今、ブログを始めようとしている方、
今なら、ConoHaサーバーの「WINGパックプラン」が最大55%OFF!
「1,452円/月」が「643 円/月」の「低コスト」で始められるチャンスとなっております!
お申し込みはこちらから!

ConoHa WINGは国内最速の高性能レンタルサーバーサービスで
初期費用無料、最低利用期間無しでご利用いただけます!
(この記事は2022年3月18日に投稿されました。)
WordPresssで作成したサイトにはサイト内の検索を実装することができます。
サイト内検索とは、キーワードを検索することでユーザーが求めている記事などを表示してくれる機能となっています。
皆さんはAmazonなどのECサイトを使用することがあるかと思いますが、その際に欲しい商品を検索する時に使用する検索バーがまさにそうです。
そのため、自分のサイト内を循環してくる効果があるのでCVRやPVが向上する効果があります。
また、カスタマイズすることでキーワードだけでなくカテゴリーやタグなど複数の条件を追加して絞り込み検索を行うことも可能です。
コンテンツが多くなってくると記事を一から探すことになってしまうため、利便性を考慮して、検索フォームを設置しておきましょう。
今回はWordPressのプラグインなしでサイト内検索を作成して実装する方法について紹介していきます。
・検索フォームをカスタマイズしたい人
サイト内検索とは
サイト内検索とは、ユーザーが求めているコンテンツやページをキーワードから検索するためのシステムになります。
Amazonや楽天市場などのECサイト、各メーカのオンラインショップなどでは、サイト内検索機能が既に導入されており、キーワードを入力することでユーザーが目当ての商品を探しやすくなります。
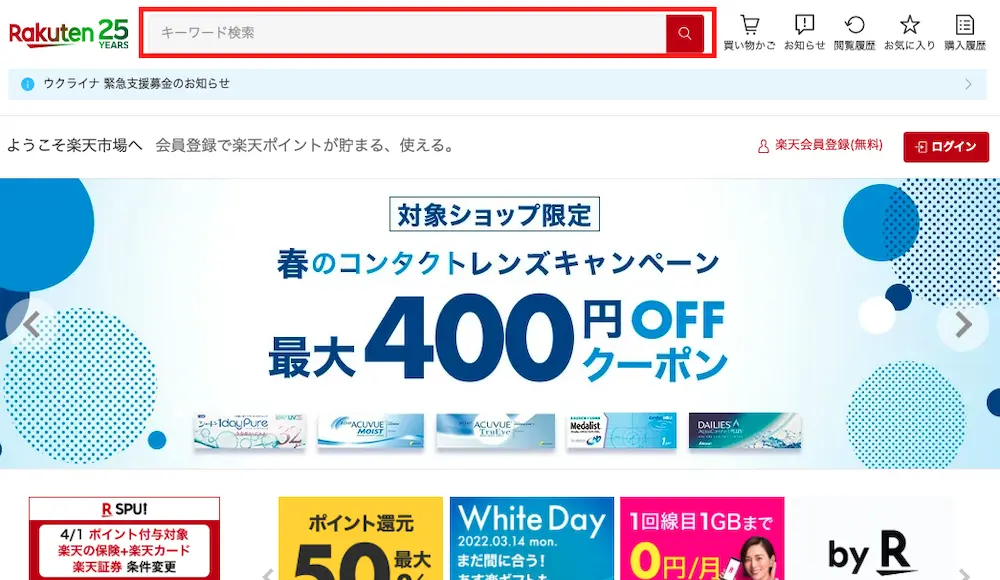
⚫︎ 楽天市場のサイト内検索

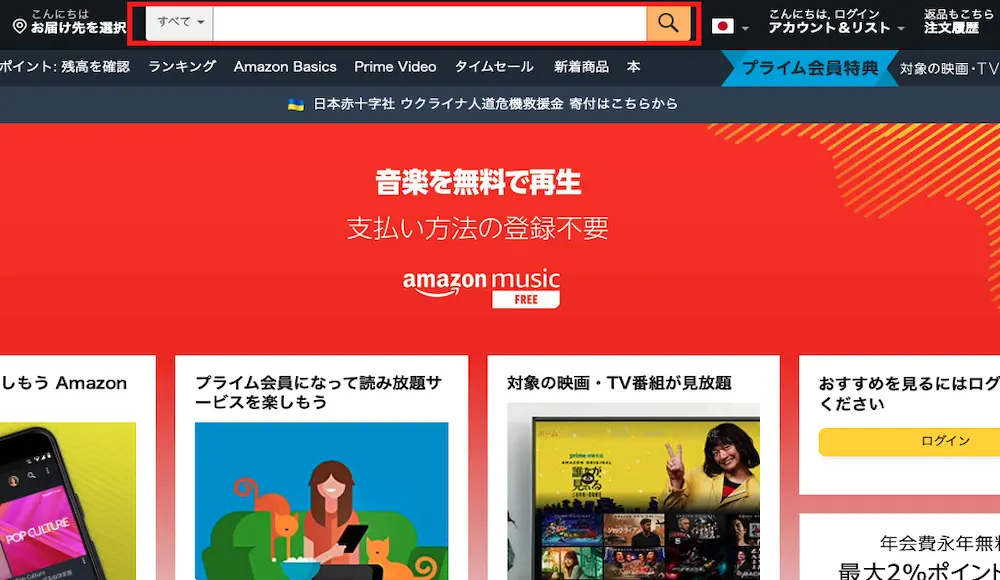
⚫︎ Amazonのサイト内検索

検索するキーワードに引っかかるものだけを一覧で表示してくれるので、調べたいものをすぐに見つけることが可能です。
そのため、ブログにも導入しておくと、ユーザービリティが向上ししたり、自分のサイト内を循環してくれたりしますので、PVアップやCVRアップにつながります。
プラグイン無しでサイト内の検索を作成して実装する方法
プラグインなしでサイト内の検索フォームを作成して実装するには下記の手順となります。
それぞれ手順を追って解説していきます。
検索フォームの作成
まずは、検索フォームを作成していきます。
検索フォームを作成するには「searchform.php」というPHPファイルを作成し、テーマに追加する必要があります。
もし、WordPressのテーマにPHPファイルを追加する方法については下記の記事をご参考ください。
テーマに「searchform.php」が追加できましたら、下記のコードを追加していききます。
⚫︎ searchform.php
1 2 3 4 | <form id="form" action="<?php bloginfo('url'); ?>" method="get"> <input id="search-box" name="s" type="text" placeholder="キーワードを入力"/> <button type="submit" id="search-area"><div id="search-btn">検索</div></button> </form> |
これでシンブルな検索フォームを作成することができます。

input要素のname属性は必ず「s」にしてください。
そうしないと検索結果ページが表示されません。
検索フォームを設置
検索フォームが作成できましたら、次は検索フォームを設置していきます。
今回はTOPページに検索フォームを設置していきます。
WordPressで検索フォームを作成するには「front-page.php」に下記のコードを入力します。
⚫︎ front-page.php
1 | <?php get_search_form(); ?> |
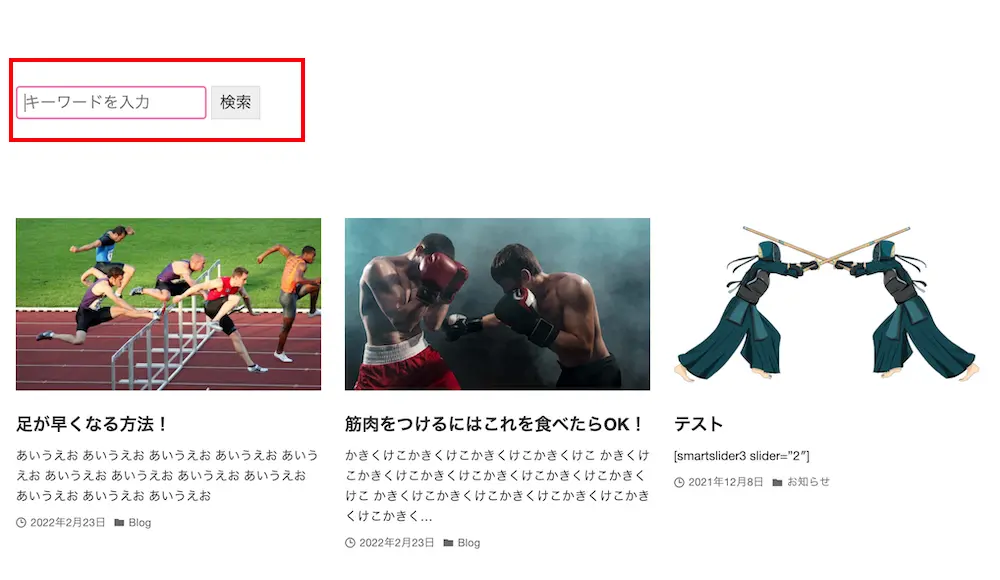
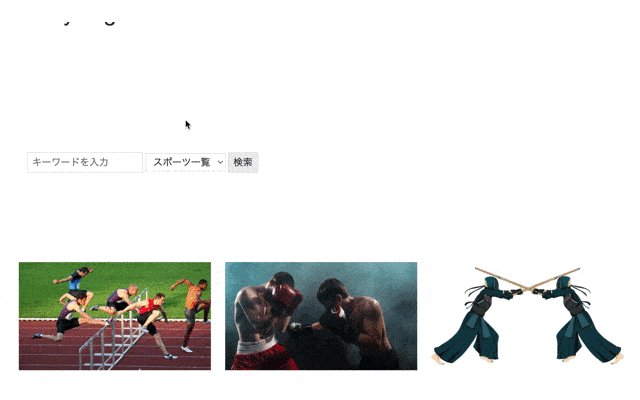
実行結果

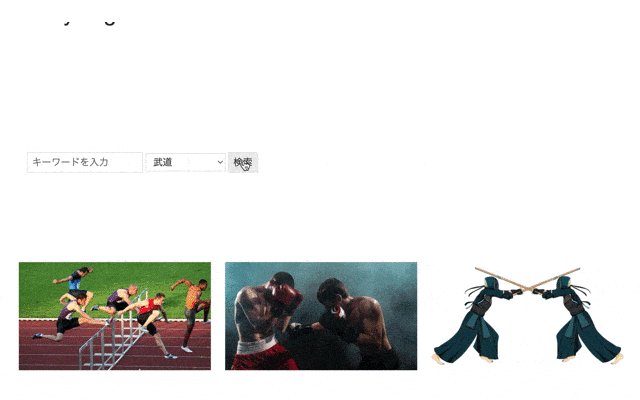
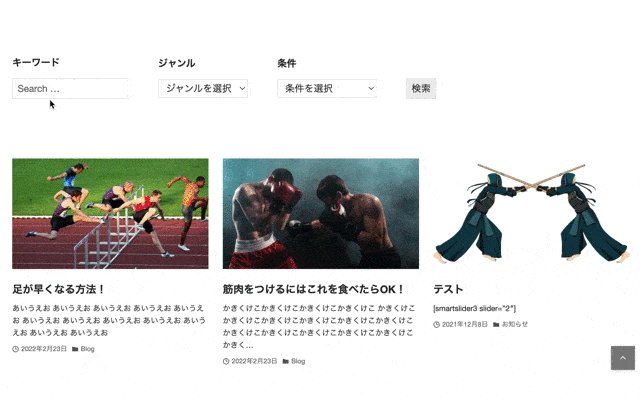
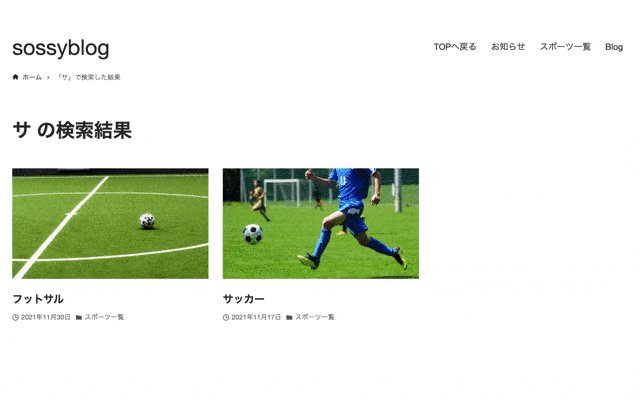
サイトのTOPページに検索フォームが表示されました。

サイトのテーマによっては検索フォームをウィジェットとしてカスタマイズできることが多いです。
そのため、ウィジェットとしてカスタマイズできない箇所にコードで追加しましょう。
検索結果ページを作成
検索フォームを作成できましたら、検索結果ページを作成していきます。
検索結果は「search.php」というページで表示されるようになっており、WordPressのテンプレート階層によって決まっています。
もし、WordPressのテンプレート階層について詳しく知りたい場合は下記の記事をご参考ください。
そのため、「search.php」がテーマ内に存在しない場合はFTPを使用して、PHPファイルを追加する必要があるということです。
「search.php」をテーマに追加できましたら下記のコードを入力していきましょう。
⚫︎ search.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <?php get_header(); ?> <h1><span style= "font-size:40px; font-weight:bold;"><?php the_search_query(); ?></span> の検索結果</h1> <?php if (have_posts() && get_search_query()) : ?> <ul style="display: flex;"> <?php while(have_posts()): the_post(); if(in_category('sports')): ?> <li style = "width: 400px; margin: 10px;"> <a href="<?php the_permalink(); ?>"><div class= "box"><?php the_post_thumbnail('medium'); ?></div><p><?php echo get_the_title(); ?></p></a> </li> <?php endif; ?> <?php endwhile; ?> </ul> <?php else: ?> <p class ="message"> 検索されたキーワードにマッチした記事は見つかりませんでした。 </p> <?php endif; ?> <style> .box img { width: 100%; height: 250px; } </style> <?php get_footer(); ?> |
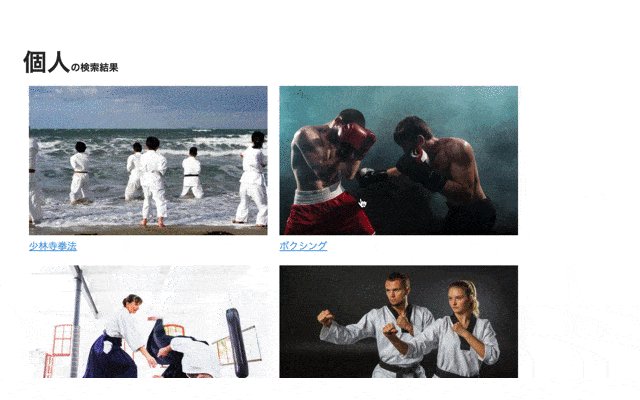
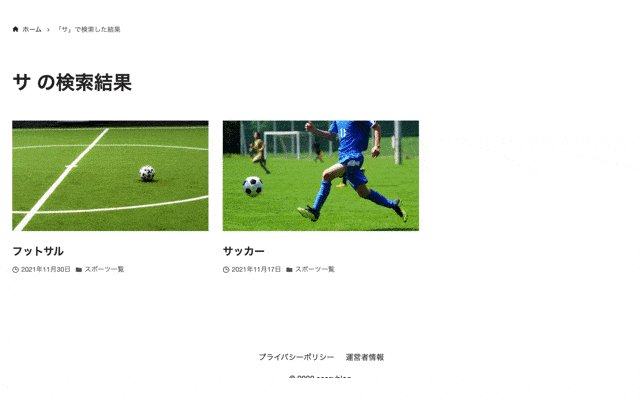
実行結果 (キーワードに該当する記事がある場合)

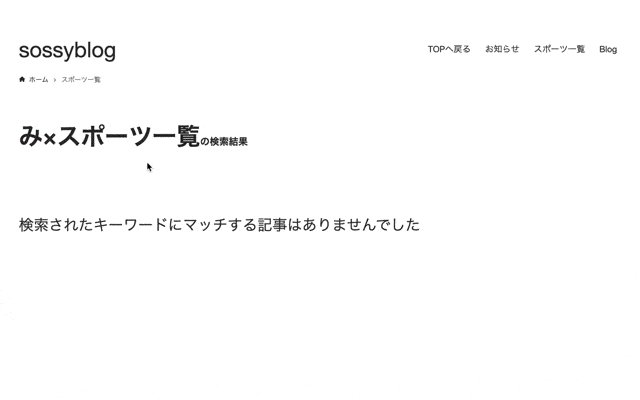
実行結果 (キーワードに該当する記事がない場合)

検索フォームで入力されたキーワードにヒットする記事が検索結果ページで表示されています。
また、検索されたキーワードにヒットしなかった場合は検索結果ページに「検索されたキーワードにマッチした記事は見つかりませんでした。」というメッセージが表示されるようになります。
- 「if (have_posts() && get_search_query()) :」
→ 記事があり、検索フォームに文字が入力された文字に該当する記事を表示する - 「if (in_category(‘sports’)):」
→ カテゴリーのスラッグを指定して、検索する範囲を投稿記事のみにしている(この条件がないと固定ページも含めて表示されるため。) - 入力された文字と該当する記事が見つからなかった場合は「検索されたキーワードにマッチした記事は見つかりませんでした。」が表示される
プラグイン無しでサイト内の絞り込み検索を作成してみた
次は先ほどのキーワード検索を進化させ、複数の条件で検索できる「絞り込み検索」をプラグインなしで作成してみます。
キーワードとカテゴリーの絞り込み検索
キーワードとカテゴリーの絞り込み検索のフォームを作成してみます。
キーワードとカテゴリーを検索の条件にすることで、キーワードとカテゴリーの絞り込み検索を行うことができます。
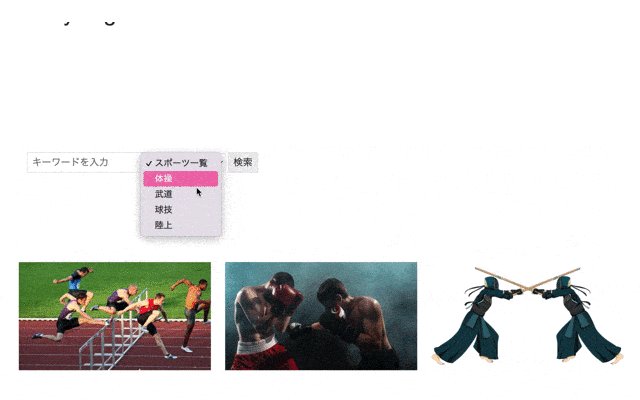
今回もTOPページに検索フォームをオリジナルで作成して実行していきます。
⚫︎ searchform.php
1 2 3 4 5 6 7 | <form id="form" action="<?php echo esc_url( home_url( '/' ) ); ?>" method="get"> <input id="s-box" name="s" type="text" placeholder="キーワードを入力"/> <?php wp_dropdown_categories('orderby=name&exclude=23,5'); ?> <button type="submit" id="s-btn-area"><div id="s-btn">検索</div></button> </form> |
⚫︎ search.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 | <?php $searchVar = '0'; $catId = $_GET['cat']; $message = "<p>検索されたキーワードにマッチする記事はありませんでした</p>"; $postCount = 0; ?> <?php $this_cat = get_category(catId); $this_cat_name = $this_cat->name; $cross = ''; ?> <!-- キーワードが空白かどうか --> <?php $searchVar = (string)get_query_var('s') ; if(empty($searchVar)) { $searchVar = '0'; } else { $cross = "<span>×</span>"; } ?> <h1><span style= "font-size:40px; font-weight:bold;"> <?php the_search_query(); ?><?php echo $cross; ?><?php echo $this_cat_name; ?> </span>の検索結果</h1> <?php if (have_posts() && get_search_query()) : ?> <!-- キーワードに文字がある場合 --> <?php if (!(empty($searchVar))): ?> <ul style="display: flex;"> <?php while(have_posts()):the_post(); if(in_category($catId)): ?> <li style = "width: 400px; margin: 10px;"> <a href="<?php the_permalink(); ?>"> <div class= "box"><?php the_post_thumbnail('medium'); ?></div> <p><?php echo get_the_title(); ?></p> </a> </li> <?php $postcount = $wp_query->found_posts; ?> <?php endif;endwhile; ?> </ul> <?php endif; ?> <!-- End --> <!-- キーワードが空白である場合 --> <?php else: ?> <?php $cat_posts = get_posts(array( 'post_type' => 'post', // 投稿タイプ 'category' => $catID, // カテゴリをスラッグで指定する場合 'orderby' => 'date', // 表示順の基準 'order' => 'DESC', // 昇順・降順 'posts_per_page' => 50, // 表示件数 )); global $post; if($cat_posts): ?> <ul style="display: flex; flex-wrap:wrap;"> <?php foreach($cat_posts as $post): setup_postdata($post); ?> <li style = "width: 400px; margin: 10px;"> <a href="<?php the_permalink(); ?>"> <div class= "box"><?php the_post_thumbnail('medium'); ?></div> <p><?php echo get_the_title(); ?></p> </a> </li> <?php endforeach; endif; wp_reset_postdata(); ?> </ul> <?php $postcount = $wp_query->found_posts; ?> <!-- End --> <?php endif; ?> <!-- 記事が0の場合 --> <?php if($postcount == 0) { echo $message; } ?> <!-- End --> <style> .box img { width: 100%; height: 250px; } </style> |
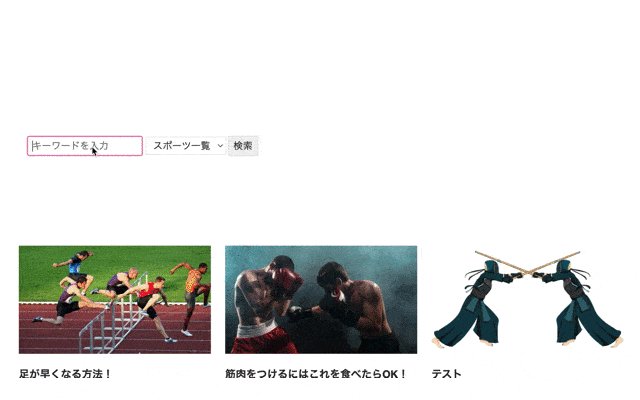
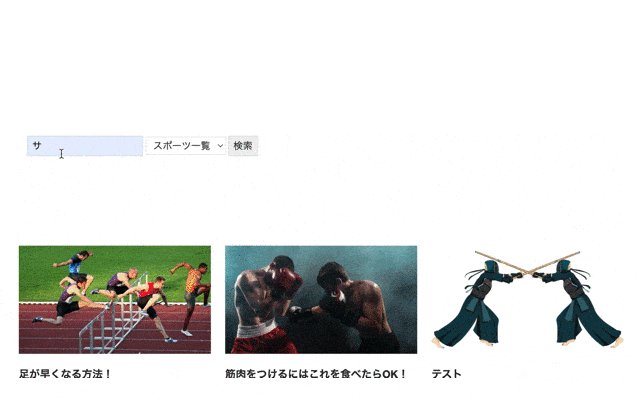
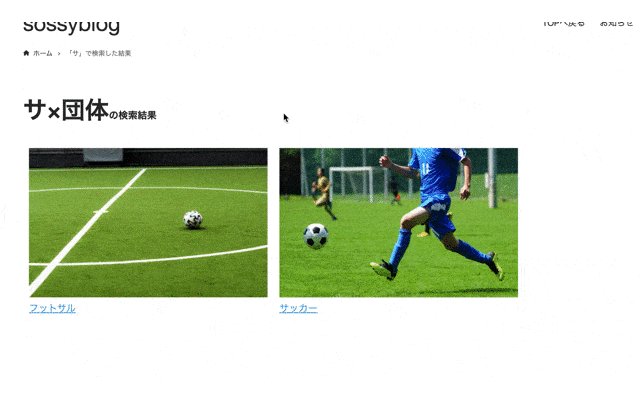
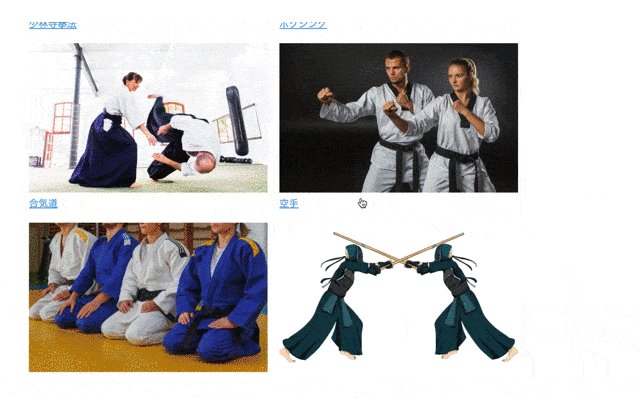
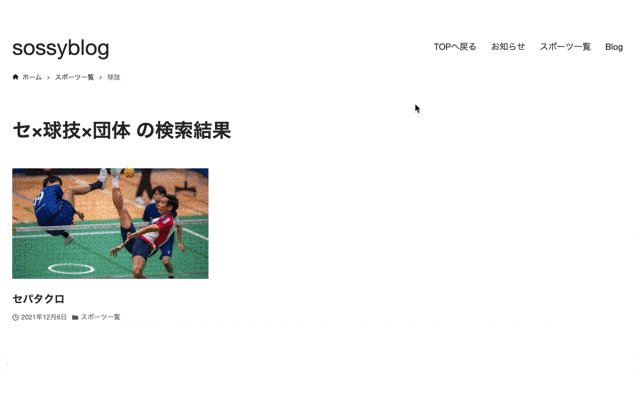
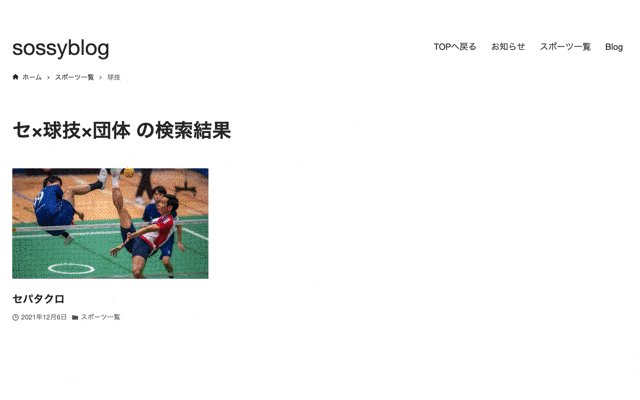
実行結果 (キーワード × カテゴリーで検索した場合)

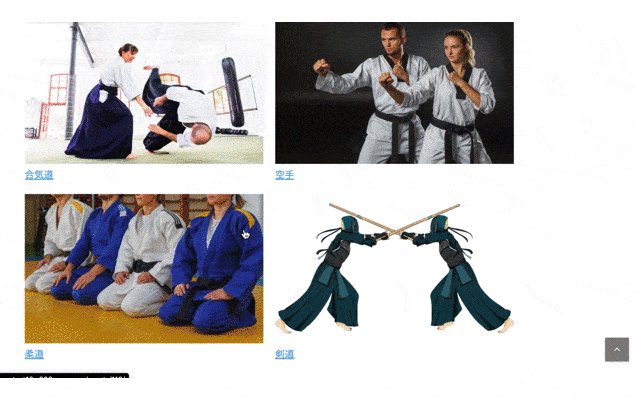
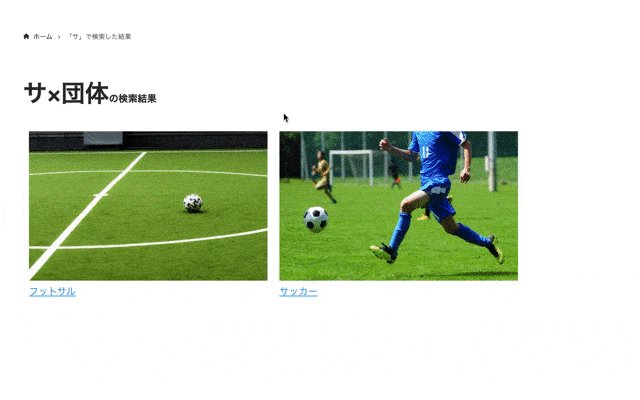
実行結果 (カテゴリーのみで検索した場合)

キーワードとカテゴリーで検索すると、キーワードとカテゴリーに関する記事が表示されています。
また、キーワードが空白で、カテゴリーのみで検索した場合はカテゴリーに所属しているページが表示されます。
- 「if (!(empty($sarchVar))):」
→ 検索フォームのキーワードが空白でないかどうかの確認 - 「if(in_category($catId)):」
→ 検索フォームで選択したカテゴリーに所属している記事のみ表示 - 「$postcount = $wp_query->found_posts;」
→ 検索して表示された記事数をカウント - if($postcount == 0)
→ カウントした記事数が0の場合に「見つかりませんでした」という文字を表示する
キーワードとタグの絞り込み検索
続いて、キーワードとタグの絞り込み検索のフォームを作成してみます。
キーワードとタグを検索の条件にすることで、キーワードとタグの絞り込み検索を行うことができます。
今回もTOPページに検索フォームをオリジナルで作成して実行していきます。
⚫︎ searchform.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <form id="form" action="<?php ## echo esc_url( home_url( '/' ) ); ?>" method="get" style= "padding: 150px 0;"> <input id="s-box" name="s" type="text" placeholder="キーワードを入力"/> <?php $tags = get_tags(); if ( $tags ): ?> <select name="menutag" id='taglist'> <?php foreach ( $tags as $tag ): ?> <option value="<?php echo esc_html( $tag->slug); ?>"> <?php echo esc_html( $tag->name ); ?> </option> <?php endforeach; ?> </select> <?php endif; ?> <button type="submit" id="s-btn-area"><div id="s-btn">検索</div></button> </form> |
⚫︎ search.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 | <?php $searchVar = '0'; $gettag = $_GET['menutag']; $message = "<p>検索されたキーワードにマッチする記事はありませんでした</p>"; $postCount = 0; ?> <?php $tag = get_tags(array('slug' => $gettag))[0]; $tag_id = $tag->term_id; $tag_name =$tag->name; $cross = ''; ?> <!-- キーワードが空白かどうか --> <?php $searchVar = (string)get_query_var('s') ; if(empty($searchVar)) { $searchVar = '0'; } else { $cross = "<span>×</span>"; } ?> <h1><span style= "font-size:40px; font-weight:bold;"> <?php the_search_query(); ?><?php echo $cross; ?><?php echo $this_cat_name; ?> </span>の検索結果</h1> <?php if (have_posts() && get_search_query()) : ?> <!-- キーワードに文字がある場合 --> <?php if (!(empty($searchVar))): ?> <ul style="display: flex;"> <?php while(have_posts()):the_post(); if(has_tag($tag_id)): ?> <li style = "width: 400px; margin: 10px;"> <a href="<?php the_permalink(); ?>"> <div class= "box"><?php the_post_thumbnail('medium'); ?></div> <p><?php echo get_the_title(); ?></p> </a> </li> <?php $postcount = $wp_query->found_posts; ?> <?php endif;endwhile; ?> </ul> <?php endif; ?> <!-- End --> <!-- キーワードが空白である場合 --> <?php else: ?> <?php $cat_posts = get_posts(array( 'post_type' => 'post', // 投稿タイプ 'tag_id' => $tag_id, // タグをスラッグで指定する場合 'orderby' => 'date', // 表示順の基準 'order' => 'DESC', // 昇順・降順 'posts_per_page' => 50, // 表示件数 )); global $post; if($cat_posts): ?> <ul style="display: flex; flex-wrap:wrap;"> <?php foreach($cat_posts as $post): setup_postdata($post); ?> <li style = "width: 400px; margin: 10px;"> <a href="<?php the_permalink(); ?>"> <div class= "box"><?php the_post_thumbnail('medium'); ?></div> <p><?php echo get_the_title(); ?></p> </a> </li> <?php endforeach; endif; wp_reset_postdata(); ?> </ul> <?php $postcount = $wp_query->found_posts; ?> <!-- End --> <?php endif; ?> <!-- 記事が0の場合 --> <?php if($postcount == 0) { echo $message; } ?> <!-- End --> <style> .box img { width: 100%; height: 250px; } </style> |
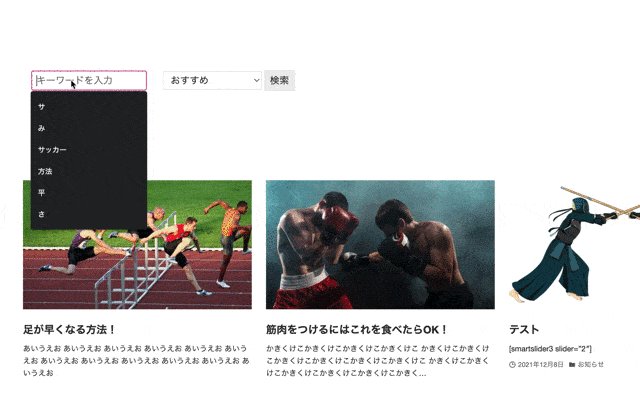
実行結果 (キーワード × タグで検索した場合)

実行結果 (タグのみで検索した場合)

キーワードとタグで検索すると、キーワードとタグに関する記事が表示されています。
また、キーワードが空白で、タグのみで検索した場合はカテゴリーに所属しているページが表示されます。
- 「if (!(empty($sarchVar))):」
→ 検索フォームのキーワードが空白でないかどうかの確認 - 「if(has_tag($tag_id)):」
→ 検索フォーム取選択したタグを取得している記事のみ表示 - 「$postcount = $wp_query->found_posts;」
→ 検索して表示された記事数をカウント - if($postcount == 0)
→ カウントした記事数が0の場合に「見つかりませんでした」という文字を表示する
サイト内の絞り込み検索を作成するならSearch & Filterがおすすめ
先ほどまではプラグインなしで絞り込み検索を作成しましたが、「Search & Filter」を使用すると簡単に絞り込み検索を作成することができます。
Search & Filterとは、WordPress用のシンプルな検索や絞り込み検索など、様々なフィルタリングができるプラグインとなります。
インストールをして下記のショートコード追記することで、シンプルな検索フォームを表示したり、カテゴリ、タグ、キーワードなど任意の組み合わせた複数条件の検索フォームを簡単に作成することができます。
1 | <?php echo do_shortcode('[searchandfilter fields="search,category,post_tag" ?> |
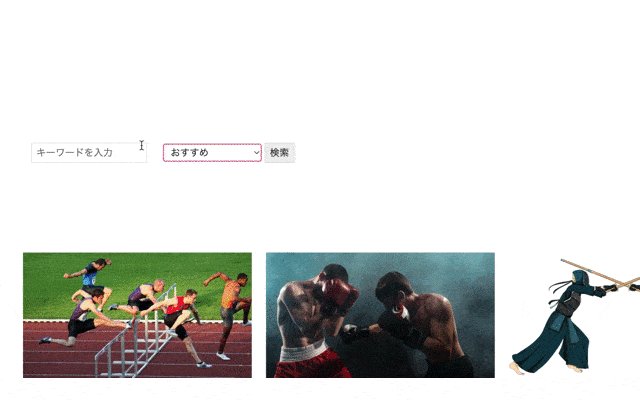
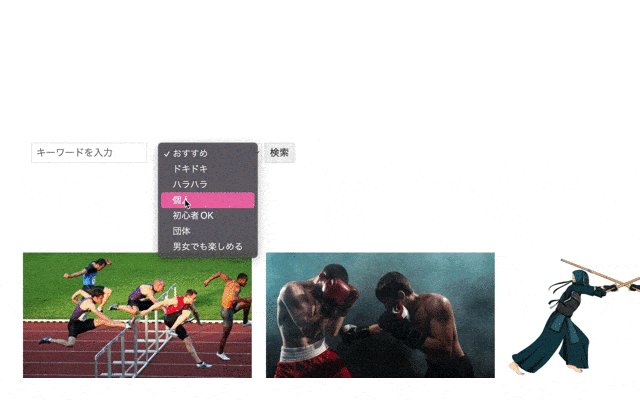
試しにSearch & Filterを使って絞り込み検索を作成してみました。
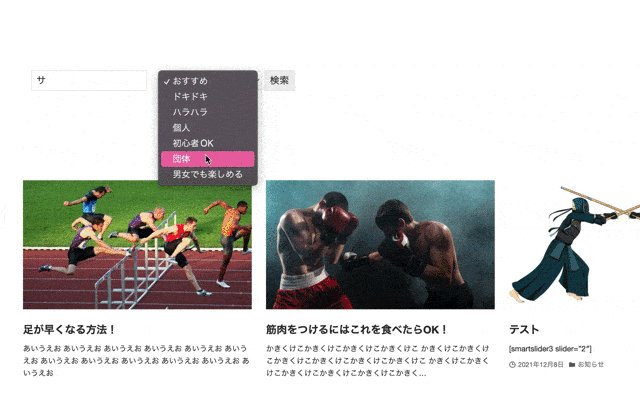
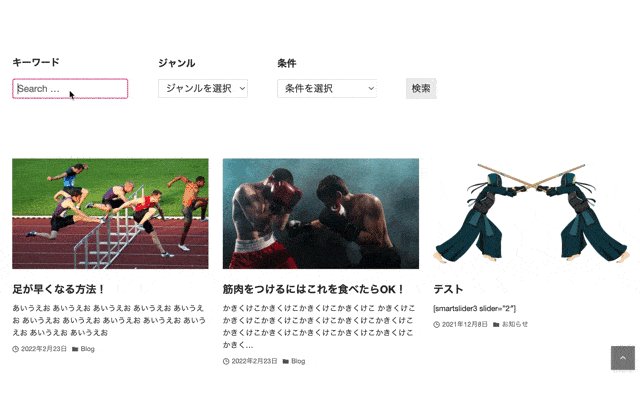
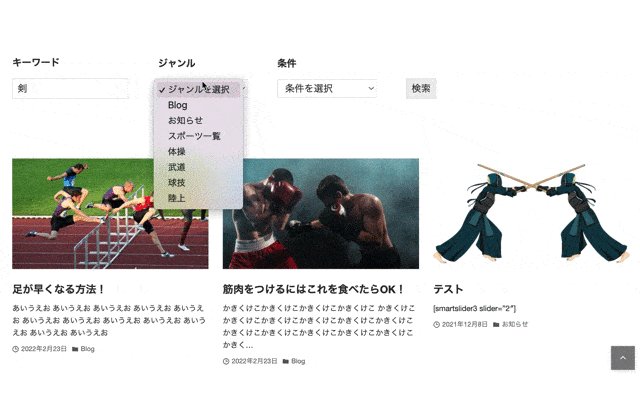
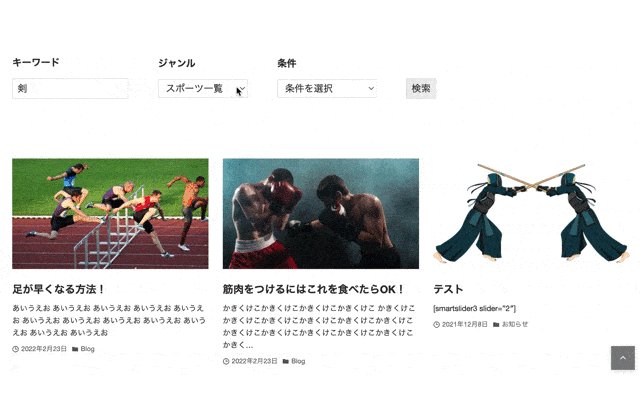
実行結果 (どれか1つの条件で検索した場合)

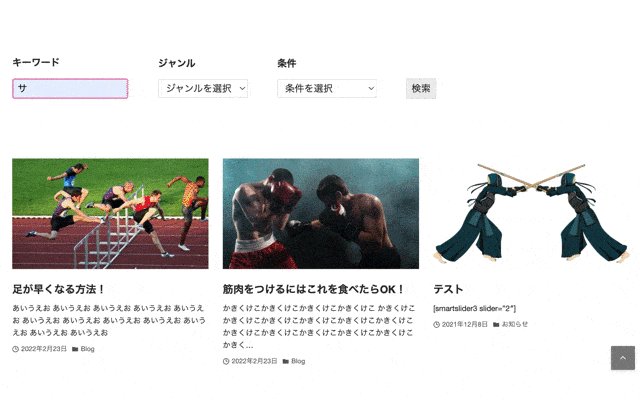
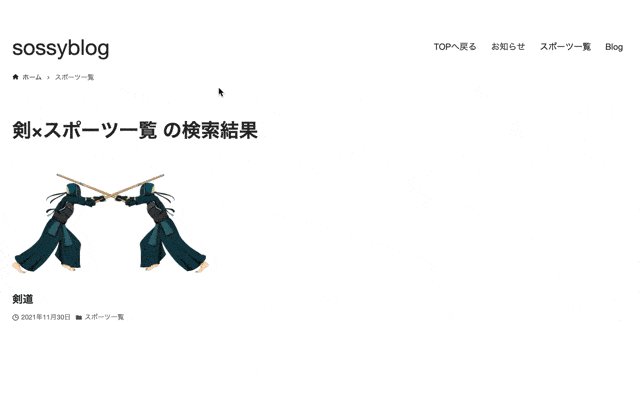
実行結果 (2つの条件で検索した場合)

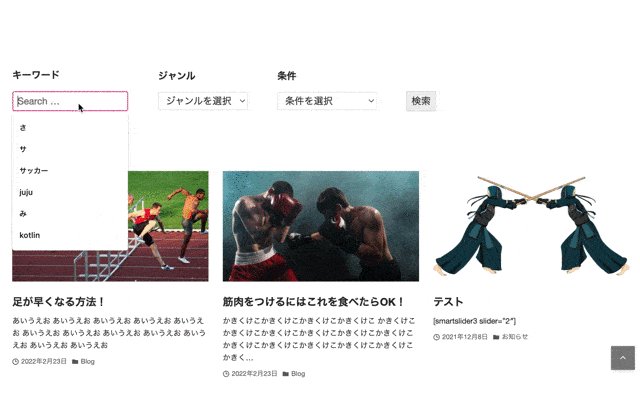
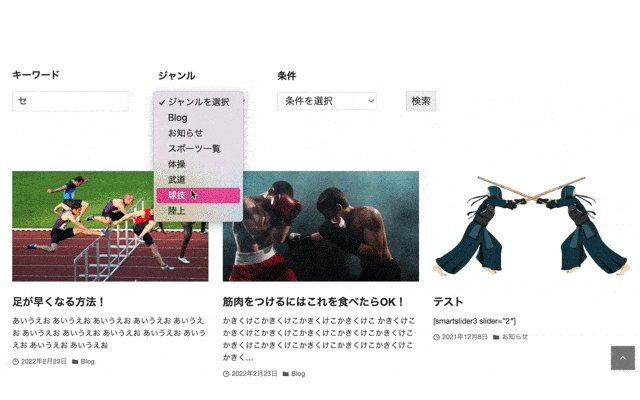
実行結果 (3つの条件で検索した場合)

Search & Filterにより複数の絞り込み検索のフォームを簡単に表示することができます。
また、キーワードとカテゴリとタグの3つの条件で絞り込んでも検索が可能です。
下記の記事でSearch & Filterで検索をかけた時のテンプレート階層を検証してみましたので、詳しく知りたい方はご覧ください。

検索したカテゴリーやタグなどが表示されるよう検索結果のページを少し編集していますが、検索の機能自体は編集していません。
そのため、Search & Filterを利用すると、誰でも絞り込み検索が実現できます。
まとめ
⚫︎ サイト内検索とは、ユーザーが求めているコンテンツやページをキーワードから検索するためのシステムである
⚫︎ プラグインなしでサイト内の検索を作成して実装するには下記のような手順となる
・検索フォームの作成
・検索フォームを設置
・検索結果ページを作成
⚫︎ 検索するための条件を複数にすることで絞り込み検索を作成することができる
⚫︎ サイト内の絞り込み検索を作成したいならSearch & Filterがおすすめ
 Sossyの助太刀ブログ
Sossyの助太刀ブログ