・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年01月22日に投稿されました。)
JavaScriptで配列や連想配列から条件を満たす要素を調べる方法として、some()があります。
some()とは配列のいずれかの要素が条件を満たしているかどうかを確認するメソッドになります。
満たしているかどうかを確認するため、some()は「true」や「false」の「真偽値」を返り値として返すようになります。
そして、条件は直接指定することもできますが、他のオブジェクトのデータを条件の材料として利用することができます。
また、連想配列や多次元配列にも使用することができるので、条件を満たしているかどうか確認したい場合はsome()を使用しましょう。
今回はJavaScriptの some()で配列や連想配列のいずれかの要素が条件を満たすか調べる方法について紹介していきます。
some()とは
some()とは配列のいずれかの要素が条件を満たしているかどうかを確認するメソッドになります。
いずれかの要素であるため、どれか1つでも条件を満たせば「true」が返されるようになります。
some()の使い方
some()の使い方は下記のようになります。
1 | 配列.some(コールバック関数 [,オブジェクト]) |
配列の後ろにsome()と追記し、必須パラメータを1つ指定します。
また、任意なパラメータを1つ追加して指定することができます。
some()のパラメータ
some()のパラメータは下記のようになります。
- コールバック関数(必須):
指定した配列に対して行いたい処理を関数で指定する - オブジェクト(任意):
コールバック関数で使用するためのオブジェクト(文字列や配列など)を指定する
some()は必須なパラメータとして「コールバック関数」を指定します。
そして任意なパラメータとして「オブジェクト」を指定することができます。
some()の返り値
soome()の返り値は「true」か「false」の「真偽値」となります。
some()で配列のいずれかの要素が条件を満たすか調べるサンプルコード
some()で配列のいずれかの要素が条件を満たすか調べるサンプルコードをご紹介します。
ここでは、下記の2つのパターンでsome()を使用します。
- 条件を満たす要素が存在する場合
- 条件を満たす要素が存在しない場合
条件を満たす要素が存在する場合
条件を満たす要素が存在する場合にsome()を使用します。
● main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の配列'); var numbers = [120, 847, 124, 15, 110, 120]; console.log(numbers); console.log('● some()使用後'); var numbers_some = numbers.some(function(value) { return value <= 100; }) console.log(numbers_some); |
実行結果

some()によって配列のいずれかの要素が条件を満たすか調べています。
今回は、100以下の要素が1つでも存在しているため、「true」が表示されています。
条件を満たす要素が存在しない場合
条件を満たす要素が存在しない場合にsome()を使用します。
● main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の配列'); var numbers = [1020, 8047, 1624, 1052, 1100, 1200]; console.log(numbers); console.log('● some()使用後'); var numbers_some = numbers.some(function(value) { return value <= 10; }) console.log(numbers_some); |
実行結果

some()によってこちらも配列のいずれかの要素が条件を満たすか調べています。
今回は、10以下の要素が1つも存在しないため、「false」が表示されています。
some()で連想配列のいずれかの要素が条件を満たすか調べるサンプルコード
some()で連想配列のいずれかの要素が条件を満たすか調べるサンプルコードをご紹介します。
some()は連想配列には直接使用することはできません。
そのため、キーと値を別々の配列に分けて使用する必要があります。
いずれかのキーが条件を満たすか調べる場合
some()で連想配列のいずれかのキーが条件を満たすか調べていきます。
連想配列のキーを取り出す場合はObject.keys()を使用します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | console.log('● 対象の連想配列'); var numbers = { 'one': 1, 'ten': 10, 'hundred': 100, 'thousand': 1000, 'tenThousand': 10000 }; console.log(numbers); console.log('● キーを取り出す'); var numbers_keys = Object.keys(numbers) console.log(numbers_keys); console.log('● some()使用後-1'); var numbers_some1 = numbers_keys.some(function(value) { return value.length > 5 }) console.log(numbers_some1); console.log('● some()使用後-2'); var numbers_some2 = numbers_keys.some(function(value) { return value.length > 20 }) console.log(numbers_some2); |
実行結果

some()によって連想配列のいずれかのキーが条件を満たすか調べています。
5文字より多いキーが存在するため、「true」が表示されています。
また、20文字より多いキーが1つも存在しないため、「false」が表示されています。
いずれかの値が条件を満たすか調べる場合
some()で連想配列のいずれかの値が条件を満たすか調べていきます。
連想配列の値を取り出す場合はObject.values()を使用します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | console.log('● 対象の連想配列'); var numbers = { 'one': 1, 'ten': 10, 'hundred': 100, 'thousand': 1000, 'tenThousand': 10000 }; console.log(numbers); console.log('● 値を取り出す'); var numbers_keys = Object.values(numbers) console.log(numbers_keys); console.log('● some()使用後-1'); var numbers_some1 = numbers_keys.some(function(value) { return value % 2 == 0 }) console.log(numbers_some1); console.log('● some()使用後-2'); var numbers_some2 = numbers_keys.some(function(value) { return value % 3 == 0 }) console.log(numbers_some2) |
実行結果

some()によって連想配列のいずれかの値が条件を満たすか調べています。
2で割り切れる数値が存在するため、「true」が表示されています。
また、3で割り切れる数値が存在しないため、「false」が表示されています。
some()で多次元配列のいずれかの要素が条件を満たすか調べる場合
some()で多次元配列のいずれかの要素が条件を満たすか調べます。
2次元配列の場合
2次元配列に対してsome()を使用します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | console.log('● 対象の2次元配列'); var numbers = [ [112, 113, 114, 115, 116], [117, 118, 119, 120, 121], [122, 123, 124, 125, 126] ]; console.log(numbers); console.log('● some()使用後-1'); var numbers_some1 = numbers[2].some(function(value) { return value >= 0; }) console.log(numbers_some1); console.log('● some()使用後-2'); var numbers_flat = [] numbers.forEach(function(value1) { value1.forEach(function(value2) { numbers_flat.push(value2) }) }) var numbers_some2 = numbers_flat.some(function(value) { return value % 2 >= 30 }) console.log(numbers_some2) |
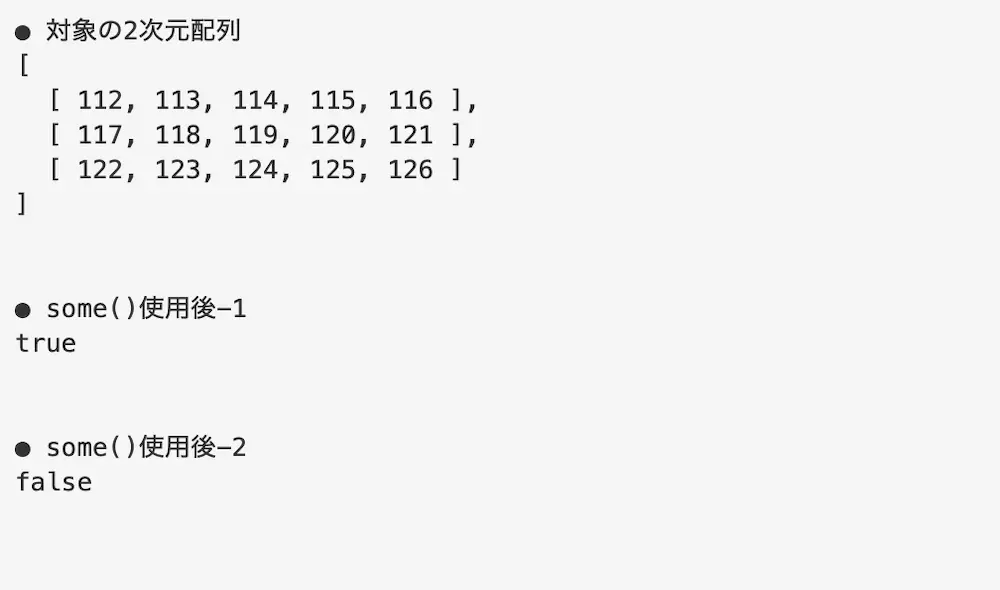
実行結果

some()によって2次元配列のいずれかの要素が条件を満たすか調べています。
配列名の後ろにインデックスを1つ指定することで、2次元配列内にある1次元配列の要素に対して条件を満たすか調べています。
また、forEachを使用することで、2次元配列全体の要素に対して条件を満たすか調べています。
3次元配列の場合
3次元配列に対してsome()を使用します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | console.log('● 対象の3次元配列'); var numbers = [ [[115, 116, 117, 118], [120, 121, 122, 123],[125, 126, 127, 128]], [[130, 131, 132, 133], [135, 136, 137, 138],[140, 141, 143, 144]] ]; console.log(numbers); console.log('● some()使用後-1'); var numbers_some1 = numbers[0][1].some(function(value1) { return value1 >= 100 }) console.log(numbers_some1); console.log('● some()使用後-2'); var numbers_flat1 = numbers[0].flat(1) var numbers_some2 = numbers_flat1.some(function(value2) { return value2 >= 100 }) console.log(numbers_some2) console.log('● some()使用後-3'); var numbers_flat2 = numbers.flat(2) var numbers_some3 = numbers_flat2.some(function(value3) { return value3 >= 100 }) console.log(numbers_some3) |
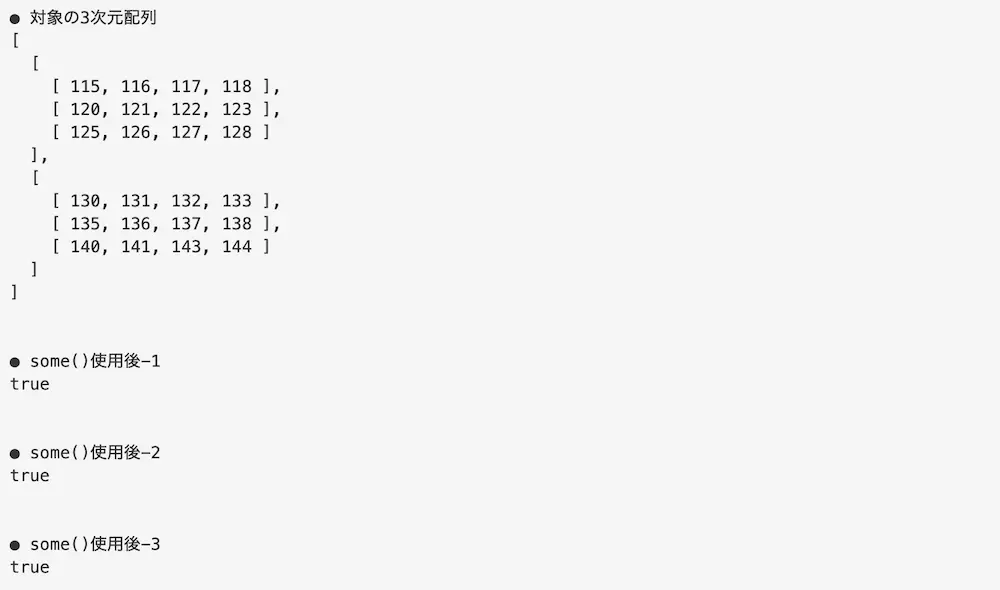
実行結果

some()によって3次元配列のいずれかの要素が条件を満たすか調べています。
配列名の後ろにインデックスを2つ指定することで、3次元配列内にある1次元配列の要素に対して条件を満たすか調べています。
そして、配列名の後ろにインデックスを1つ指定し、flat()を使用することで、3次元配列内にある指定した2次元配列の要素に対して条件を満たすか調べています。
また、flat()のみを使用することで、3次元配列全体の要素に対して条件を満たすか調べています。
some()でオブジェクトと比較して配列のいずれかの要素が条件を満たすか調べる場合
オブジェクトと比較して、some()でいずれかの要素が条件を満たすかどうか調べる場合にはパラメータに「オブジェクト」を指定します。
オブジェクトを指定することで、他の配列やデータを条件に使用することができます。
オブジェクトとして指定したデータはコールバック関数内で「this」として使用することができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log('● 対象の配列'); var numbers = [12, 13, 14, 15, 100, 120]; console.log(numbers); console.log('● 対象のオブジェクト'); var obj = [15, 19, 20, 31]; console.log(obj) console.log('● some()使用後'); var numbers_some = numbers.some(function(value) { return value >= this[2]; },obj); console.log(numbers_some); |
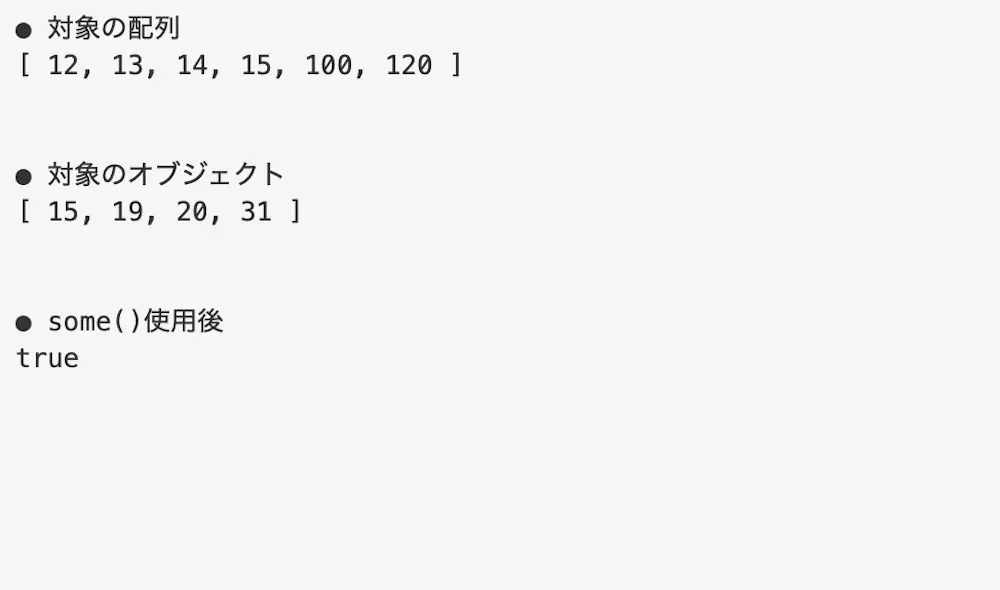
実行結果

some()にオブジェクトを指定することで、他の配列やデータと比較して配列のいずれかの要素が条件を満たすか調べています。
オブジェクトの3番目の要素(20)以上の数値が存在するため、「true」が表示されています。
some()でコールバック関数で指定する引数を変更する場合
これまでコールバック関数の引数は1つ指定していましたが、実は3つまで引数を取得することができます。
引数が多くなると、値以外にも指定できる部分が増えてくるため、some()の利便性がとても高くなります。
そのため、ここではコールバック関数を下記の2つのパターンでご紹介していきます。
- コールバック関数の引数を2つ指定する場合
- コールバック関数の引数を3つ指定する場合
コールバック関数の引数を2つ指定する場合
コールバック関数の引数を2つ指定する場合にsome()を使用します。
2つ目の引数は「インデックス」を指定することができます。
インデックスを指定することで、配列に格納されている値のインデックスを指定して処理を行うことが可能になります。
● main.js
1 2 3 4 5 6 7 8 9 10 | console.log('● 対象の配列'); var numbers1 = [122, 123, 124, 125, 126, 127]; console.log(numbers1); var numbers2 = [1004, 12, 799, 123, 56, 90]; console.log('● some()使用後'); var numbers_some = numbers1.some(function(value, index) { return value >= this[index] }, numbers2) console.log(numbers_some); |
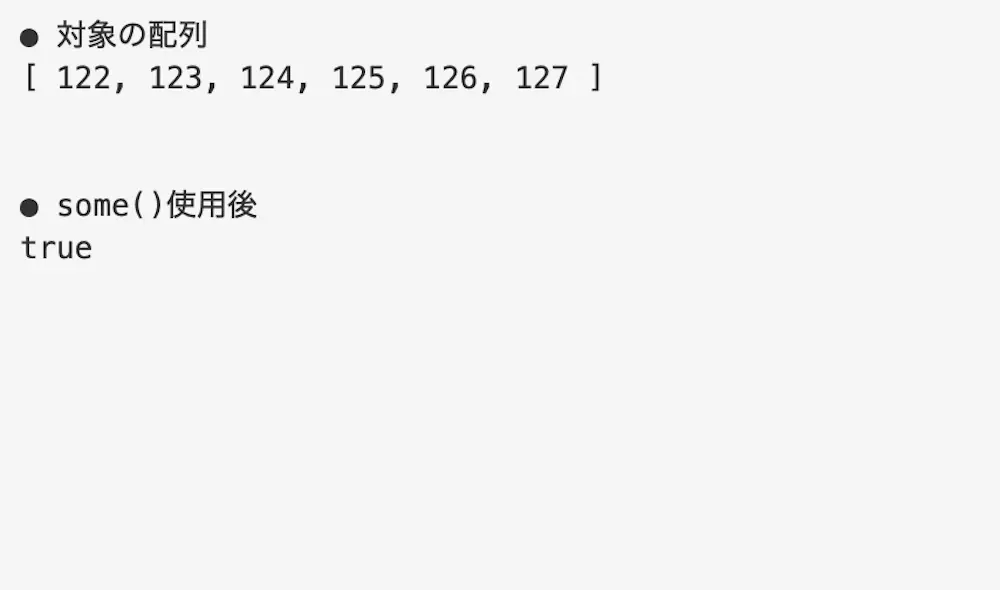
実行結果

some()のコールバック関数の引数を2つ指定することで、インデックスを指定して配列のいずれかの要素が条件を満たすか調べています。
「配列のn番目の要素 ≧ オブジェクトのn番目の要素」の数値が存在するため、「true」が表示されています。
コールバック関数の引数を3つ指定する場合
コールバック関数の引数を3つ指定する場合にsome()を使用します。
3つ目の引数は「配列」を指定することができます。
配列を指定することで、指定した配列の値を操作することが可能になります。
● main.js
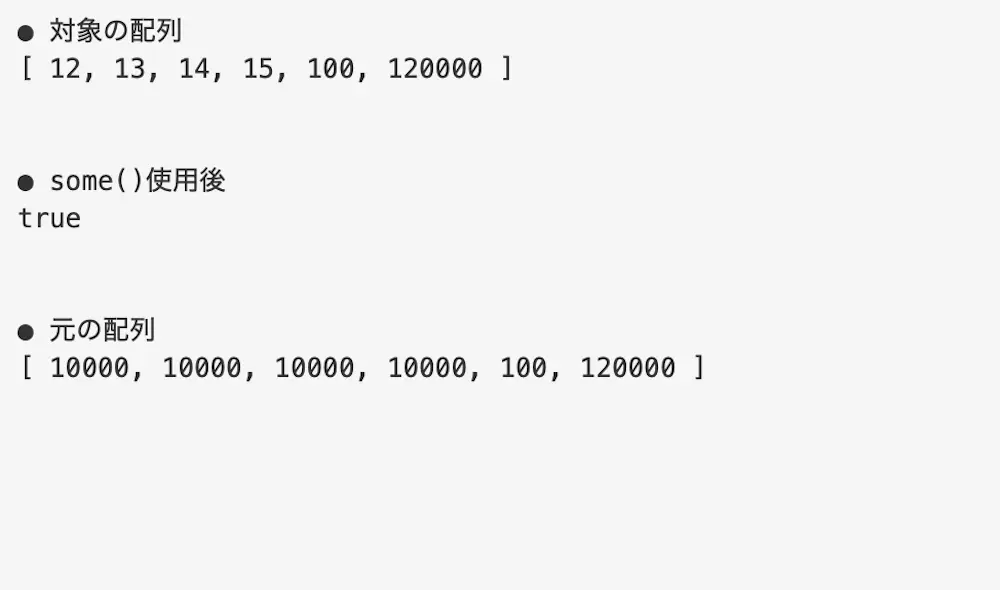
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の配列'); var numbers = [12, 13, 14, 15, 100, 120000]; console.log(numbers); console.log('● some()使用後'); var numbers_some = numbers.some(function(value, index, array) { if(value >= 99) { return value } array[index] = 10000 }) console.log(numbers_some) console.log('● 元の配列'); console.log(numbers) |
実行結果

some()のコールバック関数の引数を3つ指定することで、元の配列を操作して配列のいずれかの要素が条件を満たすか調べています。
配列に99以上の要素が存在するため「true」が表示されています。
また、配列の1番目から4番目までの要素が「10000」に変更されています。
some()を使用した実際のケース
some()を使用した実際のケースについてご紹介します。
ここでは、簡易な暗号ロック解除のアプリを作成してみます。
● index.html
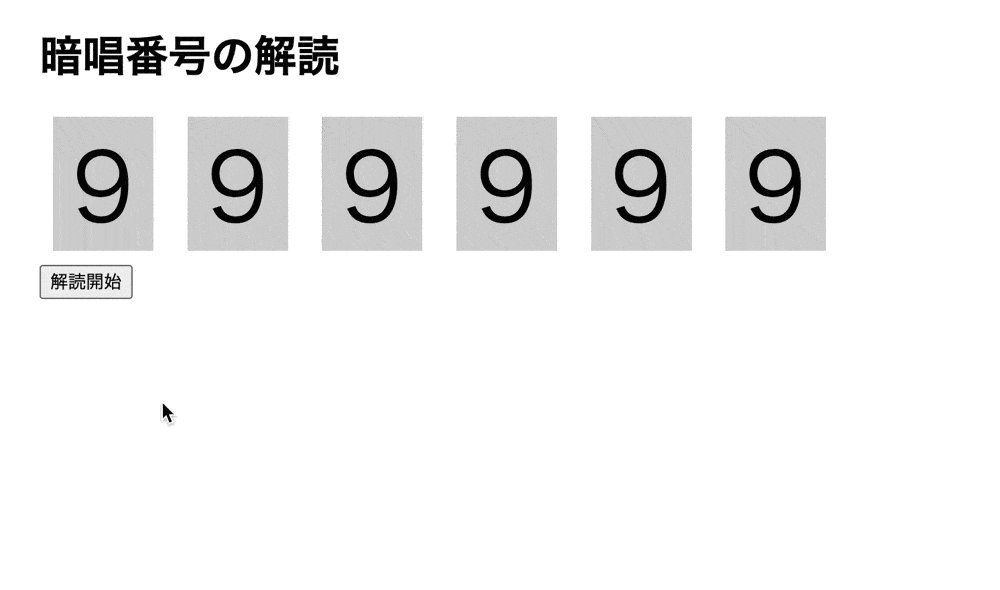
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>some()を使用したケース</title> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> </head> <body> <h1>暗唱番号の解読</h1> <div class= "codeArea"> <p class = "obj num">9</p> <p class = "obj num">9</p> <p class = "obj num">9</p> <p class = "obj num">9</p> <p class = "obj num">9</p> <p class = "obj num">9</p> </div> <button class= 'btn' onclick="start(index)">解読開始</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 | .codeArea { margin: 10px 0; } .obj { width: 75px; height: 100px; background: lightgray; display: inline-block; text-align: center; font-size: 70px; margin: 0 10px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | var nums = document.querySelectorAll('.num') var code = '' for(var i = 0; i < 6; i++) { var code_digit = String(Math.trunc((Math.random() * 10))) code = code + code_digit } var num_status = ['NG', 'NG', 'NG', 'NG', 'NG', 'NG'] var status_some = false var index = 0 function start(index) { var interval = setInterval(function() { var random = Math.trunc((Math.random() * 10)) nums.item(index).textContent = random if(random == code.substr(index,1)) { clearInterval(index + 1) num_status[index] = 'OK' status_some = num_status.some(function(value) { return value == 'NG' }) check(status_some) } }, 70) } function check (status_some) { if(!status_some) { var end = setTimeout(function() { alert('ロック解除') },100); } else { index = index + 1 start(index) } } |
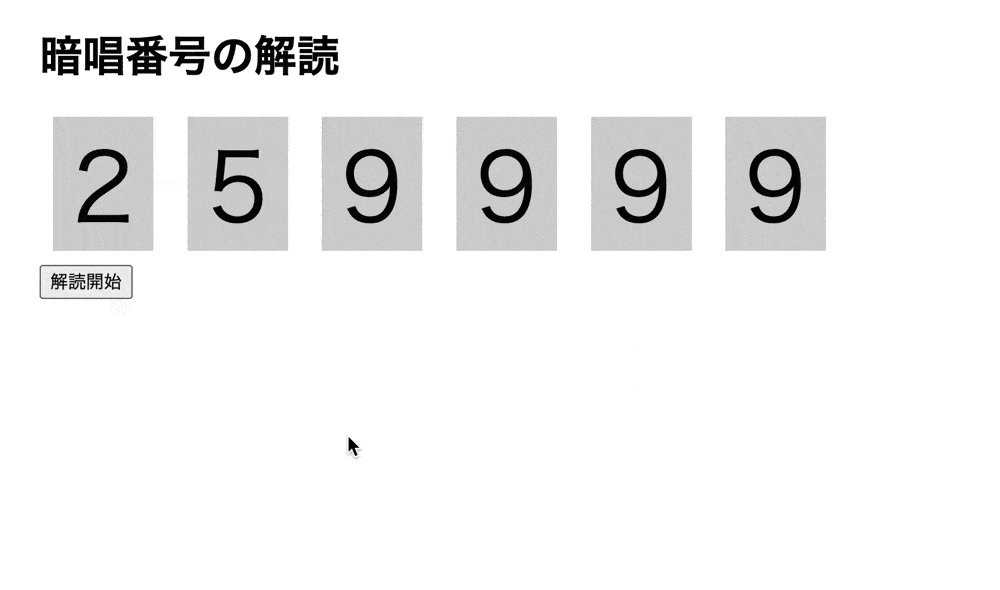
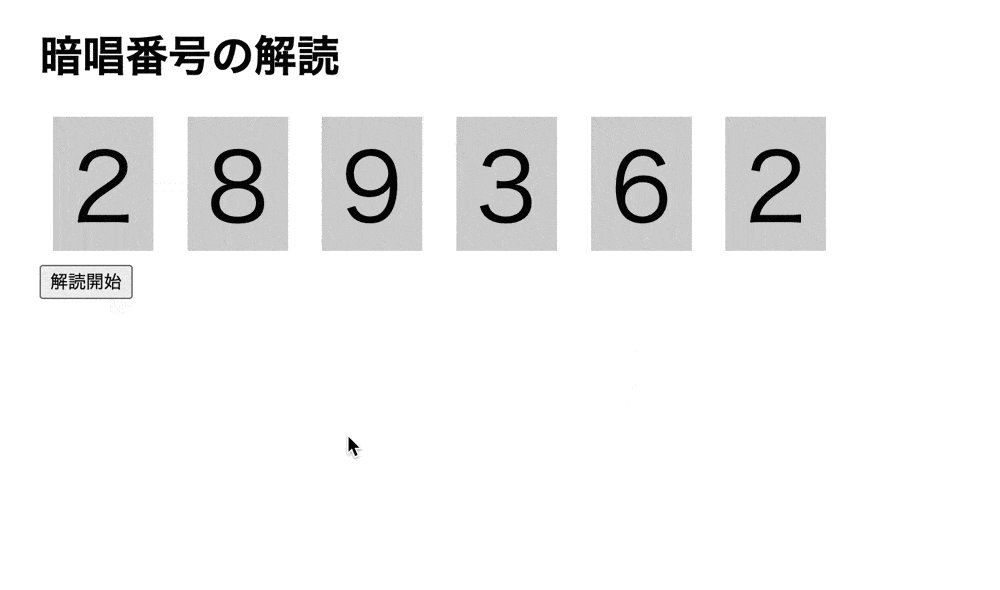
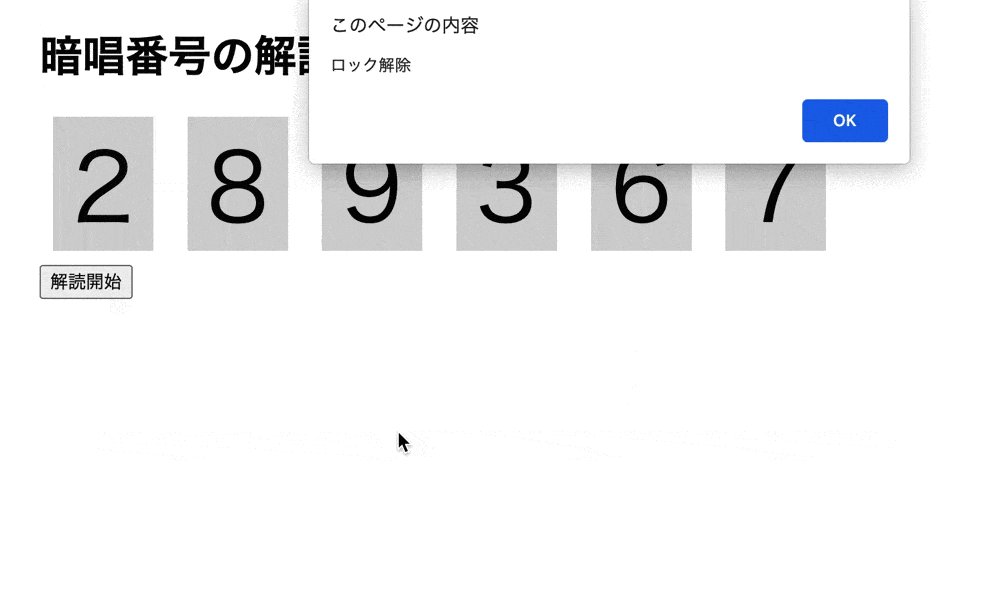
実行結果

some()を使用して、簡易な暗号ロック解除のアプリを作成しています。
そのためボタンを押すと、ランダムにセットされた暗証番号が解除され、解除アラートが表示されています。
また、some()は暗証番号のステータスに「NG」がないかどうかを確認するために使用しています。
配列の全ての要素が条件を満たすか調べる場合
配列内の全ての要素が条件を満たすか調べる場合は、every()を使用します。
every()とは配列の全ての要素が条件を満たすかどうかを調べるメソッドになります。
全ての要素が条件を満たす場合は「true」を、満たさない場合は「false」を返すようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の配列'); var numbers = [12, 13, 14, 15, 100, 120]; console.log(numbers) console.log('● every()使用後-1') var numbers_every1 = numbers.every(function(value) { return value > 15 }) console.log(numbers_every1) console.log('● every()使用後-2') var numbers_every2 = numbers.every(function(value) { return value > 10 }) console.log(numbers_every2) |
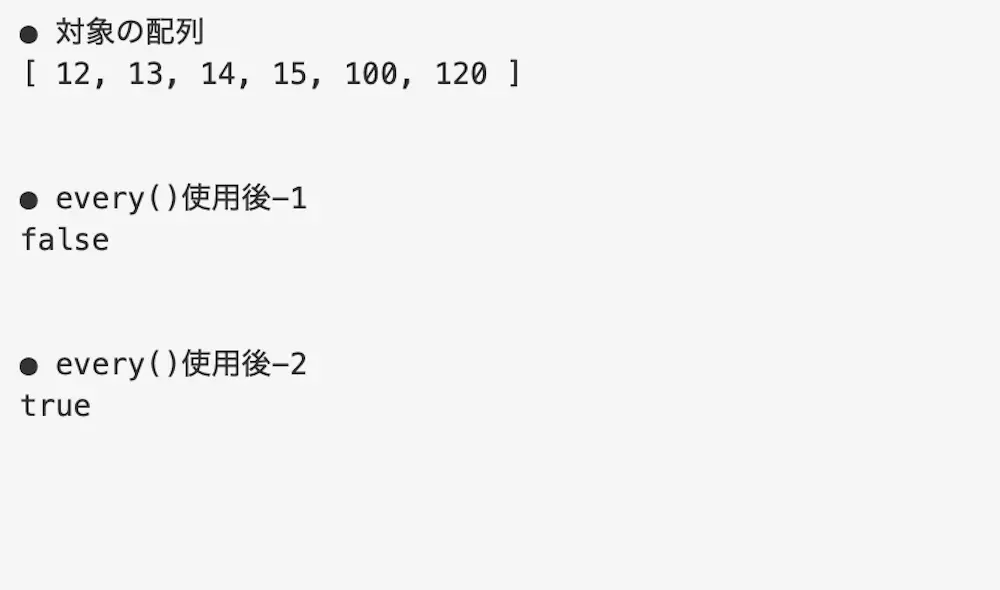
実行結果

every()によって配列の全ての要素が条件を満たすか調べています。
全ての要素が15以上の数値でないため「false」が表示されています。
また、全ての要素が10以上の数値であるため「true」が表示されています。
配列から条件を満たす要素のみを取り出す場合
配列から条件を満たす要素のみを取り出す場合は、filter()を使用します。
filter()とは配列から条件を満たす値を取りだして新しい配列を作成するメソッドになります。
● main.js
1 2 3 4 5 6 7 8 9 10 | console.log('● 対象の配列'); var num = [12, 13, 14, 15, 100, 121]; console.log(num); console.log('● filter()使用後'); var num_flt = num.filter(function(value) { return value % 2 == 1; }); console.log(num_flt); |
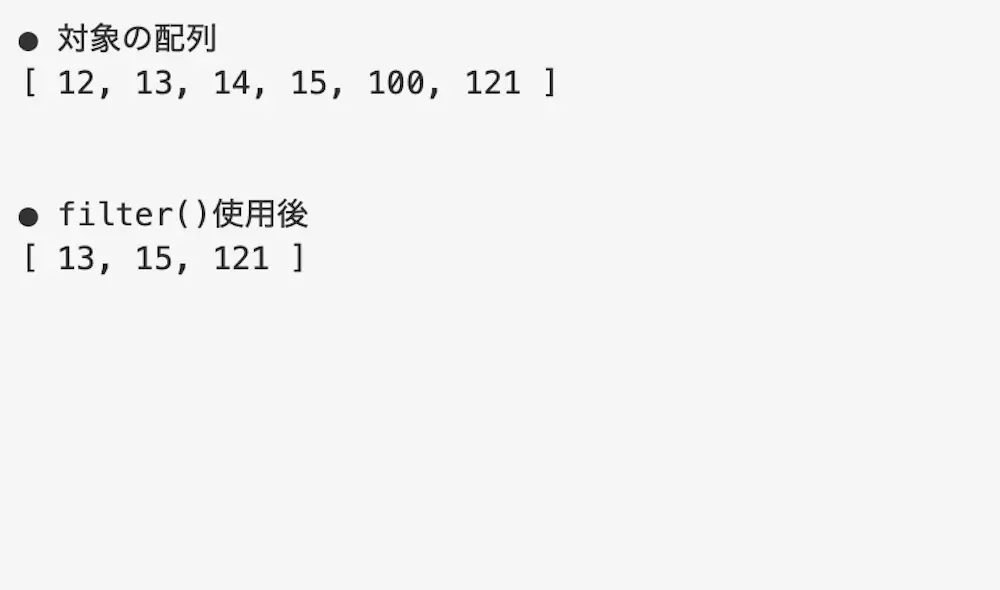
実行結果

filter()によって配列から条件を満たす値を格納した新たな配列が作成されています。
そのため、指定した配列から偶数のみ取り出された新たな配列が表示されています。
もし、filter()について詳しく知りたい場合は下記の記事をご参考ください。
まとめ
⚫︎ some()とは配列のいずれかの要素が条件を満たしているかどうかを確認するメソッドである
⚫︎ some()は下記のようなパラメータを指定して使用する
・コールバック関数(必須)
・オブジェクト(任意)
⚫︎ 条件を満たす要素が存在する場合にsome()を使用すると「true」を返す
⚫︎ 条件を満たす要素が存在しない場合にsome()を使用すると「false」を返す
⚫︎ some()は連想配列にも使用することができる
(直接使用できないため、キーと値を別々にする必要がある)
⚫︎ some()は1次元配列だけでなく、2次元配列や3次元配列のような多次元配列にも使用することができる
⚫︎ some()のパラメータにオブジェクトを指定すると、他のオブジェクトと比較して条件を満たしているか確認ることができる
⚫︎ some()のコールバック関数の引数を2つ指定すると、インデックスを指定しながら条件を満たす新たな配列を作成できる
⚫︎ some()のコールバック関数の引数を3つ指定すると、条件を満たす新たな配列を作成しながら、元の配列の値を操作できる
⚫︎ 配列の全ての要素が条件を満たしているか確認するにはsome()を使用する
⚫︎ 配列から条件を満たす要素のみを取り出すにはfilter()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ