・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年01月16日に投稿されました。)
Javascriptで特定の要素が配列の中に含まれているかを調べる方法としてincludes()があります。
includes()とは指定した値が対象の文字列に含まれているかどうかを調べることができるメソッドであり、検索対象はオブジェクトとなります。
そのため、includes()は変数内の文字列検索だけでなく、配列内の要素検索も可能になります。
そして、includes()にパラメータを追加指定して使用することができるので、文字列検索と同様に配列内の検索範囲を制限することができます。
また、2次元や3次元のような多次元配列にも使用することができるので、配列内で特定の要素があるかどうかを調べたい場合はincludes()使用しましょう。
今回はJavaScriptのincludes()で特定の要素が配列の中に含まれているかを調べる方法について紹介していきます。
includes()とは
includes()とは指定した値が対象の文字列に含まれているかどうかを調べることができるメソッドになります。
ここでは詳しく紹介しませんが、もしincludes()について詳しく知りたい場合は下記の記事をご参考ください。
includes()で特定の要素が配列の中に含まれているか調べるサンプルコード
includes()で特定の要素が配列の中に含まれているか調べるサンプルコードをご紹介します。
ここでは、下記の2つのパターンでincludes()を使用します。
- 検索する値が要素に存在する場合
- 検索する値が要素に存在しない場合
検索する値が要素に存在する場合
検索する値が要素に存在する場合にincludes()を使用します。
● main.js
1 2 3 4 5 6 7 | console.log('● 対象の配列') var pre = ['東京', '大阪', '愛知', '福岡', '神奈川'] console.log(pre) console.log('● includes()使用後') var inc = pre.includes('愛知') console.log(inc) |
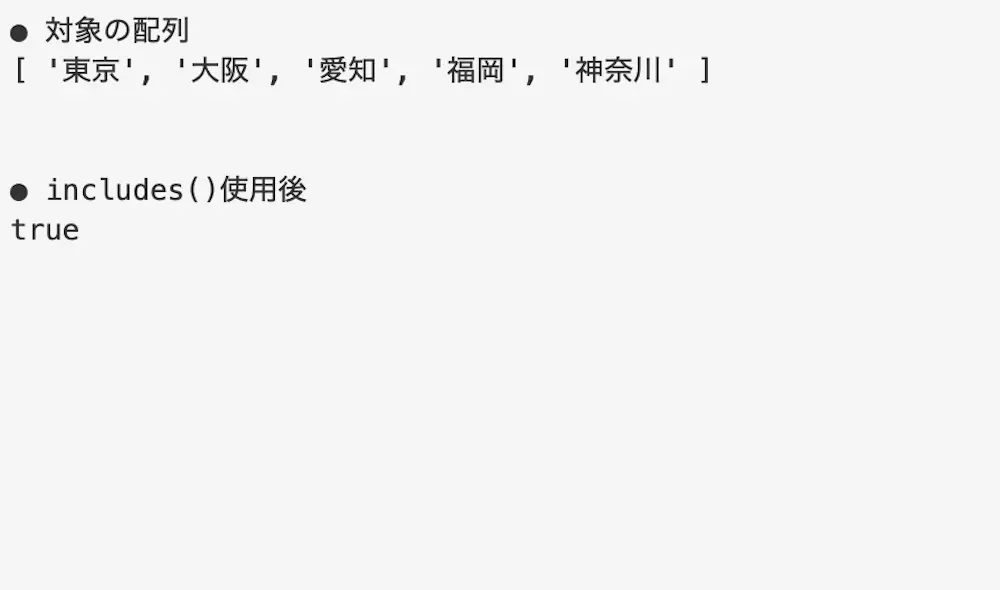
実行結果

includes()よって配列の中の要素から検索する値を検索しています。
「愛知」の値が配列の要素に存在することから、「true」が画面に表示されています。
検索する値が要素に存在しない場合
検索する値が要素に存在しない場合にincludes()を使用します。
● main.js
1 2 3 4 5 6 7 | console.log('● 対象の配列') var pre = ['東京', '大阪', '愛知', '福岡', '神奈川'] console.log(pre) console.log('● includes()使用後') var inc = pre.includes('北海道') console.log(inc) |
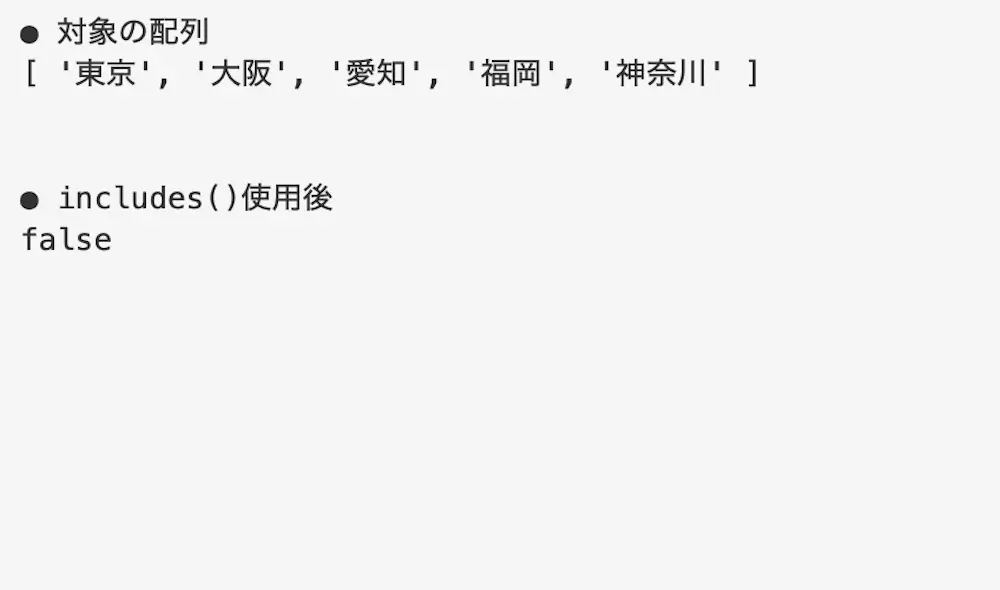
実行結果

「北海道」の値が配列の要素に存在しないため、includes()で検索することができません。
そのため、「false」が画面に表示されています。
検索開始位置を指定してincludes()で特定の要素が配列の中に含まれているかを調べる場合
検索開始位置を指定して特定の要素が配列の中に含まれているかを調べる場合にはincludes()のパラメータに検索開始位置を指定します。
検索開始位置を指定することで、検索を開始する配列の範囲を設定することができます。
そのため、ここでは下記の4つのパターンでincludes()を使用します。
- 検索開始位置が正の数である場合
- 検索開始位置が0である場合
- 検索開始位置が負の数である場合
- 検索開始位置が非数である場合
検索開始位置が正の数である場合
検索開始位置が正の数である場合にincludes()を使用します。
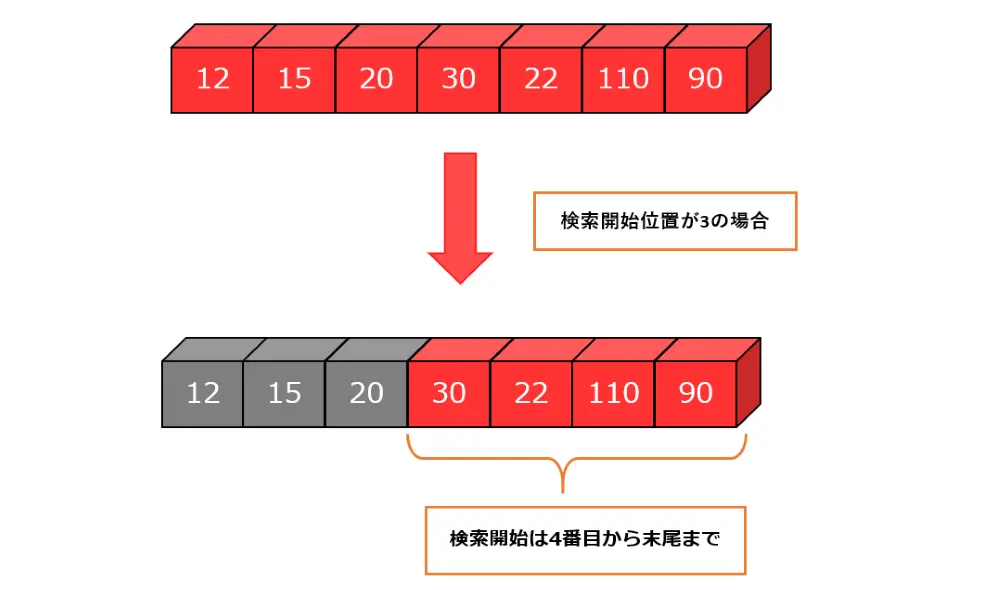
検索開始位置に正の数を指定すると、配列の「n番目」から「末尾」までの要素を対象として検索することができます。

● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の配列') var pre = ['東京', '大阪', '愛知', '福岡', '神奈川'] console.log(pre) console.log('● includes()使用後-1') var inc1 = pre.includes('愛知', 2) console.log(inc1) console.log('● includes()使用後-2') var inc2 = pre.includes('大阪', 3) console.log(inc2) console.log('● includes()使用後-3') var inc3 = pre.includes('東京', 10) console.log(inc3) |
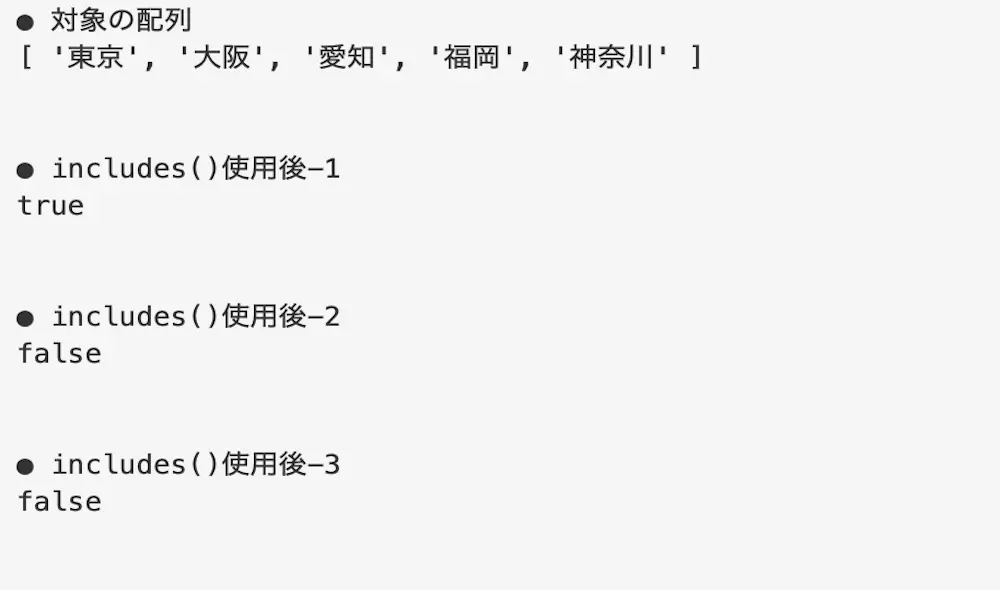
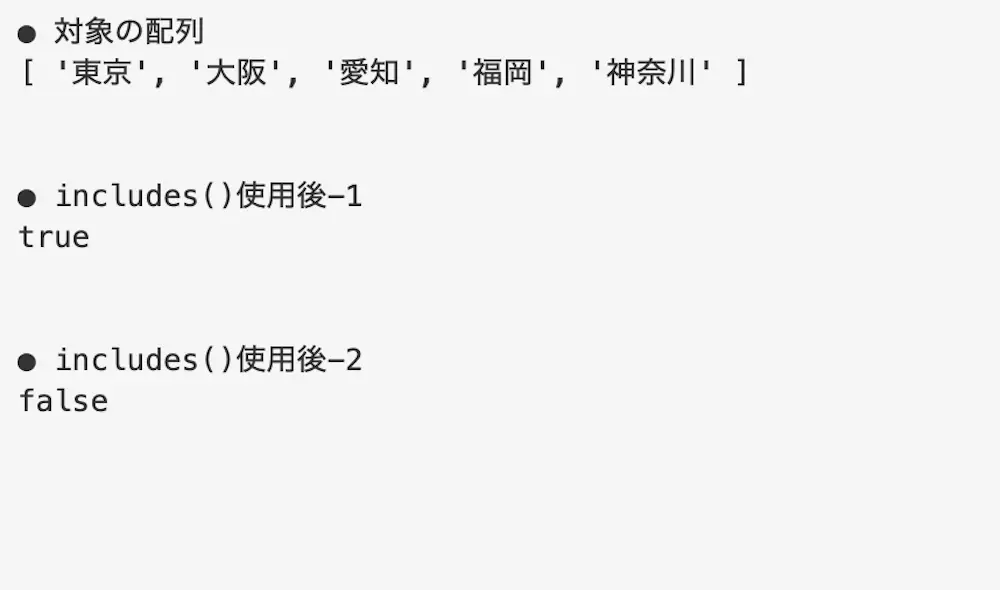
実行結果

includes()によって検索範囲を制限して、配列の中に含まれているかを調べています。
そのため、「愛知」が配列内に存在しますが、検索開始位置が2番目であることから「true」が画面に表示されています。
また、「大阪」は配列内に存在しますが、検索開始位置が3番目であることから「false」が画面に表示されています。
そして「東京」は配列内に存在しますが、検索開始位置が10番目であることから「false」が画面に表示されています。
検索開始位置が0である場合
検索開始位置が0である場合にincludes()を使用します。
検索開始位置に0を指定すると、検索範囲を制限することなく全ての要素を対象として検索することができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の配列') var pre = ['東京', '大阪', '愛知', '福岡', '神奈川'] console.log(pre) console.log('● includes()使用後-1') var inc1 = pre.includes('福岡', 0) console.log(inc1) console.log('● includes()使用後-2') var inc2 = pre.includes('沖縄', 0) console.log(inc2) |
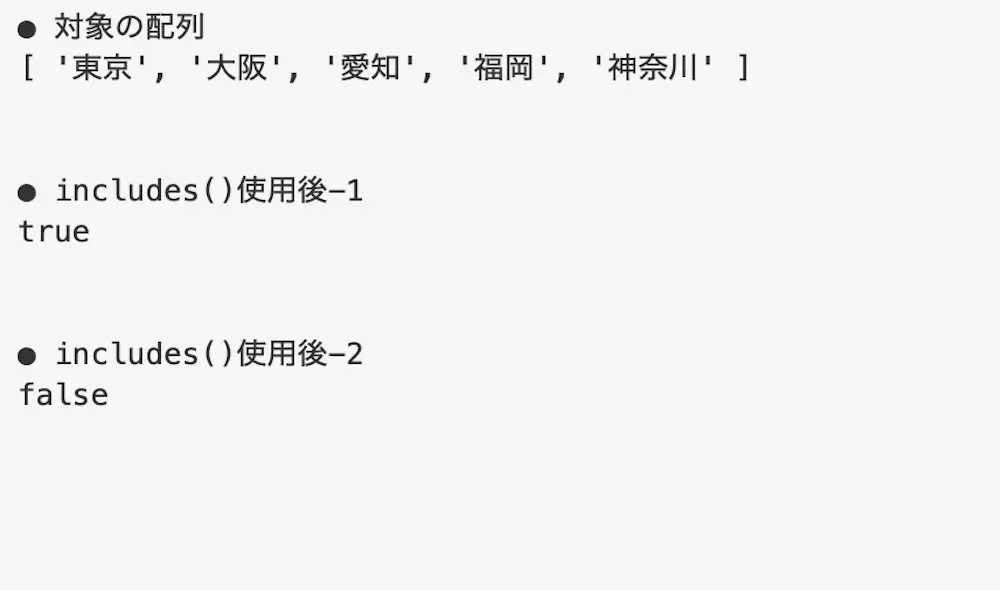
実行結果

includes()によって検索範囲を制限することなく、配列の中に含まれているかを調べています。
そのため、「福岡」は配列内に存在していることから「true」が画面に表示されています。
また、「沖縄」は配列内に存在していないことから「false」が画面に表示されています。
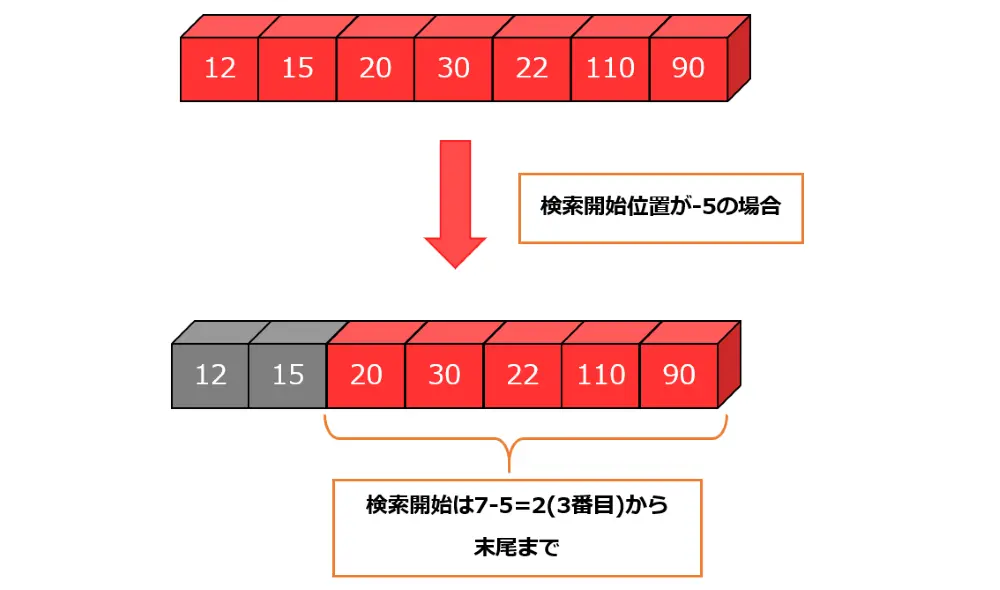
検索開始位置が負の数である場合
検索開始位置が負の数である場合にincludes()を使用します。
検索開始位置に負の数を指定すると、配列の「要素数-n」から「末尾」までの要素を対象として検索することができます。

● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の配列') var pre = ['東京', '大阪', '愛知', '福岡', '神奈川'] console.log(pre) console.log('● includes()使用後-1') var inc1 = pre.includes('福岡', -2) console.log(inc1) console.log('● includes()使用後-2') var inc2 = pre.includes('東京', -1) console.log(inc2) console.log('● includes()使用後-3') var inc3 = pre.includes('大阪', -10) console.log(inc3) |
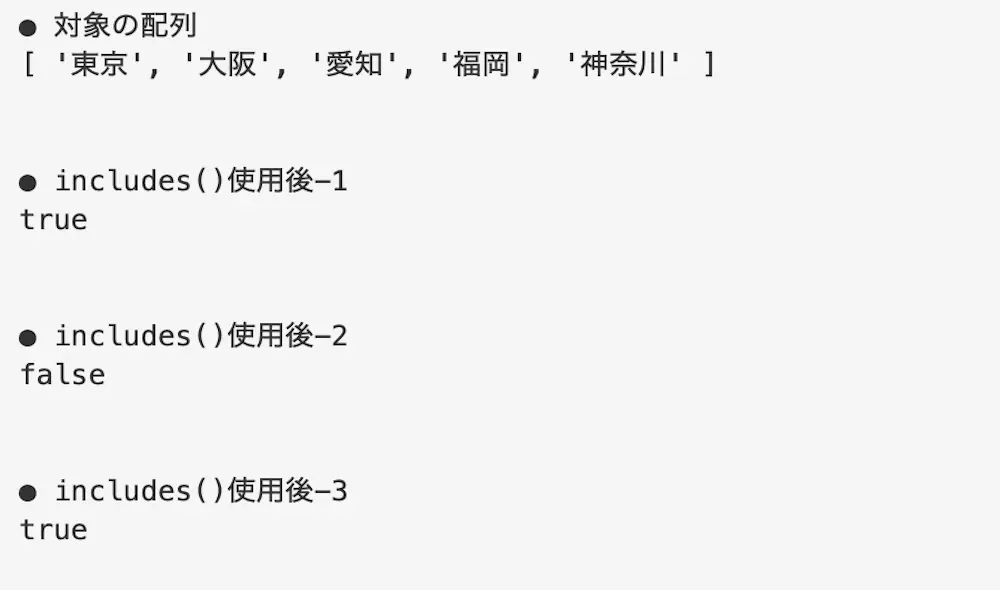
実行結果

includes()によって検索範囲を制限して、配列の中に含まれているかを調べています。
そのため、「福岡」は配列内に存在しますが、検索開始位置が4番目であることから「true」が画面に表示されています。
また、「東京」は配列内に存在しますが、検索開始位置が5番目であることから「false」が画面に表示されています。
そして「大阪」は配列内に存在しますが、検索開始位置が1番目であることから「true」が画面に表示されています。
検索開始位置が非数である場合
検索開始位置が非数である場合にincludes()を使用します。
検索開始位置に非数を指定すると、検索範囲を制限することなく全ての要素を対象として検索することができます。
● main.js
1 2 3 4 5 6 7 8 9 10 11 | console.log('● 対象の配列') var pre = ['東京', '大阪', '愛知', '福岡', '神奈川'] console.log(pre) console.log('● includes()使用後-1') var inc1 = pre.includes('福岡', NaN) console.log(inc1) console.log('● includes()使用後-2') var inc2 = pre.includes('千葉', NaN) console.log(inc2) |
実行結果

includes()によって検索範囲を制限することなく、配列の中に含まれているかを調べています。
そのため、「福岡」は配列内に存在していることから「true」が画面に表示されています。
また、「千葉」は配列内に存在していないことから「false」が画面に表示されています。
includes()で特定の要素が多次元配列の中に含まれているか調べるサンプルコード
includes()で特定の要素が多次元配列の中に含まれているか調べるサンプルコードをご紹介します。
2次元配列の場合
2次元配列に対して、includes()を使用します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | console.log('● 対象の2次元配列') var pre = [ ['東京', '大阪', '愛知', '福岡', '神奈川'], ['北海道', '兵庫', '千葉', '沖縄', '京都'], ['静岡', '岡山', '長崎', '鹿児島', '埼玉'] ] console.log(pre) console.log('● includes()使用後-1') var inc1 = pre[1].includes('北海道') console.log(inc1) console.log('● includes()使用後-2') var inc2 = pre[0].includes('岡山') console.log(inc2) console.log('● includes()使用後-3') var inc3 = pre.includes('静岡') console.log(inc3) |
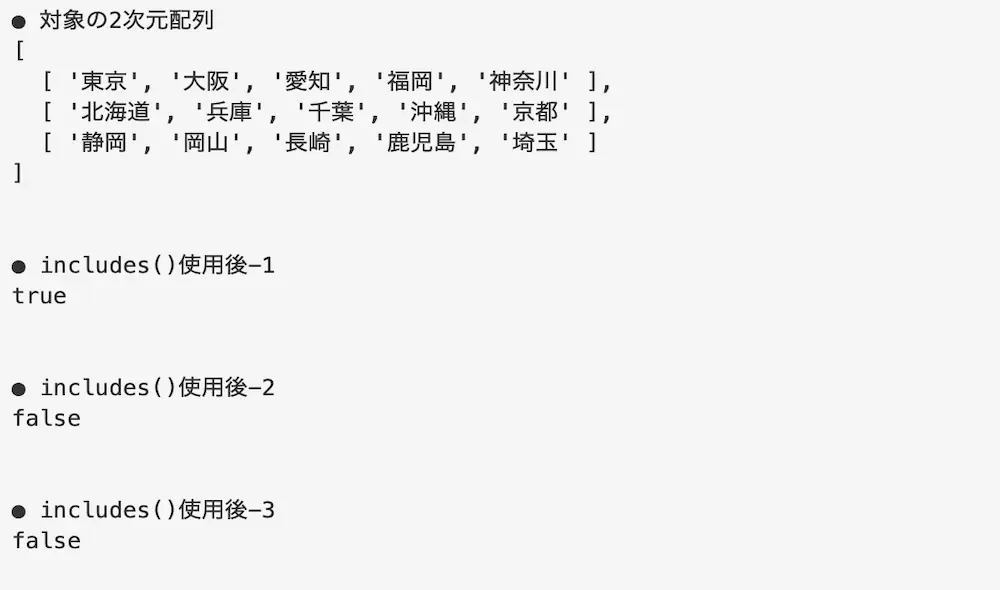
実行結果

includes()で2次元配列の中に特定の要素が含まれているかを調べています。
そのため、「北海道」は指定した1次元配列に存在するため「true」が、「岡山」は指定した1次元配列の中に存在しないため、「false」が表示されています。
また、「静岡」は指定した2次元配列自体に存在しないため「false」が表示されています。
3次元配列の場合
3次元配列に対して、includes()を使用します。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | console.log('● 対象の3次元配列') var pre = [ [['東京', '大阪', '愛知'],['福岡', '神奈川','北海道']], [['兵庫', '千葉', '沖縄'],['静岡', '岡山', '長崎']], ] console.log(pre) console.log('● includes()使用後-1') var inc1 = pre[1][0].includes('兵庫') console.log(inc1) console.log('● includes()使用後-2') var inc2 = pre[0][1].includes('愛知') console.log(inc2) console.log('● includes()使用後-3') var inc3 = pre[1].includes('岡山') console.log(inc3) console.log('● includes()使用後-4') var inc4 = pre.includes('埼玉') console.log(inc4) |
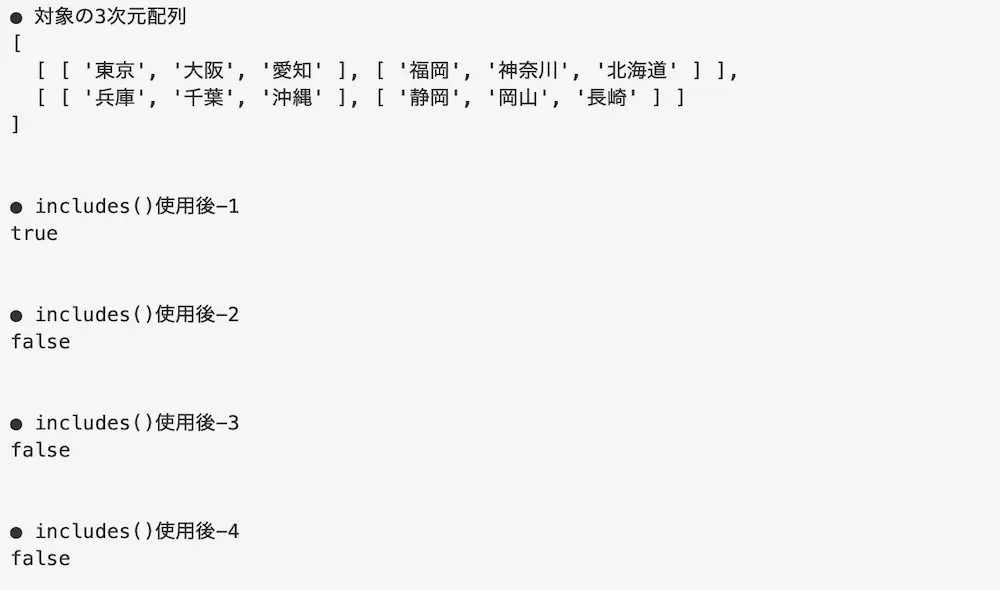
実行結果

includes()で3次元配列の中に特定の要素が含まれているかを調べています。
そのため、「兵庫」は指定した1次元配列に存在するため「true」が、「愛知」は指定した1次元配列の中に存在しないため「false」が表示されています。
また、「岡山」は指定した2次元配列に存在しないため「false」が、「埼玉」は3次元配列自体に存在しないため「false」が表示されています。
includes()で多次元配列内にある要素すべてを対象として要素が含まれているか調べる方法
先ほど、多次元配列にincludes()を使用しましたが、多次元配列内の要素には使用できないため、配列にインデックスを指定していました。
しかし、includes()で多次元配列内にある要素すべてを対象として要素が含まれているかを調べる方法があります。
forEachを使用する
まず、1つ目はforEachを使用する方法です。
forEachとは、配列に格納されている要素に対して繰り返し処理を行う文法になります。
つまり、forEachで多次元配列に格納されている要素を取り出し、新しく格納した1次元配列に対してincludes()を使用することで、すべての要素を対象として特定の要素が含まれているかを調べることが可能になります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | console.log('● 対象の多次元配列') var array = [] var pre = [ ['東京', '大阪', '愛知', '福岡'], ['神奈川','北海道', '兵庫', '千葉'], ['沖縄', '京都','静岡', '埼玉'] ] console.log(pre) pre.forEach(function(element1) { element1.forEach(function(element2) { array.push(element2) }) }) console.log('● includes()使用後-1') var inc1 = array.includes('千葉') console.log(inc1) console.log('● includes()使用後-2') var inc2 = array.includes('岩手') console.log(inc2) |
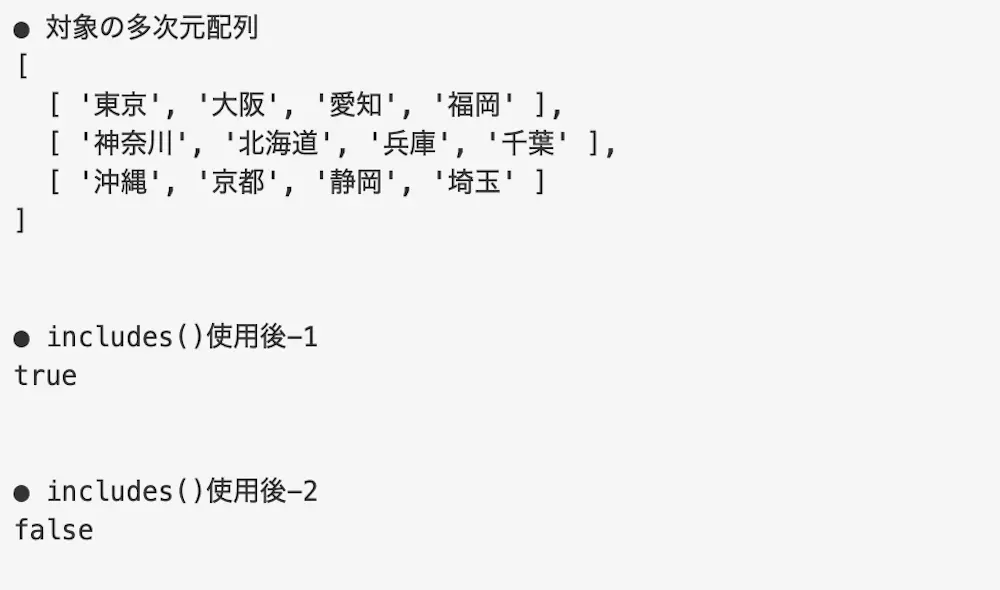
実行結果

forEachによってincludes()で多次元配列内にある要素すべてを対象として要素が含まれているかを調べています。
そのため、「千葉」は配列内に存在することから「true」が、「岩手」は配列内に存在しないことから「false」が表示されています。
flat()を使用する
そして、2つ目はflat()を使用する方法です。
flat()とは、ネスト化された配列(多次元配列)をひとつの配列(1次元配列)にすることができるメソッドになります。
つまり、flat()で指定した多次元配列を1次元配列に変換し、そのに対してincludes()を使用することで、すべての要素を対象として特定の要素が含まれているかを調べることが可能になります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | console.log('● 対象の多次元配列') var array1 = [] var pre = [ [['東京', '大阪', '愛知'],['福岡', '神奈川','北海道']], [['兵庫', '千葉', '沖縄'],['静岡', '岡山', '長崎']], ['鹿児島', '埼玉'] ] console.log(pre) var pre_flat = pre.flat(2) console.log('● includes()使用後-1') var inc1 = pre_flat.includes('北海道') console.log(inc1) console.log('● includes()使用後-2') var inc2 = pre_flat.includes('福島') console.log(inc2) |
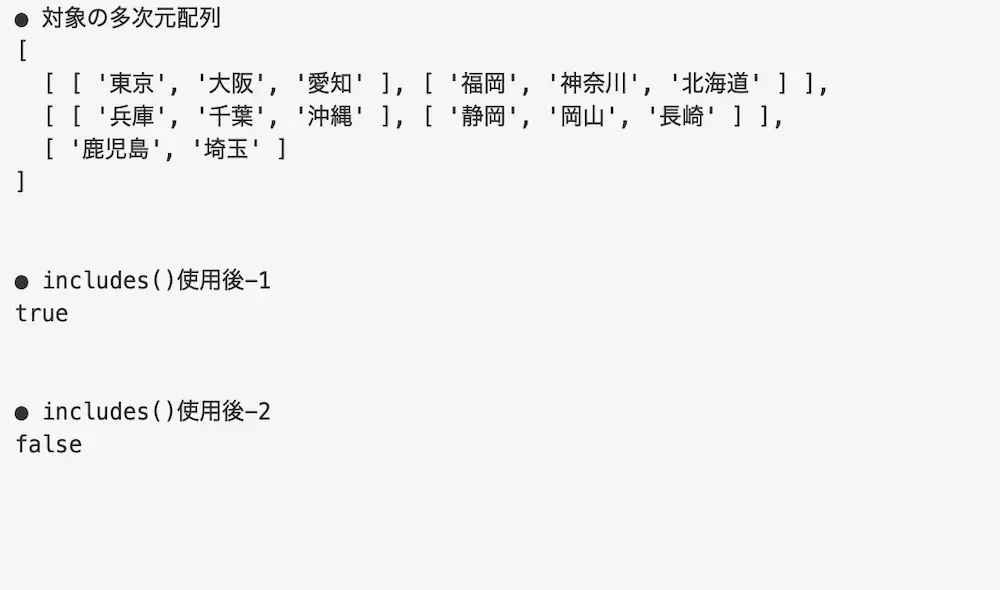
実行結果

flat()によってincludes()で多次元配列内にある要素すべてを対象として要素が含まれているかを調べています。
そのため、「北海道」は配列内に存在することから「true」が、「福島」は配列内に存在しないことから「false」が表示されています。
配列にincludes()を使用する実際のケース
配列にincludes()を使用する実際のケースについてご紹介します。
例えば、includes()を使用してオブジェクトを全てクリックするような簡単なゲームを作成してみます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="main.js"></script> <title>includes()使用</title> </head> <body> <div id="div-wrapper"> </div> <p class= "score"></p> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 | #div-wrapper { width: 280px; } .obj { width: 50px; height: 50px; background-color: black; display: inline-block; margin: 0 10px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | var count = 0 var objStatus = [] const divWrap = document.querySelector('#div-wrapper') function layout() { for(var i = 0; i < 2; i++) { objStatus[i] = [] for(var j = 0; j < 4; j++) { objStatus[i][j] = {status: 'on'} console.log(objStatus[i][j]) var ele = document.createElement('div') ele.className = 'obj' ele.id = String(i) + String(j) divWrap.appendChild(ele) clickEvent(ele, i, j) } } } function clickEvent (obj, tate, yoko) { obj.addEventListener("click", function () { this.style.visibility ="hidden" scoreCount(tate, yoko) judge() }) } function judge() { var objStatusFlat = objStatus.flat() if ((count == 8) && (!(objStatusFlat.includes('on')))) { var timeoutl = setTimeout(function() { alert('終了') }, 250) } } function scoreCount(y, x) { count = count + 1 var score = document.querySelector('.score') score.textContent = count objStatus[y][x].status = 'off' console.log(objStatus[y][x]) } layout() |
実行結果

includes()は終了のアラートを表示する際の条件として使用しており、オブジェクトのステータスである配列の要素に「on」が含まれていないかどうかの確認をしています。
そのため、オブジェクを全てクリックすると「終了」のアラートが表示されます。
特定の要素が配列の中に含まれているかを調べることができるメソッドの一覧
特定の要素が配列の中に含まれているかを調べることができるメソッドは実は、includes()以外にも存在します。
そのため、ここでは特定の要素が配列の中に含まれているかを調べることができるメソッドの一覧についてご紹介します。
every()
every()とは配列内の要素に対して条件が一致しているかどうかを確認するメソッドになります。
条件が配列内の全ての要素に該当すれば「true」が返し、そうでない場合は「false」を返すようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の配列') var num = [80, 60, 53, 79, 145] console.log(num) console.log('● every()使用後-1') var every1 = num.every(function(ele) { return ele % 2 == 0 }) console.log(every1) console.log('● every()使用後-2') var every2 = num.every(function(ele) { return ele > 10 }) console.log(every2) |
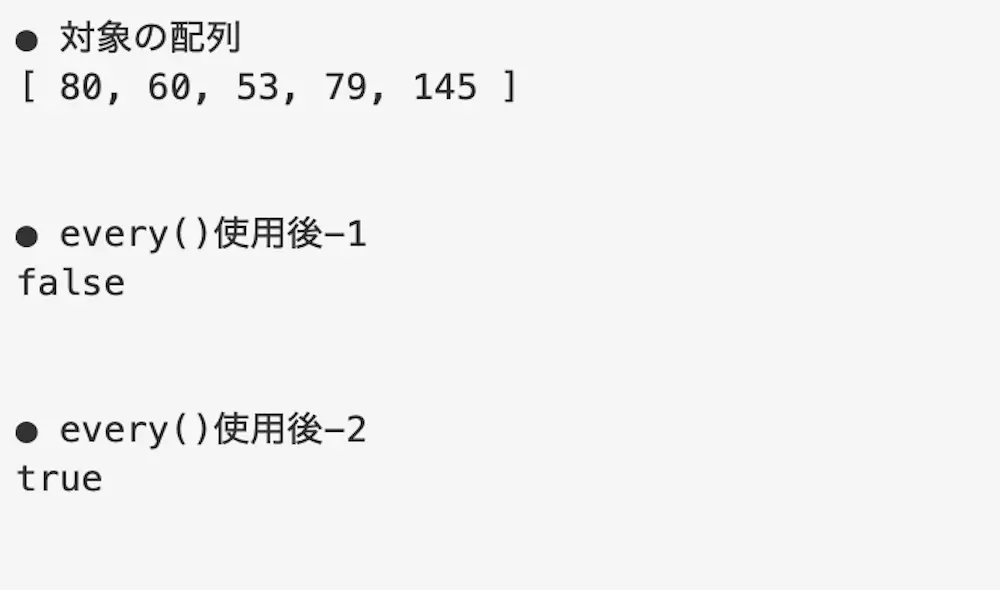
実行結果

every()によって、配列内の要素に対して条件が一致しているかどうかを確認しています。
そのため、配列内の全ての要素が偶数ではないことから「false」が、全ての要素が10より大きいことから「true」が表示されています。
some()
some()とは、配列内の要素に対して条件が一致しているかどうかを確認するメソッドになります。
しかし、配列の中で1つでも指定条件に該当するものがあれば「true」を返し、そうでなければ「false」を返すようになります。
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | console.log('● 対象の配列') var pre = [80, 60, 53, 79, 145] console.log(pre) console.log('● some()使用後-1') var some1= pre.some(function(ele) { return ele % 2 == 0 }) console.log(some1) console.log('● some()使用後-2') var some2= pre.some(function(ele) { return ele < 10 }) console.log(some2) |
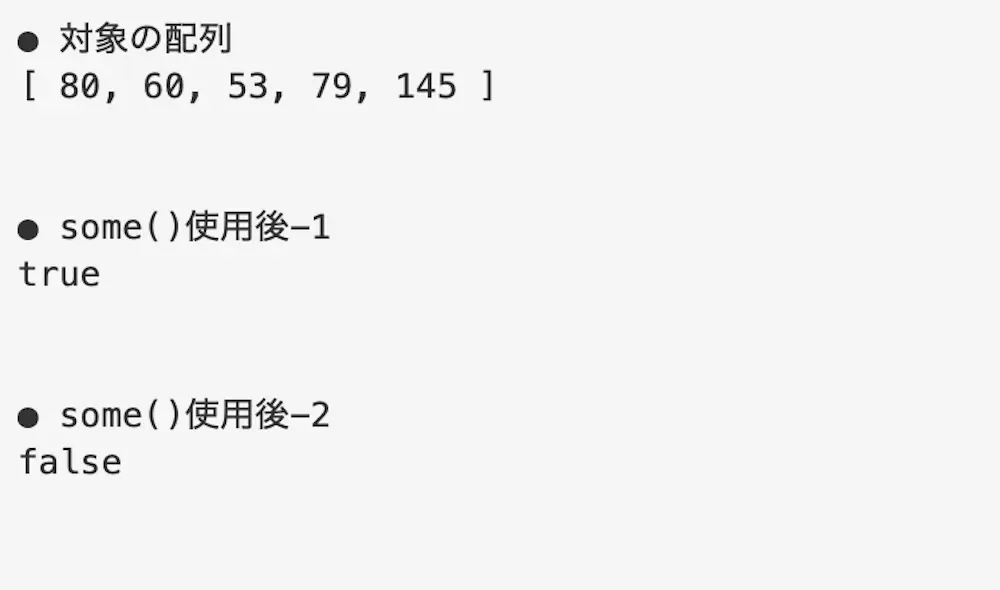
実行結果

some()によって、配列内の要素に対して条件が一致しているかどうかを確認しています。
そのため、配列内に偶数の要素がいくつか存在することから「true」が、10未満の要素は1つも存在しないことから「false」が表示されています。
もし、some()について詳しく知りたい場合は下記の記事をご参考ください。
まとめ
⚫︎ includes()とは指定した値が対象の文字列に含まれているかどうかを調べることができるメソッドである
⚫︎ 検索する値が要素に存在する場合にincludes()を使用するとtrueを返す
⚫︎ 検索する値が要素に存在しない場合にincludes()を使用するとfalseを返す
⚫︎ 検索開始位置が正の数である場合にincludes()を使用すると、配列「のn番目」から「末尾」までの要素を検索対象として調べる
⚫︎ 検索開始位置が0や非数である場合にincludes()を使用すると、配列の全ての要素を検索対象として調べる
⚫︎ 検索開始位置が負の数である場合にincludes()を使用すると、配列の「要素数-n番目」から「末尾」までの要素を検索対象として調べる
⚫︎ includes()は1次元配列だけでなく多次元配列にも使用することができる
(配列をインデックスで指定する必要がある)
⚫︎ 多次元配列内にある要素すべてを対象としてincludes()を使用するには下記のような方法がある
・forEach()を使用する
・flat()を使用する
⚫︎ 特定の要素が配列の中に含まれているかを調べるメソッドは、includes()以外にも下記のようなメソッドがある
・every()
・some()
 Sossyの助太刀ブログ
Sossyの助太刀ブログ