・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年07月30日に投稿されました。)
JavaScriptでウィンドウをのスクロールを自動で行う方法として、scroll()があります。
scroll()とは、ウィンドウの指定した箇所へ自動でスクロールすることができるメソッドになります。
そして、引数を指定することで縦と横、どこの位置にスクロールするのかを設定することができます。
ウィンドウをスクロールすることは最短で目的に到達することができるため、ユーザによっても便利な機能です。
そのため、自動でスクロールを行いたいと思った場合は、scroll()を使用するようにしましょう。
今回はJavaScriptのscroll()でウィンドウのスクロールを自動で行う方法について解説していきます。
・自動スクロール処理を追加したい場合
scroll()とは
scroll()とはウィンドウの指定した箇所へスクロールすることができるメソッドとなります。
スクロールを行うことから、マウスでスクロールする動作と同じ動作を自動で実行することができます。
scroll()の書き方
scroll()の書き方は下記のようになります。
1 | セレクタ.scroll(X軸, Y軸) |
セレクタの後ろにscroll()と追記し、引数を2つ指定することで使用することができるようになります。
また、scroll()は下記のようにも記述することができます。
1 | セレクタ.scroll(オプション) |
セレクタの後ろにscroll()と追記し、引数を1つ指定することでも使用することができます。
scroll()の引数
scroll()の引数はそれぞれ下記のようになります。
- X軸(必須):
横スクロールするための位置を数値で指定する - Y軸(必須):
縦スクロールするための位置を数値で指定する - オプション(必須):
スクロールしたい位置や挙動をオブジェクトで指定する
1つ目の書き方でscroll()は必須な引数として「X軸」と「Y軸」を指定します。
また、2つ目の書き方でscroll()は必須な引数として「オプション」を指定します。
scroll()の返り値
scroll()の返り値はありません。
scroll()でウィンドウのスクロールを自動で行うサンプルコード
scroll()でウィンドウのスクロールを自動で行うサンプルコードをご紹介します。
ここでは、下記の2ケースでscroll()を使用します。
- ウィンドウがスクロール可能である場合
- ウィンドウがスクロール不可能である場合
ウィンドウがスクロール可能である場合
ウィンドウがスクロール可能なページである場合にscroll()を使用すると、ウィンドウのスクロールが自動で行われます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>scroll()でウィンドウをスクロール</title> </head> <body> <p>scroll()でスクロール</p> <button type="button" class="btn">スクロール</button> <div class= "box-area"> <div class= "box"></div> </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .box-area { width: 3000px; } .box { width: 100%; height: 500px; background: tomato; border: 2px solid black; } |
● main.js
1 2 3 4 5 6 7 | let btn = document.querySelector('.btn') btn.addEventListener('click', function() { window.scroll(500, 150) const x = window.scrollX const y = window.scrollY console.log(x, y) }) |
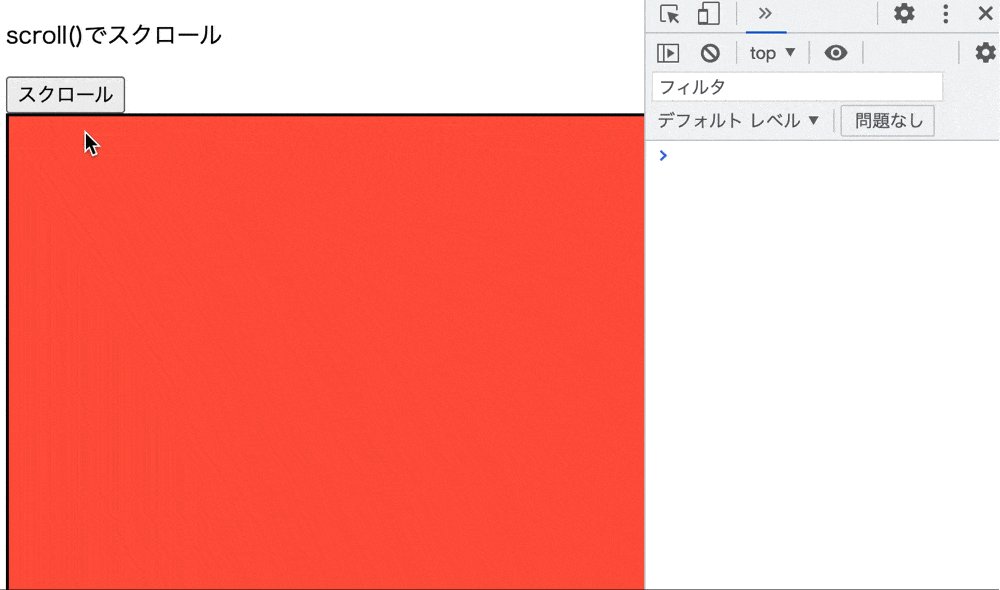
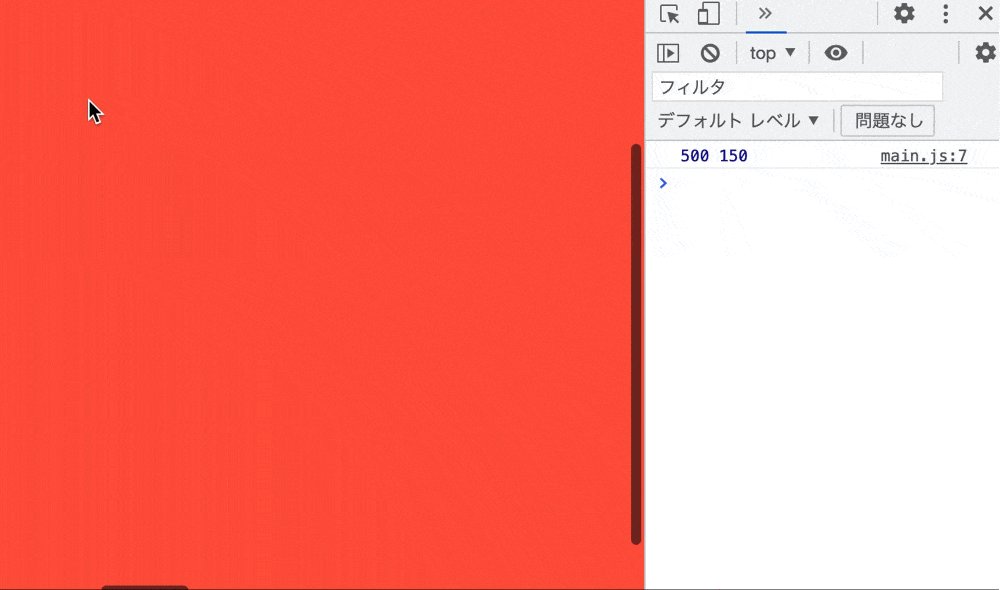
実行結果

scroll()によってウィンドウのスクロールを行っています。
そのため、「スクロール」のボタンをクリックすると、横に「500px」、縦に「150px」のスクロールが自動で行われています。
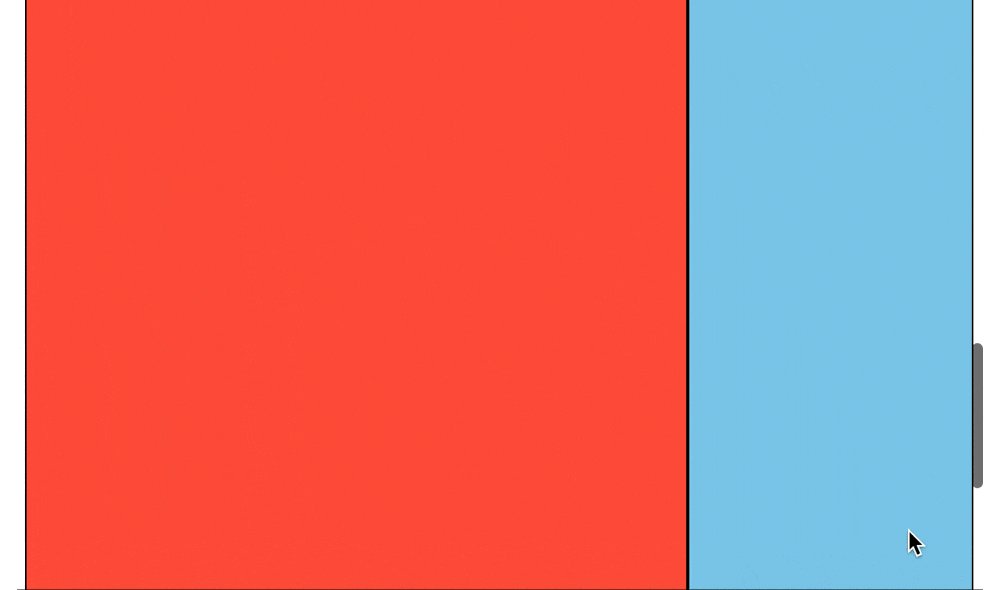
ウィンドウがスクロール不可能である場合
ウィンドウがスクロール不可能である場合にscroll()を使用すると、ウィンドウのスクロールが行われません。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>scroll()でウィンドウをスクロール</title> </head> <body> <p>scroll()でスクロール</p> <button type="button" class="btn">スクロール</button> <div class= "box-area"> <div class= "box"></div> </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .box-area { width: 100%; } .box { width: 100%; height: 100px; background: skyblue; border: 2px solid black; } |
● main.js
1 2 3 4 5 6 7 | let btn = document.querySelector('.btn') btn.addEventListener('click', function() { window.scroll(500, 150) const x = window.scrollX const y = window.scrollY console.log(x, y) }) |
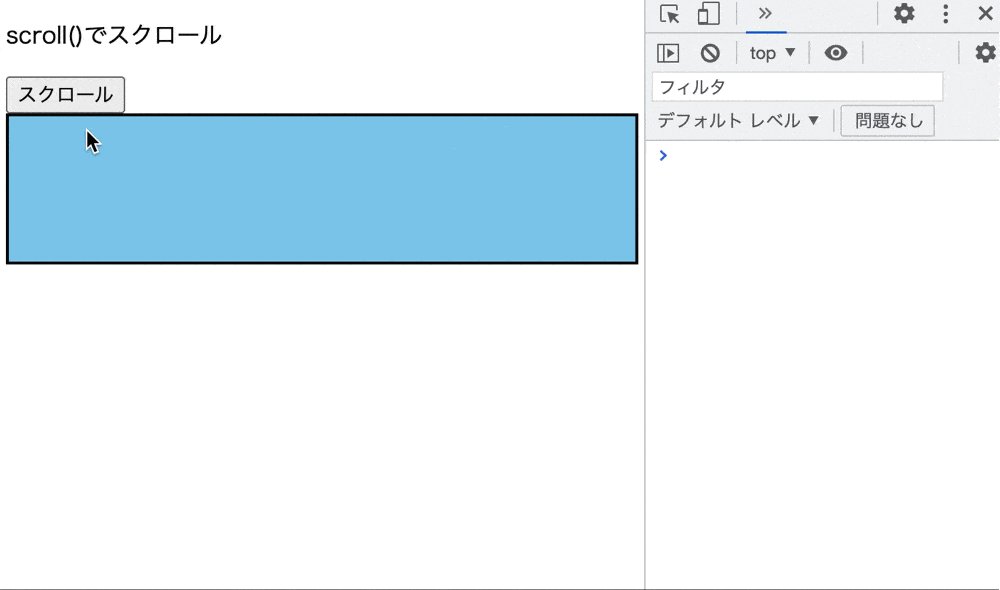
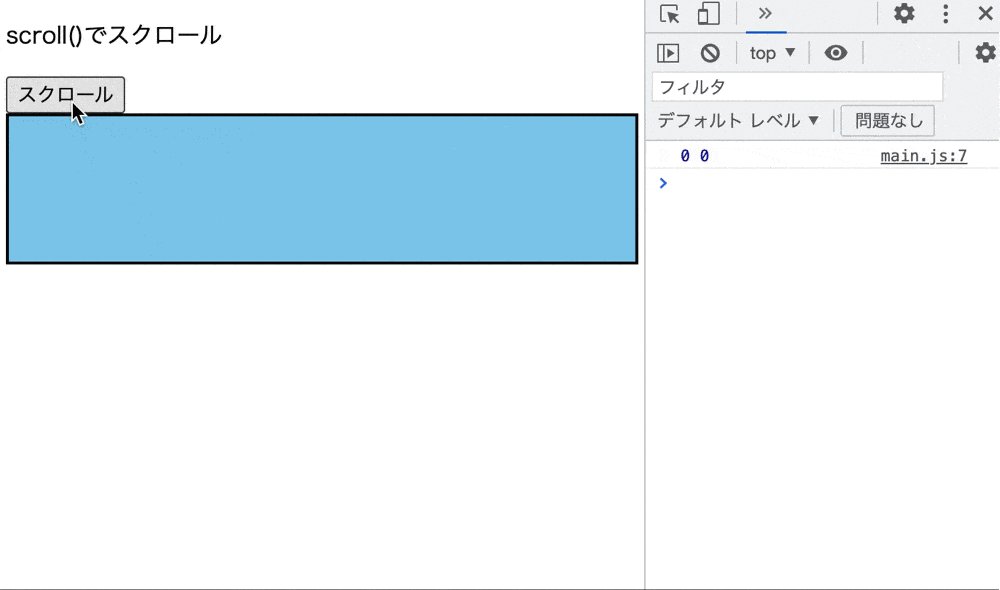
実行結果

scroll()によってウィンドウのスクロールを行っています。
ウィンドウがスクロールできないため、「スクロール」のボタンをクリックしても自動スクロールが行われていません。
オプションを指定してscroll()でウィンドウのスクロールを自動で行うサンプルコード
オプションを指定してscroll()でウィンドウのスクロールを自動で行うサンンプルコードをご紹介します。
オプションには下記の3つを指定することができ、それらを組み合わせることでどの位置へどのようにスクロールするのかを設定できます。
- top
- left
- behavior
そのため、ここでは下記の5ケースでscroll()を使用します。
- 自動スクロールを縦方向に行う場合
- 自動スクロールを横方向に行う場合
- 自動スクロールをスムーズに行う場合
- 自動スクロールをジャンプして行う場合
- 自動スクロールをデフォルトの設定で行う場合
自動スクロールを縦方向に行う場合
自動スクロールを縦方向に行う場合は、「top」を指定します。
topを指定することで、指定した数値の位置を上からスクロールするようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>scroll()でウィンドウをスクロール</title> </head> <body> <p>topを指定してscroll()でウィンドウをスクロール</p> <button type="button" class="btn">スクロール</button> <div class= "box"></div> </body> </html> |
● style.css
1 2 3 4 5 6 | .box { width: 500px; height: 500px; background: gold; border: 2px solid black; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { window.scroll({ top: 100 }); const x = window.scrollX const y = window.scrollY console.log(x, y) }) }) |
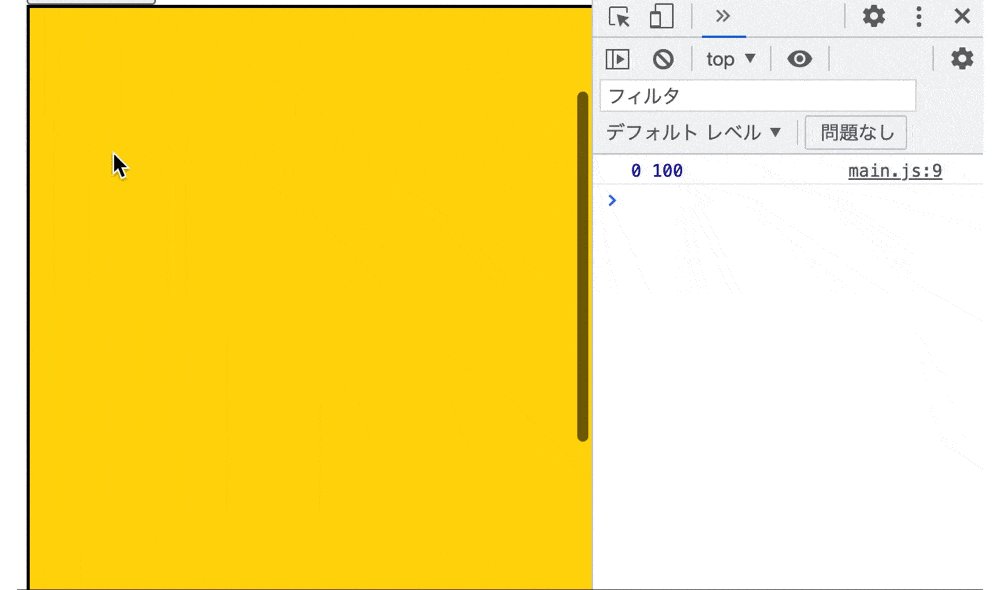
実行結果

scroll()に「top」を指定してウィンドウのスクロールを自動で行っています。
そのため、「スクロール」ボタンを押すと、横に「0px」、縦に「100px」のスクロールが自動で行われています。
自動スクロールを横方向に行う場合
自動スクロールを横方向に行う場合は、「left」を指定します。
leftを指定することで、指定した数値の位置を左からスクロールするようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>scroll()でウィンドウをスクロール</title> </head> <body> <p>leftを指定してscroll()でウィンドウをスクロール</p> <button type="button" class="btn">スクロール</button> <div class= "box"></div> </body> </html> |
● style.css
1 2 3 4 5 6 | .box { width: 800px; height: 500px; background:violet; border: 2px solid black; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { window.scroll({ top: 200, left: 150 }); const x = window.scrollX const y = window.scrollY console.log(x, y) }) }) |
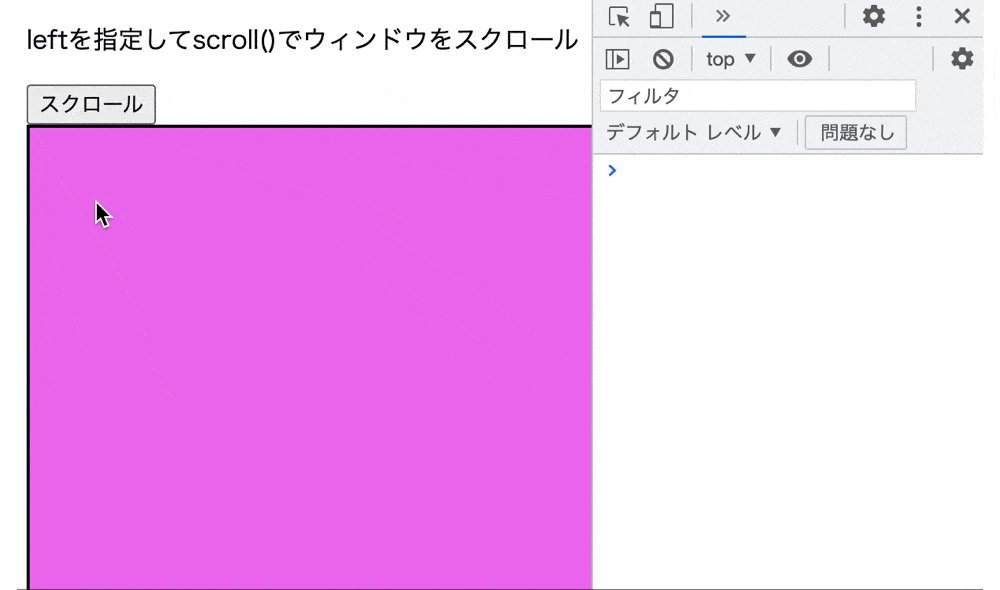
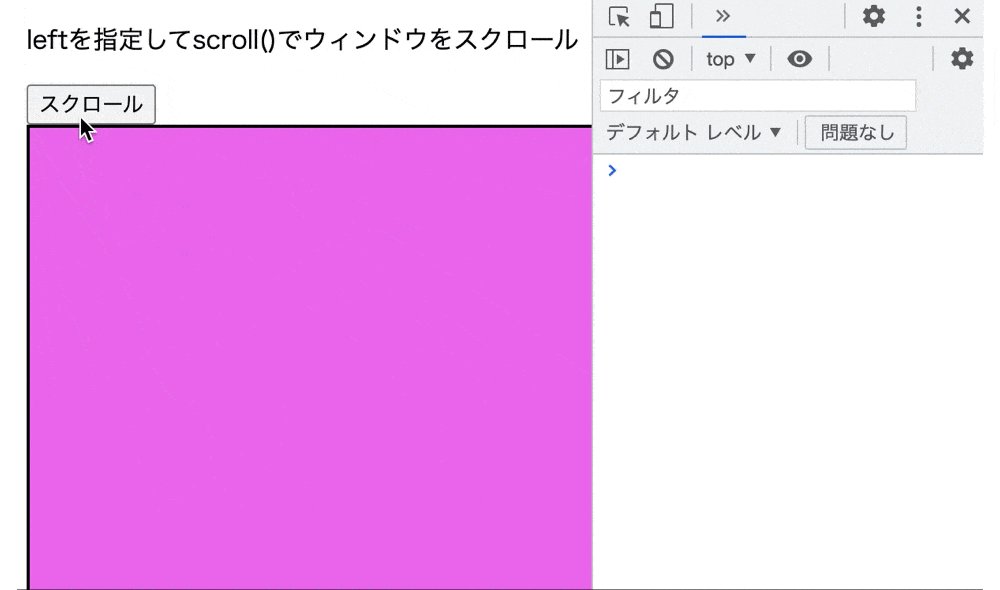
実行結果

scroll()に「left」を指定してウィンドウのスクロールを自動で行っています。
そのため、スクロールボタンを押すと、横に「150px」、縦に「200px」のスクロールが行われています。
自動スクロールをスムーズに行う場合
自動スクロールをスムーズに行う場合は、behavoirに「smooth」を指定します。
smoothによってデフォルトの速度よりもスムーズ(ゆっくりめ)にスクロールが行われます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>scroll()でウィンドウをスクロール</title> </head> <body> <p>behavior(smooth)を指定してscroll()でウィンドウをスクロール</p> <button type="button" class="btn">スクロール</button> <div class= "box"></div> </body> </html> |
● style.css
1 2 3 4 5 6 | .box { width: 800px; height: 800px; background:yellowgreen; border: 2px solid black; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { window.scroll({ top: 250, left: 250, behavior:'smooth' }); let log = setTimeout(function() { const x = window.scrollX const y = window.scrollY console.log(x, y) }, 1000) }) }) |
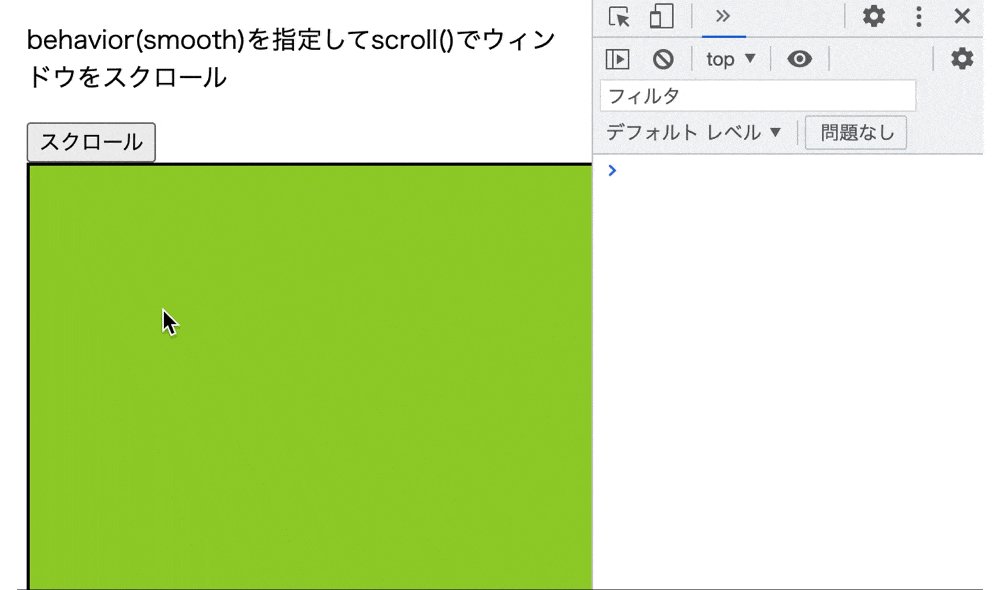
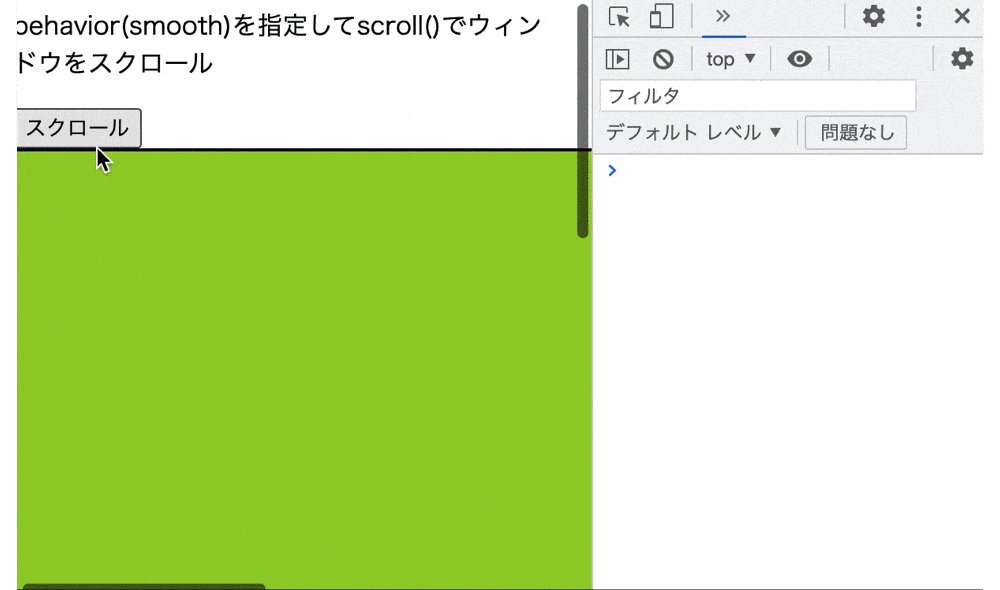
実行結果

scroll()のbehavoirに「smooth」を指定してウィンドウのスクロールを自動で行っています。
そのため、「スクロール」のボタンをクリックすると、横に「250px」、縦に「250px」の自動スクロールがスムーズに行われています。
自動スクロールをジャンプして行う場合
自動スクロールをジャンプして行う場合は、behavoirに「instant」を指定します。
instantによって、指定した位置に一気にジャンプするかのようなスクロールが行われます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>scroll()でウィンドウをスクロール</title> </head> <body> <p>behavior(instant)を指定してscroll()でウィンドウをスクロール</p> <button type="button" class="btn">スクロール</button> <div class= "box"></div> </body> </html> |
● style.css
1 2 3 4 5 6 | .box { width: 800px; height: 800px; background:wheat; border: 2px solid black; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { window.scroll({ top: 275, left: 275, behavior:"instant" }); const x = window.scrollX const y = window.scrollY console.log(x, y) }) }) |
実行結果

scroll()のbehavoirに「instant」を指定してウィンドウのスクロールを自動で行っています。
そのため、「スクロール」のボタンをクリックすると、横に「275px」、縦に「275px」の自動スクロールがジャンプして行われています。
自動スクロールをデフォルトの設定で行う場合
自動スクロールをデフォルトの設定で行う場合は、behavoirに「auto」を指定します。
こちらはデフォルトで設定されているスクロールが行われるようになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>scroll()でウィンドウをスクロール</title> </head> <body> <p>behavior(auto)を指定してscroll()でウィンドウをスクロール</p> <button type="button" class="btn">スクロール</button> <div class= "box"></div> </body> </html> |
● style.css
1 2 3 4 5 6 | .box { width: 800px; height: 800px; background:royalblue; border: 2px solid black; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { window.scroll({ top: 175, left: 200, behavior:'auto' }); const x = window.scrollX const y = window.scrollY console.log(x, y) }) }) |
実行結果

scroll()のbehavoirに「auto」を指定してウィンドウのスクロールを自動で行っています。
そのため、「スクロール」のボタンをクリックすると、横に「175px」、縦に「200px」の自動スクロールがデフォルトの設定で行われています。
scroll()を使用した実際のケース
scroll()を使用した実際のケースをご紹介します。
固定の位置にスクロールを自動で行う場合
固定の位置に自動スクロールする場合にscroll()を使用することができます。
例えば、ボタンを押すとページの一番上に戻るようなコードを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>scroll()で固定の位置に自動スクロール</title> </head> <body> <div class="wrapper"> <button type="button" class="btn">↑</button> <div class= "header-area border">headerエリア</div> <div class="container"> <div class ="main-area border">mainエリア</div> <div class= "sidebar-area border">sideエリア</div> </div> <div class= "footer-area border">footerエリア</div> </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | .wrapper { width: 100%; margin: 0 auto; position: relative; } .border { border: 1px solid black; } .header-area { background: white; width: 100%; height: 250px; } .container { display: flex; } .main-area { background: tomato; width: 70%; height: 1000px; } .sidebar-area { background: skyblue; width: 30%; height: 1000px; } .footer-area { background: grey; width: 100%; height: 250px; } .btn { position: absolute; right: 0; bottom: 0; width: 40px; height: 40px; background: aquamarine; border: 1px solid black; border-radius: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { window.scroll({ top: 0, left: 0, behavior:"smooth" }) }) }) |
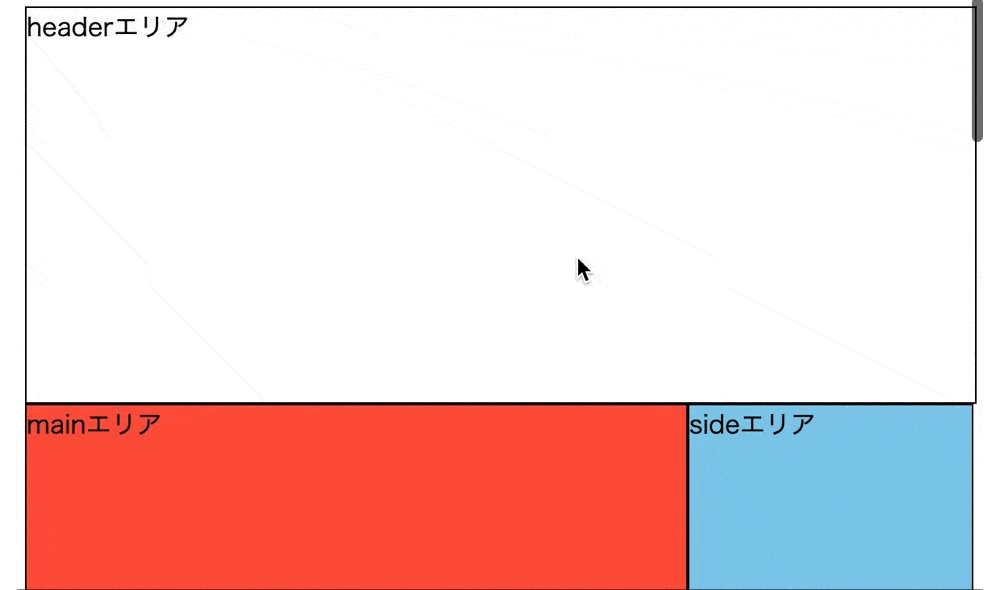
実行結果

scroll()で固定の場所にスクロールを自動で行っています。
そのため、ボタンを押すと、自動スクロールでページの一番上に戻っています。
動的の位置にスクロールを自動で行う場合
動的の位置にスクロールを自動で行う場合にもscroll()を使用するることができます。
例えば、「Aについてはこちら」という要素を押すと、Aについての内容が書かれている箇所へ自動でスクロールするようなコードを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <title>scroll()で動的の位置に自動スクロール</title> </head> <body> <div class="wrapper"> <div class= "top"> <p class= "obj ">アクセスについてはこちら</p> </div> <div class="container"> <div class ="main-area"> <div class= "detail"> <h3>会社情報</h3> <p>株式会社AAAAAA</p> <p>東京都渋谷区XXXXXXX</p> <p>YYYYY-ZZZZZ</p> <p>WWWWマンション000号</p> </div> <div class= "access"> <h3>アクセス</h3> <p>JR 東日本→山手線、埼京線、湘南新宿ライン</p> <p>東京急行電鉄→東横線、田園都市線</p> <p>東京メトロ→銀座線、半蔵門線(田園都市線と直通)、副都心</p> </div> </div> </div> <div class= "footer-area">Sossyの助太刀ブログ</div> </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 | .top { width: 100%; height: 300px; background: white; } .container { width: 100%; height: 1500px; background: white; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | window.addEventListener('load', function() { let obj = document.querySelector('.obj') obj.addEventListener('click', function() { let access = document.querySelector('.access').getBoundingClientRect() let objX = access.left let objY = access.top window.scroll({ top:objY, left:objX, behavior: 'smooth' }) }) }) |
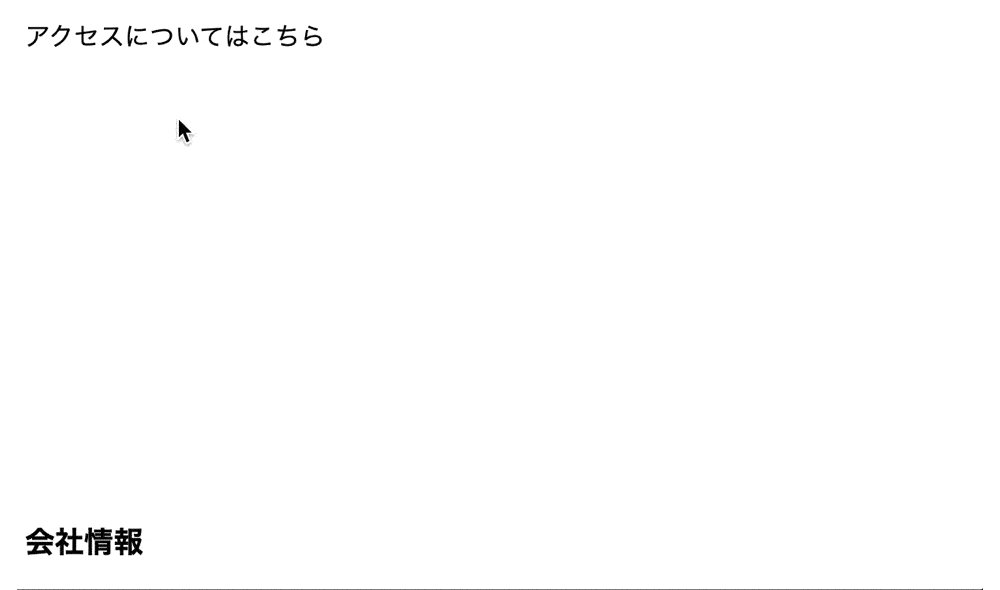
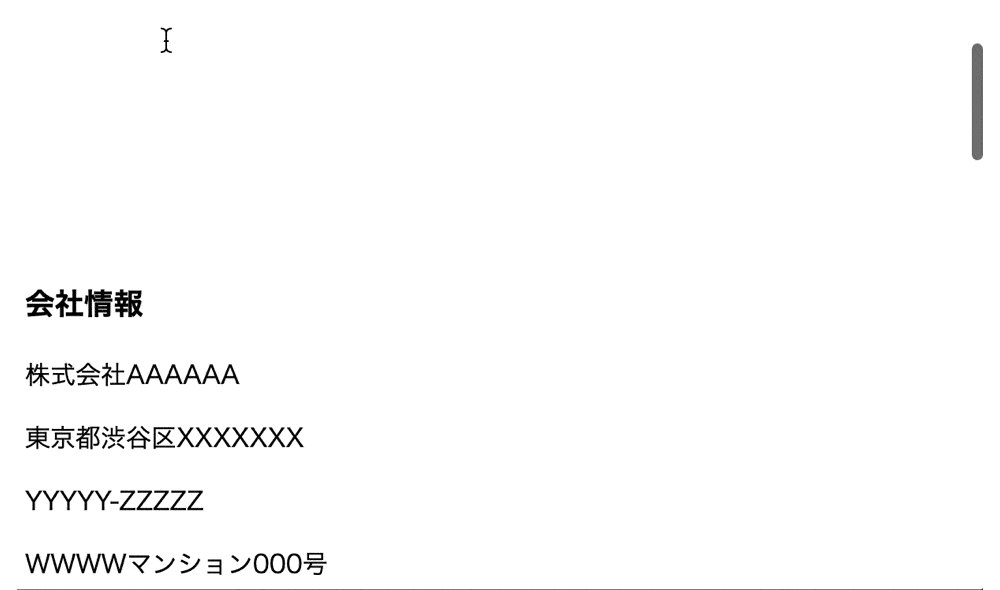
実行結果

scroll()で動的な場所に自動スクロールを行っています。
そのため、「アクセスはこちら」をクリックするとアクセスに関する情報の位置に自動でスクロールします。

スクロールする位置を変数で指定しているため、要素の位置が変更になってもアクセスの位置へ必ずスクロールするようになります。
jQueryを使用してウィンドウのスクロールを自動で行う場合
jQueryを使用してウィンドウのスクロールを自動で行うにはscrollTop()やscrollLeft()を使用します。
scrollTop()とは、縦方向にスクロールを行うメソッドであり、scrollLeft()とは横方向にスクロールを行うメソッドになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <script src="https://code.jquery.com/jquery-3.7.0.min.js" integrity="sha256-2Pmvv0kuTBOenSvLm6bvfBSSHrUJ+3A7x6P5Ebd07/g=" crossorigin="anonymous"></script> <title>jQueryでウィンドウを自動スクロール</title> </head> <body> <p>jQueryのscrollTop()とscrollLeft()でスクロール処理</p> <button type="button" class="btn">スクロール</button> <div class= "box"></div> </body> </html> |
● style.css
1 2 3 4 5 6 | .box { width: 1000px; height: 1000px; background: pink; border: 1px solid black; } |
● main.js
1 2 3 4 5 6 | window.addEventListener('load', function() { $(".btn").on('click', function() { $(window).scrollTop(400) $(window).scrollLeft(400) }) }) |
実行結果

jQueryのscrollTop()とscrollLeft()によってウィンドウのスクロールを自動で行っています。
そのため、スクロールボタンをクリックすると、横に「400px」、縦に「400px」のスクロールが自動で行われています。
スクロール量を指定してウィンドウのスクロールを自動で行う方法
今回紹介しているscroll()は指定した位置に自動スクロールを行いますが、スクロール量を指定してウィンドウのスクロールを自動で行う方法が存在します。
そのため、ここではスクロール量を指定してウィンドウのスクロールを行う方法を2つご紹介します。
- 絶対位置から指定した量のスクロールを自動で行う場合
- 相対位置から指定した量のスクロールを自動で行う場合
絶対位置から指定した量のスクロールを自動で行う場合
絶対位置から指定した量のスクロールを自動で行う場合はscrollTo()を使用します。
scrollTo()とは絶対位置(ページの一番左上)から指定した量をスクロールするメソッドになります。

scrollTo()は指定した量を自動スクロールしますが、今回紹介しているscroll()は指定した位置に自動スクロールするという意味合いになります。
そんため、ニュアンスとがちがうだけで同じメソッドになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>scrollTo()でウィンドウをスクロール</title> </head> <body> <p>scrollTo()で絶対位置から指定した量をスクロール</p> <button type="button" class="btn">スクロール</button> <div class= "header-area"> header </div> <div class= "main-area"> main </div> <div class= "footer-area"> footer </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .header-area { width: 1000px; height: 600px; background: tomato; border: 1px solid black; } .main-area { width: 1000px; height: 600px; background: yellowgreen; border: 1px solid black; } .footer-area { width: 1000px; height: 600px; background: skyblue; border: 1px solid black; } </style> |
● main.js
1 2 3 4 5 6 7 | let btn = document.querySelector('.btn') btn.addEventListener('click', function() { window.scrollTo(150, 150) const x = window.scrollX const y = window.scrollY console.log(x, y) }) |
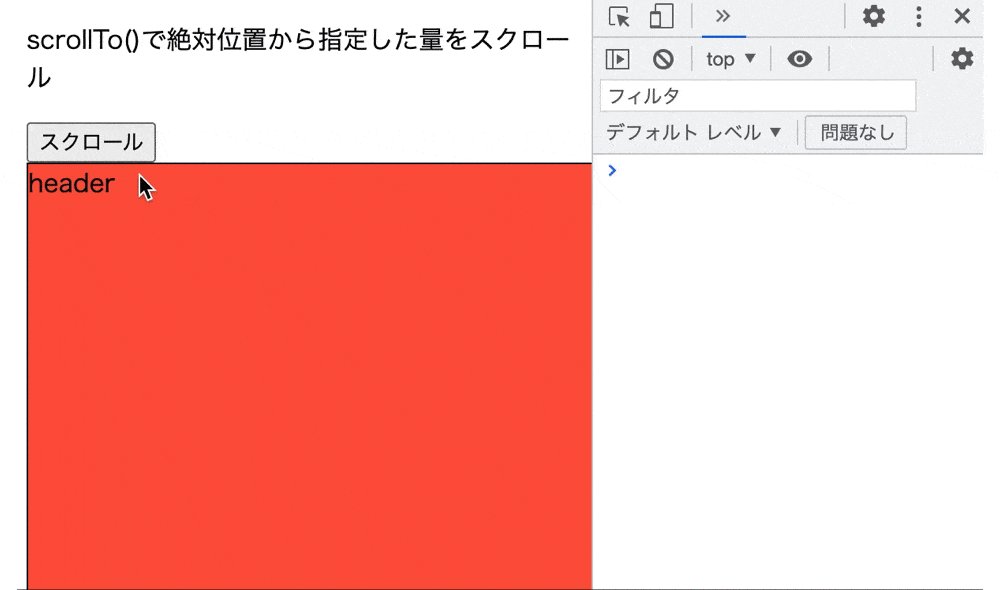
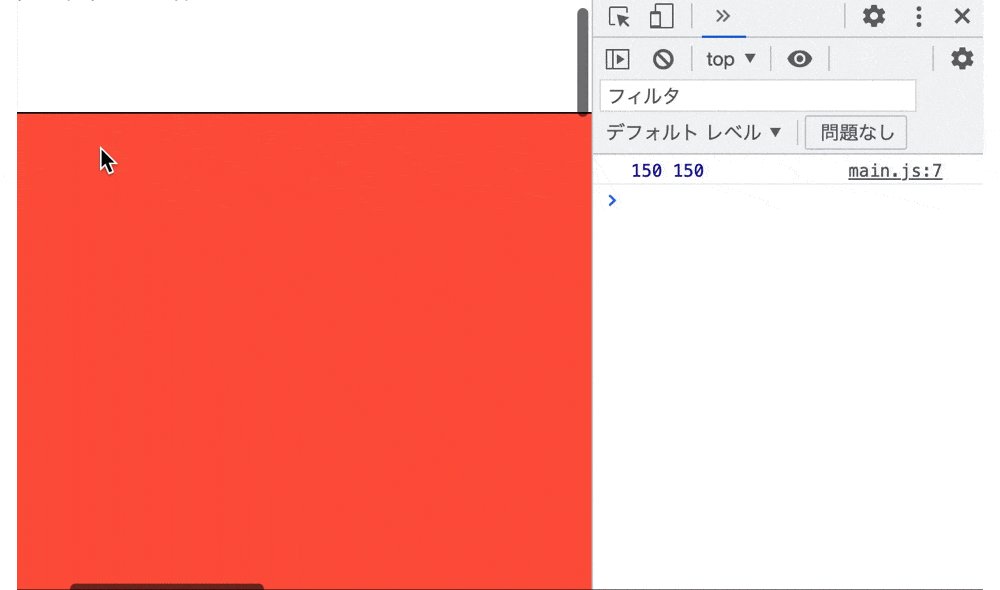
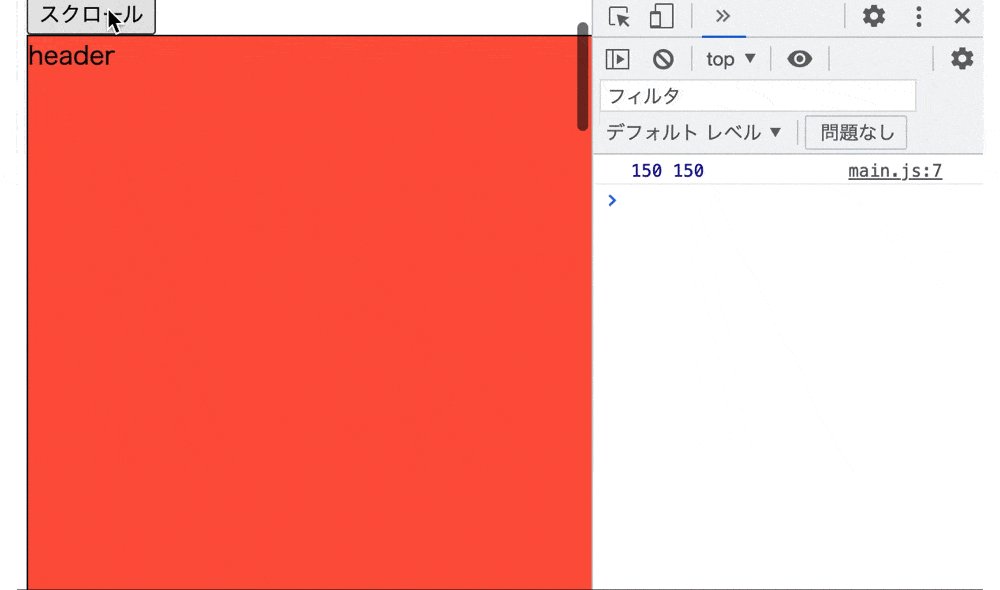
実行結果

scrollTo()によって絶対位置から指定した量のスクロールを行っています。
そのため「スクロール」のボタンを押すと、ウィンドウの左上の位置から横に「150px」、縦に「150px」が自動でスクロールされています。
相対位置から指定した量のスクロールを自動で行う場合
相対位置から指定した量のスクロールを自動で行う場合は、scrollBy()を使用します。
scrollBy()とは、相対位置(現在の位置)から指定した量をスクロールするメソッドになります。
そのため、スクロールされる位置は表示されている箇所によって変化します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>scrollBy()でウィンドウをスクロール</title> </head> <body> <p>scrollBy()で相対位置から指定した量をスクロール</p> <button type="button" class="btn">スクロール</button> <div class= "header-area"> header </div> <div class= "main-area"> main </div> <div class= "footer-area"> footer </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .header-area { width: 1000px; height: 600px; background: tomato; border: 1px solid black; } .main-area { width: 1000px; height: 600px; background: yellowgreen; border: 1px solid black; } .footer-area { width: 1000px; height: 600px; background: skyblue; border: 1px solid black; } |
● main.js
1 2 3 4 5 6 7 | let btn = document.querySelector('.btn') btn.addEventListener('click', function() { window.scrollBy(150, 150) const x = window.scrollX const y = window.scrollY console.log(x, y) }) |
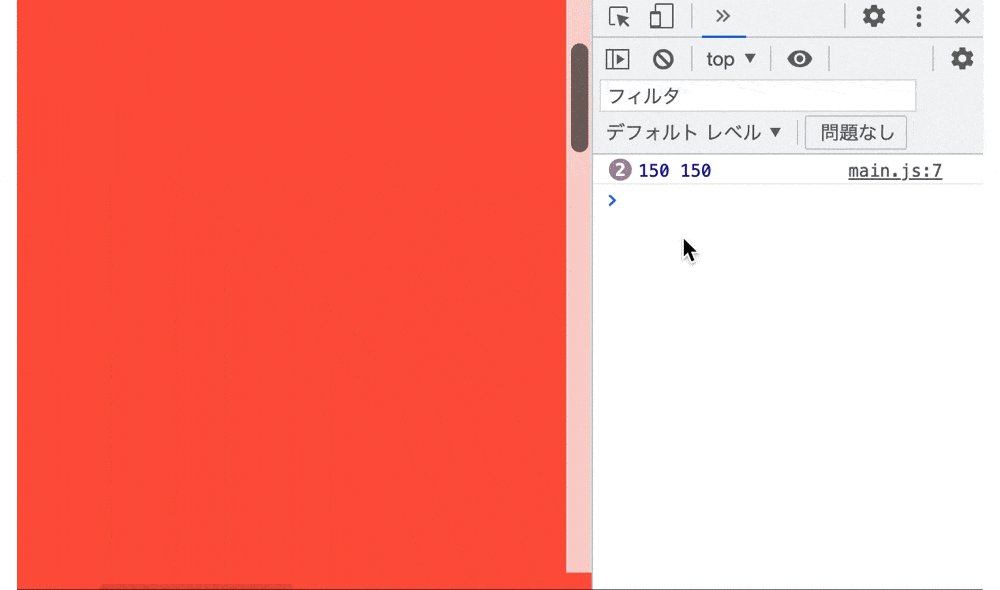
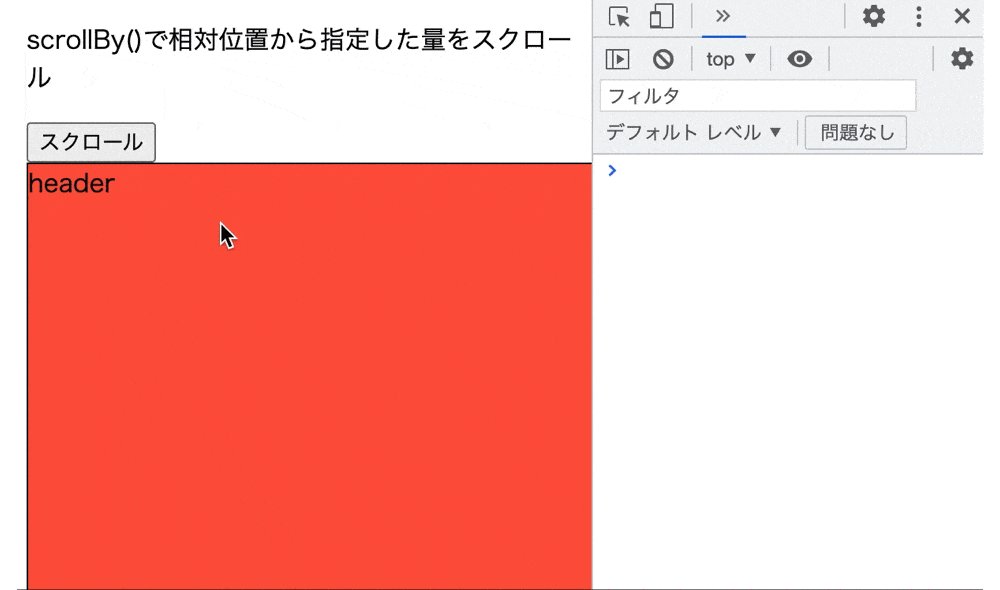
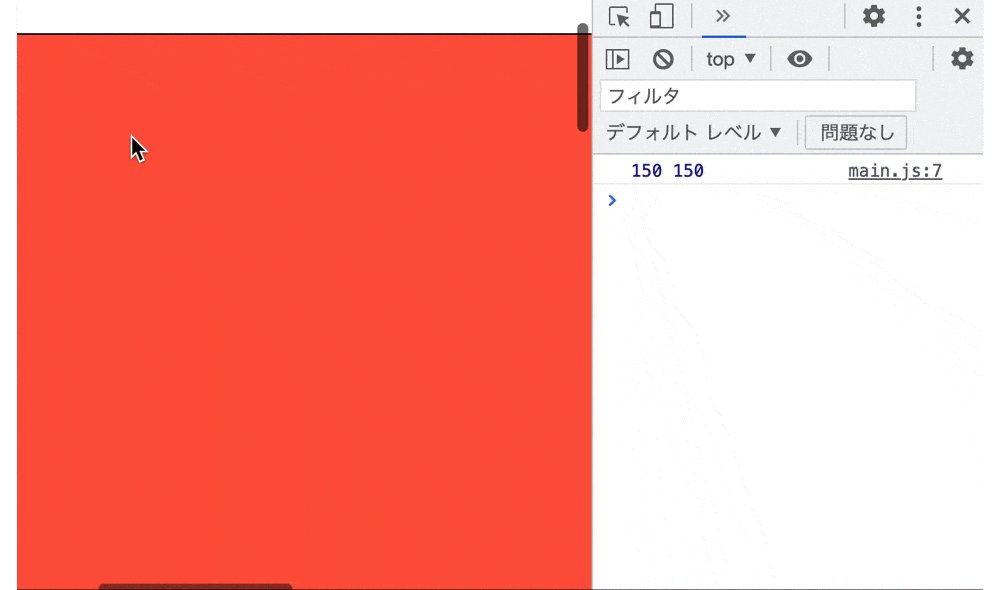
実行結果

scrollBy()によって相対位置から指定した量のスクロールを行っています。
そのため「スクロール」のボタンを押すウィンドウの位置によって、スクロールする位置が変化しています。
ウィンドウのスクロール時に処理を行う方法
ウィンドウのスクロール時に処理を行うには、addEventListener()のイベント名に「scroll」を指定します。
スクロールイベントが発生した後に処理を行うよう設定できるため、scroll()で自動のスクロールを行った瞬間に処理を行うことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>スクロール時に処理を行う</title> </head> <body> <button type="button" class="btn">スクロール</button> </body> </html> |
● style.css
1 2 3 4 | body { width:1000px; height:1000px; } |
● main.js
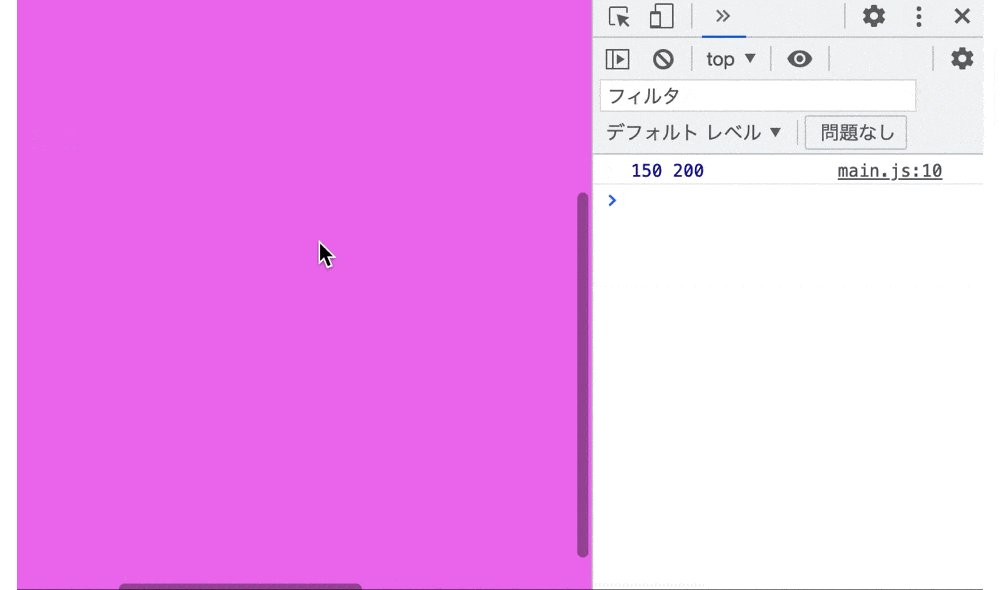
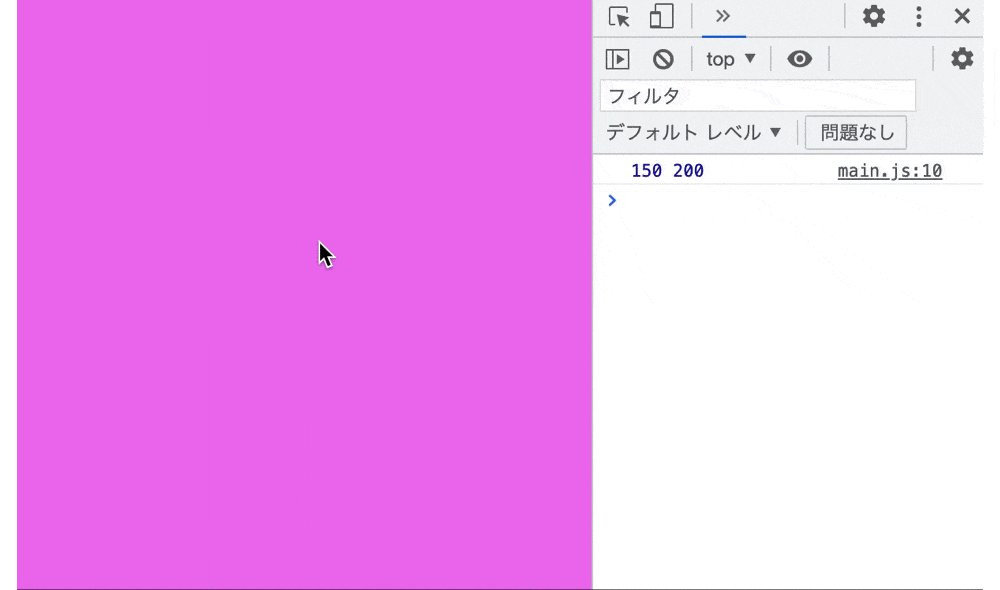
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { window.scroll({ top:500, left:0, behavior:"smooth" }) }) window.addEventListener('scroll', function() { let body = document.querySelector('body') let rndR = Math.floor(Math.random() * 256); let rndB = Math.floor(Math.random() * 256); let rndG = Math.floor(Math.random() * 256); let rnd_color = "rgb(" + rndR + ", " + rndB + ", " + rndG + ")"; body.style.backgroundColor = rnd_color; }) }) |
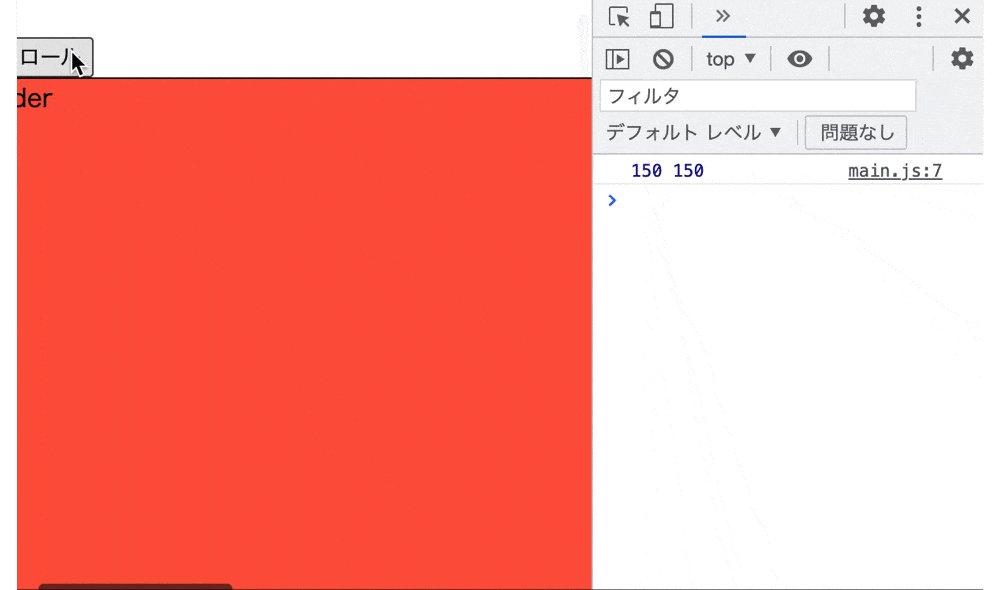
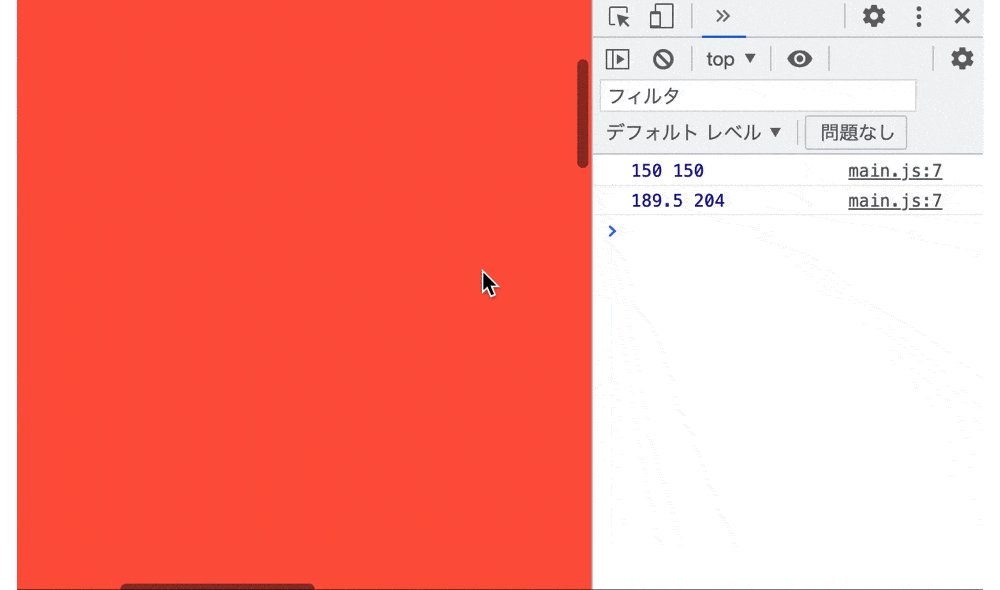
実行結果

addEventListener()にscrollを指定することで、ウィンドウのスクロール時に処理を行っています。
そのため、ボタンをクリックすると背景色がランダムに変化しています。
まとめ
⚫︎ scroll()とは指定した箇所にスクロールすることができるメソッドである。
⚫︎ scroll()を使用するには書き方によって異なるが、下記の引数を指定する。
1つ目の書き方
・X方向(必須)
・Y方向(必須)
2つ目の書き方
・オプション(必須)
⚫︎ 要素がウィンドウからはみ出している場合にscroll()を指定するとウィンドウスクロールが行われる。
⚫︎ 要素がウィンドウに収まっている場合にscroll()を指定することウィンドウスクロールが行われない。
⚫︎ scroll()はオプションとして下記の項目を組み合わせてスクロール処理を行うことができる。
・top:
数値を指定することで縦方向にスクロール処理を行う
・left:
数値を指定することで横方向にスクロール処理を行う
・behavior:
1.smooth→スムーズにスクロール処理を行う
2.instant→ジャンプしてスクロール処理を行う
3.auto→ブラウザー依存でスクロール処理を行う
⚫︎ jQueryでウィンドウのスクロールを行う場合もscroll()を使用する
(書き方は異なるため注意が必要)
⚫︎ 絶対位置から指定した量のスクロールを行うにはscrollTo()を使用する。
⚫︎ 相対位置から指定した量のスクロールを行うにはscrollBy()を使用する。
(ウィンドウの位置によってスクロールする位置が変化する)
⚫︎ スクロール時に処理を行うには、addEventListener()の引数に「scroll」を指定する。
 Sossyの助太刀ブログ
Sossyの助太刀ブログ