今、ブログを始めようとしている方、
今なら、ConoHaサーバーの「WINGパックプラン」が最大55%OFF!
「1,452円/月」が「643 円/月」の「低コスト」で始められるチャンスとなっております!
お申し込みはこちらから!

ConoHa WINGは国内最速の高性能レンタルサーバーサービスで
初期費用無料、最低利用期間無しでご利用いただけます!
(この記事は2022年3月4日に投稿されました。)
WordPressではカスタムフィールドを使用することで、画像をカルーセルスライダーとして表示することができます。
そもそもカスタムフィールドとは画像や文字、URLなどをさまざまなページに追加することができるWordPresで用意されている編集機能の一つとなります。
つまり、こちらの機能を使用すると、入力した値を表示したい箇所に表示することができ、画像をカルーセルスライダーとして表示できるということです。
しかし、コードを少し修正する必要がありますので注意が必要です。
少し難しく感じるかと思いますが一度作成すると、カスタムフィールドに画像のURLを入力するだけで画像をカルーセルスライダーとして表示することができるようになります。
そのため、さまざまな記事にカルーセルスライダーを使用する場合はこちらの方法をおすすめします。
今回はWordPressのカスタムフィールドで画像のカルーセルスライダーを表示させる方法について紹介していきます。
・毎回、簡単にカルーセルスライダーを作成したい人
カスタムフィールドとは
カスタムフィールドとはWordPresで用意されている編集機能の一つであり、追加したい画像や文字、URLなどをさまざまなページに追加することができます。
しかし、カスタムフィールドが搭載されているテーマもありますが、搭載されていないテーマもありますので注意してください。
その場合はプラグインを使ってカスタムフィールドを使用できるようにしましょう。
カスタムフィールドで画像のカルーセルスライダーを表示させる方法
ここではカスタムフィールドでカスタムフィールドで画像のカルーセルスライダーを表示させる方法について紹介していきます。
方法としては下記のような手順となります。
それぞれの手順について詳しくご紹介していきます。
カスタムフィールドを設定する
まずは、カスタムフィールドを設定します。
今回はどのテーマでもカスタムフィールドを使用できるよう「Advanced Custom Fields」というプラグインを使用します。
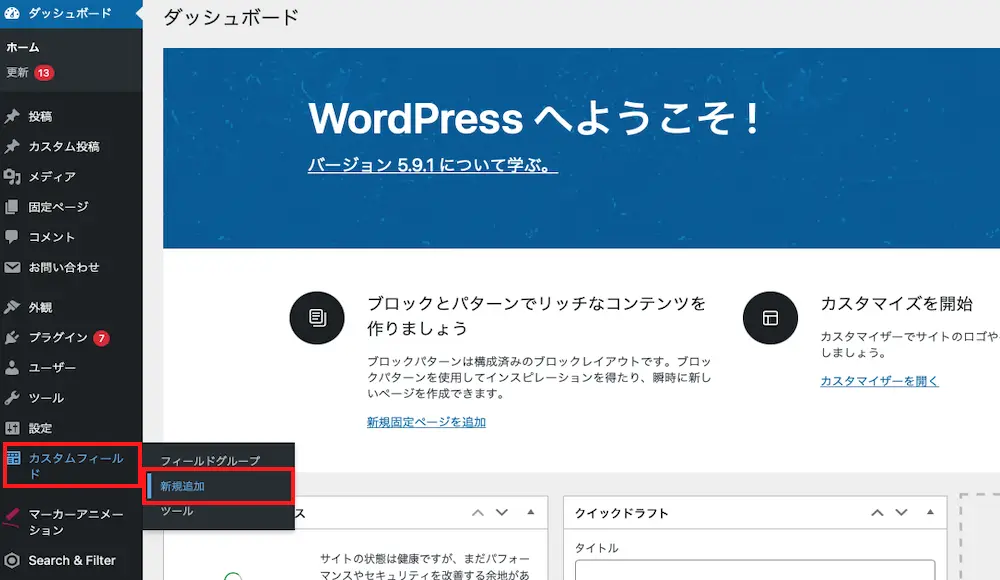
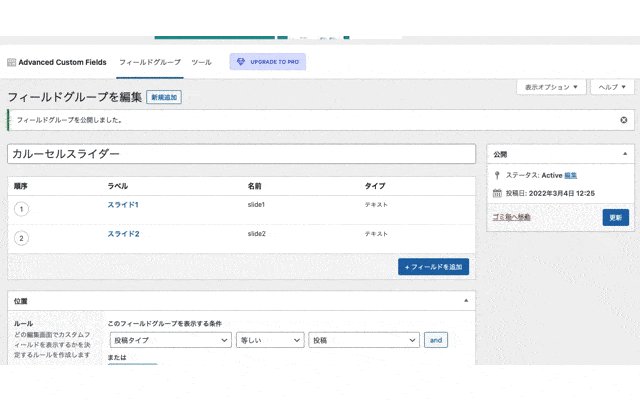
インストールが完了しましたら、左側のメニューに[カスタムフィールド]がありますので[新規追加]をクリックします。

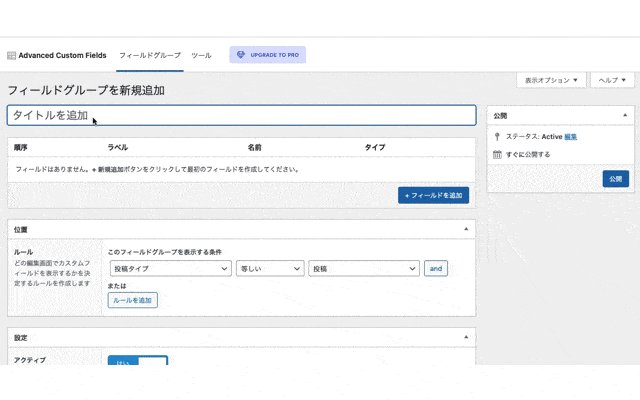
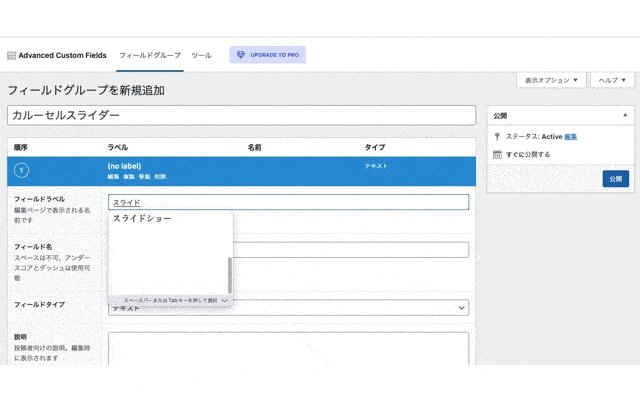
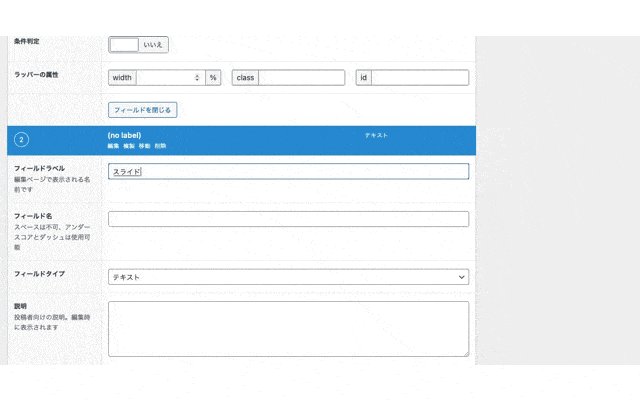
すると、カスタムフィールドを作成する画面が表示されますので、下記の動画のように設定していきます。

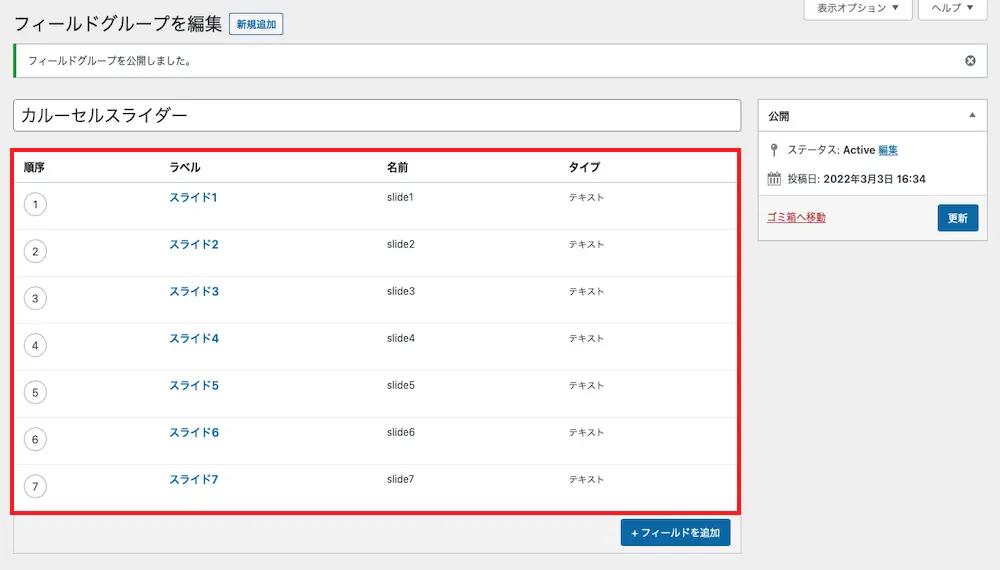
動画では「スライド2」まで作成していますが、今回は「スライド7」まで作成していきます。
そのため、下記の画像のようにできましたらカスタムフィールドを設定は完了です。

カスタムフィールドのコードを追記する
続いて、カスタムフィールドのコードを追記していきます。
先ほどの手順でカスタムフィールドの枠を作成できましたので、続いては投稿ページのどのあたりに設置するのかをコードで追記していきます。
今回はCDNのslickを使ってカルーセルスライダーを表示させていきます。
もし、slickのCDNの使い方について知りたい人は下記の記事をご参考ください。
(クリックすると該当する部分に飛びます。)
すると、先ほど作成したカスタムフィールドを設置しようとすると下記のようなコードになります。
⚫︎ header.php
1 2 3 4 5 6 7 8 9 | <head> . . . . <link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/> <link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css"> </head> <body> |
⚫︎ single.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <?php get_header(); ?> <div class="post"> <?php $slide1 = get_field('slide1');?> <?php $slide2 = get_field('slide2');?> <?php if($slide1 != "" && $slide2 != ""): ?> <div class= "slider"> <div><img src = "<?php the_field('slide1'); ?>"></div> <div><img src = "<?php the_field('slide2'); ?>"></div> <?php endif; ?> <?php $slide3 = get_field('slide3');?> <?php if($slide3 != ""): ?> <div><img src = "<?php the_field('slide3'); ?>"></div> <?php endif; ?> <?php $slide4 = get_field('slide4');?> <?php if($slide4 != ""): ?> <div><img src = "<?php the_field('slide4'); ?>"></div> <?php endif; ?> <?php $slide5 = get_field('slide5');?> <?php if($slide5 != ""): ?> <div><img src = "<?php the_field('slide5'); ?>"></div> <?php endif; ?> <?php $slide6 = get_field('slide6');?> <?php if($slide6 != ""): ?> <div><img src = "<?php the_field('slide6'); ?>"></div> <?php endif; ?> <?php $slide7 = get_field('slide7');?> <?php if($slide7 != ""): ?> <div><img src = "<?php the_field('slide7'); ?>"></div> <?php endif; ?> </div> <?php if($slide1 != "" && $slide2 == ""): ?> <div class= "simple"> <div><img src = "<?php the_field('slide1'); ?>"></div> </div> <?php endif; ?> </div> <?php get_footer(); ?> |
⚫︎ footer.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | //コード省略 . . . . <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script> <script> jQuery(".slider").slick({ dots:true, autoplay: true, autoplaySpeed: 1000, infinite: true, slidesToShow: 4, slidesToScroll: 2 centerMode: true, centerPadding: '10%' }); </script> </body> |
何を書いているか分からない人もいるかと思いますので、コードについて解説していきます。
- header.phpではjQyeryのファイルとslick.jsのCSSファイルを指定
- footer.phpではslick.jsのJSファイルを指定し、かスーセルスライダーを表示するslick()を使用している
- single.phpではカスタムフィールドで入力された値をカルーセルスライダーとして表示する
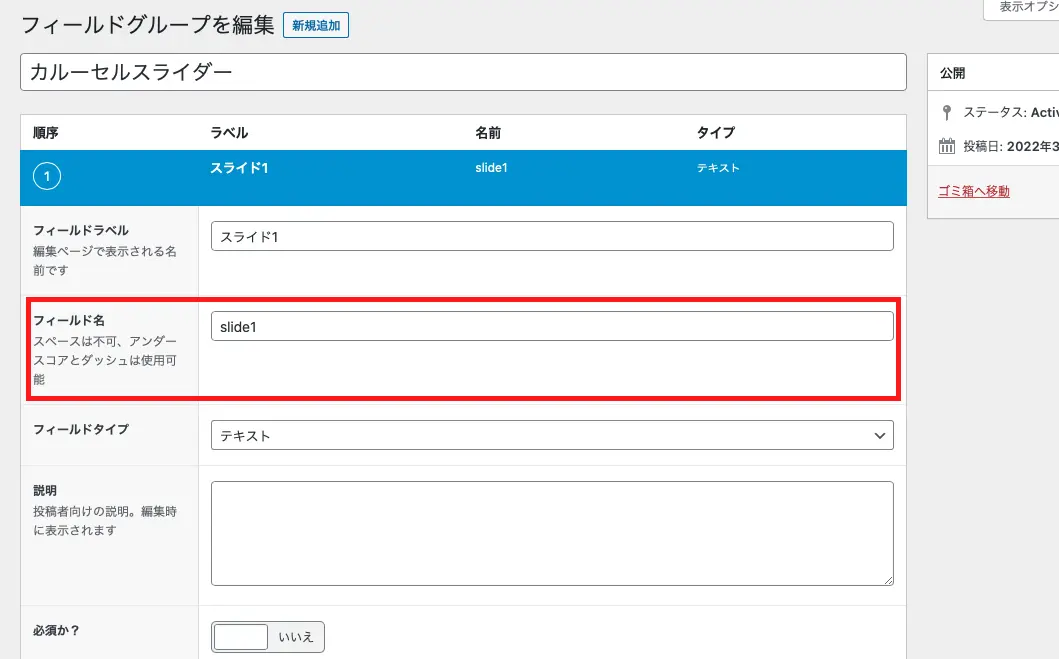
(the_field()の引数には「Advanced Custom Fields」で作成したフィールドの「フィールド名」を指定しており、
get_field()では指定したフィールド名に値があるか確認している) - if文を使ってカスタムフィールドの値が空でないことを条件として処理を分岐させている
(スライド2以降に値が入っているとカルーセルスライダーになり、スライド1のみに値が入っているとシンプルな画像の表示となる)

カスタムフィールドに挿入したい文字や画像などを入力する
コードの入力が完了しましたら、カスタムフィールドに挿入したい文字や画像などを入力していきます。
今回はデフォルトで設定していますので投稿ページに表示されるようになります。
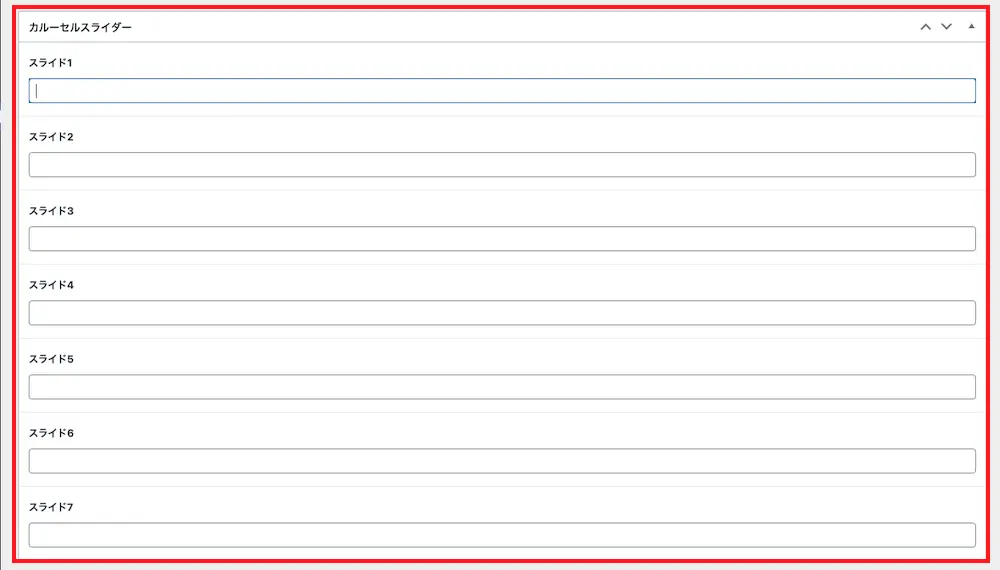
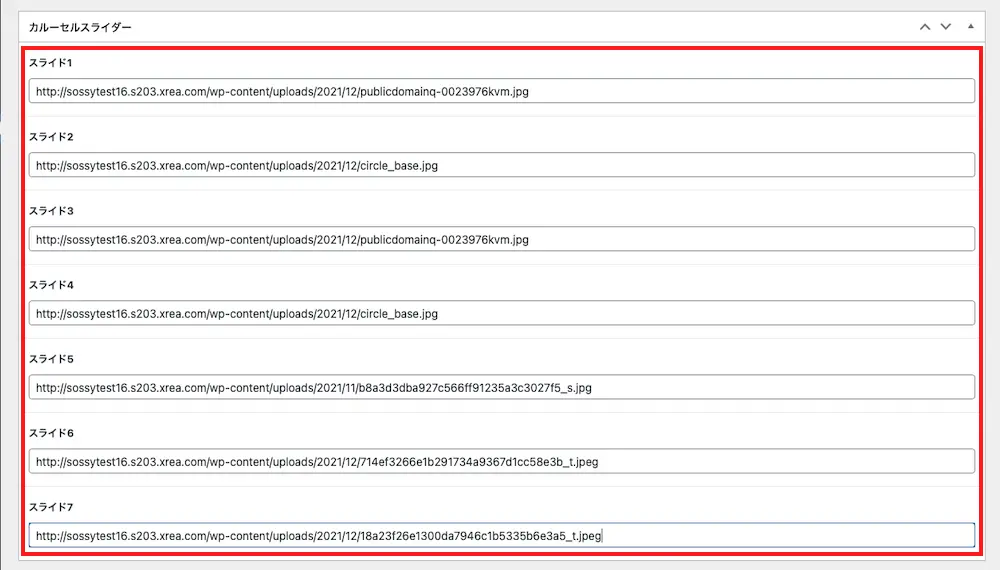
そのため、投稿の編集ページの下を見ると、先ほど作成したカスタムフィールドが追加されており、今回はスライド1からスライド7までが表示されてます。

そして、下記の画像のようにスライド1からスライド7までのカスタムフィールドの値に画像のURLをコピーして貼り付けていきましょう。

カスタムフィールドに画像のURLが追加できましら、[更新]か[公開]をクリックします。
これで設定は完了です。
実際にカスタムフィールドで画像のカルーセルスライダーを表示させてみた
実際にカスタムフィールドで画像のカルーセルスライダーを表示させてみました。
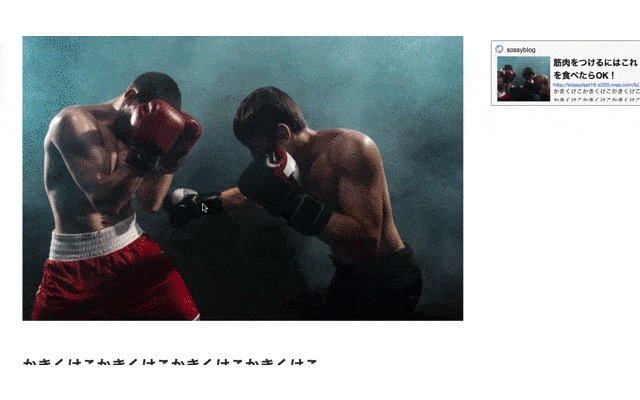
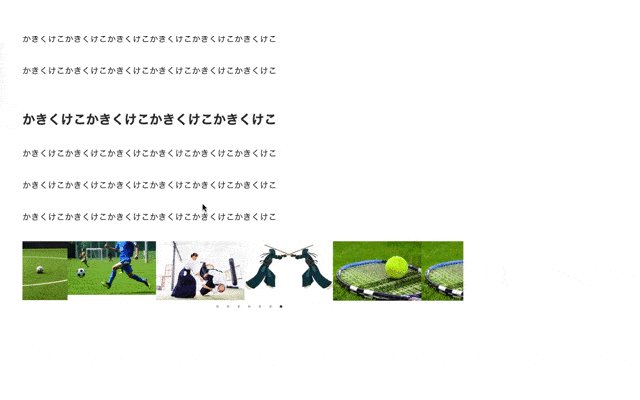
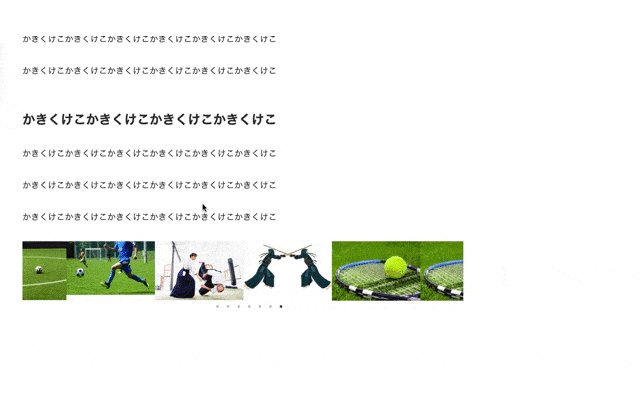
すると、下記の画像のようにカルーセルスライダーが表示されます。
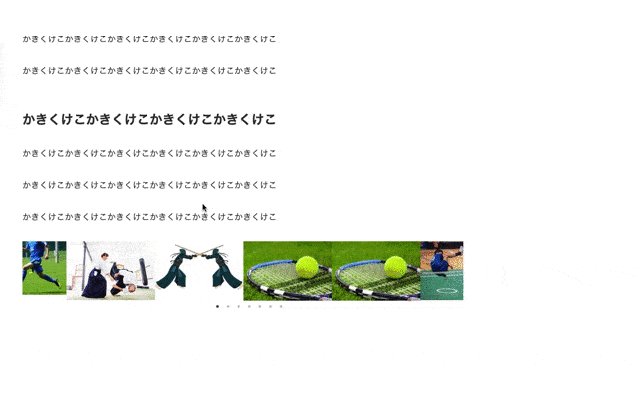
⚫︎ スライド1から7まですべてに値を入力した場合

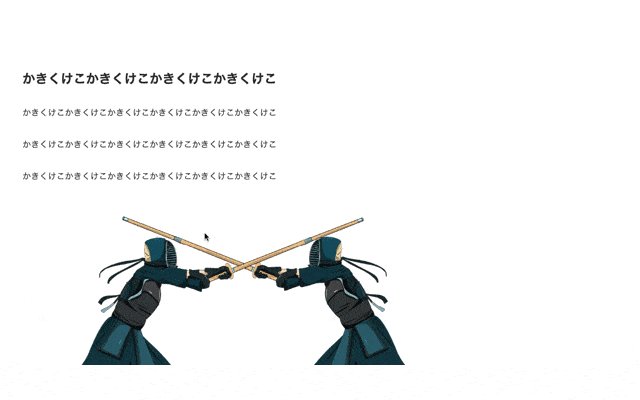
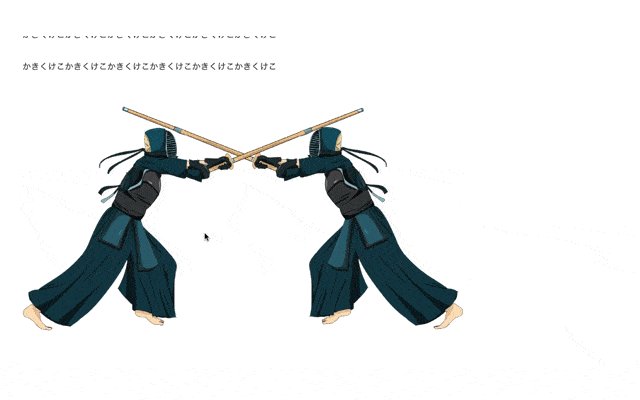
⚫︎ スライド1のみに値を入力した場合

カスタムフィールドに画像のURLを入力することで、7枚の画像がカルーセルスライダーとして表示されています。
また、画像がスライド1のみの場合はシンプルな一枚絵として表示されています。
これでカスタムフィールドに画像のURLを入力するといつでもカルーセルスライダーを表示することができます。

カスタムフィールドに画像のURLを入力するだけでカルーセルスライダーを表示することができました。
もし、画像の大きさや位置などが気になる場合はCSSで調整しましょう。
まとめ
⚫︎ カスタムフィールドとは追加したい画像や文字、URLなどをさまざまなページに追加することができるWordPresで用意されている編集機能の一つ
⚫︎ カスタムフィールドで画像のカルーセルスライダーを表示させるには下記の手順となる
・カスタムフィールドを設定する
(「Advanced Custom Fields」というプラグインがおすすめ)
・カスタムフィールドのコードを追記する
(the_field()でカスタムフィールドに入力した値を出力)
・カスタムフィールドに挿入したい文字や画像などを入力する
(編集のページに作成したカスタムフィールドが表示される)
 Sossyの助太刀ブログ
Sossyの助太刀ブログ 



とても分かりやすいです!
ありがとうございます!
こちらこそ、閲覧いただきありがとうございます!