・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年08月05日に投稿されました。)
jQueryで要素をクリックした時に処理を行うにはclick()を使用します。
jQueryのclick()とは、クリックイベントが発生した際に処理を実行するメソッドになります
そのため、PCではボタンをクリックしたり、スマホではボタンをタッチしたりすることで、クリックイベントが発生します。
WEBページではクリックする機会が多いことから、click()メソッドはjQueryではよく使われるメソッドです。
そのため、覚えると簡単に使用できますのでどのような仕組みなのか学習しておきましょう。
今回は、jQueryのclick()で要素のクリック時に処理を行う方法について紹介していきます。
オブジェクトをクリックした時に処理を行いたい場合
click()とは
click()とはクリックイベントが発生した際に処理を実行するよう設定できるメソッドとなります。
クリックイベントであるため、ユーザがマウスでボタンをクリックしたり、スマホでボタンをタッチした際に発生します。
click()の書き方
click()メソッドの書き方は下記となります。
1 | $("セレクタ").click([イベントデータ], "イベントハンドラ"); |
セレクタの後ろにclick()を追記し、必須な引数を1つを指定することで実行することができます。
また、任意な引数を1つ追加して指定することもできます。
click()の引数
click()の引数は下記のようになります。
- イベントデータ(任意):
イベントオブジェクトに渡すデータを指定する
(変数やマップ値のようにオブジェクトリテラル式で指定) - イベントハンドラ(必須):
クリックしたときのイベントをコールバック関数で指定する
イベントハンドラを指定することで、要素をクリックした時に指定したイベント処理を行うことができます。
また、イベントデータも指定することで指定したイベントハンドラにデータを渡すことができます。
click()で要素のクリック時に処理を行うサンプルコード
click()で要素のクリック時に処理を行うサンプルコードをご紹介します。
ここでは下記の2パターンでclick()を使用します。
- イベントハンドラを設定してクリック時に処理を行う場合
- イベントハンドラを設定しないでクリック時に処理を行う場合
イベントハンドラを設定してクリック時に処理を行う場合
イベントハンドラを設定してclick()を使用すると、クリック時に処理が行われます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> <title>click()で要素のクリック時に処理を行う</title> </head> <body> <h2>クリック時に処理を実行</h2> <div class= "sample"></div> </body> <script src="main.js"></script> </html> |
● style.css
1 2 3 4 5 6 | .sample { width: 150px; height: 150px; margin-top: 20px; border: 2px solid black; } |
● main.js
1 2 3 4 5 6 7 | $(window).ready(function() { $(".sample").click(function(){ $(".sample").css("background", "blue") $(".sample").css("width", "300px") $(".sample").css("height", "300px") }); }); |
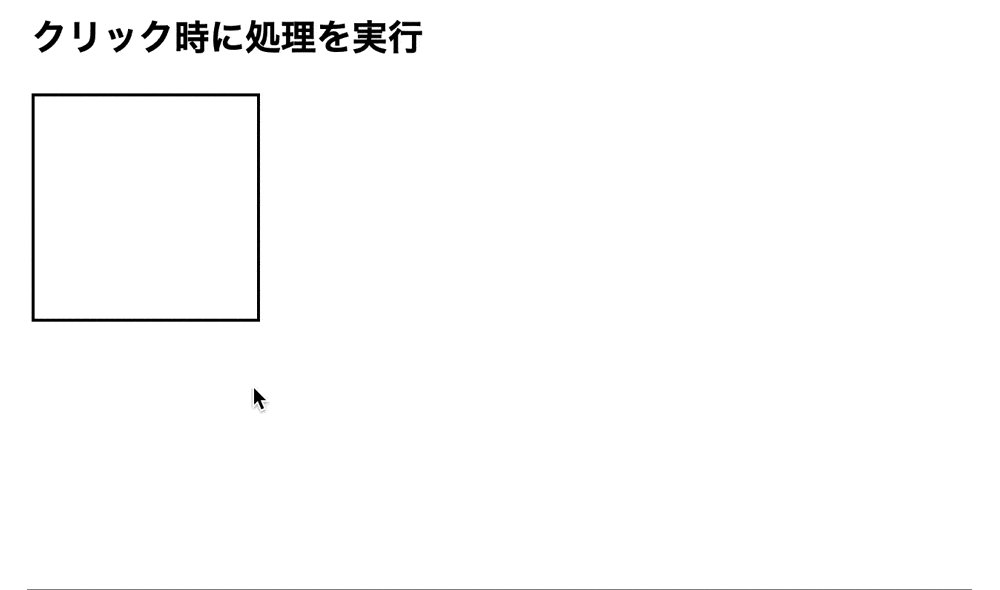
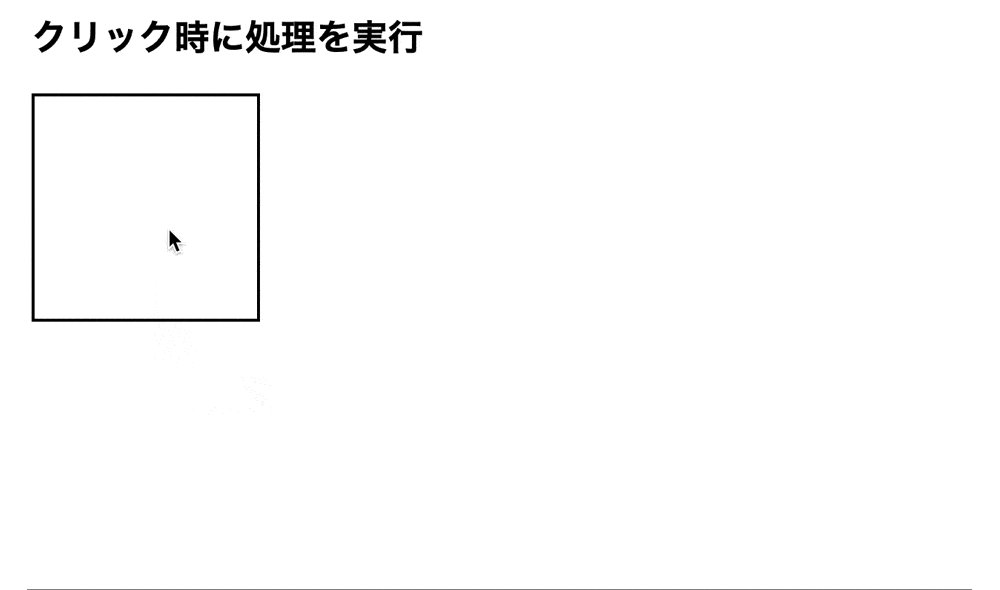
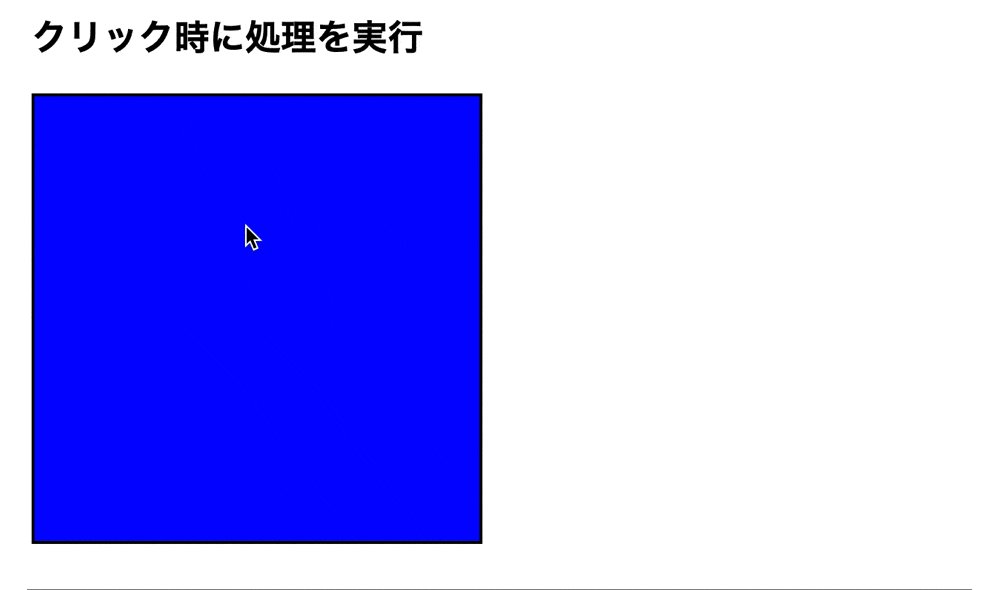
実行結果

click()によって要素のクリック時に処理を行っています。
そのため、要素をクリックすると大きさと色が変化しています。
イベントハンドラを設定しないでクリック時に処理を行う場合
イベントハンドラを設定しない場合にclick()を使用すると、クリック時に処理が行われません。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> <title>click()で要素のクリック時に処理を行う</title> </head> <body> <h2>クリック時に処理を実行</h2> <div class= "sample"></div> </body> <script src="main.js"></script> </html> |
● style.css
1 2 3 4 5 6 | .sample { width: 150px; height: 150px; margin-top: 20px; border: 2px solid black; } |
● main.js
1 2 3 | $(window).ready(function() { $(".sample").click() }); |
実行結果

click()によって要素のクリック時に処理を行っています。
今回はclick()の後にイベントハンドラを設定していないため、クリックしても何も処理が行われません。
click()で要素のクリック時にデータの受け渡しを行う場合
click()でクリック時にイベント処理を行う場合は引数に「イベントデータ」を指定します。
イベントデータを指定することで、クリック時にデータの受け渡しを行うことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>click()で要素のクリック時に処理を行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> </head> <body> <h2>クリック時に処理を実行</h2> <div class= "sample"></div> <p class= "out"></p> </body> <script src="main.js"></script> </html> |
● style.css
1 2 3 4 5 6 | .sample { width: 150px; height: 150px; margin-top: 20px; border: 2px solid black; } |
● main.js
1 2 3 4 5 6 7 | let obj = {num: "01", name: 'Sossy'}; $(window).ready(function(){ $(".sample").click( {objName: obj.name, objNum: obj.num}, function(event){ $(".sample").css("background", "green"); $(".out").text(event.data.objNum + ":" + event.data.objName); }); }); |
実行結果

click()で要素のクリック時にデータの受け渡しを行っています。
そのため、ボタンをクリックするとオブジェクトの値が画面に表示されています。

サンプルコードでは、オブジェクトのデータを表示していますが、
「let name =’Sossy’」のような変数のデータの受け渡しも可能です。
click()に引数を指定しないで使用する方法
引数を指定しないでclick()を使用するには、下記の方法があります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>>click()で要素のクリック時に処理を実行</title> <script src="main.js"></script> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> </head> <body> <h2>クリック時に処理を実行</h2> <div> <input type="button" class= "btn" value="クリック"> </div> <div class= "sample"></div> </body> </html> |
● style.css
1 2 3 4 5 6 | .sample { width: 150px; height: 150px; margin-top: 20px; border: 2px solid black; } |
● main.js
1 2 3 4 5 6 7 8 9 10 | $(window).ready(function(){ $(".btn").click(function() { $(".sample").css("width", "300px"); $(".sample").css("height", "300px"); $(".sample").click(); }); $(".sample").click(function() { $(".sample").css("background", "pink"); }); }); |
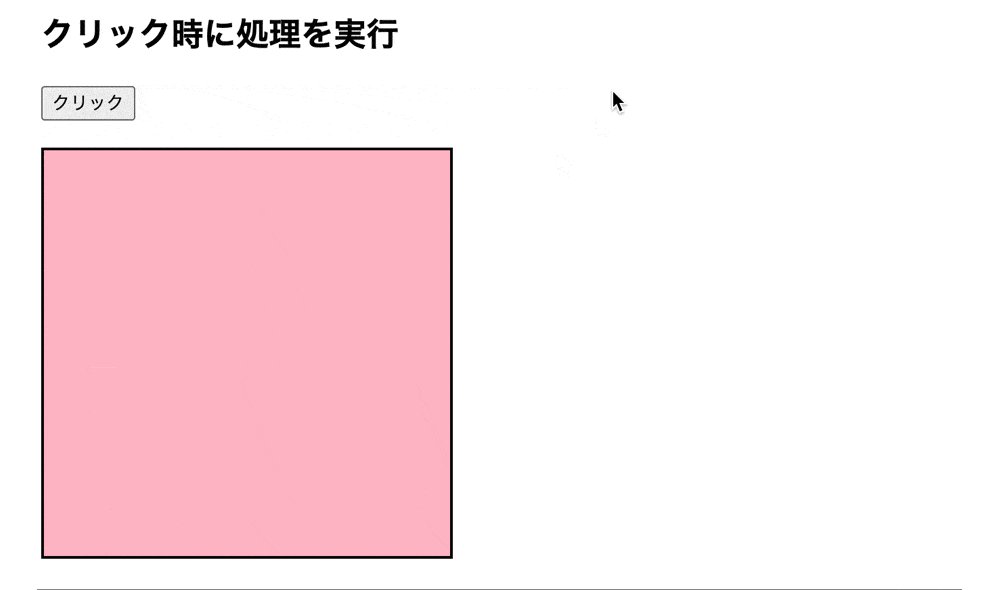
実行結果

btnのclick()内にclick()を呼び出しているため、btnクラスのボタンをクリックすることでクリック処理が発生したことになります。
そのため、クリックのボタンを押すと、大きさが変化しますが、「sample」クラスのボタンも押したことになるため背景色も変更されています。
click()を使用する際の注意点
先ほどまでclick()について紹介してきましたが、使用する際にあたって注意すべき点があります。
それは、静的なオブジェクトのみが対象であり、動的なオブジェクトは対象外となるということです。
例えば、下記のようにボタンを押して要素を追加し、要素をクリックすると背景色が変化するようなコードを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>click()で要素のクリック時に処理を実行</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> </head> <body> <h2>click()で要素をクリック</h2> <div class= "sample"> <div class= "sampleA"></div> <div class= "sampleA"></div> </div> <button class="btn">要素を作成</button> </body> <script src="main.js"></script> </html> |
● style.css
1 2 3 4 5 6 7 8 | .sampleA { width: 100px; height: 100px; margin: 6px; border: 1px solid black; background-color: blue; display: inline-block; } |
● main.js
1 2 3 4 5 6 7 8 | $(window).ready(function(){ $(".btn").on("click", function(){ $(".sample").append('<div class="sampleA"></div>'); }); $(".sampleA").click(function(){ $(this).css("background", "tomato"); }); }); |
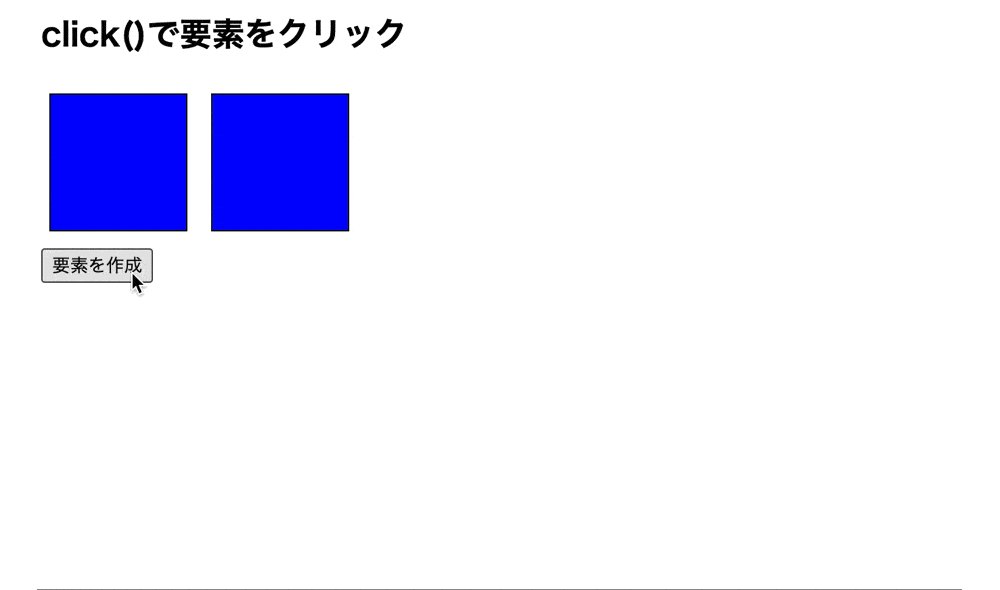
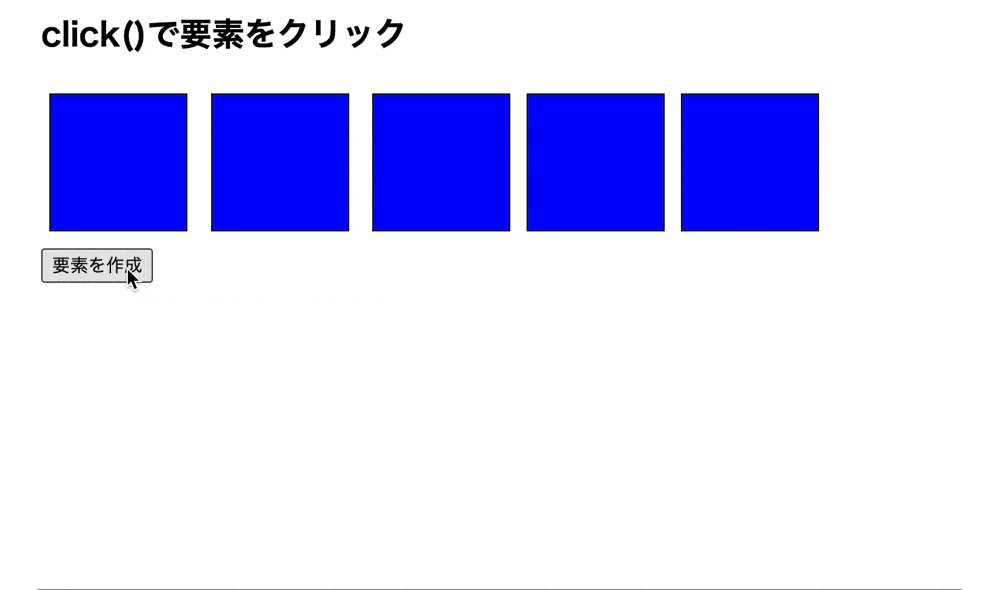
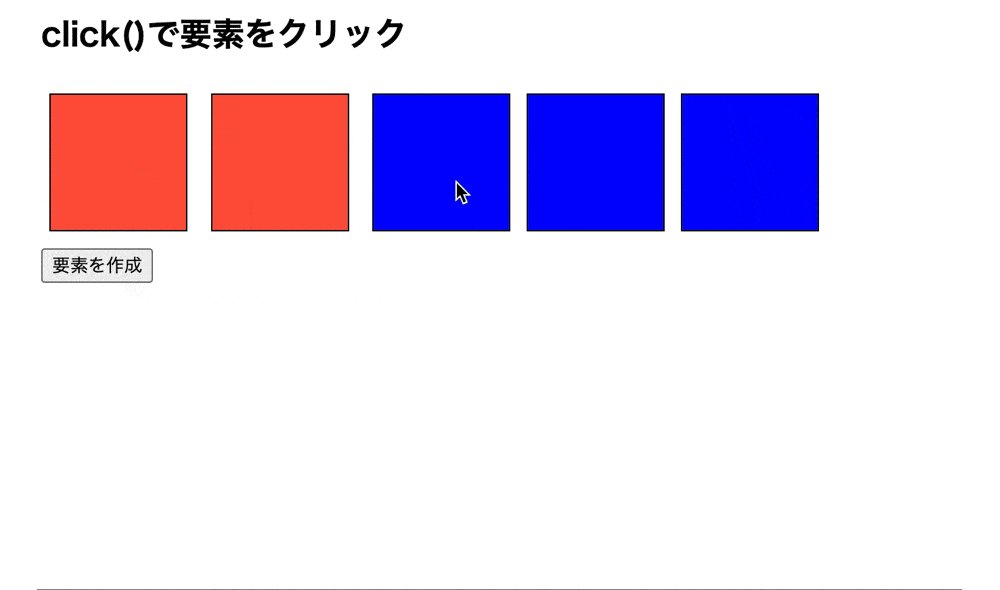
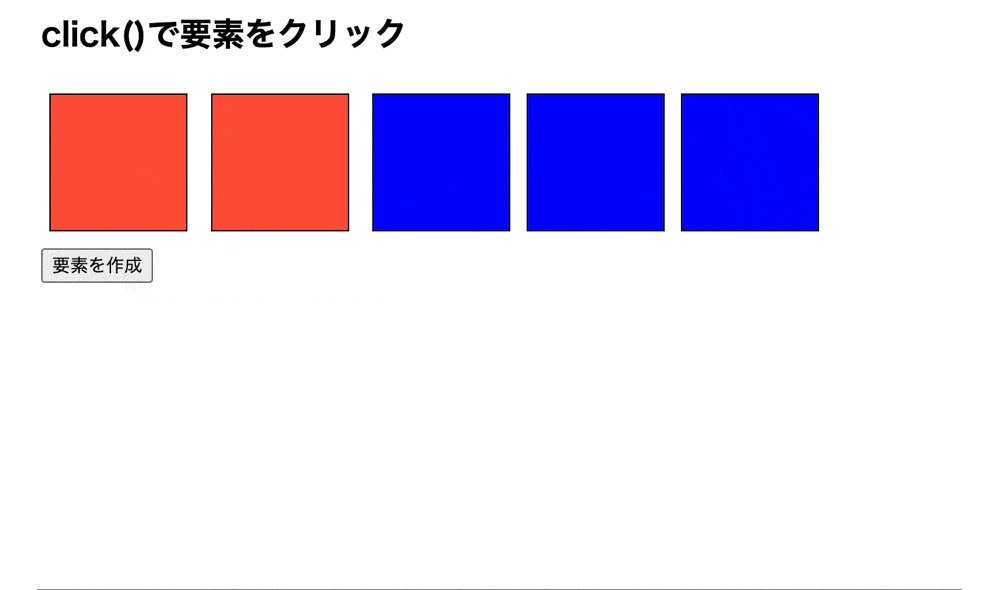
実行結果

既に作成されていた2つの要素をクリックすると背景色が変換していますが、jQueryによって作成された要素をクリックしても背景色が変化していないということがわかります。
つまり、click()は静的なオブジェクトのみが対象となります。

click()はページを読み込んだ際に作成される要素に対してクリック時の処理を設定することができます。
そのため、ページ読み込み後に作成される要素に対してはクリックイベントが発生しませんので注意してください。
click()を使用した実際のケース
click()を使用した実際のケースについてご紹介します。
例えば、ユーザがボタンをクリックしたり、コード上の操作で処理が発生するようなコードを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>click()で要素のクリック時に処理を実行</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> </head> <body> <button type="button" class="btn">メニュー表示</button> <div class= "menu"> <ul> <li class ="list item1">Sossyの助太刀ブログ</li> </ul> </div> <button type="button" class="btn2"></button> </body> <script src="main.js"></script> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 | .menu { display: none; } .btn2 { display: none; } .active { display: block; } .list:hover { color: red; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | $(window).ready(function(){ $(".btn").click(function(){ $(".menu").toggle("active") }) $(".item1").click(function(){ let ret = window.confirm('別のページに飛びます。よろしいですか?') if(ret) { $('.btn2').click(); } else { return false; } }) $('.btn2').click(function() { window.open("https://sossy-blog.com/") }); }); |
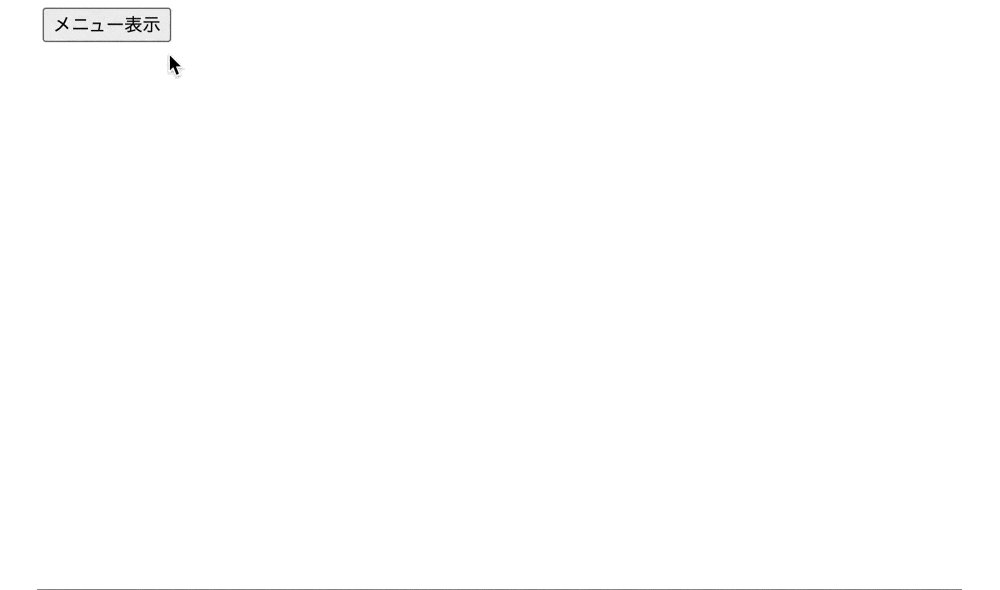
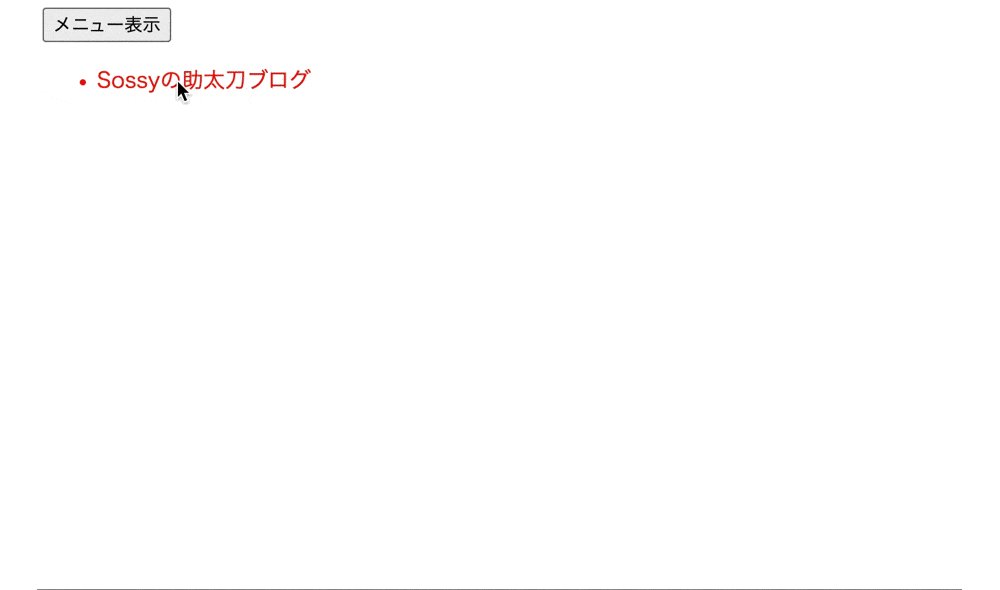
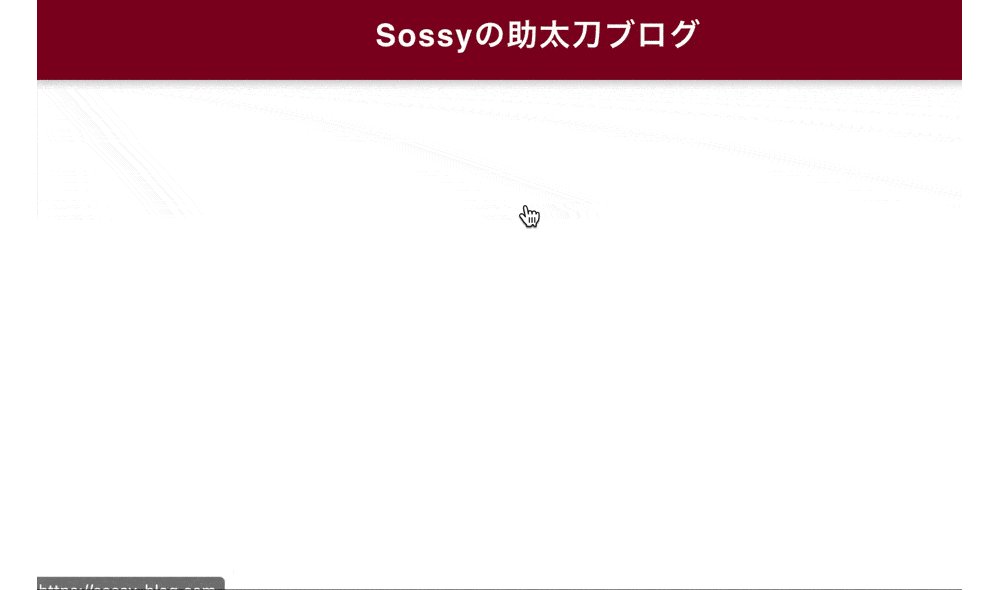
実行結果

click()によって、クリックした時の処理を行っています。
そのため、ボタンをクリックすることで、非表示になっていたニューが表示されるようになります。
また、ダイヤログ画面で「はい」を押すと、非表示状態のボタンにクリックイベントが発生して、当ブログのTopページが表示されています。

click()はユーザーから操作されるクリックイベントとコードで操作されるクリックイベントのどちらでも対応することができます。
jQueryで要素のクリック時に処理を行うメソッドの一覧
jQueryではclick()以外にも要素のクリック時に処理を行うことができるメソッドが存在します。
そのため、ここではjQueryで要素のクリック時に処理を行うことができるメソッドの一覧についてご紹介します。
on()
on()とは、要素にイベント処理を設定することができるメソッドになります。
そのため、「clickイベント」を設定することで要素のクリック時に処理を行うことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>click()で要素のクリック時に処理を実行</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> </head> <body> <h2>on()で要素をクリック</h2> <button class="btn">クリック</button> <div class= "sample"></div> </body> <script src="main.js"></script> </html> |
● style.css
1 2 3 4 5 6 | .sample { width: 150px; height: 150px; margin-top: 20px; border: 2px solid black; } |
● main.js
1 2 3 4 5 6 7 | $(window).ready(function(){ $(".btn").on('click', function() { $(".sample").css("width", "300px"); $(".sample").css("height", "300px"); $(".sample").css("background", "yellow") }); });; |
実行結果

on()によって要素のクリック時に処理行っています。
そのため、ボタンをクリックすると要素の背景色が黄色に変更されています。
もし、on()について詳しく知りたい場合は下記の記事をご参考ください。
bind()
bind()とは、要素にイベントを紐づけるメソッドになります。
そのため、こちらも「clickイベント」を設定することで要素のクリック時に処理を行うことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>click()で要素のクリック時に処理を実行</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> </head> <body> <h2>bind()で要素をクリック</h2> <button class="btn">クリック</button> <div class= "sample"> </div> </body> <script src="main.js"></script> </html> |
● style.css
1 2 3 4 5 6 | .sample { width: 150px; height: 150px; margin-top: 20px; border: 2px solid black; } |
● main.js
1 2 3 4 5 6 7 | $(window).ready(function(){ $(".btn").bind('click', function() { $(".sample").css("width", "300px"); $(".sample").css("height", "300px"); $(".sample").css("background", "orange") }); }); |
実行結果

bind()によって要素のクリック時に処理を行っています。
そのため、ボタンをクリックすると、要素の背景色がオレンジ色に変化します。
one()
one()とは、要素に一度だけ実行できるイベント処理を設定することができるメソッドになります。
そのため、one()にclickイベントを設定することで、要素のクリック時に処理を行うことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>click()で要素のクリック時に処理を実行</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> </head> <body> <h2>one()で要素をクリック</h2> <button class="btn">クリック</button> <div class= "sample"></div> </body> </html> |
● style.css
1 2 3 4 5 6 | .sample { width: 150px; height: 150px; margin-top: 20px; border: 2px solid black; } |
● main.js
1 2 3 4 5 6 7 | $(window).ready(function(){ $(".btn").one('click', function() { $(".sample").css("width", "300px"); $(".sample").css("height", "300px"); $(".sample").css("background", "tomato") }); }); |
実行結果

one()によって要素のクリック時に処理を行っています。
そのため、ボタンをクリックすると、要素の背景色が赤色に変化します。
JavaScriptで要素のクリック時に処理を行う場合
JavaScriptで要素のクリック時に処理を行う場合は、addEventListener()を使用します。
addEventListener()とは、要素にイベント処理を設定することができるメソッドとなります。
そのため、addEventListener()にclickイベントを設定することで、要素のクリック時に処理を行うことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>click()で要素のクリック時に処理を実行</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()で要素をクリック</h2> <div class= "sample"></div> <button class="btn">クリック</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 | .sample { width: 150px; height: 150px; margin-top: 20px; background: red; border: 2px solid black; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | window.addEventListener('load', function() { let btn = document.querySelector('.btn') btn.addEventListener('click', function() { let sample = document.querySelector('.sample') sample.animate([ { transform: "translatX(0px)" }, { transform: "translateX(300px)" }, ], { duration: 1000, easing: 'linear' }, ); }) }) |
実行結果

addEventListener()によって要素のクリック時に処理を行っています。
そのため、ボタンをクリックすると、要素が右に300pxだけ移動するアニメーションが発生しています。
もし、addEventListener()について詳しく知りたい場合は下記の記事をご参考ください。
まとめ
⚫︎ click()とはクリックイベントによって処理を実行することができるメソッドである。
⚫︎ click()を使用するには下記の引数を指定することができる。
・イベントデータ(任意)
・イベントハンドラ(必須)
⚫︎ イベントハンドラを設定する場合にclick()を使用すると、クリック時に処理が行われる。
⚫︎ イベントハンドラを設定しない場合にclick()を使用すると、クリック時に処理が行われない。
⚫︎ click()で要素のクリック時にデータの受け渡しを行うにはパラメータにイベントデータを指定する
⚫︎ click()はケースにもよるが、引数なしでも使用することができる。
⚫︎ jQueryで要素のクリック時に処理を行うことができるメソッドはclick()以外にも下記のメソッドがある。
・on()
・bind()
・one()
⚫︎ JavaScriptで要素のクリック時に処理を行うにはaddEventListener()でclickを指定する。
 Sossyの助太刀ブログ
Sossyの助太刀ブログ