クラス名 また、違う書き方として必須な引数として「コールバック関数」」を指定することができます。
addClass()で対象の要素にクラスの追加を行うサンプルコード
addClass()で対象の要素にクラスの追加を行うサンプルコードをご紹介します。
ここでは、下記の3ケースでaddClass()を使用します。
- 付与されていないクラスを指定する場合
- 既に付与されているクラスを指定する場合
- 定義されていないクラスを指定する場合
付与されていないクラスを指定する場合
付与されていないクラスを指定してaddClass()を使用すると、要素にクラスを付与することができます。
● index.html
| <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>addClass()で要素に指定したクラスを追加する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>addClass()でクラスを追加</h2> <div class= "obj"></div> <button type="button">クラス追加</button> </body> </html> |
● style.css
| .obj { width: 100px; height: 100px; margin: 5px; border: 2px solid black; } .color { background: lightcoral; } |
● main.js
| $(window).on("load",function(){ $('button').on("click", function() { $('.obj').addClass('color') }) }); |
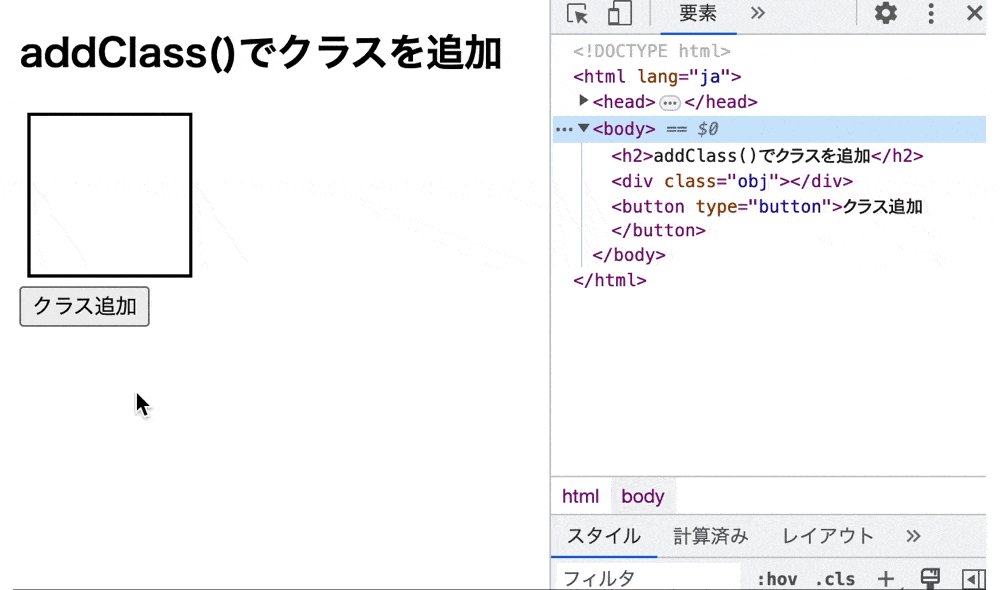
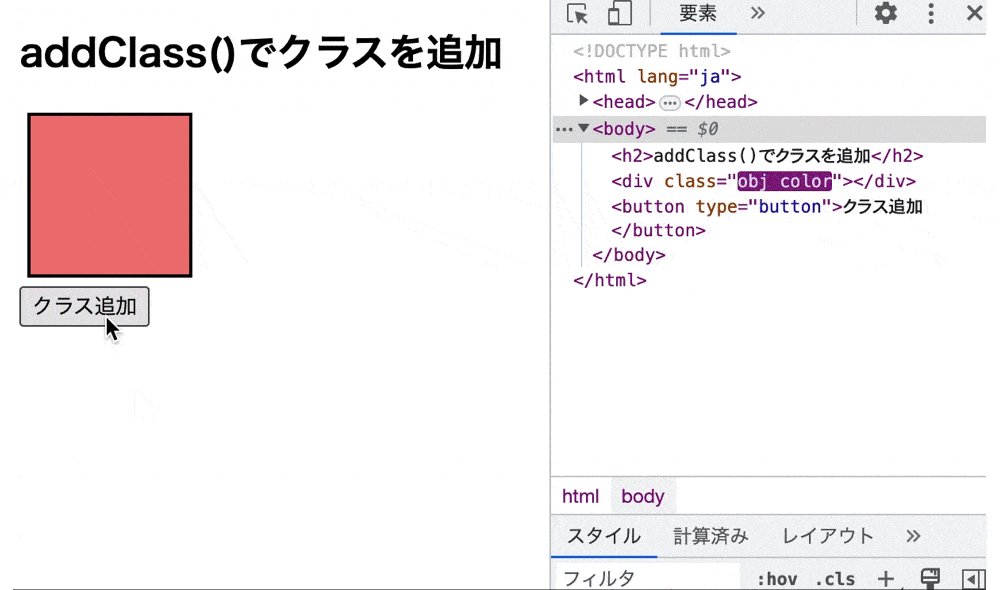
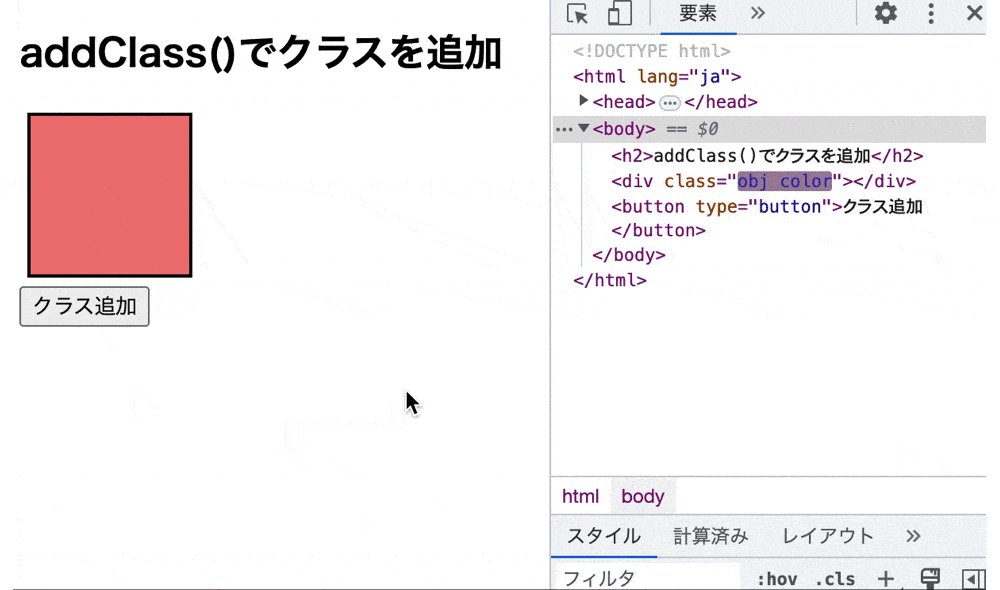
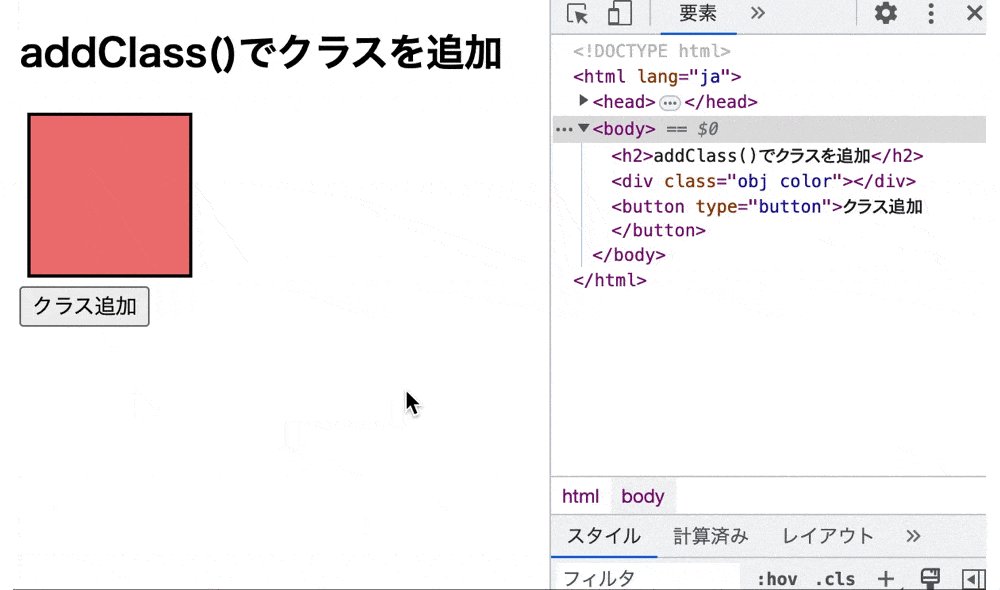
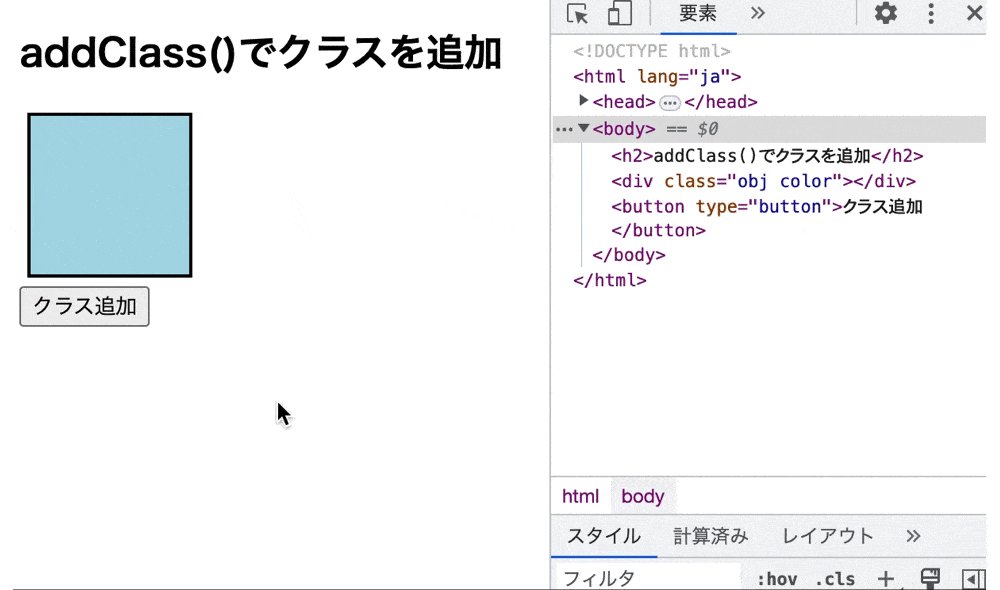
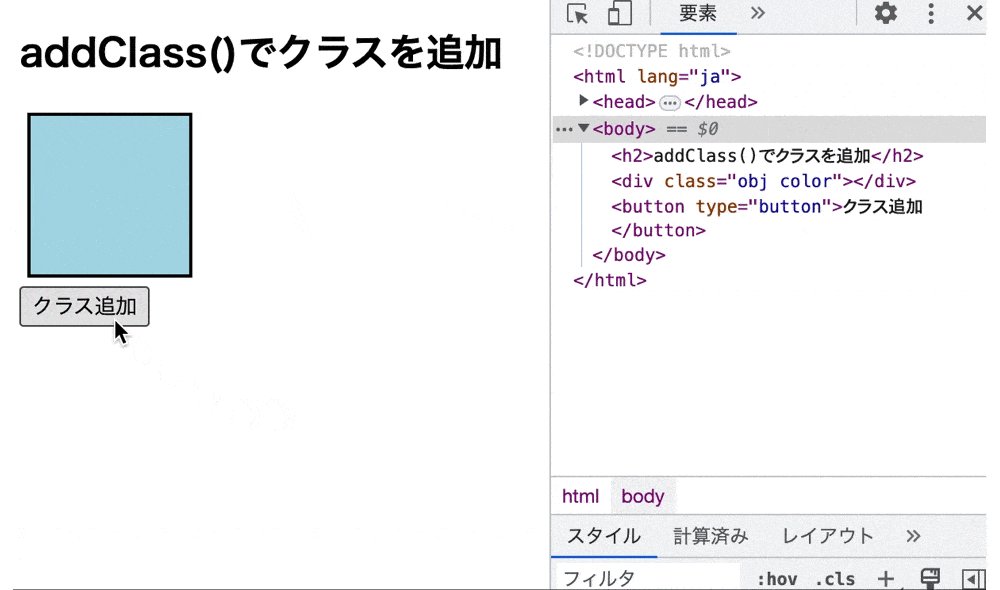
実行結果
addClass()によって対象の要素にクラスの追加を行っています。
そのため、ボタンをクリックすると、「color」クラスが追加され、要素の色が変化しています。
既に付与されているクラスを指定する場合
既に付与されているクラスを指定してaddClass()を使用すると、>クラスが重複するため追加は行われません。
● index.html
| <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>addClass()で要素に指定したクラスを追加する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>addClass()でクラスを追加</h2> <div class= "obj color"></div> <button type="button">クラス追加</button> </body> </html> |
● style.css
| .obj { width: 100px; height: 100px; margin: 5px; border: 2px solid black; } .color { background: lightblue; } |
● main.js
| $(window).on("load",function(){ $('button').on("click", function() { $('.obj').addClass('color') }) }); |
実行結果
addClass()によって対象の要素にクラスの追加を行っています。
今回は、既に付与されている「color」クラスを再び追加しようとしているため、ボタンをクリックしても要素に変化はありません。
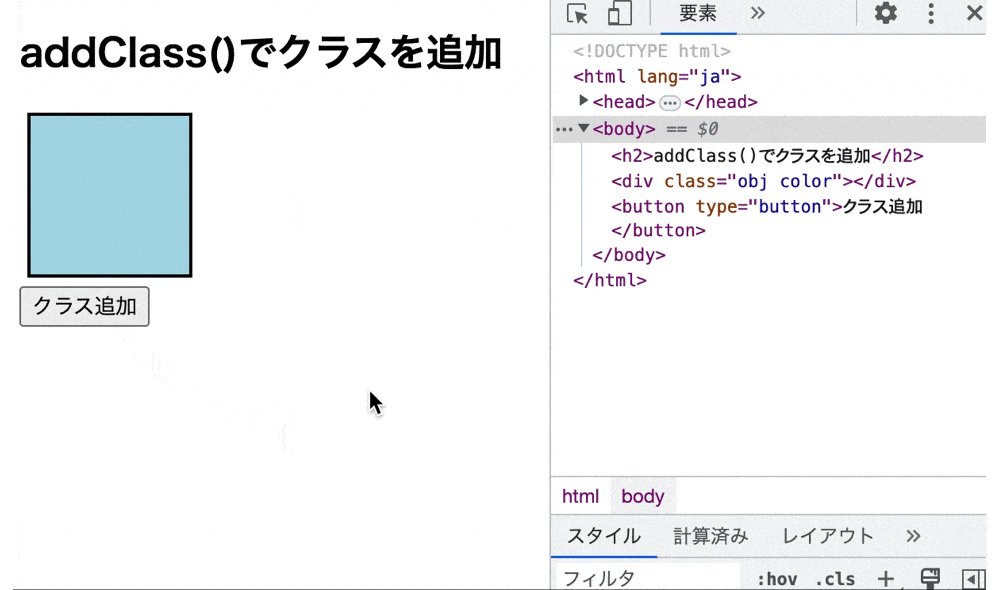
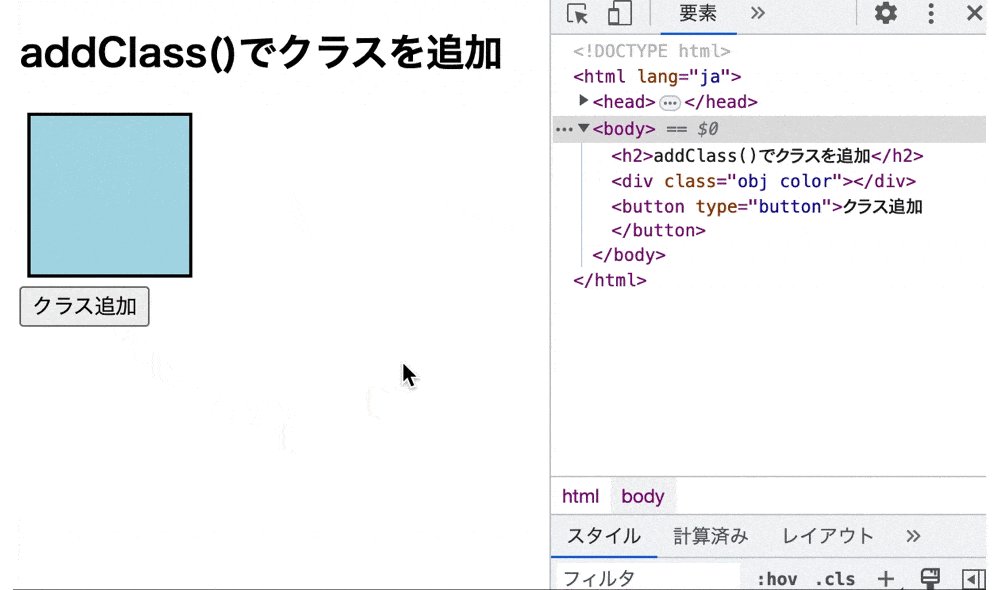
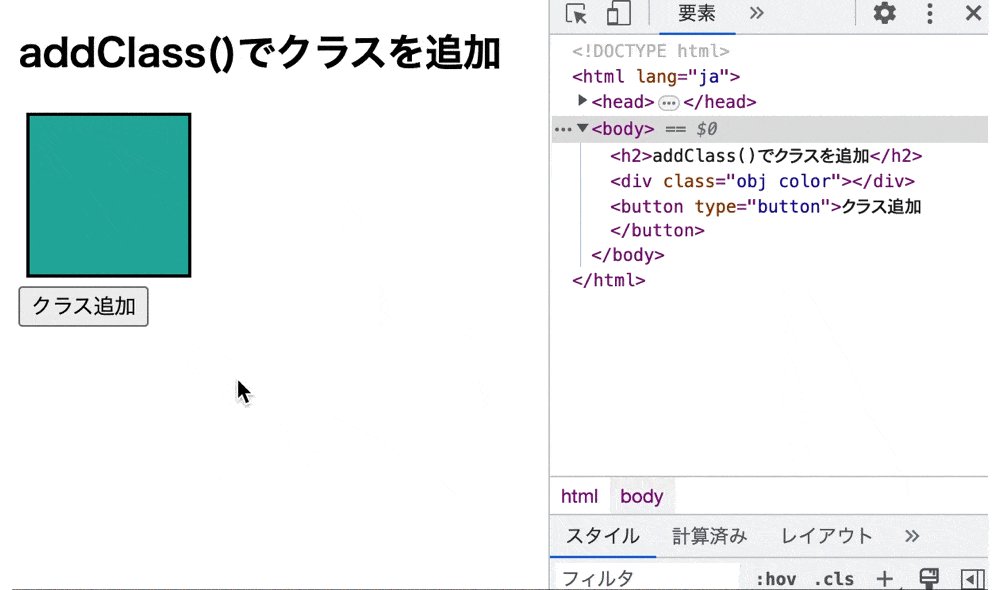
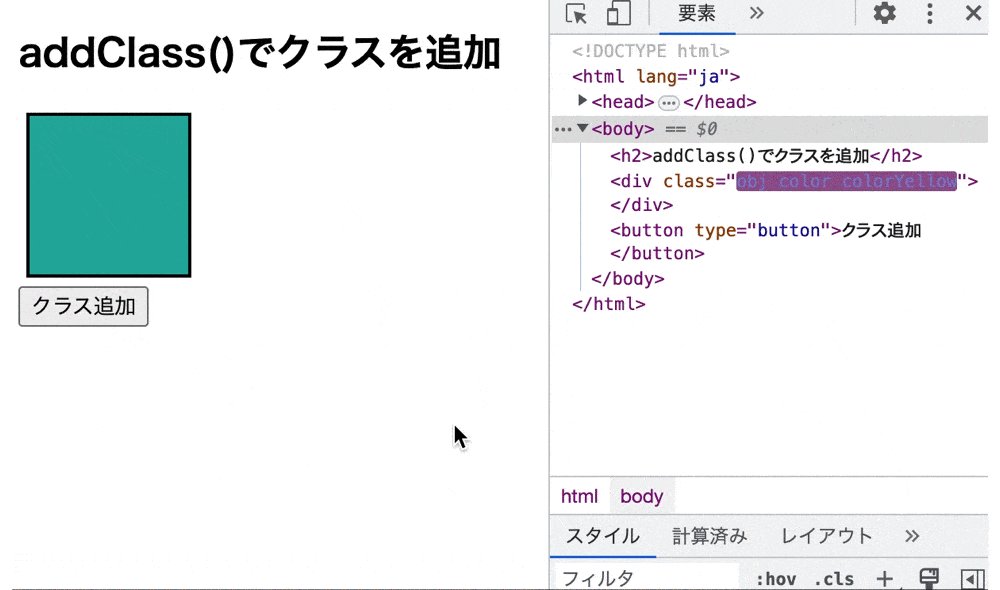
定義されていないクラスを指定する場合
定義されていないクラスを指定してaddClass()を使用すると、クラスが付与されます。
しかし、クラスが定義されていないため、クラス名がただただ付与される形になります。
● index.html
| <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>addClass()で要素に指定したクラスを追加する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>addClass()でクラスを追加</h2> <div class= "obj color"></div> <button type="button">クラス追加</button> </body> </html> |
● style.css
| .obj { width: 100px; height: 100px; margin: 5px; border: 2px solid black; } .color { background: lightseagreen; } |
● main.js
| $(window).on("load",function(){ $('button').on("click", function() { $('.obj').addClass('colorYellow') }) }); |
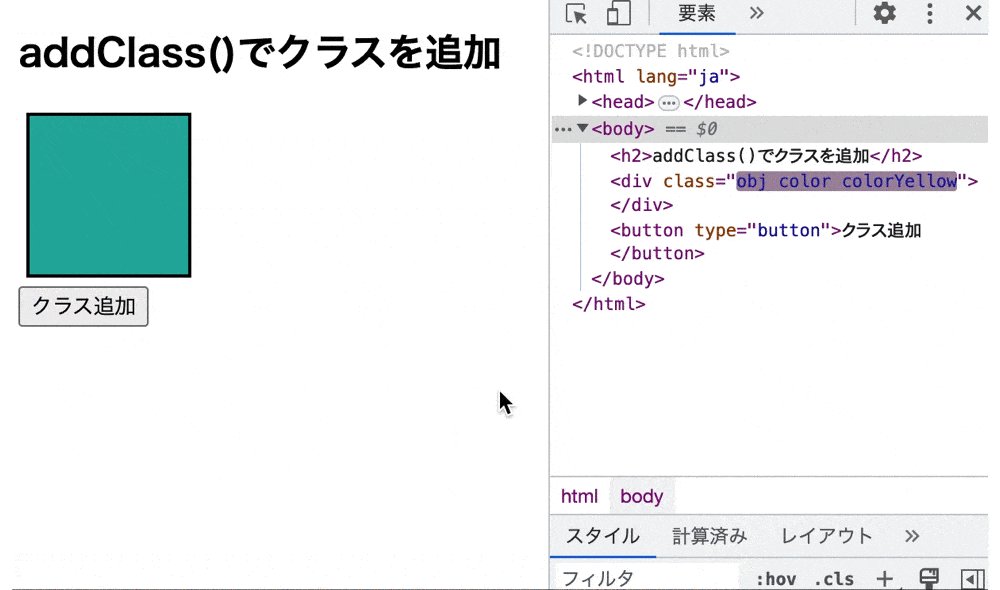
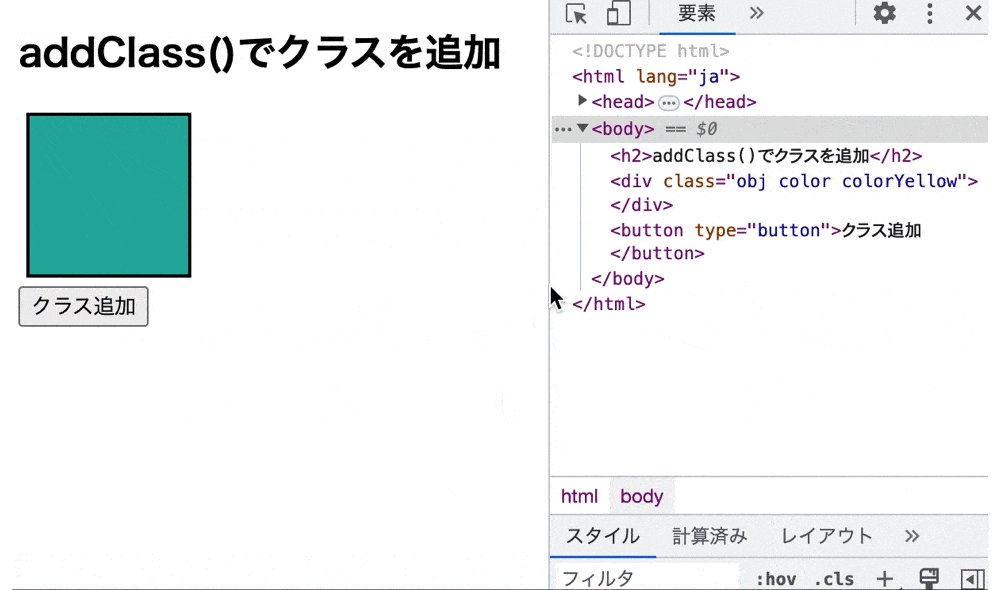
実行結果
addClass()によって対象の要素にクラスの追加を行っています。
今回は、「colorYellow」クラスを追加しようとしていますが、定義されていないことからボタンをクリックしても要素に変化はありません。
しかし、コードを見ると、「colorYellow」クラスが付与されています。
addClass()で対象の要素に複数のクラスを一気に追加する場合
addClass()で対象の要素に複数のクラスを一気に追加するにはクラスを「半角空白」で区切って指定します。
複数のクラスが追加されるため、要素のクラス属性の値の後ろから追加されるようになります。
● index.html
| <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>addClass()で要素に指定したクラスを追加する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>addClass()でクラス複数追加</h2> <div class= "ret"></div> <button type="button">クラス追加</button> </body> </html> |
● style.css
| .ret { width: 100px; height: 100px; border: 2px solid black; } .color { background: green; } .twoTimes { width: 200px; height: 200px; border: 4px solid black; } |
● main.js
| $(window).on('load', function() { $('button').click(function() { $('.ret').addClass('color twoTimes') }) }) |
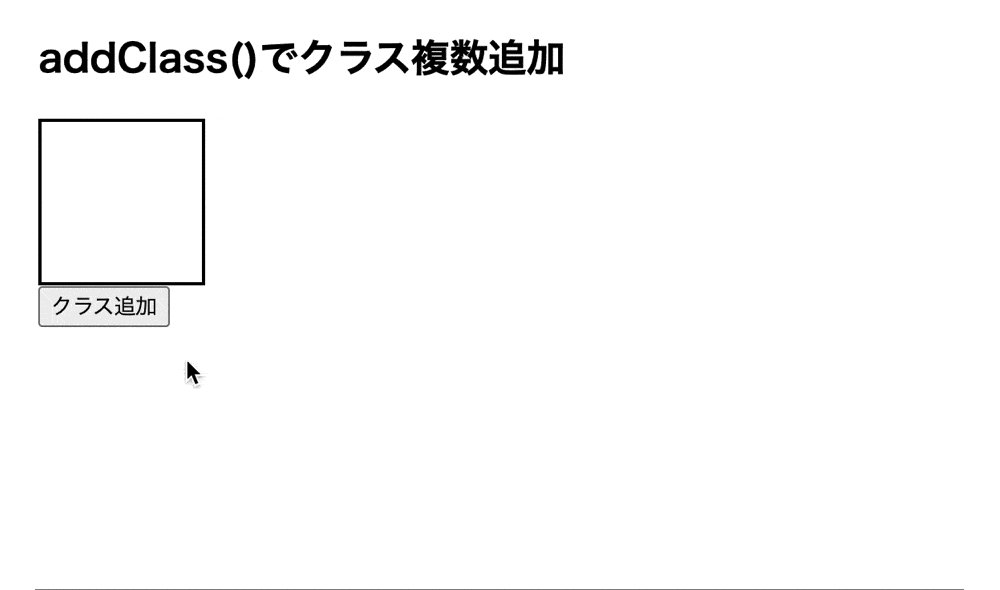
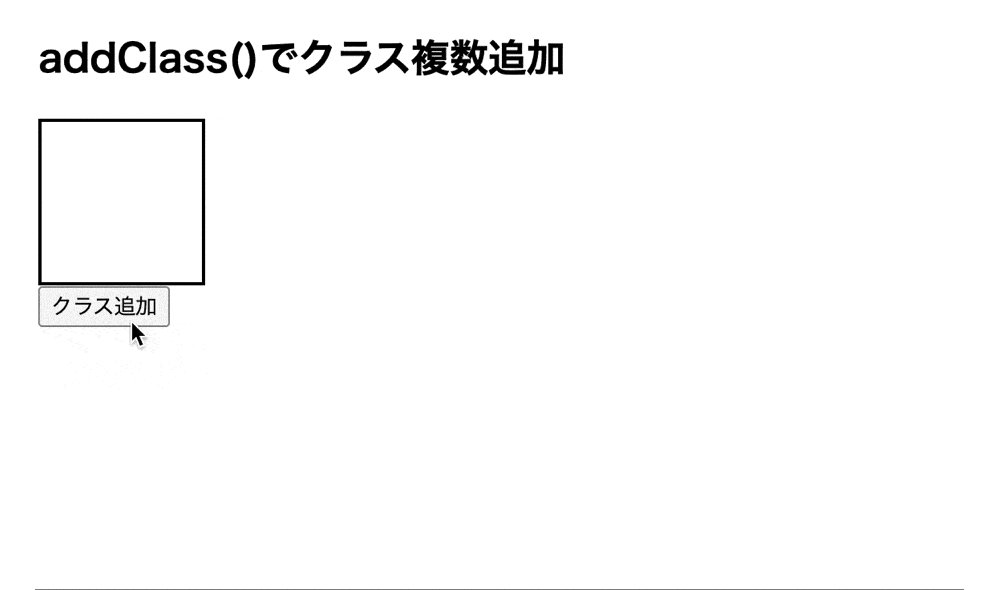
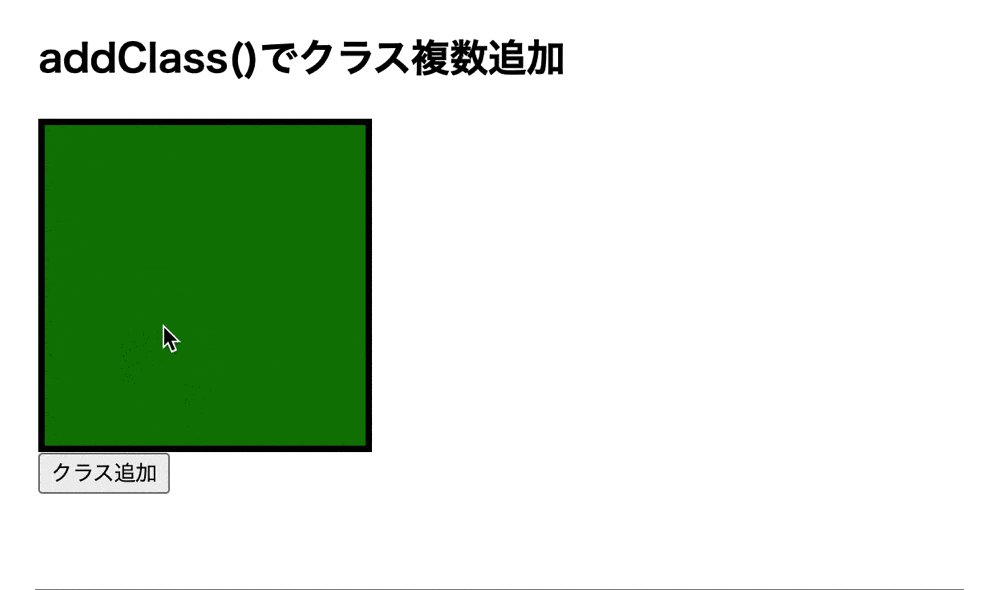
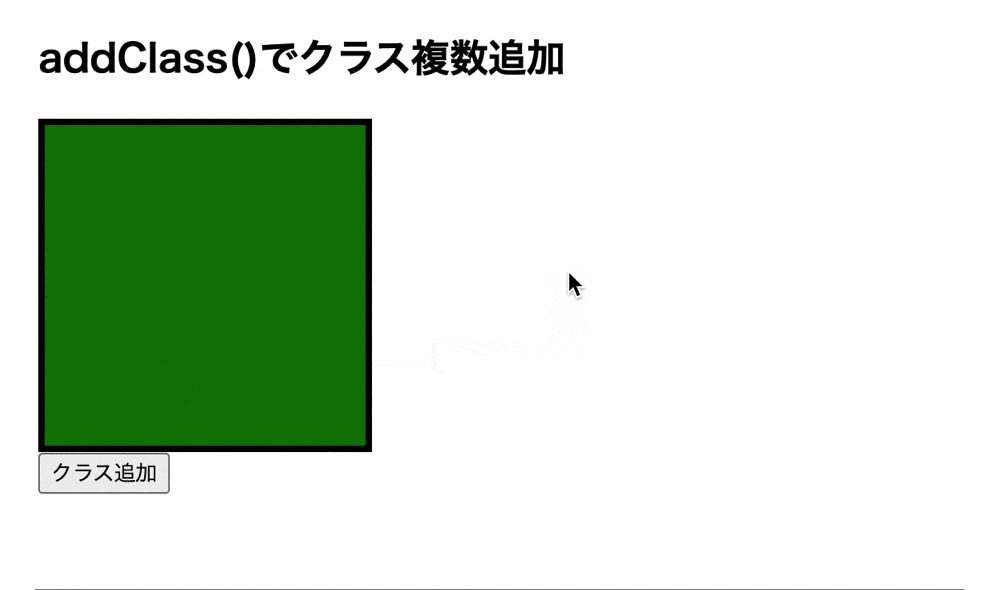
実行結果
addClass()によって対象の要素に複数のクラスの追加を行っています。
そのため、クラス追加のボタンをクリックすると、「color」と「twoTimes」のクラスが追加され、要素の色と大きさが変化しています。
addClass()でコールバック関数を指定して対象の要素にクラスの追加を行うサンプルコード
addClass()で「コールバック関数を指定して対象の要素にクラスを追加するサンプルコードをご紹介します。
コールバック関数の引数を1つ指定する場合
コールバック関数の引数を1つ指定すると、「マッチした要素の番号を取得して処理を行うことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>addClass()で要素に指定したクラスを追加する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>addClass()でコールバック関数をに引き数を1つ指定</h2> <div class ="container"> <div class= "ret"></div> <div class= "ret"></div> <div class= "ret"></div> <div class= "ret"></div> </div> <button type="button" id="btn">クラス追加</button> </body> </html> |
● style.css
| .container { display: flex; justify-content:space-between } .ret { width: 100px; height: 100px; border: 2px solid black; } .color-black { background: black; } .color-red{ background: red; } |
● main.js
| $(window).on('load', function() { $('#btn').click(function() { $('.ret').addClass(function(index) { if(index % 2 == 0) { return "color-red" } else { return "color-black" } }) }) }) |
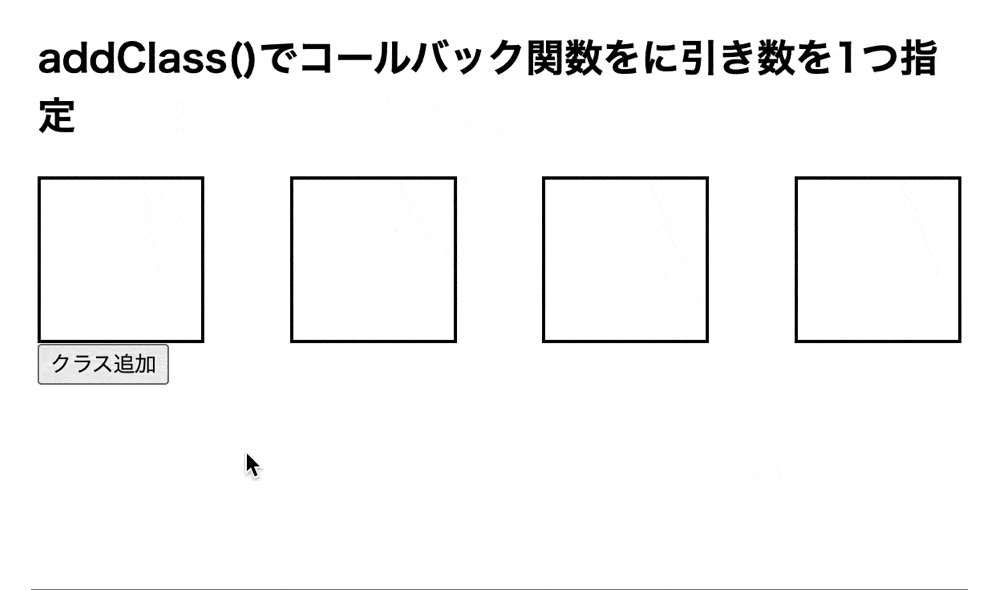
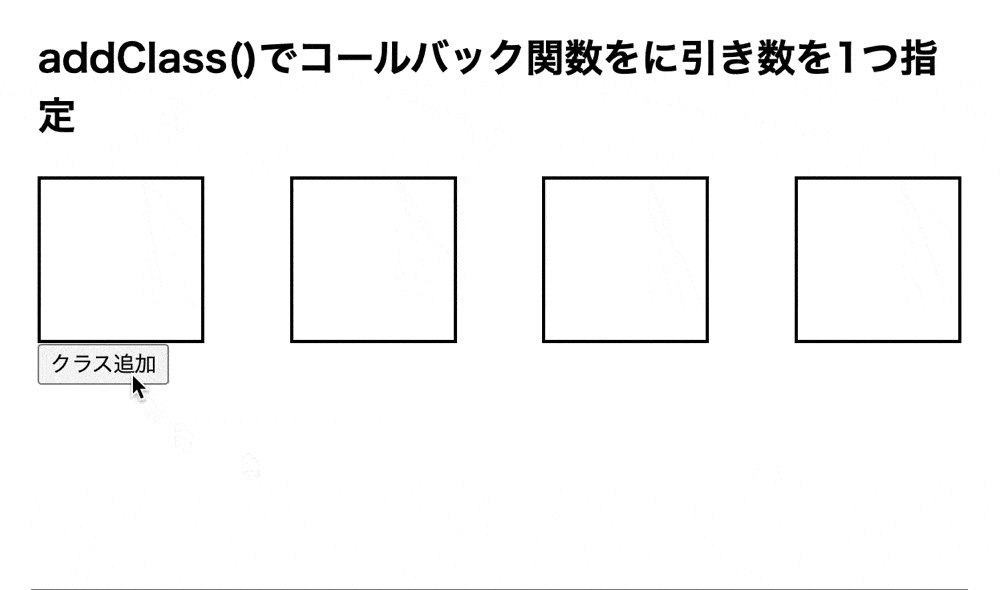
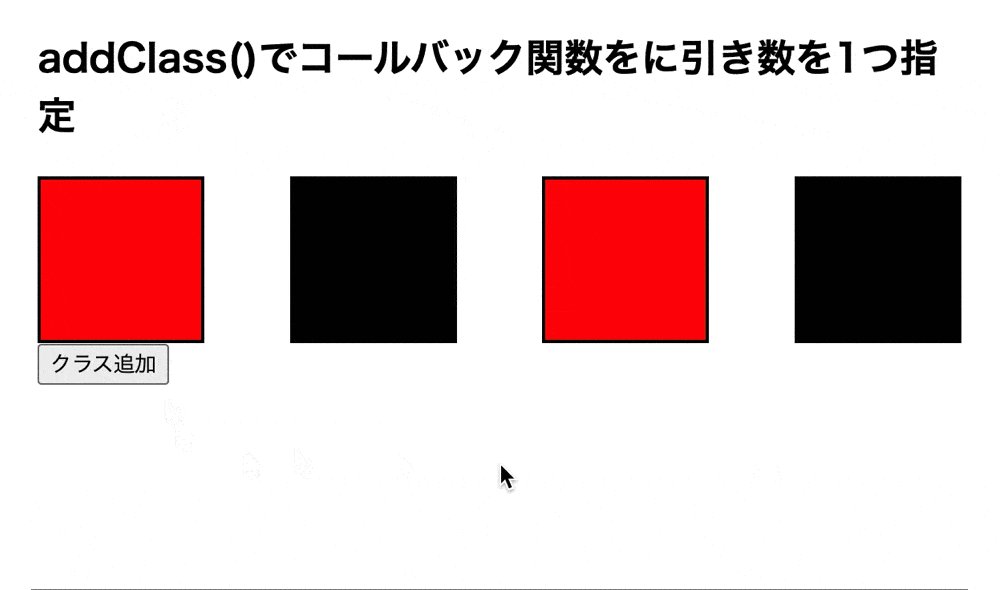
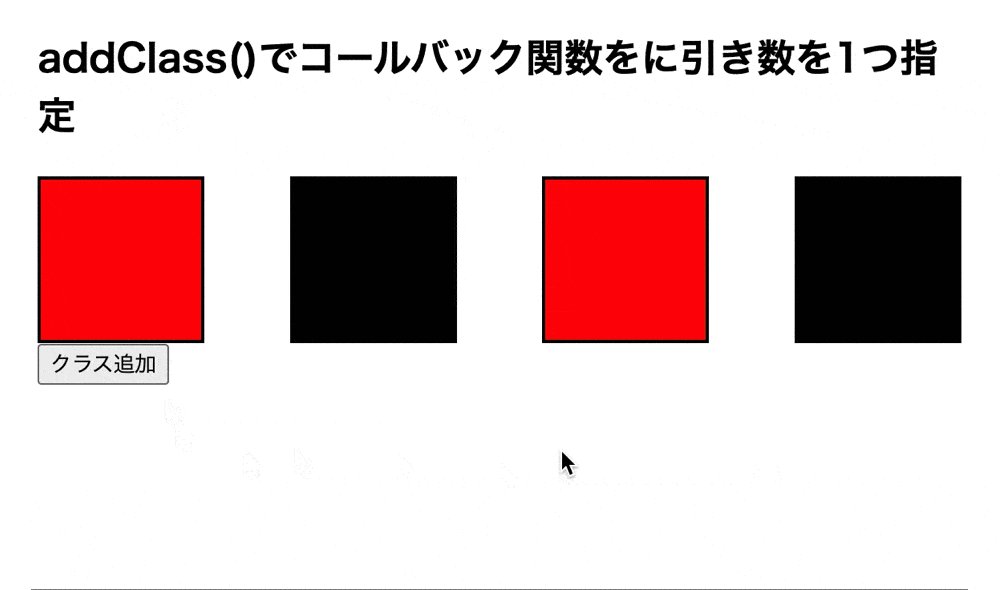
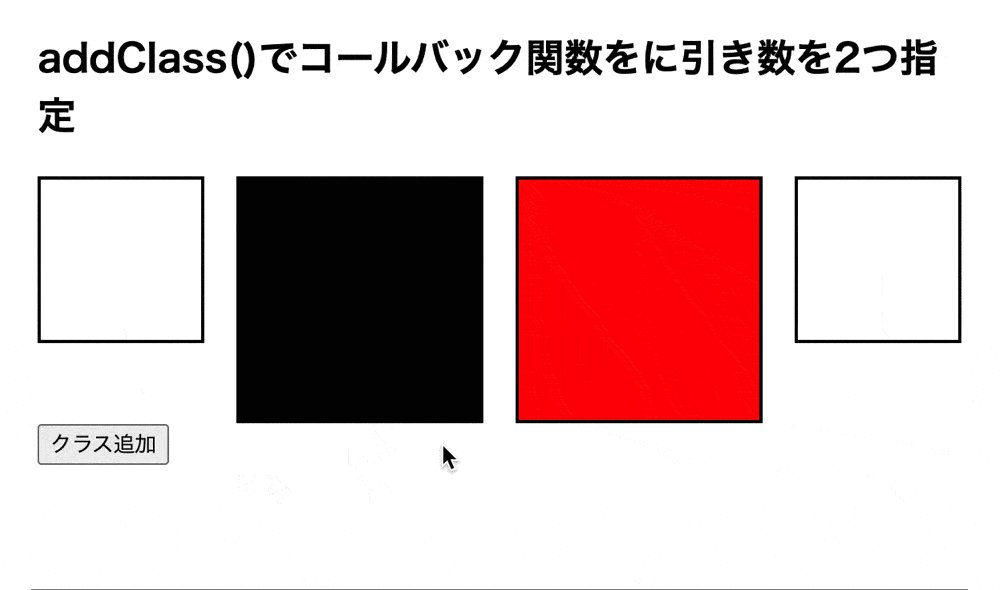
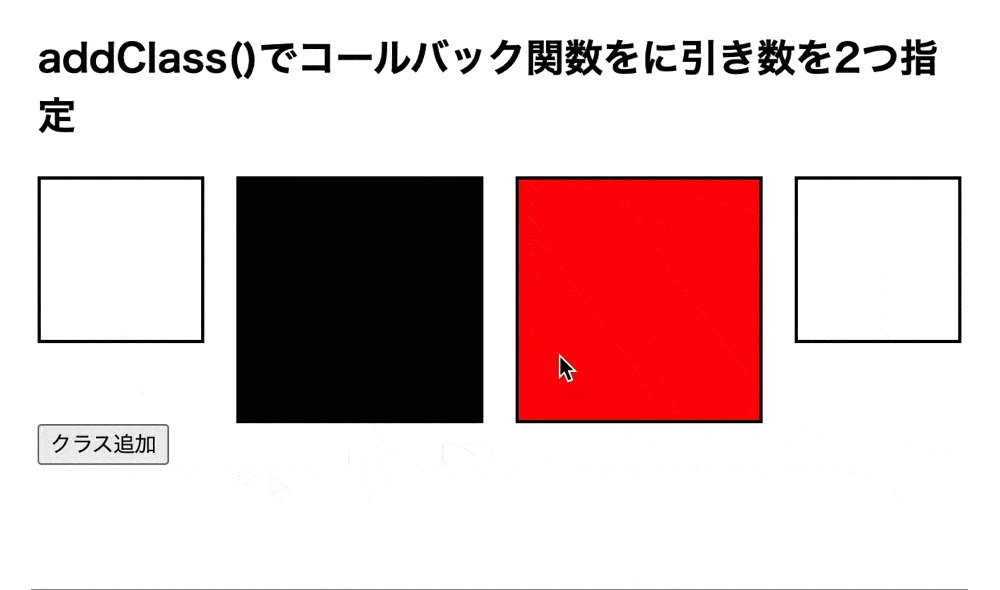
実行結果
addClass()でコールバック関数を設定して対象の要素にクラスの追加を行っています。
そのため、クラス追加ボタンをクリックすると、偶数番号と奇数番号で要素の色がそれぞれ変化しています。
コールバック関数の引数を2つ指定する場合
コールバック関数の引数を2つ指定すると、「現在で割り当てられているクラス名を取得して処理を行うことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>addClass()で要素に指定したクラスを追加する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>addClass()でコールバック関数をに引き数を2つ指定</h2> <div class ="container"> <div class= "ret"></div> <div class= "ret unique"></div> <div class= "ret unique"></div> <div class= "ret"></div> </div> <button type="button" id="btn">クラス追加</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .container { display: flex; justify-content:space-between } .ret { width: 100px; height: 100px; border: 2px solid black; } .color-black { background: black; } .color-red{ background: red; } .big { width: 150px; height: 150px; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | $(window).on('load', function() { $('#btn').click(function() { $('.ret').addClass(function(index, className) { if(index % 2 == 0) { if(className.includes("unique")) { return "color-red big" } return false } else { if(className.includes("unique")) { return "color-black big" } return false } }) }) }) |
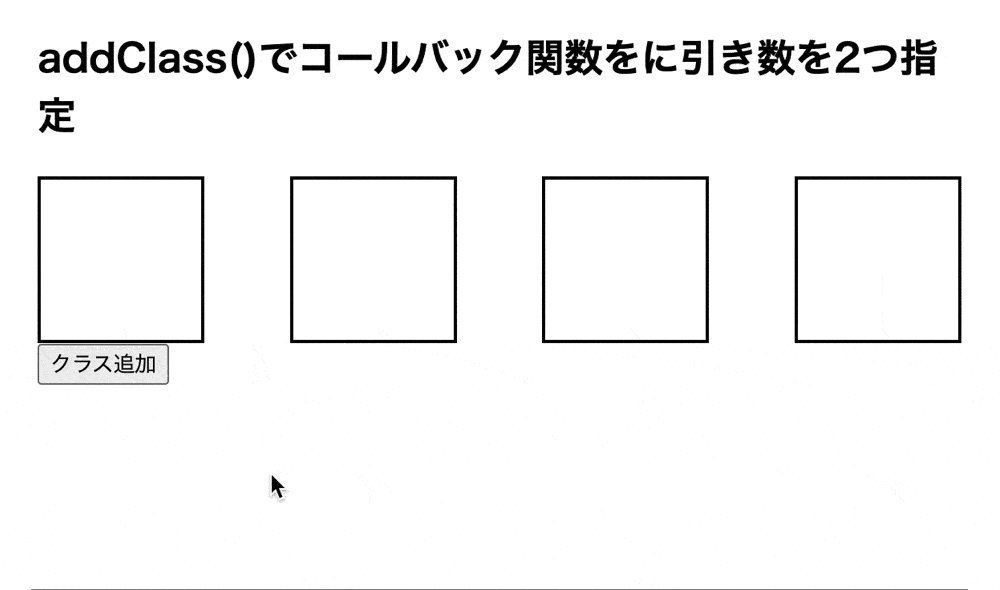
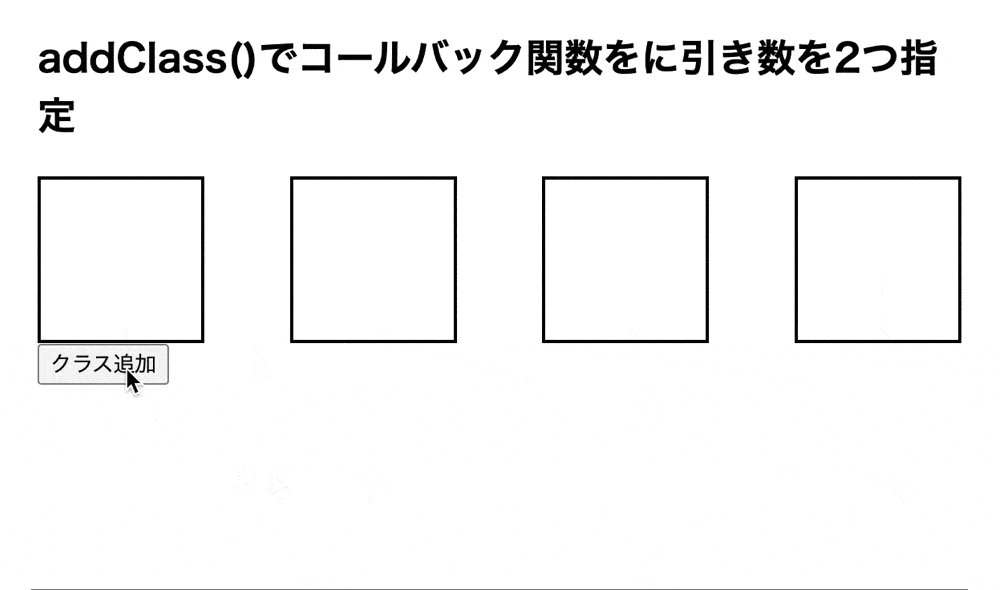
実行結果
addClass()でコールバック関数を設定して対象の要素にクラスの追加を行っています。
そして、JavaScriptのincludes()を使用してclassNameに「unique」の文字列が含まれているか判断しています。
そのため、クラス追加ボタンをクリックすると、「unique」クラスが付く要素のみ色と大きさが変化しています。
もし、includes()について詳しく知りたい場合は下記の記事をご参考ください。
addClass()を使用した実際のケース
addClass()を使用した実際のケースについてご紹介します。
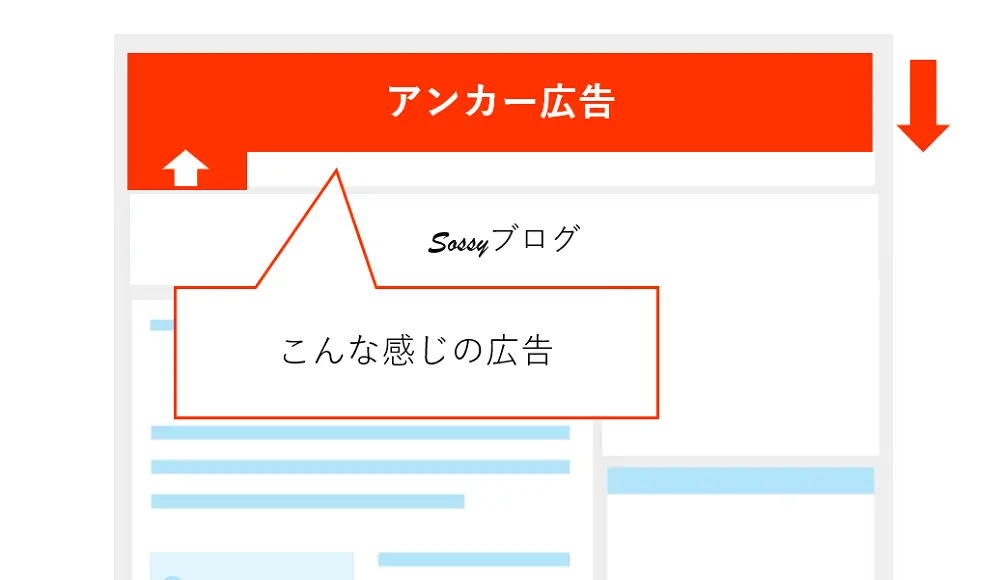
例えば、addClass()を使用してWebページを見ているとたまに表示される下から出てくる広告(アンカー広告)のコードを作成します。
![アンカー広告のイメージ画像]()
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>addClass()で要素に指定したクラスを追加する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <div class= "header-content">headerエリア</div> <div class = 'main-content'>mainエリア</div> <div class = 'footer-content'>footerエリア <div class= "anchor">アンカー広告 <p>アンカー広告を表示する</p> </div> </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | .header-content, .footer-content { height: 200px; background:lightgreen; } .main-content { height: 500px; background: tomato; } .footer-content { position: relative; } .anchor { position: absolute; bottom: 0; height: 88px; width: 100%; border: 2px solid black; opacity: 0; background: lightgrey; } .slideUp { animation-name:slideY; animation-duration:1.0s; animation-fill-mode:forwards; } @keyframes slideY { from { transform: translateY(100%); opacity: 0; } to { transform: translateY(0); opacity: 1; } } |
● main.js
| $(window).on('load', function() { let timer = setTimeout(() => { $('.anchor').addClass('slideUp') }, 1000); }) |
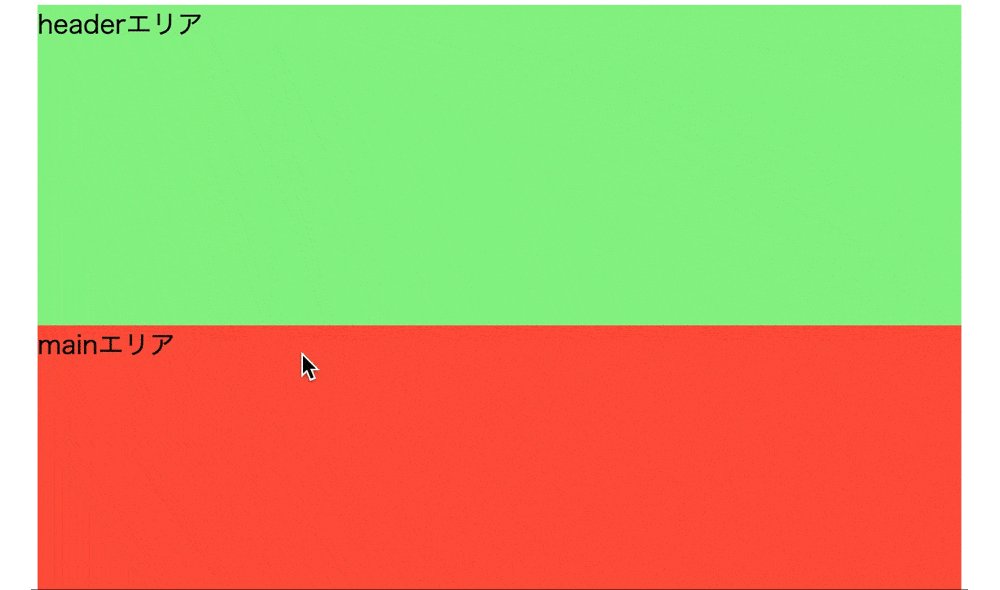
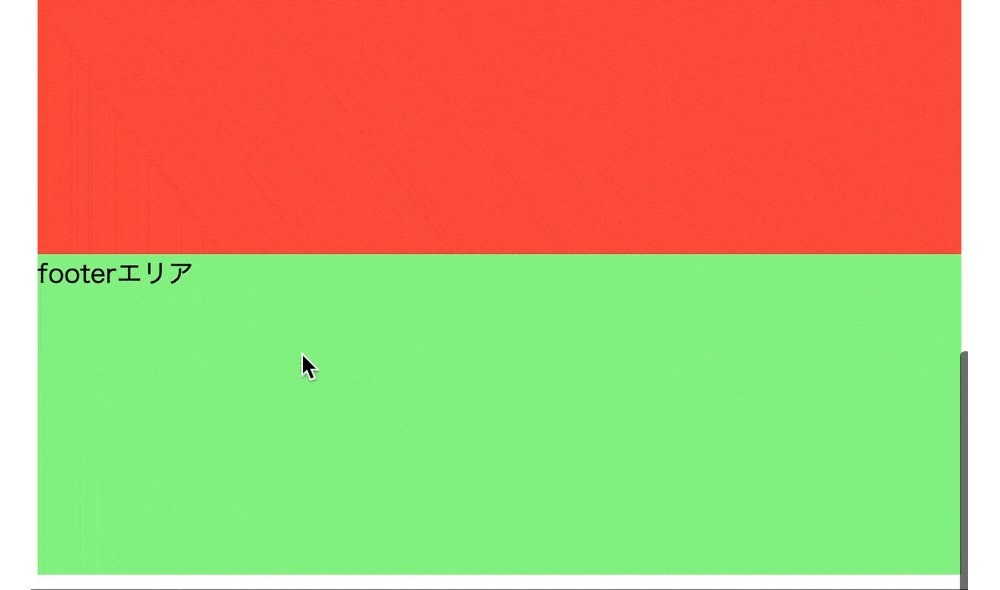
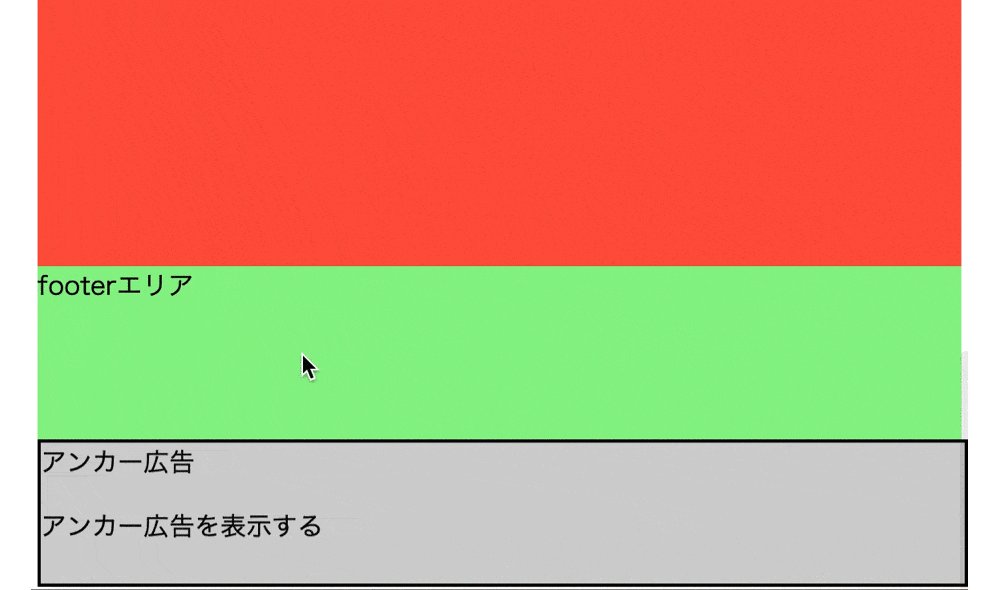
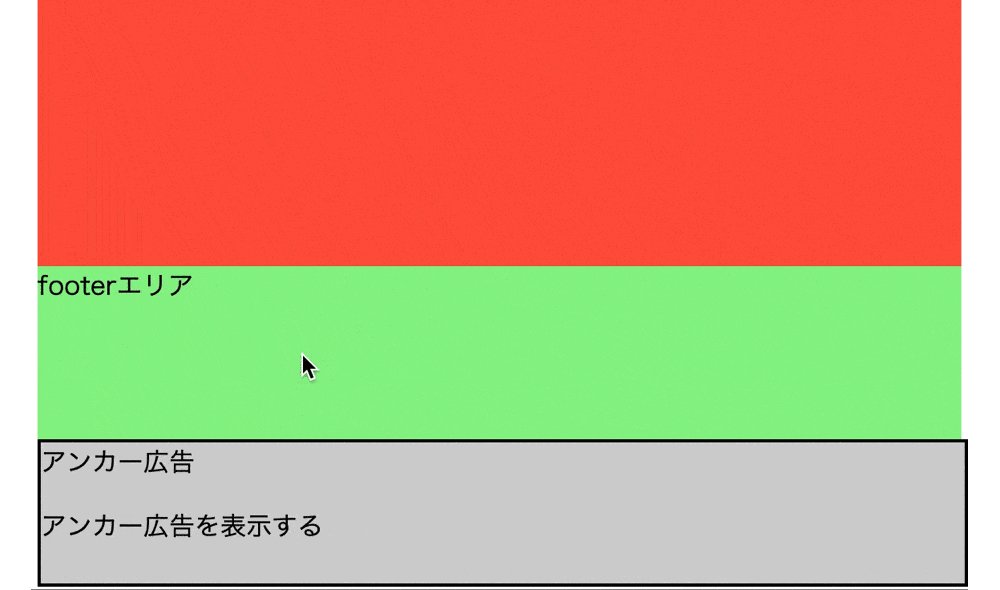
実行結果
addClass()によって要素のクラスの追加を行い、アンカー広告を表示しています。
そのため、Webページを読み込んだ数秒後に下から広告の枠が表示されています。
対象の要素からクラスを取り除く場合
対象の要素からクラスを取り除く場合は、removeClass()を使用します。
removeClass()とは、要素から指定したクラスを削除することができるメソッドになります。
そのため、addClass()で追加されたクラスや既存で付与されているクラスを取り除くことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>addClass()で要素に指定したクラスを追加する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>removeClass()で指定したクラスを取り除く</h2> <div class= "ret"></div> <button type="button" id="btn1">クラス追加</button> <button type="button" id="btn2">クラス削除</button> </body> </html> |
● style.css
| .ret { width: 100px; height: 100px; border: 2px solid black; } .color-pink { background: pink; } .big { width: 150px; height: 150px; } |
● main.js
| $(window).on('load', function() { $('#btn1').click(function() { $('.ret').addClass("color-pink big") }) $('#btn2').click(function() { $('.ret').removeClass("color-pink") }) }) |
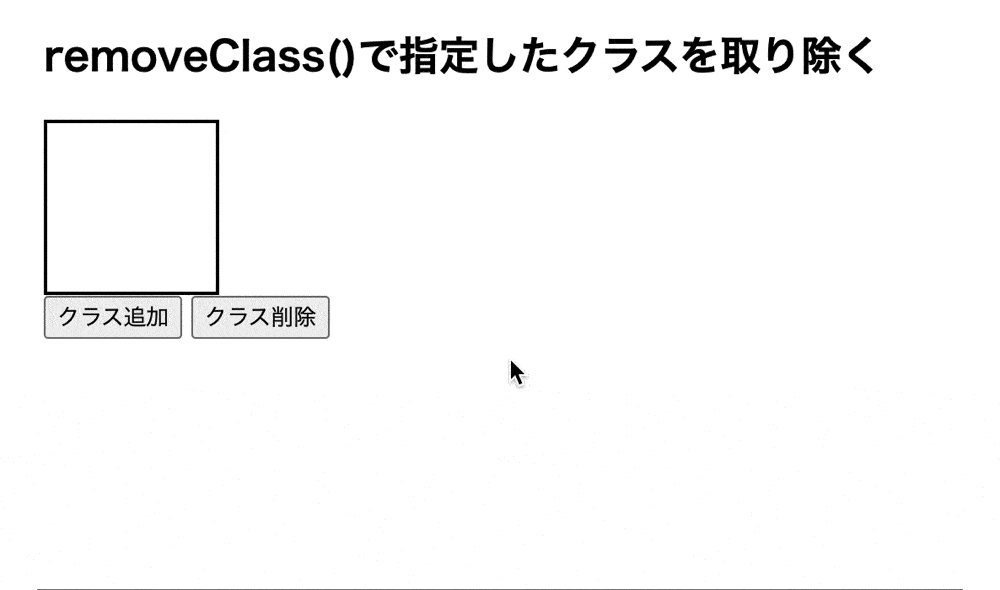
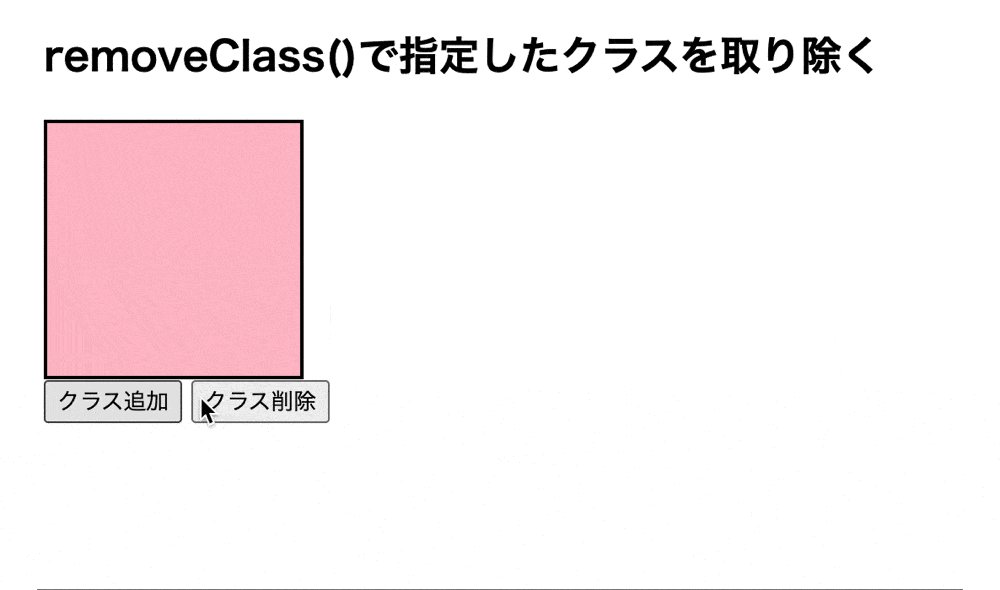
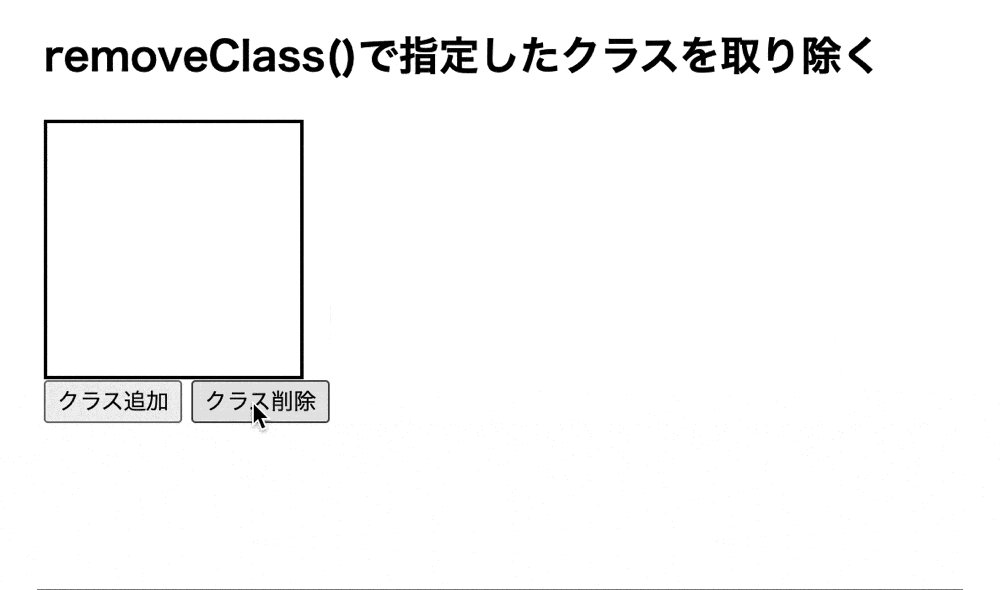
実行結果
removeClass()によって要素からクラスを取り除いています。
そのため、「クラス削除」をクリックするとクラスが取り除かれ、要素の背景色がピンク色から白色になっています。
もし、removeClass()について詳しく知りたい場合は下記の記事をご参考ください。
JavaScriptで対象の要素にクラスの追加を行う場合
JavaScriptで対策の要素にクラスを追加するにはclassList.add()を使用します。
classList.add()とは、指定したクラスを追加することができるメソッドになります。
そのため、今回ご紹介しているaddClass()のJavaScriptバージョンになります。
● index.html
| <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>addClass()で要素に指定したクラスを追加する</title> <link rel="stylesheet" href="style.css"></script> <script src="main.js"></script> </head> <body> <h2>classList.add()でクラスを追加</h2> <div class= "ret"></div> <button type="button" id="btn">クラス追加</button> </body> </html> |
● style.css
| .ret { width: 100px; height: 100px; border: 2px solid black; } .color-skyblue { background: skyblue; } |
● main.js
| window.addEventListener('load', function() { let btn = document.querySelector('#btn') let ret = document.querySelector('.ret') btn.addEventListener('click', function() { ret.classList.add('color-skyblue') }) }) |
実行結果
classList.add()で対象の要素にクラスの追加を行っています。
そのため、クラス追加ボタンをクリックすると要素にクラスが付与され、色が変化しています。
もし、classList.add()について詳しく知りたい場合は下記の記事をご参考ください。
まとめ
⚫︎ addClass()とは対象の要素にクラスの追加を行うメソッドである。
⚫︎ addClass()は下記の引数のどちらかを指定して使用する
・クラス名(必須)
・コールバック関数(必須)
⚫︎ 既に付与されているクラスを指定してaddClass()を使用すると、クラスの追加は行われない。
⚫︎ 定義されていないクラスを指定してaddClass()を使用すると、クラスの追加は行われるが変化はない。
⚫︎ addClass()で要素に複数のクラスを一気に追加するにはクラス名に半角空白を空けてクラスを指定する。
⚫︎ addClass()のコールバック関数に引数を1つ指定すると、マッチした要素の番号を取得して処理を行うことができる。
⚫︎ addClass()のコールバック関数に引数を2つ指定すると、現在で割り当てられているクラス名を取得して処理を行うことができる。
⚫︎ 対象の要素からクラスを取り除くにはremoveClass()を使用する。
⚫︎ JavaScriptで対象の要素にクラスを追加するにはclassList.add()を使用する。










 Sossyの助太刀ブログ
Sossyの助太刀ブログ