・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年5月23日に投稿されました。)
「もう少しユーザに印象が残るようなサイトにしたい」
「アニメーションをつけておしゃれなサイトにしたい」
みなさんはWebサイトを作成する際に上記のように思ったことはありませんか?
マウスのホバー時に要素を回転させることで、少しおしゃれで遊び心のあるWebサイトへと変身することができます。
例えば、マウスの操作なしで要素が勝手に動き出すと「なんだこのサイトは?」って思いますよね?
つまり、アニメーションをつけると遊び心があり、内観だけでなく外観でもユーザーに印象を残しやすくなります。
もし、自分が作成したサイトがシンプルで面白みがないなと思う場合は簡単なアニメーションからで良いのでつけてみましょう。
今回はCSSを使ってホバー時に要素をクルクルと回転させる方法について紹介していきます。
ホバーした要素をクルクル回転させるアニメーションはても簡単なアニメーションの1つです。
ホバー時に要素をクルクルと回転させる方法
ホバー時に要素をクルクル回転させるにはHTMLファイルとCSSファイルを用意し、それぞれのコードを追記していきます。
HTMLの書き方
まずは、HTMLの書き方です。
HTMLは下記のように記述します。
⚫︎ sample.html
1 2 3 4 5 6 7 | <head> <link rel="stylesheet" href="sample.css"> </head> <h2>要素を回転させる</h2> <div class="box spin"> <p>回転させたい要素を追加</p> </div> |
head内にCSSファイルを紐づけるためのコードを追記します。
そして、div要素のクラスに「spin」を追記します。
CSSの書き方
続いて、CSSの書き方です。
CSSでは、下記のように記述します。
⚫︎ sample.css
1 2 3 4 5 6 7 8 9 10 11 12 | .box { width: 200px ; height: 100px ; } .spin { transition: 1s ; transform: rotate{X,Y,Z}( 0deg ) ; } .spin:hover { transition: 1s ; transform: rotate{X,Y,Z}( 度数 ); } |
「transform」は要素の形や配置を変更することができるプロパティであり、「rotate」を使用することで、どの向きにどのくらい回転するかを設定することができます。
また、「transition」は特定のプロパティが変化したときに、アニメーションのように動かすことができるプロパティとなります。
つまり、transitionで要素を回転させ、transitionで回転する時間を設定することでスムーズな回転を実行することができます。
:hoverは、ホバーした(マウスを重ねた)要素を対象にすることができる擬似クラスとなります。
つまり、:hoverをつけることでホバー時をCSSの対象にすることが可能となります。
要素の形や配置を変更することができるプロパティ
・transition
特定のプロパティが変化したときに、その変化をアニメーションのように動かすことができるプロパティ
ホバーした(マウスを重ねた)要素を対象にすることができるセレクタ
ホバー時に要素をクルクルと回転させるサンプルコード
ホバー時に要素をクルクルと回転させるサンプルコードを紹介します。
ここでは、下記の3つのパターンについてのコードとなります。
- X座標を軸に要素をクルクルと回転させる場合(縦回転)
- Y座標を軸に要素をクルクルと回転させる場合(横回転)
- Z座標を軸に要素をクルクルと回転させる場合(左右回転)
X軸を基準に要素をクルクルと回転させる場合(縦回転)
X座標を軸に要素をクルクルと回転させる場合は、transformプロパティにrotateXを指定します。
⚫︎ sample.html
1 2 3 4 | <h2>X座標を軸に要素を回転させる</h2> <div class="box1 spinX"> <p>この文字列を回転</p> </div> |
⚫︎ sample.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .box1 { width: 200px ; height: 100px ; line-height: 100px ; text-align: center ; font-size: 20px; } .spinX { transition: 1s ; transform: rotateX( 0deg ) ; } .spinX:hover { transition: 1s ; transform: rotateX( 360deg ); } |
実行結果

transformプロパティにrotateXを指定することで、X座標を軸に縦回転させています。
また、transitionプロパティで1sを指定しているため、1秒かけてアニメーションが行われています。
Y軸を基準に要素をクルクルと回転させる場合(横回転)
Y座標を軸に要素をクルクル回転させる場合は、transformプロパティにrotateYを指定します。
⚫︎ sample.html
1 2 3 4 | <h2>Y座標を軸に要素を回転させる</h2> <div class="box2 spinY"> <p>この文字列を回転</p> </div> |
⚫︎ sample.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .box2 { width: 200px ; height: 100px ; line-height: 100px ; text-align: center ; font-size: 20px; } .spinY { transition: 1s ; transform: rotateY( 0deg ) ; } .spinY:hover { transition: 1s ; transform: rotateY( 360deg ); } |
実行結果

transformプロパティにrotateYを指定することで、Y座標を軸に横回転させています。
また、transitionプロパティで1sを指定しているため、1秒かけてアニメーションが行われています。
Z軸を基準に要素をクルクルと回転させる場合(左右回転)
Z座標を軸に要素をクルクルと回転させる場合はtransformプロパティにrotateZを指定します。
⚫︎ sample.html
1 2 3 4 | <h2>Y座標を軸に要素を回転させる</h2> <div class="box3 spinZ"> <p>この文字列を回転</p> </div> |
⚫︎ sample.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .box3 { width: 200px ; height: 100px ; line-height: 100px ; text-align: center ; font-size: 20px; } .spinZ { transition: 1s ; transform: rotateZ( 0deg ) ; } .spinZ:hover { transition: 1s ; transform: rotateZ( 360deg ); } |
実行結果

transformプロパティにrotateZを指定することで、Z座標を軸に右回転させています。
また、transitionプロパティで1sを指定しているため、1秒かけてアニメーションが行われています。
jQueryとCSSを使ってホバー時に要素をクルクルと回転させる方法
先ほどまではCSSにプロパティを設定して要要素をクルクルと回転させていましたが、jQueryを使用することでも要素のホバー時の回転を実装することができます。
⚫︎ sample.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>回転</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>Z座標を軸に要素を回転させる</h2> <div class="box4 spinZ"> <p>この文字列を回転</p> </div> <script src="index.js"></script> </body> </html> |
⚫︎ sample.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .box4 { width: 200px ; height: 100px ; margin: 40px auto; line-height: 100px ; text-align: center ; font-size: 20px; } .off { transition: 1s ; transform: rotateZ( 0deg ); } .on { transition: 1s ; transform: rotateY( 360deg ); } |
⚫︎ sample.js
1 2 3 4 5 6 7 8 9 10 11 | $(function(){ $(".box1").hover( function() { $(this).addClass('on'); }, function() { $(this).removeClass('on'); $(this).addClass('off'); } ); }); |
実行結果

jQueryのhover()を使用することで、マウスのホバー時にイベントが発生するようにしています。
そのため、addClass()を使用することで、回転するクラスを付与し、removeClass()を使用することで、元に戻るクラスを付与しています。

もしX座標、Z座標を軸に回転させたい場合はonクラスとoffクラスのtransformをrotateXやrotateZと指定するとOKです。
実際のサイトでホバー時に要素をクルクルと回転させてみた
実際のサイトでホバー時に要素をクルクルと回転させてみたので紹介していきます。
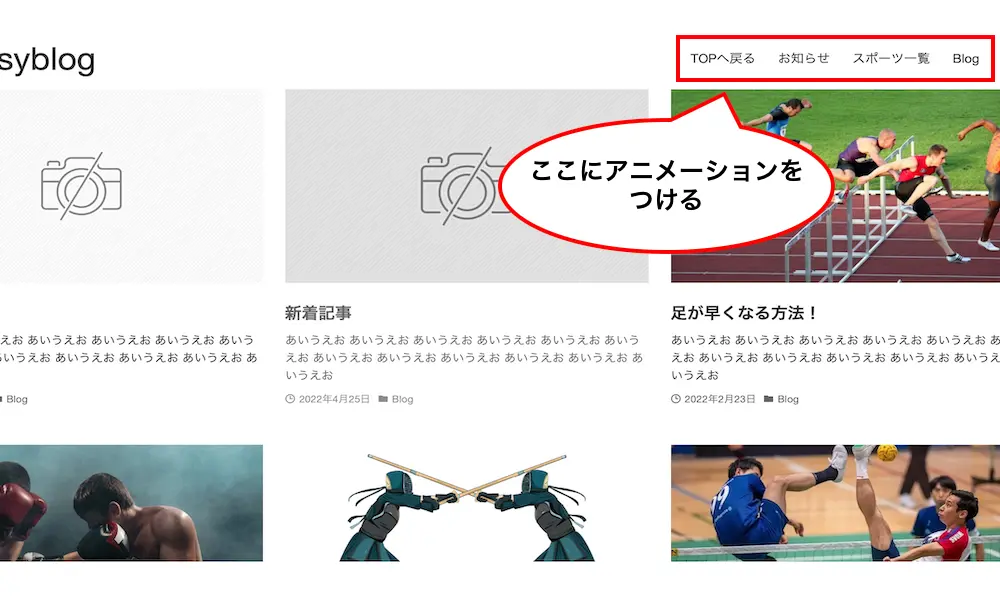
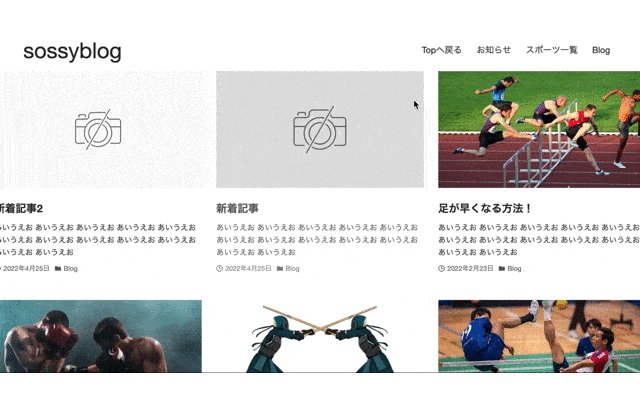
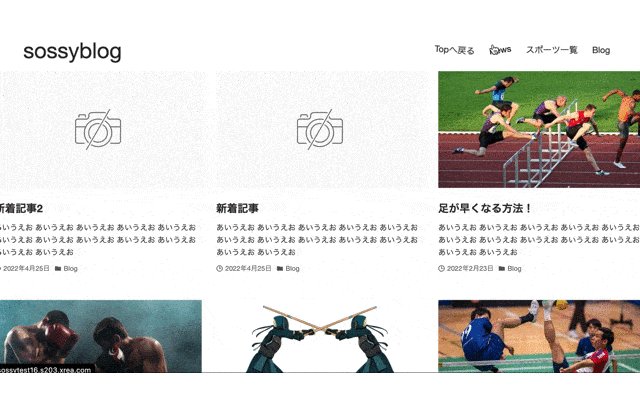
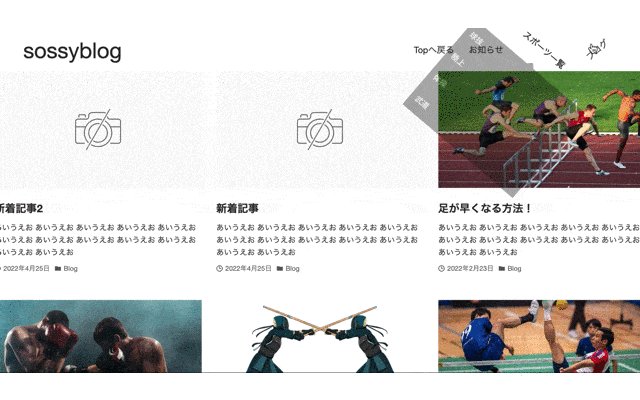
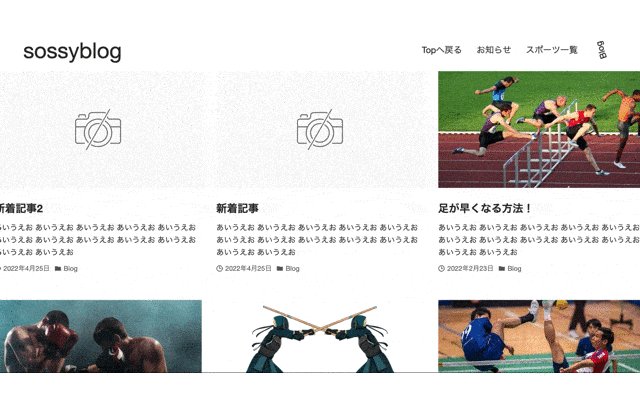
今回は、下記の画像にあるグローバルメニューにマウスを持っていくと回転し、アレンジとして回転後には名前が変わるよう設定してみます。

⚫︎ header.php
1 2 3 4 | <head> <link rel="stylesheet" href="<?php echo get_template_directory_uri();?>/style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> |
⚫︎ footer.php
1 2 | <script src="<?php echo get_template_directory_uri();?>/index.js"></script> </body> |
⚫︎ style.css
1 2 3 4 5 6 7 8 | .off { transition: 1s ; transform: rotateZ( 0deg ); } .on { transition: 1s ; transform: rotateZ( 1080deg ); } |
⚫︎ index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | jQuery(function(){ jQuery(".menu-item").hover(function () { $getid = $("li:hover").attr("id"); $spanText = '__mainText'; switch($getid) { case "menu-item-53": $after_name = "Back"; $before_name = "Topへ戻る"; $id = 'menu-item-53'; break; case "menu-item-44": $after_name = "お知らせ"; $before_name = "News"; $id = 'menu-item-44'; break; case "menu-item-46": $after_name = "スポーツ一覧"; $before_name = "Sports"; $class = "menu-item-46"; case "menu-item-202": $after_name = "Blog"; $before_name = "ブログ"; $id = "menu-item-202"; break; default: break; } classAdd($id, $after_name) }, function() { classRemove($id, $before_name); } ); }); function classAdd($id, $after_name) { jQuery('#' + $id).addClass('on'); jQuery('#' + $id + ' ' + '.' + $spanText).html($after_name); } function classRemove($id, $before_name) { jQuery('#' + $id).removeClass('on'); jQuery('#' + $id).addClass('off'); jQuery('#' + $id + ' ' + '.' + $spanText).html($before_name); setTimeout(function(){ jQuery('#' + $id).removeClass('off'); },1000); } |
実行結果

グローバルメニューにホバーすると、メニューがクルクルと回転しています。
また、jQueryのhtml()を使用することで、回転後には名前が変化するようにしています。
まとめ
⚫︎ ホバー時に要素をクルクルと回転させるにはプロパティとしてtransformとtransitionと、擬似クラスとして:hoverを使用する
⚫︎ transformプロパティにrotateXを指定するとX座標を軸に要素がクルクルと回転する
⚫︎transformプロパティにrotateYを指定するとY座標を軸に要素がクルクルと回転する
⚫︎ transformプロパティにrotateZを指定すると、Z座標を軸に要素がクルクルと回転する
⚫︎ jQueryでホバー時に要素をクルクルと回転させるには、hover()とaddClass()、removeClass()を使用する
(回転するクラスをaddClass()で取り付け、removeClass()で外す)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ