今、ブログを始めようとしている方、
今なら、ConoHaサーバーの「WINGパックプラン」が最大55%OFF!
「1,452円/月」が「643 円/月」の「低コスト」で始められるチャンスとなっております!
お申し込みはこちらから!

ConoHa WINGは国内最速の高性能レンタルサーバーサービスで
初期費用無料、最低利用期間無しでご利用いただけます!
(この記事は2021年9月28日に投稿されました。)
ブログを書いている際に、リンクカードを使いたいと思ったことはありませんか?
リンクカードはCSSでも作成することは可能ですが、初心者の方でしたら学ぶのにも時間がかかるかと思います。
しかし、「Pz-LinkCard」というプラグインを使用すると、リンクカードを簡単に作成することができます。
リンクカードは記事の関係性を高めることができ、ドメインパワーをあげるのにも有利ですので、ぜひ、リンクカードを使いましょう。
今回は、WordPressのPz-LinkCardでリンクカードを表示する方法について解説していきます。
サイト内にリンクカードを表示したい人
記事内に内部リンクを付けたい人
リンクカードとは
リンクカードとは、リンク先の記事が自動的に枠で囲まれ、1枚目の画像が貼りつけられることでカードのように表示できるものとなります。

リンクが文字だけでなく、記事タイトルに加えて写真が表示されるようになるため、リンク先への記事に興味を持ちやすくなり、クリックされる確率が高くなります。
皆さんもWebサイトで、リンクカードに興味を持ってしまい、ついついクリックしてしまったことがあるのではないでしょうか?

ちなみにリンクカードを使用することで、文字だけの場合と比較したところ、クリック率が約2.5倍に上がったという記録があります。
Pz-LinkCardとは
Pz-LinkCardとは、ブログのリンクをリンクカード形式で表示できるWordPressのプラグインとなります。
専用のショートコードとURLを指定することで、記事のリンクを簡単に先ほどのようなリンクカード形式で表示することができます。
また、Pz-LinkCardはWebサイトの上のどこでも表示させることができますのでとても便利です。
Pz-LinkCardでリンクカードを設置する手順
ここでは、Pz-LinkCardでリンクカードを設置する手順についてご紹介します。
下記の手順でリンクカードを設置することができます。
Pz-LinkCardのプラグインをインストール
まずは、Pz-LinkCardのプラグインをインストールします。
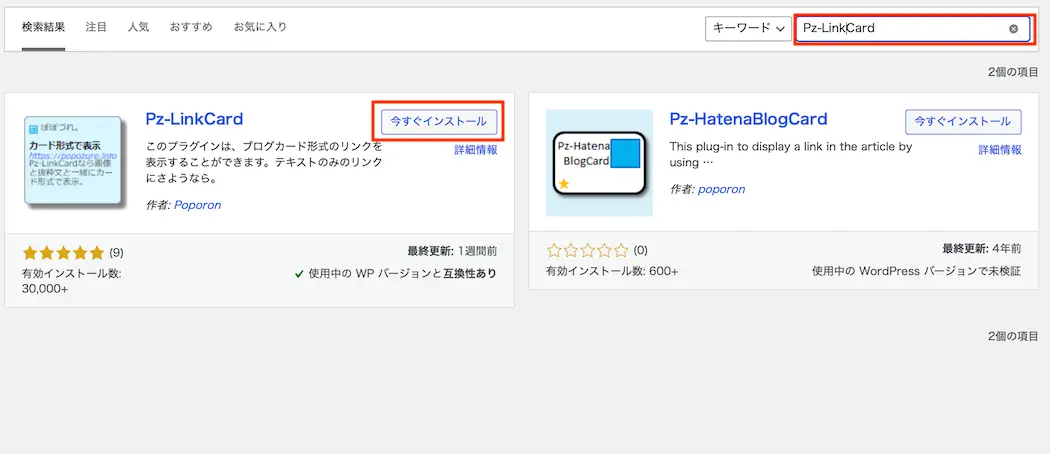
プラグインの検索バーから「Pz-LinkCard」と検索します。
検索しましたらPz-LinkCardをインストールしましょう。

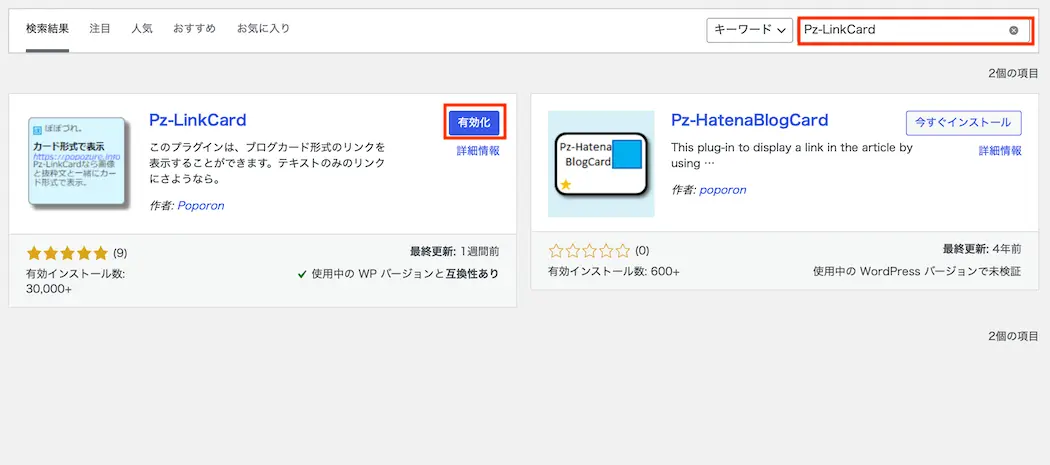
インストールが完了しましたら[有効化]ボタンを押します。

これでインストールは完了です。
設置したい場所にショートコードを追記
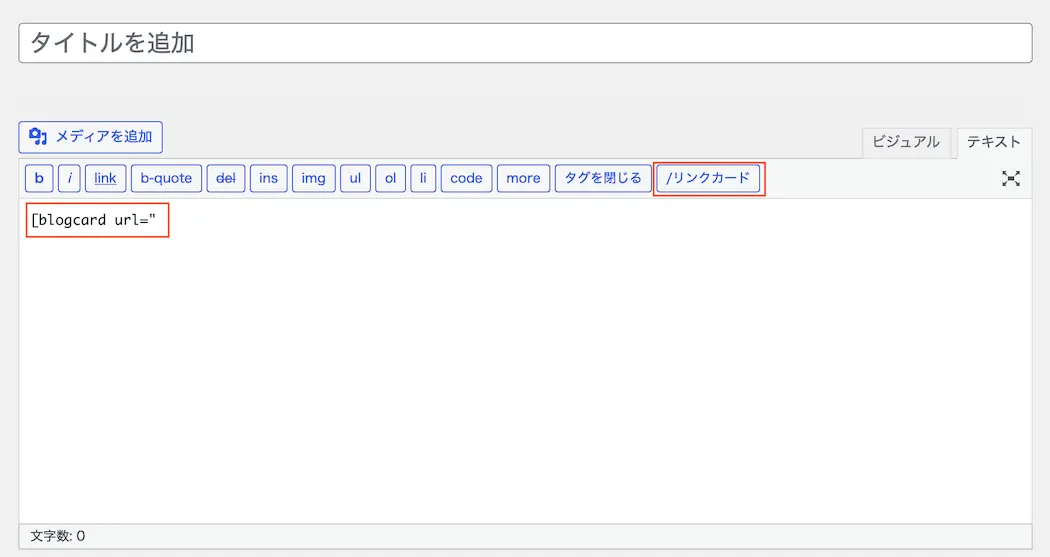
インストールが完了しましたら、投稿画面に「リンクカード」が表示されますので、リンクカードを押すとショートコードが作成されます。

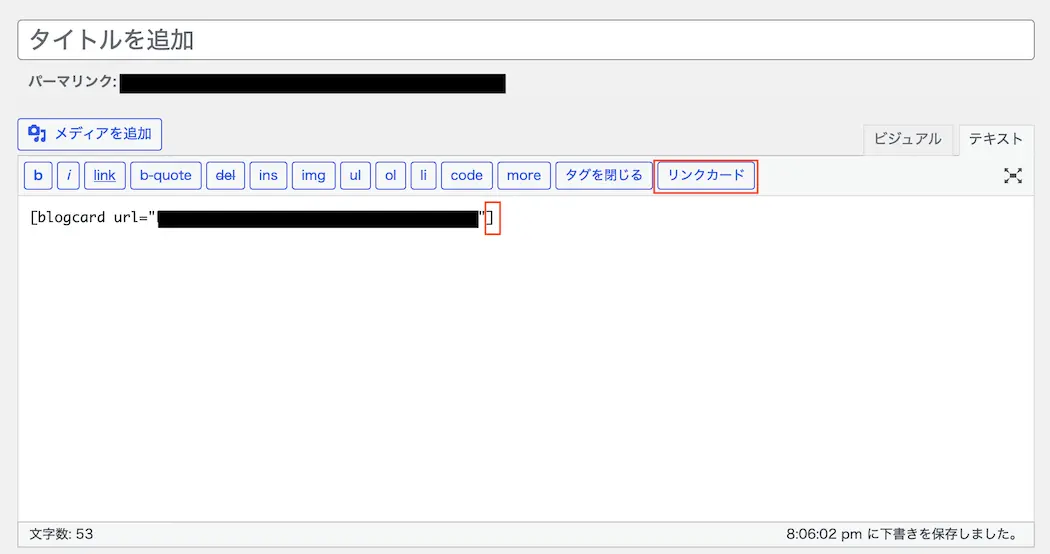
ショートコードが作成されましたら、ショートコードにリンクカードにしたい記事のURLを入力します。
記事のURLを入力しましたらもう一度「リンクカード」をクリックし、ショートコードを閉じます。

すると、指定した記事のURLがリンクカードとして表示されるようになります。
Pz-LinkCardでリンクカードのデザインを変更するには?
Pz-LinkCardでリンクカードのデザインを変更するには下記の2つの方法があります。
・リンクカードのCSSを直接変更する
それぞれの設定方法についてご紹介していきます。
Pz-LinkCardの設定画面から変更する
まず、1つ目はPz-LinkCardの設定画面から変更する方法です。、
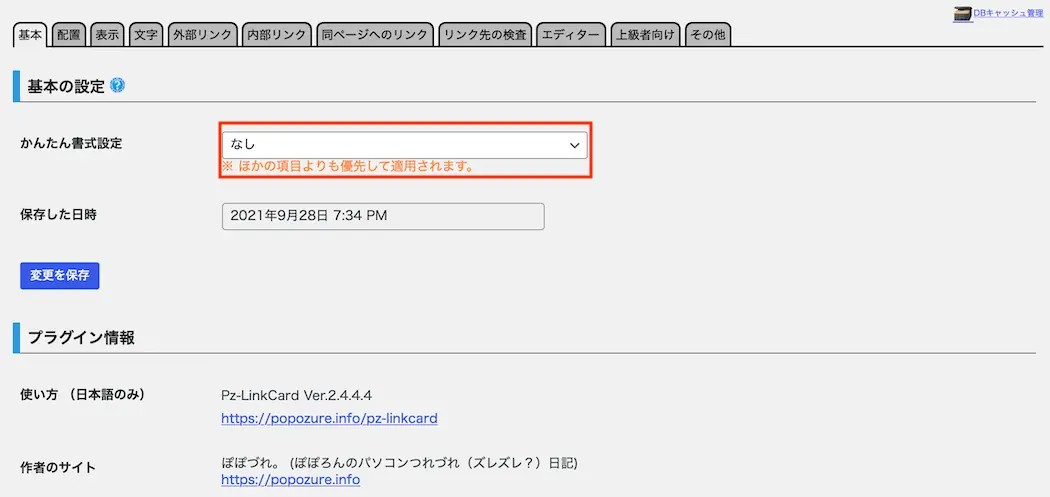
まず、[設定]から[Pzカード設定]をクリックします。
すると、下記のような画面が表示されますので「かんたん書式設定」のドロップメニューを選択することで、リンクカードのデザインを変更することができます。

デザインは25通りありますのでお気に入りのデザインを選択しましょう。
リンクカードのCSSを直接変更する
そして、2つ目はリンクカードのCSSを直接変更する方法です。
Pz-LinkCardで作成されたリンクカードはクラス名が決まっています。
そのため、作成されたリンクカードのクラス名についているプロパティを変更することで自分なりのデザインに変更することができます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | .linkcard { margin-top: 16px; margin-bottom: 16px; margin-left: 4px; margin-right: 16px; } .lkc-internal-wrap { border: 4px double #e00; background-color: #ff003e2b; } .lkc-card { margin-top: 7px; margin-right: 7px; margin-bottom: 7px; margin-left: 7px; } .lkc-url { color: #0074ff; font-size: 13px; } |
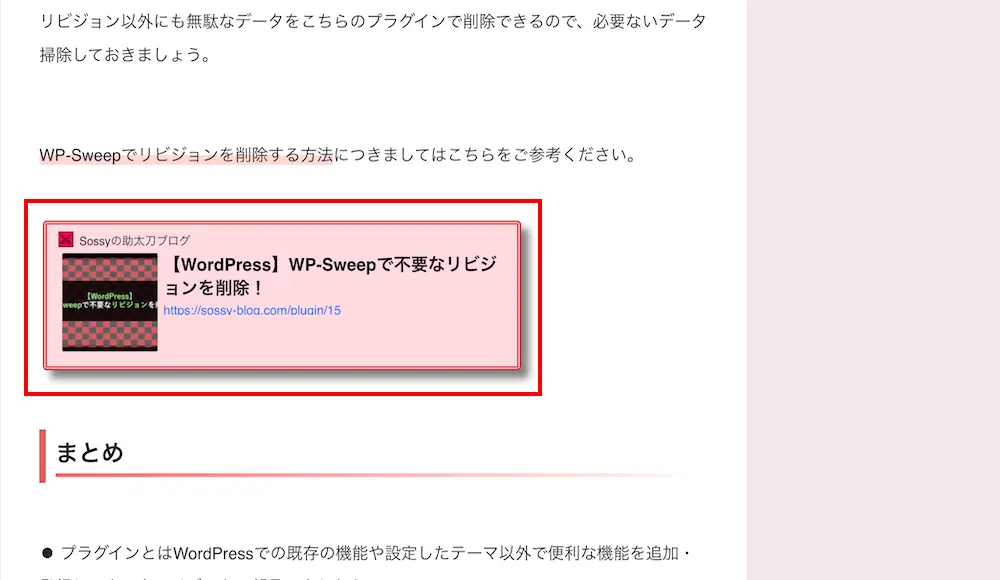
実行結果

既存で引き当てられているCSSを変更することでリンクカードのデザインを変更しています。
また、このサイトのメインカラーが赤なので、赤色をメインに使用してリンクカードのデザインを変更しています。
Pz-LinkCardでリンクカードを利用した事例
ここでは、Pz-LinkCardでリンクカードを利用した事例についてご紹介します。
リンクカードをWebサイトの記事内に設置
リンクカードはWebサイトの記事内に設置することで、記事と記事の関係性を深めることができます。

例えば、「日本札の人物について」という記事について書こうと思った場合、その記事内に人物の生い立ちを詳しく書かなければならないと思ったことはありませんか?
しかし、リンクカードを設置すると、「福沢諭吉について詳しくはこちらの記事をご覧ください。」と記載することができ、関連記事として別の記事に飛ばすことがきます。
そのため、「日本札の人物について」という記事での福沢諭吉についての紹介は短い要約文で済むというとになります。
これは内部リンクとしてとても良く、記事の関連性があることからドメインパワーを強くすることができます。
また、詳しく知りたい人と知らなくても良い人の両方のユーザーを取り込むこともでき、アクセスを増やすことも可能です。

確かに、ユーザーは日本札の人物が誰かを知りたいだけなのに、その記事に人物の生い立ちなどを詳しく書かれると長くなるので読む気が失せてしまいます。
そのため、その場合はリンクカードで別の記事に飛ばし「みたい人は見てね」と誘導することができますね。
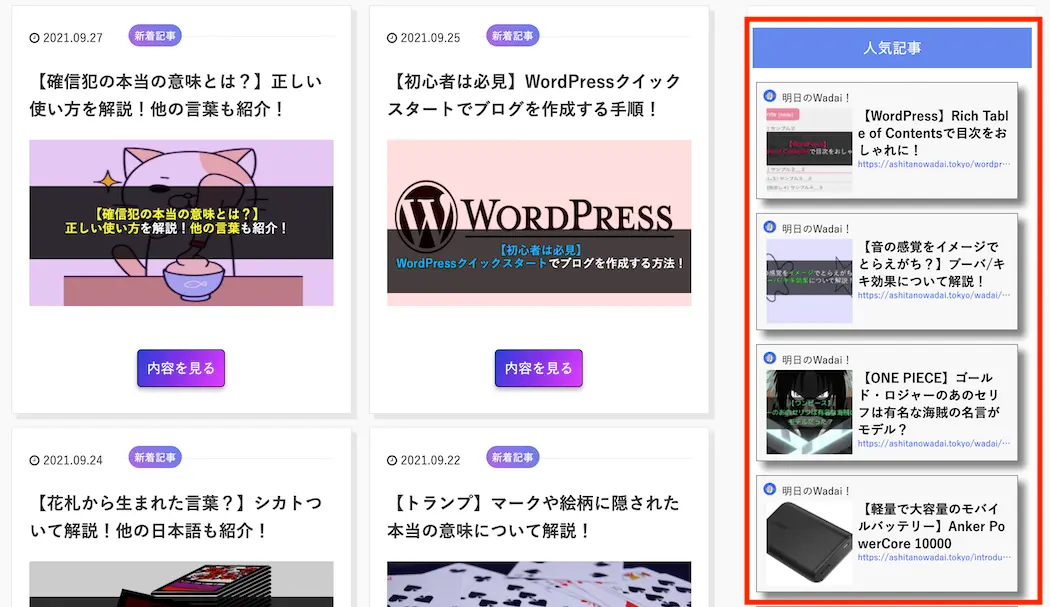
リンクカードをWebサイトのデザインとして設置
リンクカードはWebサイトのデザインとして設置することも可能です。
例えば、こちらのサイトでも使用していますが、人気記事として記事をリンクカードで並べています。

そうすることで、文字列だけの表示よりもオシャレになり、クリックしてくれる確率が高くなります。
カテゴリー別に記事をリンクカードで並べたい場合
リンクカードを利用した事例について紹介しましたが、カテゴリーページの関連記事や人気記事をカテゴリー別にリンクカードで並べるのもありかと思います。
しかし、プラグインの設定画面ではカテゴリー別にリンクカードを並べることができません。
そのため、ショートコードを書く前に条件を追記する必要があります。
説明すると長くなりますのでここでは紹介しませんが、もしPz-LinkCardでカテゴリー別にリンクカードとして表示する方法について詳しく知りたい場合は、下記の記事をご参考ください。
まとめ
⚫︎ リンクカードはリンク先の記事が自動的に枠で囲まれ、1枚目の画像が貼りつけられることでカードのように表示できるもの
⚫︎ Pz-LinkCardはブログのリンクをリンクカード形式で表示できるWordPressのプラグイン
⚫︎ Pz-LinkCardでリンクカードを配置する方法はインストールしてショートコードを追記するのみ
⚫︎ Pz-LinkCardでリンクカードのデザインを変更するには下記の2つの方法がある
・Pz-LinkCardの設定画面から変更する
・リンクカードのCSSを直接変更する
⚫︎ Pz-LinkCardでリンクカードを作成すると、記事と記事の関係性を高めることができたり、人気記事としてユーザーにわかりやすく表示することができる
⚫︎ Pz-LinkCardでカテゴリー別に記事をリンクカードとして表示することができる。
(しかし、ショートコードの前に条件を追記する必要がある)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ