・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年5月21日に投稿されました。)
自分のサイトでページ切り替え時に何らかのアニメーションをつけたいと思ったことはありませんか?
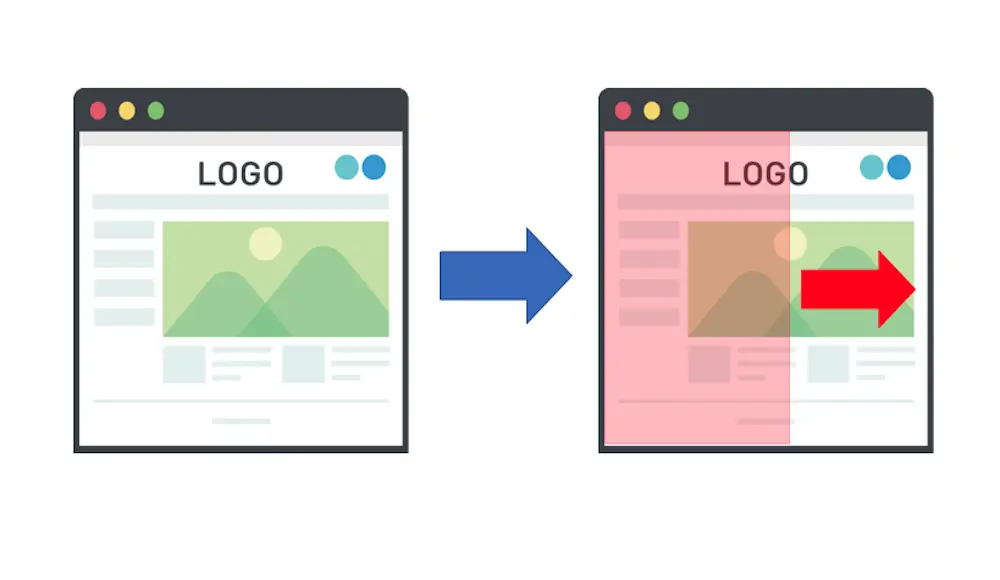
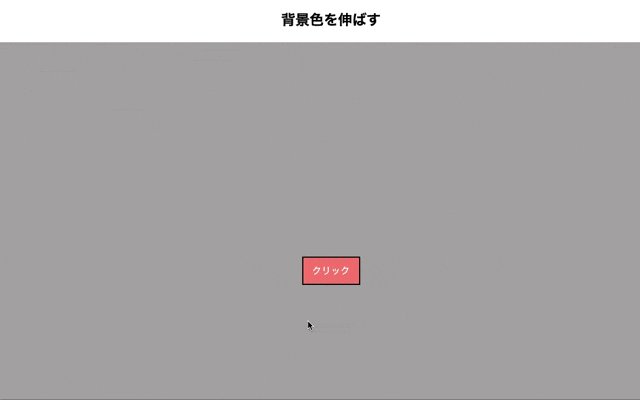
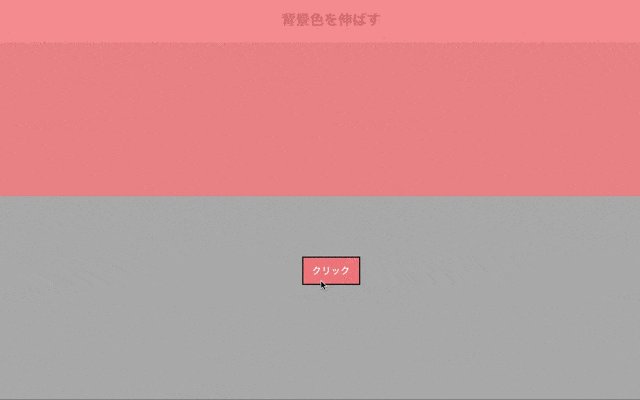
WordPressでは、CSSとjQueryを使用することで、下記のようなサイトの背景色を伸ばすアニメーションを実装することができます。

ページ切り替え時に背景色を伸ばすことから、こちらはメニューをクリックしたり、記事のリンクをクリックしたりする際のアニメーションとして使用すると良いでしょう。
また、背景色の伸ばし方は、左から右などの一方の方向からだけでなく、真ん中から上下のように双方向から伸ばすことも可能です。
アニメーションの時間を設定することで、伸ばす速度を変更できますので、ページの読み込み速度を考慮した上で設定しましょう。
今回はCSSやjQueryを使ってページ切り替え時に背景色を伸ばす方法について紹介していきます。
ページ切り替え時に背景色を伸ばすアニメーションに必須なコード
まずは、ページ切り替え時に背景色を伸ばすアニメーションに必須なコードについてご紹介していきます。
今回のアニメーションを実施するにはHTML、CSS、jQueryのコードを記述する必要があります。
これらのコードは実施するに当たって共通コードになりますので、必ず追記するようにしましょう。
ページ切り替え時に一方方向から背景色を伸ばす場合
まずは、ページ切り替え時に一方方向から背景色を伸ばす場合です。
HTML/CSS、jQueryを下記のように記述する必要があります。
⚫︎ sample1.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>テスト</title> <link rel="stylesheet" href="style.css"> </head> <body> <h2>背景色を伸ばす</h2> <div class= "extend"> <div class="btn"> <a href= "#">クリック</a> </div> </div> <div class="extend-bg"> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="index.js"></script> </body> </html> |
⚫︎ sample1.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | .extend { position: fixed; left: 0%; width: 100%; height: 100%; background: rgb(176, 175, 175); } .btn{ position: absolute; top: 50%; left: 50%; border: 2px solid black; padding: 10px 15px; background: lightcoral; transform: translate(-50%, -50%); } .btn a{ text-decoration: none; color: white; } .extend-bg { display: none; } body.on .extend-bg{ display: block; content: ""; position: fixed; z-index: 99; width: 100%; height: 100vh; top:0; left:0; background-color: rgba(245, 144, 144, 0.981); } |
⚫︎ sample1.js
1 2 3 4 5 6 | $(window).on('load',function() { $('.btn').click(function(){ $(".extend").fadeOut(); $('body').addClass('on'); }); }); |
ページ切り替え時に真ん中から背景色を伸ばす場合
次に、ページ切り替え時に真ん中から背景色を伸ばす場合です。
HTML/CSS、jQueryを下記のように記述する必要があります。
⚫︎ sample2.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>テスト</title> <link rel="stylesheet" href="style.css"> </head> <body> <h2>背景色を伸ばす</h2> <div class= "extend"> <div class="btn"> <a href= "#">クリック</a> </div> </div> <div class="extend-bg1"></div> <div class="extend-bg2"></div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="index.js"></script> </body> </html> |
⚫︎ sample2.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | .extend { position: fixed; left: 0%; width: 100%; height: 100%; background: rgb(176, 175, 175); } .btn{ position: absolute; top: 50%; left: 50%; border: 2px solid black; padding: 10px 15px; background: lightcoral; transform: translate(-50%, -50%); } .btn a{ text-decoration: none; color: white; } .extend-bg1, .extend-bg2 { display: none; } body.on .extend-bg1,body.on .extend-bg2 { display: block; content: ""; position: fixed; z-index: 99; width: 100%; height: 100vh; top:0; left:0; background-color: rgba(245, 144, 144, 0.981); } |
⚫︎ sample2.js
1 2 3 4 5 6 | $(window).on('load',function() { $('.btn').click(function(){ $(".extend").fadeOut(); $('body').addClass('on'); }); }); |
ページ切り替え時に一方方向から背景色を伸ばすパターン
ページ切り替え時に一方方向から背景色を伸ばすパターンについて紹介していきます。
方法としましては、先ほど記述したコードにこれから紹介するコードを追記するような流れとなります。
ここでご紹介するのは下記の4つのパターンとなります。
- 上から下に背景色を伸ばす場合
- 下から上に背景色を伸ばす場合
- 右から左に背景色を伸ばす場合
- 左から右に背景色を伸ばす場合
上から下に背景色を伸ばす場合
上から下に背景色を伸ばす場合はsample.cssに下記コードを追記していきます。
⚫︎ sample1.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | body.on .extend-bg{ transform: scaleY(0); animation-name: pagetrans; animation-duration: 0.5s; animation-timing-function: ease-in-out; animation-fill-mode: forwards; } @keyframes pagetrans{ 0% { transform-origin: top; transform: scaleY(0); } 50% { transform-origin: top; transform: scaleY(1); } 51% { transform-origin: bottom; } 100% { transform-origin: bottom; transform: scaleY(0); opacity: 0; } } |
実行結果

ボタンをクリックすると、背景色が上から下に伸びてページ移動が行われています。
下から上に背景色を伸ばす場合
下から上に背景色を伸ばす場合はsample.cssに下記コードを追記していきます。
⚫︎ sample1.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | body.on .extend-bg{ transform: scaleY(0); animation-name: pagetrans; animation-duration: 0.5s; animation-timing-function: ease-in-out; animation-fill-mode: forwards; } @keyframes pagetrans{ 0% { transform-origin: bottom; transform: scaleY(0); } 50% { transform-origin: bottom; transform: scaleY(1); } 51% { transform-origin: top; } 100% { transform-origin: top; transform: scaleY(0); opacity: 0; } } |
実行結果

ボタンをクリックすると、背景色が下から上に伸びてページの移動が行われています。
右から左に背景色を伸ばす場合
右から左に背景色を伸ばす場合はsample.cssに下記コードを追記していきます。
⚫︎ sample1.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | body.on .extend-bg{ transform: scaleX(0); animation-name: pagetrans; animation-duration: 0.5s; animation-timing-function: ease-in-out; animation-fill-mode: forwards; } @keyframes pagetrans{ 0% { transform-origin: right; transform: scaleX(0); } 50% { transform-origin: right; transform: scaleX(1); } 51% { transform-origin: left; } 100% { transform-origin: left; transform: scaleX(0); opacity: 0; } } |
実行結果

ボタンをクリックすると、背景色が右から左に伸びてページの移動が行われています。
左から右に背景色を伸ばす場合
左から右に背景色を伸ばす場合はsample.cssに下記コードを追記していきます。
⚫︎ sample1.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | body.on .extend-bg{ transform: scaleX(1); animation-name: pagetrans; animation-duration: 0.5s; animation-timing-function: ease-in-out; animation-fill-mode: forwards; } @keyframes pagetrans{ 0% { transform-origin: left; transform: scaleX(0); } 50% { transform-origin: left; transform: scaleX(1); } 51% { transform-origin: right; } 100% { transform-origin: right; transform: scaleX(0); opacity: 0; } } |
実行結果

ボタンをクリックすると、背景色が左から右伸びてページの移動が行われています。
ページ切り替え時に真ん中から背景色を伸ばすターン
ページ切り替え時に真ん中から背景色を伸ばすターンについて紹介していきます。
ここでご紹介するのは下記の2つのパターンとなります。
- 真ん中から左右に背景色を伸ばす場合
- 真ん中から上下に背景色を伸ばす場合
真ん中から左右に背景色を伸ばす場合
真ん中から左右に背景色を伸ばす場合はsample.cssに下記コードを追記していきます。
⚫︎ sample2.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | body.on .extend-bg1{ animation-name: pagetrans1; transform: scaleX(1); animation-duration: 0.5s; animation-timing-function: ease-in-out; animation-fill-mode: forwards; } body.on .extend-bg2{ animation-name: pagetrans2; transform: scaleX(1); animation-duration: 0.5s; animation-timing-function: ease-in-out; animation-fill-mode: forwards; } @keyframes pagetrans1{ 0% { transform-origin: left; transform: scaleX(1); } 50% { transform-origin: right; } 100% { transform-origin: right; transform: scaleX(0); opacity: 0; } } @keyframes pagetrans2{ 0% { transform-origin: right; transform: scaleX(1); } 50% { transform-origin: left; } 100% { transform-origin: left; transform: scaleX(0); opacity: 0; } } |
実行結果

ボタンをクリックすると、背景色が真ん中から左右に伸びてページの移動が行われています。
真ん中から上下に背景色を伸ばす場合
真ん中から上下に背景色を伸ばす場合はsample.cssに下記コードを追記していきます。
⚫︎ sample2.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | body.on .extend-bg1{ animation-name: pagetrans1; transform: scaleY(1); animation-duration: 0.5s; animation-timing-function: ease-in-out; animation-fill-mode: forwards; } body.on .extend-bg2{ animation-name: pagetrans2; transform: scaleY(1); animation-duration: 0.5s; animation-timing-function: ease-in-out; animation-fill-mode: forwards; } @keyframes pageatrans1{ 0% { transform-origin: top; transform: scaleY(1); } 100% { transform-origin: top; transform: scaleY(0); opacity: 0; } } @keyframes pagetrans2{ 0% { transform-origin: bottom; transform: scaleY(1); } 100% { transform-origin: bottom; transform: scaleY(0); opacity: 0; } |
実行結果

ボタンをクリックすると、背景色が真ん中から上下に伸びてページの移動が行われています。
真ん中から斜めに背景色を伸ばす場合
真ん中から斜めに背景色を伸ばす場合はsample.cssに下記コードを追記していきます。
⚫︎ sample2.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | body.on .extend-bg1 { animation-name: pagetrans1; animation-duration: 0.5s; animation-timing-function: ease-in-out; animation-fill-mode: forwards; } body.on .extend-bg2 { animation-name: pagetrans2; animation-duration: 0.5s; animation-timing-function: ease-in-out; animation-fill-mode: forwards; } body.on .extend-bg1,body.on .extend-bg2 { display: block; content: ""; position: fixed; z-index: 99; width: 100%; height: 100vh; top:0; left:0; transform: scaleX(0); background-color: rgba(245, 144, 144, 0.981); } @keyframes pagetrans1{ 0% { transform-origin: left; transform:skewX(45deg) scaleX(1); } 100% { transform-origin: left; transform:skewX(45deg) scaleX(1) translateX(250%); opacity: 0; } } @keyframes pagetrans2{ 0% { transform-origin: right; transform:skewX(225deg) scaleX(1); } 100% { transform-origin: right; transform:skewX(225deg) scaleX(1) translateX(-250%); opacity: 0; } } |
実行結果

ボタンをクリックすると、背景色が真ん中から上下に伸びてページの移動が行われています。
実際にページ切り替え時に背景色を伸ばしてみた
実際にページ切り替え時に背景色をのばしてみます。
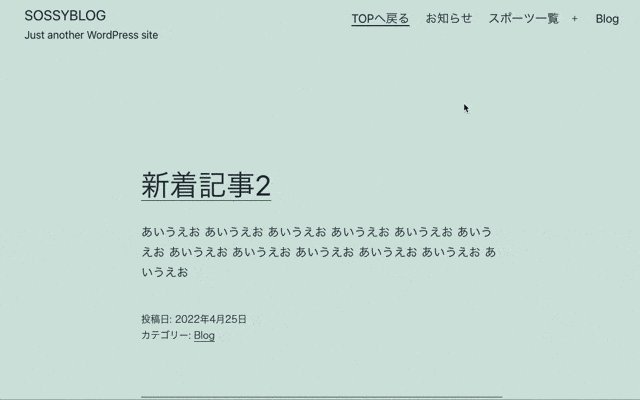
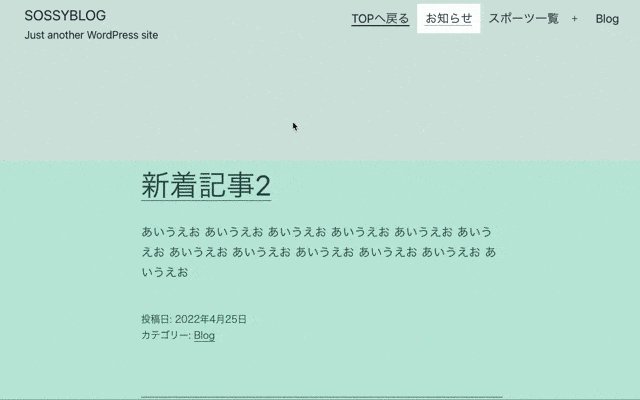
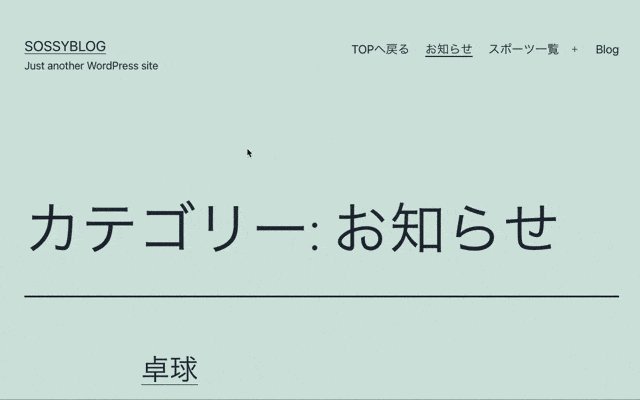
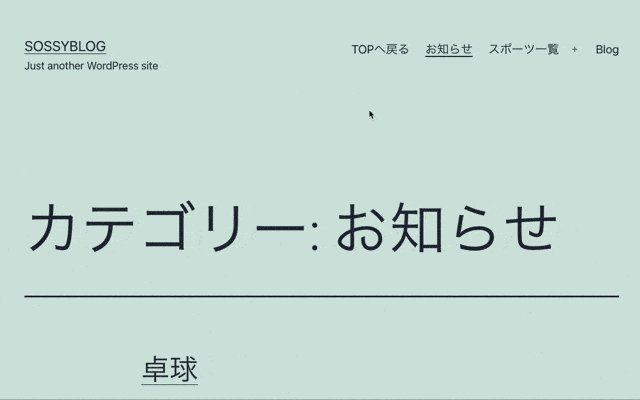
今回はWordPressで作成した「Twenty Twenty-One」のサイトでページの移動の際に背景色を伸ばしてみます。
⚫︎ header.php
1 2 | <body> <div class="extend-bg"></div> |
⚫︎ footer.php
1 2 3 4 5 6 7 8 9 | <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script> jQuery(window).on('load',function() { jQuery('.primary-menu-container').click(function(){ jQuery('body').addClass('on'); }); }); </script> </body> |
⚫︎ style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | .extend-bg { display: none; } body.on .extend-bg{ display: block; content: ""; position: fixed; z-index: 99; width: 100%; height: 100vh; top:0; left:0; background-color: #61ffc5; } body.on .extend-bg { transform: scaleY(0); animation-name: pagetrans; animation-duration: 0.5s; animation-timing-function: ease-in-out; animation-fill-mode: forwards; } @keyframes pagetrans{ 0% { transform-origin: top; transform: scaleY(0); } 50% { transform-origin: top; transform: scaleY(1); } 51% { transform-origin: bottom; } 100% { transform-origin: bottom; transform: scaleY(0); opacity: 0; } } |
実行結果

グローバルメニューをクリックすると、背景色が伸びて表示されてページが遷移されています。
まとめ
⚫︎ ページ切り替え時に一方方向から背景色を伸ばすパターンは下記の4つである
・上から下に背景色を伸ばす場合
・下から上に背景色を伸ばす場合
・右から左に背景色を伸ばす場合
・左から右に背景色を伸ばす場合
⚫︎ ページ切り替え時に真ん中から背景色を伸ばすターンは下記の2つである
・真ん中から左右に背景色を伸ばす場合
・真ん中から上下に背景色を伸ばす場合
・真ん中から斜めに背景色を伸ばす場合
 Sossyの助太刀ブログ
Sossyの助太刀ブログ