・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年10月6日に投稿されました。)
JavaScriptで配列の要素の一部を置換する方法として、splice()があります。
splice()とは配列の指定した位置にある要素を指定した要素に置き換えるメソッドになります。
別の要素に置き換えることから、splice()は「置き換えた要素の配列」を返り値として返し、配列の要素の一部が別の要素や空白に置き換わるようになります。
そして、パラメータを追加して指定することで、一度に複数の要素に置き換えることができます。
また、1次元配列だけでなく2次元や3次元のような多次元配列にも使用することができます。
こちらのメソッドはパラメータの数によって置換する値が変わりますので、splice()について詳しく知りたい場合は、こちらの記事を参考ください。
今回は splice()で配列の要素の一部を置き換える方法について紹介していきます。
splice()とは
splice()とは、配列の一部の要素を指定した別の要素に置換するメソッドになります。
置換する要素を指定する場合は、対象の配列にある要素を「別の要素」に置換しますが、要素を指定しない場合は、「空白」に置換されます。
splice()の書き方
splice()の書き方は下記の3パターンになります。
1 | 対象の配列.splice(追加位置); |
1 | 対象の配列.splice(追加位置 ,取り出す数); |
1 | 対象の配列.splice(追加位置 ,取り出す数 ,置換する要素 [,置換する要素n ,...]); |
splice()のパラメータ
splice()のパラメータは下記のようになります。
- 置換位置(必須/任意):
置き換えたい要素の位置をインデックスで指定する - 取り出す数(必須/任意):
置換位置から取り出したい数を指定する - 置換する素(必須/任意):
置換したい要素を指定する - 置換する要素n(任意):
置換したい要素を追加で指定する
splice()は必須と任意のパラメータとして「置換位置」や「取り出す位置」、「置換する要素」を指定します。
また、任意なパラメータとして「置換する要素n」を指定します。
splice()の返り値
splice()の返り値は、「置き換えた要素の配列」となります、
また、splice()を使用した後、配列の要素の一部を置き換えるようになります。
splice()で置換位置を指定して配列の要素の一部を置換するサンプルコード
splice()で配列の要素の一部を置き換えるサンプルコードをご紹介します。
ここでは、下記の3つのパターンでsplice()を使用します。
- 置換位置が正の数である場合
- 置換位置が0である場合
- 置換位置が負の数である場合
置換位置が正の数である場合
置換位置に正の数を指定して、splice()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 | console.log("● 対象の配列") var america = ['ニューヨーク', 'ワシントン', 'テキサス', 'カリフォルニア'] console.log(america) console.log("● splice()使用後") var america_spc = america.splice(1) console.log(america) console.log("● splice()の返り値") console.log(america_spc) |
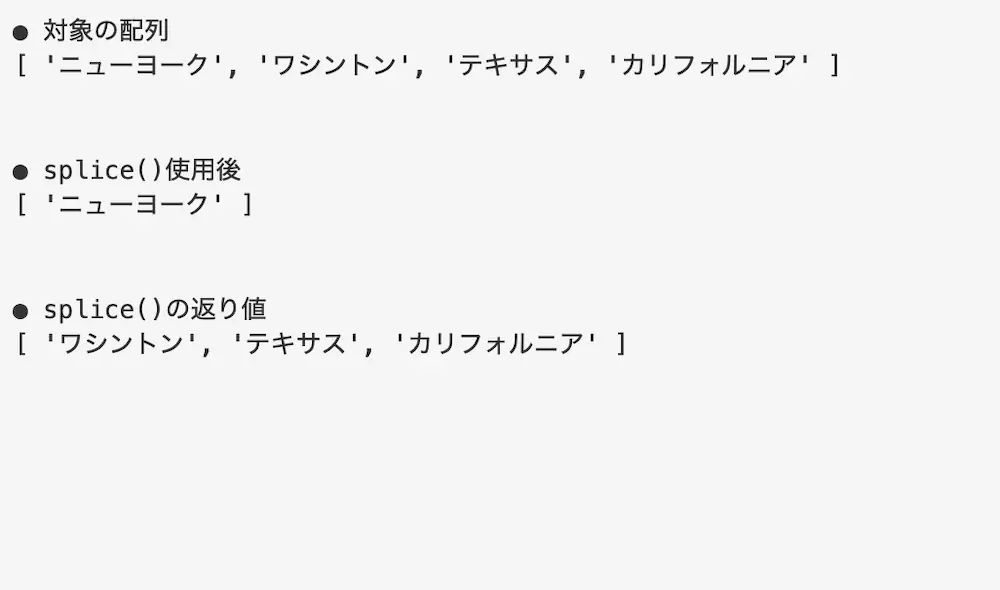
実行結果

置換位置に正の数を指定することで、先頭から数えた位置にある要素を空白に置換しています。
そのため、「ニューヨーク」以外の要素が返り値となり、「ニューヨーク」のみの配列が表示されています。
置換位置が0である場合
置換位置に0を指定してにsplice()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 | console.log("● 対象の配列") var america = ['ニューヨーク', 'ワシントン', 'テキサス', 'カリフォルニア'] console.log(america) console.log("● splice()使用後") var america_spc = america.splice(0) console.log(america) console.log("● splice()の返り値") console.log(america_spc) |
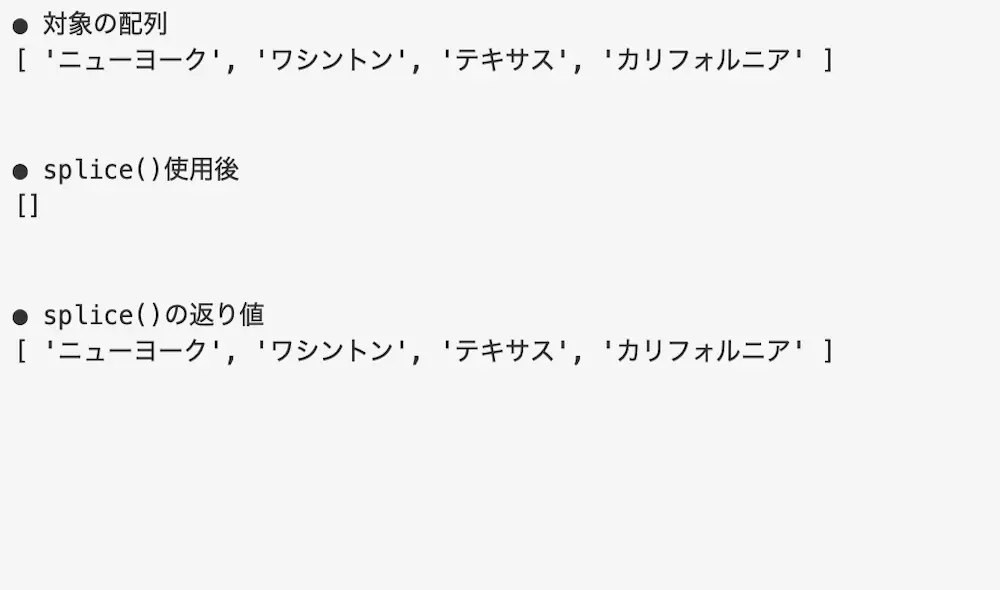
実行結果

置換位置に0を指定することで、すべての配列の要素を空白に置換しています。
そのため、取り除いたすべての要素が返り値となり、配列は空となって表示されています。
置換位置が負の数である場合
置換位置に負の数を指定してsplice()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 | console.log("● 対象の配列") var america = ['ニューヨーク', 'ワシントン', 'テキサス', 'カリフォルニア'] console.log(america) console.log("● splice()使用後") var america_spc = america.splice(-1) console.log(america) console.log("● splice()の返り値") console.log(america_spc) |
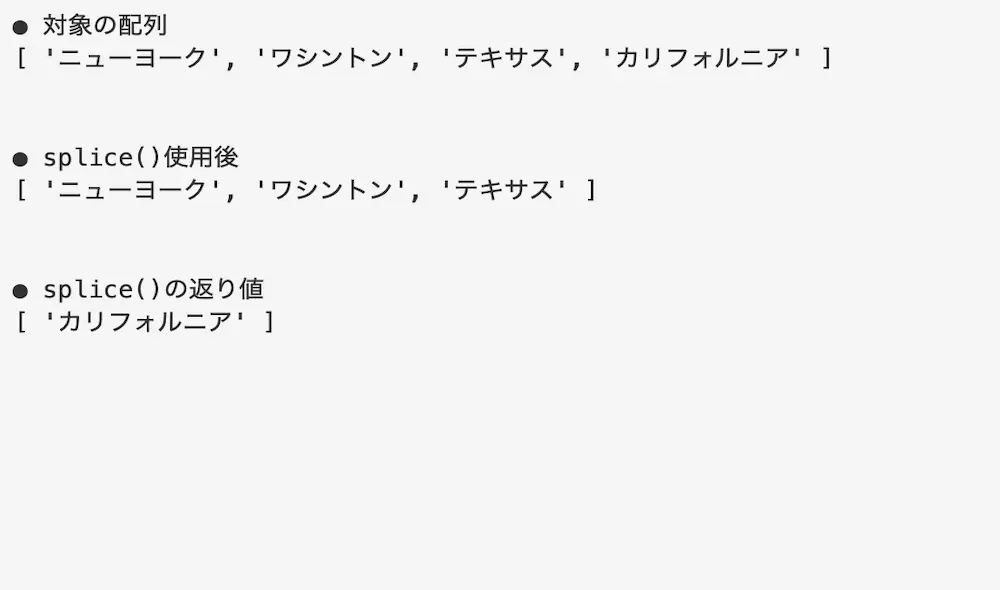
実行結果

置換位置に負の数を指定することで、末尾から数えた位置から末尾までの要素を空白に置換しています。
そのため、「カリフォルニア」以外の要素が格納された配列が表示され、「カリフォルニア」が返り値となります。
splice()で置換位置と取り出す数を指定して配列の要素の一部を置換するサンプルコード
splice()で置換位置と取り出す数を指定して配列の要素の一部を置換するサンプルコードについてご紹介します。
ここでは、下記の3つのパターンでsplice()を使用します。
- 取り出す数に正の数を指定する場合
- 取り出す数の値に0を指定する場合
- 取り出す数に負の数を指定する場合
取り出す数に正の数を指定する場合
取り出す数に正の数を指定してsplice()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 | console.log("● 対象の配列") var america = ['ハワイ', 'アラスカ', 'ジョージア', 'マサチューセッツ', 'ニューヨーク', 'ケンタッキー'] console.log(america) console.log("● splice()使用後") var america_spc = america.splice(1, 3) console.log(america) console.log("● splice()の返り値") console.log(america_spc) |
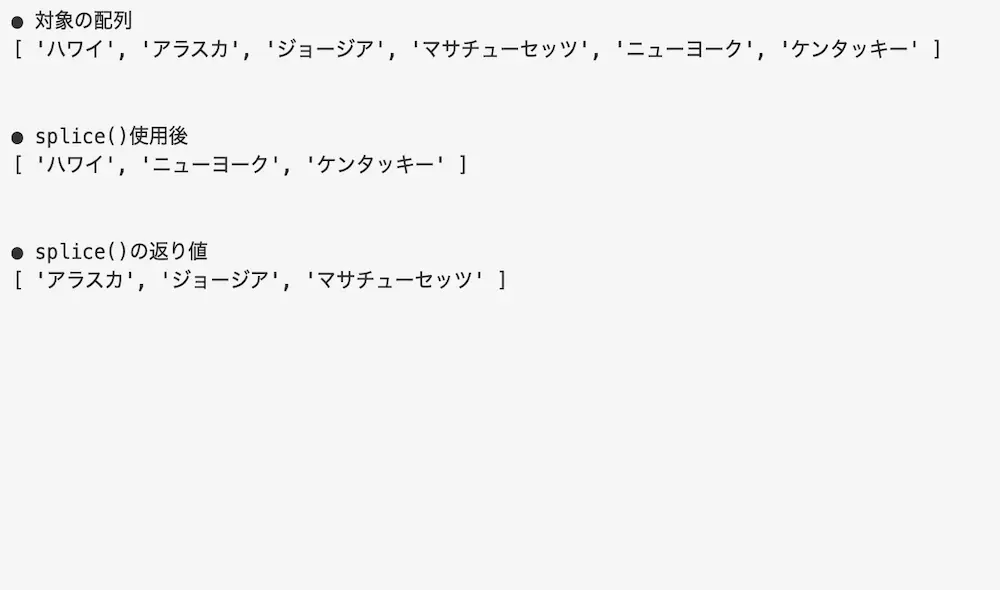
実行結果

取り出す数に正の数を指定することで、取り出した数分の要素を空白に置換しています。
そのため、「アラスカ」や「ジョージア」、「マサチューセッツ」の要素が格納された配列が返り値となり、残った要素の配列が表示されています。
取り出す数の値に0を指定する場合
取り出す数に0を指定してsplice()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 | console.log("● 対象の配列") var america = ['ハワイ', 'アラスカ', 'ジョージア', 'マサチューセッツ', 'ニューヨーク', 'ケンタッキー'] console.log(america) console.log("● splice()使用後") var america_spc = america.splice(1, 0) console.log(america) console.log("● splice()の返り値") console.log(america_spc) |
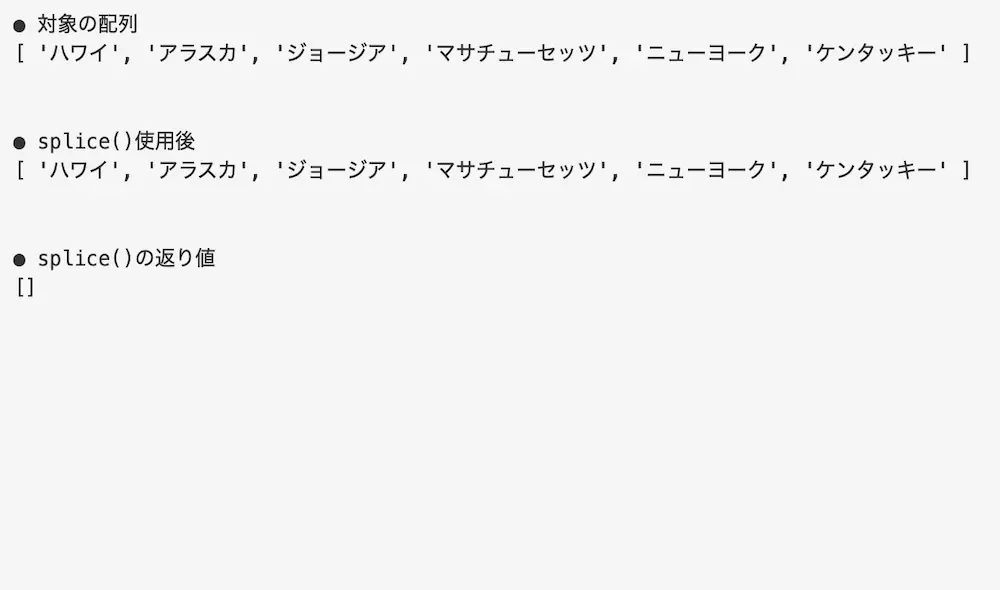
実行結果

取り出す数に0を指定すると、何も置換することができません。
そのため、配列はそのまま表示され、空の配列が返り値となってます。
取り出す数に負の数を指定する場合
取り出す数に負の数を指定してsplice()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 | console.log("● 対象の配列") var america = ['ハワイ', 'アラスカ', 'ジョージア', 'マサチューセッツ', 'ニューヨーク', 'ケンタッキー'] console.log(america) console.log("● splice()使用後") var america_spc = america.splice(1, -2) console.log(america) console.log("● splice()の返り値") console.log(america_spc) |
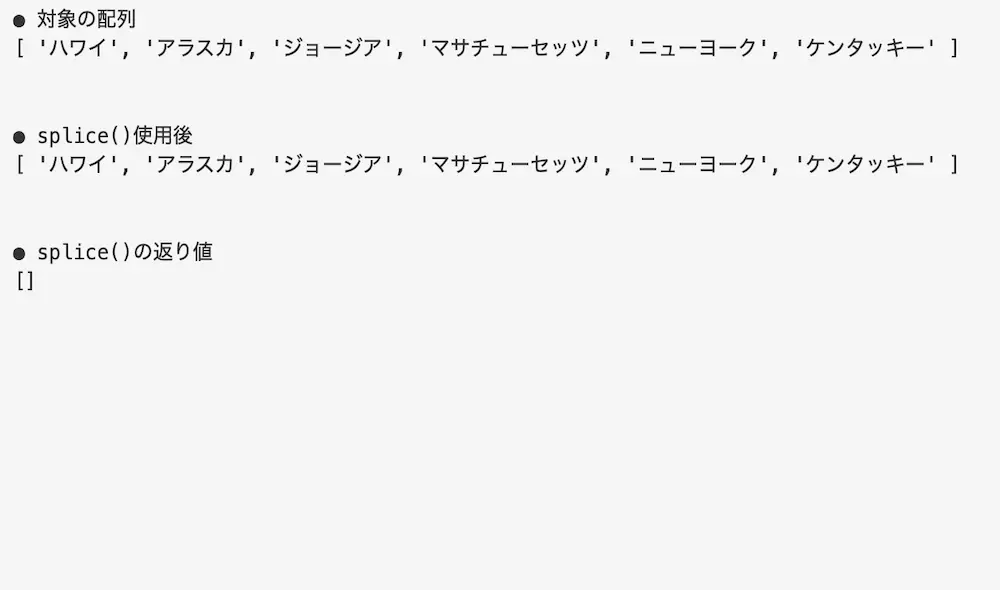
実行結果

取り出す数に負の数を指定すると、こちらも何も置換することができません。
そのため、配列はそのまま表示され、空の配列が返り値となってます。
splice()で追加位置と取り出す数と要素を指定して配列の要素の一部を置換するサンプルコード
splice()で追加位置と取り出す数と要素を指定して配列の要素の一部を置換するサンプルコードをご紹介します。
ここでは、下記の2つのパターンでsplice()を使用します。
- 置換する要素に文字列型の要素を指定する場合
- 置換する要素に数値型の要素を指定する場合
置換する要素に文字列型の要素を指定する場合
置換する要素に文字列型の要素を指定して、splice()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 | console.log("● 対象の配列") var america = ['ハワイ', 'アラスカ', 'ジョージア', 'マサチューセッツ', 'ニューヨーク', 'ケンタッキー'] console.log(america) console.log("● splice()使用後") var america_spc = america.splice(3, 2, 'モンタナ') console.log(america) console.log("● splice()の返り値") console.log(america_spc) |
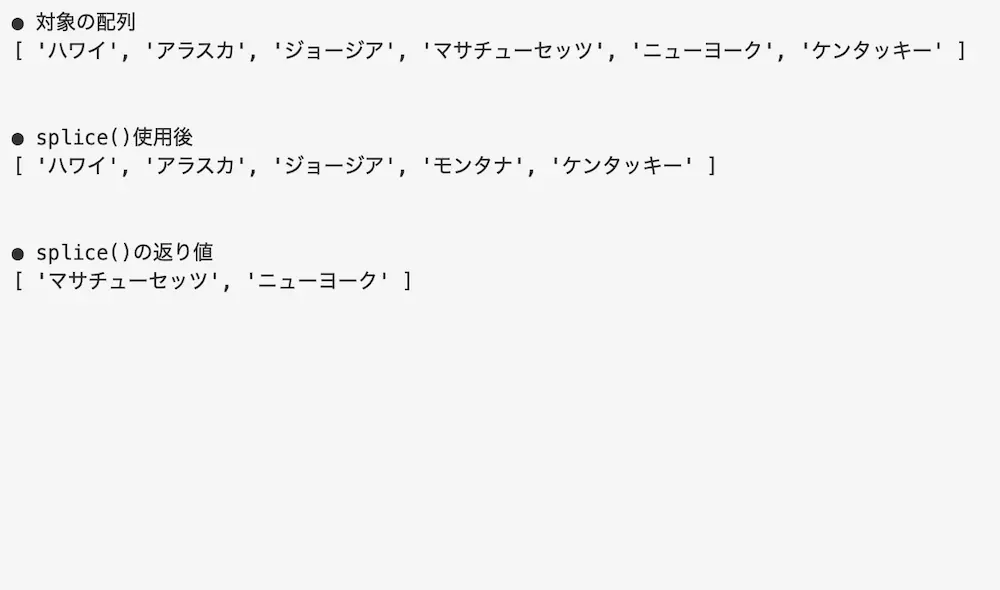
実行結果

文字列型の要素を指定すると、置換位置から取り出す数分の要素が別の文字列型の要素へと置換するようになります。
そのため、「モンタナ」の要素に置換した配列が表示され、置換された「マサチューセッツ」と「ニューヨーク」の要素が格納された配列が返り値となっています。
置換する要素に数値型の要素を指定する場合
置換する要素に数値型の要素を指定して、splice()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 | console.log("● 対象の配列") var america = ['ハワイ', 'アラスカ', 'ジョージア', 'マサチューセッツ', 'ニューヨーク', 'ケンタッキー'] console.log(america) console.log("● splice()使用後") var america_spc = america.splice(3, 3, 1234) console.log(america) console.log("● splice()の返り値") console.log(america_spc) |
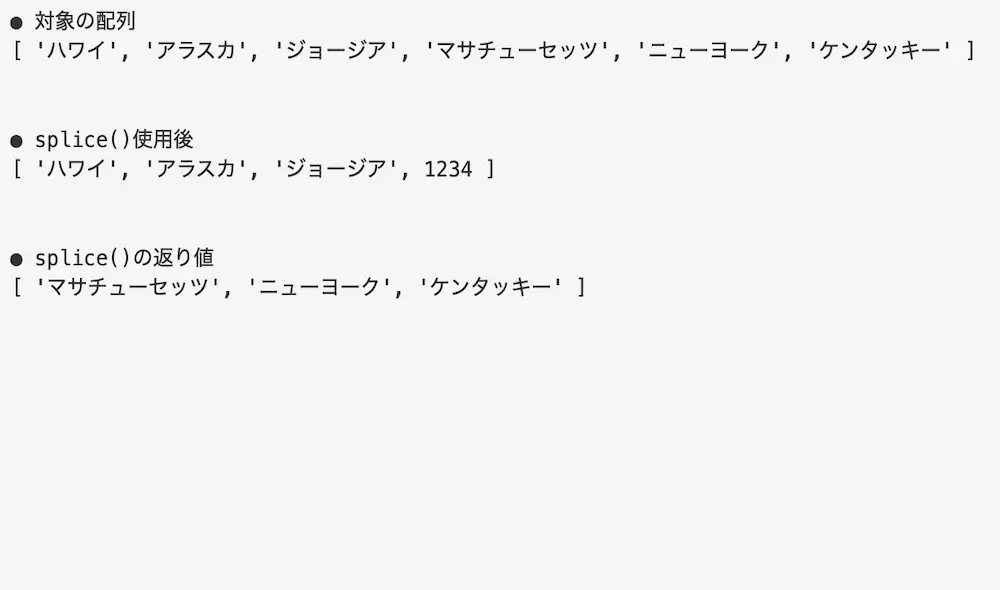
実行結果

数値型の要素を指定すると、置換位置から取り出す数分の要素が別の数値型の要素へと置換するようになります。
そのため、「1234」の要素に置換した配列が表示され、置換された「マサチューセッツ」や「ニューヨーク」、「ケンタッキー」の要素が格納された配列が返り値となっています。
splice()で配列の要素の一部を複数の要素に置換する場合
splice()で配列の要素の一部を複数の要素に置換する場合は、パラメータである「要素n」をカンマ区切りで指定します。
要素nを指定することで、「置換位置」から「取り出す数」までの要素を「要素」と「要素n」で置き換えるようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 | console.log("● 対象の配列") var america = ['ミズーリ', 'アラバマ', 'メイン', 'ルイジアナ'] console.log(america) console.log("● splice()使用後") var america_spc = america.splice(2, 1,'ネバダ', 'カンザス') console.log(america) console.log("● splice()の返り値") console.log(america_spc) |
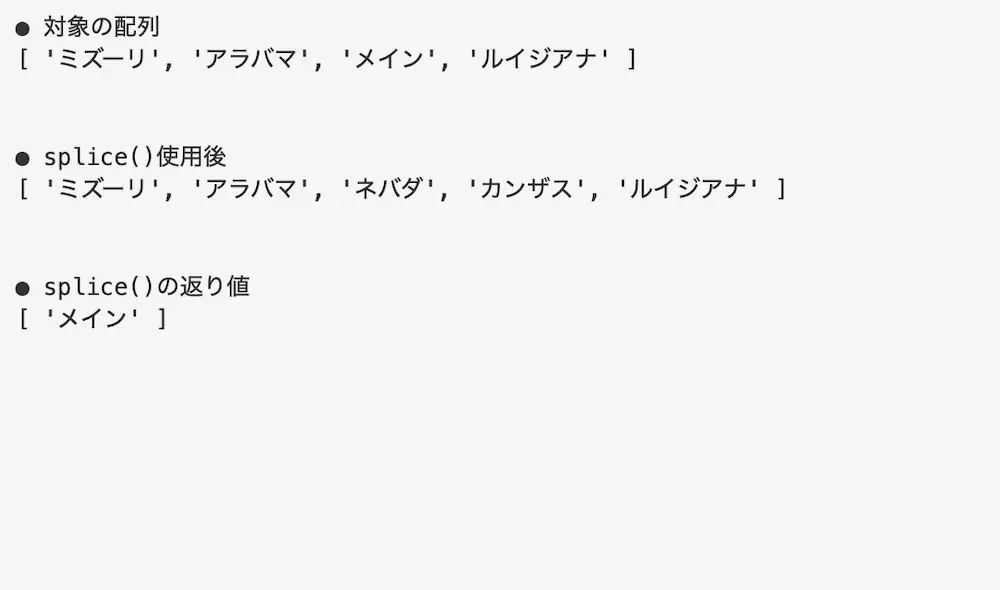
実行結果

「要素n」をカンマ区切りで指定することで、配列の要素の一部を複数の要素に置換しています。
そのため、「ネバダ」と「カンザス」の要素に置換した配列が表示され、置換された「メイン」の要素が格納された配列が返り値となっています。
splice()で多次元配列の要素の一部を置換するサンプルコード
splice()で多次元配列の要素の一部を置き換えるサンプルコードをご紹介します。
、
2次元配列の場合
2次元配列の場合にsplice()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | console.log('● 対象の2次元配列') var america = [ ['ハワイ', 'アラスカ', 'ジョージア', 'マサチューセッツ'], ['ミズーリ', 'アラバマ', 'メイン', 'ルイジアナ'], ['ニューヨーク', 'ワシントン', 'テキサス'] ] console.log(america) console.log('● splice()使用後-1') var america_spc1 = america[1].splice(2, 1,'ネバダ', 'カンザス') console.log(america) console.log('● splice()の返り値-1') console.log(america_spc1) console.log('● splice()使用後-2') var america_spc2 = america.splice(1, 1,'ワイオミング', 'バーモント') console.log(america) console.log('● splice()の返り値-2') console.log(america_spc2) |
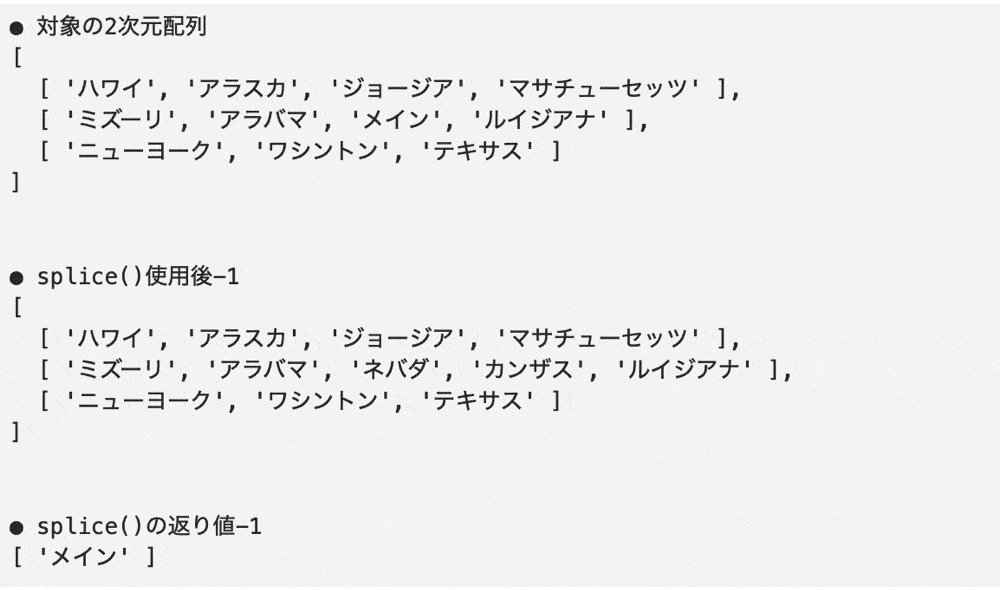
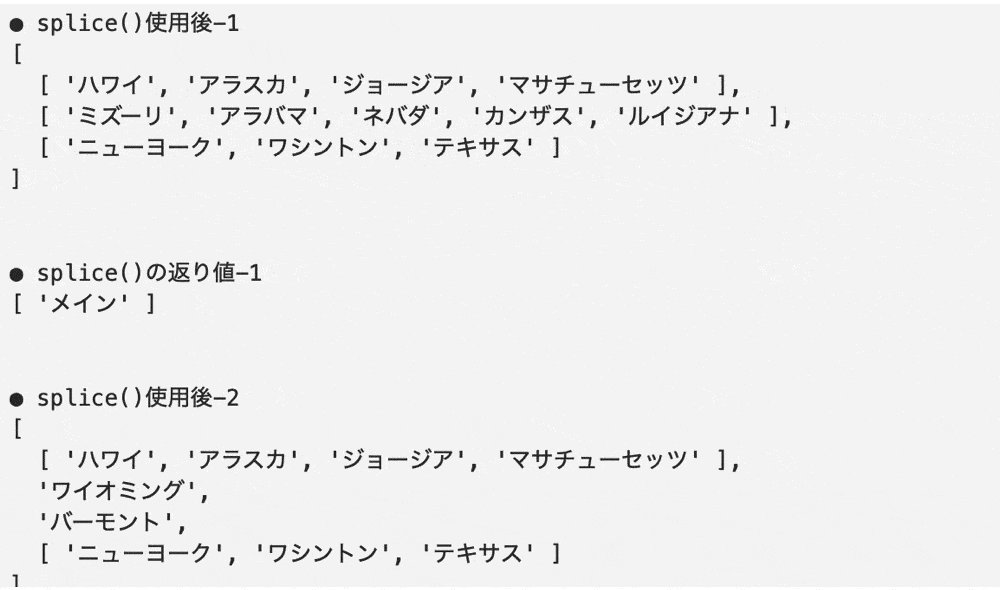
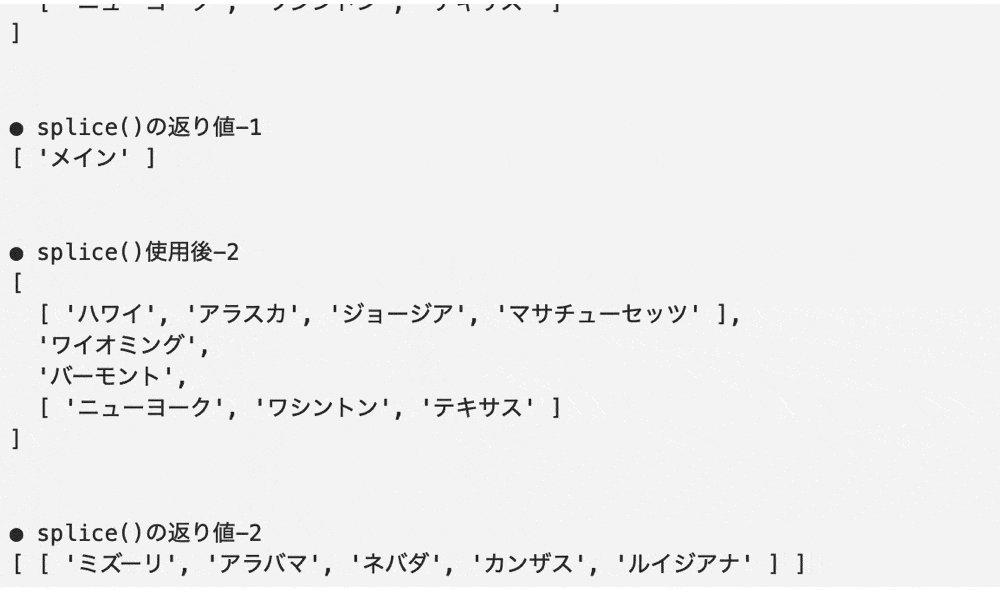
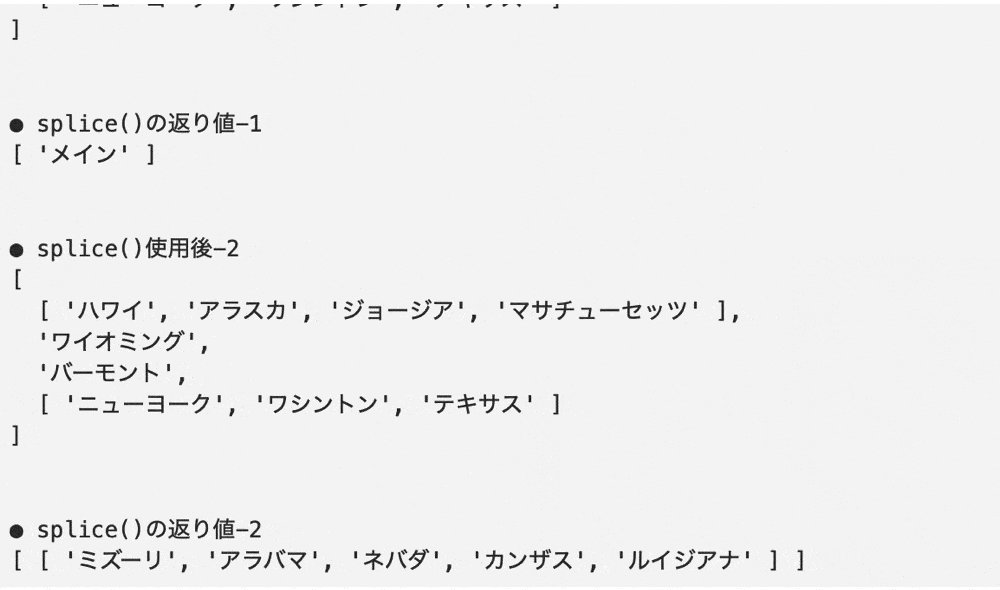
実行結果

splice()によって、指定した2次元配列の要素の一部を別の要素に置き換えています。
また、配列にインデックスを指定することで2次元配列内にある1次元配列の要素の一部を別の要素に置き換えています。
3次元配列の場合
3次元配列の場合にsplice()を使用してみます。
⚫︎ Main.js
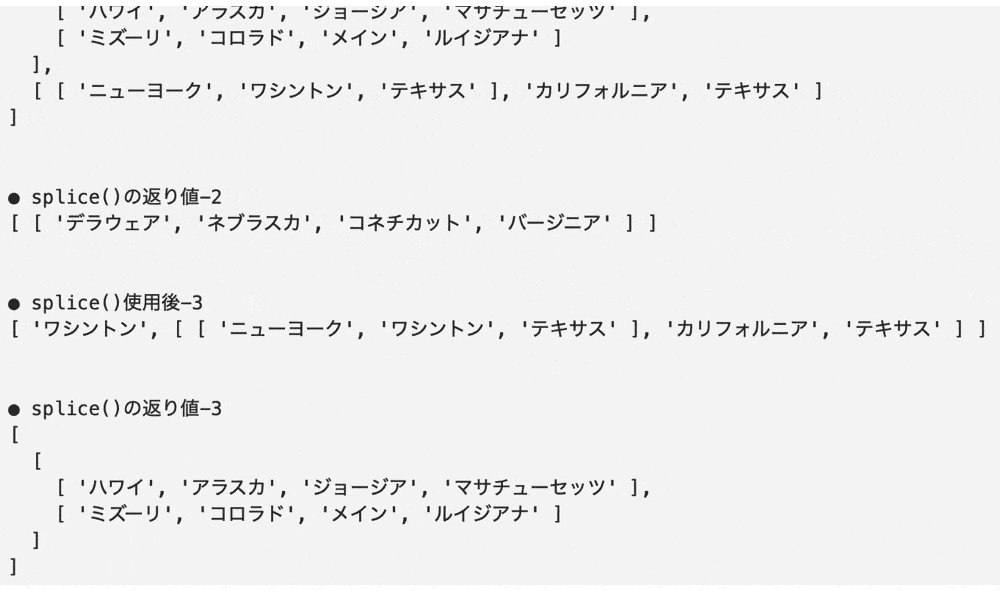
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | console.log('● 対象の3次元配列') var america = [ [['ハワイ', 'アラスカ', 'ジョージア', 'マサチューセッツ'],['ミズーリ', 'アラバマ', 'メイン', 'ルイジアナ']], [['ニューヨーク', 'ワシントン', 'テキサス'],['デラウェア', 'ネブラスカ', 'コネチカット', 'バージニア']] ] console.log(america) console.log('● splice()使用後-1') var america_spc1 = america[0][1].splice(1, 1,'コロラド') console.log(america) console.log('● splice()の返り値-1') console.log(america_spc1) console.log('● splice()使用後-2') var america_spc2 = america[1].splice(1, 1,'カリフォルニア', 'テキサス') console.log(america) console.log('● splice()の返り値-2') console.log(america_spc2) console.log('● splice()使用後-3') var america_spc3 = america.splice(0, 1, 'ワシントン') console.log(america) console.log('● splice()の返り値-3') console.log(america_spc3) |
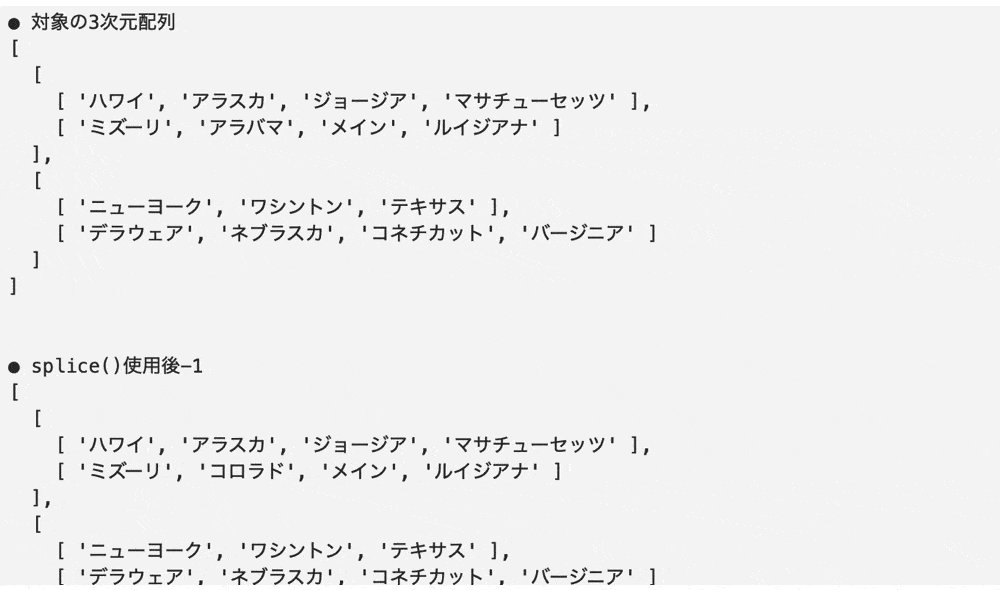
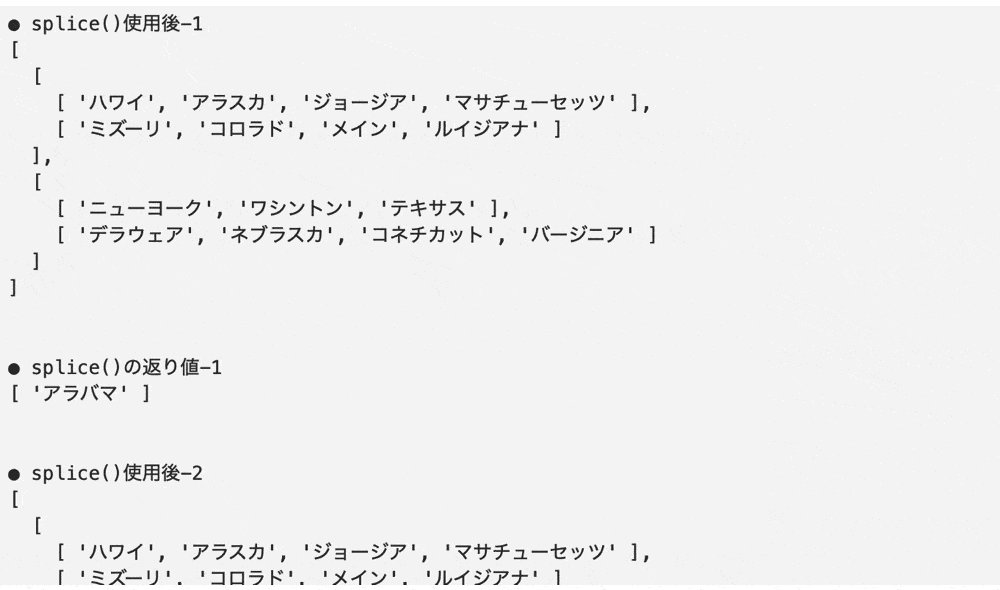
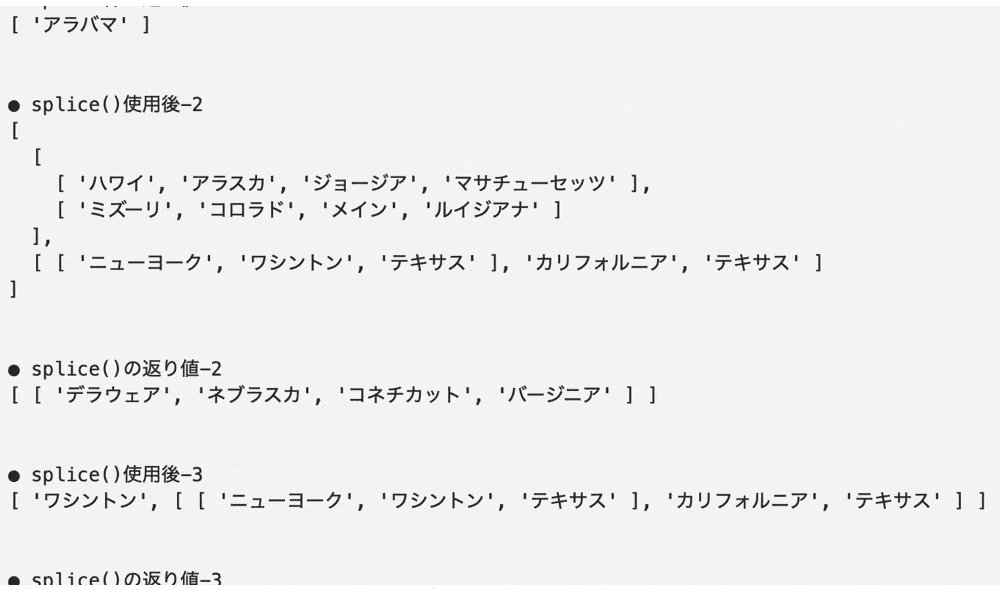
実行結果

splice()によって、指定した3次元配列の要素の一部を別の要素に置き換えています。
また、こちらも配列にインデックスを指定することで3次元配列内にある2次元配列や1次元配列の要素の一部を別の要素に置き換えています。
splice()をパラメータ無しで使用する場合
splice()は、パラメータ無しでも一応処理は行われますが、置換は行われません。
⚫︎ Main.js
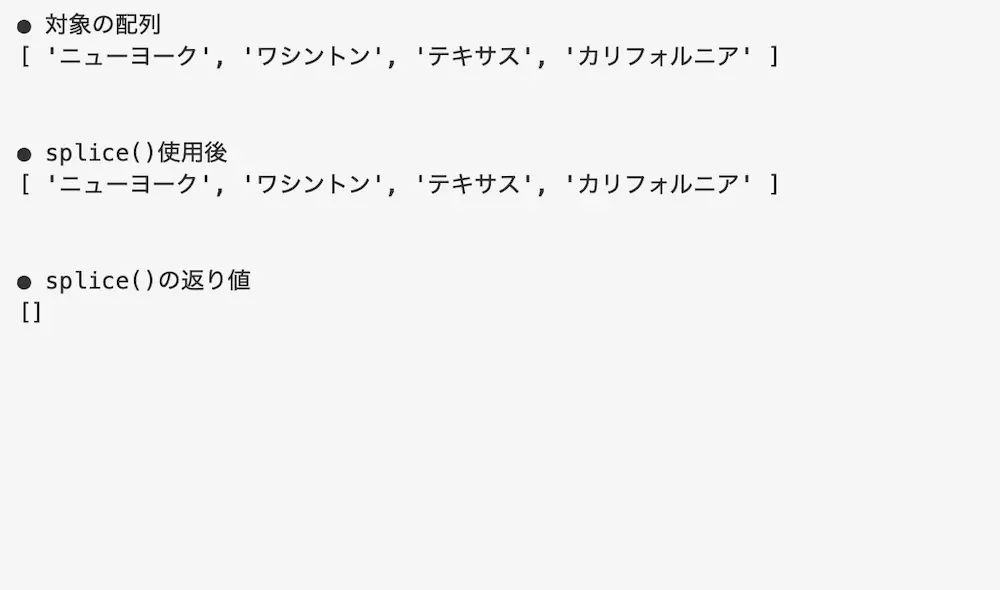
1 2 3 4 5 6 7 8 9 10 | console.log("● 対象の配列") var america = ['ニューヨーク', 'ワシントン', 'テキサス', 'カリフォルニア'] console.log(america) console.log("● splice()使用後") var america_spc = america.splice() console.log(america) console.log("● splice()の返り値") console.log(america_spc) |
実行結果

置換位置や取り出す数の指定がないため、置換する処理が行われていません。
そのため、そのままのの配列が表示され、空の配列が返り値となります。
指定した文字列の一部を置換する場合
指定した文字列の一部を置換する場合はreplace()を使用します。
replace()とは、指定した文字列を別の文字列に置き換えるメソッドになります。
⚫︎ Main.js
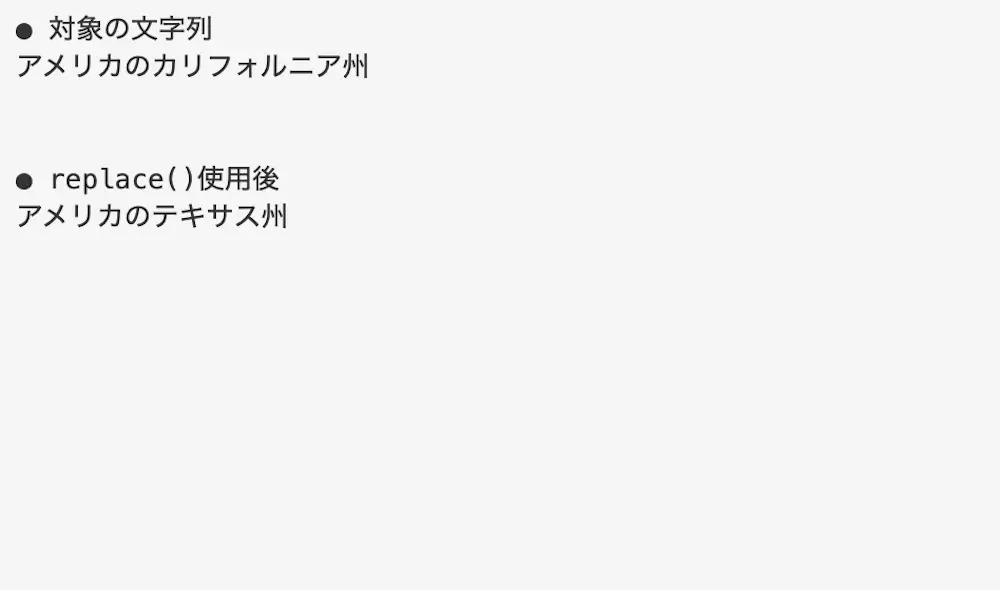
1 2 3 4 5 6 7 | console.log("● 対象の配列") var america = 'アメリカのカリフォルニア州' console.log(america) console.log("● replace()使用後") var america_rep = america.replace('カリフォルニア', 'テキサス') console.log(america_rep) |
実行結果

replace()によって、指定した文字列を別の文字列に置換しています。
そのため「カリフォルニア」を「テキサス」に置換して、文字列が表示されています。
もし、replace()について詳しく知りたい場合は下記の記事をご参考ください。
まとめ
⚫︎ splice()とは、配列の一部の要素を指定した要素に置換するメソッドである
⚫︎ splice()は下記のパラメータを指定することができる
・置換位置(必須/任意)
・取り出す数(必須/任意)
・要素(必須/任意)
・要素n(任意)
⚫︎ 置換位置のみ指定してsplice()を使用すると、指定した位置にある要素を空白に置換する
・正の数の場合は先頭から数えた位置にある要素
・負の数の場合は文末から数えた位置から文末までにある要素
・0の場合は全ての要素
⚫︎ 置換位置と取り出す数を指定してsplice()を使用すると、指定した位置から取り出す数分の要素を空白に置換する
・取り出す数が正の数の場合は、置換位置から取り出した数分の要素
・取り出す数が0の場合は置換が行われない
・取り出す数が負の数の場合は置換が行われない
⚫︎ 置換位置と取り出す数と置換する要素を指定してsplice()を使用すると、指定した位置から取り出す数分の要素を別の要素に置換する
(要素は文字列型や数値型でも問題ない)
⚫︎ splice()はパラメータである「置換する要素n」をカンマ区切りで指定することで、配列の要素の一部を複数の要素に置換することができる
⚫︎ splice()は1次元配列だけでなく、多次元配列の一部の要素を指定した要素に置換することができる
⚫︎ splice()でパラメータ無しで使用すると、エラーにはならないが置換は行われない
⚫︎ 指定した文字列の一部を置換する場合は、replace()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ