・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年5月29日に投稿されました。)
皆さんはサイトをクリックした時に、ページを読み込むローディング画面が表示されたことはありますか?

こちらのアニメーションはページを読み込む際に発生するイベントであり、サイトの読み込みの進捗状況をユーザーに伝えることができます。
しかし、実際に読み込んでいるから表示しているのではなく、TOPを表示する前のアニメーションとして表示していることがほとんどです。
こちらのアニメーションはCSSとjQueryを使用すれば作成することができますのでこの記事を見るとどのような仕組みになっているのか勉強になるかと思います。
また、「BootStrap」というフレームワークを使用すると、初心者でも簡単にローディング中のページを作成することができますので、一度挑戦として作成してみるのもありだと思います。
今回はCSSとjQueryでローディング中のページを表示する方法についてご紹介していきます。
・ローディングの画面を表示したい人
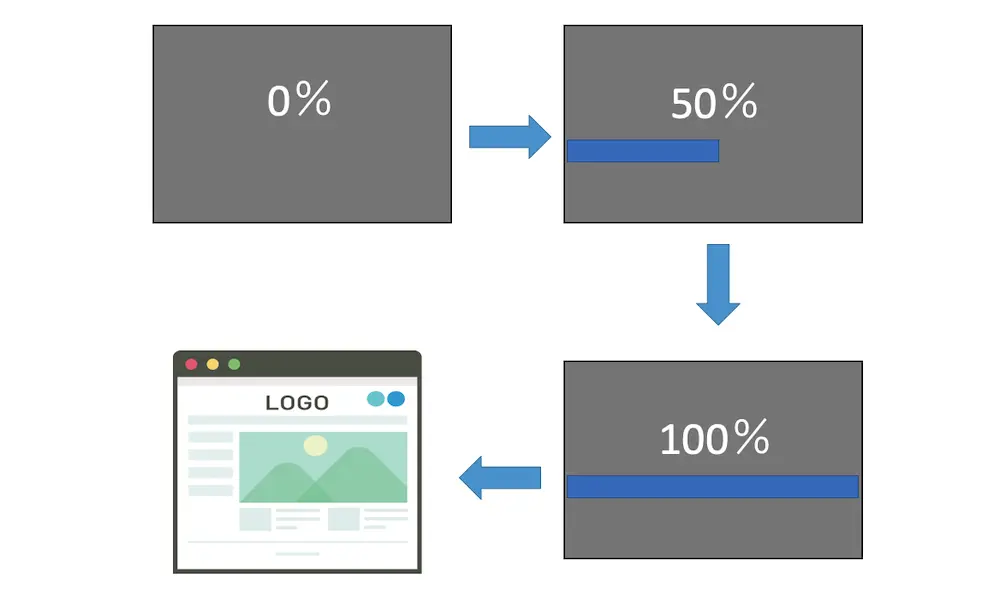
ローディング中のページを表示する方法
ローディング中のページを表示する方法は下記のような手順となります。
それぞれ手順を追ってご紹介していきます。
パーセンテージのカウントアップを表示する
まずは、ローディング中のパーセンテージのカウントアップを表示していきます。
始めは「0%」ですが、時間が経つにつれてパーセンテージが増加し、最終的には「100%」になるようにします。
そのぞれのファイルに下記のコードを追記していきます。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ローディング画面の表示</title> </head> <body> <div class= "load_area"> <div class= "load_per"></div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src= "index.js"></script> </body> </html> |
⚫︎ style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | .load_area { position: fixed; z-index: 999; width: 100%; height: 100%; left: 0%; background: #7d7c7c; text-align: center; color: #fff; } .load_per { position: absolute; top: 50%; left: 50%; z-index: 999; width: 100%; transform: translate(-50%, -50%); color: #fff; font-size: 50px; } |
⚫︎ index.js
1 2 3 4 5 6 7 8 9 10 | var start = 0; var goal = 100; var speed = 25; setInterval(function(){ if(start <= goal){ $('.load_per').html(start + '%'); start++; } },speed); |
実行結果

JavaScriptの「setInterval」を使用することで、パーセンテージを増やす処理を一定時間ごとに繰り返して行っています。
そのため、0%から100%にパーセンテージがカウントアップされています。

「start++」によって「1%」の間隔で増やしていますが、「2%」に間隔を増やしたい場合は「start = start + 2」に変更すると良いですよ。
パーセンテージのカウントアップと同時にプログレスバーを表示する
パーセンテージのカウントアップを表示できましたら、同時にプログレスバーを表示していきます。
パーセンテージがカウントアップされるにつれて、プログレスバーの長さも変化するようにしていきます。
先ほどのhtmlファイルのbody内を下記のコードへ変更していきます。
⚫︎ example.html
1 2 3 4 5 6 7 8 | <body> <div class= "load_area"> <div class= "load_per"></div> <div class= "progress-bar"></div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="index.js"></script> </body> |
続いて、先ほどのCSSファイルに下記のコードを追記していきます。
⚫︎ style.css
1 2 3 4 5 6 7 | .progress-bar { width: 0%; height: 20px; background-color: rgb(25, 25, 25); position: fixed; top: 60%; } |
最後に、先ほどのJSファイルを下記のように変更します。
⚫︎ index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | var start = 1; var goal = 100; var speed = 25; setInterval(function(){ if(start <= goal){ $('.load_per').html(start + '%'); start++; var start_str = String(start); var start_width = start_str + '%'; $('.progress-bar').css({'width': start_width}); } },speed); |
実行結果

setIntervalの中に、jQueryのcss()にwidthを指定することで、パーセンテージのカウントアップと同時にプログレスバーの長さも調整しています。
そのため、0%から100%にパーセンテージがカウントアップされるにつれて、プログレスバーが伸びています。
ローディングが完了した後のページを表示する
パーセンテージとプログレスバーを表示することができましたら、最後にローディングが完了した後のページを表示していきます。
ページを必ず初めにローディングの画面が表示されますので、100%になると同時に消す処理を加えていきます。
先ほどのhtmlファイルのbody内を下記のコードへ変更していきます。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 10 11 | <body> <div class= "load_area"> <div class= "load_per"></div> <div class= "progress-bar"></div> </div> <div class= "content"> <p>ここにページの内容を表示</p> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="index.js"></script> </body> |
続いて、先ほどのCSSファイルに下記のコードを追記していきます。
⚫︎ style.css
1 2 3 4 5 6 7 8 9 10 | .content { position: absolute; top: 50%; left: 50%; width: 100%; transform: translate(-50%, -50%); color: rgb(0, 0, 0); text-align: center; font-size: 30px; } |
最後に、先ほどのJSファイルを下記のように変更します。
⚫︎ index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | var start = 1; var goal = 100; var speed = 25; setInterval(function(){ if(start <= goal){ $('.load_per').html(start + '%'); start++; var start_str = String(start); var start_width = start_str + '%'; $('.progress-bar').css({'width': start_width}); } },speed); setTimeout(function(){ $('.load_area').fadeOut(800); },2600); |
実行結果

JavaScriptのsetTimeoutの中に、jqueryのfadeOut()を使用することで、一定時間後に「.load_area」の要素を消しています。
そのため、ローディング画面が100%に達した後に、ページの内容が表示されています。

speedが「25」であることから1%が「0.025s」の間隔で増えており、100%までに「2.5s」かかっています。
そのため、0.1s遅らせた「2600(2.6s)」にfadeOut()が実行されるよう設定しています。
実際のサイトでローディングした後にページを表示してみた
実際のサイトでローディングした後にページを表示してみましたのでご紹介します。
TOPページに先ほどのコードを追記するようにします。
今回、例となるサイトは「front-page.php」がTOPページになりますので、front-page.phpに下記のコードを追記します。
⚫︎ header.php
1 2 3 4 5 6 7 8 | <body> <?php if(is_front_page()): ?> <div class= "load_area"> <div class= "load_per"></div> <div class= "progress-bar"></div> </div> <?php endif; ?> //以下省略 |
⚫︎ style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | .progress-bar { width: 0%; height: 20px; background-color: rgb(53, 141, 208); border: 2px solid white; position: absolute; top: 60%; left: 50%; z-index: 9999; transform: translate(-50%, -50%); } .load_area { position: fixed; z-index: 9999; width: 100%; height: 100%; left: 0%; background: #7d7c7c; text-align: center; color: #fff; } .load_per { position: absolute; top: 50%; left: 50%; z-index: 9999; width: 100%; transform: translate(-50%, -50%); color: #fff; font-size: 50px; } |
⚫︎ footer.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script> var start = 1; var goal = 100; var speed = 25; setInterval(function(){ if(start <= goal){ jQuery('.load_per').html(start + '%'); start++; var start_str = String(start); var start_width = start_str + '%'; jQuery('.progress-bar').css({'width': start_width}); } },speed); setTimeout(function(){ jQuery('.load_area').fadeOut(800); },2600); </script> |
実行結果

TOPページを表示する前に、ローディングのページが表示されています。
また、開始位置を真ん中にすることで、左右にプログレスバーが伸びるようにしています。
BootStrapを使ってローディング中のページを表示する場合
ローディング中のページはBootStrapを使用することでも作成が可能です。
BootStrapとは、スマホからPCまでの画面を素早くデザイン・カスタマイズできるフレームワーク(強化パーツ)となります。
BootStrapで準備されているクラスを指定するだけで良いので、初心者でも簡単に様々なパーツを自分のサイトに設置することができます。
そのため、ここではBootStrapのProgressで準備されているプログレスバーのクラスを指定してローディング中の画面を作成してみます。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>BootStrapを使ってローディング中の画面を作成</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <link rel="stylesheet" href="style.css"> </head> <body> <div class="progress"> <div class="progress-bar" role="progressbar" style="width: 0%;">0%</div> </div> <div class= "content"> <p>ここにページの内容を表示</p> </div> <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src= "index.js"></script> </body> </html> |
⚫︎ style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | .progress { position: fixed; z-index: 999; width: 100%; height: 100%; background: #7d7c7c; text-align: center; color: #fff; } .progress-bar{ position: absolute; top: 50%; left: 50%; z-index: 999; width: 100%; height: 40px; transform: translate(-50%, -50%); color: #fff; font-size: 25px; } .content { position: absolute; top: 50%; left: 50%; width: 100%; transform: translate(-50%, -50%); color: rgb(0, 0, 0); text-align: center; font-size: 30px; } |
⚫︎ index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | var start = 0; var goal = 100; var speed = 40; setInterval(function(){ if(start <= goal){ $('.progress-bar').html(num + '%'); start++; var start_str = String(start); var start_width = start_str + '%'; $('.progress-bar').css({'width': start_width}); } },speed); setTimeout(function(){ $('.progress').fadeOut(800); },4500); |
実行結果

BootStrapで準備されているクラスを使用して、ローディング中のページを表示しています。
また、progress-barのクラスの後に、別のクラスをつけると色の変更ができますので、デザインにこだわることなくプログレスバーを作成することができます。

BootStrapでは、progress-barのクラスの後に「bg-success」をつけると緑色に、「bg-danger」をつけると赤色に変化させることができますよ。
Progressbar.jsを使ってローディング中のページを表示する場合
Progressbar.jsを使用することでも、ローディング中のページを表示することができます。
Progressbar.jsとは、プログレスバーを簡単に作れることができるJavaScriptのライブラリとなります。
プログレスバーは横長の棒線だけでなく、線のバー、丸形、半円形など様々な形へとカスタマイズすることができます。
そのため、ここではProgressbar.jsを使用して円形のローディング中の画面を作成してみます。
⚫︎ example.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Progressbar.jsを使ってローディング中の画面を作成</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id= "progress"> <div id= "progress-bar"></div> </div> <div class= "content"> <p>ロードの画面を表示</p> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="https://rawgit.com/kimmobrunfeldt/progressbar.js/master/dist/progressbar.min.js"></script> <script src= "index.js"></script> </body> </html> |
⚫︎ style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | #progress { position: fixed; z-index: 999; width: 100%; height: 100%; background: #7d7c7c; text-align: center; color: #fff; } #progress-bar{ position: absolute; top: 50%; left: 50%; z-index: 999; width: 30%; transform: translate(-50%, -50%); color: #fff; font-size: 40px; } .content { position: absolute; top: 50%; left: 50%; width: 100%; transform: translate(-50%, -50%); color: rgb(0, 0, 0); text-align: center; font-size: 30px; } |
⚫︎ index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | var bar = new ProgressBar.Circle(progress-bar, { color: '#fff', strokeWidth: 4, trailWidth: 1, easing: 'easeInOut', duration: 1400, text: { autoStyleContainer: false }, from: { color: '#fff', width: 1 }, to: { color: '#000', width: 4 }, // Set default step function for all animate calls step: function(state, circle) { circle.path.setAttribute('stroke', state.color); circle.path.setAttribute('stroke-width', state.width); var value = Math.round(circle.value() * 100); if (value === 0) { circle.setText(''); } else { circle.setText(value + '%'); } } }); bar.animate(1.0, function() { $('#load_area').delay(1000).fadeOut(200); }); |
実行結果

Progressbar.jsを使用して、ローディング中のページを表示しています。
また、プログレスバーが円形で表示されています。
まとめ
⚫︎ローディング中のページを表示する方法は下記のような手順となる。
・ パーセンテージのカウントアップを表示する
・ パーセンテージのカウントアップと同時にプログレスバーを表示する
・ ローディングが完了した後のページを表示する
⚫︎ パーセンテージを増やすには、JavaScriptの「setInterval」を使用する
⚫︎ パーセンテージのカウントアップと同時にプログレスバーを伸ばすには、「setInterval」の中に、jQueryのcss()を指定する
(今回は長さを伸ばしたいのでcss()の中にwidthを指定している)
⚫︎ ローディング後のページを表示するには、JavaScriptの「setTimeout」の中に、jqueryのfadeOut()を使用する
⚫︎ BootStrapを使用すると簡単にローディング中のページを表示することができる
(クラスをつけるだけで良いので、デザインにこだわらなくて良い)
⚫︎ Progressbar.jsを使用することでも簡単にローディング中のページを表示することができる
(プログレスバーの形をカスタマイズできる)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ