・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年08月23日に投稿されました。)
jQueryで要素にマウスをかぶせた時に処理を行うにはhover()を使用します。
hover()とは、オブジェクトにマウスを重ねた(ホバリング)時に処理を行うメソッドになります。
引き数にホバリングした時の処理を指定すればよいため、こちらのメソッドを使用すると、ホバー処理の実装がとても簡単です。
また、ホバー時とホバー解除時の処理を別々にできるため、利便性がとても高く、使いやすいです。
ホバリングはPCの操作では常にあることなので、もしホバー時に処理を行いたい場合はhover()を使用するようにしましょう。
今回は、jQueryのhover()でオブジェクトへホバーした時に処理を行う方法について紹介していきます。
要素にマウスをかぶせた際に処理を行いたい場合
ホバリングのアニメーションを追加したい場合
hover()とは
hover()とは、オブジェクトにマウスを重ねた(ホバリング)時に処理を行うメソッドになります。
ホバーはmouseenterとmouseleaveのイベントになることから、マウス操作には反応しますが、タッチ操作には反応しません。
hover()の書き方
hover()の書き方は下記のようになります。
1 | $(セレクター).hover(ホバー時のイベントハンドラ [, ホバー解除時のイベントハンドラ]) |
セレクターの後にhover()を追記し、必須な引数を1つ指定することで使用することができます。
また、任意な引数を1つ指定できるため、合計で2つの引数を指定して使用することもできます。
hover()の引数
hover()の引数は下記のようになります。
- ホバー時のイベントハンドラ(必須):
ホバー(マウスイン)した時の処理を関数で指定する - ホバー解除時のイベントハンドラ(任意):
ホバー解除(マウスアウト)した時の処理を関数で指定する
hover()は必須な引数として「ホバー時のイベントハンドラ」を指定します。
そして、任意な引数として「ホバー解除時のイベントハンドラ」を指定することができます。
また、イベントハンドラは外部関数、無名関数、アロー関数のどれを指定しても構いません。
hover()でオブジェクトへホバーした時に処理を行うサンプルコード
hover()でオブジェクトへホバーした時に処理を行うサンプルコードをご紹介します。
ここでは、下記の2パターンでhover()を使用します。
- ホバーした時のみ処理を行う場合
- ホバーした時と解除した時にそれぞれ別の処理を行う場合
ホバーした時のみ処理を行う場合
ホバーした時のみ処理を行うには、hover()にホバー時のイベントハンドラを指定します。
ホバー時のイベントハンドラのみ指定することでmouseenterとmouseleaveのイベント処理が同じになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>hover()でオブジェクトへホバーした時に処理を行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> </head> <body> <h2>hover()でホバー時の処理を実装</h2> <div class= "ret"></div> <p id= "log"></p> </body> <script src="main.js"></script> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { width: 100px; height: 100px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 | $(window).on('load', function() { $('.ret').hover(function(e) { $(this).css('background', 'blue') $('#log').text(e.type + 'が発動しました。') }) }) |
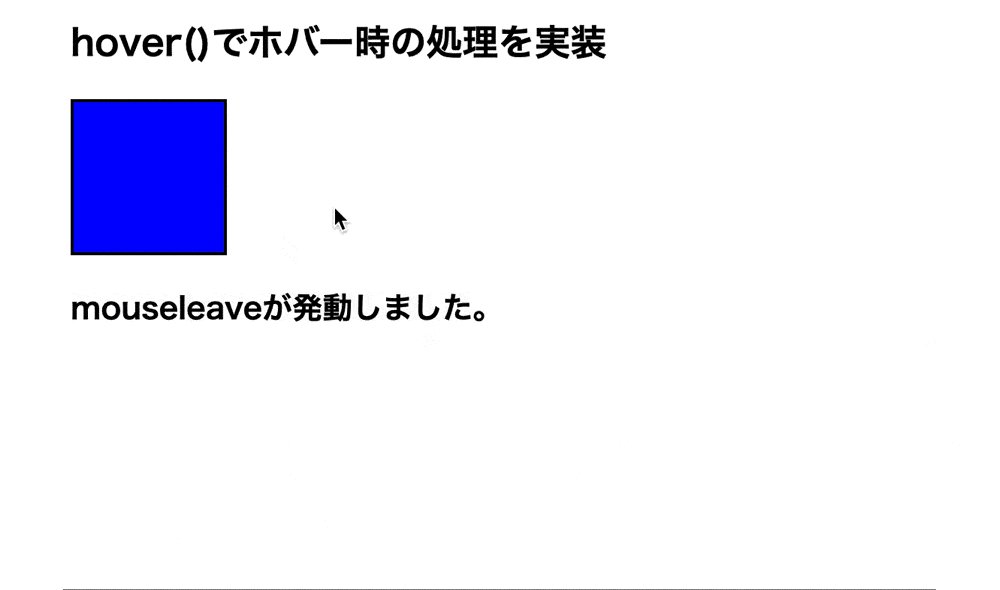
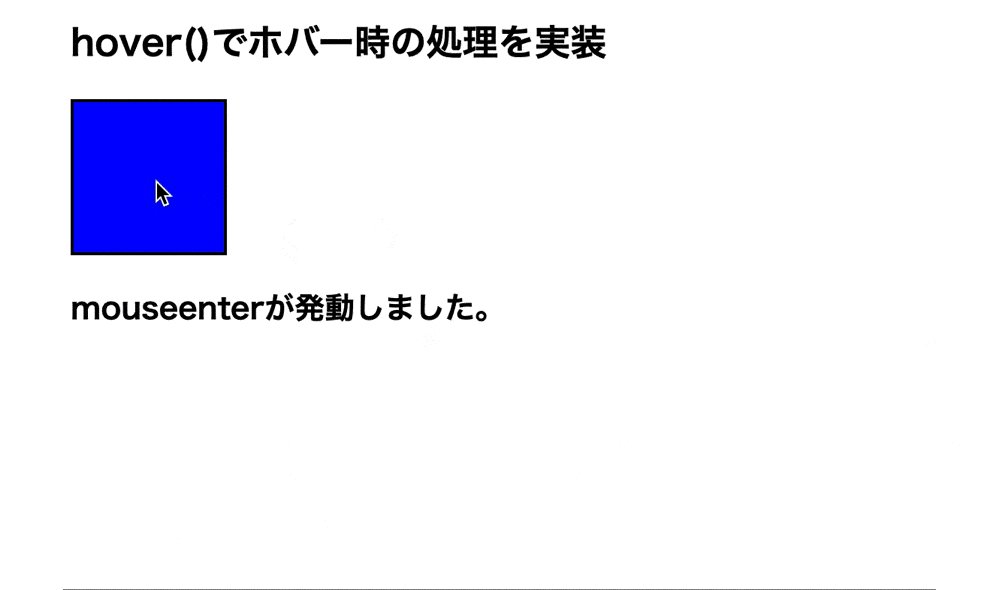
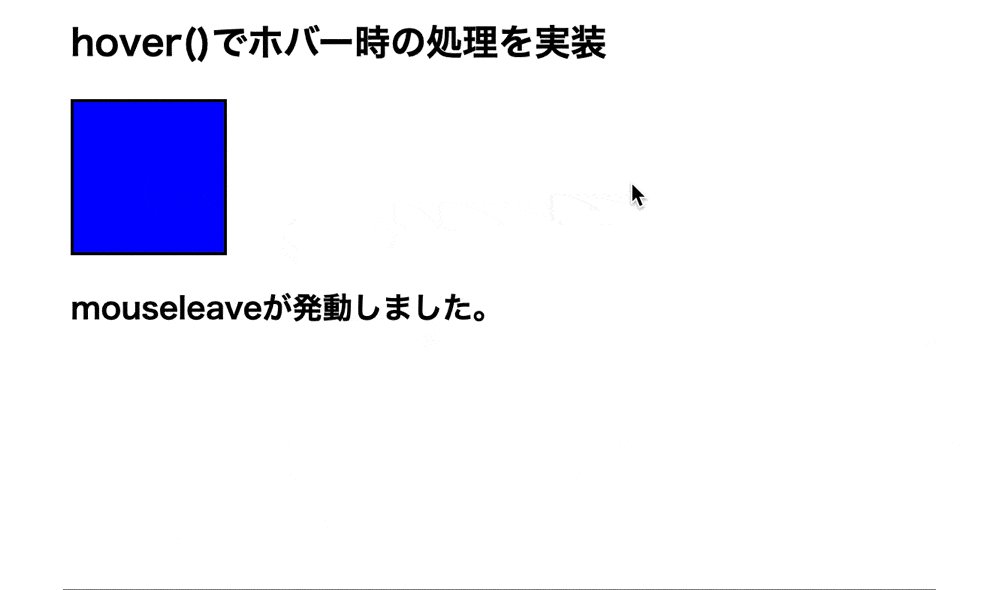
実行結果

hover()によってオブジェクトへホバーした時に処理を行っています。
そのため、マウスが要素に重なると要素の色が変化しています。
ホバーした時と解除した時にそれぞれ別の処理を行う場合
ホバーした時と解除した時にそれぞれ別の処理を行うにはhover()にホバー解除時のイベントハンドラを追加で指定します。
ホバー解除時のイベントハンドラを指定することでmouseenterとmouseleaveのイベント処理を別々にすることができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>hover()でオブジェクトへホバーした時に処理を行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> </head> <body> <h2>hover()でホバー時の処理を実装</h2> <div class= "ret"></div> <p id= "log"></p> </body> <script src="main.js"></script> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { width: 100px; height: 100px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | $(window).on('load', function() { $('.ret').hover(hoverIn, hoverOut) }) function hoverIn (e) { $(this).css('background', 'blue') $('#log').text(e.type + 'が発生しました。') } function hoverOut (e) { $(this).css('background', 'red') $('#log').text(e.type + 'が発生しました。') } |
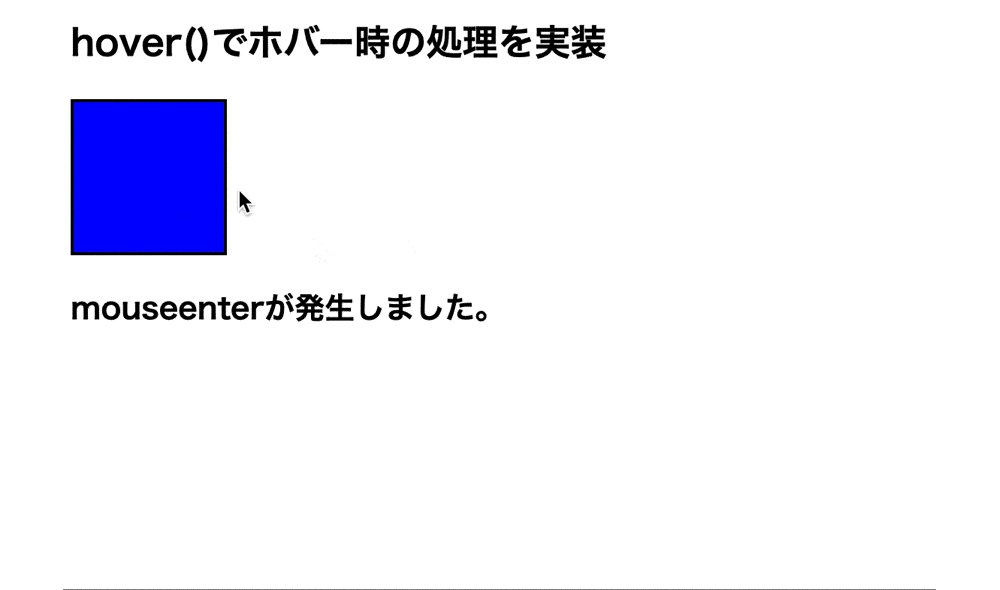
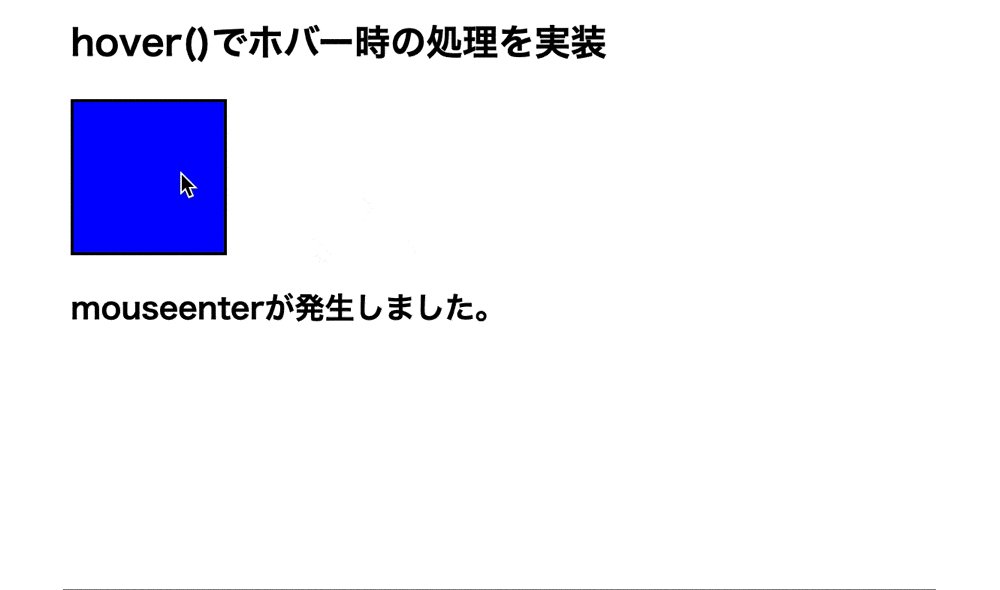
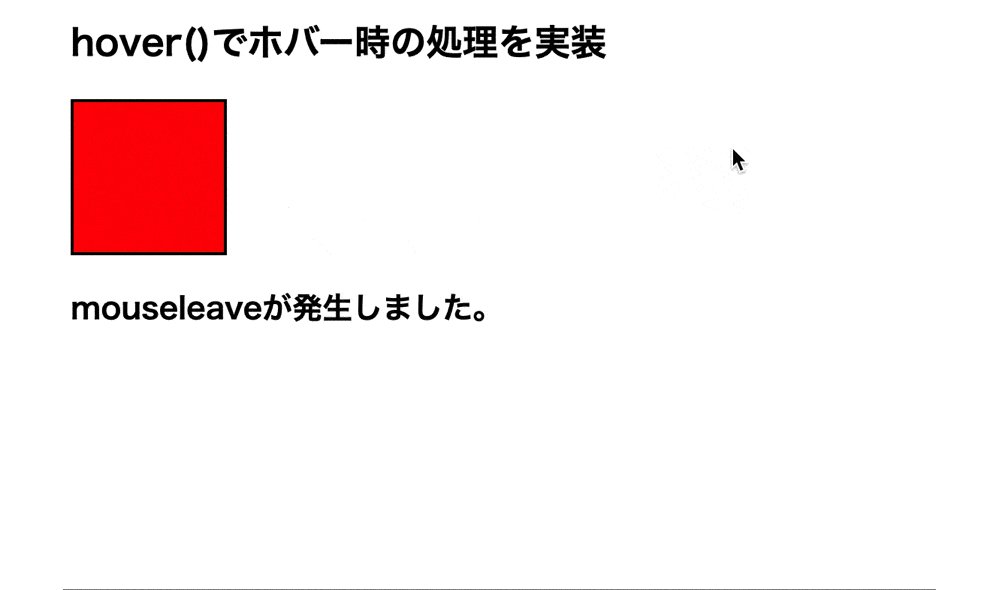
実行結果

hover()によってオブジェクトへホバーした時に処理を行っています。
そのため、マウスが要素に重なると要素の色が青色に変化し、マウスを要素から外すと要素の色が赤色に変化しています。
hover()を使用した実際のケース
hover()を使用した実際のケースについてご紹介します。
例えば、マウスがオブジェクトにホバリングするとクルッと回転するようなコードを作成します。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>hover()でオブジェクトへホバーした時に処理を行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css" integrity="sha512-z3gLpd7yknf1YoNbCzqRKc4qyor8gaKU1qmn+CShxbuBusANI9QpRohGBreCFkKxLhei6S9CQXFEbbKuqLg0DA==" crossorigin="anonymous" referrerpolicy="no-referrer" /> </head> <body> <div class= "menu-area"> <ul class= "menu"> <li class= "menu-item"><i class="fa-solid fa-house fa-xl"></i>:TOPページ</li> <li class= "menu-item"><i class="fa-solid fa-building fa-xl"></i>:About</li> <li class= "menu-item"><i class="fa-solid fa-chart-simple fa-xl"></i>:株主情報</li> <li class= "menu-item"><i class="fa-solid fa-person fa-xl"></i>:採用情報</li> <li class= "menu-item"><i class="fa-solid fa-address-book fa-xl"></i>:お問い合わせ</li> </ul> </div> </body> <script src="main.js"></script> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 | .menu-area { display: table; } .menu-item { padding: 10px 20px; height: 30px; border: 1px solid black; display: table-cell; vertical-align: middle; font-size: 1em; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | $(window).on('load', function() { $('.fa-solid').hover( function() { $(this).css('transform', 'rotate(360deg)') $(this).css('transition', '.5s') }, function() { $(this).css('transform', 'rotate(-360deg)') $(this).css('transition', '.5s') }) }) |
実行結果

hover()によってホバーした時に処理を行っています。
そのため、マウスをメニューに持っていくとアイコンがクルっと1回転しています。
on()を使用してオブジェクトへホバーした時に処理を行う場合
オブジェクトへホバーした時の処理は実はhover()だけででなく、on()を使用してでも行うことができます。
on()とは発生するイベントと処理を紐付けることができるメソッドであり、hover()に似たイベントを指定することで、オブジェクトへホバーした時に処理を行うことが可能になります。
しかし、on()の処理とhover()の処理では下記のような違いがあります。
- on()は動的に作成された要素に対しても処理を紐づけることができる
- hover()は動的に作成された要素に対して処理を紐づけることができない
そのため、ここではon()でオブジェクトへホバーした時に処理を行い、hover()との違いを明確にしながらご紹介します。
もし、on()について詳しく知りたい場合は下記の記事をご参考ください。
mouseenter/mouseleaveの場合
mouseenterとは、マウスがオブジェクトに重なる際に発生するイベントであり、mouseleaveとは、マウスがオブジェクトから離れる際に発生するイベントとなります。
そのため、こちらのイベントを指定することでhover()と同じような処理を実行することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>on()でオブジェクトへホバーした時に処理を行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> </head> <body> <h2>on()でhover()と同様な処理を実装</h2> <p>on()(mouseenter/mouseleave)</p> <div class= "on-area"> <div class= "ret on"></div> </div> <p>hover()</p> <div class= "hover-area"> <div class= "ret hover"></div> </div> <button type="button">追加</button> </body> <script src="main.js"></script> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .on-area, .hover-area { display: flex; } .ret { width: 100px; height: 100px; border: 2px solid black; margin: 2px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | $(window).on('load', function() { $(document).on('mouseenter',".on", hoverIn) $(document).on('mouseleave', ".on", hoverOut) $('.hover').hover(hoverIn, hoverOut) $('button').click(function() { $('.on-area').append("<div class= 'ret on'></div>") $('.hover-area').append("<div class= 'ret hover'></div>") }) function hoverIn() { $(this).css('background', 'green') } function hoverOut() { $(this).css('background', 'yellow') } }) |
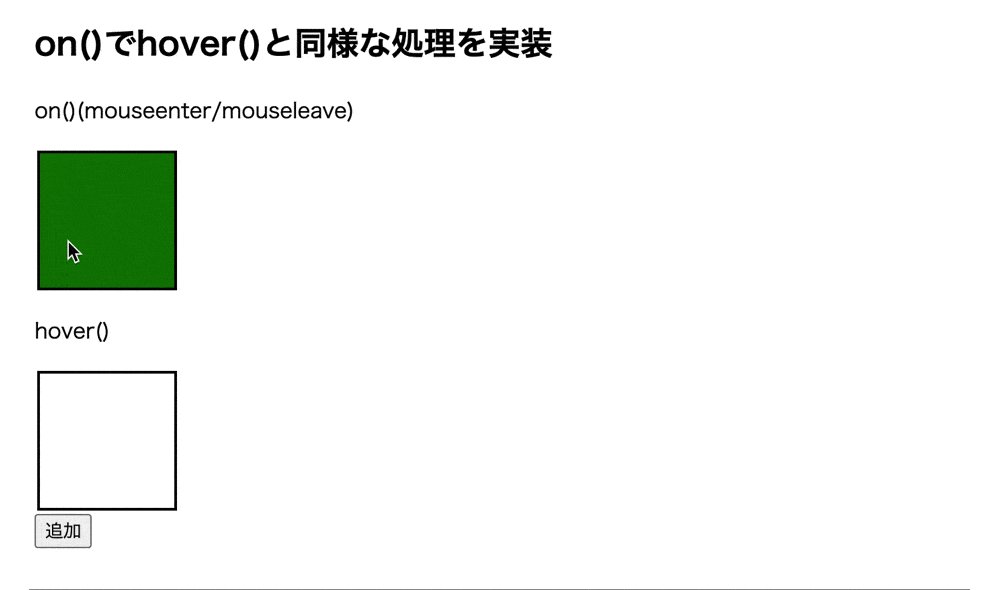
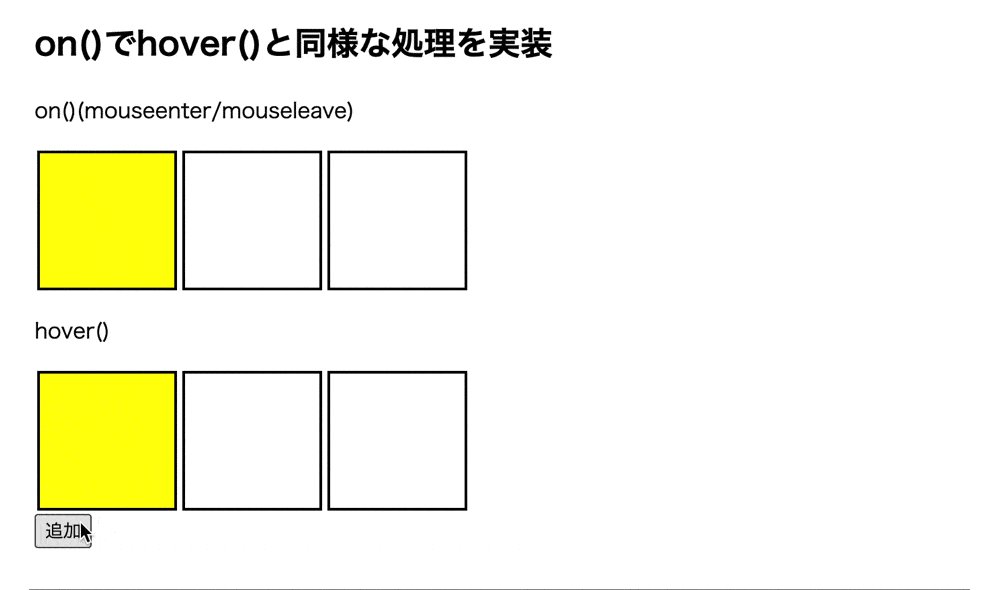
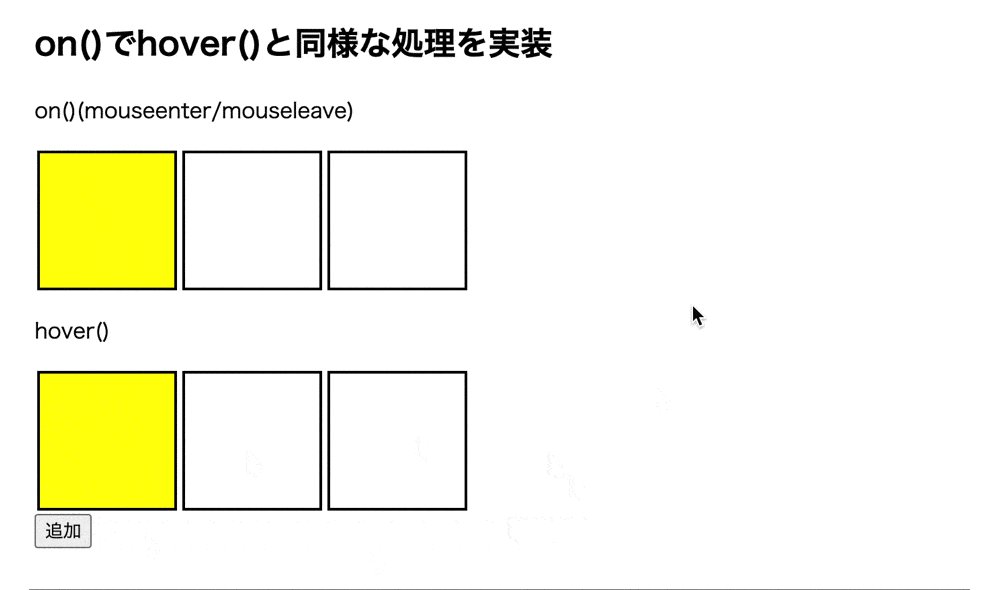
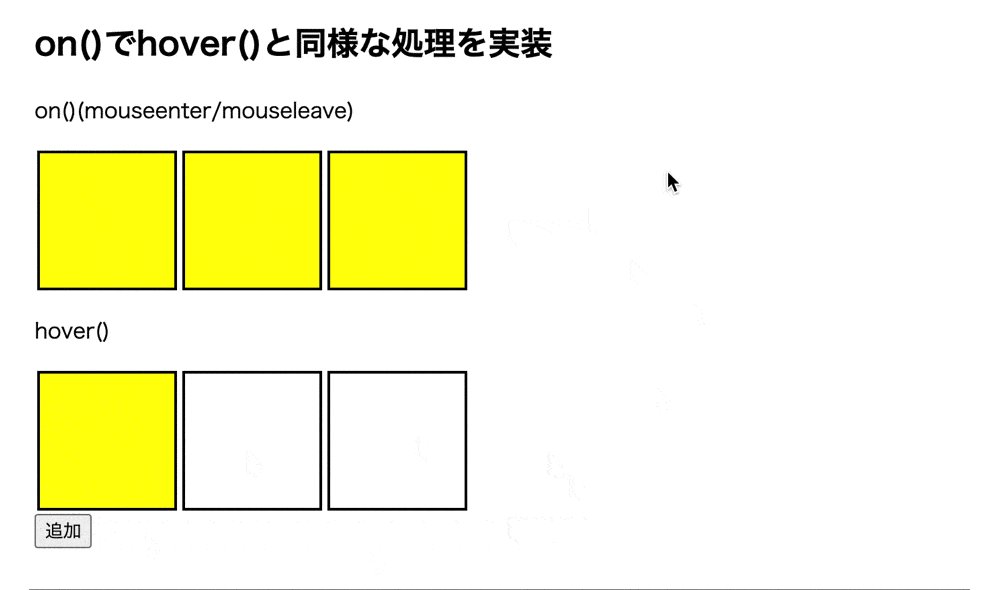
実行結果

on()にmouseenterとmouseleaveを指定してオブジェクトへホバーした時に処理を行っています。
そのため、マウスが要素に重なると色が緑色になり、要素から外すと色が黄色に変化しています。
また、on()の場合は「追加」ボタンを押して新しく作成された要素にもホバー処理が反映されていますが、hover()の場合はホバー処理が反映されていません。
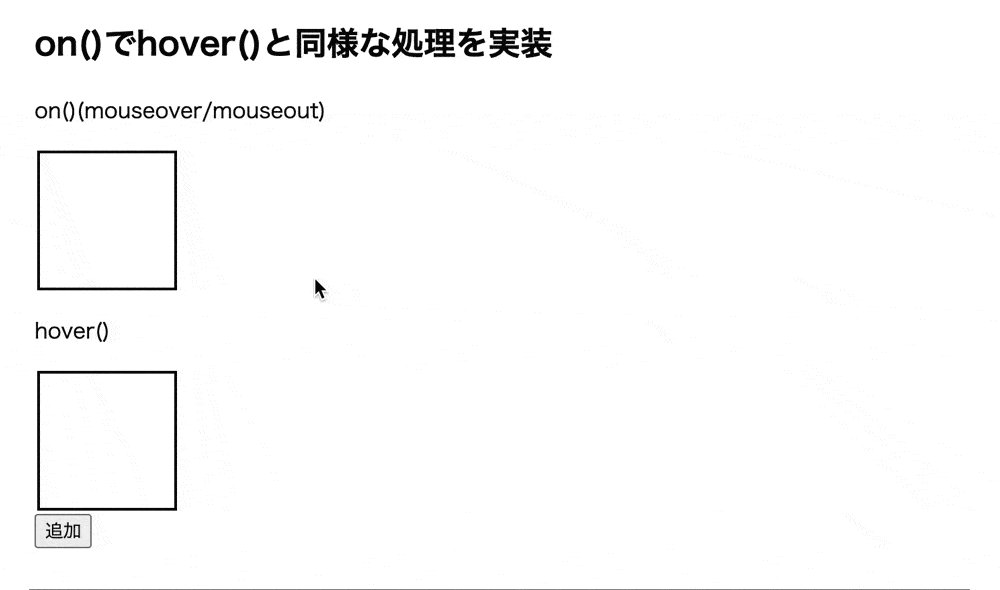
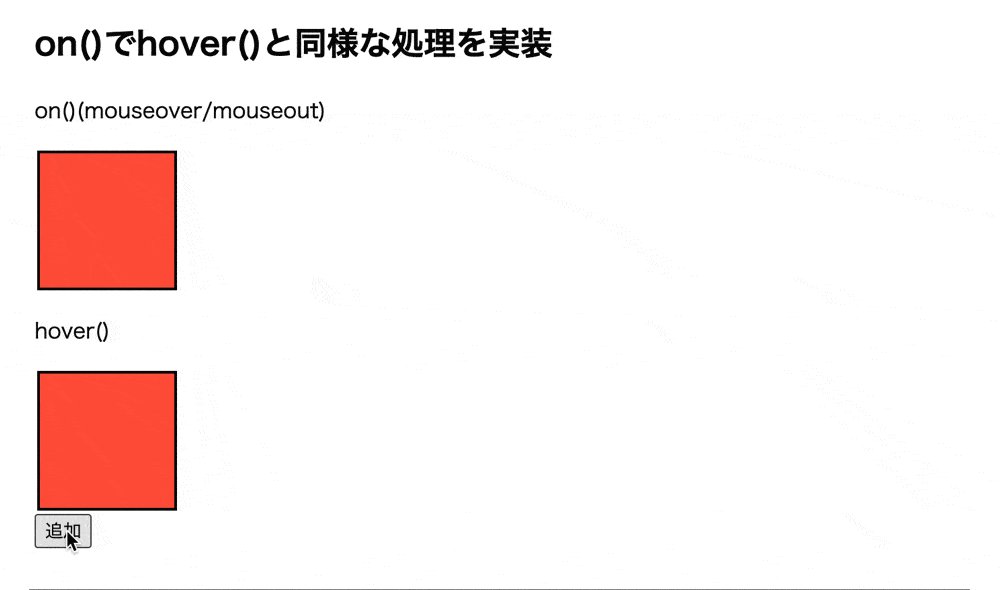
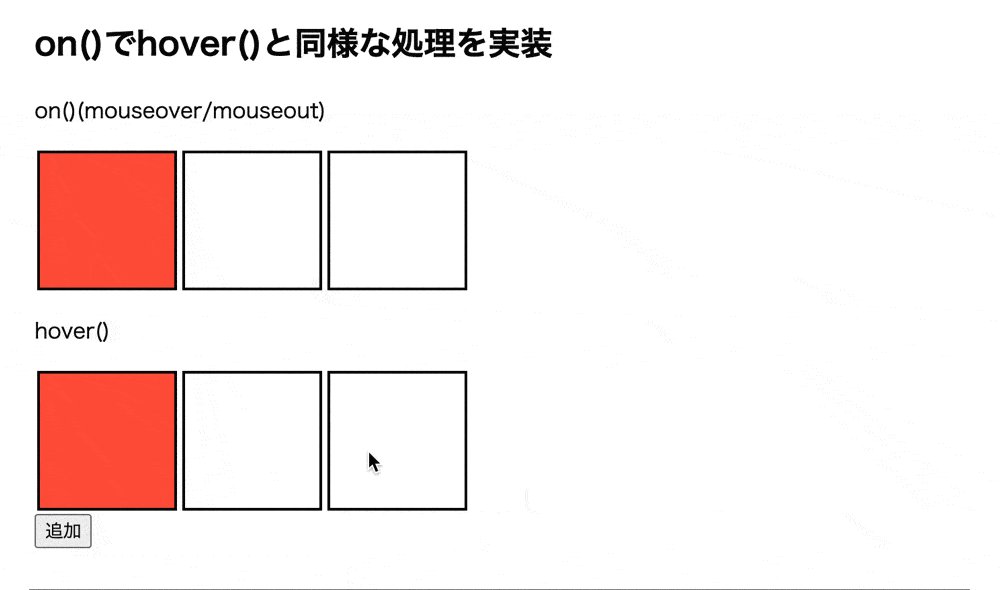
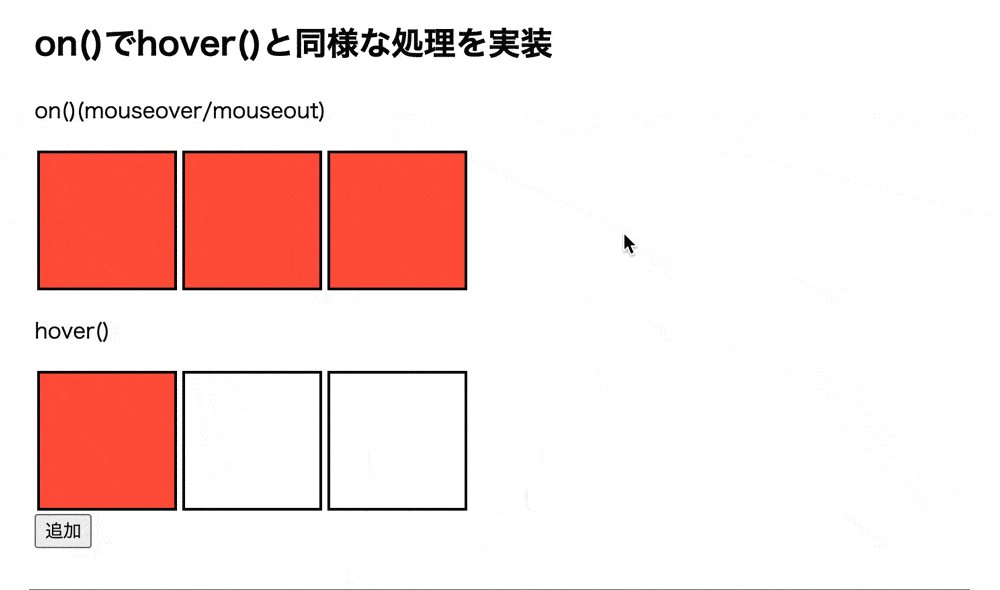
mouseover/mouseoutの場合
mouseoverとはマウスがオブジェクトに重なる際に発生するバブリングイベントとなります。
そして、mouseloutとはマウスがオブジェクトから離れる際に発生するバブリングイベントとなります。
そのため、こちらのイベントを指定することでもhover()と同じような処理を実行することができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>on()でオブジェクトへホバーした時に処理を行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> </head> <body> <h2>on()でhover()と同様な処理を実装</h2> <p>on()(mouseover/mouseout)</p> <div class= "on-area"> <div class= "ret on"></div> </div> <p>hover()</p> <div class= "hover-area"> <div class= "ret hover"></div> </div> <button type="button">追加</button> </body> <script src="main.js"></script> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .on-area, .hover-area { display: flex; } .ret { width: 100px; height: 100px; border: 2px solid black; margin: 2px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | $(window).on('load', function() { $(document).on('mouseover',".on", hoverIn) $(document).on('mouseout', ".on", hoverOut) $('.hover').hover(hoverIn, hoverOut) $('button').click(function() { $('.on-area').append("<div class= 'ret on'></div>") $('.hover-area').append("<div class= 'ret hover'></div>") }) function hoverIn() { $(this).css('background', 'skyblue') } function hoverOut() { $(this).css('background', 'tomato') } }) |
実行結果

on()にmouseoverとmouseoutを指定してオブジェクトへホバーした時に処理を行っています。
そのため、マウスが要素に重なると色が水色になり、要素から外すと色が赤色に変化しています。
また、こちらも同様にon()の場合は「追加」ボタンを押して新しく作成された要素にもホバー処理が反映されていますが、hover()の場合はホバー処理が反映されていません。
jQuery以外でオブジェクトへホバーした時に処理を行う場合
オブジェクトへホバーした時に処理を行う方法はjQuery以外にも存在します。
そのため、ここではjQuery以外でオブジェクトへホバーした時に処理を行う方法についてご紹介します。
addEventListener()を使用する
1つ目は、addEventListener()を使用する方法です。
addEventListener()とは、イベント発生時に処理と紐付けることができるJavaScriptのメソッドになります。
そのため、hover()と類似したイベントを指定することでホバーした時に処理を行うことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>addEventListener()でオブジェクトへホバーした時に処理を行う</title> <link rel="stylesheet" href="style.css"> <script src="main.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> </head> <body> <h2>addEventListener()でhover()と同様な処理を実装</h2> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 | .ret { width: 100px; height: 100px; border: 2px solid black; } #log { font-weight: bold; font-size: 20px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 | window.addEventListener('load', function() { let ret = document.querySelector('.ret') let log = document.querySelector('#log') ret.addEventListener('mouseenter', function(e) { this.style.background = 'green' log.textContent = e.type + 'が発生しました。' }) ret.addEventListener('mouseleave', function(e) { this.style.background = 'yellow' log.textContent = e.type + 'が発生しました。' }) }) |
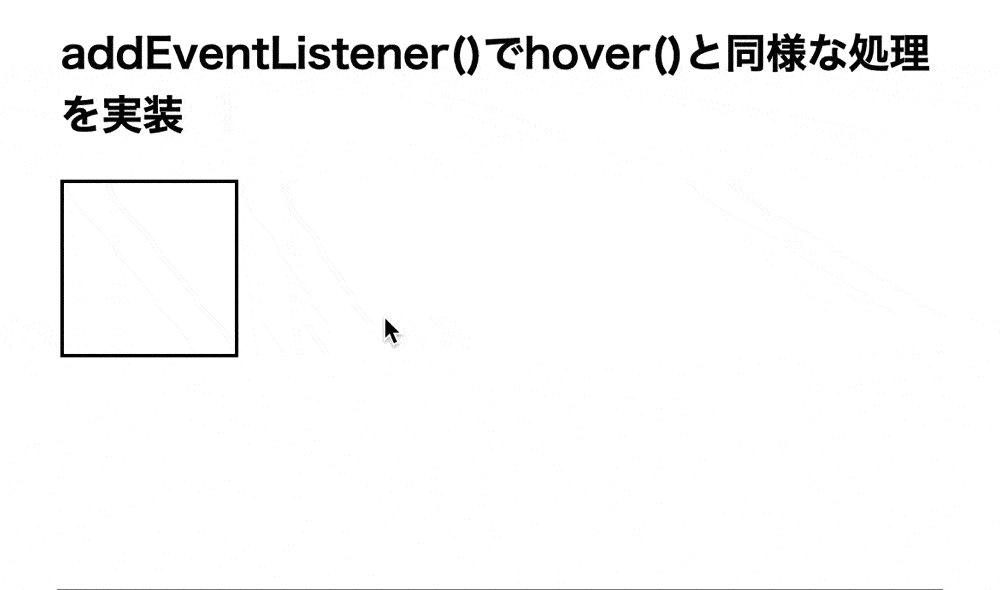
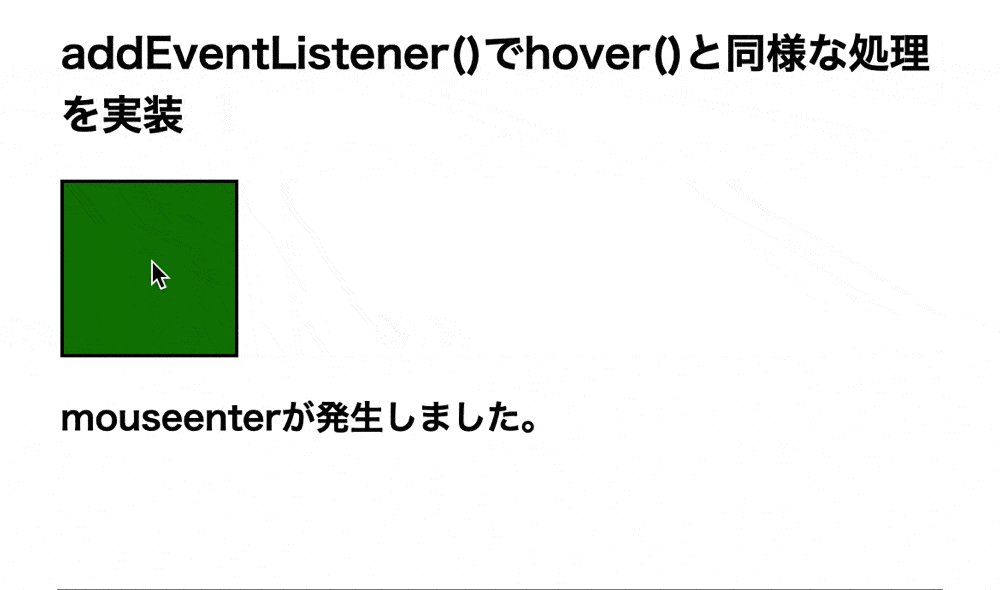
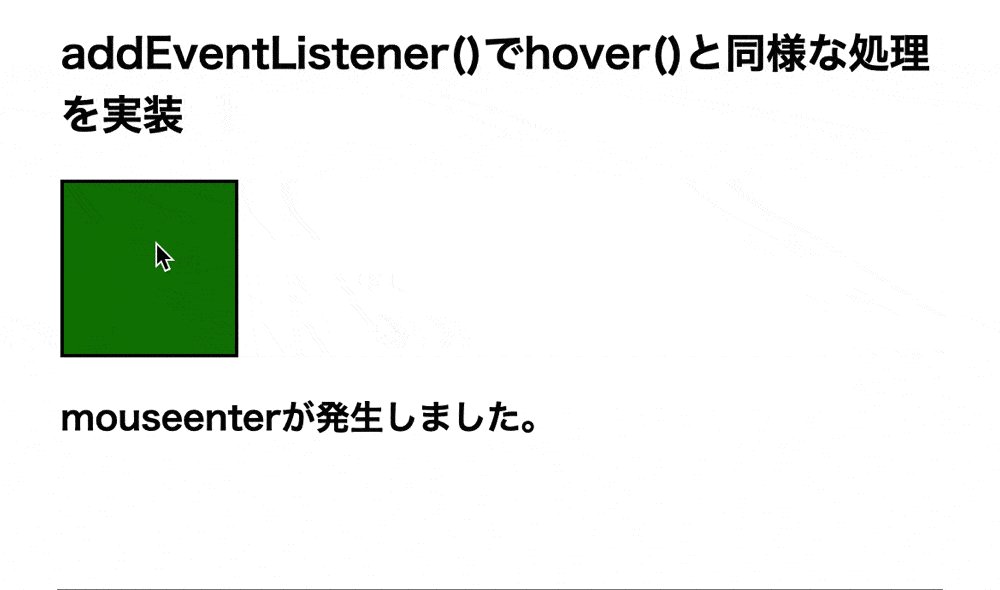
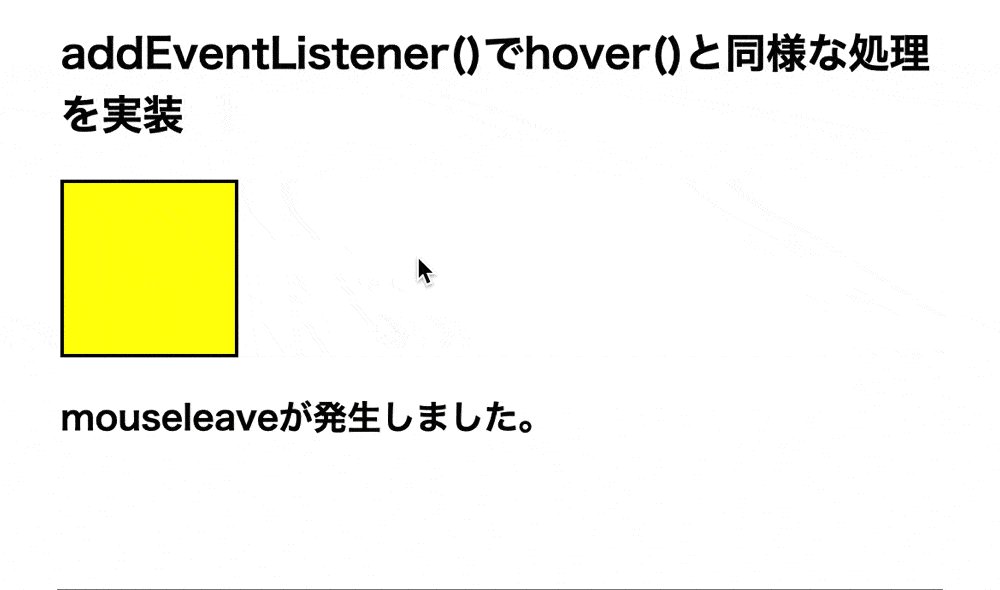
実行結果

addEventListener()にmouseenterとmouseleaveを指定してオブジェクトへホバーした時に処理を行っています。
そのため、マウスが要素に重なると色が緑色になり、要素から外れると色が黄色に変化しています。
もし、addEventListener()について詳しく知りたい場合は下記の記事をご参考ください。
:hoverを使用する
2つ目は、:hover使用する方法です。
:hoverとは、ホバーした時にスタイルを付与できるCSSの擬似クラスになります。
そのため、「クラス or ID」:hoverと指定することでホバーした時に処理を行うことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>:hoverでオブジェクトへホバーした時に処理を行う</title> <link rel="stylesheet" href="style.css"> </head> <body> <h2>:hoverでhover()と同様な処理を実装</h2> <div class= "ret"></div> <p id= "log"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .ret { width: 100px; height: 100px; border: 2px solid black; } .ret:not(:hover) { background-color: green; } .ret:hover { background-color: yellow; } #log { font-weight: bold; font-size: 20px; } |
実行結果

:hoverでオブジェクトへホバーした時に処理を行っています。
そのため、マウスが要素に重なると色が緑色になり、要素から外れると色が黄色に変化しています。
まとめ
⚫︎ hover()とはマウスがオブジェクトに重なった(ホバリング)時に処理を行うメソッドである
⚫︎ hover()は下記の引数を指定して使用する。
・ホバー時のイベントハンドラ(必須)
・ホバー解除時のイベントハンドラ(任意)
⚫︎ホバーした時のみ処理を行うには、hover()にホバー時のイベントハンドラを指定する。
⚫︎ ホバーした時と解除した時にそれぞれ別の処理を行うにはhover()にホバー解除時のイベントハンドラを指定する。
⚫︎ on()を使用してオブジェクトへホバーした時に処理を行うには下記のイベントを使用する。
(on()は動的に作成された要素に対しても処理を紐づけることができるがhover()は動的に作成された要素に対して処理を紐づけることができない)
・mouseenter/mouseleave
・mousein/mouseout
⚫︎ jQuery以外でオブジェクトへホバーした時に処理を行うには下記の2つの方法がある。
・JavaScriptのaddEventListener()を使用する
・CSSの:hoverを使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ 


