今、ブログを始めようとしている方、
今なら、ConoHaサーバーの「WINGパックプラン」が最大55%OFF!
「1,452円/月」が「643 円/月」の「低コスト」で始められるチャンスとなっております!
お申し込みはこちらから!

ConoHa WINGは国内最速の高性能レンタルサーバーサービスで
初期費用無料、最低利用期間無しでご利用いただけます!
(この記事は2021年12月1日に投稿されました。)
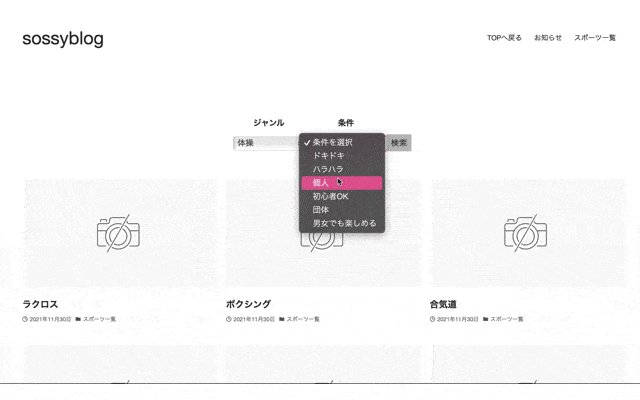
WordPressで情報検索サービスのサイトを以下のように作成してみました。

2つのキーワードで絞り込み検索し、ヒットするコンテンツを一覧で表示し、見つかった数も数値で表示してくれます。
とても難しそうに見えますが、実はプラグインとコード修正を組み合わせることで簡単に作成することができます。
そのため、どのようにWordPressで情報検索サービスのサイトを作れば良いか悩んでいる方はこの記事を見て参考にしてみてください。
今回はWordPressで情報検索サービスのサイトを作成してみましたので紹介していきます。
情報検索サービスのサイトとは
情報検索サービスのサイトとは、サイト内で検索して情報を閲覧することができるサイトになります。
サイト内にキーワードを選択できるエリアを設置し、検索ボタンを押すことで設定したキーワードにひっかっかるようなコンテンツを表示します。
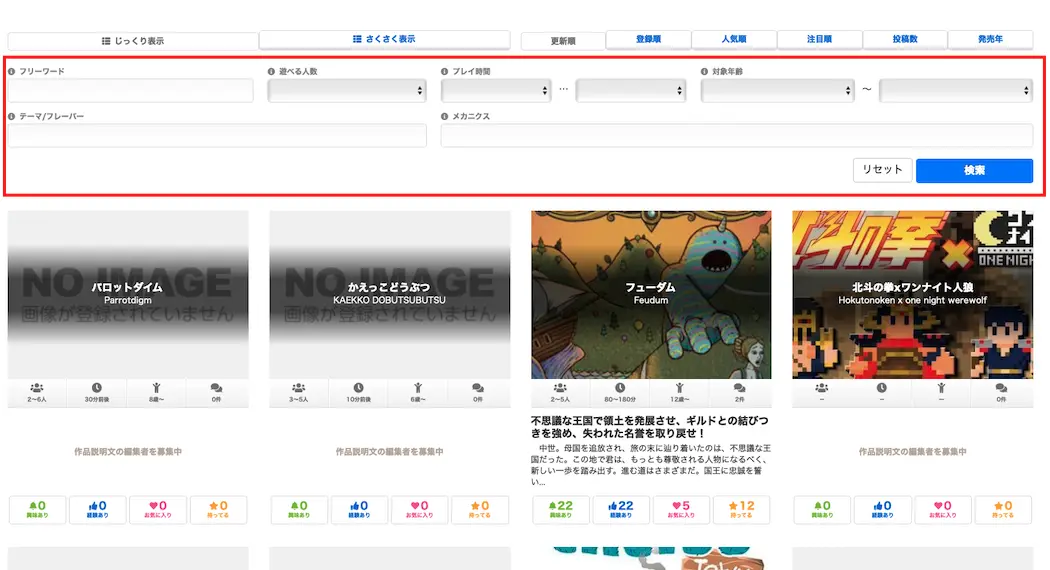
例えば、ボドゲーマさんのサイトは情報検索サービスとなります。

キーワードや条件を設定して引っ掛かるボードゲームを表示するようなサイトとなっています。

例えば、「東京」と「恋人おすすめ」をキーワードで検索してキーワードにヒットした場所が一覧で表示される観光紹介のサイトも検索情報サービスのサイトとなります。
検索することでユーザがサイト内を巡回するので、ユーザーが増えると一人当たりのPV数や滞在時間が伸びます。
WordPressで情報検索サービスのサイトを作成する前に確認しておくこと
WordPressで情報検索サービスのサイトを作成する前に、下記の内容を確認しておきましょう。
⚫︎ archive.phpをテーマに追加する
Search & Filterをインストールする
まず、1つ目はSearch & Filterをインストールしておきましょう。
Search & Filterは検索バーを簡単に設置できるプラグインとなります。
文字を入力する検索バーだけでなく、カテゴリーやタグをキーワードにしてドロップダウンメニュー式やチェックボックス式で設置できたり、複数の検索バーを設置することで絞り込み検索をすることができます。
もし、Search & Filterをインストールしていない場合はすぐにインストールしておきましょう。
archive.phpをテーマに追加する
続いて、2つ目はarchive.phpをテーマに追加しておきましょう。
archive.phpはカテゴリーやタグを取得した場合に表示されるページになります。
つまり、テーマ内にarchive.phpがあると、カテゴリーの一覧ページやタグの一覧ページはcategory.phpやtag.phpではなく、archive.phpが優先で表示されるようになります。
また、カテゴリー名やタグ名を取得することができるWordPress関数もarchive.phpで使用できますので便利です。
もし、archive.phpがテーマ内にない場合はFTPで追加するか、function.phpでファイル追加する関数を追記してarchive.phpを追加しましょう。
テーマにPHPファイルを追加する方法について詳しく知りたい場合は、下記の記事をご参考ください。
WordPressで情報検索サービスのサイトを作成する方法
ここでは、WordPressで検索サイトを作成する方法をご紹介していきます。
普通に情報検索サービスのサイトを作成するとプログラミングスキルが少し、必要になってきます。
しかし、WordPressにはプラグインという便利な機能があるので、プラグインの導入とコードを少し修正をすることで初心者でも情報検索サービスのサイトを作成することができます。
そのため、下記の手順で情報検索サービスのサイトを作成していきます。
⚫︎ archive.phpで検索したキーワードを表示する
⚫︎ 数字やカテゴリーやタグにアクセントをつける
Search & Filterで検索バーを設置する
まずは、Search & Filterで検索バーを設置していきましょう。
カテゴリーメニューやタグメニュー、検索ボタンを設置
まずは、カテゴリーメニューやタグメニュー、検索ボタンを設置していきます。
一番最初に表示されるページに表示したいので今回はfront-page.phpに設置していきます。
下記のコードをfront-page.phpに追記していきましょう。
■ front-page.php.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div class= "searchBox"> <?php echo do_shortcode('[searchandfilter fields="category,post_tag" submit_label="検索"]'); ?> </div> <style> .searchBox { width: 100%; height: 200px; text-align: center; } .searchandfilter ul { margin-top: 5%; } </style> |
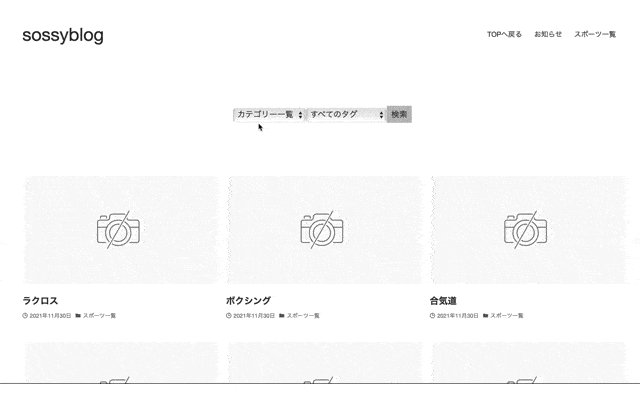
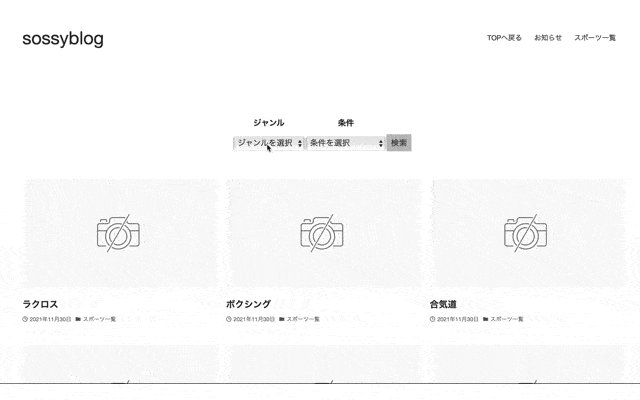
実行結果

Topページにカテゴリーメニューとタグメニューと検索ボタンが表示されていますので設置は完了です。
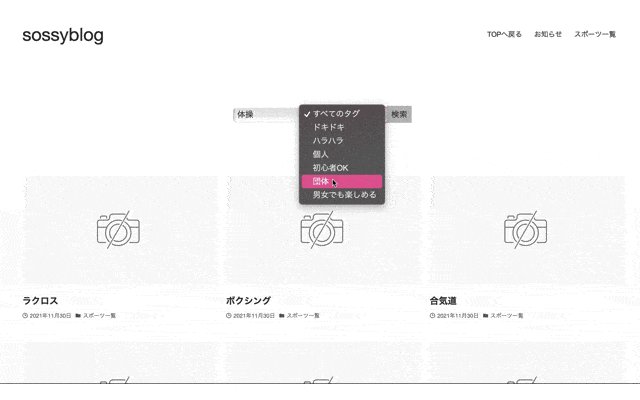
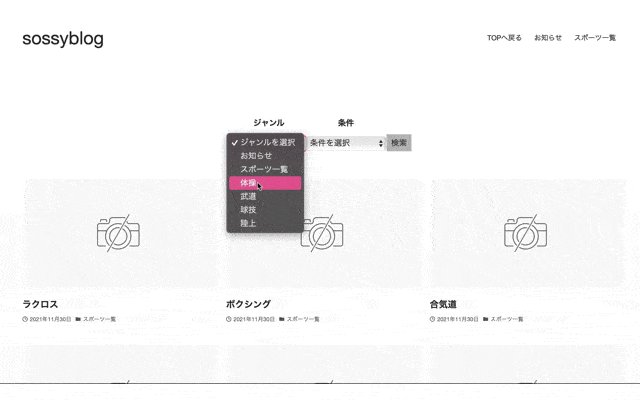
カテゴリーメニューとタグメニューに見出しやデフォルト値を設定する
続いて、設置したカテゴリーメニュー、タグメニューに見出しやデフォルト値を設定しましょう。
見出しやデフォルト値を設定するには先ほどのコードを下記のように変更します。
■ front-page.php.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div class= "searchBox"> <?php echo do_shortcode('[searchandfilter fields="category,post_tag" headings="ジャンル,条件" all_items_labels="ジャンルを選択,条件を選択" submit_label="検索"]'); ?> </div> <style> .searchBox { width: 100%; height: 200px; text-align: center; } .searchandfilter ul { margin-top: 5%; } </style> |
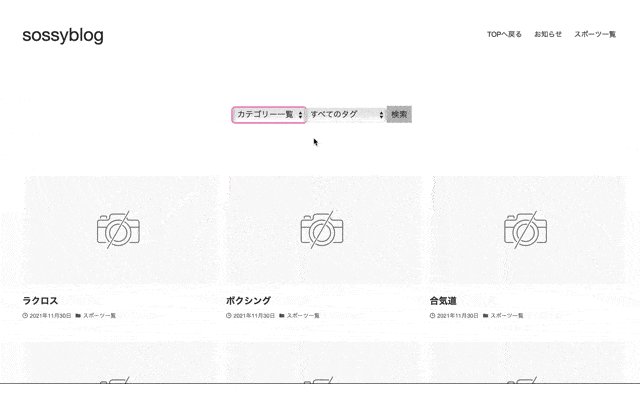
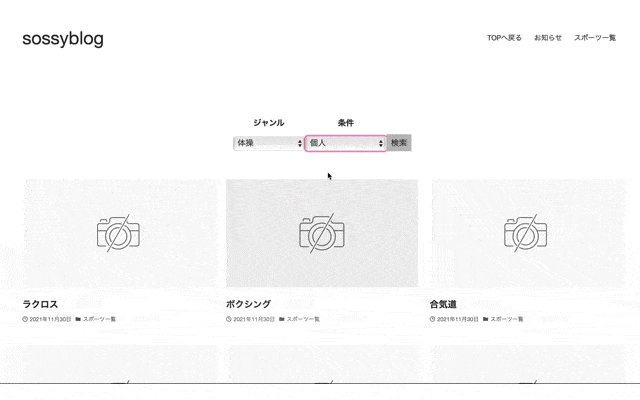
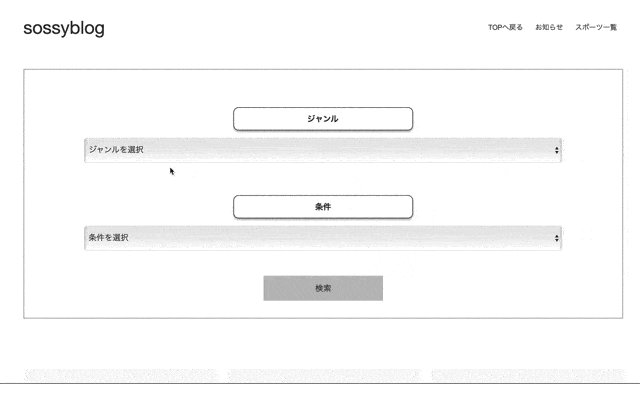
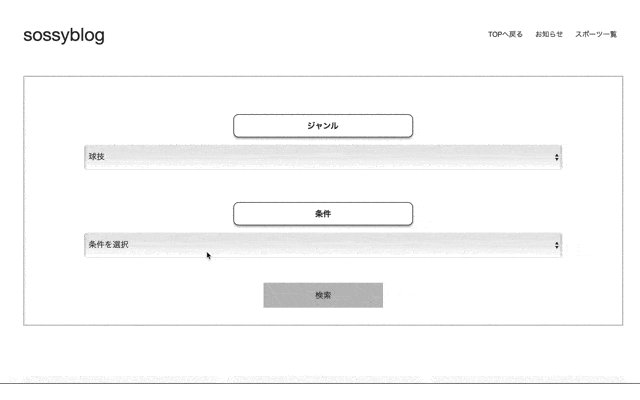
実行結果

カテゴリーメニューには「ジャンル」が、タグメニューには「条件」が見出しとして表示され、初期値には「ジャンルを選択」と「条件を選択」が表示されています。
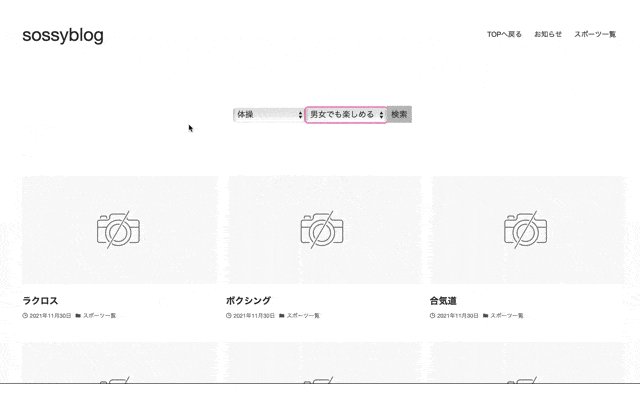
CSSで部品のデザインを修正する
最後に、CSSで部品のデザインを修正していきましょう。
CSSで検索エリアの部品のデザインを修正するには先ほどのコードを下記のように変更します。
■ front-page.php.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <div class= "searchBox"> <?php echo do_shortcode('[searchandfilter fields="category,post_tag" headings="ジャンル,条件" all_items_labels="ジャンルを選択,条件を選択" submit_label="検索"]'); ?> </div> <style> .searchBox { width: 100%; height: 500px; text-align: center; border: 2px solid #bdbdbd; margin: 100px 0; } .searchandfilter li { margin-bottom: 50px; width: 100%; } .searchandfilter ul { margin-top: 5%; width: 100%; } .searchandfilter h4 { margin: 15px auto; font-size: 16px; border: 1px solid black; width: 30%; box-shadow: 0 3px 4px rgb(0 0 0 / 32%); padding: 10px 0; border-radius: 10px; } select { width: 80%; height: 50px; } [type=submit] { width: 20%; height: 50px; } </style> |
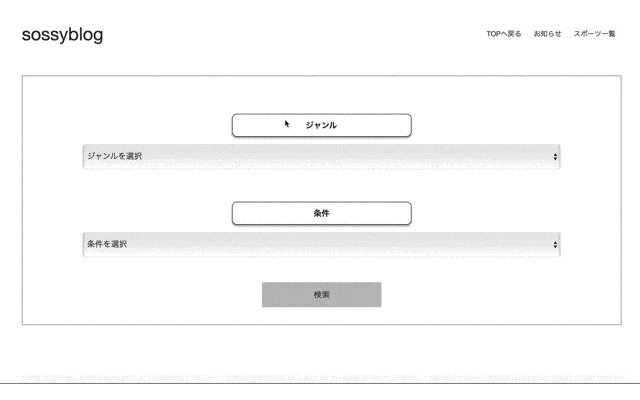
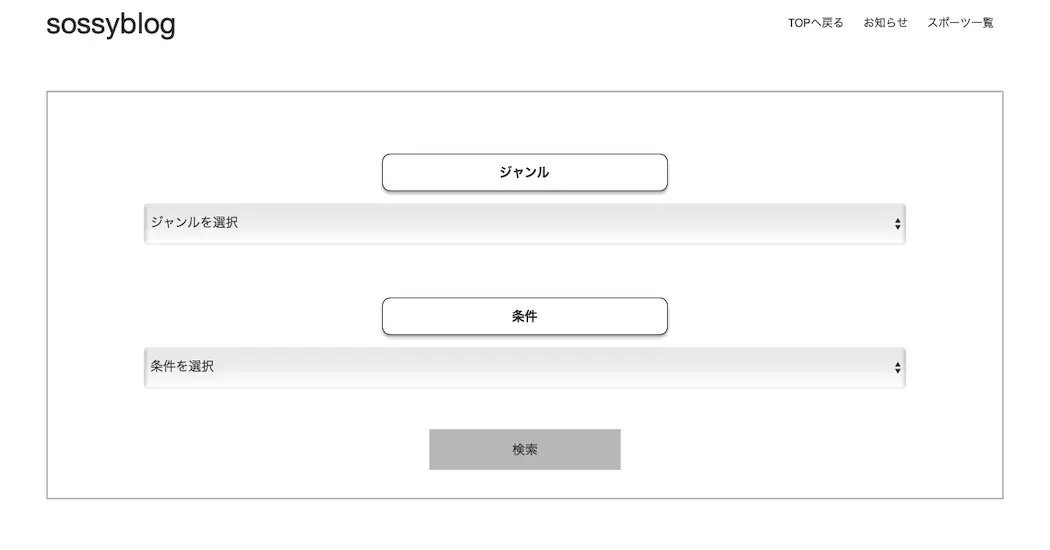
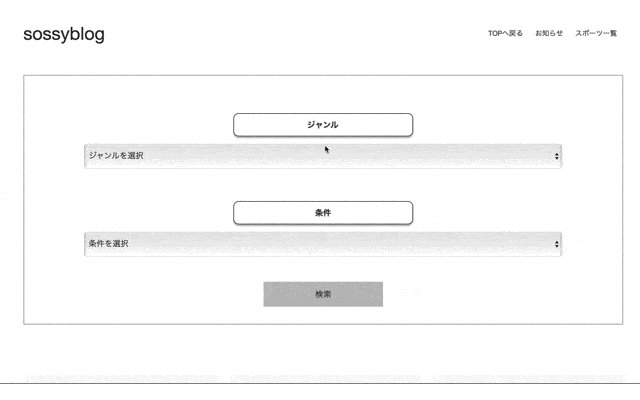
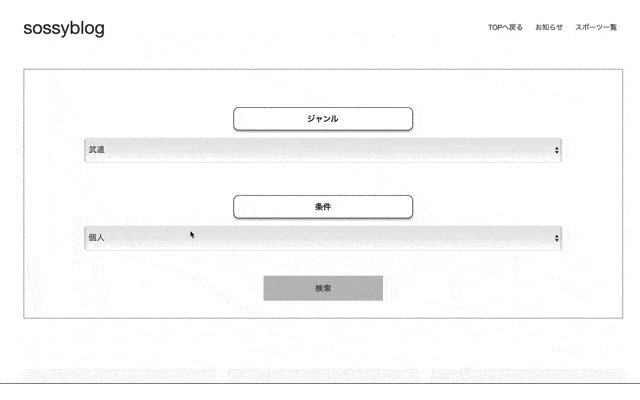
実行結果

CSSを追加することで、検索エリアの配置を整理して表示しています。
もっと他にも色やボタンの形などを変更すればおしゃれになるかと思います。
archive.phpで検索したキーワードを表示する
続いて、archive.phpで検索したキーワードを表示していきます。
絞り込んだカテゴリーとタグを文字列で表示する
まずは、絞り込んだカテゴリーとタグを文字列で表示していきます。
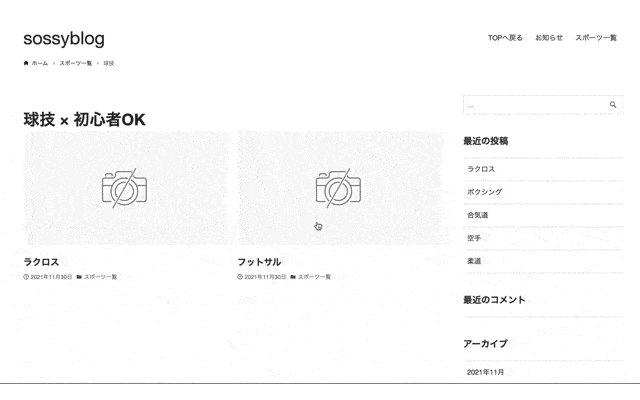
例えば、「球技」と「個人」で検索した場合に「球技 × 個人で検索した結果」という文字列を表示するようにします。
そのため、archive.phpに下記のコードを追記していきます。
■ archive.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <?php $url = $_SERVER['REQUEST_URI']; $content = ' × '; $tag_name= ''; ?> <?php if(strstr($url,'tag=tag1')): $tag_name='団体';?> <?php elseif(strstr($url,'tag=tag2')): $tag_name= "個人";?> <?php elseif(strstr($url,'tag=tag3')): $tag_name= "ハラハラ";?> <?php elseif(strstr($url,'tag=tag4')): $tag_name= "ドキドキ";?> <?php elseif(strstr($url,'tag=tag5')): $tag_name= "初心者OK";?> <?php elseif(strstr($url,'tag=tag6')): $tag_name= "男女でも楽しめる";?> <?php endif; ?> <?php if (is_category() && is_tag()): ?> <h1 class="maintitle"><?php single_cat_title(); ?><?php echo $content; ?><?php echo $tag_name; ?></h1> <?php elseif (is_category()):?> <h1 class="maintitle"><?php single_cat_title(); ?></h1> <?php elseif (is_tag()) : ?> <h1 class="maintitle"><?php echo $tag_name; ?></h1> <?php endif; ?> |
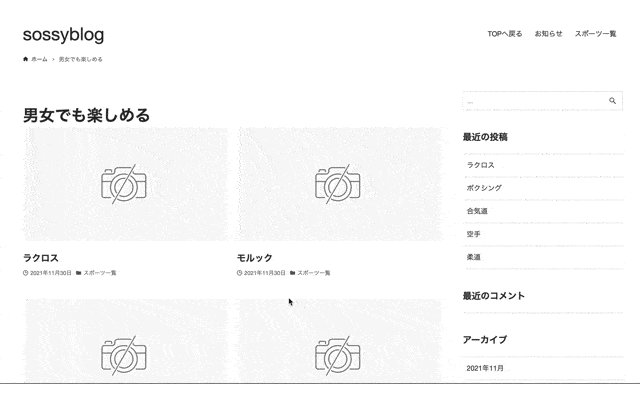
実行結果

絞り込んだカテゴリーとタグを文字列で表示しています。
また、「single_cat_title()」でカテゴリー名を取得して表示し、「$tag_name」で条件分岐で格納されたタグ名を表示しています。
もし、Search & Filterで絞り込んだカテゴリーとタグを文字列で表示する方法について詳しく知りたい場合は下記の記をご参考ください。
検索した結果に該当した件数を表示する
■ archive.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <?php $url = $_SERVER['REQUEST_URI']; $content = ' × '; $tag_name= ''; ?> <?php if(strstr($url,'tag=tag1')): $tag_name='団体';?> <?php elseif(strstr($url,'tag=tag2')): $tag_name= "個人";?> <?php elseif(strstr($url,'tag=tag3')): $tag_name= "ハラハラ";?> <?php elseif(strstr($url,'tag=tag4')): $tag_name= "ドキドキ";?> <?php elseif(strstr($url,'tag=tag5')): $tag_name= "初心者OK";?> <?php elseif(strstr($url,'tag=tag6')): $tag_name= "男女でも楽しめる";?> <?php endif; ?> <?php $post_sum = $wp_query->found_posts; // 検索結果の記事数を取得 ?> <?php if (is_category() && is_tag()): ?> <h1 class="maintitle">「<?php single_cat_title(); ?><?php echo $content; ?><?php echo $tag_name; ?>」の一覧 : <?php echo $post_sum; ?>競技</h1> <?php elseif (is_category()):?> <h1 class="maintitle">「<?php single_cat_title(); ?>」の一覧 : <?php echo $post_sum; ?>競技</h1> <?php elseif (is_tag()) : ?> <h1 class="maintitle">「<?php echo $tag_name; ?>」の一覧 : <?php echo $post_sum; ?>競技</h1> <?php endif; ?> |
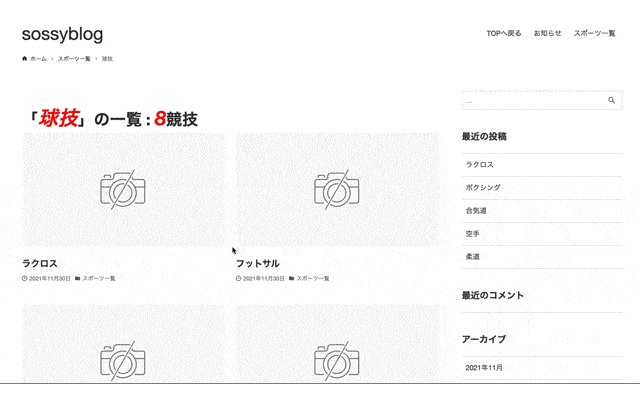
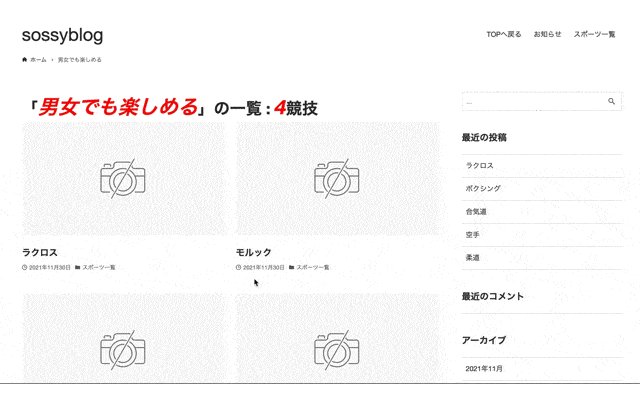
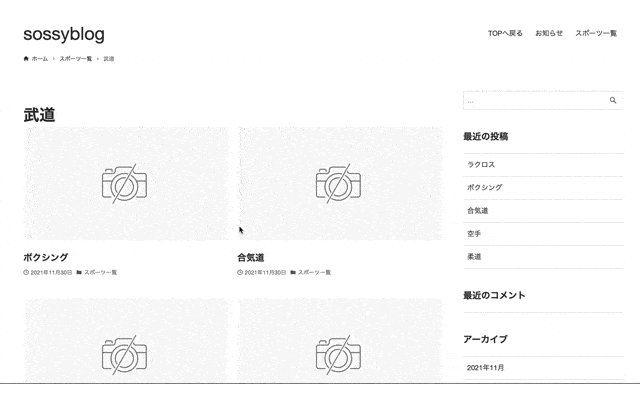
実行結果

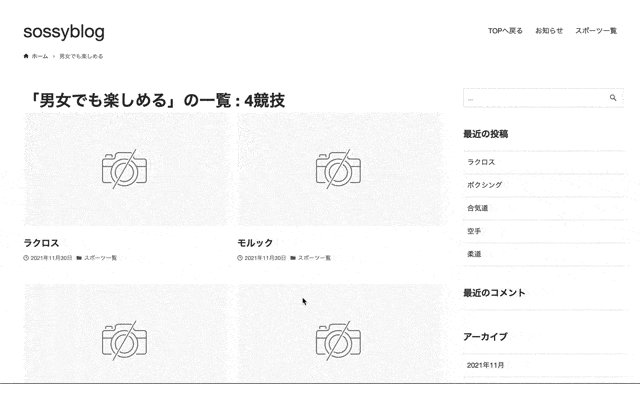
検索した結果の記事数が競技数として表示されています。
また、「$wp_query->found_posts」によって検索結果の記事の件数を取得しており、echoによって画面上に表示しています。
数字やカテゴリーやタグにアクセントをつける
最後に、数字やカテゴリーやタグにアクセントをつけていきましょう。
■ archive.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php if (is_category() && is_tag()): ?> <h1 class="maintitle">「<span class= "bigred"><?php single_cat_title(); ?></span><?php echo $content; ?><span class= "bigred"><?php echo $tag_name;?></span>」の一覧 : <span class= "bigred"><?php echo $post_sum; ?></span>競技</h1> <?php elseif (is_category()):?> <h1 class="maintitle">「<span class= "bigred"><?php single_cat_title(); ?></span>」の一覧 : <span class= "bigred"><?php echo $post_sum; ?></span>競技</h1> <?php elseif (is_tag()) : ?> <h1 class="maintitle">「<span class= "bigred"><?php echo $tag_name; ?></span>」の一覧 : <span class= "bigred"><?php echo $post_sum; ?></span>競技</h1> <?php endif; ?> <style> .bigred { font-weight: bold; font-size: 40px; color:red; font-style:oblique; } </style> |
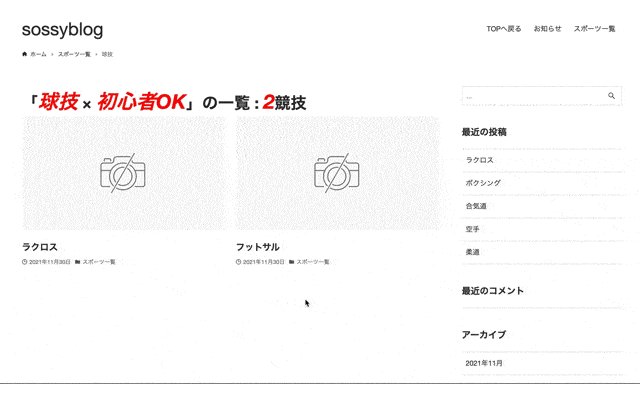
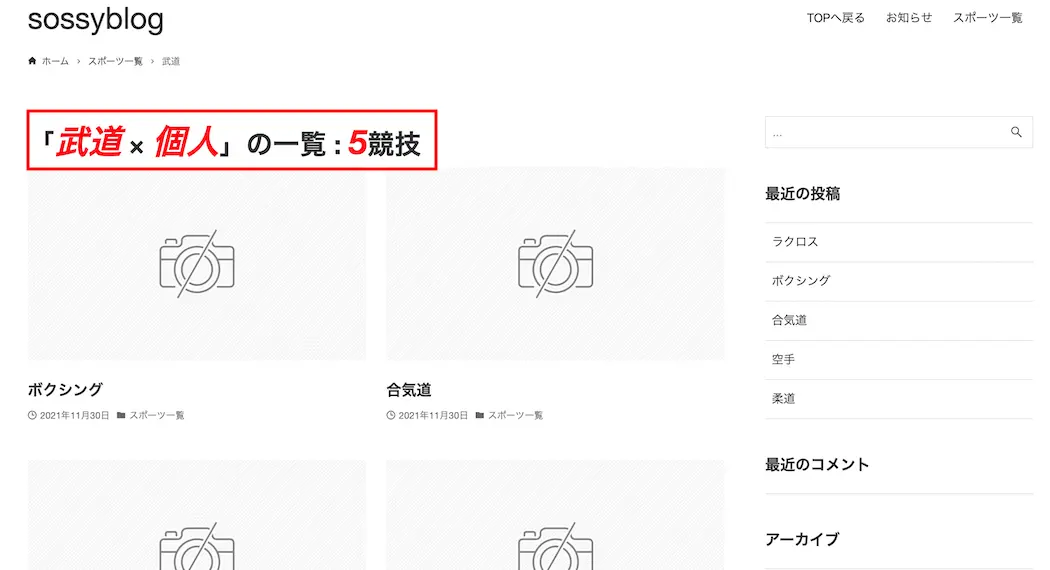
実行結果

数字やカテゴリーやタグの文字を大きくして色を変え、斜体にすることでアクセントをつけています。

検索情報サイトになるので、検索したキーワードや見つかった件数などはユーザーに見やすいようにアクセントをつけましょう。
まとめ
⚫︎ 情報検索サービスのサイトとは、サイト内で検索して情報を閲覧するサイトである
(例として、観光や旅行のまとめサイトやボードゲームのまとめサイトなどがある)
⚫︎ WordPressで情報検索サービスのサイトを作成するには、下記の項目を準備しておきましょう。
・ Search & Filterをインストールする
・ archive.phpをテーマに追加する
⚫︎ WordPressで検索サイトを作成するには下記の方法で作成する
・ Search & Filterで検索バーを設置する
・ archive.phpで検索したキーワードを表示する
・ 数字やカテゴリーやタグにアクセントをつける
 Sossyの助太刀ブログ
Sossyの助太刀ブログ