・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年10月23日に投稿されました。)
JavaScriptで多岐に存在する文字列のパターンを全て検索対象として含めるには正規表現を使用します。
正規表現とはいくつかの文字列をパターンでマッチするよう1つの形式で表現するための方法となります。
そのため、文字列が10パターンもしくはそれ以上のパターンがある場合に使用することができます。
また正規表現を利用することで、文字列を置換したり、切り取って配列の要素として格納したりなど様々な場面で使用することができます。
正規表現を覚えておくと、無数に存在する文字列の表示パターンを1つにまとめることができるため、この記事で覚えておくようにしましょう。
今回はJavaScriptの正規表現の書き方や使い方について紹介していきます。
条件にマッチする文字列を検索したい場合
多数存在する文字列のパターンを1つにまとめたい場合
正規表現とは
正規表現とは、いくつかの文字列をパターンでマッチするよう1つの形式で表現するための方法となります。
例えば、「0から9」のどれかが含まれているかや、「0から9」のいずれかが3文字で並んでいる文字列などを対象とすることができたりします。
複数の条件を1つのパターンでまとめることができるため、無数に存在する文字列の検索を簡単に行うことができます。

例えば、「iPhone00」から「iPhone99」が対象となるようにしたい場合
正規表現で「iPhoneXX(数字のみ)」の文字列が対象となるように設定することができます。
正規表現の書き方
正規表現の書き方は下記のようになります。
1 | 変数 = /正規表現/[オプション] |
変数の後に正規表現を「/」で囲むことで使用します。
また、下記のようにも記述することも可能です。
1 | 変数 = new RegExp(正規表現 [,オプション]); |
変数の後にRegExpオブジェクトを作成し、引数を指定することでも使用することができます。
正規表現の代表的なパターン
正規表現の代表的なパターンは下記のようになります。
● 文字指定の正規表現
| 正規表現文字 | 説明 |
|---|---|
| X | Xという文字にマッチ |
| XYZ | XYZという文字列にマッチ |
| [XYZ] | 括弧の中のいずれかの1文字にマッチ |
| [^XYZ] | 「X,Y,Z」以外のいずれか1文字にマッチ |
| XYZ|xyz | XYZかxyzのどちらかにマッチ |
| [A-Z] | 「A~Z」の間の1文字にマッチ |
| . | 任意の文字にマッチ |
● 回数指定の正規表現
| 正規表現文字 | 説明 |
|---|---|
| X* | Xの0回以上の出現にマッチ |
| X+ | Xの1文字以上の出現にマッチ |
| X? | Xが0回か1回の出現にマッチ |
| X{n} | Xがn回の出現にマッチ |
| X{n,} | Xがn回以上の出現にマッチ |
| X{m,n} | Xがm〜n回の出現にマッチ |
● グループ範囲の正規表現
| 正規表現文字 | 説明 |
|---|---|
| ^X | Xが先頭でマッチ |
| X$ | Xが末尾でマッチ |
● 文字タイプや記号指定の正規表現
| 正規表現文字 | 説明 |
|---|---|
| \W | 英数文字以外の文字にマッチ |
| \w | 英数字の文字にマッチ |
| \D | 数字以外の文字にマッチ |
| \d | 数字の文字にマッチ |
| \n | 改行にマッチ |
| \r | 復帰文字にマッチ |
| \t | タブ文字にマッチ |
| \v | 垂直タブ文字にマッチ |
| \f | フォームフィールドの文字にマッチ |
| \s | 1文字の区切り文字にマッチ (空白、タブなどにマッチ) |
| \S | 1文字の区切り文字以外にマッチ (英数字などにマッチ) |
| \n | 改行の文字にマッチ |
| \o | 8進数の値にマッチ |
| \x | 16進数の値にマッチ |
| \記号文字 | 記号文字にマッチ |
● オプション
| 正規表現文字 | 説明 |
|---|---|
| g | 文字列全体に対してマッチ(一致するものをすべて探す) |
| i | 英文字の大文字と小文字の区別を無視(指定無しの場合は区別) |
| m | 複数行の入力文字列を複数行として扱う(^及び$が各行の先頭末尾にマッチ) |
| u | Unicode対応(漢字などを認識) |

パターンはたくさんありますが、これらを使いこなすことで
多数のパターン条件も1つの条件で満たすことが可能になります。
正規表現の基本的な使い方
正規表現の基本的な使い方についてご紹介します。
ここでは、下記の4つのパターンで正規表現を使用します。
- 指定で正規表現を行う場合
- 回数指定で正規表現を行う場合
- 範囲指定で正規表現を行う場合
- 文字タイプや記号指定で正規表現を行う場合
文字指定で正規表現を行う場合
文字指定で正規表現を行います。
例えば、「AもしくはB、もしくはCを含む文字列」というように指定した複数の文字列のどれかを含む文字列を検索対象として設定することができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | console.log('● 対象の文字列-1') let text1 = "対象の文字列から正規表現で検索" console.log(text1) console.log('● 検索結果-1') let reg1 = /文字列|正規表現/g let ret1 = text1.match(reg1) console.log(ret1) console.log('● 対象の文字列-2') let text2 = 'ABCDEVWXYZ' console.log(text2) console.log('● 検索結果-2') let reg2 = new RegExp('[A-Z]', 'g') let ret2 = text2.match(reg2) console.log(ret2) |
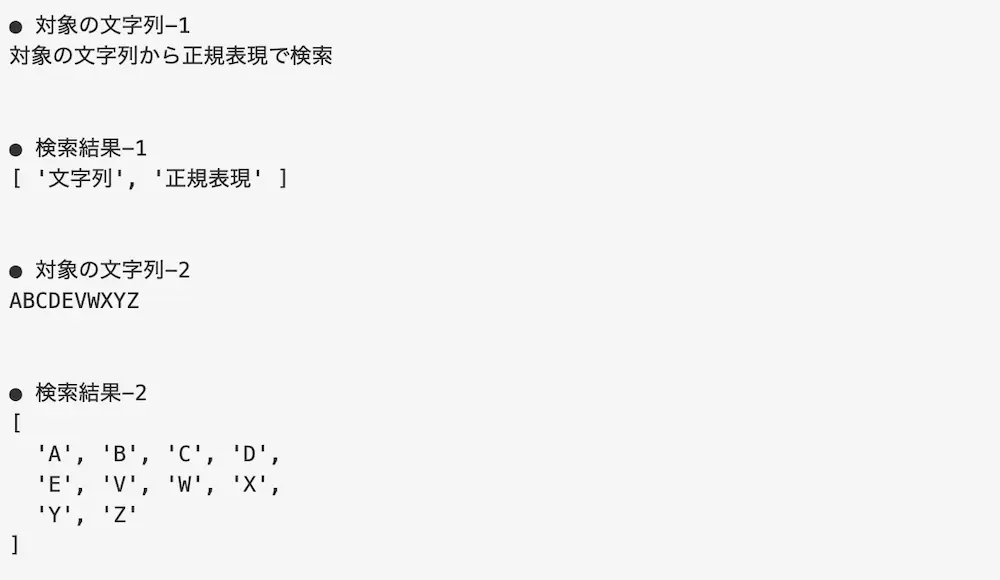
実行結果

文字指定で正規表現の検索を行っています。
「文字列もしくは正規表現」の文字列を検索対象としているため、「文字列」と「正規表現」の文字列が表示されています。
また、アルファベットの「AからZ」の1文字を検索対象としているため、対象文字列すべてのアルファベットが表示されています。
回数指定で正規表現を行う場合
回数指定で正規表現を行います。
例えば、「0が3回続く文字列」や「0が3回から5回続く文字列」というように、指定した文字列がn回連続して続く含む文字列を検索対象として設定することができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | console.log('● 対象の文字列-1') let text1 = "00111110000022220000" console.log(text1) console.log('● 検索結果-1') let reg1 = /0{3,5}/g let ret1 = text1.match(reg1) console.log(ret1) console.log('● 対象の文字列-2') let text2 = 'AAABCDEVWXYZAABB' console.log(text2) console.log('● 検索結果-2') let reg2 = new RegExp('AB+', 'g') let ret2 = text2.match(reg2) console.log(ret2) |
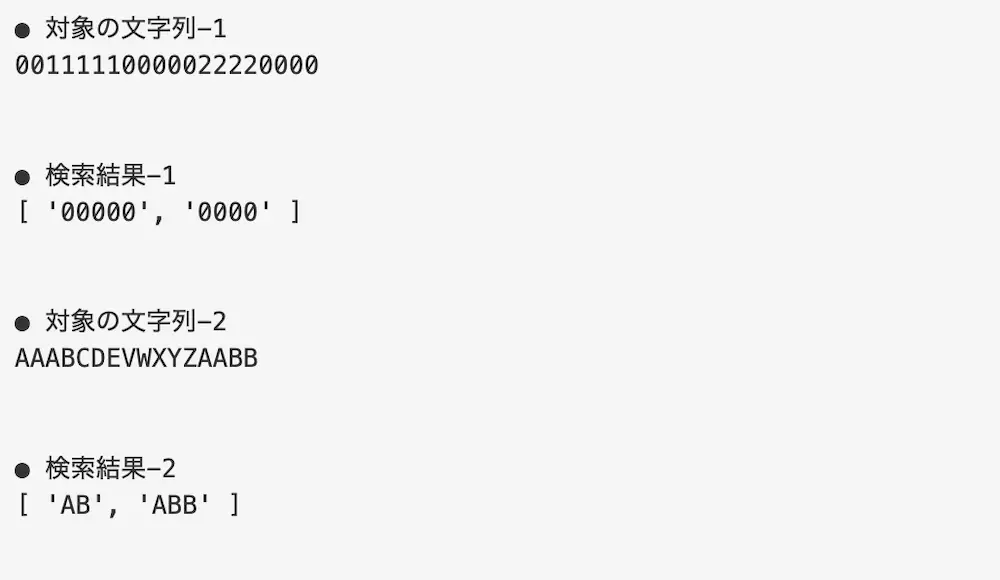
実行結果

回数指定で正規表現の検索を行っています。
「0が3〜5回続く」文字列を検索対象としているため、「00000」と「0000」の文字列が表示されています。
また、「A」と「Bが1回以上続く」文字列を検索対象としているため、「AB」と「ABB」が表示されています。
範囲指定で正規表現を行う場合
範囲指定で正規表現を行います。
例えば、「先頭がAで末尾がZ」というように、最初の文字や最後の文字に該当する文字列を検索対象として設定することができます。
● main.js
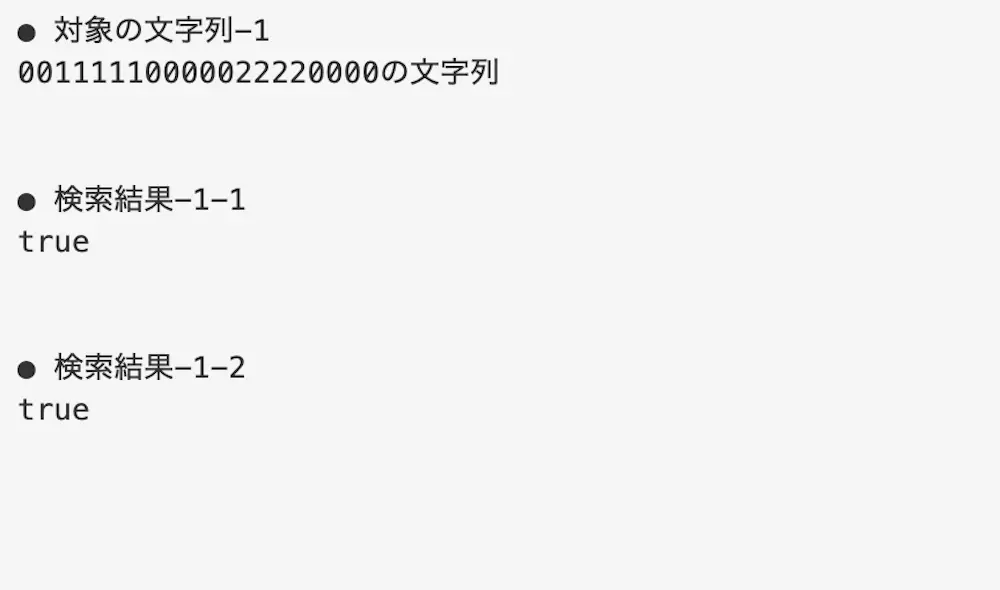
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の文字列-1') let text = "00111110000022220000の文字列" console.log(text) console.log('● 検索結果-1') let reg1 = /^00/ let ret1 = reg1.test(text); console.log(ret1) console.log('● 検索結果-2') let reg2 = /文字列$/ let ret2 = reg2.test(text); console.log(ret2) |
実行結果

範囲指定で正規表現の検索を行っています。
今回、対象文字列は先頭が「00」であるため、「true」が表示されています。
また、対象文字列は末尾が「文字列」であるため、こちらも「true」が表示されています。
文字タイプや記号指定で正規表現を行う場合
文字タイプや記号指定で正規表現を行います。
例えば、「空白 + 文字」や「数字 + 文字」というように、文字タイプや記号の追ついた文字列を検索対象として設定することができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | console.log('● 対象の文字列-1') let text1 = 'AB~CDEV WXYZA ZSDGH' console.log(text1) console.log('● 検索結果-1') let reg1 = /\s(\w)(\w)|~(\w)/g let ret1 = text1.match(reg1) console.log(ret1) console.log('● 対象の文字列-2') let text2 = '0011111000000200AABB' console.log(text2) console.log('● 検索結果-2') let reg2 = new RegExp('\\d(11)|\\w(AB)', 'g') let ret2 = text2.match(reg2) console.log(ret2) |
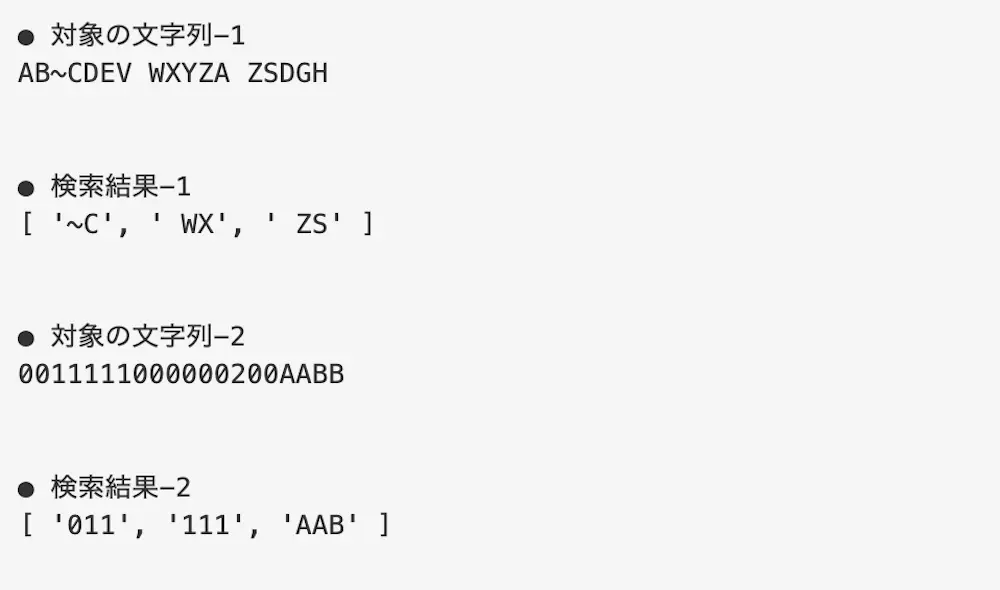
実行結果

文字タイプや記号指定で正規表現の検索を行っています。
「空白+文字+文字」もしくは「~+文字」の文字列を検索対象としているため、「~C」と「 WX」と「 ZS」の文字列が表示されています。
また、「数字+11」と「文字+AB」の文字列を検索対象としているため、「011」と「111」と「AAB」が表示されています。

RegExpオブジェクトの場合は、「\」がエスケープされるため、正規表現がうまくいきません。
そのため、「\\」を指定するようにしましょう。
正規表現の応用的な使い方
正規表現の応用的な使い方についてご紹介します。
ここでは、先ほどご紹介したそれぞれの正規表現を組み合わせた正規表現を使用します。
文字指定 × 回数指定の場合
文字指定と回数指定を組み合わせることで、「文字を指定し、n回繰り返された文字列」を検索対象として設定することができます。
例えば、AまたはBまたはCが3回繰り替えす文字列の場合、「ABA」や「BBA」、「CCC」などのような文字列が検索対象となります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | console.log('● 対象の文字列-1') let text1 = 'AACEFBBCCあいうえおああかきくけこあいうえお' console.log(text1) console.log('● 検索結果-1') let reg1 = /A{2,}|B{2,}|C{2,}|あ{2,}/g let ret1 = text1.match(reg1) console.log(ret1) console.log('● 対象の文字列-2') let text2 = '0011111000012349785$%&&#' console.log(text2) console.log('● 検索結果-2') let reg2 = new RegExp('\\d\\d(11|00)|\\W\\W(&&)', 'g') let ret2 = text2.match(reg2) console.log(ret2) |
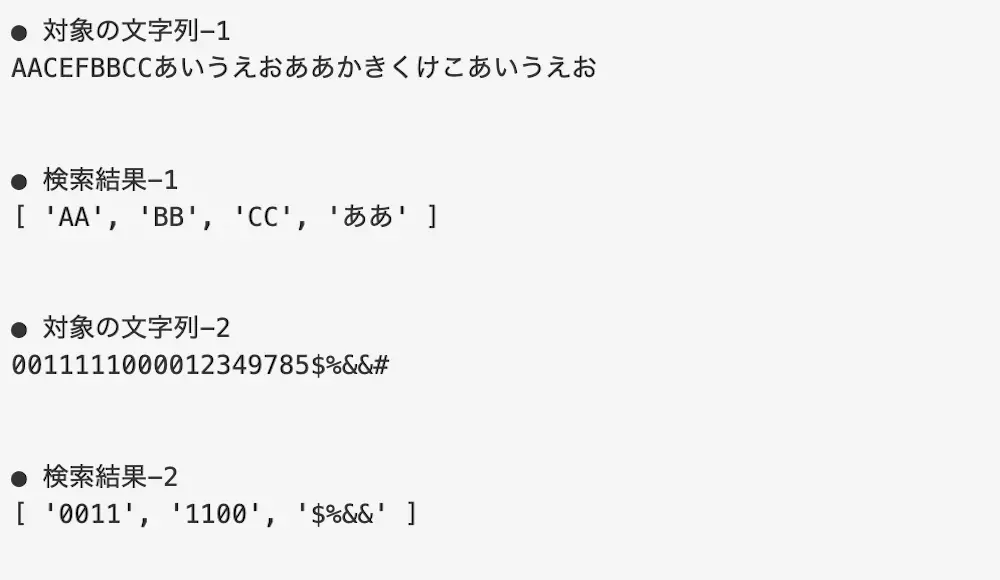
実行結果

文字指定と回数指定組み合わせて正規表現の検索を行っています。
「A」または「B」または「C」または「あ」が「2文字以上続く」文字列を検索対象としているため、「AA」と「BB」と「CC」と「ああ」の文字列が表示されています。
また、「数字2文字」 + 「11」または「00」と「記号2文字 + + &&」の文字列を検索対象としているため、「0011」と「1100」と「$%&&」が表示されています。
回数指定 × 範囲指定の場合
回数指定と範囲指定を組み合わせることで、「先頭と末尾が設定され、文字がn回繰り返された文字列」を検索対象として設定することができます。
例えば、先頭がAで末尾がBの3回繰り返す文字列の場合、「ACDFB」や「A123B」、「AAAAB」などのような文字列が検索対象となります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | console.log('● 対象の文字列-1') let text1 = 'AABCEFGH\nああいうえお\nZZYXWVUT\nかかきくけこ' console.log(text1) console.log('● 検索結果-1') let reg1 = /^[A-Z]{2,}/gm let ret1 = text1.match(reg1) console.log(ret1) console.log('● 対象の文字列-2') let text2 = 'ABCEFGHH\nあいうえおお\nZYXWVUTT\nかきくけここ' console.log(text2) console.log('● 検索結果-2') let reg2 = new RegExp('[あ-こ]{5}[あ-こ]$', 'gm') let ret2 = text2.match(reg2) console.log(ret2) |
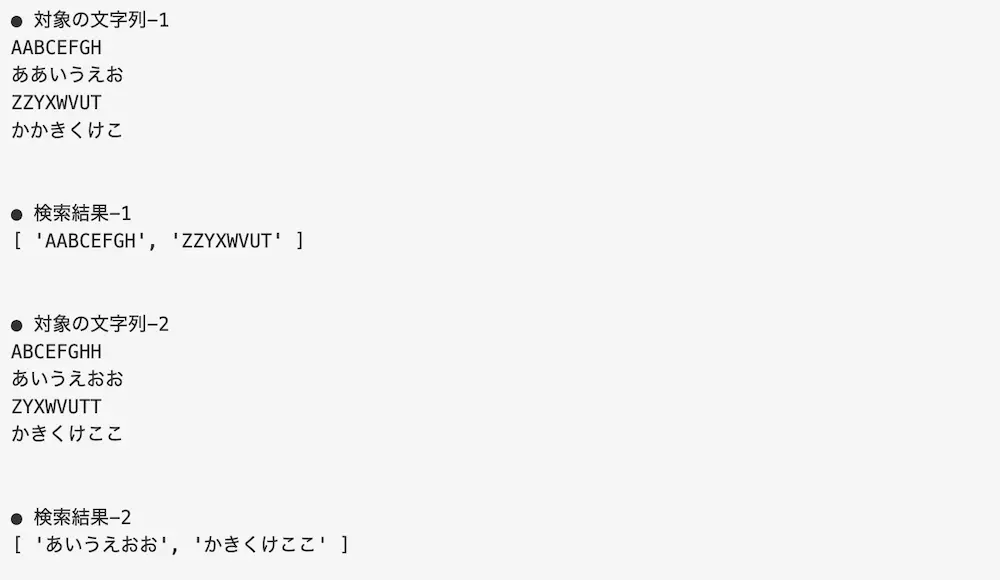
実行結果

回数指定と範囲指定を組み合わせて正規表現の検索を行っています。
「先頭がAからZで続く2文字以上」を検索対象としているため、「AABCEFGH」と「ZZYXWVUT」の文字列が表示されています。
また、「あ」から「こ」の中から「文字が5文字」続き、末尾が「あ」から「こ」の中から「1文字」の文字列を検索対象としているため、「あいうえおお」と「かきくけここ」が表示されています。
回数指定 × 文字タイプや記号指定の場合
回数指定と文字タイプや記号指定を組み合わせることで、「文字がn回繰り返され、文字タイプが決まった文字列」を検索対象として設定することができます。
例えば、空白が3回繰り返す文字列や4回繰り替えす数値型の文字列である場合、「 AB」や「1463(全部Number型)」などのような文字列が検索対象となります。
● main.js
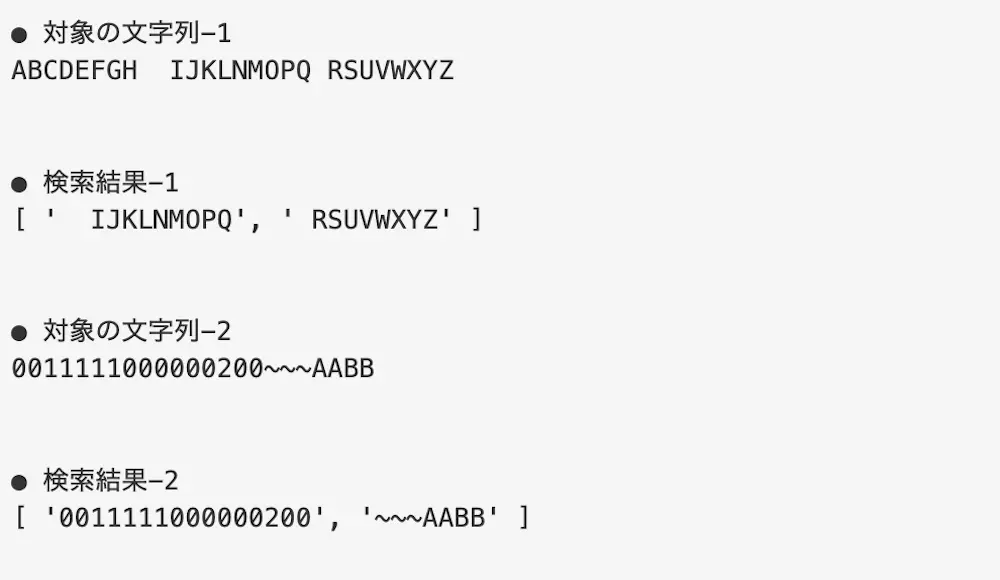
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | console.log('● 対象の文字列-1') let text1 = 'ABCDEFGH IJKLNMOPQ RSUVWXYZ' console.log(text1) console.log('● 検索結果-1') let reg1 = /(\s)+(\w)*/g let ret1 = text1.match(reg1) console.log(ret1) console.log('● 対象の文字列-2') let text2 = '0011111000000200~~~AABB' console.log(text2) console.log('● 検索結果-2') let reg2 = new RegExp('\\d+|(\\D){2,}', 'g') let ret2 = text2.match(reg2) console.log(ret2) |
実行結果

回数指定と文字タイプや記号指定を組み合わせて正規表現の検索を行っています。
「空白が1回以上」 + 「文字が0回以上」の文字列を検索対象としているため、「 IJKLNMOPQ」と「 RSUVWXYZ」の文字列が表示されています。
また、「数字が1回以上続く」または「数字以外の文字が2回以上続く」文字列を検索対象としているため、「0011111000000200」と「~~~AABB」が表示されています。
文字指定 × 文字タイプや記号指定の場合
文字指定と文字タイプや記号指定を組み合わせることで、「文字と文字タイプを指定した文字列」を検索対象として設定することができます。
例えば、AからZと~となる文字列である場合、「A~」や「R~」などのような文字列が検索対象となります。
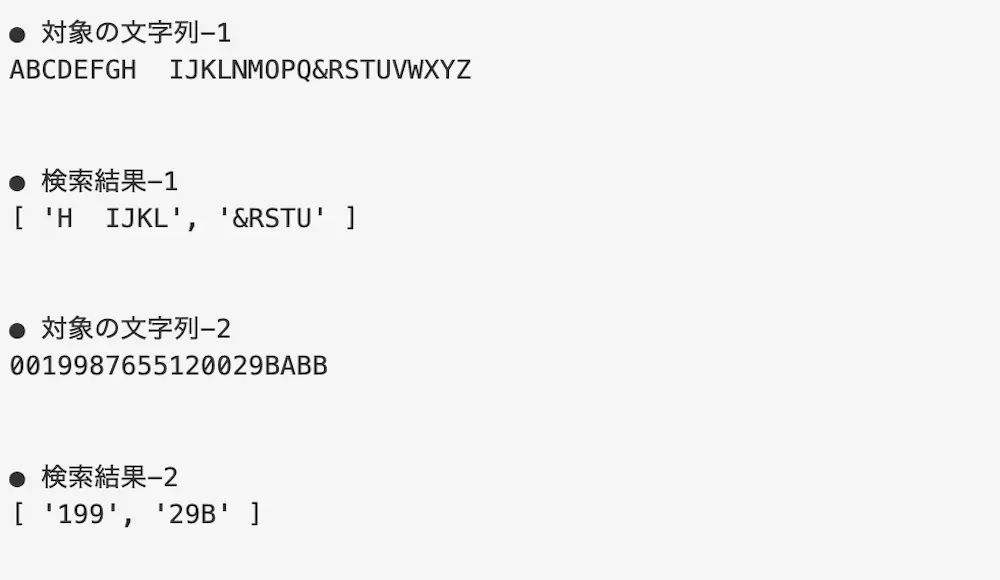
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | console.log('● 対象の文字列-1') let text1 = 'ABCDEFGH IJKLNMOPQ&RSTUVWXYZ' console.log(text1) console.log('● 検索結果-1') let reg1 = /H(\s)(\s)(\D)(\D)(\D)(\D)|(\S)RSTU/g let ret1 = text1.match(reg1) console.log(ret1) console.log('● 対象の文字列-2') let text2 = '0019987655120029BABB' console.log(text2) console.log('● 検索結果-2') let reg2 = new RegExp('[012][^012][\\D|\\d]', 'g') let ret2 = text2.match(reg2) console.log(ret2) |
実行結果

文字指定と文字タイプや記号指定を組み合わせて正規表現の検索を行っています。
「H + 2文字の空白 + 4文字の数字以外」または「空白以外 + RSTU」の文字列を検索対象としているため、「H IJKL」と「&RSTU」の文字列が表示されています。
また、「0か1か2」から「1文字」 + 「0か1か2以外」から「1文字」 + 「数字以外」 + 「数字」の文字列を検索対象としているため、「199」と「29B」が表示されています。
オプションを設定して正規表現を使用する場合
オプションを設定して正規表現を使用することで、パターンマッチングの詳細を設定することができます。

オブションを設定することで、「正規表現にマッチする文字列を全て対象にするか否か」や
「Unicode対応にするか否か」などの条件を設定することができます。
● main.js
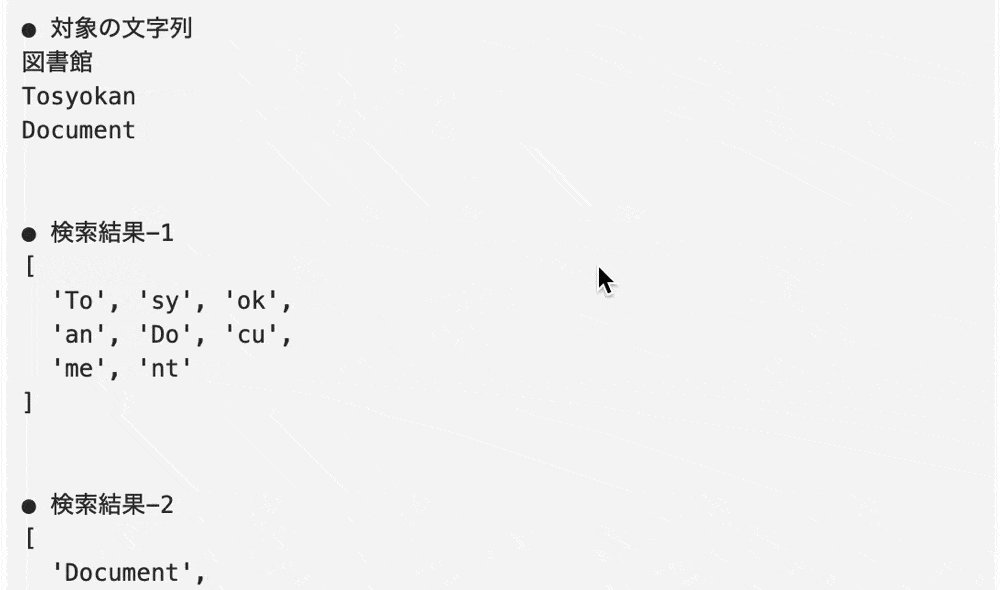
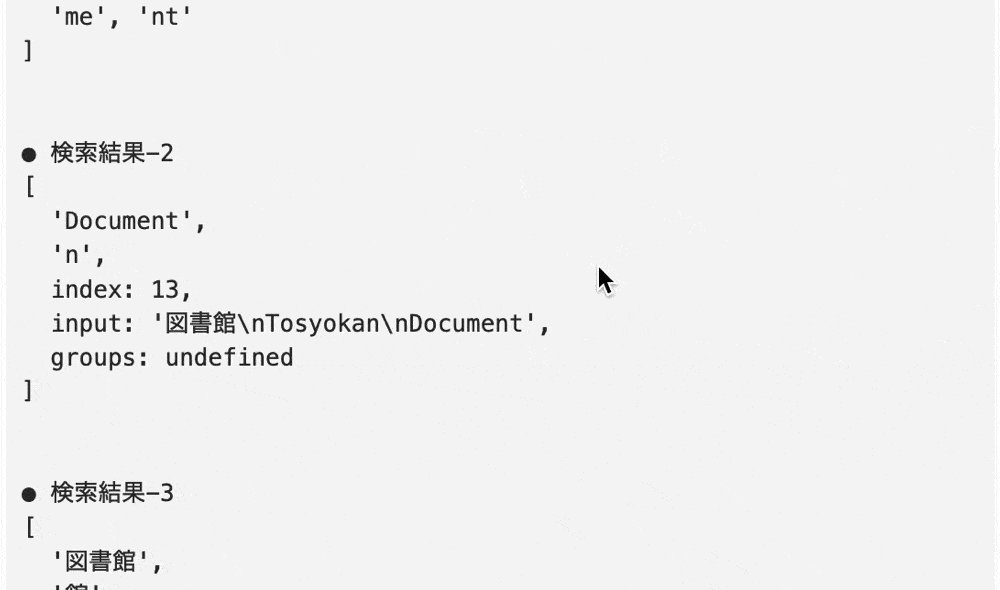
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | console.log('● 対象の文字列') let text = '図書館\nTosyokan\nDocument' console.log(text) console.log('● 検索結果-1') let reg1 = /(\w)(\w)/g let ret1 = text.match(reg1) console.log(ret1) console.log('● 検索結果-2') let reg2 = new RegExp('d(\\D)*T', 'i') let ret2 = text.match(reg2) console.log(ret2) console.log('● 検索結果-3') let reg3 = /(\D){3}/u let ret3 = text.match(reg3) console.log(ret3) console.log('● 検索結果-4') let reg4 = new RegExp('^D(\\D)*t$', 'm') let ret4 = text.match(reg4) console.log(ret4) |
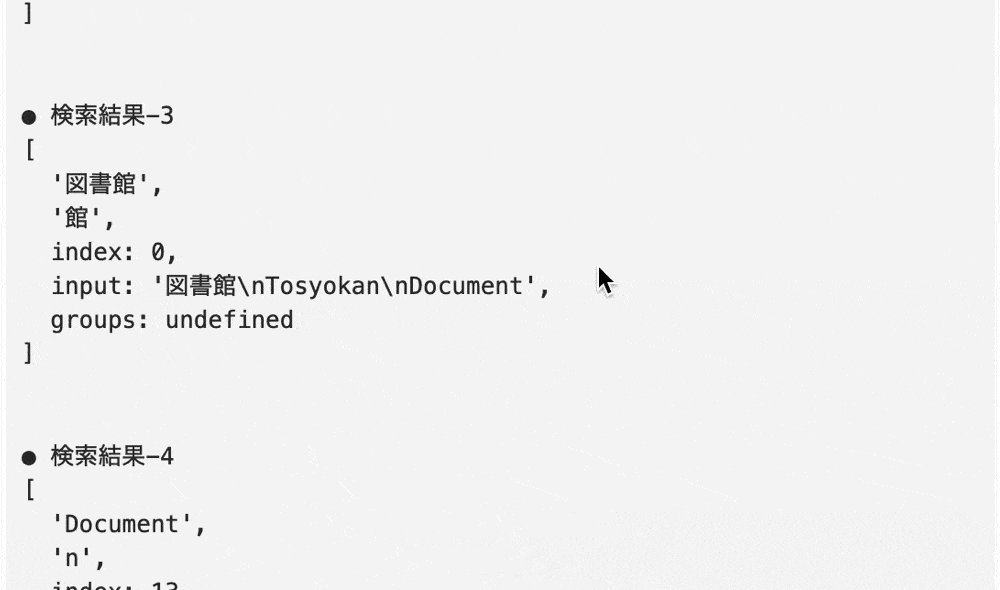
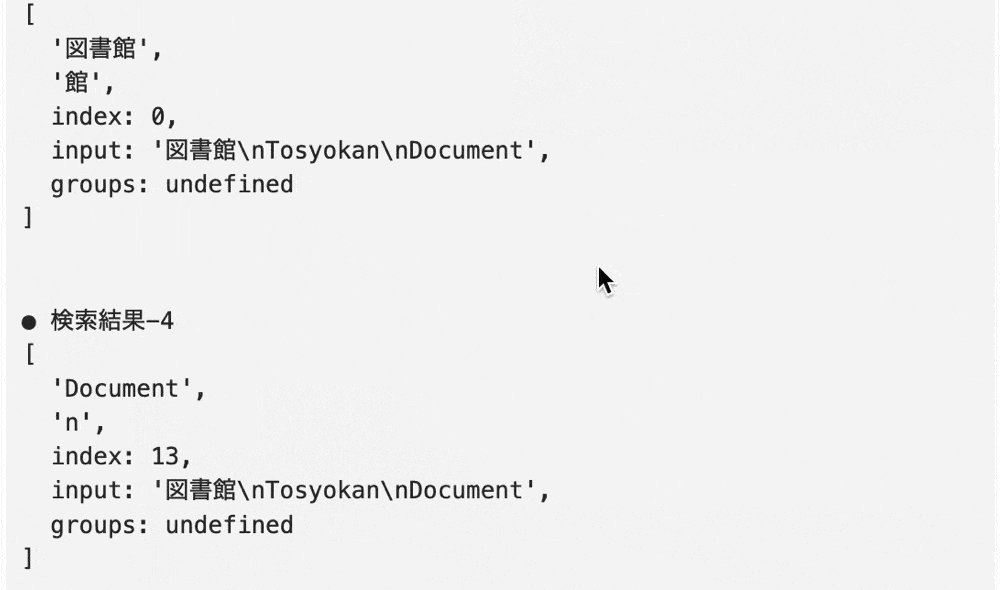
実行結果

オプションを設定して正規表現で文字列の検索を行っています
そのため、オブションが「g」の場合はパターンマッチングする全ての文字列が表示され、「i」の場合は大文字と小文字を区別しないでパターンマッチングする文字列が表示されています。
また、オブションが「u」の場合はユニコードでパターンマッチングする文字列が表示され、「m」の場合は複数行の文字列でパターンマッチングする文字列が表示されています。
正規表現で対象の文字列を検索する方法
正規表現で対象の文字列を検索する方法として下記のようなメソッドを使用します。
- match()
- test()
- exec()
先ほどまではmatch()を使用して正規表現の文字列を検索していましたが、他にも検索するメソッドはありますのでまとめてご紹介します。
match()
match()とは正規表現にマッチした文字列を取得するメソッドになります。
そのため、返り値はパターンマッチした文字列の情報の配列となります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | console.log('● 対象の文字列-1') let text1 = 'ABCDEFGHIJKLN MOPQRSTUVWXYZ' console.log(text1) console.log('● match()使用後-1') let reg1 = /[a-z]{2,}/gi let ret1 = text1.match(reg1) console.log(ret1) console.log('● 対象の文字列-2') let text2 = '00112233445566778899正正規規表表現現' console.log(text2) console.log('● match()使用後-2') let reg2 = new RegExp('\\d{2}|正+', 'g') let ret2 = text2.match(reg2) console.log(ret2) |
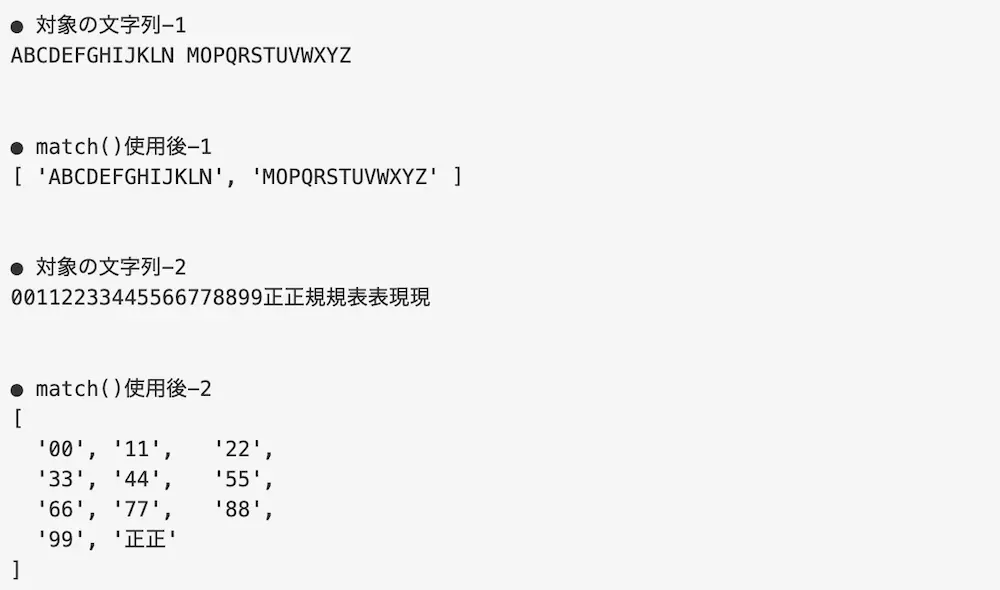
実行結果

match()で対象の文字列を正規表現で検索しています。
「aからzの2文字以上」で大文字小文字の区別なしの正規表現を指定しているため、「ABCDEFGHIJKLN」と「MOPQRSTUVWXYZ」が表示されています。
また、「数字が2文字」または「正が1文字以上」の正規表現を指定しているため、「00から99」の文字列と「正正」の文字列が表示されています。
test()
test()とは正規表現で指定された文字列が存在するかどうかを調べるメソッドになります。
そのため、返り値はtrueかfalseの真偽値となります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | console.log('● 対象の文字列-1') let text1 = 'ABCDEFGHIJKLN MOPQRSTUVWXYZ' console.log(text1) console.log('● test()使用後-1') let reg1 = /[a-z]{2,}/gi let ret1 = reg1.test(text1) console.log(ret1) console.log('● 対象の文字列-2') let text2 = '00112233445566778899正正規規表表現現' console.log(text2) console.log('● test()使用後-2') let reg2 = new RegExp('\\d{100}|表{100}', 'g') let ret2 = reg2.test(text2) console.log(ret2) |
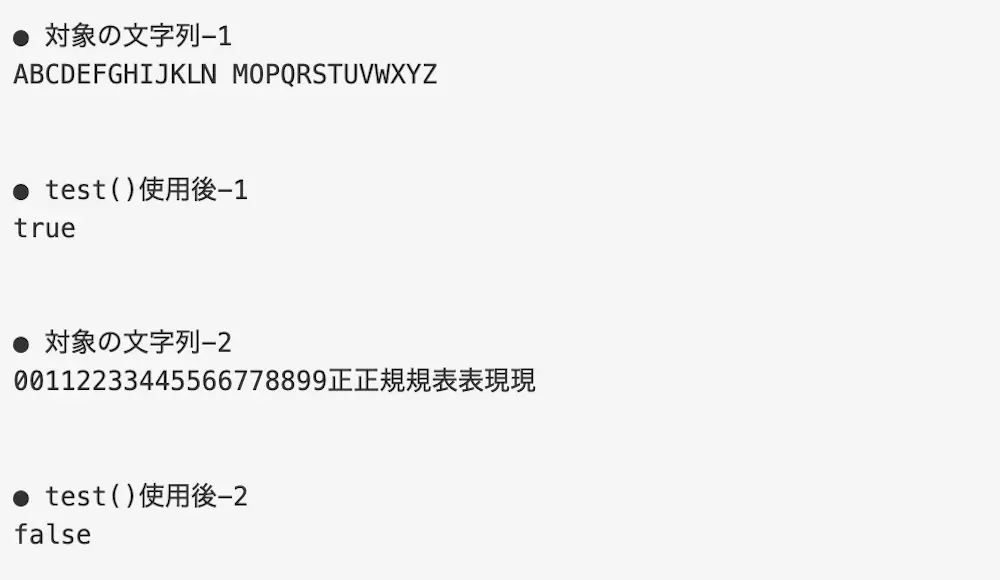
実行結果

test()で対象の文字列を正規表現で検索しています。
「aからzの2文字以上」で大文字小文字の区別なしの正規表現を指定しているため、「true」が表示されています。
また、「数字が100文字」または「表が100文字」の正規表現を指定しているため、「false」が表示されています。
exec()
exec()とは正規表現にマッチした文字列を取得するRegExpインスタンスのメソッドになります。
そのため、返り値はマッチした文字列の情報の配列となります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | console.log('● 対象の文字列-1') let text1 = 'ABCDEFGHIJKLN MOPQRSTUVWXYZ' console.log(text1) console.log('● exec()使用後-1') let reg1 = /[m-z]{2,}/g let ret1 = reg1.exec(text1) console.log(ret1) console.log('● 対象の文字列-2') let text2 = '00112233445566778899正規表現正規表現' console.log(text2) console.log('● exec()使用後-2') let reg2 = new RegExp('\\d{30,50}|(正規表現)+', 'g') let ret2 = reg2.exec(text2) console.log(ret2) |
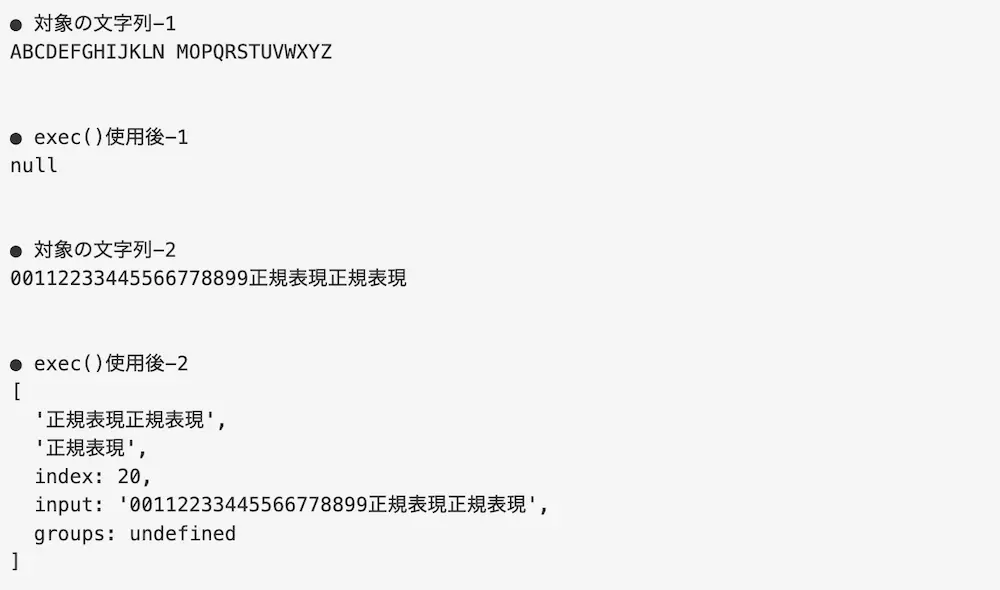
実行結果

exec()で対象の文字列を正規表現で検索しています。
「mからzの2文字以上」の正規表現を指定しているため、「null」が表示されています。
また、「数字が30から50文字」または「正規表現が1文字以上」の正規表現を指定しているため、「正規表現正規表現」の文字列が表示されています。
正規表現を使用した実際のケース
正規表現を使用した実際のケースについてご紹介します。
例えば、電話番号の桁数で検索を行い、その番号桁数にマッチした電話番号を表示するようなコードを作成します。
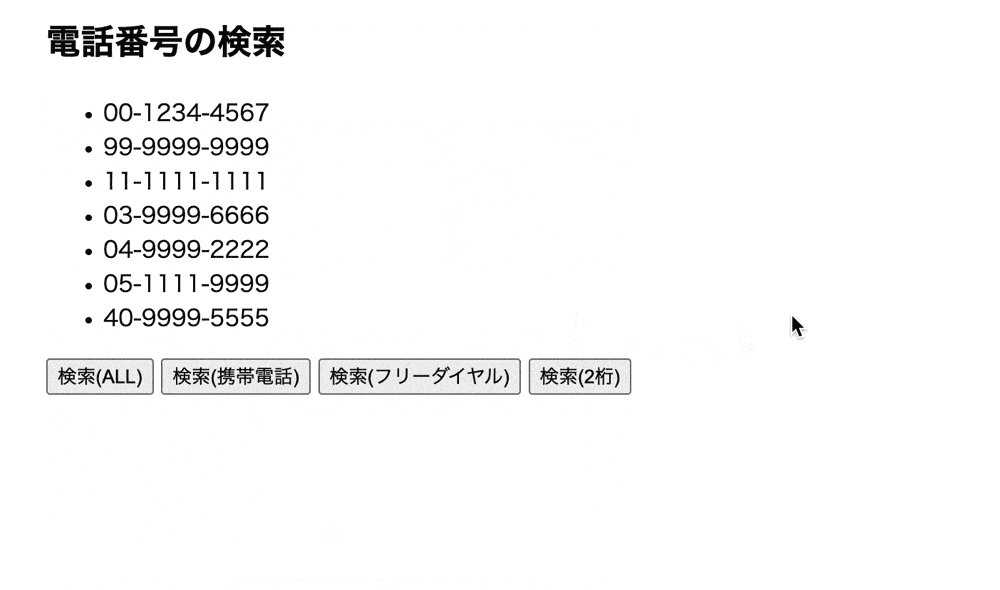
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>正規表現で電話番号を検索</title> </head> <body> <h2>電話番号の検索</h2> <div class= "list-area"> <ul class= "numberLists"></ul> </div> <button class= "search1">検索(ALL)</button> <button class= "search2">検索(携帯電話)</button> <button class= "search3">検索(フリーダイヤル)</button> <button class= "search4">検索(2桁)</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | $(window).on('load', function() { let data = [ '000-1234-4567','999-9999-9999','111-1111-1111','0120-111-111','03-9999-6666','04-9999-2222','05-1111-9999','040-9999-5555','0120-888-777','0120-383-733','0120-128-747','0120-455-799', ] $('.search1').click(function() { let array1 = [] data.forEach(function(value) { let reg1 = /[0-9]*-[0-9]*-[0-9]*/g let ret1 = value.match(reg1) if(ret1 != null) { array1.push(ret1[0]) } }) makeHtml(array1) }) $('.search2').click(function() { let array2 = [] data.forEach(function(value) { let reg2 = /[0-9]{3}-[0-9]{4}-[0-9]{4}/g let ret2 = value.match(reg2) if(ret2 != null) { array2.push(ret2[0]) } }) makeHtml(array2) }) $('.search3').click(function() { let array3 = [] data.forEach(function(value) { let reg3 = /[0-9]{4}-[0-9]{3}-[0-9]{3}/g let ret3 = value.match(reg3) if(ret3 != null) { array3.push(ret3[0]) } }) makeHtml(array3) }) $('.search4').click(function() { let array4 = [] data.forEach(function(value) { let reg4 = /[0-9]{2}-[0-9]{4}-[0-9]{4}/g let ret4 = value.match(reg4) if(ret4 != null) { array4.push(ret4[0]) } }) makeHtml(array4) }) }) function makeHtml(array) { let lists = document.querySelectorAll('li') if(lists.length != 0) { lists.forEach(function(value) { value.remove() }) } let numberLists = document.querySelector('.numberLists') array.forEach(function(value) { let html = document.createElement('li') html.textContent = value numberLists.appendChild(html) }) } |
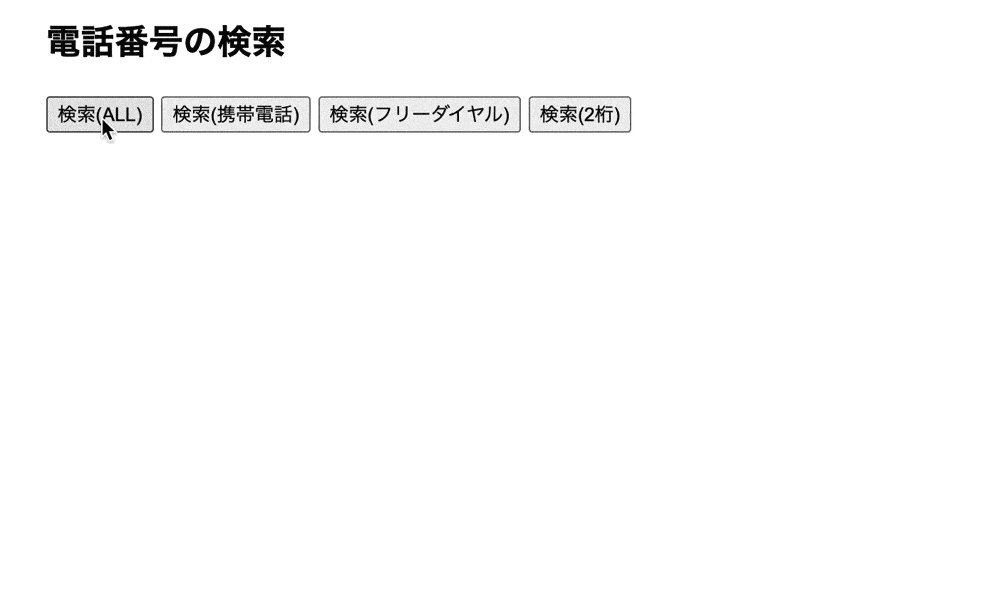
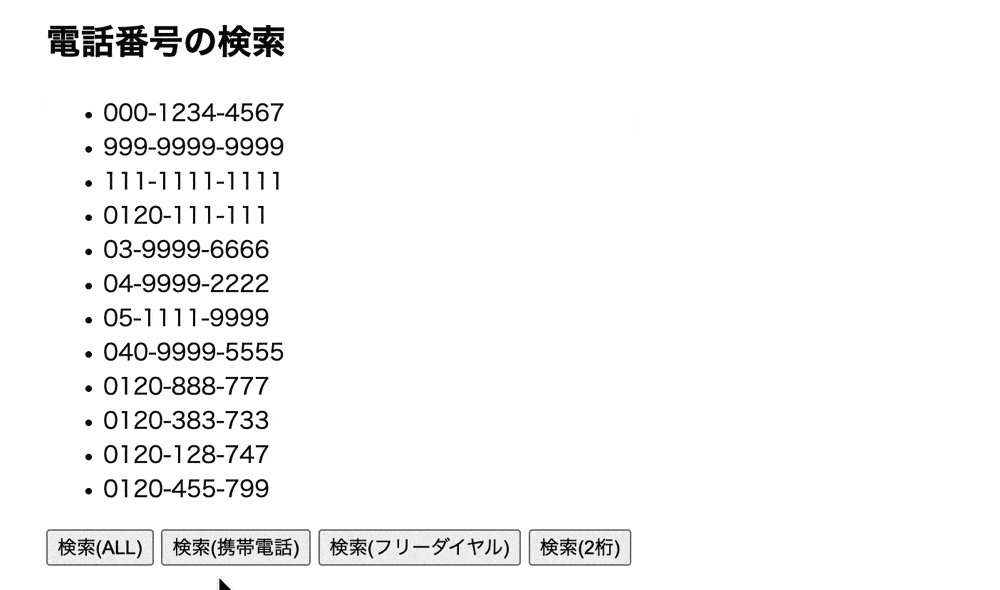
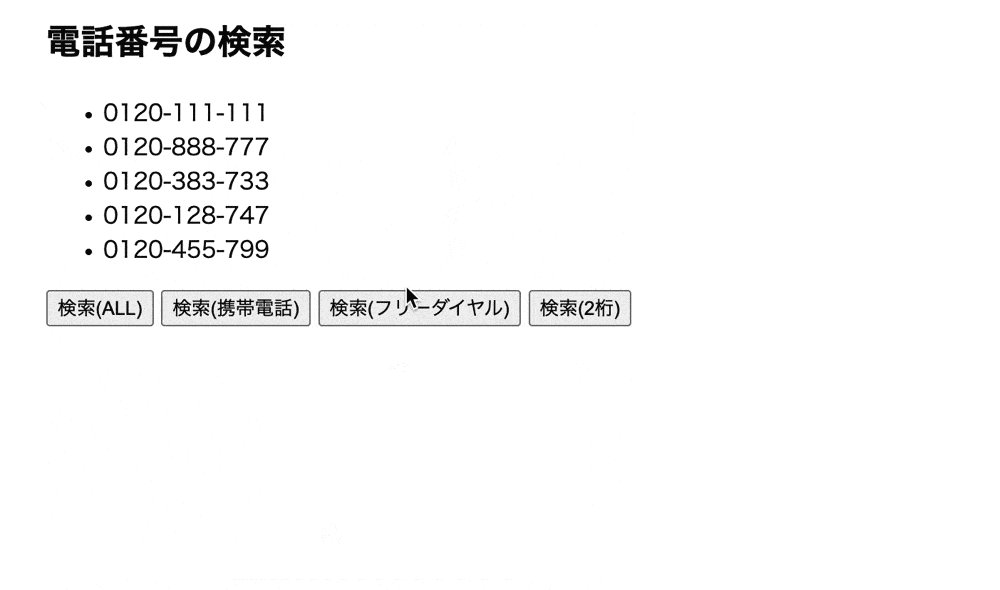
実行結果

正規表現で電話番号の検索を行っています。
そのため、それぞれのボタンを押すとそれぞれの形式に合わせた電話番号が表示されています。
正規表現を使用できる様々な操作
先ほどまで正規表現で文字列の検索を行ってきましたが、検索以外にも様々なところで利用することができます。
そのため、ここでは正規表現を使用できる様々な操作について下記の4つご紹介します。
- 正規表現で文字列を配列に分割する場合
- 正規表現で文字列のインデックスを取得する場合
- 正規表現で文字列を置換する場合
- 正規表現で配列の要素をフィルタリングする場合
正規表現で文字列を配列に分割する場合
正規表現で文字列を配列に分割するにはsplit()を使用します。
split()とは指定した文字列を配列に分割するメソッドになります。
そのため、検索要素に正規表現を指定することで、正規表現で配列から対象の要素を検索することができます。
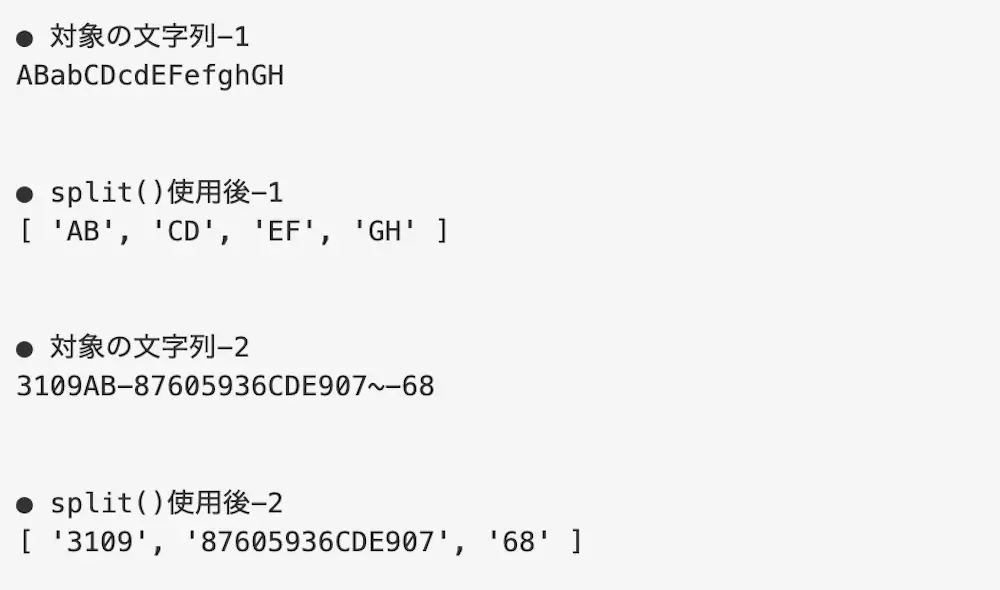
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | console.log('● 対象の文字列-1') let text1 = 'ABabCDcdEFefghGH' console.log(text1) console.log('● split()使用後-1') let reg1 = /[a-z]{2,4}/ let ret1 = text1.split(reg1) console.log(ret1) console.log('● 対象の文字列-2') let text2 = '3109AB-87605936CDE907~-68' console.log(text2) console.log('● split()使用後-2') let reg2 = new RegExp('[\\D]+-|~-') let ret2 = text2.split(reg2) console.log(ret2) |
実行結果

split()で文字列を配列に対象の要素を正規表現で分割しています。
「2〜4文字のaからz」の正規表現を指定しているため、小文字のアルファベット2文字の箇所で配列に分割されています。
また、「数字以外の1文字以上 + -」もしくは「~ + -」の正規表現を指定しているため、「AB-」と「~-」の箇所で配列に分割されています。
もし、split()について詳しく知りたい場合は下記の記事をご参考ください。
正規表現で文字列のインデックスを取得する場合
正規表現で対象の文字列のインデックスを取得するにはsearch()を使用します。
search()とは、検索する文字列の出現位置を取得するメソッドになります。
そのため、検索文字列に正規表現を指定することで、正規表現で文字列のインデックスを取得することができます。
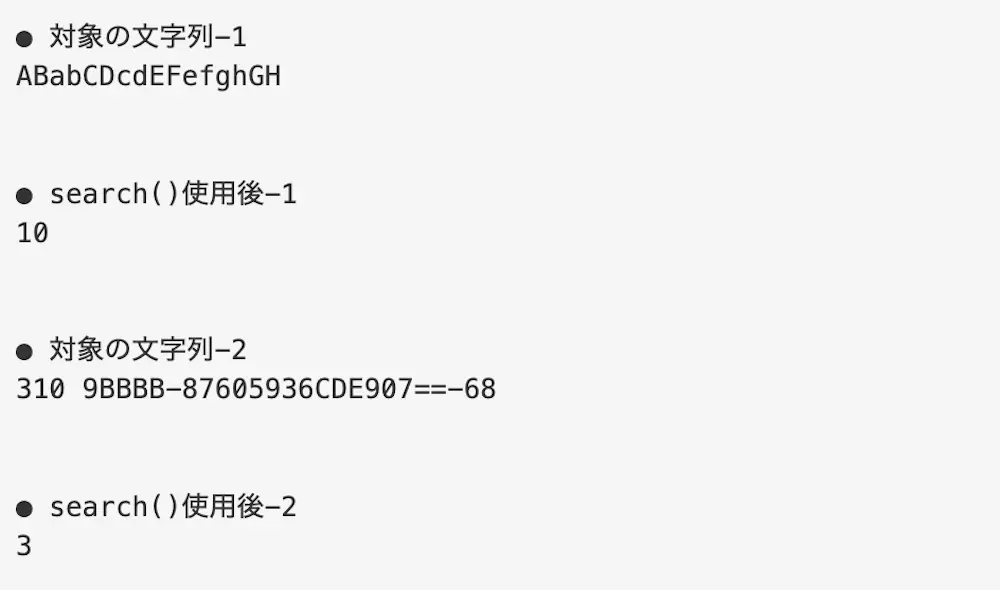
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | console.log('● 対象の文字列-1') let text1 = 'ABabCDcdEFefghGH' console.log(text1) console.log('● search()使用後-1') let reg1 = /[a-z]{3,}/g let ret1 = text1.search(reg1) console.log(ret1) console.log('● 対象の文字列-2') let text2 = '310 9BBBB-87605936CDE907==-68' console.log(text2) console.log('● search()使用後-2') let reg2 = new RegExp('[abc]-|[=@&]-|(\\s)(\\d)', 'gi') let ret2 = text2.search(reg2) console.log(ret2) |
実行結果

search()で配列から対象の要素を正規表現で検索しています。
「3文字以上のaからz」の正規表現を指定しているため、「efgh」のインデックスである「10」が表示されてます。
また、「aかbかc」+ 「-」または「=か@か&」+「-」または「空白 + 数字」の正規表現を指定しているため、「 9」のインデックスである「3」が表示されてます。
正規表現で文字列を置換する場合
正規表現で文字列を置換するにはreplace()を使用します。
replace()とは、指定した文字列を別の文字列に置き換えるメソッドになります。
そのため、検索文字列に正規表現を指定することで、正規表現で文字列を置換することができます。
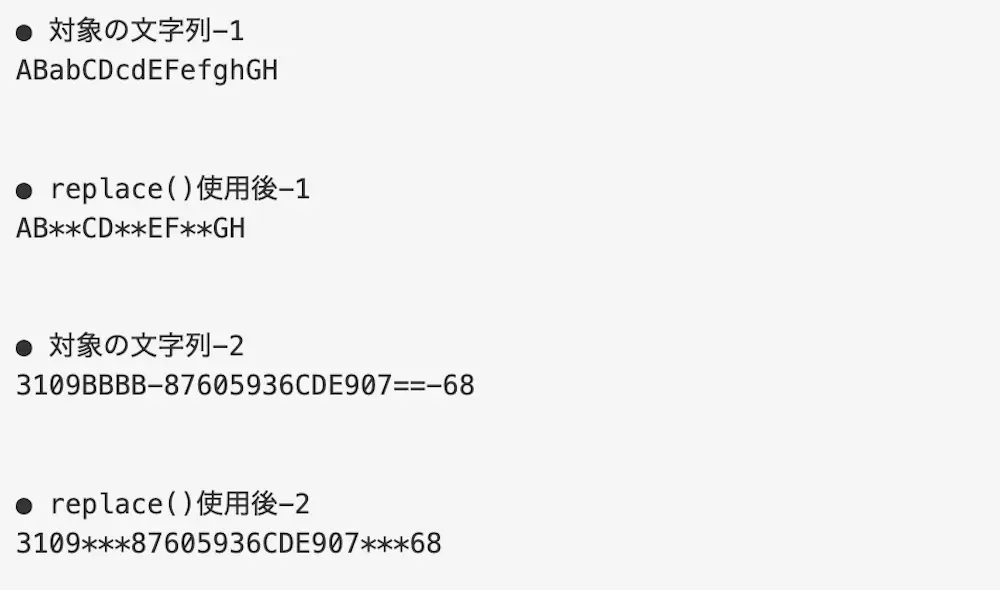
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | console.log('● 対象の文字列-1') let text1 = 'ABabCDcdEFefghGH' console.log(text1) console.log('● replace()使用後-1') let reg1 = /[a-z]{2,4}/g let ret1 = text1.replace(reg1, '**') console.log(ret1) console.log('● 対象の文字列-2') let text2 = '3109BBBB-87605936CDE907==-68' console.log(text2) console.log('● replace()使用後-2') let reg2 = new RegExp('(B+)-|(=+)-', 'g') let ret2 = text2.replace(reg2, '***') console.log(ret2) |
実行結果

replace()で文字列を正規表現で置換しています。
「2〜4文字のaからz」の正規表現を指定しているため、小文字のアルファベットが「**」に置換されています。
また、「Bが1文字以上 + -」または「=が1文字以上 + -」の正規表現を指定しているため、「BBBB-」と「==-」が「***」に置換されています。
もし、正規表現による文字列の置換について詳しく知りたい場合は下記の記事をご参考ください。
正規表現で配列の要素をフィルタリングする場合
正規表現で配列の要素をフィルタリングするにはfilter()を使用します。
filter()とは、配列から条件を満たす値を取りだして新しい配列を作成するメソッドになります。
そのため、検索文字列に正規表現を指定することで、正規表現で文字列を置換することができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | console.log('● 対象の配列-1'); var strArr1 = ['abcd', 'AABBCCDD', 'EFHG', 'EEFFGGHH', 'WXYZ', 'wwxxyyzz'] console.log(strArr1); console.log('● filter()使用後-1'); var flt1 = strArr1.filter(function(value) { let reg1 = /^a{2}|^W{2}/i let ret1 = reg1.test(value) if(ret1) { return value } }) console.log(flt1); console.log('● 対象の配列-2'); var strArr2 = ['1234', '11223344', '5678', '55667788', '90', '9900'] console.log(strArr2); console.log('● filter()使用後-2'); var flt2 = strArr2.filter(function(value) { let reg2 = /[1|5|9]{2}/g let ret2 = reg2.test(value) if(ret2) { return value } }) console.log(flt2); |
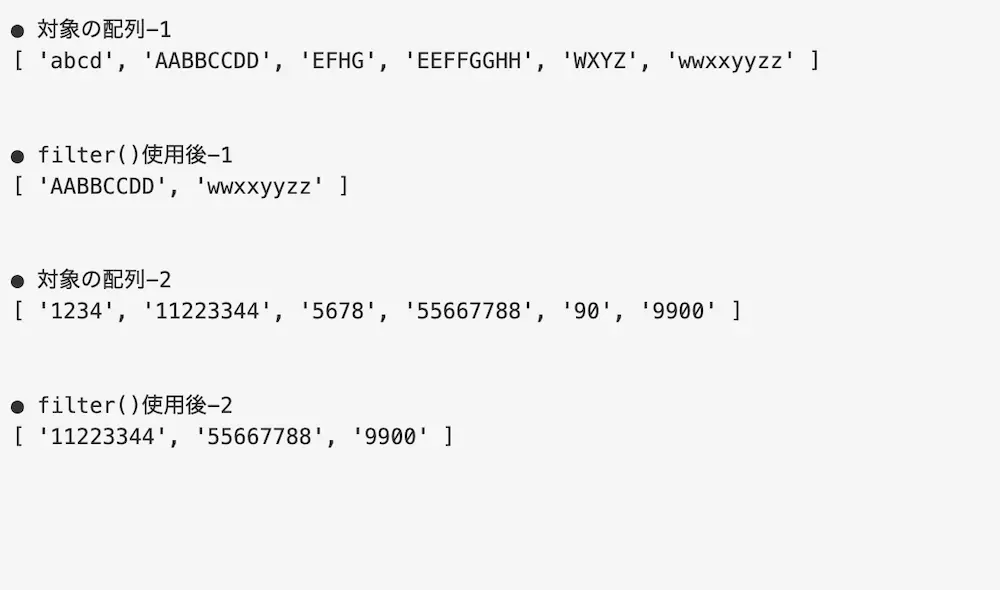
実行結果

filter()で配列の要素を正規表現でフィルタリングしています。
「先頭がaの2文字」または「先頭がWの2文字」で大文字小文字を区別しない正規表現を指定しているため、「AABBCCDD」と「wwxxyyzz」の要素が表示されています。
また、「1か5か9」が2文字の正規表現を指定しているため、「11223344」と「55667788」と「9900」の要素が表示されています。
もし、filter()について詳しく知りたい場合は下記の記事をご参考ください。
まとめ
⚫︎ 正規表現とはいくつかの文字列をパターンでマッチするよう一つの形式で表現するための方法である。
⚫︎ 正規表現の代表的なパターンは下記の4つである
・文字指定の正規表現
・回数指定の正規表現
・グループ範囲の正規表現
・文字タイプや記号指定の正規表現
⚫︎ 文字指定で正規表現を行うと「指定した文字を含む文字列」を検索対象として設定することができる。
⚫︎ 回数指定で正規表現を行うと指定した「文字がn回連続して続く含む文字列」を検索対象として設定することができる。
⚫︎ 範囲指定で正規表現を行うと「最初の文字や最後の文字に該当する文字列」を検索対象として設定することができる。
⚫︎ 文字タイプや記号で正規表現を行うと「文字タイプや記号の追ついた文字列」を検索対象として設定することができる。
⚫︎ 文字指定と回数指定を組み合わせると「文字がn回繰り返され、文字タイプが決まった文字列」を検索対象として設定することができる。
⚫︎ 回数指定と範囲指定を組み合わせると「先頭と末尾が設定され、文字がn回繰り返された文字列」を検索対象として設定することができる。
⚫︎ 回数指定と文字タイプや記号指定を組み合わせると「文字がn回繰り返され、文字タイプが決まった文字列」を検索対象として設定することができる。
⚫︎ 文字指定と文字タイプや記号指定を組み合わせると「文字と文字タイプを指定した文字列」を検索対象として設定することができる。
⚫︎ オプションを設定して正規表現を行うと、パターンマッチングの詳細を設定することができる。
⚫︎ 正規表現で対象の文字列を検索するには下記のようなメソッドを使用する。
・match()
・test()
・exec()
⚫︎ 正規表現は下記のような様々な場面で使用できる。
・正規表現で文字列を配列に分割する場合
・正規表現で文字列のインデックスを取得する場合
・正規表現で文字列を置換する場合
・正規表現で配列の要素をフィルタリングする場合
 Sossyの助太刀ブログ
Sossyの助太刀ブログ