・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年07月01日に投稿されました。)
JavaScriptでただ1つしかない複数のデータを管理するためにSetオブジェクトというものがあります。
Setオブジェクトとは一意性の値の集合を扱うためのデータ構造になります。
一意性の値の集合を扱うため、重複数値を格納しようとすると、読み捨てられるようになります。
そのため、一度格納した値が再び格納されることはなく、常に一意性を保つことができます。
そして、Setオブジェクト同士で和集合や差集合などの集合演算を行うこともできます。
そのため、複数あるデータを一意性のデータとして管理したい場合はSetオブジェクトを使用するようにしましょう。
今回はJavaScriptのSetオブジェクトの使い方について紹介していきます。
・一意性のデータで管理したい人
Setオブジェクトとは
Setオブジェクトとは一意性の値の集合を扱うためのデータ構造になります。
値の集合であるため、配列と似ていますが一意性の値の集合を扱うので、重複する値は格納しないオブジェクトになります。
また、ネットで調べると順序を保持しないという内容が出てきますが、こちらはJavaScriptのECMAScript6(ES6)以降の仕様で改善されました。
しかし、それ以前のバージョンだと順序の保持が保証されていませんので注意が必要です。
Setオブジェクトの書き方
Setオブジェクトの書き方は下記のようになります。
1 | const set = new Set(); |
定義をした後にnewとSet()を「イコール(=)」で繋ぐことでSetオブジェクトを作成することができます。
そして、作成したSetオブジェクトに対して値を追加していくようになります。
また、下記のようにSetオブジェクトを作成すると同時に値を格納することも可能です。
1 | const set = new Set([value1, value2, ...]); |
Setオブジェクトを使用する際の注意点
先ほどまでSetオブジェクトの使い方についてご紹介しましたが、使用する際に注意すべき点があります。
そのためここでは、Setオブジェクトを使用する際の注意点についてご紹介します。
格納する値は一意性である
1つ目は格納する値は一意性であるということです。
冒頭でもいいましたが、Setオブジェクトは一意性の値の集合を扱うためのデータ構造になります。
そのため重複する値は格納されず、読み捨てられるようになります。
⚫︎ Main.js
1 2 3 | console.log("● 対象のSetオブジェクト") const mySet = new Set([12, 35, 87, 90, 12, 90]); console.log(mySet) |
実行結果

Setオブジェクトの中に「12」が2つ格納されていますが、1つだけ表示されています。
値にインデックスが付与されない
2つ目は値にインデックスが付与されないということです。
Setオブジェクトは値にインデックスが付与されません。
その為、変数[0]のようにインデックスを指定して値を操作すると「undefined」が返されます。
⚫︎ Main.js
1 2 3 4 5 6 | console.log("● 対象のSetオブジェクト") const mySet = new Set([12, 35, 87, 90]); console.log(mySet) console.log("● インデックスを指定して取得") console.log(mySet[1]) |
実行結果

Setオブジェクトに「[1]」を指定していますが、「35」ではなく、「undefined」が表示されています。
オブジェクトの参照による一意性
3つ目はオブジェクトの参照による一意性があるということです。
Setオブジェクトは、値の一意性を保持するためにオブジェクト型の値では参照の比較が行われます。
つまり、参照が同じであるオブジェクトは重複とみなされ、参照が異なるオブジェクトは重複とみなされなくなります。
⚫︎ Main.js
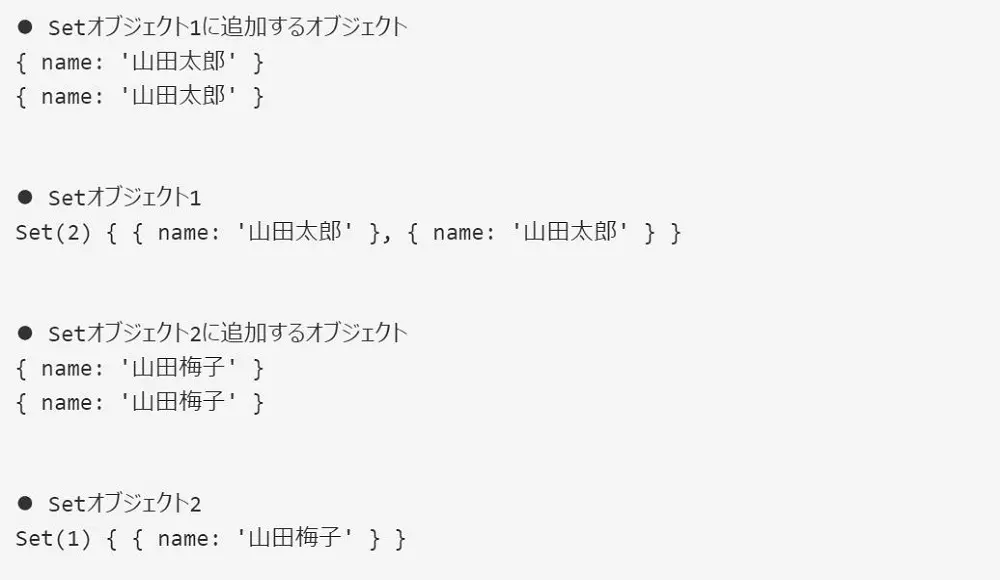
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | console.log('⚫︎ Setオブジェクト1に追加するオブジェクト') let obj1 = {name: '山田太郎'} console.log(obj1) let obj2 = {name: '山田太郎'} console.log(obj2) console.log('⚫︎ Setオブジェクト1') const mySet1 = new Set() mySet1.add(obj1) mySet1.add(obj2) console.log(mySet1) console.log('⚫︎ Setオブジェクト2に追加するオブジェクト') let obj3 = { name: '山田梅子' } console.log(obj3) let obj4 = obj3 console.log(obj4) console.log('⚫︎ Setオブジェクト2') const mySet2 = new Set() mySet2.add(obj3) mySet2.add(obj4) console.log(mySet2) |
実行結果

obj1とobj2は同じオブジェクトですが違う値として認識するため、Setオブジェクトに2つの値が格納されています。
しかし、obj3から参照したobj4は同じ値として認識するため、Setオブジェクトには1つだけ値が格納されています。

JavaScriptではオブジェクト型は参照渡しとなります。
NaNは区別されない
4つ目はNaNは区別されないということです。
Setオブジェクトでは、NaNは同じ値として扱われます。
つまり、非数AであるNaNと非数BであるNaNは同じ値と判断され、1つのNaNしか保持されません。
⚫︎ Main.js
1 2 3 | console.log("● 対象のSetオブジェクト") const mySet = new Set([0/0, NaN, Infinity*0, Math.sqrt(-2)]); console.log(mySet) |
実行結果

Setオブジェクトにそれぞれ別の非数を格納していますが、同じ非数であるため「NaN」が一つだけ表示されています。
Setオブジェクトの使い方
ここでは、Setオブジェクトの使い方についてご紹介します。
Setオブジェクトに値を追加
Setオブジェクトに値を追加するには、add()を使用します。
add()とは、オブジェクトに値を追加するメソッドになります。
そのため、値を引数にしてadd()を呼び出すことで、作成したSetオブジェクトに値を追加することができます。
また、add()で重複する値を追加すると、処理は行われますが、読み捨てられるようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log("● 対象のSetオブジェクト") const set = new Set() console.log(set) console.log("● add()使用後-1") set.add("値1"); console.log(set) console.log("● add()使用後-2") set.add("値2"); console.log(set) console.log("● add()使用後-3") set.add("値1"); console.log(set) |
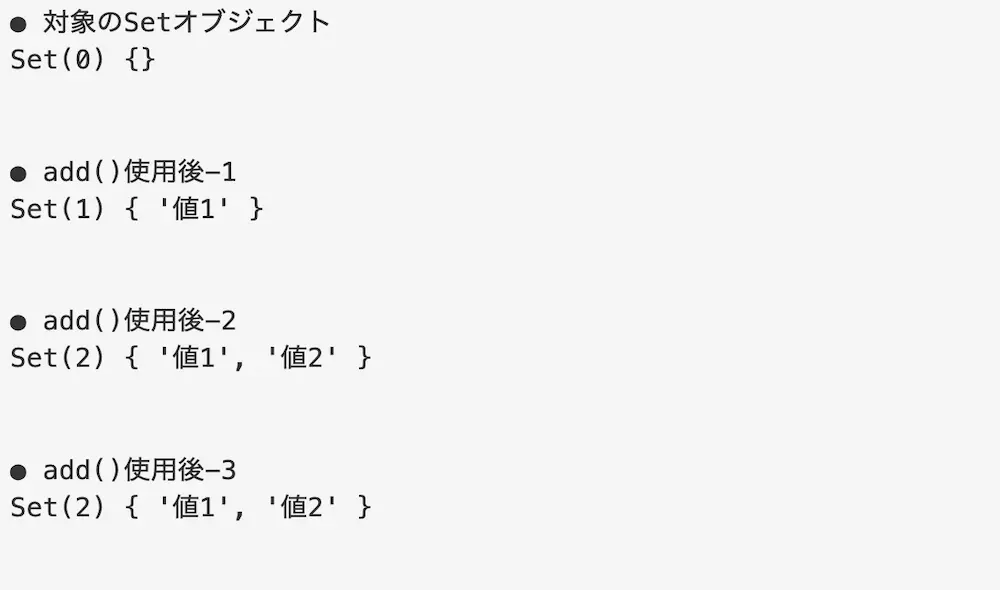
実行結果

add()によってSetオブジェクトに値を追加しています。
そのため、Setオブジェクトに「値1」と「値2」が追加されています。
また、「値1」はすでに追加されているため重複として判断され、表示されていません。
Setオブジェクトの値を削除
Setオブジェクトの値を削除するには、delete()を使用します。
delete()とは、オブジェクトで指定した値を削除するメソッドになります。
そのため、値を引数にしてdelete()を呼び出すことで、指定した値を削除することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | console.log("● 対象のSetオブジェクト") const set = new Set() set.add("値1"); set.add("値2"); set.add("値3"); console.log(set) console.log("● delete()使用後-1") set.delete("値3"); console.log(set) console.log("● delete()使用後-2") set.delete("値2") console.log(set) |
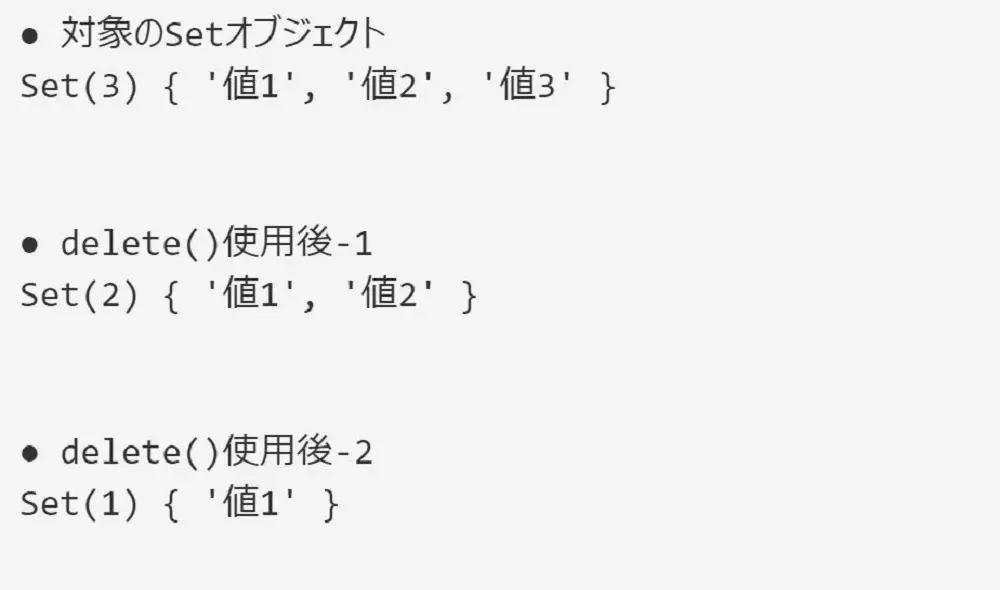
実行結果

delete()によってSetオブジェクトの値を削除しています。
そのため、格納していた「値3」と「値2」がSetオブジェクトから削除されています。
Setオブジェクトの値の存在確認
Setオブジェクトの値の存在確認を行うには、has()を使用します。
has()とは、オブジェクトで指定した値が存在するかどうかを調べるメソッドになります。
そのため、has()を使用するとSetオブジェクトの値の存在を確認することができます。
値が存在する場合は「true」を返し、値が存在しない場合は「false」を返すようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log("● 対象のSetオブジェクト") const set = new Set(["値1","値2","値3"]) console.log(set) console.log("● has()使用後-1") let setHas1 = set.has("値2") console.log(setHas1) console.log("● set()使用後-2") let setHas2 = set.has("値6") console.log(setHas2) |
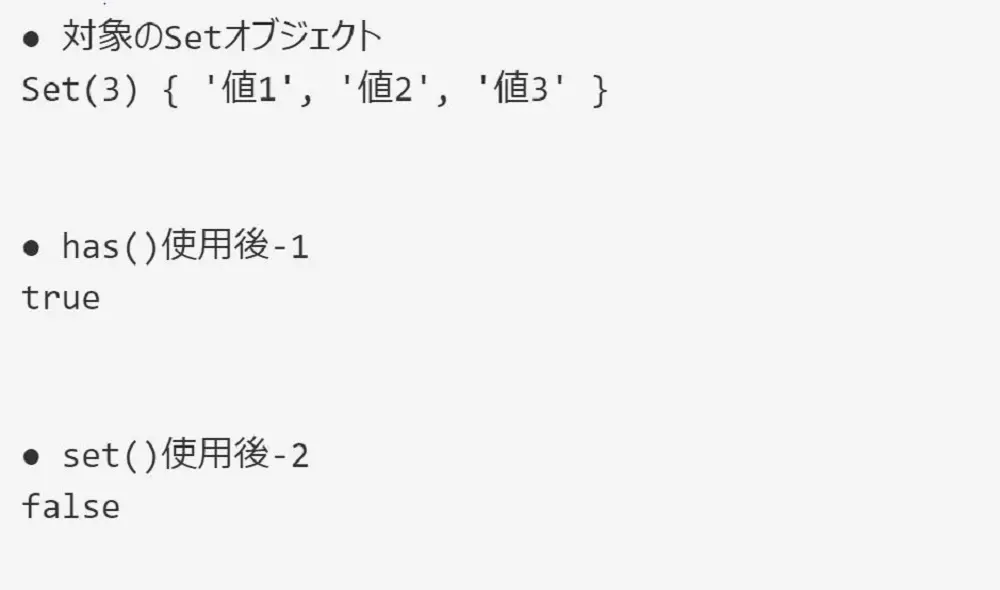
実行結果

has()によってSetオブジェクトの値の存在を確認しています。
そのため、「値2」は存在しているため「true」を、「値6」は存在しないため「false」が表示されています。
Setオブジェクトのサイズ取得
Setオブジェクトのサイズするには、sizeを使用します。
sizeとは、オブジェクトに格納されている値の数を数えるプロパティになります。
そのため、sizeを使用するとSetオブジェクトの大きさを取得することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 | console.log("● 対象のSetオブジェクト") const set = new Set(["値1","値2","値3"]) console.log(set) console.log("● size使用後-1") let setSize1 = set.size console.log(setSize1) console.log("● size使用後-2") set.add("値10") let setSize2 = set.size console.log(setSize2) |
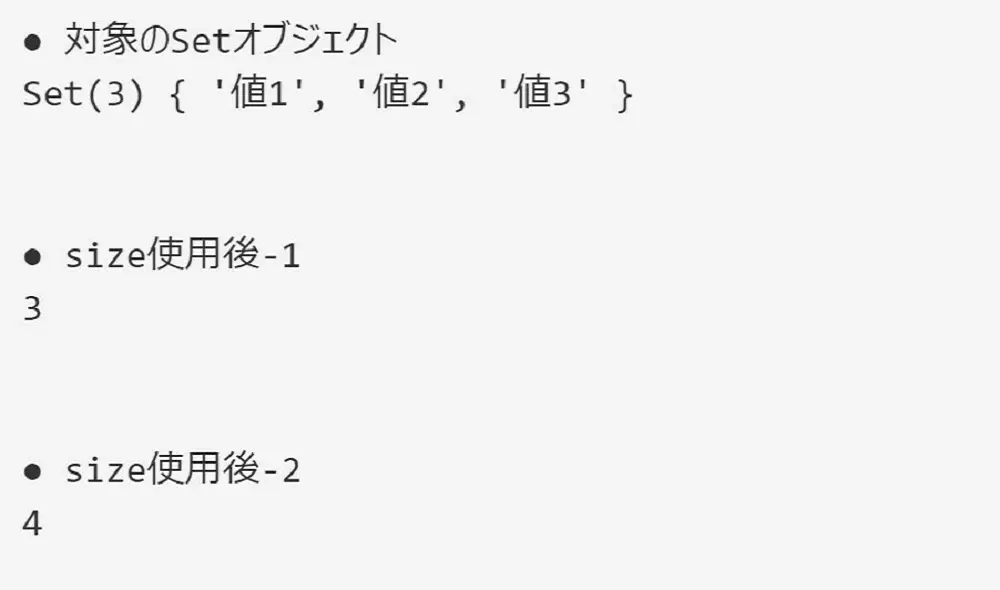
実行結果

sizeによってSetオブジェクトの大きさを取得しています。
そのため、Setオブジェクトの格納数である「3」と後かから追加され「4」が表示されています。
Setオブジェクトの値を全削除する
Setオブジェクトの値を全削除するには、clear()を使用します。
clear()とは、オブジェクトに格納されている値を全て削除するメソッドになります。
そのため、clear()を使用するとSetオブジェクトに格納されている値を全て削除することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log("● 対象のSetオブジェクト") const set = new Set(["値1","値2","値3"]) console.log(set) console.log("● claer()使用後") set.clear() console.log(set) |
実行結果

clear()によってSetオブジェクトの値を全て削除しています。
そのため、Setオブジェクトの中身が空となっています。
Setオブジェクトの値を全て取得する
Setオブジェクトの値を全て取得する場合はvalues()を使用します。
values()とはオブジェクトに格納されている値を全て取得するメソッドになります。
そのため、Setオブジェクトに使用すると、格納されている値を全て取得します。
⚫︎ Main.js
1 2 3 4 5 6 7 | console.log("● 対象のSetオブジェクト") const set = new Set(["値1","値2","値3"]) console.log(set) console.log("● values()使用後") let setVal = set.values() console.log(setVal) |
実行結果

values()によってSetオブジェクトの値を全て取得しています。
そのため、Setオブジェクトに格納されている「値1」、「値2」、「値3」がすべて表示されています。
Setオブジェクトでは使用できない操作
先ほどまで、Setオブジェクトの使い方についてご紹介しましたが、実はSetオブジェクトでは使用できない操作があります。
そのため、ここではSetオブジェクトでは使用できない操作についてご紹介します。
Setオブジェクトの特定の値を取り出す
Setオブジェクトは特定の値を取り出すことができません。
Setオブジェクトには、値を取り出すメソッドが準備されておらず、また先程も少し説明しましたが、値にインデックスを付与しません。
そのため、Setオブジェクトで値を取り出す場合は反復処理を使用します。
Setオブジェクトの値を更新する
Setオブジェクトは値を更新することができません。
Setオブジェクトは一意性の値を管理するため、一度格納した値を別の値に変更するような操作に対して不向きなオブジェクトです。
また、値を追加するadd()は1つの引数しか指定できないため、「Aの値をBにする」ような操作ができません。
そのため、Setオブジェクトで使用できる操作は「追加」か「削除」のみとなります。

一度値を削除し、値を追加すると「更新」の操作はできますが、1回の操作で値を更新することはできません。
Setオブジェクトの反復処理
Setオブジェクトの反復処理についてご紹介します。
ここでは、下記の2つの方法で反復処理を行います。
- for-of文を使用する場合
- forEach()メソッドを使用する場合
for-ofを使用する場合
for-ofを使用してSetオブジェクトの反復処理を行います。
for-ofとはオブジェクトの値を取り出す文法になります。
そのため、Setオブジェクトにfor-of文を使用することで、値を取り出すことができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 | console.log("● 対象のSetオブジェクト") const set = new Set([["値1","値2","値3"]) console.log(set) console.log("● for-of文使用後") for(let val of set) { console.log(val) } |
実行結果

for-of文でSetオブジェクトの反復処理を行っています。
そのため、Setオブジェクトに格納されている「値1」、「値2」、「値3」がすべて表示されています。
また、for-ofで多次元のSetオブジェクトの値を取り出す場合は下記のようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log("● 対象のSetオブジェクト") const set = new Set([["値1","値2","値3"], ["値4", "値5", "値6"]]) console.log(set) console.log("● for-of文使用後-1") for(let val of set) { for(let val2 of val) { console.log(val2) } } console.log("● for-of文使用後-2") for(let val of set) { console.log(val[0]) } |
実行結果

for-of文を多重にして多次元のSetオブジェクトの反復処理を行っています。
そのため、Setオブジェクトに格納されている「値1」から「値6」まですべて表示されています。
また、for-of文内で取り出した値にインデックスを指定して特定の値を取り出しています。

通常のfor文だとインデックスを指定する必要があるため、Setオブジェクトでは取り出すことができません。
そのため、for-of文を使用しています。
forEach()を使用する場合
forEach()を使用してSetオブジェクトの反復処理を行います。
forEach()とはコールバック関数を使用して各値に一度ずつ処理を行うことができるメソッドになります。
そのため、SetオブジェクトにforEach()を使用することで、こちらでも値を取り出すことができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log("● 対象のSetオブジェクト") const set = new Set(["値1","値2","値3"]) console.log(set) console.log("● forEach()使用後") set.forEach(function(val) { console.log(val) }) |
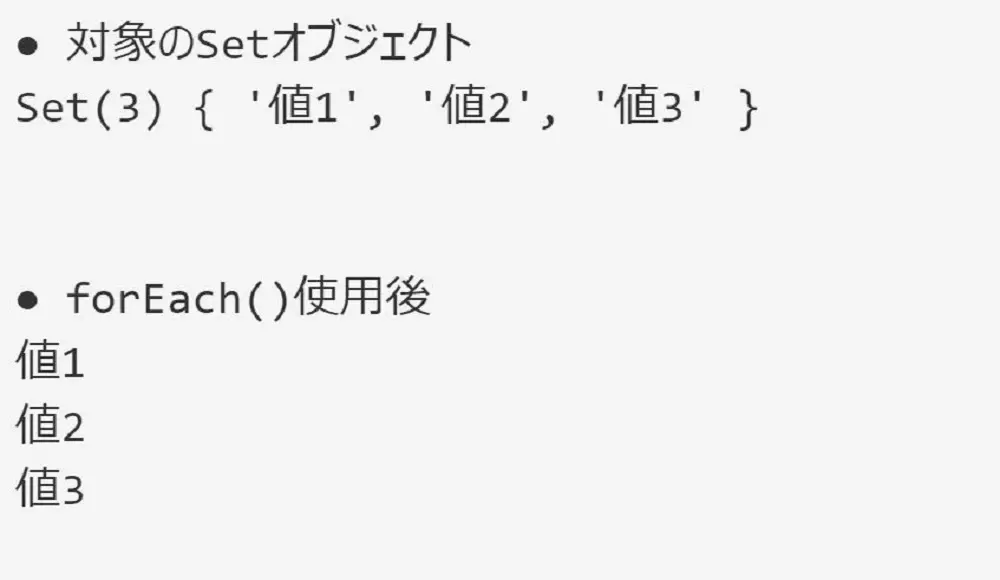
実行結果

forEach()によってSetオブジェクトの値を全て取得しています。
そのため、Setオブジェクトに格納されている「値1」、「値2」、「値3」がすべて表示されています。
また、forEach()で多次元のSetオブジェクトの値を取り出す場合は下記のようになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log("● 対象のSetオブジェクト") const set = new Set([["値1","値2","値3"], ["値4", "値5", "値6"]]) console.log(set) console.log("● forEach()使用後-1") set.forEach(function(val1) { val1.forEach(function(val2) { console.log(val2) }) }) console.log("● forEach()使用後-2") set.forEach(function(val) { console.log(val[2]) }) |
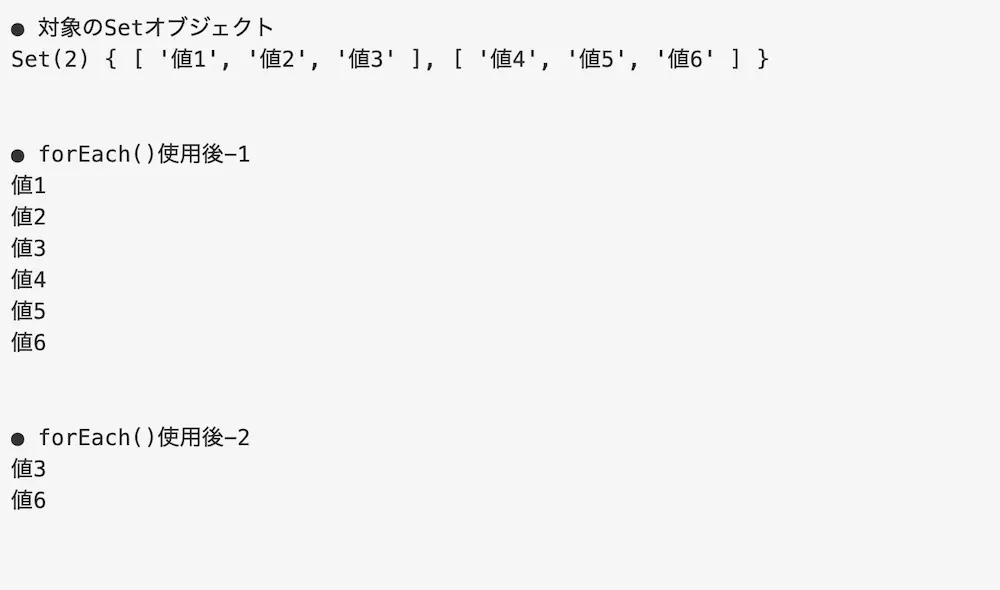
実行結果

forEach()を多重にして多次元のSetオブジェクトの反復処理を行っています。
そのため、Setオブジェクトに格納されている「値1」から「値6」まですべて表示されています。
また、forEach()内で取り出した値にインデックスを指定して特定の値を取り出しています。
もし、forEach()メソッドについて詳しく知りたい場合は下記の記事をご参考ください。
Set型オブジェクトで集合演算を行う場合
Setオブジェクトには用意されてはいませんが、Setオブジェクト同士で和集合や差集合などの様々な集合演算を行うことができます。
そのため、ここではSetオブジェクトで集合演算を行う方法についてご紹介します。
和集合の演算を行う場合
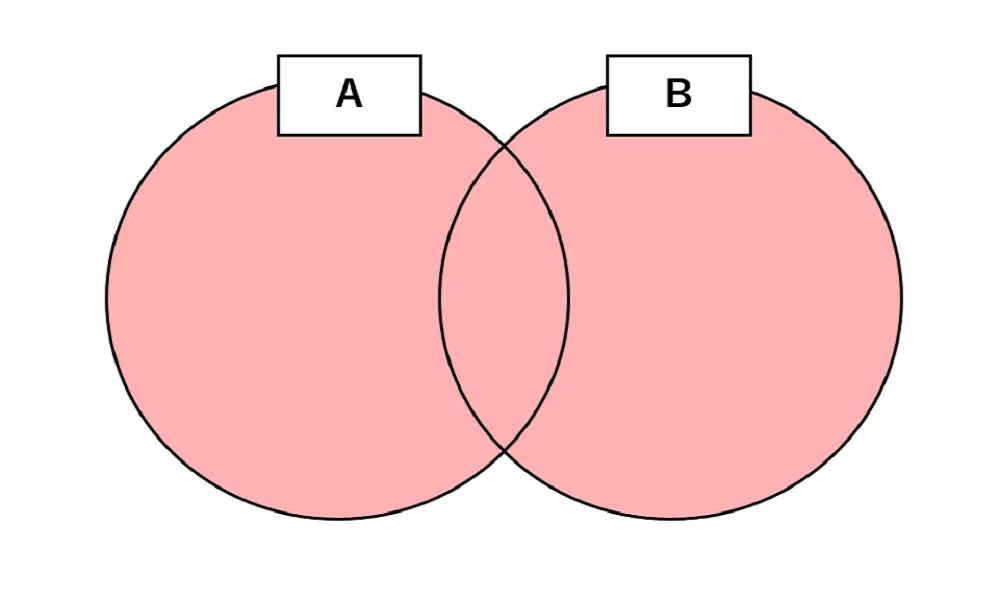
和集合とは2つの集合をたし合わせた集合となります。

そのため、Setオブジェクトで和集合の計算を行う場合は下記のようなコードになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象のSetオブジェクト1') let set1 = new Set([12, 34, 56]) console.log(set1) console.log('● 対象のSetオブジェクト2') let set2 = new Set([34, 56, 78]) console.log(set2) console.log('● Setオブジェクトの和集合') let setUni = union(set1, set2) console.log(setUni) function union(setA, setB) { let unionSet = new Set(setA) for (let val of setB) { unionSet.add(val) } return unionSet } |
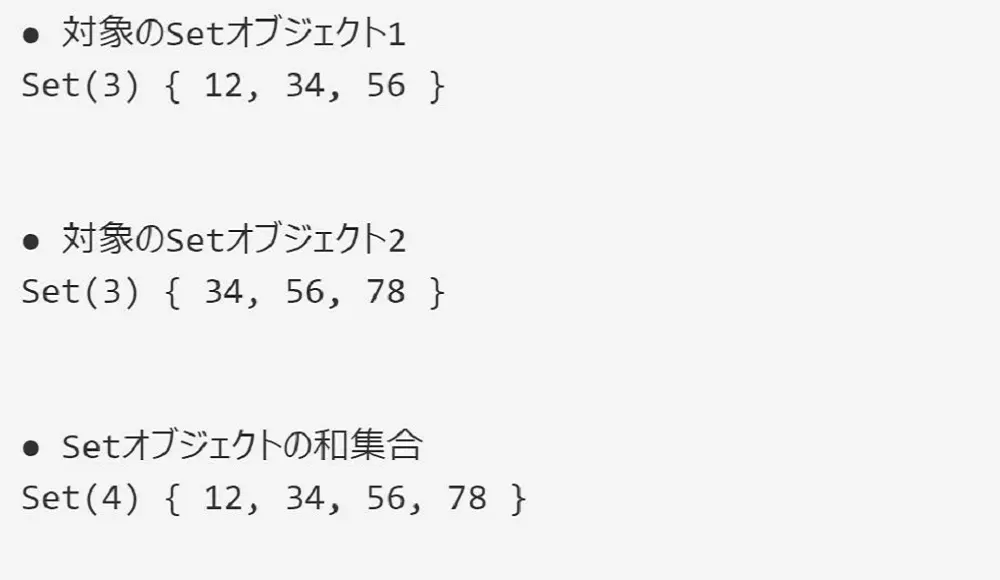
実行結果

Setオブジェクトの和集合の演算を行っています。
そのため、Setオブジェクトに「12, 34, 56, 78」が表示されています。
差集合の演算を行う場合
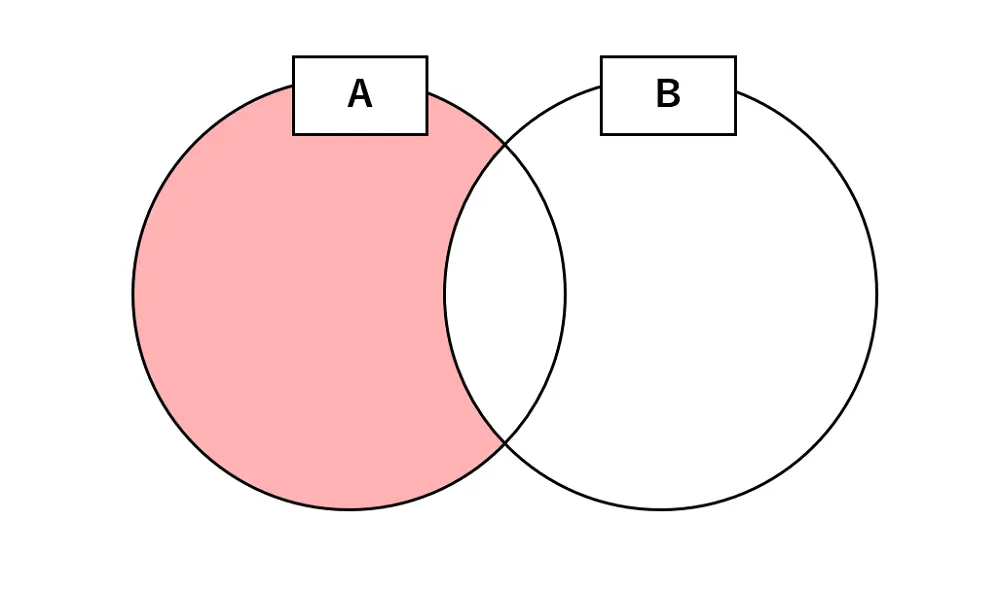
差集合とは、ある集合の要素から別の集合の要素を取り除いて作る集合となります。

そのため、Setオブジェクトで差集合の計算を行う場合は下記のようなコードになります。
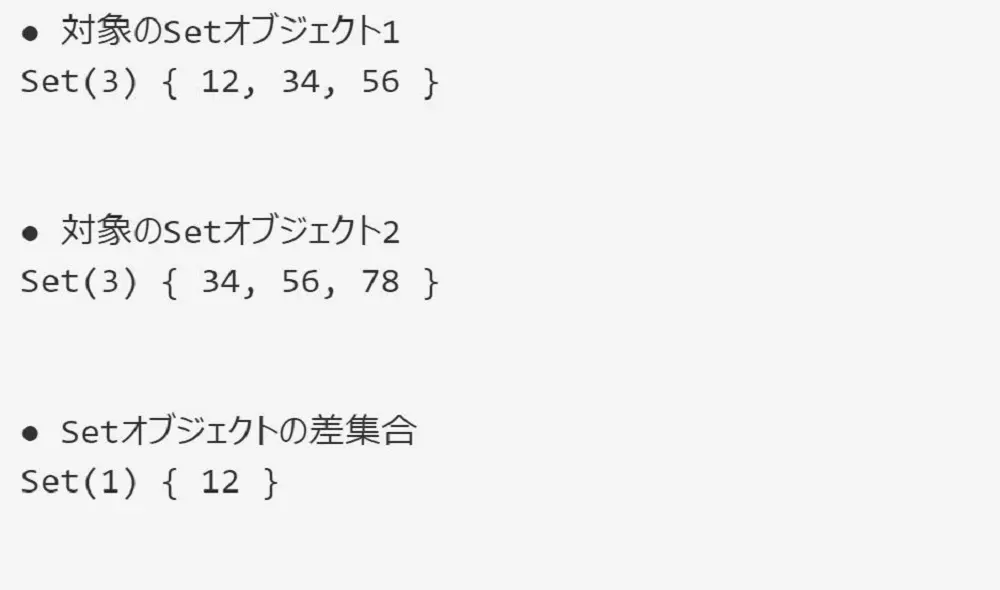
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象のSetオブジェクト1') let set1 = new Set([12, 34, 56]) console.log(set1) console.log('● 対象のSetオブジェクト2') let set2 = new Set([34, 56, 78]) console.log(set2) console.log('● Setオブジェクトの差集合') let setDiff = difference(set1, set2) console.log(setDiff) function difference(setA, setB) { let diffSet = new Set(setA) for (let val of setB) { diffSet.delete(val) } return diffSet } |
実行結果

Setオブジェクトで差集合の演算を行っています。
そのため、Setオブジェクトに「12」が追加されています。
積集合の演算を行う場合
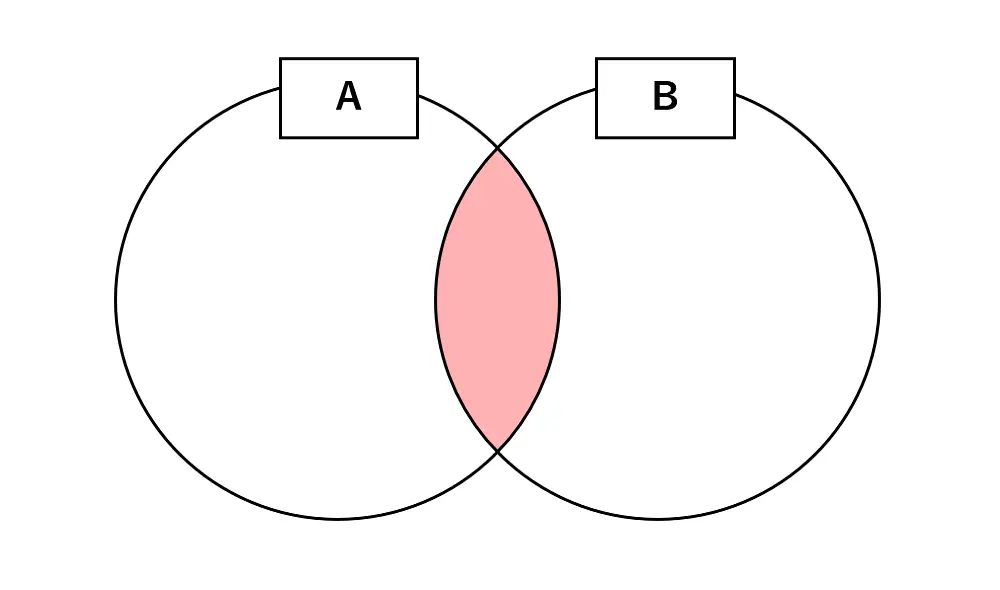
積集合とは、2つの集合から共通部分を取り出す集合となります。

そのため、Setオブジェクトで積集合の計算を行う場合は下記のようなコードになります。
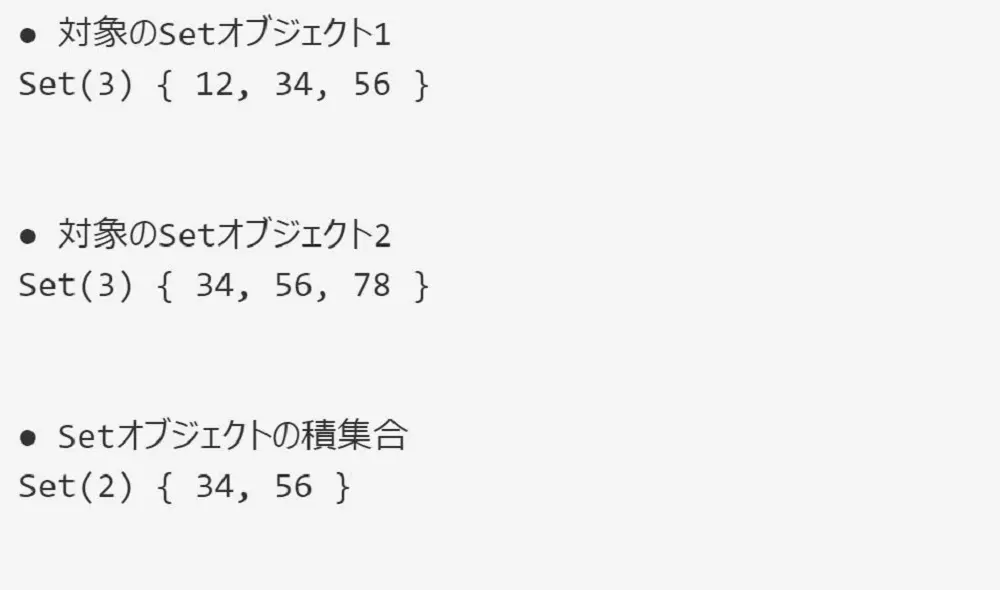
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | console.log('● 対象のSetオブジェクト1') let set1 = new Set([12, 34, 56]) console.log(set1) console.log('● 対象のSetオブジェクト2') let set2 = new Set([34, 56, 78]) console.log(set2) console.log('● Setオブジェクトの積集合') let setInter = intersection(set1, set2) console.log(setInter) function intersection(setA, setB) { let interSet = new Set() for (let val of setB) { if (setA.has(val)) { interSet.add(val) } } return interSet } |
実行結果

Setオブジェクトで積集合の演算を行っています。
そのため、Setオブジェクトに「34, 56」が追加されています。
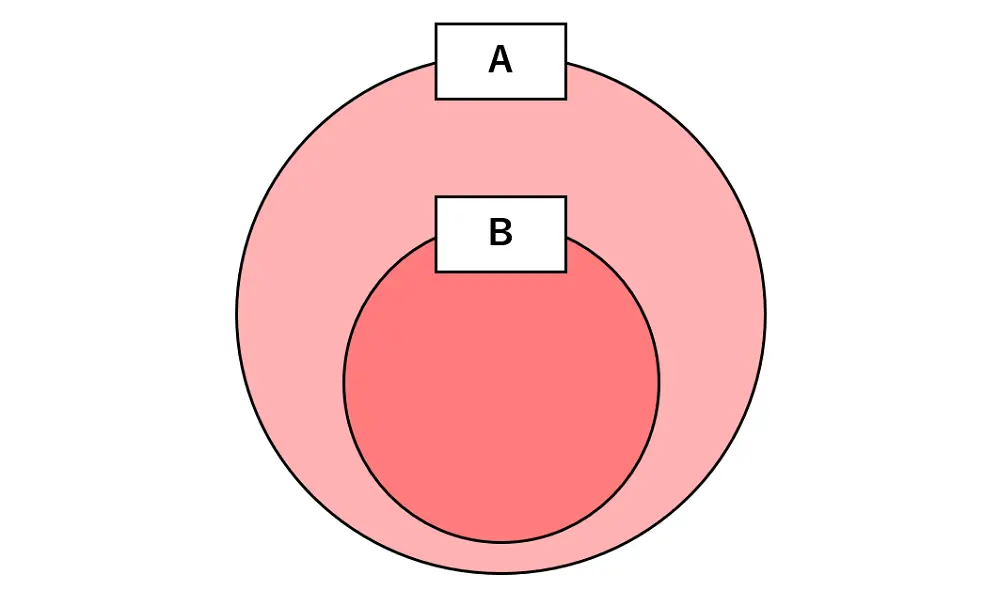
上位集合の演算を行う場合
上位集合とは、片方の集合がもう片方の集合を全て含む集合であり、含んでいるならtrue、含んでいないならfalseを返します。

そのため、Setオブジェクトで上位集合の計算を行う場合は下記のようなコードになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | console.log('● 対象のSetオブジェクト1') let set1 = new Set([12, 34, 56, 78]) console.log(set1) console.log('● 対象のSetオブジェクト2') let set2 = new Set([34, 56, 78]) console.log(set2) console.log('● Setオブジェクトの上位集合-1') let setSupeer1 = isSuperset(set1, set2) console.log(setSupeer1) console.log('● 対象のSetオブジェクト3') let set3 = new Set([44, 56, 78]) console.log(set3) console.log('● Setオブジェクトの上位集合-2') let setSupeer2 = isSuperset(set1, set3) console.log(setSupeer2) function isSuperset(setA, setB) { for (let val of setB) { if (!setA.has(val)) { return false } } return true } |
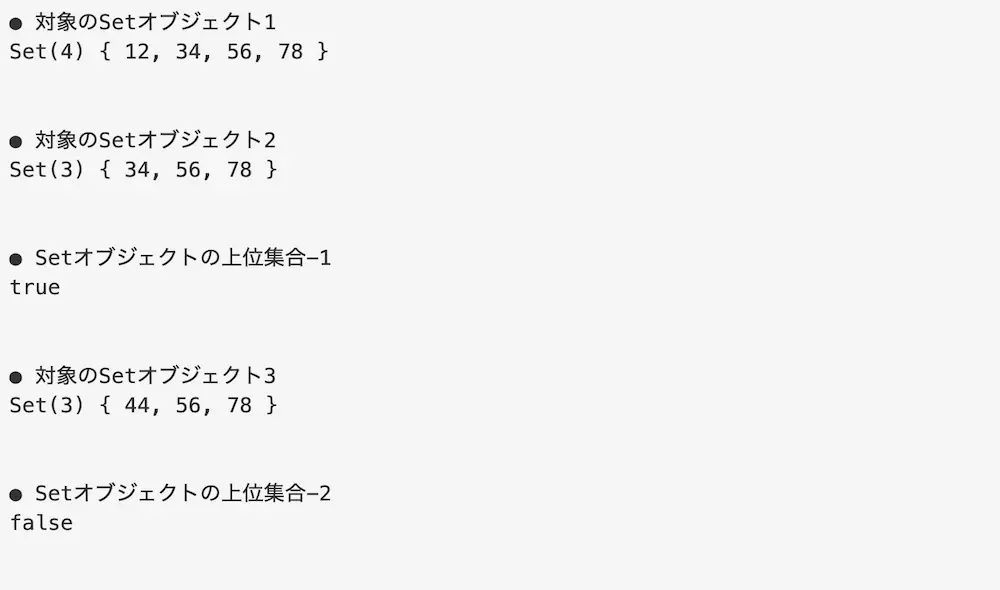
実行結果

Setオブジェクトで上位集合の演算を行っています。
今回はset2がset1の中にすべて含まれているため、「true」が返されています。
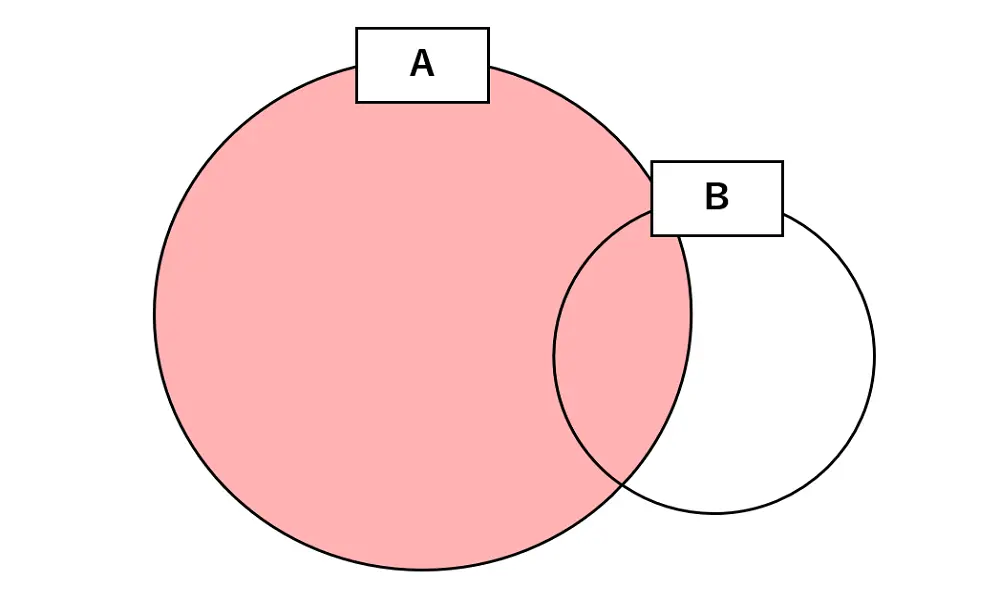
部分集合の演算を行う場合
部分集合とは、片方の集合がもう片方の集合の一部を含む集合であり、含んでいるならtrue、含んでいないならfalseを返します。

そのため、Setオブジェクトで部分集合の計算を行う場合は下記のようなコードになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | console.log('● 対象のSetオブジェクト1') let set1 = new Set([12, 34, 56, 78]) console.log(set1) console.log('● 対象のSetオブジェクト2') let set2 = new Set([34, 56, 78]) console.log(set2) console.log('● Setオブジェクトの部分集合-1') let setSub1 = isSubset(set1, set2) console.log(setSub1) console.log('● 対象のSetオブジェクト3') let set3 = new Set([44, 10, 99]) console.log(set3) console.log('● Setオブジェクトの部分集合-2') let setSub2 = isSubset(set1, set3) console.log(setSub2) function isSubset(setA, setB) { for (let val of setB) { if (setA.has(val)) { return true } } return false } |
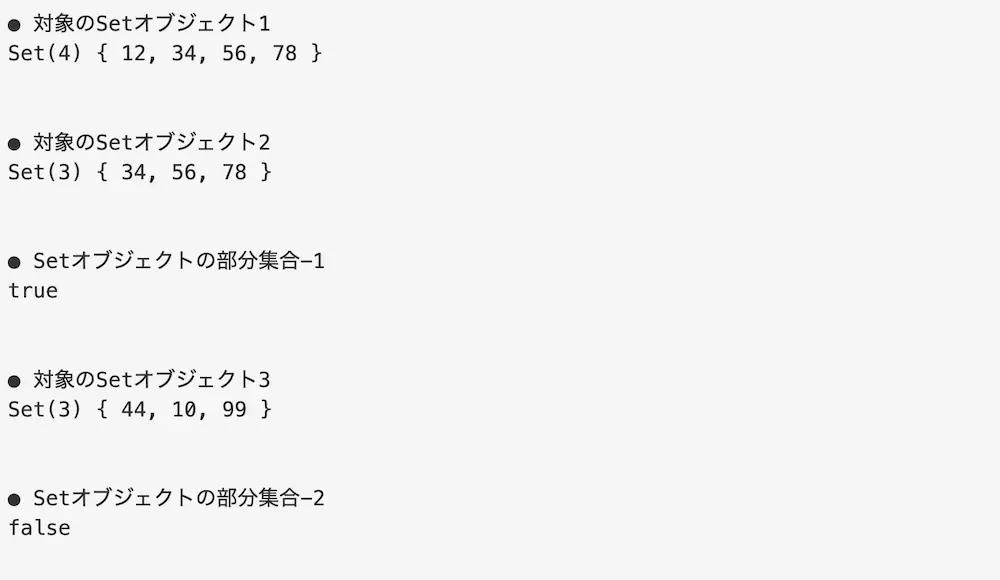
実行結果

Setオブジェクトで部分集合の演算を行っています。
今回はset2の一部がset1の中に含まれているため、「true」が返されています。
対称差集合の演算を行う場合
対称差集合とは、2つの集合の内どちらか片方だけに含まれる要素の集合となります。

そのため、Setオブジェクトで対称差集合の計算を行う場合は下記のようなコードになります。
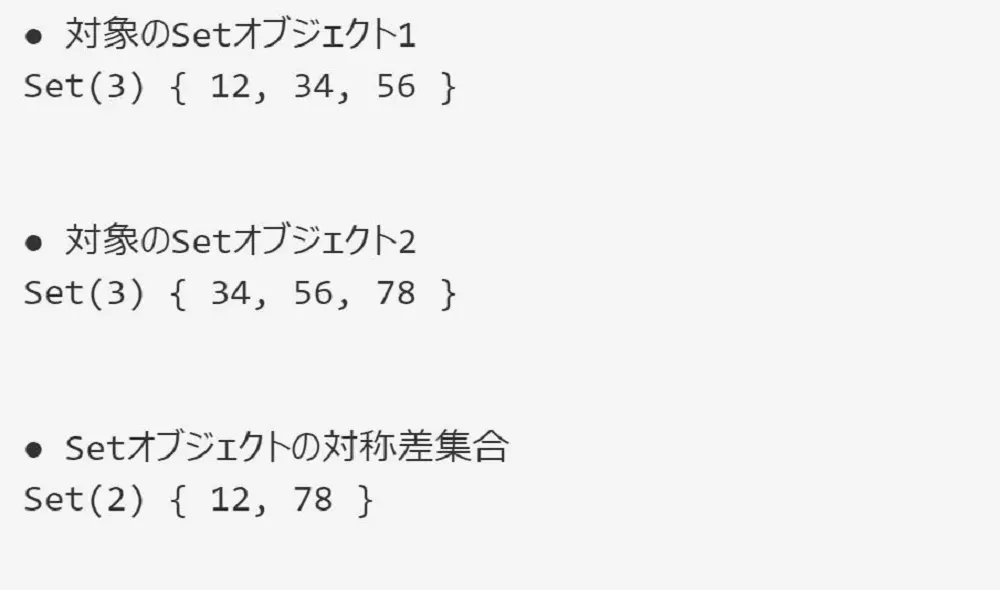
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | console.log('● 対象のSetオブジェクト1') let set1 = new Set([12, 34, 56]) console.log(set1) console.log('● 対象のSetオブジェクト2') let set2 = new Set([34, 56, 78]) console.log(set2) console.log('● Setオブジェクトの対称差集合') let setSydiff = symmetricDifference(set1, set2) console.log(setSydiff) function symmetricDifference(setA, setB) { let symmerDiffSet = new Set(setA) for (let val of setB) { if (symmerDiffSet.has(val)) { symmerDiffSet.delete(val) } else { symmerDiffSet.add(val) } } return symmerDiffSet } |
実行結果

Setオブジェクトで対称差集合の演算を行っています。
そのため、Setオブジェクトに「12, 78」が追加されています。
Setオブジェクトを使用する実際のケース
Setオブジェクトを使用する実際のケースについてご紹介します。
例えば、Setオブジェクトを使用してパラメータの桁数チェックと属性チェックを行い、エラーのパラメータを一覧で表示するようなコードを作成します。
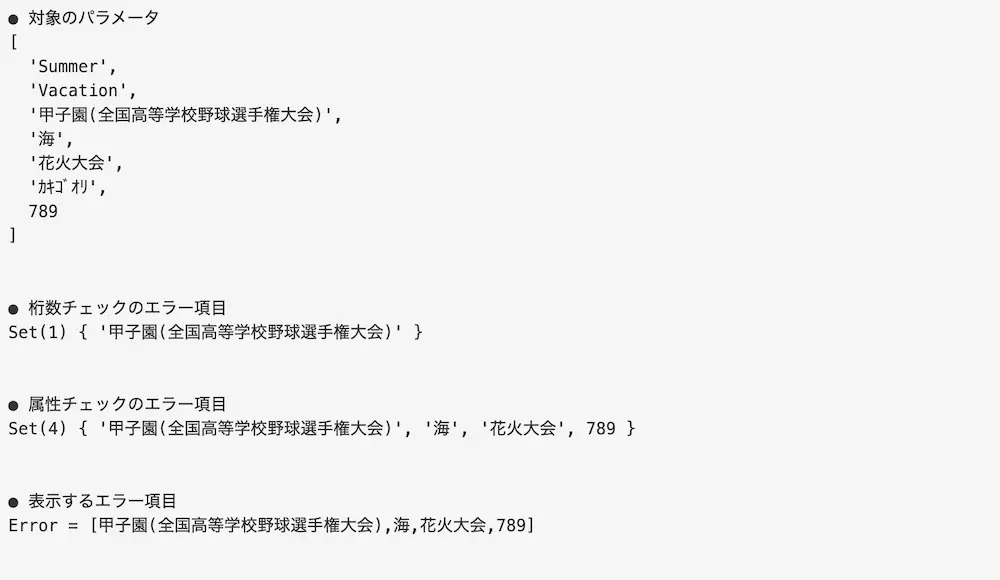
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | console.log('● 対象のパラメータ') let param = ['Summer', 'Vacation', '甲子園(全国高等学校野球選手権大会)', '海', '花火大会', 'カキゴオリ', 789] console.log(param) console.log('● 桁数チェックのエラー項目') let lenError = new Set() lenCheck(param) console.log(lenError) console.log('● 属性チェックのエラー項目') let attrError = new Set() attrCheck(param) console.log(attrError) console.log('● 表示するエラー項目') let error = union(lenError, attrError) let errorStr = Array.from(error) console.log("Error = " + "[" + errorStr.toString() + "]") function lenCheck(data) { for(i = 0; i < data.length; i++) { if((data[i].length < 0) || (data[i].length > 10)) { lenError.add(data[i]) } } } function attrCheck(data) { for(i = 0; i < data.length; i++) { if(!(typeof data[i] === 'string')) { attrError.add(data[i]) } else { if(!data[i].match(/[^\x01-\x7E]/) || !data[i].match(/[^\uFF65-\uFF9F]/)) { } else { attrError.add(data[i]) } } } } function union(setA, setB) { let unionSet = new Set(setA) for (let val of setB) { unionSet.add(val) } return unionSet } |
実行結果

Setオブジェクトで桁数チェックと属性チェックでエラーになったパラメータを表示しています。
そのため、エラーになったパラメータを別のSetオブジェクトに格納し、最終的に1つのSetオブジェクトに結合しています。
また、「甲子園(全国高等学校野球選手権大会)」は桁数と属性のどちらともエラーになりますが、Setオブジェクトによって1つにしています。
Setオブジェクトと配列との違い
Setオブジェクトは配列ととてもよく似ていますが、特徴に大きな違いがあります。
そのため、ここでは配列とSetオブジェクトの違いについてご紹介します。
重複する値は管理される
1つ目は重複する値は管理されるということです。
冒頭でも言いましたが、Setオブジェクトは一意な値のみを保持し、重複する要素を自動的に除去します。
それに比べて、配列は>重複した要素を保持することができます。
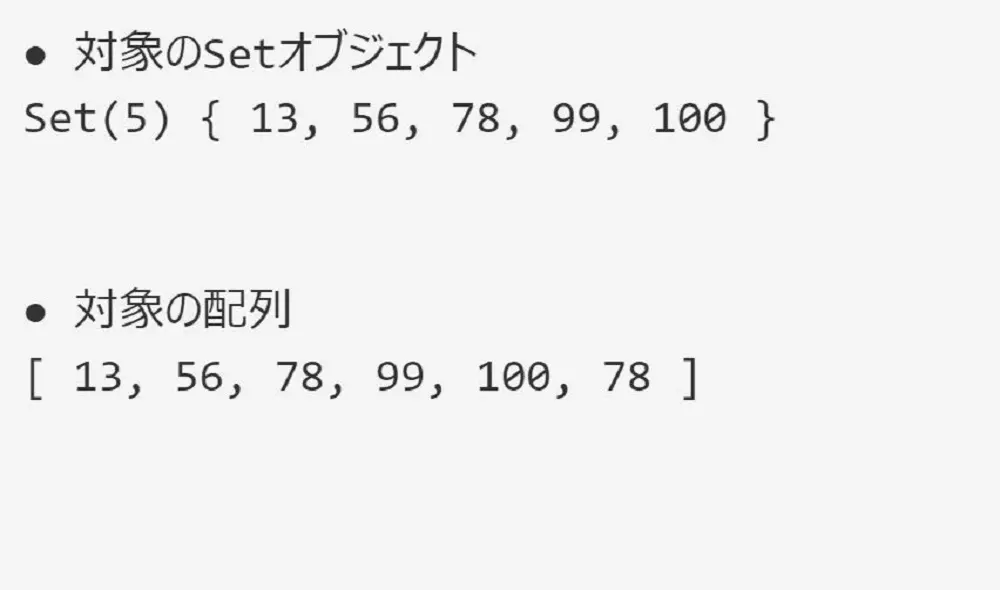
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log("● 対象のSetオブジェクト") const set = new Set([13, 56, 78, 99, 100]) set.add(78) console.log(set) console.log("● 対象の配列") const arr = [13, 56, 78, 99, 100] arr.push(78) console.log(arr) |
実行結果

Setオブジェクトでは「78」は重複するため、2つ目の「78」は表示されていません。
それに比べて、配列は2つ目の「78」も表示されています。
指定した値へのアクセス方法が異なる
2つ目は、指定した値へのアクセス方法が異なるということです。
先ほども説明しましたが、Setオブジェクトは指定した値に直接アクセスする手段がありません。
それに比べて、配列は要素に対して数値のインデックスを使用してアクセスすることができます。
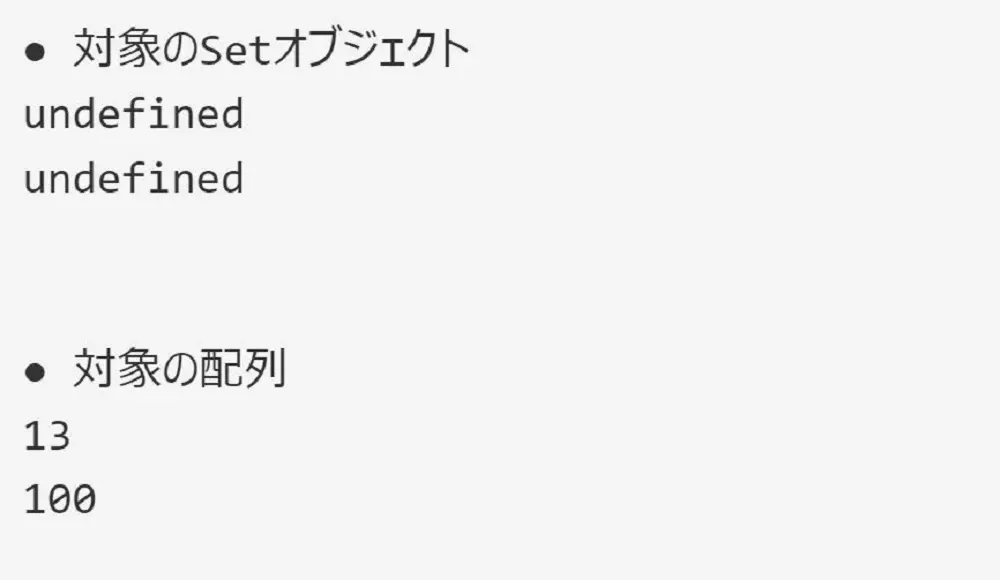
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 | console.log("● 対象のSetオブジェクト") const set = new Set([13, 56, 78, 99, 100]) console.log(set[0]) console.log(set[4]) console.log("● 対象の配列") const arr = [13, 56, 78, 99, 100] console.log(arr[0]) console.log(arr[4]) |
実行結果

Setオブジェクトでインデックスを指定すると「undifined」が表示されています。
それに比べて、配列は1番目の「13」と3番目「100」が表示されています。
Setオブジェクトと配列の相互変換を行う場合
Setオブジェクトは配列と相互変換を行うことができます。
相互変換を行うことでお互いに手間がかかる操作や処理が簡単にできるようになります。
そのため、ここではSetオブジェクトと配列の相互変換を行う方法についてご紹介します。
Setオブジェクトから配列へ変換する場合
Setオブジェクトから配列へ変換する場合はArray.from()を使用します。
Array.from()とは、指定したイテレータをベースに新しい配列を作成することができるメソッドになります。
つまり、Array.from()を使用することでSetオブジェクトから配列へ変換することができるようになります。
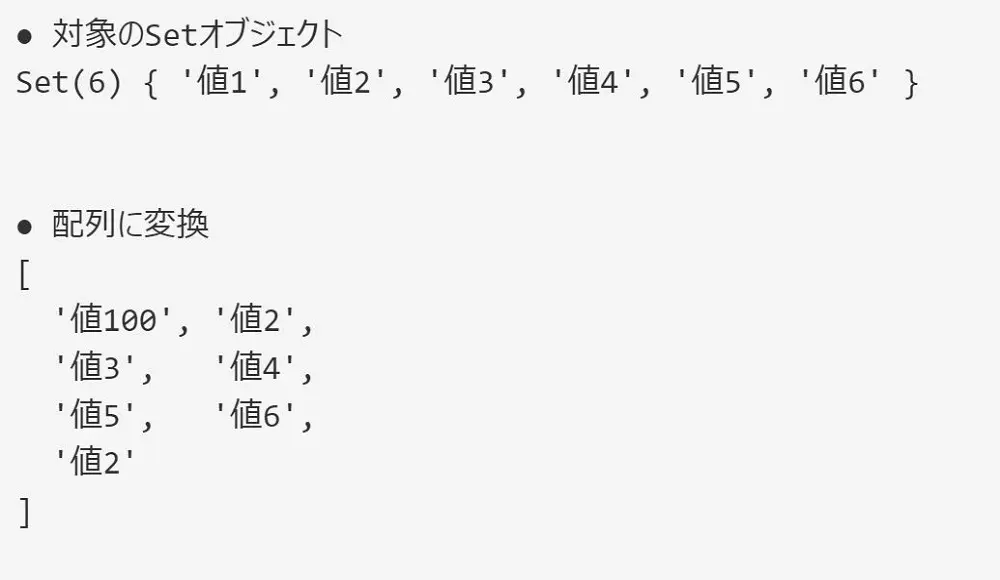
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 | console.log('● 対象のSetオブジェクト') let set = new Set(['値1', '値2', '値3', '値4', '値5']) set.add("値6") console.log(set) console.log('● 配列に変換') let arr = Array.from(set) arr.push("値2") arr[0] = '値100' console.log(arr) |
実行結果

Array.from()によってSetオブジェクトから配列に変換しています。
そのため、「’値100′, ‘値2’, ‘値3’, ‘値4’, ‘値5’, ‘値2’」が表示されています。

重複する値を追加したり、インデックスを指定して値を更新できるため、配列に変換されていることがわかります。
配列からSetオブジェクトへ変換する場合
配列からSetオブジェクトへ変換する場合は、作成した配列をSetオブジェクトとしてインスタンス化します。
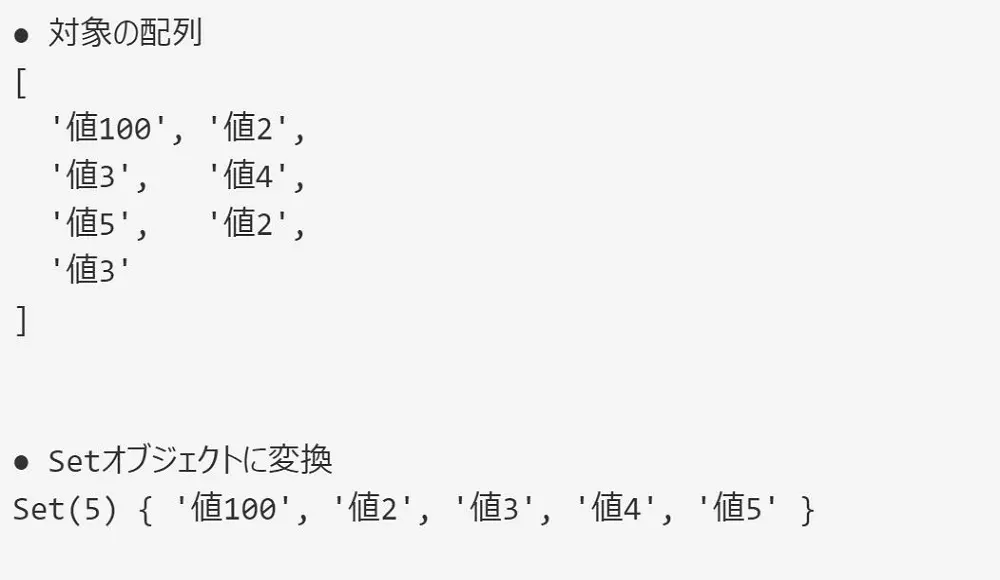
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 | console.log('● 対象の配列') let arr = ['値1', '値2', '値3', '値4', '値5', '値2'] arr.push("値3") arr[0] = '値100' console.log(arr) console.log('● Setオブジェクトに変換') let set = new Set(arr) set.add('値3') console.log(set) |
実行結果

配列からSetオブジェクトへ変換しています。
そのため、 「’値100′, ‘値2’, ‘値3’, ‘値4’, ‘値5’」が表示されています。

重複する値が削除されたり、重複する値を追加しても格納されないため、Setオブジェクトに変換されていることがわかります。
まとめ
⚫︎ Setオブジェクトとは一意性の値の集合を扱うためのデータ構造である
⚫︎ Setオブジェクトを使用する際の注意点として下記の4つがある
・格納する値は一意性である
・値にインデックスが付与されない
・オブジェクトの参照による一意性
・NaNは区別されない
⚫︎ Setオブジェクトに値を追加するには、add()を使用する
⚫︎ Setオブジェクトの値を削除するには、delete()を使用する
⚫︎ Setオブジェクトの値の存在確認を行うには、has()を使用する
⚫︎ Setオブジェクトのサイズするには、sizeを使用する
⚫︎ Setオブジェクトの値を全削除するには、clear()を使用する
⚫︎ Setオブジェクトで値をすべて取得するには、values()を使用する
⚫︎ Setオブジェクトでは下記の操作はできない
・Setオブジェクトの特定の値を取り出す
・Setオブジェクトの値を更新する
⚫︎ Setオブジェクトは下記のメソッドや文法を使用することで反復処理を行うことができる
・for-of文
・forEach()
⚫︎ Setオブジェクトは、Setオブジェクト同士で和集合や差集合などの様々な集合演算を行うことができる
(用意されていないため、メソッドを作成する必要がある)
⚫︎ Setオブジェクトと配列の違いは下記のような内容である
・重複する値は管理される
・指定した値へのアクセス方法が異なる
⚫︎ Setオブジェクトから配列へ変換するには、Array.from()を使用する
⚫︎ 配列からSetオブジェクトへ変換するには、作成した配列をSetオブジェクトとしてインスタンス化する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ 


