・IT/Web系エンジニアの経験者の方
・どこの転職エージェントを利用しようか迷っている方
それなら、キッカケエージェントにご相談!
キッカケエージェントでは、少数精鋭のエージェントが、エンジニアの経験やスキル、志向性などをカウンセリングし、的確なアドバイスを提供します!
また、徹底した企業へのヒアリングにより、最適なマッチングを実現し、今では内定率が一般的なエージェントの2倍以上となっています!
転職エージェントに迷っている方、まずは無料でキャリア相談から!
(この記事は2023年09月01日に投稿されました。)
jQueryで要素のクラスの削除を行うにはremoveClass()を使用します。
removeClass()とは、要素から指定したクラスを取り除くメソッドになります。
引き数に取り除きたいクラスを指定することで要素からクラスを取り除くことができます。
また、removeClass()はコールバック関数を指定することもできるため、何かしらの処理後にクラスの削除を行うこともできます。
クラスを削除すると要素のスタイルにも変化が発生するので、もしjQueryでクラスの削除を行う場合はremoveClass()を使用するようにしましょう。
今回は、jQueryのremoveClass()で指定した要素のクラスを削除する方法について紹介していきます。
要素にクラスを動的に削除したい場合
要素のスタイルを動的に変えたい場合
removeClass()とは
removeClass()とは、要素から指定したクラスを取り除くメソッドになります。
HTML要素のクラス属性からマッチするクラス名を取り除かれるため、CSSのプロパティにも反映されるようになります。
removeClass()の書き方
removeClass()の書き方は下記のようになります。
1 | $("セレクタ").removeClass(["クラス名"]); |
セレクタの後ろにremoveClass()と追記し、引数を1つ指定して使用できます。
また、removeClass()は下記のように使用することもできます。
1 | $("セレクタ").removeClass("コールバック関数") |
セレクタの後ろにremoveClass()と追記し、こちらも引数を1つ指定することで使用できます。
removeClass()の引数
removeClass()の引数は下記のようになります。
- クラス名:(任意)
付与するクラス名を指定する - コールバック関数:(必須)
付与するクラス名の処理を関数で指定する
(削除したいクラス名が戻り値になるよう設定する)
removeClass()は、任意な引数として「クラス名」を指定します。
また、違う書き方として必須な引数に「コールバック関数」を指定することができます。
removeClass()で要素のクラスの削除を行うサンプルコード
removeClass()で要素のクラスの削除を行うサンプルコードについてご紹介します。
ここでは、下記の2ケースでremoveClass()を使用します。
- 付与されているクラスを指定する場合
- 付与されていないクラスを指定する場合
付与されてるクラスを削除する場合
removeClass()で付与されているクラスを削除すると、要素に付与されたクラスを取り除くことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>removeClass()で要素のクラスの削除を行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>removeClass()でクラスを削除</h2> <div class= "ret big"></div> <button type="button">クラス削除</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 | .ret { width: 100px; height: 100px; border: 2px solid black; } .big { width: 200px; height: 200px; background: blue; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('button').click(function() { $('.ret').removeClass('big') }) }) |
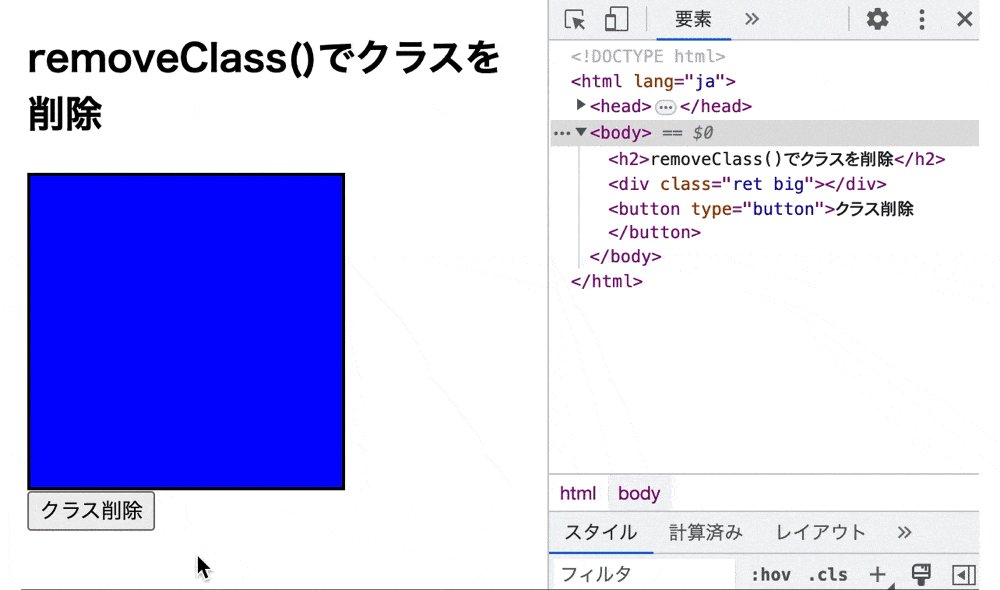
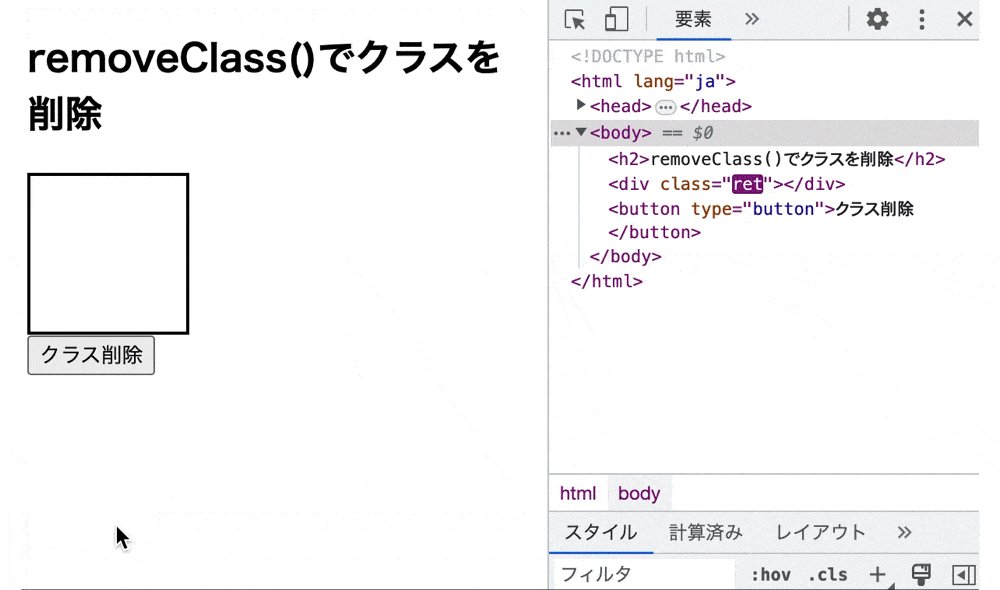
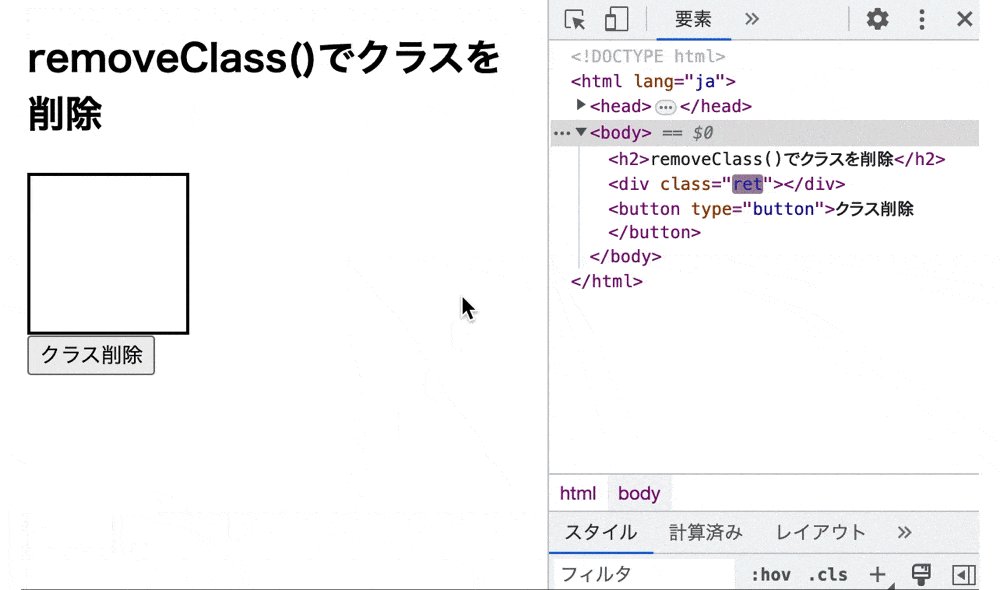
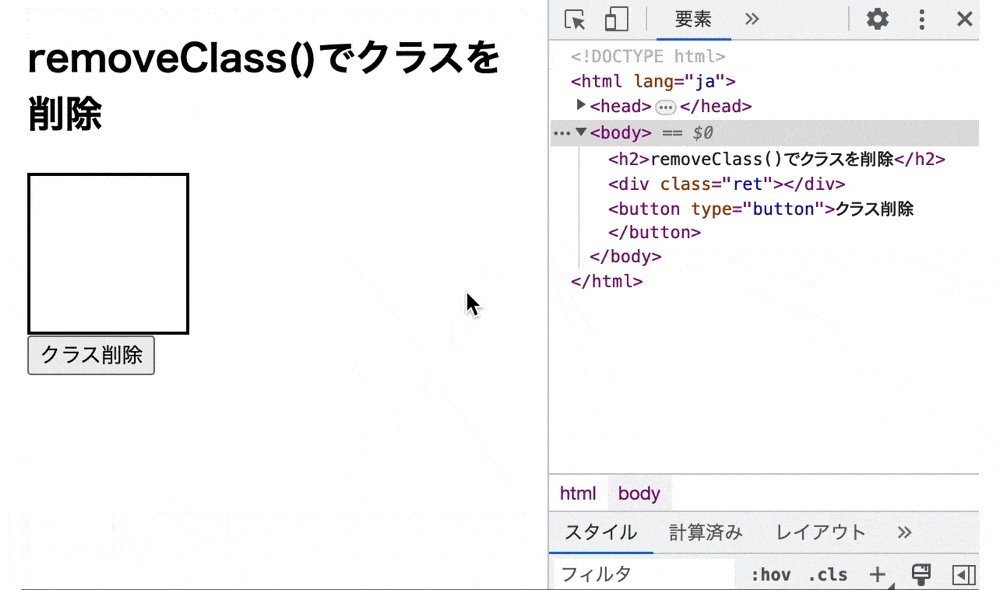
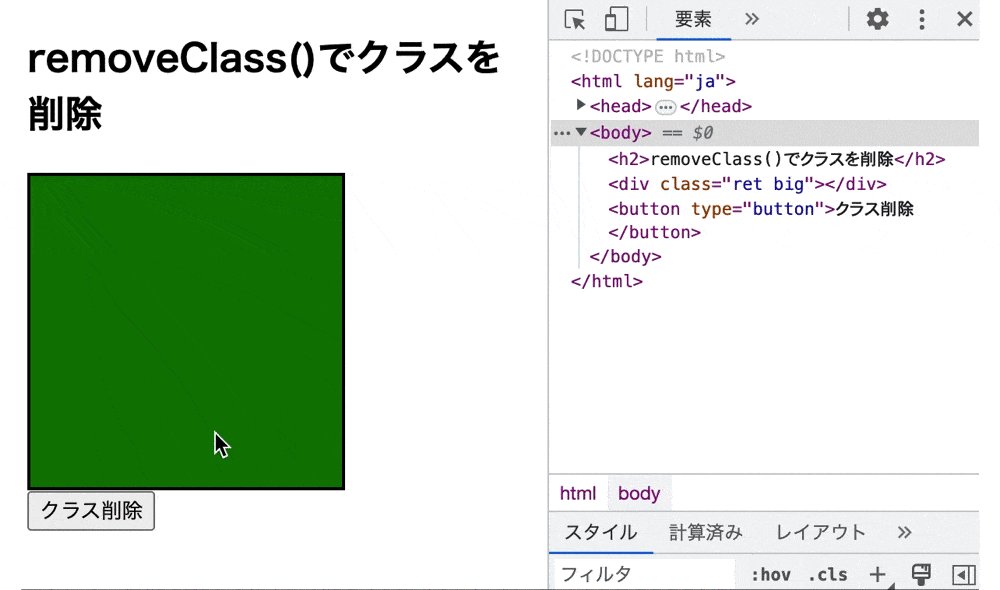
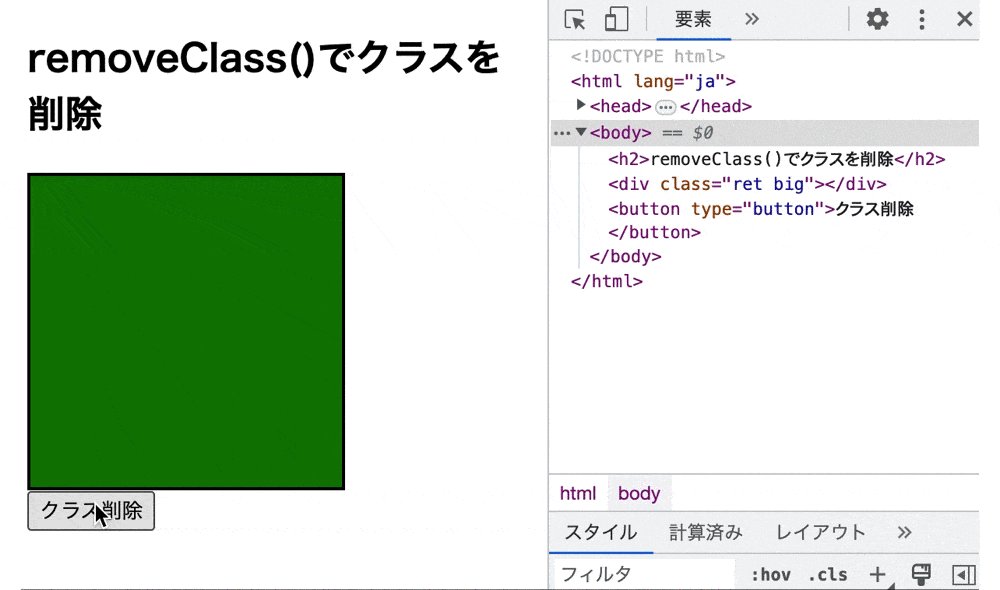
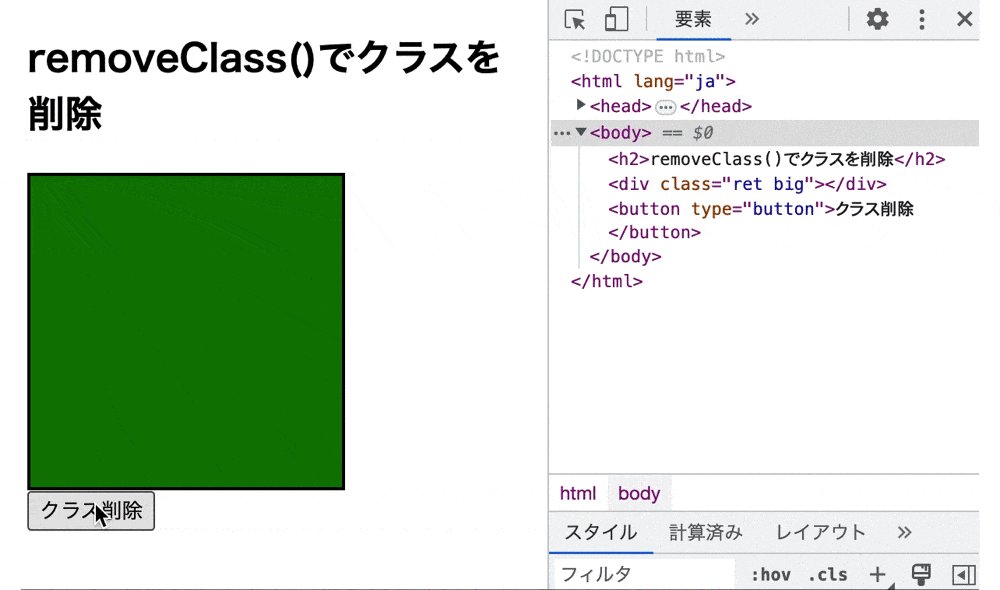
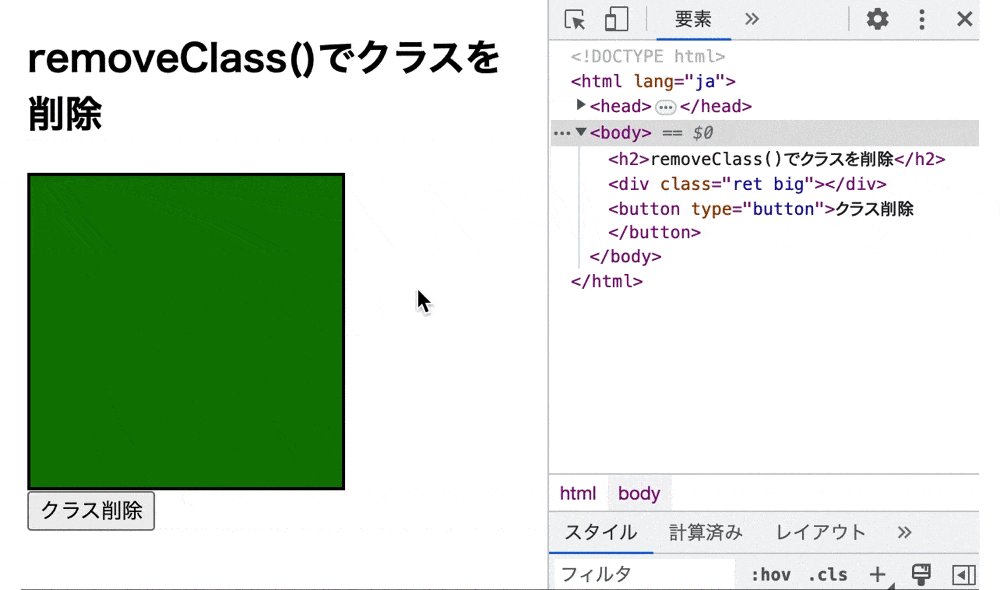
実行結果

removeClass()によってクラスの削除を行っています。
そのため、「クラス削除」ボタンをクリックすると「big」クラスが取り除かれ、要素の大きさと色が変化しています。
付与されていないクラスを指定する場合
付与されていないクラスを指定してremoveClass()を使用すると、クラスの取り除きは無効になります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>removeClass()で要素のクラスの削除を行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>removeClass()でクラスを削除</h2> <div class= "ret big"></div> <button type="button">クラス削除</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .ret { width: 100px; height: 100px; border: 2px solid black; } .big { width: 200px; height: 200px; background: green; } .small { width: 50px; height: 50px; background: skyblue; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('button').click(function() { $('.ret').removeClass('small') }) }) |
実行結果

removeClass()によってクラスの削除を行っています。
今回は、付与されていないクラス削除しようとしているため、「クラス削除」ボタンをクリックしても要素に変化はありません。
removeClass()で要素の複数のクラスを削除する方法
removeClass()は、単数だけでなく指定した要素のクラスを複数削除することができます。
そのため、ここでは要素の複数のクラスを削除する方法についてご紹介します。
付与されている2つ以上のクラスを削除する場合
removeClass()で付与されている2つ以上のクラスを削除するにはクラス名を半角空白で区切って指定します。
● index.html
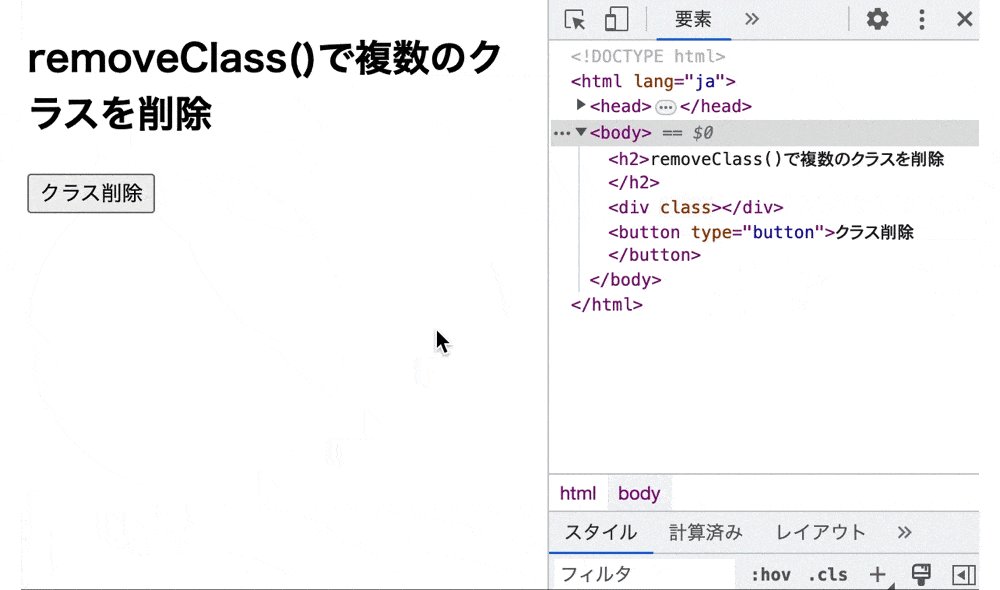
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>removeClass()で要素のクラスの削除を行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>removeClass()で複数のクラスを削除</h2> <div class= "ret big radius"></div> <button type="button">クラス削除</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 | .ret { width: 100px; height: 100px; border: 2px solid black; } .big { width: 200px; height: 200px; background: red; } .radius { border-radius: 50%; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('button').click(function() { $('.ret').removeClass('big radius') }) }) |
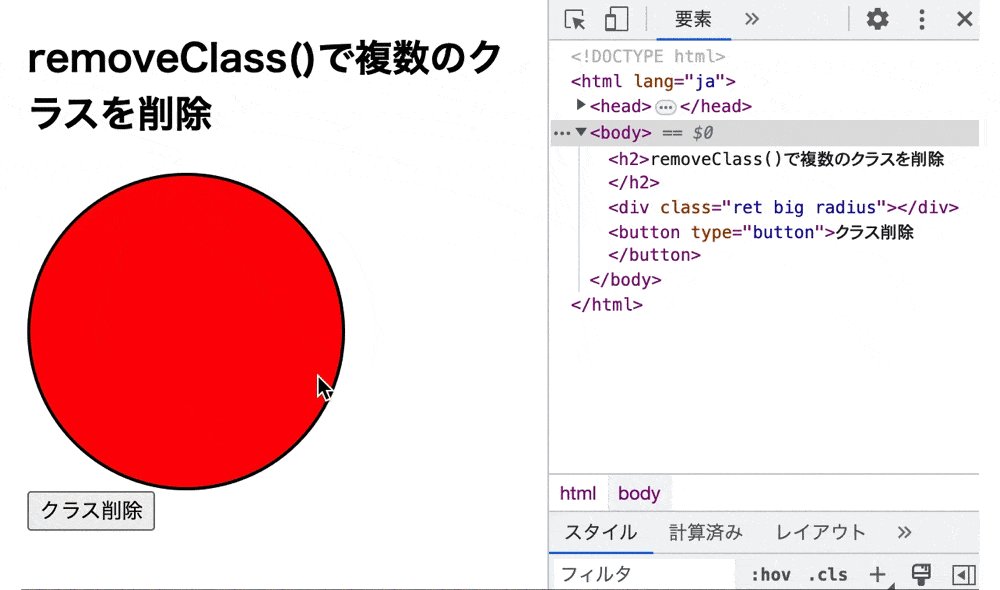
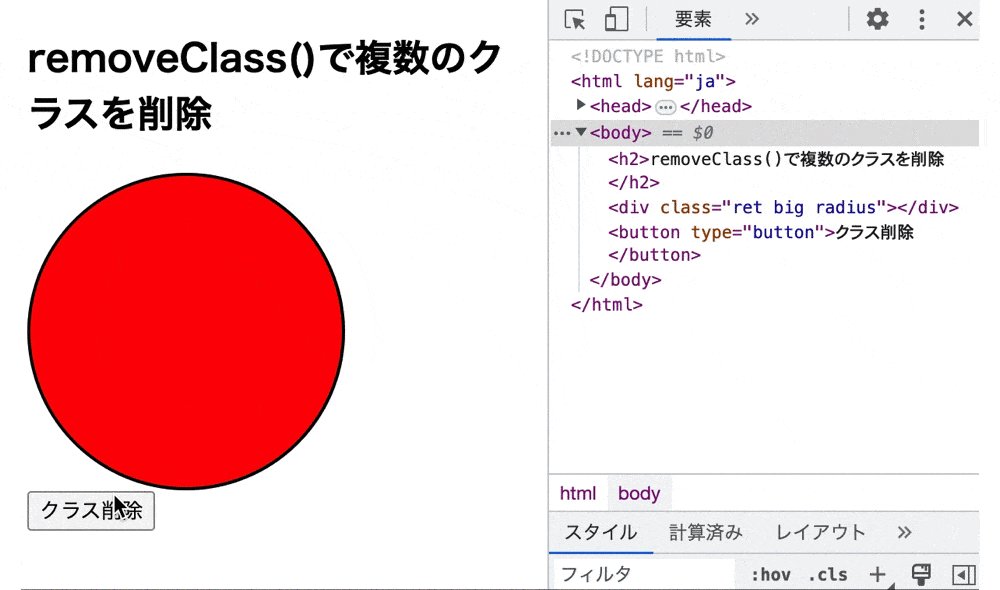
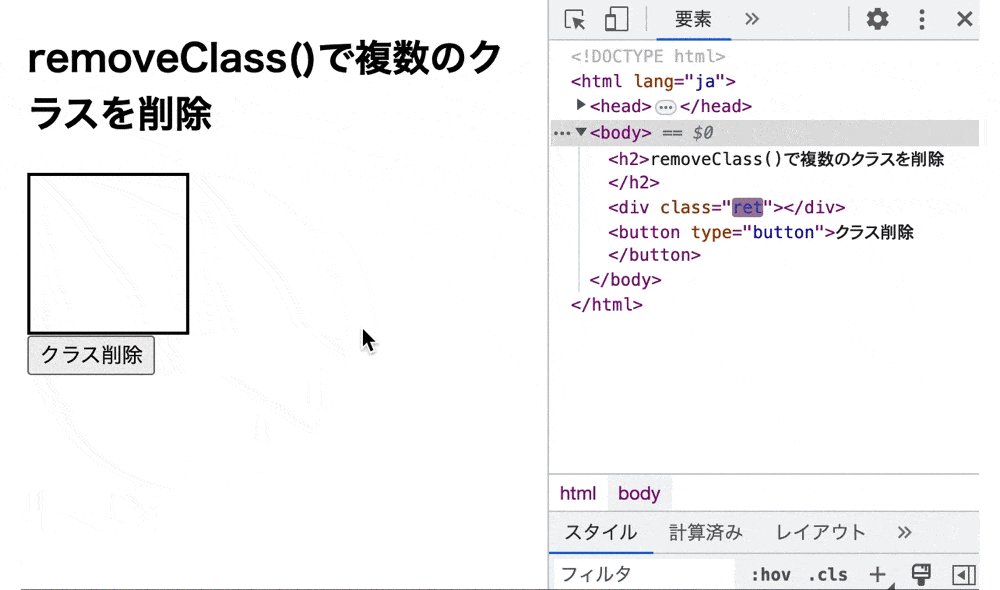
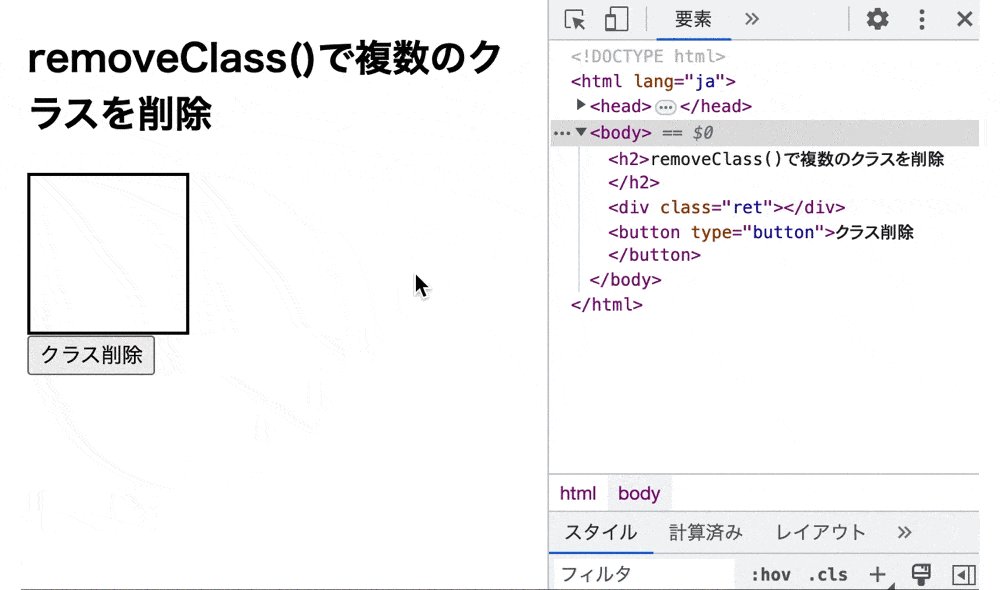
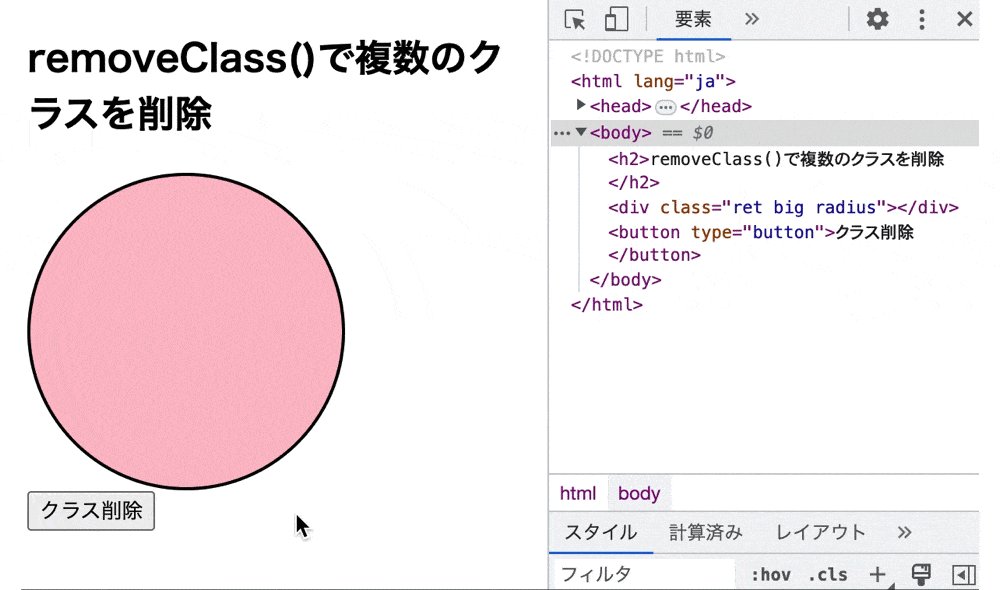
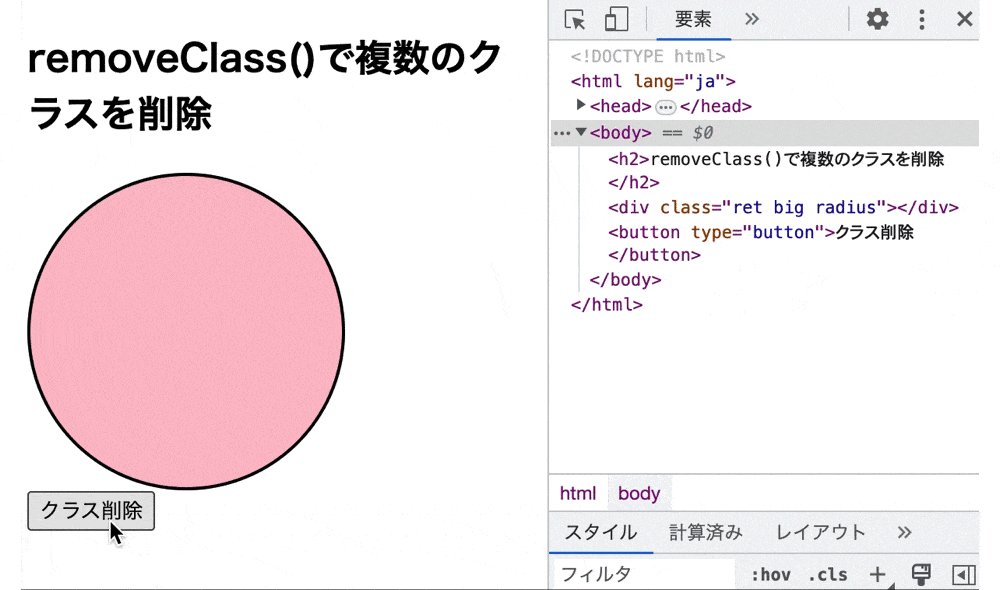
実行結果

removeClass()によって複数のクラスの削除を行っています。
そのため、「クラス削除」ボタンをクリックすると「big」と「radius」クラスが取り除かれ、要素の色と大きさと形が変化しています。
付与されている全てのクラスを削除する場合
付与されている全てのクラスを削除するには引数なしでremoveClass()を使用します。
引数のクラス名が特定されていないため、付与されている全てのクラスが削除の対象となります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>removeClass()で要素のクラスの削除を行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>removeClass()で複数のクラスを削除</h2> <div class= "ret big radius"></div> <button type="button">クラス削除</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 | .ret { width: 100px; height: 100px; border: 2px solid black; } .big { width: 200px; height: 200px; background: pink; } .radius { border-radius: 50%; } |
● main.js
1 2 3 4 5 | $(window).on('load', function() { $('button').click(function() { $('.ret').removeClass() }) }) |
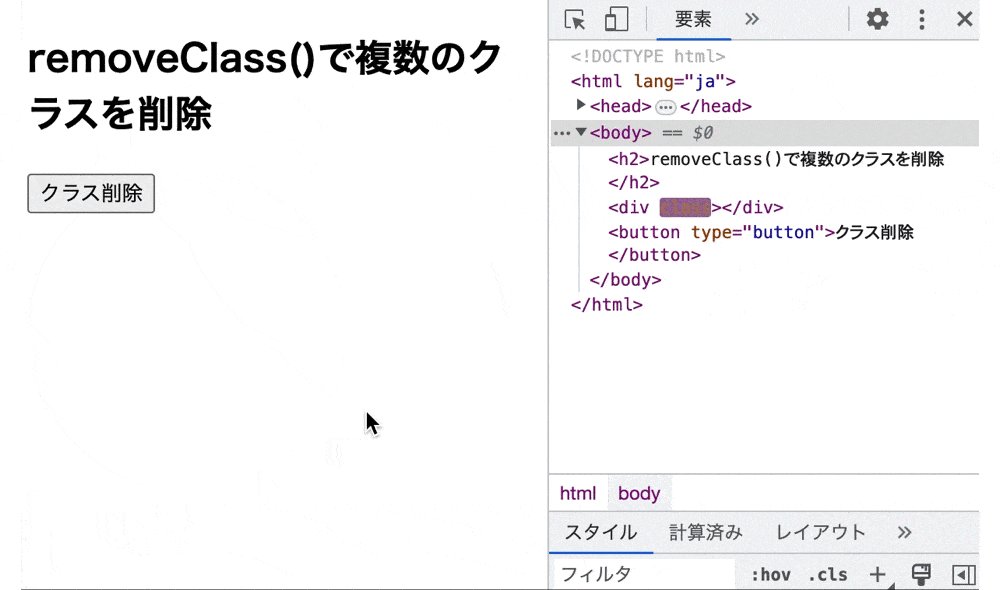
実行結果

removeClass()によって複数のクラスの削除を行っています。
そのため、、「クラス削除」ボタンをクリックをクリックすると付与されている全てのクラスが削除され、要素が変化しています。
removeClass()でコールバック関数を指定して要素のクラスの削除を行うサンプルコード
コールバック関数を指定することで、処理を実行した後に要素のクラスの削除を行うことができます。
そのため、ここではremoveClass()でコールバック関数を指定して要素のクラスの削除を行うサンプルコードをご紹介します。
コールバック関数の引数を1つ指定する場合
コールバック関数の引数を1つ指定すると、マッチした要素の番号(0からスタート)を取得して処理を行うことができます。
● index.html
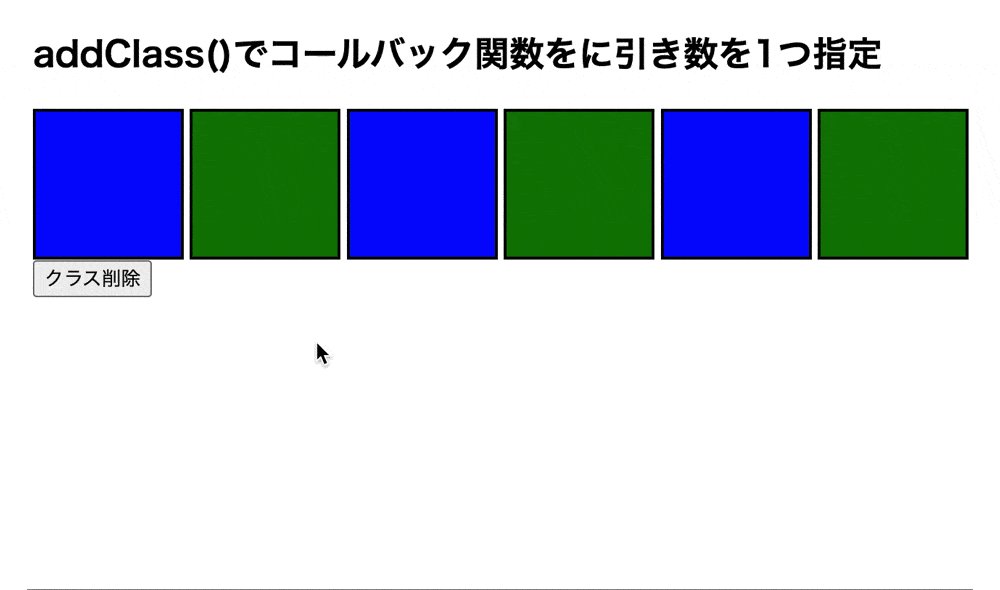
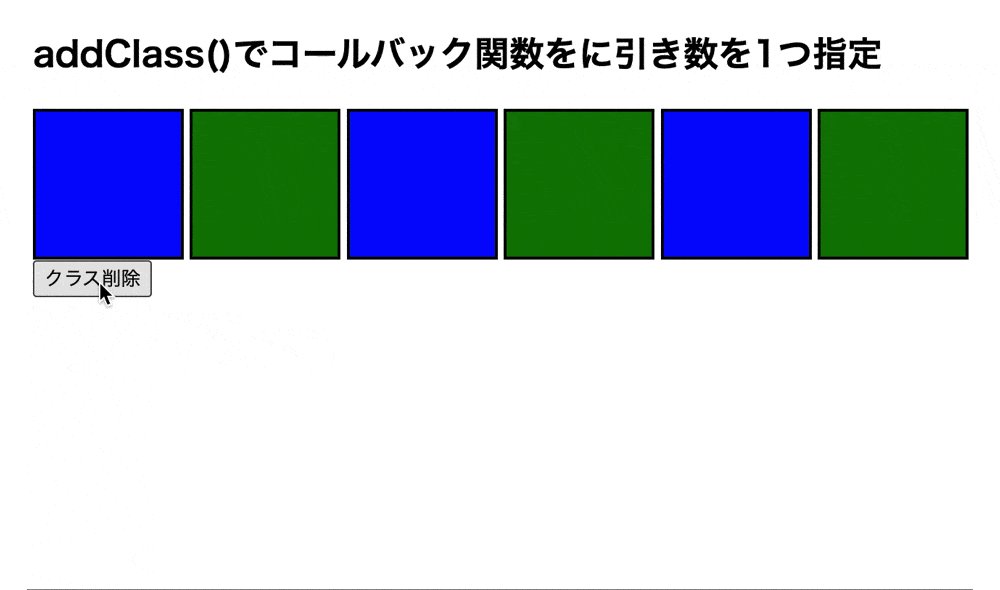
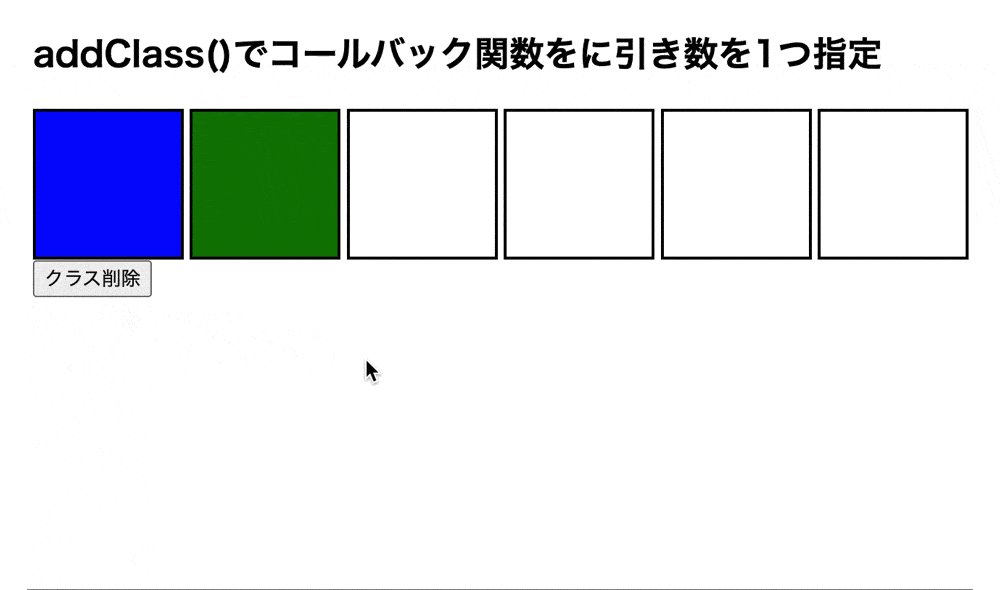
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>removeClass()で要素のクラスの削除を行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>addClass()でコールバック関数をに引き数を1つ指定</h2> <div class ="container"> <div class= "ret color-blue"></div> <div class= "ret color-green"></div> <div class= "ret color-blue"></div> <div class= "ret color-green"></div> <div class= "ret color-blue"></div> <div class= "ret color-green"></div> </div> <button type="button" id="btn">クラス削除</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .container { display: flex; justify-content:space-between } .ret { width: 100px; height: 100px; border: 2px solid black; } .color-blue { background: blue; } .color-green{ background: green; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | $(window).on('load', function() { $('#btn').click(function() { $('.ret').removeClass(function(index) { if(index % 2 == 0) { if(index > 1) { return "color-blue" } return false } else { if(index > 1) { return "color-green" } return false } }) }) }) |
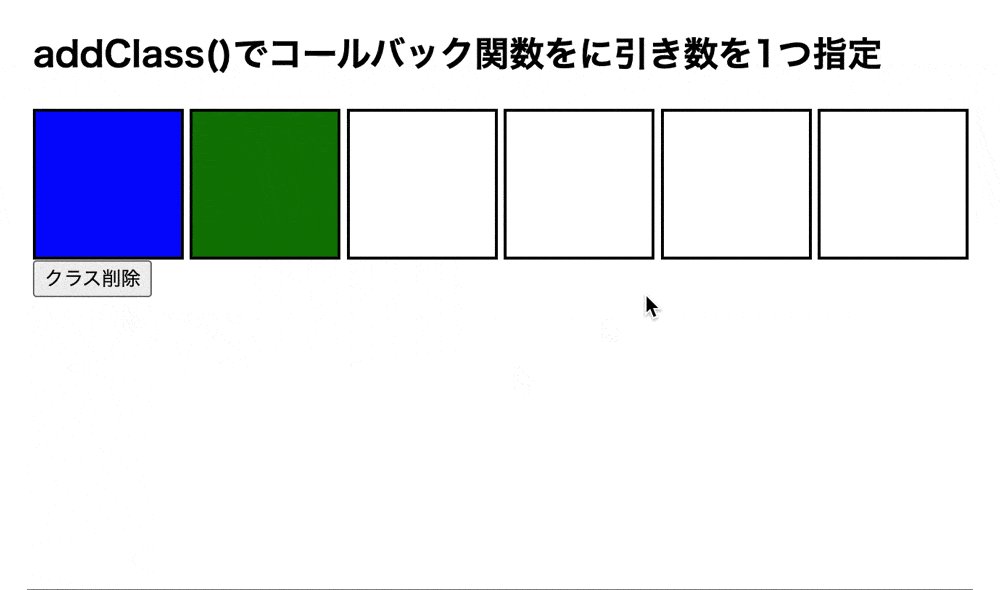
実行結果

removeClass()のコールバック関数に引数を1つ指定してクラスの削除を行っています。
今回は、偶数番号と奇数番号でどちらも1番以上の要素のクラスを取り除くようにしています。
そのため、、「クラス削除」ボタンをクリックをクリックすると左から3番目から6番目の要素の色が変化しています。
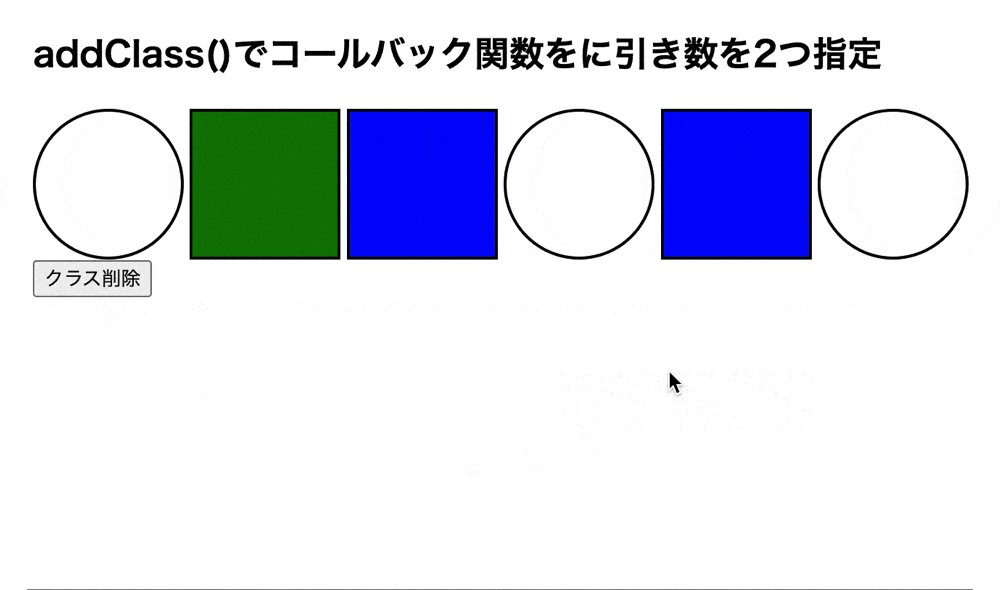
コールバック関数の引数を2つ指定する場合
コールバック関数の引数を2つ指定すると、現時点で割り当てられているクラス名を取得して処理を行うことができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>removeClass()で要素のクラスの削除を行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>addClass()でコールバック関数をに引き数を2つ指定</h2> <div class ="container"> <div class= "ret color-blue radius"></div> <div class= "ret color-green"></div> <div class= "ret color-blue"></div> <div class= "ret color-green radius"></div> <div class= "ret color-blue"></div> <div class= "ret color-green radius"></div> </div> <button type="button" id="btn">クラス削除</button> </body> <style> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .container { display: flex; justify-content:space-between } .ret { width: 100px; height: 100px; border: 2px solid black; } .color-blue { background: blue; } .color-green{ background: green; } .radius { border-radius: 50%; } |
● main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | $(window).on('load', function() { $('#btn').click(function() { $('.ret').removeClass(function(index, className) { console.log(className) if(index % 2 == 0) { if(className.indexOf("radius") > 0) { return "color-blue" } return false } else { if(className.indexOf("radius") > 0) { return "color-green" } return false } }) }) }) |
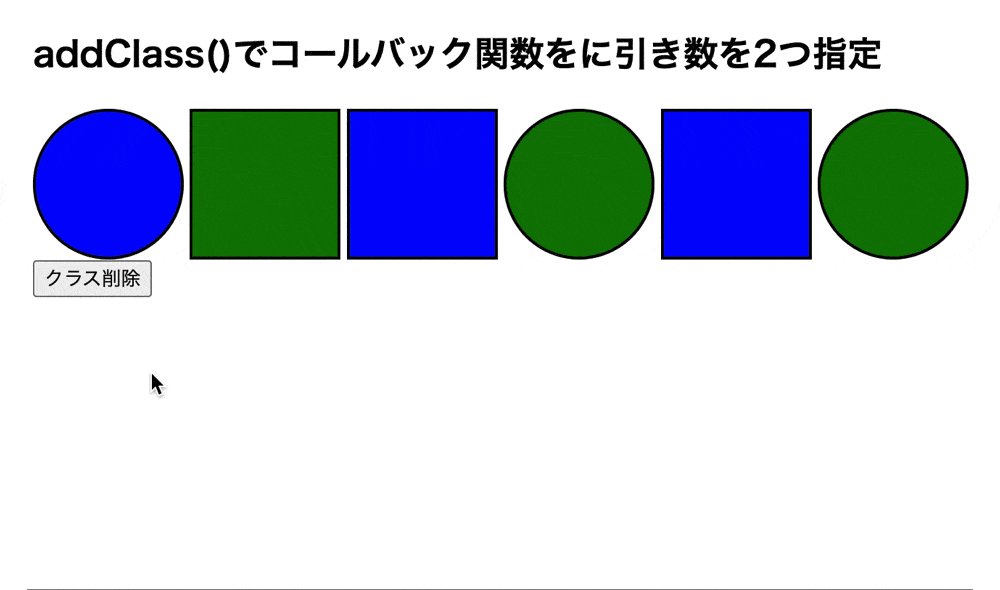
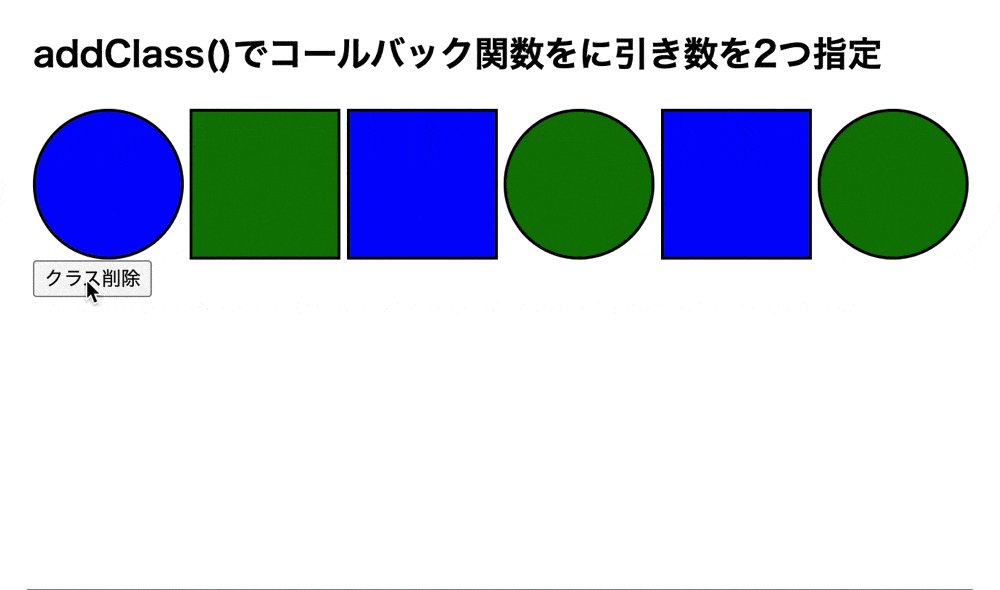
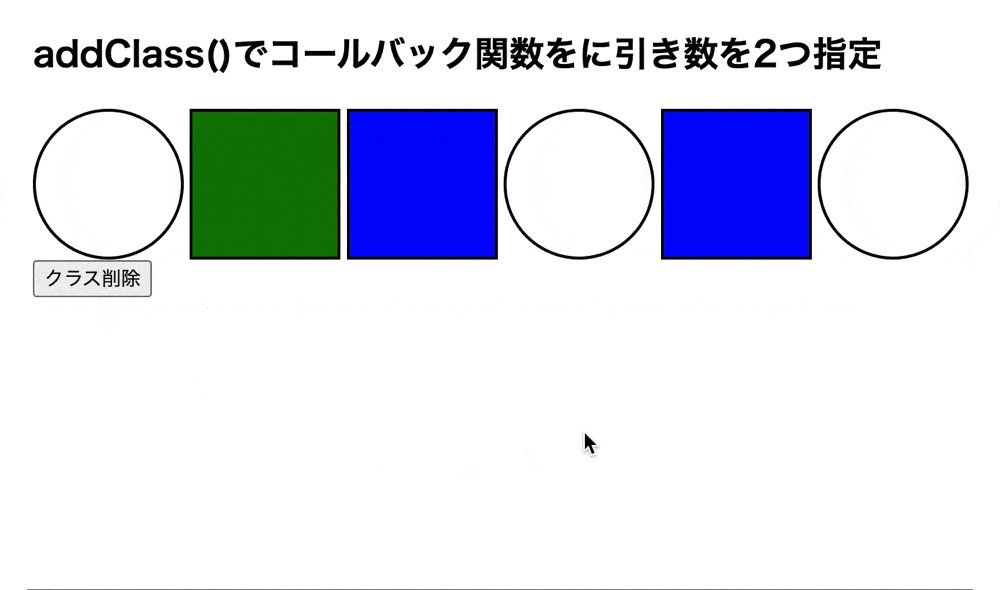
実行結果

removeClass()のにコールバック関数を指定してクラスの削除を行っています。
今回は、JavaScriptのindexOf()を使用して「radius」クラスが含まれている場合のみクラスの削除を行うようにしています。
そのため、「クラス削除」ボタンをクリックすると、円の要素の色が変化しています。
もし、indexOf()について詳しく知りたい場合は下記の記事をご参考下さい。
removeClass()を使用した実際のケース
removeClass()を使用した実際のケースについてご紹介します。
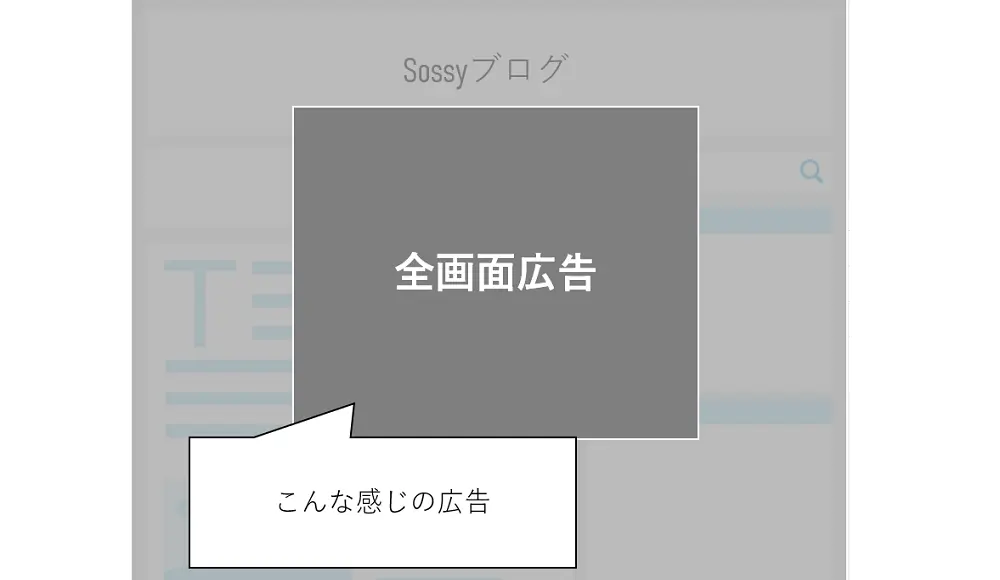
removeClass()を使用してWebページを見ているとたまに表示される全体に表示される広告(全画面広告)を閉じるコードを作成します。

● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" conetent="width=device-width, initial-scale=1.0"> <title>addClass()で要素に指定したクラスを追加する</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <div class= "header-content">headerエリア</div> <div class = 'main-content'>mainエリア</div> <div class = 'footer-content'>footerエリア</div> <div class= "full-screen"></div> <div class= "full-screen-ads">全画面広告 <p>全画面広告を表示する</p> <div class= "hide-btn">×<div> </div> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | body { position: relative; } .header-content, .footer-content { height: 200px; background:lightgreen; } .main-content { height: 500px; background: tomato; } .full-screen { position: absolute; top: 0; left: 0; height:100%; width: 100vw; opacity: 0; background: rgb(90, 89, 89); } .full-screen-ads { position: absolute; width: 50vw; height: 80vh; top: 50%; left: 50%; margin-right: -50%; transform: translate(-50%, -50%); background: gray; font-size: 30px; text-align: center; opacity: 0; } .hide-btn { position: absolute; top: -10px; right: -16px; width: 50px; height: 50px; background: white; font-size: 45px; border: 2px solid black; text-align: center; border-radius: 50%; line-height: 42px; } .active-screen { opacity: 0.8; } .active-ads { opacity: 1; } |
● main.js
1 2 3 4 5 6 7 8 9 10 | $(window).on('load', function() { let timer = setTimeout(() => { $('.full-screen').addClass('active-screen') $('.full-screen-ads').addClass('active-ads') }, 1000); $('.hide-btn').click(function() { $('.full-screen').removeClass('active-screen') $('.full-screen-ads').removeClass('active-ads') }) }) |
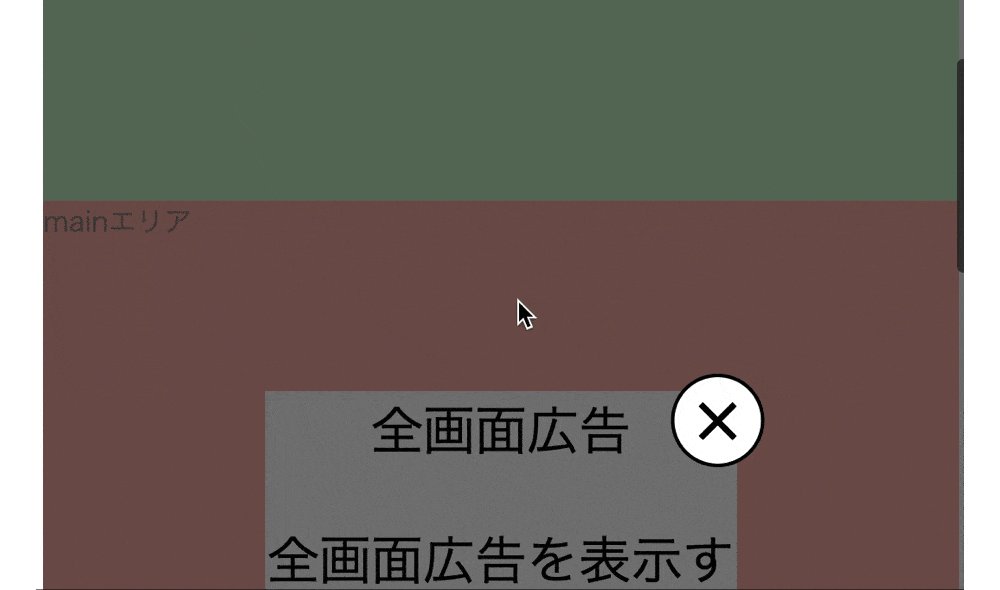
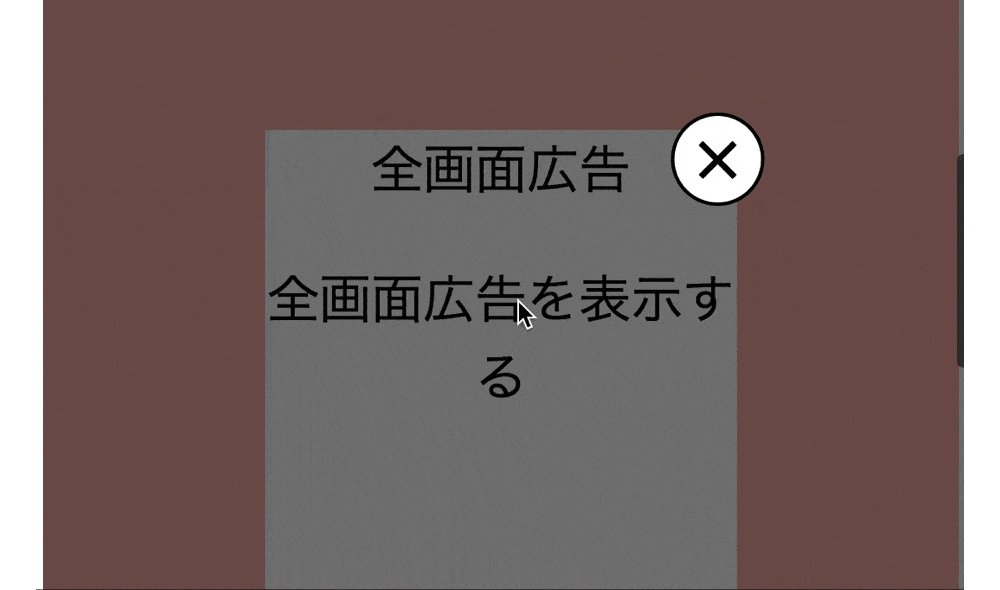
実行結果

removeClass()によって表示された全画面広告を閉じています。
今回は、JavaScriptのsetTimeout()を使用して1秒後に全画面広告をが表示されるようにしています。
そのため、「×」ボタンをクリックすると「active-screen」クラスと「active-ads」クラスが取り除かれ、全画面広告が閉じています。
もし、setTimeout()について詳しく知りたい場合は下記の記事をご参考ください。
要素にクラスの追加を行う場合
要素にクラスの追加を行うにはaddClass()を使用します。
addClass()とは、指定した要素にクラスを追加することができるメソッドになります。
そのため、新たなクラスを追加したり、removeClass()で取り除いたクラスを再び追加したりすることができます。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>removeClass()で要素のクラスの削除を行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>addClass()で要素にクラスを追加</h2> <div class ="ret color-blue"></div> <button type="button" id="btn1">クラス追加</button> <button type="button" id="btn2">クラス削除</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 | .ret { width: 100px; height: 100px; border: 2px solid black; } .big { width: 200px; height: 200px; border: 4px solid black; } .color-blue { background: blue; } |
● main.js
1 2 3 4 5 6 7 8 | $(window).on('load', function() { $('#btn1').click(function() { $('.ret').addClass('big color-blue') }) $('#btn2').click(function() { $('.ret').removeClass('color-blue') }) }) |
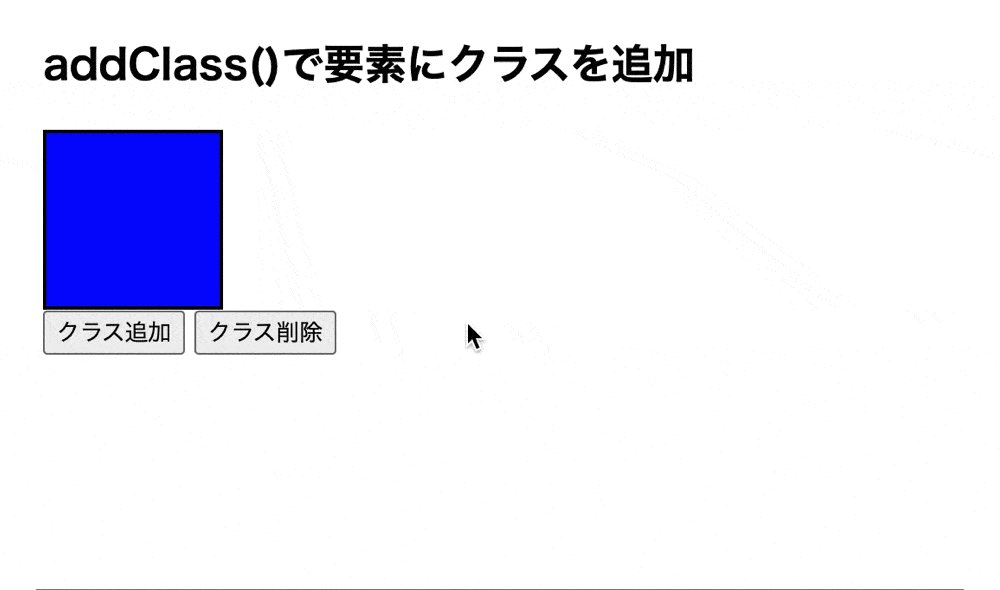
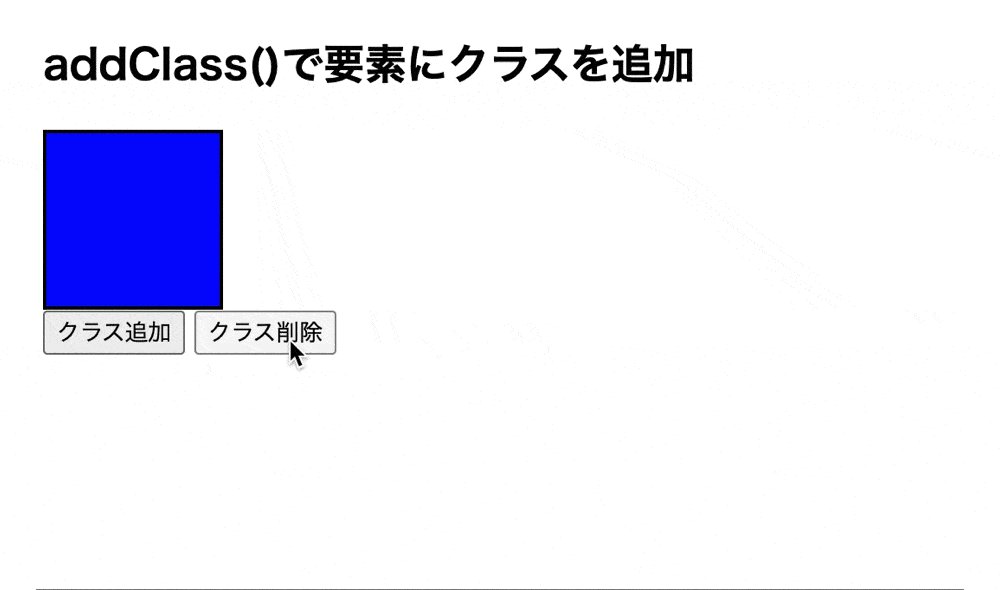
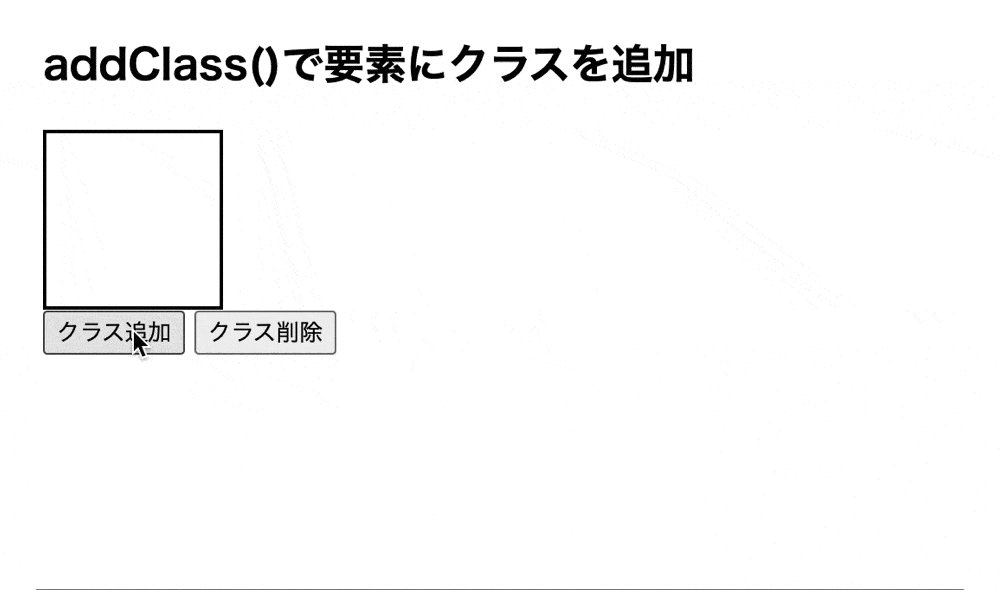
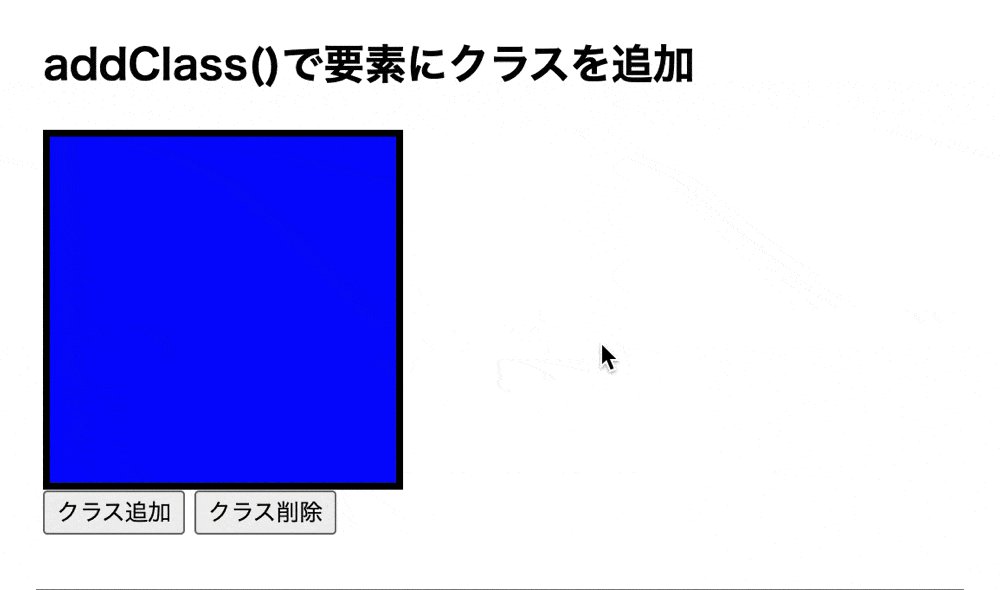
実行結果

addClass()で要素にクラスの追加を行っています。
そのため、「クラス追加」ボタンをクリックすると、「クラス削除」ボタンによって取り除かれたクラスと新たなクラスが追加され、要素の色と大きさが変化しています。
もし、addClass()について詳しく知りたい場合は下記の記事をご参考ください。
JavaScriptで要素のクラスの削除を行う場合
JavaScriptで要素のクラスの削除を行うにはclassList.remove()を使用します。
classList.remove()とは、指定したクラスを削除することができるclassListのメソッドになります。
そのため、removeClass()のJavaScriptバージョンになります。
● index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>removeClass()で要素のクラスの削除を行う</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script> <script src="main.js"></script> </head> <body> <h2>classList.remove()で要素のクラスの削除を行う</h2> <div class ="ret color-orange"></div> <button type="button" id="btn">クラス削除</button> </body> </html> |
● style.css
1 2 3 4 5 6 7 8 | .ret { width: 100px; height: 100px; border: 2px solid black; } .color-orange { background: orange; } |
● main.js
1 2 3 4 5 6 7 | window.addEventListener('load', function() { let btn = document.querySelector('#btn') let ret = document.querySelector('.ret') btn.addEventListener('click', function() { ret.classList.remove('color-orange') }) }) |
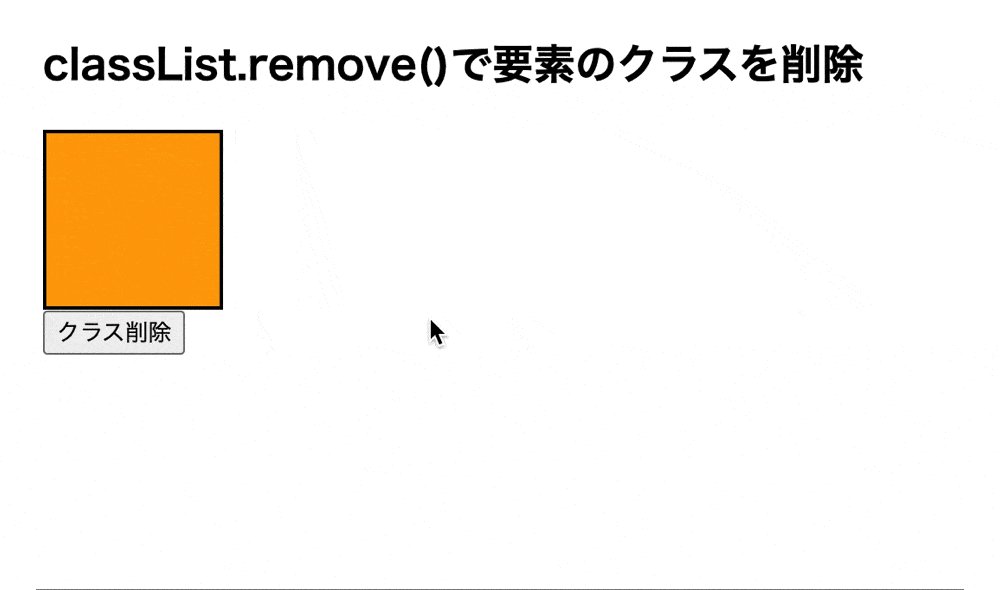
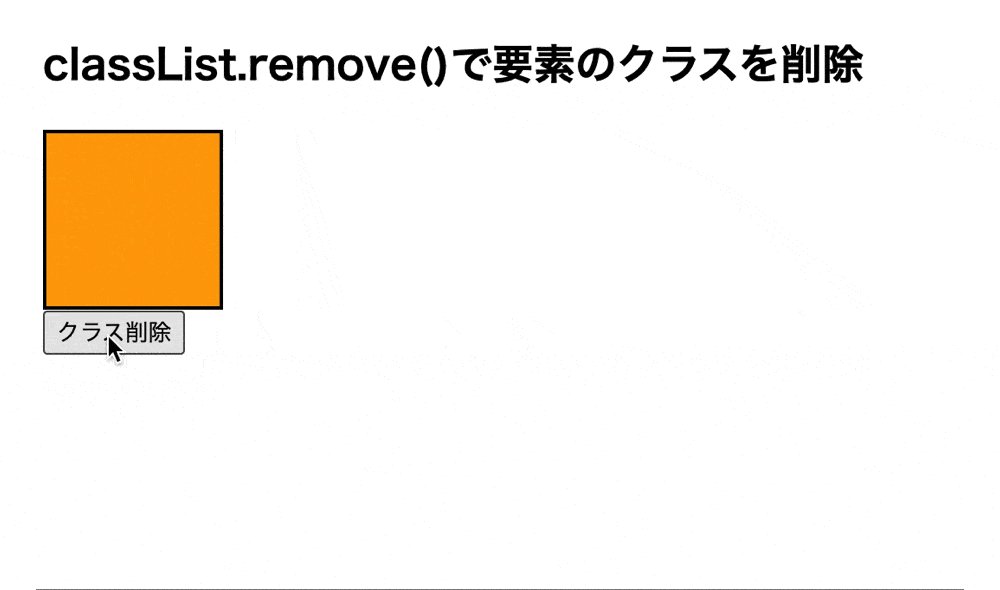
実行結果

classList.remove()によって要素のクラスの削除を行っています。
そのため、「クラス削除」ボタンをクリックすると、要素の色が変化しています。
まとめ
⚫︎ removeClass()と要素から指定したクラスを取り除くメソッドである。
⚫︎ removeClass()は下記の引数のどちらか1つを指定して使用する。
・クラス名(任意)
・コールバック関数(必須)
⚫︎ removeClass()で付与されてるクラスを指定するとクラスの削除が行われる。
⚫︎ removeClass()で付与されていないクラスを指定するとクラスの削除が行われない。
⚫︎ removeClass()付与されている2つ以上のクラスを削除するにはクラス名に半角空白を空けてクラスを指定する。
⚫︎ removeClass()で付与されている全てのクラスを削除するには引数を指定しないで使用する。
⚫︎ removeClass()のコールバック関数に引数を1つ指定すると、マッチした要素の番号を取得して処理を行うことができる。
⚫︎ removeClass()のコールバック関数に引数を2つ指定すると、現在で割り当てられているクラス名を取得して処理を行うことができる。
⚫︎ 要素にクラスの追加を行うにはaddClass()を使用する。
⚫︎ JavaScriptで要素のクラスの削除を行うにはclassList.remove()を使用する。
 Sossyの助太刀ブログ
Sossyの助太刀ブログ