・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年07月30日に投稿されました。)
JavaScriptのaddEventListener()を使用することでイベントが発生した際の処理を行うことができます。
そして、JavaScript上で発生するイベントはたくさんあり、それらのイベントをaddEventListener()に指定して実行することが可能です。
JavaScriptは画面を制御する際に使用される機会が多いため、クリックやスクロールなどのイベントによって発動する処理が必須になってきます。
そのため、addEventListener()にはどのようなイベントを設定できるのか、どのようなイベントがあるのかをこの記事で学習しておきましょう。
今回は、JavaScript()のaddEventListener()で設定できるイベント一覧について紹介していきます。
要素にどのイベントを付与すれば良いか悩んでいる場合
addEventListener()のイベントハンドラについて知りたい場合
addEventListener()とは
addEventListener()とはイベントが発生した際に処理を実行するよう設定できるメソッドとなります。
クリックイベントであるため、ユーザがマウスでボタンをクリックしたり、スマホでボタンをタッチした際に発生します。
ここでは詳しく紹介しませんがもし、addEventListener()の書き方や使い方について知りたい場合は下記の記事をご参考ください。
addEventListener()で設定できる全体操作のイベント一覧
addEventListener()で設定できる全体操作のイベント一覧についてご紹介します。
ここでは下記6つのイベントについてご紹介します。
- loadイベント
- DOMContentLoadedイベント
- scrollイベント
- selectstartイベント
- resizeイベント
- visibilitychangeイベント
loadイベント
loadイベントとはページ読み込み完了時に処理を行うイベントとなります。
そのため、Webページの全ソースが読み込まれてから処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でloadイベントを設定</h2> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { width: 100px; height: 100px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 | let cnt = 0 window.addEventListener('load', function(e) { let ret = document.querySelector('.ret'); ret.style.background = "blue" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) |
実行結果

addEventListener()にloadを指定してを指定してイベント時に処理を行っています。
そのため、Webページをロードすると要素の背景色が変更されています。
DOMContentLoadedイベント
DOMContentLoadedイベントとはDOM要素の解析完了時に処理を行うイベントとなります。
そのため、HTMLドキュメントの解析が完了した時に処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でDOMContentLoadedイベントを設定</h2> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { width: 100px; height: 100px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 | let cnt = 0 window.addEventListener('DOMContentLoaded', function(e) { let ret = document.querySelector('.ret'); ret.style.background = "green" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) |
実行結果

addEventListener()にDOMContentLoadedを指定してを指定してイベント時に処理を行っています。
そのため、Webページをロードすると要素の色が変更されています。

イベントの発動が早いのは下記の順番になります。
1. DOMContentLoaded
(解析中に発動するため)
2. load
(読み込みが全て完了してから発動するため)
scrollイベント
scrollイベントとはウィンドウスクロール時に処理を行うイベントとなります。
そのため、ページをスクロールした際に処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でscrollイベントを設定</h2> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 | body { height: 1500px; } .ret { border: 2px solid black; width: 100px; height: 100px; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 | let cnt = 0 window.addEventListener('scroll', function(e) { let ret = document.querySelector('.ret'); ret.style.background = "red" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) |
実行結果

addEventListener()にscrollを指定してを指定してイベント時に処理を行っています。
そのため、ウィンドウをスクロールすると、要素の色が変化しています。
selectstartイベント
selectstartイベントとはテキストが選択された時に処理を行うイベント<となります。
そのため、テキストを選択した後に処理を行う場合はこちらのイベントを使用します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でselectstartイベントを設定</h2> <p class ="text">このテキストを選択</p> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { width: 100px; height: 100px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | let cnt = 0 window.addEventListener('load', function() { let text = document.querySelector('.text') text.addEventListener('selectstart', function(e) { let ret = document.querySelector('.ret') ret.style.background = "lawngreen" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
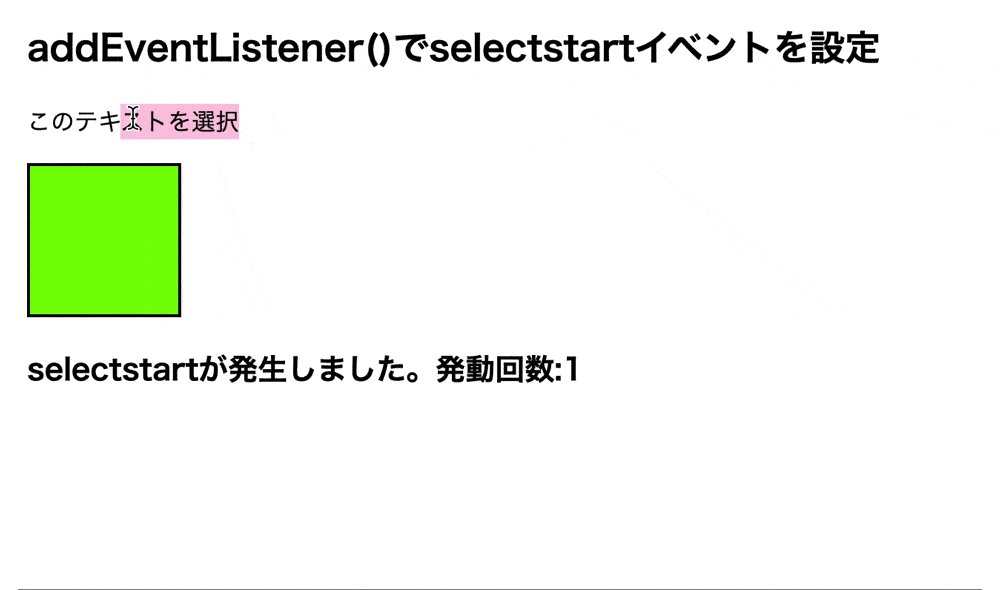
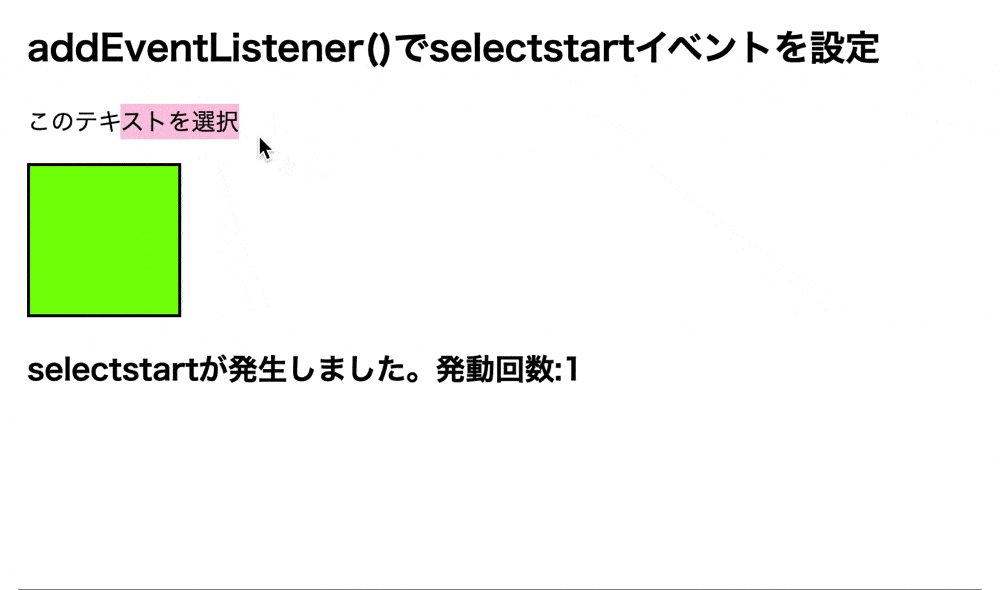
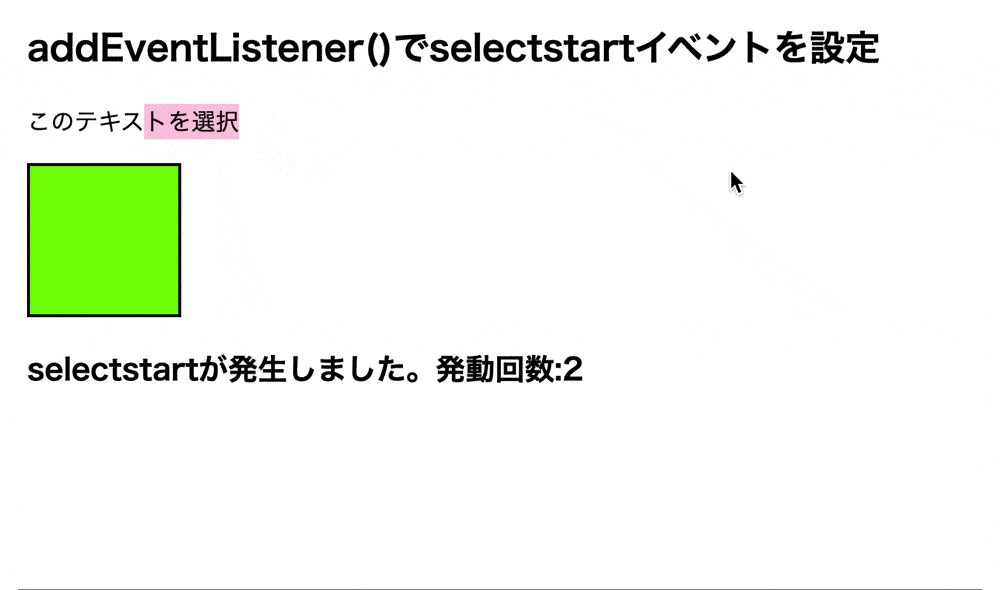
実行結果

addEventListener()にselectstartを指定してを指定してイベント時に処理を行っています。
そのため、文字列を選択すると要素の色が変化しています。
resizeイベント
resizeイベントとはウィンドウのサイズが変更されたときに処理を行うイベントとなります。
そのため、ウィンドウのサイズを大きくしたり小さくしたりした際に処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でresizeイベントを設定</h2> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { border: 2px solid black; width: 100px; height: 100px; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 | let cnt = 0 window.addEventListener('resize', function(e) { let ret = document.querySelector('.ret'); ret.style.background = "yellow" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) |
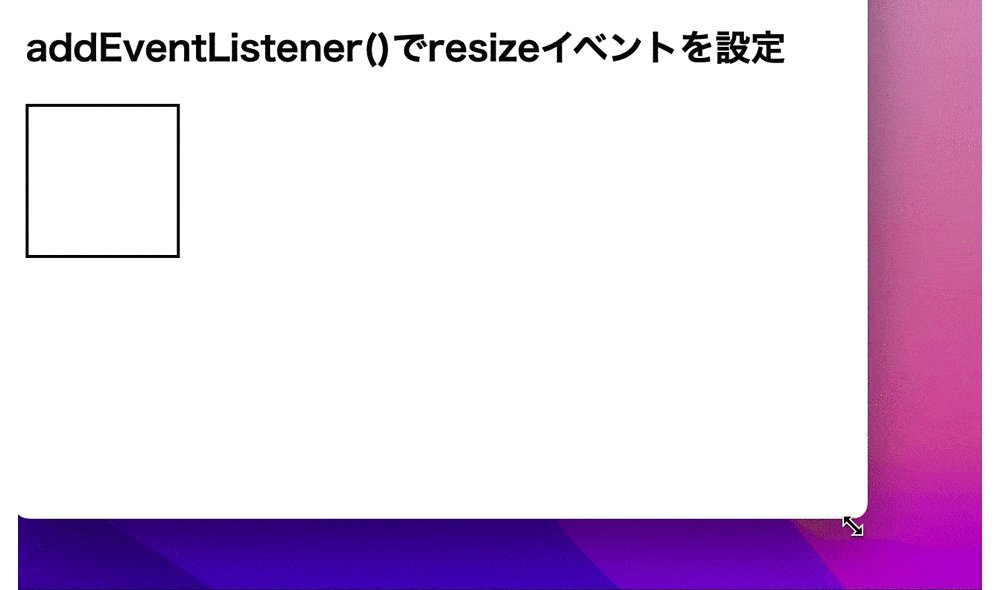
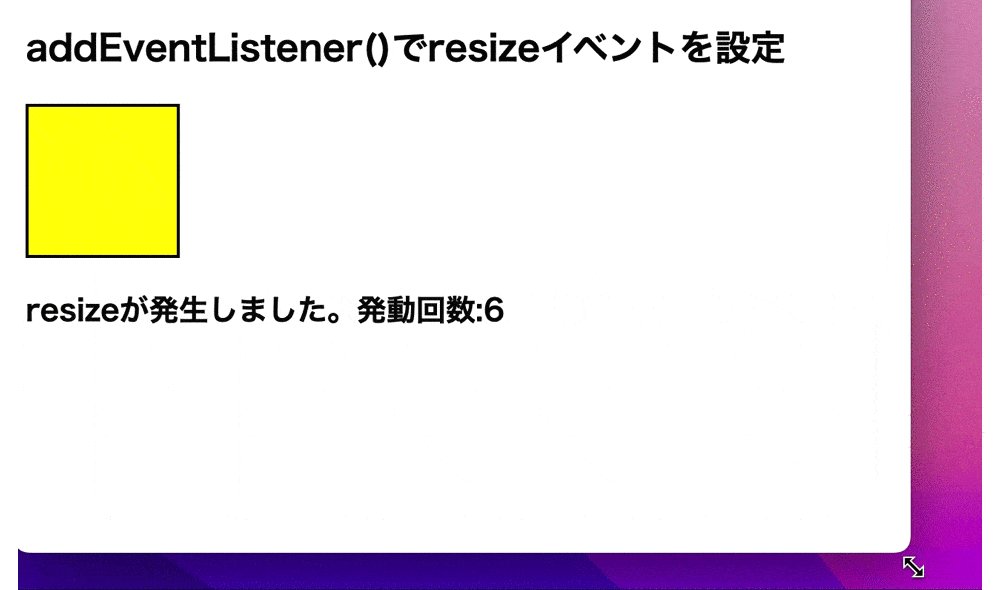
実行結果

addEventListener()にrisizeを指定してを指定してイベント時に処理を行っています。
そのため、ウィンドウのサイズを変更すると要素の色が変化しています。
visibilitytchangeイベント
visibilitytchangeイベントとはブラウザーのタブの表示状態が変わった時に処理を行うイベント
そのため、入力を変更してフォーカスを外したタイミングで処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でDOMContentLoadedイベントを設定</h2> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { border: 2px solid black; width: 100px; height: 100px; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 | let cnt = 0 window.addEventListener('visibilitychange', function(e) { let ret = document.querySelector('.ret'); ret.style.background = "pink" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) |
実行結果

addEventListener()にvisibilitychangeを指定してを指定してイベント時に処理を行っています。
そのため、タブを変更すると要素の色が変化しています。
addEventListener()で設定できるクリック操作のイベント一覧
addEventListener()で設定できるクリック操作のイベントの一覧についてご紹介します。
- clickイベント
- dblclickイベント
clickイベント
clickイベントとはオブジェクトをクリックした時に処理を行うイベントとなります。
そのため、ボタンのクリックやタッチの際に処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でclickイベントを設定</h2> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { border: 2px solid black; width: 100px; height: 100px; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 | let cnt = 0window.addEventListener('load', function() { let ret = document.querySelector('.ret'); window.addEventListener('click', function(e) { let ret = document.querySelector('.ret'); ret.style.background = "orange" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
実行結果

addEventListener()にclickを指定してを指定してイベント時に処理を行っています。
そのため、要素をクリックすると要素の色が変化しています。
dblclickイベント
dblickイベントとはオブジェクトをダブルクリックした時に処理を行うイベントとなります。
そのため、ボタンのダブルクリックやダブルタッチの際に処理行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でdblclickイベントを設定</h2> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { border: 2px solid black; width: 100px; height: 100px; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 | let cnt = 0 window.addEventListener('load', function() { let ret = document.querySelector('.ret'); ret.addEventListener('dblclick', function(e) { ret.style.background = "skyblue" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
実行結果

addEventListener()にdblclickを指定してを指定してイベント時に処理を行っています。
そのため、要素をダブルクリックすると要素の色が変化しています。
addEventListener()で設定できるマウス操作のイベント一覧
addEventListener()で設定できるマウス操作のイベントの一覧についてご紹介します。
- mousedownイベント
- mouseupイベント
- mouseenterイベント
- mouseleaveイベント
- mouseoverイベント
- mouseoutイベント
- mousemoveイベント
mousedownイベント
mousedownイベントとはオブジェクト内でマウスボタンを押す時に処理を行うイベントとなります。
つまり、マウスで要素をクリックする際に処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でmousedownイベントを設定</h2> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { border: 2px solid black; width: 100px; height: 100px; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 | let cnt = 0 window.addEventListener('load', function() { let ret = document.querySelector('.ret'); ret.addEventListener('mousedown', function(e) { ret.style.background = "darkred" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
実行結果

addEventListener()にmousedownを指定してを指定してイベント時に処理を行っています。
そのため、マウスをクリックすると要素の色が変化しています。
mouseupイベント
mouseupイベントとはオブジェクト内でマウスのボタンを離す時に処理を行うイベント
マウスでクリックして離した際に処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でmouseupイベントを設定</h2> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { border: 2px solid black; width: 100px; height: 100px; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 | let cnt = 0 window.addEventListener('load', function() { let ret = document.querySelector('.ret'); ret.addEventListener('mouseup', function(e) { ret.style.background = "indigo" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
実行結果

addEventListener()にmouseupを指定してを指定してイベント時に処理を行っています。
そのため、マウスをクリックした後に要素の色が変化しています。
mouseenterイベント
mouseenterイベントとはマウスがオブジェクトに入る時に処理を行うイベントとなります。
そのため、マウスが指定した要素とかぶった際に処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でmouseenterイベントを設定</h2> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { border: 2px solid black; width: 100px; height: 100px; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 | let cnt = 0 window.addEventListener('load', function() { let ret = document.querySelector('.ret'); ret.addEventListener('mouseenter', function(e) { ret.style.background = "darkblue" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
実行結果

addEventListener()にmouseenterを指定してを指定してイベント時に処理を行っています。
そのため、マウスがオブジェクトに触れると色が変化しています。
mouseleaveイベント
mouseleaveイベントとはマウスがオブジェクトから抜け出した時に処理を行うイベントとなります。
そのため、マウスが指定した要素とかぶって抜け出した際に処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でmouseleaveイベントを設定</h2> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { border: 2px solid black; width: 100px; height: 100px; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 | let cnt = 0 window.addEventListener('load', function() { let ret = document.querySelector('.ret'); ret.addEventListener('mouseleave', function(e) { ret.style.background = "darkgoldenrod" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
実行結果

addEventListener()にmouseleaveを指定してを指定してイベント時に処理を行っています。
そのため、マウスが要素から離れると色が変化しています。
mouseoverイベント
mouseoverイベントとは、マウスがオブジェクトの上に乗った時に発生するイベントとなります。
つまり、マウスが要素の上にかぶった際に処理を行う場合はこちらのイベントを使用します。
また、先ほどご紹介したmouseenterイベントと類似していますが、子要素にもイベントが発生するということが大きな違いになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でmouseoverイベントを設定</h2> <div class= "ret"> <div class= "ret-child"></div> </div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { border: 2px solid black; width: 100px; height: 100px; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 | let cnt = 0 window.addEventListener('load', function() { let ret = document.querySelector('.ret'); ret.addEventListener('mouseover', function(e) { ret.style.background = "darkmagenta" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
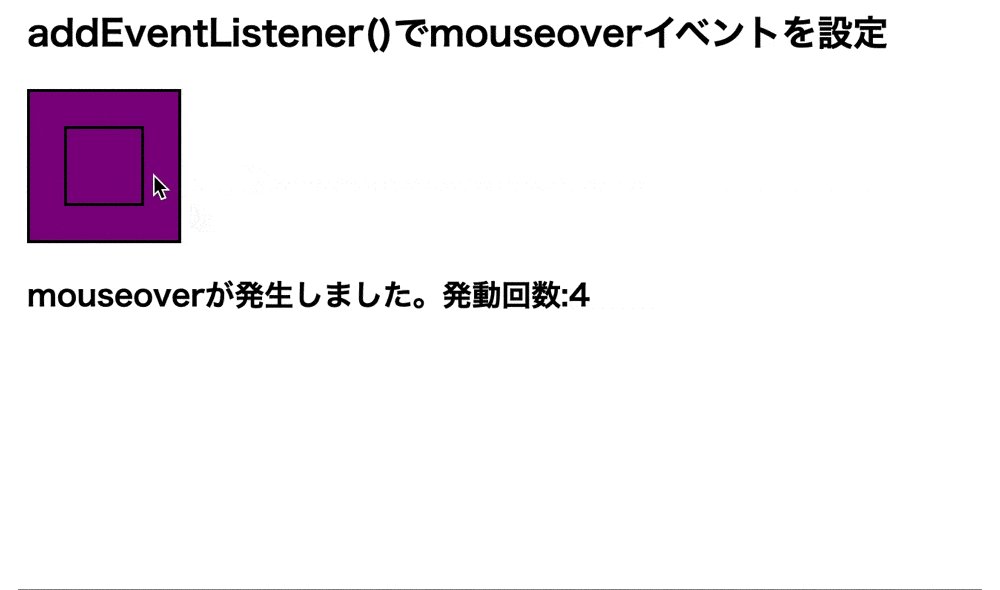
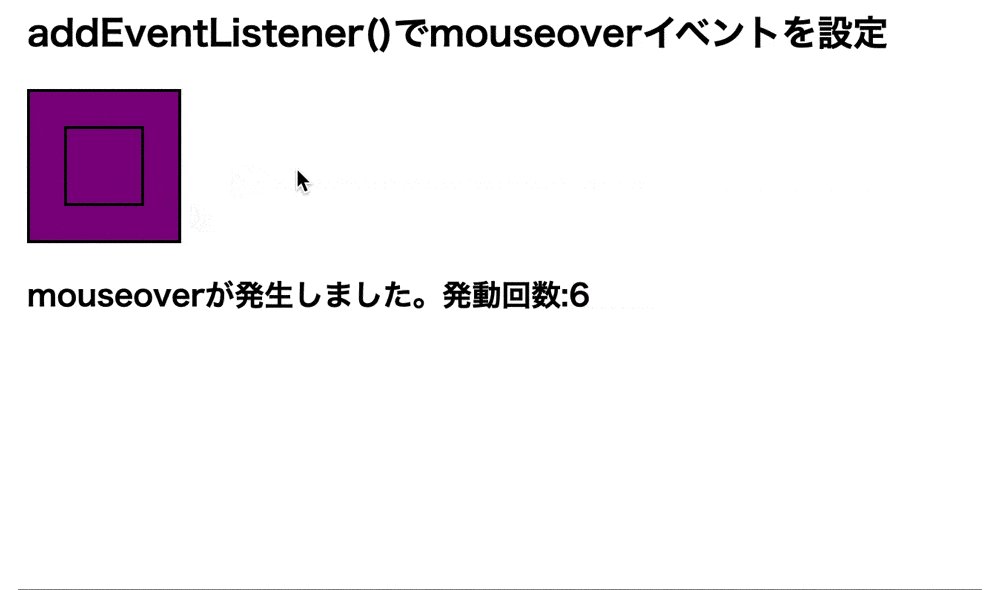
実行結果

addEventListener()にmouseoverを指定してを指定してイベント時に処理を行っています。
そのため、マウスが要素に重なると要素の色が変化され、子要素にもイベント処理が実施されています。
mouseoutイベント
mouseoutイベントとはマウスがオブジェクトから抜け出した時に処理を行うイベントとなります。
そのため、マウスが指定した要素とかぶって抜け出した際に処理を行う場合はこちらのイベントを使用します。
また、先ほどご紹介したmouseleaveイベントと類似していますが、子要素にもイベントが発生するということが大きな違いになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でmouseoutイベントを設定</h2> <div class= "ret"> <div class= "ret-child"></div> </div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .ret { border: 2px solid black; width: 100px; height: 100px; position: relative; } .ret-child { border: 2px solid black; width: 50px; height: 50px; position: absolute; top: 50%; left: 50%; transform: translateY(-50%) translateX(-50%); } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | let cnt = 0 window.addEventListener('load', function() { let ret = document.querySelector('.ret'); ret.addEventListener('mouseout', function(e) { ret.style.background = "darkgoldenrod" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) })) }) |
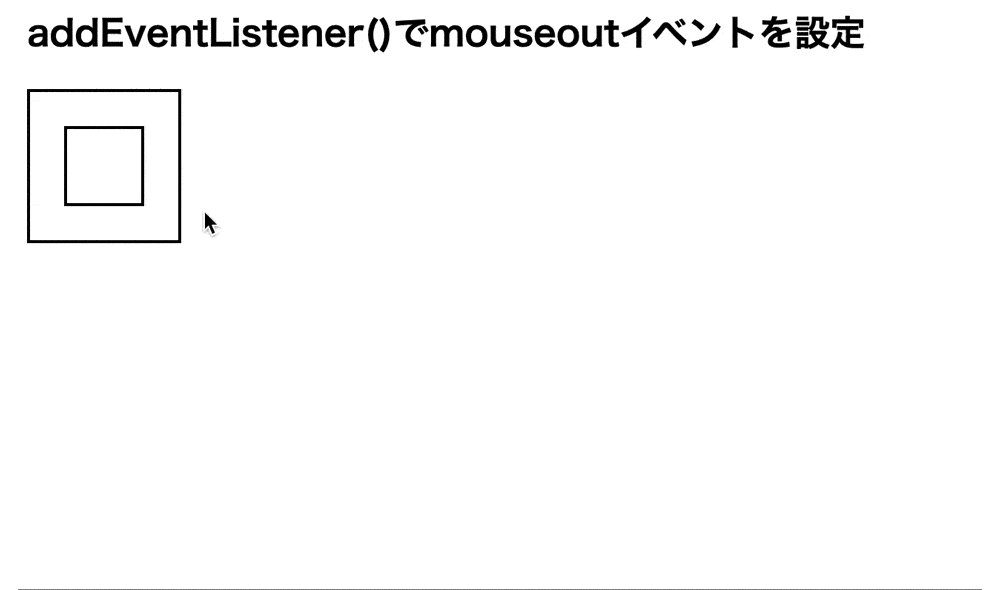
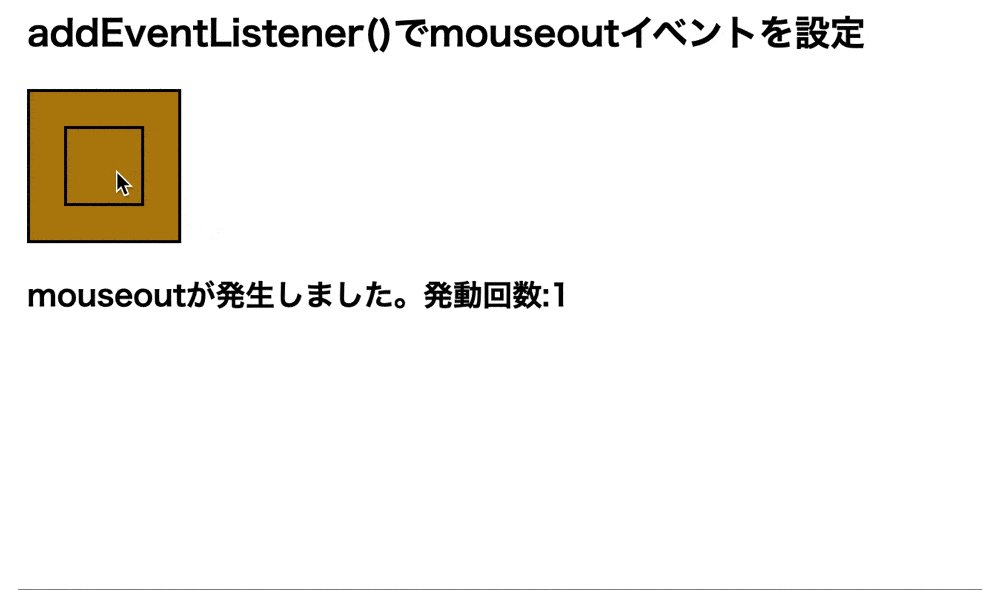
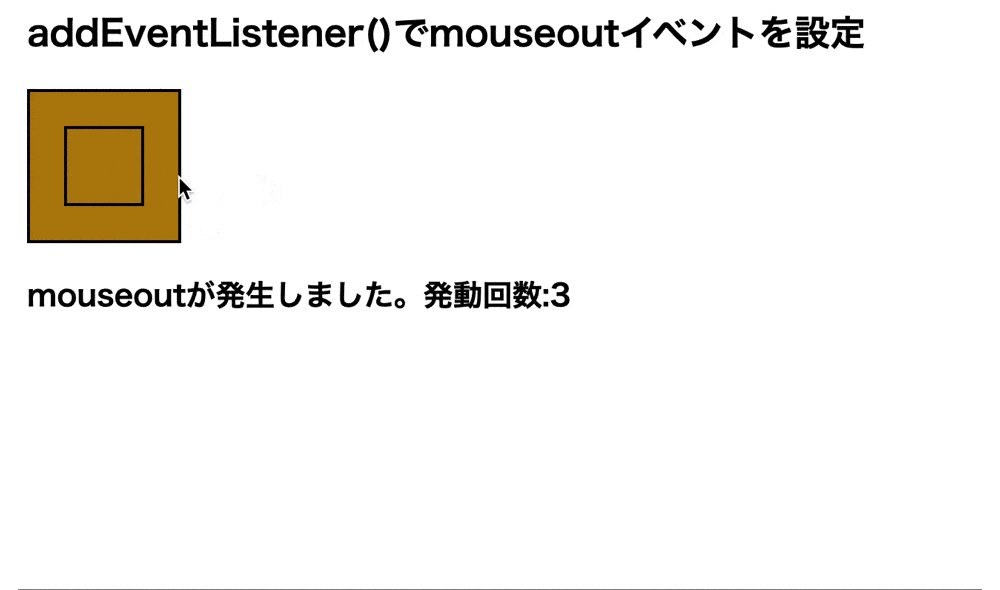
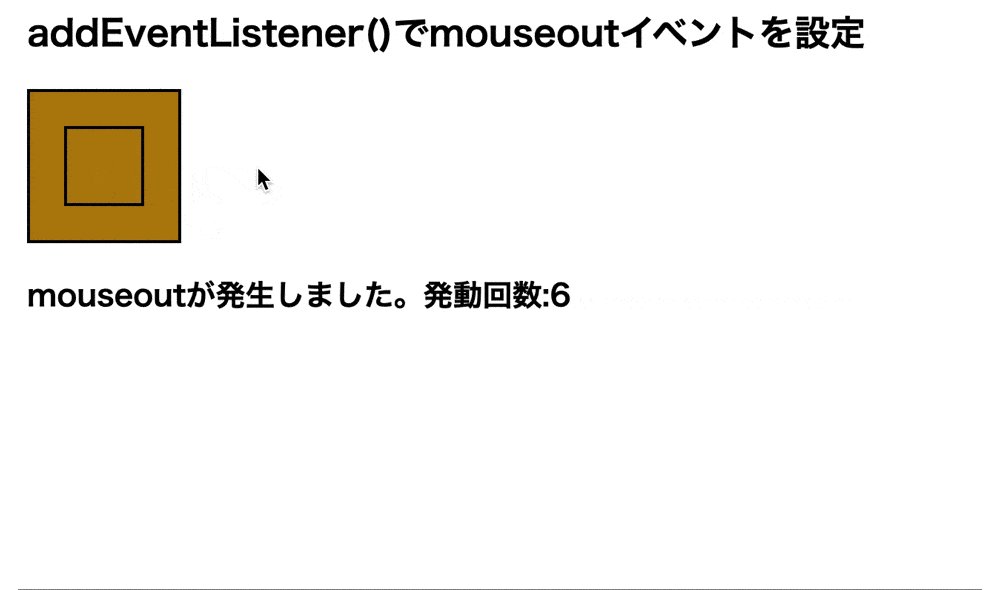
実行結果

addEventListener()にmouseoverを指定してイベント時に処理を行っています。
そのため、マウスを操作すると要素の背景色が変化し、子要素にもイベントが発生しています。
mousemoveイベント
mousemoveイベントとはマウスがオブジェクトの中で移動した時に処理を行うイベントとなります。
つまり、マウスが指定した要素内で移動する際に処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でmousemoveイベントを設定</h2> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { border: 2px solid black; width: 100px; height: 100px; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 | let cnt = 0 window.addEventListener('load', function() { let ret = document.querySelector('.ret'); ret.addEventListener('mousemove', function(e) { ret.style.background = "deeppink" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
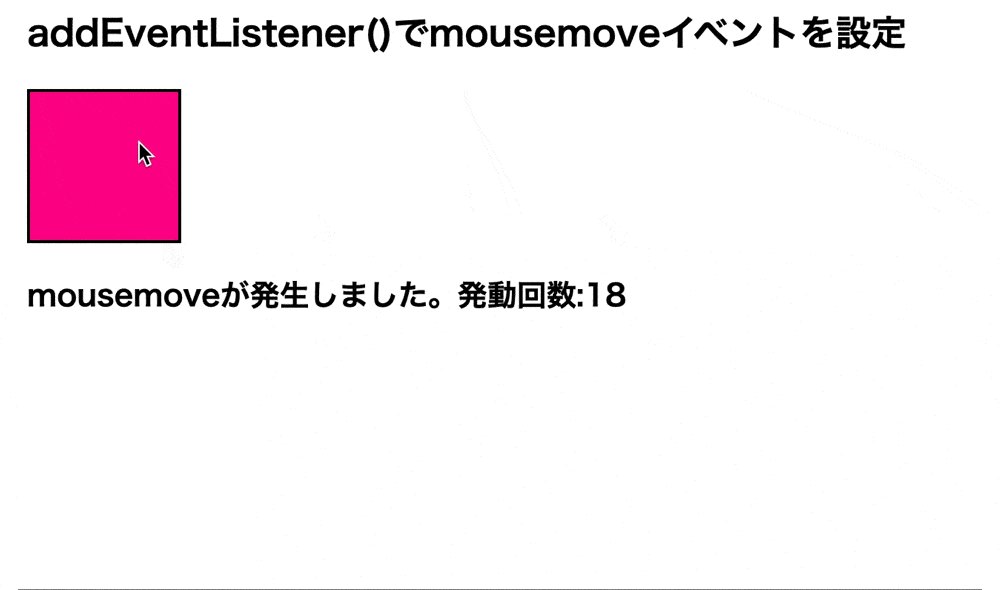
実行結果

addEventListener()にmousemoveを指定してイベント時に処理を行っています。
そのため、マウスを要素内で操作すると要素の色が変化しています。
addEventListener()で設定できるフォーム操作のイベント一覧
addEventListener()で設定できるフォーム操作のイベント一覧についてご紹介します。
- submitイベント
- resetイベント
- selectイベント
- inputイベント
submitイベント
submitイベントとはフォームを送信した時に処理を行うイベントとなります。
そのため、フォームを送信した後に処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でsubmitイベントを設定</h2> <form method="POST" action="#"> <p>入力値: <input type="text"></p> <button type="submit">送信</button> </form> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { width: 100px; height: 100px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | let cnt = 0 window.addEventListener('load', function() { document.addEventListener('submit', function(e) { let ret = document.querySelector('.ret') let log = document.querySelector('#log') event.preventDefault() ret.style.background = "black" cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
実行結果

addEventListener()にsubmitを指定してイベント時に処理を行っています。
そのため、送信ボタンをクリックすると要素の色が変化しています。
resetイベント
resetイベントとはフォームをリセットした時に処理を行うイベントとなります。
そのため、リセットボタンを押した後に処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でresetイベントを設定</h2> <form method="POST" action="#"> <p>入力値: <input type="text"></p> <button type="reset">リセット</button> </form> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { width: 100px; height: 100px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 | let cnt = 0 window.addEventListener('load', function() { document.addEventListener('reset', function(e) { let ret = document.querySelector('.ret') let log = document.querySelector('#log') ret.style.background = "darkkhaki" cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
実行結果

addEventListener()にresetを指定してイベント時に処理を行っています。
そのため、リセットを押すと要素の色が変化しています。
selectイベント
selectイベントとは入力フォームで入力した文字を選択した時に処理を行うイベントとなります。
そのため、入力した文字を選択した際に処理を行う場合はこちらのイベントを使用します。
● index.html
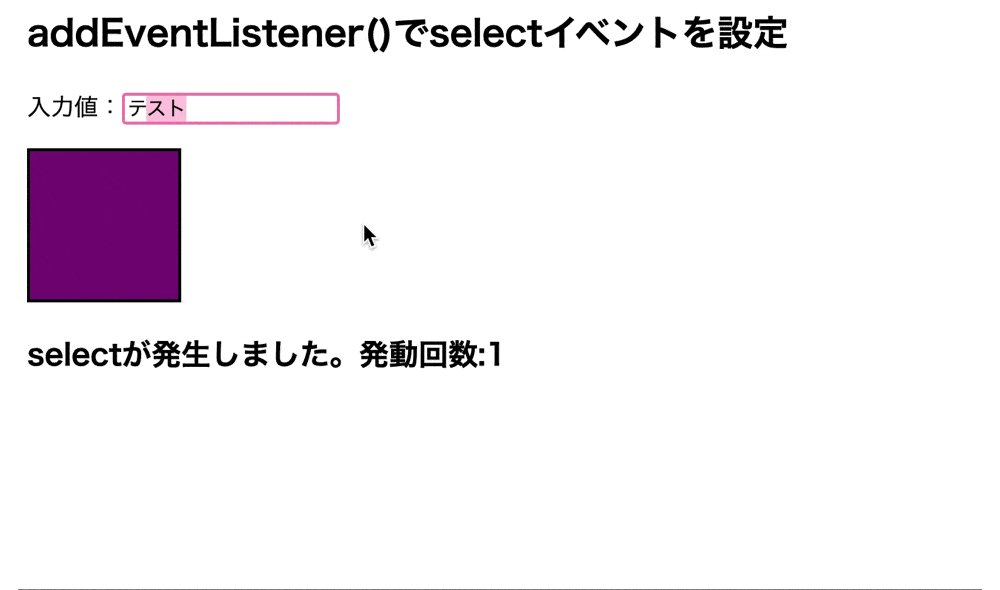
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でselectイベントを設定</h2> <p>入力値:<input type="text" name="val"></p> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { width: 100px; height: 100px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | let cnt = 0 window.addEventListener('load', function() { let val = document.querySelector('.val') document.addEventListener('select', function(e) { let ret = document.querySelector('.ret') let log = document.querySelector('#log') ret.style.background = "purple" cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
実行結果

addEventListener()にselectを指定してイベント時に処理を行っています。
そのため、入力した文字列を選択すると要素の色が変化しています。
inputイベント
inputとは入力フォームに値を入力した時に処理を行うイベントとなります。
そのため、値を入力した際に処理を行う場合はこちらのイベントを使用します。
● index.html
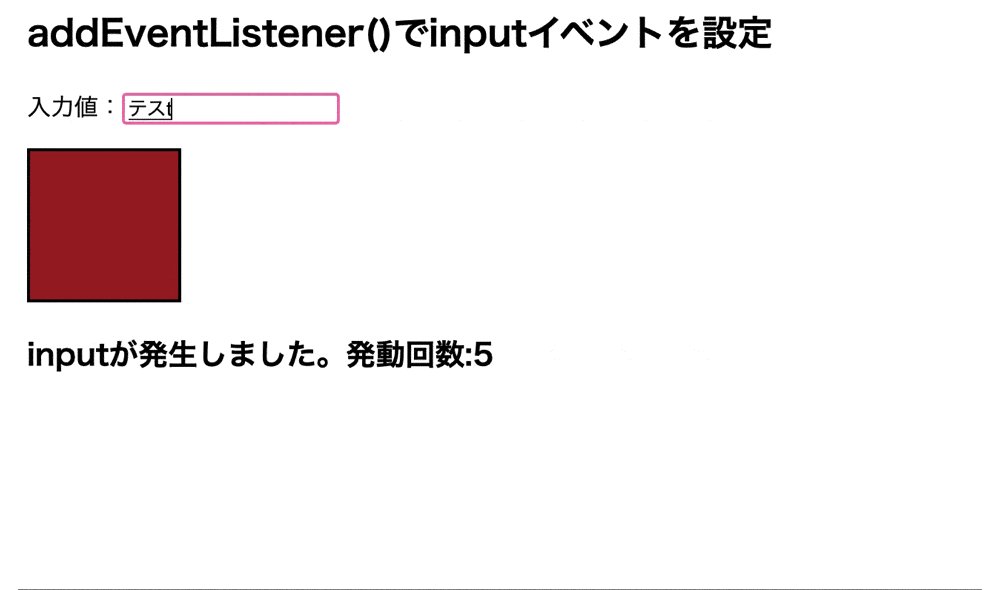
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でイベントを設定</h2> <p>入力値:<input type="text" name="val"></p> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { width: 100px; height: 100px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 | let cnt = 0 window.addEventListener('load', function() { document.addEventListener('input', function(e) { let ret = document.querySelector('.ret') let log = document.querySelector('#log') ret.style.background = "brown" cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
実行結果

addEventListener()にinput指定してを指定してイベント時に処理を行っています。
そのため、入力フォームに値を入力すると要素の色が変化しています。
addEventListener()で設定できるキーボード操作のイベント一覧
addEventListener()で設定できるキーボード操作のイベント一覧についてご紹介します。
- keypressイベント
- keydownイベント
- keyupイベント
keypressイベント
keypressイベントとはキーを入力した時に発生するイベントとなります。
そのため、文字を入力し終わった後に処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でkeypressイベントを設定</h2> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { width: 100px; height: 100px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | let cnt = 0 let key = '' window.addEventListener('load', function() { document.addEventListener('keypress', function(e) { let ret = document.querySelector('.ret') let log = document.querySelector('#log') ret.style.background = "darkorchid" key = key + e.key log.textContent = e.type + 'が発生しました。押されたキー: ' + key }) }) |
実行結果

addEventListener()にkeypressを指定してを指定してイベント時に処理を行っています。
そのため、キーを入力し終えたタイミングで要素の色が変化し、入力したキーが表示されています。
keydownイベント
keydownイベントとはキーを押した時に処理を行うイベントとなります。
そのため、文字を入力する際に処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でkeydownイベントを設定</h2> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { width: 100px; height: 100px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | let cnt = 0 let key = '' window.addEventListener('load', function() { document.addEventListener('keydown', function(e) { let ret = document.querySelector('.ret') let log = document.querySelector('#log') ret.style.background = "darkorchid" key = key + e.key log.textContent = e.type + 'が発生しました。押されたキー: ' + key }) }) |
実行結果

addEventListener()にkeydownを指定してを指定してイベント時に処理を行っています。
そのため、キーを入力して離したタイミングで要素の色が変化し、入力したキーが表示されています。
keyupイベント
keyupイベントとはキーを離した時に処理を行うイベントとなります。
そのため、文字を入力した後に処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でkeyupイベントを設定</h2> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { width: 100px; height: 100px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | let cnt = 0 let key = '' window.addEventListener('load', function() { document.addEventListener('keyup', function(e) { let ret = document.querySelector('.ret') let log = document.querySelector('#log') ret.style.background = "dodgerblue" key = key + e.key log.textContent = e.type + 'が発生しました。押されたキー: ' + key }) }) |
実行結果

addEventListener()にkeyupイベントを指定してを指定してイベント時に処理を行っています。
そのため、キーを離したタイミングで要素の色が変化し、入力した文字が表示されています。
addEventListener()で設定できるフォーカス操作のイベント一覧
addEventListener()で設定できるフォーカス操作のイベント一覧についてご紹介します。
- focusイベント
- blurイベント
- changeイベント
focusイベント
focusイベントとは、フォーカスする時に処理を行うイベントとなります。
そのため、入力フォームなどにフォーカスしたタイミングで処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でfocusイベントを設定</h2> <p>入力値:<input type="text" name="val"></p> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { width: 100px; height: 100px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | let cnt = 0 window.addEventListener('load', function() { let val = document.querySelector('input') val.addEventListener('focus', function(e) { let ret = document.querySelector('.ret') let log = document.querySelector('#log') ret.style.background = "darksalmon" cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
実行結果

addEventListener()にfocusイベントを指定してを指定してイベント時に処理を行っています。
そのため、フォーカスすると要素の色が変化しています。
blurイベント
blurイベントとは、オブジェクトがフォーカスから外れる時に処理を行うイベントとなります。
そのため、入力フォームなどでフォーカスを外したタイミングで処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でblurイベントを設定</h2> <p>入力値:<input type="text" name="val"></p> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { width: 100px; height: 100px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | let cnt = 0 window.addEventListener('load', function() { let val = document.querySelector('input') val.addEventListener('blur', function(e) { let ret = document.querySelector('.ret') let log = document.querySelector('#log') ret.style.background = "lightblue" cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
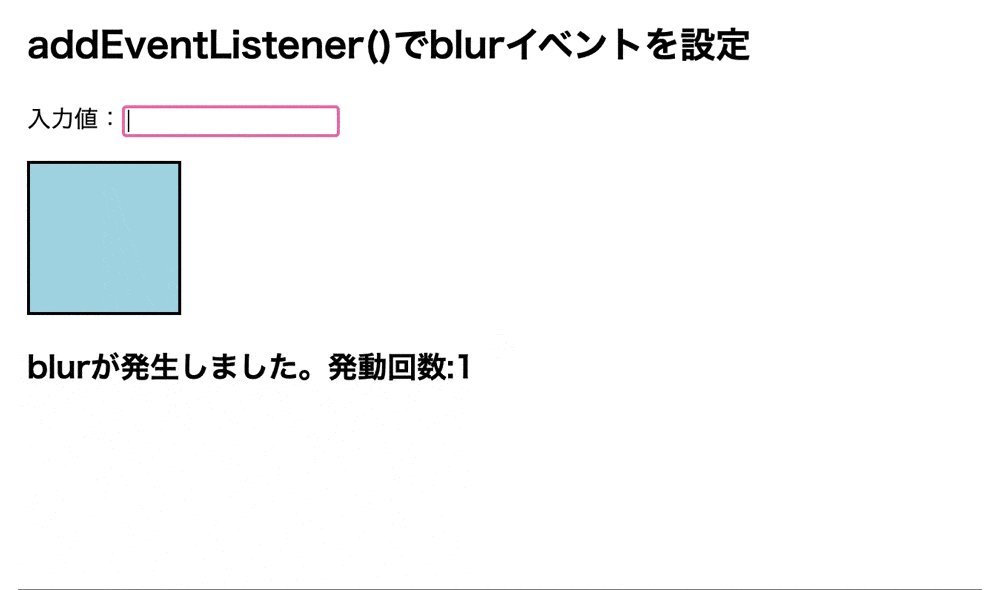
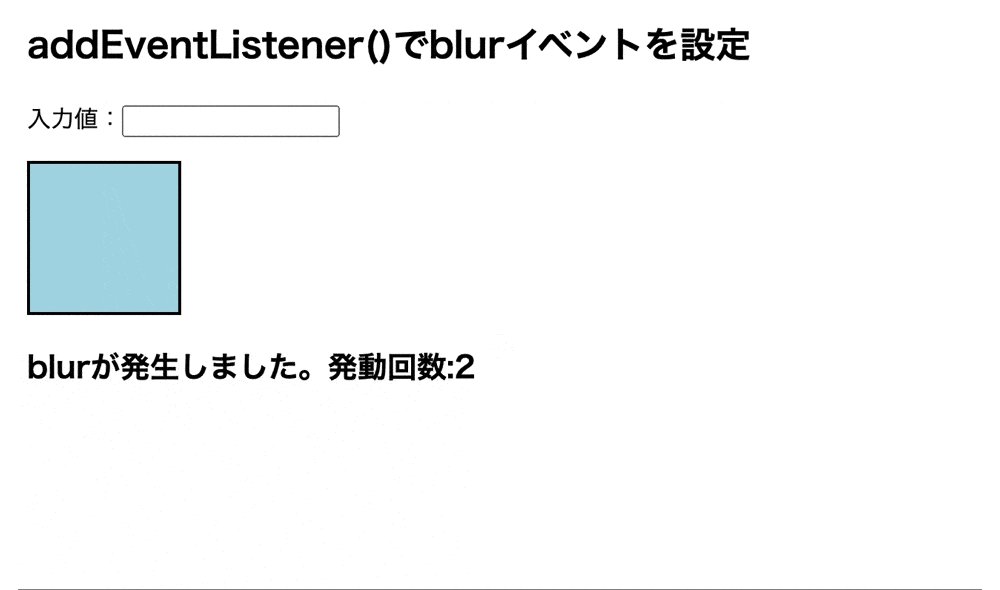
実行結果

addEventListener()にblurイベントを指定してを指定してイベント時に処理を行っています。
そのため、フォーカスから外れると要素の色が変化しています。
changeイベント
changeイベントとは、オブジェクト値の変更後、フォーカスを外した時に処理を行うイベントとなります。
そのため、入力を変更してフォーカスを外したタイミングで処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でchangeイベントを設定</h2> <p>入力値:<input type="text" name="val"></p> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { width: 100px; height: 100px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 | let cnt = 0 window.addEventListener('load', function() { let val = document.querySelector('input') val.addEventListener('change', function(e) { let ret = document.querySelector('.ret') let log = document.querySelector('#log') ret.style.background = "lightseagreen" cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
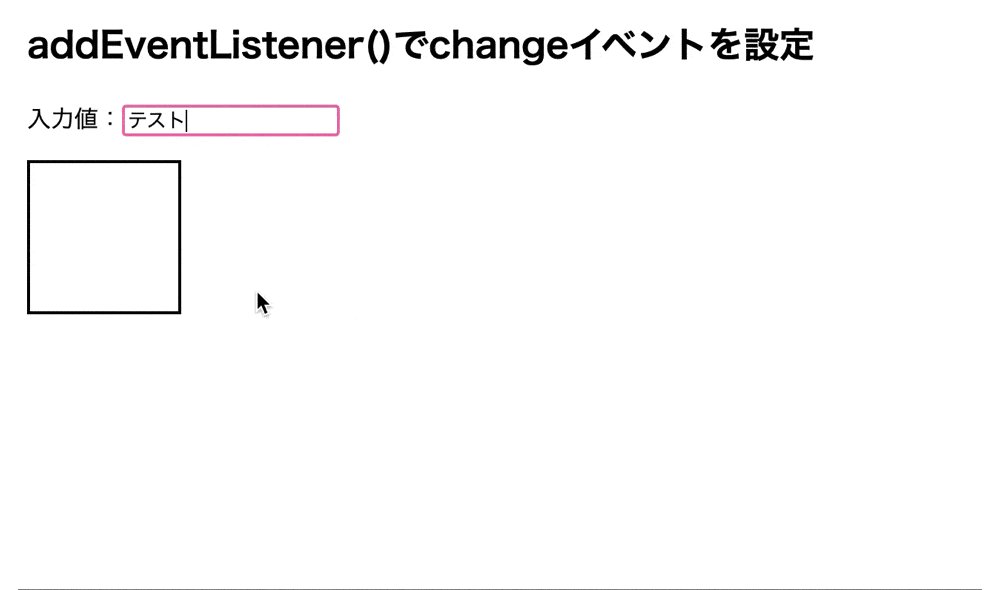
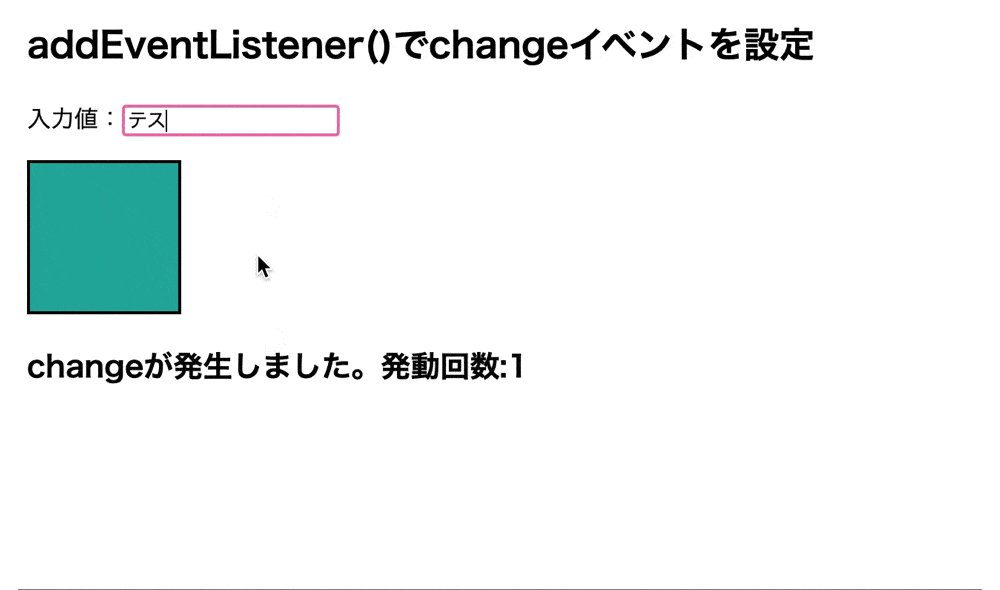
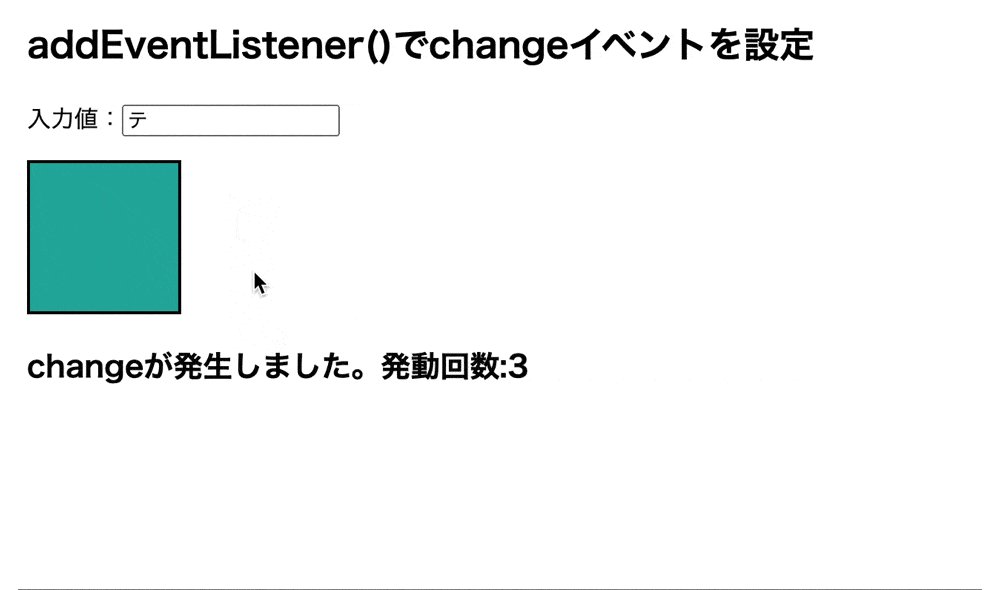
実行結果

addEventListener()にchangeイベントを指定してをイベント時に処理を行っています。
そのため、入力値を変更し、フォーカスを外すと要素の色が変化しています。
addEventListener()で設定できるドラッグ&ドロップのイベント一覧
addEventListener()で設定できるドラッグ&ドロップのイベント一覧についてご紹介します。
- dragstartイベント
- dragoverイベント
- dragenterイベント
- dragleaveイベント
- dragイベント
- dropイベント
dragstartイベント
dragstartイベントとはドラッグ開始時に処理を行うイベントとなります。
そのため、ドラッグを始めたタイミングで処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でdragstartイベントを設定</h2> <div class= "drag-area"> <p class= obj>この文字列をドラック</p> </div> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .drag-area { width: 250px; height: 50px; border: 1px solid black; margin: 10px 0; } .ret { width: 100px; height: 100px; margin-top: 20px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | window.addEventListener('load', function() { let cnt = 0 let obj = document.querySelector('.obj') obj.draggable = true obj.addEventListener('dragstart', (e) => { let ret = document.querySelector('.ret') ret.style.background = "coral" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
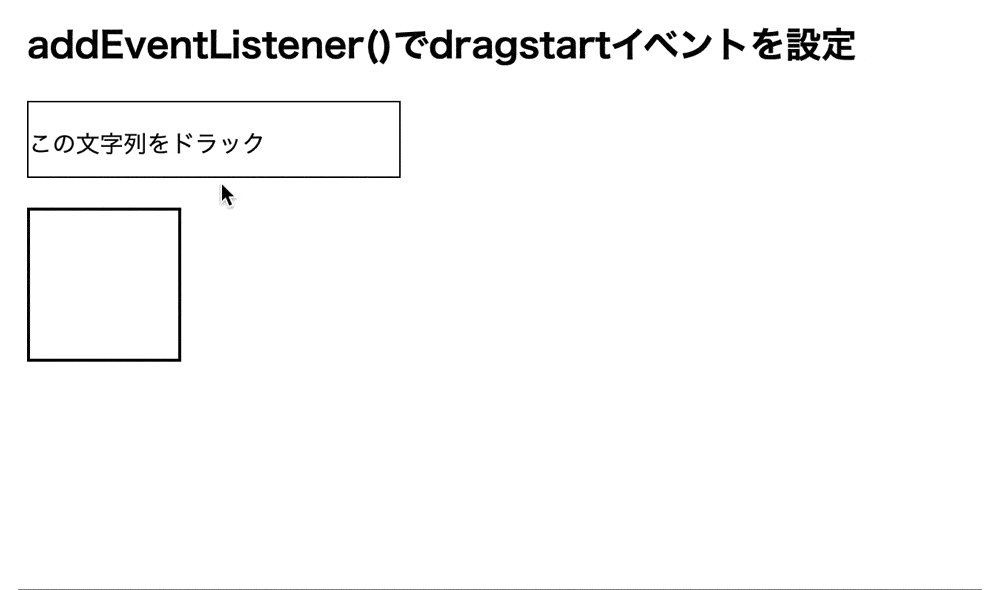
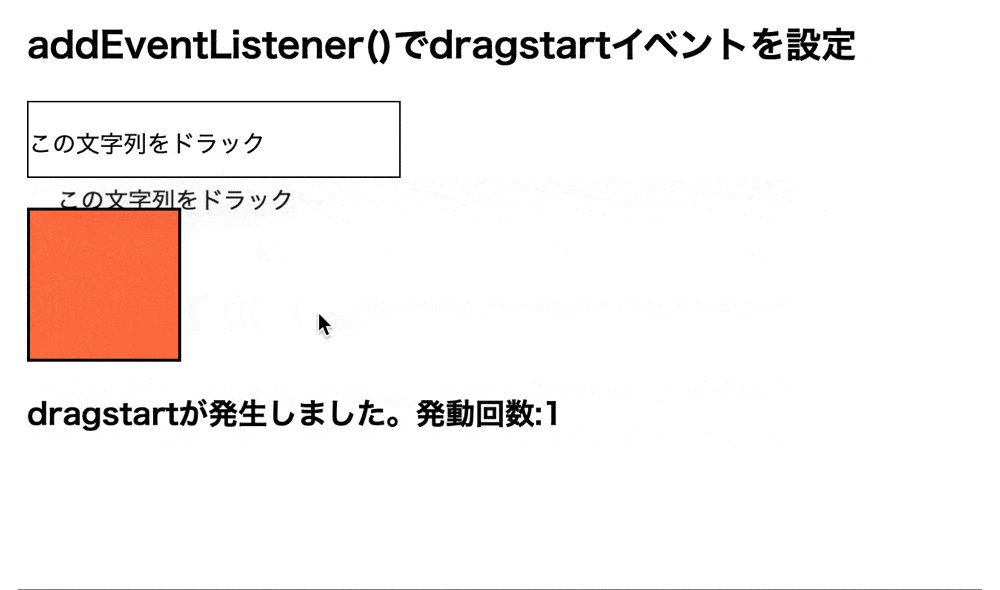
実行結果

addEventListener()にdragstartを指定してイベント時に処理を行っています。
そのため、ドラッグを行うタイミングで要素の色が変化しています。
dragendイベント
dragendイベントとはドラッグ終了時に処理を行うイベントとなります。
そのため、ドラッグを終えたタイミングで処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でdragendイベントを設定</h2> <div class= "drag-area"> <p class= obj>この文字列をドラック</p> </div> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .drag-area { width: 250px; height: 50px; border: 1px solid black; margin: 10px 0; } .ret { width: 100px; height: 100px; margin-top: 20px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | window.addEventListener('load', function() { let cnt = 0 let obj = document.querySelector('.obj') obj.draggable = true obj.addEventListener('dragend', (e) => { let ret = document.querySelector('.ret') ret.style.background = "olive" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
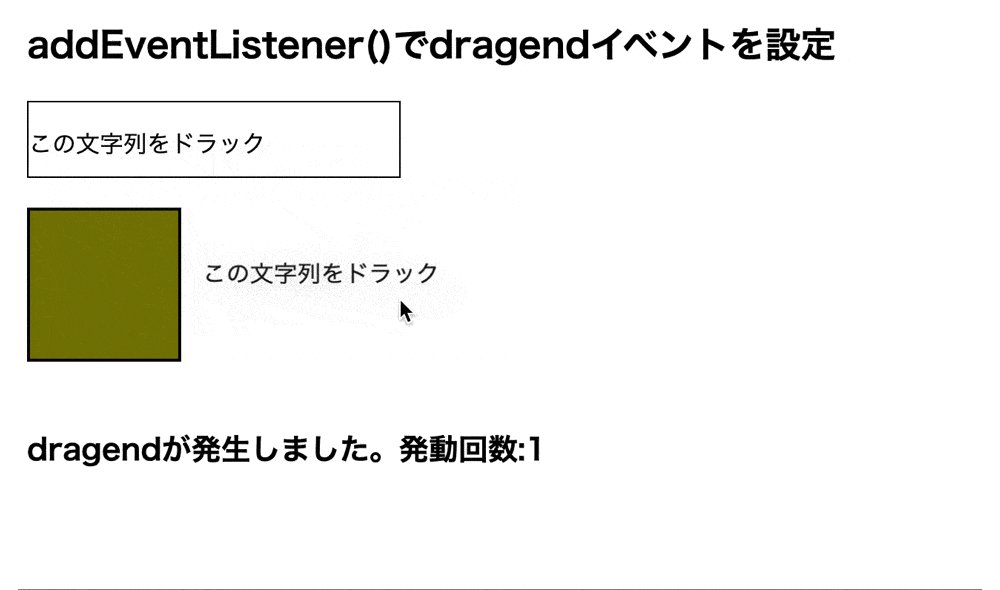
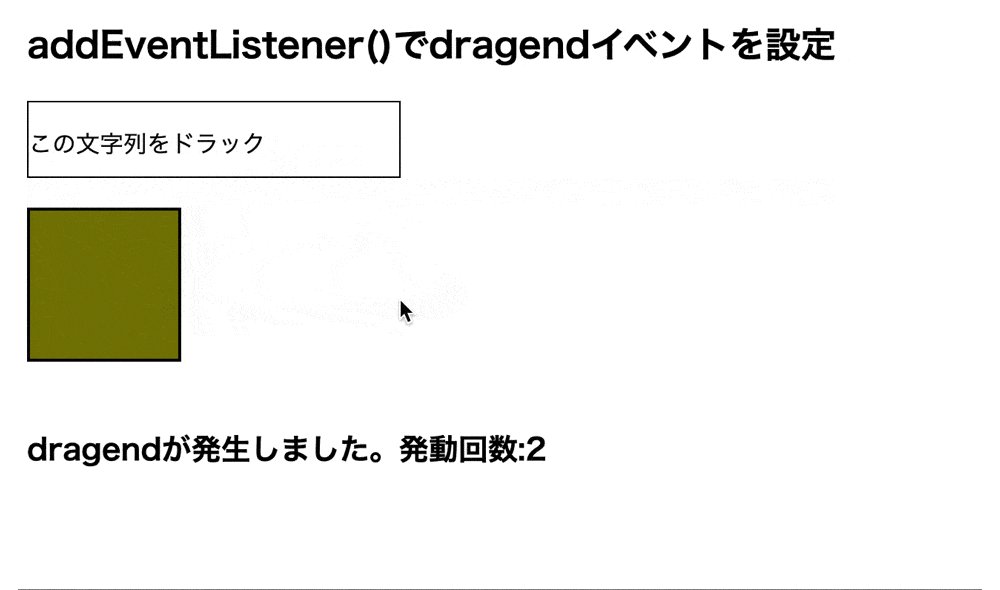
実行結果

addEventListener()にdragendを指定してイベント時に処理を行っています。
そのため、ドラッグをし終えたタイミングで要素の色が変化しています。
dragoverイベント
dragoverイベントとはマウスがドラッグオブジェクト上にある時に処理を行うイベントとなります。
そのため、ドラッグするオブジェクトにマウスを置いたタイミングで処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でdragoverイベントを設定</h2> <div class= "drag-area"> <p class= obj>この文字列をドラック</p> </div> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .drag-area { width: 250px; height: 50px; border: 1px solid black; margin: 10px 0; } .ret { width: 100px; height: 100px; margin-top: 20px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | window.addEventListener('load', function() { let cnt = 0 let obj = document.querySelector('.obj') obj.draggable = true obj.addEventListener('dragover', (e) => { let ret = document.querySelector('.ret') ret.style.background = "gold" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
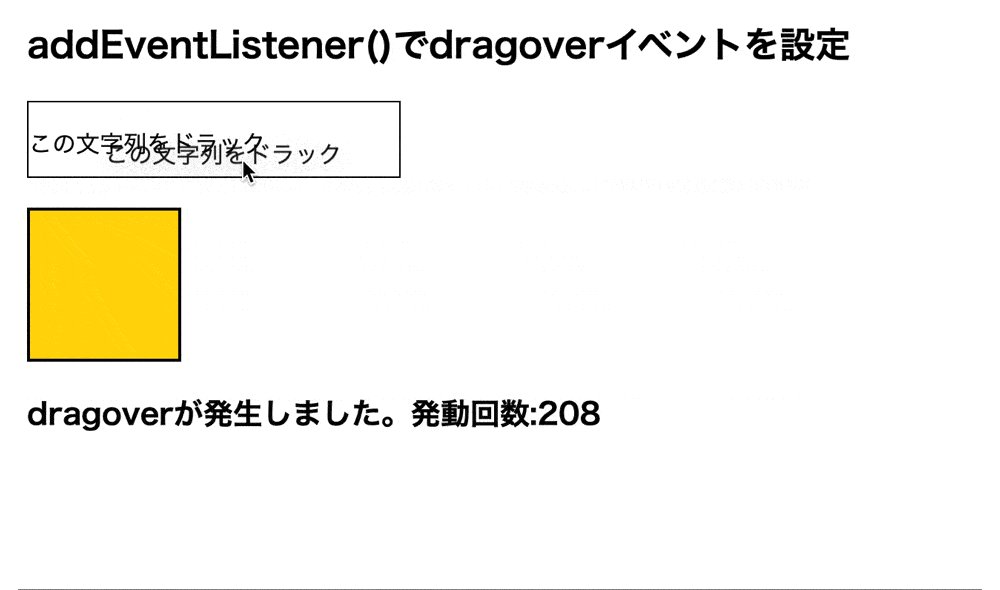
実行結果

addEventListener()にdragoverを指定してイベント時に処理を行っています。
そのため、マウスがドラッグ要素に重なると要素の色が変化しています。
dragenterイベント
dragenterイベントとはドラッグ中にオブジェクトへ入る時に処理を行うイベントとなります。
そのため、ドラッグしながらオブジェクトの中に入るタイミングで処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でdragenterイベントを設定</h2> <div class= "drag-area"> <p class= obj>この文字列をドラック</p> </div> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .drag-area { width: 250px; height: 50px; border: 1px solid black; margin: 10px 0; } .ret { width: 100px; height: 100px; margin-top: 20px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | window.addEventListener('load', function() { let cnt = 0 let obj = document.querySelector('.obj') obj.draggable = true obj.addEventListener('dragenter', (e) => { let ret = document.querySelector('.ret') ret.style.background = "navy" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
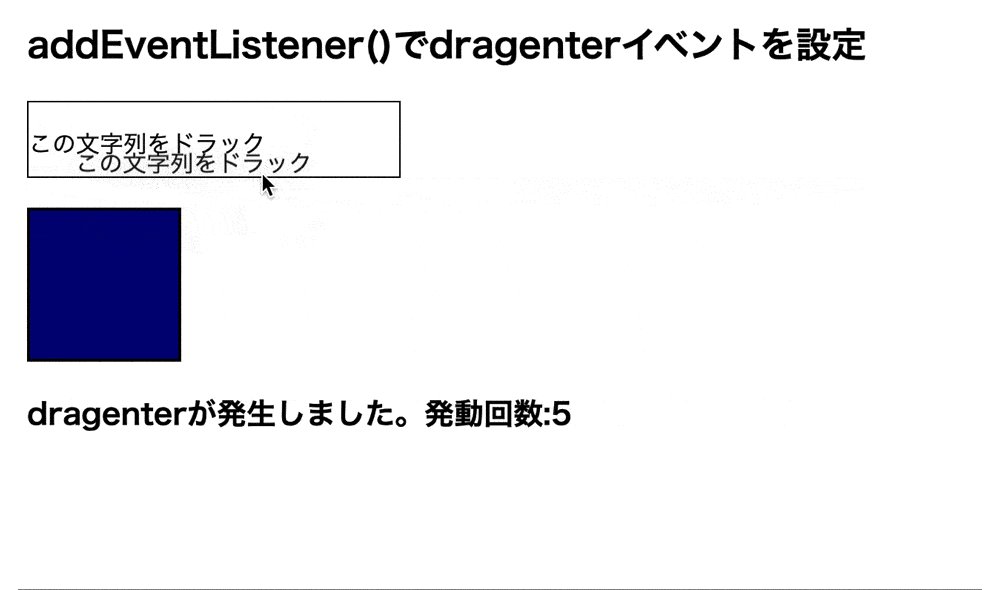
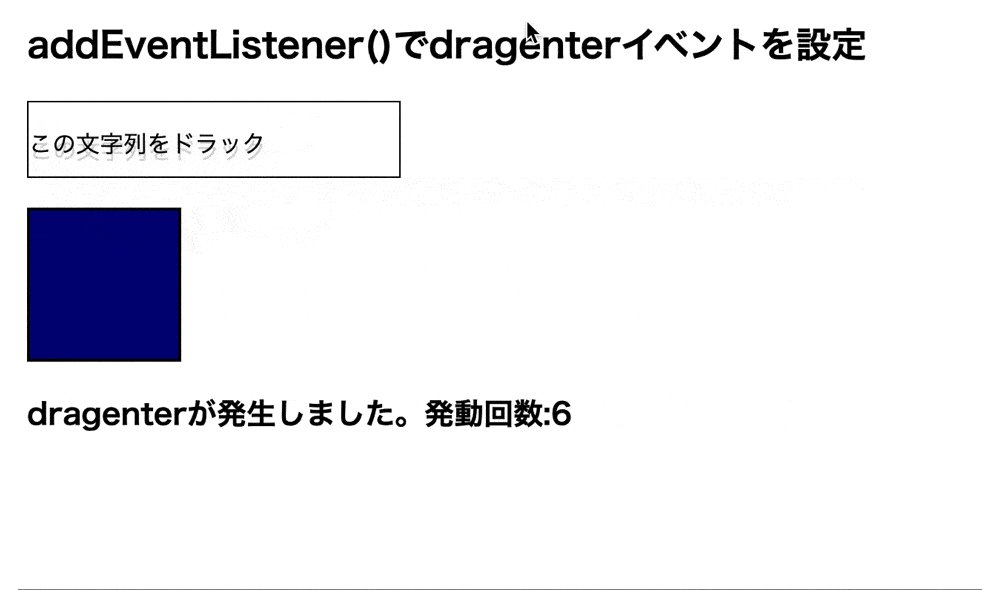
実行結果

addEventListener()にdragenterを指定してイベント時に処理を行っています。
そのため、ドラッグ中に要素の中に入ったタイミングで要素の色が変化しています。
dragleaveイベント
dragleaveイベントとはドラッグ中にオブジェクトから外れる時に処理を行うイベントとなります。
そのため、ドラッグ中にオブジェクトから離したタイミングで処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でdragleaveイベントを設定</h2> <div class= "drag-area"> <p class= obj>この文字列をドラック</p> </div> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .drag-area { width: 250px; height: 50px; border: 1px solid black; margin: 10px 0; } .ret { width: 100px; height: 100px; margin-top: 20px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | window.addEventListener('load', function() { let cnt = 0 let obj = document.querySelector('.obj') obj.draggable = true obj.addEventListener('dragleave', (e) => { let ret = document.querySelector('.ret') ret.style.background = "silver" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) </s |
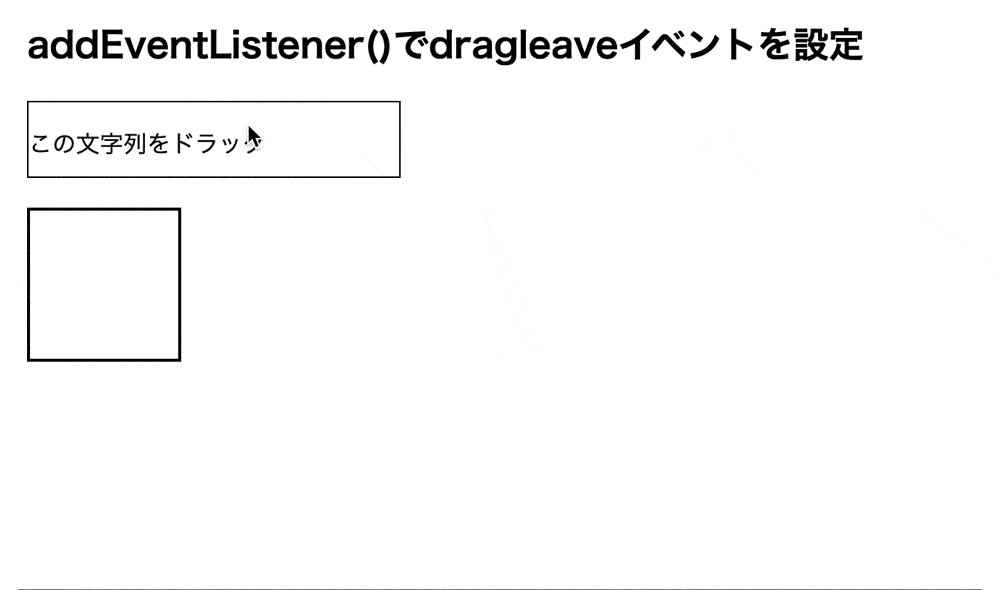
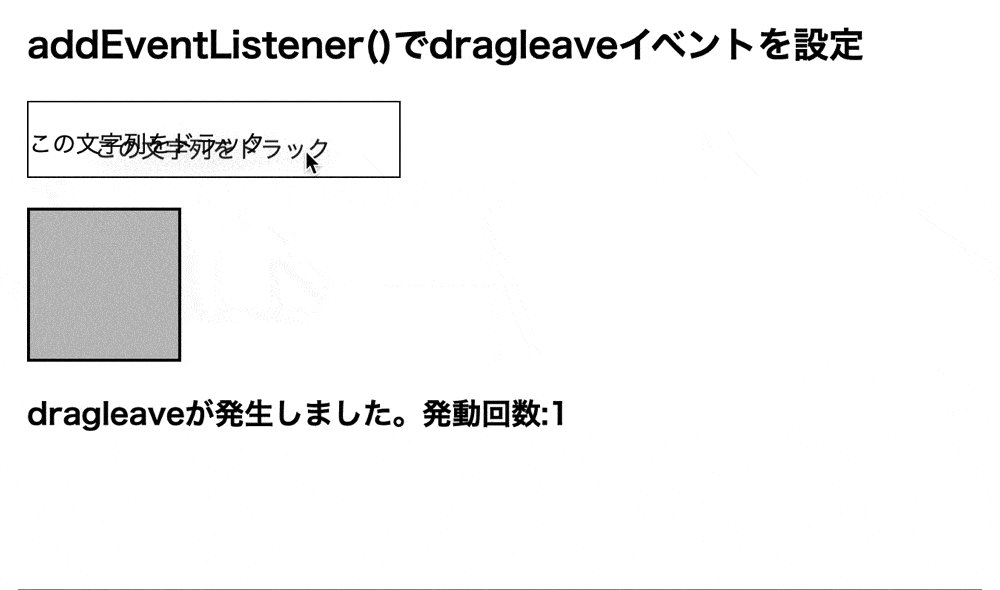
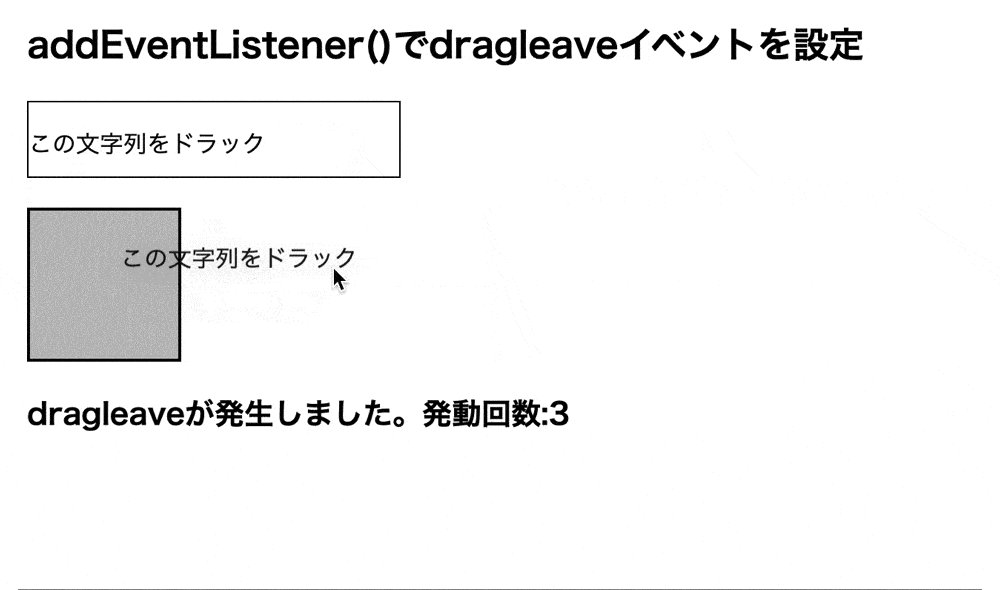
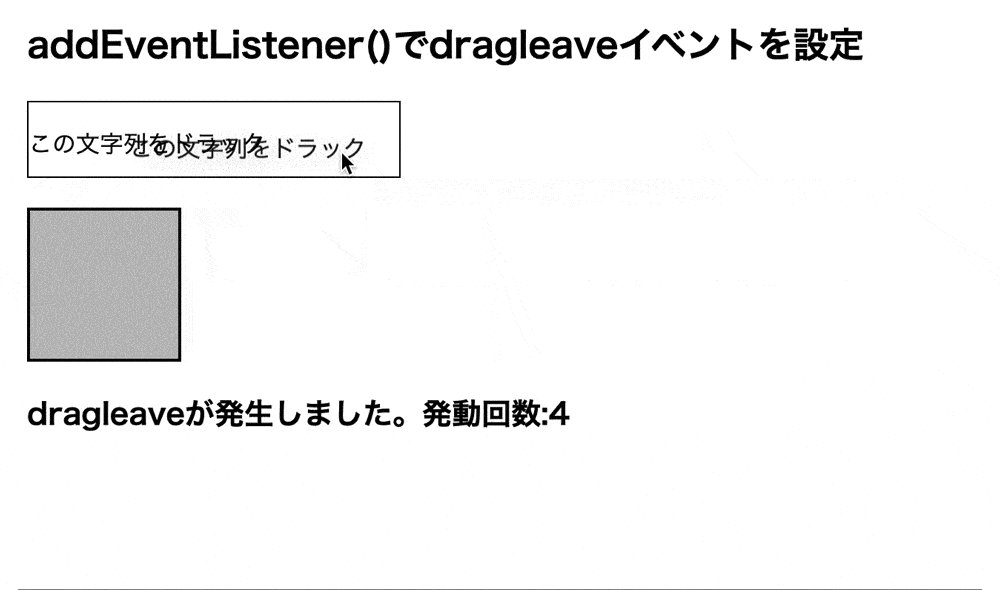
実行結果

addEventListener()にdragleaveを指定してイベント時に処理を行っています。
そのため、ドラッグ中に要素から離れたタイミングで要素の色が変化しています。
dragイベント
dragイベントとはマウスがドラッグしている間に処理を行うイベントとなります。
そのため、ドラッグしたタイミングで処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でdragイベントを設定</h2> <div class= "drag-area"> <p class= obj>この文字列をドラック</p> </div> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .drag-area { width: 250px; height: 50px; border: 1px solid black; margin: 10px 0; } .ret { width: 100px; height: 100px; margin-top: 20px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | window.addEventListener('load', function() { let cnt = 0 let obj = document.querySelector('.obj') obj.draggable = true obj.addEventListener('drag', (e) => { let ret = document.querySelector('.ret') ret.style.background = "chocolate" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
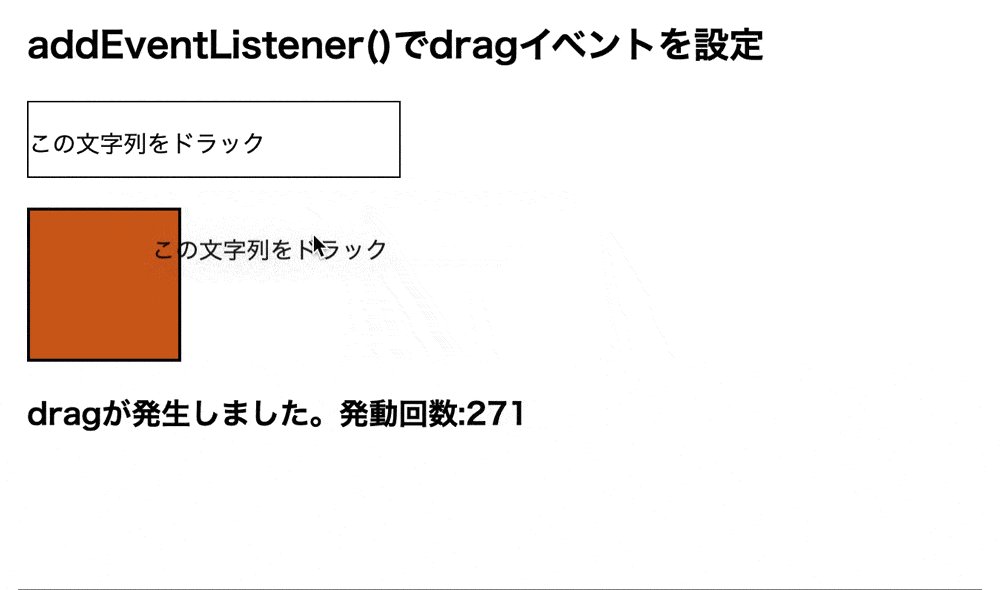
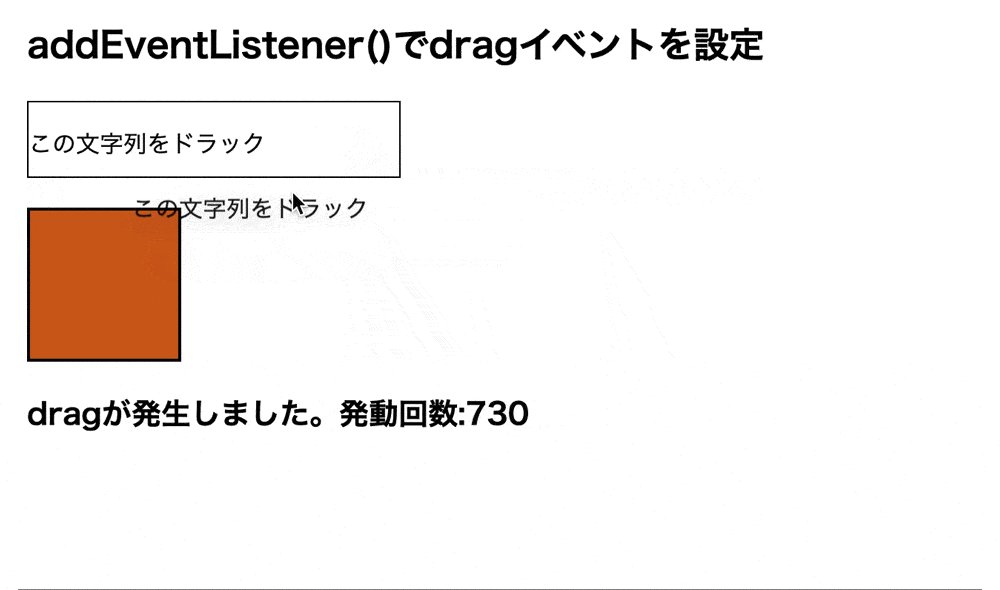
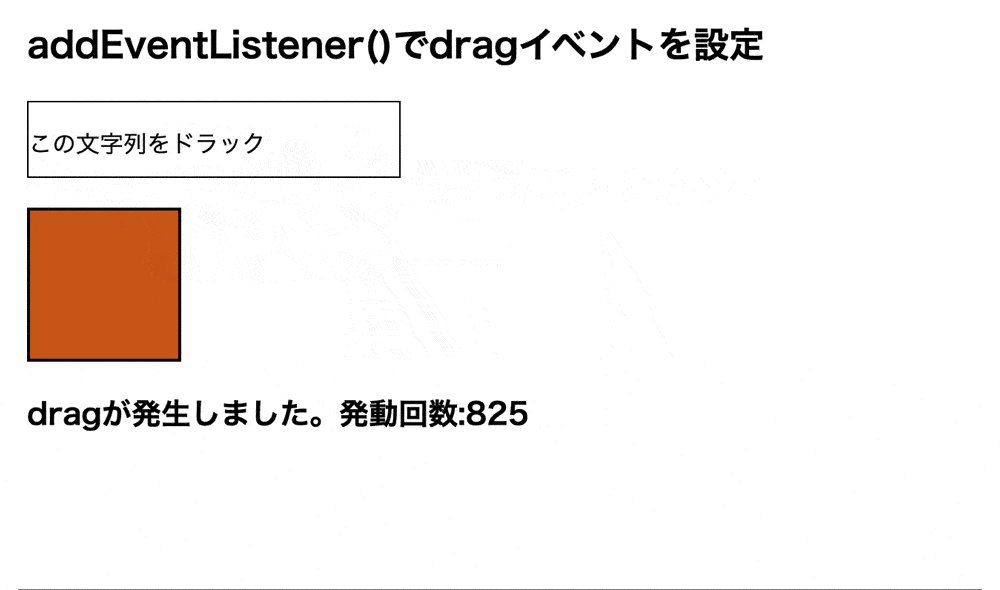
実行結果

addEventListener()にdragを指定してイベント時に処理を行っています。
そのため、ドラッグを行っているタイミングで要素の色が変化し、ドラッグ中にも処理が行われています。
dropイベント
dropイベントとはドロップしている間に処理を行うイベントとなります。
そのため、ドロップしたタイミングで処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でdropイベントを設定</h2> <div class= "drag-area"> <p class= obj>この文字列をドラック&ドロップ</p> </div> <div class= "drop-area"></div> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .drag-area, .drop-area { width: 250px; height: 50px; border: 1px solid black; margin: 10px 0; } .ret { width: 100px; height: 100px; margin-top: 20px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | window.addEventListener('load', function() { let dragged = ""; let obj = document.querySelector(".obj"); let dropArea = document.querySelector(".drop-area"); obj.draggable = true obj.addEventListener("dragstart", (e) => { dragged = e.target; }); dropArea.addEventListener("dragover", (e) => { e.preventDefault(); }); dropArea.addEventListener("drop", (e) => { let cnt = 0 e.target.appendChild(dragged); let ret = document.querySelector('.ret') ret.style.background = 'yellowgreen' let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt });; }) |
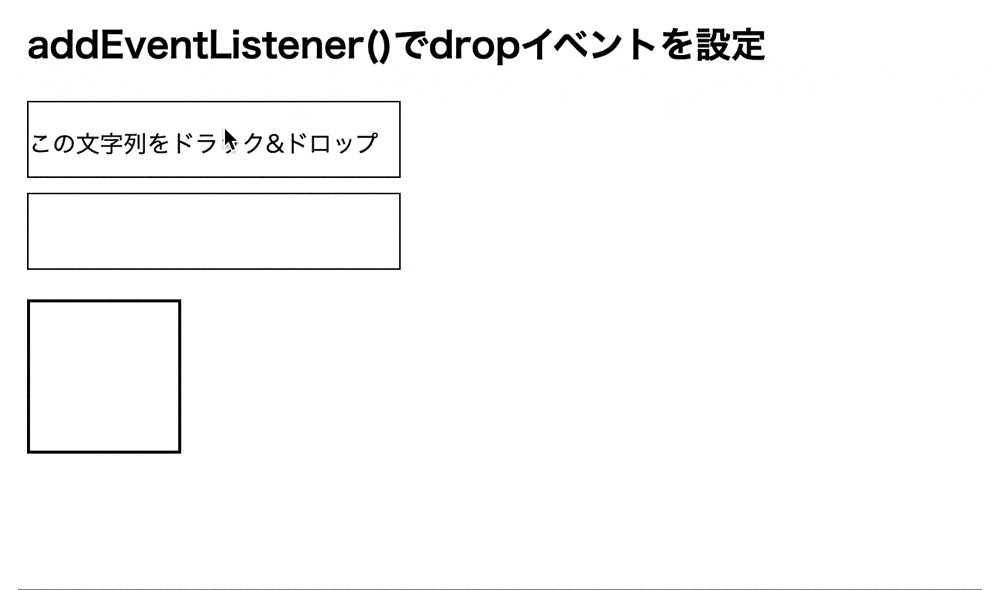
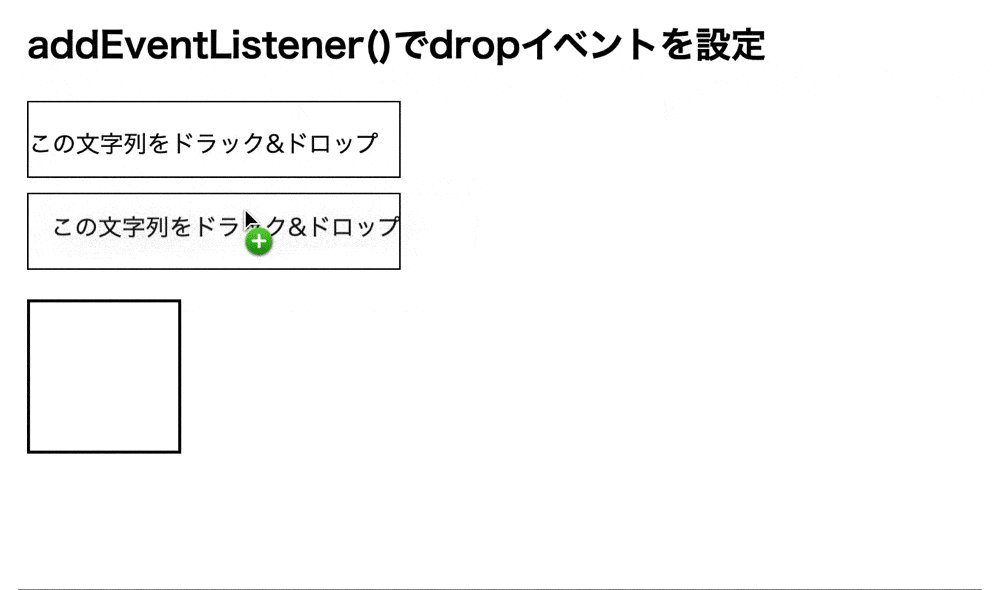
実行結果

addEventListener()にdropを指定してイベント時に処理を行っています。
そのため、ドロップを行ったタイミングで要素の色が変化しています。
addEventListener()で設定できるタッチ操作のイベント一覧
addEventListener()で設定できるタッチ操作のイベントの一覧についてご紹介します。
- touchstartイベント
- touchmoveイベント
- touchendイベント
touchstartイベント
touchstartイベントとは、オブジェクトにタッチした瞬間に処理を行うイベントとなります。
そのため、タッチ操作を行うタイミングで処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でtouchstartイベントを設定</h2> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { border: 2px solid black; width: 100px; height: 100px; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 | let cnt = 0 window.addEventListener('load', function() { let ret = document.querySelector('.ret'); ret.addEventListener('touchstart', function(e) { ret.style.background = "slateblue" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
実行結果

addEventListener()にtouchstartを設定してイベント時に処理を行っています。
そのため、タッチ操作を行ったタイミングで要素の色が変化しています。
touchmoveイベント
touchmoveイベントとは、オブジェクトをタッチしている時に処理を行うイベントとなります。
そのため、タッチ操作中のタイミングで処理を行う場合はこちらのイベントを使用します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でtouchmoveイベントを設定</h2> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { border: 2px solid black; width: 100px; height: 100px; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 | let cnt = 0 window.addEventListener('load', function() { let ret = document.querySelector('.ret'); ret.addEventListener('touchmove', function(e) { ret.style.background = "tomato" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
実行結果

addEventListener()にtouchmoveを指定してイベント時に処理を行っています。
そのため、タッチ操作を行い、動かしたタイミングで要素の色が変化し、タッチ操作中にも処理が行われています。
touchendイベント
touchendイベントとは、オブジェクトをタッチした時に処理を行うイベントとなります。
そのため、タッチ操作後のタイミングで処理を行う場合はこちらのイベントを使用します。
touchendは単一で使用すると、イベントが発生しません。
そのため、touchstartとセットになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()で設定できるイベントの一覧</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> </head> <body> <h2>addEventListener()でtouchendイベントを設定</h2> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { border: 2px solid black; width: 100px; height: 100px; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | let cnt = 0 window.addEventListener('load', function() { let ret = document.querySelector('.ret'); ret.addEventListener('touchstart', function(e) { log.textContent = e.type + 'が発生しました。' }) ret.addEventListener('touchend', function(e) { ret.style.background = "lightgrey" let log = document.querySelector('#log') cnt = cnt + 1 log.textContent = e.type + 'が発生しました。発動回数:' + cnt }) }) |
実行結果

addEventListener()にtouchendを指定してイベント時に処理を行っています。
そのため、タッチ操作をし終えたタイミングで要素の色が変化しています。
まとめ
⚫︎ addEventListener()とは、イベントが発生した際に処理を実行するよう設定できるメソッドである
⚫︎ addEventListener()で設定できる全体操作のイベントは下記の6つがある
・load
(ロードが完了したタイミングで発生するイベント)
・DOMContentLoaded
(DOM要素が解析完了したタイミングで発生するイベント)
・scroll
(スクロールしたタイミングで発生するイベント)
・selectstart
(テキストを選択した時に処理を行うことができるイベント)
・resize
(ウィンドウのサイズを変えたタイミングで発生するイベント)
・visibilitychange
(タブを変えたタイミングで発生するイベント)
⚫︎ addEventListener()で設定できるクリック操作のイベントは下記の2つがある
・click
(クリックしたタイミングで発生するイベント)
・dblclick
(ダブルクリックしたタイミングで発生するイベント)
⚫︎ addEventListener()で設定できるマウス操作のイベントは下記の7つがある
・mousedown
(オブジェクト内でマウスボタンを押す時に処理を行うことができるイベント)
・mouseup
(オブジェクト内でマウスボタンを離した時に処理を行うことができるイベント)
・mouseenter
(オブジェクト内にマウスが入った時に処理を行うことができるイベント)
・mouseleave
(オブジェクト内からマウスが離れた時に処理を行うことができるイベント)
・mouseover
(オブジェクト内にマウスが入った時に処理を行うことができるバブリングのイベント)
・mouseout
(オブジェクト内からマウスが離れた時に処理を行うことができるバブリングのイベント)
・mousemove
(オブジェクト内でマウス移動した時に処理を行うことができるイベント)
⚫︎ addEventListener()で設定できるフォーム操作のイベントは下記の4つがある
・submit
(フォームを送信した時に処理を行うことができるイベント)
・reset
(フォームをリセット時に処理を行うことができるイベント)
・select
(フォームでセレクトメニューを選択した時に処理を行うことができるイベント)
・input
(フォームで文字が入力した時に処理を行うことができるイベント)
⚫︎ addEventListener()で設定できるキーボード操作のイベントは下記の3つがある
・keypress
(キーを入力した時に処理を行うことができるイベント)
・keydown
(キーを入力する時に処理を行うことができるイベント)
・keyup
(キーを入力し終わった後に処理を行うことができるイベント)
⚫︎ addEventListener()で設定できるフォーカス操作のイベントは下記の3つがある
・focus
(フォーカスした時に処理を行うことができるイベント)
・blur
(フォーカスを外した時に処理を行うことができるイベント)
・change
(値を変更し、フォーカスを外した時に処理を行うことができるイベント)
⚫︎ addEventListener()で設定できるドラッグ&ドロップ操作のイベントは下記の3つがある
・dragstar
(ドラッグを開始したタイミングで発生するイベント)
・dragend
(ドラッグをし終えたタイミングで発生するイベント)
・dragover
(ドラッグ中のタイミングで発生するイベント)
・dragenter
(ドラッグ中にオブジェクトに入ったタイミングで発生するイベント)
・dragleave
(ドラッグ中にオブジェクトから外れたタイミングで発生するイベント)
・drag
(ドラッグしたタイミングで発生するイベント)
・drop
(ドロップしたタイミングで発生するイベント)
⚫︎ addEventListener()で設定できるタッチ操作のイベントは下記の3つがある
・touchstart
(タッチしたタイミングで発生するイベント)
・touchmove
(タッチして動かしたタイミングで発生するイベント)
・touchend
(タッチし終えたタイミングで発生するイベント)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ