・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年10月2日に投稿されました。)
JavaScriptで配列の要素を文字列に変換する方法として、join()があります。
join()とは配列の要素を結合して文字列にするメソッドになります。
配列を文字列に変換することから、join()は「結合した文字列(カンマ付き)」を返り値として返すようになります。
そして、任意のパラメータを指定することで、各要素の後ろに文字列を追加して文字列へと連結することができます。
また、1次元配列だけでなく2次元や3次元のような多次元配列にも使用することができます。
この記事を読むと、join()の使い方を完全に理解できますので、詳しく知りたい場合はこの記事をご参考下さい。
今回はJavaScriptのjoin()で配列の要素を結合して文字列にする方法について紹介していきます。
join()とは
join()とは、配列の要素を結合して文字列にするメソッドになります。
配列の一番左にある要素を先頭に一つの文字列へと変換します。
join()の書き方
join()書き方は下記のようになります。
1 | 対象の配列.join([追加文字列]); |
対象の配列の後ろにjoin()と追記することで、対象の配列に指定した要素を追加することができます。
そして、任意にはなりますがパラメータを指定することができます。
join()のパラメータ
join()のパラメータは下記のようになります。
- 追加文字列(任意):
各要素の後ろに追記したい文字列を指定する
join()には必須なパラメータがありません。
しかし、任意なパラメータとして「追加文字列」を指定することができます。
join()の返り値
join()は「結合した文字列(カンマ付き)」を返り値として返すようになります。
join()で配列の要素を結合して文字列にするサンプルコード
join()で配列の要素を結合して文字列にするサンプルコードをご紹介します。
ここでは、下記の2つのパターンでjoin()を使用します。
- 対象の配列に要素が存在する場合
- 対象の配列に要素が存在する場合
対象の配列に要素が存在する場合
指定した配列に要素が存在する場合にjoin()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● 対象の配列') var w_heritages = ['姫路城', '屋久島', '白神山地', '原爆ドーム', '厳島神社'] console.log(w_heritages) console.log('● join()使用後') var w_heritages_join= w_heritages.join() console.log(w_heritages_join) |
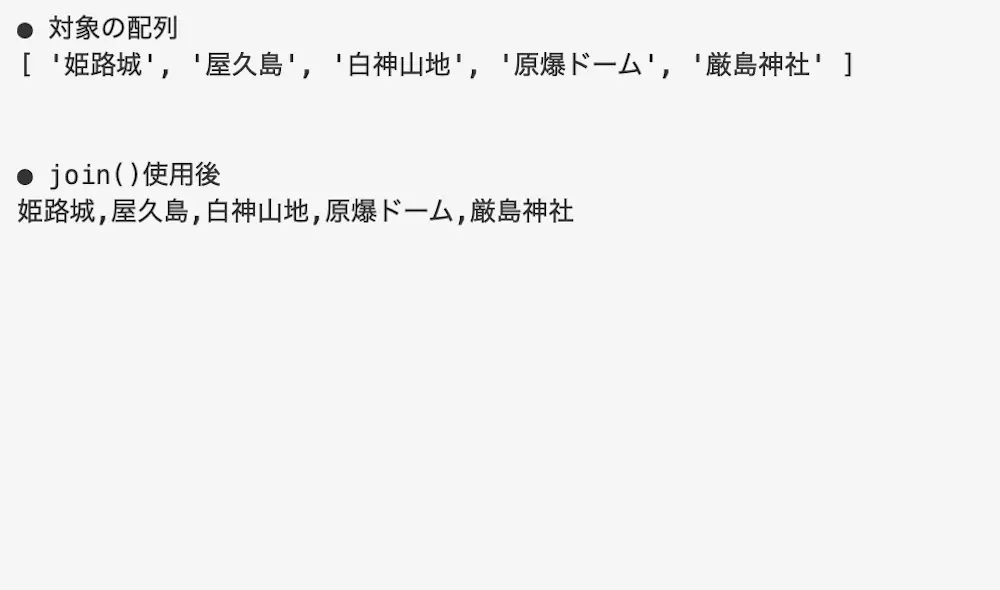
実行結果

join()によって配列の要素が結合して文字列となっています。
そのため、「姫路城」から「厳島神社」がカンマ付きの文字列となって表示されています。
対象の配列に要素が存在しない場合
対象の配列に要素が存在しない場合にjoin()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● 対象の配列') var w_heritages = [] console.log(w_heritages) console.log('● join()使用後') var w_heritages_join= w_heritages.join() console.log(w_heritages_join) |
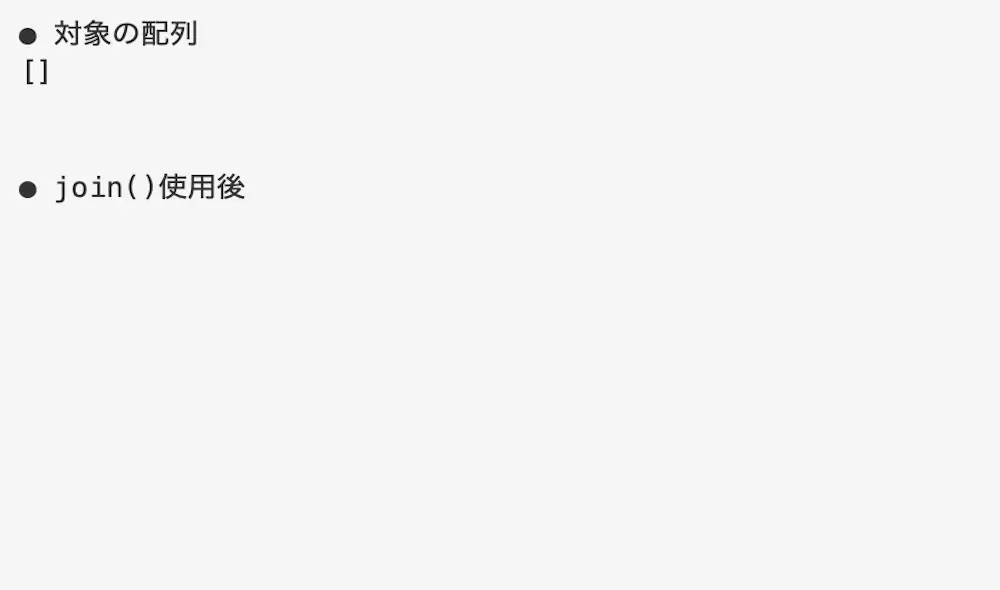
実行結果

対象の配列に要素が存在しない場合は文字列にする要素がないため、何も行われません。
そのため、空文字となって表示されています。
join()で追加文字列を指定して配列の要素を結合して文字列にする場合
join()で追加文字列を指定して配列の要素を結合して文字列にする場合は、パラメータに「追加文字列」を指定します。
追加文字列にとよって各配列の後ろに統一した文字列を追加して、文字列へと結合することができます。
ここでは、下記の2つのパターンでjoin()を使用します。
- 追加文字列に文字列を指定する場合
- 追加文字列に空文字を指定する場合
追加文字列に文字列を指定する場合
追加文字列に文字列を指定する場合にjoin()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● 対象の配列') var w_heritages = ['小笠原諸島', '首里城', '富士山', '白川郷', '東大寺'] console.log(w_heritages) console.log('● join()使用後') var w_heritages_join= w_heritages.join('<世界遺産>') console.log(w_heritages_join) |
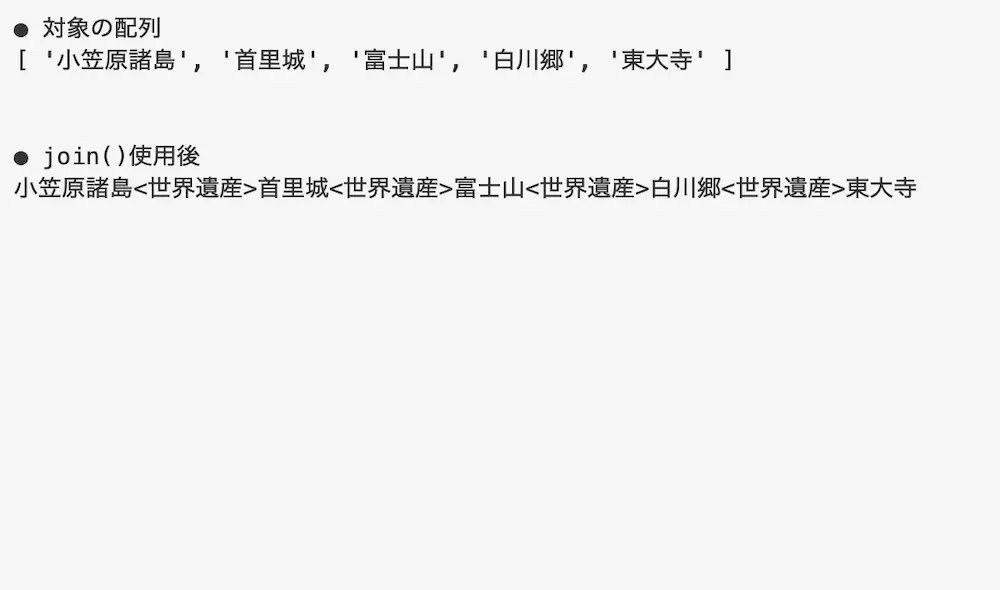
実行結果

join()にパラメータを指定することで配列の各要素の後ろに「追加文字列」が追加された状態で結合されてます。
そのため、各要素の後ろに「<世界遺産>」が追加された状態で結合した文字列が表示されています。
追加文字列に空文字を指定する場合
追加文字列に空文字を指定する場合にjoin()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● 対象の配列') var w_heritages = ['姫路城', '屋久島', '白神山地', '原爆ドーム', '厳島神社'] console.log(w_heritages) console.log('● join()使用後') var w_heritages_join = w_heritages.join('') console.log(w_heritages_join) |
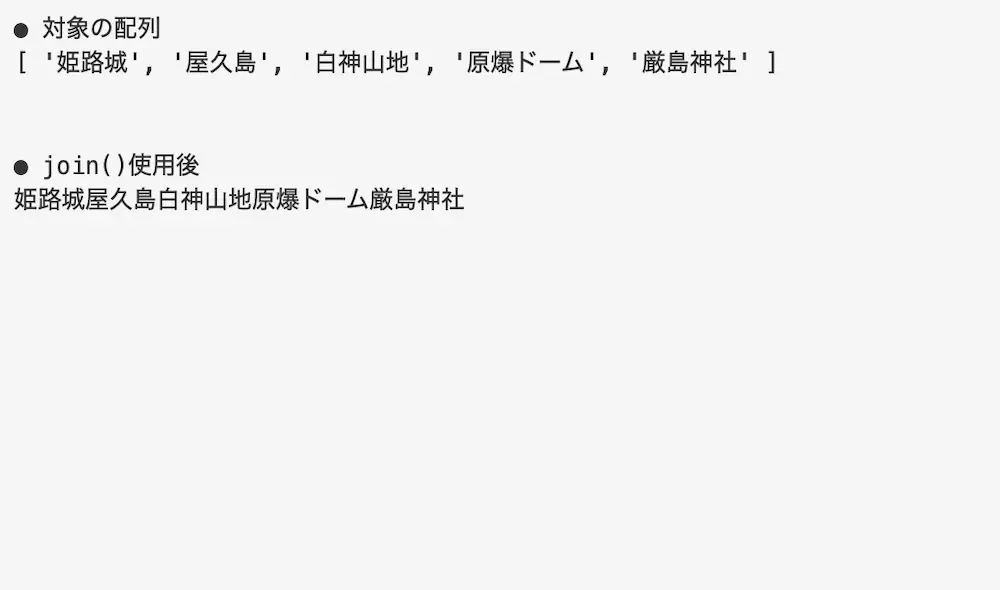
実行結果

join()の追加文字列に「空文字」を指定することで、カンマを付与しないで要素を結合して文字列にしています。
そのため、「姫路城」から「厳島神社」がカンマ無しの文字列となって表示されています。
join()で多次元配列の要素を結合して文字列にするサンプルコード
join()で多次元配列の要素を結合して文字列にするサンプルコードをご紹介します。
2次元配列の場合
2次元配列に対してjoin()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | console.log('● 対象の2次元配列') var w_heritages = [ ['小笠原諸島', '首里城', '富士山', '白川郷', '東大寺'], ['姫路城', '屋久島', '白神山地', '原爆ドーム', '厳島神社'] ] console.log(w_heritages) console.log('● join()使用後-1') var w_heritages_join1= w_heritages.join() console.log(w_heritages_join1) console.log('● join()使用後-2') var w_heritages_join2= w_heritages[0].join('と') console.log(w_heritages_join2) |
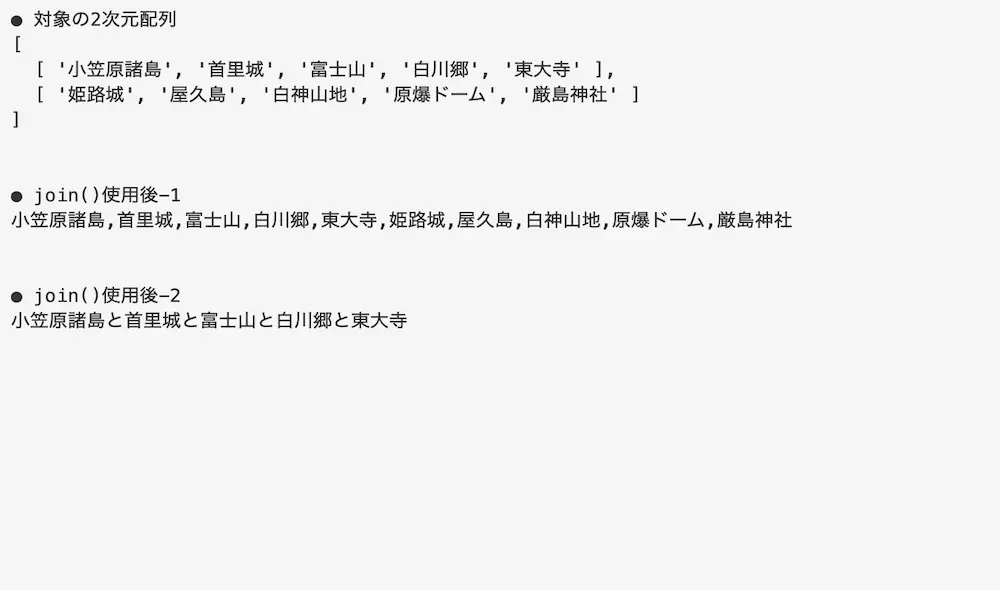
実行結果

join()によって指定した2次元配列の要素を結合して文字列にしています。
また、配列の後ろにインデックスを指定することで、2次元配列内にある1次元配列を結合して文字列にすることができます。
3次元配列の場合
3次元配列に対してjoin()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | console.log('● 対象の3次元配列') var w_heritages = [ [['小笠原諸島', '首里城', '富士山', '白川郷'],['姫路城', '屋久島', '白神山地', '原爆ドーム']], [['東大寺', '厳島神社', '富岡製糸場', '知床'],['金閣寺', '清水寺', '春日大社', '興福寺']] ] console.log(w_heritages) console.log('● join()使用後-1') var w_heritages_join1= w_heritages.join() console.log(w_heritages_join1) console.log('● join()使用後-2') var w_heritages_join2= w_heritages[1].join('&') console.log(w_heritages_join2) console.log('● join()使用後-2') var w_heritages_join3= w_heritages[1][1].join('や') console.log(w_heritages_join3) |
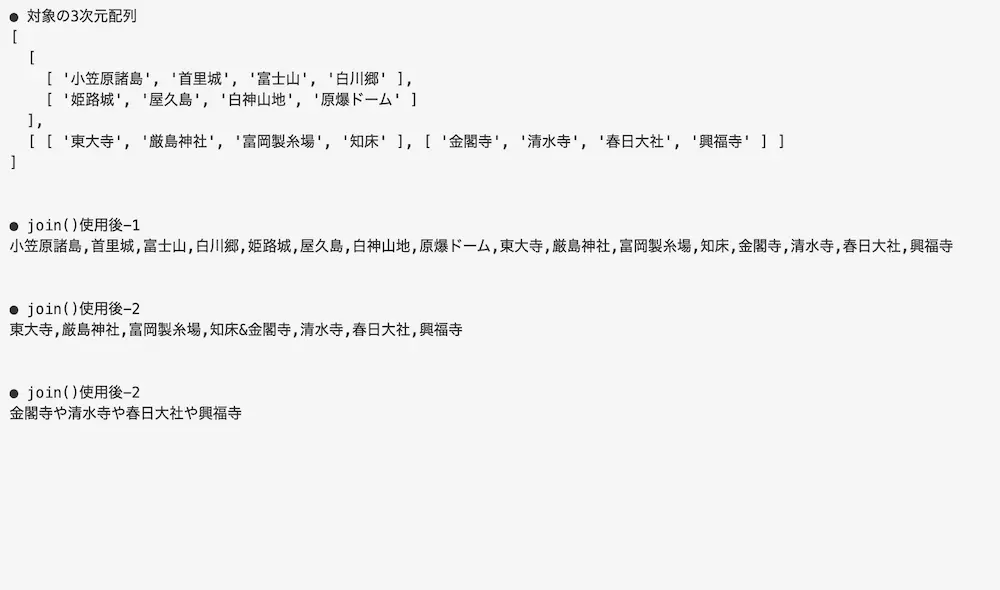
実行結果

join()によって指定した3次元配列の要素を結合して文字列にしています。
また、配列の後ろにインデックスを指定することで、3次元配列内にある2次元配列や1次元配列要素を結合して文字列にすることができます。
join()を使用できるケース
join()を使用できるケースについてご紹介します。
例えば、配列の要素にタグを指定してれそれぞれの文字列を画面に表示してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>配列の要素にタグを指定</title> </head> <body> <h1>配列の要素にタグを指定</h1> <div id= 'valArea'> </div> <script> var valArea = document.querySelector('#valArea'); var tagStart = '<p class = "list">' var tagEnd = '</p>' var w_heritages = ['大平山遺跡', '北黄金貝塚', '二ッ森貝塚', '大船遺跡', '高砂貝塚'] var list_element = w_heritages.join(tagEnd + tagStart) valArea.innerHTML = tagStart+ list_element + tagEnd </script> </body> </html> |
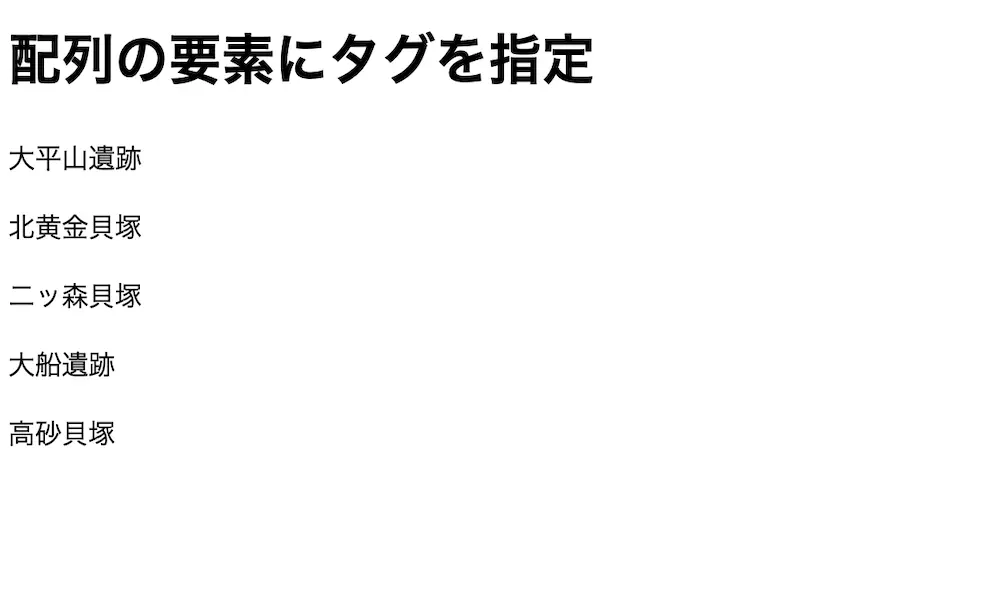
実行結果

join()によって配列の要素にタグを指定して文字列を画面に表示しています。
そのため、「listクラスのpタグ」がついた状態で配列の要素が文字列として画面に表示されています。
join()を使用しないで要素を結合して文字列にする場合
join()を使用しないで要素を結合して文字列にする場合は、「+演算子」を使用します。
+演算子は数値では足し算が行われますが、文字列の場合は結合して1つの文字列になります。
そのため、繰り返し処理であるfor文と組み合わせて使用します。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の配列') var w_heritages = ['姫路城', '屋久島', '白神山地', '原爆ドーム', '厳島神社'] console.log(w_heritages) console.log('● +演算子使用後') var w_heritages_plus = [] var length = w_heritages.length; for(i = 0; i < length; i++) { w_heritages_plus = w_heritages_plus + w_heritages[i] } console.log(w_heritages_plus) |
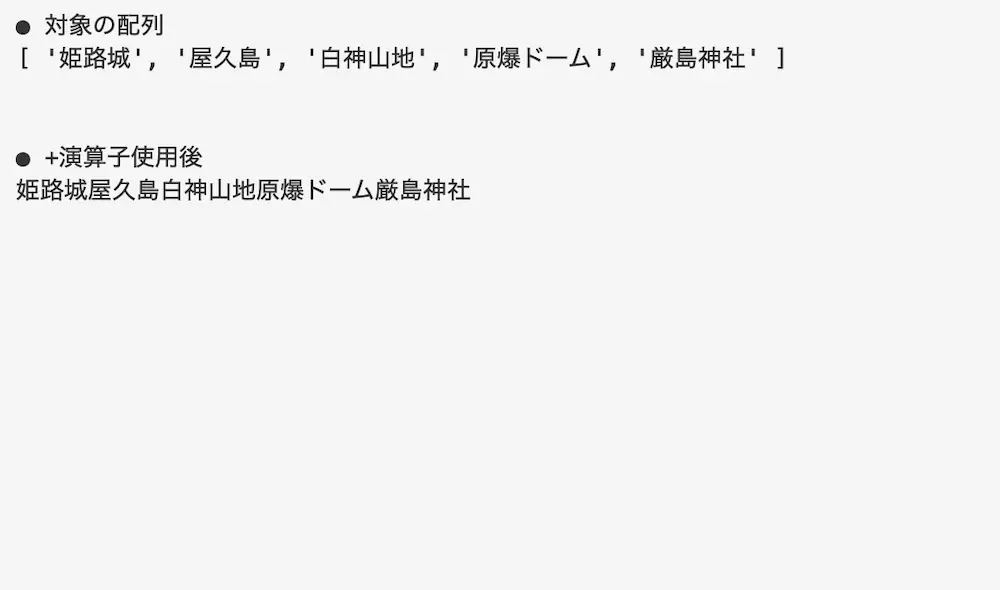
実行結果

for文の中に+演算子を使用することで、join()を使用しないで配列の要素を結合して文字列にしています。
そのため、こちらも「姫路城」から「厳島神社」がカンマ無しの文字列となって表示されています。
指定した文字列を配列に変換する場合
指定した文字列を配列に変換する場合は、split()を使用します。
split()とは、指定した文字列を分割して配列に変換するメソッドになります。
そのため、配列を文字列に変換するjoin()メソッドとは反対になるメソッドとなります。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log('● 対象の配列') var w_heritages = '姫路城,屋久島,白神山地,原爆ドーム,厳島神社' console.log(w_heritages) console.log('● split()使用後') var w_heritages_spt = w_heritages.split(',') console.log(w_heritages_spt) |
実行結果

split()によって指定した文字列が分割されて配列に変換されています。
そのため、文字列が「,(カンマ)」で区切られて配列の要素として格納されています。
もし、split()について詳しく知りたい場合は、下記の記事をご参考ください。
まとめ
⚫︎ join()とは配列の要素を結合して文字列にするメソッドである
⚫︎ join()を使用するには必須パラメータは指定しないが、任意のパラメータを指定できる
・ 追加文字列(任意)
⚫︎ join()は「結合した文字列(カンマ付き)」を返り値として返す
⚫︎ 対象の配列に要素が存在する場合に、join()を使用すると要素が連結した文字列(カンマ付き)を返す
⚫︎ パラメータの追加文字列に文字列を指定してjoin()を使用すると各要素の後ろに文字列を追加した状態で結合し、文字列にする
⚫︎ パラメータの追加文字列に空文字を指定してjoin()を使用するとカンマを付与せずに要素を結合して文字列にする
⚫︎ join()は1次元配列だけでなく、2次元配列や3次元配列のような多次元配列の要素を結合して文字列にすることができる
⚫︎ join()は下記のようなケースで使用することができる
・配列の要素にタグを指定してれそれぞれの文字列を画面に表示する場合
⚫︎ join()を使用しないで要素を結合して文字列にする場合は、「+演算子」を使用する
⚫︎ 指定した文字列を配列に変換する場合は、split()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ