・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2024年01月22日に投稿されました。)
PythonでGUIの画面を作成するにはtkinter(ティーキンター)を使用します。
tkinterとは、GUIアプリを作るためのPyhtonの標準ライブラリとなります。
標準ライブラリであるため、Pythonをインストールすることで誰でも使用することができます。
そして、ラベルやボタンと呼ばれる部品を設置し、それらに対して処理を行うことで「電卓」のようなローカルアプリを作成することができます。
また、APIやDBと接続することで本格的なGUIアプリを作成することもできるため、もしGUIアプリを作成する場合はtkinterを使用しましょう。
今回はPythonのtkinterで簡易なGUIアプリを作成する方法について紹介していきます。
簡単なGUIアプリを作成したい場合
簡単なGUIツールを作成したい場合
tkinterとは
tkinter(ティーキンター)とは、「Tool Kit Interface」の略で、GUIアプリケーションを作るためのライブラリとなります。
PythonにはGUIのアプリケーションを作るためのライブラリが標準で用意されており、tkinterはそのライブラリの1つとなります。
また、Pythonの公式サイトでは下記のように記載されています。
tkinterパッケージ(“Tkインターフェース”)は、Tcl/TkGUIツールキットに対する標準のPythonインターフェースです。
TkとtkinterはmacOSを含むほとんどのUnixプラットフォームの他、 Windowsシステム上でも利用できます。
どのプラットフォームに対応されているため、利便性はとても高いです。
tkinterで簡易なGUIアプリ作成するには
tkinterで簡易なGUIアプリを作成するには下記のような手順となります。
また、今回はPythonのインストールを行っている前提とします。
tkinterをインポートする
まずは、Ptkinterをインポートします。
tkinterは、Pythonで準備されている標準モジュールであるため、下記のように記述することでインポートが可能となります。
1 | import tkinter as tk |
「import tkinter」でtkinterをインポートすることでtkinterのライブラリをすぐに使用することができます。
また、「as tk」とはtkinterをインポートしたあとで「tk」と いう略字を使って利用できるようにするものです。
毎回、tkinterのように書くのは面倒なのでキーワードの「as」を使って「tk」という名前で使用するようにしています。
tkinterをインスタンス化する
インポートが完了しましたら、次はtkinterのインスタンス化を行います。
インポートしたコードの下に下記のコードを追記します。
1 2 | import tkinter as tk playGround = tk.Tk() |
変数の値に「tk.Tk()」とすることで、tkinterをインスタンス化します。
tkinterをインスタンス化することでtkinterを使用することが可能になります。

インポートしただけでは「ファイル内でtkinterを使用できますよ。」というお知らせになるため、インスタンス化して実体化する必要があります。
インスタンス化したtkinterに部品を設置する
インスタンス化が完了しましたら、インスタンス化したtkinterに部品を設置していきます。
インスタンス化したコードの下に下記のコードを追記します。
1 2 3 4 5 | import tkinter as tk playGround = tk.Tk() label = tk.Label(text='ラベル') label.place(x=30, y=70) |
ここでいう部品とはGUI画面に配置するためのラベルやボタンなどになります。
ラベルやボタンなどの部品をGUIに設置していくことで、アプリケーションを作成していきます。
mainloop()を追記して今までの処理をループする
インスタンス化したtkinterに部品を設置できたら、mainloop()を追記して今までの処理をループします。
部品を設置したコードの下に下記のコードを追記します。
1 2 3 4 5 6 | import tkinter as tk playGround = tk.Tk() label = tk.Label(text='ラベル') label.place(x=30, y=70) playGround.mainloop() |
そもそも、mainloop()とは「ループ」処理であり、プログラムが終了しても画面が消えないように維持するためのtkinterの関数になります。
mainloopが記述されていない場合、tkinterでGUIアプリを作成しても起動後に一瞬で消えてしまいます。
つまり、mainloopのおかげでGUIアプリの画面が表示したままとなり、アプリが実行できるということです。
tkinterでGUIの基本設定を変更する場合
ここではtkinterでGUIの基本設定を変更する方法についてご紹介します。
- GUIのウィンドウタイトルを変更する場合
- GUIのウィンドウサイズを変更する場合
- GUIのウィンドウメニューを変更する場合
GUIのウィンドウタイトルを変更する場合
GUIのウィンドウタイトルを変更する場合はspan class= “keiko_red”>title()を使用します。
title()とは、画面のタイトルを指定するtkinterの関数になります。
title()の引数に文字列を指定することで、タイトル名を変更することができます。
● main.py
1 2 3 4 5 6 7 | import tkinter as tk playGround = tk.Tk() playGround.title('tkinterでGUIを作成') playGround.mainloop() |
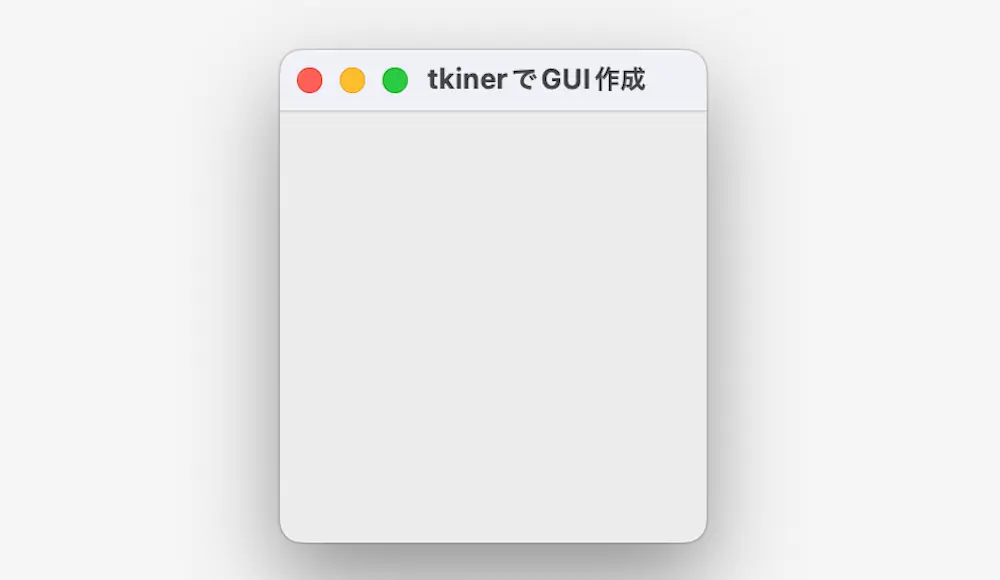
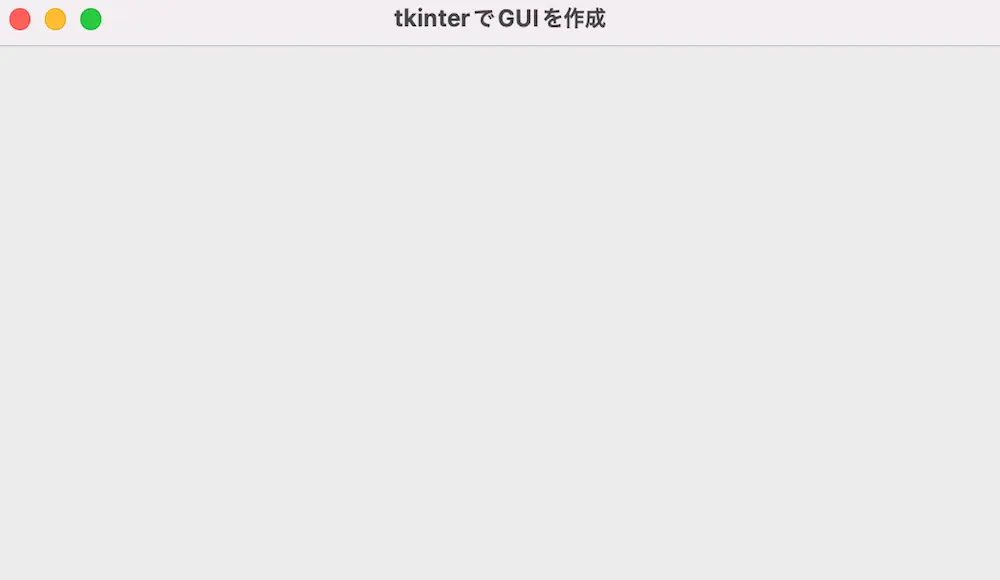
実行結果

tkinerのtitle()でGUIのウィンドウタイトルを変更しています。
そのため、GUIのタイトルが「tkinterでGUIを作成」に変更されています。
GUIのウィンドウサイズを変更する場合
GUIのウィンドウサイズを変更するにはgeometry()を使用します。
geometry()とは、ウィンドウサイズを設定するtkinterの関数になります。
geometry()の引数に「横 x 縦」のピクセル(px)を指定することで、ウィンドウのサイズを設定することができます。
● main.py
1 2 3 4 5 6 7 8 | import tkinter as tk playGround = tk.Tk() playGround.geometry('1000x580') playGround.title('tkinterでGUIを作成') playGround.mainloop() |
実行結果

geometry()でGUIのウィンドウサイズを変更しています。
そのため、ウィンドウの縦が「580ピクセル」、横が「1000ピクセル」になって表示されています。
GUIのウィンドウメニューを変更する場合
GUIのウィンドウメニューを変更する場合はMenu()とconfigure()を使用します。
Menu()とはウィンドウの上部にメニューを配置し人の数だけメニューの項目を追加できるオブジェクトを作成するクラスとなります。
また、configure()とはウィジェット属性の値を設定する関数となります。
つまり、Menu()クラスをインスタンス化し、それを引数としてconfigure()を使用することで、Menuオブジェクトをメニューバーに配置することができます。
● main.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import tkinter as tk playGround = tk.Tk() playGround.geometry('800x500') playGround.title('tkinterでGUIを作成') def callback(): playGround.quit() menubar = tk.Menu(playGround) playGround.config(menu= menubar) file = tk.Menu(menubar) menubar.add_cascade(label= 'tkinter', menu= file) file.add_command(label= '閉じる', command= callback) edit = tk.Menu(menubar) menubar.add_cascade(label= 'エディット', menu= edit) playGround.mainloop() |
実行結果

Menu()とconfigure()でGUIのウィンドウメニューを変更しています。
そのため、ウィンドウの縦が「580ピクセル」、横が「1000ピクセル」になって表示されています。
tkinterでGUIに設置できる部品の種類
ここでは、tkinterでGUIに設置できる部品の種類についてご紹介します。
今回ご紹介するのは下記の8部品になります。
- ラベルを設置する場合
- テキストエリアを設置する場合
- テキストボックスを設置する場合
- ボタンを設置する場合
- ラジオボタンを配置する場合
- チェックボタンを配置する場合
- スピンボックスを配置する場合
- キャンバスを配置する場合
- リストボックスを配置する場合
ラベルを設置する場合
tkinterのGUIにラベルを設置するにはLabel()を使用します。
Label()とは、部品であるラベルを作成するtkinerのクラスになります。
そのため、プロパティを指定して使用することで、GUIにラベルをカスタマイズして設置することができます。
● main.py
1 2 3 4 5 6 7 8 9 10 11 12 | import tkinter as tk playGround = tk.Tk() playGround.geometry('1000x580') playGround.title('tkinterでGUIを作成') label = tk.Label(text='Label()でラベルを設置', foreground='pink', background='black') label.pack() playGround.mainloop() |
実行結果

Label()でtkinterの部品であるラベルを作成しています。
そのため、「Label()でラベルを設置」と書かれたラベルが表示されています。
テキストエリアを設置する場合
tkinterのGUIにテキストエリアを設置する場合はEntry()を使用します。
Entry()とは部品であるテキストエリアを作成するtkinerのクラスになります。
そのため、プロパティを指定することで、テキストエリアをカスタマイズすることができます。
● main.py
1 2 3 4 5 6 7 8 9 10 11 | import tkinter as tk playGround = tk.Tk() playGround.geometry('500x300') playGround.title('tkinterでGUIを作成') txtBox = tk.Entry(width=100) txtBox.pack() playGround.mainloop() |
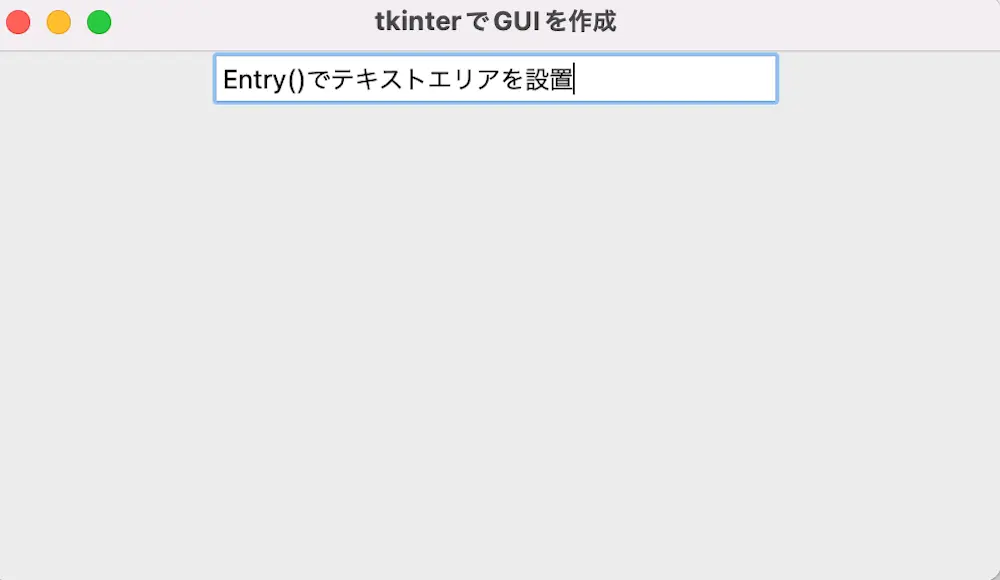
実行結果

Entry()でtkinterの部品であるテキストエリアを作成しています。
そのため、「Entry()でテキストエリアを設置」という文字列が入力されています。
テキストボックスを設置する場合
tkinterのGUIにテキストボックスを設置する場合はText()を使用します。
Text()とはテキストボックス(複数行)を作成するtkinerのクラスになります。
プロパティを指定して呼び出すことで、テキストボックス(複数行)をカスタマイズすることができます。
● main.py
1 2 3 4 5 6 7 8 9 10 11 | import tkinter as tk playGround = tk.Tk() playGround.geometry('500x300') playGround.title('tkinterでGUIを作成') textbox = tk.Text(width= 30, height= 15) textbox.pack() playGround.mainloop() |
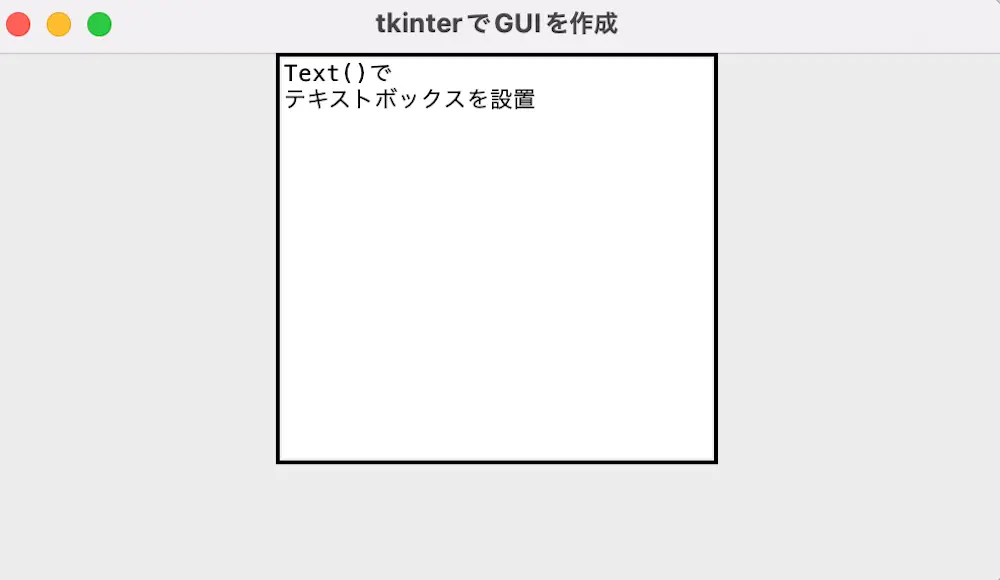
実行結果

Text()でtkinterの部品であるテキストボックスを作成しています。
そのため、入力
ボタンを設置する場合
tkinterのGUIにボタンを設置する場合はButton()を使用します。
Button()は、部品であるボタンを作成するためのtkinterのクラスになります。
プロパティを指定して呼び出すことで、ボタンをカスタマイズして作成することができます。
● main.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | import tkinter as tk playGround = tk.Tk() playGround.geometry('1000x580') playGround.title('tkinterでGUIを作成') label = tk.Label(text='Button()でボタンを設置') label.pack() buttonA = tk.Button( playGround, text = 'ボタンA', foreground = 'red').pack() buttonB = tk.Button( playGround, text = 'ボタンB', foreground = 'blue').pack() playGround.mainloop() |
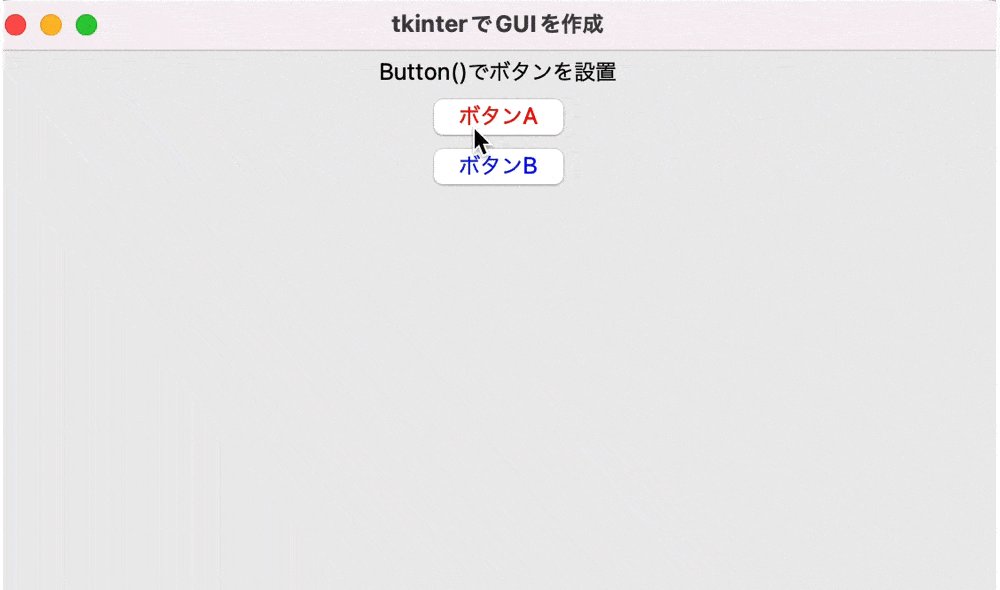
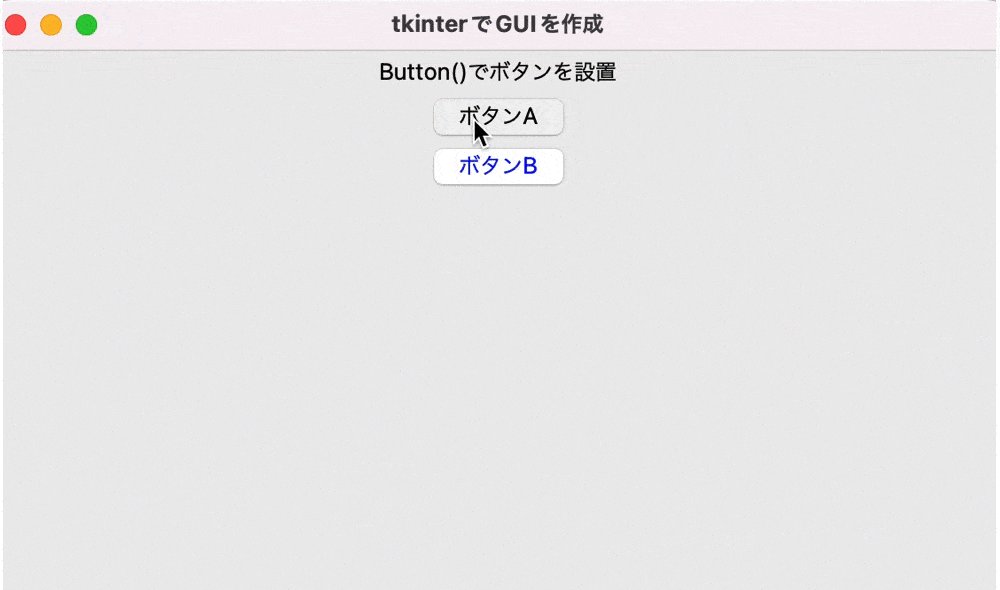
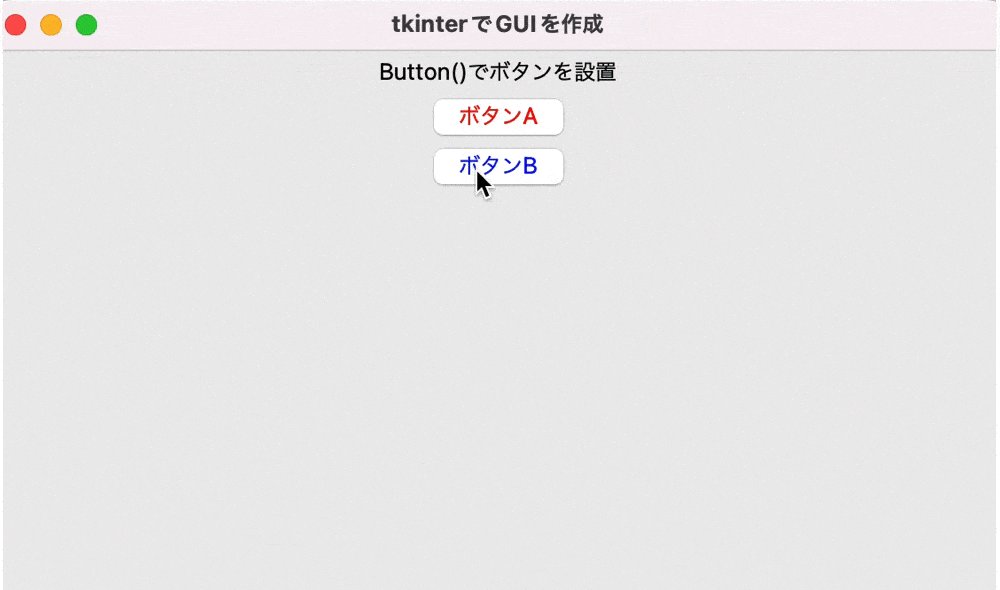
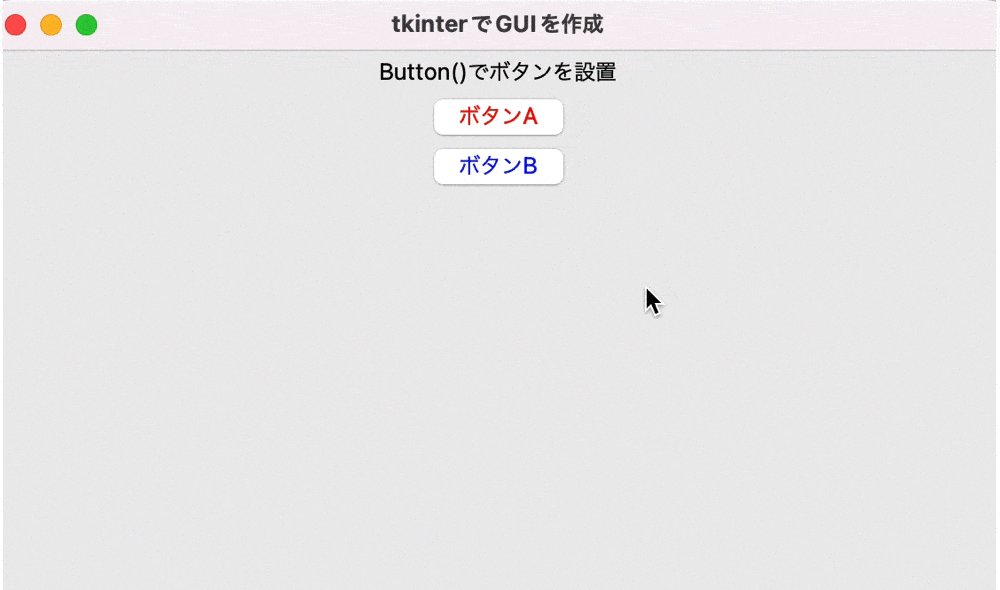
実行結果

Button()でtkinterの部品であるボタンを作成しています。
そのため、「ボタンA」、「ボタンB」と書かれたボタンが画面に表示されています。
ラジオボタンを配置する場合
tkinterのGUIにラジオボタンを配置する場合はRadioButton()を使用します。
Radiobutton()は、部品であるラジオボタンを作成するためのtkinterのクラスになります。
そもそも、ラジオボタンとは複数の選択肢の中から1つだけ選択するボタンとなります。
プロパティを指定して呼び出すことで、ラジオボタンをカスタマイズして作成することができます。
● main.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import tkinter as tk playGround = tk.Tk() playGround.geometry('1000x580') playGround.title('tkinterでGUIを作成') label = tk.Label(text='Radiobutton()でラジオボタンを設置') label.pack() lang= ['Python', 'Java', 'C#', 'PHP'] val = tk.IntVar() for i in range(len(lang)): tk.Radiobutton( playGround, value = i, variable =val, text = lang[i]).pack() playGround.mainloop() |
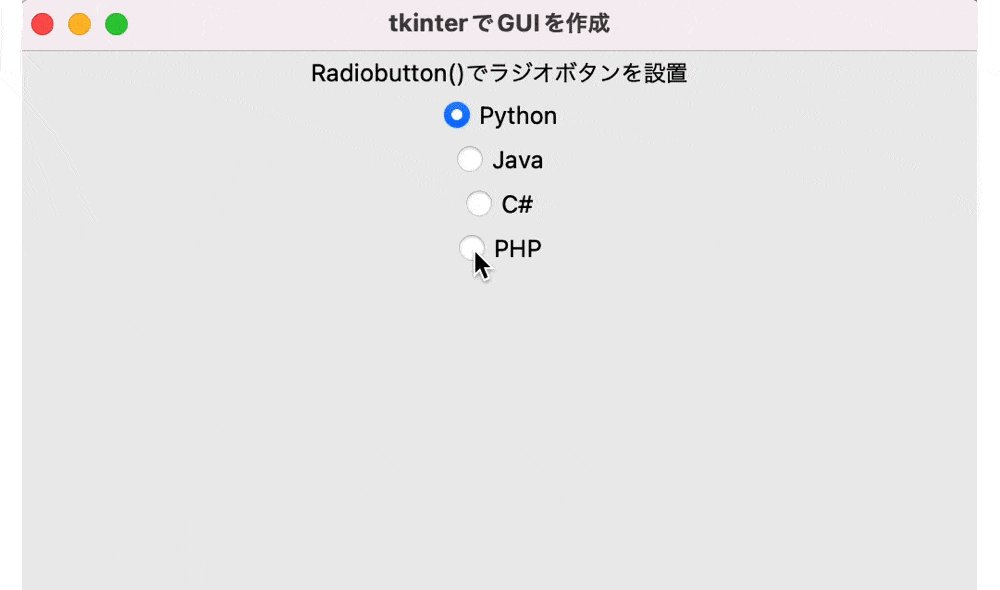
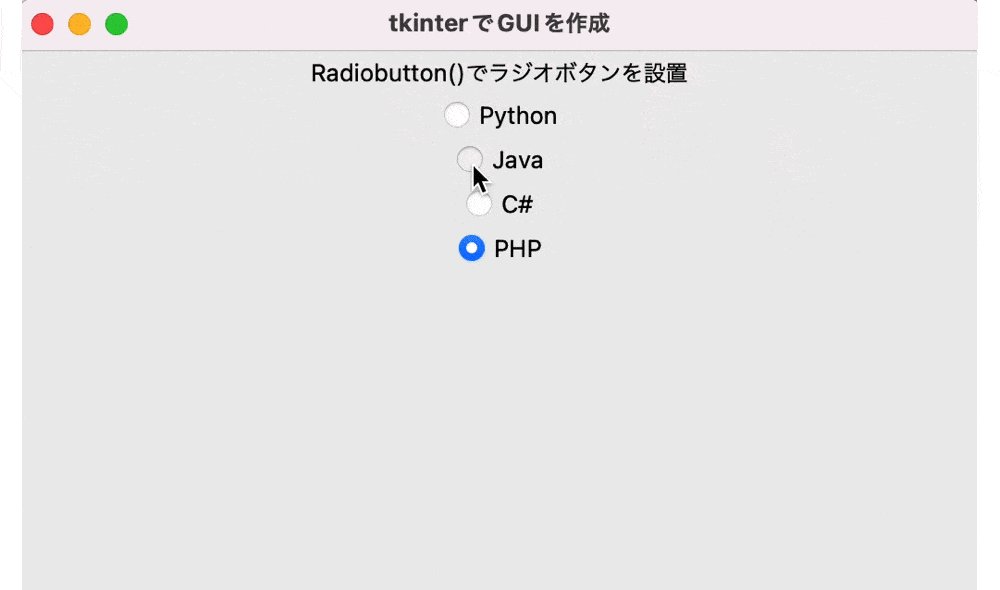
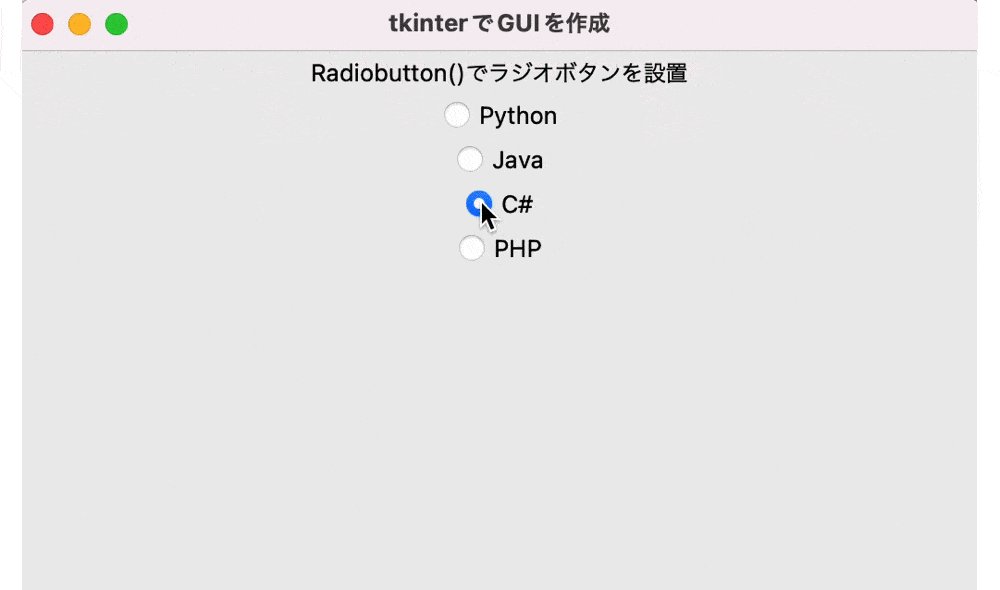
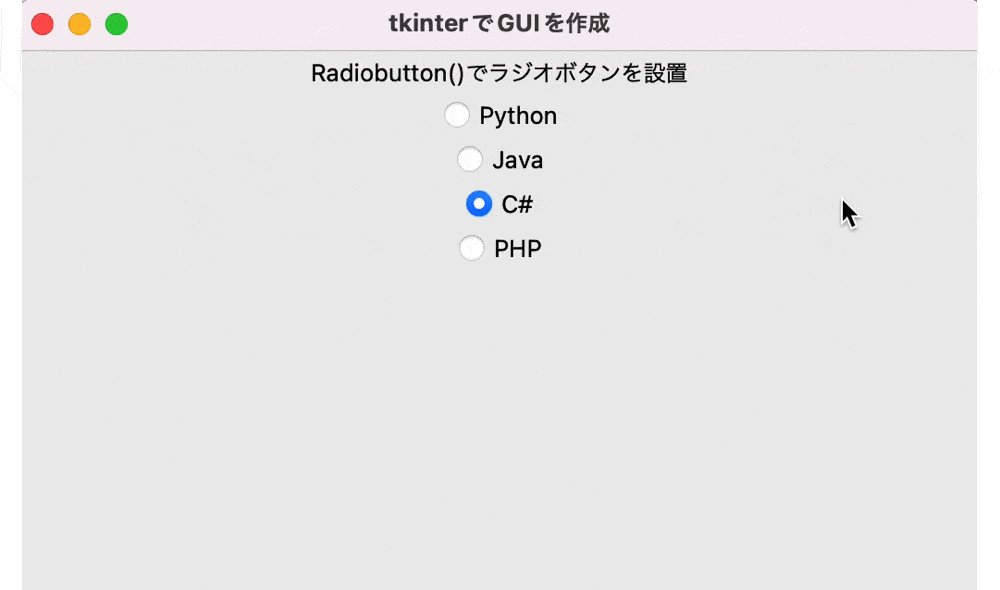
実行結果

Radiobutton()でtkinterの部品であるラジオボタンを作成しています。
そのため、「Python」、「Java」、「C#」、「JavaScript」の項目がラジオボタンとして表示されています。
チェックボタンを配置する場合
tkinterのGUIにチェックボタンを配置する場合はCheckbutton()を使用します。
Checkbutton()とはチェックボックスを作成するtkinterのクラスになります。
そもそもチェックボックスとは複数の選択肢の中から好きなだけ選択できるボタンとなります。
プロパティを指定して呼び出すことで、チェックボタンをカスタマイズして作成することができます。
● main.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | import tkinter as tk playGround = tk.Tk() playGround.geometry('1000x580') playGround.title('tkinterでGUIを作成') label = tk.Label(text='Checkbutton()でチェックボタンを設置') label.pack() lang = ["Python", "Java", "C#", "PHP", "JavaScript"] for i in range(len(lang)): tk.Checkbutton( playGround, text = lang[i]).pack() playGround.mainloop() |
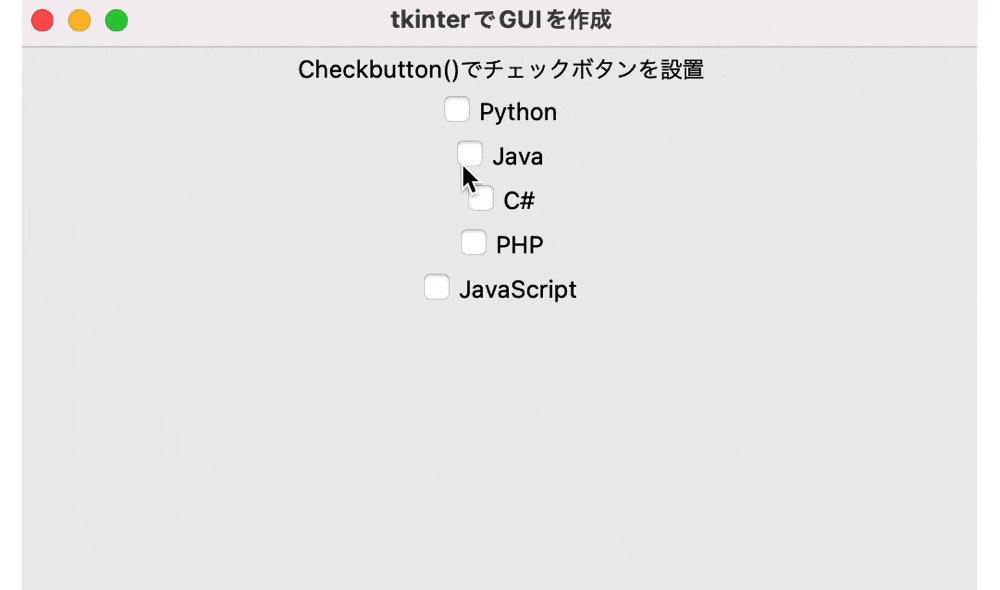
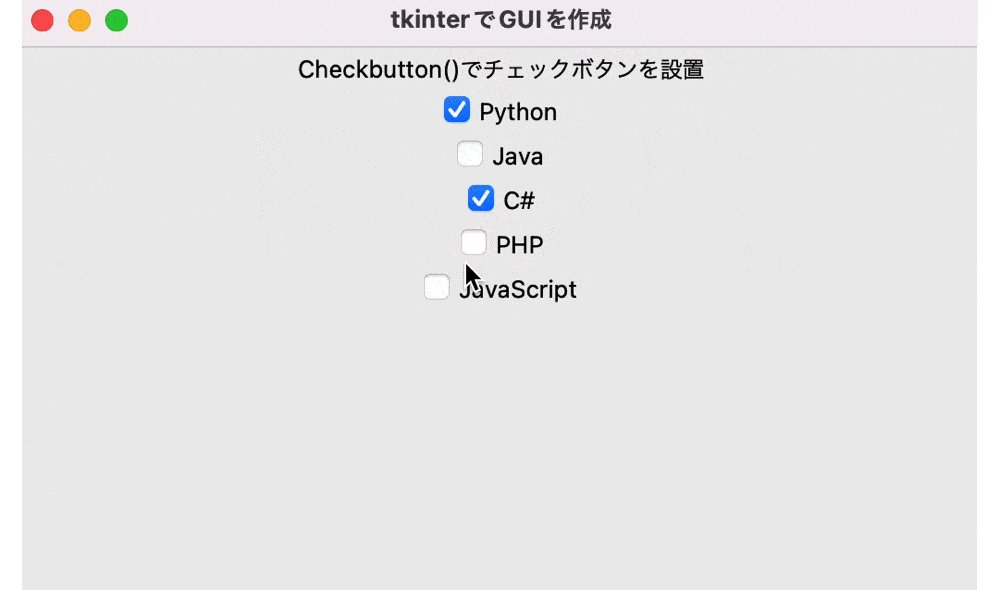
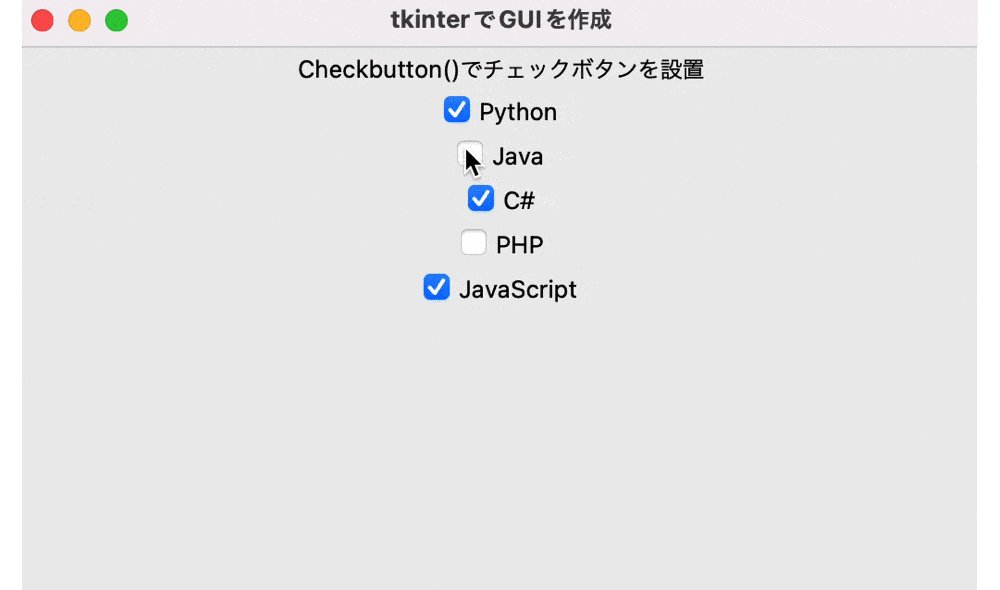
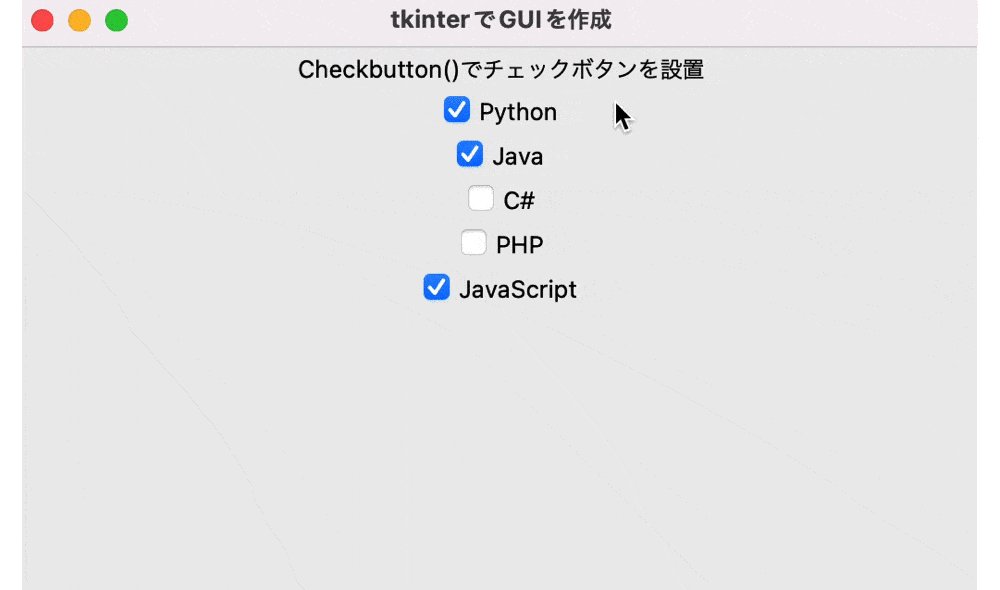
実行結果

Checkbox()でtkinterの部品であるチェックボックスを作成しています。
そのため、「Python」、「Java」、「C#」、「PHP」、「JavaScript」の項目がチェックボックスとして表示されています。
スピンボックスを配置する場合
tkinterのGUIにスピンボックスを配置する場合はSpinbox()を使用します。
Spinbox()とは部品であるスピンボックスを作成するためのtkinterのクラスになります。
そもそも、スピンボックスとは矢印付きのセレクトボックスであり、矢印を押すことで項目を設定できる部品となります。
プロパティを指定することで、カスタマイズしてスピンボックスを作成することができます。
● main.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | import tkinter as tk playGround = tk.Tk() playGround.geometry('1000x580') playGround.title('tkinterでGUIを作成') label = tk.Label(text='Spinbox()でスピンボックスを設置') label.pack() lang = ['Python', 'Java', 'C#', 'PHP', 'JavaScript'] spinbox = tk.Spinbox(playGround, value = lang) spinbox.pack() playGround.mainloop() |
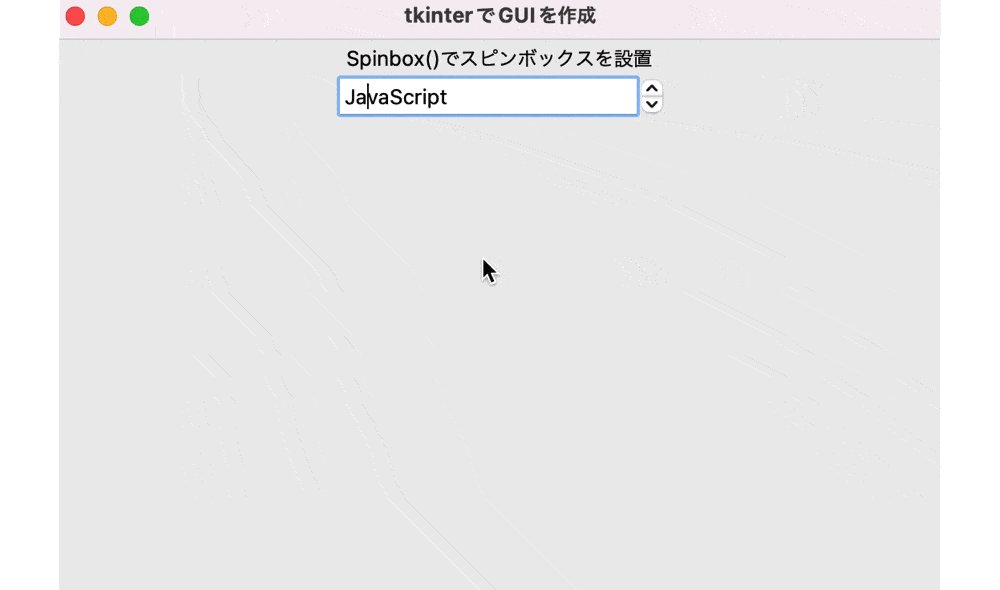
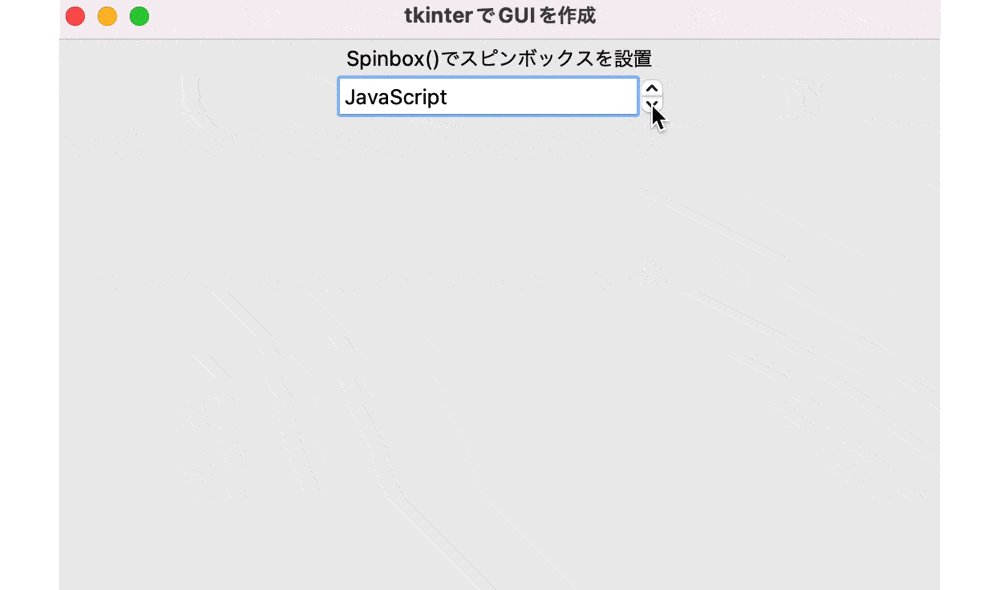
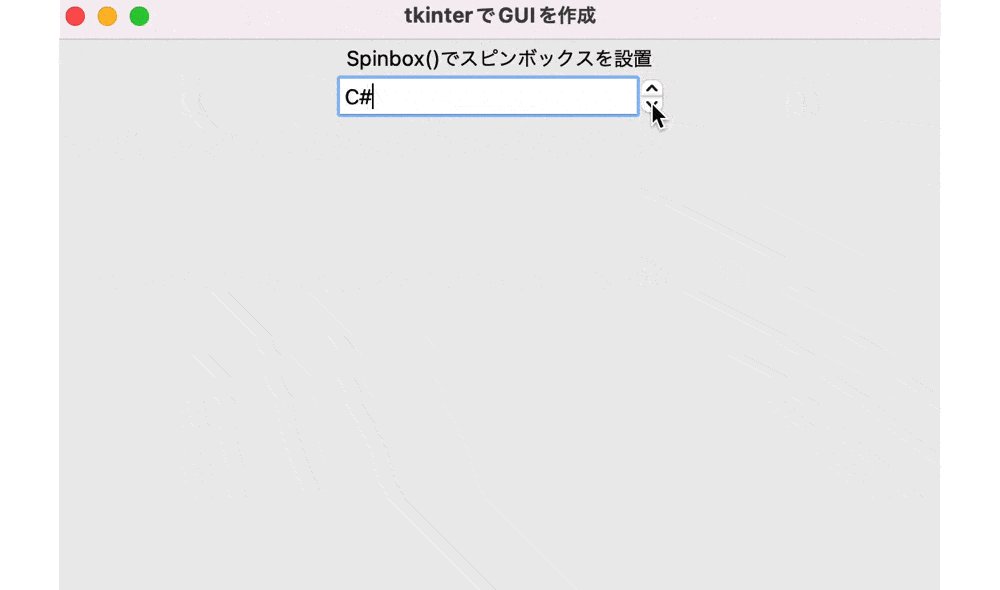
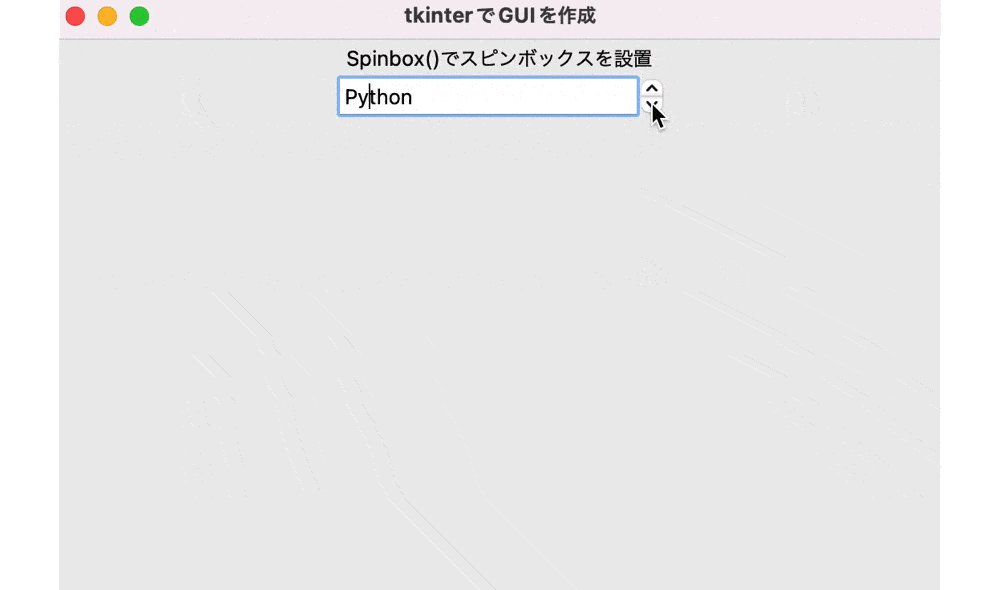
実行結果

Spinbox()でtkinterの部品であるスピンボックスを作成しています。
そのため、「Python」、「Java」、「C#」、「PHP」、「JavaScript」の項目がセレクトボックス内に表示されています。
キャンバスを配置する場合
tkinterのGUIにキャンバスを配置する場合はCanvas()を使用します。
Canvas()とは図形を描画することができる部品を作成するためのtkinterのクラスになります。
Canvas()で枠を作成し、その中に図形を指定することで、指定した図形を画面に描画することができす。
● main.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | import tkinter as tk playGround = tk.Tk() playGround.geometry('1000x580') playGround.title('tkinterでGUIを作成') label = tk.Label(text='Canvas()でキャンバスを設置') label.pack() canvas = tk.Canvas(playGround, width = 200, height = 200, bg='lightgray') canvas.pack() canvas.create_rectangle(10, 10, 50, 50, fill='red') canvas.create_oval(60, 10, 120, 50, fill='blue') canvas.create_line(130, 30, 200, 50) playGround.mainloop() |
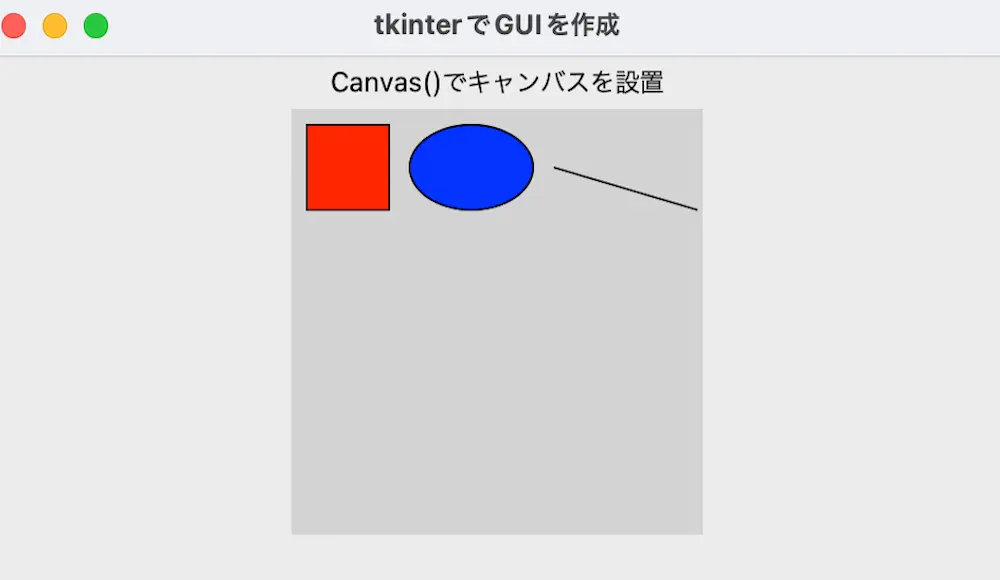
実行結果

Canvas()でtkinterの部品でキャンバスを作成しています。
そのため、キャンバス内に「赤い正方形」と「青い楕円」、「斜線」が描かれています。
リストボックスを配置する場合
tkinterでGUIにリストボックスを配置する場合はListbox()を使用します。
Listbox()とは部品であるListボックスを作成するためのtkinterのクラスになります。
そもそも、リストボックスとは複数のデータをリストの表として表示できる部品となります。
プロパティを指定することで、カスタマイズしてリストボックスを作成することができます。
● main.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | import tkinter as tk playGround = tk.Tk() playGround.geometry('1000x580') playGround.title('tkinterでGUIを作成') label = tk.Label(text='Listbox()でリストボックスを設置') label.pack() lang = ['Python', 'Java', 'C#', 'PHP', 'JavaScript'] var = tk.StringVar(value=lang) listbox = tk.Listbox(playGround, height=8, listvariable=var, selectmode="single") listbox.pack() playGround.mainloop() |
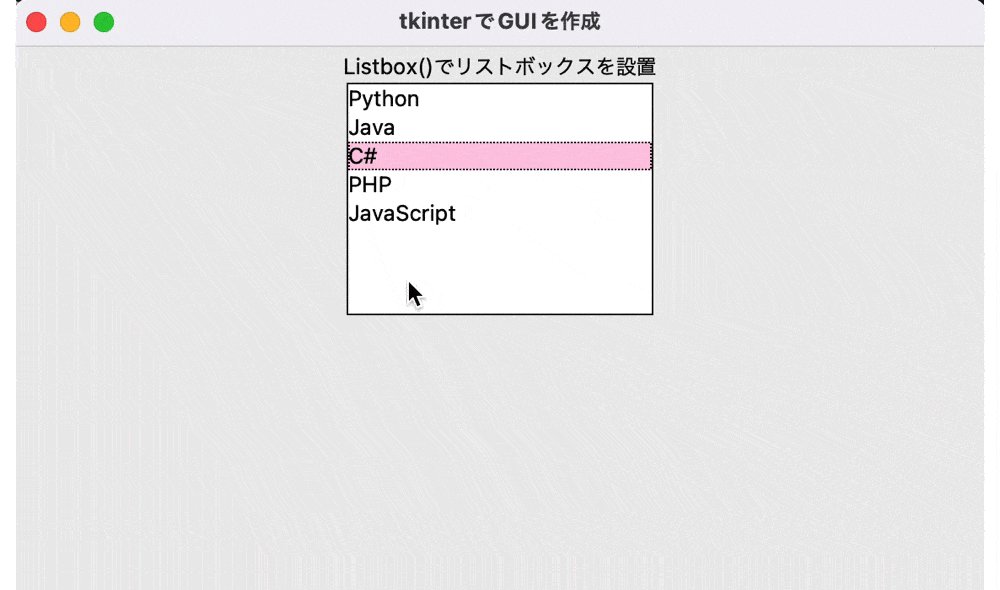
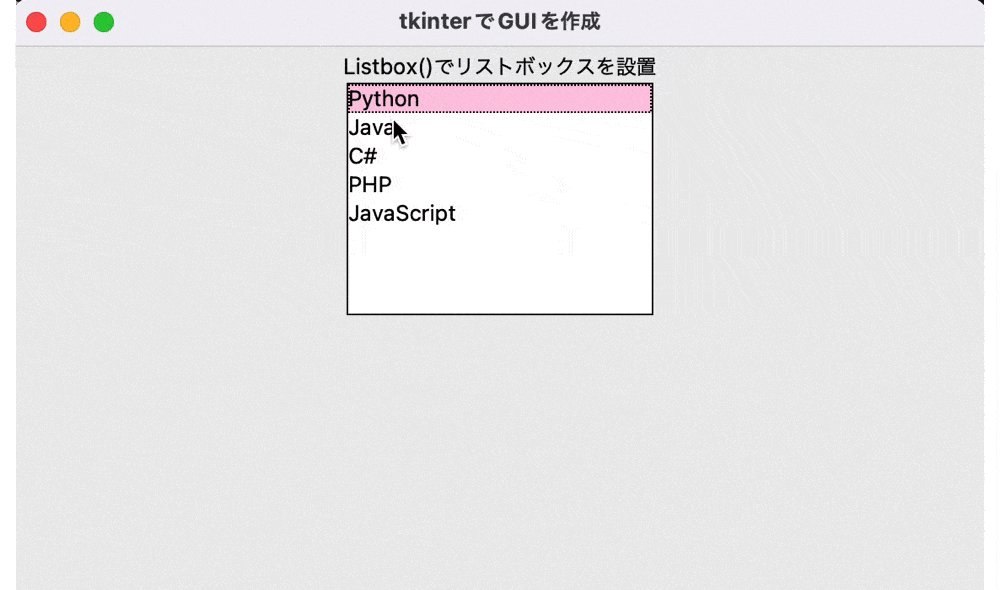
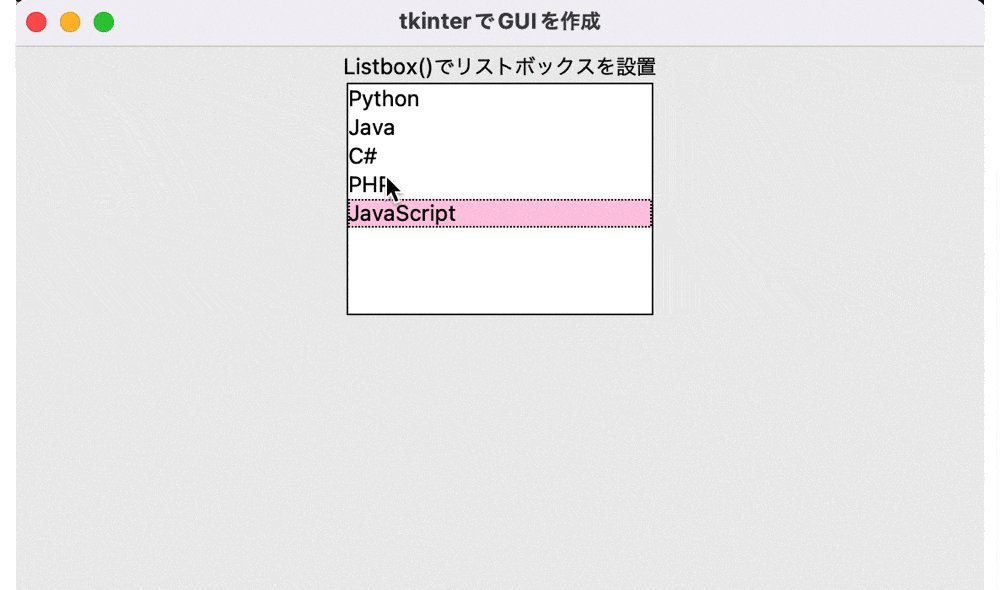
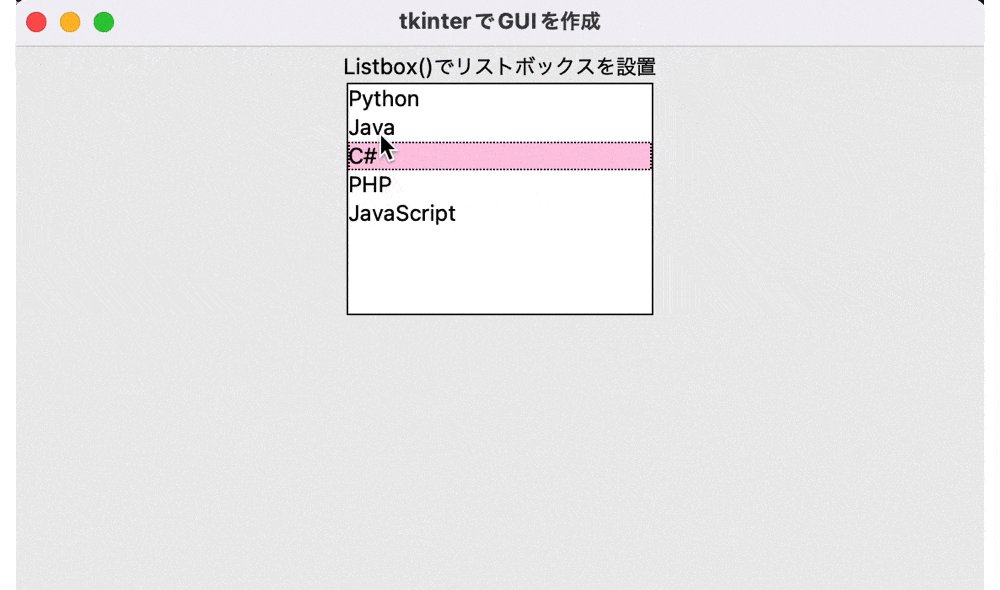
実行結果

Listbox()でtkinterの部品であるリストボックスを作成しています。
そのため、「Python」、「Java」、「C#」、「PHP」、「JavaScript」の項目がリストボックス内に表示されています。
tkinterでGUIに部品を設置する方法
tkinterでGUIに部品を設置する方法としては下記の3つの方法があります。
- pack()で部品を設置する場合
- grid()で部品を設置する場合
- place()で部品を設置する場合
そのため、ここではtkinterでGUIに部品を設置する方法についてそれぞれご紹介します。
pack()で部品を設置する場合
pack()とは、位置を指定してブロック状に部品を設置するtkinterの関数になります。
ブロック状に部品を設置することから、画面の上から順番に部品を設置することができます。
また引数を指定することで、画面の場所を指定して配置することもできます。
● main.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | import tkinter as tk playGround = tk.Tk() playGround.geometry('1000x580') playGround.title('tkinterでGUIを作成') label = tk.Label(text='pack()で部品を設置') label.pack() buttonA = tk.Button( playGround, text = 'ボタンA').pack(side = tk.LEFT) buttonB = tk.Button( playGround, text = 'ボタンB').pack(side = tk.RIGHT) playGround.mainloop() |
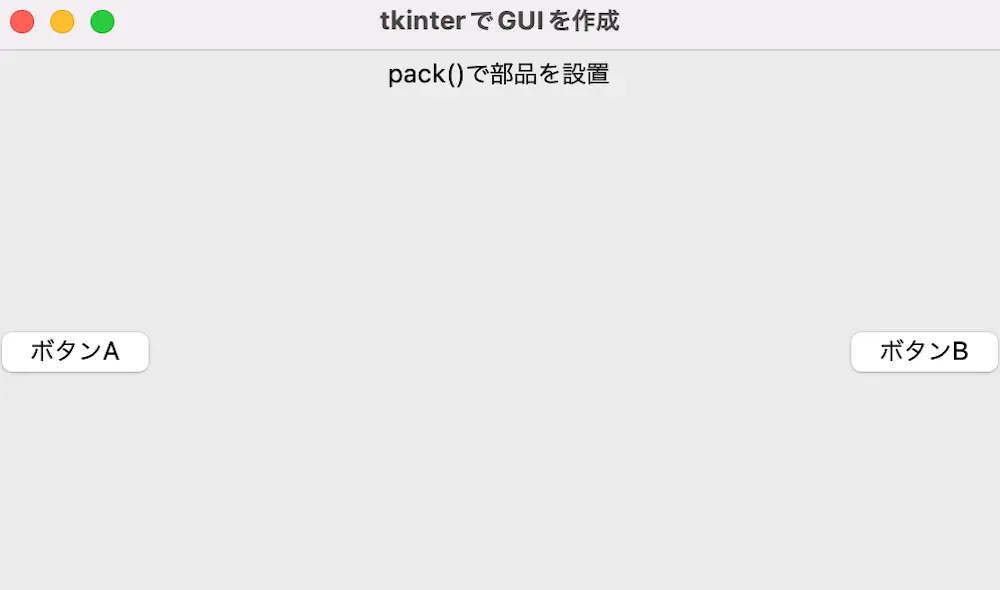
実行結果

pack()でGUIに部品を設置しています。
そのため、「pack()で部品を設置」と書かれたラベルは画面の一番上に設置されています。
また、引数にsideを指定している「ボタンA」は画面の左端に、「ボタンB」は画面の右端に配置されています。
grid()で部品を設置する場合
grid()とは画面を格子状に並べて配置するtkinterの関数となります。
引数にrowとcolumnを指定することで、指定した行と列に部品を設置することができます。
● main.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | import tkinter as tk baseGround = tk.Tk() baseGround.geometry('1000x580') baseGround.title('tkinterでGUIアプリを作成') label1 = tk.Label(text='grid()で部品を設置') label1.grid(row=0, column=4) button1 = tk.Button( baseGround, text = 'ボタン1').grid(row=1, column=2) button2 = tk.Button( baseGround, text = 'ボタン2').grid(row=2, column=3) button3 = tk.Button( baseGround, text = 'ボタン3').grid(row=3, column=4) baseGround.mainloop() |
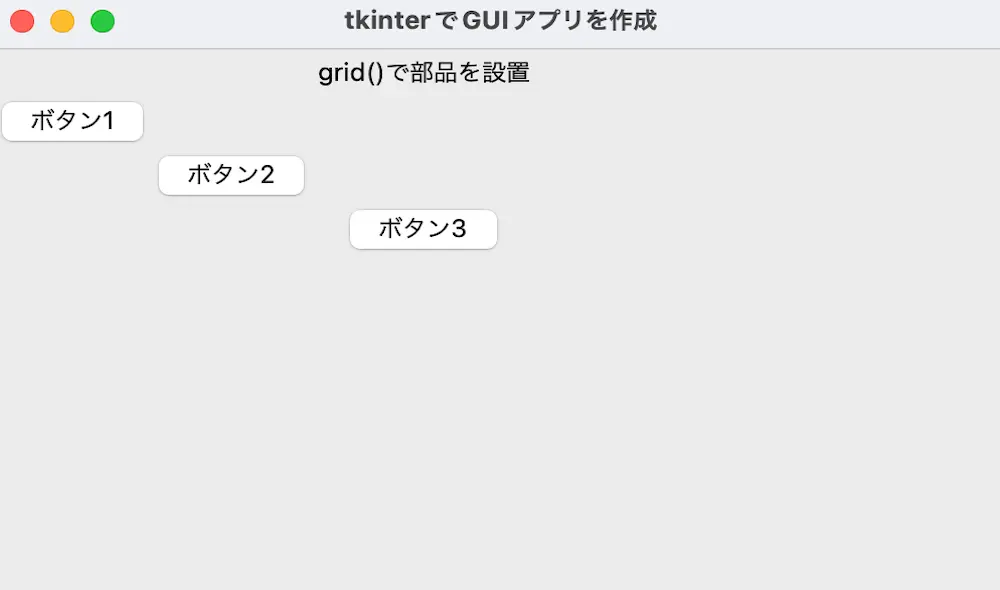
実行結果

grid()でGUIに部品を設置しています。
そのため、ボタン1は「1行2列」の位置に、ボタン2は「2行3列」の位置に、ボタン3は「3行4列」の位置に設置されています。
place()で部品を設置する場合
place()は、部品を座標指定して設置するtkinerの関数となります。
引数にx座標とy座標を指定することで、指定した座標に部品を設置することができます。
● main.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | import tkinter as tk baseGround = tk.Tk() baseGround.geometry('1000x580') baseGround.title('tkinterでGUIアプリを作成') label1 = tk.Label(text='place()で部品を設置') label1.place(x= 200, y=0) button1 = tk.Button( baseGround, text = 'ボタン1').place(x= 50, y=100) button2 = tk.Button( baseGround, text = 'ボタン2').place(x= 100, y=150) button3 = tk.Button( baseGround, text = 'ボタン3').place(x= 150, y=200) baseGround.mainloop() |
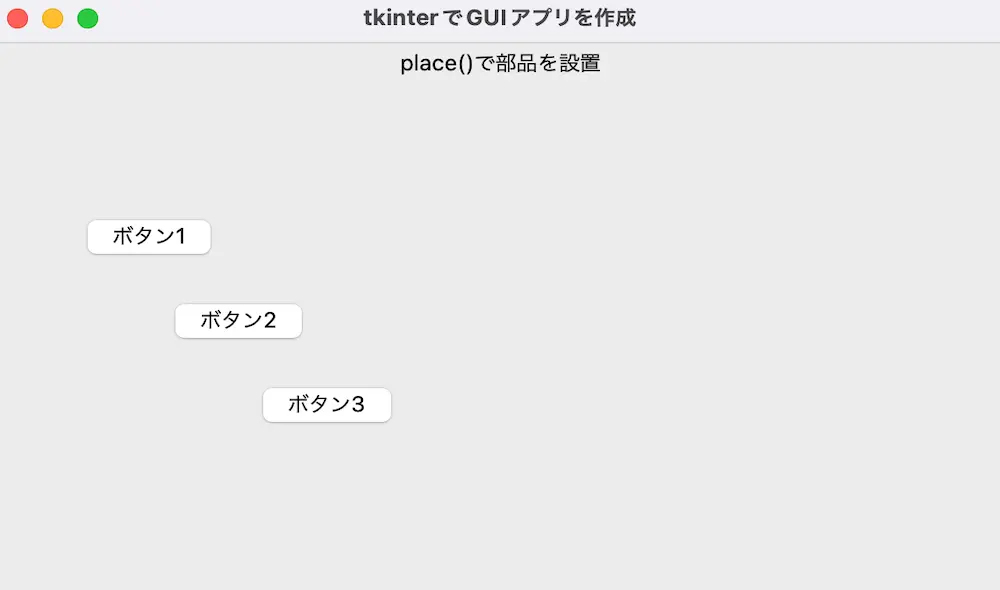
実行結果

place()でGUIに部品を設置しています。
そのため、ボタン1は(50, 100)の位置に、ボタン2は(100, 150)の位置に、ボタン3は(150, 200)の位置に設置されています。
tkinterで簡易なGUIアプリを作成する場合に覚えておくと便利なワザ
tkinterで部品を作成し、画面に設置するところまでは解説したものの、そこからどのようにアプリを作成するか分からないかと思います。
そのため、ここではtkinterで簡易なGUIアプリを作成する際に覚えておくと便利なワザについてご紹介します。
ボタンを押した時に処理を行う方法
tkinterでボタンを押した時に処理を行うには、Button()のプロパティであるcommandに関数を指定します。
commandに作成した関数を指定することでボタンを押したタイミングで、関数内の処理が行われるようになります。
例えば、ボタンを押したタイミングでGUIに新しい部品を設置します。
● main.py
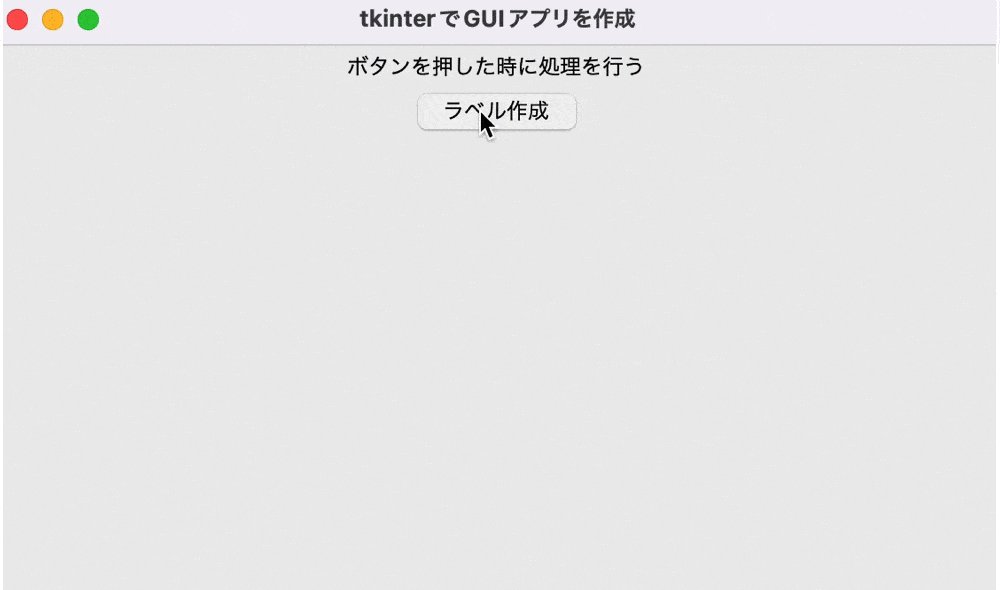
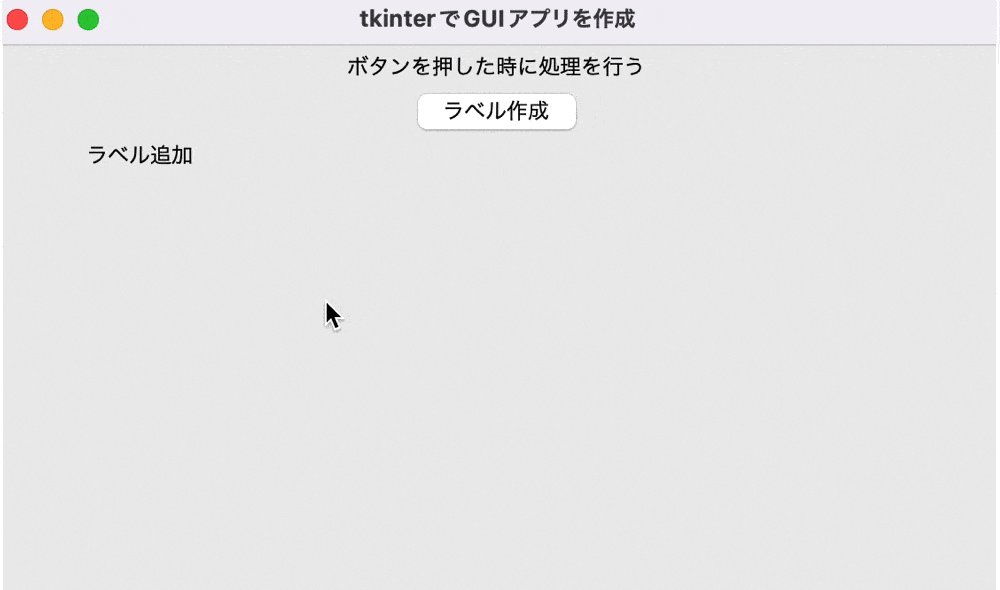
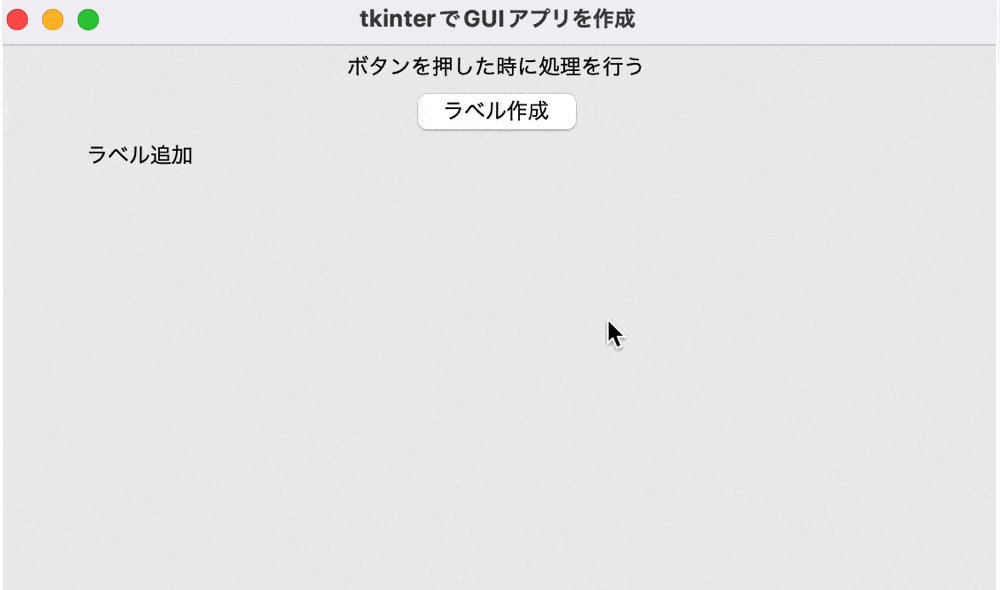
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | import tkinter as tk baseGround = tk.Tk() baseGround.geometry('1000x580') baseGround.title('tkinterでGUIアプリを作成') def btn_click(): label = tk.Label(text='ラベル追加') label.place(x=50, y=50) label1 = tk.Label(text = 'ボタンを押した時に処理を行う') label1.pack() btn = tk.Button(baseGround, text='ラベル作成', command=btn_click) btn.pack() baseGround.mainloop() |
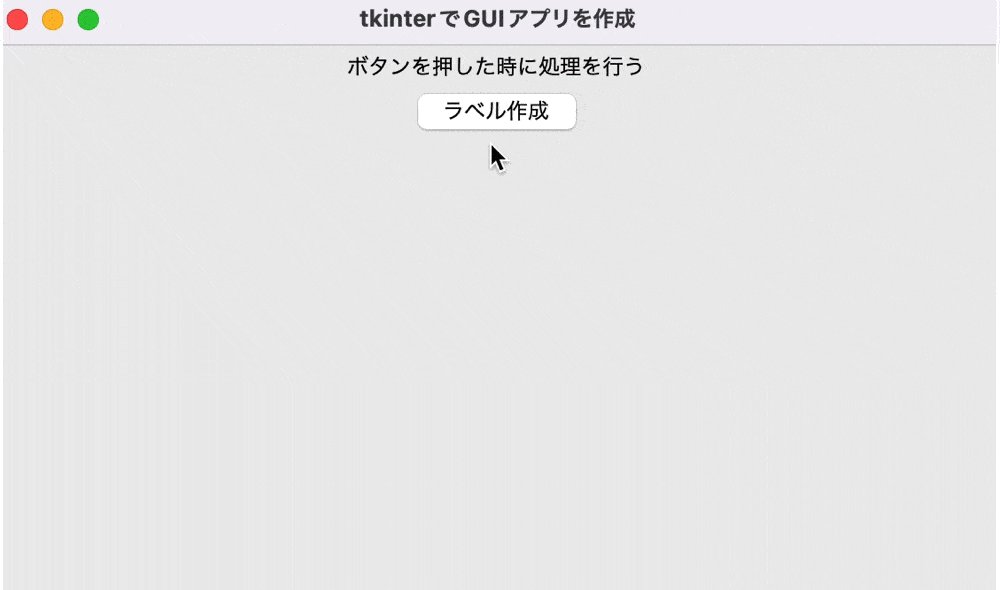
実行結果

Button()にcommandを指定して、ボタンを押した時に処理を行っています。
そのため、ボタンを押すと、「ラベル追加」と書かれたラベルが画面に設置されています。
入力した値を画面に表示する方法
tkinterで入力した値を画面に表示するには、get()で入力した値を取得し、部品のtextプロパティに指定します。
get()とは、指定した部品の値を取得することができるtkinterの関数になります。
get()で値を取得し、部品のtextプロパティに指定することで入力した値を画面に表示することができます。
例えば、テキストボックスの入力後にボタンを押してラベルに表示します。
● main.py
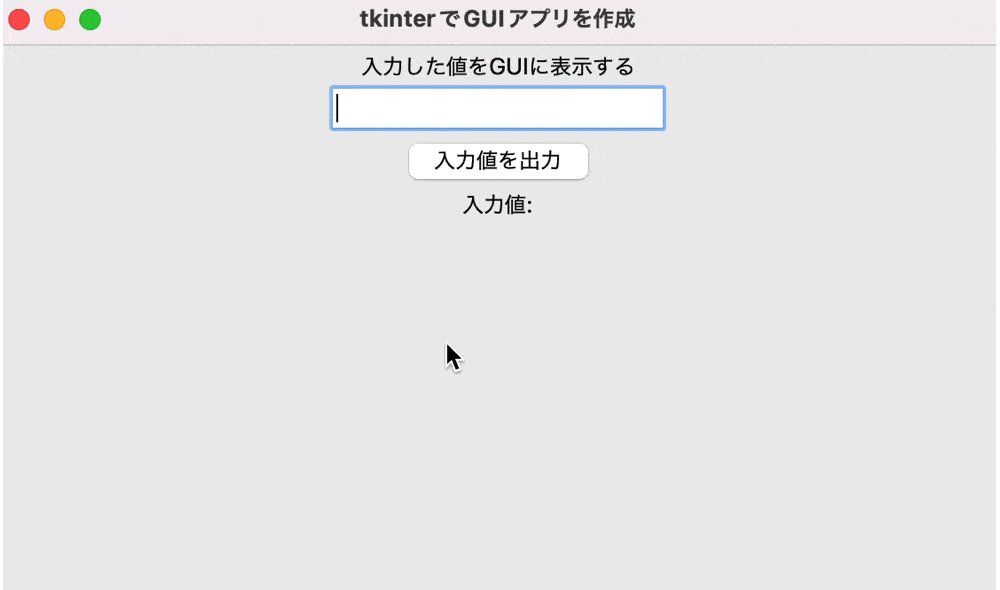
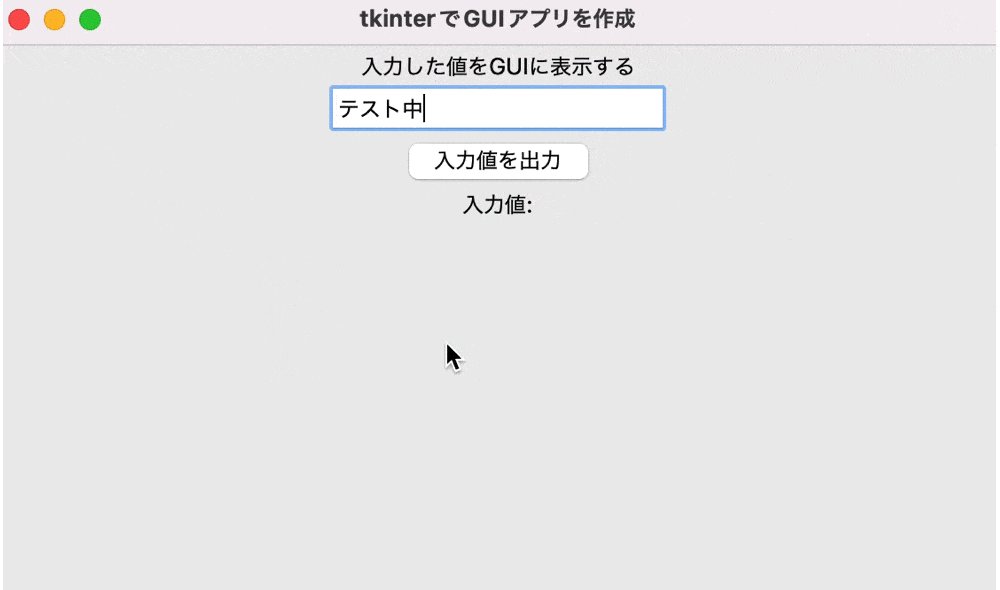
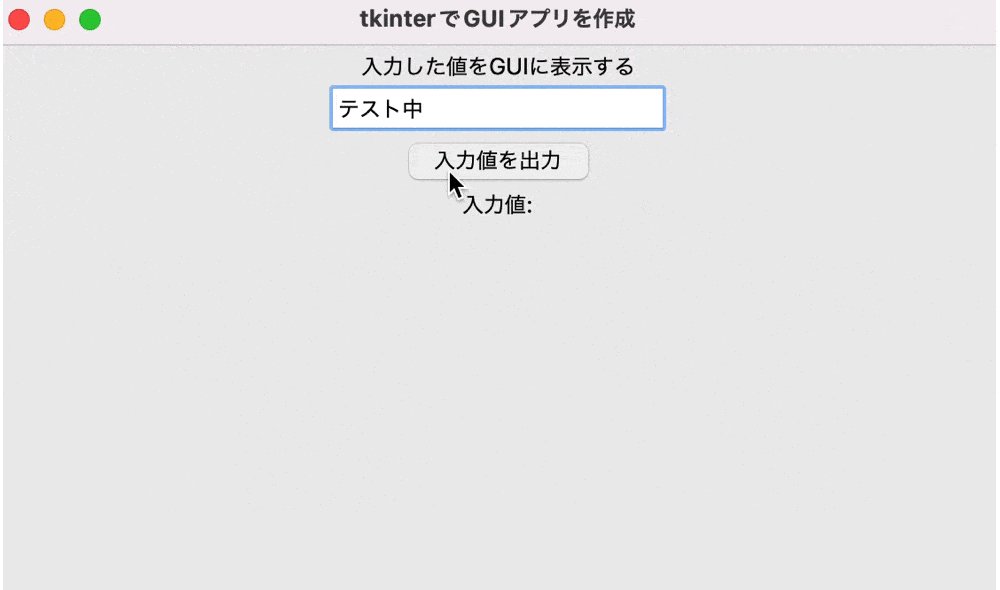
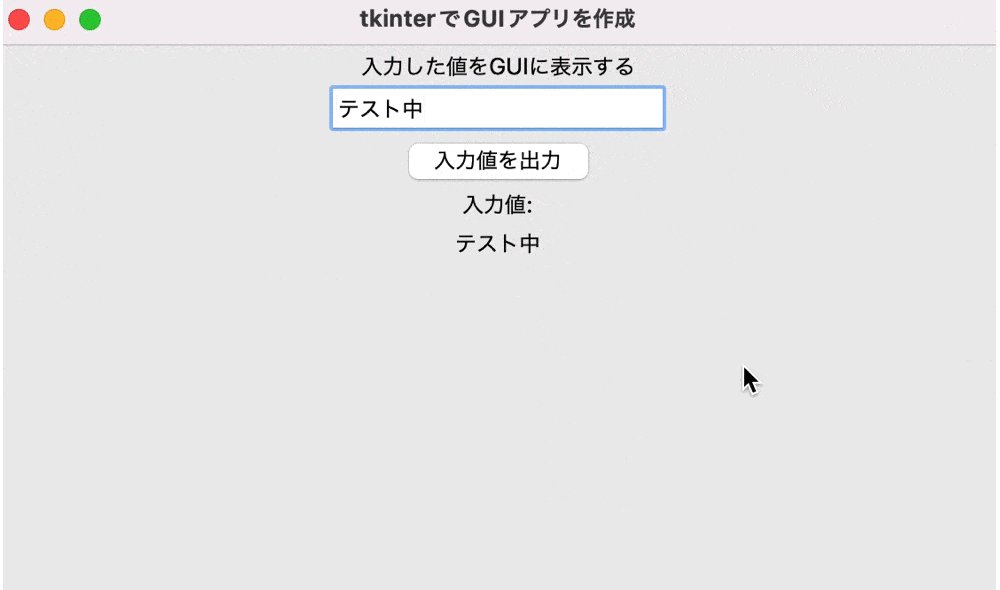
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | import tkinter as tk def btn_click(): text1 = input_text.get() label2['text'] = text1 baseGround = tk.Tk() baseGround.geometry('1000x580') baseGround.title('tkinterでGUIアプリを作成') label1 = tk.Label(text = '入力した値をGUIに表示する') label1.pack() input_text = tk.Entry() input_text.pack() btn = tk.Button(baseGround, text='入力値を出力', command=btn_click) btn.pack() label1 = tk.Label(text = '入力値:') label1.pack() label2 = tk.Label() label2.pack() baseGround.mainloop() |
実行結果

get()で入力した値をGUIに表示しています。
そのため、今回テキストエリアで入力した「テスト中」がラベルに表示されています。
ログを表示する方法
tkinterでログを表示するには、print()を使用します。
ログを表示することで、表示する値にミスがあった場合にどの値に何が入っているのかを確認することができます。
例えば、print()を使用してボタンを押したタイミングやラジオボタンで選択した値が渡されているのかなどの確認をします。
● main.py
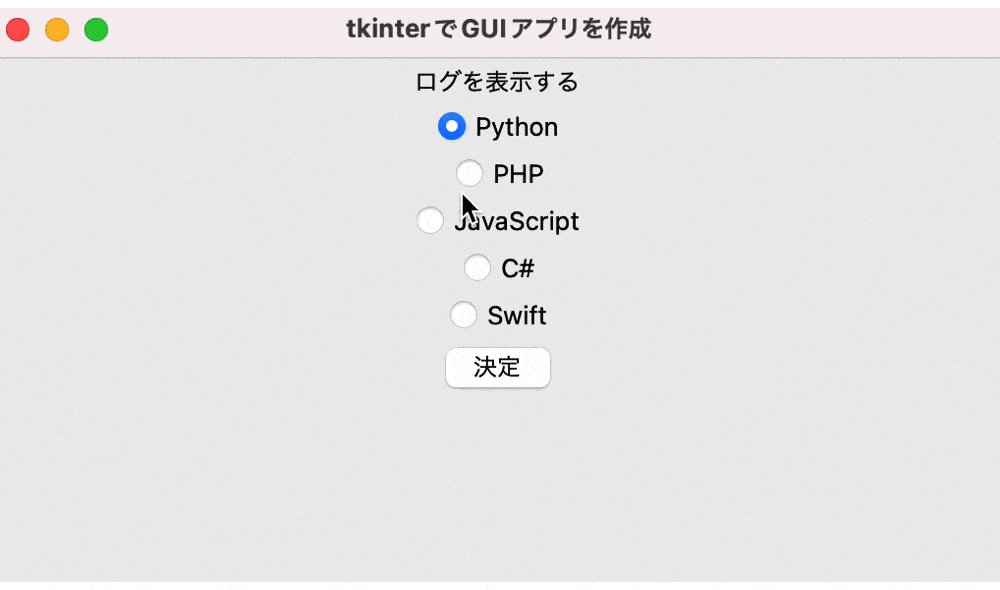
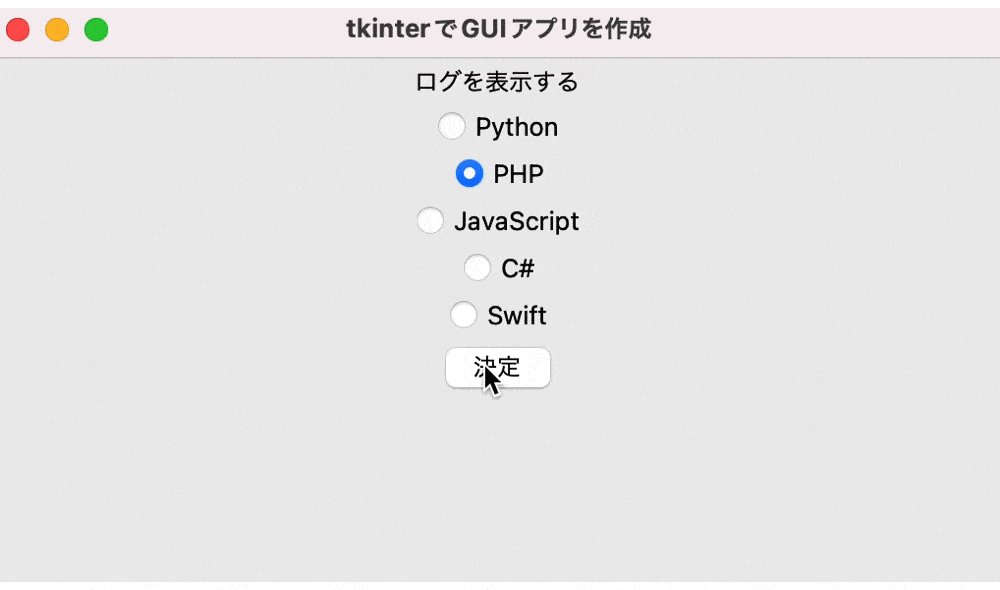
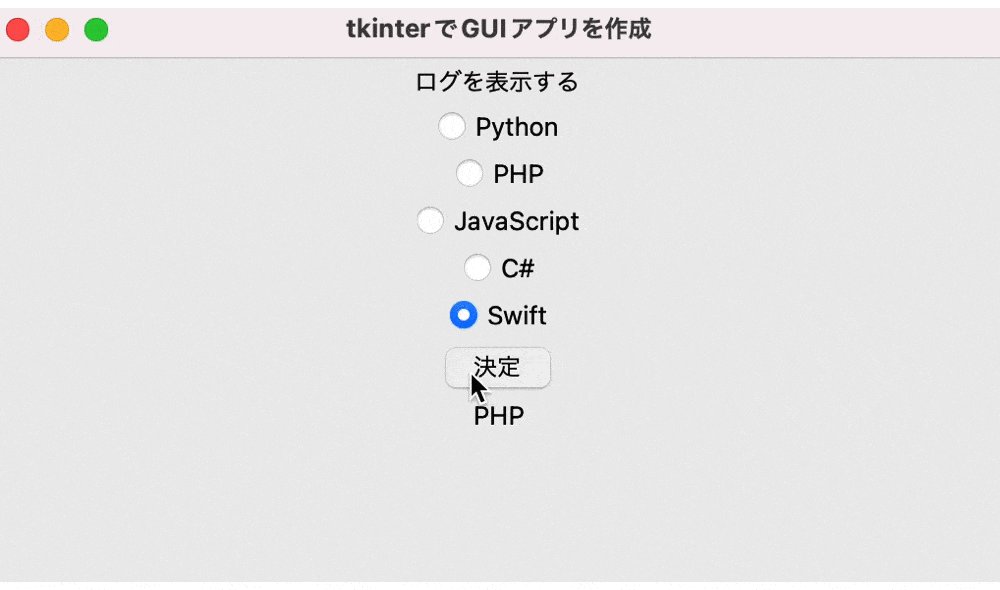
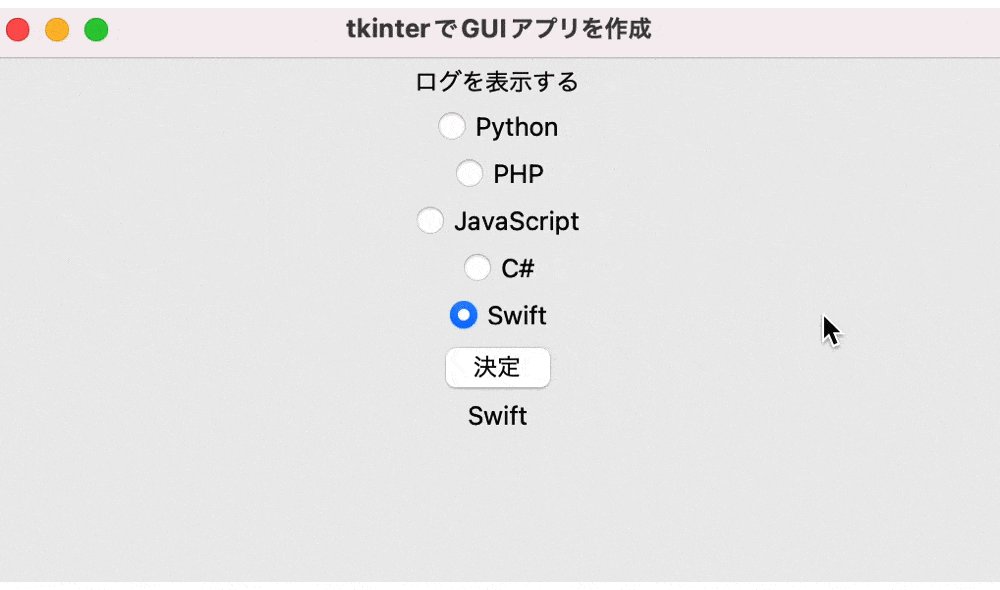
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | import tkinter as tk def btn_click(): print('ボタン起動') idx = val.get() print('選択した項目:' + lang[idx]) label2['text'] = lang[idx] baseGround = tk.Tk() baseGround.geometry('1000x580') baseGround.title('tkinterでGUIアプリを作成') label1 = tk.Label(text = 'ログを表示する') label1.pack() lang = ['Python', 'PHP', 'JavaScript', 'C#', 'Swift'] val = tk.IntVar() for i in range(len(lang)): tk.Radiobutton(baseGround,value = i,variable =val,text = lang[i]).pack() btn = tk.Button(baseGround, text='決定', command=btn_click) btn.pack() label2 = tk.Label() label2.pack() baseGround.mainloop() |
実行結果

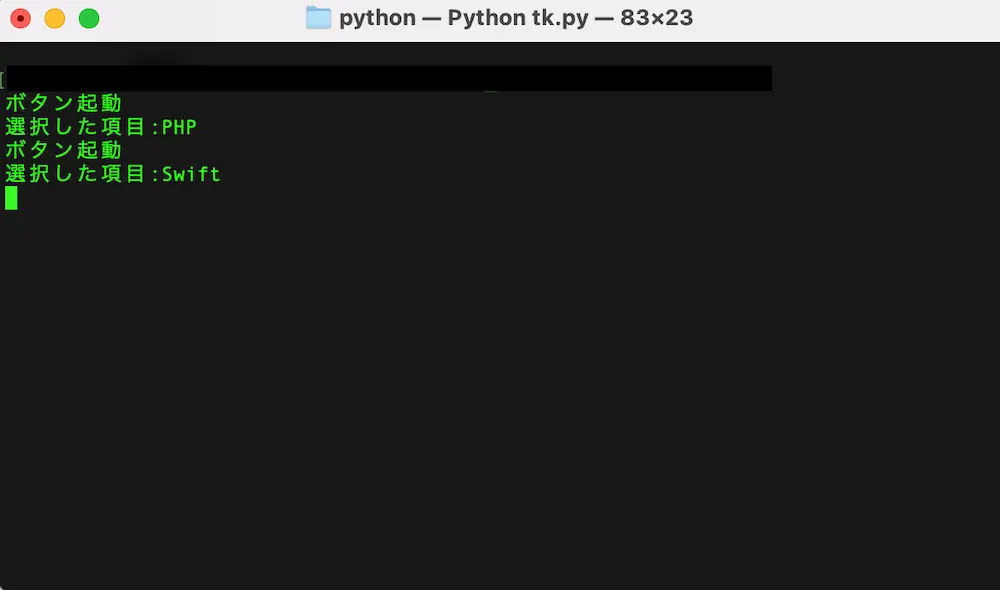
実行結果(ログ)

print()でログを表示しています。
そのため、ログの画面にチェックボックスを選択した項目と、ボタンを押した「ボタン起動」という文字列が表示されています。
そのため、コンソール画面にラジオボタンで選択した値と、ボタンを押した時のログが表示されています。
新たな別の画面を表示する方法
tkinterで新たな別の画面を表示するには、異なる変数でtkinterを再びインスタンス化します。
インスタンス化することでGUIが作成されるため、別のGUIに遷移するにはインスタンス化が再び必要になります。
例えば、ボタンを押した時に別のGUIに遷移するようにします。
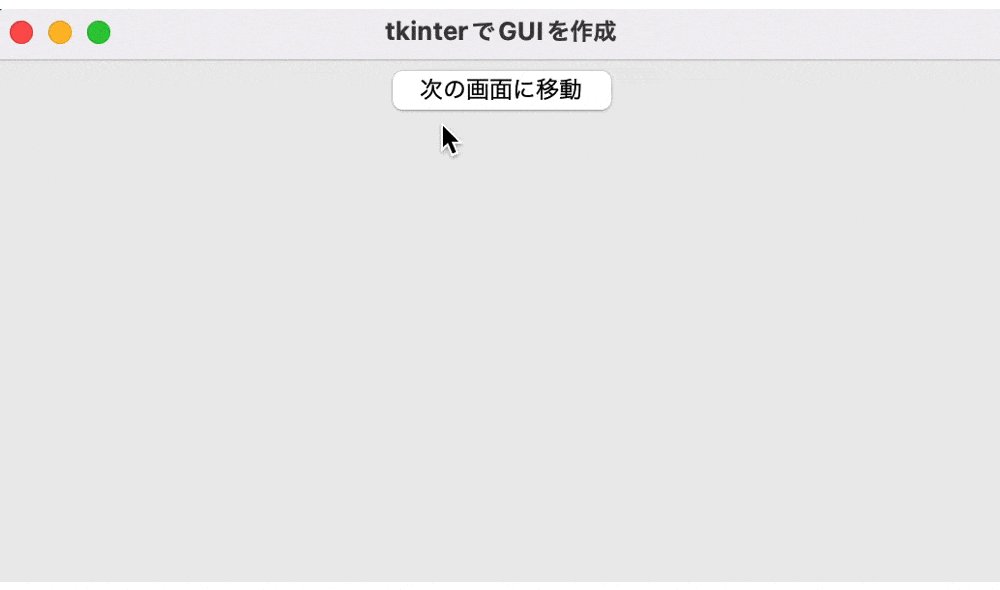
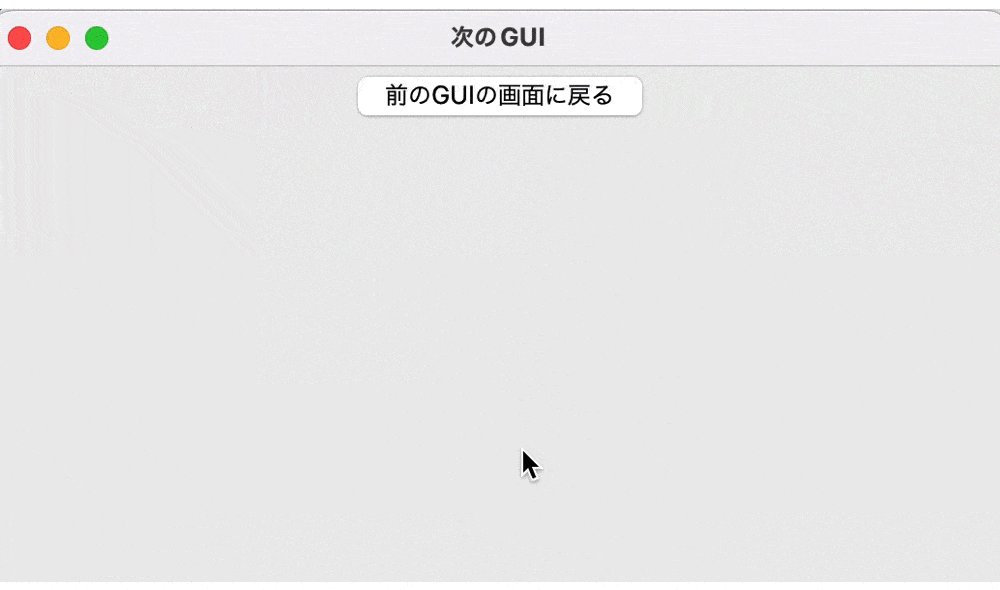
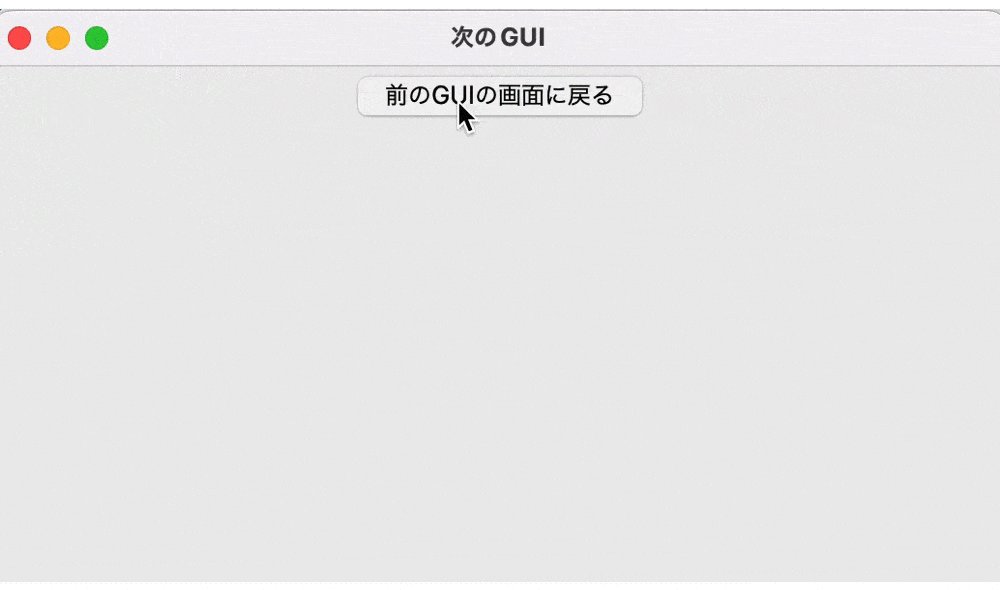
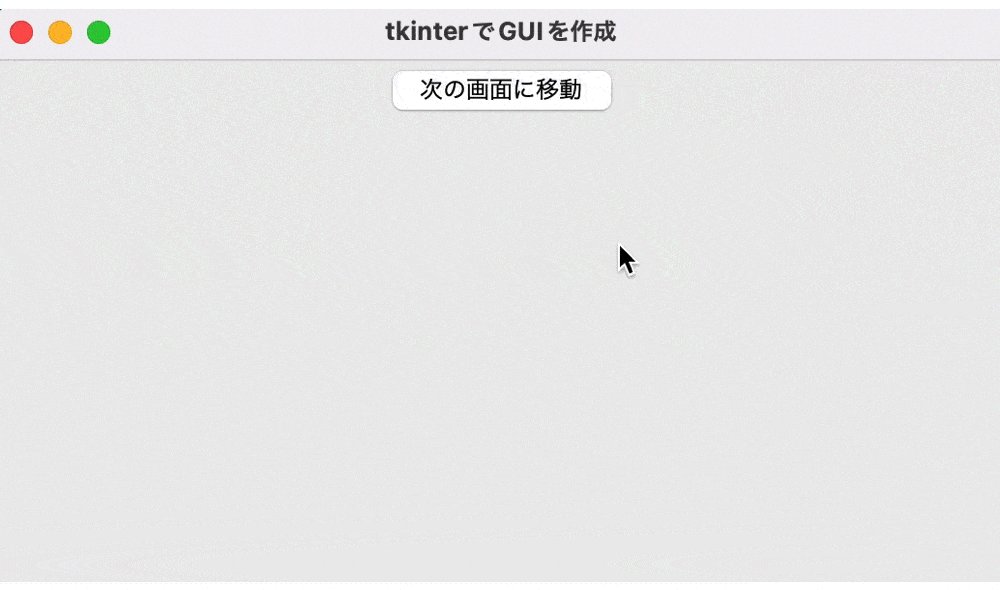
● main.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | import tkinter as tk baseGround = tk.Tk() def btn_click(): baseGround_new = tk.Tk() def back(): baseGround_new.destroy() baseGround_new.geometry('1000x580') baseGround_new.title('次のGUI') btn_return = tk.Button(baseGround_new, text='前のGUIの画面に戻る', command=back) btn_return.pack() baseGround_new.mainloop() baseGround.geometry('1000x580') baseGround.title('tkinterでGUIを作成') btn = tk.Button(baseGround, text='次の画面に移動', command=btn_click) btn.pack() baseGround.mainloop() |
実行結果

print()でログを表示しています。
そのため、ログの画面にチェックボックスを選択した項目と、ボタンを押した「ボタン起動」という文字列が表示されています。
tkinterを使った簡易なGUIアプリ
ここではtkinterを使用した簡易なGUIアプリをご紹介します。
じゃんけんアプリ
tkinterを使用することで、じゃんけんアプリを作成することができます。
● main.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | import tkinter as tk import random def btn_click(): num = random.randint(0, 2) playGround_ret = tk.Tk() def return_view(): playGround_ret.destroy() idx = val.get() playGround_ret.geometry('1000x580') playGround_ret.title( item[idx] + 'を出した結果') tk.Label(playGround_ret, text='あいては' + item[num] + 'を出しました。').pack() if idx == num: msg = tk.Label(playGround_ret, text='あいこです。') elif (idx == 0 and num == 1) or (idx == 1 and num == 2) or (idx == 2 and num == 0): msg = tk.Label(playGround_ret, text='あなたの勝ちです。') else: msg = tk.Label(playGround_ret, text='あなたの負けです。') msg.pack() btn_return = tk.Button(playGround_ret, text='もう一度する', command=return_view) btn_return.pack() playGround_ret.mainloop() playGround = tk.Tk() playGround.geometry('1000x580') playGround.title('tkinterでGUIを作成') label1 = tk.Label(playGround, text="ジャンケンをします。") label1.pack() label2 = tk.Label(playGround, text="グーかチョキかパーのどれかを選択してください。") label2.pack() item= ['グー', 'チョキ', 'パー'] val = tk.IntVar() for i in range(len(item)): tk.Radiobutton(playGround, value = i, variable =val, text = item[i] ).pack() btn = tk.Button(playGround, text='OK', command=btn_click) btn.pack() playGround.mainloop() |
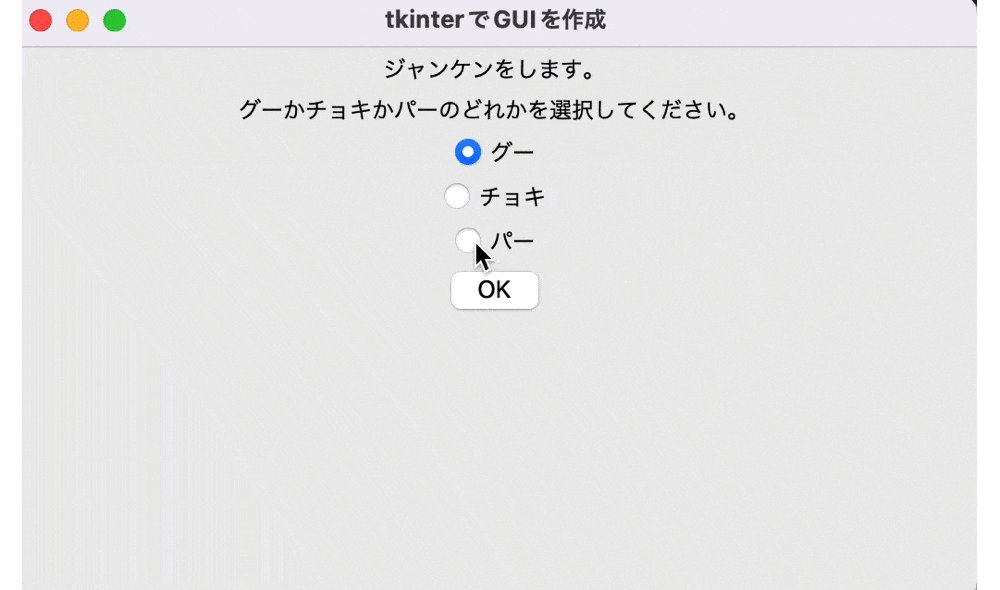
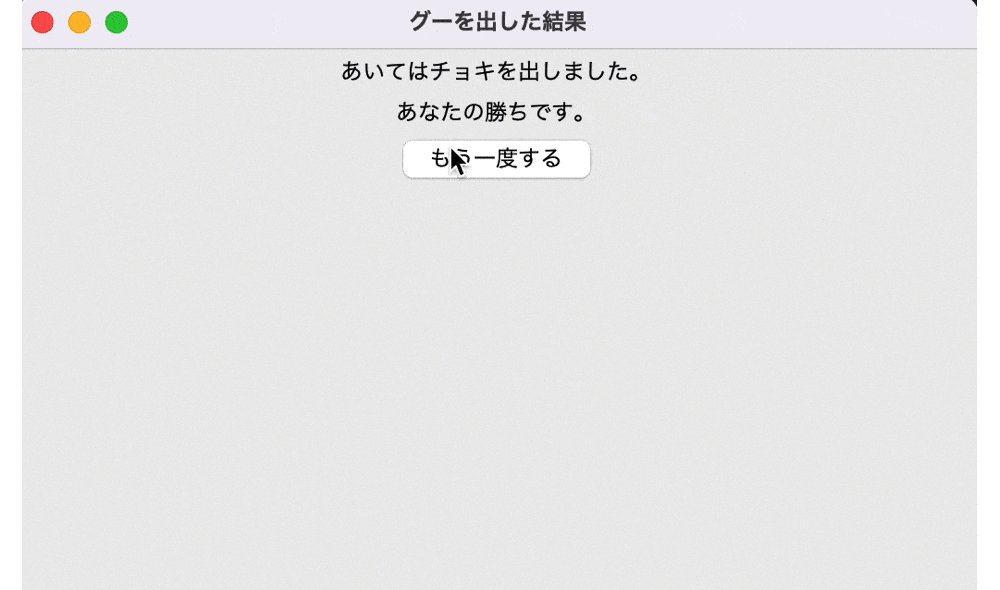
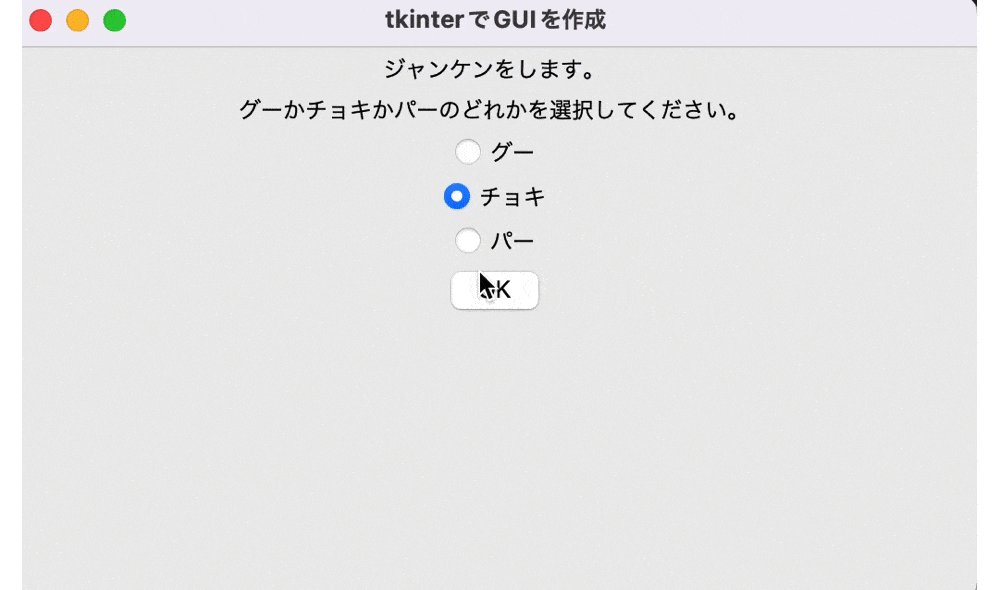
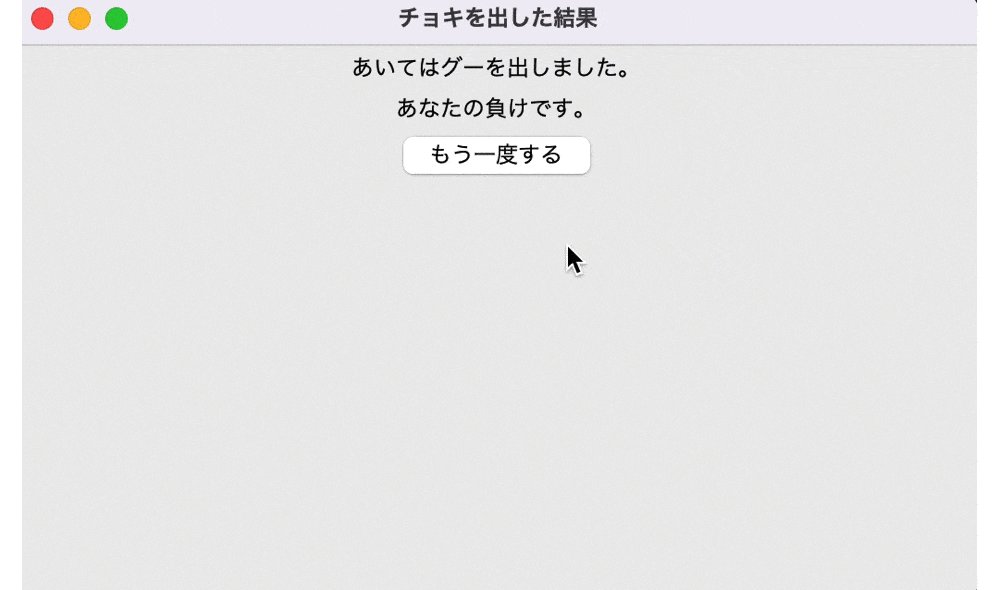
実行結果

Tkinterでじゃんけんアプリを作成しています。
そのため、「グー」、「チョキ」、「パー」のどれかを選択してボタンを押すと、じゃんけんをした結果が表示されています。
WordPressの記事投稿アプリ
tkinterを使用することで、WordPressの記事投稿アプリを作成することができます。
こちらのアプリはRESTAPIを利用するため、WordPressのアクセスキーが必要になります。
● main.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 | import tkinter as tk import requests playGround = tk.Tk() playGround.geometry('1000x580') playGround.title('tkinterでGUIを作成') cat = ['Python', 'WordPRess', 'PHP', 'JavaScript'] response = 0 def api_boot(): SITE_URL = "https://sossy-blog.com/" AUTH_USER = 'ユーザ名' AUTH_PASS = '**** **** **** **** **** ****' WP_CAT = val.get() if WP_CAT == 0: WP_CAT = 35 elif WP_CAT == 1: WP_CAT = 1 elif WP_CAT == 2: WP_CAT = 20 else: WP_CAT = 24 API_URL = f'{SITE_URL}/wp-json/wp/v2/posts?categories={WP_CAT}' wp_title = postTitle.get() wp_content = postContent.get(0., tk.END) post_data = { 'title': wp_title, 'content': wp_content, 'status': 'publish', } response = requests.post(API_URL, json = post_data, auth=(AUTH_USER, AUTH_PASS)) playGround_ret = tk.Tk() playGround_ret.geometry('300x200') playGround_ret.title('結果') if (response.status_code == 201): label2 = tk.Label(playGround_ret, text='投稿に成功しました。') else: label2 = tk.Label(playGround_ret, text='投稿に失敗しました。') label2.pack() def layout(): label1 = tk.Label(playGround, text="WordPressの記事を投稿する。") label1.pack() label2 = tk.Label(playGround, text="記事のタイトル") label2.pack() postTitle = tk.Entry(width=50) postTitle.pack() label3 = tk.Label(playGround, text="記事の内容") label3.pack() postContent = tk.Text(width=70, height=20) postContent.pack() label3 = tk.Label(playGround, text="カテゴリー") label3.pack() val = tk.IntVar() for i in range(len(cat)): tk.Radiobutton( playGround, value = i, variable =val, text = cat[i]).pack() sendBtn = tk.Button( playGround, text='送信', foreground='gray', command=api_boot).pack() layout() playGround.mainloop() |
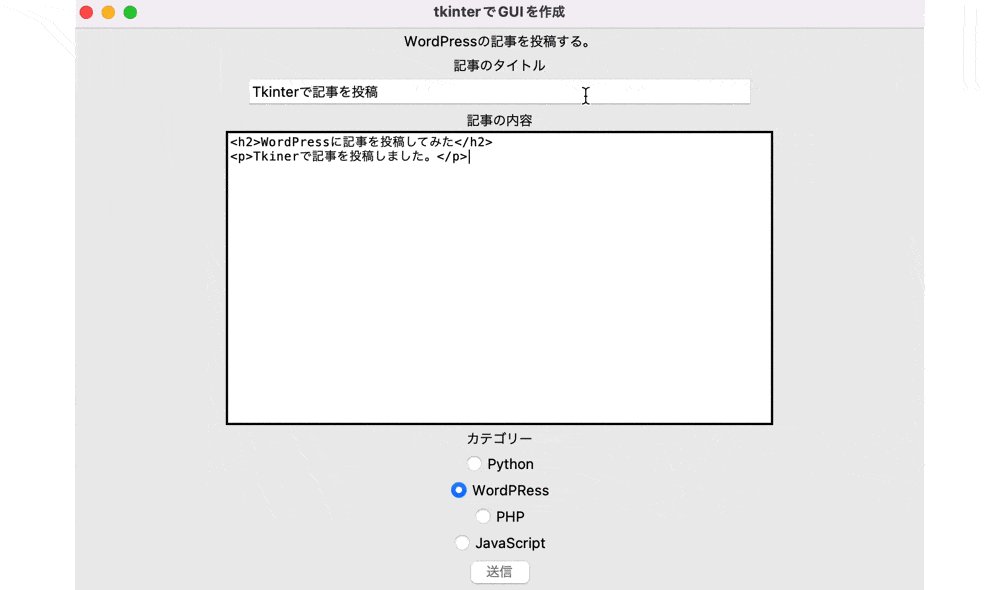
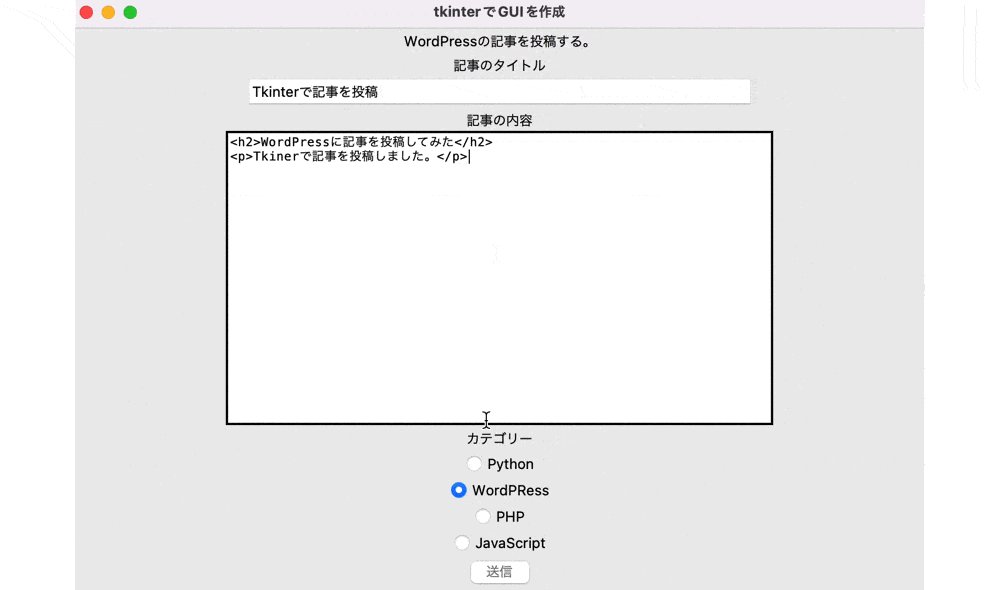
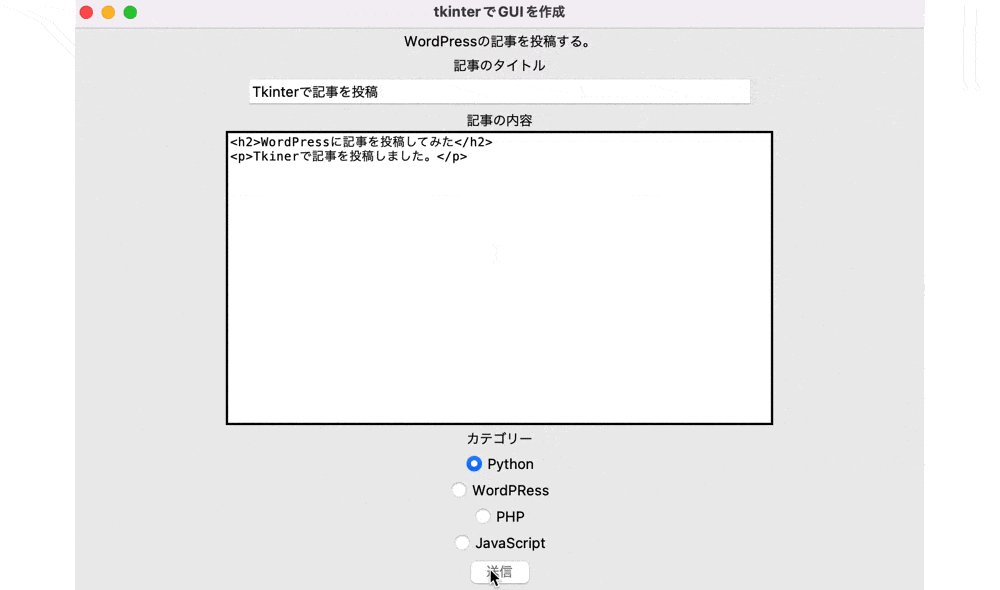
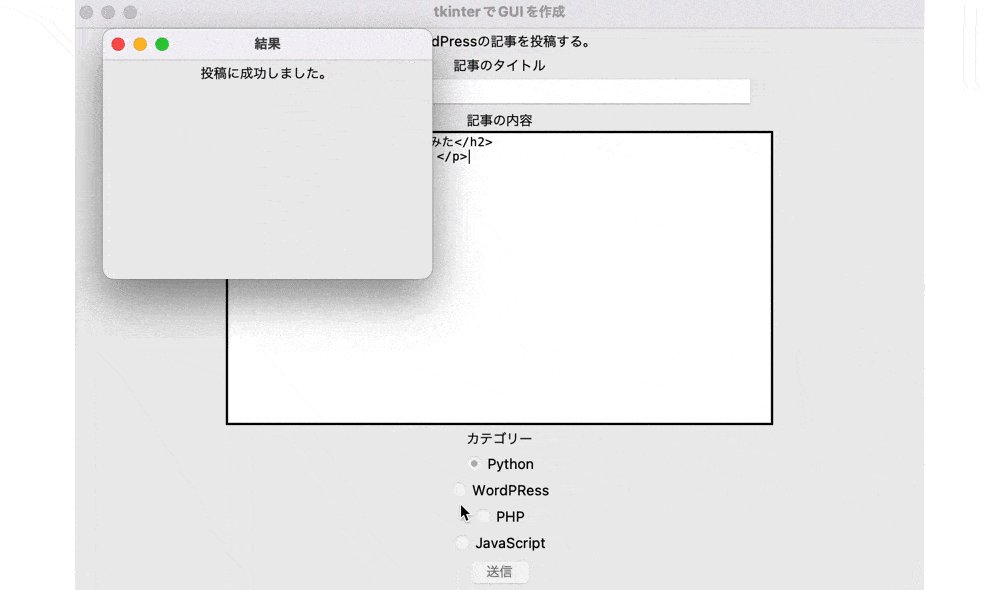
実行結果

実行結果(画面)

TkinterでWordPressの記事投稿アプリを作成しています。
そのため、タイトルと内容と入力し、カテゴリを選択してボタンを押すと「投稿に成功しました。」というメッセージが表示されています。
また、WordPressを確認してみると、先程アプリで入力した記事が投稿されています。
ToDoリスト
tkinterを使用することで、ToDOリストを作成することができます。
こちらのアプリはMySQLをデータベースとして利用しているため、MySQLをインストールしておく必要があります。
● main.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 | import tkinter as tk import mysql.connector import sys playGround = tk.Tk() playGround.geometry('1000x580') playGround.title('tkinterでGUIを作成') try: # データベース接続 cnx = mysql.connector.connect( user='****', password='********', host='自分のホスト名', database='todoList' ) #カーソル cursor = cnx.cursor(dictionary=True) #DBのレコードを取得 sql = ('''SELECT * FROM lists''') cursor.execute(sql) label1 = tk.Label(playGround, text="ToDoリストを作成する。") label1.pack() label2 = tk.Label(playGround, text="★★★★★タスクを追加★★★★★", font = font) label2.pack() task = tk.Entry(width=35) task.pack() val = tk.IntVar() def add_item(): task_item = task.get() #DBのレコードに追加 sql = ('''INSERT INTO lists(item) VALUES (%s)''') data = [task_item] cursor.execute(sql, data) cnx.commit() #DBの特定のレコードを取得 sql = ('''SELECT * FROM lists WHERE item = %s''') cursor.execute(sql, data) row = cursor.fetchone() tk.Radiobutton( playGround, text=task_item, value = row['id'], variable =val ).pack() addBtn = tk.Button( playGround, text='追加', foreground='red', command=add_item).pack() label1 = tk.Label(playGround, text="★★★★★ToDoリスト★★★★★", font = font) label1.pack() rows = cursor.fetchall() for row in rows: tk.Radiobutton( playGround, value = row['id'], variable =val, text=row['item']).pack() def click_close(): playGround.destroy() #データベース切断 cnx.close() playGround.protocol("WM_DELETE_WINDOW", click_close) except mysql.connector.Error as err: print(err) sys.exit() playGround.mainloop() |
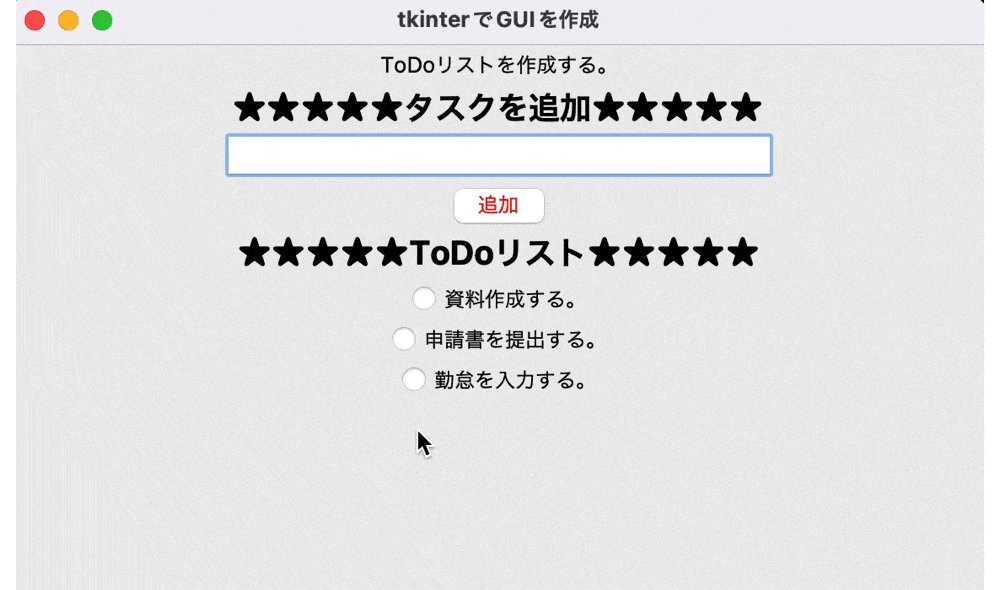
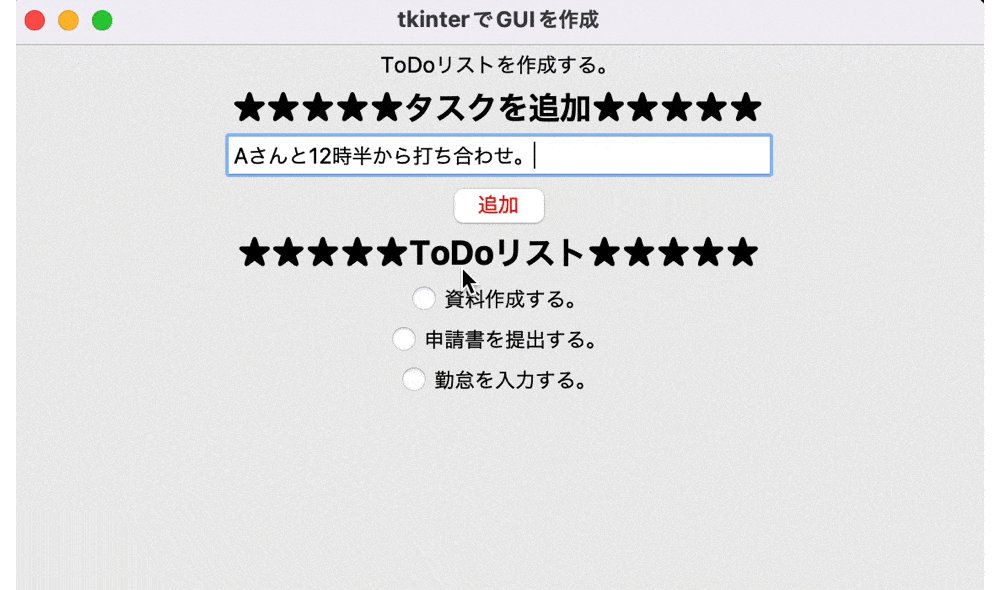
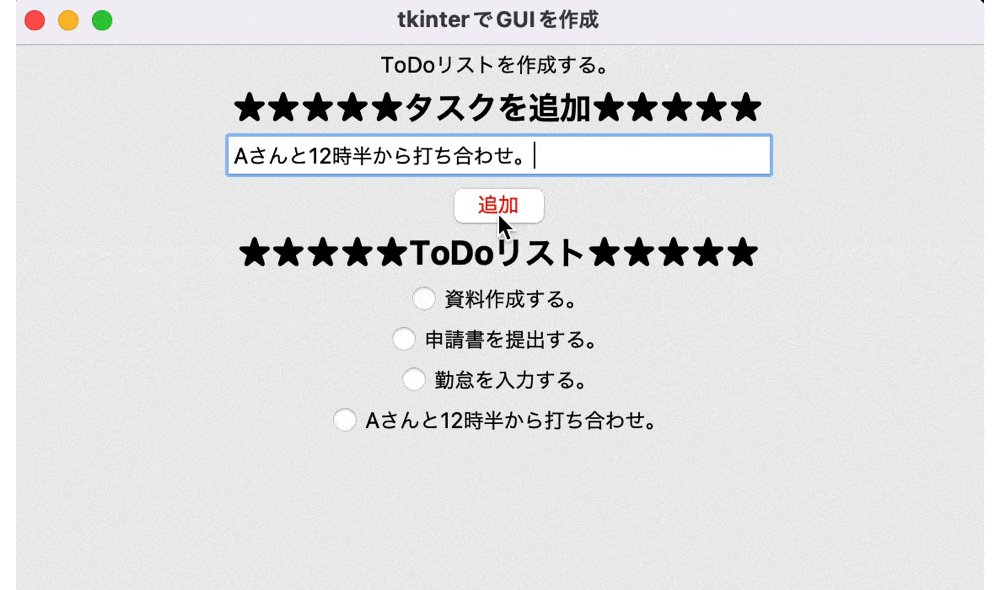
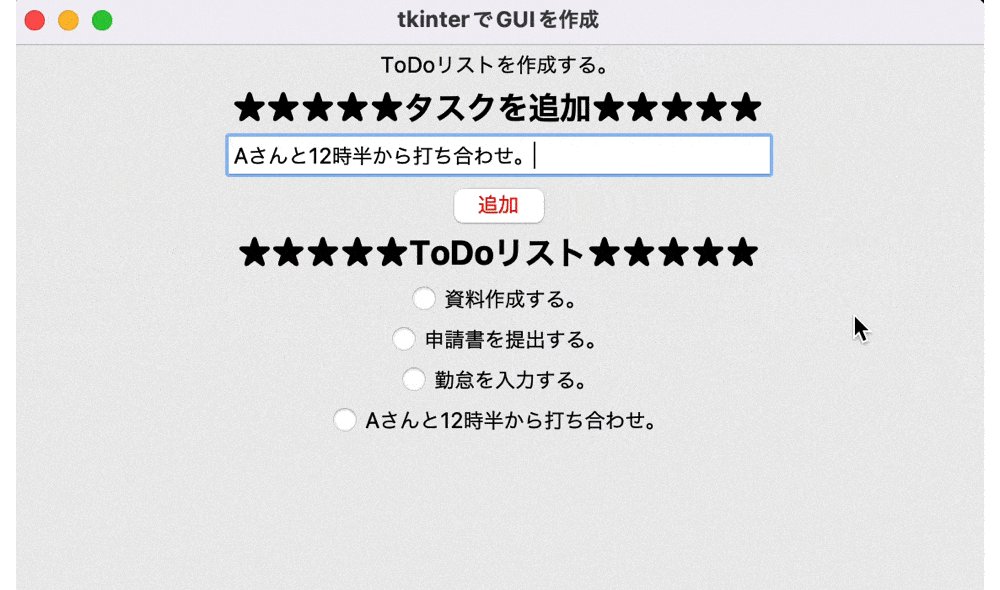
実行結果

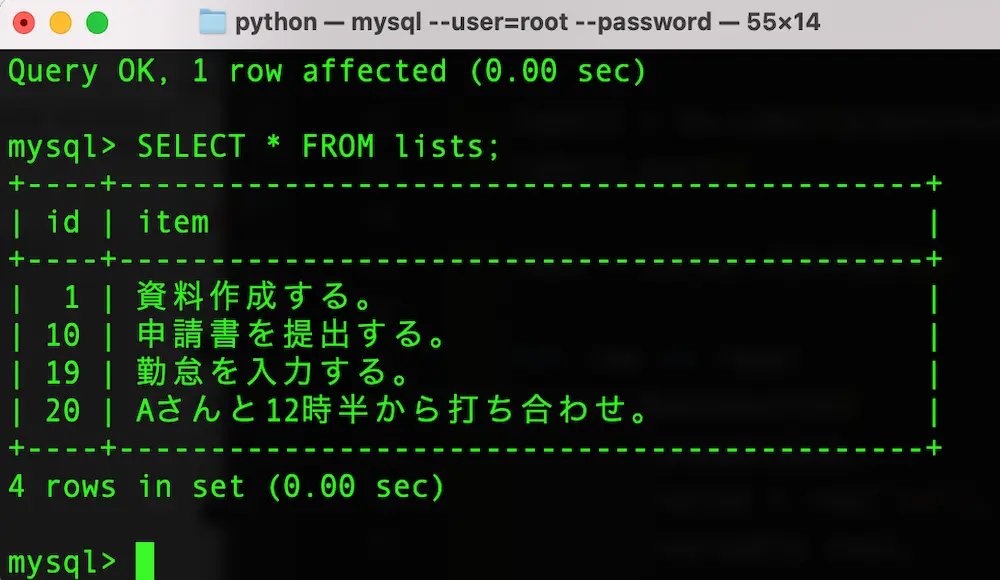
実行結果(DB)

TkinterでToDoリストのアプリを作成しています。
そのため、内容を入力してボタンを押すと、ToDoリストのリストに追加した項目が表示されています。
また、MySQLを確認してみると、先程アプリで入力した項目がDBに追加されています。
まとめ
⚫︎ tkinterとはPythonでGUIアプリを作成するための標準ライブラリである。
⚫︎ tkinterを使ってGUIアプリを作成するには下記のような手順となる。
・tkinterをインポートする
・tkinterをインスタンス化する
・インスタンス化したtkinterに部品を設置する
・処理終了時にmainloop()を呼び出す
⚫︎ tkinterでGUIのウィンドウタイトルを設定する場合はtitle()を使用する。
⚫︎ tkinterでGUIのウィンドウサイズを設定する場合はgeometry()を使用する。
⚫︎ tkinterでGUIのウィンドウメニューを設定する場合はMenu()とconfig()を使用する。
⚫︎ tkinterでGUIにラベルを配置する場合はLabel()を使用する
⚫︎ tkinterでGUIに1行のテキストボックスを配置する場合はEntry()を使用する。
⚫︎ tkinterでGUIに複数行のテキストボックスを配置する場合はText()を使用する。
⚫︎ tkinterでGUIにボタンを配置する場合はButton()を使用する。
⚫︎ tkinterでGUIにラジオボタンを配置する場合はRadioButton()を使用する。
⚫︎ tkinterでGUIにチェックボタンを配置する場合はCheckbutton()のコンストラクタを使用する。
⚫︎ tkinterでGUIにスピンボックスを配置する場合はSpinbox()を使用する。
⚫︎ tkinterでGUIにキャンバスを配置する場合はCanvas()を使用する。
⚫︎ tkinterを使ってGUIの画面に部品の配置場所を指定するには下記の3つの方法がある
・pack()を使用する
(上からウィジェットを配置する関数)
・grid()を使用する
(行と列を指定してウィジェットを配置する関数)
・place()を使用する
(x座標とy座標を指定してウィジェットを配置する関数)
⚫︎ tkinterでボタンを押した時に処理を行うにはButton()のプロパティであるcommandに関数を指定する。
⚫︎ 入力した値を画面に表示するには、get()で入力した値を取得し、部品のtextプロパティに指定する。
⚫︎ tkinterで新たな別の画面を表示するには、異なる変数でtkinterを再びインスタンス化する。
⚫︎ tkinterでログを表示するにはprint()を使用する。
⚫︎ tkinterを使用することで下記のようなGUIアプリを作成することができる。
・じゃんけんアプリ(ローカルアプリ)
・WordPressの記事投稿アプリ(APIを使用したアプリ)
・ToDoリストのアプリ(DBを使用したアプリ)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ