・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年02月18日に投稿されました。)
JavaScriptで配列や連想配列などの要素に対して順番に処理を行う方法として、forEach()があります。
forEach()とは、配列などに格納されている複数の要素に対して順番に処理を行うメソッドになります。
格納されている複数の要素を取り出し、取り出した要素に対して順番に処理を行うため必ず全ての要素に処理が行われるようになります。
そのため、for文のように変数を用意する必要がなく、配列などには利便性が高いメソッドになります。
そしてforEach()は、入れ子にして使用することができ、多次元配列に格納されている各値に対して処理を行うことができます。
格納されている値の個数関係なく処理を正確に行うことができるため、配列や連想配列の要素に対して順番に処理を行いたい場合はforEach()を使用するようにしましょう。
今回はJavaScriptのforEach()で配列や連想配列の要素に対して順番に処理を行う方法について紹介していきます。
・指定したオブジェクトのデータに対して順番に処理を行いたい場合
forEach()とは
forEach()とは配列など格納されている要素に対して順番に処理を行うことができるメソッドになります。
要素に対して順番に処理を行うため、一通り処理を行うと自動で処理が終了するようになります。
forEach()の書き方
forEach()の書き方は下記のようになります。
1 | 配列.forEach(コールバック関数 [, オブジェクト]) |
配列の後ろにforEach()と記述し、必須パラメータを1つ指定します。
また、追加で任意パラメータを指定することができます。
forEach()のパラメータ
forEach()のパラメータは下記のようになります。
- コールバック関数(必須):
指定した配列に対して行いたい処理を関数で指定する - オブジェクト(任意):
コールバック関数で使用するためのオブジェクト(文字列や配列など)を指定する
配列の後ろにforEach()と記述し、必須パラメータとして「コールバック関数」を指定します。
また、任意なパラメータとして「オブジェクト」を指定することができます。
forEach()の返り値
forEach()の返り値はありません。
forEach()で配列の要素に対して順番に処理を行うサンプルコード
forEach()で配列の要素に対して順番に処理を行うサンプルコードをご紹介します。
ここでは下記の2つのパターンでforEach()を使用します。
- 配列に要素が存在する場合
- 配列に要素が存在しない場合
配列に要素が存在する場合
配列に要素が存在する場合にforEach()を使用します。
● main.js
1 2 3 4 5 6 7 8 | console.log('● 対象の配列') var jsMethod = ['filter', 'map', 'sort', 'find', 'reduce', 'forEach'] console.log(jsMethod) console.log('● forEach()使用後') jsMethod.forEach(function(value) { console.log(value) }) |
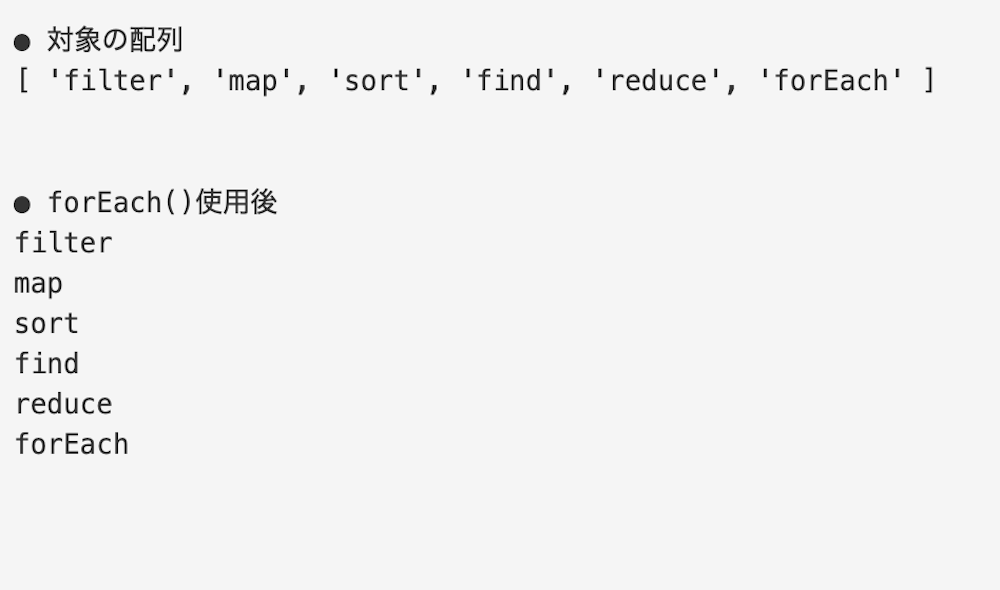
実行結果

forEach()で配列の要素に対して順番に処理を行っています。
そのため、配列の中に格納されている要素が全て表示されています。
配列に要素が存在しない場合
配列に要素が存在しない場合にforEach()を使用します。
● main.js
1 2 3 4 5 6 7 8 | console.log('● 対象の配列') var jsMethod = [] console.log(jsMethod) console.log('● forEach()使用後') jsMethod.forEach(function(value) { console.log(value) }) |
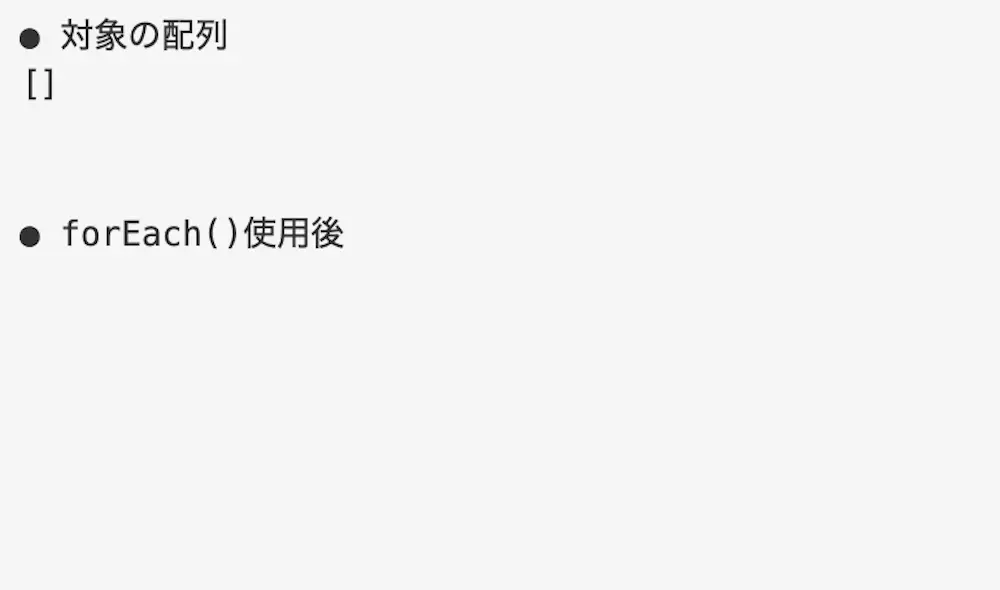
実行結果

forEach()で配列の要素に対して順番に処理を行っています。
今回は配列内に要素が存在しないため、何も表示されません。
forEach()で連想配列の要素に対して順番に処理を行うサンプルコード
forEach()で連想配列の要素に対して順番に処理を行うサンプルコードをご紹介します。
連想配列はforEach()に直接使用することはできません。
そのため、キーと値を別々の配列に分けて使用する必要があります。
連想配列のキーに対して順番に処理を行う場合
forEach()で連想配列のキーに対して順番に処理を行います。
連想配列のキーを取り出す場合はObject.keys()を使用します。
● main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の連想配列') var jsMethod = {'フィルタ':'filter', 'マップ':'map', 'ソート':'sort', 'ファインド': 'find', 'レデュース': 'reduce'} console.log(jsMethod) console.log('● forEach()使用後') var keys = Object.keys(jsMethod ) keys.forEach(function(key) { console.log(key) }) |
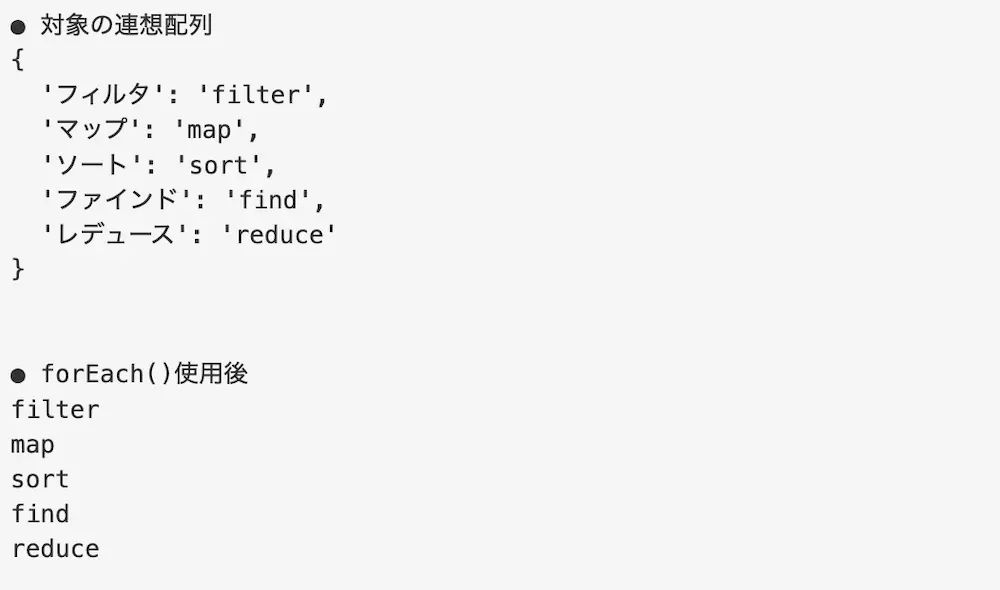
実行結果

forEach()で連想配列のキーに対して順番に処理を行っています。
そのため、指定した連想配列のキーであるカタカナのメソッド名がそれぞれ表示されています。
連想配列の値に対して順番に処理を行う場合
forEach()で連想配列の値に対して順番に処理を行います。
連想配列の値を取り出す場合はObject.values()を使用します。
● main.js
1 2 3 4 5 6 7 8 9 | console.log('● 対象の連想配列') var jsMethod = {'フィルタ':'filter', 'マップ':'map', 'ソート':'sort', 'ファインド': 'find', 'レデュース': 'reduce'} console.log(jsMethod) console.log('● forEach()使用後') var values = Object.values(jsMethod) values.forEach(function(value) { console.log(value) }) |
実行結果

forEach()で連想配列の値に対して順番に処理を行っています。
そのため、指定した連想配列の値である英語のメソッド名がそれぞれ表示されています。
forEach()で多次元配列の要素に対して順番に処理を行う場合
forEach()で多次元配列の要素に対して順番に処理を行うにはforEach()を入れ子にして使用します。
そのため、ここではforEach()で下記の多次元配列に対して順番に処理を行います。
- 2次元配列の場合
- 3次元配列の場合
2次元配列の場合
2次元配列に対してforEach()を使用します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | console.log('● 対象の連想配列') var jsMethod = [ ['filter', 'find', 'map', 'sort', 'reduce'], ['push', 'unshift', 'shift', 'pop'], ['reverse', 'indexOf', 'includes'] ] console.log(jsMethod) console.log('● forEach()使用後') jsMethod.forEach(function(values1) { values1.forEach(function(values2) { console.log(values2) }) }) |
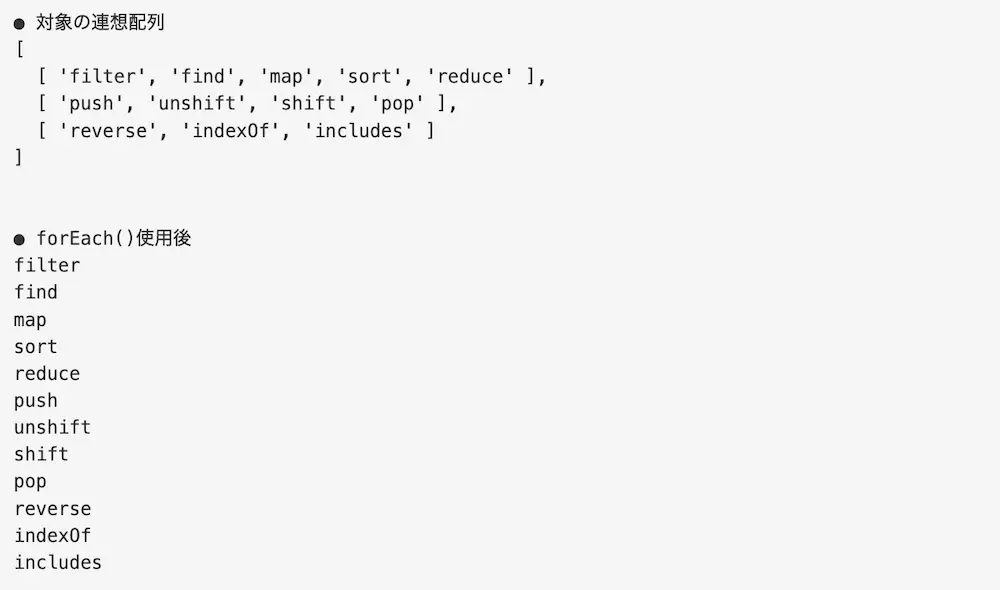
実行結果

forEach()で2次元配列の要素に対して順番に処理を行っています。
そのため、2次元配列内にある全ての1次元配列内の要素が表示されています。
3次元配列の場合
3次元配列に対してforEach()を使用します。
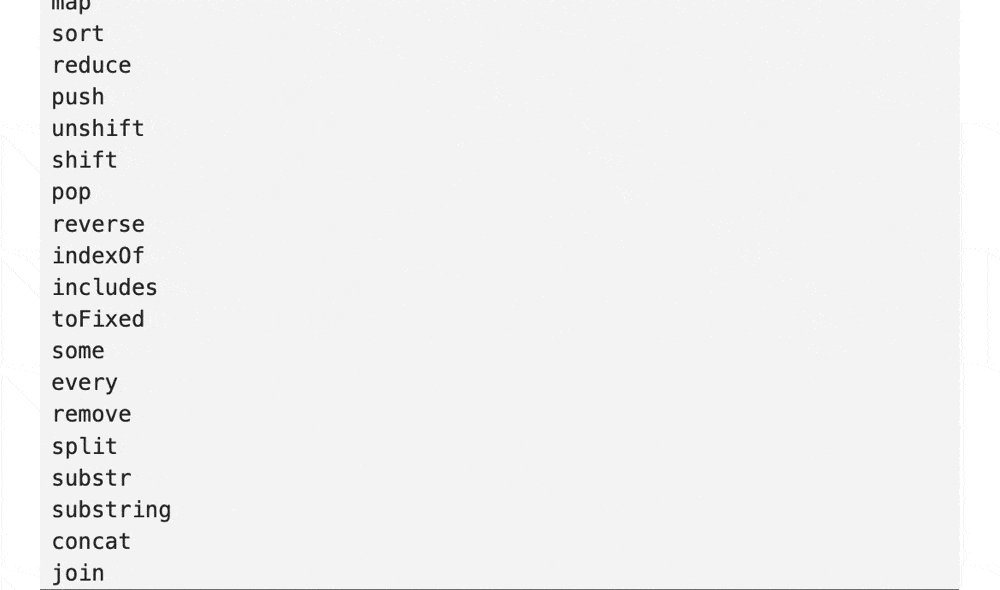
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | console.log('● 対象の連想配列') var jsMethod = [ [['filter', 'find', 'map', 'sort', 'reduce'],['push', 'unshift', 'shift', 'pop']], [['reverse', 'indexOf', 'includes'],['toFixed', 'some', 'every']], [['remove', 'split', 'substr'],['substring', 'concat', 'join']] ] console.log(jsMethod) console.log('● forEach()使用後') jsMethod.forEach(function(values1) { values1.forEach(function(values2) { values2.forEach(function(values3) { console.log(values3) }) }) }) |
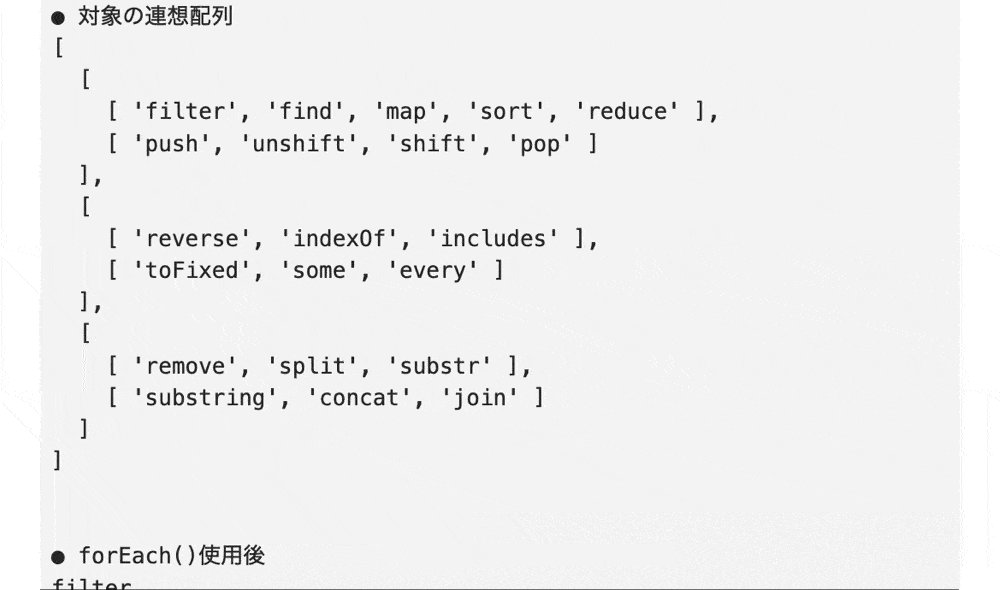
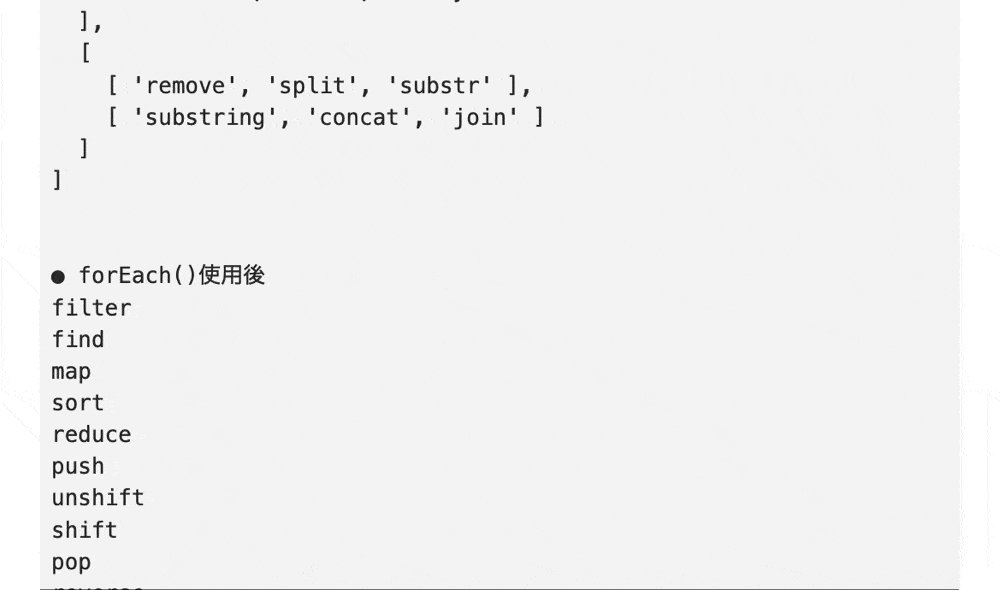
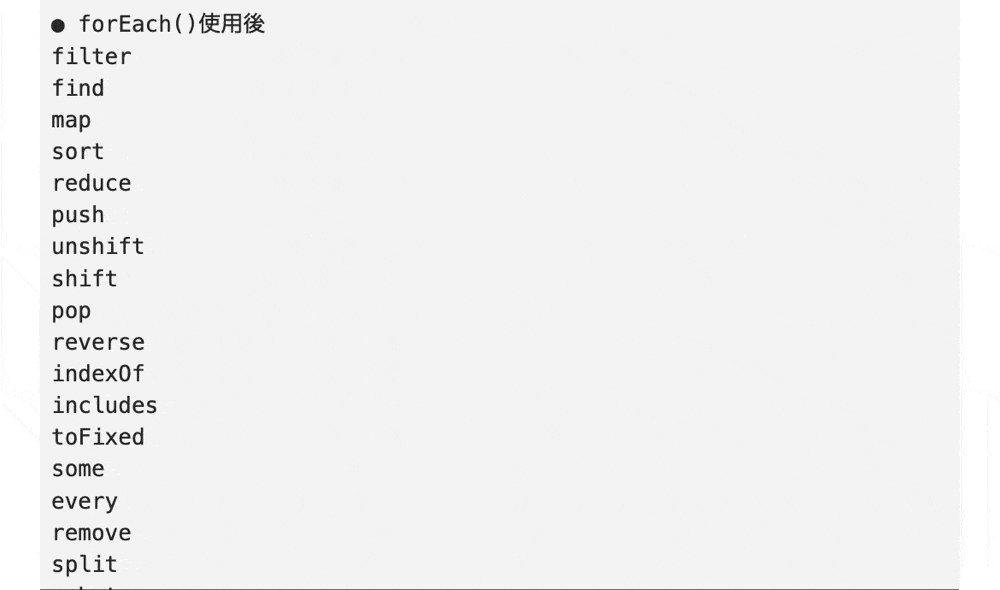
実行結果

forEach()で3次元配列の要素に対して順番に処理を行っています。
そのため、3次元配列内にある全ての1次元配列内の要素が表示されています。
forEach()でオブジェクトと比較して要素に対して順番に処理を行う場合
forEach()でオブジェクトと比較して順番に処理を行うには、パラメータに「オブジェクト」を指定します。
オブジェクトを指定することで、他の配列やデータを条件に使用することができます。
オブジェクトとして指定したデータはコールバック関数内で「this」として使用します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | console.log('● 対象の配列') var jsMethod = ['filter', 'map', 'sor', 'find', 'reduce', 'forEach'] console.log(jsMethod) console.log('● 対象のオブジェクト') var obj = {method: ['filter', 'map', 'sor', 'find', 'reduce', 'reverse']} console.log(obj) console.log('● forEach()使用後') jsMethod.forEach(function(value, index) { if(value == this.method[index]) { console.log(value) } }, obj) |
実行結果

forEach()でオブジェクトと比較しながら配列の要素に対して順番に処理を行っています。
今回はオブジェクトの値と比較して、同じ要素を取り出しているため、「forEach」以外の要素が表示されてます。
forEach()のコールバック関数で指定する引数を変更する場合
これまでコールバック関数の引数は1つ指定していましたが、実は3つ まで指定することができます。
引数が多くなると、値以外にも指定できる部分が増えてくるため、forEach()の利便性がとても高くなります。
そのため、ここではコールバック関数を下記の2つのパターンでご紹介していきます。
- コールバック関数の引数を2つ指定する場合
- コールバック関数の引数を3つ指定する場合
コールバック関数の引数を2つ指定する場合
コールバック関数の引数を2つ指定する場合にforEach()を使用してみます。
2つ目の引数は「インデックス」を指定することができます。
インデックスを指定することで、配列に格納されている値のインデックスを指定して処理を行うことが可能になります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | console.log('● 対象の多次元配列') var jsMethod = [ [['filter', 'find', 'map', 'sort', 'reduce'],['push', 'unshift', 'shift', 'pop']], [['reverse', 'indexOf', 'includes'],['toFixed', 'some', 'every']], ['remove', 'split', 'substr'],['substring', 'concat', 'join'] ] console.log(jsMethod) console.log('● forEach()使用後') jsMethod.forEach(function(values1, index1) { values1.forEach(function(values2) { if(index1 != 2 && index1 != 3) { values2.forEach(function(values3) { console.log(values3) }) } else { console.log(values2) } }) }) |
実行結果

forEach()のパラメータにインデックスを指定し、要素に対して順番に処理を行っています。
今回、3つ目に格納されている配列は2次元配列までであるため、3重目のforEach()が行われないようインデックスで制御しています。
そのため、エラーが発生することなく3次元配列内に格納されているすべての要素が表示されています。
コールバック関数の引数を3つ指定する場合
コールバック関数の引数を
3つ指定する場合にforEach()を使用します。
3つ目の引数は「元の配列」を指定することができます。
元の配列を指定することで、指定した配列の要素を操作することが可能になります。
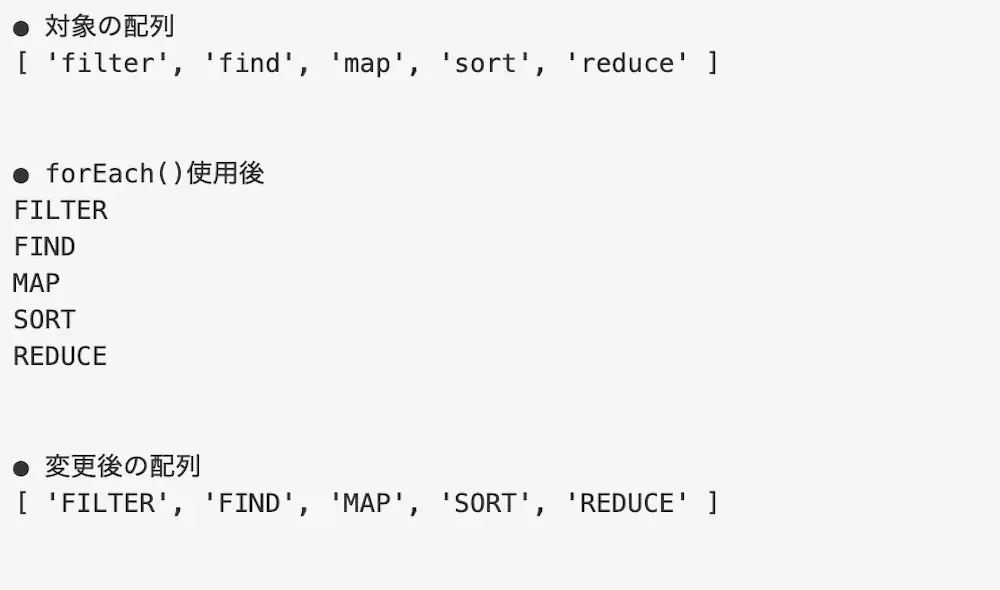
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | console.log('● 対象の配列') var jsMethod = ['filter', 'find', 'map', 'sort', 'reduce'] console.log(jsMethod) console.log('● forEach()使用後') jsMethod.forEach(function(value, index, array) { array[index] = array[index].toUpperCase() console.log(array[index]) }) console.log('● 変更後の配列') console.log(jsMethod) |
実行結果

forEach()のパラメータ元の配列を指定し、要素に対して順番に処理を行っています。
今回、配列に格納されている要素に対してtoUpperCase()で大文字に変換したため、すべての要素が大文字になって表示されています。
もし、toUpperCase()について詳しく知りたい場合は下記の記事をご参考ください。
forEach()を使用した実際のケース
forEach()を使用した実際のケースについてご紹介します。
例えば、年齢のボタンを押すと、ボタンに書かれた年齢のリストを表示するような画面を作成してみます。
配列の要素の処理結果を条件として利用する場合
配列の要素の処理結果を条件として利用する場合にforEach()を使用します。
例えば指定した文字列に対して、小文字のアルファベットチェックを行うような処理を作成します。
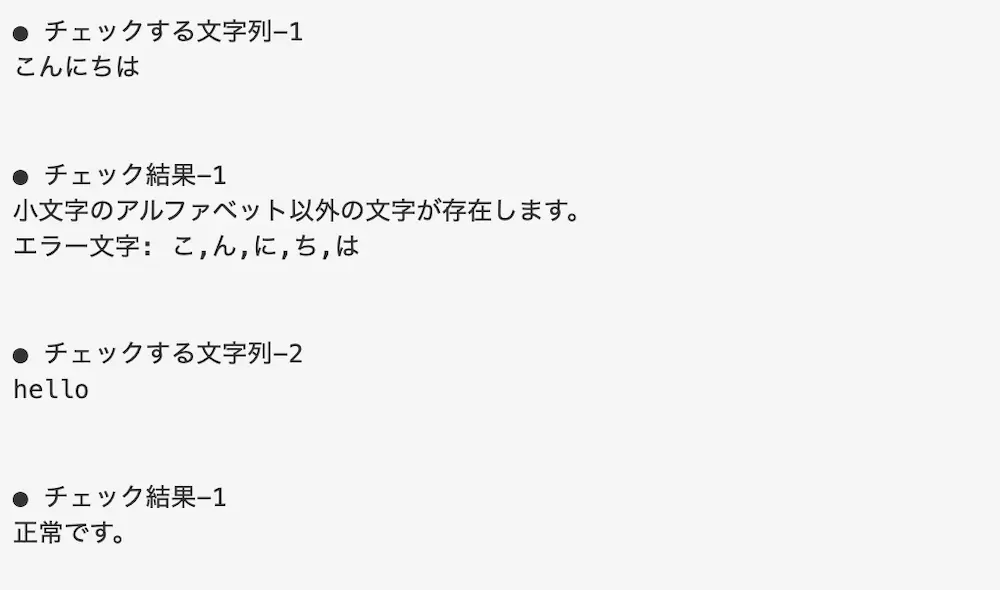
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | console.log('● チェックする文字列-1') var error1 = []; var wordChk1 = 'こんにちは' console.log(wordChk1) var result1 = alphaCheck(wordChk1, error1) console.log('● チェック結果-1') result(result1, error1) console.log('● チェックする文字列-2') var error2 = []; var wordChk2 = 'hello' console.log(wordChk2) var result2 = alphaCheck(wordChk2, error2) console.log('● チェック結果-2') result(result2, error2) function result(judge, errorList) { if (judge) { console.log('正常です。') } else { console.log('小文字のアルファベット以外の文字が存在します。') console.log('エラー文字: ' + errorList) } } function alphaCheck(word, errorList) { var alpha = [ 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z' ] var point = 0 for(var i = 0; i < word.length; i++) { var wordChar = word.substr(i, 1) alpha.forEach(function(value) { if(wordChar == value) { point = point + 1 } }) if(point == 0) { errorList.push(wordChar) } } if (point == word.length) { return true } else { return false } } |
実行結果

指定した文字列がすべて小文字のアルファベットかどうかのチェックを行っています。
そのため、すべて小文字のアルファベットである場合は正常のメッセージが表示されています。
また、エラーになる場合はエラーメッセージとエラー対象の文字が表示されています。
配列の要素をオブジェクトとして作成する場合
配列の要素をオブジェクトとして作成する場合にもforEach()を使用することができます。
例えば、オブジェクト内に格納されてある配列の要素をHTML要素として表示するようにします。
● index.htmlm
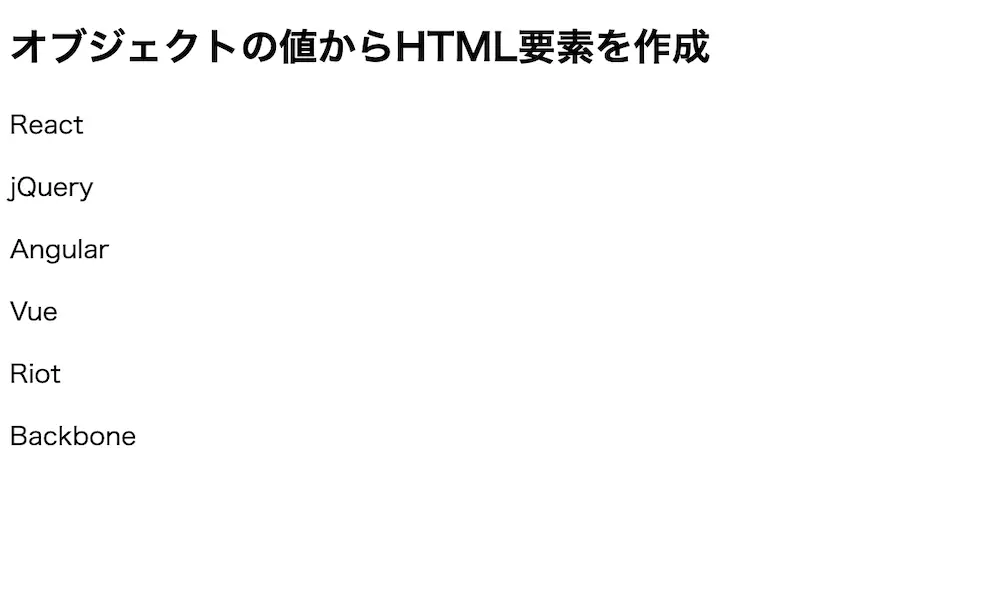
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>forEach()でHTML要素の作成</title> </head> <body> <h2>オブジェクトの値からHTML要素を作成</h2> <div class= "outArea"> </div> </body> </html> |
● main.js
1 2 3 4 5 6 7 8 | var outArea = document.querySelector('.outArea') var jsFw = {fwName: ['React', 'jQuery', 'Angular', 'Vue', 'Riot', 'Backbone']} jsFw.fwName.forEach(function(value) { var newEle = document.createElement('p') newEle.className = value newEle.textContent = value outArea.appendChild(newEle) }) |
実行結果

forEach()を使用してオブジェクト内にある配列の要素をHTML要素として作成しています。
そのため、JavaScriptのフレームワーク名がHTML要素として表示されています。
配列や連想配列の要素に対して順番に処理を行う文法の一覧
先ほどまでforEach()で配列や連想配列の要素に対して順番に処理を行ってきましたが、他の方法も存在します。
そのため、ここでは配列や連想配列の要素に対して順番に処理を行う方法の一覧についてご紹介します。
for文
for文とは、指定した回数分処理を繰り返して行う文法になります。
インデックスを指定することで配列や連想配列の要素に対して順番に処理を行うことでができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | console.log('● 対象の配列') var jsMethod1 = ['filter', 'map', 'find', 'reduce'] console.log(jsMethod1) console.log('● for文使用後-1') for(var i = 0; i < jsMethod1.length; i++) { console.log(jsMethod1[i]) } console.log('● 対象の連想配列') var jsMethod2 = {'フィルタ':'filter', 'マップ':'map', 'ファインド': 'find', 'レデュース': 'reduce'} console.log(jsMethod2) console.log('● for文使用後-2') var jsMethod2Val = Object.values(jsMethod2) for(var i = 0; i < jsMethod2Val.length; i++) { console.log(jsMethod2Val[i]) } |
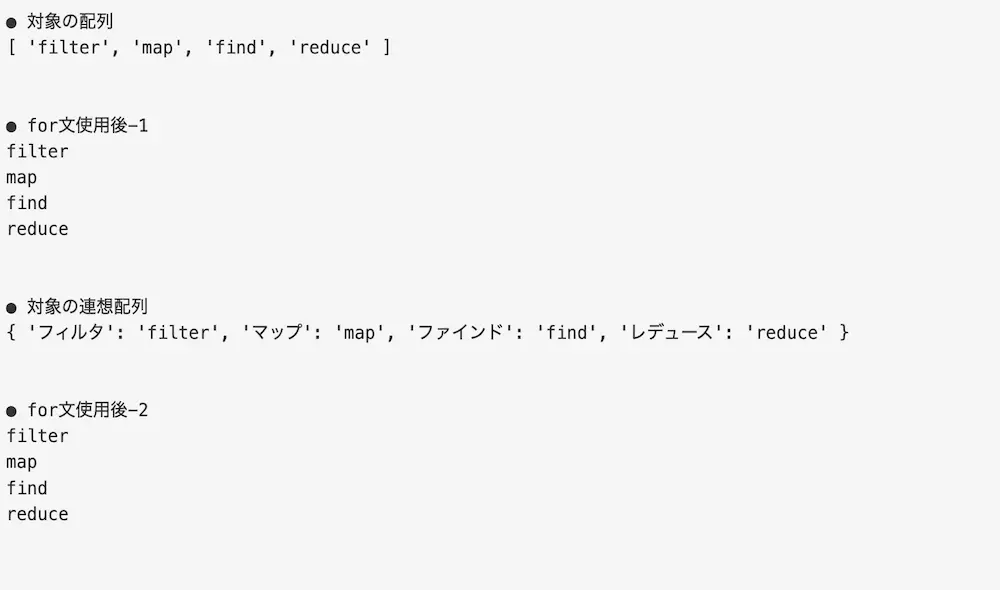
実行結果

for文によって配列や連想配列の要素に対して順番に処理を行っています。
回数をインデックスとして指定しているため、配列と連想配列に格納しているそれぞれの値が表示されています。
もし、for文について詳しく知りたい場合は下記の記事をご参考ください。
for-in文
for-in文とはオブジェクトに対して繰り返し処理を行う文法になります。
オブジェクトに対して使用するため、こちらはそのまま使用することで配列や連想配列の要素に対して順番に処理を行うことができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | console.log('● 対象の配列') var jsMethod1 = ['filter', 'map', 'find', 'reduce'] console.log(jsMethod1) console.log('● for-in()使用後-1') for(var value in jsMethod1) { console.log(jsMethod1) } console.log('● 対象の連想配列') var jsMethod2 = {'フィルタ':'filter', 'マップ':'map', 'ファインド': 'find', 'レデュース': 'reduce'} console.log(jsMethod2) console.log('● for-in()使用後-2') var jsMethod2Val = Object.values(jsMethod2) for(var value in jsMethod2Val) { console.log(jsMethod2Val) } |
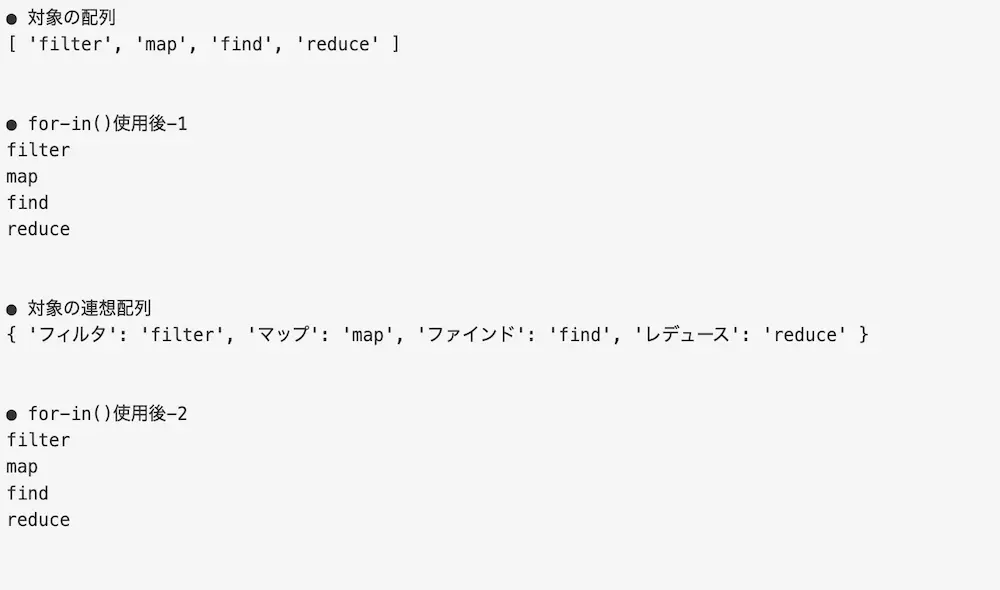
実行結果

for-in文によって配列や連想配列の要素に対して順番に処理を行っています。
取得したキーを指定しているため、配列と連想配列に格納しているそれぞれの値が表示されています。
for-of文
for-of文とは配列に対して繰り返し処理を行う文法になります。
配列に対して使用するため、こちらもそのまま使用することで配列や連想配列の要素に対して順番に処理を行うことができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | console.log('● 対象の配列') var jsMethod1 = ['filter', 'map', 'find', 'reduce'] console.log(jsMethod1) console.log('● for-of()使用後-1') for(var value of jsMethod1) { console.log(value) } console.log('● 対象の連想配列') var jsMethod2 = {'フィルタ':'filter', 'マップ':'map', 'ファインド': 'find', 'レデュース': 'reduce'} console.log(jsMethod2) console.log('● for-of()使用後-2') var jsMethod2Val = Object.values(jsMethod2) for(var value of jsMethod2Val) { console.log(value) } |
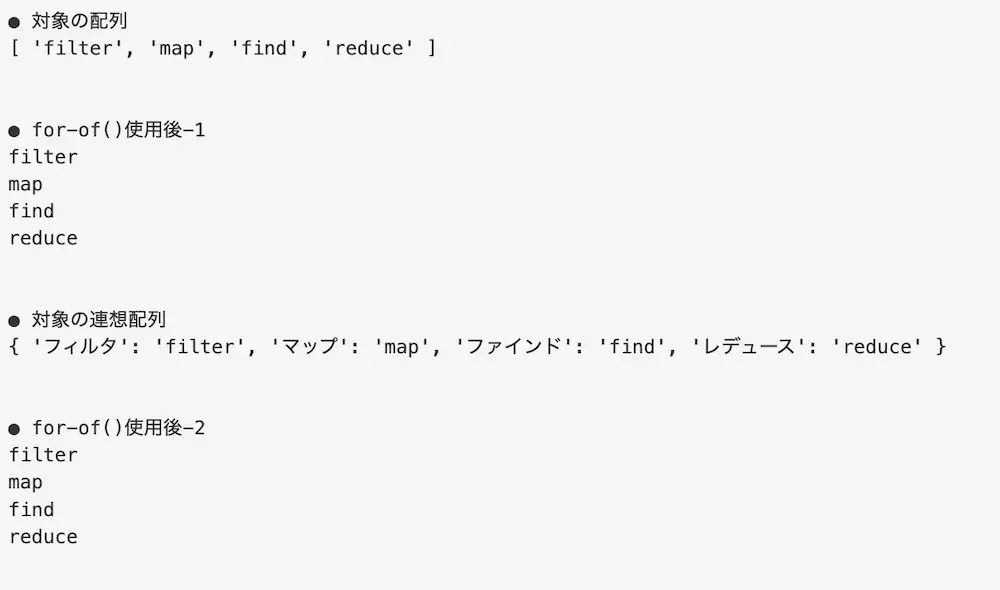
実行結果

for-of文によって配列や連想配列の要素に対して順番に処理を行っています。
値を取り出していることから、配列と連想配列に格納しているそれぞれの値が表示されています。
while文
while文とは、条件がtrueの場合に処理を繰り返して行う文法になります。
条件を配列の長さで指定し、インデックスを1ずつ増加することで配列や連想配列に対して処理を行うことができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | console.log('● 対象の配列') var jsMethod1 = ['filter', 'map', 'find', 'reduce'] console.log(jsMethod1) console.log('● while文使用後-1') var i = 0 while(i < jsMethod1.length) { console.log(jsMethod1[i]) i = i + 1; } console.log('● 対象の連想配列') var jsMethod2 = {'フィルタ':'filter', 'マップ':'map', 'ファインド': 'find', 'レデュース': 'reduce'} console.log(jsMethod2) console.log('● while文使用後-2') var j = 0 var jsMethod2Val = Object.values(jsMethod2) while(j < jsMethod2Val.length) { console.log(jsMethod2Val[j]) j = j + 1; } |
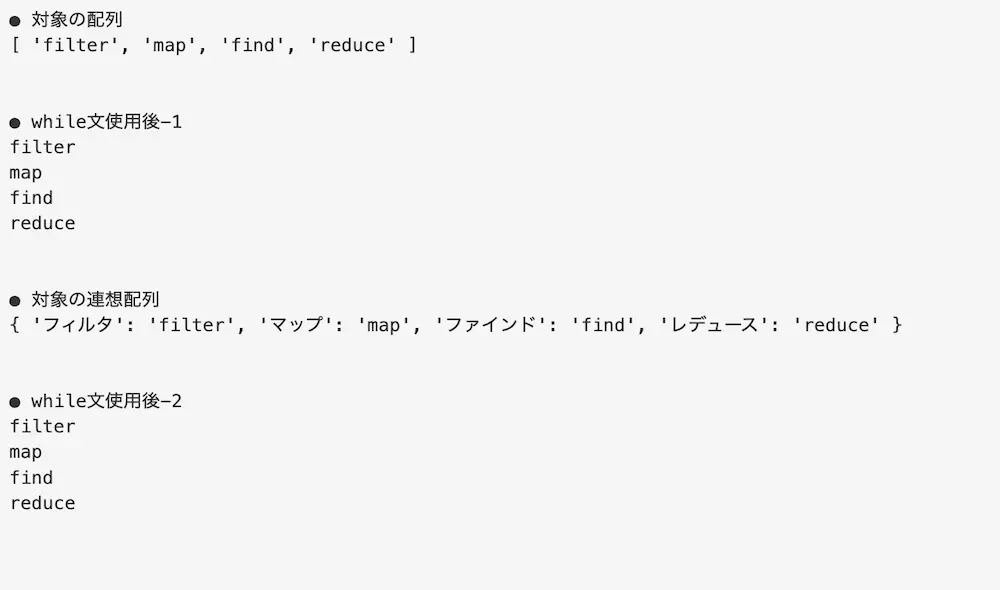
実行結果

while文によって配列や連想配列の要素に対して順番に処理を行っています。
条件を満たさなくなるまでインデックスを増やしているため、配列と連想配列に格納しているそれぞれの値が表示されています。
do-while文
do-while文とは、必ず1回でも処理が行われるwhile文とよく似た文法になります。
こちらも条件を配列の長さで指定し、インデックスを1ずつ増加することで配列や連想配列に対して処理を行うことができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | console.log('● 対象の配列') var jsMethod1 = ['filter', 'map', 'find', 'reduce'] console.log(jsMethod1) console.log('● do-while文使用後-1') var i = 0 do { console.log(jsMethod1[i]) i = i + 1; } while(i < jsMethod1.length) console.log('● 対象の連想配列') var jsMethod2 = {'フィルタ':'filter', 'マップ':'map', 'ファインド': 'find', 'レデュース': 'reduce'} console.log(jsMethod2) console.log('● do-while文使用後-2') var j = 0 var jsMethod2Val = Object.values(jsMethod2) do { console.log(jsMethod2Val[j]) j = j + 1; } while(j < jsMethod2Val.length) |
実行結果

do-while文によって配列や連想配列の要素に対して順番に処理を行っています。
while文と同様な処理をdoの中で行っているため、配列と連想配列に格納しているそれぞれの値が表示されています。
まとめ
⚫︎ forEach()とは、配列など格納されている要素に対して順番に処理を行うことができるメソッドである
⚫︎ forEcach()は下記のようなパラメータを指定して使用する
・コールバック関数(必須)
・オブジェクト(任意)
⚫︎ 配列に要素が存在する場合にforEach()を使用すると、配列内の要素に対して順番に処理を行う
⚫︎ 配列に要素が存在しない場合にforEach()を使用すると、処理が行われない
⚫︎ forEach()を連想配列に対して使用するには、キーと値を分けて使用する必要がある
⚫︎ forEach()を多次元配列に対して使用するにはforEach()を入れ子にして使用する
⚫︎ パラメータに「オブジェクト」を指定してforEach()を使用すると、オブジェクトと比較しながら要素に対して順番に処理を行う
⚫︎ コールバック関数の引数を2つ指定してforEach()を使用すると、インデックスを取得しながら要素に対して順番に処理を行う
⚫︎ コールバック関数の引数を3つ指定してforEach()を使用すると、元の配列を操作しながら要素に対して順番に処理を行う
⚫︎ 配列や連想配列の要素に対して順番に処理を行うにはforEach()以外にも下記のような文法がある
・for文
・for-in文
・for-of文
・while文
・do-while文
 Sossyの助太刀ブログ
Sossyの助太刀ブログ