今、ブログを始めようとしている方、
今なら、ConoHaサーバーの「WINGパックプラン」が最大55%OFF!
「1,452円/月」が「643 円/月」の「低コスト」で始められるチャンスとなっております!
お申し込みはこちらから!

ConoHa WINGは国内最速の高性能レンタルサーバーサービスで
初期費用無料、最低利用期間無しでご利用いただけます!
(この記事は2021年12月20日に投稿されました。)
「div要素が6つあるけどどれも色が違うからクラス名をdiv1〜div6にしてそれぞれをCSSで紐付けよう。」
サイトのデザインを変更する際に、少し値が変わった要素があるとそれぞれ別のクラス名をつけてCSSを紐付けないといけないと感じたことはありませんか?
僕も以前はそのように感じてしまった末にCSSと紐づけていたので、値が少しだけ違う要素を作成する際はとても面倒くさく感じていました。
しかし、CSSにはCSS変数(カスタムプロパティ)というものがあり、少し値が変わった要素があっても綺麗にまとめることが可能となります。
CSS変数(カスタムプロパティ)とはCSSで使用できる変数であり、使用できる範囲内であればいつでも値として呼び出すことができます。
綺麗にまとめることができることから、第三者が見てもわかりやすいソースコードへと整理することができます。
また、無駄なコードが少なくなるため、サイトの表示速度の改善にも繋がります。
そのため、CSS変数はサイトをコーディング際に生かすことができる知識になるので今学んでおいても損はありません。
今回はWordPressでCSS変数(カスタムプロパティ)を使ってみましたので紹介していきます。
・CSSのソースコードを整理したい人
CSS変数(カスタムプロパティ)とは
CSS変数(カスタムプロパティ)とは、CSSで使用できる変数であり、プロパティや値などを入れる箱のようなものになります。
つまり、必要な値を変数という箱に入れておいて好きな時にいつでも取り出せるようにするイメージです。
そのため、変数を使用すると同じ値を毎回記述する必要がなくなったり、同じクラス名で値を変更したりすることができるので無駄なコードを削減することができます。
また、仮に値の変更があったとしてもすべての箇所の値を修正する必要はなく、最初に定義しておいたカスタムプロパティの値だけ変えれば良いので、メンテナンスがとても楽になります。
サイトの表示速度が遅い原因として使用していないCSSがある
サイトの表示速度が遅い原因はたくさんありますが、その原因の1つに使用していないCSSがあります。
なぜなら、使用していないCSSはサーバーの容量を無駄にとっていることになるからです。
サイトの表示速度を100点中で採点してくれる「PageSpeed Insights」でテストを行った結果、改善できる項目として「使用していないCSSの削減」があります。
Webページはサーバーにあるファイルを読み込んで表示するため、使用しないCSSも読み込んで表示しています。
「無駄な容量をとっている=必要のないCSSを読み込む=表示速度が遅くなる」
このことから、使用していないCSSはサイトの表示速度が遅い原因となります。
また、サイトの表示速度はSEOの評価にも繋がります。
以上のことから、CSS変数を使って無駄なコードはできるだけ削減し、まとめることでサイトの速度を少しでも速めていきましょう。
CSS変数(カスタムプロパティ)を使ってみた
CSS変数(カスタムプロパティ)について説明しましたが、「どのように使うの?」と思うかもしれません。
そのため、ここでは実際にCSS変数(カスタムプロパティ)を使ってみましたので紹介していきます。
また、通常のCSSとどのように違うのか比較して見たいかと思いますので、下記のような画面をCSS変数(カスタムプロパティ)を使わなかった場合と使った場合で比較していきます。

CSS変数(カスタムプロパティ)を使わなかった場合
まずは、CSS変数(カスタムプロパティ)を使わなかったAの場合をみてみます。
⚫︎ Aのソースコード
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <div class= "divflex"> <div class= "divbox"> <p class= "blog-name1">Sossyの助太刀ブログ</p> <p class= "blog-dsc1">WordPress初心者の<br>ためのブログ</p> </div> <div class= "divbox"> <p class= "blog-name2">Sossyの助太刀ブログ</p> <p class= "blog-dsc2">WordPress初心者の<br>ためのブログ</p> </div> <div class= "divbox"> <p class= "blog-name3">Sossyの助太刀ブログ</p> <p class= "blog-dsc3">WordPress初心者の<br>ためのブログ</p> </div> <div class= "divbox"> <p class= "blog-name4">Sossyの助太刀ブログ</p> <p class= "blog-dsc4">WordPress初心者の<br>ためのブログ</p> </div> <div class= "divbox"> <p class= "blog-name5">Sossyの助太刀ブログ</p> <p class= "blog-dsc5">WordPress初心者の<br>ためのブログ</p> </div> <div class= "divbox"> <p class= "blog-name6">Sossyの助太刀ブログ</p> <p class= "blog-dsc6">WordPress初心者の<br>ためのブログ</p> </div> </div> |
⚫︎ AのCSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | .divflex { display:flex; flex-wrap: wrap; } .divbox { border: 1px solid black; margin: 10px 24px; text-align: center; padding: 2px 6px; } .blog-name1, .blog-dsc1 { color: red; } .blog-name2, .blog-dsc2 { color: blue; } .blog-name3, .blog-dsc3 { color: green; } .blog-name4, .blog-dsc4 { color: yellow; } .blog-name5, .blog-dsc5 { color: pink; } .blog-name6, .blog-dsc6 { color: purple; } |
こちらのコードで画像と同じよな画面を作成することができます。
Aではそれぞれのの要素の中にある文字色が異なるため、「blog-name”No”」と「blog-dsc”No”」にCSSを引き当てています。

要素の中にある文字色が異なるので、それぞれクラスを別にして同じプロパティを何回も定義しないといけないのが面倒ですね。
CSS変数(カスタムプロパティ)を使った場合
続いて、CSS変数(カスタムプロパティ)を使ったBの場合をみてみます。
⚫︎ Bのソースコード
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <div class= "divflex"> <div class= "divbox" style= "--color: red;"> <p class= "blog-name">Sossyの助太刀ブログ</p> <p class= "blog-dsc">WordPress初心者の<br>ためのブログ</p> </div> <div class= "divbox" style= "--color: blue;"> <p class= "blog-name">Sossyの助太刀ブログ</p> <p class= "blog-dsc">WordPress初心者の<br>ためのブログ</p> </div> <div class= "divbox" style= "--color: green;"> <p class= "blog-name">Sossyの助太刀ブログ</p> <p class= "blog-dsc">WordPress初心者の<br>ためのブログ</p> </div> <div class= "divbox" style= "--color: yellow;"> <p class= "blog-name">Sossyの助太刀ブログ</p> <p class= "blog-dsc">WordPress初心者の<br>ためのブログ</p> </div> <div class= "divbox" style= "--color: pink;"> <p class= "blog-name">Sossyの助太刀ブログ</p> <p class= "blog-dsc">WordPress初心者の<br>ためのブログ</p> </div> <div class= "divbox" style= "--color: purple;"> <p class= "blog-name">Sossyの助太刀ブログ</p> <p class= "blog-dsc">WordPress初心者の<br>ためのブログ</p> </div> </div> |
⚫︎ BのCSS
1 2 3 4 5 6 7 8 9 10 11 12 13 | .divflex { display:flex; flex-wrap: wrap; } .divbox { border: 1px solid black; margin: 10px 24px; text-align: center; padding: 2px 6px; } .blog-name, .blog-dsc { color: var(--color); } |
こちらもAと同様な画面を作成することができます。
しかしBのソースコードをよく見てみると、文字色を変更している「blog-name」と「blog-dsc」は6つ定義していたAと比べて1つだけとなっています。
つまり、CSS変数を使用すると、プロパティは同じだけど値が異なる要素を1つのクラスにまとめることができます。

CSS変数を使用するとそれぞれの要素に使用する値を「–color」という変数に格納しています。
そのため、クラス名も1つに統一されており、それぞれ別の要素と捉えなくてもよいのわかりやすいです。
CSS変数(カスタムプロパティ)はこんな時に便利
実際、自分もCSS変数(カスタムプロパティ)を初めて使用してみましたが、とても便利だと感じました。
そのため、ここでは自分がCSS変数(カスタムプロパティ)が便利だと感じた下記のケースについてご紹介していきます。
⚫︎ 同じ値のCSSを何回も使用する場合
⚫︎ どの要素のCSSにも共通する値を使用する場合
同じクラス名やid名で要素の値を変更する場合
まず、1つ目は同じクラス名やid名で要素の値を変更する場合です。
同じクラス名をつけた要素に対してCSS紐付けると、他の要素にも影響が出てきてしまいます。
そのため、色が違うだけの要素でも別のクラス名をつけがちです。
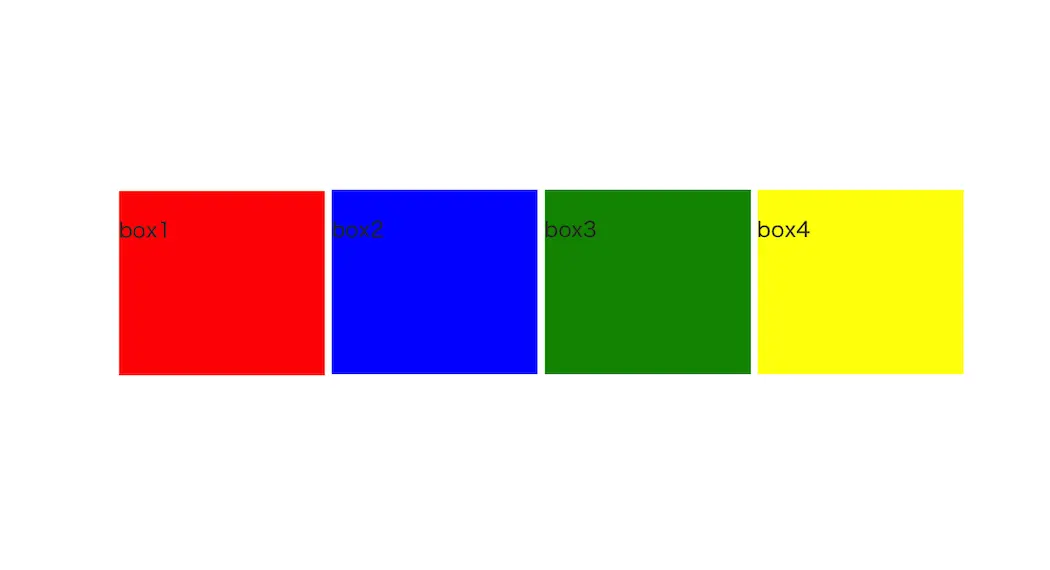
例えば、下記の画面をCSSで記述したAのソースコードとCSS変数を使用したBのソースコードを比べてみます。

⚫︎ Aのコード
1 2 3 4 5 6 7 8 9 10 11 12 | <div class= "box1 box"> <p>box1</p> </div> <div class= "box2 box"> <p>box2</p> </div> <div class= "box3 box"> <p>box3</p> </div> <div class= "box4 box"> <p>box4</p> </div> |
⚫︎ AのCSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .box1 { background: red; } .box2 { background: blue; } .box3 { background: green; } .box4 { background: yellow; } .box { display: inline-block; width: 24%; height: 150px; } |
どれも同じ要素ですが、背景色が異なるため別のクラス名をつけています。
そのため、CSSではそれぞれにbackgroundプロパティを定義しています。
しかし、CSS変数を使ったBのソースコードを見てみましょう。
⚫︎ Bのソースコード
1 2 3 4 5 6 7 8 9 10 11 12 | <div class= "box" style= "--color: red;"> <p>box1</p> </div> <div class= "box" style= "--color: blue;"> <p>box2</p> </div> <div class= "box" style= "--color: green;"> <p>box3</p> </div> <div class= "box" style= "--color: yellow;"> <p>box4</p> </div> |
⚫︎ BのCSS
1 2 3 4 5 6 | .box { background: var(--color); display: inline-block; width: 24%; height: 150px; } |
それぞれの要素に違うクラスをつけていたAと比べて、Bでは「box」という同じクラス名をつけています。
このように同じクラス名で要素の値を変更したい場合にCSS変数を使用するとコードがまとまり、無駄なコードを削減できます。

CSS変数を使用すると、値が少しだけ変わる要素でも同じクラス名やid名で指定することができます。
そのため、クラス名やid名を1つでまとめることができるのでCSSのコードもまとめることができます。
同じ値のCSSを何回も使用する場合
2つ目は同じ値のCSSを何回も使用する場合です。
サイトにはたくさんの要素で成り立っていますが、実はそれぞれの要素に対してCSSを引き当てているケースが多いです。
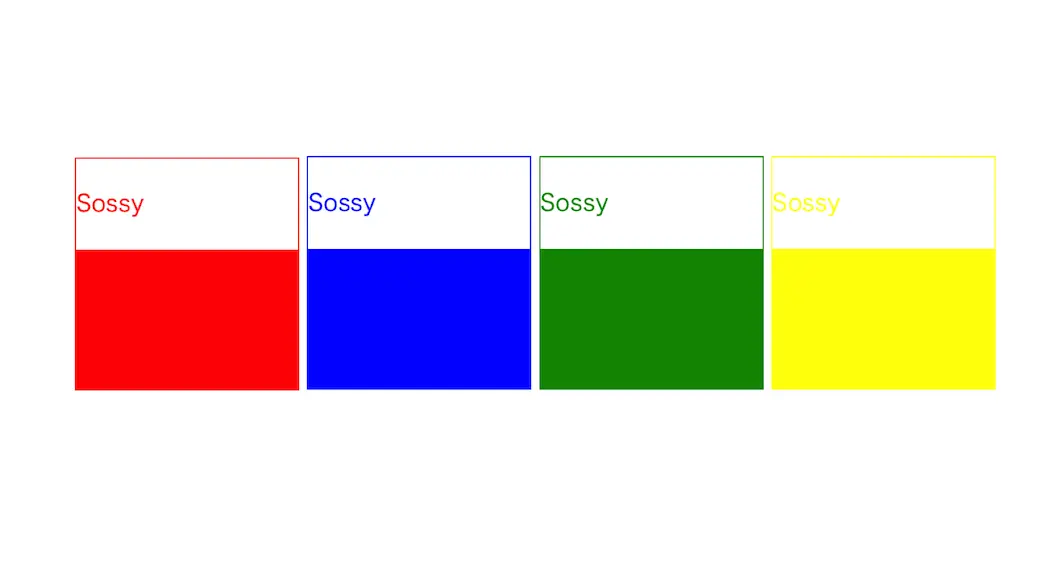
例えば、下記の画面をCSSで記述したAのソースコードとCSS変数を使用したBのソースコードを比べてみます。

⚫︎ Aのソースコード
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <div class= "divbox1 box"> <p class= "name1">Sossy</p> <div class= "square1"> </div> </div> <div class= "divbox2 box"> <p class= "name2">Sossy</p> <div class= "square2"> </div> </div> <div class= "divbox3 box"> <p class= "name3">Sossy</p> <div class= "square3"> </div> </div> <div class= "divbox4 box"> <p class= "name4">Sossy</p> <div class= "square4"> </div> </div> |
⚫︎ AのCSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | .box { display: inline-block; width: 24%; } .divbox1 { border: 1px solid red; } .name1 { color: red; } .square1 { background: red; height: 100px; } .divbox2 { border: 1px solid blue; } .name2 { color: blue; } .square2 { background: blue; height: 100px; } .divbox3 { border: 1px solid green; } .name3 { color: green; } .square3 { background: green; height: 100px; } .divbox4 { border: 1px solid yellow; } .name4 { color: yellow; } .square4 { background: yellow; height: 100px; } |
Aのコードでは背景色が異なるのでそれぞれの要素のプロパティの値にカラーを定義しています。
この書き方でも問題はありませんが、同じ値を何回も使用しているの要素の割にCSSが多く感じます。
しかし、CSS変数を使ったBのソースコードを見てみましょう。
⚫︎ Bのソースコード
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <div class= "divbox" style= "--color: red;"> <p class= "name">Sossy</p> <div class= "square"> </div> </div> <div class= "divbox" style= "--color: blue;"> <p class= "name">Sossy</p> <div class= "square"> </div> </div> <div class= "divbox" style= "--color: green;"> <p class= "name">Sossy</p> <div class= "square"> </div> </div> <div class= "divbox" style= "--color: yellow;"> <p class= "name">Sossy</p> <div class= "square"> </div> </div> |
⚫︎ BのCSS
1 2 3 4 5 6 7 8 9 10 11 12 | .divbox { border: 1px solid var(--color); display: inline-block; width: 24%; } .name { color: var(--color); } .square { background: var(--color); height: 100px; } |
先に要素内で使用する値(今回は色)を定義し、プロパティの値にCSS変数として設定しています。
そうすると何回も定義することがなくなり、無駄がなくなります。
同じ値のCSSを何回も使用する場合はBのコードのようにCSS変数を使用しましょう。

CSS変数は親要素で定義しておくと、子要素にも使用することができます。
そのため複数回使用する値があれば、先に親要素で定義しておきましょう。
それぞれの要素に共通する値がある場合
3つ目は、それぞれの要素に共通する値がある場合です。
親子要素で使用する値が同じである時にCSS変数を使用していましたが、親子要素外で共通する値を使用する際にもCSS変数を使用できます。
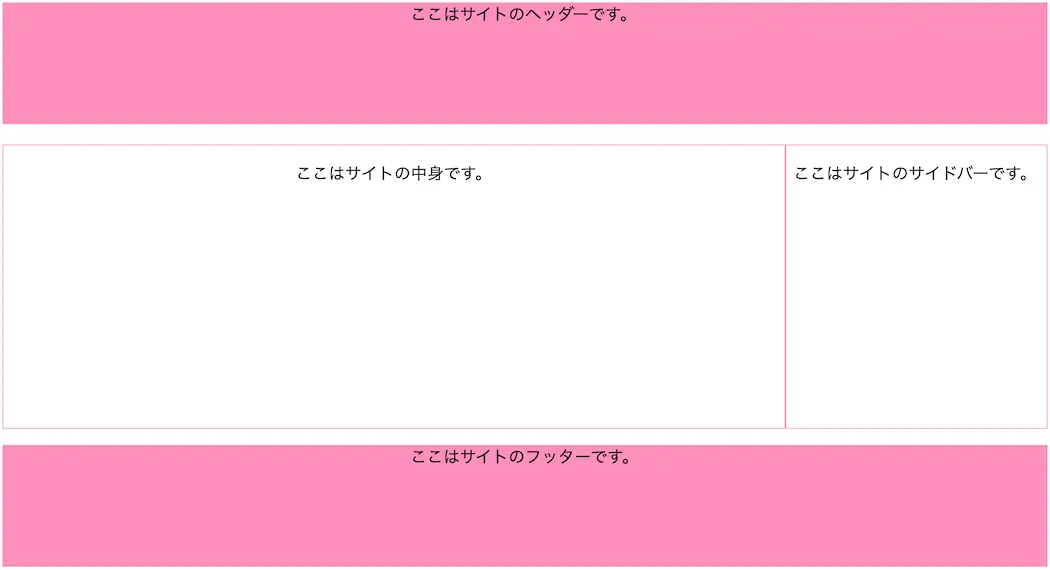
例えば、下記の画面をCSSで記述したAのソースコードとCSS変数を使用したBのソースコードを比べてみます。

⚫︎ Aのソースコード
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div class= "header-area"> <p>ここはサイトのヘッダーです。</p> </div> <div class= "content-area"> <div class= "main-content-area"> <p>ここはサイトの中身です。</p> </div> <div class= "sidebar-area"> <p>ここはサイトのサイドバーです。</p> </div> </div> <div class= "footer-area"> <p>ここはサイトのフッターです。</p> </div> |
⚫︎ AのCSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .header-area{ text-align:center; background: rgb(255, 148, 188); margin-bottom: 25px; height: 150px; } .content-area { display: flex; height: 350px; text-align: center; } .main-content-area { border: 1px solid rgb(255, 148, 188); width: 75%; } .sidebar-area { border: 1px solid rgb(255, 148, 188); width: 25%; } .footer-area { text-align:center; background: rgb(255, 148, 188); height: 150px; } |
Aのコードでは同じ色ですが、それぞれ別の要素になりますので、それぞれにbackgroundやborderのプロパティにカラーを指定しています。
しかし、CSS変数を使ったBのソースコードを見てみましょう。
⚫︎ Bのソースコード
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div class= "header-area"> <p>ここはサイトのヘッダーです。</p> </div> <div class= "content-area"> <div class= "main-content-area"> <p>ここはサイトの中身です。</p> </div> <div class= "sidebar-area"> <p>ここはサイトのサイドバーです。</p> </div> </div> <div class= "footer-area"> <p>ここはサイトのフッターです。</p> </div> |
⚫︎ BのCSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | :root { --color: lightgreen; --center: center; } .header-area{ text-align: var(--center); background: var(--color); margin-bottom: 25px; height: 150px; } .content-area { display: flex; height: 350px; text-align: var(--center); } .main-content-area { border: 1px solid var(--color); width: 75%; } .sidebar-area { border: 1px solid var(--color); width: 25%; } .footer-area { text-align: var(--center); background: var(--color); height: 150px; } |
:rootはどの要素でも使用できる値を定義することができます。
そのため、Bのコードではどの要素にも共通しそうな値を「:root」でCSS変数として定義し、そこからいつでも使用できるようにしています。
つまり、「この色や数値はまだどこかで使うな」と思った場合はCSS変数として利用しましょう。

「:root」で指定しておくと、親子要素以外でもCSS変数としていつでも使用することができます。
これをグローバル変数と言います。
まとめ
⚫︎ CSS変数(カスタムプロパティ)とは、CSSで使用できる変数であり、プロパティや値などを入れる箱のようなもの
(格納した値は使用できる範囲内であればいつでも使用できる)
⚫︎ サイトの表示速度が遅くなる原因の1つに使用していないCSSがある
(CSS変数を使ってまとめていけば無駄なコードを読み込まなくなり、表示速度の改善につながる)
⚫︎ CSS変数(カスタムプロパティ)はこんな時に便利
・同じクラス名で要素の値を変更する場合
・同じ値のCSSを何回も使用する場合
・それぞれの要素に共通する値がある場合
 Sossyの助太刀ブログ
Sossyの助太刀ブログ 

