今、ブログを始めようとしている方、
今なら、ConoHaサーバーの「WINGパックプラン」が最大55%OFF!
「1,452円/月」が「643 円/月」の「低コスト」で始められるチャンスとなっております!
お申し込みはこちらから!

ConoHa WINGは国内最速の高性能レンタルサーバーサービスで
初期費用無料、最低利用期間無しでご利用いただけます!
(この記事は2022年3月30日に投稿されました。)
皆さんはWordPresssのSearch & Filterを知っていますか?
Search & Filterとは「カテゴリー」「タグ」「キーワード」でサイト内検索を設置できる無料のプラグインとなります。
サイト内検索を設置できることから、「どのテーマにもあるサイト内検索と変わらないのでは?」と思うかもしれませんが、
Search & Filterはシンプルな検索だけでなく、複数の条件を選択する、「絞り込み検索」も作成することが可能です。
つまり、Search & Filterは「自分のサイトにあったサイト内検索を実現できる」というところが美味しいところとなっています。
もし、絞り込み検索を設置したいと思っている方は、是非Search & Filterをインストールしましょう。
今回はWordPressの絞り込み検索可能なプラグインである、Search & Filterの使い方について紹介していきます。
Search & Filterを使用したい人
サイトに絞り込み検索の機能を設置したい人
Search & Filterとは
Search & FilterとはWordPress用のシンプルな検索およびフィルタリングプラグインとなります。
カテゴリ、タグ、カスタム分類、投稿タイプ、投稿日、またはこれらの任意の組み合わせて簡単に検索することができ、
ドロップダウン、チェックボックス、ラジオボタンなど様々なタイプのフィールドを設定することができます。
Search & Filterの基本的な使い方
ここではSearch & Filterの基本的な使い方について紹介していきます。
Search & Filterの使い方は下記のような手順となります。
Search & Filterをインストール
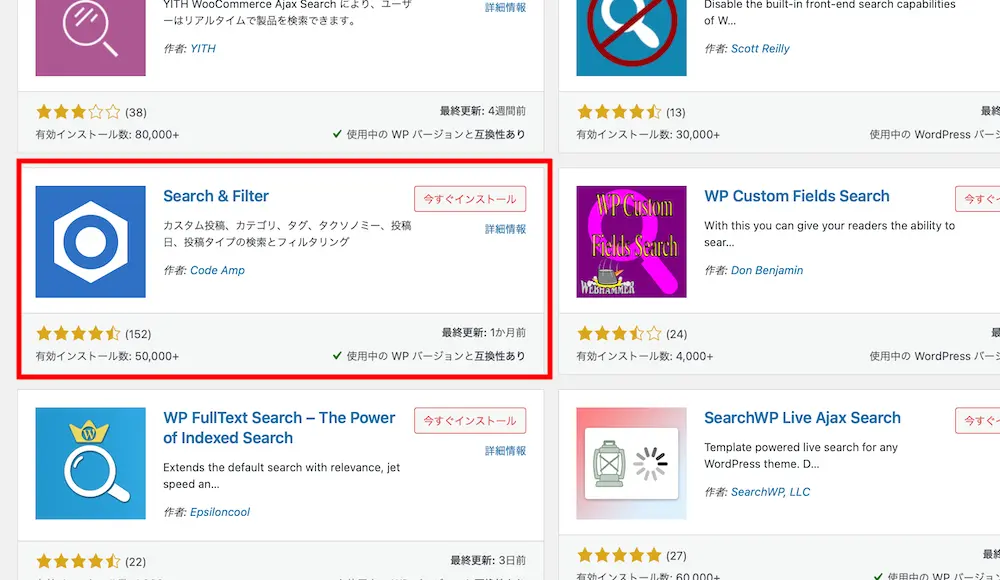
まずは、Search & Filterをインストールします。
プラグインの画面で「Search & Filter」と検索し、インストールしましょう。
⚫︎ searchform.php

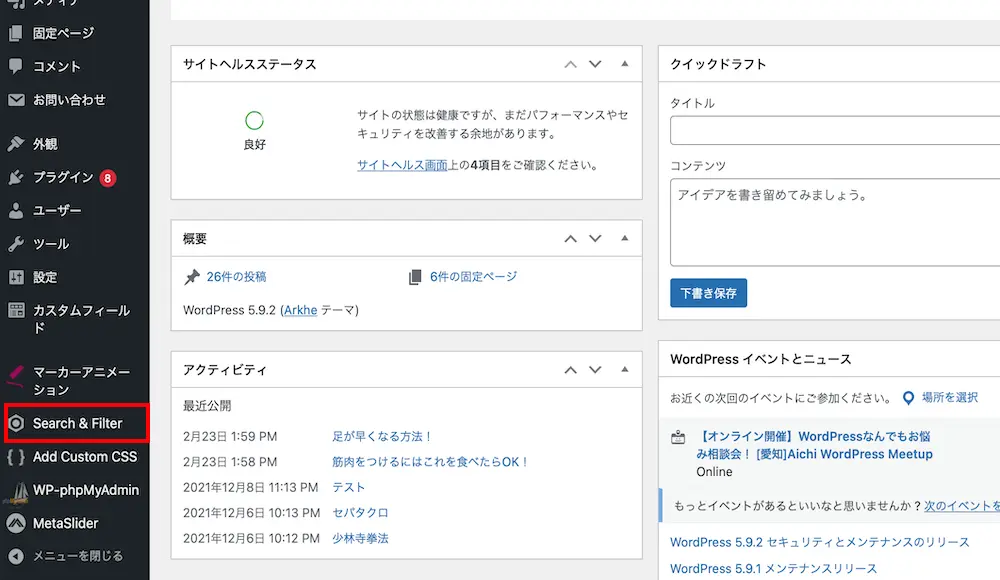
インストールが完了しましたら、[有効化]をクリックすれば完了で、左側のメニューに「Search & Filter」が追加されます。
Search & Filterのショートコードをコピー
Search & Filterをインストールしましたら、ショートコードをコピーします。
左側のメニューにある[Search & Filter]をクリックしてSearch & Filterの設定画面を表示します。

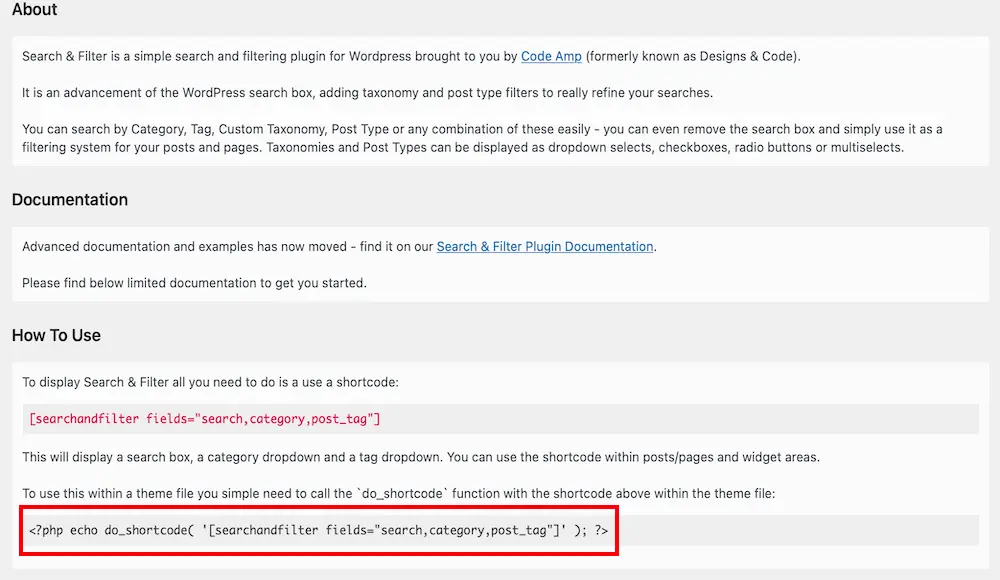
すると、「How To Use」の項目に下記のようなコードが表示されるかと思いますので、自分のSearch & Filterの画面にあるショートコードをコピーします。

1 | echo do_shortcode('[searchandfilter fields="search,category,post_tag"]'); |
Search & Filterのショートコードを貼り付け
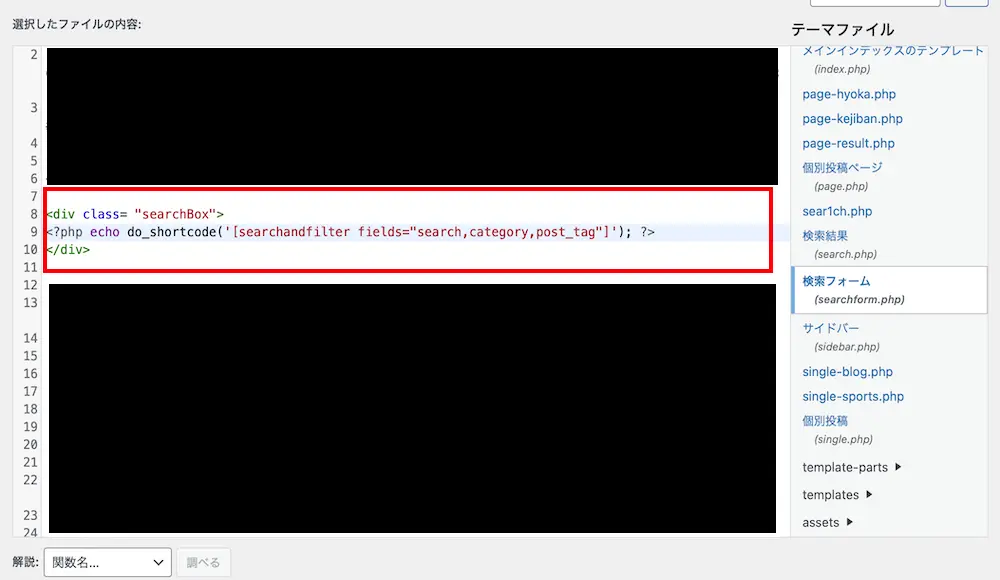
Search & Filterのショートコードをコピーしましたら、設置したい場所に貼り付けしていきます。
検索フォームは基本的には「searchform.php」に記載することが多いので、今回はsearchform.phpにコピーしたショートコードを貼り付けます。
⚫︎ searchform.php

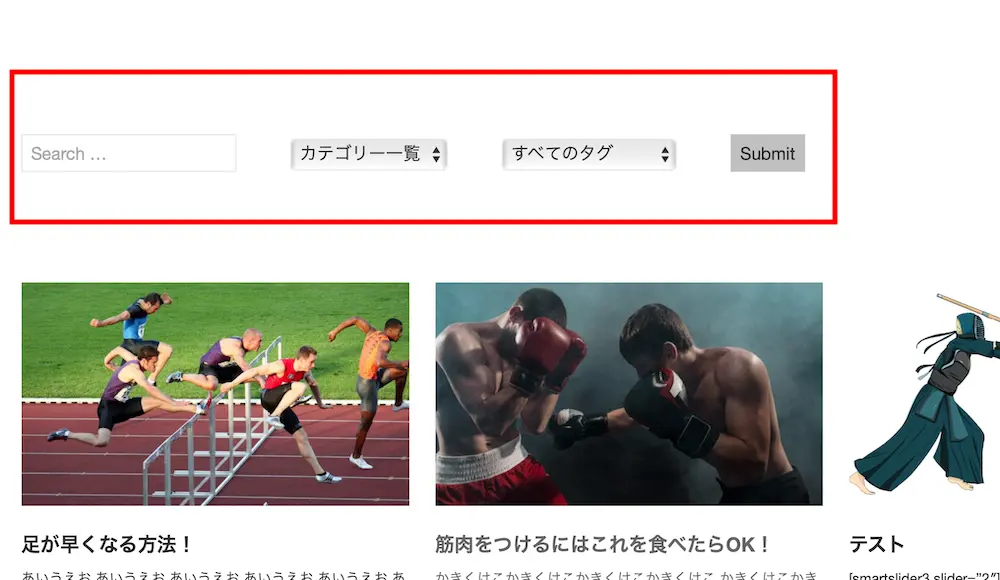
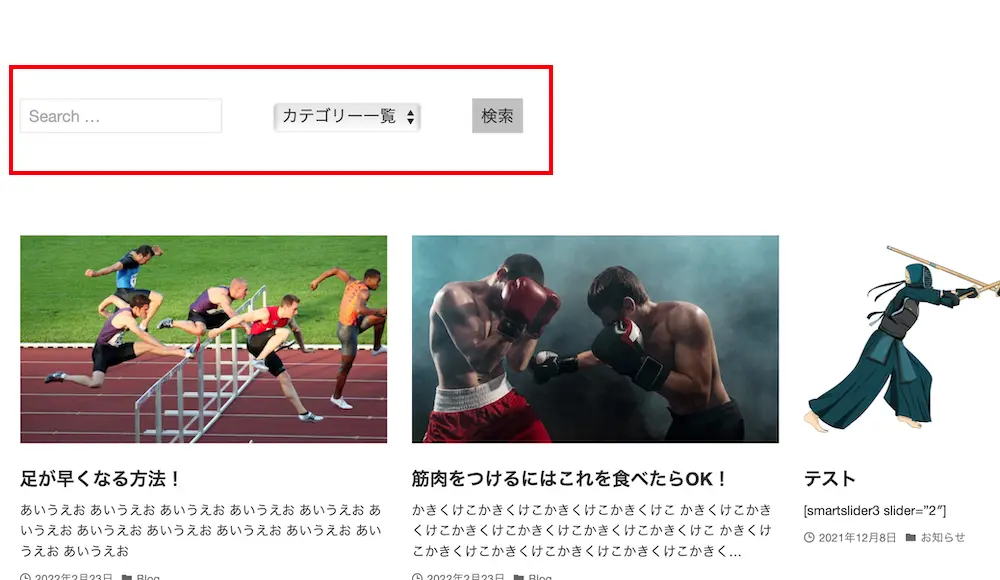
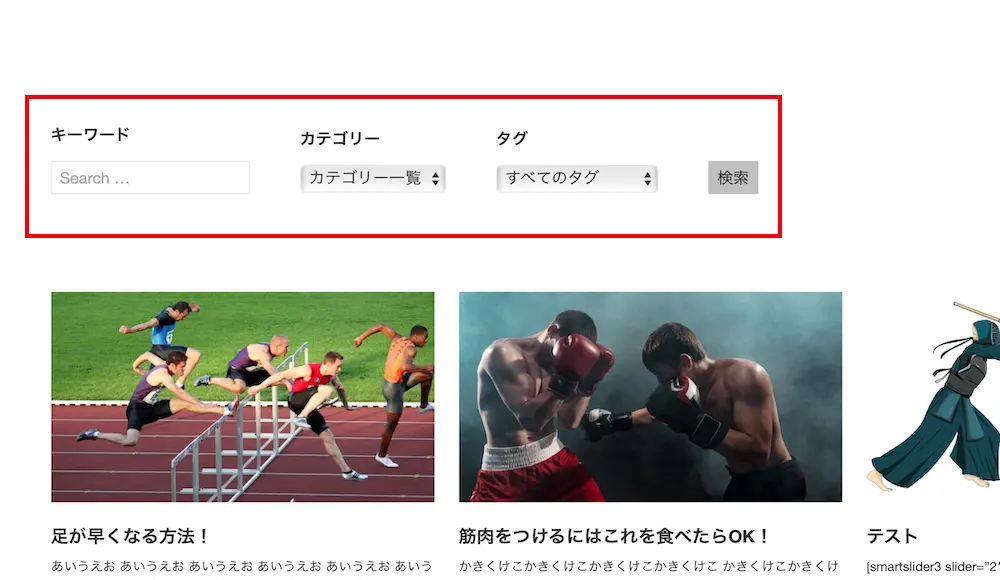
すると、 下記の画像のようにキーワード、カテゴリータグの3つの条件が表示された検索フォームが表示されるようになります。

これで、基本的な使い方は完了です。
Search & Filterの応用的な使い方
続いて、Search & Filterの応用的な使い方について紹介していきます。
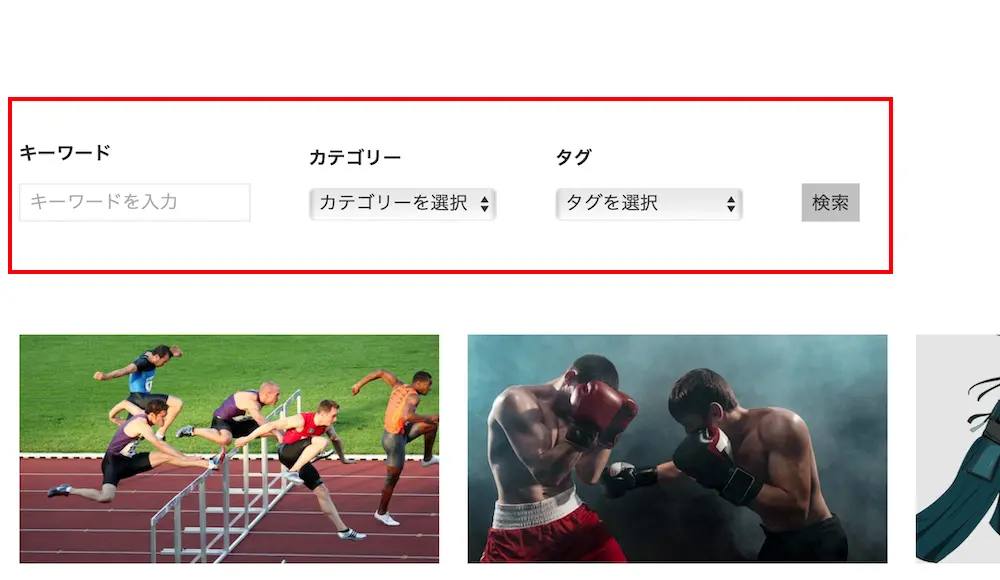
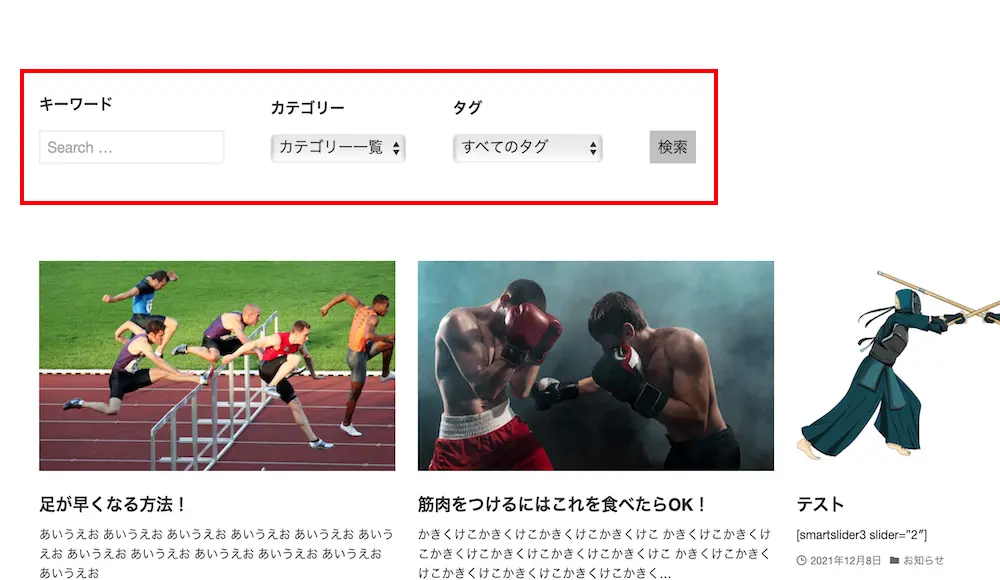
応用的な使い方をすることで、先ほどの検索から、下記のような検索フォームへとカスタマイズすることができます。

あまり変化はありませんが、見出しがついていたり、初期値の値が変更されています。
Search & Filterで検索する条件を調整する場合
Search & Filterで検索する条件を調整する場合は、ショートコードのfieldsというパラメータを編集します。
先ほどまでもfieldsパラメータに「search,category,post_tag」を指定して、キーワードとカテゴリーとタグの条件を設置していましたが、値を編集することで、検索する条件を調整することができます。
そのため、キーワード、カテゴリーやタグの中から1つもしくは2つの条件を使っての絞り込み検索が可能となります。
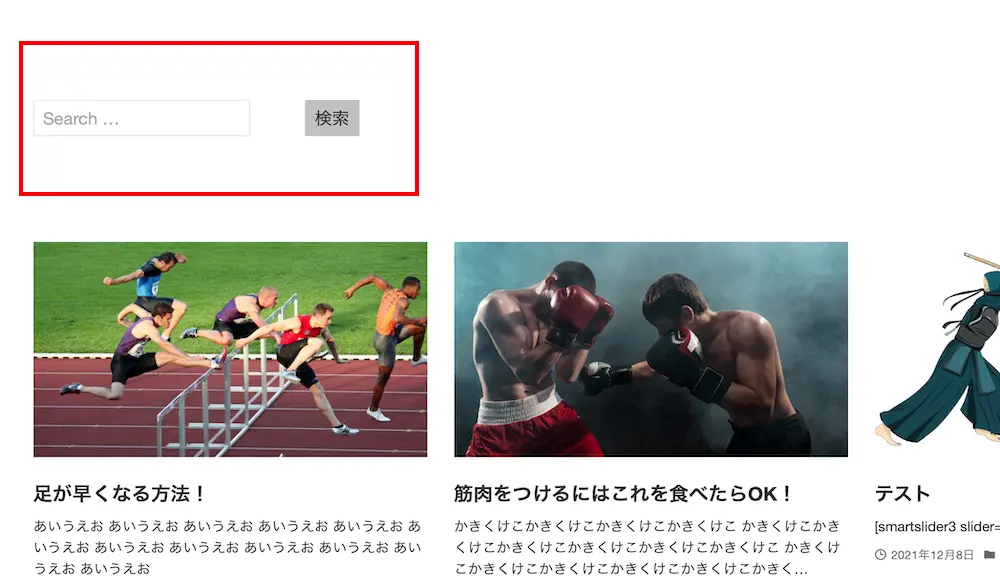
キーワードのみを表示する場合
キーワードのみを表示する場合はfieldsパラメータにsearchのみを指定します。
すると、下記のようなコードのようになります。
1 | [searchandfilter fields="search" submit_label="検索"] |
実行結果

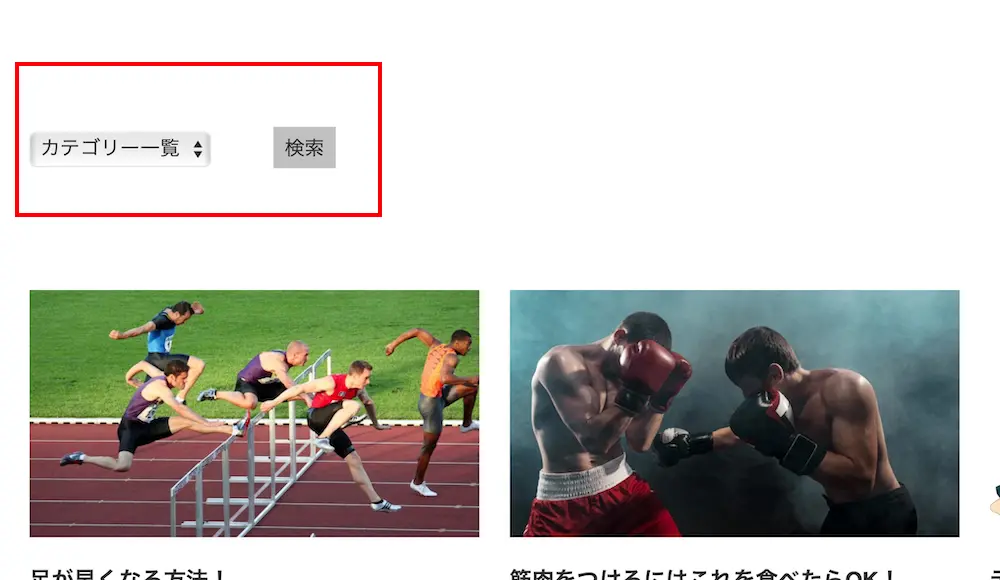
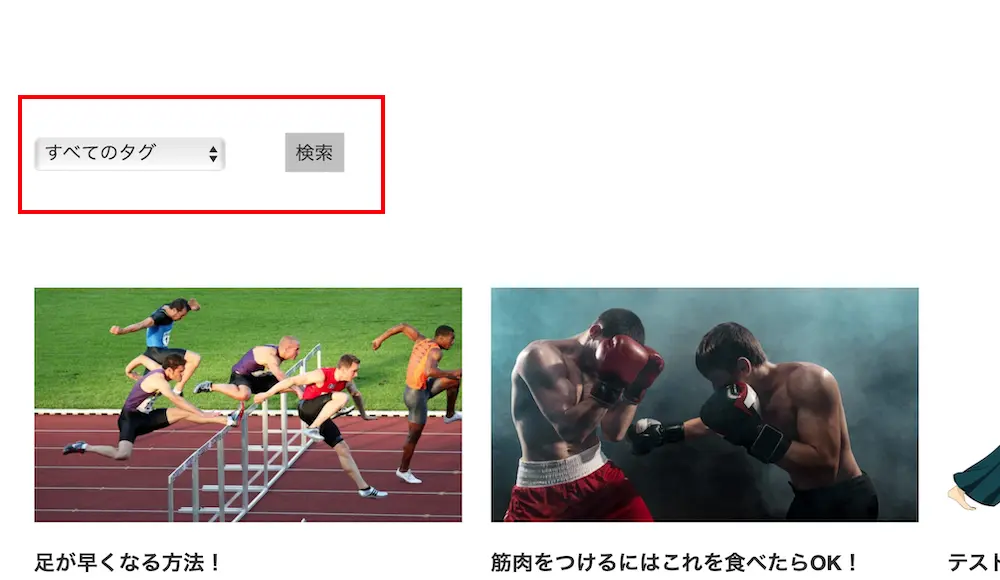
カテゴリーのみを表示する場合
カテゴリーのみを表示する場合はfieldsパラメータにcategoryのみを指定します。
すると、下記のようなコードのようになります。
1 | [searchandfilter fields="category" submit_label="検索"] |
実行結果

タグのみを表示する場合
タグのみを表示する場合はfieldsパラメータにpost_tagのみを指定します。
すると、下記のようなコードのようになります。
1 | [searchandfilter fields="post_tag" submit_label="検索"] |
実行結果

キーワードとカテゴリーを表示する場合
キーワードとカテゴリーを表示する場合はfieldsパラメータにsearchとcategoryを指定します。
すると、下記のようなコードのようになります。
1 | [searchandfilter fields="search,category" submit_label="検索"] |
実行結果

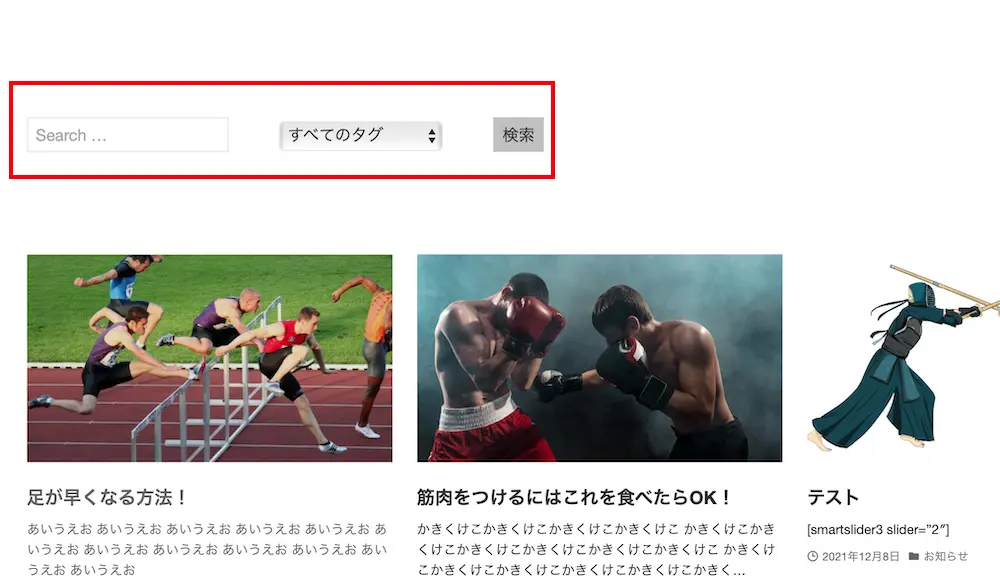
キーワードとタグを表示する場合
キーワードとタグを表示する場合はfieldsパラメータにsearchとpost_tagを指定します。
すると、下記のようなコードのようになります。
1 | [searchandfilter fields="search,post_tag" submit_label="検索"] |
実行結果

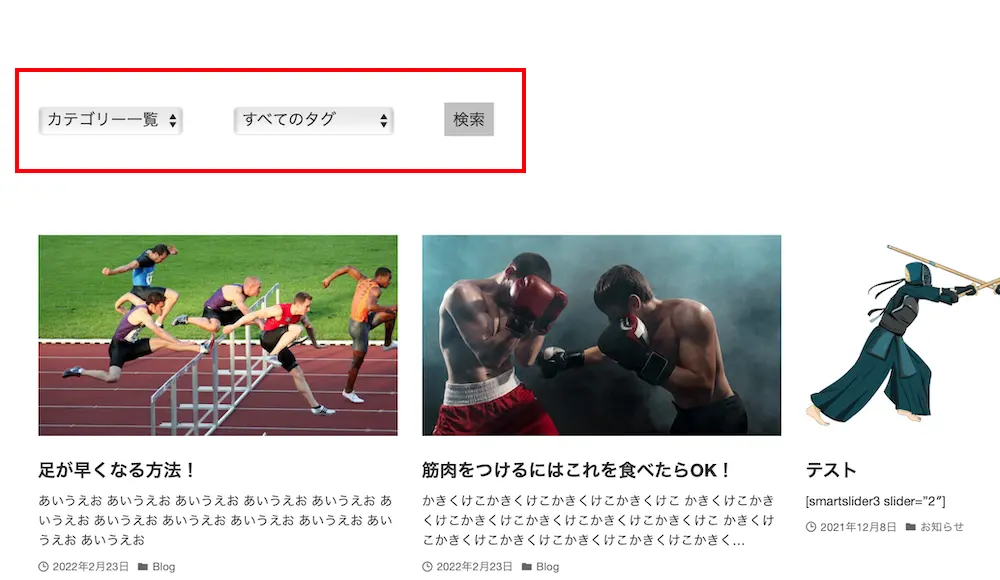
カテゴリーとタグを表示する場合
カテゴリーとタグを表示する場合はfieldsパラメータにcategoryとpost_tagを指定します。
すると、下記のようなコードのようになります。
1 | [searchandfilter fields="category,post_tag" submit_label="検索"] |
実行結果

Search & Filterの検索にそれぞれ見出しをつける場合
Search & Filterの検索にそれぞれ見出しをつける場合は、ショートコードにheadingsというパラメータを指定します。
すると、下記のようなコードのようになります。
1 | [searchandfilter fields="search,category,post_tag" headings="キーワード,カテゴリー,タグ" submit_label="検索"] |
実行結果

条件が複数ある場合はheadingsで指定した値を「,」で区切ることで見出しをそれぞれにつけることができます。
Search & Filterの検索の形式を変える場合
Search & Filterの検索の形式を変える場合はショートコードにtypesというパラメータを指定します。
先ほどまではカテゴリーやタグの一覧を表示する場合はプルダウンメニューになっていましたが、そさまざまな形式にカスタマイズすることができます。
プルダウンメニュー形式にする場合
検索条件の形式をプルダウンメニューにする場合はtypesパラメータにselectを指定します。
すると、下記のようなコードのようになります。
1 | [searchandfilter fields=",category,post_tag" headings=",カテゴリー,タグ" types=",select,select"submit_label="検索"] |
実行結果

また、デフォルトがプルダウンメニューになりますのでパラメータを引き当てなくても構いません。
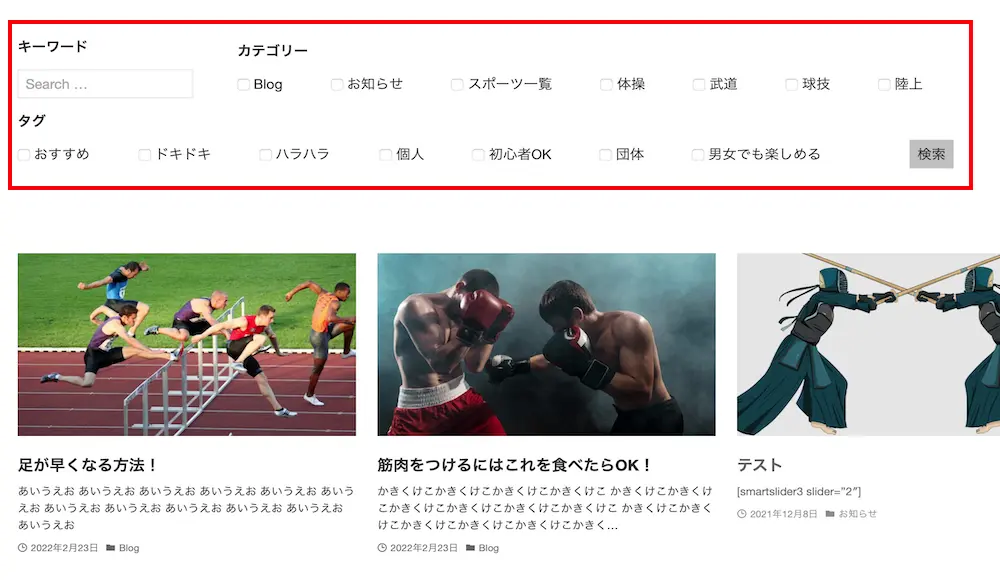
チェックボックス形式にする場合
検索条件の形式をチェックボックスにする場合はtypesパラメータにcheckboxを追記します。
すると、下記のようなコードのようになります。
1 | [searchandfilter fields="search,category,post_tag" headings="キーワード,カテゴリー,タグ" types=",checkbox,checkbox" submit_label="検索"] |
実行結果

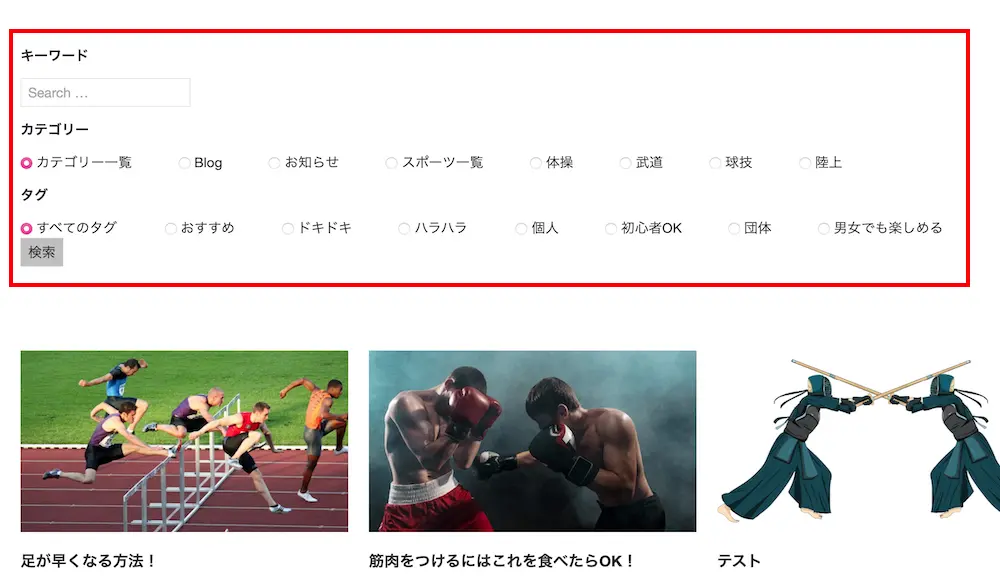
ラジオボタン形式にする場合
検索条件の形式をラジオボタンにする場合はtypesパラメータにradioを追記します。
すると、下記のようなコードのようになります。
1 | [searchandfilter fields="search,category,post_tag" headings="キーワード,カテゴリー,タグ" types=",radio,radio" submit_label="検索"] |
実行結果

Search & Filterはテーマによってカテゴリー名やタグ名が表示されない?
Search & Filterは、ショートコードを追記するだけで、絞り込み検索まで設置することができ、とても便利なプラグインです。
しかし、こちらのプラグインはテーマによってカテゴリー名やタグ名が表示されないケースがあるので注意が必要です。
例えば、下記の動画をご覧ください。

こちらは「Twenty Twenty-One」というテーマの中でSearch & Filterを使用していますが、検索結果にキーワードは表示されているものの、カテゴリーやタグが表示されていません。
つまり、Search & Filterの絞り込み検索は機能していますが、カテゴリー名やタグ名を取得できていないため、表示されていない状態となっているのです。
そのためもし、Search & Filteでカテゴリーやタグを使って検索して、カテゴリー名やタグ名が表示されない場合は下記の記事をご参考ください。
Search & Filterは無料版だけでなく有料版もある
実は、「Search & Filter」には「Search & Filter Pro」というSearch & Filterの有料版も存在します。
コードを入力してカスタマイズする「Search & Filter」に比べて、「Search & Filter Pro」はUI画面で検索のカスタマイズ設定が可能となります。
また、リストに表示したくないカテゴリーやタグの設定もUI画面で調整ができます。
他にもさまざまなカスタマイズが簡単にできますので、コードでカスタマイズするのが苦手な人は「Search & Filter Pro」を使用することをおすすめします。
まとめ
⚫︎ Search & FilterとはWordPress用のシンプルな検索およびフィルタリングプラグインである
⚫︎ Search & Filterの基本的な使い方は下記の手順である
・Search & Filterをインストール
・Search & Filterのショートコードをコピー
・Search & Filterのショートコードを貼り付け
⚫︎ Search & Filterの応用的な使い方として下記の内容がある
・Search & Filterで検索する条件を調整する場合
・Search & Filterの検索にそれぞれ見出しをつける場合
・Search & Filterの検索の形式を変える場合
⚫︎ Search & Filterはテーマによってカテゴリー名やタグ名が表示されないケースがある
⚫︎ コードでカスタマイズするのが苦手な人は有料版の「Search & Filter Pro」がおすすめ
 Sossyの助太刀ブログ
Sossyの助太刀ブログ 



初めまして。
現在知人に頼まれて認定講座と認定セラピスト一覧を掲載するサイトを作成しています。
セラピストを登録した古い順に表示してほしい
探しやすいレイアウトにしてくれ
というノンデザイナーノンプログラマーのワタシにはかなりハードルが高いサイト構築になっているのですが…
以前にも導入したことがあったSearch & Filter、ここまで細やかな設定が出来るとは思っていませんでした!
分かりやすい解説ありがとうございました。
(そしてSANGOユーザーさんなのもちょっぴり嬉しいです♪)
こっこさん、コメントありがとうございます。
Search & Filterはとても便利なプラグインですよね!
僕も検索機能を作成するのが面倒な場合はこちらのプラグインを使用してます。
もし、他にも実現したい機能がありましたらお問い合わせにてご連絡ください!
わあ、ありがとうございます!
ただ、残念なお知らせが…
設置したSearch & Filter、PCのChromeではきちんと動いてくれるんですが、Edgeでは検索ボタンを押してもまた同じ画面に戻ってしまいます。
スマホも同様で、Android、iPhoneともにChromeでも動いてくれず…
泣く泣く暫定的に「VK Filter Search」を入れましたが、Search & Filterのようにフレキシブルな設定が出来ないのでとても残念です(´;ω;`)
こっこさん
なるほどですね!
もしかしたらテーマとプラグインで何か干渉が起きてるかもしれませんね🤔
テーマはSANGOを使用されてますでしょうか?
はい、SANGOを使っています。
そう考えて親テーマに戻してもダメで、プラグインをCustom Post Type UIとSearch & Filterだけにしてもダメでした。
VK Filter Searchでもいいか、と思っていたら変な所にフォーム(CPT UIのアーカイブページの説明欄に設置できないかブロックをタグで貼ってみたところ、検索結果が出るエリアの一番上)が現れるようになり、激しく後悔しています…
デフォルトの検索窓にするしかないか、と思っています。
SANGO3.0系にしたらBrizy全く動かせなくなりましたし、過去に2.0系の時に設置したものは動いているので、テーマが高機能になるほどそういうことが起きるのかも知れないです。
SossyさんはSANGOで動かしていらっしゃったりされますか?
こっこさん
僕はSANGOでは動かしてはいませんが、別のテーマで使用していました。
また、試しにSANGO3.0にしてSearch & Filterを動かしてみたのですが、異常なく動きました。
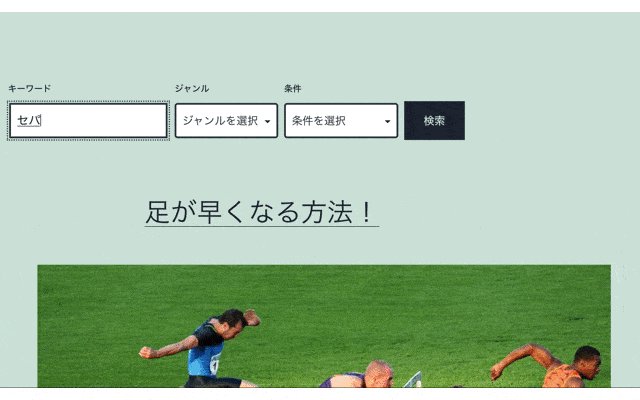
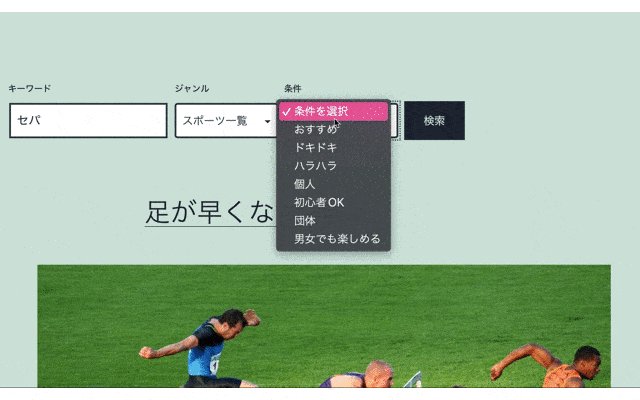
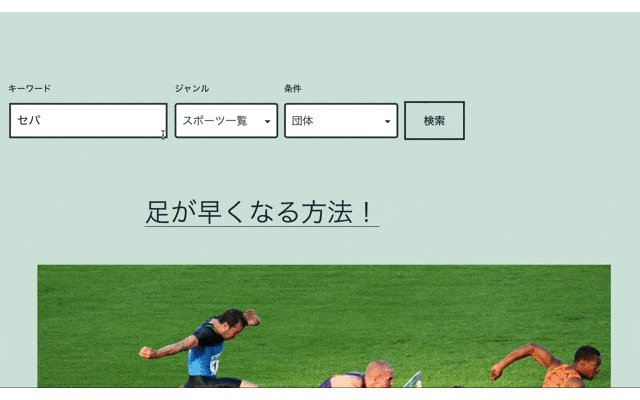
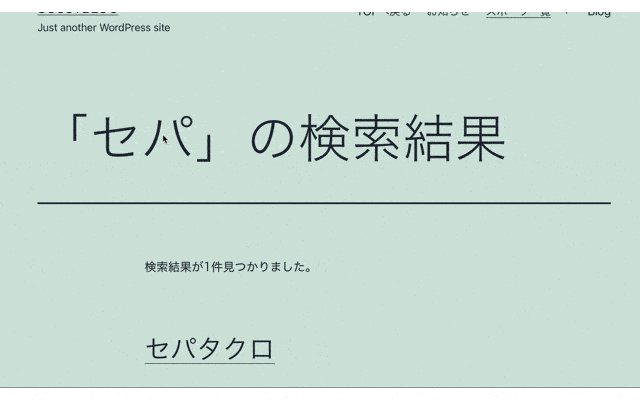
実際に動かしたのがこちらです。(TOPページにある検索バー)↓
デモサイト
もし、お問合せからURLや要望等をお送りいただけましたら、原因の調査と解決策を提案いたします。(もちろん無償です。)
Sossyさん
ありがとうございます。
デモサイトまで…!
お言葉に甘えてご相談させていただいてよろしいでしょうか。