・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年03月25日に投稿されました。)
JavaScriptでHTMLファイルの読み込み後に処理を行う方法として、loadイベントがあります。
loadイベントとは、関数をHTMLファイルの読み込み完了後に発生することができるイベントになります。
プログラムは読み込んだ瞬間に処理が行われるため、HTML要素を読み込んでない状態で実行することがあり、エラーが発生してしまうことがあります。
しかし、loadイベントで設定することでHTMLファイルの読み込みが完了して処理を実行するため、エラーが発生することなく処理を実行することができるようになります。
そのため、CSSでアニメーションを設定している場合や処理が複雑になる場合は保険としてloadイベントで処理を実行するようにしましょう。
今回はJavaScriptのloadイベントでHTMLファイルの読み込み後に処理を行う方法について紹介していきます。
loadイベントとは
loadイベントとは関数をHTMLファイルの読み込み完了後に発生することができるイベントになります。
プログラムは読み込んだ瞬間に処理が行われるため、HTML要素を読み込んでない状態で実行することがあります。
しかし、loadイベントを使用することでHTMLファイル完全に読み込んでからイベントを実施することができるようになります。
loadイベントの書き方
loadイベントの書き方は下記の2パターンになります。
1 | window.onload = '関数名' |
windowの後ろにonloadと追記し、実行したい「関数名」を「=(イコール)」で繋げることでloadイベントの関処理を実行することができるようになります。
しかし、複数の処理を記述すると上書きされてしまうため、こちらの書き方を使用する際には注意が必要です。
1 | window.addEventListener('load', 関数) |
windowの後ろにaddEventListener()と追記し、パラメータに「load」と「関数」を指定することでもloadイベントの関処理を実行することができるようになります。
こちらの書き方は複数の処理を記述してもそれぞれの処理を実行するため、上書きされることはありません。
loadイベントの発生タイミング
loadイベントの発生タイミングは、HTMLファイルの読み込みの完了後となります。
loadイベントでHTMLファイルの読み込み後に処理を行うサンプルコード
loadイベントでファイルの読み込み後に処理を行うサンプルコードをご紹介します。
ここでは、下記の2つのパターンでloadイベントを使用します。
- loadイベントのみの関数が存在する場合
- loadイベント以外の関数が存在する場合
loadイベントのみの関数が存在する場合
loadイベントのみの関数が存在する場合は、HTMLファイルを読み込んだ後に設定した関数の処理が実行されるようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script language="JavaScript" src="main.js"></script> <title>loadイベント実行</title> </head> <body> <h2>loadイベント実行</h2> <div class = 'eventArea'></div> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 | window.onload = loadEvent('onload') window.addEventListener('load', loadEvent('addEventListener()')) function loadEvent(name){ const eventArea = document.querySelector('.eventArea') var element = document.createElement('p') element.textContent = name + 'のloadイベントにより作成されました。' eventArea.appendChild(element) } |
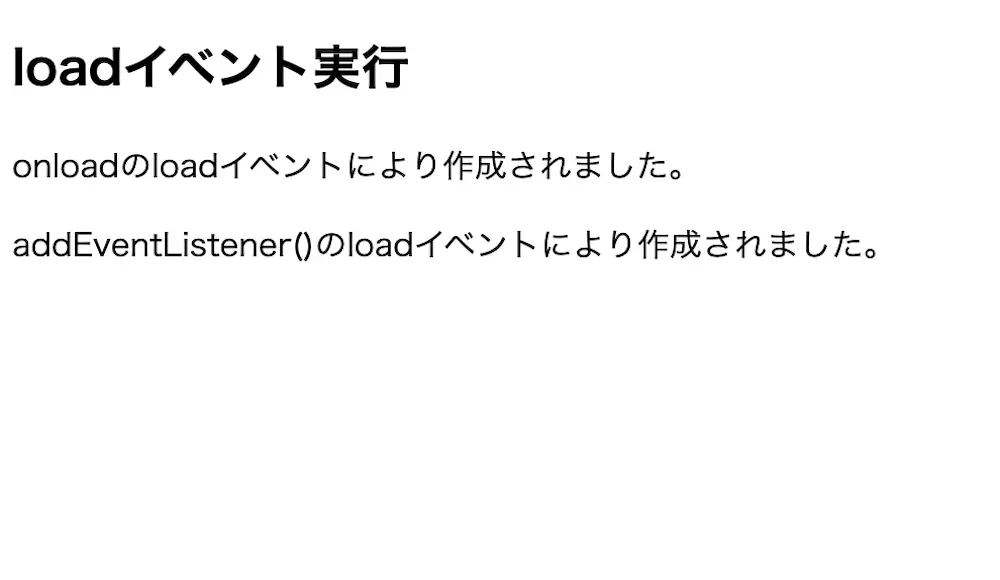
実行結果

loadイベントでファイルを読み込んだ後に設定した関数の処理を実行しています。
そのため、HTMLのファイルが読み込まれた後に「〇〇のloadイベントにより作成されました。」という2つのHTML要素が表示されています。
loadイベント以外の関数が存在する場合
loadイベント以外の関数が存在する場合は、loadイベント以外で設定した関数が先に実行され、そのあとにloadイベントで設定した関数が実行されるようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script language="JavaScript" src="main.js"></script> <title>loadイベント実行</title> </head> <body> <h2>loadイベント実行</h2> <div class= "eventArea"></div> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | window.onload = loadEvent('onload') window.addEventListener('load', loadEvent('addEventListener()')) event() function loadEvent(name){ const eventArea = document.querySelector('.eventArea') var element = document.createElement('p') element.textContent = name + 'のloadイベントにより作成されました。' eventArea.appendChild(element) } function event(){ const eventArea = document.querySelector('.eventArea') var element = document.createElement('p') element.textContent = 'HTML要素が作成されました。' eventArea.appendChild(element) } |
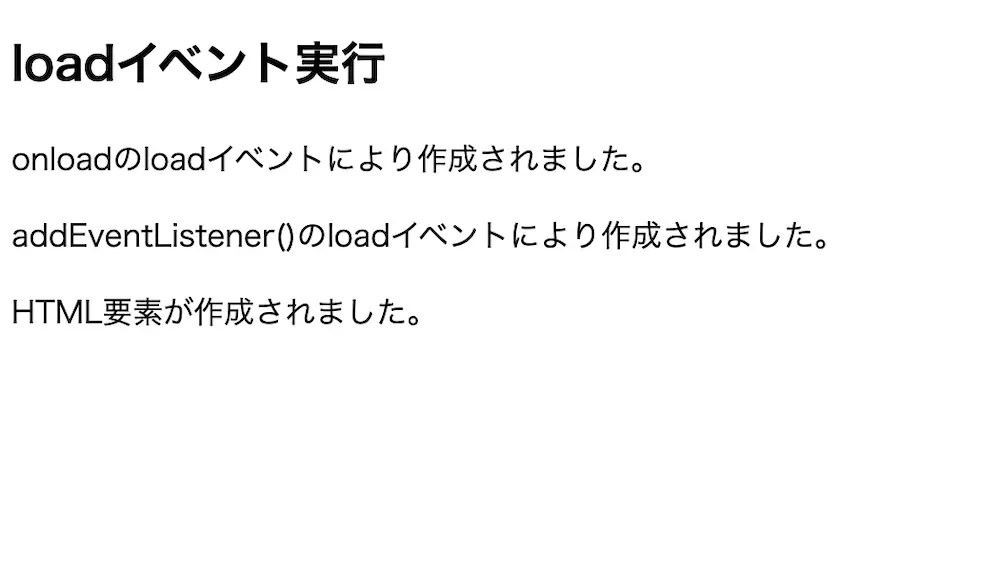
実行結果

loadイベントでファイルを読み込んだ後に設定した関数の処理を実行しています。
今回は他の関数の処理も行われているため、「HTML要素が作成されました。」というHTML要素の後に「〇〇のloadイベントにより作成されました。」という2つのHTML要素が表示されています。

loadイベントはHTMLファイル読み込み完了後が条件になります。
そのため、loadイベントで実行する処理よりも条件がない処理の方が先に実行されるようになります。
loadイベントを特定のHTML要素に設定する場合
loadイベントを特定のHTML要素に設定するには、onloadを属性として使用します。
HTML要素のタグ内に属性として追加することで、特定のHTML要素にloadイベントの設定を行うことができるようになります。
しかし、onload属性を使用できる対象のタグは「body」と「iframe」のみになりますので注意してください。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script language="JavaScript" src="main.js"></script> <title>loadイベント使用</title> </head> <body onload="loadEvent('body')"> <h2>HTML要素でloadイベント実行</h2> <div class= "eventArea"></div> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 | window.addEventListener('load', loadEvent('window')) function loadEvent(name) { const eventArea = document.querySelector('.eventArea') var element = document.createElement('p') element.textContent = name + 'のloadイベントにより作成されました。' eventArea.appendChild(element) } |
実行結果

onload属性で特定のHTML要素にloadイベントを設定して処理を行っています。
そのため、「bodyのloadイベントにより作成されました。」というHTML要素が画面に表示されています。
loadイベントを使用した実際のケース
loadイベントを使用した実際のケースについてご紹介します。
例えば、loadイベントを利用してCSSのアニメーションをHTMLファイルを読み込んだ後に実行するような画面を作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>loadイベント使用</title> <script language="JavaScript" src="main.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>loadイベント使用</h2> <div class= "container"> <div class="divBox">内容A</div> <div class="divBox">内容B</div> <div class="divBox">内容C</div> <div class="divBox">内容D</div> <div class="divBox">内容E</div> <div class="divBox">内容F</div> <div class="divBox">内容G</div> <div class="divBox">内容H</div> </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | .container { display: flex; justify-content: space-between; flex-wrap: wrap; margin: 0 8px; text-align: center; } .divBox { background: lightgray; border: solid 1px black; border-radius: 5px; width: 200px; height: 160px; margin: 10px 8px; font-size: 20px; line-height: 160px; } .divBox.jump.isAnimated { animation: jump 1.0s cubic-bezier(0.2, 0, 0.39, 0) 1 forwards; } @keyframes jump { 0% { transform: translateX(150px); opacity: 0; } 20% { opacity: 1; } 50% { transform: translateX(0); } 65% { transform: translateX(20px); } 100% { transform: translateX(0); } } |
● main.js
1 2 3 4 5 6 7 8 | window.onload = jumpEvent; function jumpEvent() { const divBox = document.querySelectorAll('.divBox') divBox.forEach(function(value) { value.classList.add("jump", "isAnimated"); }) } |
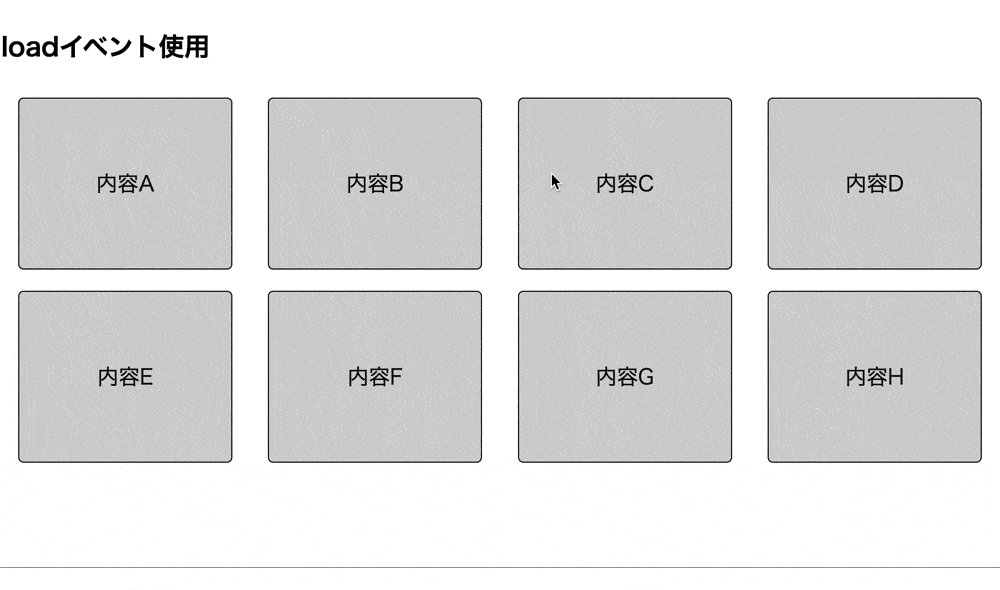
実行結果

loadイベントを使用することで、ページをロードしてからCSSのアニメーションが実行されています。
そのため、「内容A〜H」のHTML要素が跳ねて画面に表示されています。
逆にloadイベントを使用しないで処理を実行すると、下記のような結果となります。
実行結果(loadイベントなし)

HTML要素を読み込んでいない状態で取得しようとしているため、querySelectorAll()でnullを返してしまいます。
そのため、ページをロードしてもCSSの跳ねるアニメーションは実行されず、そのまま画面に表示されます。
jQueryでHTMLファイルの読み込み後に処理を行う場合
jQueryでHTMLファイルの読み込み後に処理を行うには、on()を使用します。
on()とは、要素にイベントが発生した時に処理を実行するよう紐づけるメソッドになります。
さまざまなイベントと紐づけることができるため、on()はaddEventListener()のjQuery版となります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>jQueryのon()使用</title> <script language="JavaScript" src="main.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>jQueryのon()実行</h2> <div class= "eventArea"></div> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 | $(window).on('load', loadEvent) function loadEvent() { const eventArea = document.querySelector('.eventArea') var element = document.createElement('p') element.textContent = 'on()により作成されました。' eventArea.appendChild(element) } |
実行結果

jQueryのon()でファイルの読み込んだ後に設定した関数の処理を実行しています。
そのため、ファイルを読み込んだ後に「on()により作成されました。」というHTML要素が表示されています。
DOM要素の読み込み後に処理を行う場合
DOM要素の読み込み後に処理を行うには、DOMContentLoadedを使用します。
DOMContentLoadedは、DOM要素の読み込みが完了したタイミングで発生することができるイベントになります。
つまり、HTMLファイルをすべて読み込まなくても、DOM要素の読み込みが完了していればイベントが発生されるようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script language="JavaScript" src="main.js"></script> <title>DOMContentLoadedイベント実行</title> </head> <body> <h2>DOMContentLoadedイベント実行</h2> <div class= "eventArea"></div> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 | window.addEventListener('load', loadEvent('load')) window.addEventListener('DOMContentLoaded', loadEvent('DOMContentLoaded')) function loadEvent(name){ const eventArea = document.querySelector('.eventArea') var element = document.createElement('p') element.textContent = name + 'イベントにより作成されました。' eventArea.appendChild(element) } |
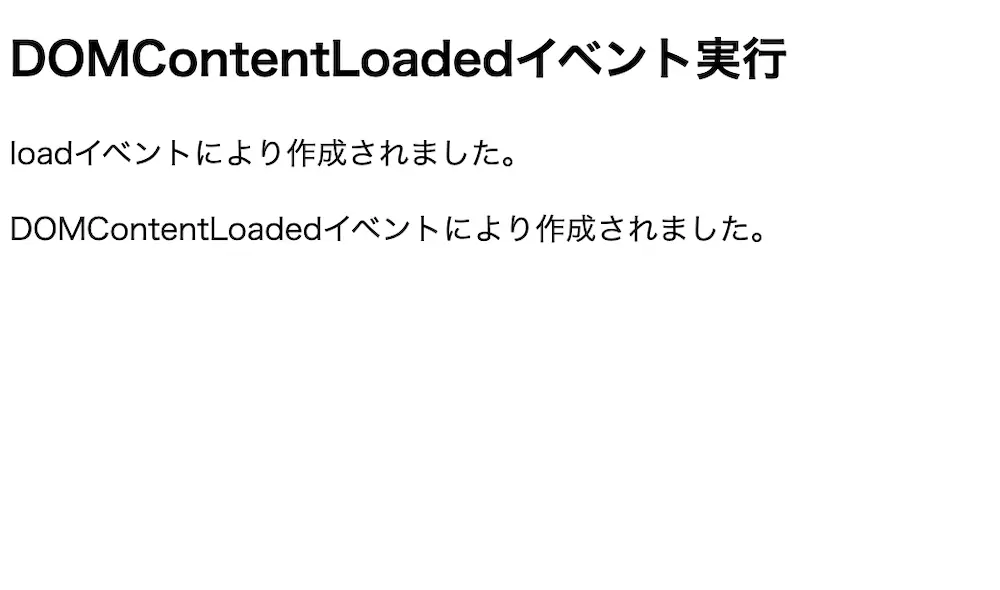
実行結果

DOMContentLoadedイベントでDOM要素を読み込んだ後に設定した関数の処理を実行しています。
そのため、HTMLのファイルが読み込まれた後に「DOMContentLoadedイベントにより作成されました。」というHTML要素が表示されています。
また、loadイベントよりも後にDOMContentLoadedイベントを記述していますが、DOMContentLoadedイベントの方が先に実行されています。

loadはファイル読み込み完了時に、DOMContentLoadedはDOM要素が読み込まれた時に発生するため、発生するタイミングはloadイベントよりも速くなります。
他のページへ遷移する直前に処理を行う場合
他のページへ遷移する直前に処理を行うにはbeforeunloadを使用します。
beforeunloadとは、HTMLの現在のページから他のページへ遷移する直前に発生するイベントになります。
つまり、ページのファイルを読み込む前に発生させることができるイベントになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script language="JavaScript" src="main.js"></script> <title>beforeunloadイベント実行</title> </head> <body> <h2>index.htmlのページ</h2> <button class= "btn">前のページへ</button> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | btn.addEventListener('click', beforePage) window.onbeforeunload = loadAlert function beforePage() { const btn = document.querySelector('.btn') window.location.href = 'before.html'; window.open('before.html', '_blank'); } function loadAlert(event){ event.preventDefault(); event.returnValue = 'Check'; } |
● before.html
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>前のページ</title> <script language="JavaScript" src="main.js"></script> </head> <body> <h2>前のページになります。</h2> </body> </html> |
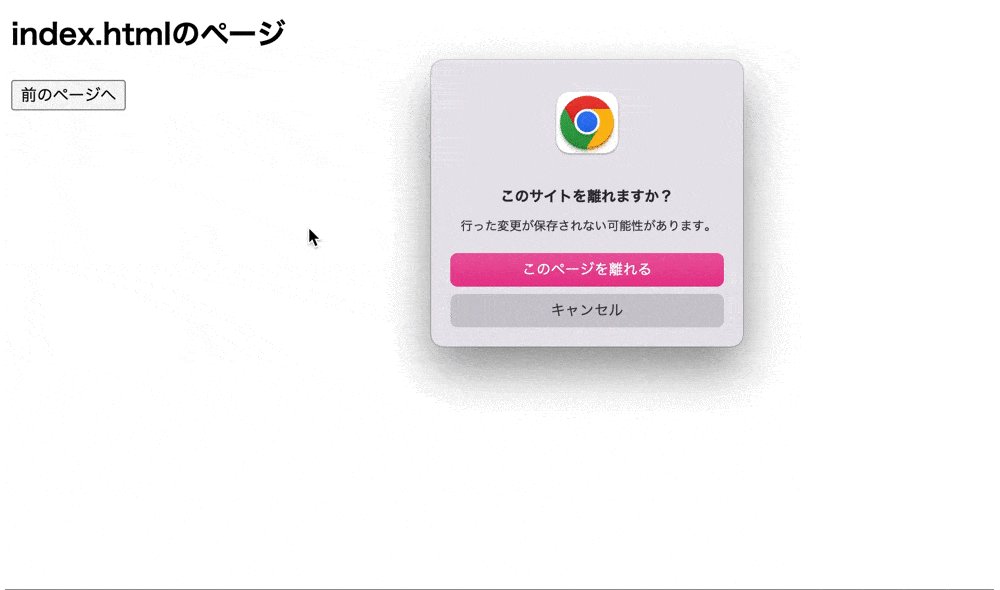
実行結果

beforeunloadイベントで他のページへ遷移する直前に処理を行っています。
そのため、「前のページへ」というボタンを押した後にアラートが表示されています。
まとめ
⚫︎ loadイベントとはHTMLファイルの読み込み完了後に発生することができるイベントである
⚫︎ loadイベントの書き方としては下記の2つがある
・onloadを使用する
(複数の処理を記述すると上書きされる)
・addEventListener()を使用する
(複数の処理を記述しても上書きされない)
⚫︎ loadイベントを特定のHTML要素に設定するには、onloadを属性として使用する
(使用できるタグは「body」と「iframe」)
⚫︎ jQueryでHTMLファイルの読み込み後に処理を行うには、on()を使用する
⚫︎ DOM要素の読み込み後に処理を行うには、DOMContentLoadedイベントを使用する
(loadイベントよりも発生するタイミングが早い)
⚫︎ 他のページへ遷移する直前に処理を行うにはbeforeunloadイベントを使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ