・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2022年10月10日に投稿されました。)
JavaScriptで文字列を置換する方法として、replace()があります。
replace()とは文字列を指定した文字列に置換するメソッドになります。
文字列を置換することから、置換した後の文字列を返り値として返すようになります。
そして、replace()はそれぞれのパラメータに文字列を指定することによって置換が行われ、正規表現を指定すると、パターンに該当する全ての文字列の続きを置換することができます。
しかし、1つの文字列しか置換できませんので注意が必要です。
また、replace()を上手く利用することで、文字列を置換することなく削除することもできます。
この記事を読むと、replace()の使い方を完全に理解できますので、詳しく知りたい方はご参考ください。
今回はJavaScriptのreplace()で指定した文字列を別の文字列に置き換える方法について紹介していきます。
replace()とは
replace()とは、文字列を指定した文字列に置換するメソッドになります。
指定する文字列に該当するのであれば、文字列の途中であったとしても置き換えるようになります。
replace()の書き方
replace()の書き方は下記のようになります。
1 | 対象の文字列.replace(置換する文字列, 新しい文字列); |
対象の文字列の後ろにreplace()と追記し、必須パラメータを2つ指定します。
replace()のパラメータ
replace()パラメータは下記のようになります。
- 置換する文字列(必須):
置換する文字列を指定した文字列から指定する - 新しい文字列(必須):
置き換えるための新しい文字列を指定する
必須パラメータである「置換する文字列」と「新しい文字列」を指定します。
replace()の返り値
replace()は「置換した後の文字列」を返り値として返すようになります。
replace()で指定した文字列を別の文字列に置き換えるサンプルコード
replace()で置指定した文字列を別の文字列に置き換えるサンプルコードをご紹介します。
ここでは、下記の3つのパターンでreplace()を使用します。
- 置換する文字列に存在する文字列を指定する場合
- 置換する文字列に存在しない文字列を指定する場合
- 置換する文字列に重複する文字列を指定する場合
置換する文字列に存在する文字列を指定する場合
置換する文字列に存在する文字列を指定する場合にreplace()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log("● 対象の文字列") var america = 'アメリカの首都はワシントンです。' console.log(america) console.log("● 置換する文字列") var before = 'です' console.log(before) console.log("● 置換後の文字列") var after = 'になります' console.log(after) console.log("● replace()使用後") var america_rep = america.replace(before, after) console.log(america_rep) |
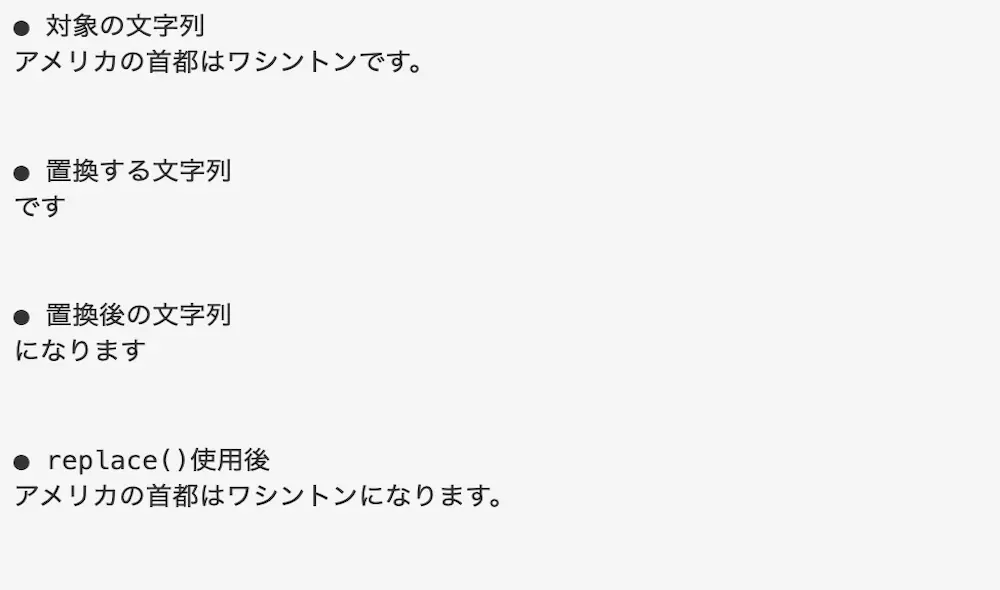
実行結果

replace()によって、指定した文字列が別の文字列に置換されています。
そのため、「です」が「なります」に置き換わって表示されています。
置換する文字列に存在しない文字列を指定する場合
置換する文字列に存在しない文字列を指定する場合にreplace()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log("● 対象の文字列") var america = 'アメリカの首都はワシントンです。' console.log(america) console.log("● 置換する文字列") var before = 'ブラジル' console.log(before) console.log("● 置換後の文字列") var after = 'になります' console.log(after) console.log("● replace()使用後") var america_rep = america.replace(before, after) console.log(america_rep) |
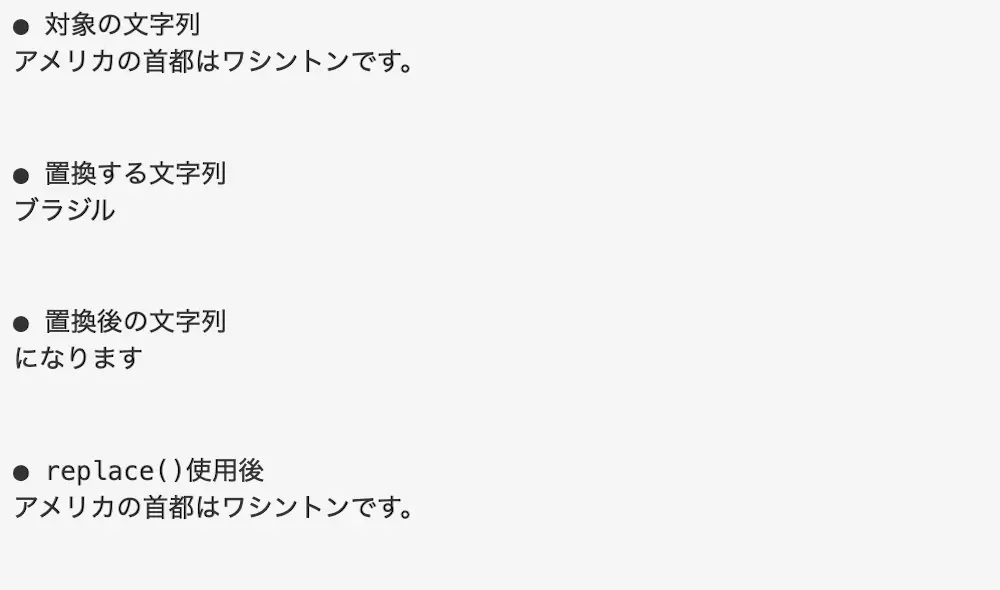
実行結果

指定した文字列が存在しない場合は、置換が行われていません。
そのため、指定した文字列がそのまま表示されています。
置換する文字列に重複する文字列を指定する場合
置換する文字列に重複する文字列を指定する場合にreplace()を使用してみます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log("● 対象の文字列") var america = 'アメリカの首都はワシントンです。アメリカは50州あります。' console.log(america) console.log("● 置換する文字列") var before = 'アメリカ' console.log(before) console.log("● 置換後の文字列") var after = 'USA' console.log(after) console.log("● replace()使用後") var america_rep = america.replace(before, after) console.log(america_rep) |
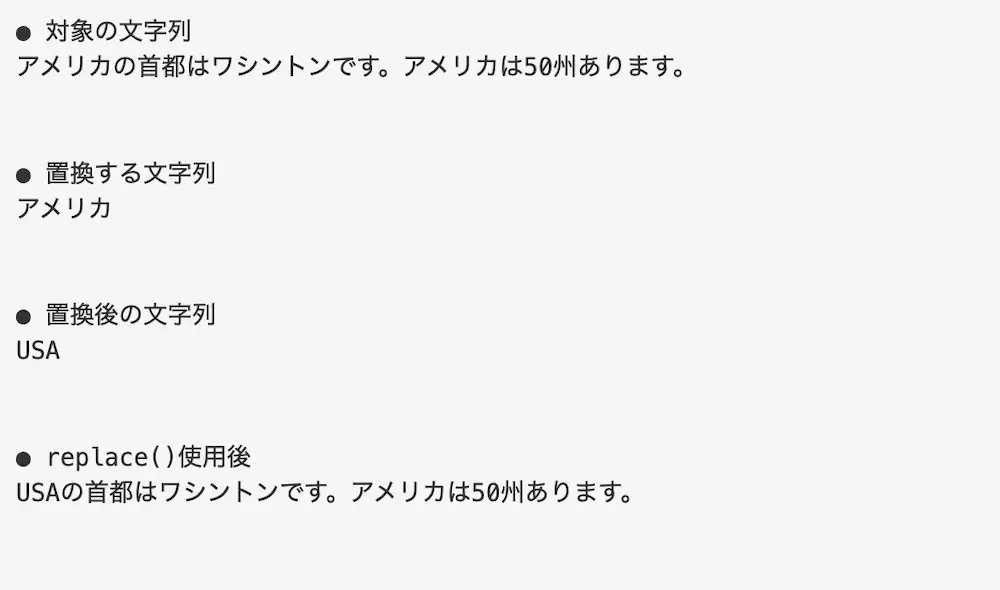
実行結果

置換する文字列が重複する場合は、最初に出てきた文字列だけ置換が行われます。
そのため、1つ目の「アメリカ」だけが「USA」に置き換わって表示されています。
replace()で正規表現の文字列を別の文字列に置き換える場合
replace()で正規表現の文字列を置き換えるには、replace()のパラメータである「置換する文字列」に「正規表現」を指定します。
正規表現を指定することで置換する文字列をパターン化し、そのパターンに該当する文字列を別の文字列に置き換えることができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log("● 対象の文字列") var america = 'USAの初代大統領はジョージ・ワシントンです。' console.log(america) console.log("● 置換する文字列") var before = 'AからZで成り立つ3文字の文字列' console.log(before) console.log("● 置換後の文字列") var after = 'アメリカ' console.log(after) console.log("● replace()使用後") var america_rep = america.replace(/[A-Z]{3}/, after) console.log(america_rep) |
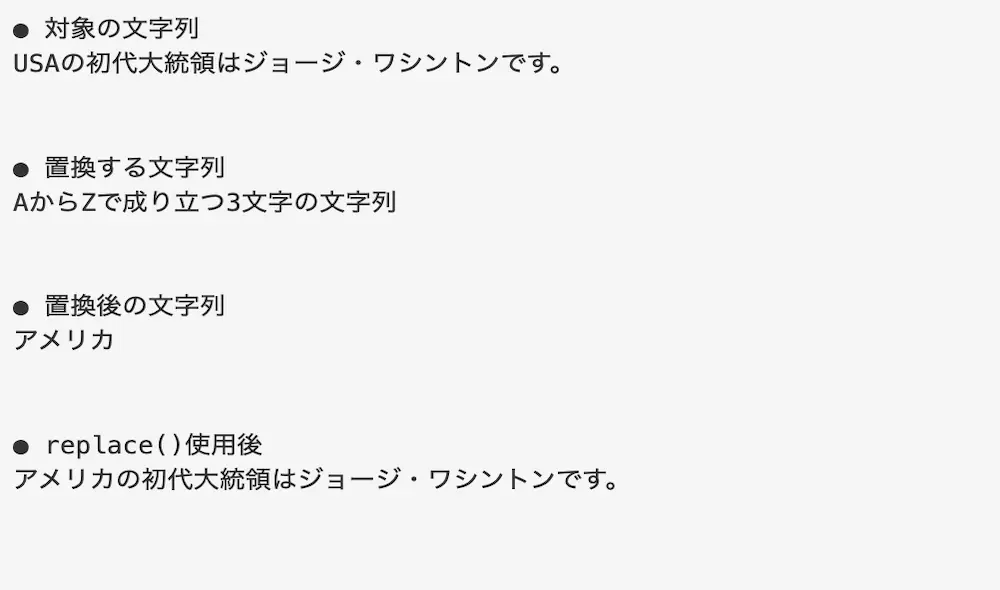
実行結果

replace()に正規表現を使用することで、指定した正規表現の文字列が別の文字列に置換されています。
そのため、「AからZで成り立つ3文字の文字列」のパターンである「USA」が「アメリカ」に置き換わって表示されています。
もし、正規表現による文字列の置換について詳しく知りたい場合は下記の記事をご参考ください。
replace()で指定した文字列を削除する場合
replace()で指定した文字列を削除するには、replace()のパラメータである「新しい文字列」に「空文字」を指定します。
空文字を指定することで、何もない文字に列として置換できるため、置換する文字列を削除することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log("● 対象の文字列") var america = 'アメリカ合衆国の人口は約3億人です。' console.log(america) console.log("● 置換する文字列") var before = '合衆国' console.log(before) console.log("● 置換後の文字列") var after = '' console.log(after) console.log("● replace()使用後") var america_rep = america.replace(before, after) console.log(america_rep) |
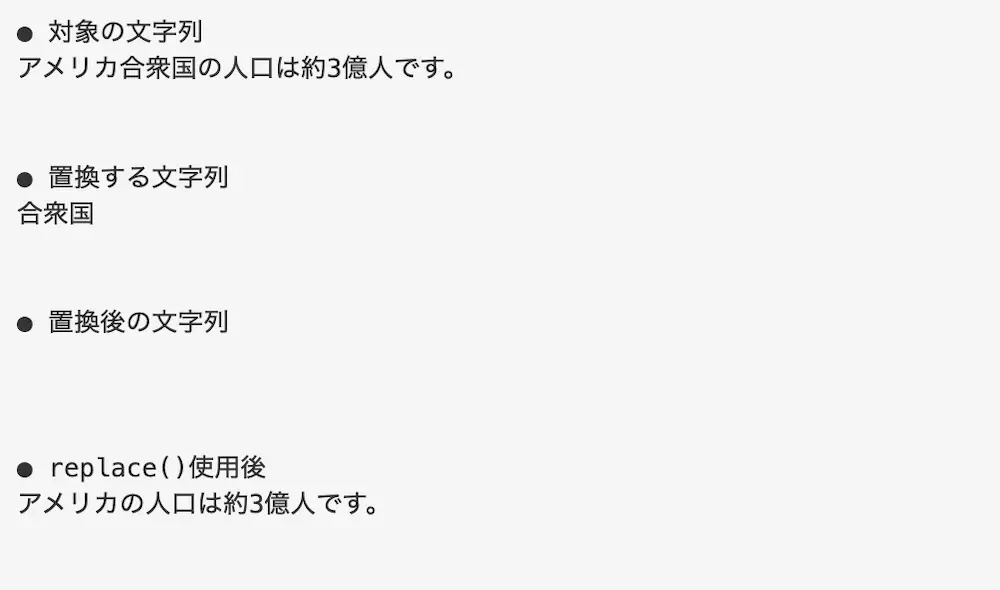
実行結果

新しい文字列に空文字を指定することで、指定した文字列を削除することができます。
そのため、「合衆国」の文字列が取り覗かれて表示されています。
replace()を実際に使用できるざまざまなケース
replace()を実際に使用できるケースについてご紹介します。
ここでは、下記の2つのケースを簡単に解説します。
表示するための不要な文字列を削除する場合
replace()で表示するための不要な文字列を削除することができます。
例えば、ハイフンありの電話番号のデータを、replace()でハイフンを削除して表示してみます。
⚫︎ index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ハイフンを削除</title> </head> <body> <div class = "phoneArea"> <p class = "title">電話番号</p> <input type="text" class= 'phone'> <p class = "output" style= "font-size: 20px;"></p> </div> <script> var phone = document.querySelector('.phone') var phone_op = document.querySelector('.output') var hyphen = '-'; var phone_val = '' var phone_val_after = '' phone.addEventListener(`blur`, onBlur); function onBlur() { var count = 0 phone_val = phone.value for (var i = 0; i < phone_val.length; i++){ if (phone_val[i] == hyphen){ count ++; } } for (j = 0; j < count; j++) { phone_val_after = phone_val.replace(hyphen, '') phone_val = phone_val_after } phone_op.textContent = String(phone_val_after) } </script> </body> </html> |
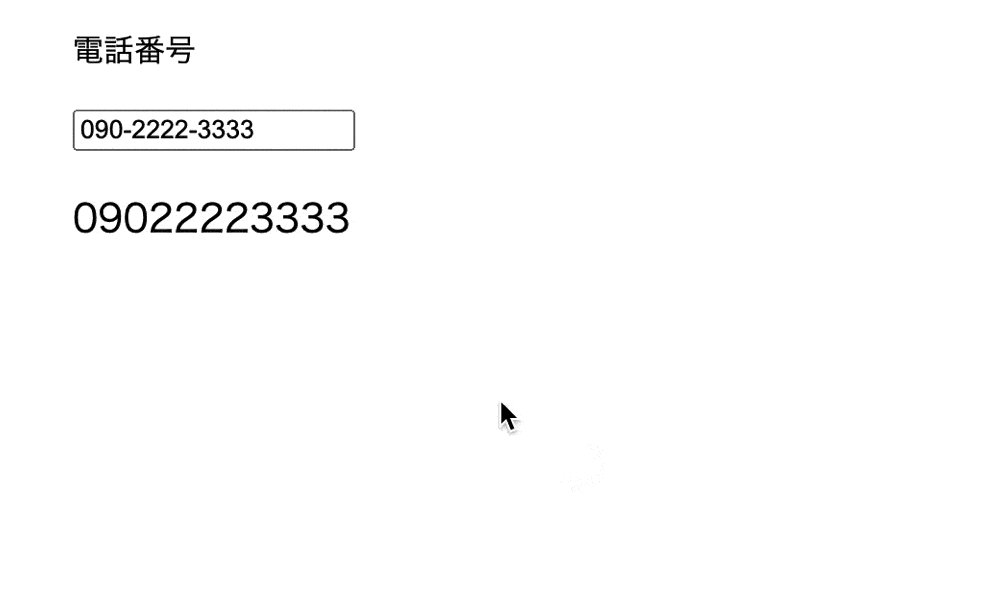
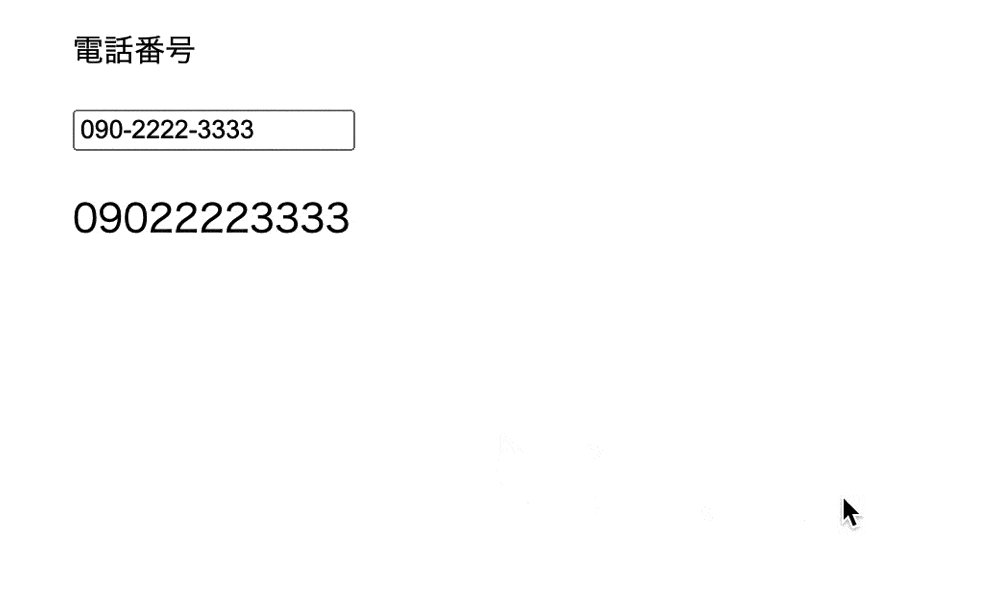
実行結果

replace()で入力した文字列から指定した文字列が削除しています。
そのため、入力した電話番号のハイフンが削除されて表示されています。
特定の文字列を変換して表示する場合
replace()で特定の文字列を変換して表示することができます。
例えば、英字のデータをreplace()でカタカナに変換して表示してみます。
⚫︎ index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>文字列を変換</title> </head> <body> <div class = "textArea"> <p class = "title">入力</p> <input type="text" class= 'text'> <p class = "output" style= "font-size: 20px;"></p> <button class= 'btn'>変換</button> </div> <script> var text = document.querySelector('.text') var btn = document.querySelector('.btn') var text_op = document.querySelector('.output') var text_val = '' btn.addEventListener(`click`, change); function change() { text_val = text.value; if(text_val.includes('a')) { text_change = text_val.replace('a', 'ア') text_val = text_change } if(text_val.includes('me')) { text_change = text_val.replace('me', 'メ') text_val = text_change } if(text_val.includes('ri')) { text_change = text_val.replace('ri', 'リ') text_val = text_change } if(text_val.includes('ka')){ text_change = text_val.replace('ka', 'カ') text_val = text_change } text_op.textContent = text_val } </script> </body> </html> |
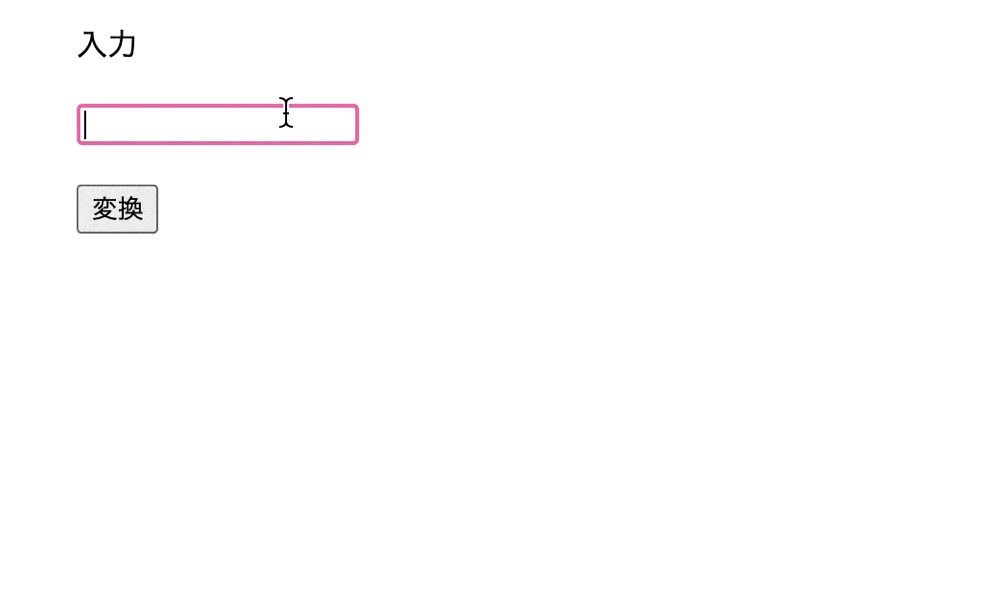
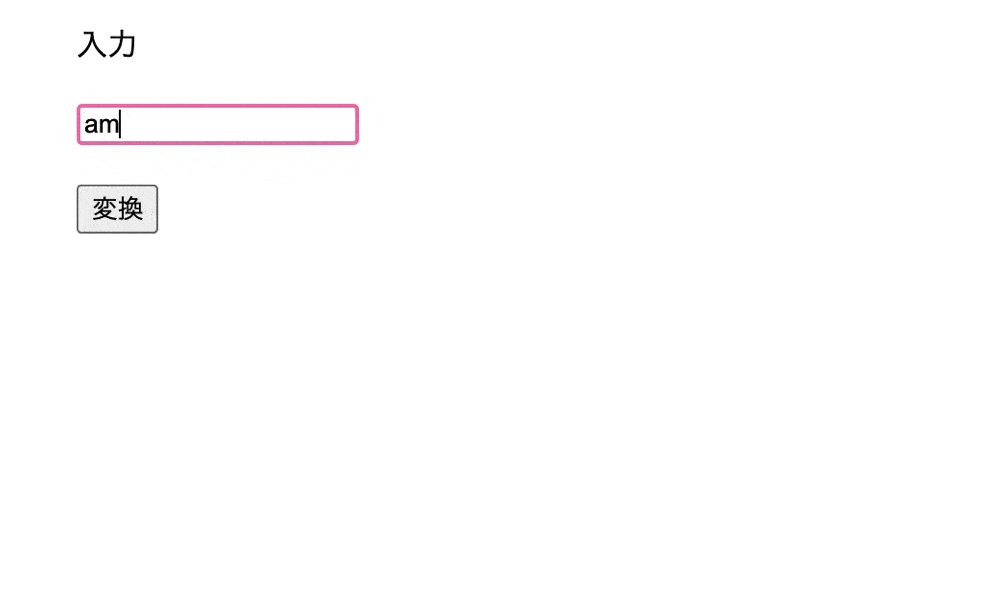
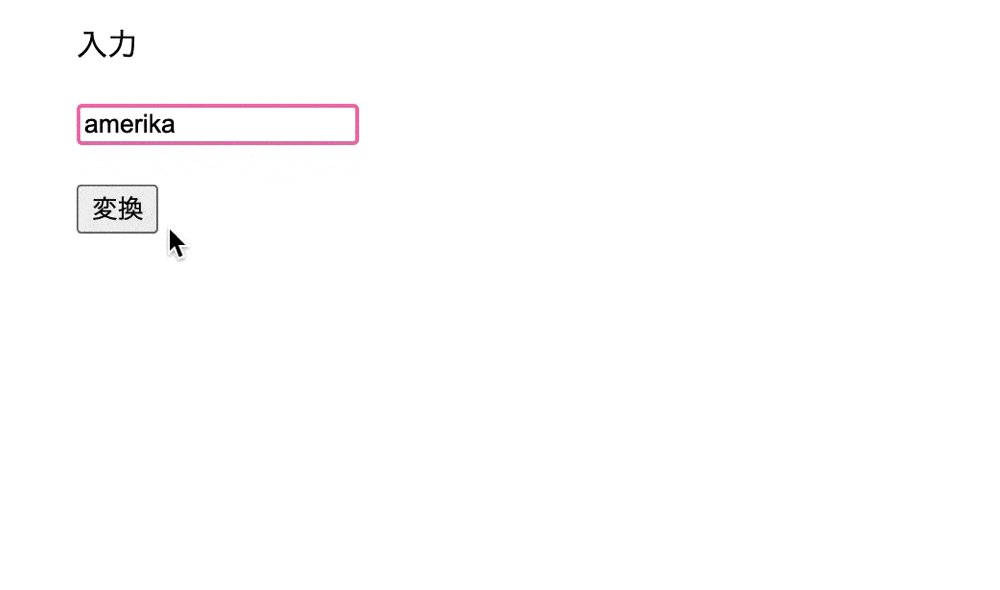
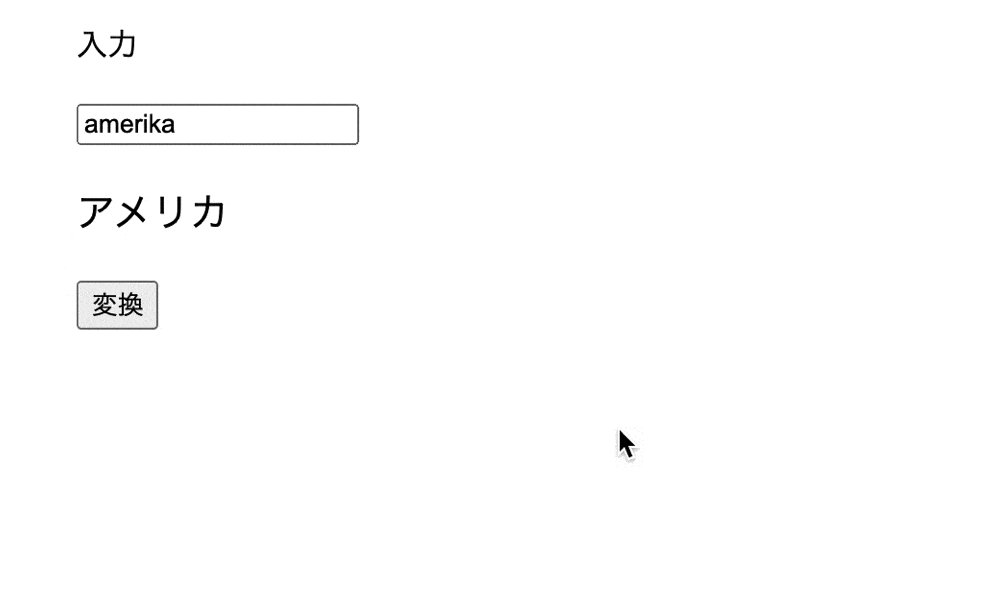
実行結果

入力した英字の文字列がカタカナに変換されて表示されています。
そのため「amerika」が「アメリカ」に変換されて画面に表示されています。
一致する全ての文字列を別の文字列に置き換える場合
一致する全ての文字列を別の文字列に置き換える場合は、replaceAll()を使用します。
replaceAll()とは、今回紹介しているreplace()と同じで、指定し文字列を別の文字列に置き換えるメソッドになります。
しかし、指定した全ての文字列を別の文字列に置換することができます。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log("● 対象の文字列") var america = 'アメリカ合衆国は北アメリカ大陸に広がる広大な国です。' console.log(america) console.log("● 置換する文字列") var before = 'アメリカ' console.log(before) console.log("● 置換後の文字列") var after = 'あめりか' console.log(after) console.log("● replace()使用後") var america_rep = america.replaceAll(before, after) console.log(america_rep) |
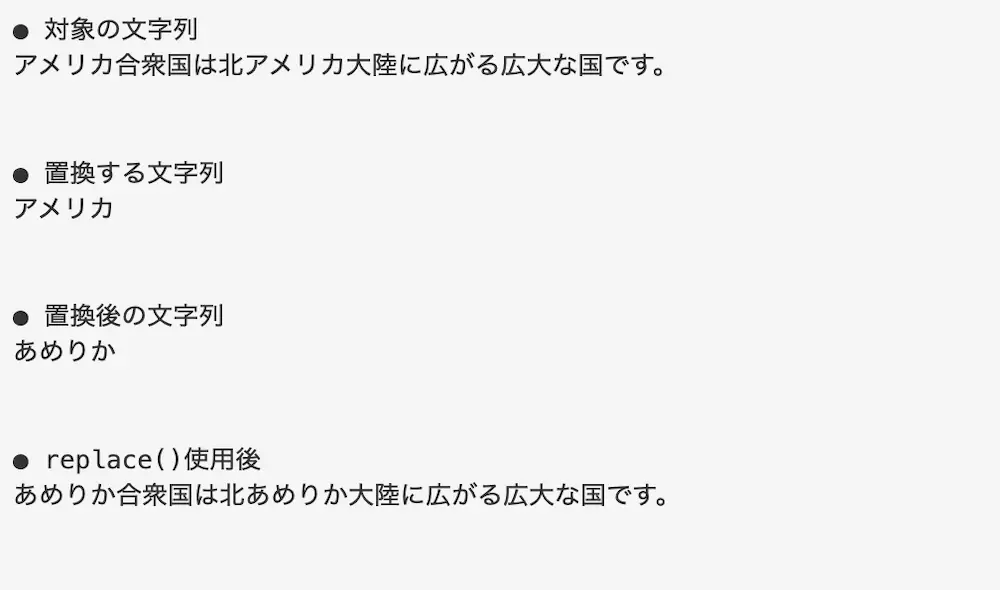
実行結果

replaceAll()によって、一致する全ての文字列を別の文字列に置換しています。
そのため、「アメリカ」の文字列が全て「あめりか」に置き換わって表示されています。
配列の要素を指定した要素に置き換える場合
配列の要素を指定した別の要素に置換する場合は、splice()を使用します。
splice()とは、指定した配列の要素を別の要素に置換するメソッドになります。
⚫︎ Main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log("● 対象の配列") var america = ['ニューヨーク', 'ワシントン', 'テキサス', 'カリフォルニア'] console.log(america) console.log("● 置換後の文字列") var after = 'ジョージア' console.log(after) console.log("● splice()使用後") america.splice(2,1,after) console.log(america) |
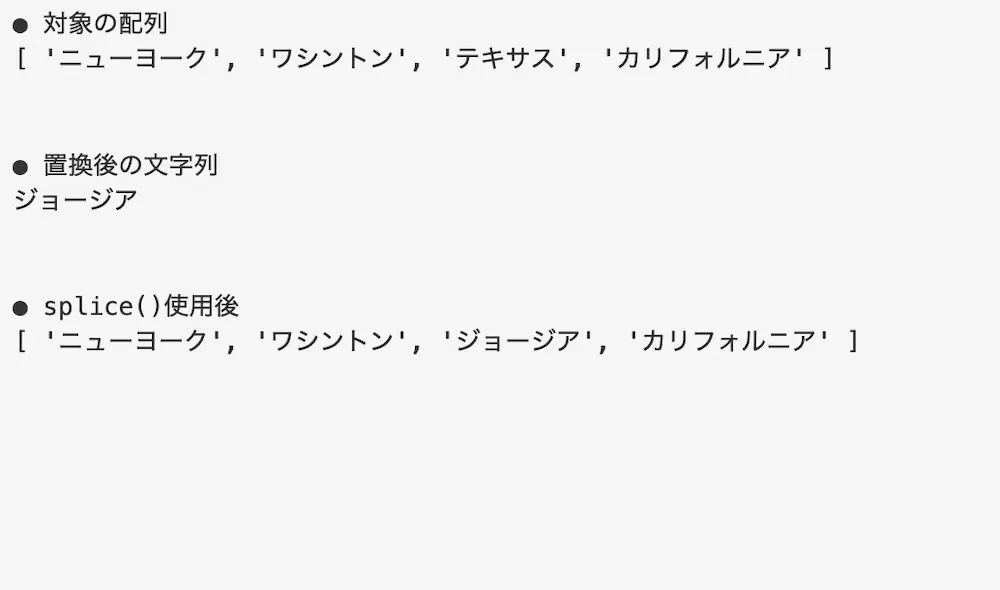
実行結果

splice()によって、配列の要素を指定した別の要素に置換しています。
そのため、「テキサス」の要素が「ジョージア」に置き換わって配列に格納されています。
splice()の使い方については別の記事で紹介してますので、詳しく知りたい場合は下記の記事をご参考ください。
まとめ
⚫︎ replace()とは、文字列を指定した文字列に置換するメソッドである
⚫︎ replace()は下記のパラメータを指定して使用する
・置換する文字列(必須)
・新しい文字列(必須)
⚫︎ replace()の置換する文字列が文字列中に存在する場合は、該当する部分を置き換える
⚫︎ replace()の置換する文字列が文字列中に存在しない場合は、置き換えは行わない
⚫︎ replace()の置換する文字列が文字列中に重複する場合は、最初に出てきた文字列のみを置き換える
⚫︎ replace()で正規表現を使って文字列の置換を行うにはパラメータの置換する文字列に正規表現を指定する
⚫︎ replace()で指定した文字列を削除するには、パラメータの新しい文字列に空文字を指定する
⚫︎ replace()は下記のような様々な場面で使用することができる
・表示するための不要な文字列を削除する場合
・特定の文字列を変換して表示する場合
⚫︎ 一致する全ての文字列を別の文字列に置き換える場合は、replaceAll()を使用する
⚫︎ 配列の要素を別の配列に置き換える場合は、splice()を使用する
 Sossyの助太刀ブログ
Sossyの助太刀ブログ