・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年01月07日に投稿されました。)
Javascriptで作成した新しいHTML要素を追加する方法としてinsertBefore()があります。
insertBefore()とは指定した親要素内にある子要素の先頭にHTML要素を挿入するメソッドであり、指定した子ノードの前に挿入されるようになります。
対象の子ノードの前に挿入されるため、存在しないノードを指定したり、子ノードを指定しないで使用するとエラーになってしまうので注意してください。
また、繰り返し処理やDOMツリーを使用することで一気に複数のHTML要素を追加することができます。
そのため、「このタイミングでこの場所にHTML要素を挿入したい」と思った場合はinsertBefore()を使用しましょう。
今回はJavaScriptのinsertBefore()で指定する要素の前にHTML要素を挿入する方法について紹介していきます。
・既存のHTML要素を別の場所に移動させたい場合
insertBefore()とは
insertBefore()とは指定した要素内の先頭に子要素として挿入するメソッドになります。
指定したノード内にある子ノードの前に割り込む形で挿入されるようになります。
insertBefore()の書き方
insertBefore()の書き方は下記のようになります。
1 | 親ノード.insertBefore(挿入するノード, 子ノード) |
親ノードの後ろにinsertBefore()と追記し、括弧の中にパラメータを指定することで使用することができます。
insertBefore()のパラメータ
insertBefore()のパラメータは下記のようになります。
- 挿入するノード(必須):
挿入したいノード(HTML要素)を指定する - 子ノード(必須):
「挿入するノード」を挿入するための子ノードを指定する
insertBefore()は必須パラメータとして、「挿入したいノード」と「子ノード」を指定します。
insertBefore()の返り値
insertBefore()の返り値は「挿入するHTML要素」となります。
insertBefore()で指定する要素の前にHTML要素を挿入するサンプルコード
insertBefore()で指定する要素の前にHTML要素を挿入するサンプルコードについてご紹介します。
ここでは、下記の3パターンでinsertBefore()を使用します。
- 挿入するノードが存在する場合
- 挿入するノードが存在しない場合
- 子ノードがnullである場合
挿入するノードが存在する場合
挿入するノードが存在する場合にinsertBefore()を使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>insertBefore()使用</title> </head> <body> <h3>insertBefore()でHTML要素を追加</h3> <div class= "divArea"> <p class ="title">divエリア</p> <p class ="ele">既存要素</p> </div> </body> </html> |
● main.js
1 2 3 4 5 6 | var divArea = document.querySelector('.divArea') var ele = document.querySelector('.ele') var new_element = document.createElement('p') new_element.className = 'insert' new_element.textContent = '追加する新規要素' divArea.insertBefore(new_element, ele) |
実行結果

insertBefore()によって指定した要素内の先頭に子要素として挿入されています。
そのため、「既存要素」の上に「追加する新規要素」が表示されています。
挿入するノードが存在しない場合
挿入するノードが存在しない場合にinsertBefore()を使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>insertBefore()使用</title> </head> <body> <h3>insertBefore()でHTML要素を追加</h3> <div class= "divArea"> <p class ="title">divエリア</p> <p class ="ele">既存要素</p> </div> </body> </html> |
● main.js
1 2 3 | var divArea = document.querySelector('.divArea') var ele = document.querySelector('.ele') divArea.insertBefore(new_element, ele) |
実行結果

挿入するノードが存在しないため、HTML要素を挿入することができません。
そのため、「追加する新規要素」が追加されることなく表示されています。
子ノードがnullである場合
子ノードnullである場合にinsertBefore()を使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>insertBefore()使用</title> </head> <body> <h3>insertBefore()でHTML要素を追加</h3> <div class= "divArea"> <p class ="title">divエリア</p> <p class ="ele">既存要素</p> </div> </body> </html> |
● main.js
1 2 3 4 5 6 | var divArea = document.querySelector('.divArea') var ele = document.querySelector('.ele') var new_element = document.createElement('p') new_element.className = 'insert' new_element.textContent = '追加する新規要素' divArea.insertBefore(new_element) |
実行結果

対象の子ノードがパラメータに設定されていないため、HTML要素を挿入することができません。
そのため、「追加する新規要素」は作成されていますが、追加されることなく表示されています。
insertBefore()で複数のHTML要素を一気に挿入する方法
insertBefore()でHTML要素を挿入しますが、ひとつずつではなく、一気にまとめて挿入したい時があるかと思います。
そのため、ここではinsertBefore()で複数のHTML要素を一気に挿入する方法を下記の2つでご紹介します。
- 繰り返し処理を使用する
- createDocumentFragment()を使用する
繰り返し処理を使用する
1つ目は繰り返し処理を使用する方法です。
繰り返し処理とは指定した内容を条件が一致する限り繰り返して行う処理となります。
そのため、繰り返し処理の中にinsertBefore()を使用することでHTML要素を一気にまとめて挿入することができるようになります。
そのため、ここでは繰り返し処理であるwhile文を使用して複数のHTML要素を一気に挿入します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>insertBefore()使用</title> </head> <body> <h3>while文とinsertBefore()でHTML要素を一気に挿入</h3> <div class= "divArea"> <p class ="title">divエリア</p> <p class ="ele">既存要素</p> </div> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | var divArea = document.querySelector('.divArea') var ele = document.querySelector('.ele') var i = 0 while(i < 5 ) { var new_element = document.createElement('p') new_element.className = 'insert' new_element.textContent = '追加する新規要素' divArea.insertBefore(new_element, ele) i = i + 1 } |
実行結果

while文よってinsertBefore()の処理を繰り返し行い、複数の要素を一気に挿入しています。
そのため、「追加する新規要素」が5つ表示されています。
createDocumentFragment()を使用する
そして、2つ目はcreateDocumentFragment()を使用する方法です。
createDocumentFragment()とは、別のDOMツリー上を作成することができるメソッドになります。
createDocumentFragment()はブラウザによって表示されているDOMツリーとは切り離されたDOMツリーを作成します。
そのため、切り離されたDOMツリーに要素を追加し、DOMツリーを挿入することで、HTML要素を一気にまとめて追加することができるようになります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initiai9l-scale=1.0"> <script src="main.js"></script> <title>insertBefore()使用</title> </head> <body> <h3>createDocumentFragment()とinsertBefore()でHTML要素を一気に挿入</h3> <div class= "divArea"> <p class= 'ele'>既存要素</p> </div> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | var cdf = document.createDocumentFragment(); var new_element1 = document.createElement('p') new_element1.textContent = '追加する新規要素1' cdf.appendChild(new_element1) var new_element2 = document.createElement('p') new_element2.textContent = '追加する新規要素2' cdf.appendChild(new_element2) var new_element3 = document.createElement('p') new_element3.textContent = '追加する新規要素3' cdf.appendChild(new_element3) var new_element4 = document.createElement('p') new_element4.textContent = '追加する新規要素4' cdf.appendChild(new_element4) var new_element5 = document.createElement('p') new_element5.textContent = '追加する新規要素5' cdf.appendChild(new_element5) var ele = document.querySelector('.ele') var divArea = document.querySelector('.divArea') divArea.insertBefore(cdf, ele) |
実行結果

createDocumentFragment()で作成した要素をinsertBefore()で追加することで、複数の要素を一気に挿入しています。
そのため、「追加する新規要素1」から「追加する新規要素5」が表示されています。
insertBefore()で既存のHTML要素を別の位置に移動する場合
insertBefore()は新しいHTML要素を追加するだけでなく、既存のHTML要素を別の位置に移動することもできます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>appendCihld()使用</title> </head> <body> <h3>insertBefore()で既存のHTML要素を移動</h3> <div class= "divArea1"> <p class ="title">divエリア1</p> <p class= "ele">divエリア1の既存要素</p> </div> <div class= "divArea2"> <p class ="title">divエリア2</p> <p class= "ele">divエリア2の既存要素</p> </div> </body> </html> |
● main.js
1 2 3 4 5 | var divArea2 = document.querySelector('.divArea2') var ele = document.querySelector('.divArea1 .ele') var div2Ele = document.querySelector('.divArea2 .ele') divArea2.insertBefore(ele, div2Ele) divArea2.appendChild(element) |
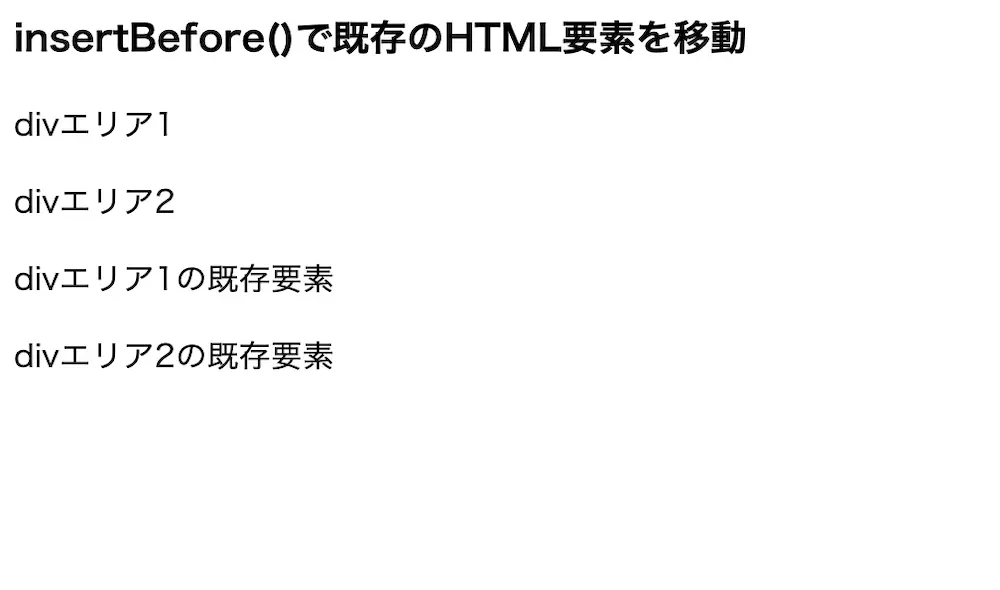
実行結果

insertBefore()によって既存のHTML要素が別の位置に移動しています。
そのため、「divエリア1」にいた「divエリア1の既存要素」が「divエリア2」に移動して表示されています。
insertBefore()を使用する実際のケース
insertBefore()を使用する実際のケースについてご紹介します。
例えば、insertBefore()を使用して新しい内容が上に来るようなメモ機能を作成してみます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>メモ機能の作成</title> </head> <body> <p>メモの内容</p> <textarea id="memo" name="memo" rows="10" cols="40"></textarea> <button type="button" class = 'openBtn' onclick="memoKeep()">保存</button> <div class = 'memoArea'> <p style = "font-weight:bold;">メモ一覧</p> </div> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | var memo = document.querySelector('#memo') var memoArea = document.querySelector('.memoArea') function memoKeep() { var item = document.createElement('p') item.className = 'memoItem' item.textContent = memo.value memoAdd(item) } function memoAdd(item) { var keepItem = document.querySelector('.memoItem') if(memoArea.hasChildNodes()) { memoArea.insertBefore(item, keepItem) } else { memoArea.appendChild(item) } memoReset() } function memoReset() { memo.value = '' } |
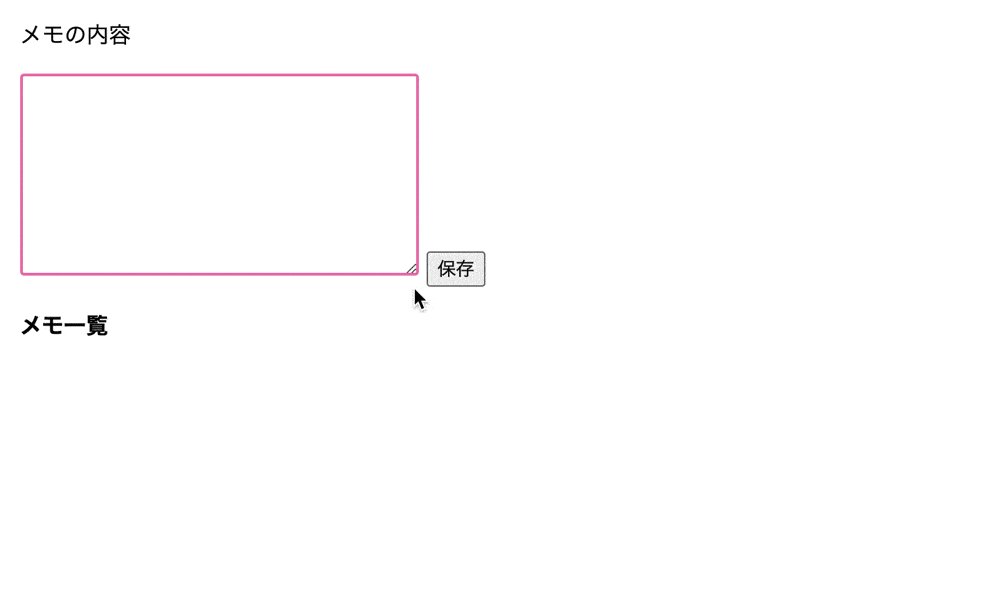
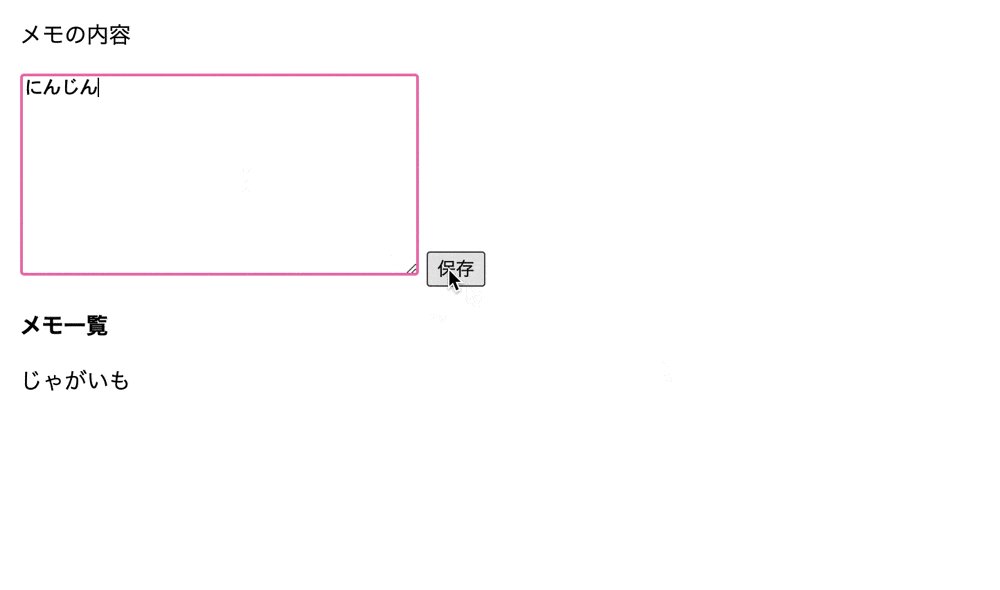
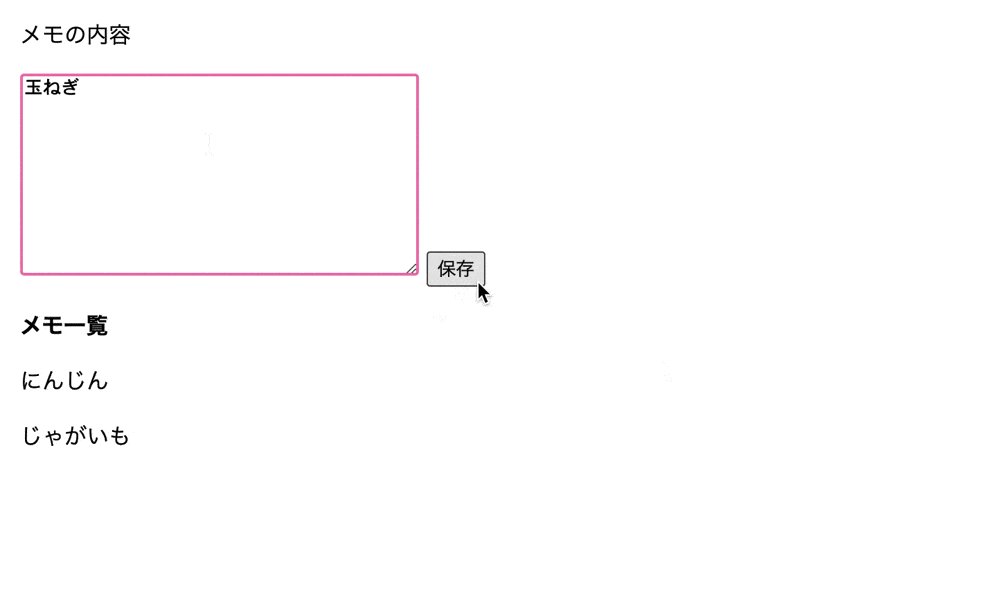
実行結果

最初のメモはappendChild()を使用してメモの内容を追加していますが、2つ目以降は新しいメモが上に来ないといけないため、insertBefore()で挿入しています。
そのため、メモの内容を入力して保存を押すと、新しい順にメモの内容が表示されています。
jQueryで指定する要素の前にHTML要素を挿入する場合
jQueryで指定する要素の前にHTML要素を挿入する場合は、prepend()を使用します。
prepend()とは、指定した要素の先頭にHTML要素を挿入するメソッドになります。
こちらはjQueryのメソッドであるため、jQueryファイルを呼び出す必要があります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <title>prepend()使用</title> </head> <body> <h3>prepend()でHTML要素を挿入</h3> <div class= "divArea"> <p class ="title">divエリア</p> <p class ="ele">既存要素</p> </div> </body> </html> |
● main.js
1 2 | let element = "<p class= 'apd_ele'>追加する新規要素</p>"; $(".divArea .ele").prepend(element); |
実行結果

prepend()によって指定する要素の前にHTML要素を挿入しています。
そのため、「既存要素」の上に「追加する新規要素」が表示されています。

jQueryのprepend()は「挿入するノード」だけ指定すれば良いので、insertBefore()と比べると書き方がとても簡単です。
HTML要素を追加するメソッドの一覧
JavaScriptではinsertBefore()以外にもHTML要素を指定した位置に追加するメソッドが存在します。
そのため、ここではHTML要素を指定した位置に追加するメソッドの一覧についてご紹介します。
appendChild()
appendChild()とは、指定した要素の子要素の末尾にHTML要素を追加するメソッドになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>appendChild()使用</title> </head> <body> <h3>appendChild()でHTML要素を追加</h3> <div class= "divArea"> <p class ="title">divエリア</p> <p class ="ele">既存要素</p> </div> </body> </html> |
● main.js
1 2 3 4 5 | var divArea = document.querySelector('.divArea') var new_element = document.createElement('p') new_element.className = 'append' new_element.textContent = '追加する新規要素' divArea.appendChild(new_element) |
実行結果

appendChild()によって指定した要素の子要素の末尾にHTML要素が追加されています。
そのため、「追加する新規要素」が一番下に追加されて表示されています。
もし、appendChild()について詳しく知りたい場合は下記の記事をご参考ください。
before()
before()とは、指定した要素の前に別のHTML要素を挿入するメソッドになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>before()使用</title> </head> <body> <h3>before()でHTML要素を追加</h3> <div class= "divArea"> <p class ="title">divエリア</p> <p class ="ele">既存要素</p> </div> </body> </html> |
● main.js
1 2 3 4 5 | var ele = document.querySelector('.divArea .ele') var new_element = document.createElement('p') new_element.className = 'before' new_element.textContent = '追加する新規要素' ele.before(new_element) |
実行結果

before()によって指定した要素の前に別のHTML要素が追加されています。
そのため、「追加する新規要素」が「divエリア」の上に表示されています。
after()
after()とは、指定した要素の後ろに別のHTML要素を挿入するメソッドになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>after()使用</title> </head> <body> <h3>after()でHTML要素を追加</h3> <div class= "divArea"> <p class ="title">divエリア</p> <p class ="ele">既存要素</p> </div> </body> </html> |
● main.js
1 2 3 4 5 | var ele = document.querySelector('.divArea .ele') var new_element = document.createElement('p') new_element.className = 'after' new_element.textContent = '追加する新規要素' ele.after(new_element) |
実行結果

after()によって指定した要素の後ろに別のHTML要素が追加されています。
そのため、「追加する新規要素」が「divエリア」の下に表示されています。
insertAdjacentHTML()
insertAdjacentHTML()とは文字列を要素として挿入するメソッドとなります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>isertAdjacentHTML()使用</title> </head> <body> <h3>insertAdjacentHTML()でHTML要素を追加</h3> <div class= "divArea"> <p class ="title">divエリア</p> <p class ="ele">既存要素</p> </div> </body> </html> |
● main.js
1 2 3 4 5 6 7 | var ele = document.querySelector('.ele') var new_elementA = "<p class= 'insrtAd_ele_A'>追加する新規要素A</p>"; ele.insertAdjacentHTML("beforeend", new_elementA) var new_elementB = "<p class= 'insrtAd_ele_B'>追加する新規要素B</p>"; ele.insertAdjacentHTML("afterbegin", new_elementB) |
実行結果

insertAdjacentHTML()によって文字列がHTML要素として追加されています。
そのため「追加する新規要素A」が「既存要素」の下に、「追加する新規要素B」が「既存要素」の上に表示されています。
まとめ
⚫︎ insertBefore()とは指定した要素内の先頭に子要素として挿入するメソッドである
⚫︎ insertBefore()は下記のパラメータを指定して使用する
・挿入するノード(必須)
・子ノード(必須)
⚫︎ 挿入するノードが存在する場合にinsertBefore()を指定すると、指定した要素が子ノードの上に挿入される
⚫︎ 挿入するノードが存在しない場合にinsertBefore()を指定すると、要素の挿入が行われない
⚫︎ 子ノードがnullの場合にinsertBefore()を指定すると、要素の挿入が行われない
⚫︎ insertBefore()は既存のHTML要素を指定した場所に移動することができる
⚫︎ insertBefore()で複数の要素を一気に追加する方法として下記の2つがある
・繰り返し処理を使用する
・createDocumentFragment()を使用する
⚫︎ jQueryで指定した要素の先頭にHTML要素を追加するにはprepend()を使用する
⚫︎ HTML要素を指定した位置に追加するメソッドはinsertBefore()以外にも下記のようなメソッドがある
・appendChild()
(指定した親要素内の末尾に子要素として挿入するメソッド)
・before()
(指定した要素の前に別のHTML要素を挿入するメソッド)
・after()
(指定した要素の後ろに別のHTML要素を挿入するメソッド)
・insertAdjacentHTML()
(文字列を要素として挿入するメソッド)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ