・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年03月14日に投稿されました。)
JavaScriptでは「string ⇄ number」のように変数の型を変更することができます。
その中でも文字列を数値に変換することはよく使用する手法であり、プログラムを作成する上でも小技として使用することがあります。
例えば、入力した値を計算して計算後の値を表示するとなった場合、文字列型だと計算が行われないため一度数値型に変換して計算し、計算した結果を再び文字列型に戻して表示します。
このように「文字列型だと計算が行われない」などのように、その型でできることは限られており、1つの型だけでプログラムを作成することはとても難しいです。
そのため「文字列型を数値型に変換する」などのように、処理ができない場合は処理を行うことができる型に一度変換します。
そして、行いたい処理が実行できればその後に元の型に戻すというように型の変換をうまく利用するようにしましょう。
今回はJavaScriptで文字列を数値に変換する方法の一覧について紹介していきます。
文字列を数値に変換できたかどうかを確認するには
JavaScriptの場合、表示される値は同じであるため、画面上では文字列を数値に変換できたかどうかを確認することはできません。
そのため、ここでは文字列を数値に変換できたかどうかを確認できる下記の2つの方法についてご紹介します。
- typeof演算子を使用する
- プラス演算子(+)を使用する
typeof演算子を使用する
まず1つ目はtypeof演算子を使用する方法です。
typeof演算子とは、対象の値のデータ型を表す文字列を返す演算子となります。
例えば、文字列型である場合は「string」を返し、数値型である場合は「number」を返し、真偽値型である場合は「boolean」を返すようになります。
つまり、数値に変換した後にtypeof演算子を使用することで、文字列から数値に変換できたかどうか確認することができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の文字列') var str1 = '153' console.log(str1) console.log('● typeof演算子使用後-1') console.log('型: ' + typeof(str1)) console.log('● 対象の数値') var str2 = 156 console.log(str2) console.log('● typeof演算子使用後-2') console.log('型: ' + typeof(str2)) |
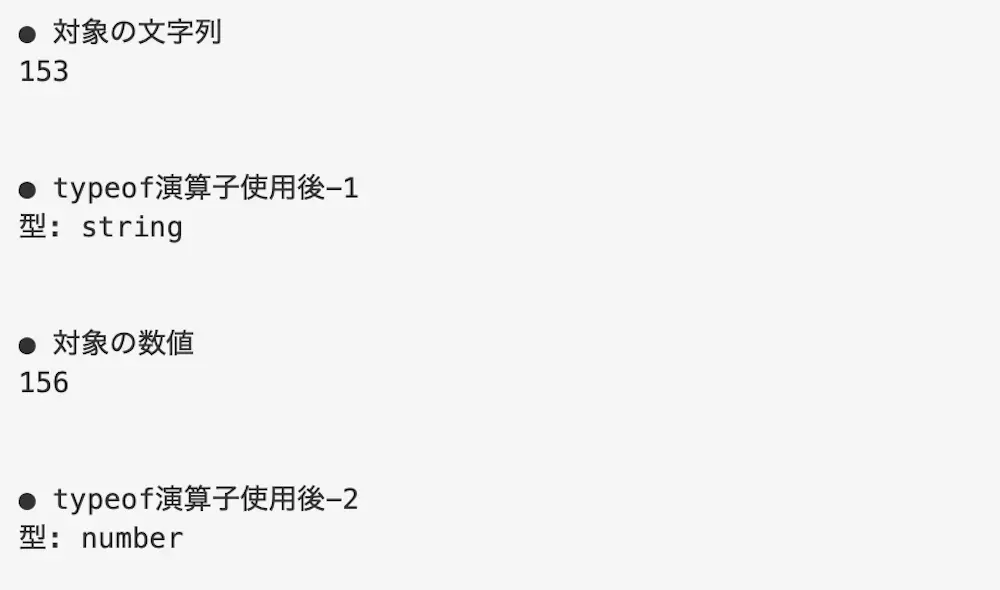
実行結果

typeof演算子によって指定した値の型を確認しています。
「153」は文字列型であるため「string」が、「156」は数値型であるため「number」が表示されています。
プラス演算子(+)を使用する
そして2つ目はプラス演算子(+)を使用する方法です。
プラス演算子とは、対象の値のデータ型を加算するために使用する演算子になります。
しかし、文字列に使用すると文字列の連結が行われるようになります。
例えば、数値に変換された値に対してプラス演算子を使用し、「数値型」だと加算された数値が表示され、「文字列型」だと連結された数値が表示されます。
つまり、数値型へと変換した後にプラス演算子を使用することで、文字列型から数値型に変換できたかどうか確認することができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の文字列') var str = '153' console.log(str) console.log('● +演算子使用後-1') var strPlus = str + 46 console.log(strPlus) console.log('● 対象の数値') var num = 156 console.log(num) console.log('● +演算子使用後-2') var numPlus = num + 46 console.log(numPlus) |
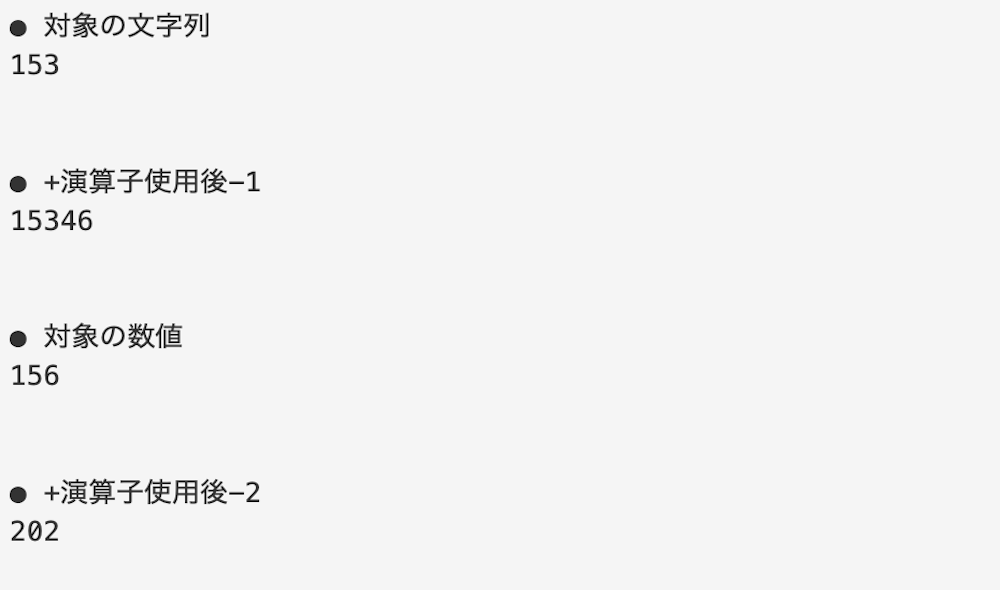
実行結果

プラス演算子を使用して指定した値の型を確認しています
「153」は文字列型であるため文字列の連結が行われて「15346」が、「156」は数値型であるため加算が行われて「202」が表示されています。
型変換のメソッドを使用して文字列を数値に変換する方法
型変換を行うため、 型変換のメソッドを使用することで文字列を数値に変換することができます。
そのため、ここでは型変換のメソッドを使用して文字列を数値に変換する方法についてご紹介します。
- parseInt()
- parseFloat()
- Number()
parseInt()
parseInt()とは、指定した文字列を整数の数値型に変換するメソッドになります。
指定した文字列型の値(string)を整数の数値型(number)へ変換することができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の文字列') var str = '15' console.log(str) console.log('型: ' + typeof(str)) var strPlus = str + 67 console.log('加算結果: ' + strPlus) console.log('● parseInt()使用後') var strParse = parseInt(str) console.log(strParse) console.log('型: ' + typeof(strParse)) var numPlus = strParse + 67 console.log('加算結果: ' + numPlus) |
実行結果

parseInt()で指定した文字列を整数の数値型に変換しています。
そのため、parseInt()の使用前は文字列型であることから「1567」が、使用後は数値型であることから「82」が表示されています。
もし、parseInt()について詳しく知りたい場合は下記の記事をご参考ください。
parseFloat()
parseFloat()とは、指定した文字列を浮動小数点数の数値型に変換するメソッドになります。
指定した文字列型の値(string)を浮動小数点数の数値型(number)へ変換することができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の文字列') var str = '15.6789' console.log(str) console.log('型: ' + typeof(str)) var strPlus = str + 67.8965 console.log('加算結果: ' + strPlus) console.log('● parseFloat()使用後') var strParse = parseFloat(str) console.log(strParse) console.log('型: ' + typeof(strParse)) var numPlus = strParse + 67.8934 console.log('加算結果: ' + numPlus) |
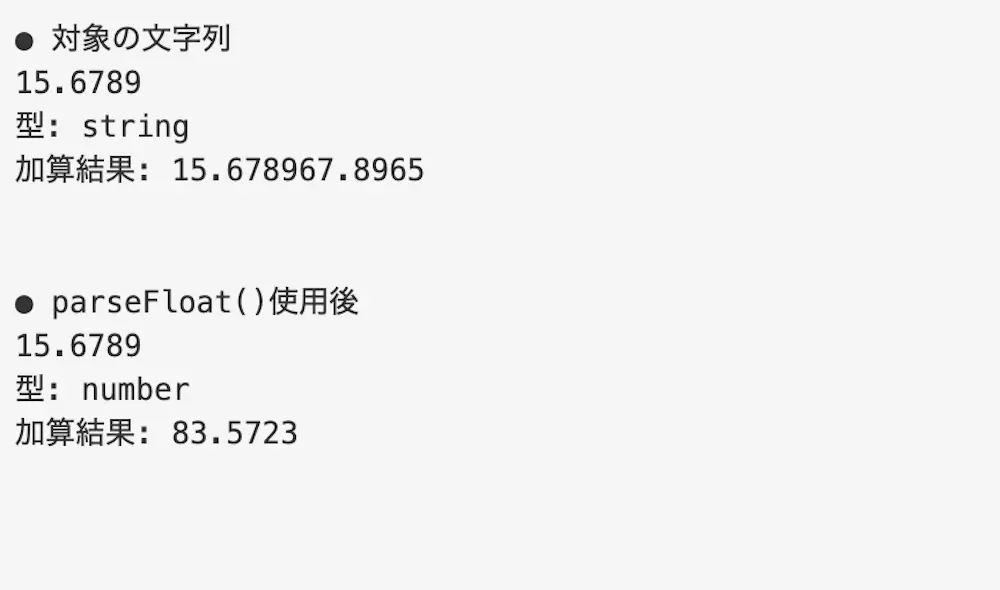
実行結果

parseFloat()で指定した文字列を浮動小数点数の数値型に変換しています。
parseFloat()の使用前は文字列型であることから「15.678967.8965」が、使用後は数値型であることから「83.5723」が表示されています。
もし、parseFloat()について詳しく知りたい場合は下記の記事をご参考ください。
Number()
Number()とは、指定した文字列をそのまま数値型に変換するメソッドになります。
指定した文字列型の値(string)を整数や浮動小数点数の数値型(number)へ変換することができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | console.log('● 対象の文字列-1') var str1 = '12' console.log(str1) console.log('型: ' + typeof(str1)) var str1Plus = str1 + 79 console.log('加算結果: ' + str1Plus) console.log('● Number()使用後-1') var str1Parse = Number(str1) console.log(str1Parse) console.log('型: ' + typeof(str1Parse)) var num1Plus = str1Parse + 79 console.log('加算結果: ' + num1Plus) console.log('● 対象の文字列-2') var str2 = '18.6789' console.log(str2) console.log('型: ' + typeof(str2)) var str2Plus = str2 + 123.78 console.log('加算結果: ' + str2Plus) console.log('● Number()使用後-2') var str2Parse = Number(str2) console.log(str2Parse) console.log('型: ' + typeof(str2Parse)) var num2Plus = str2Parse + 123.78 console.log('加算結果: ' + num2Plus) |
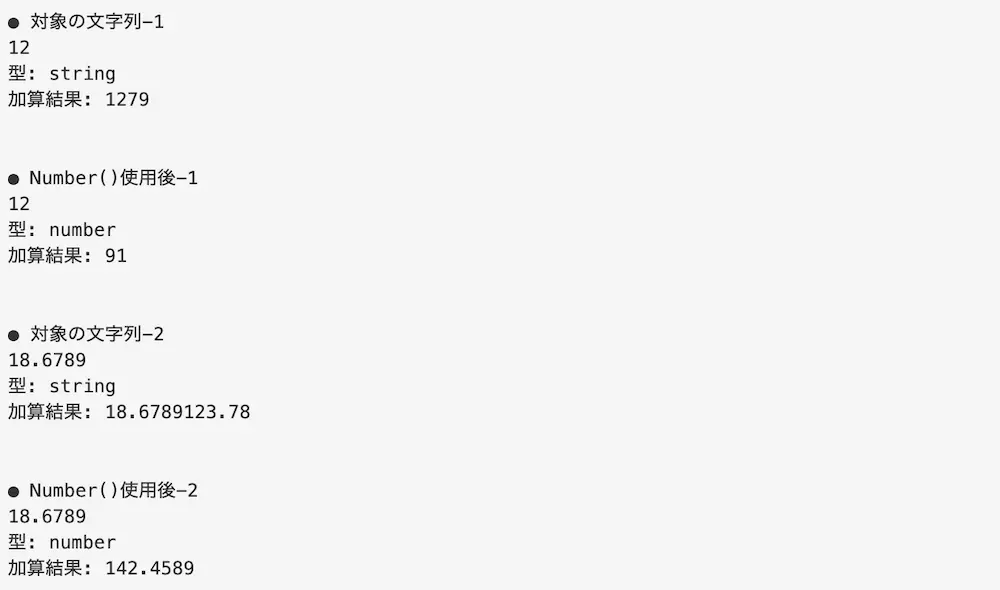
実行結果

Number()で指定した文字列をそのままの数値型に変換しています。
Number()の使用前は文字列型であることから「1279」と「18.6789123.78」が、使用後は数値型であることから「91」と「142.4589」が表示されています。
Mathクラスのメソッドを使用して文字列を数値に変換する方法
Mathクラスのメソッドを使用しても文字列を数値に変換することができます。
Mathクラスは指定した値に対して計算結果を返すメソッドを待つクラスとなります。
そのため、指定した値が文字列である場合でも数値型に変換できる値であるならば数値型に自動で変換を行って、計算した結果を返すようになります。
そのため、ここではMathクラスのメソッドを使用して文字列を数値に変換する方法についてご紹介します。
- Math.trunc()
- Math.round()
- Math.ceil()
- Math.floor()
Math.trunc()
Math.trunc()とは指定した値の小数点以下を削除し、対象の値の整数部分を取得するメソッドになります。
指定した値が文字列型の値だったとしても小数点以下を削除し、対象の値の整数部分を数値型で返すようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | console.log('● 対象の文字列-1') var str1 = '12' console.log(str1) console.log('型: ' + typeof(str1)) var str1Plus = str1 + 79 console.log('加算結果: ' + str1Plus) console.log('● Math.trunc()使用後-1') var str1Trunc = Math.trunc(str1) console.log(str1Trunc) console.log('型: ' + typeof(str1Trunc)) var num1Plus = str1Trunc + 79 console.log('加算結果: ' + num1Plus) console.log('● 対象の文字列-2') var str2 = '18.6789' console.log(str2) console.log('型: ' + typeof(str2)) var str2Plus = str2 + 123.78 console.log('加算結果: ' + str2Plus) console.log('● Math.trunc()使用後-2') var str2Trunc = Math.trunc(str2) console.log(str2Trunc) console.log('型: ' + typeof(str2Trunc)) var num2Plus = str2Trunc + 123.78 console.log('加算結果: ' + num2Plus) |
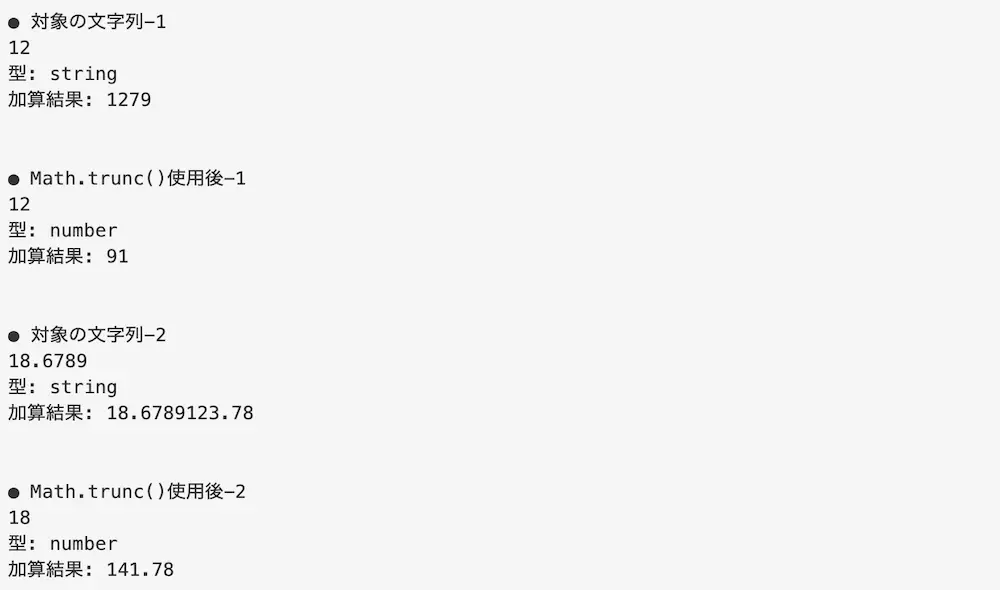
実行結果

Math.trunc()で指定した文字列の小数点以下を削除して、文字列から数値型に変換しています。
Math.trunc()の使用前は文字列型であることから「18.6789123.78」が、使用後は数値型であることから「141.78」が表示されています。
Math.round()
Math.round()とは指定した値の小数点以下を四捨五入し、対象の値の整数部分を取得するメソッドになります。
指定した値が文字列型の値だったとしても小数点以下を四捨五入し、対象の値の整数部分を数値型で返すようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | console.log('● 対象の文字列-1') var str1 = '12.7' console.log(str1) console.log('型: ' + typeof(str1)) var str1Plus = str1 + 79 console.log('加算結果: ' + str1Plus) console.log('● Math.round()使用後-1') var str1Round = Math.round(str1) console.log(str1Round) console.log('型: ' + typeof(str1Round)) var num1Plus = str1Round + 79 console.log('加算結果: ' + num1Plus) console.log('● 対象の文字列-2') var str2 = '18.2789' console.log(str2) console.log('型: ' + typeof(str2)) var str2Plus = str2 + 123.78 console.log('加算結果: ' + str2Plus) console.log('● Math.round()使用後-2') var str2Round = Math.round(str2) console.log(str2Round) console.log('型: ' + typeof(str2Round)) var num2Plus = str2Round + 123.78 console.log('加算結果: ' + num2Plus) |
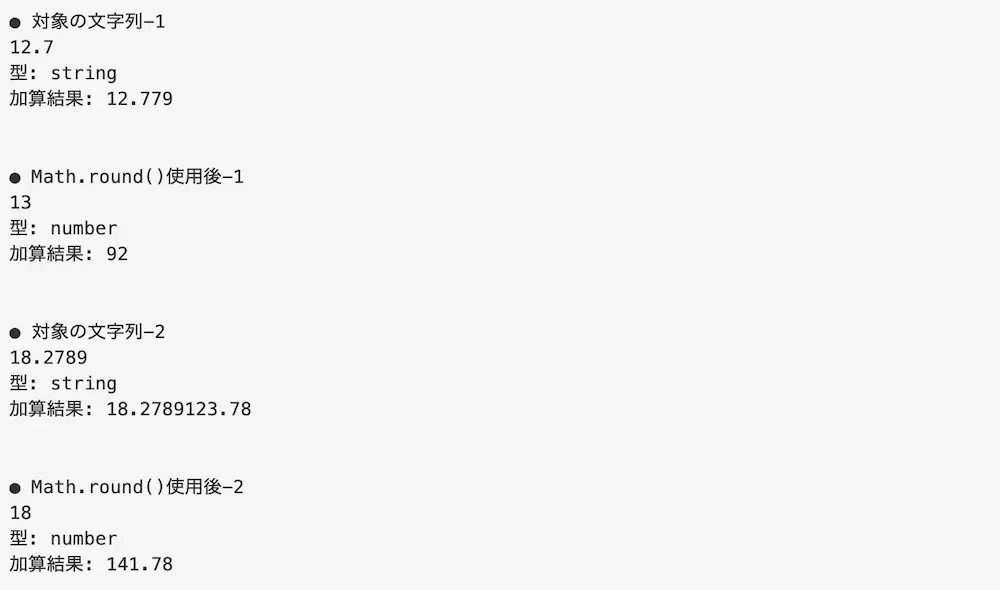
実行結果

Math.round()で指定した文字列の小数点以下を四捨五入して、文字列から数値型に変換しています。
Math.round()の使用前は文字列型であることから「12.779」と「18.2789123.78」が、使用後は数値型であることから「92」と「141.78」が表示されています。
もし、 Math.round()について詳しく知りたい場合は下記の記事をご参考ください。
Math.ceil()
Math.ceil()とは指定した値の小数点以下を切り上げ、対象の値の整数部分を取得するメソッドになります。
指定した値が文字列型の値だったとしても小数点以下を切り上げ、対象の値の整数部分を数値型で返すようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | console.log('● 対象の文字列-1') var str1 = '12.7' console.log(str1) console.log('型: ' + typeof(str1)) var str1Plus = str1 + 79 console.log('加算結果: ' + str1Plus) console.log('● Math.ceil()使用後-1') var str1Ceil = Math.ceil(str1) console.log(str1Ceil) console.log('型: ' + typeof(str1Ceil)) var num1Plus = str1Ceil + 79 console.log('加算結果: ' + num1Plus) console.log('● 対象の文字列-2') var str2 = '18.2789' console.log(str2) console.log('型: ' + typeof(str2)) var str2Plus = str2 + 123.78 console.log('加算結果: ' + str2Plus) console.log('● Math.ceil()使用後-2') var str2Ceil = Math.ceil(str2) console.log(str2Ceil) console.log('型: ' + typeof(str2Ceil)) var num2Plus = str2Ceil + 123.78 console.log('加算結果: ' + num2Plus) |
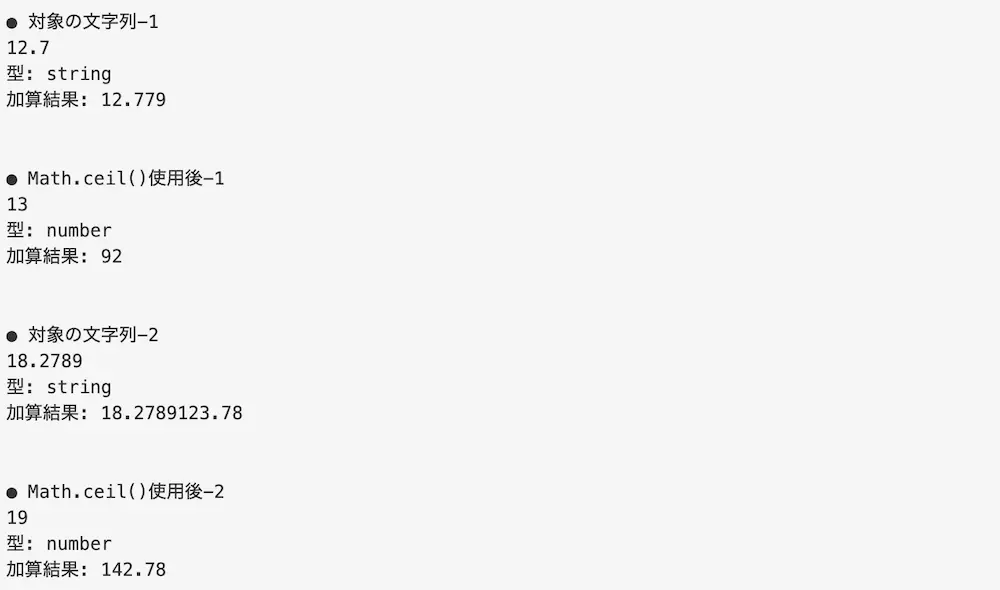
実行結果

Math.ceil()で指定した文字列の小数点以下を切り上げて、文字列から数値型に変換しています。
Math.ceil()の使用前は文字列型であることから「12.779」と「18.2789123.78」が、使用後は数値型であることから「92」と「141.78」が表示されています。
Math.floor()
Math.floor()とは指定した値の小数点以下を切り捨て、対象の値の整数部分を取得するメソッドになります。
指定した値が文字列型の値だったとしても小数点以下を切り捨て、対象の値の整数部分を数値型で返すようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | console.log('● 対象の文字列-1') var str1 = '12.7' console.log(str1) console.log('型: ' + typeof(str1)) var str1Plus = str1 + 79 console.log('加算結果: ' + str1Plus) console.log('● Math.floor()使用後-1') var str1Floor = Math.floor(str1) console.log(str1Floor) console.log('型: ' + typeof(str1Floor)) var num1Plus = str1Floor + 79 console.log('加算結果: ' + num1Plus) console.log('● 対象の文字列-2') var str2 = '18.2789' console.log(str2) console.log('型: ' + typeof(str2)) var str2Plus = str2 + 123.78 console.log('加算結果: ' + str2Plus) console.log('● Math.floor()使用後-2') var str2Floor = Math.floor(str2) console.log(str2Floor) console.log('型: ' + typeof(str2Floor)) var num2Plus = str2Floor + 123.78 console.log('加算結果: ' + num2Plus) |
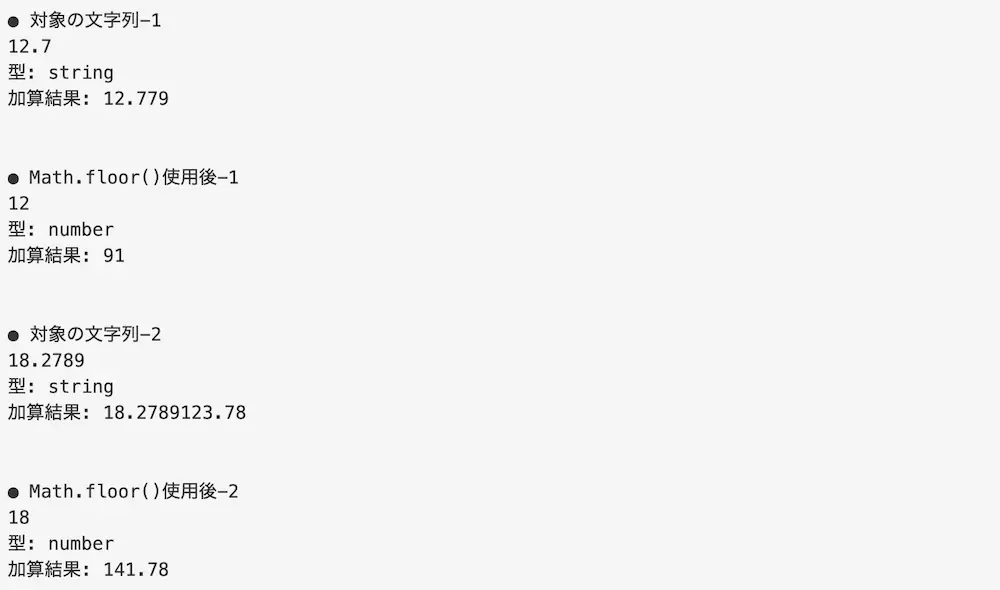
実行結果

Math.floor()で指定した文字列の小数点以下を切り捨てて、文字列から数値型に変換しています。
Math.floor()の使用前は文字列型であることから「12.779」と「18.2789123.78」が、使用後は数値型であることから「92」と「141.78」が表示されています。
二項演算子を使用して文字列を数値に変換する方法
二項演算子を使用することでも文字列を数値に変換することができます。
二項演算子とは2つのオペランド(変数や定数)を取る演算子のことをいいます。
プラス演算子を使用すると文字列の連結が行われますが、それ以外の演算子を使用すると、計算した結果を返し、なおかつ文字列型から数値型へと自動で変換されるようになります。
しかし、こちらは自動で変換されることから「暗黙の型変換」と呼ばれており、バグが発生しやすくなるのであまりおすすめしておりません。
それでも良いと思う方はこちらの方法を使用してください。
ここでは、二項演算子を使用して文字列を数値に変換する方法についてご紹介します。
- マイナス演算子(-)
- 乗算演算子(*)
- 除算演算子(/)
- 乗除演算子(%)
- べき乗演算子(**)
マイナス演算子(-)
文字列に対してマイナス演算子(-)を使用すると、文字列の値に対して引き算が行われ、計算した値を文字列型から数値型に変換するようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の文字列') var str = '125' console.log(str) console.log('型: ' + typeof(str)) var strPlus1 = str + 79 console.log('加算結果: ' + strPlus1) console.log('● マイナス演算子(-)使用後') var strMinus = str - "0" console.log(strMinus) console.log('型: ' + typeof(strMinus)) var strPlus2 = strMinus + 79 console.log('加算結果: ' + strPlus2) |
実行結果

マイナス演算子で指定した文字列の値を計算し、文字列から数値型に変換しています。
そのため、マイナス演算子の使用前は文字列型であることから「12579」が、使用後は数値型であることから「204」が表示されています。
乗算演算子(*)
文字列に対して乗算演算子(*)を使用すると、文字列の値に対して掛け算が行われ、計算した値を文字列型から数値型に変換するようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の文字列') var str = '125' console.log(str) console.log('型: ' + typeof(str)) var strPlus1 = str + 79 console.log('加算結果: ' + strPlus1) console.log('● 乗算演算子(*)使用後') var strMulti = str * "1" console.log(strMulti) console.log('型: ' + typeof(strMulti)) var strPlus2 = strMulti + 79 console.log('加算結果: ' + strPlus2) |
実行結果

乗算演算子で指定した文字列の値を計算し、文字列から数値型に変換しています。
そのため、乗算演算子の使用前は文字列型であることから「12579」が、使用後は数値型であることから「204」が表示されています。
除算演算子(/)
文字列に対して除算演算子(/)を使用すると、文字列の値に対して割り算が行われ、計算した値を文字列型から数値型に変換するようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の文字列') var str = '125' console.log(str) console.log('型: ' + typeof(str)) var strPlus1 = str + 79 console.log('加算結果: ' + strPlus1) console.log('● 除算演算子(/)使用後') var strDiv = str / "1" console.log(strDiv) console.log('型: ' + typeof(strDiv)) var strPlus2 = strDiv + 79 console.log('加算結果: ' + strPlus2) |
実行結果

除算演算子で指定した文字列の値を計算し、文字列から数値型に変換しています。
そのため、除算演算子の使用前は文字列型であることから「12579」が、使用後は数値型であることから「204」が表示されています。
乗除演算子(%)
文字列に対して乗除演算子(%)を使用すると、文字列の値に対して余り計算が行われ、計算した値を文字列型から数値型に変換するようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の文字列') var str = '125' console.log(str) console.log('型: ' + typeof(str)) var strPlus1 = str + 79 console.log('加算結果: ' + strPlus1) console.log('● 乗除演算子(%)使用後') var strRemain = str % '1' console.log(strRemain) console.log('型: ' + typeof(strRemain)) var strPlus2 = strRemain + 79 console.log('加算結果: ' + strPlus2) |
実行結果

乗除演算子で指定した文字列の値を計算し、文字列から数値型に変換しています。
そのため、乗除演算子の使用前は文字列型であることから「12579」が、使用後は数値型であることから「79」が表示されています。
べき乗演算子(**)
文字列に対してべき乗演算子(**)を使用すると、文字列の値に対してべき乗計算が行われ、計算した値を文字列型から数値型に変換するようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の文字列') var str = '125' console.log(str) console.log('型: ' + typeof(str)) var strPlus1 = str + 79 console.log('加算結果: ' + strPlus1) console.log('● べき乗演算子(**)使用後') var strExpon = str ** '1' console.log(strExpon) console.log('型: ' + typeof(strExpon)) var strPlus2 = strExpon + 79 console.log('加算結果: ' + strPlus2) |
実行結果

べき乗演算子で指定した文字列の値を計算し、文字列から数値型に変換しています。
そのため、べき乗演算子の使用前は文字列型であることから「12579」が、使用後は数値型であることから「204」が表示されています。
文字列から数値への変換時にエラーが発生しても処理を継続するには
文字列から数値への変換時にエラーが発生しても処理を継続するにはtry-catch文を使用します。
try-catch文とは、エラーが発生した時の例外処理を意図的に処理することができる文法になります。
プログラムではエラーが発生するとその時点で処理が中断されるため、エラーが発生した後の処理をこちらで設定する必要があります。
例えば、try-catch文を使用していない場合のコードと結果は下記のようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | var param = [] var ret = 0 param = ['234', sdk] var retVal = cheackValue(param) if(!(isNaN(retVal))) { console.log('処理が正常に終了しました。') console.log('計算結果 : ' + retVal) ret = 0 } else { console.log('数値に変換できませんでした。') ret = -1 } console.log('処理結果: ' + ret) function cheackValue(ary) { var valPlus = 0 ary.forEach(function(value) { var valueParse = parseInt(value) valPlus = valPlus + valueParse }) return valPlus } |
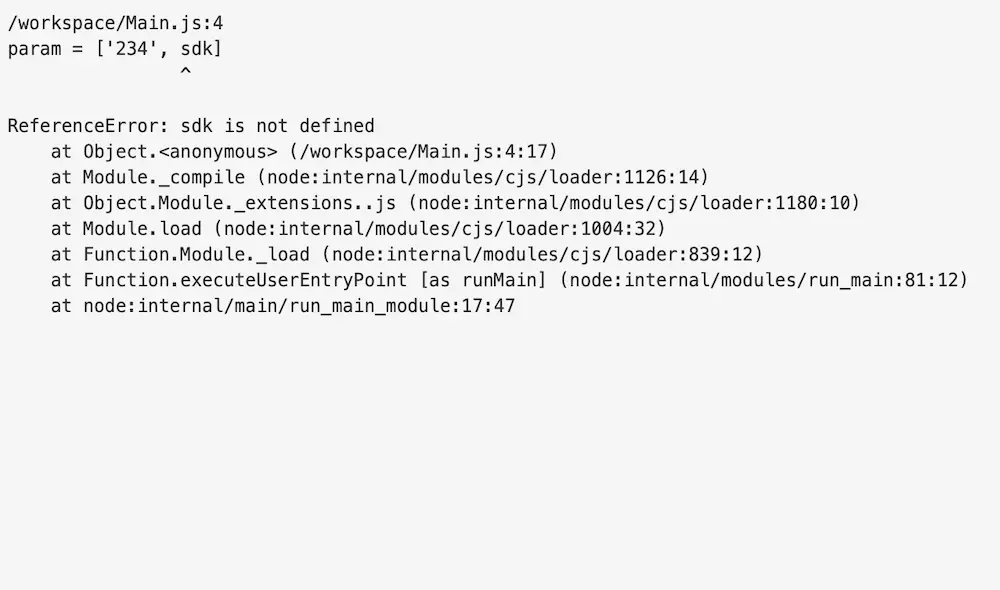
実行結果

parseInt()で値を数値へ変換しようとしましたが、parseInt()の引数にsdkは定義されていない変数を設定して実行しているため、エラーと判断しそこで処理が中断されています。
これがアプリやWeサイト上で発生するとどうでしょう?
勝手に処理が終了して落ちてしまい、ユーザーにとっては使いにくいアプリやWebサイトになってしまいます。
定義されていない変数が来ることはほぼないかと思いますが、プログラムであるため可能性はゼロではありません。
しかし、try-catch文を使用すると下記のようなコードと結果になります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | var param = [] var ret = 0 try { param = ['234', sdk] var retVal = cheackValue(param) if(!(isNaN(retVal))) { console.log('処理が正常に終了しました。') console.log('計算結果 : ' + retVal) ret = 0 } else { console.log('数値に変換できませんでした。') ret = -1 } } catch(e) { console.log(e + ' : ' + '例外なエラーが発生しました。') ret = 999 } console.log('処理結果: ' + ret) function cheackValue(ary) { var valPlus = 0 ary.forEach(function(value) { var valueParse = parseInt(value) valPlus = valPlus + valueParse }) return valPlus } |
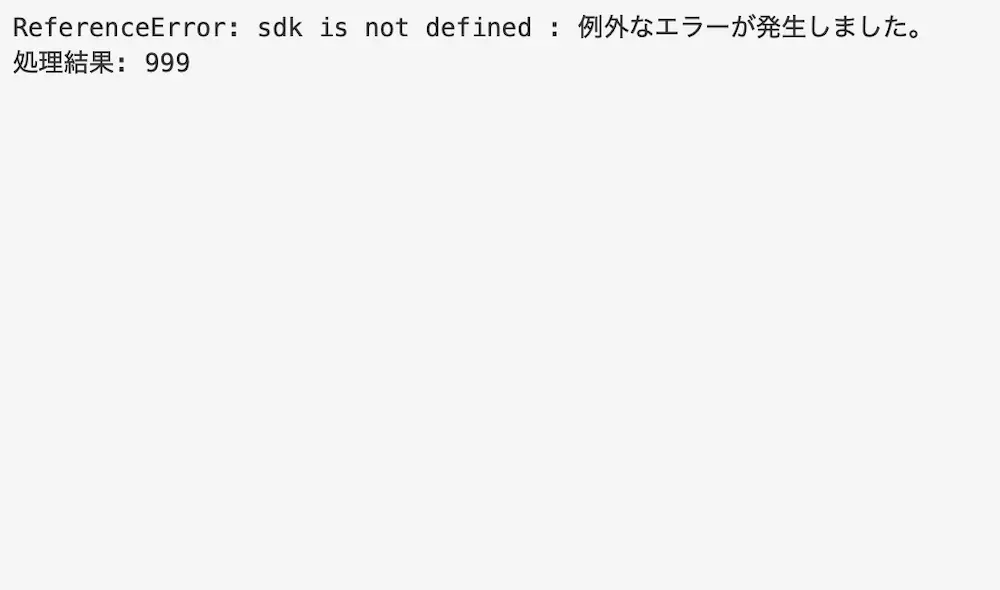
実行結果

try-catch文を使用することで、文字列の変換に失敗したとしても例外のエラー処理を実行し、最後まで処理を継続しています。
また、エラーケースによる対応をしているため、通常と同じように処理が実行され、何が原因でエラーで終了したのかが明確になっています。
このようにプログラム上このメソッドには必ずこの値が来るとは限らないため、エラーが発生する場合のリスク対応も必要です。
そのため、「型の変換に失敗するかも」などのように「何かしらの原因でエラーが発生するのでは?」と思った場合はtry-catch文を使用して例外処理を追記するようにしましょう。
まとめ
⚫︎ 文字列を数値に変換できたかどうかを確認するには下記のような方法がある
・ typeof()演算子で確認
(文字列型だとstring、数値型だとnumberが返されるため)
・ プラス演算子(+)で確認
(文字列型だと文字列の連結、数値型だと加算が行われるため)
⚫︎ 型変換のメソッドを使用して文字列を数値に変換する方法だと下記の3つがある
・ parseInt()
・ parseFloat()
・ Number()
⚫︎ Mathクラスのメソッドを使用して文字列を数値に変換する方法だと下記の4つがある
・ Math.trunc()
・ Math.round()
・ Math.ceil()
・ Math.floor()
⚫︎ 二項演算子を使用して文字列を数値に変換する方法だと下記の5つがある
・ マイナス演算子(-)
・ 乗算演算子(*)
・ 除算演算子(/)
・ 乗除演算子(%)
・ べき乗演算子(**)
⚫︎ 文字列から数値への変換時にエラーが発生しても処理を継続するにはtry-catch文を使用する
(型の返還に失敗するとエラーとなりそこで処理が強制終了してしまうため)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ