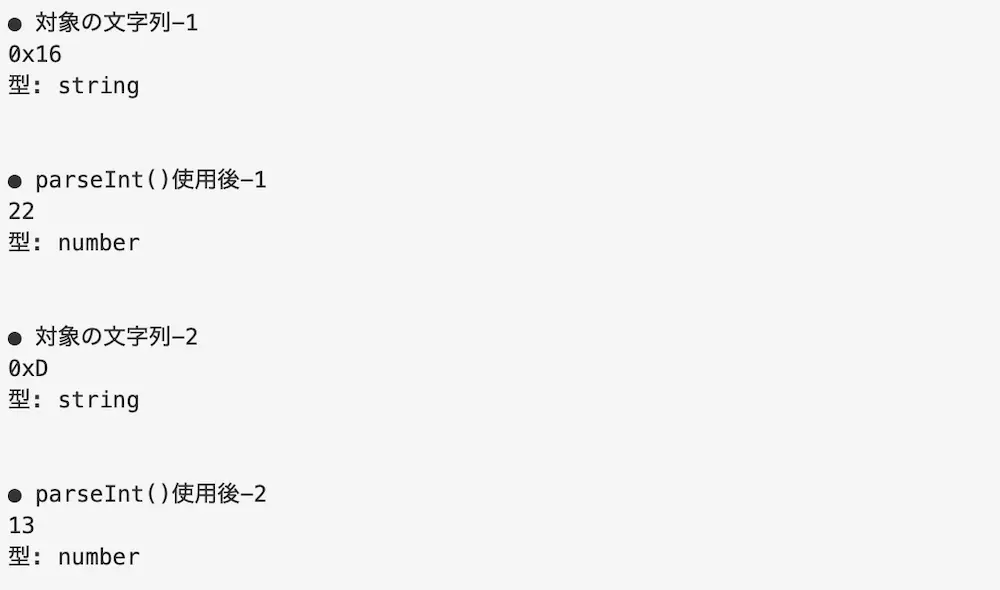
実行結果

parseInt()で0xから始まる数値の文字列に対して処理を行っています、
そのため、文字列型の「0x16」が数値型の「22」に、文字列型の「0xD」が数値型の「13」にそれぞれ変換して表示されています。
文字列が「数値 + 文字」の場合
文字列が「数値 + 文字」の場合にparseInt()を使用します。
文字列が「数値 + 文字」だと先頭が数値の場合は後ろの文字を切り捨てて、数値型に変換するようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の文字列-1') var str1 = '390VB' console.log(str1) console.log('型: ' + typeof(str1)) console.log('● parseInt()使用後-1') var str1Parse = parseInt(str1) console.log(str1Parse) console.log('型: ' + typeof(str1Parse)) console.log('● 対象の文字列-2') var str2 = 'VB390' console.log(str2) console.log('型: ' + typeof(str2)) console.log('● parseInt()使用後-2') var str2Parse = parseInt(str2) console.log(str2Parse) console.log('型: ' + typeof(str2Parse)) |
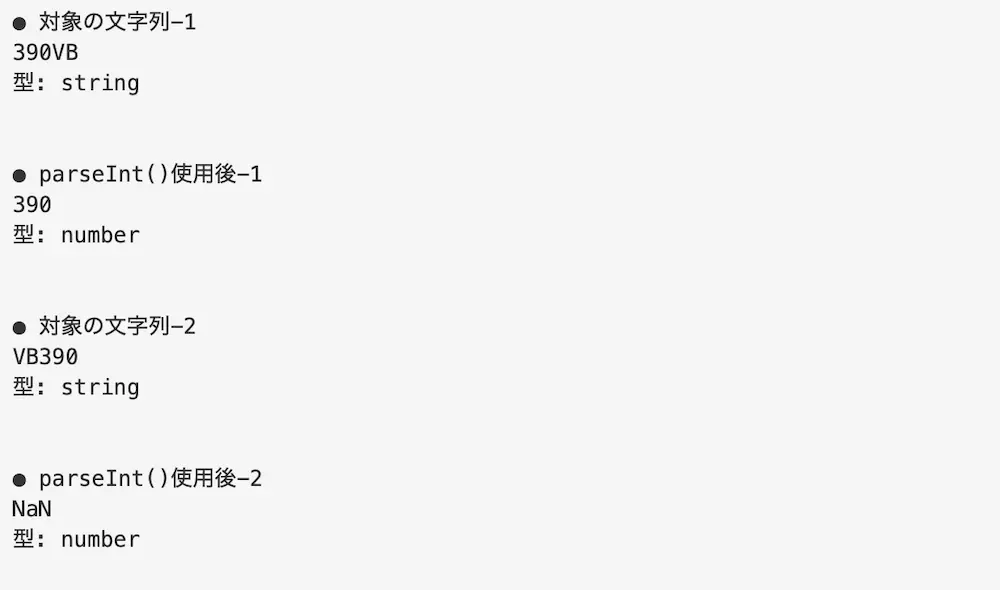
実行結果

parseInt()で「数値+文字」の文字列に対して処理を行っています、
そのため、文字列型の「390VB」は数値型の「390」に変換され、文字列型の「VB390」は数値に変換できないため、「NaN」に変換されています。
文字列が数値以外の場合
文字列が数値以外の場合にparseInt()を使用します。
数値以外の場合は変換できないことから非数を返すようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の文字列-1') var str1 = 'ABCDEFG' console.log(str1) console.log('型: ' + typeof(str1)) console.log('● parseInt()使用後-1') var str1Parse = parseInt(str1) console.log(str1Parse) console.log('型: ' + typeof(str1Parse)) console.log('● 対象の文字列-2') var str2 = 'あいうえお' console.log(str2) console.log('型: ' + typeof(str2)) console.log('● parseInt()使用後-2') var str2Parse = parseInt(str2) console.log(str2Parse) console.log('型: ' + typeof(str2Parse)) |
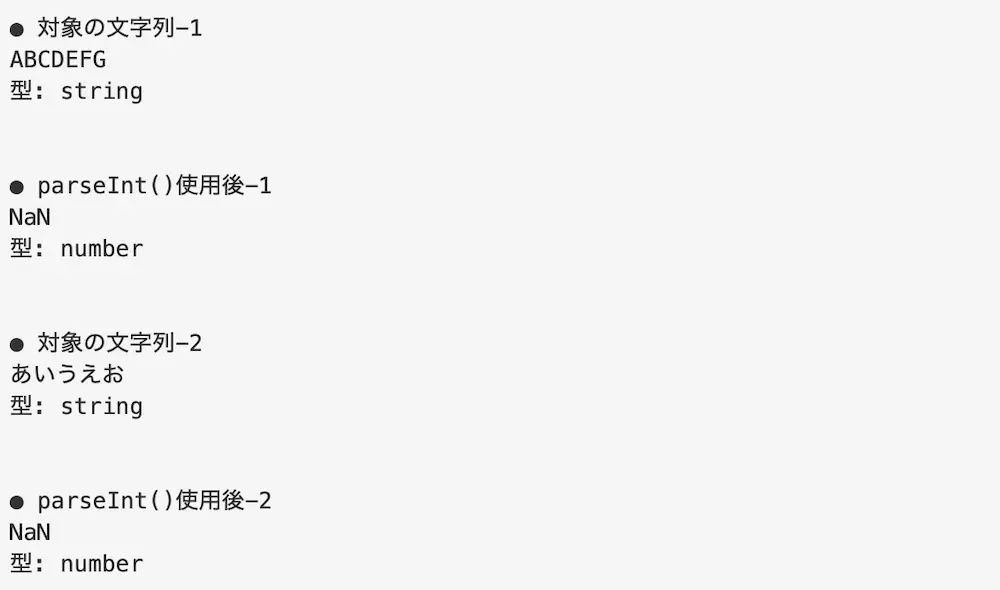
実行結果

parseInt()で数値以外の文字列に対して処理を行っています、
「ABCDEFG」や「あいうえお」の文字列は数値に変換できないため、「NaN」に変換されています。
進数を指定してparseInt()で文字列を整数の数値に変換する場合
parseInt()で進数を指定して文字列を整数の数値に変換するは、引数に「進数」を指定します。
進数を指定することで変換する数値の進数を設定することができ、変換できなかった文字列を数値に変換することができるようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | console.log('● 対象の文字列-1') var str1 = '1A' console.log(str1) console.log('型: ' + typeof(str1)) console.log('● parseInt()使用後-1') var str1Parse = parseInt(str1, 16) console.log(str1Parse) console.log('型: ' + typeof(str1Parse)) console.log('● 対象の文字列-2') var str2 = '-14' console.log(str2) console.log('型: ' + typeof(str2)) console.log('● parseInt()使用後-2') var str2Parse = parseInt(str2, 8) console.log(str2Parse) console.log('型: ' + typeof(str2Parse)) console.log('● 対象の文字列-3') var str2 = '10' console.log(str2) console.log('型: ' + typeof(str2)) console.log('● parseInt()使用後-3') var str2Parse = parseInt(str2, 4) console.log(str2Parse) console.log('型: ' + typeof(str2Parse)) |
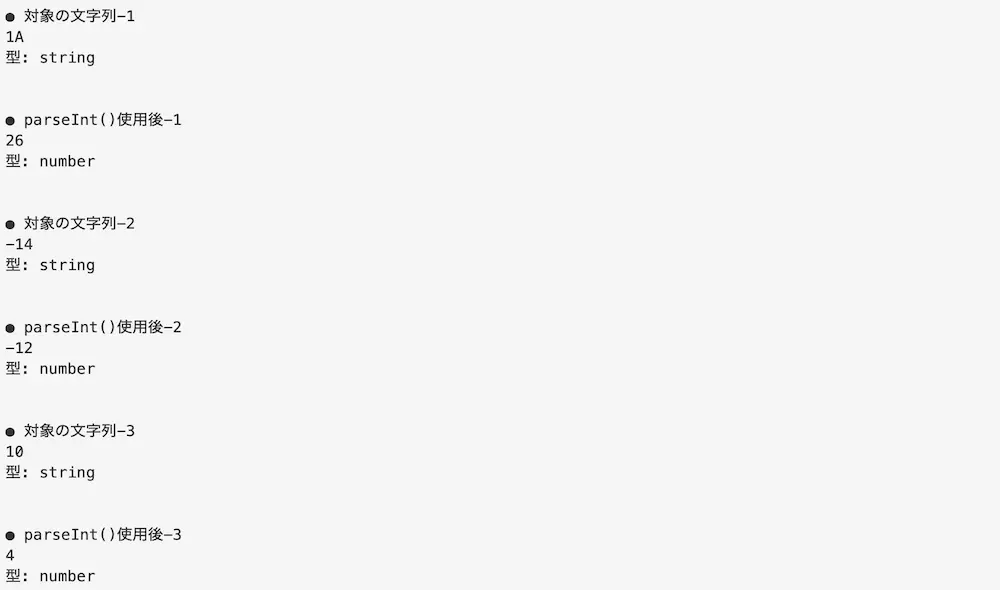
実行結果

引数に進数を指定してparseInt()で処理を行っています、
そのため、「1A」を16進数の数値型に変換して「26」に、「-14」を16進数の数値型に変換して「-12」に、「10」を4進数の数値型に変換して「4」となって表示されています。
parseInt()で文字列以外のデータ型を指定して整数の数値に変換する場合
先ほどまではparseInt()で文字列を数整数の数値に変換していましたが、文字列以外のデータ型も指定することができます。
そのため、ここでは下記の4つパターンのデータ型を指定して整数の数値による変換を行います。
- オブジェクトを数値に変換する場合
- 真偽値を整数の数値に変換する場合
- nullを整数の数値に変換する場合
- 非数を整数の数値に変換する場合
オブジェクトを整数の数値に変換する場合
parseInt()でオブジェクトを整数の数値に変換します。
オブジェクトの場合、文字列に数値の文字が含まれていると「文字列から数値」に変換されますが、文字列に数値ではない文字が含まれていると「NaN」に変換されます。
また、オブジェクトの値が複数存在する場合は先頭の値が文字列から整数の数値へ変換されるようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象のオブジェクト-1') var obj1 = {'データ': ['15, 16']} console.log(obj1) console.log('型: ' + typeof(obj1)) console.log('● parseInt()使用後-1') var obj1Parse = parseInt(Object.values(obj1)) console.log(obj1Parse) console.log('型: ' + typeof(obj1Parse)) console.log('● 対象のオブジェクト-2') var obj2 = {'データ': ['A5M, 16']} console.log(obj2) console.log('型: ' + typeof(obj2)) console.log('● parseInt()使用後-2') var obj2Parse = parseInt(Object.values(obj2)) console.log(obj2Parse) console.log('型: ' + typeof(obj2Parse)) |
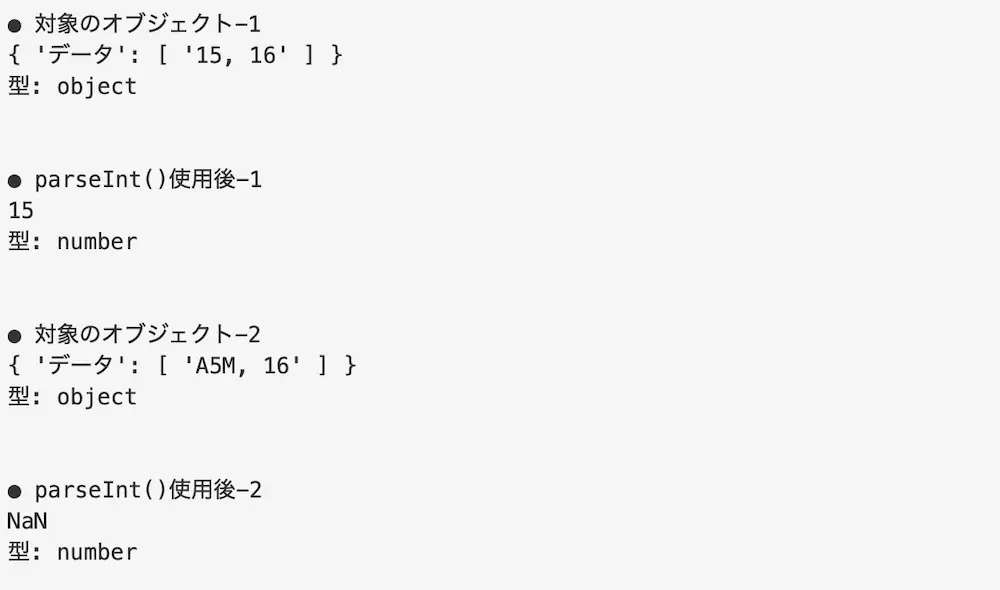
実行結果

parseInt()でオブジェクトに対して処理を行っています。
そのため、[’15, 16′]の場合は「15」の数値型に、[‘A5M, 16’]の場合は「NaN」に変換されて表示されています。
真偽値を数値に変換する場合
parseInt()で真偽値を数値に変換します。
真偽値の場合、trueだと「1」にfalseだと「0」に変換されるように思いがちですが、どちらも「NaN」に変換されるようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の真偽値-1') var bool1 = true console.log(bool1) console.log('型: ' + typeof(bool1)) console.log('● parseInt()使用後-1') var bool1Parse = parseInt(bool1) console.log(bool1Parse) console.log('型: ' + typeof(bool1Parse)) console.log('● 対象の真偽値-2') var bool2 = false console.log(bool2) console.log('型: ' + typeof(bool2)) console.log('● parseInt()使用後-2') var bool2Parse = parseInt(bool2) console.log(bool2Parse) console.log('型: ' + typeof(bool2Parse)) |
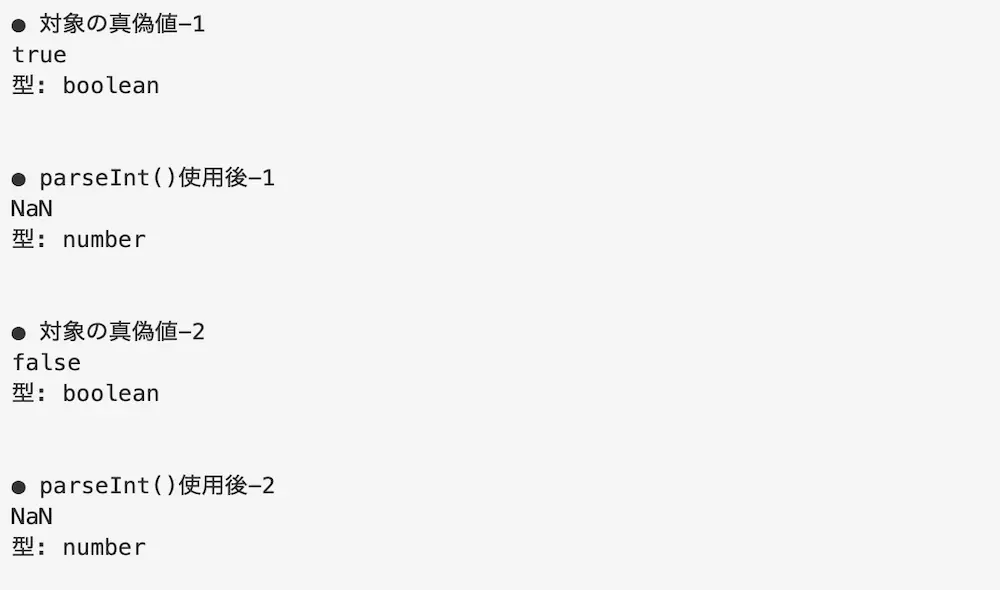
実行結果

parseInt()で真偽値に対して処理を行っています。
真偽値を整数の数値に変換することができないことから「NaN」が表示されています。
nullを数値に変換する場合
parseInt()でnullを数値に変換します。
nullの場合、整数の数値に変換できないことから「NaN」に変換されるようになります。
● main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の文字列') var nul = null console.log(nul) console.log('型: ' + typeof(nul)) console.log('● parseInt()使用後') var nulParse = parseInt(nul) console.log(nulParse) console.log('型: ' + typeof(nulParse)) |
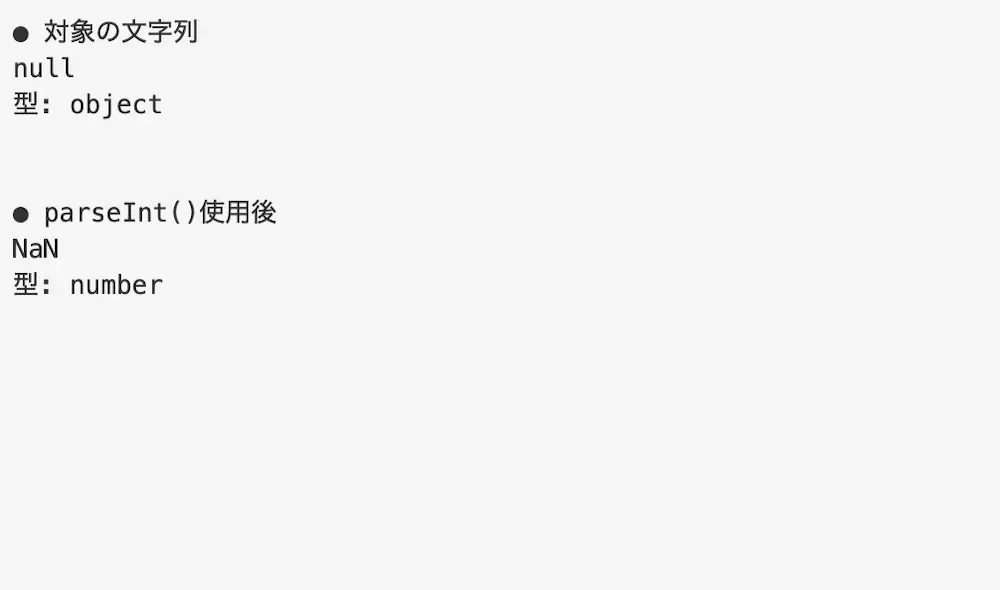
実行結果

parseInt()で小数の数値である文字列に対して処理を行っています。
nullであるため、整数の数値に変換することができないことから「NaN」が表示されています。
非数を数値に変換する場合
parseInt()で非数を数値に変換します。
非数の場合も整数の数値に変換できないことから「NaN」に変換されるようになります。
● main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の文字列') var nan = NaN console.log(nan) console.log('型: ' + typeof(nan)) console.log('● parseInt()使用後') var nanParse = parseInt(nan) console.log(nanParse) console.log('型: ' + typeof(nanParse)) |
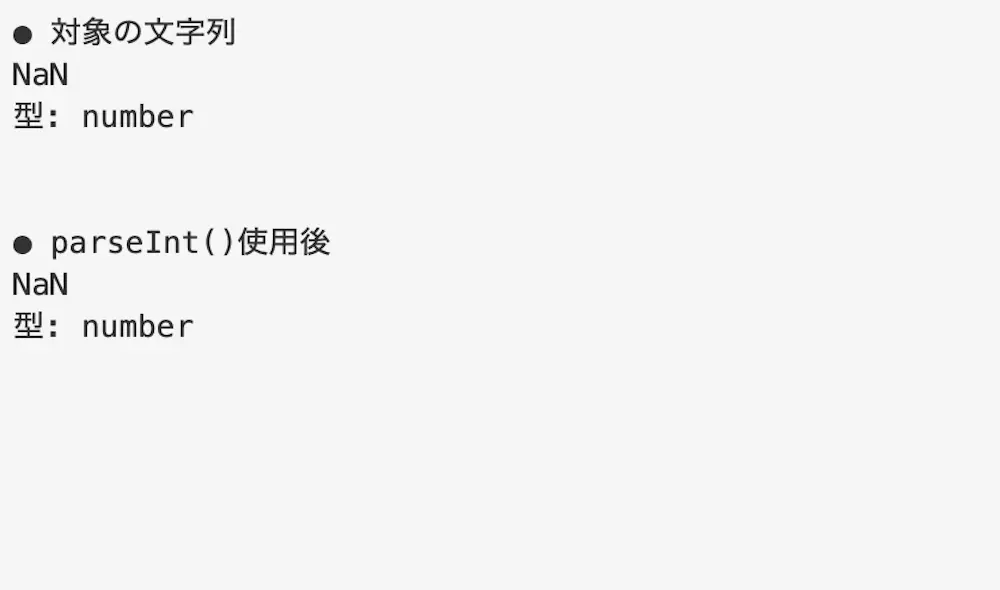
実行結果

parseInt()で非数に対して処理を行っています。
こちらは非数であるため、そのままの数値である「NaN」が表示されています。
parseInt()を使用した実際のケース
parseInt()を使用した実際のケースについてご紹介します。
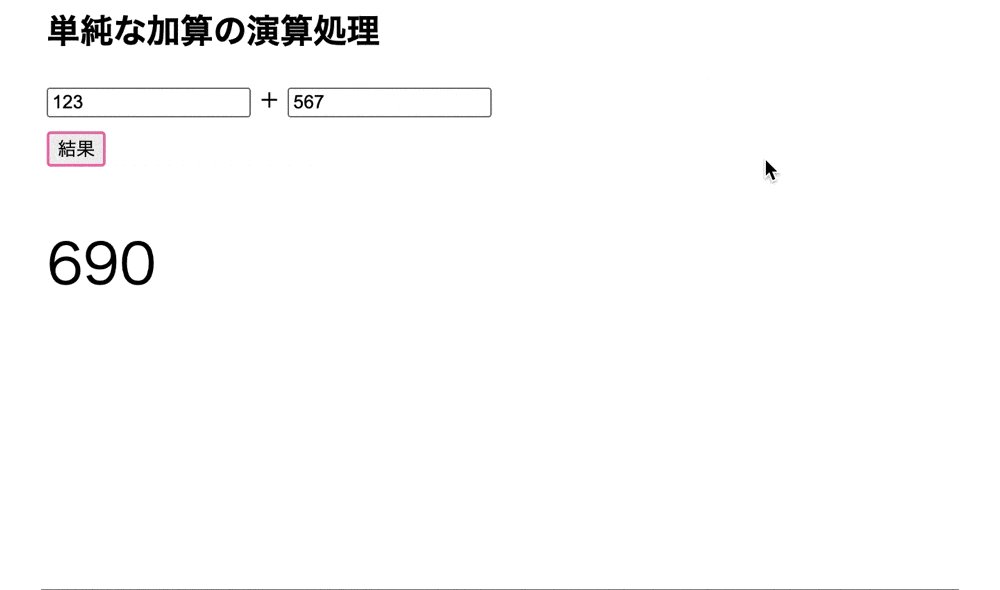
例えば、入力した値で足算を行い、計算した結果を表示するような単純な画面を作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>parseInt()使用例</title> </head> <body> <h2>単純な加算の演算処理</h2> <div class = "calcArea"> <div class = "inBlo leftArea"> <input type="text" id="calc1"> </div> <div class = "inBlo centerArea"> <span>+</span> </div> <div class = "inBlo RightArea"> <input type="text" id="calc2"> </div> </div> <button class= "btn">結果</button> <div class = "answerArea"> <p class = "ansText"></p> </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .calcArea { width: 500px; height: auto; } .btn { margin-top: 10px; } .inBlo { display: inline-block; } .ansText { font-size: 40px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | const calc1 = document.querySelector("#calc1") const calc2 = document.querySelector("#calc2") const btn = document.querySelector(".btn") const ansText = document.querySelector(".ansText") btn.addEventListener('click', function() { var val1 = calc1.value var val2 = calc2.value var val1Parse = parseInt(val1) var val2Parse = parseInt(val2) var answer = val1Parse + val2Parse ansText.textContent = answer }) |
実行結果

parseInt()を使用して、入力した値の加算結果を表示しています。
しかし、parseInt()を使用しないとどのようになるのでしょう?
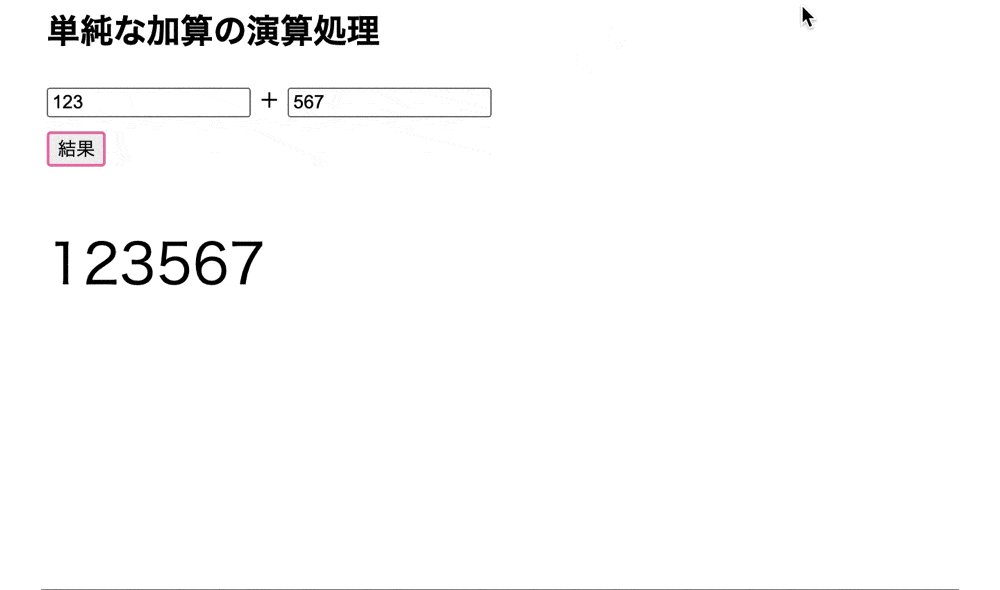
parseInt()を使用しないで計算を行うと下記のような画面になります。
実行結果(parseInt()不使用)

入力され値はstring型であるため、「+」を使用すると文字列を連結した値が画面に表示されるようになります。
つまり、parseInt()によって入力された値を演算を行うことができるnumber型に変換し、それによって入力された値同士を計算することができます。
文字列を数値に変換するメソッドの一覧
parseInt()のように文字列を数値に変換するメソッドは他にも存在します。
そのため、ここでは文字列を数値に変換するメソッドの一覧についてご紹介します。
文字列を浮動小数点数の数値に変換する場合
文字列を浮動小数点数の数値に変換するにはparseFloat()を使用します。
parseFloat()とは、指定した文字列を浮動小数点の数値型に変換するメソッドになります。
浮動小数点の数値に変換するため、string型から小数点のnumber型へ変換することができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の文字列-1') var str1 = '1234.5678' console.log(str1) console.log('型: ' + typeof(str1)) console.log('● parseFloat()使用後-1') var str1Parse = parseFloat(str1) console.log(str1Parse) console.log('型: ' + typeof(str1Parse)) console.log('● 対象の文字列-2') var str2 = '-1234.5678' console.log(str2) console.log('型: ' + typeof(str2)) console.log('● parseFloat()使用後-2') var str2Parse = parseFloat(str2) console.log(str2Parse) console.log('型: ' + typeof(str2Parse)) |
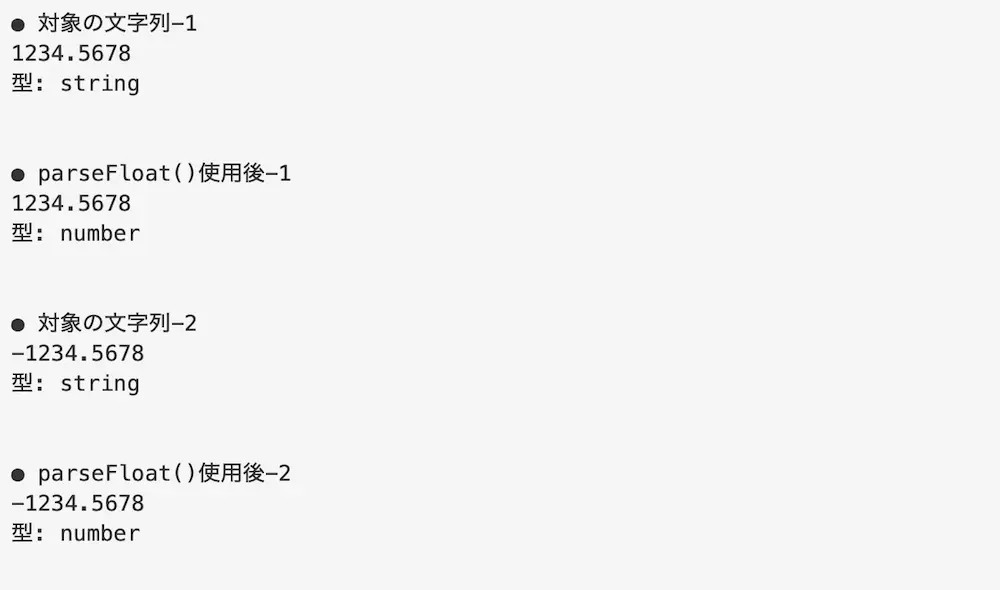
実行結果

parseFloat()で指定した文字列を浮動小数点の数値型に変換しています。
そのため、文字列型の「1234.5678」や「-1234.5678」がそれぞれ数値型に変換して表示されています。
もし、parseFloat()について詳しく知りたい場合は下記の記事をご参考ください。
文字列をそのままの数値に変換する
文字列をそのままの数値に変換するにはNumber()を使用します。
Number()とは指定した文字列の値をそのまま数値型へ変換するメソッドとなります。
そのまま数値型へ変換するため、文字列が整数の数値の場合は整数の数値型に、文字列が浮動小数点数の数値の場合は浮動小数点数の数値型へ変更するようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の文字列-1') var str1 = '1234' console.log(str1) console.log('型: ' + typeof(str1)) console.log('● Number()使用後-1') var str1Parse = Number(str1) console.log(str1Parse) console.log('型: ' + typeof(str1Parse)) console.log('● 対象の文字列-2') var str2 = '1234.5678' console.log(str2) console.log('型: ' + typeof(str2)) console.log('● Number()使用後-2') var str2Parse = Number(str2) console.log(str2Parse) console.log('型: ' + typeof(str2Parse)) |
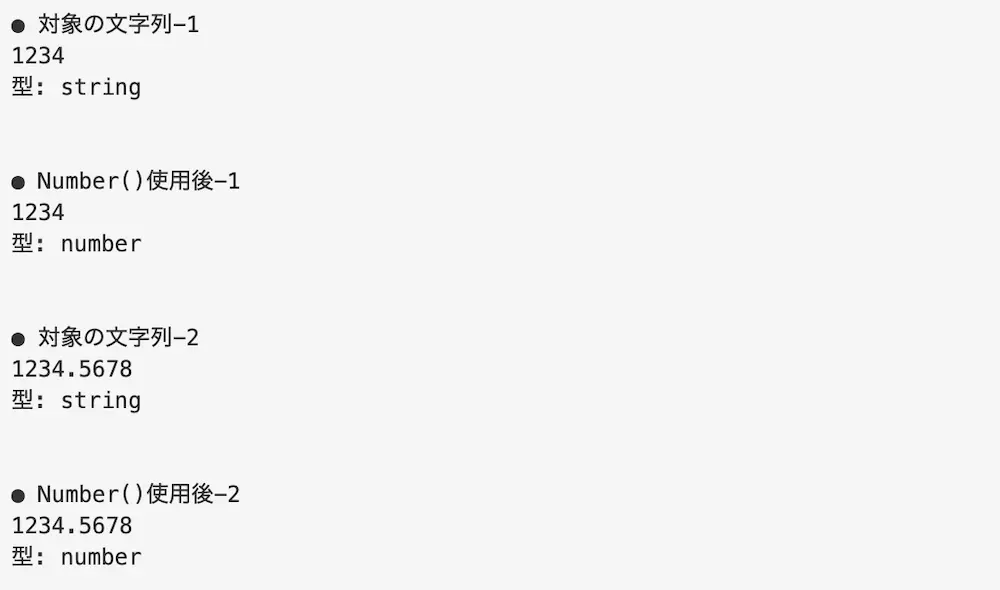
実行結果

Number()によって指定した文字列を数値型に変換しています。
そのため、文字列型の「1234」が数値型の「1234」に変換し、文字列型の「1234.5678」が数値型の「1234.5678」に変換して表示されています。
文字列から数値以外で型変換できるメソッドの一覧
JavaScriptで型変換できるメソッドは文字列から数値に変換するメソッド以外にも存在します。
そのため、文字列から数値に変換するメソッド以外で型変換するメソッドの一覧をご紹介します。
String()
String()とは指定した値を文字列型へ変換するメソッドになります。
文字列型へ変換するため、どのような値でもString型へ変換されるようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の数値') var num = 1234567 console.log(num) console.log('型: ' + typeof(num)) console.log('● String()使用後-1') var numParse = String(num) console.log(numParse) console.log('型: ' + typeof(numParse)) console.log('● 対象の真偽値-2') var bool = true console.log(bool) console.log('型: ' + typeof(bool)) console.log('● String()使用後-2') var boolParse = String(bool) console.log(boolParse) console.log('型: ' + typeof(boolParse)) |
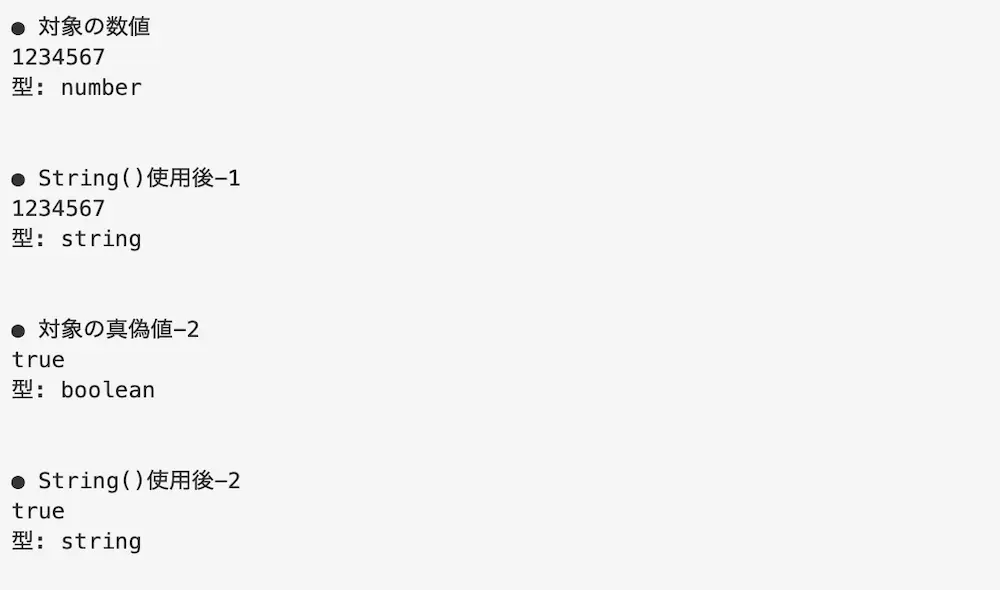
実行結果

String()によって指定した値を文字列型に変換しています。
そのため、数値型の「1234567」が文字列型の「1234567」に、真偽値型の「true」が文字列型の「true」に変換して表示されています。
Boolean()
Boolean()とは指定した値を真偽値型へ変換するメソッドとなります。
真偽値型へ変換するため、どのような値でもBoolean型へ変換されるようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の数値') var num = 0 console.log(num) console.log('型: ' + typeof(num)) console.log('● Boolean()使用後-1') var numParse = Boolean(num) console.log(numParse) console.log('型: ' + typeof(numParse)) console.log('● 対象の真偽値-2') var str = "1" console.log(str) console.log('型: ' + typeof(str)) console.log('● Boolean()使用後-2') var strParse = Boolean(str) console.log(strParse) console.log('型: ' + typeof(strParse)) |
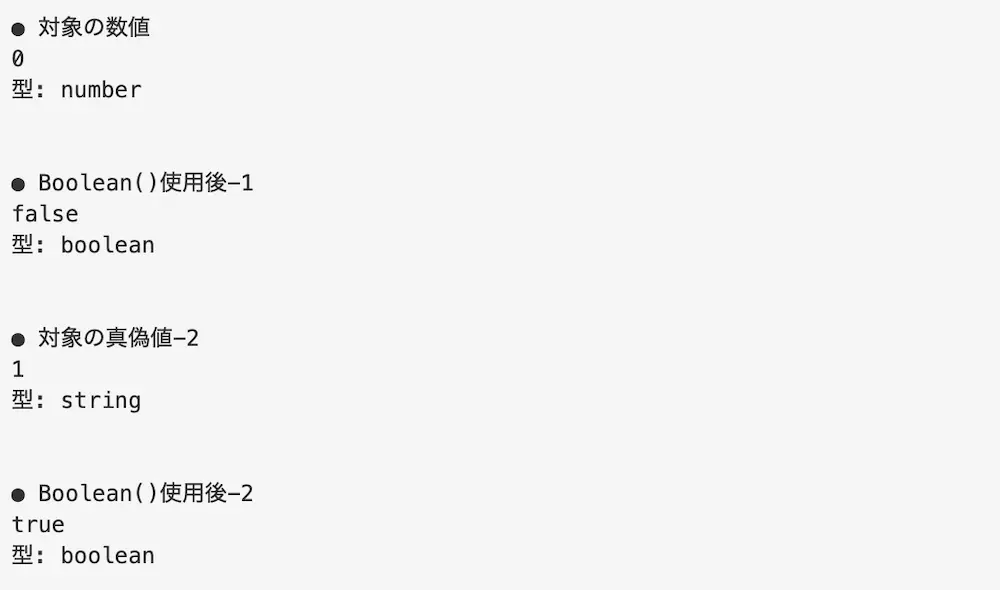
実行結果

Boolean()によって指定した値を真偽値型へ変換しています。
そのため、数値型の「0」が「false」に、文字列型の「1」が「true」に変換して表示されています。
まとめ
⚫︎ parseInt()とは、指定した文字列を整数の数値型に変換するメソッドである
⚫︎ parseInt()は下記のようなパラメータを指定して使用する
・文字列(必須)
・進数(任意)
⚫︎ 整数の数値である文字列に対してparseInt()を使用すると、文字列から数値型に変換される
⚫︎ 小数の数値である文字列に対してparseInt()を使用すると、文字列から整数の数値型に変換される
(小数点以下は切り捨て)
⚫︎ 0xから始まる数値の文字列に対してparseInt()を使用すると、文字列から16進数の数値型に変換される
⚫︎ 「数値 + 文字」の文字列に対してparseInt()を使用すると、先頭が数値の場合は数値型に変換されるが、先頭が文字だと「NaN」に変換される
⚫︎ 数値以外の文字列に対してparseInt()を使用すると、「NaN」に変換される
⚫︎ parseInt()の引数に「進数」を指定すると、進数を設定して文字列から整数の数値型に変換される
⚫︎ parseInt()でオブジェクトを数値に変換すると、場合によっては「文字列から数値」や「NaN」に変換される
(数値の文字が含まれていると「文字列から数値」に変換されるが、数値ではない文字が含まれていると「NaN」に変換される)
⚫︎ parseInt()で真偽値を数値に変換すると、「NaN」に変換される
⚫︎ parseInt()でnullを数値に変換すると、「NaN」に変換される
⚫︎ parseInt()で非数を数値に変換すると、そのまま「NaN」が返される
⚫︎ 文字列を数値型へ変換するメソッドはparseInt()以外にも下記のメソッドがある
・parseFloat()
・Number()
⚫︎ 型変換するメソッドは文字列を数値型に変換するメソッド以外にも下記のメソッドがある
・String()
(指定した値を文字列型(string型)へ変換)
・Boolean()
(指定した値を真偽値型(boolean型)へ変換)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ