・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年10月13日に投稿されました。)
JavaScriptで空白スペースを取り除く方法として、trim()があります。
trim()とは文字列を指定した文字列の前後の空白を取り除くメソッドになります。
空白を取り除くことから、空白を取り除いた後の文字列を返り値として返すようになります。
そして、空白は全角半角のどちらでも取り除くことができ、空白だけでなくタブや改行も取り除くことが可能です。
しかし、前か後ろかのどちらかだけの空白を取り除くというようなことはできませんので注意してください。
もし、どちらかだけの空白を取り除きたい場合は、trimStart()やtrimEnd()を使用しましょう。
今回はJavaScriptのtrim()で文字列の前後の空白スペースを取り除く方法について紹介していきます。
trim()とは
trim()とは文字列の前後の空白を取り除くメソッドになります。
空白が連続で並んでいたとしても、文字列の前後であるならば全て取り除くことができます。
trim()の書き方
trim()の書き方は下記のようになります。
1 | 対象の文字列.trim() |
対象の文字列の後ろにtirm()を指定することで、対象の文字列の前後の空白を取り除くことができます。
trim()のパラメータ
trim()にパラメータはありません。
trim()の返り値
trim()の返り値は「空白を取り除いた後の文字列」となります。
trim()で前後の空白スペースを取り除くサンプルコード
trim()で前後の空白スペースを取り除くサンプルコードについてご紹介します。
ここでは、下記の2つのパターンでtrim()を使用してみます。
- 半角の空白スペースを取り除く場合
- 全角の空白スペースを取り除く場合

今回は空白があるのかどうか分かりやすいように、空白がある場合はreplace()で「空白」と表示するようにします。
半角の空白スペースを取り除く場合
半角のスぺースを取り除く場合にtrim()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | console.log('● 対象の文字列') var text = ' マサラタウン ' console.log(text) console.log('● 処理前空白チェック') var text_check1 = spCheck(text) console.log(text_check1) console.log('● trim()使用後') var text_trim = text.trim() console.log(text_trim) console.log('● 処理後空白チェック') var text_check2 = spCheck(text_trim) console.log(text_check2) function spCheck(text) { var textsp = '' var textchange = '' for(var i = 0; i < text.length; i++) { var textChar = text.charAt([i]) textsp = textChar.replace(' ', '空白') textchange = textchange + textsp } return textchange } |
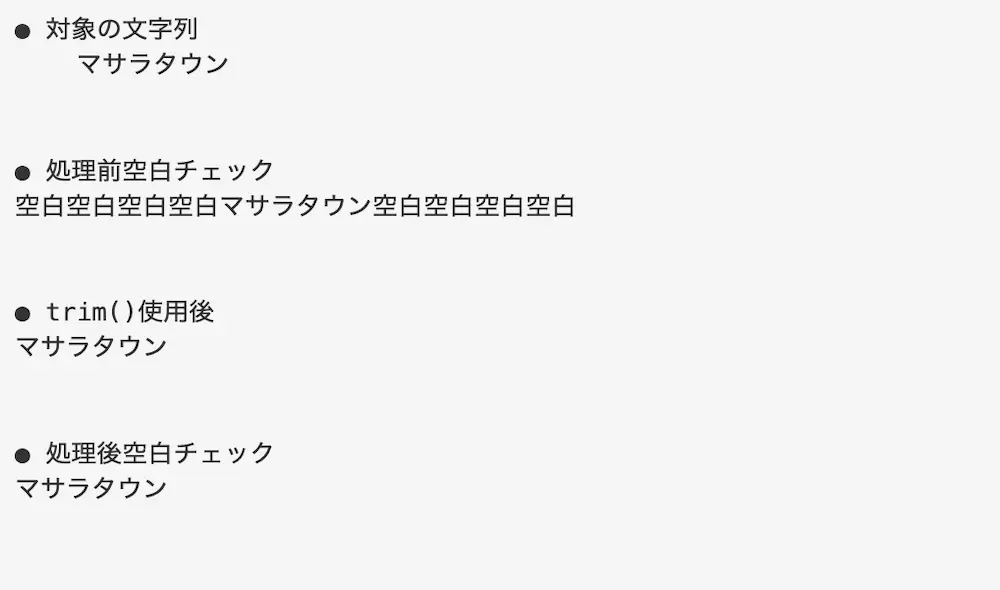
実行結果

「処理後空白チェック」を見ると「空白」がないことから、trim()によって半角の空白スペースが取り除かれています。
そのため、「マサラタウン」のみの文字列が表示されています。
もし、「処理後空白チェック」で
使用したreplace()について詳しく知りたい場合は下記の記事をご参考下さい。
全角の空白スペースを取り除く場合
全角スぺースを取り除く場合にtrim()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | console.log('● 対象の文字列') var text = ' ニビシティ ' console.log(text) console.log('● 空白チェック') var text_check = spCheck(text) console.log(text_check) console.log('● trim()使用後') var text_trim = text.trim() console.log(text_trim) function spCheck(text) { var textsp = '' var textchange = '' for(var i = 0; i < text.length; i++) { var textChar = text.charAt([i]) textsp = textChar.replace(' ', '空白') textchange = textchange + textsp } return textchange } |
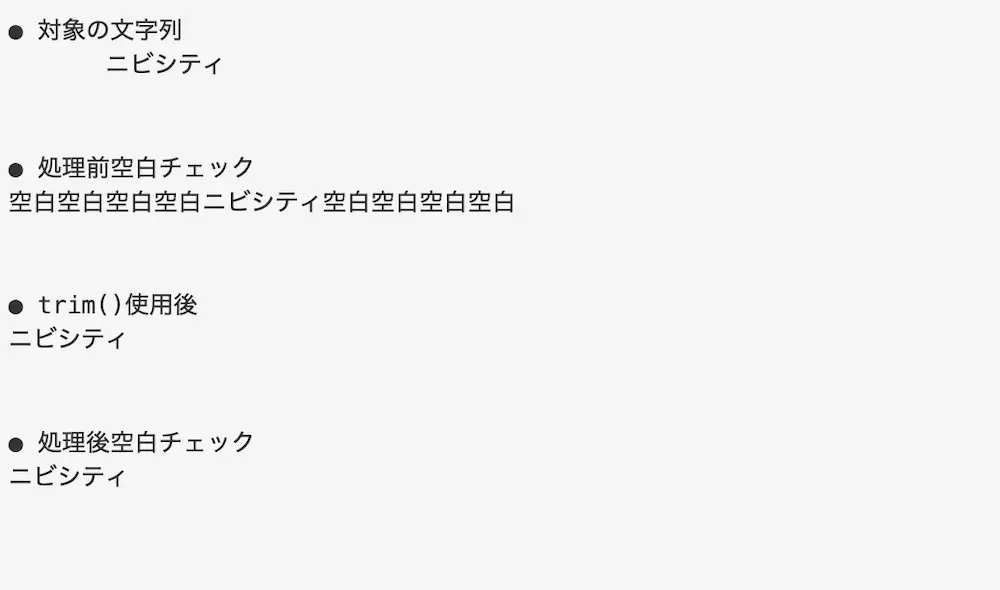
実行結果

「処理後空白チェック」を見ると「空白」がないことから、trim()によって半角の空白スペースが取り除かれています。
そのため、「ニビシティ」のみの文字列が表示されています。
trim()で空白スペース以外の文字を取り除く場合
trim()で空白スペース以外の文字を取り除いてみます。
ここでは、下記の2つの文字に対してtrim()を使用してみます。
- タブの場合
- 改行の場合

こちらもタブや改行があるのかどうか分かりやすいように、タブがある場合はreplace()で「タブ」、改行がある場合は「改行」と表示するようにします。
タブの場合
trim()でタブを取り除いてみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | console.log('● 対象の文字列') var text = '\t\tハナダシティ\t\t' console.log(text) console.log('● 処理前タブチェック') var text_check1 = tabCheck(text) console.log(text_check1) console.log('● trim()使用後') var text_trim = text.trim() console.log(text_trim) console.log('● 処理後タブチェック') var text_check2 = tabCheck(text_trim) console.log(text_check2) function tabCheck(text) { var texttb = '' var textchange = '' for(var i = 0; i < text.length; i++) { var textChar = text.charAt([i]) texttb = textChar.replace('\t', 'タブ') textchange = textchange + texttb } return textchange } |
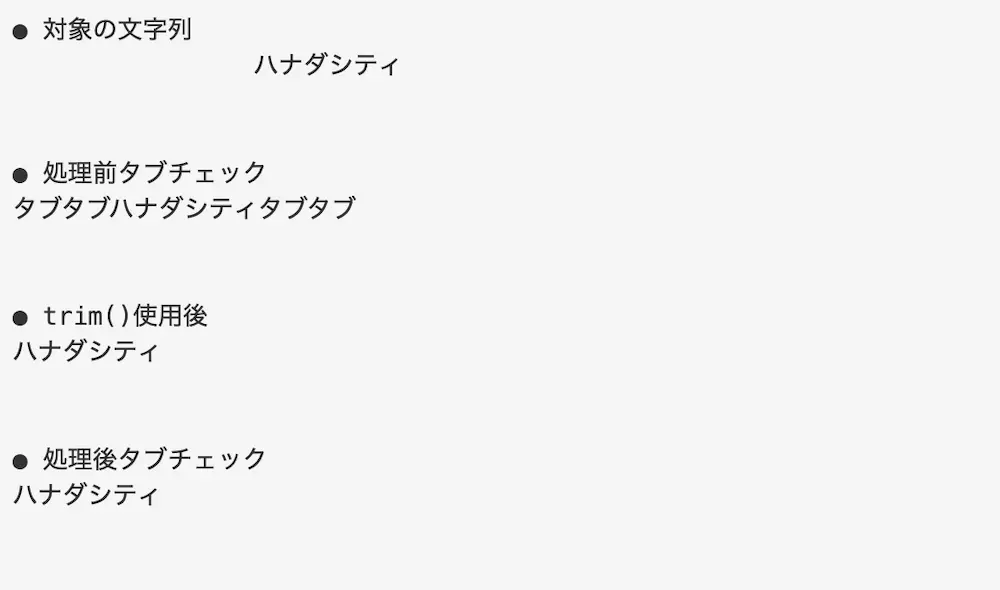
実行結果

「処理後タブチェック」を見ると「タブ」がないことから、trim()によってタブが取り除かれています。
そのため、「ハナダシティ」のみの文字列が表示されています。
改行の場合
trim()で改行を取り除いてみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | console.log('● 対象の文字列') var text = '\n\nタマムシティ\n\n' console.log(text) console.log('● 処理前改行チェック') var text_check1 = newlineCheck(text) console.log(text_check1) console.log('● trim()使用後') var text_trim = text.trim() console.log(text_trim) console.log('● 処理後改行チェック') var text_check2 = newlineCheck(text_trim) console.log(text_check2) function newlineCheck(text) { var textnl = '' var textchange = '' for(var i = 0; i < text.length; i++) { var textChar = text.charAt([i]) textnl = textChar.replace('\n', '改行') textchange = textchange + textnl } return textchange } |
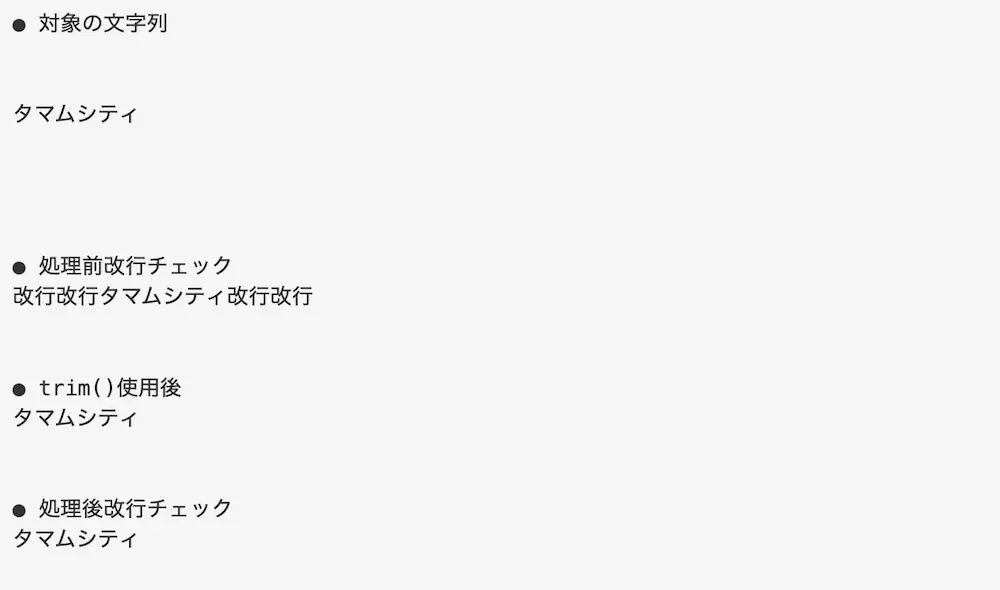
実行結果

「処理後改行チェック」を見ると「改行」がないことから、trim()によって改行が取り除かれています。
そのため、「タマムシティ」のみの文字列が表示されています。
前の空白スペースだけ取り除く場合
前の空白スペースだけ取り除く場合は、trimStart()を使用します。
trimStart()とは、指定した文字列の前にある空白を取り除くメソッドになります。
trim()と同ようなメソッドになりますので、空白だけでなく、タブや改行も取り除くことができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | console.log('● 対象の文字列') var text = ' コガネシティ ' console.log(text) console.log('● 処理前空白チェック') var text_check1 = spCheck(text) console.log(text_check1) console.log('● trimStart()使用後') var text_trimS = text.trimStart() console.log(text_trimS) console.log('● 処理後空白チェック') var text_check2 = spCheck(text_trimS) console.log(text_check2) function spCheck(text) { var textsp = '' var textchange = '' for(var i = 0; i < text.length; i++) { var textChar = text.charAt([i]) textsp = textChar.replace(' ', '空白') textchange = textchange + textsp } return textchange } |
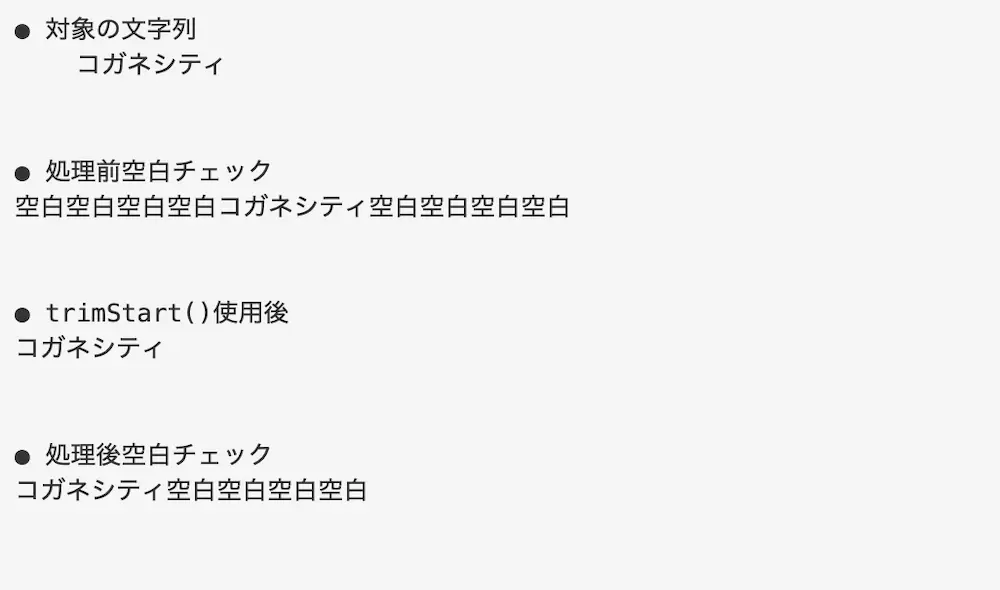
実行結果

「処理後空白チェック」を見ると文字列の前だけ「空白」がないことから、trimStart()によって指定した文字列の前の空白スペースが取り除かれています。
そのため、「コガネシティ 」の文字列が表示されています。
後ろの空白スペースだけ取り除く場合
後ろの空白スペースだけ取り除く場合は、trimEnd()を使用します。
trimEnd()とは、指定した文字列の後ろにある空白を取り除くメソッドになります。
こちらも、空白だけでなく、タブや改行も取り除くことができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | console.log('● 対象の文字列') var text = ' アサギシティ ' console.log(text) console.log('● 処理前空白チェック') var text_check1 = spCheck(text) console.log(text_check1) console.log('● trimEnd()使用後') var text_trimE = text.trimEnd() console.log(text_trimE) console.log('● 処理後空白チェック') var text_check2 = spCheck(text_trimE) console.log(text_check2) function spCheck(text) { var textsp = '' var textchange = '' for(var i = 0; i < text.length; i++) { var textChar = text.charAt([i]) textsp = textChar.replace(' ', '空白') textchange = textchange + textsp } return textchange } |
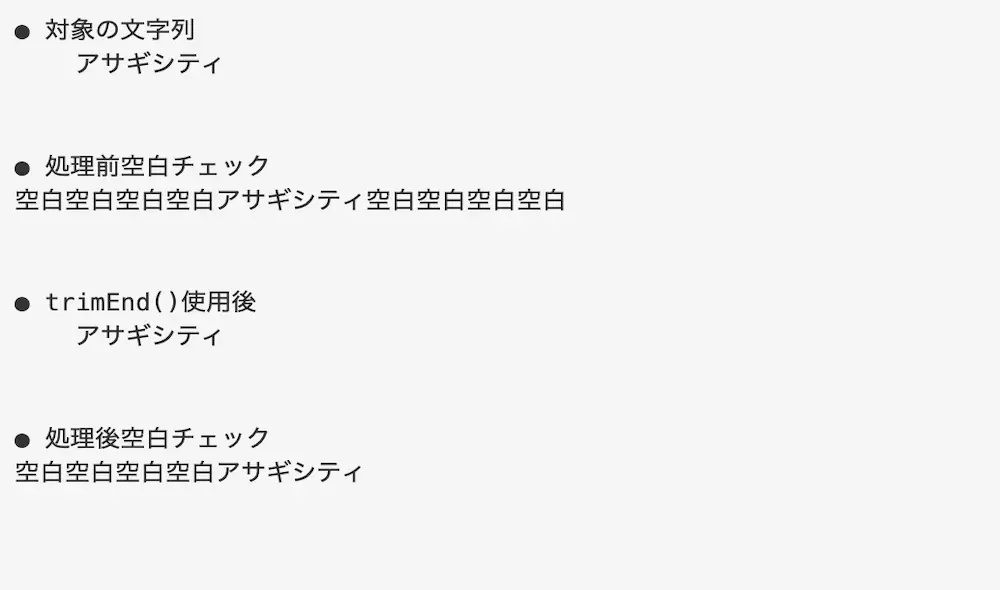
実行結果

「処理後空白チェック」を見ると文字列の後ろだけ「空白」がないことから、trimEnd()によって指定した文字列の後ろの空白スペースが取り除かれています。
そのため、「 アサギシティ」の文字列が表示されています。
文字列内にあるすべての空白スペースを取り除く場合
文字列内にあるすべての空白スペースを取り除く場合は、replaceAll()を使用します。
replaceAll()とは、指定した全ての文字列を別の文字列に置換するメソッドになります。
そのため、空白スペースを空文字に置換することで、文字列内にあるすべての空白スペースを取り除くことができます。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● 対象の文字列') var text = ' グレンタウン ワカバタウン ヒワダタウン ' console.log(text) console.log('● replaceAll()使用後') var text_rep = text.replaceAll(' ', '') console.log(text_rep) |
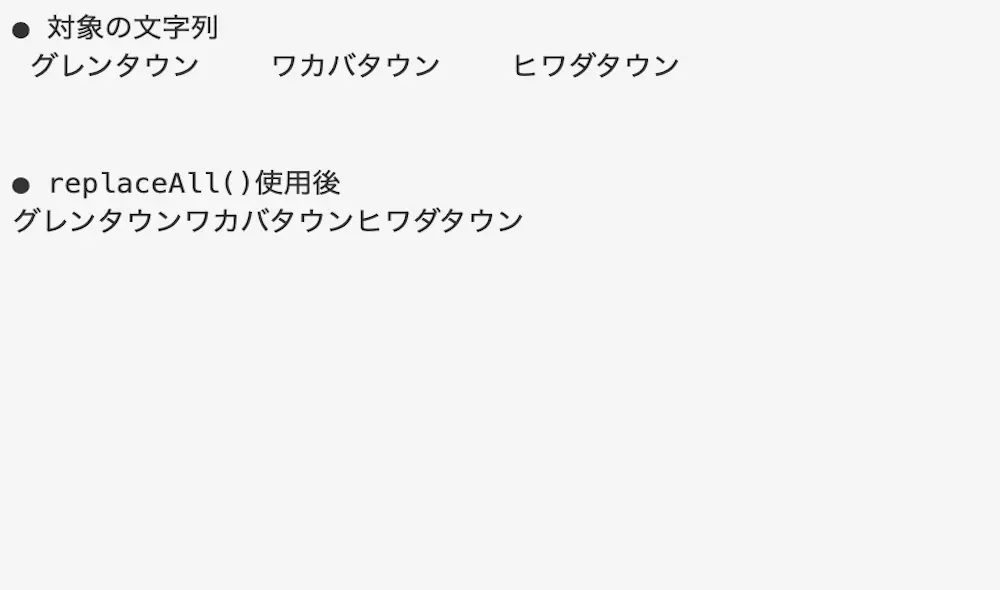
実行結果

replaceAll()によって、文字列内にあるすべての空白スペースを取り除かれています。
そのため、「グレンタウンワカバタウンヒワダタウン」の文字列が表示されています。
まとめ
⚫︎ trim()とは、指定した文字列の前後の空白スペースを取り除くメソッドである
⚫︎ trim()は、全角や半角の空白スペースを取り除くことができる
⚫︎ trim()は、空白スペースだけでなく、タブや改行も取り除くことができる
⚫︎ 文字列の前の空白スペースだけ取り除く場合は、trimStart()を使用する
⚫︎ 文字列の後ろの空白スペースのみ取り除く場合は、trimEnd()を使用する
⚫︎ 文字列内にあるすべての空白スペースを取り除く場合は、replaceAll()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ