今、ブログを始めようとしている方、
今なら、ConoHaサーバーの「WINGパックプラン」が最大55%OFF!
「1,452円/月」が「643 円/月」の「低コスト」で始められるチャンスとなっております!
お申し込みはこちらから!

ConoHa WINGは国内最速の高性能レンタルサーバーサービスで
初期費用無料、最低利用期間無しでご利用いただけます!
(この記事は2021年12月14日に投稿されました。)
WordPressのContact Form 7はお問合せフォームを簡単に作成できるプラグインになります。
Contact Form 7で作成するお問い合わせ画面のデザインはとてもシンプルです。
そのため、テーマがとてもおしゃれなのにお問い合わせフォームがシンプルという寂しい感じになってしまいます。
しかし、Contact Form 7で作成したお問い合わせフォームはCSSを引き当てることでシンプルなデザインから少しおしゃれなデザインへと変更することができます。
初心者の方には少し難しいかもしれませんがこちらの記事のコードをコピペすることで、おしゃれなお問合せフォームへと変身させることが可能になります。
今回は、WordPressのContact Form 7のデザインをカスタマイズしてみましたので紹介していきます。
・初心者でもCSSを触ってみたい人
Contact Form 7とは
Contact Form 7とは、サイトにお問合せフォームを設置することができるプラグインになります。
お問合せフォームは1から作成しようとすると、とても面倒で初心者だととても時間がかかります。
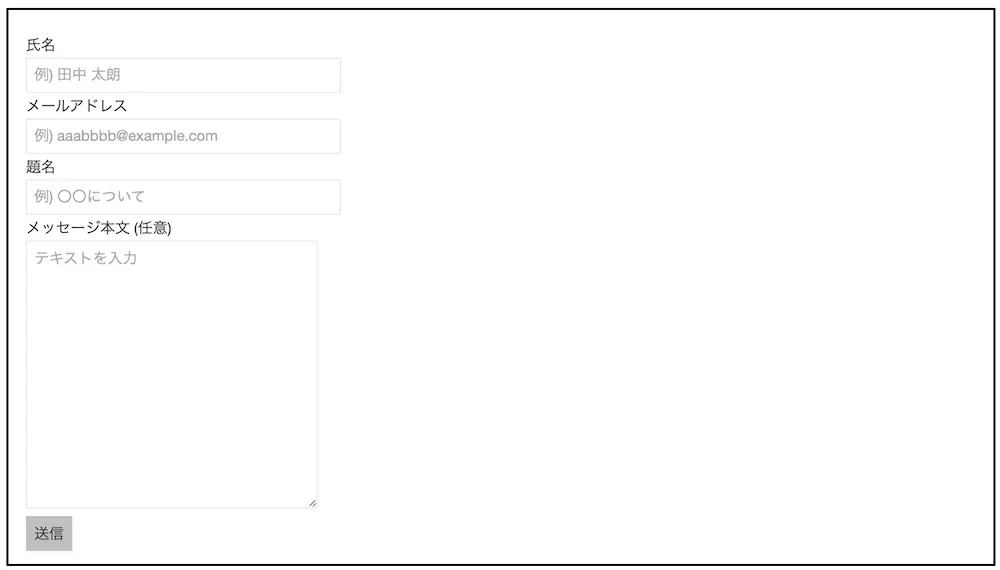
しかし、Contact Form 7を利用すると、固定ページにショートコードを追記するだけで下記のようなお問合せフォームを作成することができます。


Contact Form 7は初心者でも簡単にお問合せフォームを設置することができるプラグインになります。
お問い合わせフォームはサイトを運営する上で必須になりますのでインストールすることをおすすめします。
Contact Form 7のデザインをカスタマイズする方法
Contact Form 7のデザインをカスタマイズする方法について紹介していきます。
基本的には、下記の2つの方法でContact Form 7のデザインのカスタマイズが可能です。
⚫︎ カスタムCSSを追加してカスタマイズする方法
言葉だけではよく変わらないかと思いますので、それぞれについてご紹介していきます。
お問い合わせフォームのパーツにクラス名やid名をつけてカスタマイズする方法
まず、1つ目はお問い合わせフォームのパーツにクラス名やid名をつけてカスタマイズする方法です。
こちらの方法は単純にパーツにクラス名やid名をつけてCSSファイルと紐付けてカスタマイズしていきます。
お問い合わせのパーツにクラス名かid名を指定する
まずは、お問い合わせの編集画面でパーツにクラス名かid名を指定していきます。
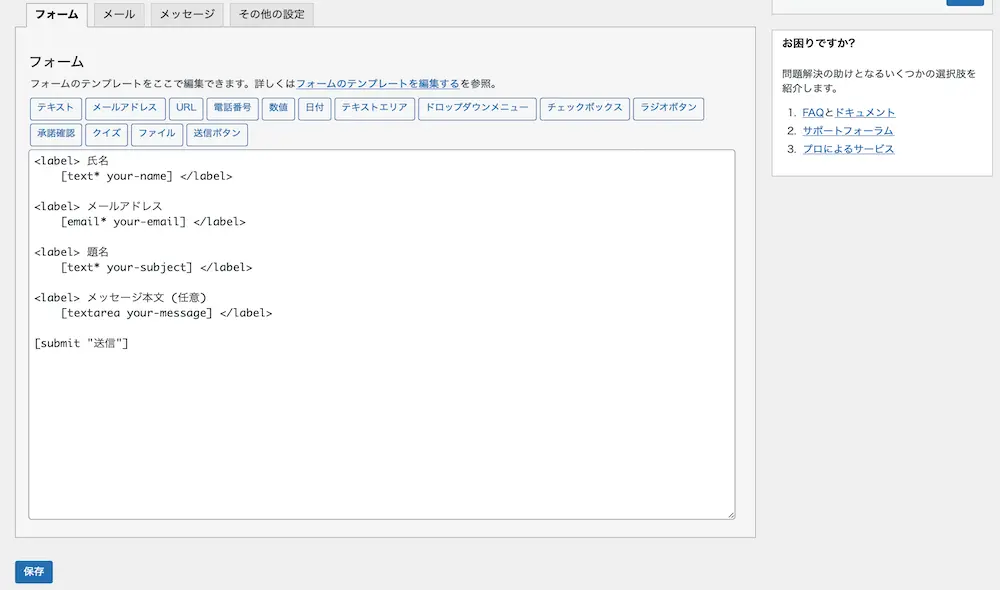
[お問い合わせ]をクリックするとお問い合わせフォームの編集画面が表示されます。

そして、それぞれのパーツにクラス名かid名を設定するため、下記のコードを追加していきます。
例として、デフォルトの「氏名」のラベルのパーツにクラス名を指定しています。
⚫︎ クラス名を指定する場合
1 2 | <label> 氏名 [text* your-name class:クラス名前] </label> |
⚫︎ id名を指定する場合
1 2 | <label> 氏名 [text* your-name id:id名] </label> |
「class:クラス名前」を追記することでクラスをつけることができ、「id:id名」を追記することでidをつけることができます。
試しに下記のコードでContact Form 7のデザインをカスタマイズしてみます。
⚫︎ お問い合わせ画面
1 2 3 4 5 6 7 8 9 10 11 12 13 | <label> 氏名 [text* your-name class:c_name placeholder "例) 田中 太朗"] </label> <label> メールアドレス [email* your-email class:c_mail placeholder "例) aaabbbb@example.com"] </label> <label> 題名 [text* your-subject class:c_subject placeholder "例) 〇〇について"]] </label> <label> メッセージ本文 (任意) [textarea your-message class:c_message placeholder "テキストを入力"] </label> [submit class:c_submit "送信"] |
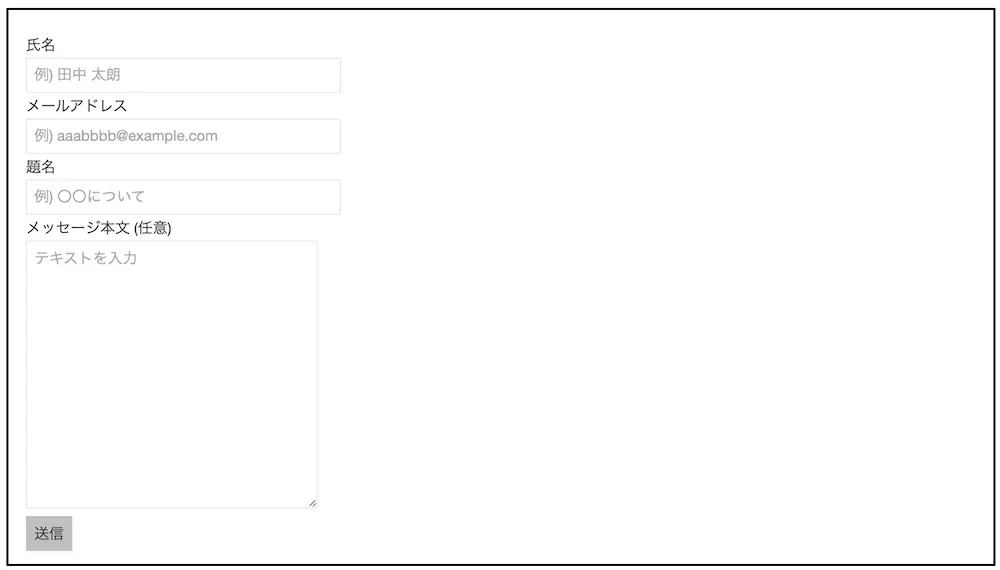
実行結果

クラスを指定した状態でお問い合わせフォームが表示されています。
しかし、クラス名のCSSをまだ設定していませんので、デザインはデフォルトのままとなっています。
CSSファイルでContact Form 7のデザインをカスタマイズ
お問い合せフォームの各パーツにクラス名かid名を指定できましたら、CSSファイルでContact Form 7のデザインを下記のようにカスタマイズします。
⚫︎ style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | /* パソコン画面用 */ /* お問い合わせ画面のパーツの配置 */ form.wpcf7-form.init { text-align: center; } /* Labelで設定したパーツ */ label { font-size: 17px; } /* inputとtextareaで設定したパーツ(クラス名で設定) */ .c_name, .c_mail, .c_subject, .c_message { width: 50%; background: #d3d3d370; margin-bottom: 20px; border: 1px solid #919191; } /* submitパーツ(クラス名で設定) */ .c_submit { padding: 10px 20px; font-size: 20px; background: #ffc5c5; } /* スマホ画面用 */ @media only screen and (max-width: 750px) { /* お問い合わせ画面の全体の大きさ */ form.wpcf7-form.init { text-align: center; } /* Labelで設定したパーツ */ label { font-size: 15px; } /* inputとtextareaで設定したパーツ(クラス名で設定) */ .c_name, .c_mail, .c_subject, .c_message { width: 85%; margin-bottom: 20px; } /* submitパーツ(クラス名で設定) */ .c_submit { padding: 10px 20px; font-size: 15px; background: #ffc5c5; } } |
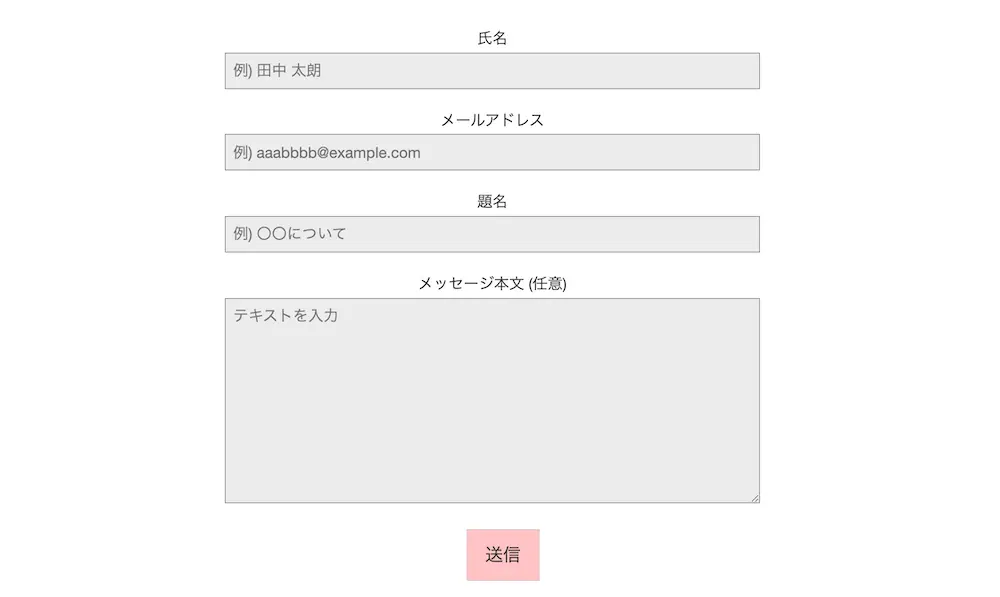
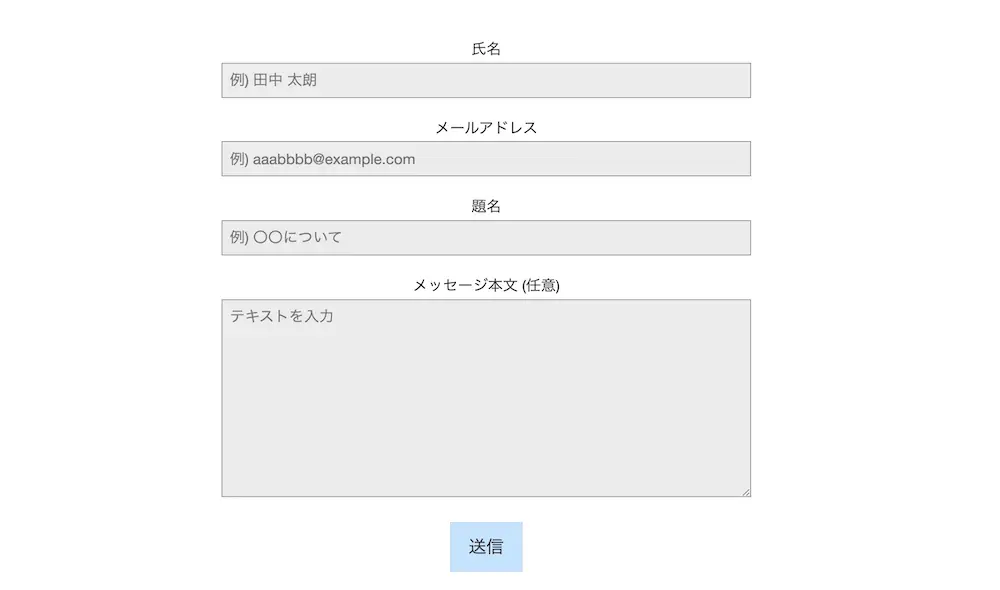
実行結果 (PC画面)

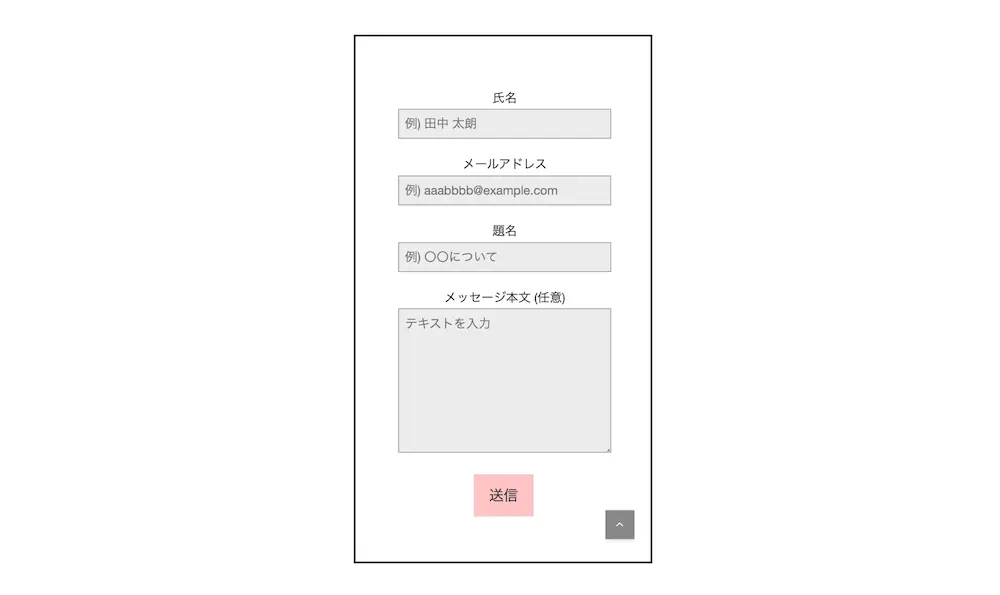
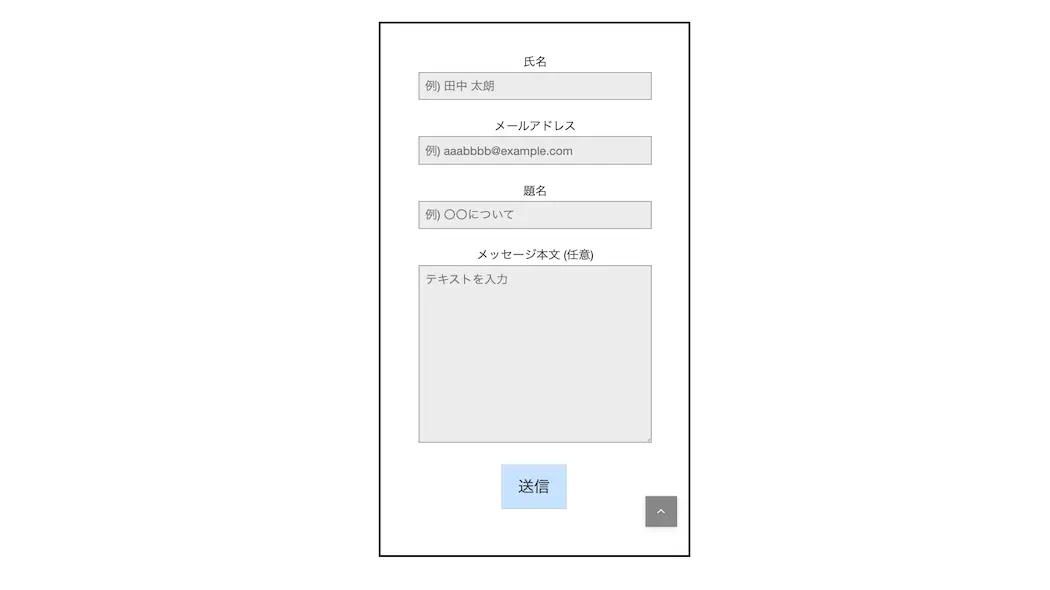
実行結果 (スマホ画面)

シンプルなデザインから少し色がついたデザインを変えてみました。
また、ユーザーが入力しやすいように入力エリアの大きさを大きくしたり、パーツを中央に配置しています。
カスタムCSSを追加してカスタマイズする方法
2つ目は、カスタムCSSを追加してカスタマイズする方法です。
こちらの方法はお問い合わせフォームの固定ページのみにCSSを引き当てることができるカスタムCSSを追加してカスタマイズしていきます。
WP Add Custom CSSをインストールする
まずは、「WP Add Custom CSS」をインストールします。
WP Add Custom CSSとはWebサイト全体、および特定の投稿、ページ、カスタム投稿タイプのみにカスタムCSSを追加することができるプラグインになります。
つまり、インストールすると、下記の画像のようにページや記事など特定のページだけにCSSを引き当てることができるようになります。
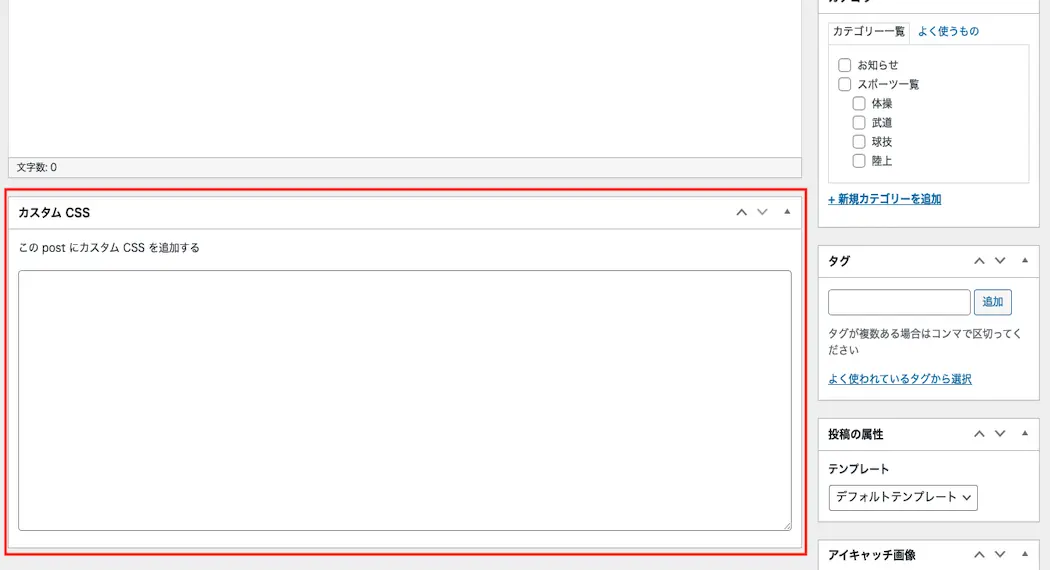
⚫︎ 投稿記事のエディタ画面

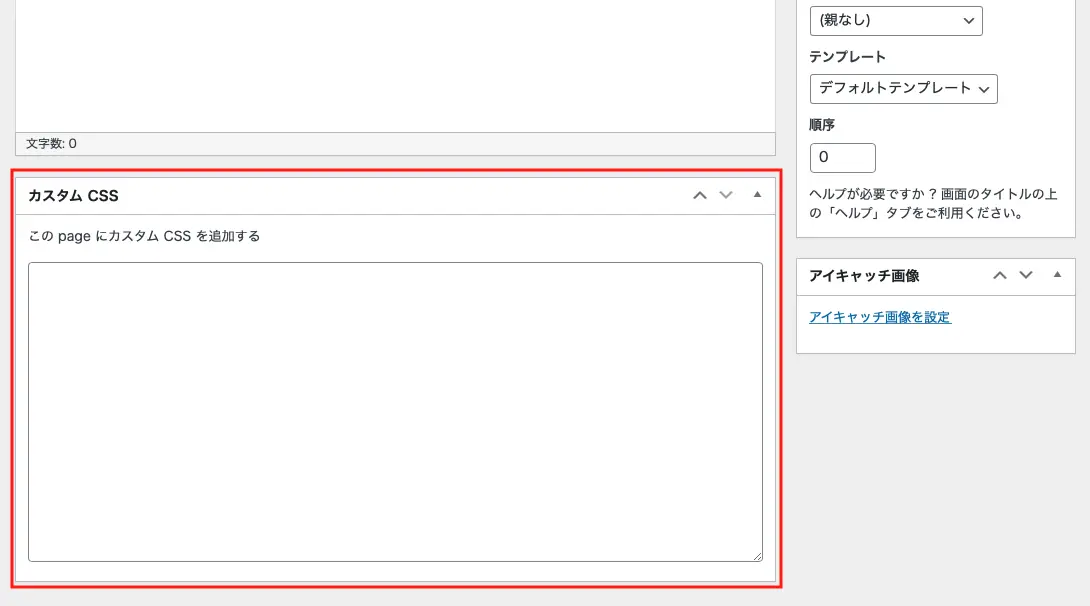
⚫︎ 固定ページのエディタ画面

こちらもシンプルなデザインから少し色がついたデザインを変えてみました。
また、「WP Add Custom CSS」をインストールしないで、CSSファイルにそのまま追記しても問題はありません。
しかし、同じクラス名やid名がある場合、他の要素にも影響が出てしまい、デザインが崩れてしまう恐れがありますので「Add Custom CSS」をインストールすることをおすすめします。
カスタムCSSでContact Form 7のデザインをカスタマイズ
WP Add Custom CSSでインストールしましたら、カスタムCSSでContact Form 7のデザインをカスタマイズします。
お問合せ画面のパーツは下記のコードとなります。
⚫︎ お問い合わせ画面
1 2 3 4 5 6 7 8 9 10 11 12 13 | <label> 氏名 [text* your-name placeholder "例) 田中 太朗"] </label> <label> メールアドレス [email* your-email placeholder "例) aaabbbb@example.com"] </label> <label> 題名 [text* your-subject placeholder "例) 〇〇について"] </label> <label> メッセージ本文 (任意) [textarea your-message placeholder "テキストを入力"] </label> [submit "送信"] |
また、固定ページで作成したお問合せフォームのカスタムCSSに下記のコードを追記していきます。
⚫︎ カスタムCSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | /* パソコン画面用 */ /* お問い合わせ画面のパーツの配置 */ form.wpcf7-form.init { text-align: center; } /* Labelで設定したパーツ */ label { font-size: 17px; } /* inputとtextareaで設定したパーツ */ input.wpcf7-form-control.wpcf7-text.wpcf7-validates-as-required, textarea.wpcf7-form-control.wpcf7-textarea { width: 50%; background: #d3d3d370; margin-bottom: 20px; border: 1px solid #919191; } /* submitパーツ */ input.wpcf7-form-control.has-spinner.wpcf7-submit { padding: 10px 20px; font-size: 20px; background: #c5e4ff; } /* スマホ画面用 */ @media only screen and (max-width: 750px) { /* お問い合わせ画面のパーツの配置 */ form.wpcf7-form.init { text-align: center; } /* Labelで設定したパーツ */ label { font-size: 15px; } /* inputとtextareaで設定したパーツ */ input.wpcf7-form-control.wpcf7-text.wpcf7-validates-as-required, textarea.wpcf7-form-control.wpcf7-textarea{ width: 85%; margin-bottom: 20px; } /* submitパーツ */ input.wpcf7-form-control.has-spinner.wpcf7-submit { padding: 10px 20px; font-size: 20px; background: #c5e4ff; } } |
実行結果 (PC画面)

実行結果 (スマホ画面)

シンプルなデザインから少し色がついたデザインを変えてみました。
また、ユーザーが入力しやすいように入力エリアの大きさを大きくしたり、パーツを中央に配置しています。

シンプルなデザインに比べて少し見やすいデザインになりました。
相対色などを意識するともって見やすくておしゃれなデザインになるかと思います。
Contact Form 7のデザインをカスタマイズしてみた
Contact Form 7のデザインをカスタマイズしてみました。
パソコン用とスマホ用の2パターンを作成してみます。
⚫︎ お問い合わせ画面
1 2 3 4 5 6 7 8 9 10 11 12 13 | <label> 氏名 [text* your-name placeholder "例) 田中 太朗"] </label> <label> メールアドレス [email* your-email placeholder "例) aaabbbb@example.com"] </label> <label> 題名 [text* your-subject placeholder "例) 〇〇について"] </label> <label> メッセージ本文 (任意) [textarea your-message placeholder "テキストを入力"] </label> [submit "送信"] |
⚫︎ カスタムCSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | /* パソコン画面用 */ /* お問い合わせ画面のパーツの配置 */ form.wpcf7-form.init { text-align: center; } /* pタグ */ p { font-size: 18px; } /* inputで設定したパーツ */ input.wpcf7-form-control.wpcf7-text.wpcf7-validates-as-required { border-top: none; border-left: none; border-right: none; border-bottom: 3px solid black; width: 55%; margin: 20px 0; } /* textareaで設定したパーツ */ textarea.wpcf7-form-control.wpcf7-textarea { width: 55%; border: 2px solid black; margin: 20px 0; height: 200px; } /* submitパーツ */ input.wpcf7-form-control.has-spinner.wpcf7-submit { padding: 5px 20px; background: aquamarine; border: 2px solid lightgray; border-radius: 15px; } /* スマホ画面用 */ @media only screen and (max-width: 750px) { /* お問い合わせ画面のパーツの配置 */ form.wpcf7-form.init { text-align: center; } /* pタグ */ p { font-size: 18px; } /* inputで設定したパーツ */ input.wpcf7-form-control.wpcf7-text.wpcf7-validates-as-required { border-top: none; border-left: none; border-right: none; border-bottom: 3px solid black; width: 80%; margin: 20px 0; } /* textareaで設定したパーツ */ textarea.wpcf7-form-control.wpcf7-textarea { width: 80%; border: 2px solid black; margin: 20px 0; height: 200px; } /* submitパーツ */ input.wpcf7-form-control.has-spinner.wpcf7-submit { padding: 5px 20px; background: aquamarine; border: 2px solid lightgray; border-radius: 15px; } } |
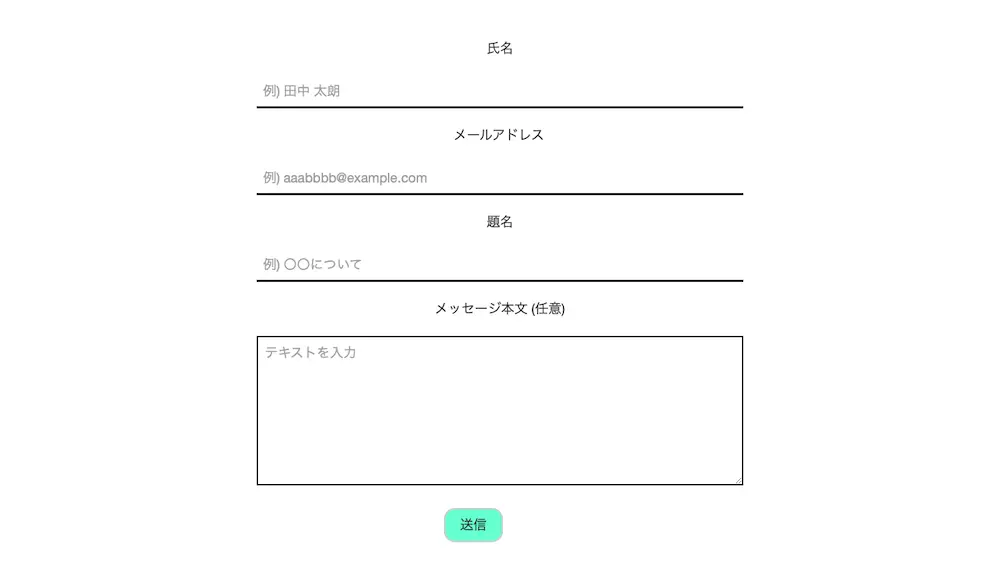
実行結果 (PC画面)

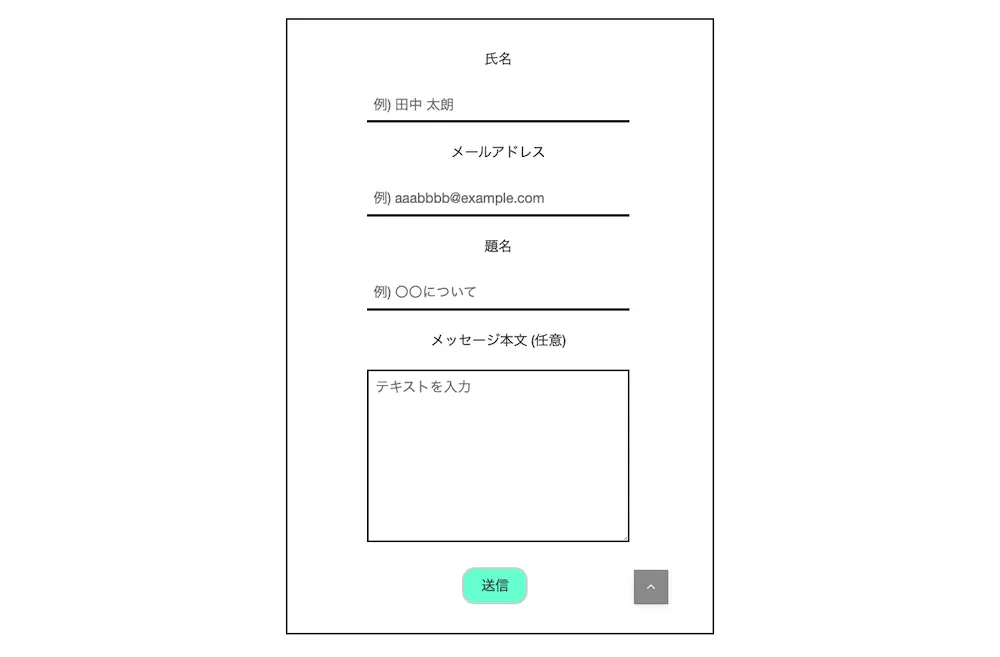
実行結果 (スマホ画面)

お問合せフォームのデザインをカスタマイズしてみました。
デザインはシンプルになりますが、お問合せフォームはユーザーが利用するため、派手なデザインよりもシンプルなデザインの方がおすすめです。
まとめ
⚫︎ Contact Form 7とは、サイトにお問合せフォームを設置することができるプラグイン
⚫︎ Contact Form 7のデザインをカスタマイズするには下記の方法がある
・お問い合わせフォームのパーツにクラス名やid名をつけてカスタマイズする方法
・カスタムCSSを追加してカスタマイズする方法
 Sossyの助太刀ブログ
Sossyの助太刀ブログ