・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年11月16日に投稿されました。)
JavaScriptでセレクタの子要素にアクセスするにはchildNodesを使用します。
childNodesとは対象ノードの子ノードにアクセスするプロパティとなります。
そのため、セレクタに対して使用することで指定したセレクタの子要素を取得することができるようになります。
しかし、こちらのプロパティはノードを取得することから、要素だけでなくテキストも取得するのでインデックス指定には注意が必要です。
子要素が特定できなくても、親要素さえ取得できれば子要素を取得できるため、もし対象要素の子要素にアクセス場合はchildNodesを使用しましょう。
今回はJavaScriptのchildNodesで子要素にアクセスする方法について紹介していきます。
セレクタの子要素を取得したい場合
セレクタの子要素を操作したい場合
childNodesとは
childNodesとは、対象ノードの子ノードにアクセスするプロパティとなります。
ノードにアクセスできることから、対象要素の子要素を取得することができるようになります。
また、こちらのプロパティはノードを取得するため、子要素だけでなくテキストも取得するようになります。
childNodesの書き方
childNodesの書き方は下記のようになります。
1 | セレクタ.childNodes[インデックス] |
セレクタの後ろにchildNodesと追記し、インデックスを指定することで対象の要素の子要素にアクセスすることができます。
childNodesで子要素にアクセスするサンプルコード
childNodesで子要素にアクセスするサンプルコードをご紹介します。
今回は下記の3パターンでchildNodesを使用します。
- 子要素が存在する場合
- 子要素が存在しない場合
- インデックスが子要素の数よりも大きい場合
子要素が存在する場合
子要素が存在する場合にchildNodesを使用すると、セレクタの子ノードにアクセスすることができます。
そのため、セレクタの子要素にアクセスすることができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>childNodesで子要素にアクセスする</title> </head> <body> <h2>子要素が存在する場合</h2> <div class = "obj"> <p>objの子要素-1</p> <p>objの子要素-2</p> <p>objの子要素-3</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● style.css
1 2 3 4 | .obj p { font-size: 20px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let obj = document.querySelector('.obj') let objChild = obj.childNodes[3]; console.log(objChild) }) }) |
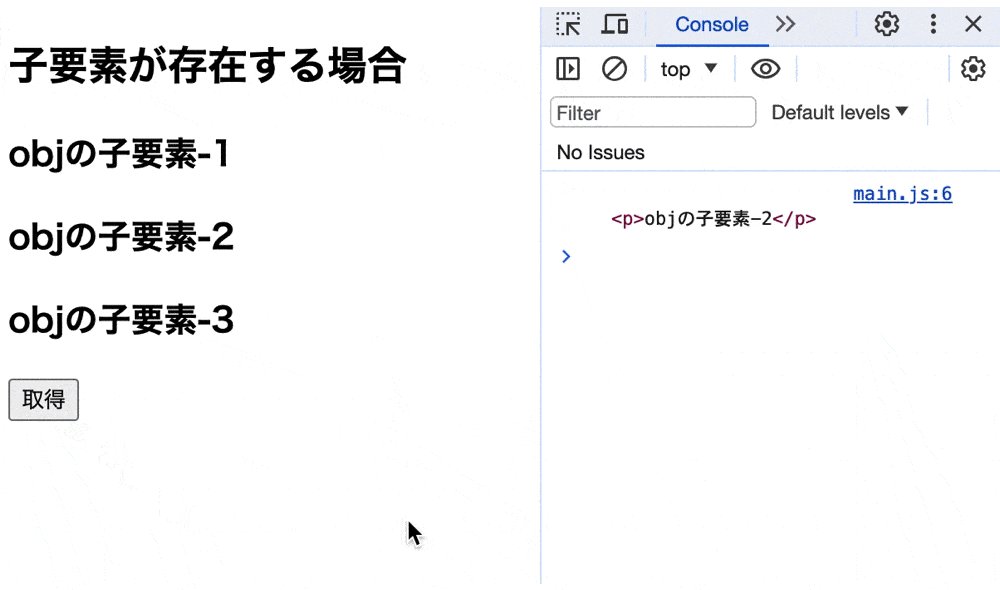
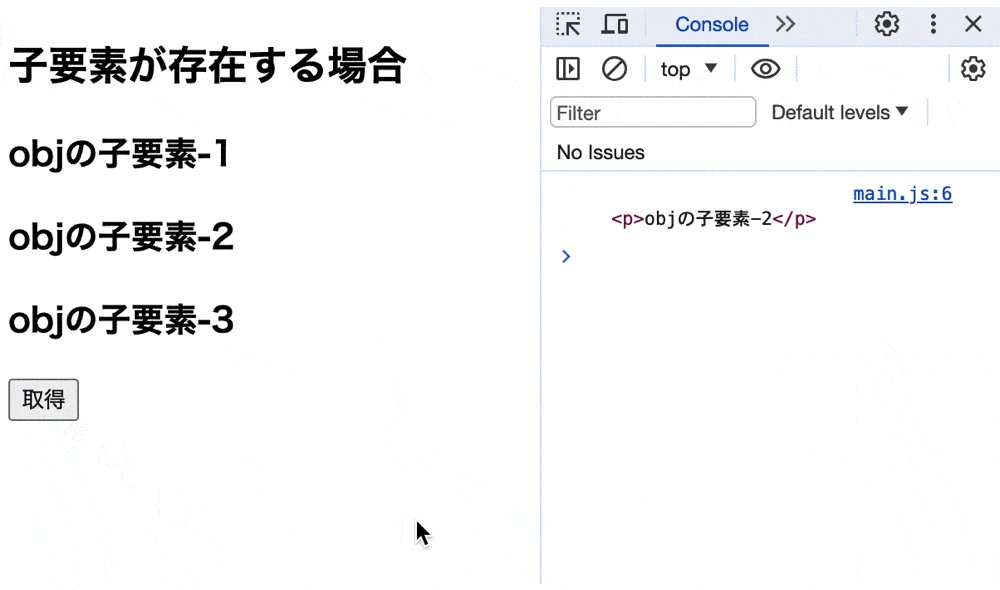
実行結果

childNodesでセレクタの子要素にアクセスしています。
そのため、取得ボタンをクリックすると「obj」クラスの子要素である2番目のHTML要素が表示されています。
子要素が存在しない場合
子要素が存在しない場合にchildNodesを使用すると、セレクタの子要素にアクセスすることができず、「undefined」が返されます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>prependTo()で要素を対象要素の先頭に追加する</title> </head> <body> <h2>子要素が存在しない場合</h2> <div class = "obj"></div> <button type="button" class="btn">取得</button> </body> </html> |
● style.css
1 2 3 4 | .obj p { font-size: 20px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let obj = document.querySelector('.obj') let objChild = obj.childNodes[1]; console.log(objChild) }) }) |
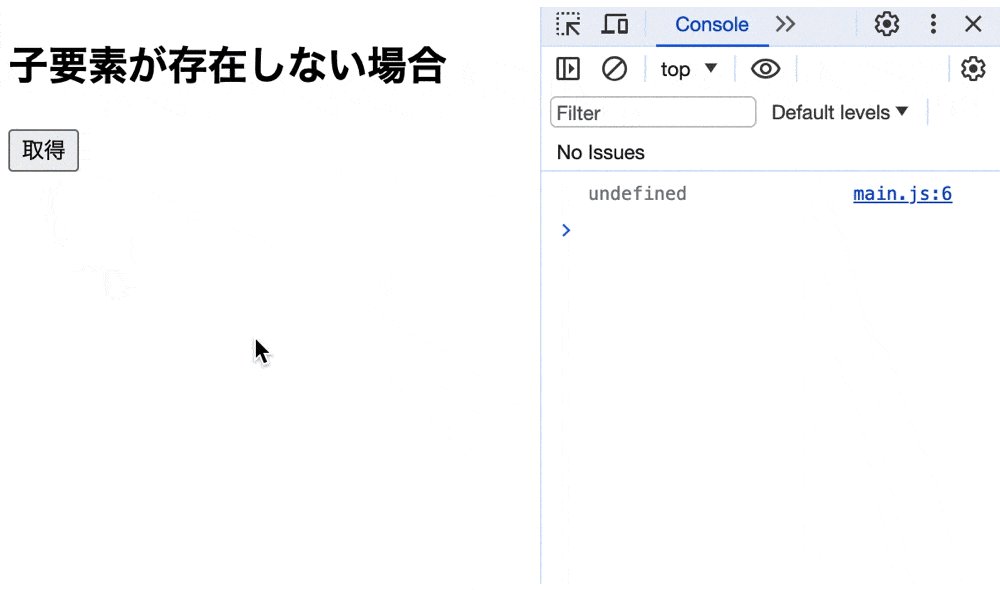
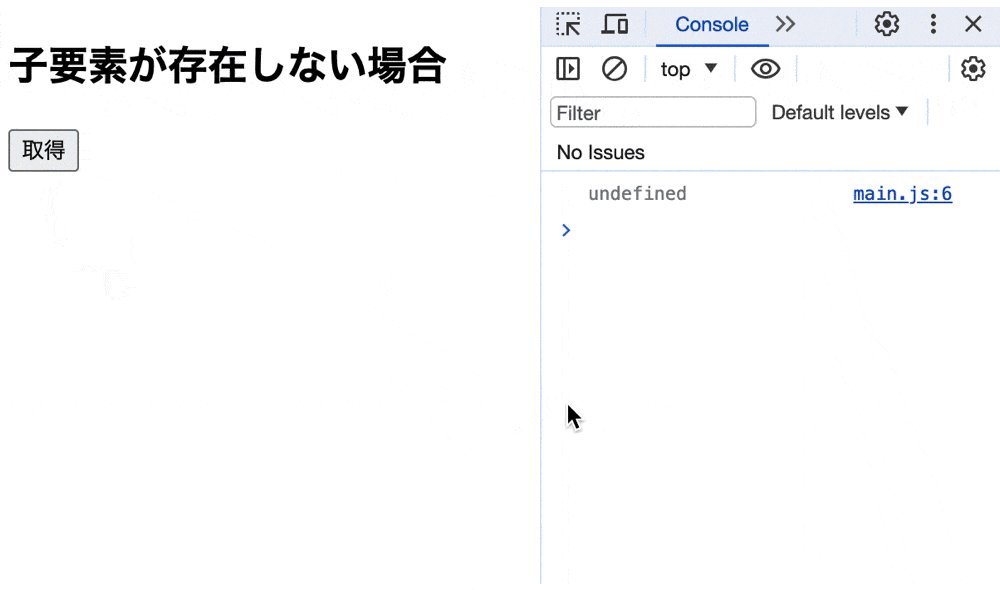
実行結果

childNodesでセレクタの子要素にアクセスしています。
今回はセレクタの子要素が存在しないため、取得ボタンをクリックすると「undefined」が表示されています。
インデックスが子要素の数よりも大きい場合
インデックスが子要素の数よりも大きい場合にchildNodesを使用すると、アクセスはできますが、子要素の数よりオーバーするため「undifined」が返されます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>childNodesで子要素にアクセスする</title> </head> <body> <h2>インデックスが子要素の数よりも大きい場合</h2> <div class = "obj"> <p>objの子要素-1</p> <p>objの子要素-2</p> <p>objの子要素-3</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● style.css
1 2 3 4 | .obj p { font-size: 20px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let obj = document.querySelector('.obj') let objChild = obj.childNodes[10]; console.log(objChild) }) }) |
実行結果

childNodesでセレクタの子要素にアクセスしています。
今回はインデックスが子ノード数をオーバーしているため、取得ボタンをクリックすると「undefined」が表示されています。
childNodesでインデックスを指定しないで子要素にアクセスする場合
childNodesでインデックスを指定しないで子要素にアクセスすると、全ての子要素がオブジェクトで返ってくるようになります。
また、childNodesは子ノードを返すため、要素だけでなくテキストなども含むノードがオブジェクトで返されるようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>childNodesで子要素にアクセスする</title> </head> <body> <h2>インデックスを指定しない場合</h2> <div class = "obj"> <p>objの子要素-1</p> <p>objの子要素-2</p> <p>objの子要素-3</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● style.css
1 2 3 4 | .obj p { font-size: 20px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let obj = document.querySelector('.obj') let objChild = obj.childNodes; console.log(objChild) }) }) |
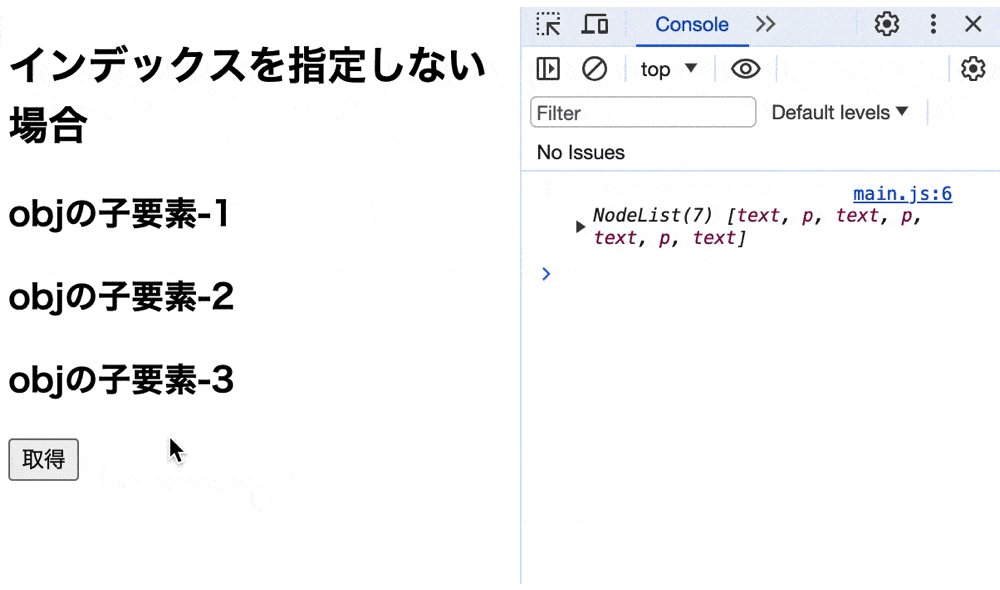
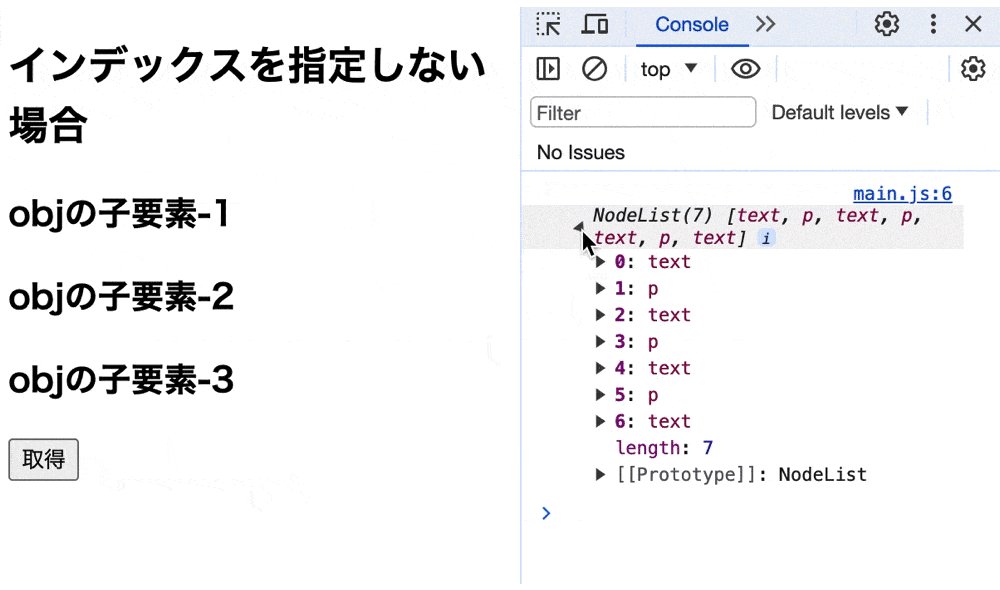
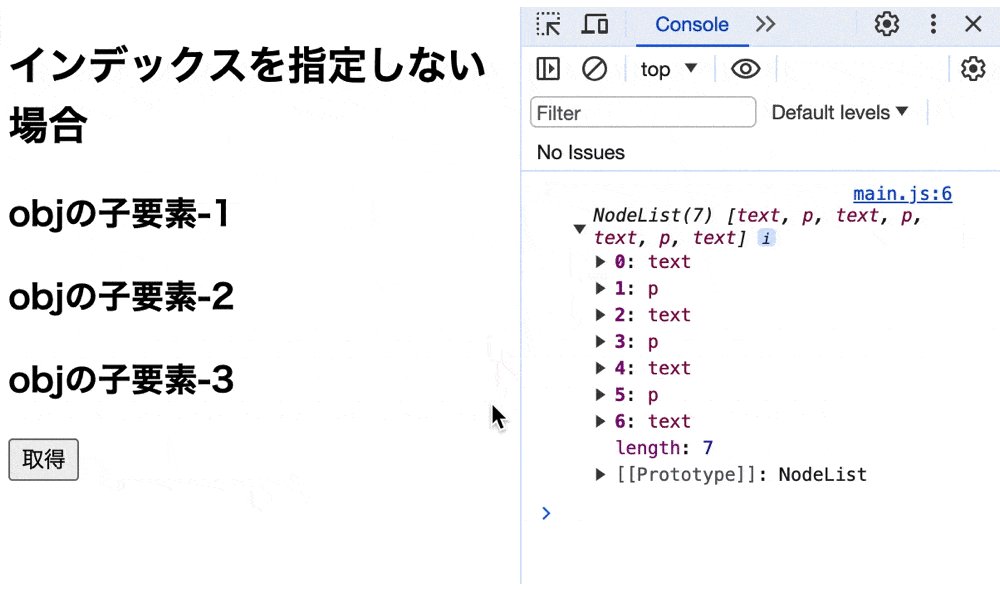
実行結果

childNodesでインデックスを指定しないでセレクタの子要素にアクセスしています。
そのため、取得ボタンをクリックするとセレクタの子要素だけでなくテキストも込みでオブジェクトとして表示されています。
childNodesで子要素のノードのみに限定してアクセスする場合
childNodesで子要素のノードのみに限定してアクセスするにはnodeNameと組み合わせて使用します。
nodeNameとはノードの名前を取得するプロパティとなります。
そのため、繰り返し処理中にnodeNameでノード名を条件として指定することで子要素のノードのみに限定してアクセスすることができます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>childNodesで子要素にアクセスする</title> </head> <body> <h2>子要素のノードのみ制限してアクセスする場合</h2> <div class = "obj"> <p>objの子要素-1</p> <p>objの子要素-2</p> <p>objの子要素-3</p> <p>objの子要素-4</p> <p>objの子要素-5</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● style.css
1 2 3 4 | .obj p { font-size: 20px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let obj = document.querySelector('.obj') let objChild = obj.childNodes; for (var i = 0, len = objChild.length; i < len; i++) { if (objChild[i].nodeName == 'P'){ console.log(objChild[i]); } } }) }) |
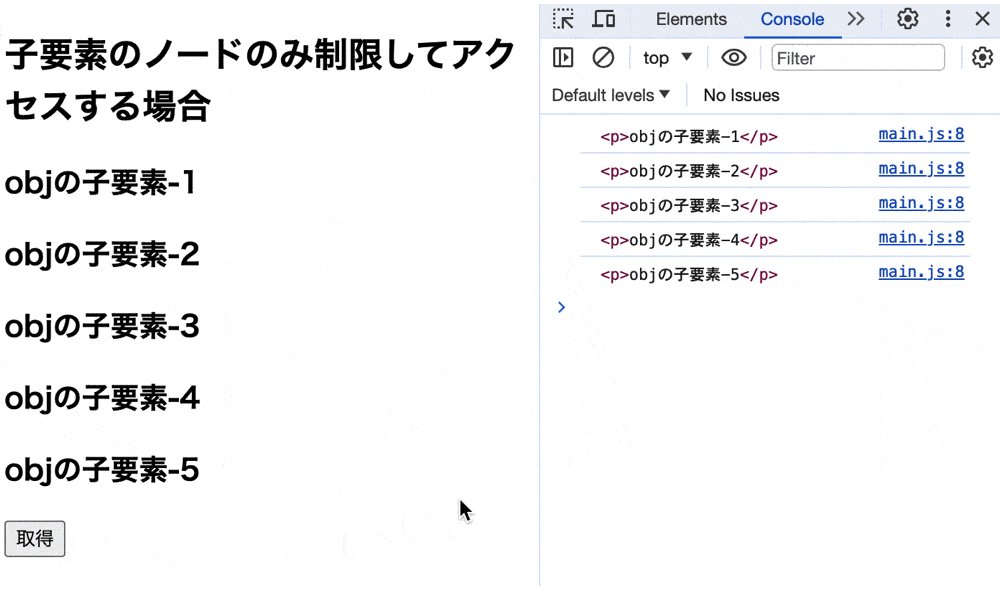
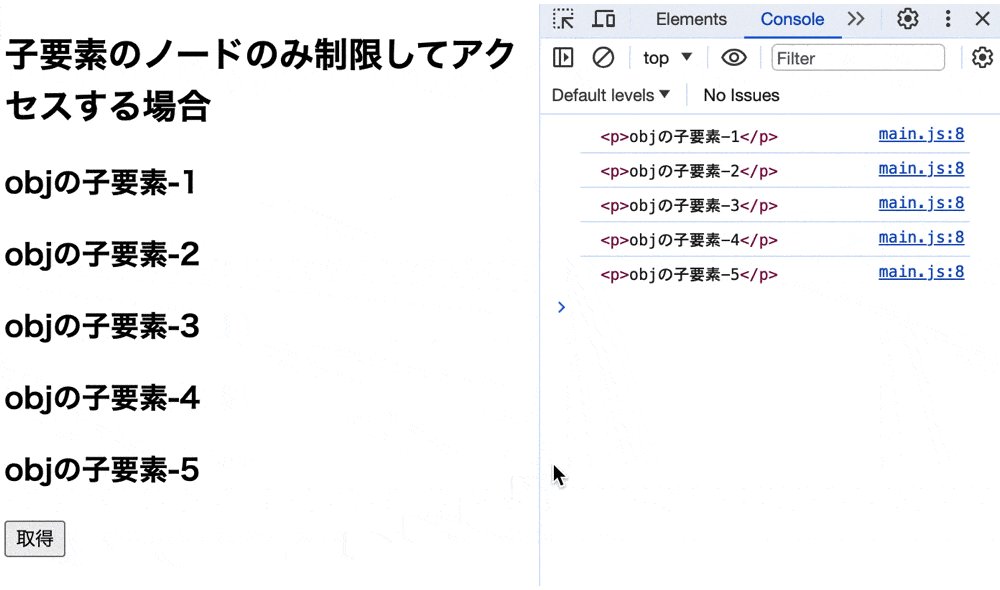
実行結果

childNodesで子要素のノードのみに限定してアクセスしています。
そのため、「追加」ボタンをクリックすると「obj」クラスの子要素である「objの子要素-1」から「objのこ子要素-5」までが表示されています。
childNodesを使用した実際のケース
childNodesを使用した実際のケースについてご紹介します。
例えば、入力フォームで入力した値を画面表示するようなコードを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>childNodesで子要素にアクセスする</title> </head> <body>> <h2>入力フォーム</h2> <div class = "objF"> <p>項目を入力して下さい。</p> <p>名前</p> <input type="text"> <p>電話番号</p> <input type="tel"> <button type="button" class="btn">確定</button> </div> <div class = "objG"> <p>これで良いですか?</p> <p>名前</p> <p class="output"></p> <p>電話番号</p> <p class="output"></p> <button type="button" class="btn">決定</button> </div> </body> </html> |
● style.css
1 2 3 4 5 6 | .hide { display: none; } .output { font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | window.addEventListener('load', function() { let objG = document.querySelector('.objG') objG.classList.add('hide') let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let objF = document.querySelector('.objF') let objFChild = objF.childNodes; let output = document.querySelectorAll('.output') let outputCnt = 0 for (var i = 0, len = objFChild.length; i < len; i++) { if (objFChild[i].nodeName == 'INPUT'){ output[outputCnt].textContent = objFChild[i].value outputCnt = outputCnt + 1; } } objF.classList.add('hide') objG.classList.remove('hide') }) }) |
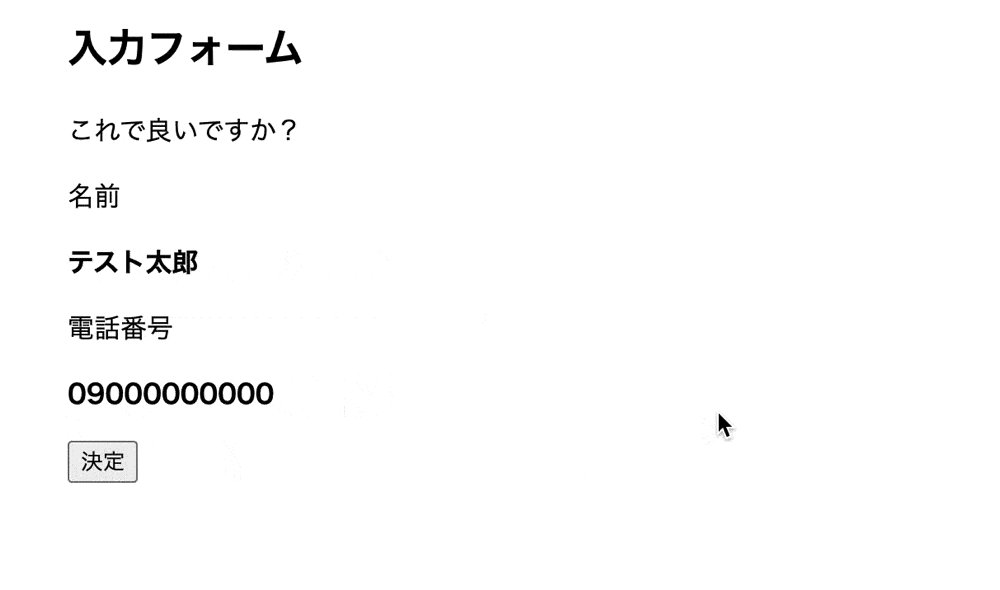
実行結果

childNodesで入力フォームの入力値を表示しています。
今回は「objG」の要素をセレクタとして取得し、childNodesでその中にあるinput要素の子要素のみにアクセスしています。
そして、表示する画面のそれぞれの項目の値にchildNodesで取得したinput要素の値を格納しています。
そのため「確定」ボタンをクリックすると、入力フォームで入力した値が画面に確定して表示されています。
jQueryで子要素にアクセスする場合
jQueryで子要素にアクセスするにはchildren()を使用します。
children()とは対象の要素の子要素を全て取得するメソッドになります。
そのため、children()を使用することで、子要素にアクセスすることが可能になります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> <title>childNodesで子要素にアクセスする</title> </head> <body> <h2>children()で子要素にアクセスする</h2> <div class = "obj"> <p>objの子要素-1</p> <p>objの子要素-2</p> <p>objの子要素-3</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● style.css
1 2 3 4 | .obj p { font-size: 20px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 | $(window).on('load', function() { $('.btn').click(function() { let objChild = $('.obj').children() for(i = 0; i < objChild.length; i++) { console.log(objChild[i].outerHTML) } }) }) |
実行結果

children()で子要素にアクセスしています。
そのため、「追加」ボタンをクリックすると「preTo」と書かれた要素が対象要素の上に表示されています。
また、ソースコードを見ると「obj-preto」クラス要素が「obj」クラス要素の先頭に追加されています。
子要素にアクセスする他の方法
JavaScriptで子要素にアクセスするにはchildNodes以外にも存在します。
そのため、ここでは子要素にアクセスする他の方法についてご紹介します。
最初の子要素をにアクセスする場合
最初の子要素をにアクセスするにはfirstElementChildを使用します。
firstElementChildとは対象セレクタの最初の子ノードにアクセスすることができるプロパティになります。
そのため、firstElementChildを使用することで、最初の子要素にアクセスすることができようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>childNodesで子要素にアクセスする</title> </head> <body> <h2>firstElementChildで最初の子要素にアクセス</h2> <div class = "obj"> <p>objの子要素-1</p> <p>objの子要素-2</p> <p>objの子要素-3</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● style.css
1 2 3 4 | .obj p { font-size: 20px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let obj = document.querySelector('.obj') let objChild = obj.firstElementChild console.log(objChild) }) }) |
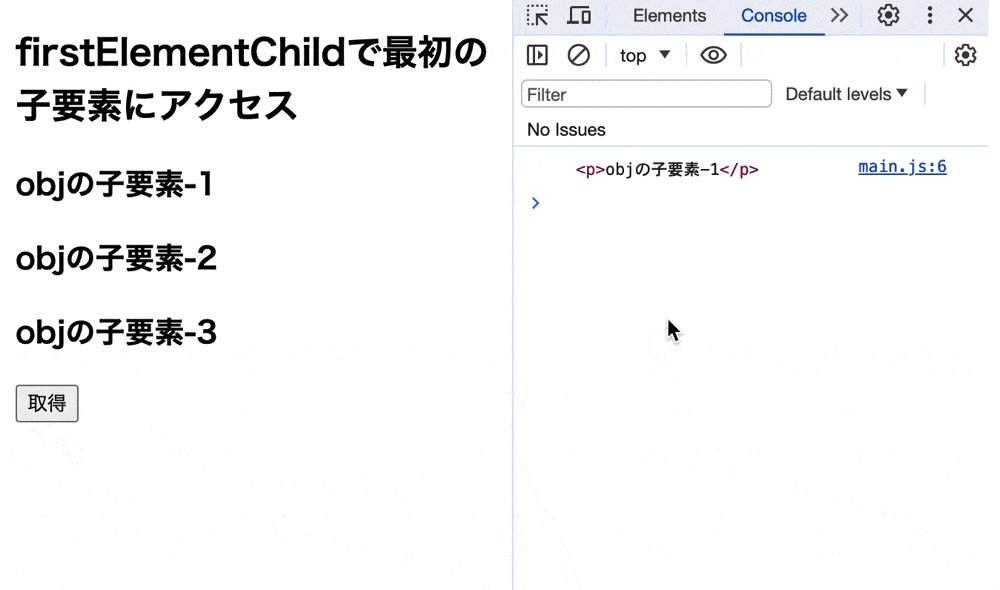
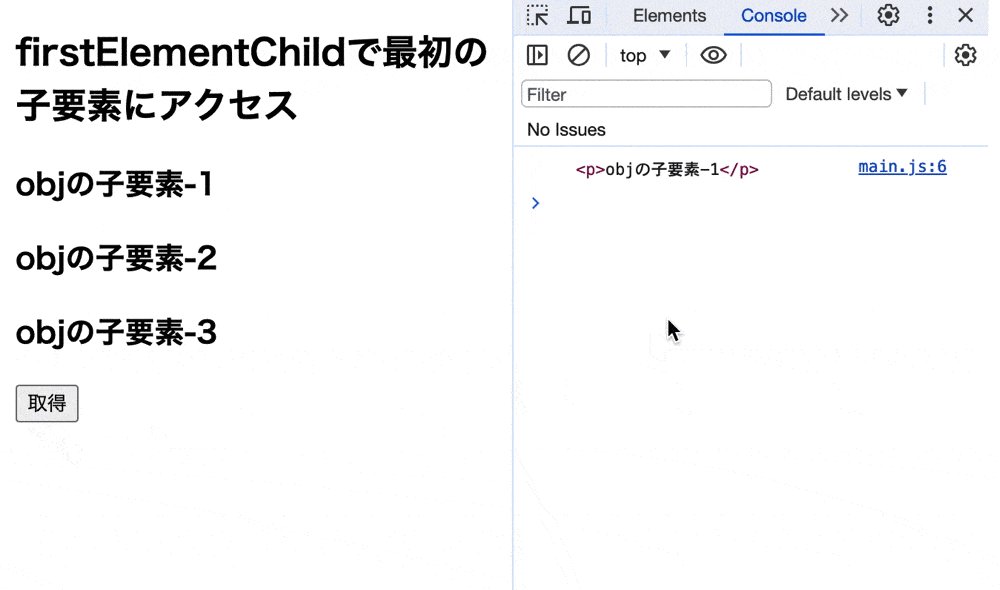
実行結果

firstElementChildで最初の子要素にアクセスしています。
そのため、「取得」ボタンをクリックすると「obj」クラスの最初の子要素である「objの子要素-1」が表示されています。
最後の子要素にアクセスする場合
最後の子要素をにアクセスするにはlastElementChildを使用します。
lastElementChildとは対象セレクタの最後の子ノードにアクセスすることができるプロパティになります。
そのため、アクセスしたセレクタに対してlastElementChildを使用することで、セレクタの最後の子要素を取得することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>childNodesで子要素にアクセスする</title> </head> <body> <h2>lastElementChildで最後の子要素にアクセス</h2> <div class = "obj"> <p>objの子要素-1</p> <p>objの子要素-2</p> <p>objの子要素-3</p> </div> <button type="button" class="btn">取得</button> </body> </html> |
● style.css
1 2 3 4 | .obj p { font-size: 20px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let obj = document.querySelector('.obj') let objChild = obj.lastElementChild console.log(objChild) }) }) |
実行結果

lastElementChildで最後の子要素にアクセスしています。
そのため、「取得」ボタンをクリックすると「obj」クラスの最後の子要素である「objの子要素-3」が表示されています。
親要素にアクセスする場合
親要素にアクセスするにはparentNodeを使用します。
parentNodeとは対象セレクタの親ノードにアクセスすることができるプロパティになります。
そのため、アクセスしたセレクタにparentNodeを使用することで、セレクタの親要素を取得することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <title>childNodesで子要素にアクセスする</title> </head> <body> <h2>parentNodeで親要素にアクセス</h2> <div class = "obj-parent"> objの親要素 <div class = "obj"> <p>obj-1</p> <p>obj-2</p> </div> </div> <button type="button" class="btn">取得</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 | .obj-parent { font-size: 30px; font-weight: bold; } .obj { font-size: 20px; font-weight: bold; } |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let obj = document.querySelector('.obj') let objParent = obj.parentNode console.log(objParent) }) }) |
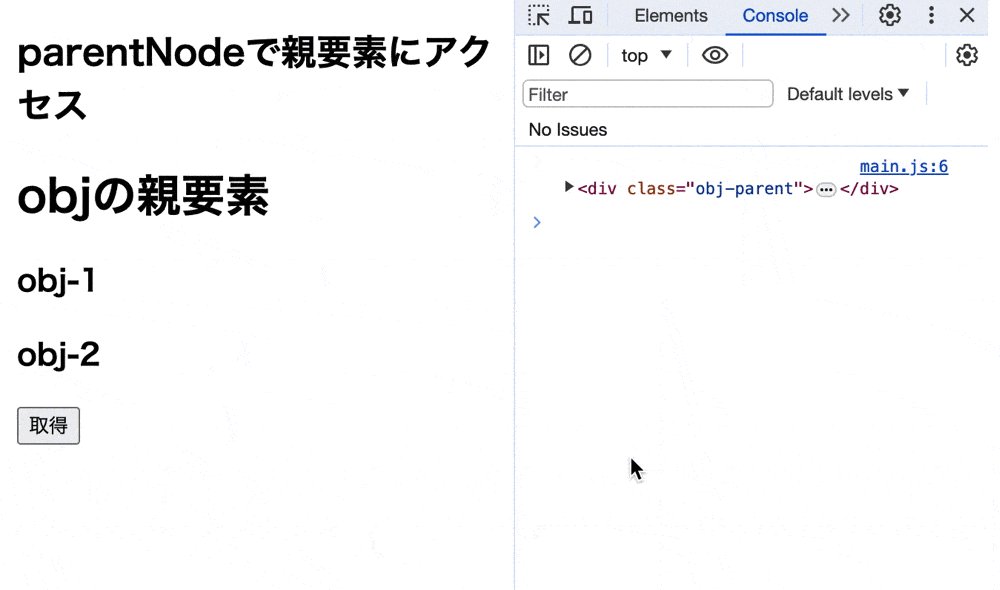
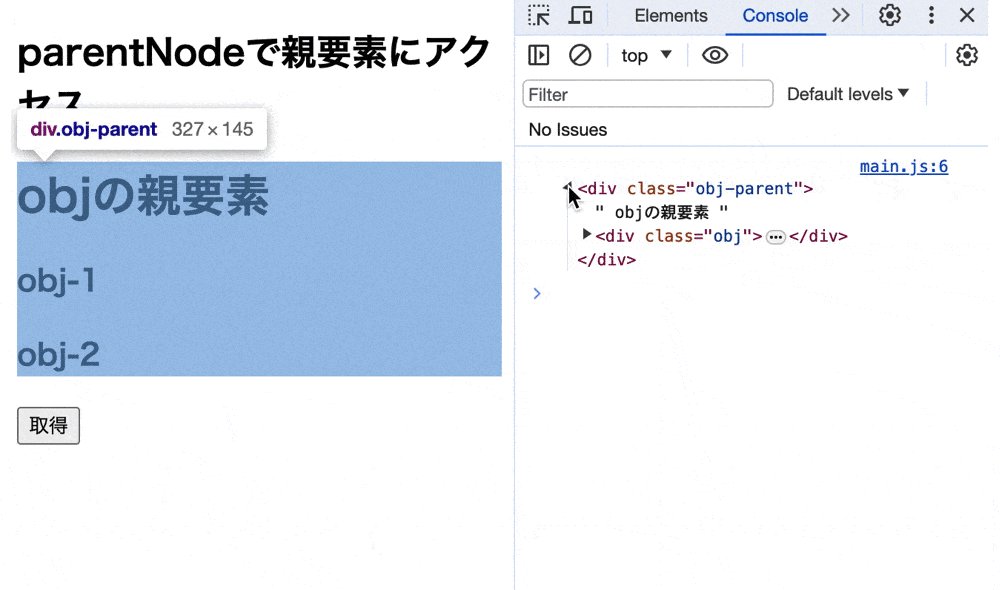
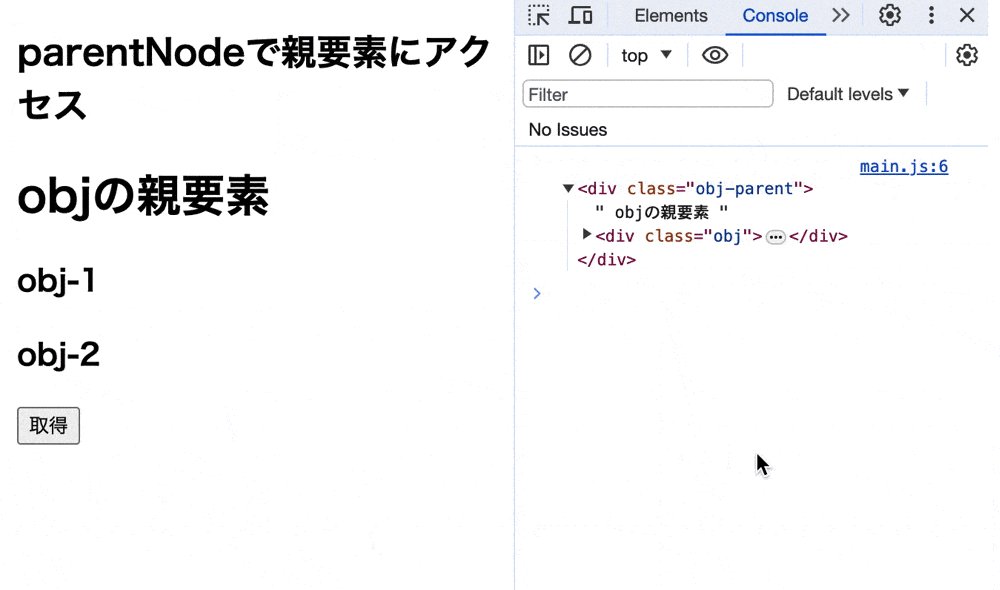
実行結果

parentNodeで親要素にアクセスしています。
そのため、「取得」ボタンをクリックすると「obj」クラスの親要素である「obj-parent」クラスの要素が表示されています。
もし、parentNodeについて詳しく知りたい場合は下記の記事をご参考ください。
まとめ
⚫︎ childNodesとはセレクタの子ノードにアクセスするプロパティである。
⚫︎ 子要素が存在する場合にchildNodedsを使用すると、アクセスしたセレクタの子要素にアクセスする。
⚫︎ 子要素が存在しない場合にchildNodedsを使用すると、「undifined」を返す。
⚫︎ セレクタの子ノード数よりも大きいインデックスを指定する場合にchildNodedsを使用すると、「undifined」を返す。
⚫︎ childNodesでインデックスを指定しないで子要素にアクセスすると、全ての子ノードをオブジェクトで返す。
(子要素だけでなくテキストも含まれる)
⚫︎ jQueryで子要素にアクセスするにはchildren()を使用する。
⚫︎ 最初の子要素をにアクセスするにはfirstChildを使用する。
⚫︎ 最後の子要素をにアクセスするにはlastChildを使用する。
⚫︎ 親要素にアクセスするにはparentNodeを使用する。
 Sossyの助太刀ブログ
Sossyの助太刀ブログ