今、ブログを始めようとしている方、
今なら、ConoHaサーバーの「WINGパックプラン」が最大55%OFF!
「1,452円/月」が「643 円/月」の「低コスト」で始められるチャンスとなっております!
お申し込みはこちらから!

ConoHa WINGは国内最速の高性能レンタルサーバーサービスで
初期費用無料、最低利用期間無しでご利用いただけます!
(この記事は2021年12月1日に更新されました。)
Webサイトを見ているとページの冒頭部分に目次がありますよね。
WordPressで記事に簡単でおしゃれな目次を設置するにはRich Table of Contentsというプラグインを使用します。
結論から言うと、記事に目次を設置することでSEOでの評価が高くなります。
なぜなら、このページはどのような記事を書いているのかが明確になり、目次の見出しをクリックすると見出しについての内容が書かれた場所までジャンプしてくれるものもあるのでとても見やすいサイトになるからです。
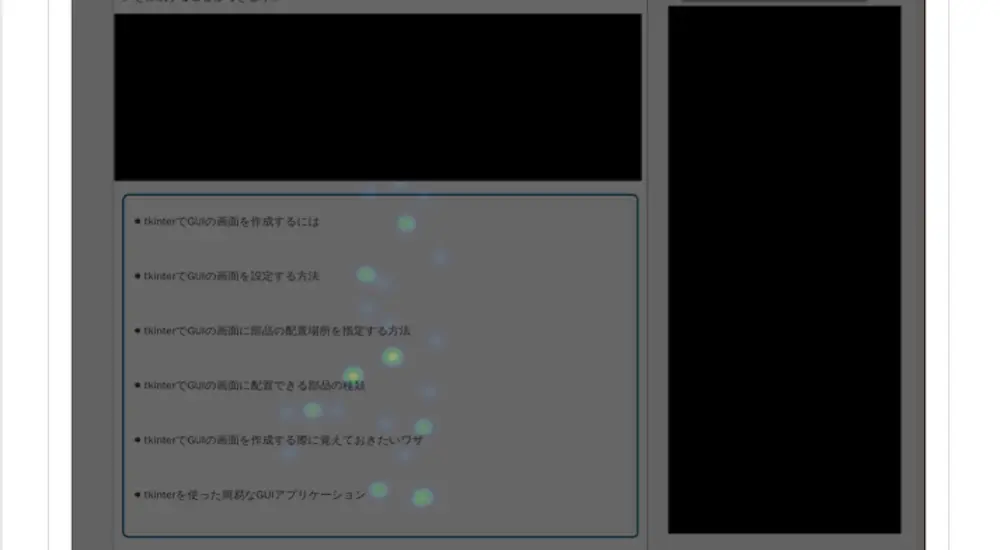
また、ヒートマップというツールを使って当ブログの目次を可視化する実験を行った結果、目次の部分がとても赤く、ユーザーが目次をもとにたくさんクリックをしていることが判明したそうです。
その為、記事を作成する場合は目次を必ず入れておきましょう。
今回はWordPressのRich Table of Contentsで目次をおしゃれにする方法について解説していきます。
・シンプルな目次に飽きた人
Rich Table of Contentsとは
RTOC(Rich Table of Contents)とは、誰でも簡単に目次を作成できるプラグインになります。

普通の目次と比べて、デザインと使いやすさを徹底的に追求するように設計されており、ボタン1つで理想的な目次を作成できなどUIでの操作がとても簡単です。

因みにこちらのサイトでは今までEasy Table of Contentsを使っていましたが、Rich Table of Contentsに切り替えました。
ユーザーがサイトの中で最もクリックする場所は目次
ユーザーがサイトの中で最もクリックす場所は「目次」になります。
下記の画像は、「ヒートマップ」というツールを使って自分が運営しているサイトでユーザーがどこでクリックしたか可視化する実験を行った結果になります。

目次のあたりに色のついた円形のものがついていることから、目次をクリックする人がたくさんいることがわかります。
記事に目次がないとこの記事には何が書かれているのかユーザーには分からないため、すぐに離脱してしまう人が多いです。
しかし、目次があるとサイトに何が書いているか分かりやすいため、クリックしてからの離脱率を下げることができ、滞在時間を伸ばすことができます。
つまり、記事を作成する上で目次を設置することは必要項目になります。
Rich Table of Contentsで目次を設置する方法
Rich Table of Contentsで目次を設置する方法はとても簡単で、なんと2ステップで完了します。
Rich Table of Contentsをインストール
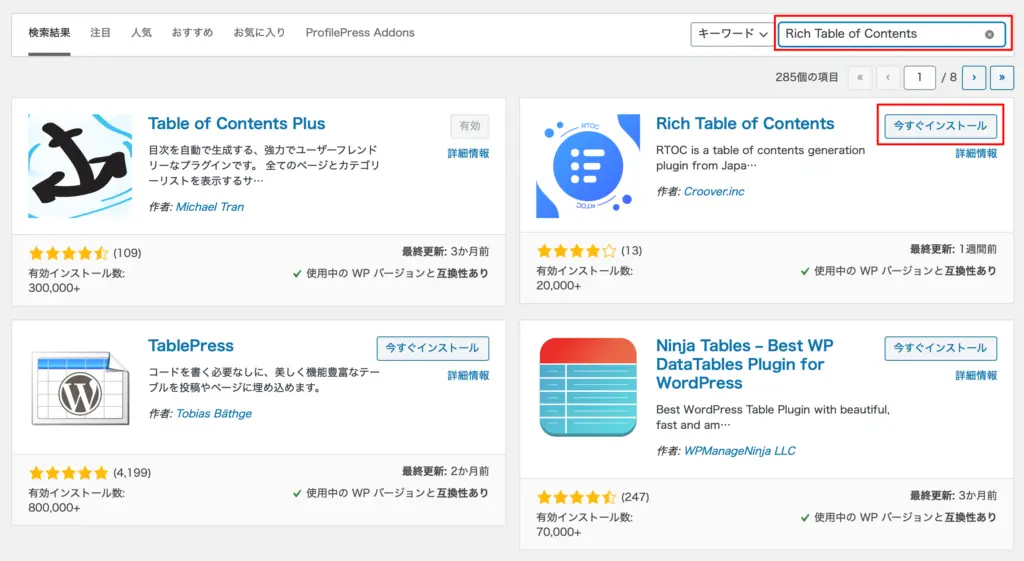
まずはプラグイン画面から「Rich Table of Contents」と検索し、「Rich Table of Contents」のプラグインが表示されましたらインストールします。

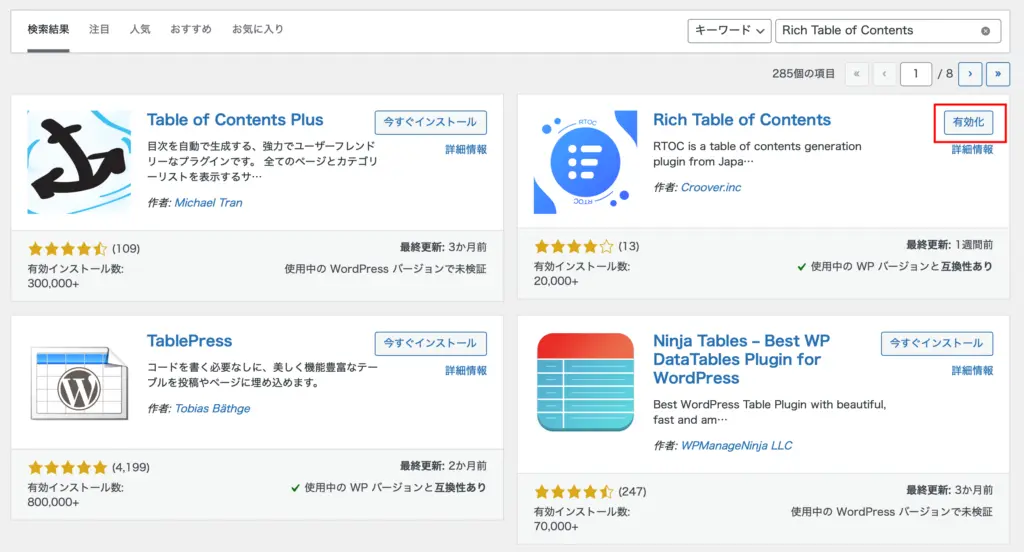
インストールが完了しましたら、[有効化]ボタンを押して「有効化」に変更します。

設置したい場所にショートコードを追記
インストール後、「有効化」に変更しましたら、設置したい場所にショートコードを追記していきましょう。
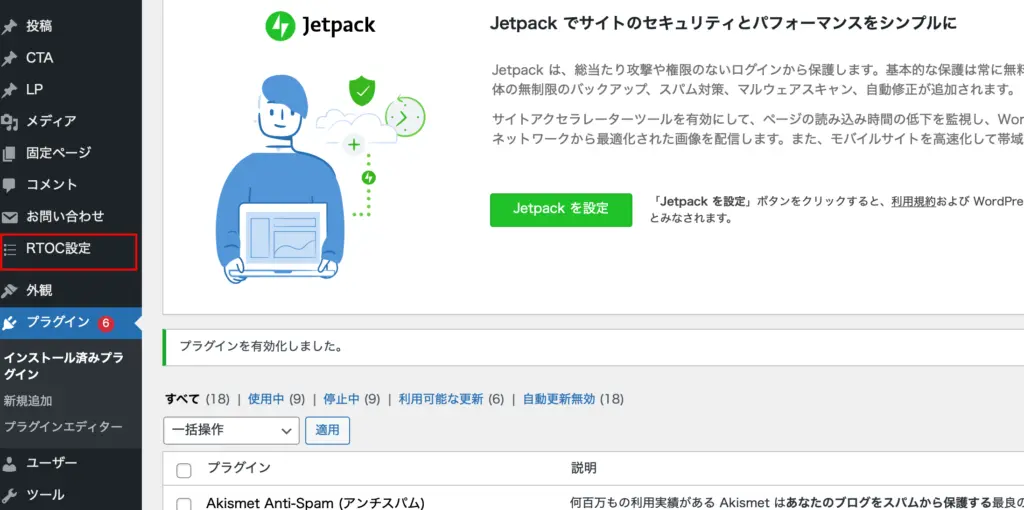
有効化にすると、左のメニューに「RTOC設定」と表示されますので[RTOC設定]をクリックします。

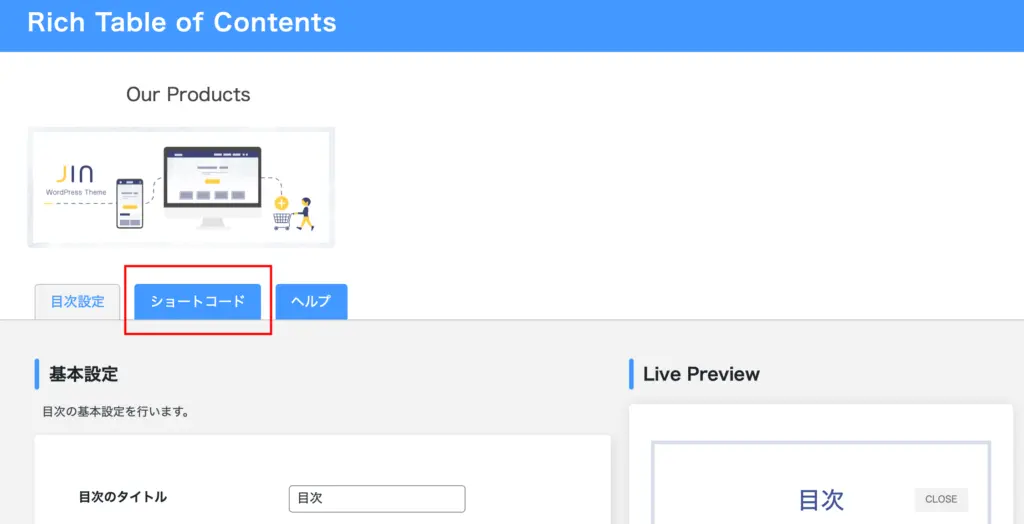
そして、RTOC設定の画面から[ショートコード]をクリックします。

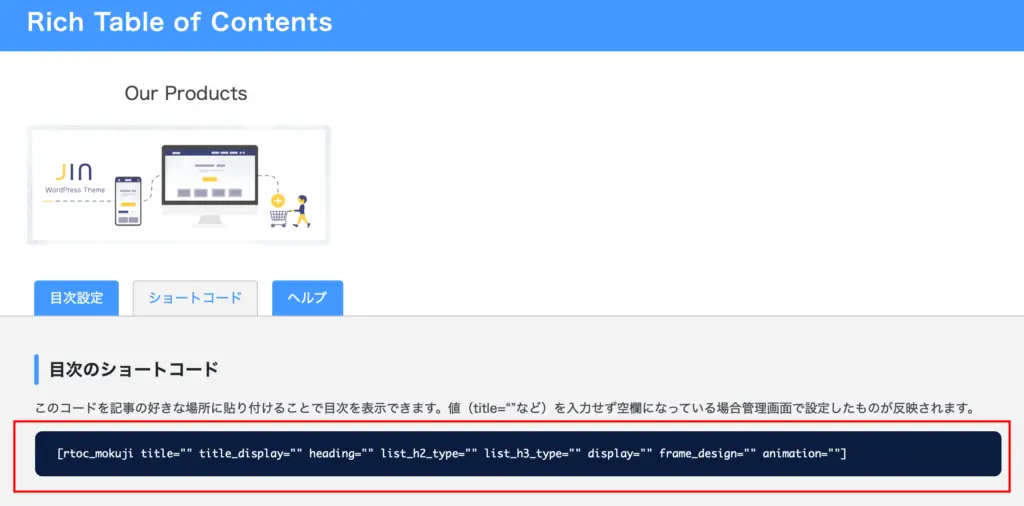
すると、ショートコードが表示されますので設置したい場所にショートコードを追記してください。

こちらのコードをコピーして目次の部分に貼り付ければOKです。
1 |
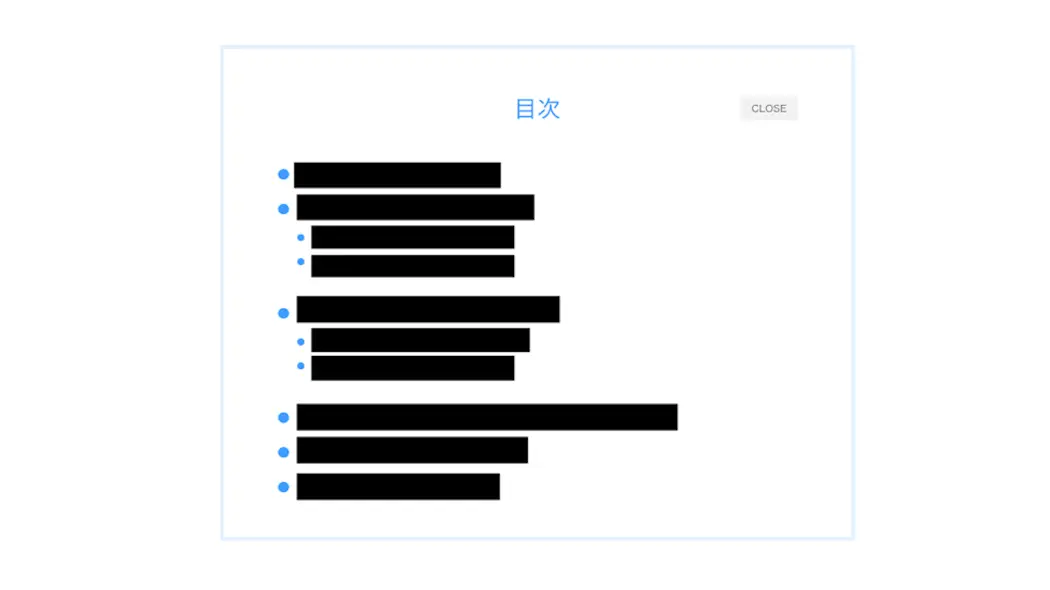
すると、下記の画像のように表示されます。

これで、Rich Table of Contentsによる目次の設置は完了です。
Rich Table of Contentsでデザインをカスタマイズしたい場合
Rich Table of Contentsでデザインをカスタマイズしたい場合は[RTOC設定]をクリックした後「目次設定」メニューで設定することができます。
しかも、プレビューもありますのでどのようになるのか確認しながら設定することができとても便利です。
ここでは「目次設定」で表示されているそれぞれの設定項目についてご紹介していきます。
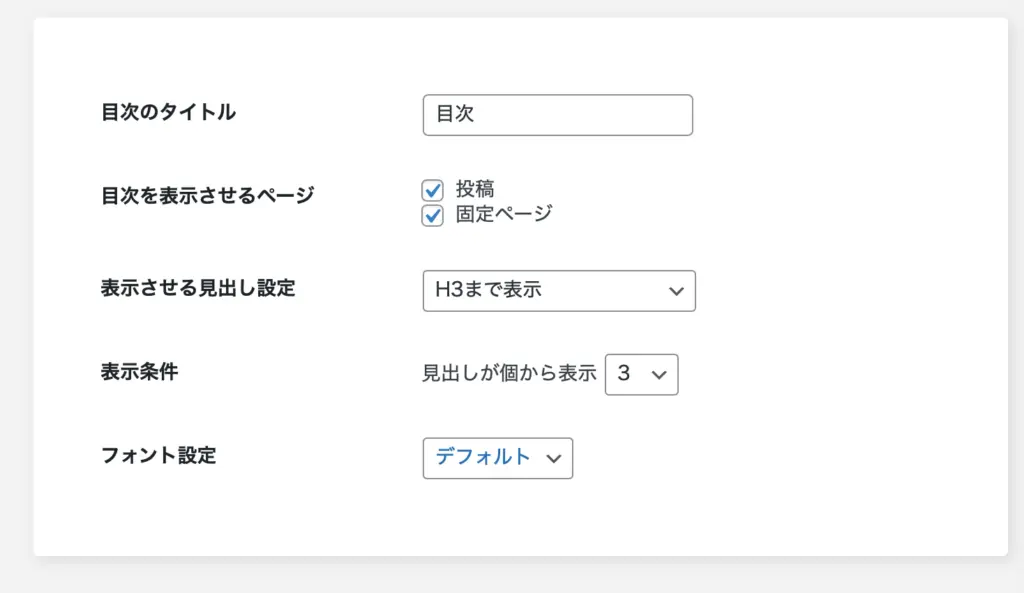
Rich Table of Contentsの基本設定
この項目では目次の基本的な設定を行うことができます。

⚫︎ 目次のタイトル:
目次のタイトルを設定することができます。デフォルトは「目次」です。
⚫︎ 目次を表示させるページ:
目次を表示させるページを設定することができます。
投稿と固定ページにチェックマークを入れます。
⚫︎ 表示させる見出し設定:
目次の表表示させる見出しを設定することができます。
例えば「H3まで表示」にすると、h2〜h3までの見出しが目次に表示されます。
⚫︎ 表示条件:
目次の表示条件を設定することができます。
見出しの個数によって目次の表示非表示が可能です。
⚫︎ フォント設定:
目次のフォントを設定することができます。
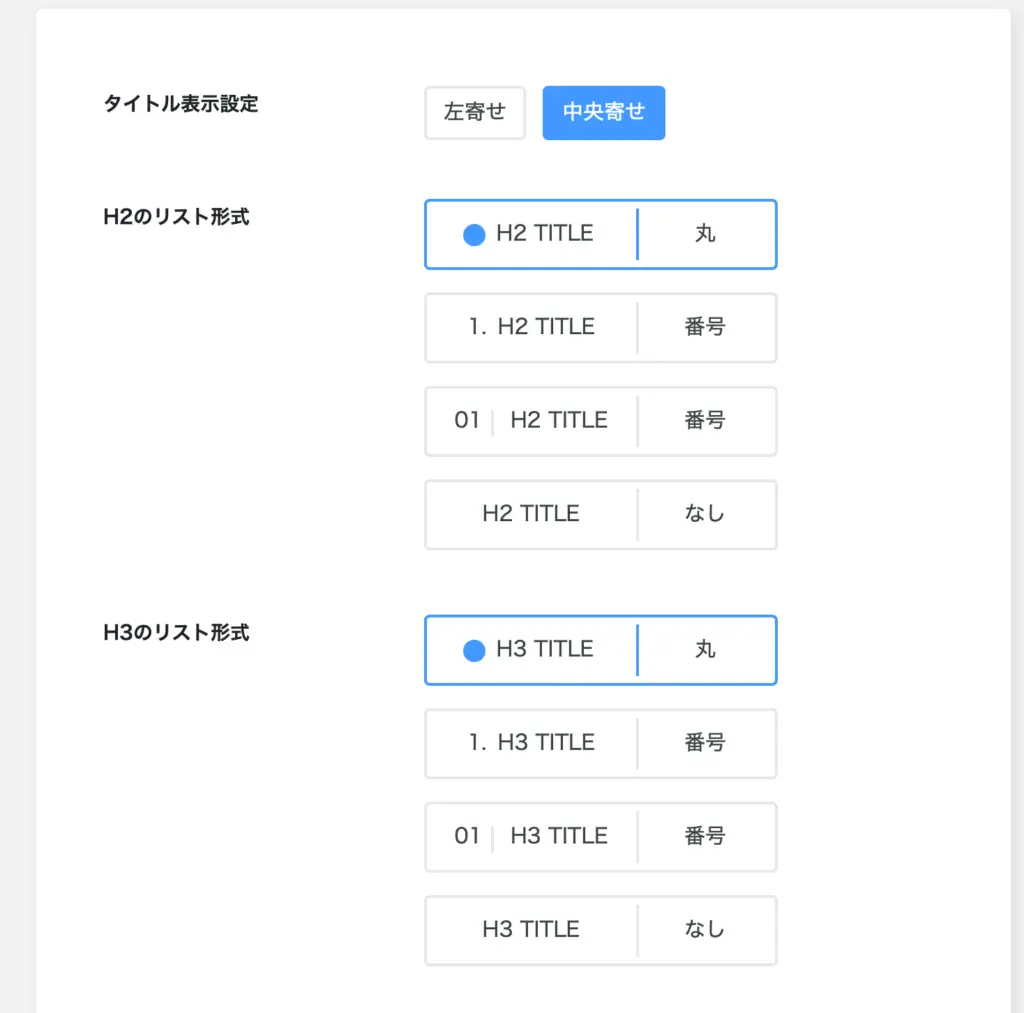
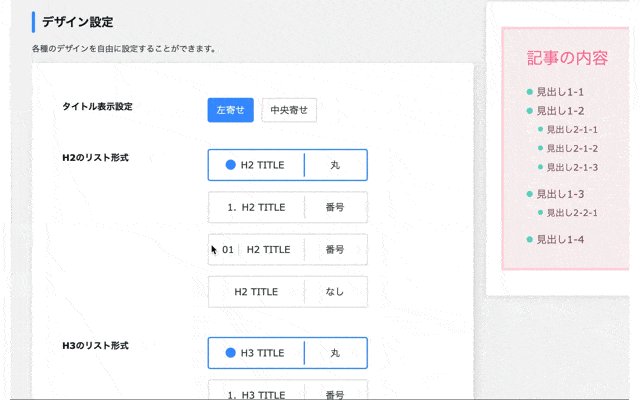
Rich Table of Contentsのデザイン設定
この項目では目次のデザインを設定することができます。

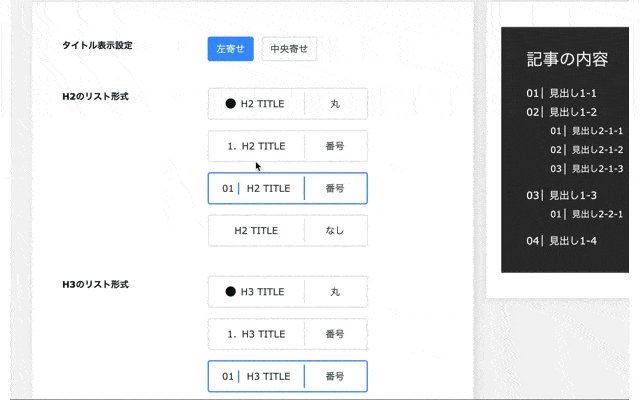
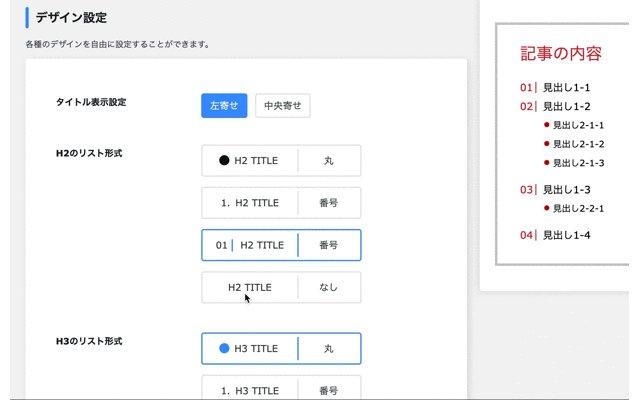
⚫︎ タイトル表示設定:
目次のタイトルを左寄せにするか中央寄せにするかを設定することができます。
⚫︎ H2のリスト形式:
目次のH2のシンボルを設定することができます。
⚫︎ H3のリスト形式:
目次のH3のシンボルを設定することができます。

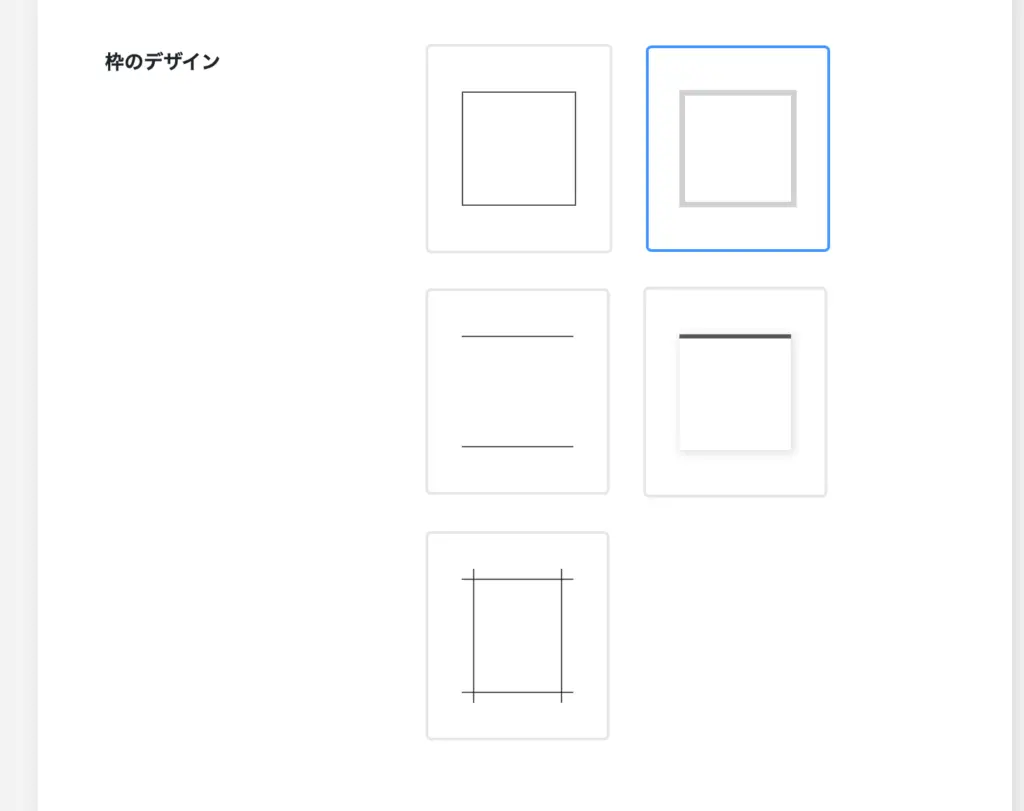
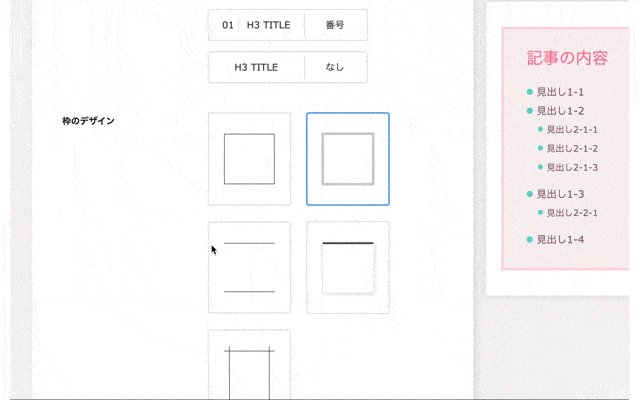
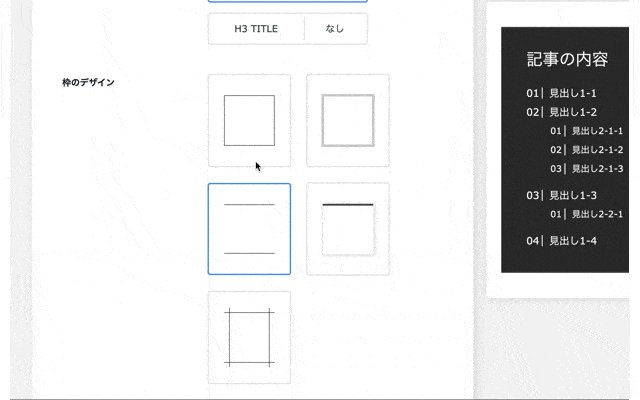
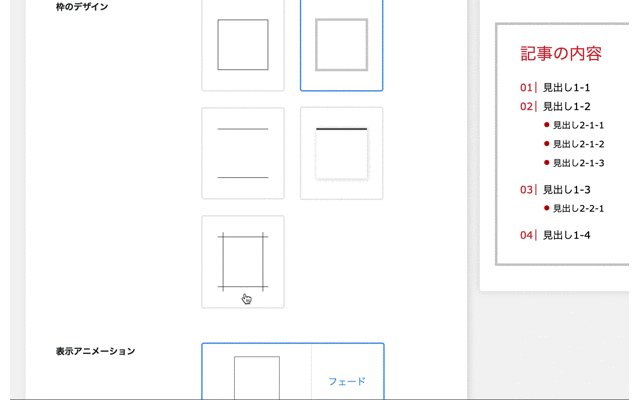
⚫︎ 枠のデザイン:
目次の枠のデザインを設定することができます。

⚫︎ 表示アニメーション:
目次を表示アニメーションを設定することができます。
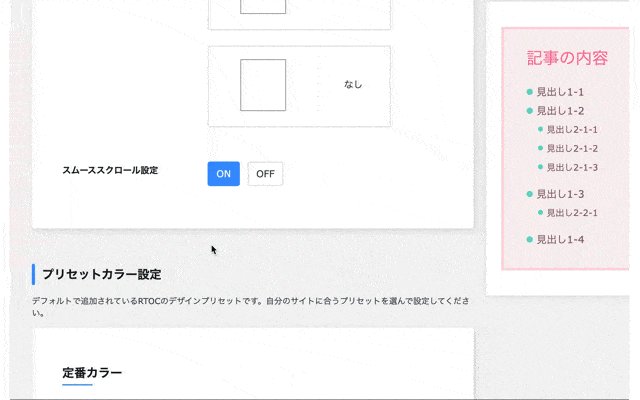
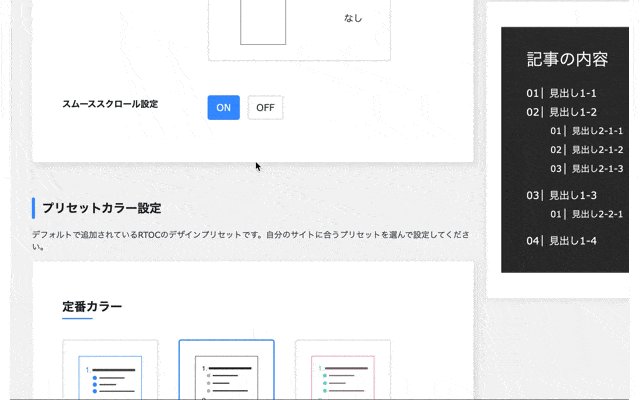
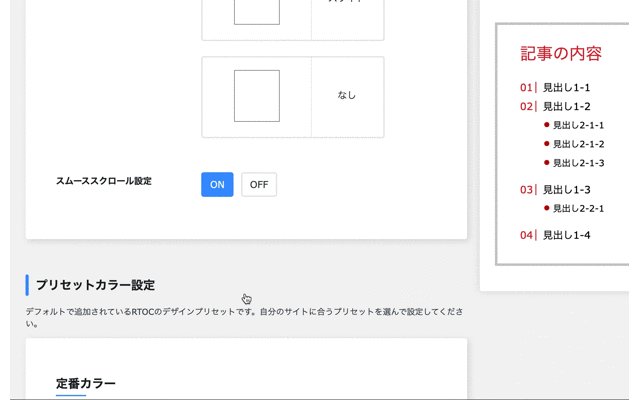
⚫︎ スムーススクロール設定:
スムーススクロールをするかしないかを設定することができます。
Rich Table of Contentsのプリセットカラー設定
この項目では目次のプリセットカラーを選ぶことができます。

⚫︎ 定番カラー:
Rich Table of Contentsの定番のカラーを設定することができます。
色に特にこだわりがない方はこちらがオススメです。
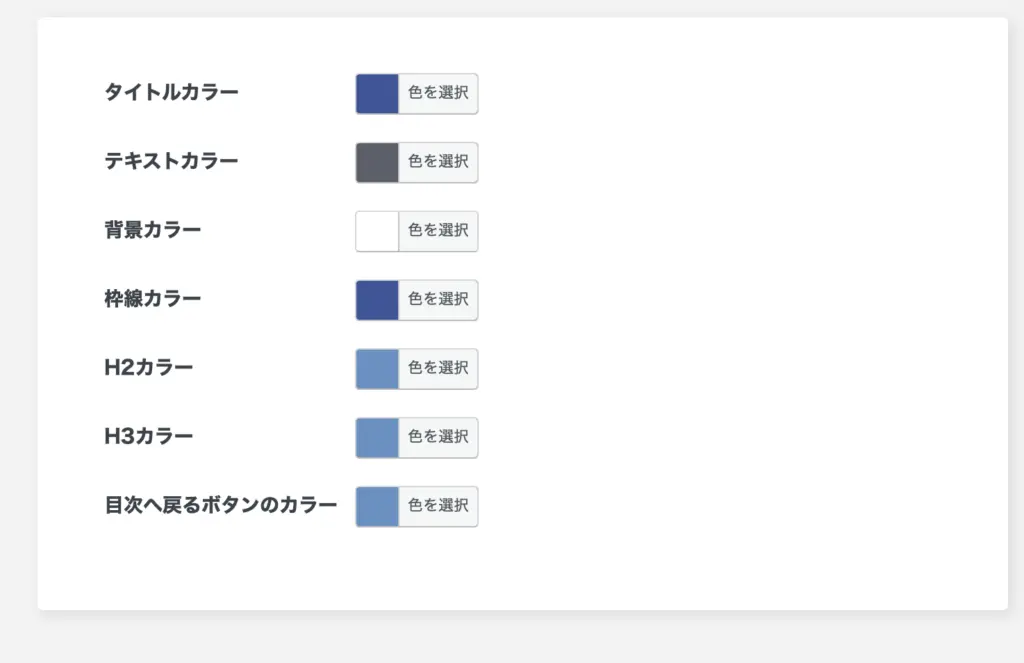
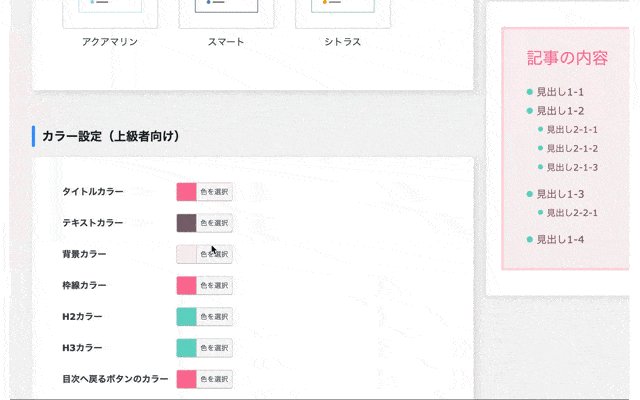
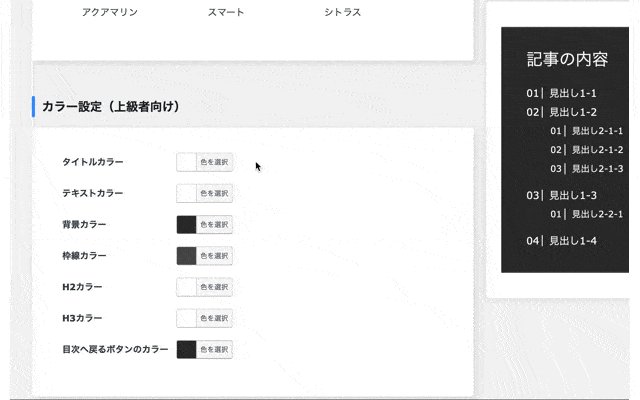
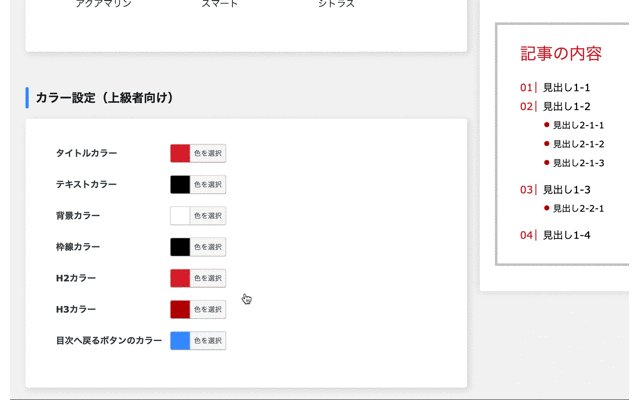
Rich Table of Contentsのカラー設定
この項目では目次のカラーを選ぶことができます。

⚫︎ タイトルカラー:
目次のタイトルの文字色を設定することができます。
⚫︎ テキストカラー:
目次のテキストの文字色を設定することができます。
⚫︎ 背景カラー:
目次の背景色を設定することができます。
⚫︎ 枠線カラー:
目次の枠線の色を設定することができます。
⚫︎ H2カラー:
目次のH2のシンボルの色を設定することができます。
⚫︎ H3カラー:
目次のH3のシンボルの色を設定することができます。
⚫︎ 目次へ戻るボタンのカラー:
目次へ戻るボタンの色を設定することができます。
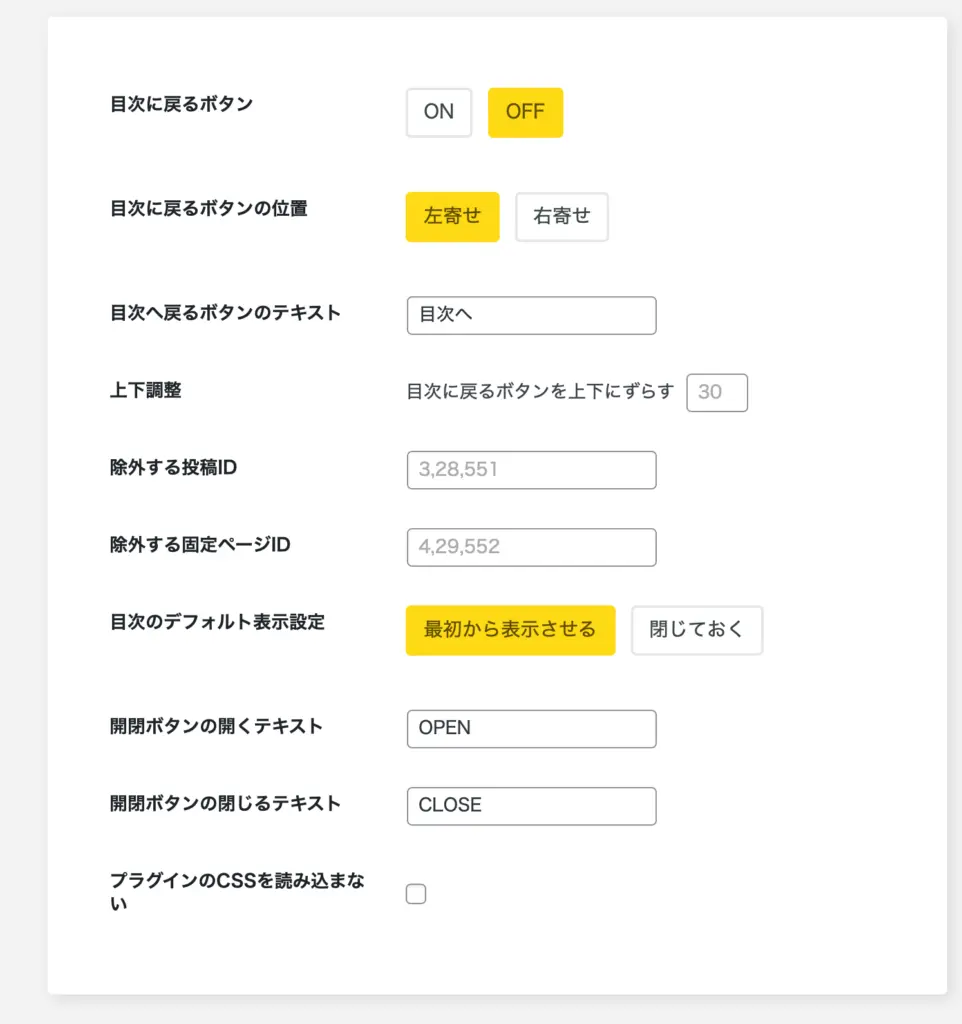
Rich Table of Contentsの応用設定
この項目では目次の高度なカスタマイズを行うことができます。

⚫︎ 目次へ戻るボタン:
目次へ戻るボタンを表示するかしないかをON/OFFで設定することができます。
⚫︎ 目次に戻るボタンの位置:
目次に戻るボタンの位置を左寄せか右寄せで設定することができます。
⚫︎ 目次へ戻るボタンのテキスト:
目次へ戻るボタンのテキストを設定することができます。
⚫︎ 上下調整:
目次に戻るボタンの表示位置を上下にずらすことができます。
⚫︎ 除外する投稿ID:
目次を表示させたくない投稿記事を設定することができます。
除外したい投稿はIDで指定します。
⚫︎ 除外する固定ページID:>
目次を表示させたくない固定ページを設定することができます。
除外したい固定ページはIDで指定します。
⚫︎ 目次のデフォルト表示設定:
目次を最初から表示させておくか閉じておくかを設定することができます。
⚫︎ 開閉ボタンの開くテキスト:
目次を開きたいときのボタンのテキストを設定することができます。
デフォルトは「OPEN」です。
⚫︎ 開閉ボタンの閉じるテキスト:
目次を閉じたいときのボタンのテキストを設定することができます。
デフォルトは「CLOSE」です。
⚫︎ プラグインのCSSを読み込まない:
プラグインのCSSを読み込まないかをチェックマークで設定することができます。

Webサイトには基本、「TOPへ戻るボタン」が設置されていますので「目次へ戻るボタン」を設置するのはあまりおすすめしません。
固定されているボタンが2つもあるとページの邪魔になると思います。
実際にRich Table of Contentsでさまざまなデザインの目次を作成してみた
実際にRich Table of Contentsでさまざまなデザインの目次を作成してみたのでご紹介します。
今回は3つのデザインの目次を作成してみました。
・Rich Table of Contentsでかっこいい目次を設置する場合
・Rich Table of Contentsで自分のサイトに目次を設置する場合
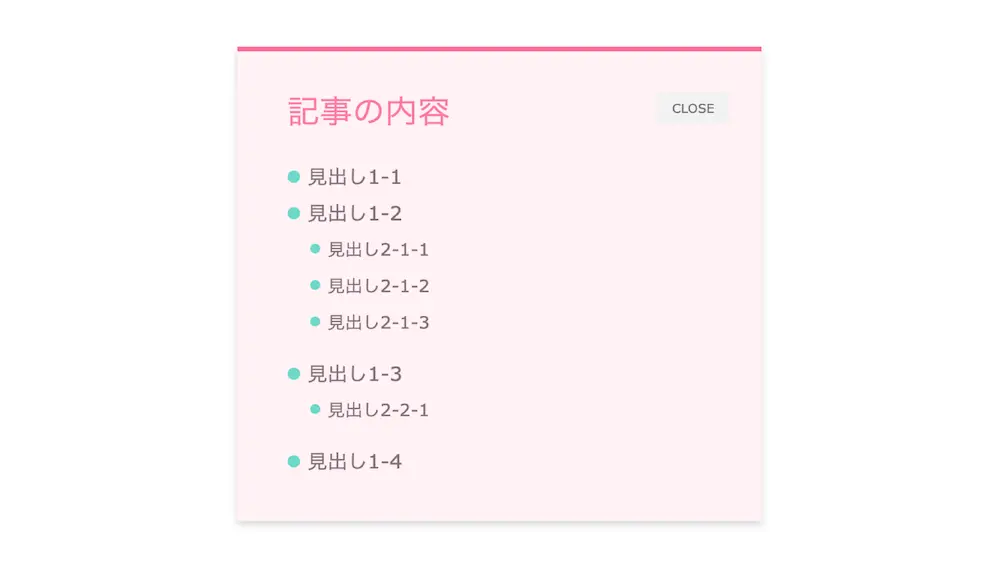
Rich Table of Contentsでかわいい目次を設置する場合
Rich Table of Contentsで下記のようなかわいい目次を作成してみました。

上記の画像のような目次を設置する場合は下記のように設定します。

まず、かわいさを出したいためプリセットカラーをフェミニにしています。
そして、丸み系のデザインを使用することで、かわいく見せることができるのでH2とH3のリスト形式を「丸」にしています。
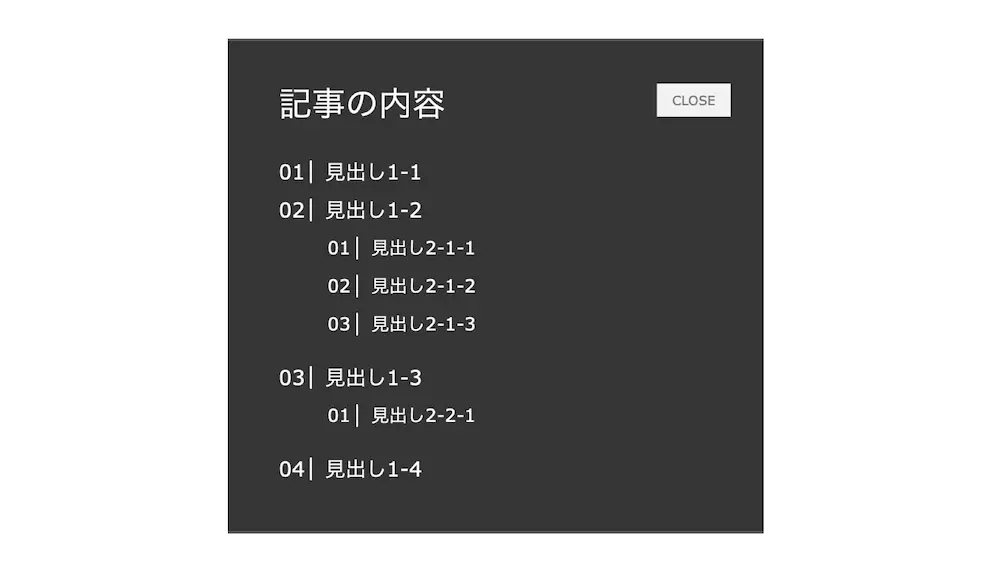
Rich Table of Contentsでかっこいい目次を設置する場合
Rich Table of Contentsで下記のようなかっこいい目次を作成してみました。

上記の画像のような目次を設置する場合は下記のように設定します。

かっこよさを出したいためプリセットカラーをダークにしています。
そして、背景を黒色、文字を白色にしてモノクロ風にしてかっこよさを出しています。
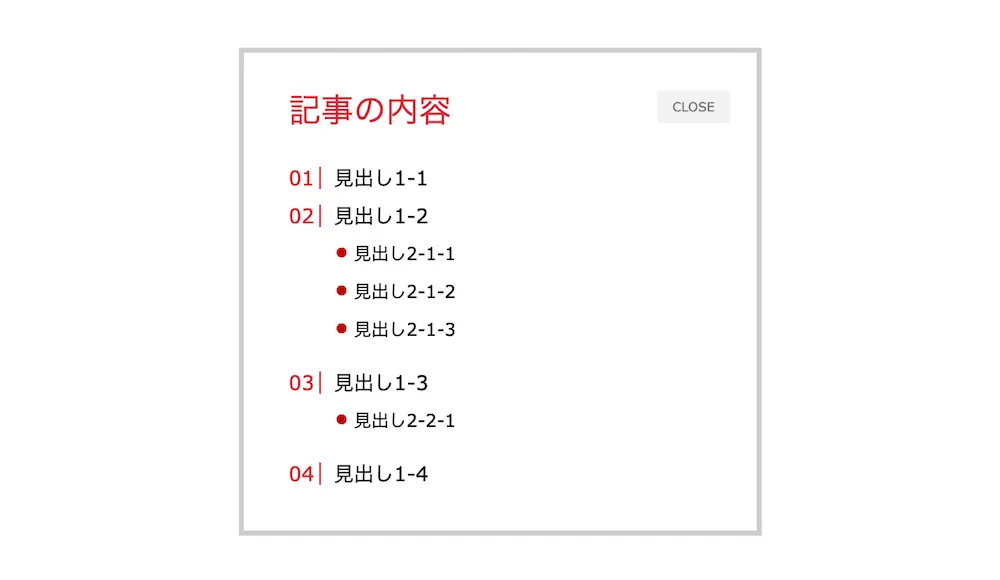
Rich Table of Contentsで自分のサイトに目次を設置する場合
Rich Table of Contentsで自分のサイトに目次を作成してみました。

上記の画像のような目次を設置する場合は下記のように設定します。

こちらも同様にまず、かっこよさを出したいためプリセットカラーを「ダーク」にしています。
そして、自分のサイトはメインカラーが「赤色」なのでタイトルカラーを赤色にし、派手な色が混じることがないように、テキストカラーを黒色にしています。
まとめ
⚫︎ Rich Table of Contentsとはデザインと使いやすさを徹底的に追求するように設計されている目次を追加するためのプラグインである
⚫︎ Rich Table of Contentsはインストール後、ショートコードを追記するだけで目次が表示される
⚫︎ 目次設定で表示する目次のデザインを細かな部分まで設定することができる
 Sossyの助太刀ブログ
Sossyの助太刀ブログ 

